- どんなふうにフォントを選べばいいか分からない
- 複数のフォントを使うと散らかって見えてしまう
- 和文フォントと欧文フォントをバランスよく組み合わせる方法が分からない
こんな悩みを解決できる記事になっています!
この記事で紹介する「フォントの選び方」について理解を深めると、デザインの目的に合わせてフォントを選べるようになるので、より洗練されたデザインを制作できます。
そこで、この記事では以下の内容について解説します。
- フォントの種類
- フォントの選び方ポイント3つ
- フォントの混植におすすめの組み合わせ4選
- 混植の注意点4選
- 合成フォントの設定方法
フォントを感覚で選んでしまいがちなデザイン初心者さんにとって、大変有益な情報になっているので、ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
デザインには超重要なフォントの種類を解説
フォントは、日本語用の「和文フォント」とアルファベットなど欧米言語用の「欧米フォント」の二種類に分けられます。それぞれのフォントの種類を特徴とともに見ていきましょう。
1. 和文フォント
主に明朝体、ゴシック体、それ以外の筆書体・デザイン書体の大きく三種類に分類されます。
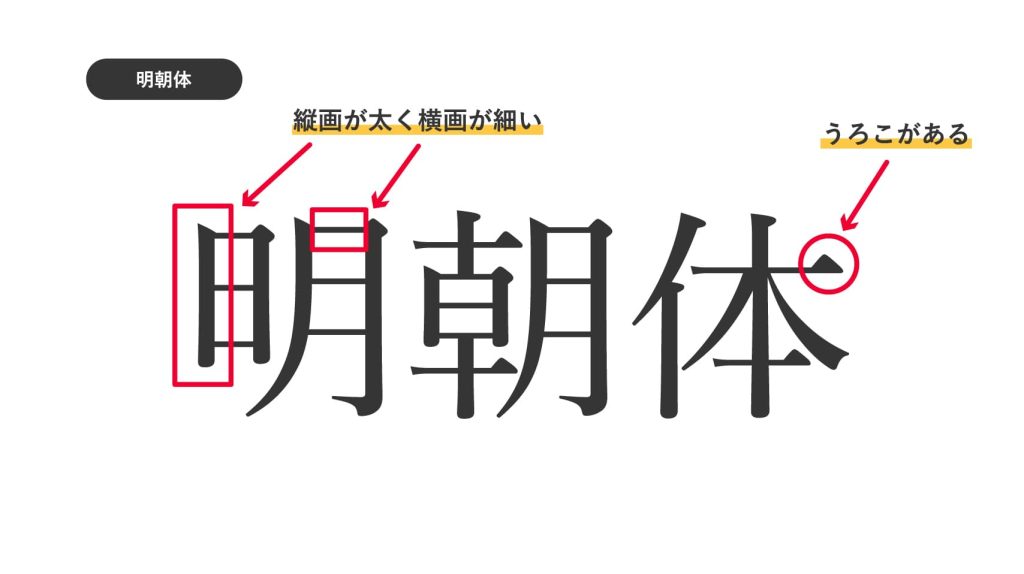
明朝体

明朝体は縦画が太く横画が細いのが特徴で、三角の「うろこ」が付いています。フォントの太さで印象が変わり、細めだと優しさや洗練された美しさを表現し女性らしさを演出、逆に太めは男性向けや信頼感・権威を打ち出すのに適しています。
読みやすさと格調高さを兼ね備えている明朝体は、文章量の多い新聞や教科書、契約書などに使われています。
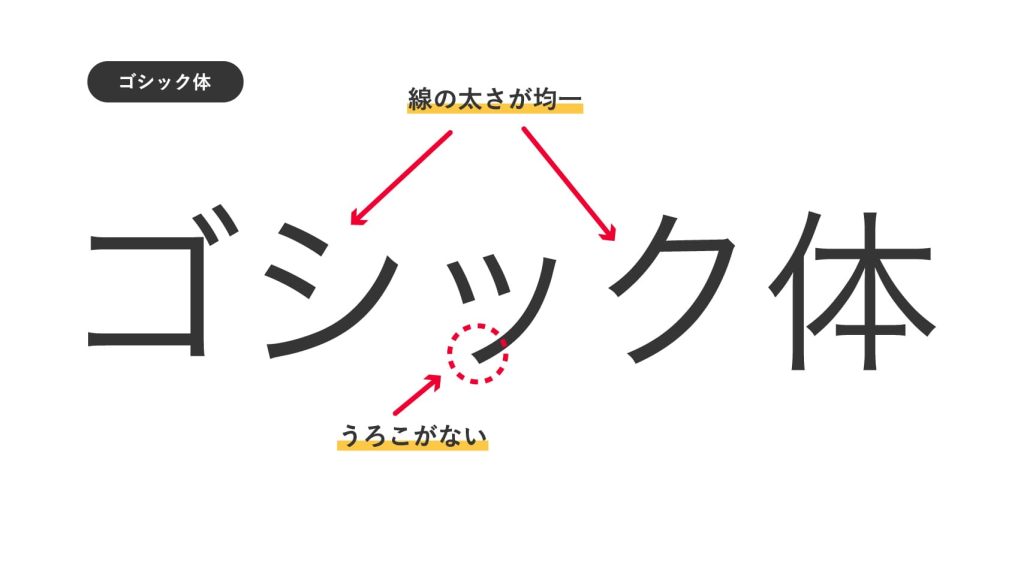
ゴシック体

ゴシック体は線の太さが均一なのが特徴です。親しみやすさ、男性的な力強さ、安定感、カジュアルな雰囲気を醸し出します。シンプルな線で作られているゴシック体は、遠くから見てもはっきりと文字を認識しやすく、看板や標識に使用されることが多いです。
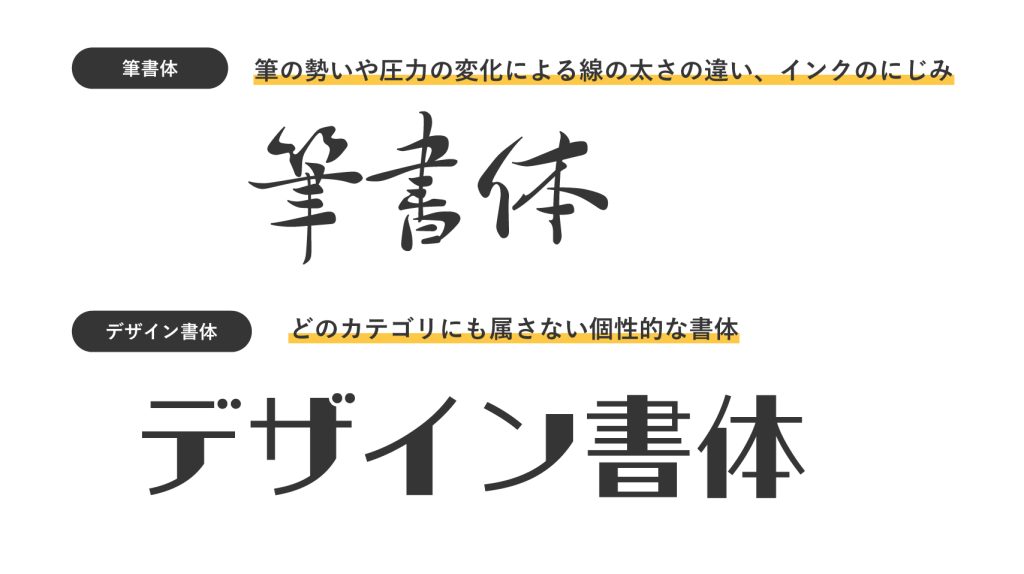
筆書体とデザイン書体

筆書体は毛筆で書かれたような味わいを持つ書体です。筆の勢いや圧力の変化による線の太さの違い、インクのにじみが特徴で、主に和風デザインや高級感を演出したい場面で用いられます。
デザイン書体は、明朝体やゴシック体などのカテゴリに属さない個性的な書体です。独自の雰囲気を持つデザイン書体は、読みやすさよりも視覚的なインパクトを重視しているので、見出しや短い文章に使われることが多いです。
2. 欧文フォント
主にセリフ体、サンセリフ体、スクリプト体の三種類に分類されます。
セリフ体

セリフ体は縦画よりも横画が細く、文字の端に装飾的な「セリフ」(明朝体でいう「うろこ」)を持つ書体です。伝統的で信頼感のある印象を与えるセリフ体は、学術論文、公的文書、高級ブランドのデザインに適しています。
サンセリフ体

サンセリフ体は文字の端に「セリフ」がない書体です。線の幅はほぼ均等で、和文フォントのゴシック体と同じ印象を与えます。洗練されたシンプルさを表現するサンセリフ体は、視認性にも優れているため、字幕や雑誌の見出し、ユニフォームの背番号にも使われています。
スクリプト体

スクリプト体は手書きのように文字同士が繋がり、流れるような曲線が特徴です。デザインのあしらいにも使われるフォントです。
【迷った時はコレ】フォントの選び方ポイント3つ
フォント選びの際には、デザインの目的や特徴を考慮することが大切です。その上で、視認性、可読性、判読性の3つのポイントを軸に検討すると効果的なフォント選択ができるようになりますよ。
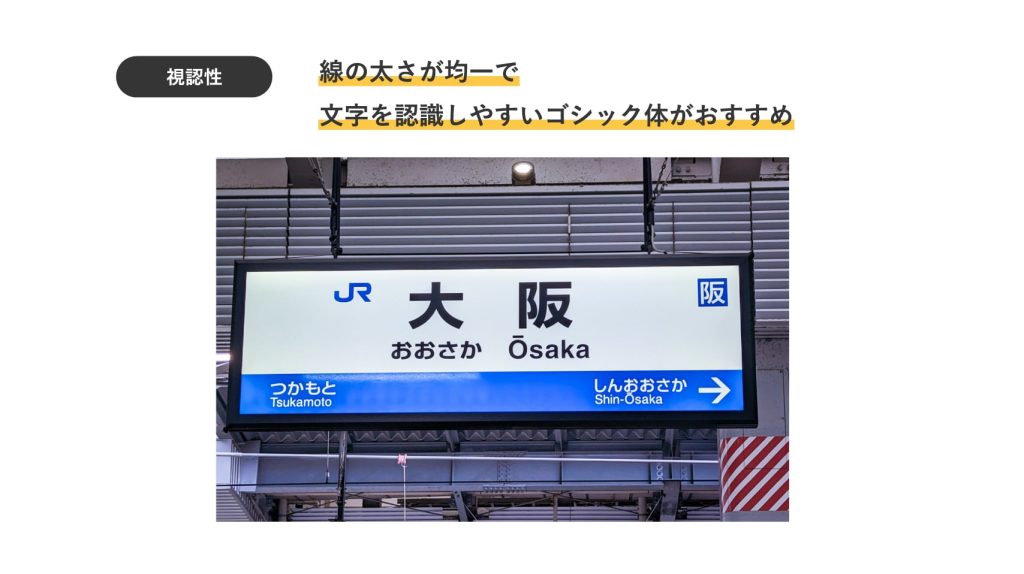
1. 視認性

視認性とは「見やすさ」や「認識しやすさ」のことで、情報を明確に伝えるために必要な要素です。
道路標識や避難経路図、駅の案内表示などは、見ている人に迅速かつ正確に情報を伝える必要があるため、視認性が求められます。これらのデザインには、シンプルで読みやすいゴシック体がおすすめです。線の太さが均一で、文字を認識しやすいので、緊急時や混雑した状況でも確実に情報を伝えられます。
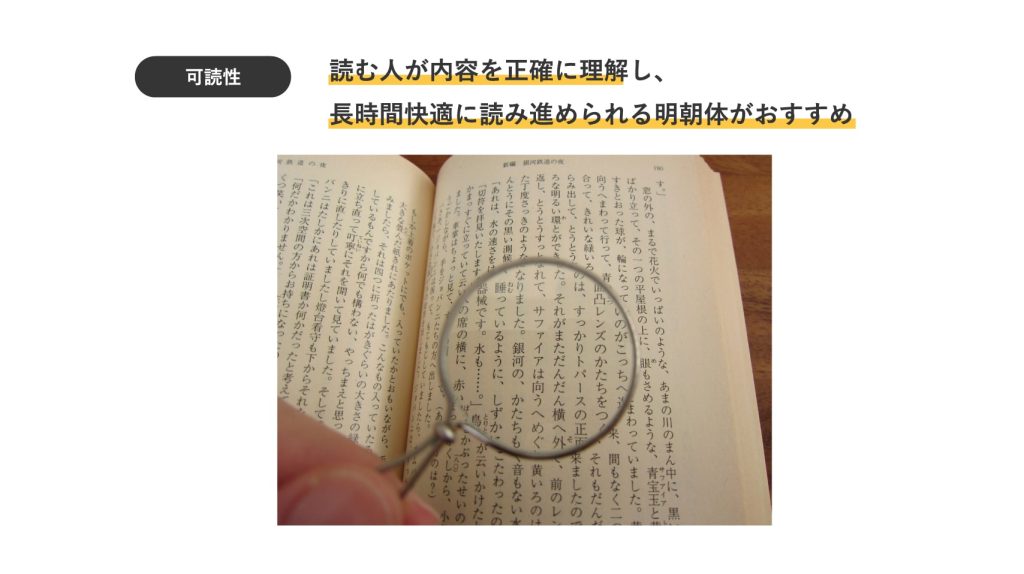
2. 可読性

可読性とは「読み取りやすさ」や「理解しやすさ」を指します。
小説や新聞などの長文、説明書や契約書などは、読む人が内容を正確に理解し、長時間快適に読み進められるように可読性が求められます。小さくても可読性が高い明朝体は、情報の理解を助けてくれるのでおすすめです。
逆に、太めのフォントは文字の内部の空間が狭くなり読みにくくなります。フォントの太さがいくつかある場合は、可読性を考慮して選択すると良いでしょう。
また、和文フォントでアルファベットや数字を書くと可読性が下がる場合があります。和欧混植することで、読み取りやすいテキストになるよう配慮が必要です。
フォントの種類と同じくらいデザインをする時に迷いやすいのがフォントサイズです。フォントサイズの決め方についてはこちらの記事で詳しく解説しているのでぜひご参考にしてください!
check!!

【サイズ早見表付き!】最適なフォントサイズの決め方を徹底解説
2024.06.06
Webデザインはパソコンやスマートフォンなど見る媒体によって最適なフォントサイズは異なります。フォントサイズを決定するポイントを理解することfで、よりユーザーに伝えやすいデザインになります。本文サイズは16pxが推奨され、デバイスやユーザー層に応じたサイズ調整が重要です。また、行間は1.5〜2.0、字間は文字サイズの5〜10%が理想的で、読みやすさを考慮したデザインが推奨されています。
3. 判読性

判読性とは「判別しやすさ」や「伝わりやすさ」のことで、見る人みんなに分かりやすく情報を伝えるのに不可欠な要素です。
食品パッケージのアレルゲン表示や電車・バスの行き先表示、車のナンバープレートなどのデザインでは、判読性が特に重要です。
アルファベットのO(オー)と数字の0(ゼロ)やアルファベット大文字のI(アイ)とアルファベット小文字のl(エル)、゛(濁点)と゜(半濁点)など、見た目が似ていて区別しにくい文字は、読む人を混乱させてしまいます。
判読性に配慮してフォントを選ぶ場合は、UDフォント(ユニバーサルデザインフォント)がおすすめです。UDフォントは誰にでも見やすく読みやすいように配慮して作られたフォントで、フォントサイズを小さくしても、文字を区別しやすいので、読み間違いを防げます。
「UDフォント」についてもっと知りたい!という方は、こちらの記事で詳しく解説していますので、ぜひ読んでみてください。
check!!

【プロが徹底比較】UD・Std・Pro・Nフォントの違いと選び方!失敗しないポイントも解説
2024.03.28
UDって何?ProとStdの違いは?フォント名の謎を完全解説。フォント名の前後についているアルファベットの意味から、文字セットの違い、Nの使い分けまで、デザイナーのためにフォント選び徹底解説しています。
【現役デザイナー直伝】フォント混植に!おすすめの組み合わせ4選
日本語の文章の中で英単語や数字を使う時はフォントの選択に注意が必要です。
メイリオやヒラギノ角ゴなどの一部の和文フォントはアルファベットも美しく作られていますが、英単語や数字部分は欧文フォントを使用することで、よりデザイン性と読みやすさがアップします。
ここではフォント混植におすすめの組み合わせを紹介します。
1. UD黎ミン×Garamond

もともと読みやすい黎ミンにスタイリッシュさをプラスでき、プロがよく使う組み合わせです。
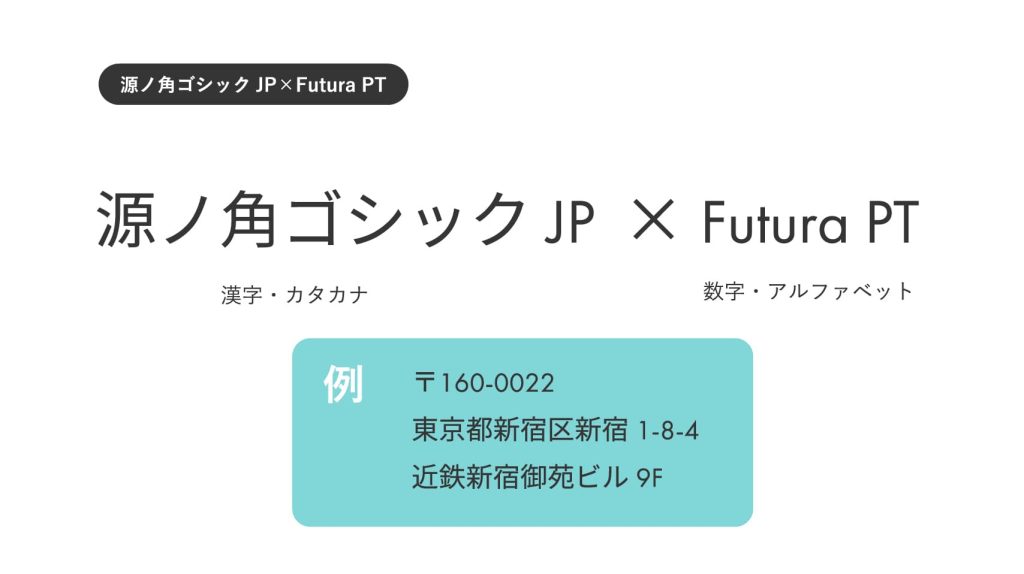
2. 源ノ角ゴシックJP×Futura PT

ゴシック体ならこの組み合わせを使うとまず間違いなしです。
3. 秀英丸ゴシック×VAG Rundschrift

人気の丸ゴシックの組み合わせです。女性向けのデザインにピッタリ。
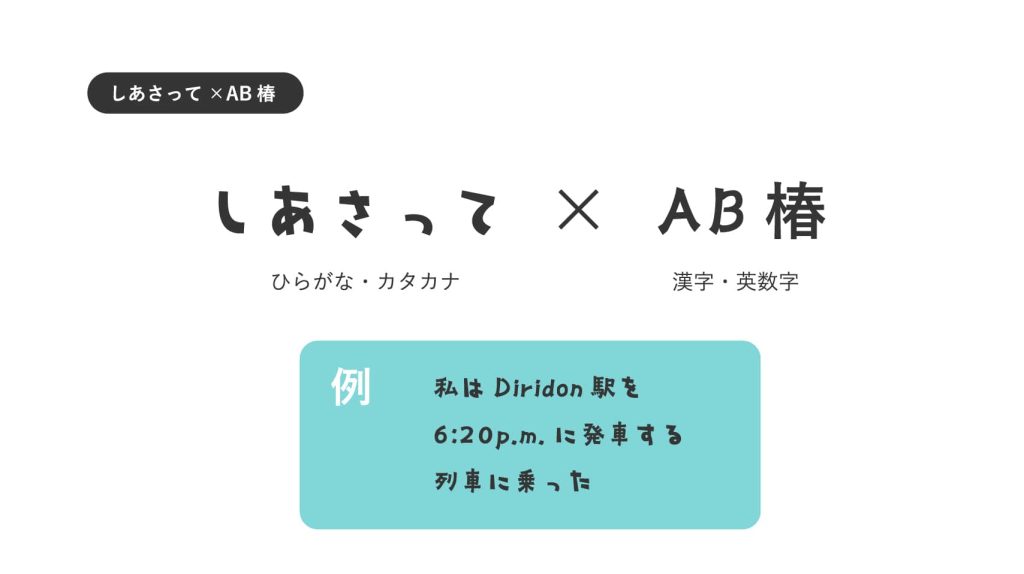
4. しあさって×AB椿

混植といえば和文フォントと欧文フォントの混植をイメージしがちですが、使用したい漢字がない和文フォントに、似た雰囲気の漢字を合わせることもできます。これで一気にデザインの幅が広がります。
【超便利】合成フォントの設定方法
Illustratorには「合成フォント」という機能があり、これを使うと簡単に和欧混植ができます。合成フォントでは混植の組み合わせやフォント毎の比率も細かく調整できるので、作成しておくと時短になりおすすめです。

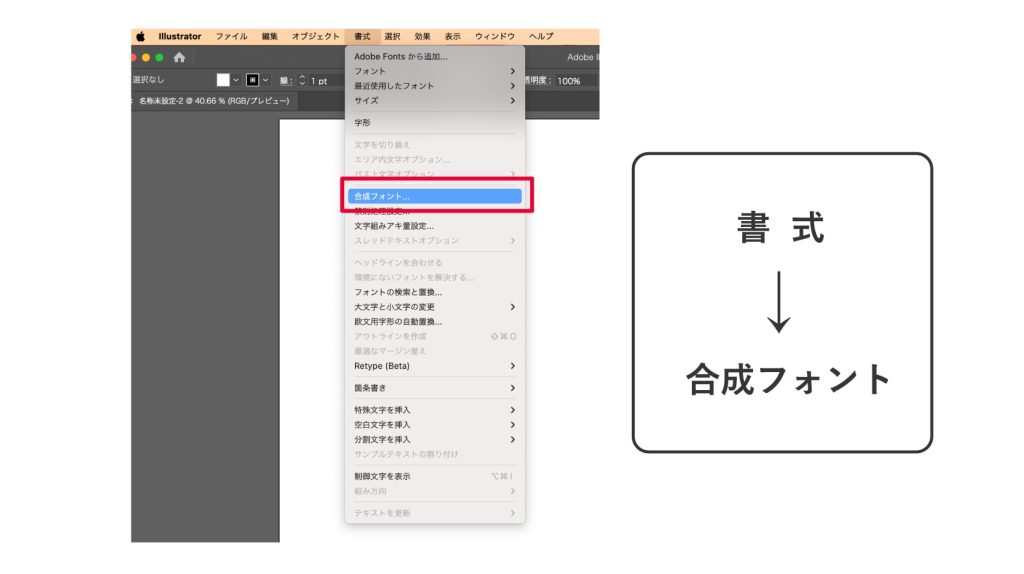
Illustratorのメニュー→書式→合成フォントを選択する

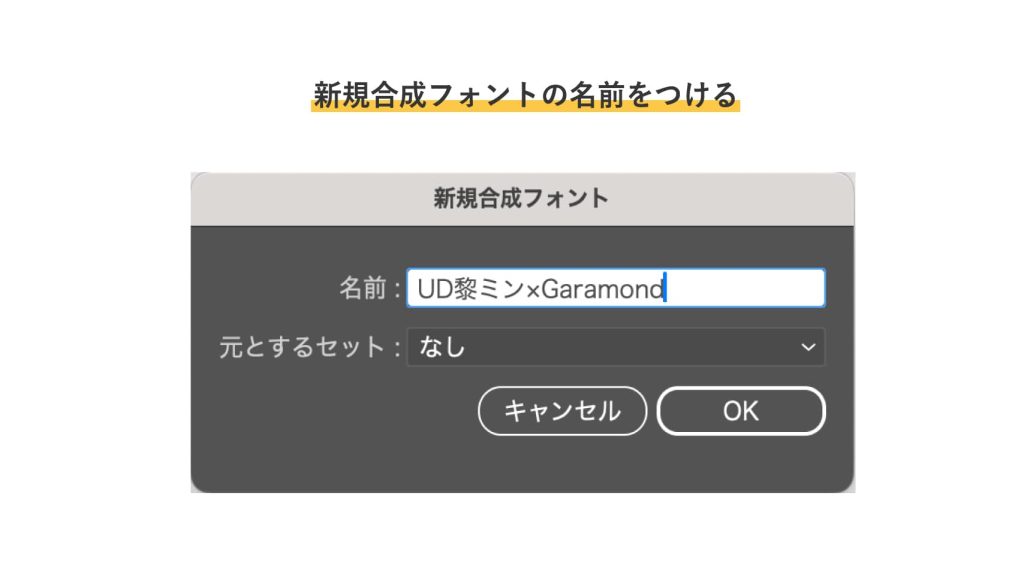
新規合成フォントの名前をつける

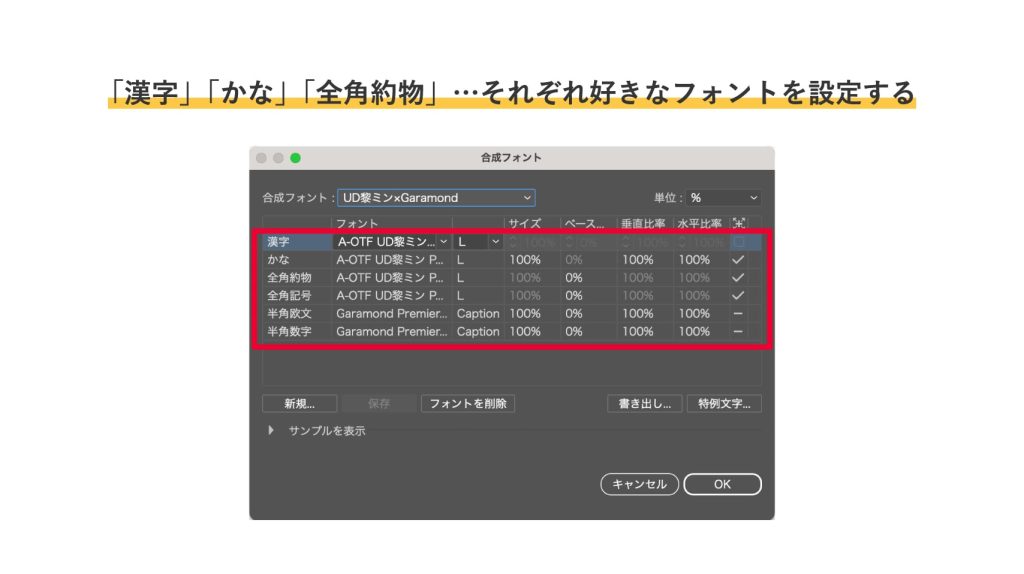
「漢字」「かな」「全角約物」…それぞれ好きなフォントを設定する
これで混植したフォントが簡単に使えます。ぜひ試してみてくださいね。
まとめ
今回は、フォントの選び方についてご説明しました。
ポイント
- フォントの種類
- フォントの選び方ポイント3つ
- フォントの混植におすすめの組み合わせ4選
- 混植の注意点4選
- 合成フォントの設定方法
目的に合わせて適切にフォントを選べるようになれば、より説得力のある印象的なデザインが作れるようになります。今回お伝えしたポイントをフォント選びにぜひ役立ててくださいね。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!