- widthのpx、%、autoの使い分け方を知りたい
- widthとmax-widthの違いがわからない
- サイズ調整で記述通りに表示されない
こんな悩みを解決できる記事になっています!
この記事で紹介する「widthとmax-widthの違い」を理解すれば、コーディング初心者でも必要に応じたプロパティ(今回はwidth、max-width)の使い分けができます。また、幅の指定方法によって表示される内容も変わるので、デザイン通りにコーディングするためにも、今回の内容は非常に大切なポイントです。
記事前半では「widthとmax-widthの違いや具体的な使い方」について、後半では「使用時の注意点やよく起こる問題の解決方法」について解説するので、ぜひ参考にしてみてください。
この記事を読み終えることで、コーディングを学んでいくなら必ず知っておきたいwidthとmax-widthの違いを理解して使用し、コーディングを効率的に行うことが可能になります。
【デザスタ公式LINE限定】200分超えのデザイン完全攻略コンテンツを今すぐGET!

widthは要素の幅を指定する

「width」はHTMLに記述した要素を画面上に表示する際の「幅」を設定します。
1. widthの設定方法3つ
widthで使用する設定方法は主に3種類あります。
- 絶対値
- 相対値
- 自動調整
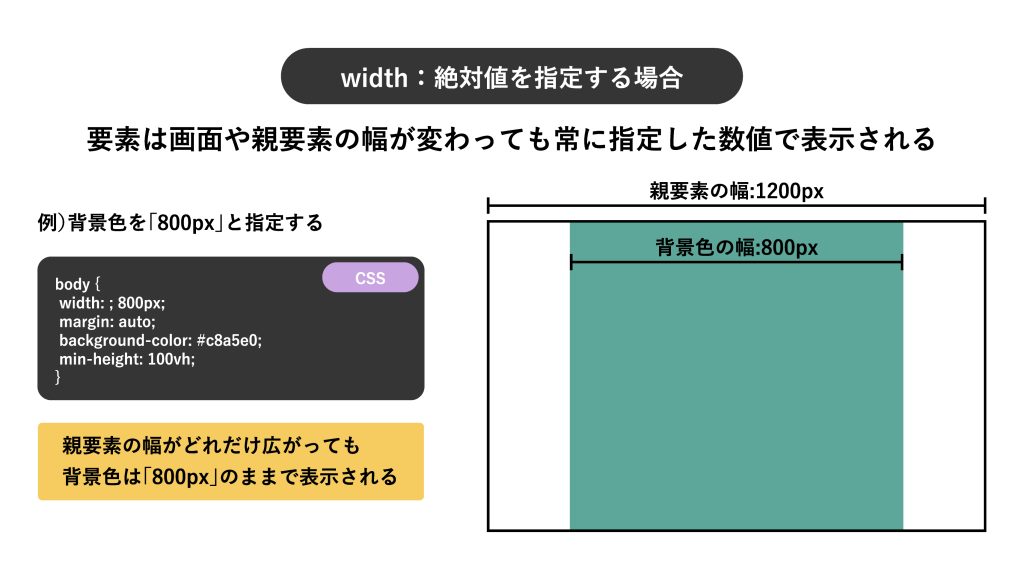
①絶対値を指定する
絶対値を指定すると、要素は画面や親要素の幅が変わっても常に指定した数値で表示されます。例えば「800px」と指定すると、画面の幅がどれだけ広がっても800pxのままで表示されます。使用する値は「px」または「pt」です。

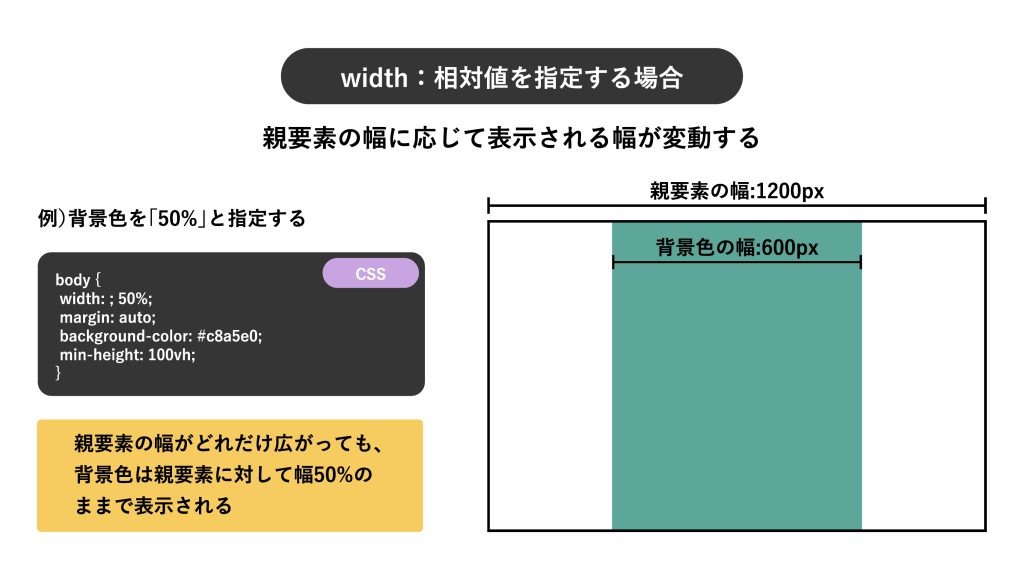
②相対値を指定する
相対値を指定すると、親要素の幅に応じて表示される幅が変動します。例えば「50%」と指定すると、親要素に対して常に50%の割合で要素が表示されます。使用する値は「%」または「vw」です。

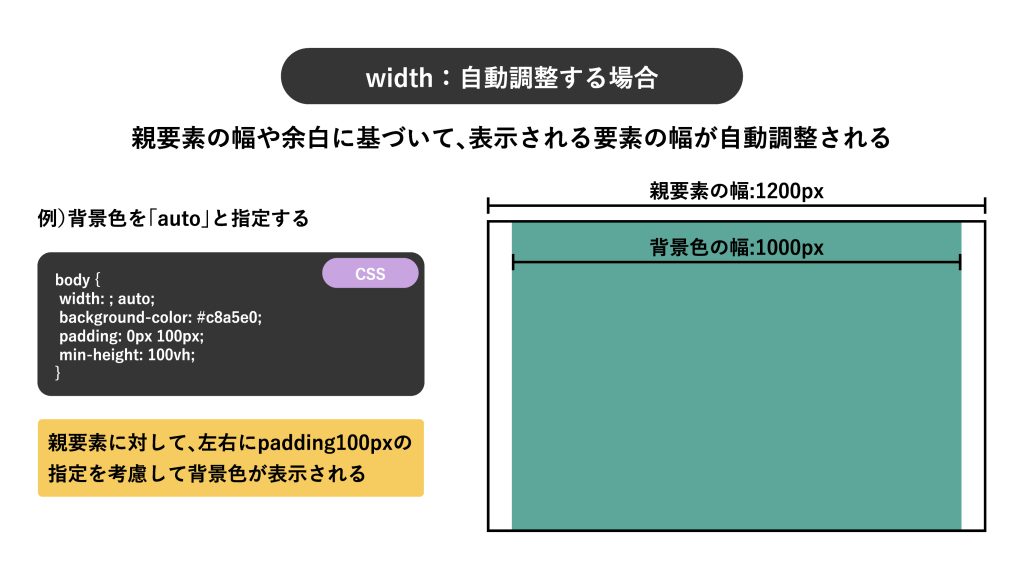
③自動調整する
「auto」を入力すると、親要素や余白の幅に基づいて、表示される要素の幅が自動調整されます。

2. widthの使用例2つ
widthの使用例は主に2つあります。
- 常に固定幅を持たせる
- 要素を決まった割合で表示する
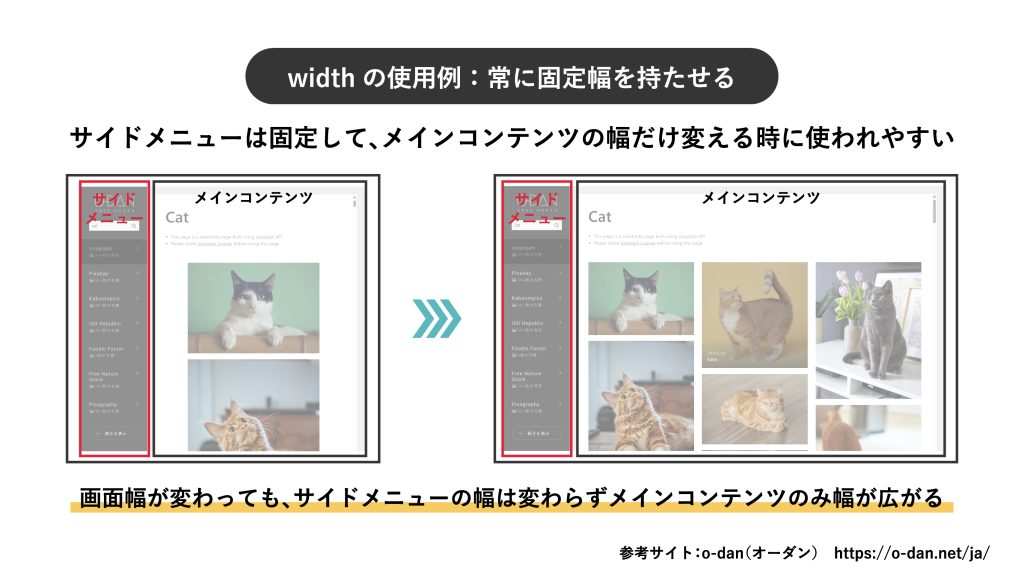
①常に固定幅を持たせる
画面の幅に左右されずに常に決まった値で表示する場合「width」を使用します。例えば、サイドメニューの幅を固定して、デバイスに合わせてメインコンテンツの幅だけ変える時に使われやすいです。

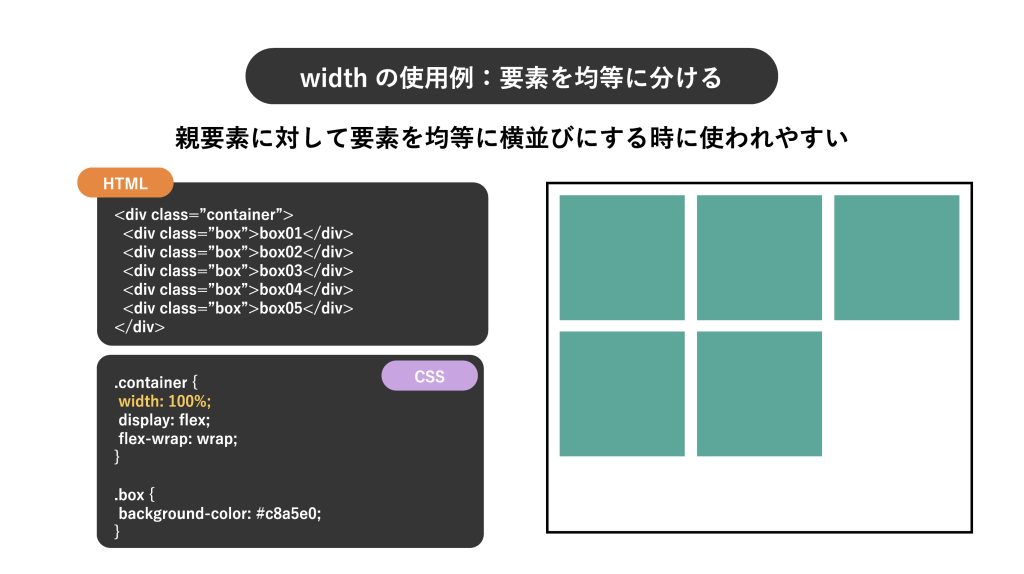
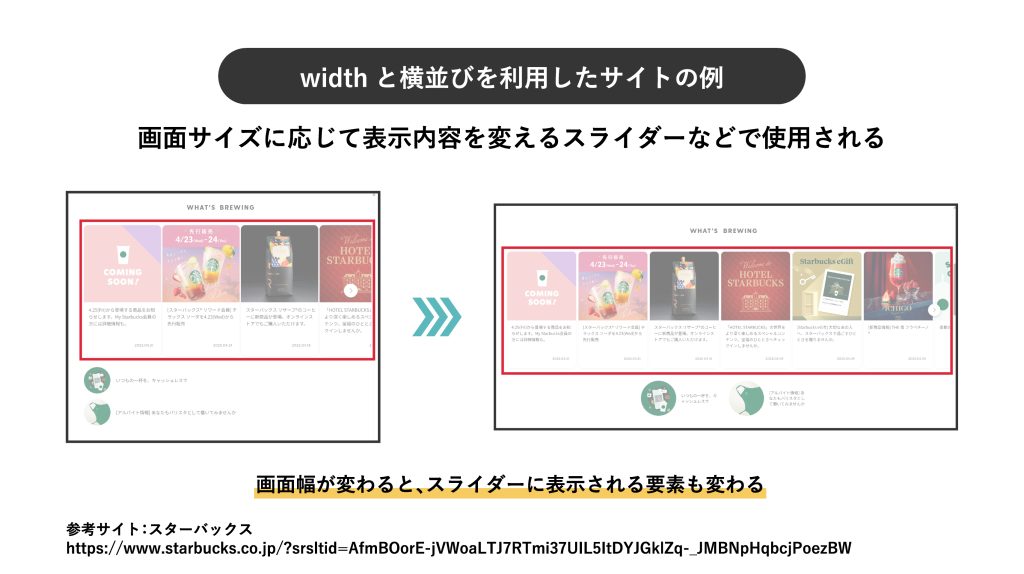
②要素を決まった割合で表示する
横並びにした要素を均等に分けたい時や決まった割合で表示したい時には「width」を使うと便利です。


max-widthは要素の最大幅を指定する

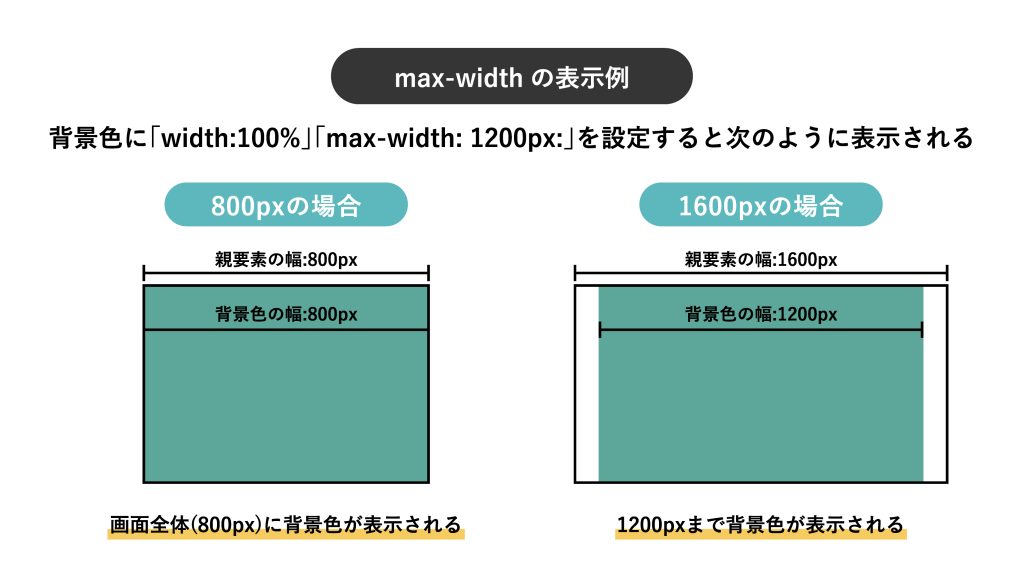
「max-width」は、表示する要素の最大幅を設定するプロパティです。画面幅もしくは親要素の幅に応じて自動的に表示する幅を調整しますが、設定した値を超えることはありません。

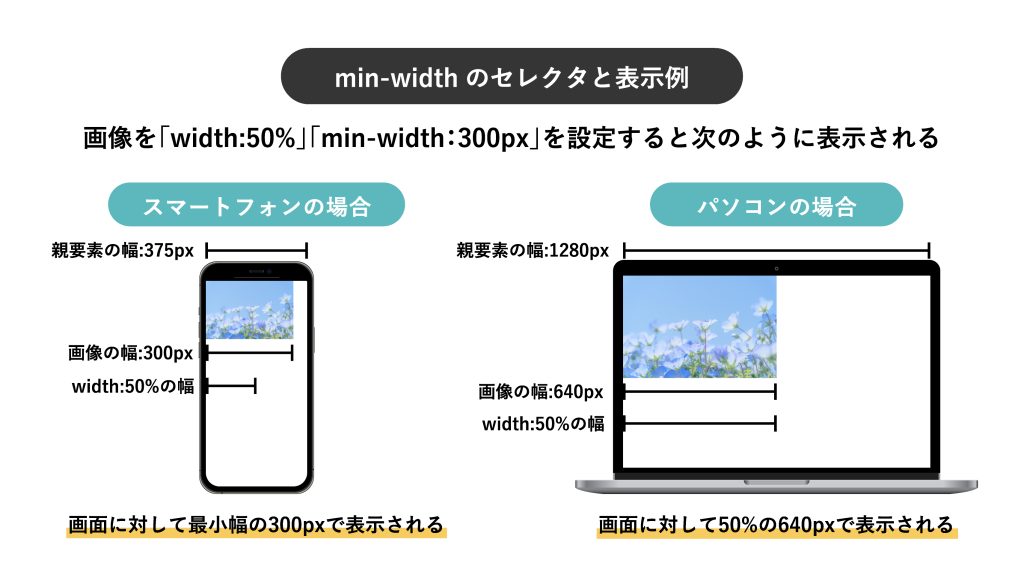
「max-width」と似ているプロパティとして、要素の最小幅を設定する「min-width」があります。スマートフォンの画面で見た時に幅が狭くなる場合にこの設定をすると、最低限の値を確保した状態で表示されます。
min-widthのセレクタ
セレクタ{
min-width: 値;
}

1. max-widthの設定方法4つ
max-widthで使用する設定方法は主に4種類あります。
- 絶対値
- 相対値
- 自動調整
- 制限解除
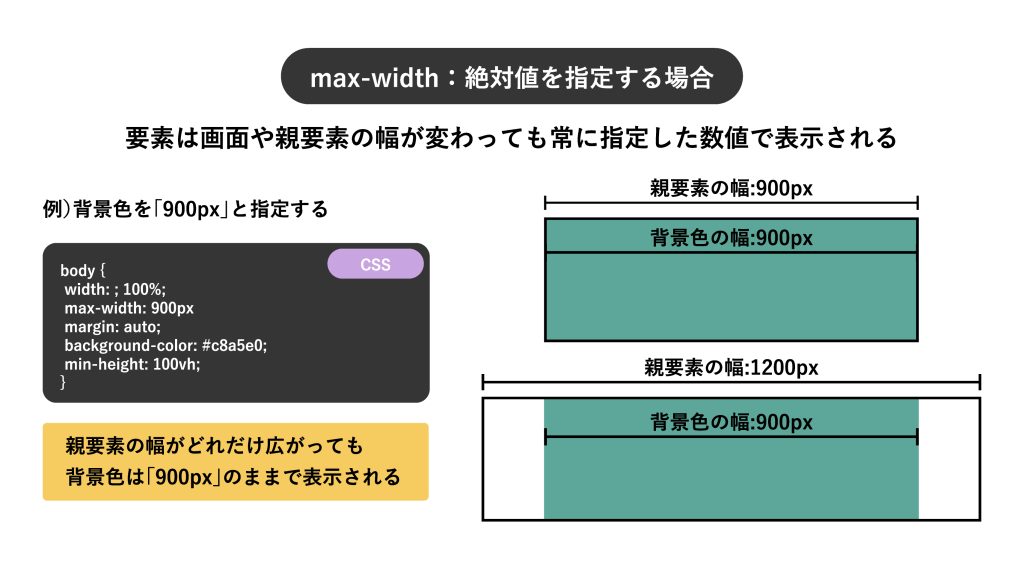
①絶対値を指定する
絶対値を指定すると、画面や親要素の幅が変わっても指定した数値以上の幅にならないように表示されます。例えば「900px」と指定すると、画面の幅が1200pxでも900pxのサイズで表示されます。使用する値は「px」または「pt」です。

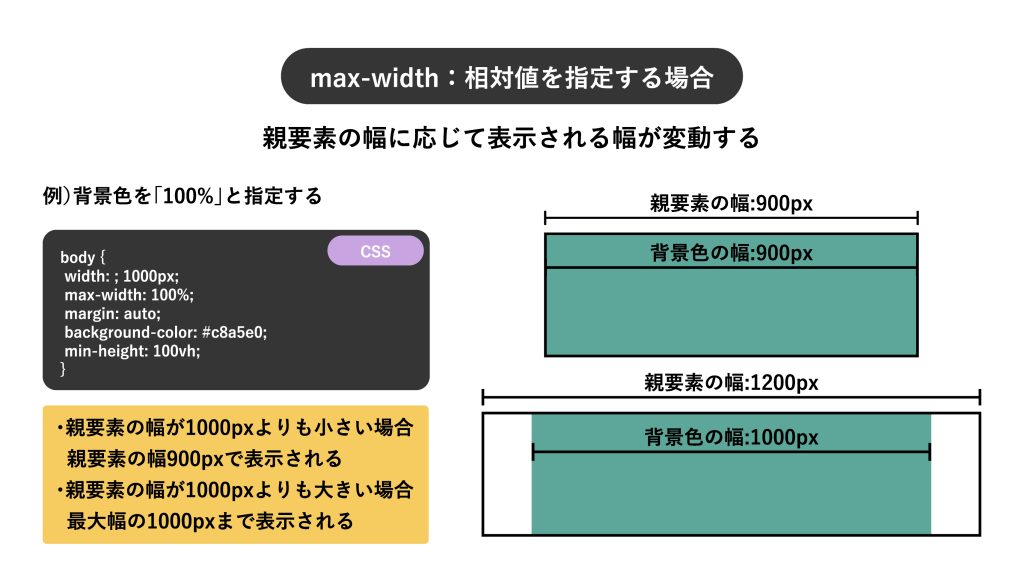
②相対値を指定する
相対値を指定しておくと、親要素の幅に対して表示される幅が変動します。例えば「100%」と指定すると、親要素に対して常に100%の割合で要素が表示されます。これにより子要素(画像など)が親要素より大きく表示されることを防ぎます。使用する値は「%」または「vw」です。

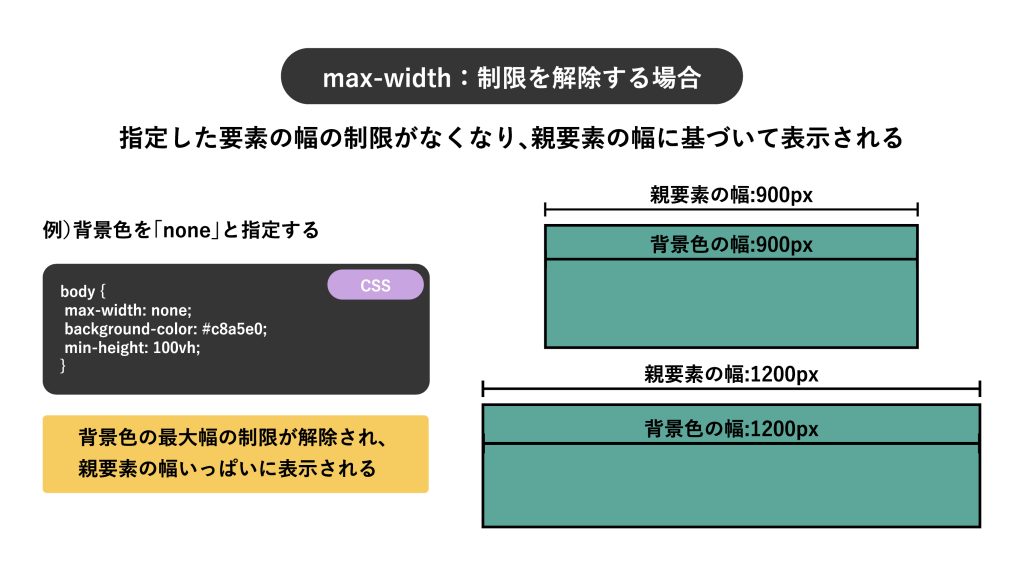
③制限を解除する
「none」を入力してmax-widthの制限を解除すると、指定した要素の幅の制限がなくなります。

2. max-widthの使用例3つ
max-widthの使用例は主に3つあります。
- レスポンシブ対応
- 画質の劣化防止
- オーバーフロー防止
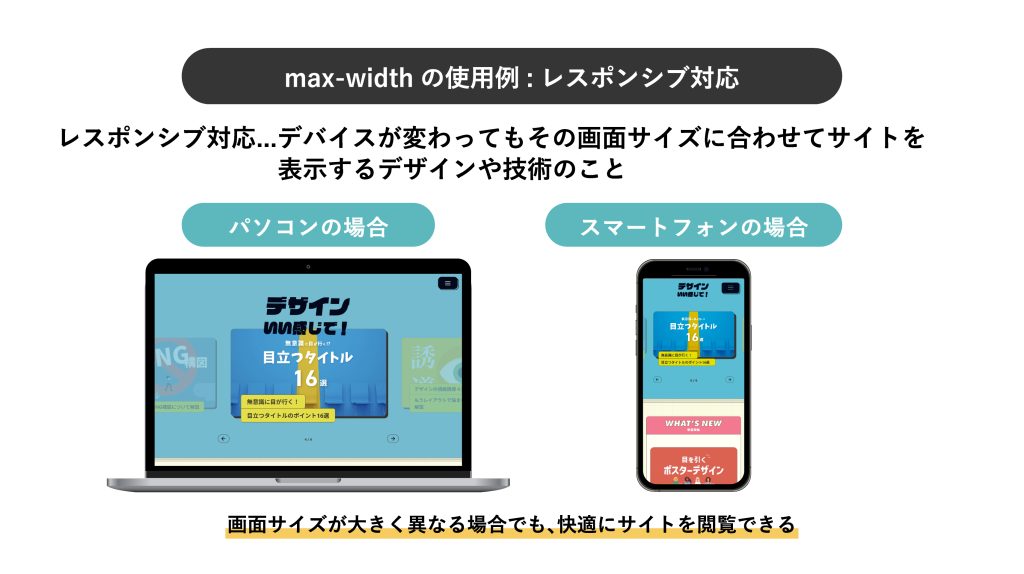
①レスポンシブ対応
レスポンシブ対応とは、デバイスが変わってもその画面サイズに合わせてサイトを表示するデザインや技術のことです。スマートフォンの普及によってサイト作成時に必須項目となりましたので、しっかり押さえておきましょう。「max-width」は要素の幅の最大値を設定し、それより小さくなると自動調整してくれます。そのためPCとスマートフォンのように画面サイズが大きく異なる場合でも、快適にサイトを閲覧できます。

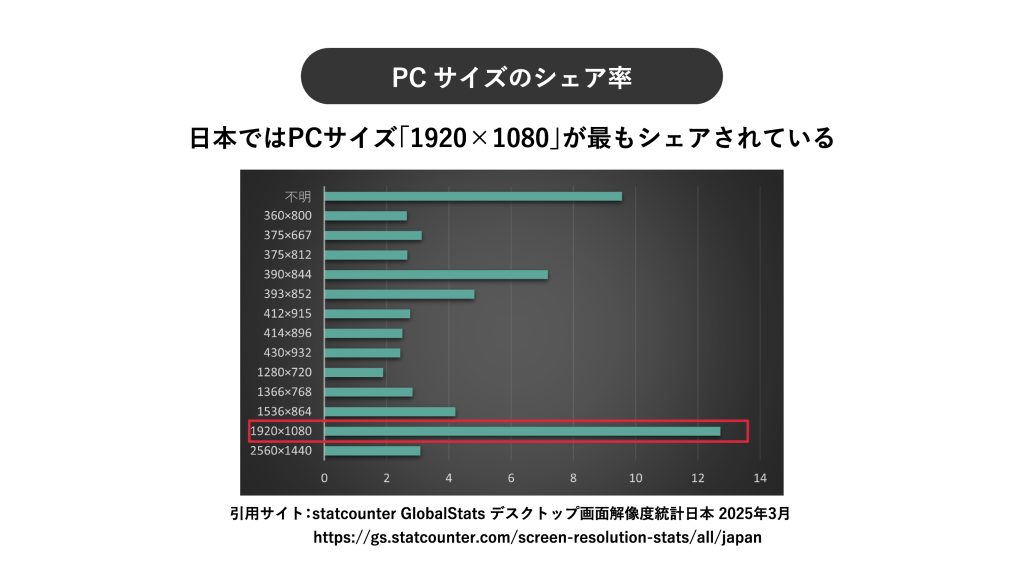
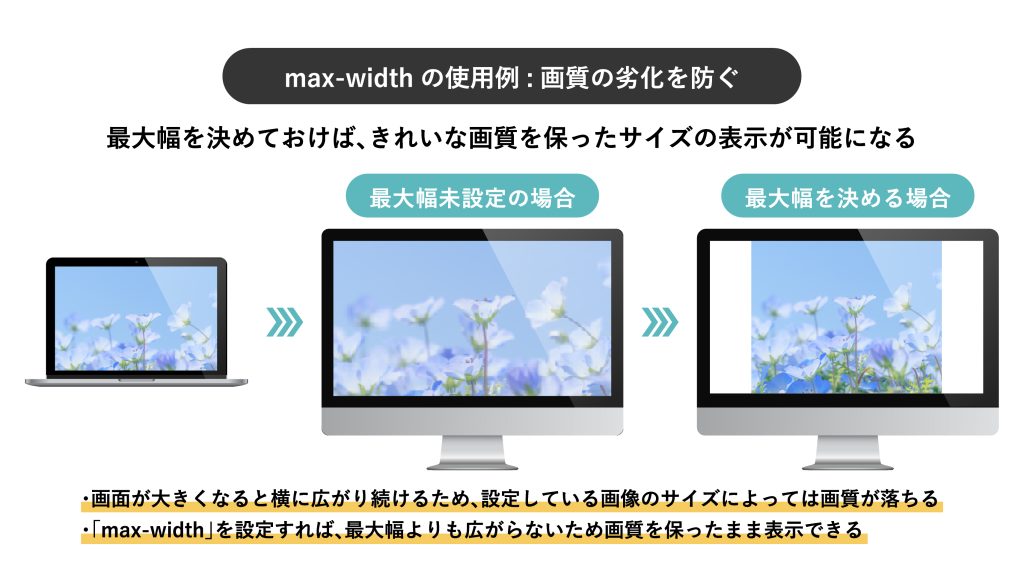
②画質の劣化を防ぐ
PCの画面サイズは、小さいものは360px×800px、大きいもので2560px×1440pxと差が大きいです。

基本的に画面サイズに合わせて横幅は自動で広がり続けるため、小さい画面ではきれいに見えても画面が大きくなると画質が落ちる場合があります。そこで、「max-width」で最大幅を決めておけば、きれいな画質を保ったサイズの表示が可能になります。また、表示する幅が広すぎると文章が読みにくくなるので、最大幅を設定することで可読性の向上にもつながるでしょう。

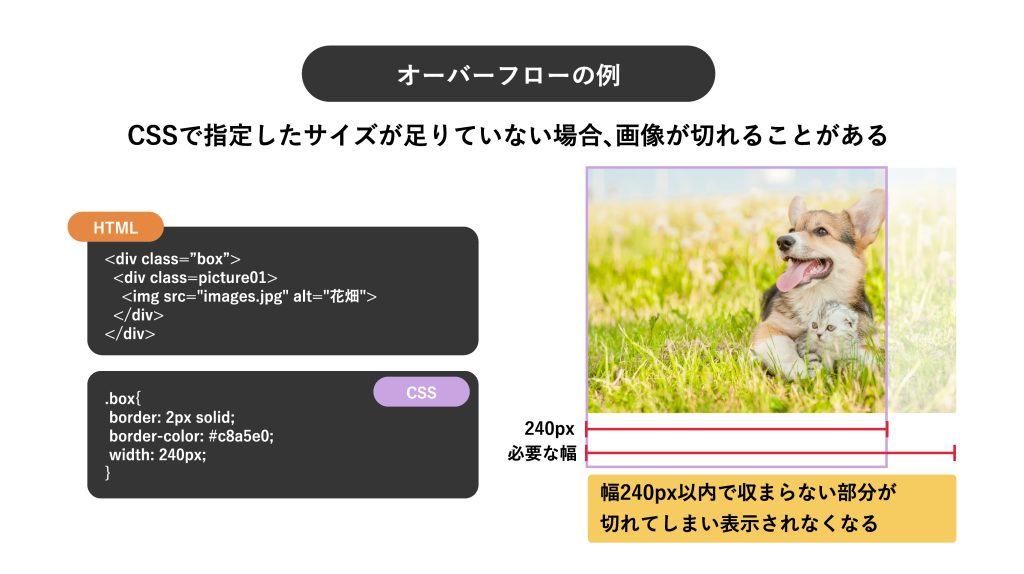
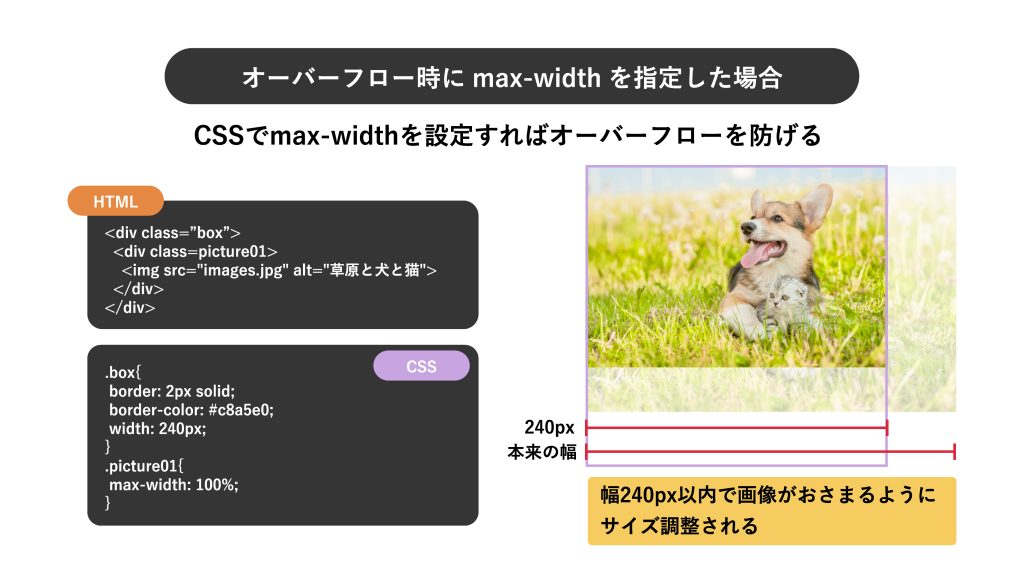
③オーバーフローを防ぐ

コーディングにおけるオーバーフローとは、挿入する要素のサイズよりも挿入先の要素のサイズが小さい時に要素がはみ出してしまう現象を指します。「max-width」を指定すれば、レイアウトの崩れを防止できます。

3. max-widthに関する注意事項2つ
max-widthの使用時に、注意すべきことが2つあります。
①表示速度が遅くならないようにする
レスポンシブ対応では、PC用とモバイル端末用で最低2つのコードを記述します。ただし、モバイル端末の中にはPCよりも通信速度や処理速度が落ちるデバイスもあるため、サイトの表示速度が遅くなるデメリットがあります。表示速度の低下は、ユーザーがページを離れやすくなる原因になるので注意が必要です。そこで、以下の点に気をつけてコーディングしていきましょう。
- CSSやJavaScriptのファイルを圧縮する
…圧縮によりファイルサイズを小さくします。 - 画像サイズを調整する
…PC表示用の画像はサイズが大きくなるため、サイズ調整や画像形式を工夫した画像をモバイル端末用に用意しましょう。
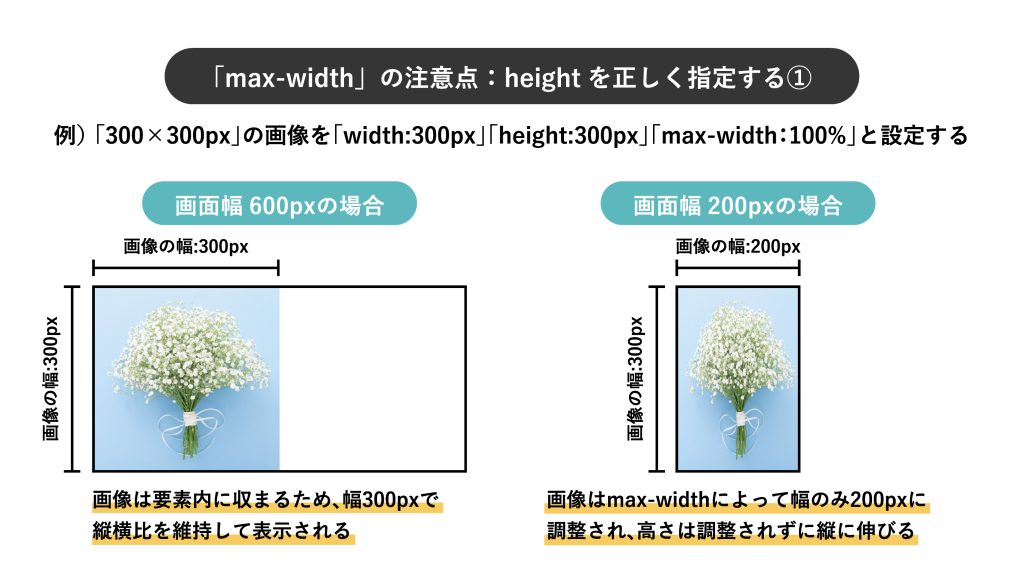
②縦横比が崩れないようにheightを指定する
「max-width:100%;」を記述する場合、横幅のみ自動調整されるため画面サイズと要素のサイズによっては縦横比が崩れてしまうことがあります。


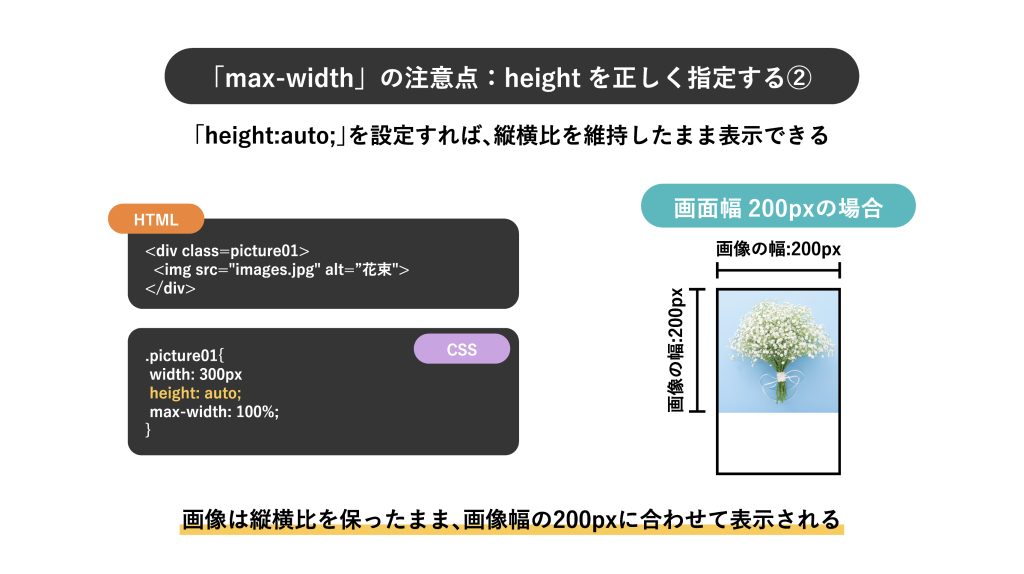
縦横比が崩れた時には、max-widthと合わせて「height:auto;」を設定すれば縦横比を維持したまま表示できます。
よく起こる問題と原因2選

widthやmax-width使用時によく起こる問題は主に「プロパティが効かないこと」と「メディアクエリが効かないこと」の2つです。
1. プロパティが効かない
CSSで指定したはずの「width」や「max-width」が効かないことは、初学者でよく起こる問題です。まずはHTMLとCSSのコードでスペルや単位に間違いがないか確認をしてみましょう。それでも解決しない場合は、以下の点をチェックしてみてください。
①指定する要素が間違っている
指定した要素に対してCSSのプロパティを用いて幅を調整するため、指定する要素自体に誤りがあるとプロパティが効かなくなります。
②セレクタが間違っている
CSSではセレクタを使って要素に装飾を適用するので、指定する要素によって使い分けが必要です。ここではよく使うセレクタを3つ押さえておきましょう。
- タグセレクタ
- クラスセレクタ
- idセレクタ
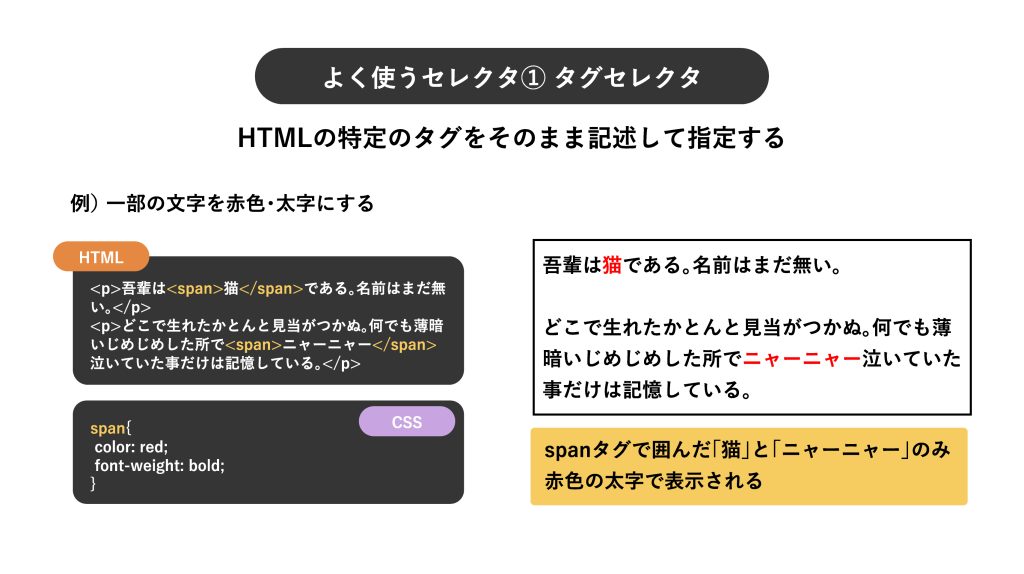
1.タグセレクタ
特定のタグを指定します。

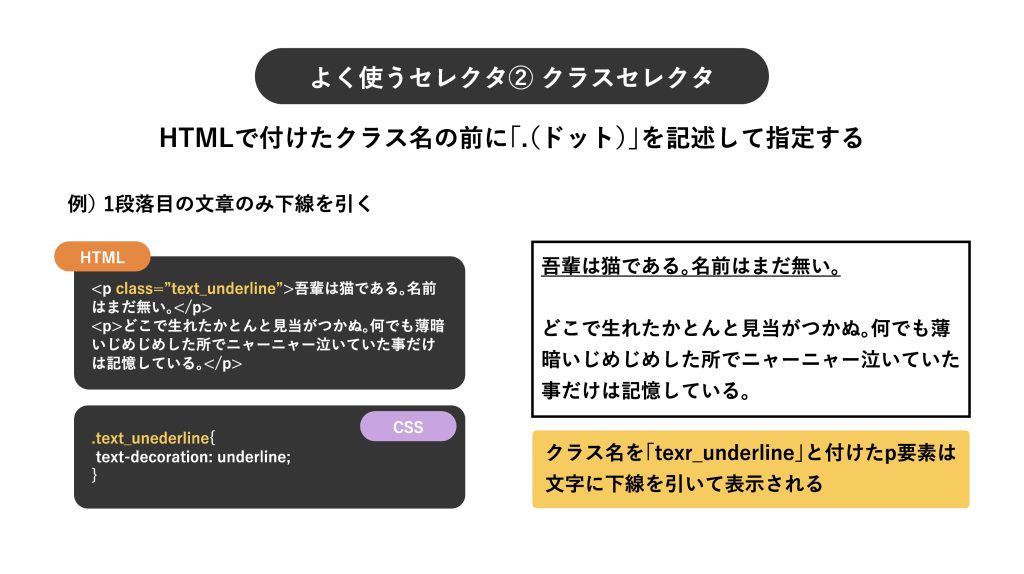
2.クラスセレクタ
特定のクラスを指定します。クラス名の前には「.(ドット)」を記述しましょう。

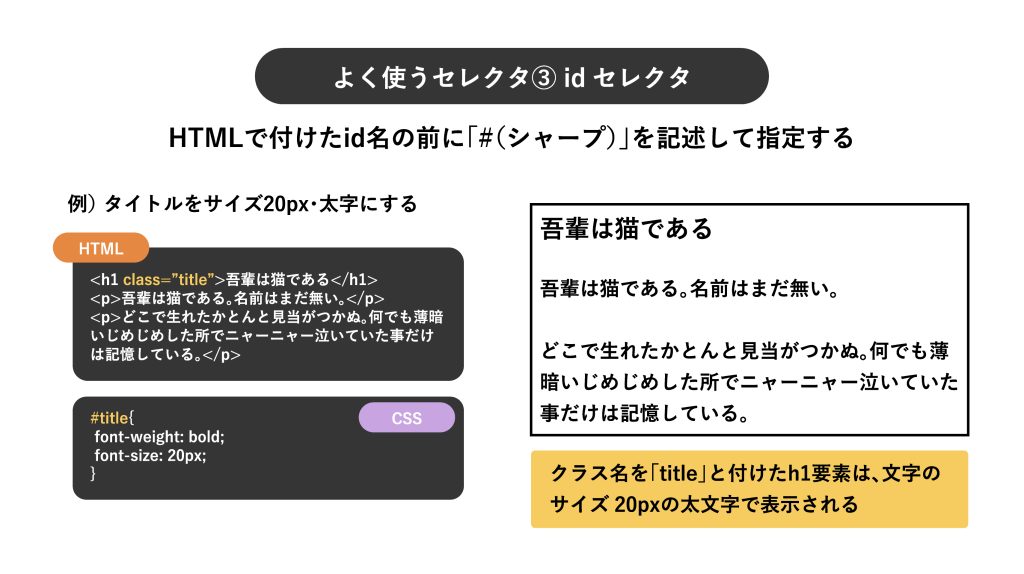
3.idセレクタ
特定のidを指定します。id名の前には「#(シャープ)」を記述しましょう。

クラスセレクタとidセレクタはどちらも名前を付ける点で似ています。より詳しい使い分けについてはこちらの記事をご覧ください。
check!!

【何が違うの?】idとclassの3つの違いや使い分けについて解説
2024.04.09
idとclassはコーディングで頻出要素です。idとclassの「指定方法とルール」や「使い分け」、「注意点」を解説していきます。
③親要素や子要素の幅を正しく指定していない
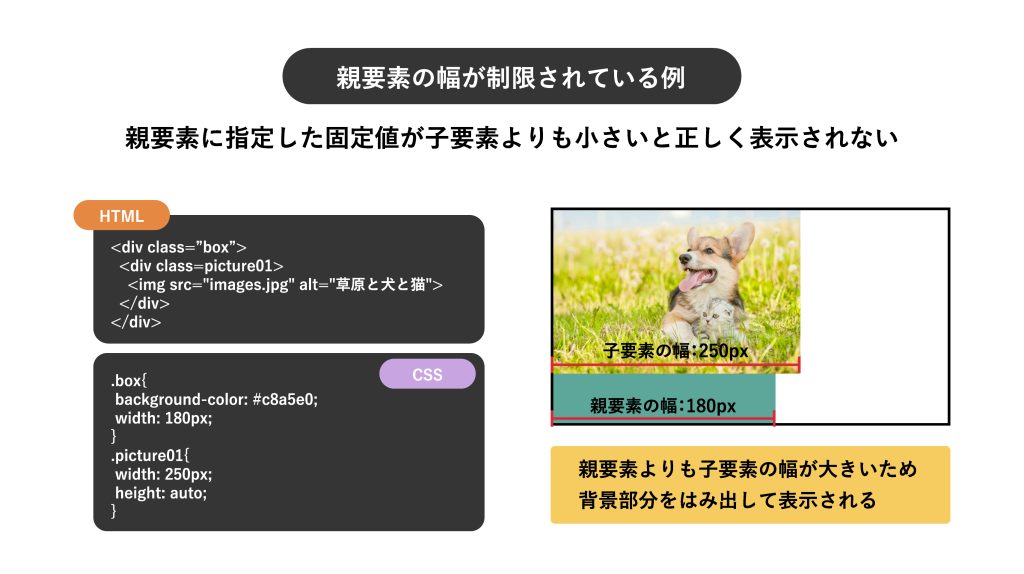
widthやmax-widthを指定するときに、その親要素や子要素の幅が正しく記述されていないと、記述通りに表示されない原因になります。以下の内容を確認してみましょう。
・親要素に幅の制限がされていないか

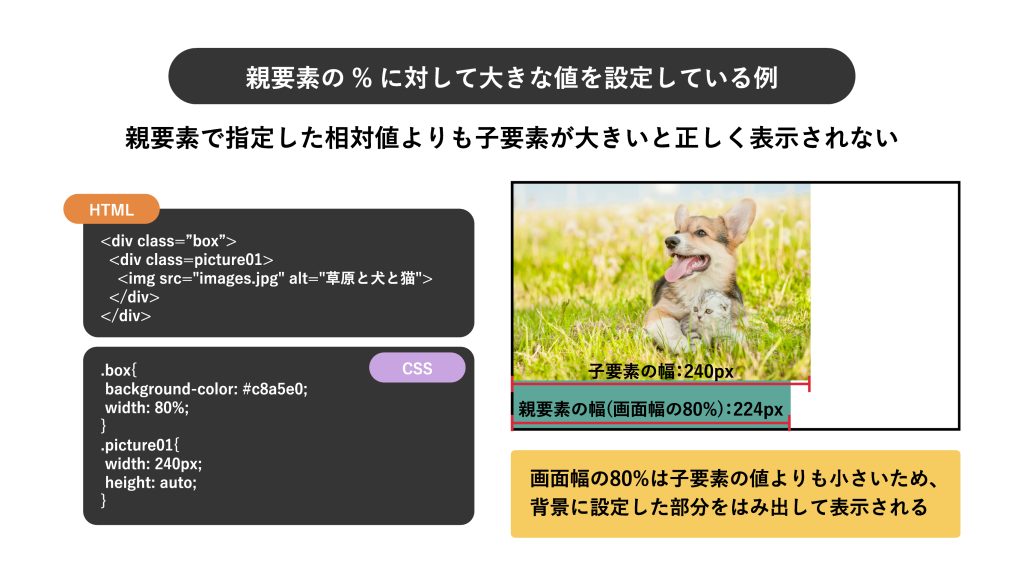
・親要素の%(相対値)に対して大きな値を設定していないか

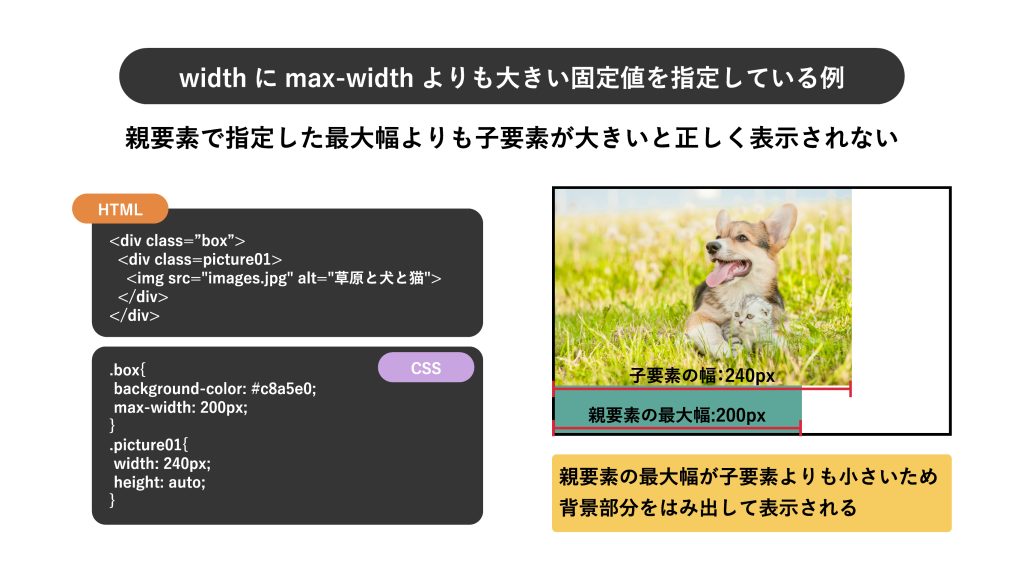
・widthとmax-widthを記述する時にwidthの方が大きい固定値を指定していないか

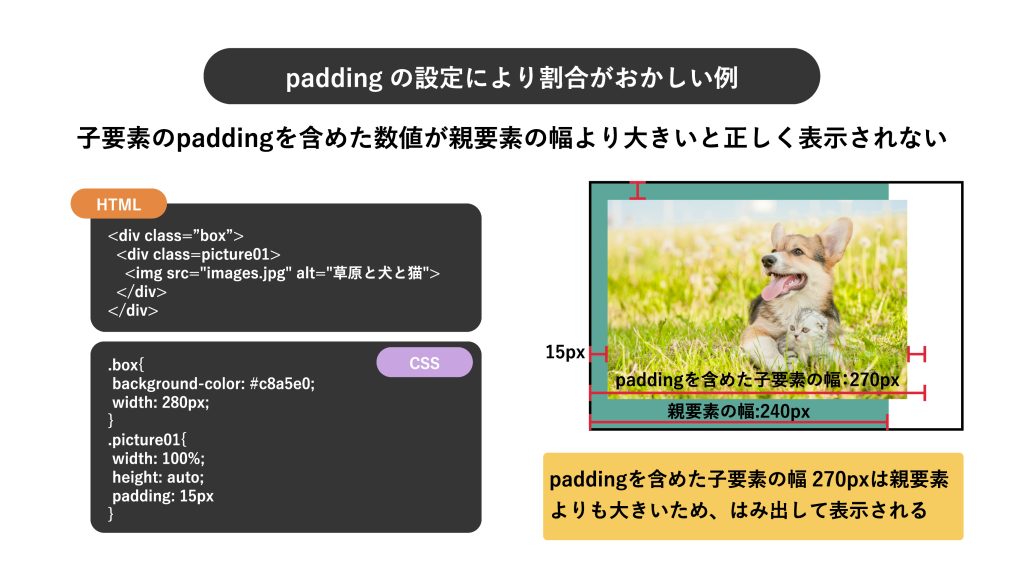
・paddingの設定によって割合がおかしくなっていないか

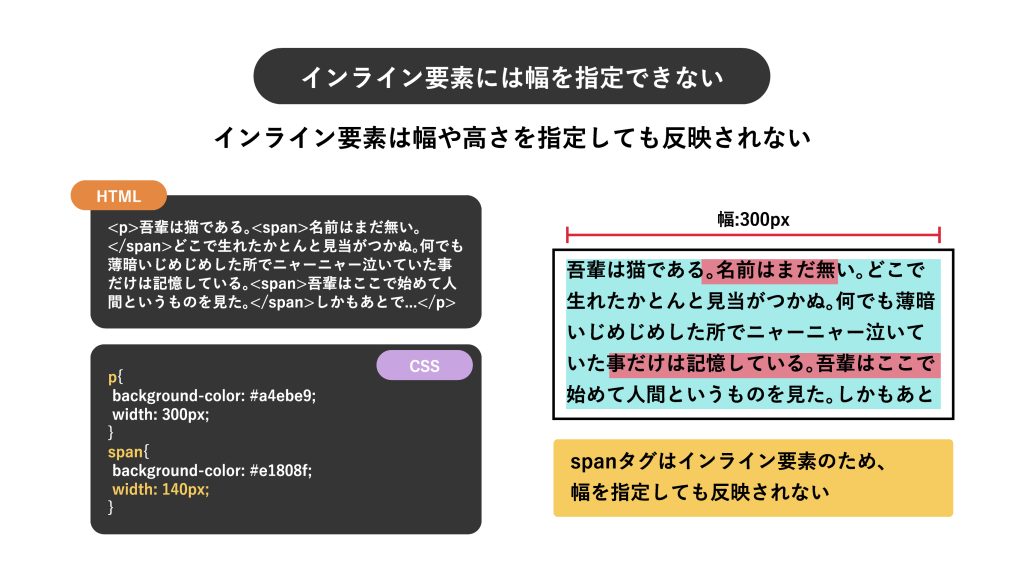
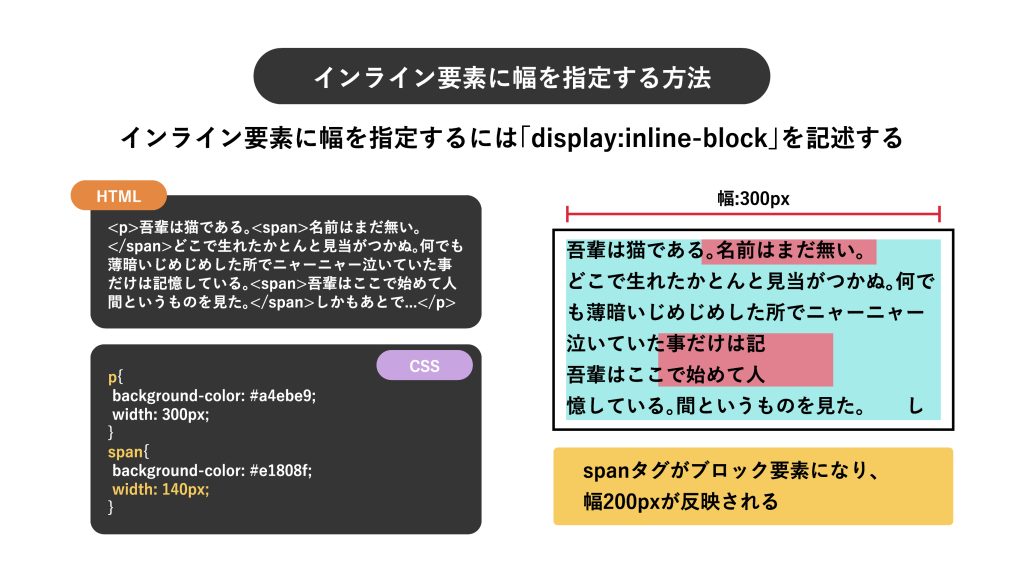
④インライン要素にプロパティを記述している
HTMLの要素には「ブロック要素」と「インライン要素」があります。
- ブロック要素
幅いっぱいに広がる要素 - インライン要素
タグ内のコンテンツ次第で幅が決まる要素
ブロック要素とインライン要素について詳しく知りたい方はこちらの記事をご覧ください。
check!!

【初心者向け】pタグとbrタグの違いと正しい使い分けを完全解説
2023.11.27
コーディングをする際に「pタグ」と「brタグ」を明確に使い分けられていますか?本記事ではpタグとbrタグの違いや使い分けについて詳しく解説しています。コーディング初心者からSEOについて知りたい中級者まで必読の内容です。

「width」はブロック要素に対して使うプロパティです。もし、インライン要素に使う場合は「display: inline-block;」を記述してブロック要素に変更しましょう。

2. レスポンシブ対応のメディアクエリが効かない
レスポンシブ対応のために「@media (max-width: 768px ){}」を使用すると、幅が768px以下で記述したデザインを反映させられます。もし、メディアクエリが効かない場合は次の内容を確認しましょう。
①スペルや記述に誤りがある
メディアクエリのスペルが1つでも間違っていたり、max-widthを「min-width」と記述してしまったりすると希望通りに反映されません。正しく記述しましょう。
②CSSの優先順位が低くなっている
CSSでは複数の装飾を指定すると後から記述されたものが適用されます。メディアクエリは基準となるスタイルの後に記述するようにしましょう。また「!important」は記述した順番に限らず最優先で適用されるため使用する場合は注意が必要です。
③viewportを正しく記述していない
メディアクエリを使用する場合、HTMLのheadタグ内に「viewport」の記述が必須です。記述漏れや誤りがあるとメディアクエリが効かないため注意しましょう。

まとめ
今回は、widthとmax-widthの違いについてご説明しました。
ポイント
- widthは要素の最大幅を指定する
- widthの設定方法は3つある
- max-widthは要素の最大幅を指定する
- max-widthの設定方法は4つある
- max-widthを使用する際の注意事項
①表示速度が遅くならないようにする
②縦横比がくずれないようにheightを指定する - プロパティが効かない時の確認事項
①指定する要素
②セレクタ
③親要素の幅
④インライン要素 - メディアクエリが効かない時の確認事項
①スペルや記述
②CSSの優先順位
③viewport
今回紹介したプロパティの違いを理解しておくと、効率よくきれいなサイトが作成できます。実際にコードを書きながら、幅の設定に合わせて値や要素の指定方法をしっかり使い分けていきましょう。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!







