- Webサイトって何?
- Webサイトの種類が知りたい
- 目的にあったWebサイトを制作したい
こんな疑問や悩みを解決できる記事となっています!
Webサイトを制作したいけど、目的に合った種類がわからない、そもそもWebサイトに種類ってあるの?と疑問に思っている方も多いでしょう。そこでこの記事では、以下の内容について解説します!
- Webサイトとは?
- 主要なWebサイトの種類6選を解説
- 多彩なWebサイトの種類8選を紹介
- 目的によってWebサイトの種類を決める
Webサイトの種類を知り、目的に合ったWebサイトを制作したいと思っている方に必ず読んでほしい記事です。この記事で、各Webサイトの役割を理解できれば、Webサイトの種類に迷うことがなくなります。ぜひ最後までご覧ください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

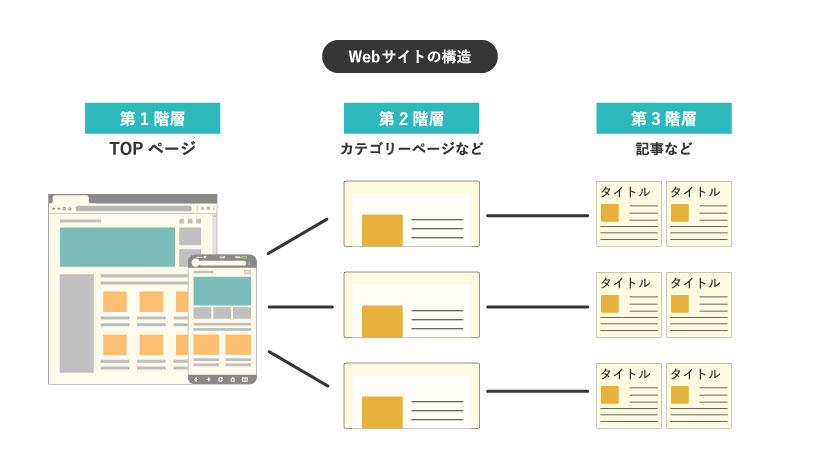
Webサイトとは?ホームページとの違いを解説

「Webサイト」と「ホームページ」という言葉をよく耳にするけど、この2つの違いって何?と思っている方のために、こちらでは、それぞれの意味や違いについて簡単に解説します。
- Webサイトとは?
- ホームページとは?
- Webサイトとホームページの違い
この2つの違いを理解していると、正しく使い分けできるようになります。ぜひ参考にしてください。
1. Webサイト

Webサイトとは、インターネット上に存在する複数のWebページの集合体のことです。
異なる中身のWebページが1つのWebサイトに集められています。
例えば、当サイトで説明すると、今閲覧している(URL)がWebページに当たり、すべてのページが集まっている(URL:https://dezasuta.com/columns/)をWebサイトと言います。
2. ホームページ
ホームページは、大きく3つの意味で使用されます。
①Webサイトと同じ意味
Webサイトと同じ意味で、インターネット上に存在する複数のWebページを集めたものを指します。現在はこの使い方が1番定着し、使用されることが多いです。
②トップページ
Webサイト内で最初の出発地点になるトップページのことを指します。Webページで「ホームに戻る」の表示を目にしたことはないでしょうか?この「ホーム」がトップページにあたります。
③ブラウザで最初に表示されるページ
Google ChromeやSafariなどのブラウザを起動した時に、最初に表示されるページのことを指します。
3. Webサイトとホームページの違い
現在、Webサイトとホームページは同じ意味で使われることがほとんどです。Webサイト=ホームページと捉えて問題ありません。
当初ホームページは、ブラウザで最初に表示されるページのことを指していました。ところが、時間が経つにつれて、Webサイトのトップページのことをホームページと呼ぶように変化しました。
現在は「Webサイト=ホームページ」の意味で使われることが多いものの、複数の解釈があることも事実です。そのため、業務ではしっかりと定義を確認する必要があるでしょう。たとえば「ホームページを制作してほしい」と依頼を受けた際は、依頼者が「Webサイト全体」をイメージしているのか「トップページのみ」を考えているのか明確にしておく必要があります。
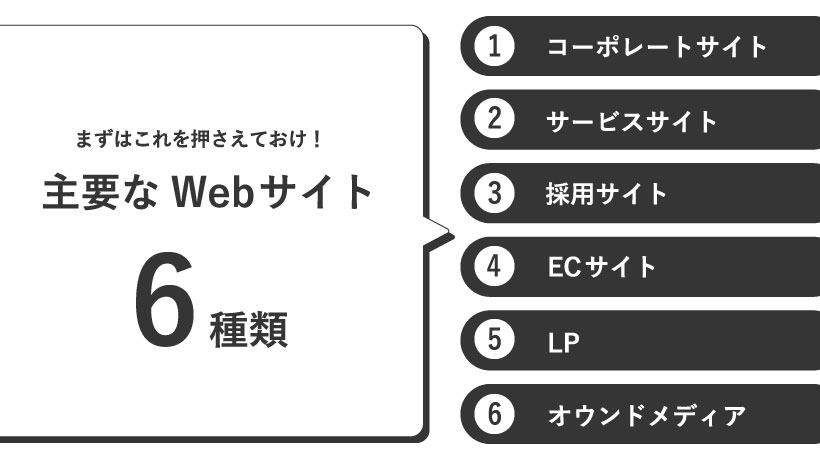
主要なWebサイトの種類6選

Webサイトには様々な種類があり、目的によって適切なWebサイトを選択する必要があります。
こちらでは、どの種類のWebサイトを選択すればよいかわからないという方のために主要なWebサイト6選の目的と構成を徹底解説します。
- コーポレートサイト
- サービスサイト
- 採用サイト
- ECサイト
- LP
- オウンドメディア
それぞれの違いを理解できれば、解決したい課題や達成したい目標に合わせた最適なWebサイトを選べるようになるでしょう。ぜひ参考にしてみてください。
1. コーポレートサイト

(引用:https://www.pathcreate.co.jp/)

コーポレートサイトとは、企業の公式サイトのことです。企業が自社を多くの人にアピールするために運営するWebサイトで、いわば企業の顔とも言えます。
①コーポレイトサイトの目的
コーポレートサイトはあらゆるユーザーがターゲットになるので、目的はサイトによって様々です。主な目的を4つ紹介します。
- 企業の認知拡大
- 顧客とのコミュニケーション
- 企業の情報提供
- 採用活動
1つ目は企業の認知度拡大です。インターネットが普及した現在、Webサイトの有無は認知度に直結します。企業を検索した際に、コーポレートサイトが表示されると企業が存在することが示され、投資家や株主からは信頼感を得られます。
2つ目は顧客とのコミュニケーションです。お問い合わせフォームやSNSのリンクなどを通じて、見込み顧客や既存顧客の生の声を聞けるツールとして活用できます。
3つ目が企業の情報提供です。コーポレートサイトでは、企業のビジョンや代表者の挨拶など、提供しているサービスや製品以外にも発信できます。ただ、多くの情報を取り込むので、ユーザーが迷子になってしまわないつくりにする工夫も必要です。
4つ目が採用活動です。企業のビジョンや求めている人材を発信することで、企業の価値観に共感する人からの応募が増えます。これにより、企業側が必要としている人との出会いが生まれやすくなります。
②コーポレートサイトの構成
コーポレートサイトに必要なコンテンツ例は以下のとおりです。サイトの構成を組む時に参考にしてみてください。
- 会社概要
- サービス・製品の情報
- 事業説明
- 採用情報
- 代表挨拶
- お知らせ・ニュース
- 社員紹介
- 実績一覧
- お問い合わせフォーム
- 個人情報保護方針
- プライバシーポリシー
- 企業理念・ビジョン
- よくある質問・FAQ
- ブログ
コーポレートサイトは企業の顔と言っても過言ではありません。ただ存在してるだけで、コンテンツの量が不十分で内容が充実していないと、逆に不信感を与える可能性があります。コーポレートカラーなどを使用して、企業にあったデザインにするようにしましょう。
2. サービスサイト


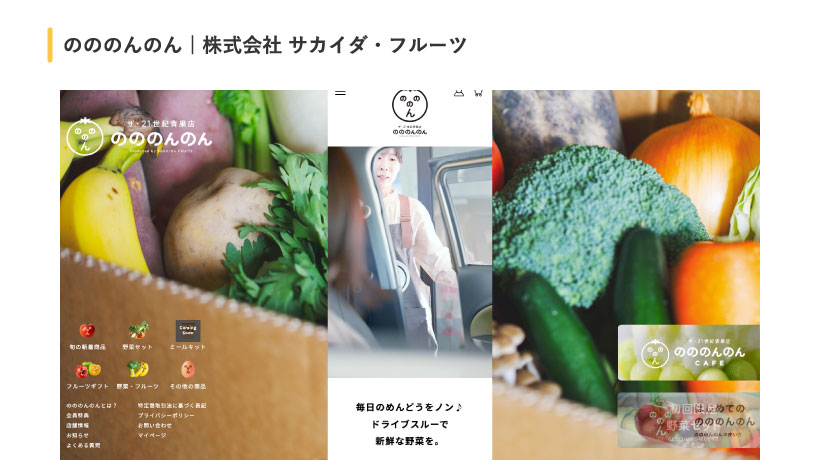
(引用:https://www.nobel.co.jp/orenomilk/)

(引用:https://tetetoco.jp/)
サービスサイトとは、企業が提供する特定のサービスや製品に関する情報を掲載したWebサイトです。
サービスや製品の特徴や魅力、使い方や価格などを詳しく発信できるので、マーケティング戦術の1つとして作成されることもあります。
①サービスサイトの目的
サービスサイトの目的は、サービスや製品の価値を伝えて認知度をアップさせることです。
サービスや製品に興味がある見込み顧客や、それを必要とする潜在的な顧客がターゲットです。以下のような内容を伝えられると、大きな効果が期待できるでしょう。
- サービスや製品の強み
- 魅力
- ブランドの個性
- 競合との差別化点
サービスや製品のよさを最大限伝えられるようなデザイン、内容にすることをいちばんに意識するのがおすすめです。
②サービスサイトの構成
サービスサイトに必要なコンテンツ例は以下のとおりです。サイトの構成を組む時に参考にしてみてください。
- サービスや製品の紹介
- 料金・料金プラン
- ブログやオウンドメディア
- スペックや特徴
- お問い合わせフォーム
- よくある質問・FAQ
- 利用規約
- 個人情報保護方針
- プライバシーポリシー
コーポレートサイトにサービスや製品の紹介を入れる場合もありますが、ターゲットに魅力が伝わることで購入や参加に繋がるので、見込み顧客に合わせて、別途サービスサイトを制作することをおすすめします。
3. 採用サイト

(引用:https://www.career.dentsu.jp/recruit/2026/)

(引用:https://recruit.ito-noen.co.jp/)
採用サイトとは、企業が自社で運営し、新卒や中途採用に関する情報を求職者向けに公開するWebサイトです。
リクルートサイトとも呼ばれ、求人サイトのように掲載期限が決まってないので長期に渡って情報発信できます。コーポレートサイトに組み込まれることも、別のサイトとして新たに作られることもあります。
①採用サイトの目的
採用サイトの目的は、企業が求めている人材を確保することです。採用してもすぐに退職となってしまうと、企業にも負担がかかります。そのため、募集要項以外にも企業方針や代表者からの挨拶を細かく掲載して、入社後のミスマッチを防ぐことが大切です。
採用サイトを設置すると、企業理念や価値感に共感した人の応募が増えるため、入社してすぐ退職する可能性を減らせます。
求職者と企業の価値観などに相違がおきないようなサイト制作が大切です。
②採用サイトの構成
採用サイトに必要なコンテンツ例は以下のとおりです。サイトの構成を組む時に参考にしてみてください。
- 会社概要・企業理念・ビジョン
- 事業説明
- 求人情報
- 福利厚生
- 応募してからの流れ
- 個人情報保護方針
- プライバシーポリシー
- 社員のインタビュー
採用サイトは、ただ企業のことがわかるだけではなく、求職者に興味を持ってもらうことが大切です。企業で行っているイベントを紹介したり、デザイン性にこだわったりと求職者がワクワクするようなひと工夫があると良いでしょう。
4. ECサイト

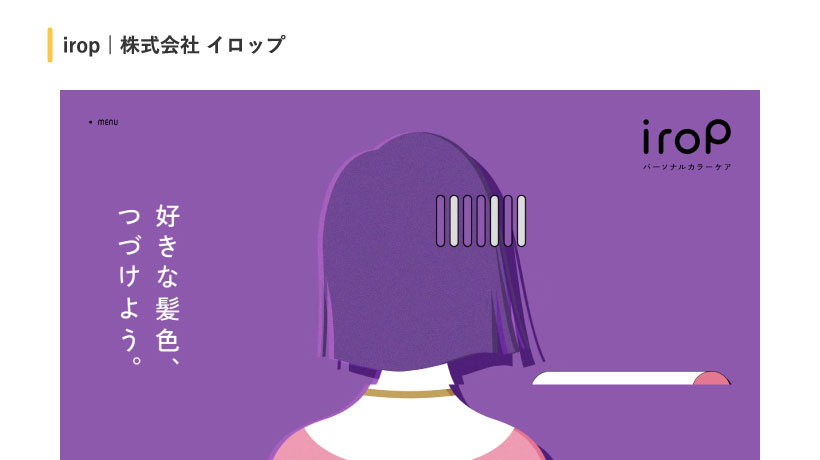
(引用:https://irop.jp/shop)

ECサイトとは、インターネット上でサービスや製品を販売するWebサイトです。
インターネット上でビジネスをするため場所にとらわれず、世界中の人たちを顧客にできます。
Amazonや楽天市場のような既存のショッピングサイトに出店する方法もあれば、自社でサイトを構築する方法もあります。
①ECサイトの目的
ECサイトの目的は、時間と場所に制限がなく商品を販売することです。実際の店舗とは異なり、インターネット上にあるECサイトでは、24時間365日販売できます。
また、ECサイトなら、どのようなページを経由して購入したのか、どんな属性の顧客なのかという顧客データも記録できます。そのため、実店舗に比べて商品開発や特典などのマーケティング施策の効果も分析しやすく、より顧客が求めているものを提供しやすい点が特徴です。
②ECサイトの構成
ECサイトに必要なコンテンツ例は以下のとおりです。サイトの構成を組む時に参考にしてみてください。
- 商品ページ
- ショッピングカート
- カテゴリー別ページ
- 購入フォーム
- お客様の声
- プライバシーポリシー・免責事項
- 特定商取引法に基づく表記
ECサイトは「商品の見つけやすさ」がとても重要です。どれだけ魅力的な商品でも、購入するまでの流れが複雑だと、ユーザーの離脱の原因となって売り上げの機会を逃してしまいます。そのため、購入までの導線設計がスムーズに行える工夫が必要です。
5. LP

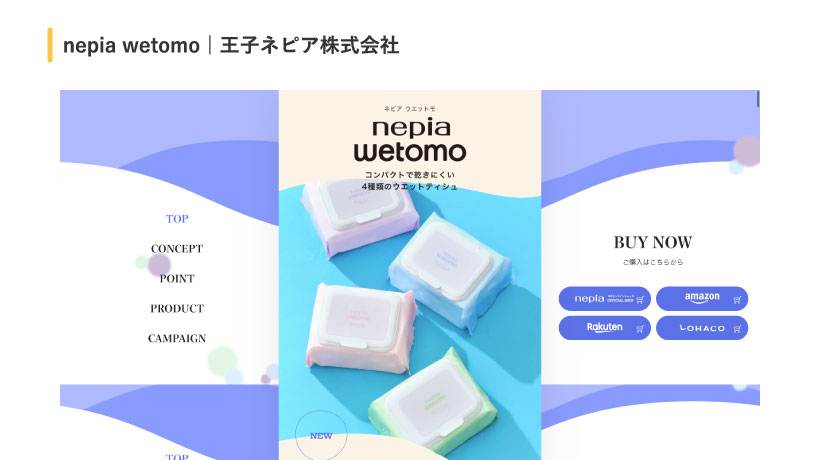
(引用:https://dezasuta.com/lp/lp)

(引用:https://e-nepia.com/products/wetomo/)
LPとは「ランディングページ」の略称で、Web広告や検索エンジン、SNSなどを経由して最初にアクセスされるページのことを指します。
他のWebサイトとは異なり、縦長で1ページで完結するのが特徴の1つです。
LPには広義と狭義の2種類の定義があります。
- 広義…ホームページの中で最初に「着地」するページ
- 狭義…商品の購入や会員登録など、訪問者のアクションを促すページ
現在、Webマーケティングの場面で使われるのは狭義のLPなので、そちらについて解説していきます。
①LPの目的
LPは、コンバージョンを上げる目的で制作されます。コンバージョンとは、商品購入や資料請求、会員登録など、ユーザーがサイトの目標になるアクションを起こすことです。
縦長の1ページ構成サイトなので、スクロールしていくうちに商品やサービスの魅力が伝わるコンテンツ作りが大切です。
また、すぐに購入や問い合わせができるように、フォームの設置を1箇所ではなく複数箇所入れるなどの工夫もするとコンバージョンを増やせるでしょう。
②LPの構成
LPに必要なコンテンツ例は以下のとおりです。サイトの構成を組む時に参考にしてみてください。
- 商品やサービスの情報
- 利用者の声
- お問い合わせフォーム・購入フォーム
- 他社との比較表
- 公式のSNS
- 商品やサービスのメリット
- 個人情報保護方針
- プライバシーポリシー
LPは1ページの中で商品やサービスの魅力を伝え、ユーザーにアクションを起こしてもらわないといけないので、ターゲットを明確にすることがとても重要になってきます。年齢や性別だけでなく、どんな悩みを持っているのかなど細かいペルソナ設定をするようにしましょう。
6. オウンドメディア

(引用:https://dezasuta.com/columns/)

(引用:https://www.earth.jp/ofuro/)
オウンドメディアとは、企業が自社で構えているメディアのことを言います。例えば自社の公式ホームページやブログ、SNSなどを指します。
コーポレートサイトとは異なり、社員の人柄や企業の想いなどを発信するので共感されやすく、ファンの形成に繋がります。
①オウンドメディアの目的
オウンドメディアは、企業の認知度拡大から集客が目的です。
SNSやブログなどで顧客の興味がある専門的な知識を発信することで、顧客からの信頼獲得に繋がります。
ただすぐには売り上げに反映されないでしょう。長く続けることで企業のブランドイメージが浸透し、認知度があがります。そのため短期ではなく中期、長期で戦略を考えることが大切です。
②オウンドメディアの構成
オウンドメディアに必要なコンテンツ例は以下のとおりです。サイトの構成を組む時に参考にしてみてください。
- 商品やサービスの紹介
- 記事コンテンツ
- ホワイトペーパー・資料のダウンロード
オウンドメディアを立ち上げ後、すぐに成果を出したいと思い、過剰に宣伝などをしてしまうとユーザーの離脱に繋がる可能性があります。顧客が必要としているお役立ち情報を中長期間で発信していくことが大切です。
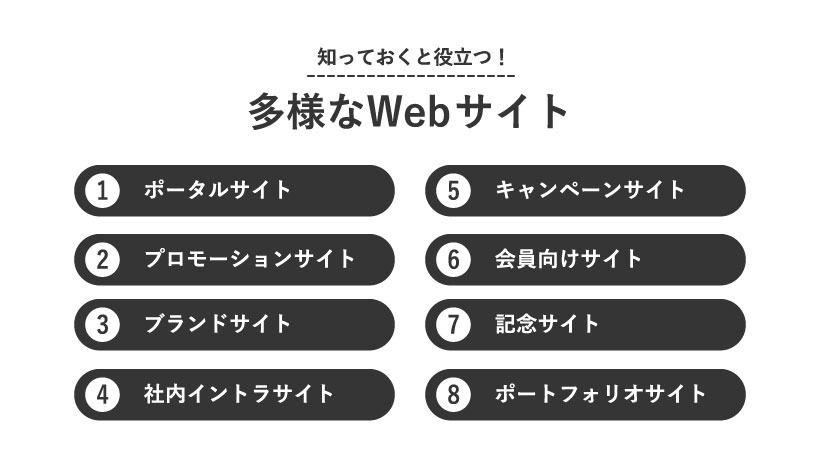
【知っておきたい】多彩なWebサイトの種類8選

Webサイトは上記で紹介した主要な6選以外にも種類があります。
こちらでは知っておくと必ず役に立つWebサイト8種類を紹介します。
- ポータルサイト
- プロモーションサイト
- ブランドサイト
- 社内イントラサイト
- キャンペーンサイト
- 会員向けサイト
- 記念サイト
- ポートフォリオサイト
それぞれの目的も紹介するので、Webサイト制作でどんな構成のサイトにするか迷った時にぜひ参考にしてください。
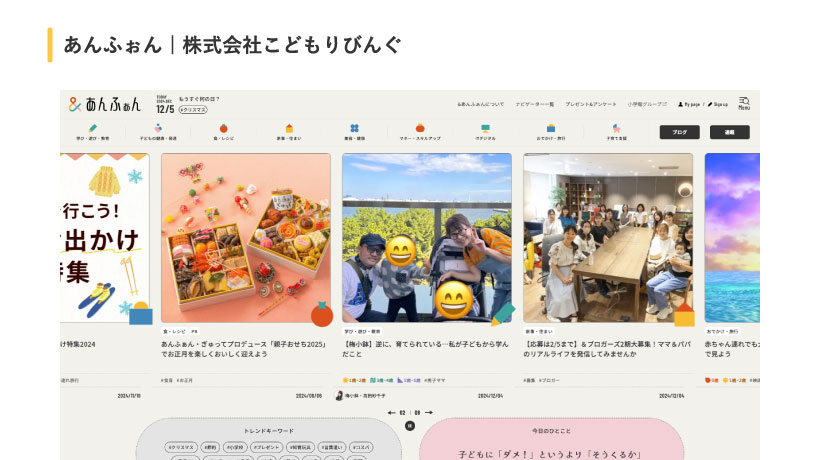
1. ポータルサイト


ポータルサイトとは、インターネットにアクセスする前に訪問するホームページのことを指します。
代表的なポータルサイトは、GoogleやYahooの検索エンジンサイトです。
ポータルサイトには、集客や認知度拡大などの目的があり、幅広いターゲット層に情報を発信できます。
ポータルサイトの特徴は、検索機能を備えていることです。そのため、インターネット上の無数の情報の中から必要な情報を簡単に探し出せます。
2. プロモーションサイト

(引用:https://www.mitsubishi-motors.co.jp/lineup/delica_village/)

(引用:https://www.kintetsu.co.jp/nara/naraha/)
プロモーションサイトとは、主に販売促進を目的としたWebサイトです。
販売促進以外にも認知度向上、新規顧客の獲得を目的として制作されることもあります。
多くの人に認知をして関心を持ってもらうことが大切です。そのため、商品やサービスの魅力を細かく解説したり、注目を集めるためにインパクトのある画像やキャッチコピーなどを使ったりする工夫が必要です。
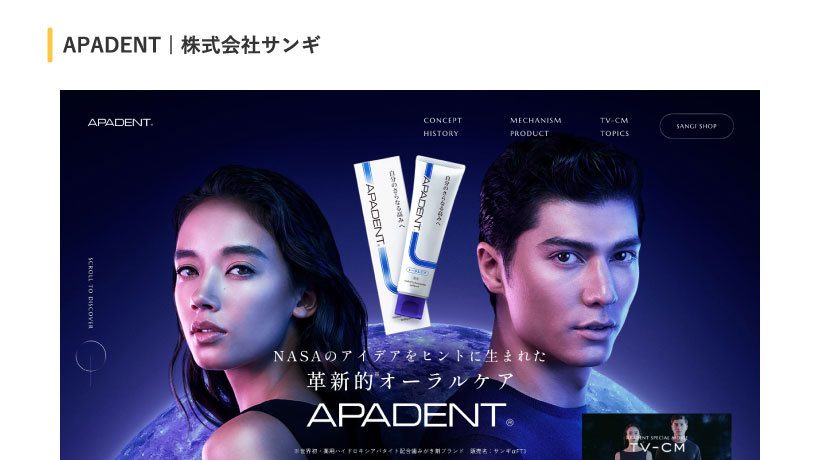
3. ブランドサイト

(引用:https://wellp-official.jp/)

ブランドサイトとは、企業などが商品やサービスの価値を多くの人に認知してもらうためのWebサイトです。
サービスサイトと似ていますが、1つの商品やサービスに特化したサイトではなく、自社が独自に展開している「ブランド」を伝えるサイトを指します。
ブランドサイトの目的は、ブランドの認知度を向上させることです。そのため、商品やサービスの紹介だけでなく、ブランドを立ち上げたストーリーやコンセプトを掲載することで、そのブランドの「らしさ」も表現することが大切です。
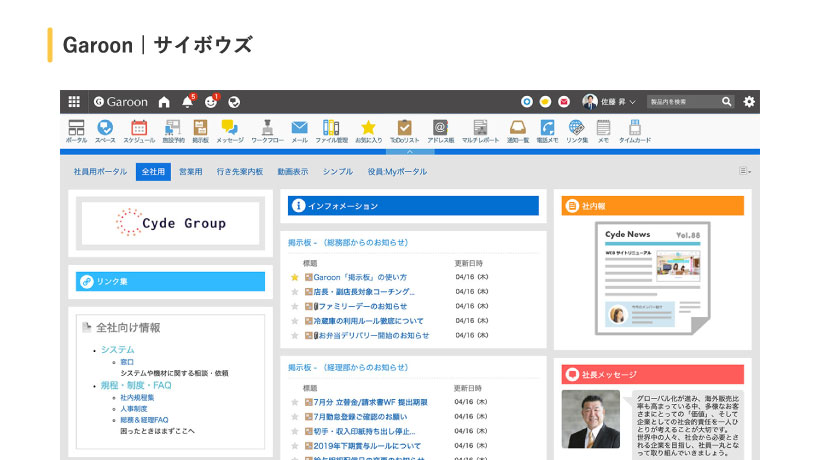
4. 社内イントラサイト

(引用:https://garoon.cybozu.co.jp/)
社内イントラサイトとは、その組織に属する人だけがアクセスできるWebサイトのことです。
社内イントラサイトは、社員同士の情報共有や業務連絡の円滑化を目的に制作されます。
企業によっては掲示板などで、社員同士の交流や仕事のノウハウなども共有できます。
5. キャンペーンサイト

(引用:https://www.otsuka.co.jp/orc/one-action/)
キャンペーンサイトとは、企業が新商品や新サービスの発売前後に開設するWebサイトのことです。
キャンペーンサイトの目的は、新商品や新サービスを多くの顧客に認知してもらうことです。
プロモーションサイトと似ていますが、プロモーションサイトは顧客に長期的なアプローチをかけるのに対し、キャンペーンサイトは期間を設け短期間なアプローチをかけます。
SNS広告やWeb広告と連携させたり、ユーザーが参加できるコンテンツを用意したりすることで多くの顧客に届き、販売促進に繋がるでしょう。
6. 会員向けサイト

会員向けサイトとは、会員登録をした顧客に向けたWebサイトです。
ジムの会員サイトやファンクラブなどがこの会員向けサイトに該当します。
会員向けサイトの目的は、会員のユーザーとのよりよい関係性を築くことです。顧客の満足度を維持できれば継続的な収益が期待できます。
そのために企業のブランドや商品・サービスに共感したり愛着が湧いたりするようなコンテンツ作りが必要です。
また、新規顧客を増やすために、会員向けサイトのメリットを伝えることも重要です。
7. 記念サイト

(引用:https://www.shogakukan.co.jp/zero/)

(引用:https://www.bridgestone.co.jp/corporate/history/90th_anniversary/)
記念サイトとは、企業やブランドの創業や設立などの節目を記念して制作されるWebサイトのことです。
サイト上で顧客や取引先、社員と企業に携わってくれた人たちに「感謝」を伝える目的で制作されます。
多くの記念サイトは、今までの歴史を振り返り、これからのビジョンについて紹介するコンテンツ作りがされています。そうすることでより身近に感じてもらい、ブランディングの強化やファンの獲得にも繋がるでしょう。
8. ポートフォリオサイト


(引用:https://u-d-l.jp/)
ポートフォリオサイトとは、自分の作品や経歴、スキルなどをアピールするWebサイトのことです。デザイナーや写真家などクリエイティブな仕事に携わっている人はWeb上で自分の作品を紹介できるので必ず制作した方が良いでしょう。
ポートフォリオサイトは、自分のできることを最大限に伝えられます。また、履歴書や職務経歴書のように文章で伝えるよりも、自分が実際に制作した作品を見てもらう方がアピールの効果は高く、企業側もスキル判断しやすくなります。
さらに、スキル面だけではなく自分のブランドや個性を表現し、プラスαの魅力を伝えることも大切です。
Webサイトを作る際は目的によって種類を決めよう

Webサイトの種類を決める際は「目的」をはっきり決めておくことが大切です。
たとえば、インターネット上で商品を販売したいなら、ECサイトを制作する必要がありますし、特定の商品の販売促進をしたいのならLPを制作する必要があります。
Webサイトを制作したことでどのような効果を生み出したいのか、ゴールを決めておくとスムーズにWebサイトの種類を決められます。
Webサイトの制作に入る前に目指しているゴールを決めて、適切なWebサイトの種類を選びましょう。
Webサイトの種類は決まったけどサイト制作の手順がわからないという方にはこの記事がおすすめです。ぜひ参考にしてみてくださいね。
check!!

【サイト制作したい人必見】制作の流れや依頼する際のポイントを解説!
2024.11.11
これからサイト制作をしたいけど何を準備したら良いのかわからない、制作会社選びに迷ってる方、必見の記事になっています。制作会社の選び方や自作や外注でサイトを制作する際のメリット・デメリットも紹介しています。サイト制作をする際に必要な下準備や流れを徹底解説しているのでこの記事を読めば、スムーズに制作会社とコミュニケーションが取れることができること間違いなしです!理想のサイトを制作するためにぜひこの記事を参考にしてください。
まとめ
ポイント
- Webサイトとは?
- 主要なWebサイトの種類6選を解説
- 多彩なWebサイトの種類8選を紹介
- 目的によってWebサイトの種類を決める
今回はWebサイト14種類の目的と構成について紹介しました。
Webサイトがあることで、企業のブランディングが強化できたり、商品やサービスの販売促進に繋がります。ただWebサイトの種類の選択を誤ってしまうと思った成果がでない可能性があります。
そのため、制作に入る前にWebサイトを制作する目的と目指しているゴールをはっきりさせ適切なWebサイトの種類を選ぶことが重要です。
ぜひ今回紹介したWebサイト14種類の目的と構成を参考にして、効果をもたらすWebサイトを制作してください。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








