- 視認性を上げる方法が知りたい
- 可読性・判読性・誘目性って何?
- 情報を正しく素早く伝えられるデザインを作りたい
こんな悩みを解決できる内容になっています。
パッと見たときの確認のしやすさを指す視認性。見ている人に情報を正しく伝える必要があるデザイン制作において、視認性は非常に重要です。とはいえ、具体的にどう向上させればいいのか悩む方も多いでしょう。さらに、以下のような似た言葉も多く、そもそもの定義が曖昧な方も多いのではないでしょうか。
- 可読性
- 判読性
- 誘目性
そこで、この記事では以下の内容について解説します。
- 視認性とは?デザインにおける重要性を紹介
- 視認性を高める方法を解説
- 視認性と可読性・判読性・誘目性との違いと関係について解説
この記事を読むことで視認性の向上方法を理解し、より伝わるデザインが作れるようになります。ぜひ最後までお読みください!
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
視認性とは?デザインにおける重要性をビフォーアフターで紹介

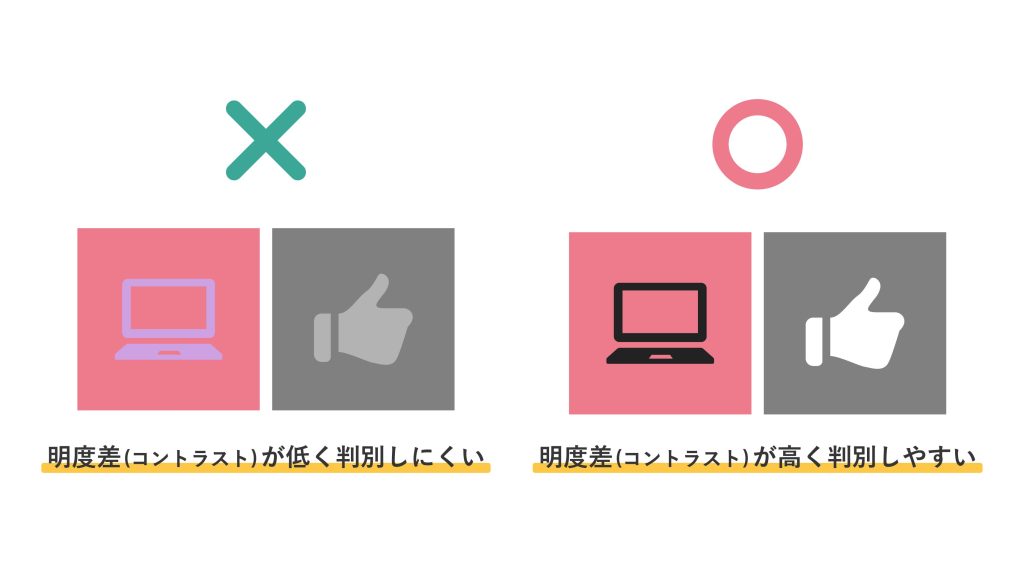
視認性とは、文字や画像が一目で認識できる度合いを指します。視認性が低いデザインは印象に残らないだけでなく、情報を正しく伝えられず、見ている人を混乱させてしまう恐れがあります。ここでは、視認性の高いデザインと低いデザインをビフォーアフターで紹介します。それでは確認していきましょう。

視認性は、色とレイアウトの選択によって左右されます。具体的には、以下のような要素が重要です。
- 適切な明度差
- 彩度の調整
- フォントの選択
- 余白の配置
視認性が高いデザインは情報を正確に伝えられるので、ユーザーがその後の行動に迷わなくなります。ユーザーに優しいデザインになるだけではなく、制作側の意図も正確に伝わります。
とくに、交通標識や警告表示など、緊急性の高い情報を伝えるデザインでは視認性の確保が不可欠です。年齢や視覚能力に関わらず、より多くの人に正しく情報を伝えるためにも、デザイン制作時には視認性を強く意識しておきましょう。
【完全版】デザイン作成時に視認性を高める8つの方法を解説

視認性を高めることで情報が正しく伝わり、デザインの効果が向上します。こちらでは、視認性を高めるための具体的な方法を紹介します。すぐに実践できるものばかりですので、ぜひ最後まで確認してくださいね。
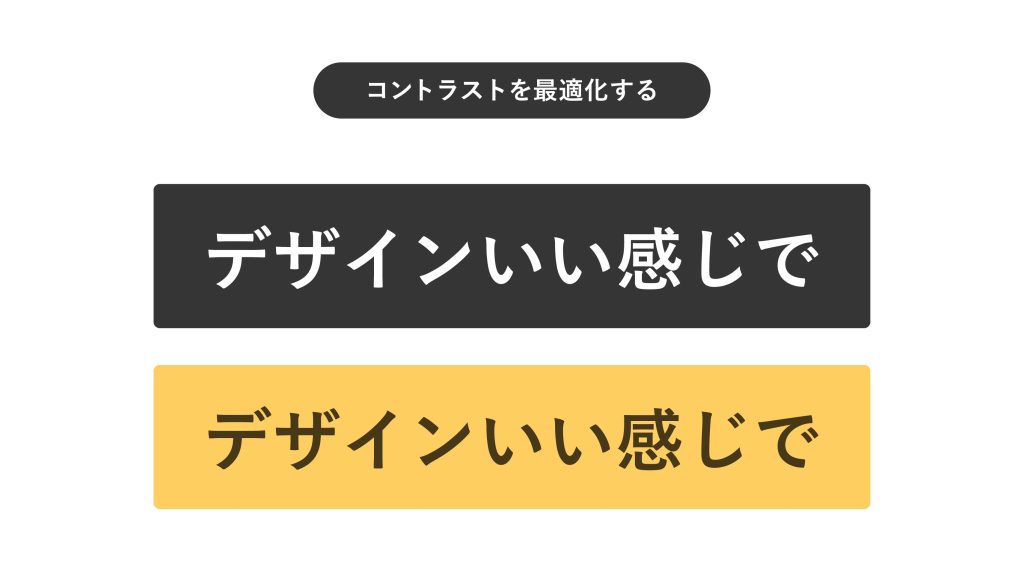
1. コントラストを最適化する

背景色と文字色の明度差を大きくすることで、文字がより鮮明に視認できます。たとえば、暗い背景には明るい文字色を使用し、逆に明るい背景には暗い文字色を選ぶと効果的です。
オンラインのコントラストチェッカーツールを活用することで、色の相性を簡単に確認し、すぐにコントラストを最適化できます。
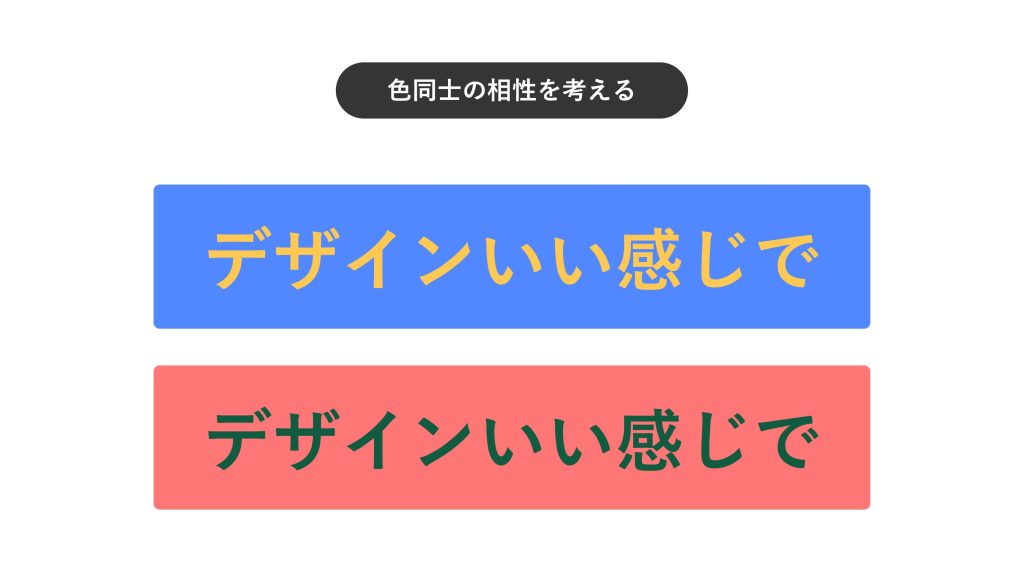
2. 色同士の相性を考える

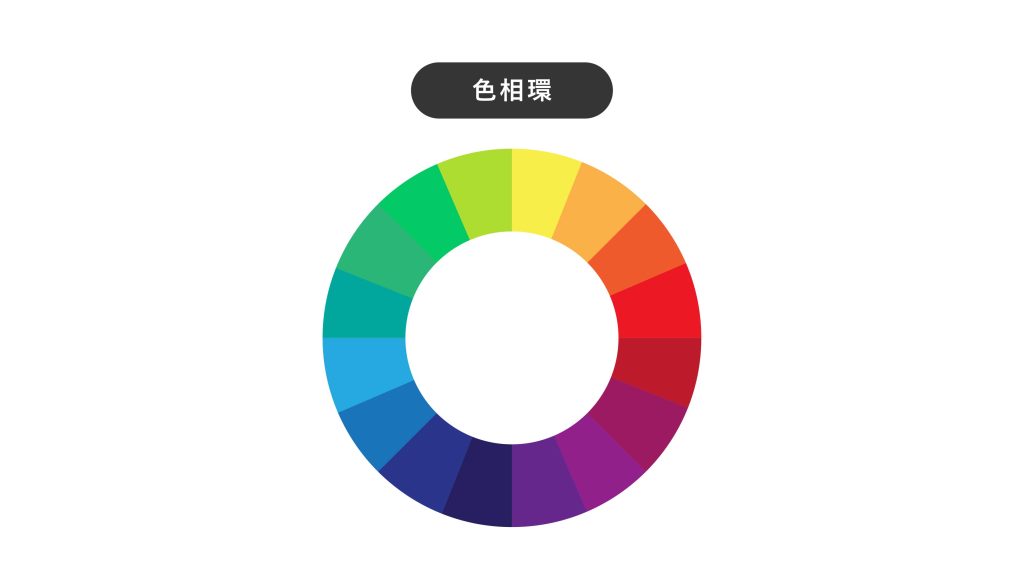
相性の良い色を選ぶと視認性が高まります。とくに、背景と文字で補色関係にある色を使用すると、色のコントラストが強調され、文字が背景から浮き上がって見えるのでおすすめです。補色とは、色相環で反対側にある色です。

たとえば、背景が青色の場合、文字にはオレンジ色を使用することで補色の効果を活かして視認性を高められます。また、背景が赤色であれば緑色の文字を使用すると効果的です。このような配色を意識することで、情報がより明確に伝わり、ユーザーが必要な情報をすぐに認識できるようになります。
配色についてはこちらの記事で詳しく解説していますので是非ご覧ください。
check!!

【基礎から応用まで】配色ルール7選を徹底解説!
2024.10.16
色には意味と効果があり、組み合わせ方によっても人に与える印象が大きく変わります。配色の基本となる3要素から、70:25:5の黄金比率、色相環の活用法まで、プロのデザイナーが実践する配色ルールを徹底解説しています。迷った時の参考になる7つの基本と具体的な配色テクニックも詳しく解説しています!
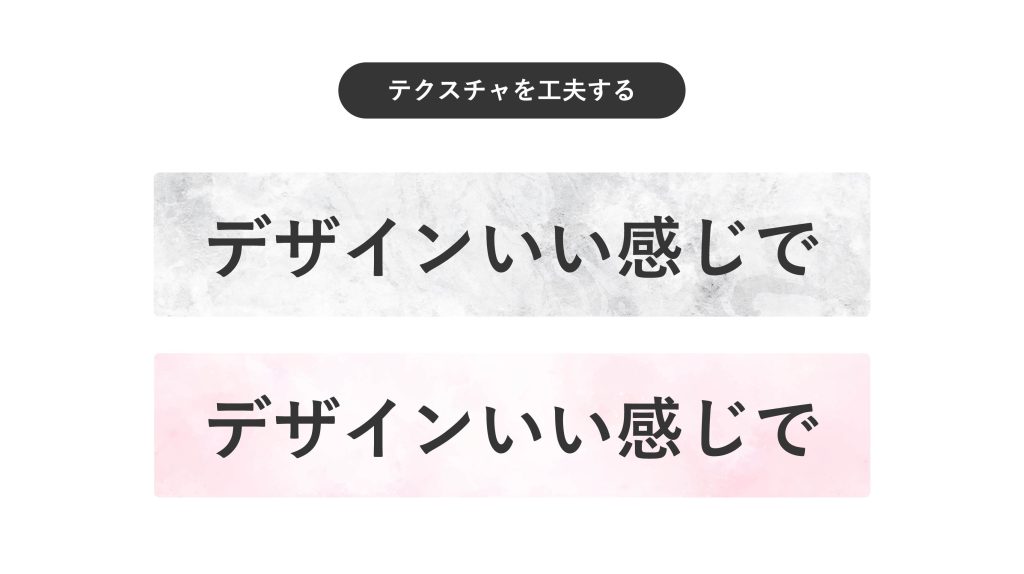
3. テクスチャを工夫する

背景にテクスチャを追加すると文字との区別が明確になるので、デザインの完成度を上げながら視認性向上を実現できます。
「何か物足りないな」「余白が気になって文字が読みにくいな」と感じる場合は、細かいパターンや自然素材などのテクスチャを使ってみましょう。
以下のようなテクスチャは汎用性が高く、非常に使いやすくおすすめです。
(素材サイト:https://www.beiz.jp/)
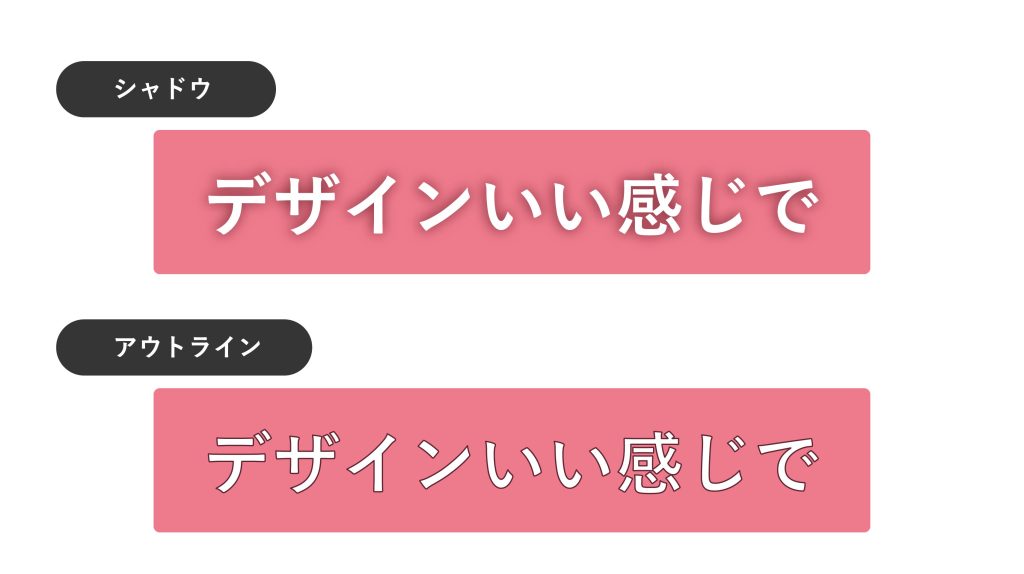
4. シャドウとアウトラインを活用する

要素に影をつける「シャドウ」と縁をつける「アウトライン」は、背景との境界を強調できるので、手軽に視認性を向上させられます。
シャドウを追加すると文字が浮かび上がり、背景との対比が生まれます。濃さや幅によっても視認性や雰囲気が変わるので、シャドウ自体のデザインにもこだわりましょう。また、アウトラインを付ければ、どんな背景色であっても文字を際立たせられます。とくに、複雑な背景やカラーが多い場合に有効です。
5. レイアウトと余白を調整する

文字周りに適切な余白を設けることで、視覚的にリラックスした印象を与えられます。自然と要素に視線がいくので、視認性も向上します。
また、段落や行間の余白を調整することで、要素同士の関係や優先順位がわかりやすくなることも非常に重要です。スムーズに情報伝達ができるため、ユーザーにとって非常にわかりやすいデザインになります。
レイアウトについてはこちらの記事を参考に読んでみて下さいね。
check!!

【デザイン基礎】押さえておきたいレイアウトの4原則
2024.02.28
レイアウトはデザインにおいてとても大きな役割を担っています。デザインの4原則などレイアウトの基礎を習得することで違和感のないデザインを作成できます。実例付きで解説しているのでより実践的に学べます。
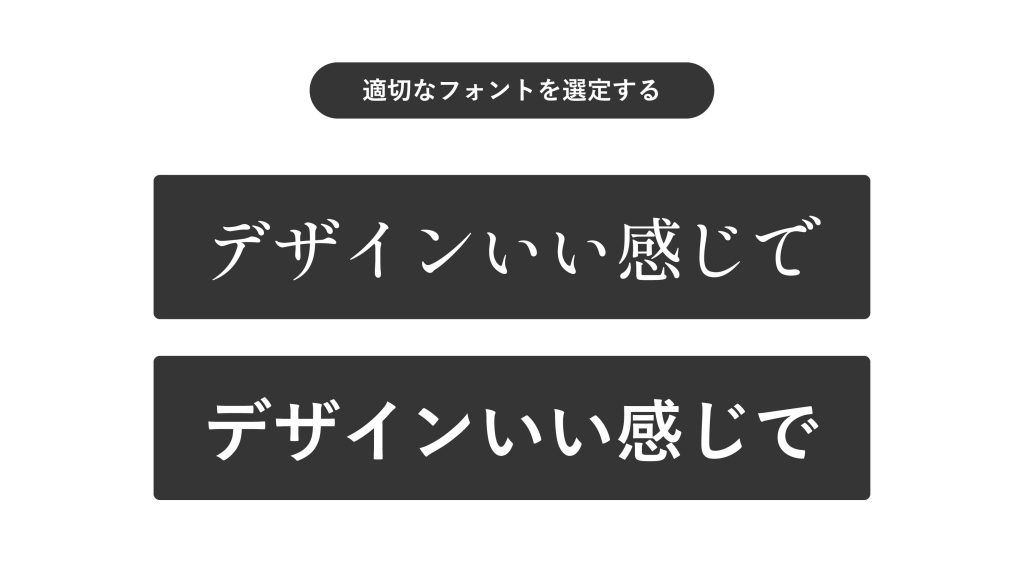
6. 適切なフォントを選定する

背景に合わせて読みやすいフォントを選ぶことで視認性が向上し、テキストが目立ちやすくなります。フォントはデザイン全体の印象にも大きく関わる要素なので、比較しながら最適なものを選びましょう。
さらに、フォントの太さを調整することで、背景とのコントラストが強調され、文字がより鮮明に読み取れるようになります。
フォントについてはこちらの記事も確認してみてくださいね。
check!!

【初心者でもすぐに実践】デザインが劇的に向上するフォントの選び方を徹底解説!
2024.08.27
フォント選びで悩まない!デザインが劇的に向上する秘訣を徹底解説。和文・欧文フォントの種類と特徴、視認性・可読性・判読性を考慮した選び方のポイントを詳しく紹介。さらに、プロ直伝のおすすめフォント組み合わせや、Illustratorでの合成フォント設定方法まで網羅。この記事を読めば、目的に合わせた効果的なフォント選びができ、デザインの質が格段にアップします。フォント選びに迷うデザイナー必読の内容です!
7. ぼかしを活用する

ぼかしを活用すると、背景の細かいディテールや色のコントラストが抑えられ前景の要素が際立ちます。とくに、写真やカラフルな背景では余計な情報を減らし、伝えたい内容を強調できます。
ぼかしを加えることで奥行きが生まれ、デザインに立体感が出て視線の流れをスムーズに誘導できます。ただし、強くぼかしすぎると背景の意図が伝わりにくくなるため全体のバランスを考えて調整することが大切です。
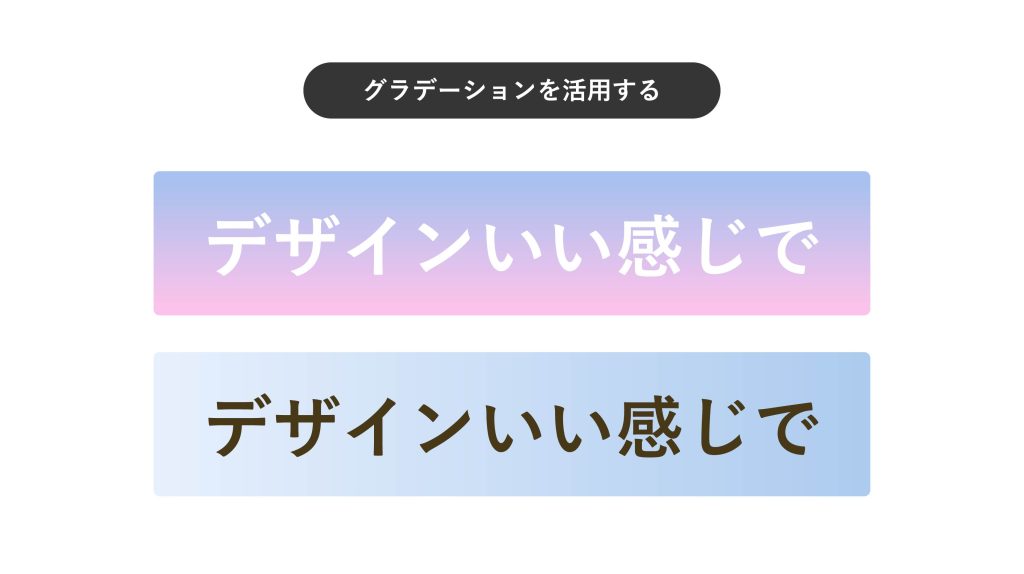
8. グラデーションを活用する

グラデーションを活用すると、奥行きと立体感が生まれます。また、グラデーションの方向によって自然に視線を誘導できるだけでなく、文字色とのコントラストが生まれるので視認性向上に効果的です。
たとえば、背景に淡いグラデーションを加えると文字が浮き上がって見えるようになるので、キャッチコピーがすっと読めるようになります。
デザインにおける視認性と可読性・判読性・誘目性との違いやそれぞれの関係について解説

視認性と似た言葉に「可読性」「判読性」「誘目性」があります。「どう違うのかわからない」「そもそもどういう関係なの?」と混乱している方も多いのではないでしょうか。
そこで、こちらではそれぞれの用語の定義と違いについて解説します。デザインにおいて重要な、それぞれのバランスについても解説していくので、ぜひ最後まで確認してくださいね。それぞれ詳しく確認していきましょう。
1. 可読性とは「読みやすさ」のこと
可読性とは「読みやすさ」のことです。単純に文字として認識できるだけではなく、情報を正確に読み取れるか、というところまでを含む概念だと覚えておきましょう。文章を自然に読み進められ、内容を無理なく理解できる状態であると「可読性が高い」と言えます。
可読性を高めるコツとしては、以下の6つが挙げられます。
- 明朝体やゴシック体など適切なフォントを選ぶ
- 適切な文字サイズを選ぶ
- 行間を文字サイズの1.5〜2倍に設定する
- 文字間を0〜1px程度に設定する
- 3〜4行ごとに段落を区切る
- 段間を文字サイズの2〜3倍に調整する
適切に組み合わせ、読者にとって読みやすいコンテンツを目指しましょう。
2. 判読性とは「識別しやすさ」のこと
判読性とは「文字の識別しやすさ」を意味します。個々の文字や記号が明確に認識できる状態だと「判読性が高い」と言えるでしょう。文字の形状を正確に把握できる度合いであり、可読性の基礎となる重要な要素です。
判読性に影響を与える主な要素としては、以下の5つがあります。
- フォントの高さが高めで、文字の形状が明確なフォントを選ぶ
- テキストと背景のコントラストを4.5:1以上に設定する
- カーニング、トラッキング、行送りを適正に調整する
- フォントサイズは最低12px以上、高齢者向けには16px以上のフォントを使用する
- 文字の太さは、RegularまたはMediumを選ぶ
判読性を高くすると、文字の読み間違いが減るだけではなく、素早く情報を伝えられます。とくに、危険を示す看板や交通標識など、瞬時の認識が求められる場面では判読性の確保が不可欠です。
なお、年齢や視力など、読み手の特性によって必要な判読性のレベルは異なるため、対象に応じた適切な調整が求められます。
3. 誘目性とは「目立ちやすさ」のこと
誘目性とは「目立ちやすさ」を意味する用語です。周囲の要素の中から特定の情報が視覚的に際立つ度合いを示します。ユーザーの注意を効果的に誘導し、重要な情報を確実に伝えるために重要な要素です。
誘目性を高めるための主な手法には、以下の5つがあります。
- 暖色系や補色を使い、背景とコントラストをつけることで情報を強調する
- 重要な情報を目立たせ、クリック要素は適切な大きさを確保する
- 視線の流れを活かし、重要な情報を目立つ位置に配置する
- 囲み枠やアイコン、矢印で視線を誘導し、情報を強調する
- アニメーションやスクロール効果を使って、視覚的に情報を引き立てる
誘目性は効果的に情報を伝えるために重要な一方で、高めすぎると以下のような危険性があるため、注意しましょう。
- 他の重要な情報の認識を妨げる
- 全体的な視覚的バランスを崩す
- かえって情報の伝達効率を下げる
誘目性を効果的に活用するためには、デザイン全体の中での情報の優先順位を考えて、適切なメリハリをつけることが重要です。
以下の4つの要素はすべてデザインのクオリティを上げるために非常に大切ですが、とくに互いのバランスを重視するようにしましょう。
- 視認性
- 可読性
- 判読性
- 誘目性
たとえば、高コントラストで大きな文字を使用したポスターを作成した場合、視認性は非常に高く読みやすいものの、情報の優先順位が伝わらないため、誘目性は低くなってしまいます。効果的なデザインにするには、デザインの目的やユーザーに応じて、要素のバランスを適切に調整することを心がけましょう。
このようなアプローチにより、情報が正確に伝わり、ユーザーにとって使いやすく、魅力的なデザインを作成できます。
まとめ
今回は、視認性を高めるポイントと可読性・判読性・誘目性の重要性について解説しました。
ポイント
- 視認性とは?デザインにおける重要性
- 視認性を高める方法
- 視認性と可読性・判読性・誘目性との違いと関係
視認性を基本に、読みやすさや情報の整理を意識し、重要部分を強調することで、伝わるデザインを実現しましょう!
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








