- タイトルが目立たない
- 目立たせるために色や枠を使うとごちゃごちゃしてしまう
- どうすれば目を惹くタイトルになるのかわからない
こんな悩みを解決できる記事になっています!
デザインにおいて非常に重要な役割を持つタイトル。デザインのクオリティを上げるためにも「無意識に目がいくタイトルを作成するコツを知りたい」と考えている方も多いのではないでしょうか。
そこで、この記事では「無意識に目がいく目立つタイトルのポイント」を解説しています。記事の前半では「目立たせるポイント」と「チェックすべき注意点」について、後半では「タイトルにおすすめのフォント」について解説するので、ぜひ参考にしてくださいね!
パッと目を引くタイトルだけでなく、イメージに合わせたものやユーザーの目線を誘導できるものなど、さまざまなパターンについて解説しています。タイトルデザインのクオリティを全体的にアップさせたい!という方には必読の内容となっていますので、ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
タイトルが目立つことはデザインする上で超重要
タイトルは、Webデザインにおいて重要な役割を持っています。どんなに中身が良いものでも、タイトルが注目されなければ内容を伝えられないからです。
とはいえ、ただ目立たせるだけではデザインの世界観を損なわせかねません。そのため、Webデザイナーは以下のことを気にしながら、目立たせながらも全体の雰囲気に合ったタイトルデザインをする必要があります。
- 文字のメリハリ
- タイトルの装飾
- デザイン性と読みやすさのバランス
タイトルのデザインは、全体のクオリティを左右する非常に重要な要素です。次の章からは、目立つタイトルデザインを作成するための具体的なポイントを解説していきます。
目立つタイトルデザインを作成する5つのポイント
こちらでは、目立つタイトルを作成するためのポイントを具体的に紹介します。
- サイズでメリハリをつける
- 文字を装飾する
- 吹き出しの装飾を入れる
- ボーダーの装飾を使う
- アーチ状にする
すぐに活用できるテクニックばかりですので、ぜひ最後まで確認してみてくださいね。
1. サイズでメリハリをつける
内容やターゲットに合わせてタイトル内の情報に優先順位をつけ、重要なものは大きく、そうでないものは小さくすることでメリハリが生まれます。
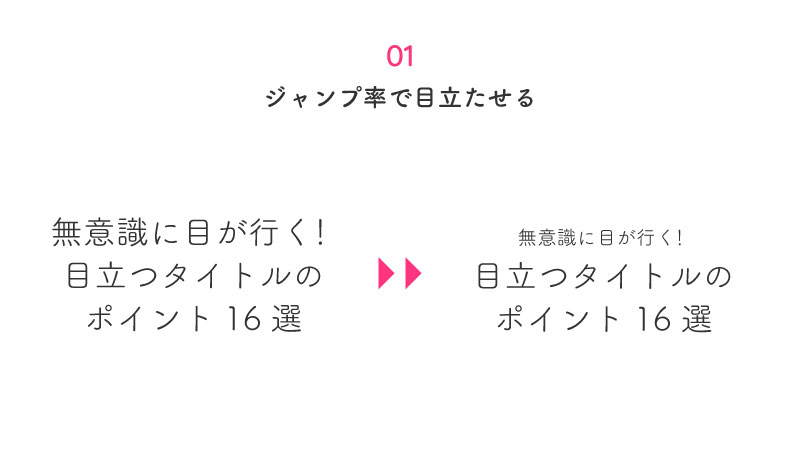
ジャンプ率で目立たせる

ジャンプ率とは、文字サイズの差のことです。このジャンプ率が大きいほど、メリハリがありポップな印象になります。ジャンプ率が小さいと上品な落ち着いた印象になります。
こちらの記事でジャンプ率に詳しく解説しています。
check!!

【初心者必見!】ジャンプ率の基礎知識とつける方法5選
2024.02.27
デザインにおいて重要な「ジャンプ率」。ジャンプ率とは?つけるコツは?など具体例を用いて完全解説
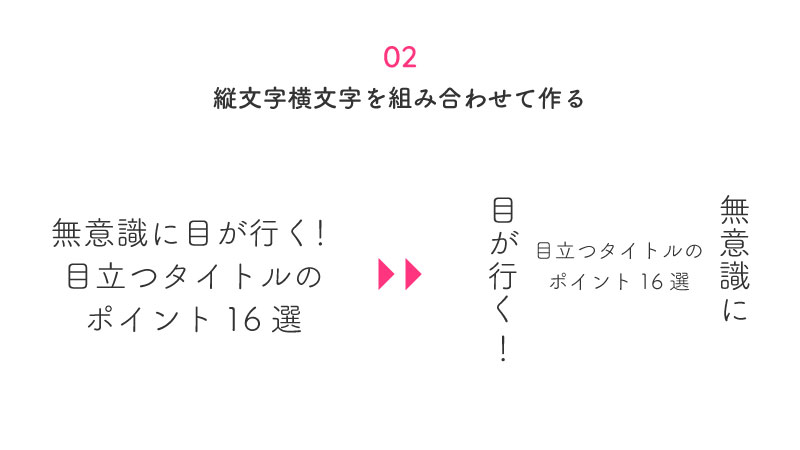
縦文字横文字を組み合わせて作る

縦と横のスペースを使うことで文字サイズを大きくできるので、かなりインパクトのあるタイトルを作ることができます。ダイナミックなデザインを作りたい時におすすめです。
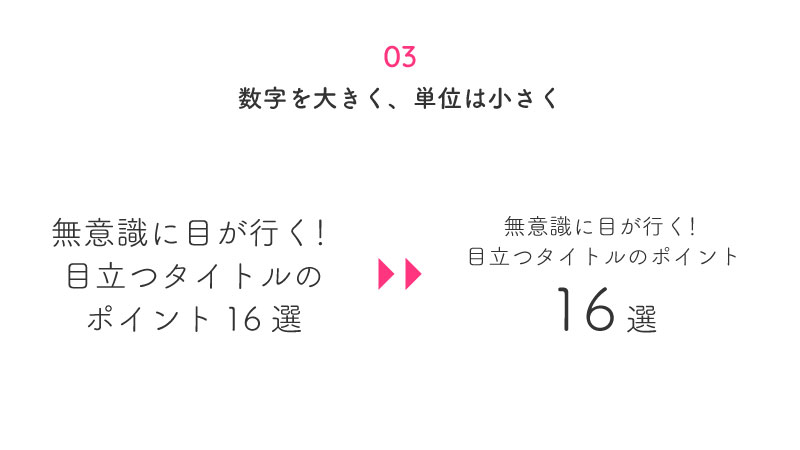
数字を大きく、単位は小さく

人は文字よりも数字に反応しやすいです。そのため、数字を大きくしてタイトルに組み込むことで見ている人の興味を引き付けられます。また、数字を大きくするだけでなく単位を小さくすると、数字がより一層際立つので効果的です。
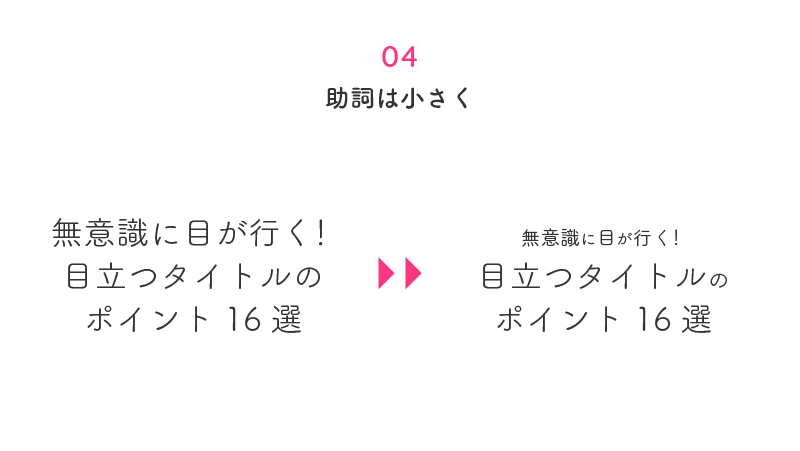
助詞は小さく

助詞を小さくすることでメリハリが生まれ、タイトル内のキーワードを目立たせられます。また、助詞を小さくすると文章の読みやすさがアップしますし、視線誘導の効果を高めることも可能です。
2. 文字を装飾する
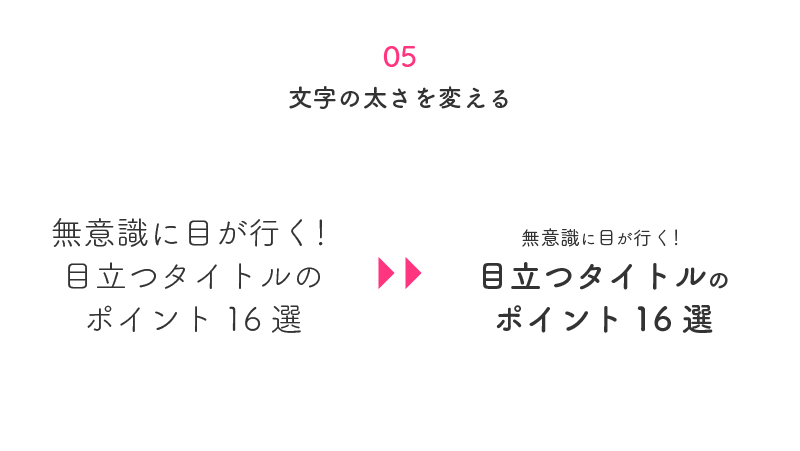
文字の太さを変える

文字の色は変えずに、太さを変えるだけで十分コントラストを高められます。強調したい部分が一目でわかるので、デザイン全体が引き締まった印象になります。
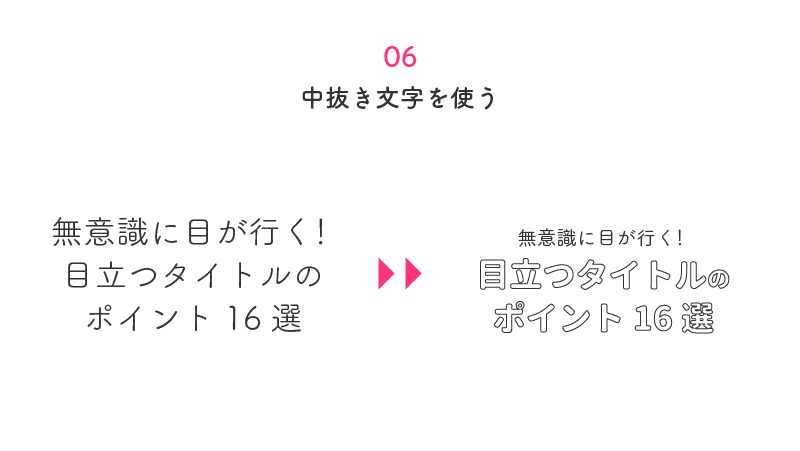
中抜き文字を使う

中抜き文字とは、文字に縁取りをする「袋文字」の一種で、輪郭線だけを残し内側が透明な文字のことです。
文字と縁の両方に色を使ってしまうと、色の組み合わせや使い方によっては読みにくくなったり、わかりにくいデザインになってしまいます。対して、中抜き文字の場合はどんな背景にも馴染みやすく、シンプルに文字を強調することができるため初心者でも扱いやすい装飾です。
ポップで可愛らしいデザインと相性が良いと言えるでしょう。
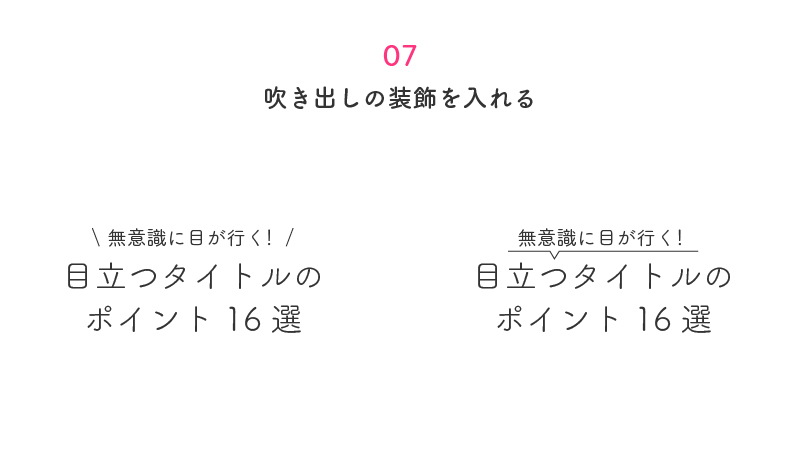
3. 吹き出しの装飾を入れる

吹き出しを使うと、動きを付けられます。また、吹き出しは人が話しているイメージに繋がるので、話し言葉を用いることで親しみやすさを高められますよ。さらに、吹き出しは突起の先のタイトルに視線を誘導できるので、アイキャッチとしても優秀です。
4. ボーダーの装飾を使う
ボーダーを入れるだけで小さい文字でも強調することができるので、パッと目立つようになります。
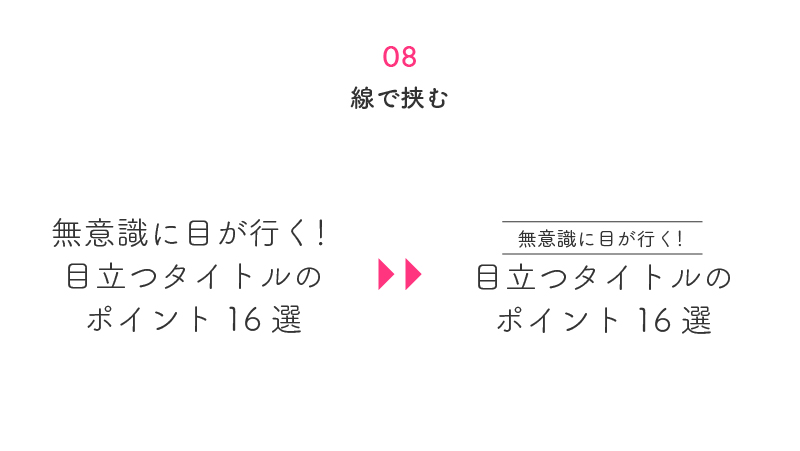
線で挟む

シンプルなため、どんなデザインにも合わせやすく万能です。上下の線をタイトルの幅よりも少し長めに引いてバランスをとることがポイントです。
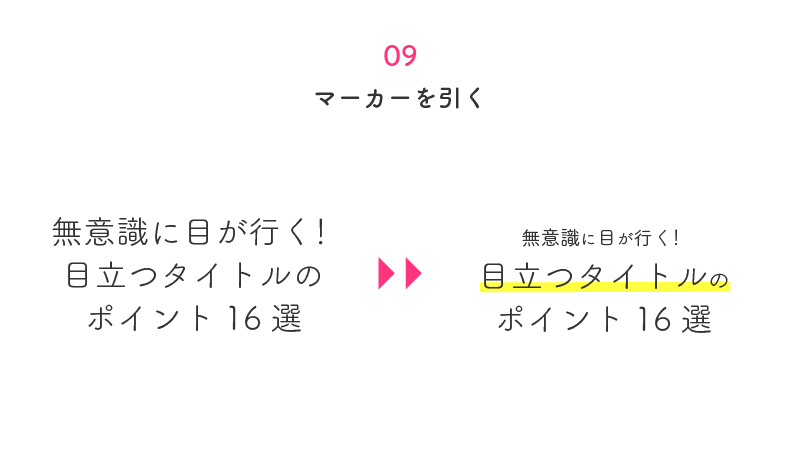
マーカーを引く

目立たせたいキーワードの背景にマーカーを入れることで、おしゃれに目立たせられます。マーカーの色は、文字を邪魔しないようコントラストのある色を選ぶことがポイントです。
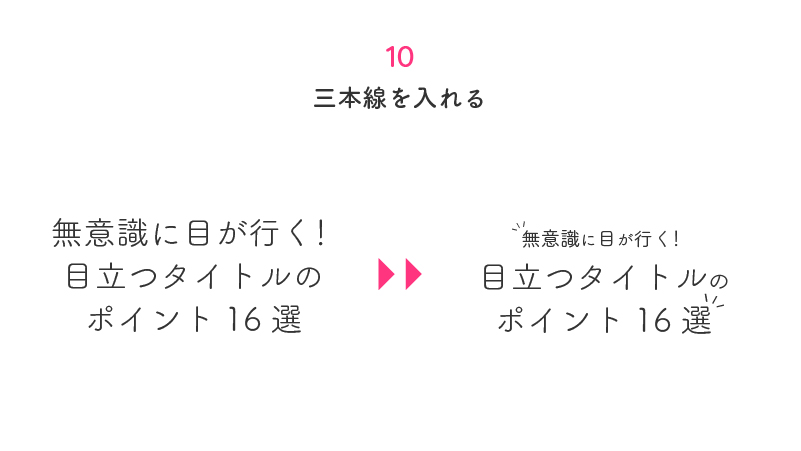
三本線を入れる

重要なキーワードの上に三本線を入れることで目立たせられます。他の要素を邪魔しないため、どんなデザインにも使いやすい装飾です。1本直線を引き、コピーして傾けるだけなので簡単に作れます。
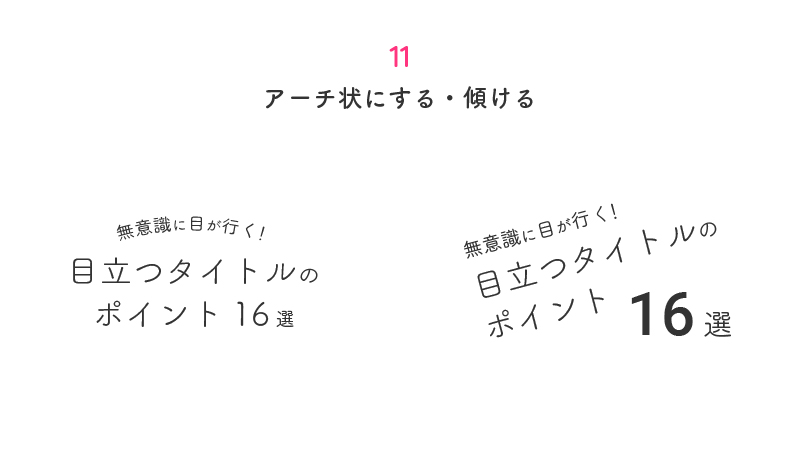
5. アーチ状にする

文字をアーチ状にすることで可愛らしく、柔らかいデザインにできます。イベントやキャンペーン感を出す際にもおすすめです。アーチの角度は、急にしすぎないことがポイントです。
また、文字を傾けて動きを出す方法もあります。こちらは力強さやスポーティーな雰囲気を演出できるので、かっこよく目立たせることができます。
タイトルのをデザインする際にチェックすべき3つの注意点
こちらでは、さらにタイトルデザインのクオリティを上げたい人が気をつけるべきポイントを紹介します。
- デザイン性+”読みやすさ”も重要
- コントラストをしっかりつける
- 文字がつぶれていないか確認する
どんなタイトルデザインにも共通して言える重要なことなので、ぜひ参考にしてみてくださいね。それぞれ詳しく確認していきましょう。
1. デザイン性+”読みやすさ”も重要
タイトルは一番目に留まり読んで欲しい要素です。そのため、デザイン性だけでなく読みやすさも重視しましょう。過度な装飾や特殊なフォントは読みやすさを損なう可能性があるため、注意が必要です。
2. コントラストをしっかりつける
文字と装飾に使用する色のコントラストがしっかりしていないと、ぼやけたように見えてしまうので注意しましょう。全体の雰囲気を損なわないカラー選びを意識することが重要です。
配色のルールについてはこちらの記事で詳しく解説しています。
check!!

【基礎から応用まで】配色ルール7選を徹底解説!
2024.10.16
色には意味と効果があり、組み合わせ方によっても人に与える印象が大きく変わります。配色の基本となる3要素から、70:25:5の黄金比率、色相環の活用法まで、プロのデザイナーが実践する配色ルールを徹底解説しています。迷った時の参考になる7つの基本と具体的な配色テクニックも詳しく解説しています!
3. 文字がつぶれていないか確認する
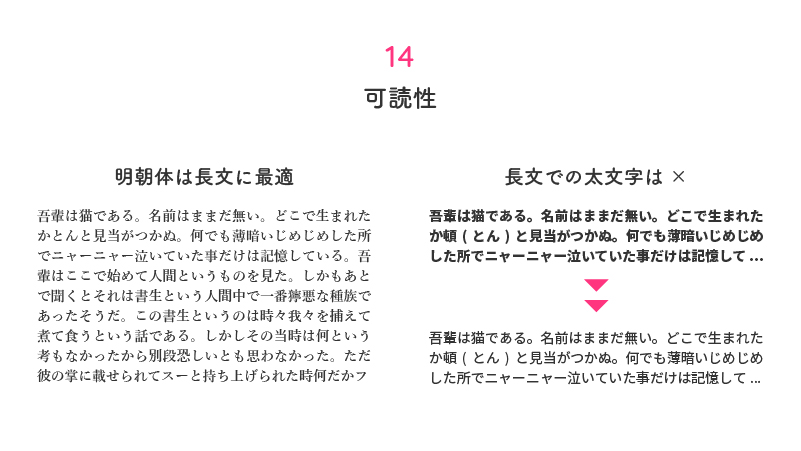
目立たせるために、やみくもに太いフォントを選んだり太い文字のデザインを作ってしまったりすると、文字がつぶれてしまうことがあります。文字がつぶれてしまうと読みにくくなってしまうので、フォント選びに気を配り、作成段階でも念入りに確認するようにしましょう。
タイトルデザインにおけるフォント選びの3つのポイント
こちらでは、実際にタイトルをデザインしていく中で基礎となる「フォント」について説明していきます。フォントの特徴を理解することで、装飾がなくてもタイトルを目立たせたり、イメージや雰囲気に合わせたタイトルを表現したりできます。
- 数字は欧文フォントを使う
- 和文フォントを使い分ける
- 視認性と可読性を意識する
それぞれ詳しく確認していきましょう。
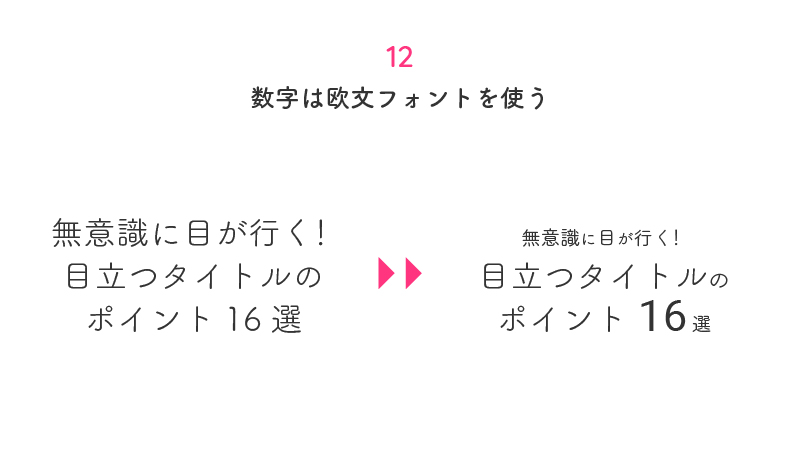
1. 数字は欧文フォントを使う

フォントは大きく分けると和文フォントと欧文フォントの2種類あります。
和文フォントとは、主にひらがな・カタカナ・漢字に対応した日本語用のフォントです。正方形の枠の中に納まるように作成されているため、文字を横方向にも縦方向にも並べることもできます。アルファベットに対応している場合もありますが、正方形に収めるために余白が等間隔になり、読みにくくなってしまうというデメリットがあります。
欧文フォントは半角文字のアルファベット・数字・特定の記号に対応しています。ラインを使って作成されているため、幅は文字によって異なります。そのため、アルファベットや数字は欧文フォントの方がきれいにまとまっており、読みやすいデザインを作成できます。
2. 和文フォントを使い分ける
和文フォントにはさまざまな種類がありますが、その中でも定番なのは「明朝体」と「ゴシック体」です。初心者の方は、まずはこの2つの特徴を抑え、用途に合った使い分けをしていきましょう。
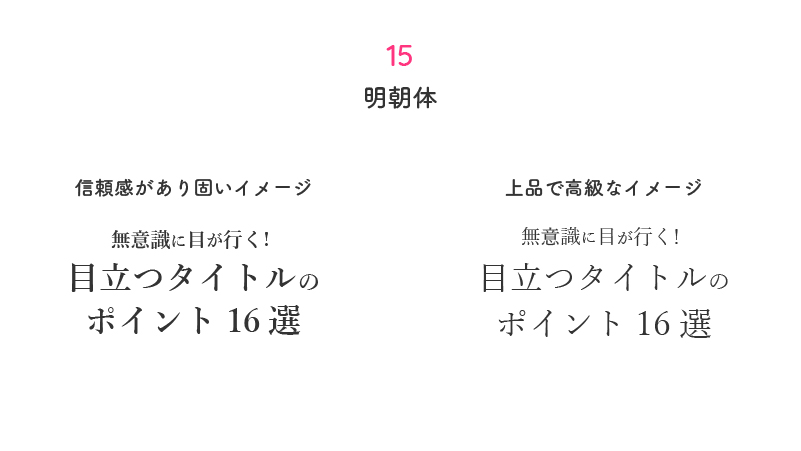
明朝体

明朝体は『うろこ(三角形の山)』と『はらい』で装飾され、線の太さに強弱があるのが特徴です。文字の形が判別しやすいため、長文にも向いています。高級感や伝統、日本らしさといったイメージを表現したい際にはぴったりのフォントです。
太くすると信頼感や大人っぽさ、固い印象を与えます。一方で、細くすると繊細さや上品なイメージがあり、女性的な印象を与えます。
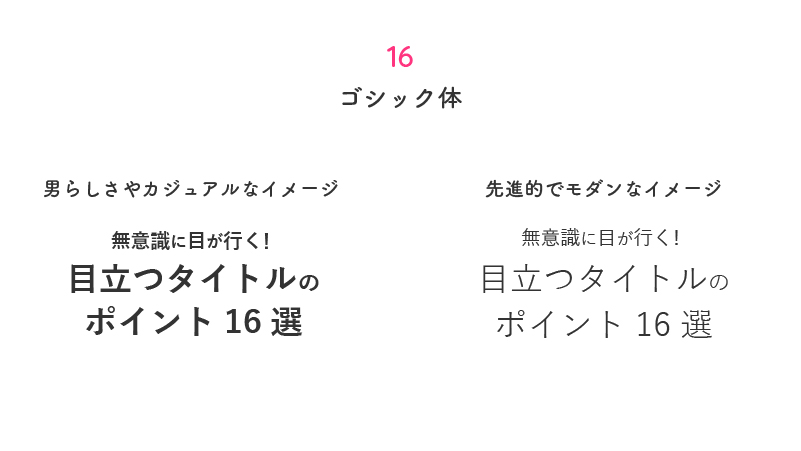
ゴシック体

ゴシック体は装飾がなく、線の太さがほぼ均一でシンプルなフォントです。目を引きやすく、遠くからでも見やすく目立つので、タイトルやポスターなどでよく使われています。
ただし、パソコンやスマホのディスプレイは解像度が低いため、細い線を含む明朝体ではかすれる箇所が出て読みにくくなってしまうことがあります。そのため、Webサイトではゴシック体が採用されることが多いです。
線を太くすると男らしさや親近感やカジュアルな印象を与え、細くすると先進的なイメージや女性的な印象を与えます。
また、ゴシック体の線の始点終点を丸くした『丸ゴシック体』を使うと柔らかさや優しさ、かわいらしさなどのイメージを加えられます。
3. 視認性と可読性を意識する
フォントを使い分けるにあたって「視認性」と「可読性」を意識することもポイントになります。この2点はフォントの特徴と合わせて抑えておきましょう。
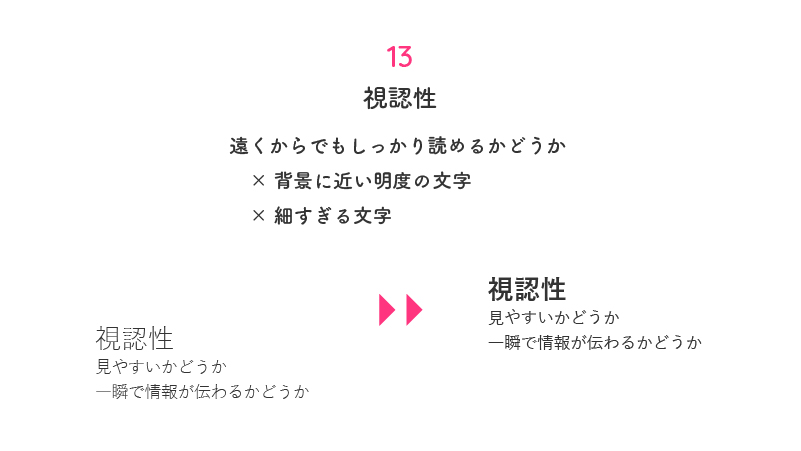
視認性

目に入った時に、対象物やその対象物がもつ意味合いを正しく確認・理解ができるかの度合いのことです。わかりやすく言うと、「一瞬で情報が伝わるか」「見やすいかどうか」を指しています。
目を引きやすいゴシック体は、視認性が高いことが特徴です。
可読性

こちらは文字通り、「読みやすさの度合い」のことです。正確に読めるかどうか、読み続けてもストレスにならないかといったことも指しています。
文字の太さに差がある明朝体は読みやすく、可読性が高いことが特徴です。
フォントの選び方についてさらに詳しく知りたい人はこちらの記事で解説をしています。
check!!

【初心者でもすぐに実践】デザインが劇的に向上するフォントの選び方を徹底解説!
2024.08.27
フォント選びで悩まない!デザインが劇的に向上する秘訣を徹底解説。和文・欧文フォントの種類と特徴、視認性・可読性・判読性を考慮した選び方のポイントを詳しく紹介。さらに、プロ直伝のおすすめフォント組み合わせや、Illustratorでの合成フォント設定方法まで網羅。この記事を読めば、目的に合わせた効果的なフォント選びができ、デザインの質が格段にアップします。フォント選びに迷うデザイナー必読の内容です!
まとめ
今回は、タイトルを目立たせるポイントやフォントの特徴について解説しました。
ポイント
- 目立つタイトルデザイン5つのポイント
- サイズでメリハリをつける
- 文字を装飾する
- 吹き出しの装飾を入れる
- ボーダーの装飾を使う
- アーチ状にする
- タイトルデザインの3つの注意点
- デザイン性+”読みやすさ”も重要
- コントラストをつける
- 文字が潰れていないか確認する
- フォント選びの3つのポイント
- 数字は和文フォントを使う
- 和文フォントを使い分ける
- 視認性とか毒性を意識する
デザインの基本となるものばかりですので、ぜひ参考にしてみてください!
複数のポイントを組み合わせることで、より目を引きやすいデザインを作成できますよ。
また、目を引くキャッチコピーやタイトル文章の作り方についてはこちらの記事にて解説しておりますのでぜひご参考にしてください。
check!!

【例文付き】印象に残るキャッチコピー作りに役立つ6つのコツ
2024.05.07
キャッチコピーは商品やサービスの魅力を短いフレーズで伝え、ターゲットの興味を引き出す重要な役割を持っています。キャッチコピーを作る際は、メリットとベネフィット、無料・割引、認知的不協和、実績、限定、ターゲットの明確化などのコツを意識しましょう。アイデアが浮かばない時は、身近なキャッチコピーの観察、参考書を読む、口コミ・レビューを参考にする、一晩寝かせるなどの対処法が役立ちます。キャッチコピーを提案できるデザイナーはビジネスシーンで重宝されること間違いなしです。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







