- Webデザイナーはどんな人に向いているの?
- Webデザイナーに向いていない人の特徴も知りたい
- 制作会社と事業会社、どちらが自分に向いている?
こんな疑問や悩みを解決できる記事となっています。
Webデザインに興味はあるものの、自分に向いているか分からないために踏み出せない方も多いのではないでしょうか。確かにWebデザイナーは人によって向き不向きが分かれる職種です。適性を見極めずに転職して、後悔してしまうケースも少なくありません。
そこでこの記事では、Webデザイナーの向き・不向きや、制作会社・事業会社で求められる適性の違いについて解説します。
自分がWebデザイナーに向いているかに加えて、力を発揮しやすい転職先も見えてくるはずです。ぜひ最後までご覧ください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
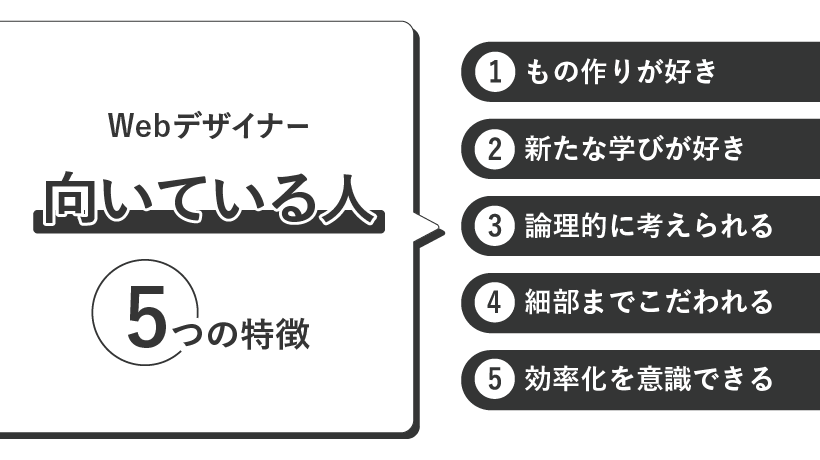
Webデザイナーに向いている人の特徴5選

Webデザイナーを目指すうえで「自分って向いているの?」と気になることがあるのではないでしょうか。実際に、Webデザイナーとして活躍している人には、以下の5種類の特徴が見られます。
- ものづくりが好き
- 新しいことを学ぶのが苦にならない
- 物事を論理的に考えられる
- 細部までこだわれる
- 効率化を意識できる
ここではそれぞれの特徴について詳しく解説します。
1. ものづくりが好き
Webデザイナーは、Webサイトの見た目の部分を形にする仕事です。自分の手で作品を作り上げる過程に喜びを感じられるかは、適性を見極める大きなポイントになります。
たとえば、絵を描くのが好きな人やDIYが趣味の人など、頭の中の構想を形にするのが好きな人には適職といえるでしょう。
2. 新しいことを学ぶのが苦にならない
Webデザインのトレンドは変化が早いため、最新情報を積極的に取り入れられる人は適性があるといえます。
デザインツールやプログラミングの技術も日々アップデートされているため、新しい知識を継続的に学び続ける姿勢も求められます。
情報収集や新しいことへの挑戦を楽しめるかどうかは、Webデザイナーとしての重要な適性です。
3. 物事を論理的に考えられる
物事を論理的に考えられる人ほど、Webデザイナーとして高く評価されやすい面があります。効果的なデザインを作成するためには、感覚的にレイアウトを組むのではなく、なぜその構成にするのか、なぜその色・フォントを選ぶのかを、明確に説明できる論理性が重要だからです。
Webデザインに求められるのは見た目の美しさだけではありません。使いやすさやクライアントの事業に対する成果への貢献も求められます。
直感や感覚だけに頼らず、筋道を立てて考えられる力のある人ほど、クライアントからの信頼を得やすく、活躍の場を広げられるでしょう。
4. 細部にまでこだわれる
細部まで気を配れるかどうかが、デザインの完成度を左右します。そのため、細かな点にこだわれる人は、Webデザイナーに向いているといえるでしょう。
以下のような要素のわずかな違いも、デザインの印象を大きく左右します。
- 文字の種類
- 文字や要素の配置
- 色の使い方
普段からチラシやポスターを見て「文字のズレ」や「色のバランス」といった些細な部分が気になる人は、Webデザイナーとしての素質があるかもしれません。
5. 効率化を意識できる
Webデザイナーは限られた時間で質の高い制作物を作ることが求められるため、効率化の意識を持つ人に適しています。
たとえば提案書のように、異なる案件でも転用できる資料をテンプレ化したり、よく使う参考サイトをストックしたりといった具合です。業務の効率化により捻出した時間を、デザインを練る時間に充てられれば、クオリティを高められます。
効率化の工夫を重ね、スピードと品質を両立できるWebデザイナーほど、信頼を得やすくなります。
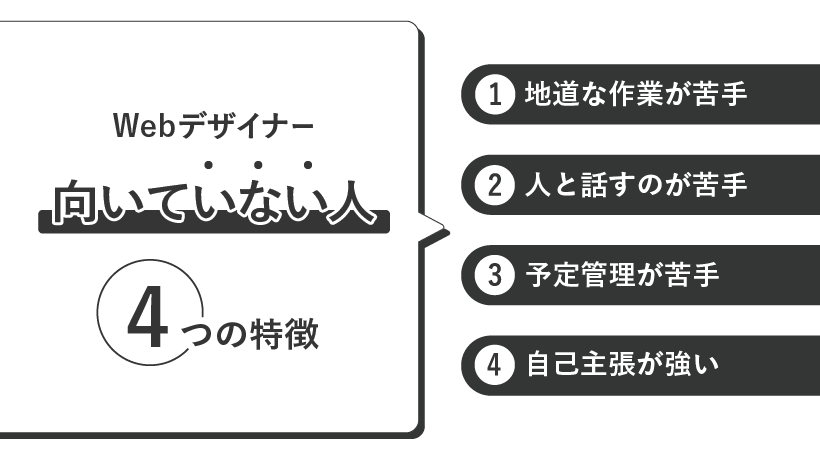
Webデザイナーに向いていない人の特徴4選

「Webデザイナーに向いていない人の特徴も知りたい」という方のために、こちらでは向いていない人の特徴について解説します。以下のような特徴を持つ人には、Webデザイナーへのキャリアチェンジが不向きな可能性があります。
- 地道な作業が苦手
- コミュニケーションが苦手
- スケジュール管理が苦手
- 自己主張が強すぎる
ここからは、それぞれの特徴について具体的に見ていきましょう。
1. 地道な作業が苦手
地道な作業が苦手な人は、Webデザイナーの仕事にストレスを感じやすい傾向にあります。
Webデザインの現場では、レイアウトの微調整やバナーの修正など、細かな作業が繰り返されるためです。加えて、サイト公開後もユーザーの反応をもとに微修正を繰り返すなど、地味ながらも重要な工程が多く発生します。
このような作業を「面倒」や「退屈」と感じる人にとっては、Webデザイナーの仕事は継続が難しいかもしれません。
2. コミュニケーションが苦手
Webデザイナーは人と関わる場面が多いため、意思疎通が苦手な人は業務で苦労する可能性があります。
たとえば、ヒアリングを通じてクライアントの置かれている背景や課題を確認する場面や、Webディレクター・エンジニアとの連携など、各所でコミュニケーション力が問われます。
相手の話の意図を正しくくみ取る傾聴力や、疑問をクリアにして相手との認識を合わせるための質問力など、コミュニケーションスキルが求められます。「在宅で人と関わらずに仕事をしたい」といった思いだけでWebデザイナーを志すと、ギャップに苦しむかもしれません。
3. スケジュール管理が苦手
Webデザイナーは常に納期に追われる仕事なので、スケジュール管理が苦手な人には向かない可能性があります。
Web制作の現場では複数のプロジェクトが並行して進むシーンが多いため、自分の作業量を把握し、無理のないスケジュールを立てる力は欠かせません。また計画通りに進んでいるかをこまめに確認し、必要に応じて周囲の人へ報告・連絡・相談を行う調整力も求められます。
スケジュール管理は後から身につけられるため、必要以上に構える必要はありません。しかし、納期に追われる働き方に抵抗感がある場合には、不向きな可能性があります。
4. 自己主張が強すぎる
自己主張が強すぎる人は、Webデザイナーが向かない傾向があります。自分の美意識を押し通そうとする姿勢だけでは、クライアントやチームメンバーとの関係性を悪化させてしまいやすいためです。
Webデザイナーは、あくまでも「クライアントの成果につながるか」「ユーザーが使いやすいか」といった観点を忘れてはなりません。
自分の考えを論理的に伝えることは大切ですが、周囲の意見にも柔軟に耳を傾け、協調できる姿勢もまた、Webデザイナーに求められる素養です。
【注意】「制作会社」と「事業会社」のWebデザイナーでは向いている人の特徴が異なる

Webデザイナーとして転職を考える際は、まず「制作会社」と「事業会社」の違いを押さえておきましょう。
- 制作会社:クライアントから依頼を受けて制作を行う会社
- 事業会社:自社サービスを手がける会社
働く環境によって求められる資質が大きく異なるため、自分に合った会社への転職を目指すことは非常に重要です。以下の表では制作会社と事業会社、それぞれに向いている人の特徴をまとめています。
| 制作会社に向いている人の特徴 | 事業会社に向いている人の特徴 |
| ・短期間で多くの案件を経験したい ・多様な業界・業種のデザインに関わりたい ・フィードバックが多い環境を好む ・マルチタスクが得意 | ・数字を見て論理的に分析できる ・同じサービスをじっくり育てたい ・非クリエイティブ職に自分の意図をわかりやすく伝えられる ・サービス・ブランドに愛着を持てる |
このように、企業の形態によって求められる適性が異なるため、自分に合った職場環境を見極めましょう。事前に求められる素質などを把握しておくことで「こんなはずじゃなかったのに」というような転職後の後悔を防げます。
なお以下の記事では「制作会社」での働き方について詳しく解説していますので、参考にしてみてください。
check!!

【現役Webデザイナーが語る!】Web制作会社で働くメリットとデメリットを徹底比較
2023.11.24
Web制作会社で働くことのメリットとデメリットってなんだろうか?実際に多くのデザイナーの転職成功の姿を見てきたスクール運営者だからこそできるWebデザイナーとして働き方を徹底比較して解説しています。
Webデザイナーに求められる5つのスキル

Webデザイナーに向いているかを見極めるには、求められるスキルを把握しておくことが重要です。前向きにスキルの習得に取り組めるかどうかは、適性を判断する基準にもなります。
Webデザイナーには、主に以下の5つのスキルが求められます。
- Webデザインの基礎知識
- デザインツールの操作スキル
- ビジネススキル
- コーディングスキル
- UI/UXスキル
それぞれ詳しく確認していきましょう。
1. Webデザインの基礎知識
Webデザインの基礎知識は、すべてのWebデザイナーにとって土台となるスキルです。見た目のよさに加えて、目的にあったデザインを作る能力が求められるため、以下のような要素に関する知識を一通り学ぶ必要があります。
- サイトの構造
- 配色
- フォント選び
デザインに理由を持たせ、説明できるようになるためには基礎知識が欠かせません。
構成要素や設計の考え方を理解していれば、より説得力のあるデザインを制作できます。
2. デザインツールの操作スキル
制作現場では、デザインツールを自在に扱うスキルが求められます。代表的なツールは次のとおりです。
- Photoshop(フォトショップ):画像加工やバナー制作、写真の補正などに特化したグラフィック編集ツール
- Illustrator(イラストレーター):ロゴやアイコンなど、ベクター形式のデザインに適したツール
- Figma(フィグマ):主にサイト全体のレイアウト設計に使われるデザインツール
クライアントによっては使用するソフトを指定されたり、デザインの種類によって適したツールが違ったりするため、複数のツールを使いこなす必要があります。また、アップデートによって新機能も追加される場合も多いため、学び続ける姿勢が求められます。
その他のデザインツールについては、以下の記事で詳しく解説しているのでぜひ確認してくださいね。
check!!

【2025年最新】Webデザインツール10選!現役デザイナーが特徴を解説
2024.08.29
この記事では、2024年のWebデザインツール10選とその特徴を解説しています。ツール選びのポイントは、料金(無料または有料)、機能性、口コミやシェア率です。おすすめのツールには、PhotoshopやIllustrator、Canva、Figmaなどがあり、それぞれの強みや使いどころも紹介しています。似たツール同士の違いも比較しており、Adobe XDとFigma、Photoshop・IllustratorとCanvaの違いが詳しく解説されています。自分に合ったツールを選ぶための参考にしてください。
3. ビジネススキル
以下のような基本的なビジネススキルは、Webデザイナーにも必要不可欠です。
- 電話
- メール対応
- 資料作成
- クライアントとのやりとり
さらに、将来的にWebディレクターなど上流工程へのキャリアアップを目指す場合は、企画力・提案力といった応用的なスキルも欠かせません。
こうしたスキルは、実務を重ねるなかで自然と磨かれていくものです。しかし、書籍や動画などからのインプットと、実践を通じたアウトプットを意識的に行うことで、成長のスピードを一段と高められます。
4. コーディングスキル
コーディングは、Webデザイナーの業務の幅を広げる大きな武器になりえるスキルです。習得するとデザインデータを実際のサイトとして構築できます。
コーディングを習得しているWebデザイナーは実装を考えてデザインができるので現場で重宝されやすく、転職活動でも大きな強みになります。コーディングについては以下の記事で詳しく解説しているので、ぜひ参考にしてみてください。
check!!

【現役コーダーが解説】コーディングとは?必要なスキルやプログラミングとの違い
2025.01.14
コーディングって何?プログラミングとはどう違うの?どんなスキルが必要で、どんな仕事に活かせるの?この記事では、コーディングの基本から必要なスキル、学習ステップまでをわかりやすく解説!初心者が知りたいHTMLやCSS、JavaScriptの具体例も紹介しています。これを読めば、コーディングの世界への一歩が踏み出せるはず。Webデザイナーやプログラマーを目指す方、興味がある方はぜひチェックしてみてください!
5. UI/UXスキル
UIやUXの視点を取り入れることで、より質の高いWebデザインが可能になります。
- UI(ユーザーインターフェース):ユーザーが実際に操作する画面や要素の設計
- UX(ユーザーエクスペリエンス):サービス全体を通じた体験の質や満足度
Webデザインは見た目の美しさだけでなく、ユーザーの行動や心理を踏まえて設計できるかどうかが重要です。
UI/UXに関するスキルは、サイト公開後の検証を通して磨かれていきますが、意欲的に学べば、成長は加速します。
以下の記事では、UI/UXスキルをはじめとしたWebデザイナーに求められるスキルの身につけ方について詳しく解説しているため、ぜひ参考にしてください。
check!!

【初心者必見!】Webデザイナーに必須のスキルと身につけるための方法を徹底解説
2024.12.16
Webデザイナーに求められるスキルは年々変化しています。急速に進化するIT業界で活躍するためには、常にアンテナを張り、スキルアップし続けなくてはいけません。これからWebデザイナーとして働きたい方はもちろん、更なるスキルアップを目指したい現役Webデザイナーの方にとっても必読の内容となっておりますので、ぜひ最後までお読みください。
【独学orスクール】Webデザイナーになるための勉強方法

Webデザイナーを目指すには、さまざまなスキルを身につけていく必要があり、学習方法としては大きく「独学」と「スクール」の2つの選択肢があります。
独学は費用を抑えつつ、自分のペースで学べる点が魅力です。ただし、何を学べばよいか迷いやすく、悩んだときに相談できる環境がないため、モチベーションの維持が難しくなる場合もあります。
一方でスクールは、カリキュラムに沿って体系的に学べるのが大きな特長です。講師から直接フィードバックが得られるため、疑問点をその場で解消できるメリットもあります。
ただし授業の時間があらかじめ決まっているため、社会人にとっては時間の確保が難しい場合もあるでしょう。その点、当メディアを運営する「デザスタ」のように、社会人や主婦の方でもライフスタイルに合わせて、柔軟に受講時間を調整できるスクールもあります。
自分に合った学び方を見つけるために、こうしたサービスの利用を検討してみるのもおすすめです。
なお当メディアでは、Webデザイナーを目指す人向けに学習ロードマップも公開しているため、ぜひ今後の参考にしてみてください。
check!!

【現役Webデザイナー執筆】未経験からWebデザイナーへ!おすすめの勉強方法を解説
2024.09.23
この記事はWebデザイナーになるための勉強方法と成長ロードマップを解説しています。Webデザインの基礎知識、必要な機材やツール、学習方法の選択肢を紹介し、具体的な成長ステップを示しています。基礎を学び、デザインツールの使い方を習得し、トレースやオリジナル作品の制作を経て、実案件に挑戦するまでの道筋が説明されています。また、デザインの4原則や配色、タイポグラフィなどの重要性も強調されており、初心者がWebデザイナーとしてキャリアを始める上で役立つ情報が網羅されています。
まとめ
この記事では、Webデザイナーに向いている人・向いていない人の特徴について解説しました。要点を以下に整理します。
ポイント
- Webデザイナーの適性は、性格的な傾向に左右される
- 制作会社は、多様な案件に関わりながら経験を積みたい人におすすめ
- 事業会社は、一つのサービスを深く掘り下げて改善したい人に合っている
- スキル習得に前向きに取り組める姿勢も、重要な要素の一つ
このように、Webデザインの仕事には向き・不向きがあるものの、多くの現役デザイナーも最初から資質を備えていたわけではありません。完璧さを求めすぎず、「やってみたい」と感じた今こそ、基礎から学び始める第一歩を踏み出してみてはいかがでしょうか。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!