- スマートオブジェクトって何?
- どんな時に使えばいいの?
- スマートオブジェクトの使い方を詳しく知りたい
こんな悩みを解決できる記事になっています!
この記事で紹介する「スマートオブジェクトの使い方」を活用すれば、画質を落とさずに画像を加工したり、再編集がしやすいデータを作成できます。
記事前半ではスマートオブジェクトの「作成方法」や「使用方法」について、後半では「メリット・デメリット」や「使用時の注意事項」について解説するので、ぜひ参考にしてみてください。
この記事を読み終えることで、Photoshopを使うなら必ず押さえておきたい「スマートオブジェクトの機能」を理解して使用し、画像編集を効率的に行うことが可能になります。基礎から詳しく解説しているので、ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
【基礎知識】ビットマップ画像とベクトル画像について解説
Web上で表示される画像は、すべてビットマップ(ラスター)画像とベクトル(ベクター)画像の2つに分けられます。スマートオブジェクトをマスターするには、ビットマップ画像とベクトル画像についての知識が欠かせません。こちらで基礎的な知識を確認しておきましょう。
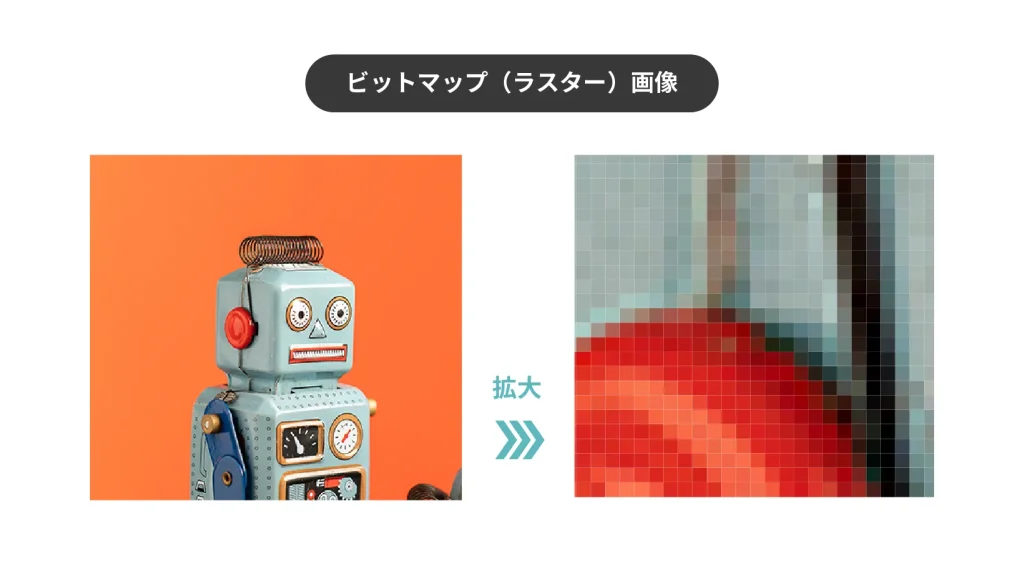
1. ビットマップ(ラスター)画像とは
ビットマップ画像は、四角の点(ピクセル)の集まりによって構成される画像です。色数が多い写真やイラストのデータに向いている一方で、拡大していくと画像が荒くなってしまうというデメリットがあります。PhotoshopやIllustratorの画像形式である「ピクセル」はビットマップ画像に該当します。

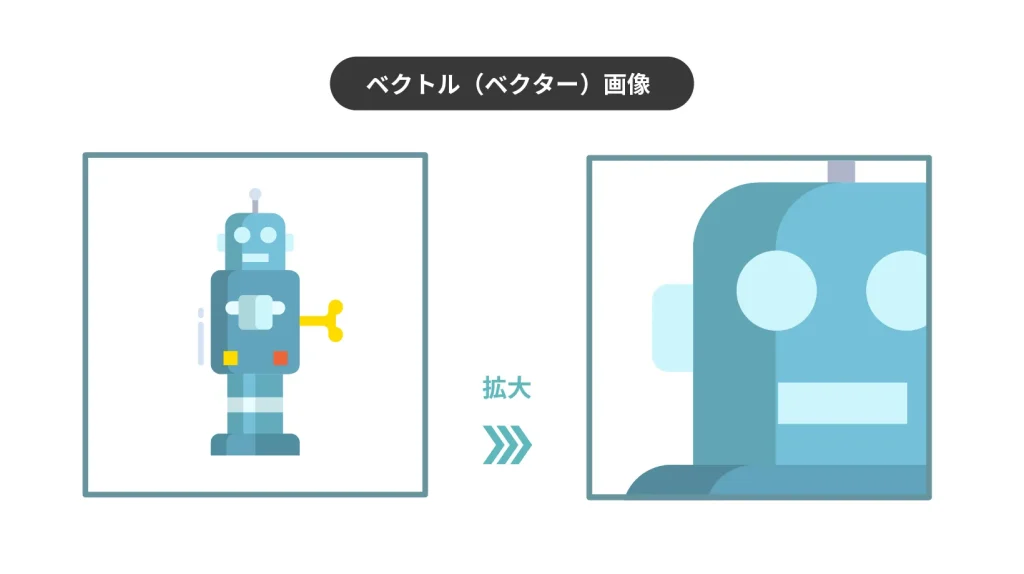
2. ベクトル(ベクター)画像とは
ベクトル画像は、画像内の点と線を数値化することで情報を表現します。数式によって導かれた曲線で表現するので、ビットマップ画像のように拡大していくと画像が荒くなったり、縮小や拡大を繰り返すと画質が劣化したりすることはありません。ビットマップ画像よりも線が滑らかという特徴もあります。
PDFやSVGの画像はベクトル画像で、写真よりもロゴやアイコンなどに適した形式です。

デザイナーが使用するファイルには様々な種類があります。各ファイル形式の特徴についてこちらの記事で解説しているのでぜひ併せてお読みください。
check!!

【初心者必見】10個の画像ファイル形式の違いを用途別に徹底解説!
2024.11.28
デザインを作って保存をする際、様々なファイル形式があって保存方法に迷ったことはありませんか? ファイル形式や用途を覚えておくと、適切な画質・サイズの画像にすることができ、デザインの品質向上にもつながります。 より良いデザインを作るために欠かせない、画像についての知識を深めるために必読の内容となっています。ぜひ最後までお読みください。
スマートオブジェクトとは画質を低下させずに編集する機能
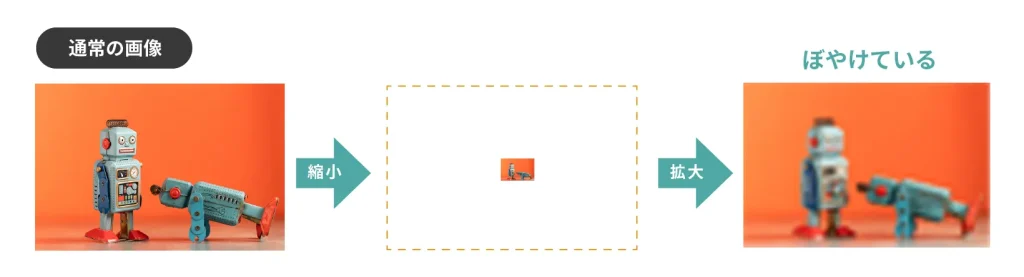
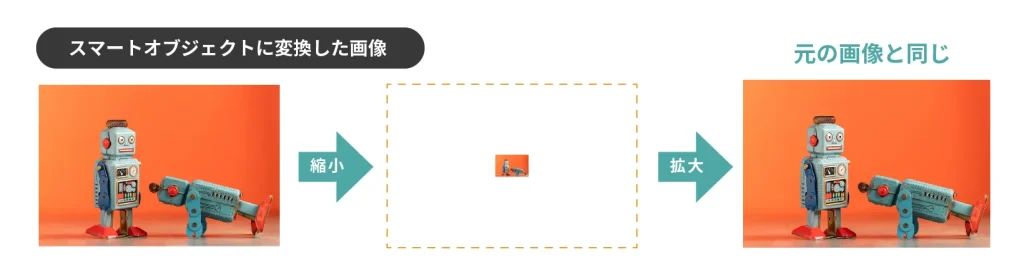
スマートオブジェクトとは、元画像の情報を失わずに編集ができる機能のことです。ビットマップ画像を縮小・拡大をする前にベクトル画像へ変換することで、画質の劣化を防いでいます。この変換機能が、スマートオブジェクトです。
通常、Photoshopで何もせずに画像を一度縮小すると、次に拡大した時には画質が劣化してしまいます。そこでスマートオブジェクトを活用すると画質の劣化を防いでくれるので、繰り返し縮小・拡大しても綺麗な画像のまま編集ができるようになります。


【超簡単】スマートオブジェクトの変換と解除の仕方
こちらでは、スマートオブジェクトの変換方法と解除の仕方について説明していきます。
- スマートオブジェクトの変換方法
- スマートオブジェクトの解除方法
- スマートオブジェクトの変形のリセット方法
こちらで解説する内容を知っておけば、スマートオブジェクトは一通り使えるようになりますので、ぜひ最後まで確認してくださいね。
1. スマートオブジェクトの変換方法
スマートオブジェクトの変換は画像を縮小・拡大する前に行います。
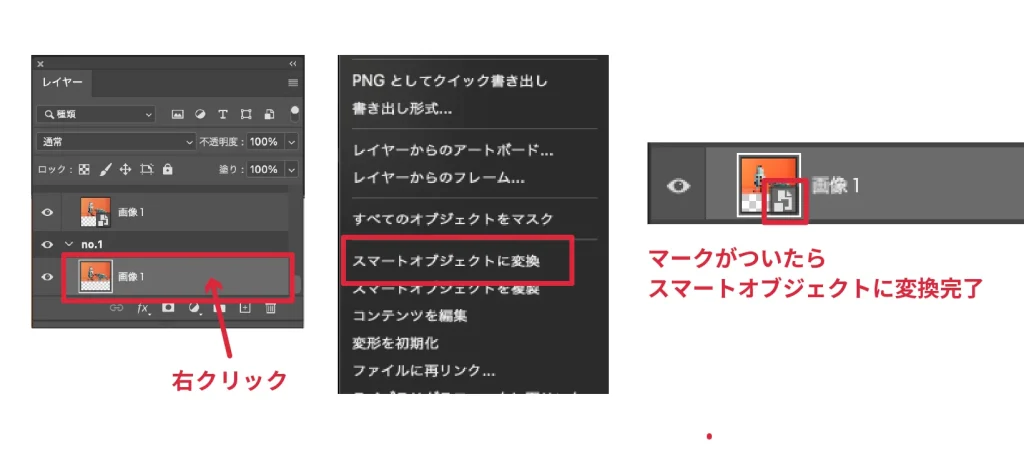
- レイヤーパネル内で変換したい画像のレイヤーを右クリック
- [スマートオブジェクトに変換]をクリック

変換すると、レイヤーパネルにスマートオブジェクトのアイコンが表示されます。このアイコンが表示されている状態は、スマートオブジェクト化され縮小や拡大をしても画像が劣化することはありません。
2. スマートオブジェクトの解除方法
スマートオブジェクトに変換すると画像の劣化を防ぐことができますが、綺麗な画質を保っているためデータが重くなり、動作が遅くなることがあります。そのため、必要でないスマートオブジェクトは適宜解除するのがおすすめです。
スマートオブジェクトを解除することを「ラスタライズ」といいます。スマートオブジェクトの解除に限らず、ベクトル画像をビットマップ画像に変換すること全般を「ラスタライズ」と言う点は覚えておきましょう。
ラスタライズすることでデータを軽くしたり、画像を直接編集したりできるようになります。ラスタライズの方法は以下の通りです。
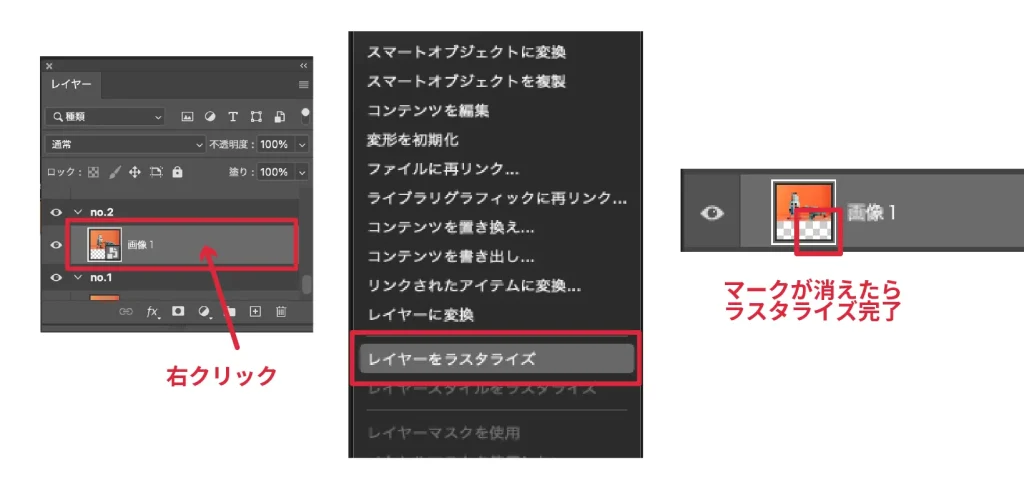
- レイヤーパネル内でラスタライズしたい画像のレイヤーを右クリック
- [レイヤーをラスタライズ]をクリック

ラスタライズすると、スマートオブジェクトのアイコンが消えて解除されます。
3. スマートオブジェクトの変形のリセット方法
スマートオブジェクトに、メニューの[編集]→[変形]からできる[ゆがみ]や[遠近法]などの変形を加えた場合、以下の2つの方法で元の状態に戻せます。
【方法①】
レイヤーパネル内でスマートオブジェクトレイヤーを右クリックし、[変形のリセット]をクリック
【方法②】
メニューの[レイヤー]→[スマートオブジェクト]→[変形のリセット]をクリック
どちらも結果は同じなので、使いやすい方を選択してくださいね。
【現場で使える】スマートオブジェクトの活用方法
ここからは、実践的なスマートオブジェクトの使用方法をご紹介します。
- バウンディングボックスを小さくする
- レイヤーをまとめる
それぞれ詳しく確認していきましょう。
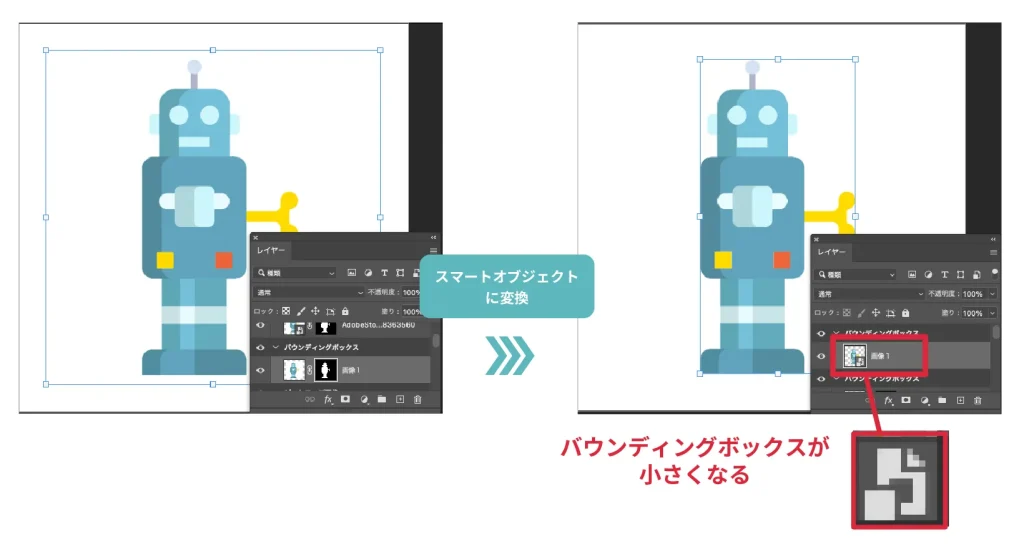
バウンディングボックスを小さくする
バウンディングボックスとは画像やシェイプ、テキストを取り囲む四角形の境界線のことです。ドラッグすることで移動や回転などができます。
切り抜いた画像はそのままだと元の画像の大きさに合わせてバウンディングボックスが表示されますが、スマートオブジェクトに変換すると、切り抜き後のサイズに合わせて小さくなります。これにより細かい画像編集や配置の微調整が可能になります。

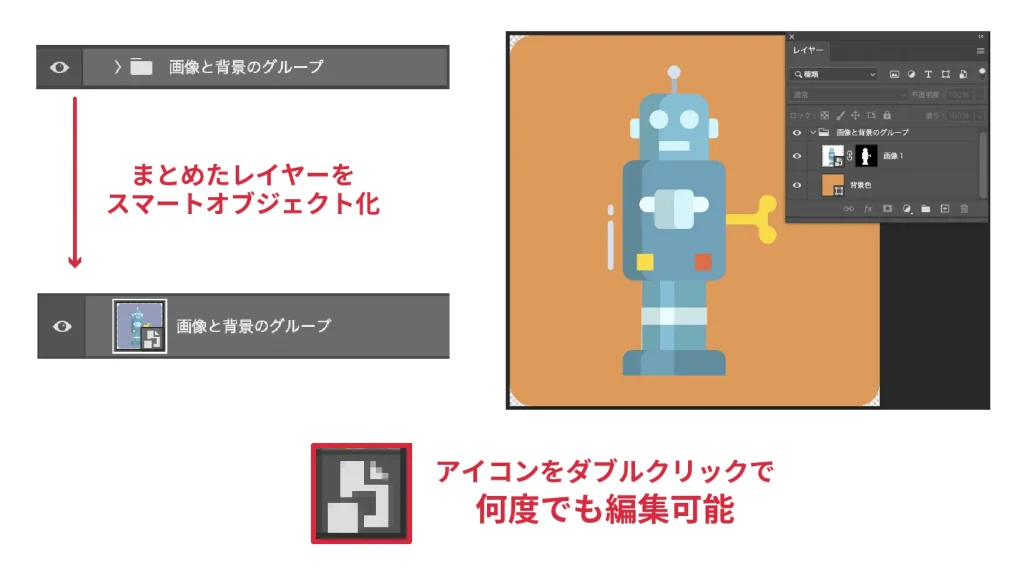
レイヤーをまとめる
複数のレイヤーを選択してスマートオブジェクトに変換すると、レイヤーを1つにまとめられます。複数のレイヤーに同じフィルターをかけたいときなどに、非常に便利です。
レイヤーをまとめた後でも、スマートオブジェクトのアイコンをダブルクリックすれば何度でも編集できます。

【Illustrator】ベクトルスマートオブジェクトについて
ベクトルスマートオブジェクトとは、Illustratorで作成した素材やデータをPhotoshopに配置する際に変換してつくられるスマートオブジェクトのことです。
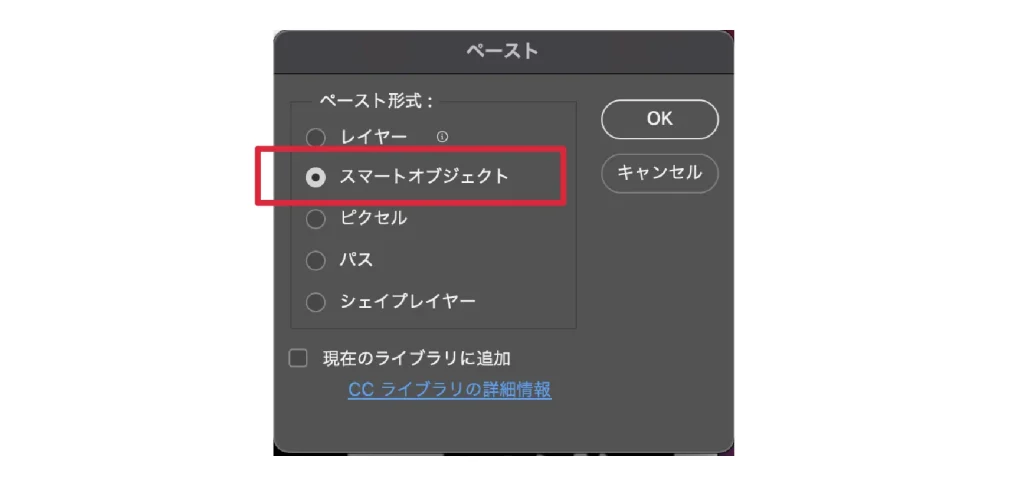
Illustratorで作成したデータをPhotoshopにペーストすると、ペースト形式を選択するポップアップが出てきます。その中から[スマートオブジェクト]を選ぶとベクトルスマートオブジェクトになります。スマートオブジェクト化した画像と同じように、縮小や拡大によって画像が劣化することはありません。

また、レイヤーのアイコンをダブルクリックすると、Illustratorで再度編集することができます。この再編集後に上書き保存すると、自動的にPhotoshopのデータにも反映されます。
ベクトルスマートオブジェクトは一度ラスタライズするとベクター化ができないため、Illustratorでの再編集ができなくなる点には注意しましょう。
スマートオブジェクトのメリット4選
こちらでは、スマートオブジェクトのメリットを解説します。
![]() メリット
メリット
- 画像を縮小・拡大しても劣化しない
- 元データが消えない・再編集が可能
- コピーは自動更新される
- スマートフィルターが利用できる
メリットを知っておくことで、スマートオブジェクトを最大限活かしたデザインができます。それぞれ詳しく確認していきましょう。
1. 画像を縮小・拡大しても劣化しない
縮小・拡大による画像の劣化がなくなることがスマートオブジェクトのいちばんの強みです。写真をメインとしたデザインを作成する時には、必要不可欠の機能です。
2. 元データが消えない・再編集が可能
スマートオブジェクトへの変換後は、元の画像の情報を保ったまま加工や編集を行うため、元データが消えることはありません。そのため、スマートオブジェクトをラスタライズしたり、変形の初期化を行うだけで簡単に再編集が可能です。
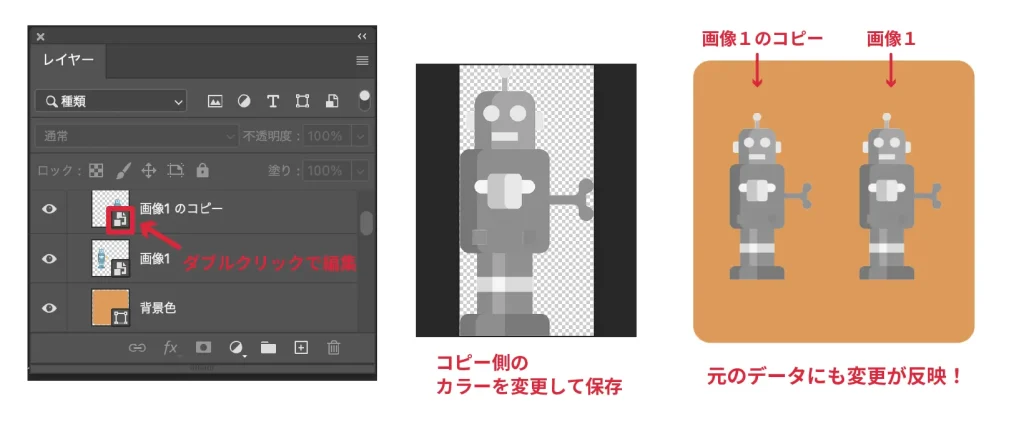
3. コピーは自動更新される
スマートオブジェクト同士はリンクしているので、コピーを作成した場合、どれか1つを編集するとコピーと元の画像すべてに反映されます。1つの編集で複数のオブジェクトを変更することができるので、作業効率を上げられます。

特にアイコンやロゴといった、デザインの中で多く用いられるオブジェクトの場合は1つを編集するだけですべて変更されるため非常に便利です。再度スマートオブジェクトに変換することでリンクは解除でき、個別に変更できるようにになります。
4. スマートフィルターを利用できる
スマートフィルターとは、スマートオブジェクトに変換すると使用できるようになるフィルターの機能です。
スマートオブジェクトに変換せずにぼかしフィルターをかけた場合、元の画像自体に効果が反映されるので、データを元の状態に戻せなくなります。そこでスマートフィルターを使用すれば、元の画像のデータを保ったまま編集ができるため、再編集がしやすくなります。
スマートオブジェクトのデメリット2選
スマートオブジェクトにも、デメリットが存在します。
![]() デメリット
デメリット
- データが重くなる
- 直接画像を編集できない
メリットだけでなくデメリットも把握しておきましょう。それぞれ確認していきます。
1. データが重くなる
元の画像を保ったまま編集を行うため、使いすぎるとデータが重くなってしまいます。ラスタライズの機能を適宜活用し、データを軽くしながら作業を進めていきましょう。
ラスタライズ以外にも、画像の配置方法を変更することでデータを軽くできます。「埋め込みで配置」よりも「リンクで配置」の方が容量が軽くなります。ただし、データ受け渡しの際の『リンク切れ』には注意が必要です。
2. 直接画像を編集できない
スマートオブジェクトに変換すると、元の画像データを保ったまま編集することになります。そのためスマートオブジェクトレイヤーに対して直接編集することはできません。以下のような機能が使用できなくなるので、注意しましょう。
- ブラシツール
- 消しゴムツール
- 焼き込み
画像を直接編集したい場合は、ラスタライズを行なってビットマップ画像に変換する必要があります。
スマートオブジェクト機能の注意点3選
最後に、スマートオブジェクトの機能を使う際に注意することや知っておいた方がいい機能についてご紹介します。
思い通りの加工を行うためにも知っておきたいことですので、ぜひ確認してみてくださいね。
1. 元の画像よりも大きくできない
スマートオブジェクトに変換すると画質の劣化を防ぐことはできますが、元の画像よりも大きいサイズに拡大する場合はぼやけてしまいます。
そのため、元の画像の大きさを意識しながら縮小と拡大をすることが大切です。
2. スマートオブジェクトへの変換タイミングは画像の拡大・縮小の前
スマートオブジェクトへの変換は、必ず画像の拡大・縮小の前に行うようにしましょう。特に、一度ラスタライズした後再びスマートオブジェクトに変換する際は注意が必要です。
一度画像が荒くなった後にスマートオブジェクトに変換しても元の画質には戻せないので、気をつけてくださいね。「スマートオブジェクトに変換したのに画質が悪くなってしまう」と言う場合は、画像の保存形式を確認してみましょう。
JPEGファイルは圧縮率が高いファイル形式なので、画質が落ちてしまう場合があります。画質を保つためには、PSDやTIFF、PSBファイルでの保存がおすすめです。
まとめ
今回は、Photoshopのスマートオブジェクトについてご説明しました。
ポイント
- スマートオブジェクトは元画像の画質を劣化させず縮小や拡大などの編集ができる機能
- 〈レイヤーを右クリック→スマートオブジェクトに変換をクリック〉で変換
- 〈レイヤーを右クリック→レイヤーをラスタライズをクリック〉で解除
- 元画像よりも大きくすることはできない点には注意
知っているととても便利な機能ですので、ぜひ実際に使っていきながらPhotoshopの技術力を磨いていってください!
Photoshopユーザーが覚えておきたい機能:トーンカーブについてこちらの記事で詳しく解説しています。ぜひお読みください!
check!!

【実例付きで紹介】Photoshopトーンカーブの使い方5選!補正機能との使い分けも解説
2024.04.26
Photoshopのトーンカーブを使って画像の明るさやコントラスト、色調を調整する方法を紹介しています。具体的な使い方や、他の補正機能との違いを解説し、トーンカーブの5つの機能を説明。初心者向けに、自動補正やスポイトツールを活用した調整方法も含まれています。「トーンカーブ」で画像補正の幅が広がるため、デザインや写真編集に最適です。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







