- おしゃれな配色にしたいけど決め方がわからない
- 色選びを効率よく行いたい
- 簡単に迷わず配色する方法はある?
こんな悩みを解決できる記事になっています!
デザインは配色によって大きく印象が変わります。とはいえ、イメージにあった配色を考えるのはなかなか難しいですよね。
そこで、この記事では瞬時に配色を考えてくれるツールを紹介します。この記事で紹介する「配色ツール」を使用すると、デザイン初学者でも効率良くプロのような配色ができるようになり、デザインのクオリティが大幅にアップします。
各サイトの特徴なども記載するのでぜひ参考にしてみてください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

【時短】デザイナーの味方!配色ツールとは何か解説

配色ツールとは、デザイン制作時に色の組み合わせを選ぶためのサポートをしてくれる便利なツールのことです。相性の良い配色パターンを紹介しているものや、自分で簡単に調和のとれた配色を作れるものなど、多くの配色ツールが存在します。これらのツールを使うことで、初学者でも迷わずに、よりよい色の組み合わせを決められます。
【厳選】おすすめの配色ツール10選

こちらでは現役デザイナーがおすすめの配色ツールについて、以下のような観点から解説します。
- 特徴
- 実際に使用してみた感想
- このツールがおすすめの人
ご自身の目的に合ったものを見つけてくださいね。それぞれ確認していきましょう。
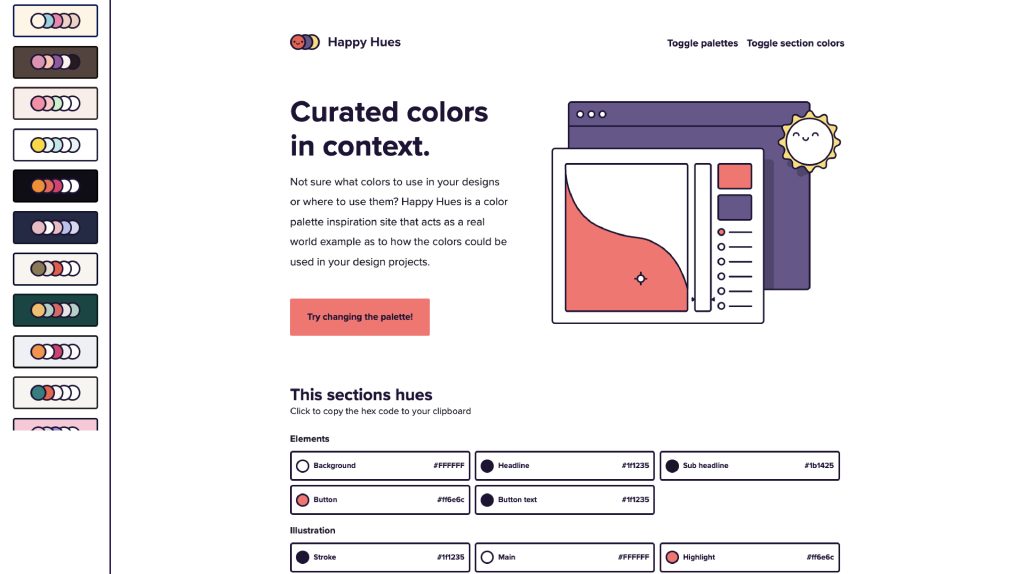
1. Happy Hues

(引用元:https://www.happyhues.co/)
Happy Huesは画面左のカラーパレットを選択するだけで、Webサイトの各セクションごとのプレビューを確認できるツールです。
ワンクリックでカラーパレットを切り替えられる使いやすさが、最大の魅力です。
配色ツールを使って色を決めるだけでなく、Webサイトのどこにどの色を配置すればいいのか分からないという方におすすめです。
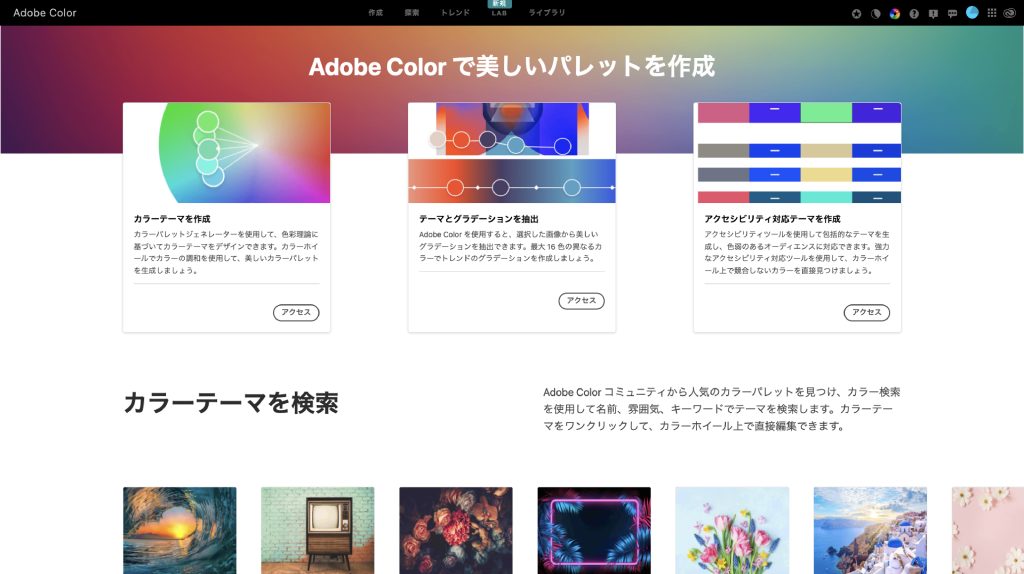
2. Adobe Color CC

(引用元:https://color.adobe.com/ja/)
Adobe Color CCはAdobeが提供する配色ツールです。
作成したカラーテーマはPhotoshopやillustratorなどで使用できるため、デザインにスムーズに反映できます。
豊富なカラーテーマが揃っており、以下のようにさまざまな条件で検索できます。
- 色の名前
- 雰囲気
- キーワード
イメージにぴったりの配色が見つかるでしょう。色相・彩度・明度を自由に調整しながら、自分だけのオリジナルカラーパレットを作れるので、配色にこだわりたい方にピッタリなツールです。
写真をもとにカラー抽出もできるので、イメージはあるけれどどんな配色にすればいいか分からない…という方はぜひ使ってみてください。
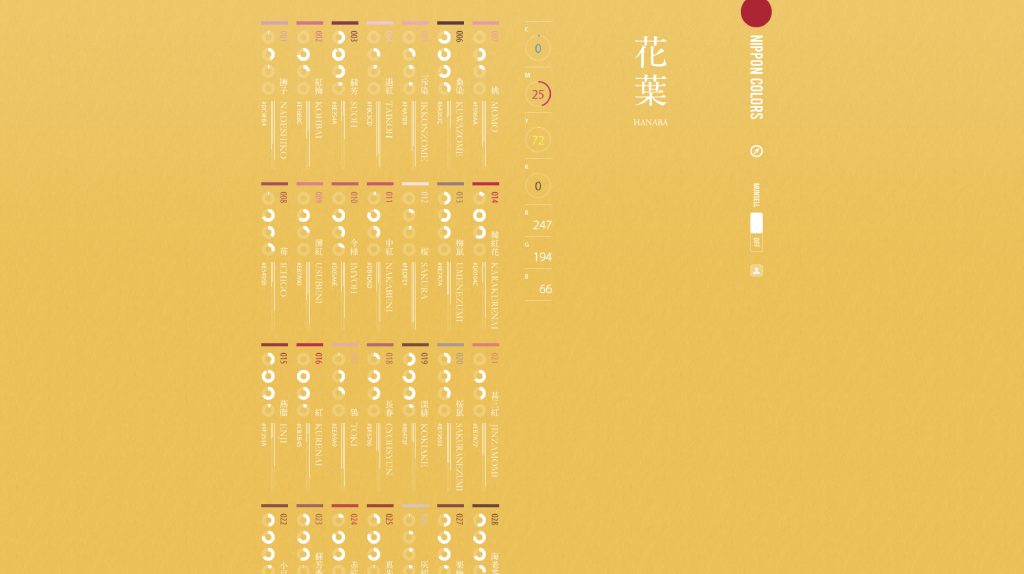
3. Nipponcolors

(引用元:https://nipponcolors.com/)
Nipponcolorsは日本の伝統色とカラーコードをリンクさせた配色ツールです。
各色に込められた文化的な意味や由来を知ることができ、日本独特の色彩感覚への理解が深まります。
日本の四季や自然、歴史的な背景に基づく伝統色をデザインに取り入れたいという方におすすめです。
また、Webデザイナーが運営しているこちらのサイトは、配色だけでなくサイト自体のデザインや動きも参考になるので、ぜひ注目してみてください。
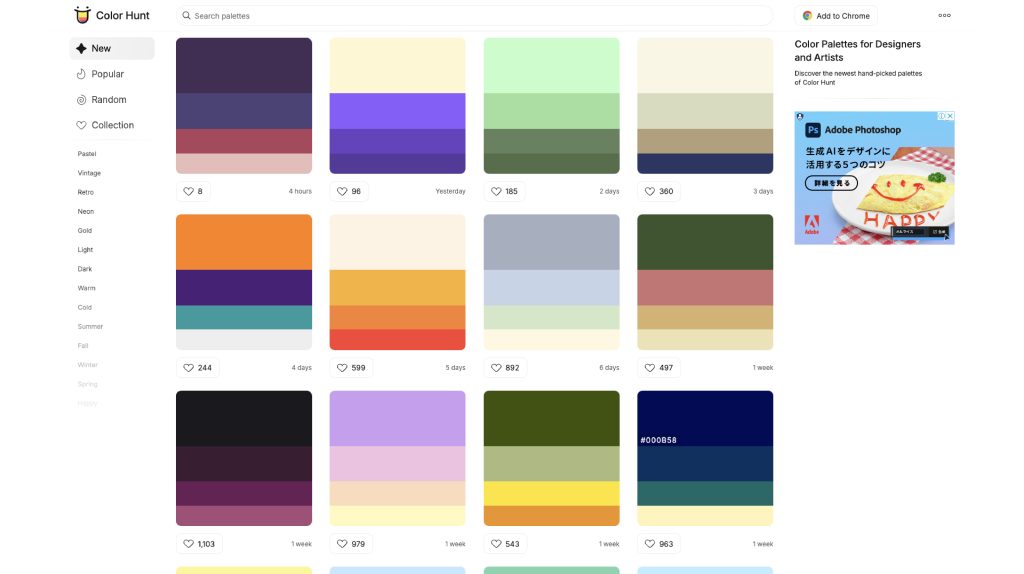
4. Color Hunt

(引用元:https://colorhunt.co/)
Color Huntは世界中のユーザーが投稿した4色の配色パターンを集めたサイトです。
色の名前やタグを使用した検索で、人気の配色を簡単にチェックできます。
配色バランスや、パレット毎のテイストが一目で分かるため、デザイン初心者の方でも使いやすいでしょう。
さらに、ユーザーが選んだ配色に近いカラーパレットを自動で提案する機能によって、より理想に近い配色を効率的に見つけられるのも大きな特徴です。
グローバルなトレンドを把握しつつ、自分好みの配色を探せるツールとして活用できるので、デザイナー以外の方にもおすすめです。
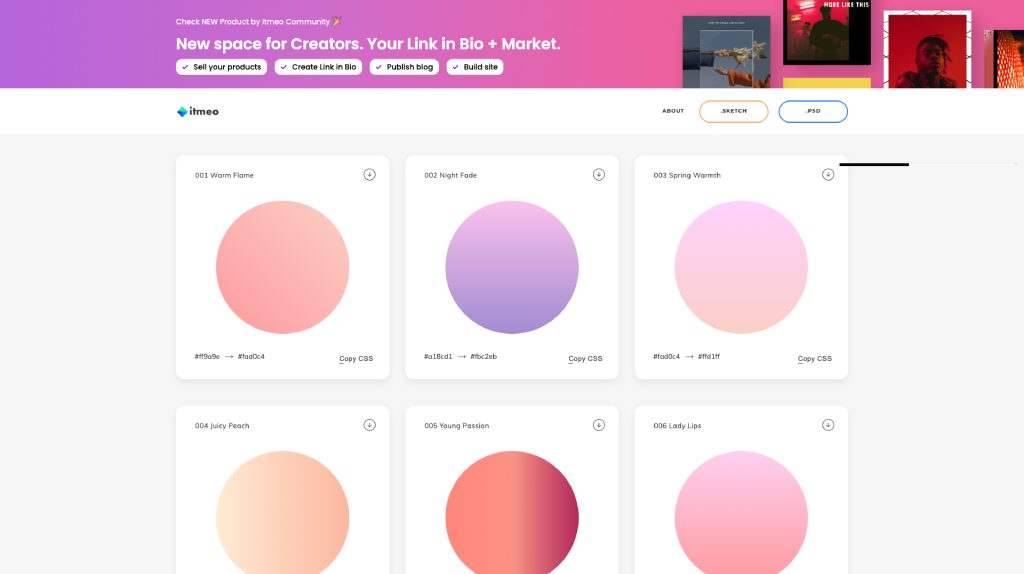
5. Web Gradients

(引用元:https://webgradients.com/)
Web Gradientsはグラデーション専門で180種類の配色パレットを展開しているサイトです。
見本の画像をクリックすると全画面でグラデーションを確認でき、実際の効果が一目で分かります。
通常の配色よりも難しいグラデーションの配色が簡単に作れるのが嬉しいポイントです。さらに、ワンクリックするだけでCSSファイルをダウンロードできるので、CSSでのグラデーション実装作業もスムーズに行えます。
グラデーションデザインに挑戦したいデザイン初学者さんや、効率的にグラデーション効果を実装したいエンジニアさんにおすすめです。
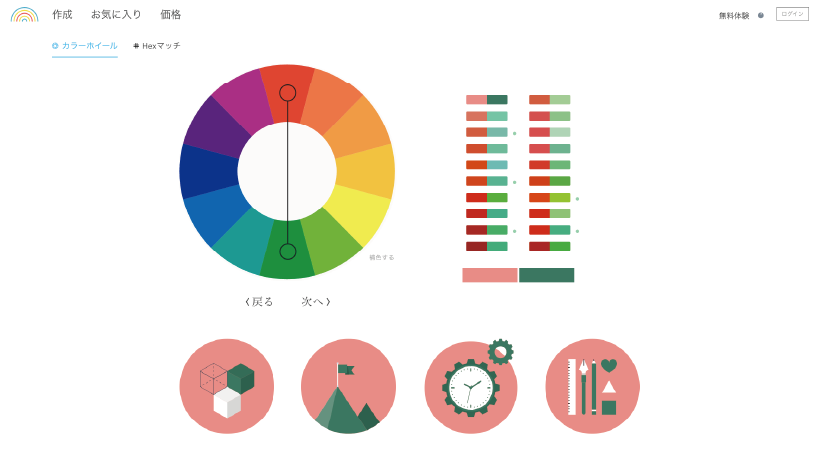
6. COLOR SUPPLY

(引用元:https://www.colorsupplyyy.com/)
COLOR SUPPLYは補色・類似色・反対色などをもとに配色を提案してくれるサイトです。ベースカラーを決めると、自動でおすすめのメインカラーやアクセントカラーを選んでくれます。ツールがピックアップした配色は、カラーコードをコピーして自分のデザインにすぐに使用できます。
また、実際にデザインに落とし込んだ場合の配色バランスや、グラデーションにした際のイメージなども掲載されており、Webデザインの配色に悩んでいる方におすすめです。
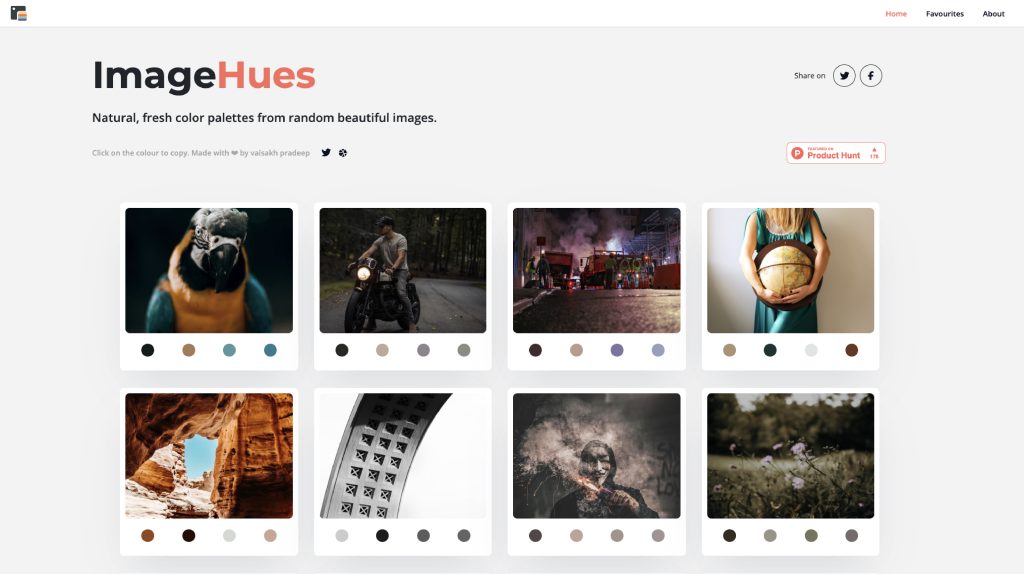
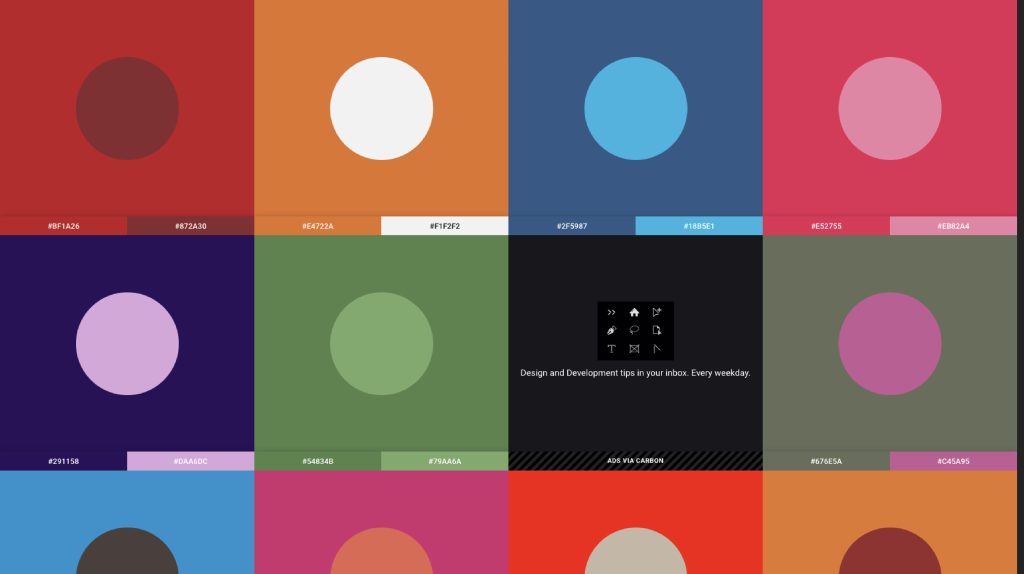
7. Image Hues

(引用元:https://imagehues.com/)
Image Huesはランダムに表示される画像に合わせた配色パターンを生成するサイトです。
画像を見ながら色を選べるので、どのような雰囲気になるのかその場ですぐにイメージできます。
ありふれた日常から、美しい風景まで様々な写真が掲載されており、写真から配色のアイデアを見つけたい方におすすめです。
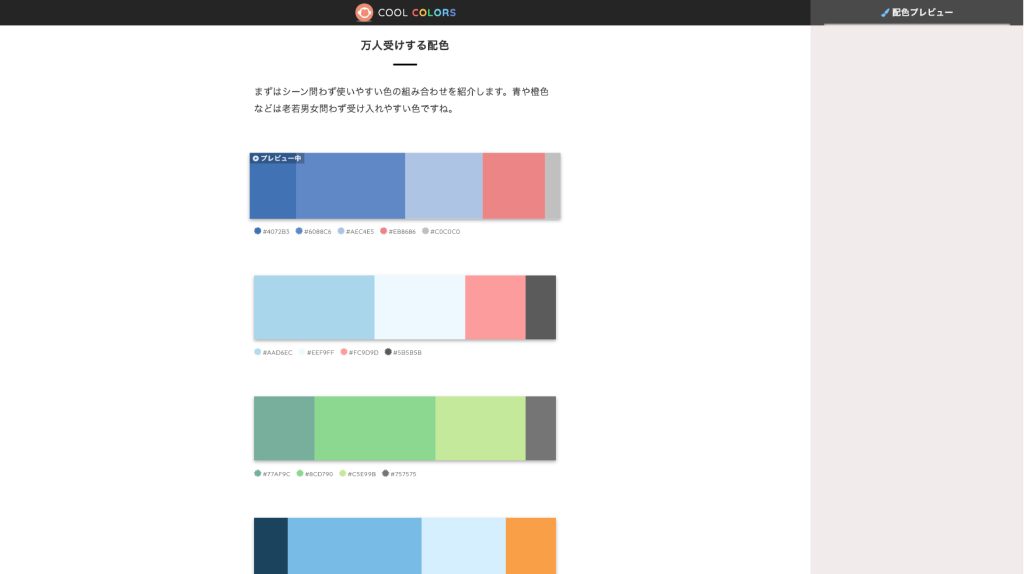
8. 配色パターン見本40選

(引用元:https://saruwakakun.com/design/gallery/palette)
配色パターン見本40選は様々なシーンやターゲットに合わせたおすすめの配色を40個掲載しているサイトです。「万人受けする配色」や「親近感を感じさせる配色」など、目的に応じた色の組み合わせが見つかります。
カラーパレットをクリックするとプレビュー画面の色が変わるため、実際にデザインに使ったときの雰囲気がすぐにイメージできます。
3色から5色構成まで様々な配色パターンが掲載されており、色の組み合わせ方も学べます。配色のバランスの勉強にもなるため、デザインの初学者の方におすすめなサイトです。
9. Pigment

(引用元:https://pigment.shapefactory.co/)
Pigmentはベースカラーを選択すると、相性の良い色が自動的に生成される配色ツールです。
使い方はとてもシンプルで、画面左のパレットマークを押すとベースカラーが選べます。また、顔料(彩度)と点灯(明度)の量を調整をしながらオリジナルの配色を作り出せます。
メジャーな配色から個性的な配色まで、多くの配色パターンが掲載されているのが嬉しいポイントです。
Pigmentは他とは一味違う配色が作れるので、オリジナリティのある配色をしてみたいという方や新鮮な色使いに挑戦したいデザイナーにおすすめです。
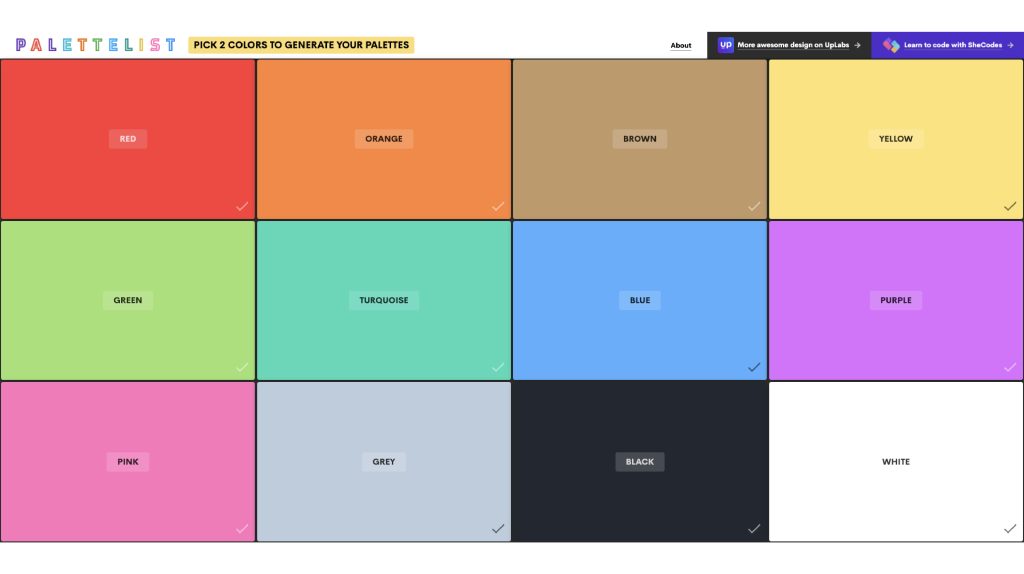
10. Palette List

(引用元:https://www.palettelist.com/)
Palette Listは基本の12色の中から好きな色を2色選ぶと、選んだ色にあった複数のカラーパレットを提案してくれる便利な配色ツールです。
このツールの魅力は、提案されたカラーパレットをCSS、SASS、SVGの形式でダウンロードできるところです。気に入った配色はデザインにすぐに反映させられます。
大枠の色は決まっているけれど、アクセントとなる色に迷っている方にぴったりです。
まとめ
今回は配色のツールについてご説明しました。
ポイント
- 配色ツールとは
デザイン制作時に色の組み合わせを選ぶサポートをしてくれる便利なツール - おすすめの配色ツール10選
配色ツールを使用することで、色の基本をベースに迷わず簡単におしゃれな配色ができます。今回ご紹介した配色ツールをたくさん使ってみて、自分に合った配色ツールを見つけ、よりよいデザインが作れるように役立ててくださいね。
また、色の基本や配色のルールをまとめた記事も掲載しているので、ぜひこちらも参考にしてみてください。
check!!

【基礎から応用まで】配色ルール7選を徹底解説!
2024.10.16
色には意味と効果があり、組み合わせ方によっても人に与える印象が大きく変わります。配色の基本となる3要素から、70:25:5の黄金比率、色相環の活用法まで、プロのデザイナーが実践する配色ルールを徹底解説しています。迷った時の参考になる7つの基本と具体的な配色テクニックも詳しく解説しています!
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







