- ポートフォリオって何の役割があるの?
- 一目置かれるポートフォリオが制作したい
- 心掴むポートフォリオ制作のコツを知りたい
こんな疑問や悩みを解決できる記事となっています!
Webデザイナーとしてポートフォリオは作り込みたいが、どんな内容を入れると良いのか決められない、制作したいけど何からスタートすれば良いかわからないと悩んでいる方も多いでしょう。そこでこの記事では、以下の内容について解説します!
- Webデザイナーにとってポートフォリオとは?
- ポートフォリオに入れるべき5つの項目
- 優れているポートフォリオに共通している7つ
- 制作でよく出るQ&A
- ポートフォリオを制作するなら「デザスタ」がおすすめ
- デザスタ生のポートフォリオ3作品の紹介
ポートフォリオの役割をきちんと理解して、この記事でお伝えする内容を制作に活かすと、心惹かれる自分だけのポートフォリオが制作できること間違いなしです。ぜひ最後までご覧ください!
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
Webデザイナーにとってのポートフォリオとは?

Webデザイナーにとって、ポートフォリオってどんな役割をするの?と思っている方のために、ここでは以下の2点について紹介します。
- ポートフォリオとは?
- Webデザイナーにとってポートフォリオは重要
ポートフォリオの重要性などの基本的なことを理解することで制作の目的が明らかになり、軸がブレないポートフォリオを制作できます。ぜひ参考にしてください。
1. ポートフォリオとは?
デザイナーにとって、ポートフォリオとは「作品集」を意味します。
ポートフォリオの語源はイタリア語の「Portafoglio(ポルタフォリオ)」で、「紙幣を運ぶ」という意味です。クリエイティブ業界、金融、教育など様々な場面で用いられ、それぞれ意味が異なります。
2. Webデザイナーにとってポートフォリオは重要
自分のスキルや知識を伝えるには、ポートフォリオが必要です。
Webデザイナーには、資格や免許が必要ない分、実際の制作物で実力を証明する必要があります。いくら口頭で「これができます!」と説明しても、具体的な制作物がないと、どのくらいのスキルがあるかを伝えられません。
現在、Webデザイナーとして企業に応募をする時、履歴書や職務経歴書と並んでポートフォリオの提出が必須になっていることがほとんどです。ポートフォリオの提出がない時点で、選考に落とされてしまうことも少なくありません。
人によって持っているスキルや知識、得意なデザインは異なりますが、口頭や文章だけでは十分に伝えるのは難しいです。そこで、ポートフォリオとして目で見える形にし、企業や依頼者にわかりやすく自分の実力をアピールできるようにします。
制作物に対する想いや経緯を詳細に伝えられるので自分の個性を十分に発揮でき、他のWebデザイナーとの差別化も図れます。自分の作品を第三者へ示すツールとして非常に重要ですので、自分の魅力を最大限に発揮できるようにしっかりとポートフォリオを作り込んでいきましょう。
Webデザイナーのポートフォリオの形式3選

世の中にはポートフォリオはたくさんあるけど、どんな形式がいいのだろうと疑問に思っている方のために、ここでは3つのポートフォリオの形式について紹介します。
- ポートフォリオ制作サイトを使う
- 紙でまとめる
- フルコーディングサイトを作る
この3つの方法から自分にあったポートフォリオの形式がきっと見つかるはずです。ぜひ参考にしてみてくださいね。
1. ポートフォリオ制作サイトを使う
ポートフォリオ制作サイトを使用して、制作できます。
テンプレートがあるので簡単にポートフォリオを制作できます。ただテンプレートを使用するため、どうしても他者との違いを表現するのが難しかったり、有料プランでないと使えない機能があったりするなどデメリットがあります。
おすすめの制作サイトを4つ紹介するので、自分にあった制作サイトを見つけるための参考にしてみてください。
①PORTFOLIOBOX

(引用:https://www.portfoliobox.net/jp/)
世界で100万人が使用しているポートフォリオ制作サイトです。
テンプレートが豊富で、操作がシンプルなので技術面に不安がある方でも、自分だけのポートフォリオを作成できます。掲載する画像によって有料プランを設けていますが、独自ドメインを取得しても無料で使えるので、すぐにポートフォリオが必要という方にはおすすめです。
②WordPress

(引用:https://wordpress.com/ja/)
カスタマイズ性が高く、自由自在にポートフォリオが制作できるサイトです。
ただし、ドメインの取得やサーバーの契約など専門的な知識が必要になるので注意が必要です。WordPressでのポートフォリオ制作は、WordPressのスキルがあるというアピールにもつながります。
③Studio

(引用:https://studio.inc/)
日本初のノーコード制作サイトです。
コーディングの知識がなくても、ドラック&ドロップの簡単な操作でポートフォリオサイトを制作できます。
④Wix

(引用:https://ja.wix.com/)
デザインのテンプレートが豊富なのはもちろんのこと、SEO対策機能が充実しているため検索結果の上位を狙うことも可能です。サーバー契約などがスピーディーに行えるのも魅力のひとつです。
2. 紙でまとめる
Web上でポートフォリオサイトを公開するのではなく、紙でまとめる方法もあります。
インターネットが使用できない環境であっても、閲覧できるのがメリットです。ただし、印刷コストがかかることや、持ち運びが大変といったデメリットがあります。紙で制作する場合は、与えたい印象を紙の質感で表現できるので、用紙の選定もこだわるのがおすすめです。
3. フルコーディングサイトを作る
コーディングスキルを持っている方は、フルコーディングサイトでポートフォリオを制作するとよいでしょう。
自身が取得している技術のアピールや整った無駄のないコーディングは高く評価されます。
デザインからコーディングまで行う分、制作サイトや紙でまとめる方法に比べると時間がかかるので、余裕を持ったスケジュール管理が必要です。
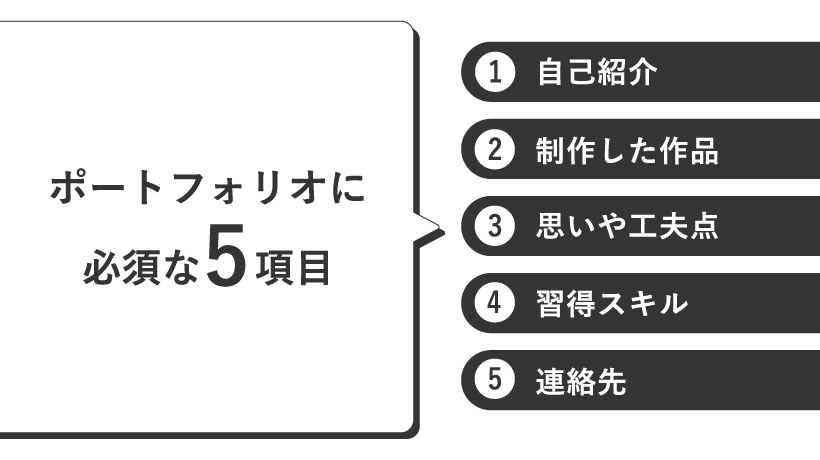
Webデザイナーのポートフォリオに入れるべき5つの項目

ポートフォリオは自分を表現するツールだけど、どんな項目を入れればいいのだろう?と疑問に思っている方に、ここではポートフォリオに入れるべき項目について紹介します。
- 自己紹介
- 制作した作品
- 制作した作品への想いや工夫点
- 習得スキル
- 連絡先
この5つを入れることで自分の魅力が伝わるポートフォリオになること間違いなしです。ぜひ参考にしてくださいね!
1. 自己紹介
まずは自己紹介を入れましょう。経歴書だけでは書ききれない自分のことを相手に知ってもらうことが目的です。以下のような内容を含めるのがおすすめです。
- 氏名
- 経歴
- 趣味
- 特技
- 仕事に対する考え方
自身のプライベートに関することを掲載すると面接などで会話が広がり、より深いコミュニケーションのきっかけになるでしょう。さらに、他のWebデザイナーとの差別化を図るために、デザインに対する想いやデザインを勉強したきっかけなど、自分の経験や考えを取り入れることもおすすめです。
2. 制作した作品
制作した作品を紹介しましょう。ポートフォリオのメインであり、最も力を入れたいセクションです。
制作物の紹介は、自分の実績やスキルを一番アピールできるからです。使用ツールやスキルレベルを文章で書くだけでは、第三者に自分のレベルを伝えるのは難しいです。
過去に制作したものや実績を目に見える形に残すことで、自分の実力をよりアピールできます。もし、制作したWebサイトやバナーなどのURLを掲載可能であれば、より自分をアピールできるので、積極的に掲載しましょう。
ただし、制作物の無断掲載はトラブルに繋がることがあるので、必ずURL元の企業に掲載の許可を取ることをおすすめします。
3. 制作した作品への想いや工夫点
制作した作品を載せると同時に想いや工夫点も一緒に紹介すると、より魅力的なポートフォリオになるでしょう。
デザインに対する考え方やどのくらいの熱意で仕事に取り組んだかが伝わるからです。
- 制作したことでどのようなことに役立ったか
- 何を伝えたくて制作したのか
- 制作の過程で学んだことは何か
- どの範囲を担当したのか
- 制作にかかった期間はどのくらいか
このような内容を掲載すると、自分の個性や問題解決力、クライアントのニーズに応える力などを伝えられます。
ただし、ポートフォリオに重要な「見やすさ」を損なわないように、説明文の長さには気をつけましょう。項目ごとに分けて説明したり、100〜300文字程度で重要な点を絞って伝えたりすることが大切です。
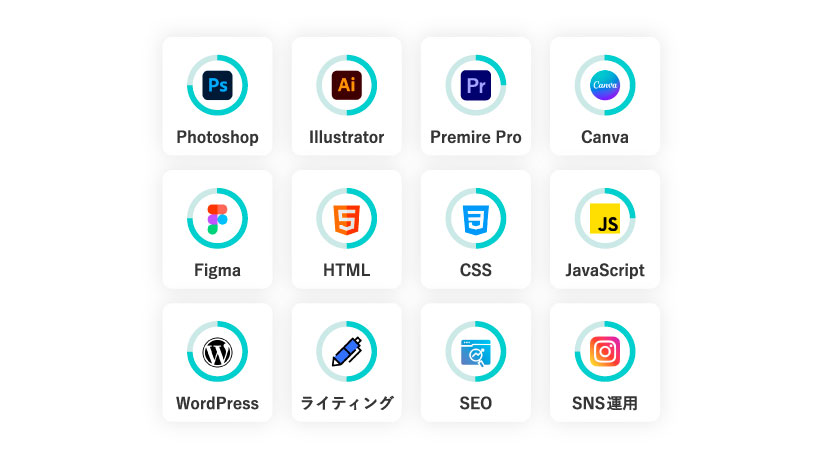
4. 習得スキル

一目で自分の習得スキルがわかるものを掲載しましょう。
もちろん、自己紹介や制作実績内に使用したツールやスキルを書くのでも良いのですが、相手が隅々まで見てくれないと伝わりません。
図のように、習得スキルを可視化することで一目で相手に伝えられます。また、習得レベルを表すことで相手に自分の得意分野も伝えられるので、仕事を開始した時のミスマッチも減らせるでしょう。
5. 連絡先
ポートフォリオの最後にはお問い合わせフォームを設置して、相手と連絡が取れるようにしましょう。
相手がポートフォリオを見て、自分と一緒に仕事がしたいと思っても、コンタクトが取れなければ仕事にはつながりません。
相手が仕事を任せたいと思ったタイミングで連絡が取れるように、どのページからもお問い合わせフォームに飛べるようにすると、よりコンタクトが取りやすくなります。
SNSのアカウントを持っている場合は、積極的にポートフォリオに掲載しましょう。SNSを通して、ポートフォリオだけでは伝わらない人柄が伝わったり、最新の制作物などに触れてもらえるからです。SNSのDMからも問い合わせができるようになるので、連絡手段も増えます。
心惹かれるポートフォリオに共通している7つ

一目置かれるポートフォリオを制作するために、制作のコツを知りたいと思っている方もいるでしょう。ここでが心惹かれるポートフォリオに共通している7つを紹介します。
- 見やすい・わかりやすい
- 自分の強みが伝わる
- 独自性と遊び心が感じられる
- 顔写真を入れて信頼度をアップしている
- 見る人の立場が考えられている
- 自分の持つスキルを最大限発揮している
- 作品に込められた想いがきちんと伝わる
これらを取り入れることで、ぜひデザインを任せたいと思ってもらえるポートフォリオになること間違いなしです。ぜひ参考にしてみてくださいね。
1. 見やすい・わかりやすい
ポートフォリオ自体が、見やすい・わかりやすいサイトであることが重要です。
いくら必要な情報をサイトに取り入れたとしても、どこに特定のページがあるかわかるサイトデザインにしないと見づらく、離脱されてしまうかもしれません。
見やすくわかりやすいサイトにするためには、以下のような基本的なデザインのルールを徹底することが重要です。
- テキストを適切に配置する
- 配色に気を配る
- 画像の表示方法を工夫する
ポートフォリオ自体で自身の実力を示せるよう、細部まで気を配りましょう。ユーザーが見やすい、迷わないサイトにすることを心がけると、見ている人の心が惹かれるポートフォリオに仕上がるでしょう。
2. 自分の強みが伝わる
自分の強みや得意な分野が伝わるポートフォリオを制作することも大切です。
以下のように、自身の強みがある場合は必ず書いておきましょう。
- サイト制作が得意
- グラフィックが得意
- マーケティングの勉強をしている
きちんとその強みをアピールできるポートフォリオを制作できれば、自分のスキルを必要としてくれるクライアントと巡り会えることでしょう。
デザイナーとしての市場価値をさらに上げられる、特に身につけておくべきスキルはこちらの記事で紹介しています!
check!!

【プロが教えるデザイン×〇〇】デザイナーとしてスキルアップする方法
2024.09.19
デザイナー歴20年以上のプロが徹底解説したデザイン×〇〇の考え方はデザイナーとしてスキルアップするために必要な能力です。良いデザイナーとして成長していくためには、デザインの技術だけでなく、クリエイティブ業界で活躍するためのマルチスキルが重要。
3. 独自性と遊び心が感じられる
自分らしさが伝わるポートフォリオは、見る人の目を引きつける力があります。
クライアントや依頼者は普段から多くのポートフォリオを目にしています。そのため、ありきたりなデザインだと目に止まることは難しいでしょう。デザインの基礎を取り入れつつも、自分の個性や強みが入ったデザインは差別化を図れます。
ポートフォリオから独自性や遊び心が感じられると、見る人に発想力や想像力の高さを印象づけられるでしょう。テンプレートなどを使用してポートフォリオを制作する場合でも、ひと工夫して自分らしさを表現することをおすすめします。
4. 顔写真を入れて信頼度をアップしている
ポートフォリオには、顔写真を入れるようにしましょう。
顔写真があることで、こんな人がデザインしているのかと安心感を与えられるので信頼度を高められるからです。
顔写真と聞くと、抵抗がある人もいると思います。その場合は、後ろ姿や横顔、イラストなど自分らしさが伝わるような工夫をすることが大切です。
5. 見る人の立場が考えられている
見る人の立場に立って制作されたポートフォリオは自然と目に止まります。
ポートフォリオはWebデザイナーの顔であり、見る人とつながるコミュニケーションのツールです。
ナビゲーションメニューをわかりやすい位置に配置したり、ボタンを目立たせたりするなど、見る人がサイト内で迷子にならない工夫が必要です。
親切な対応をされて嫌な思いをする人はいないですよね。ポートフォリオも同様で、見る人の立場を考えて制作していると、相手にその思いが伝わります。自分では気付けないところもあるので、ポートフォリオが完成したら第三者に見てもらい、意見をもらうこともおすすめです。
6. 自分の持つスキルを最大限発揮している
ポートフォリオの中に、自分の持つスキルを全て取り入れるようにしましょう。
例えば、JavaScriptのスキルがあるなら、ポートフォリオのデザインの中に動的なものを入れることでアピールできます。
掲載する制作物はもちろんのこと、ポートフォリオ自体が無駄のないコード記述で作られていると、コーディングスキルの評価も高まります。このように、ポートフォリオサイト全体で自分の力を最大限発揮できると、目を引くような魅力的なサイトが完成するでしょう。
7. 作品に込められた想いがきちんと伝わる
自身が手がけた作品に対しての想いを伝えることも重要です。
感じていること、想っていることが作品に反映されているかも評価される点になります。
どうしてその色やテキストにしたのかという制作意図をポートフォリオ内で伝えることによって、技術だけでなくクライアントの想いを汲み取れるデザイナーであるということをアピールしましょう。
ポートフォリオ制作でよく出るQ&A

ポートフォリオを制作する時に多くの人が直面する疑問について、今回はクイズ形式で紹介します。
- ポートフォリオはサイトか紙か
- どのくらいの数の制作物を載せるべきか
- 実績がない場合はどうしたらよいか
この3つを知っていれば、ポートフォリオの制作で迷うことはないでしょう。ぜひ参考にしてみてくださいね。
1. ポートフォリオはサイトか紙か
Webデザイナーであれば、サイトで制作することをおすすめします。
Webデザイナーは紙媒体の制作よりもWeb上での制作が主となることが多いため、サイトで制作するとWebデザインスキルを直接アピールできるでしょう。さらに、Webサイト形式のポートフォリオであれば、取得しているスキルや複数の制作物を同時に掲載できます。
ただし、状況によって使い分けることも大切です。
インターネットが繋がらないところなどで紹介する場合は、紙媒体のポートフォリオが必要になります。紙媒体だと、Web上では表現できない細かい箇所を伝えられます。
すでにサイトのポートフォリオを持っている方は、紙媒体のポートフォリオの制作に挑戦することもおすすめです。
2. どのくらいの数の制作物を載せるべきか
ポートフォリオに掲載する制作物は10〜20個ほどがおすすめです。
いくら数が多くても、低クオリティーの作品を含めてしまうと評価が下がってしまう可能性があります。
様々なデザインやコンセプトに対応できることを表現するために、厳選した10作品以上を載せるようにしましょう。もしたくさんの制作したことをアピールしたいのであれば、自己紹介のセクションなどへの掲載をおすすめします。
3. 実績がない場合はどうしたらよいか
実績がない場合は、自主制作したものを掲載しましょう。
Webデザイン未経験の方は必ずぶつかる課題です。
大切なのは自分のスキルを伝えることなので、練習で制作したものでも制作した想いなどをしっかり説明し、アピールすることが重要です。
その場合は、練習したものというのを明記したり、スクールなどの課題であれば、掲載して良いのか確認したりするようにしましょう。
一目置かれるポートフォリオを制作したいなら「デザスタ」がおすすめ

Webデザイナーにとって、ポートフォリオは大事だけど、自分で制作するのが難しい、掲載する制作物がないという人もいますよね。
せっかく制作しても、自分の魅力が伝わらない、見づらいポートフォリオだと意味がありません。
そんな方におすすめしたいのが「デザスタ」です。
【デザスタのおすすめポイント】
- 未経験から4ヶ月でWebデザイナーを目指せる
- 卒業する時には制作物が5つの制作できる
- 24時間マンツーマンで相談できる
未経験でも、デザイン、コーディングの分野に分かれて個人のレベルに合わせた指導を行なっています。4ヶ月の受講期間中に、デザインの基礎やソフトの使い方を学べると同時に、卒業制作としてポートフォリオを制作します。そのため、就職をしたいと思っている人、案件を獲得したいと思っている人は、卒業後すぐに自分で制作したポートフォリオを用いて活動ができます。
授業内で制作したものはすべて制作実績として掲載可能です。バナー、Webサイト、コーディングと様々な作品を制作することで、スキル面でもアピールできるポートフォリオが完成します。
また、受講中の4ヶ月間は、24時間チャットで質問できる環境が整っているので、疑問点もすぐに解決できます。ポートフォリオの制作では、事前にデザインとコーディングについて講師とミーティングをして方向性を決めていくので、迷わず制作に入ることができるのも魅力の一つです。
現在、無料相談会を実施中です。自分だけの魅力的なポートフォリオを制作したいと思っている方は以下のリンクから確認してみてくださいね!
説明会の予約はこちら!https://dezasuta.com/
デザスタ生のポートフォリオを3作品紹介
ここでは、実際にデザスタ生が制作したポートフォリオを3作品紹介します。
- 藤田 由起子さん
- 小野寺千晶さん
- グエン森 彩乃さん
デザスタ生にはデザイン未経験からスタートする方もいれば、企業でデザイナーとして活躍中の方など様々な方がいます。
デザスタでは、全員がフルコーディングのポートフォリオを制作し、約2ヶ月かけて完成させます。
これからポートフォリオを制作をする方は、ぜひ参考にしてみてください。
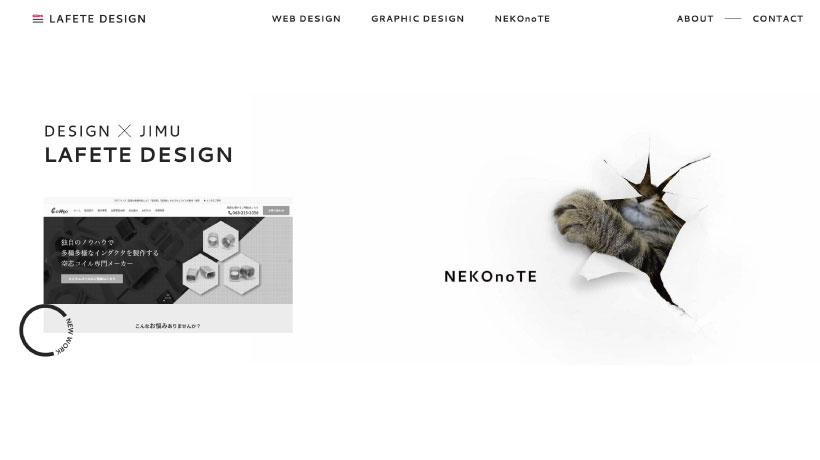
1. 藤田 由起子さん

(引用:https://poteweb.com/)
【工夫点】
①一色で表現すること
これからクライアントと仕事をするにあたって、制作物を引き立てる黒子のようでありたいという思いから黒一色で表現をしました。唯一ロゴをピンクにすることで、思いの強さを伝えています。
②デザイン×事務(NEKOnoTE)のサービスを明確に伝えること
15年の事務の経験を活かして、デザインにともなう事務全般も担うことを明確に伝えられるようアピールしています。またサイトの様々な箇所に猫を配置することで、事務作業の認知を広げるとともに遊び心も取り入れる工夫をしました。
③簡潔な動線にすること
ユーザーの方が、ストレスにならないようその人に必要な情報が届くようにシンプルな構成にしました。特にWEB DESIGNとGRAPHIC DESIGNのページでは、モーダルウィンドウを取り入れることで情報が整うようにしています。
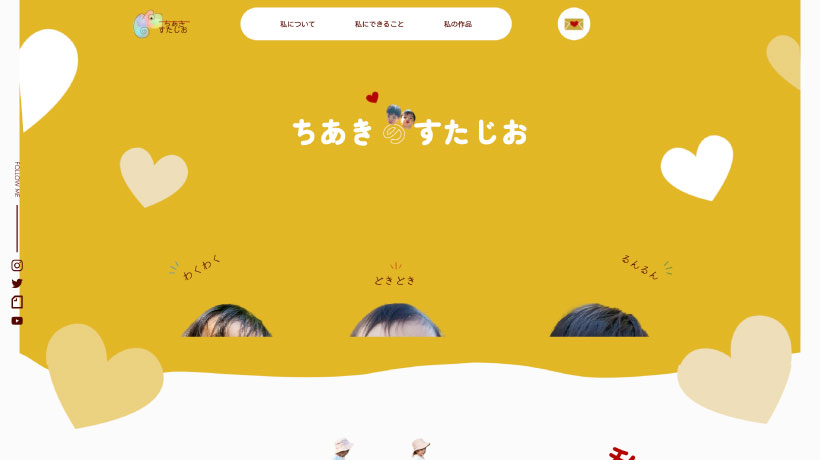
2. 小野寺 千晶さん

(引用:https://chiakionodera.github.io/portfolio_site/)
【工夫点】
①フリー素材を使わないこと
子どもとの時間を大切にしたいという想いでWebデザインの勉強をスタートしたため、子どもの写真をたくさん使いたいと最初に決めていました。そこでフリーの素材は使わずに、子どもの写真の切り抜きやIllustratorでサイトの色味に合わせた素材を制作し、オリジナリティーを出しました。
②絵本の世界を表現したこと
絵本のページをめくるようなワクワクした気持ちでWebサイトをみてほしいという思いがあり制作しました。とくに「私の作品」のページではインデックスを用いることで、本らしさを表現できたと思います。
③曲線を多く入れることで温かみを表現したこと
作品の紹介やメッセージなどきちんと伝えたいところは、直線的な枠を使用し主張しましたが、背景や可愛い印象を与えたいところは曲線を使うことでメリハリをつけることを意識しました。
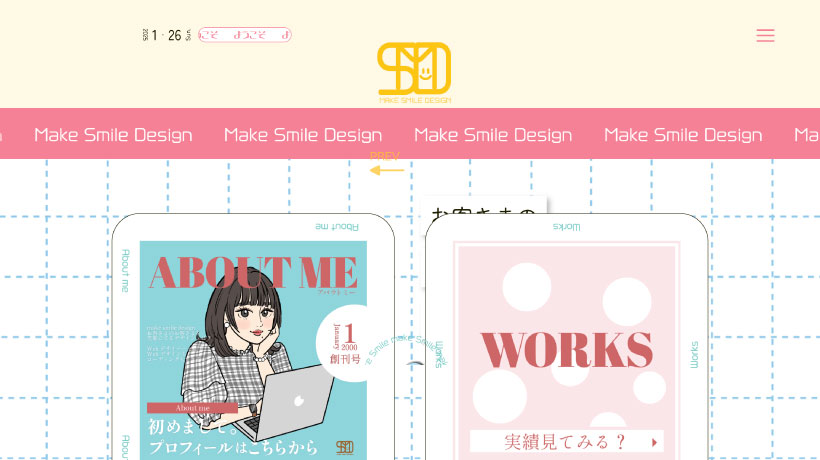
3. グエン森 彩乃さん

(引用:https://nguyenmori.github.io/MakeSmileDesign/)
【工夫点】
①ECサイトのようなデザインにしたこと
見たい情報がすぐに見られるようにしました。特に実績一覧ページには、キーワードの絞り込み機能を取り入れることで、簡単にそのカテゴリーを閲覧できるようになってます。
②アニメーションを取り入れて自分らしさを表現したこと
POP×パステルカラーを基調にしたサイトになってます。
ただ、アニメーションが多かったりカラフルすぎると見ていてストレスを感じてしまうことがあるので、落ち着かせるところなどを入れてメリハリをつけてます。クルクル回るアニメーションやコンタクトフォームに遷移する飛行機のイラスト部分のアニメーションが特にお気に入りです。
③どのページからもコンタクトページに飛べるようにしたこと
お仕事の依頼など、お問い合わせしたい時にすぐにコンタクトページに飛べる工夫をしました。
どのページにも馴染むようにコンタクトページのリンクには、アニメーションを入れたデザインにして、世界観を大事に制作しました。
まとめ
ポイント
- Webデザイナーにとってポートフォリオとは?
- ポートフォリオに入れるべき5つの項目
- 優れているポートフォリオに共通している7つ
- 制作でよく出るQ&A
- ポートフォリオを制作するなら「デザスタ」がおすすめ
- デザスタ生のポートフォリオ3作品の紹介
今回は、心惹かれるポートフォリオの特徴や入れるべき項目について紹介しました。
ポートフォリオは、Webデザイナーにとって「顔」です。
しっかり作り込むことで、自分らしさ、実力をアピールすることができます。
ぜひこれからポートフォリオを制作しようと思っている方は、今回紹介した項目を入れたり、見る人の立場に立って、制作をスタートしてください。
すでにポートフォリオを持ってる方も、この機会に見直してアップデートしてみてください。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








