- 画像の一部を光らせる方法を知りたい
- 使いたい画像が見つからない時に自分で加工して作れるようになりたい
- 夜やライトアップのデザインに合った画像の加工方法を知りたい
こんな悩みを解決できる記事になっています!
この記事で紹介する「画像の一部を光らせる方法」を活用すれば、光っていないものを光らせたり、幻想的な雰囲気の画像編集ができるようになります。
記事前半では「光っていないものが光っているように見える加工方法」について、後半では「光らせる技術の加工例」について解説するので、ぜひ参考にしてみてください。
この記事を読み終えることで、光らせる技術を用いた画像編集や、雰囲気のあるデザイン作成が可能になります。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

画像の一部を光らせる方法
早速、画像の一部を光らせる方法について解説していきます。ここでは、元々は光っていないものを光っているように見せる加工方法をご紹介します。
1. 光らせたい被写体を複製する
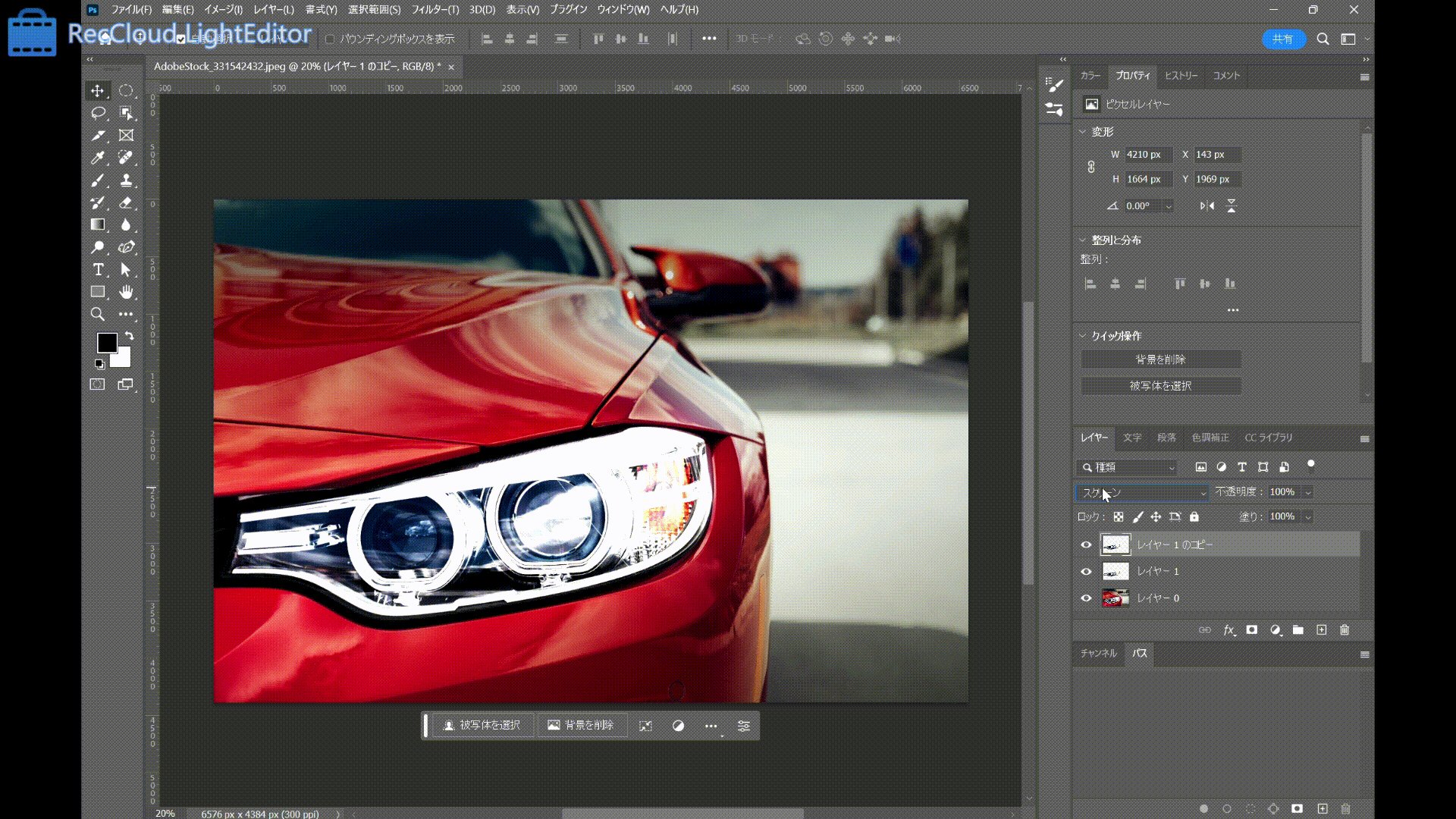
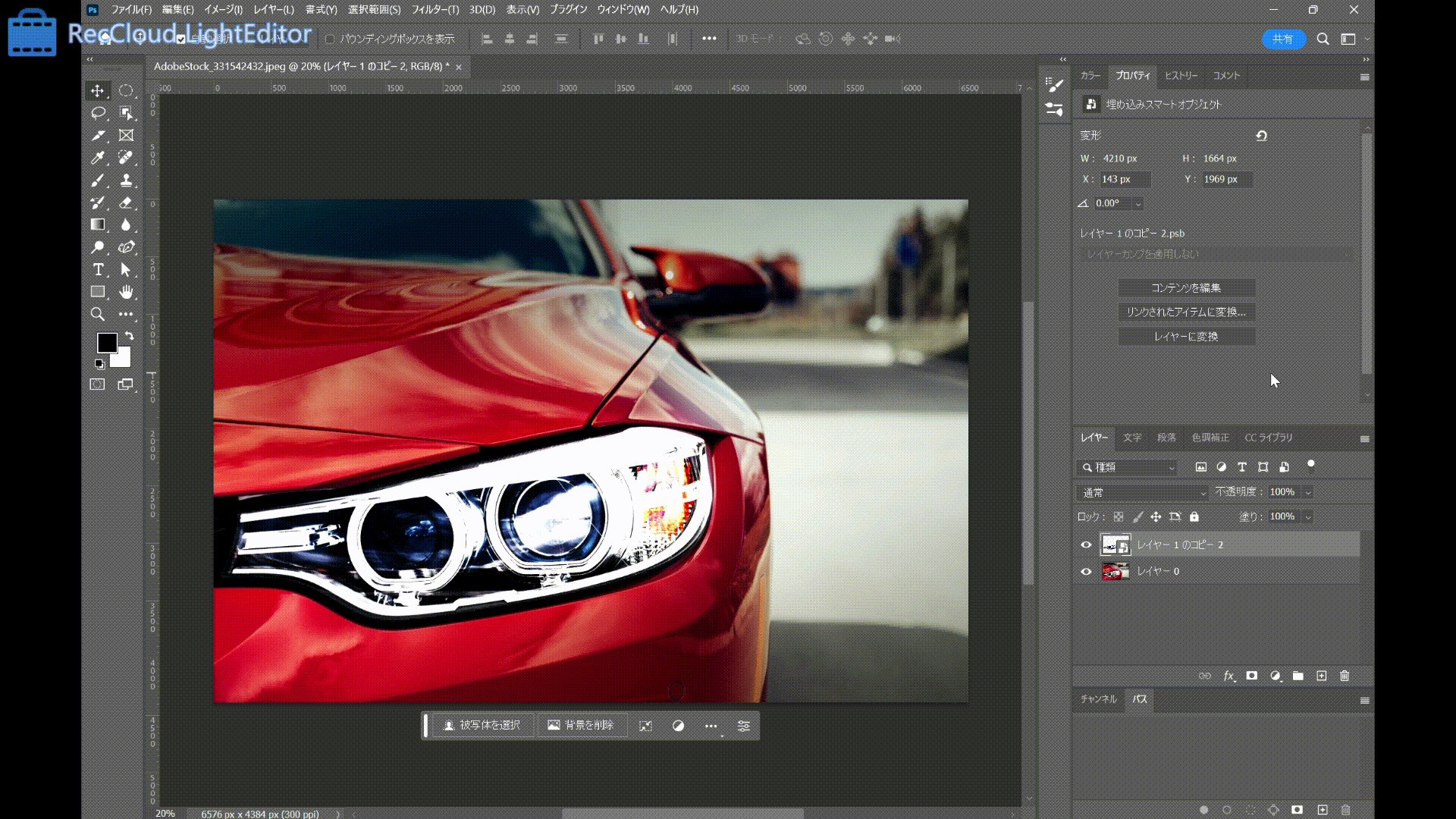
今回は下記画像のライト部分を光らせていきます。

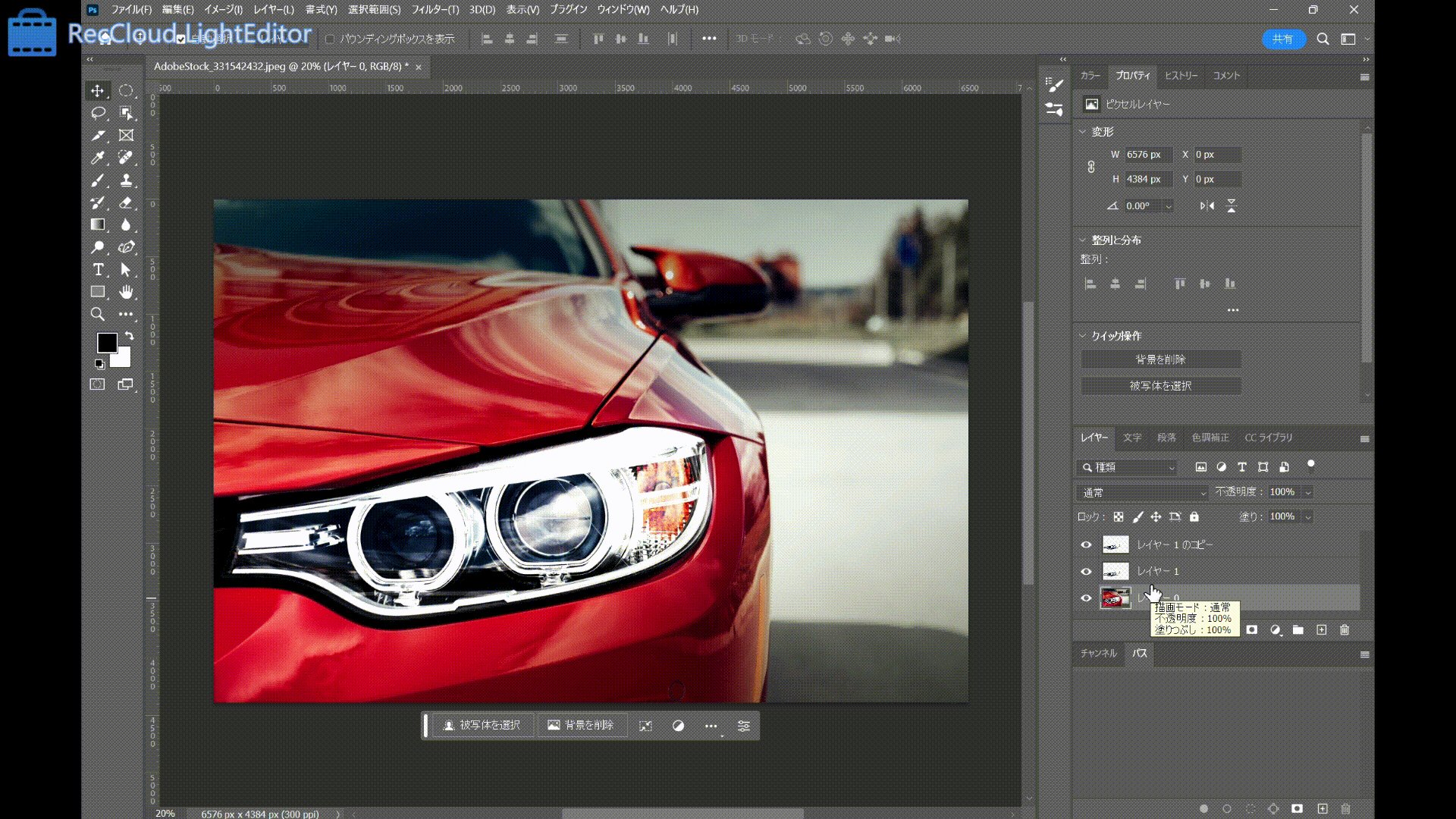
まずは光らせたい被写体を複製します。
- 被写体を[オブジェクト選択ツール]を用いて選択
- メニューバー内の[レイヤー]→[新規]→[選択範囲をコピーしたレイヤー]をクリックして選択範囲を複製
- 2回繰り返し、レイヤーを2枚分複製
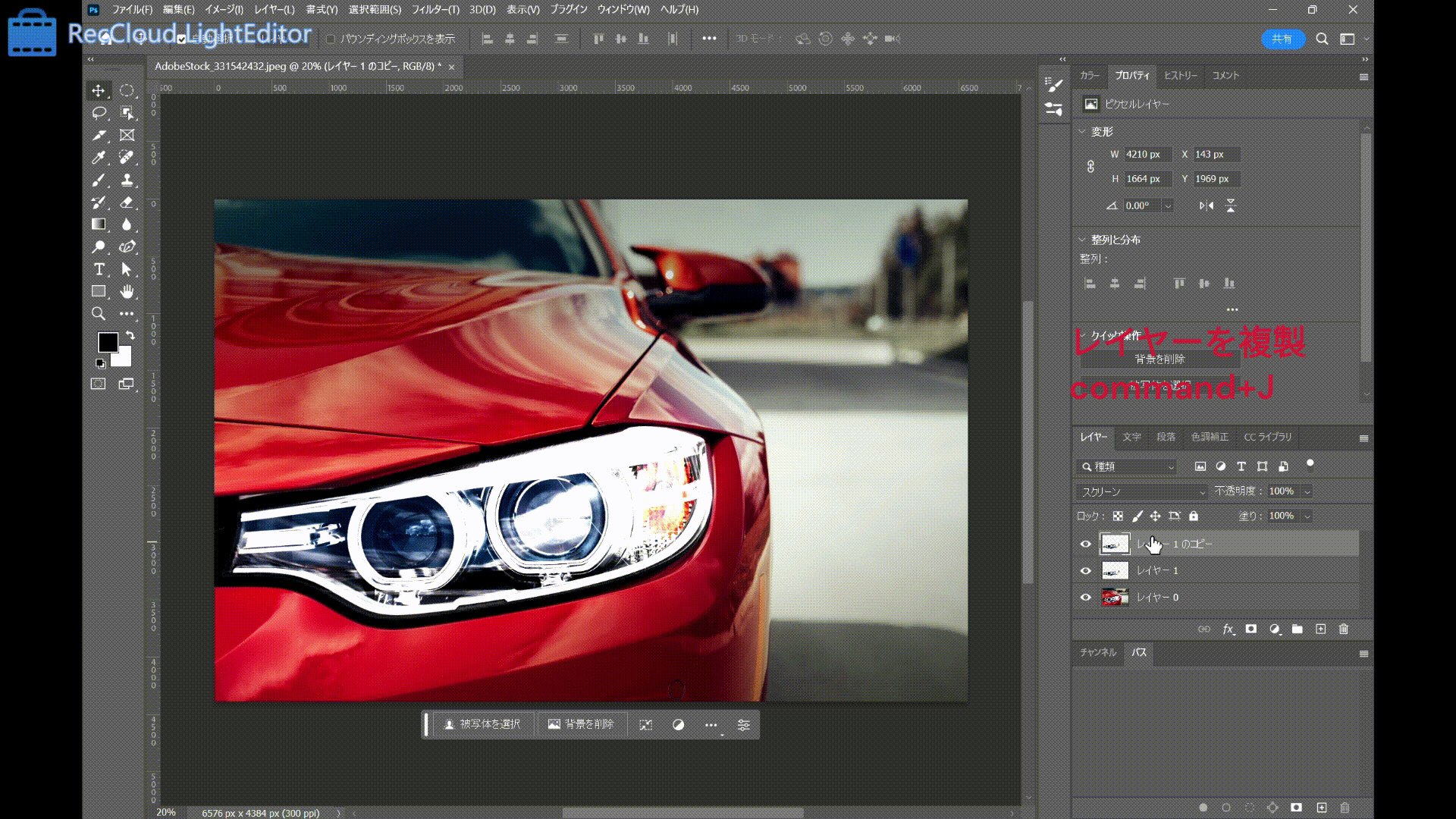
この際、ショートカットキーの[command(windowsの場合はctrl)+J]を用いると複製の時間を短縮することができ便利です。オブジェクト選択ツールは、選択したい対象物と背景とのコントラスト差を検知することで被写体を自動選択する機能です。うまく選択できない場合は、他の選択ツールやなげなわツールなどを使ってみてください。

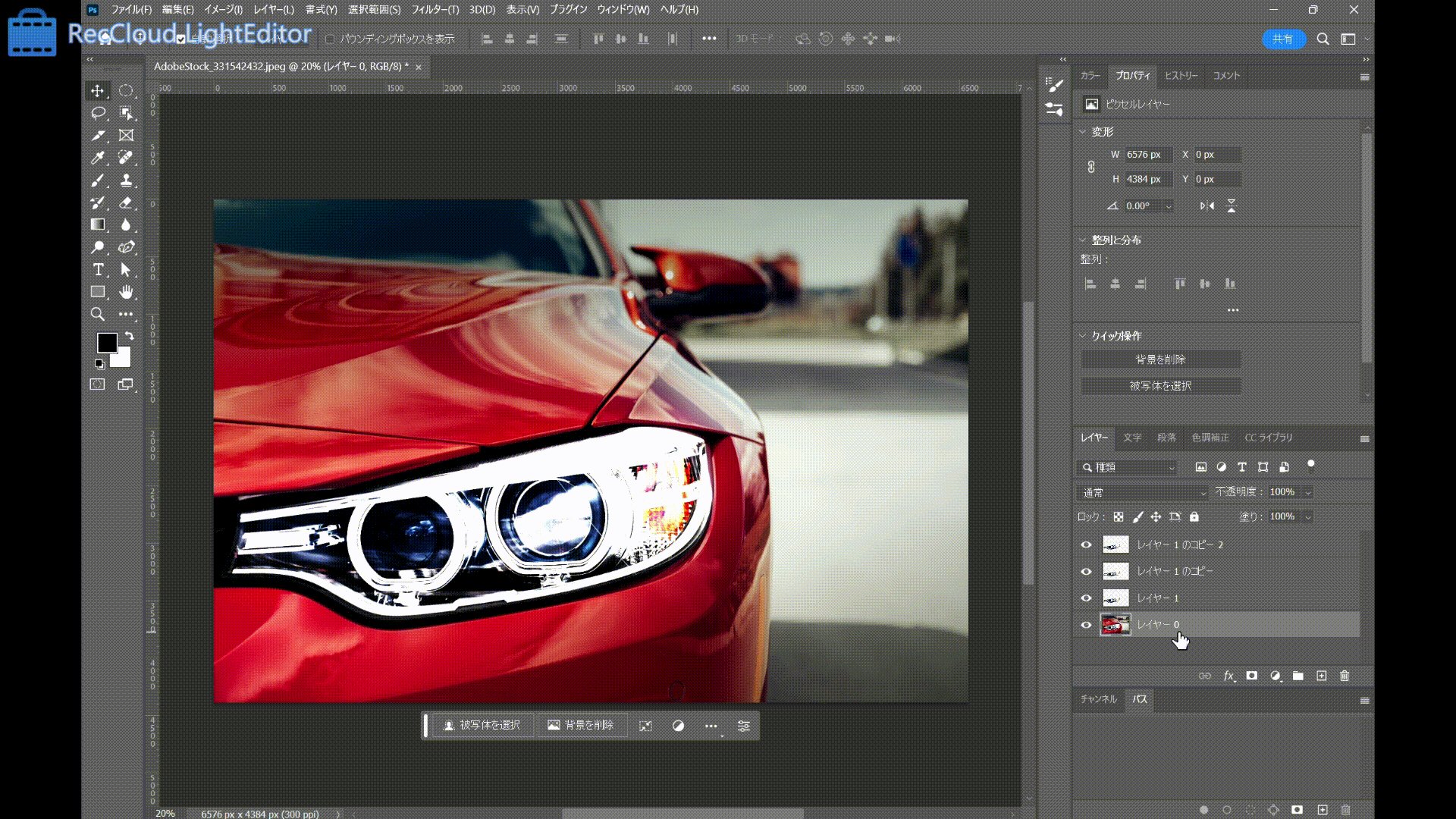
2. 描画モードをスクリーンに変更する
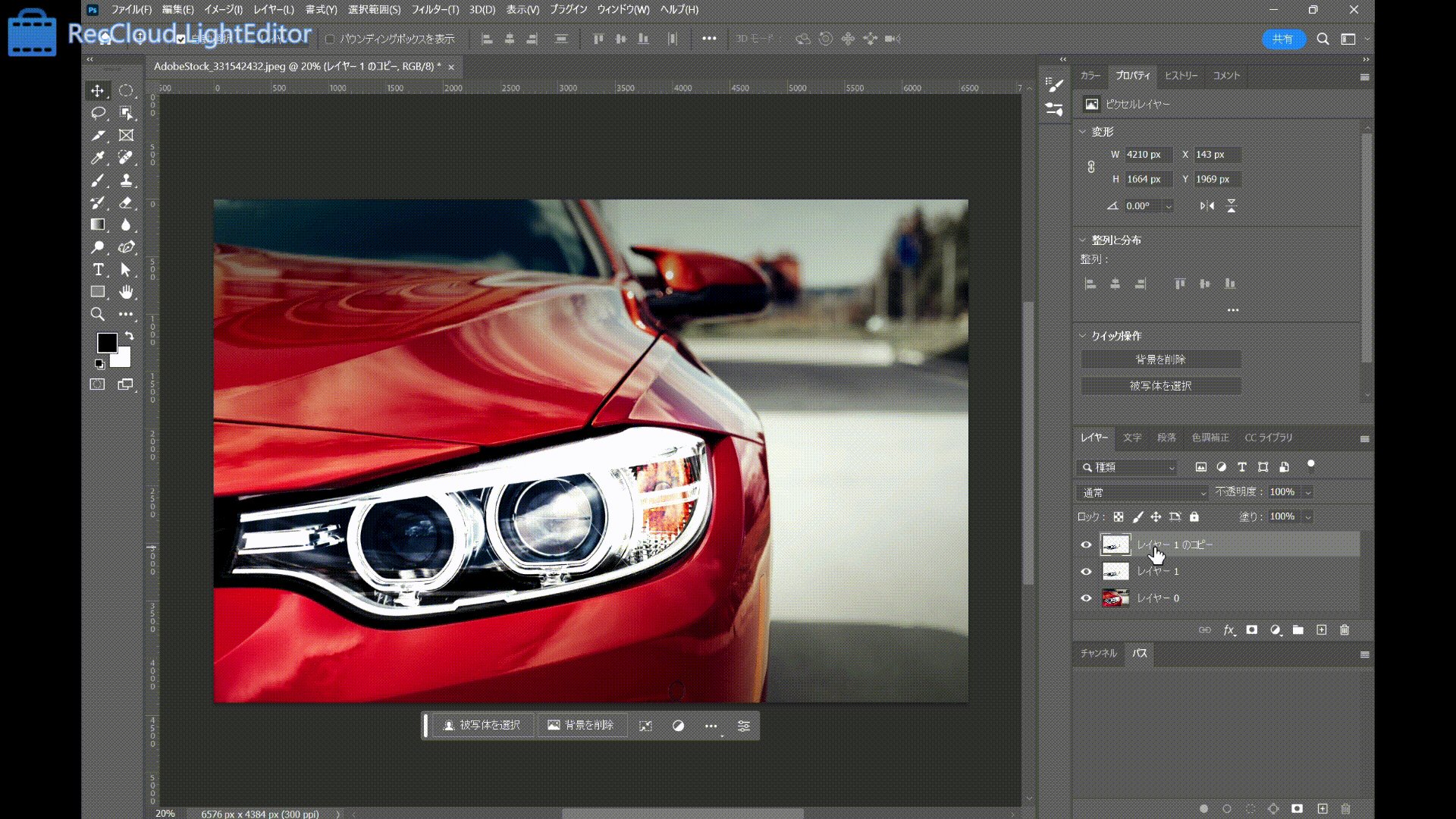
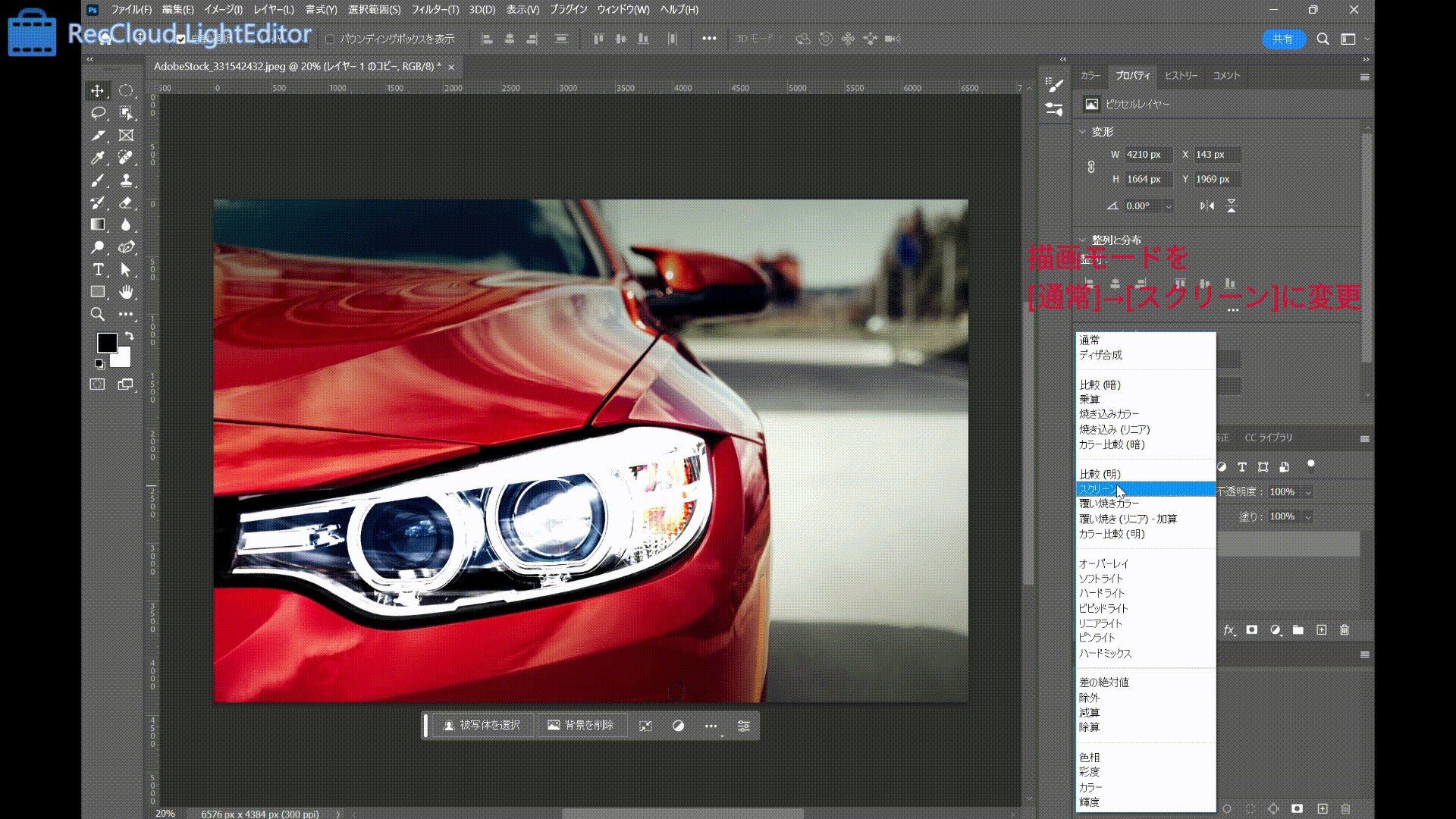
コピーしたレイヤーの描画モードを変更していきます。
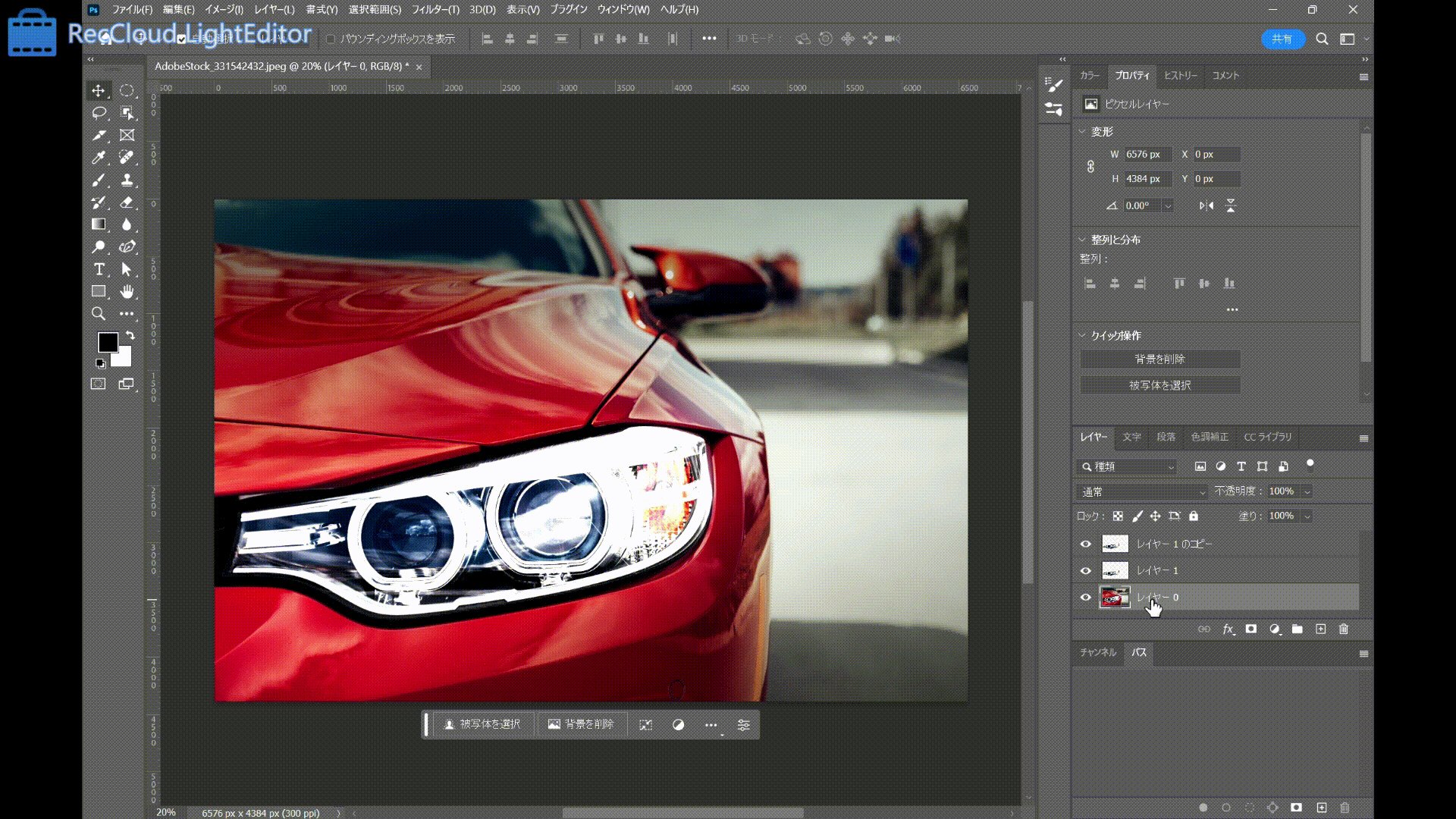
- 一番上のレイヤー(画像内のレイヤー名「レイヤー1のコピー」)をクリックし、描画モードを[通常]→[スクリーン]に変更

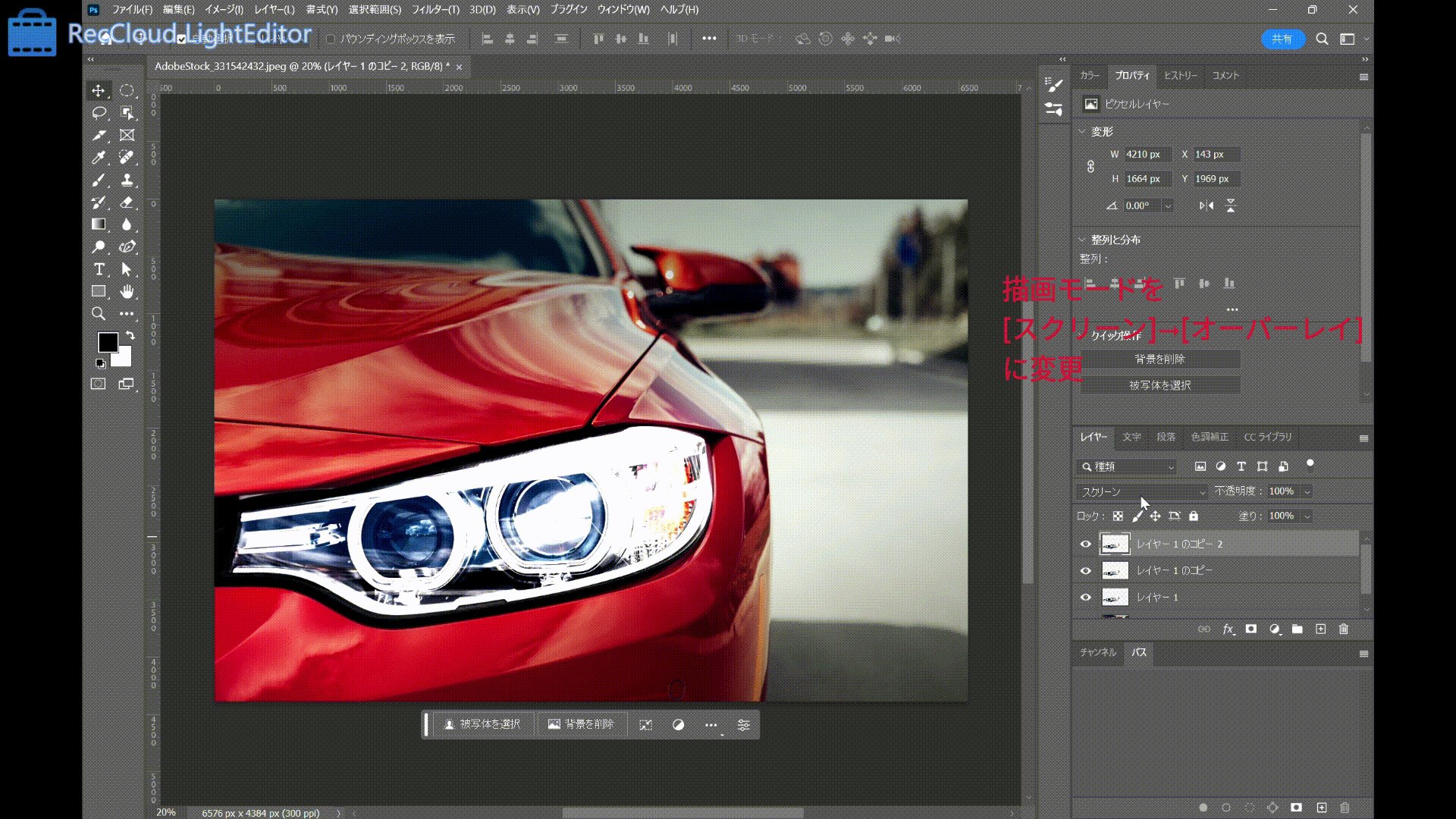
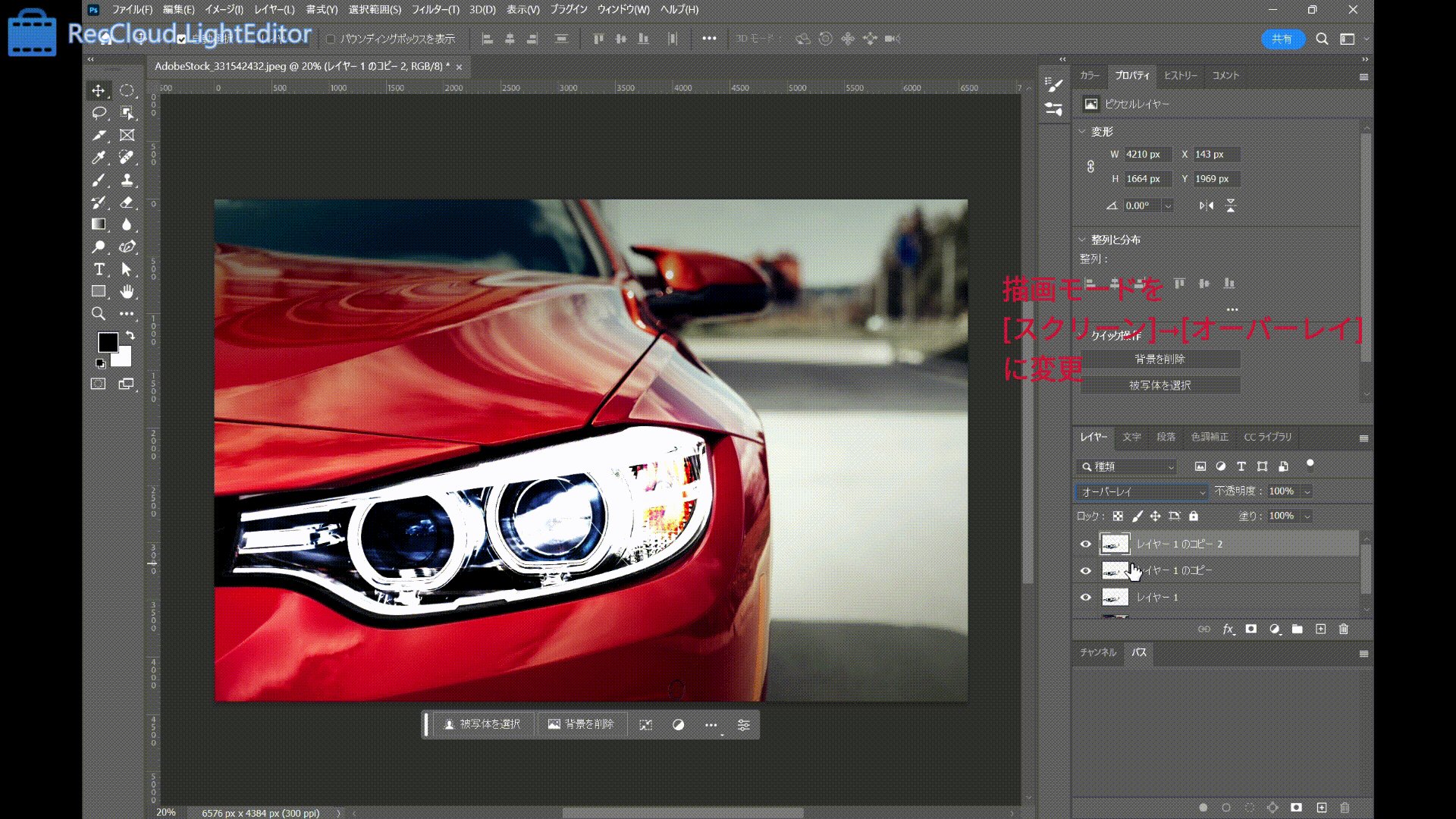
3. レイヤーを複製して描画モードをオーバーレイに変更する
- 手順2で描画モードを変更した一番上のレイヤーを[command(windowsの場合はctrl)+J]で複製
- 描画モードを[スクリーン]→[オーバーレイ]に変更

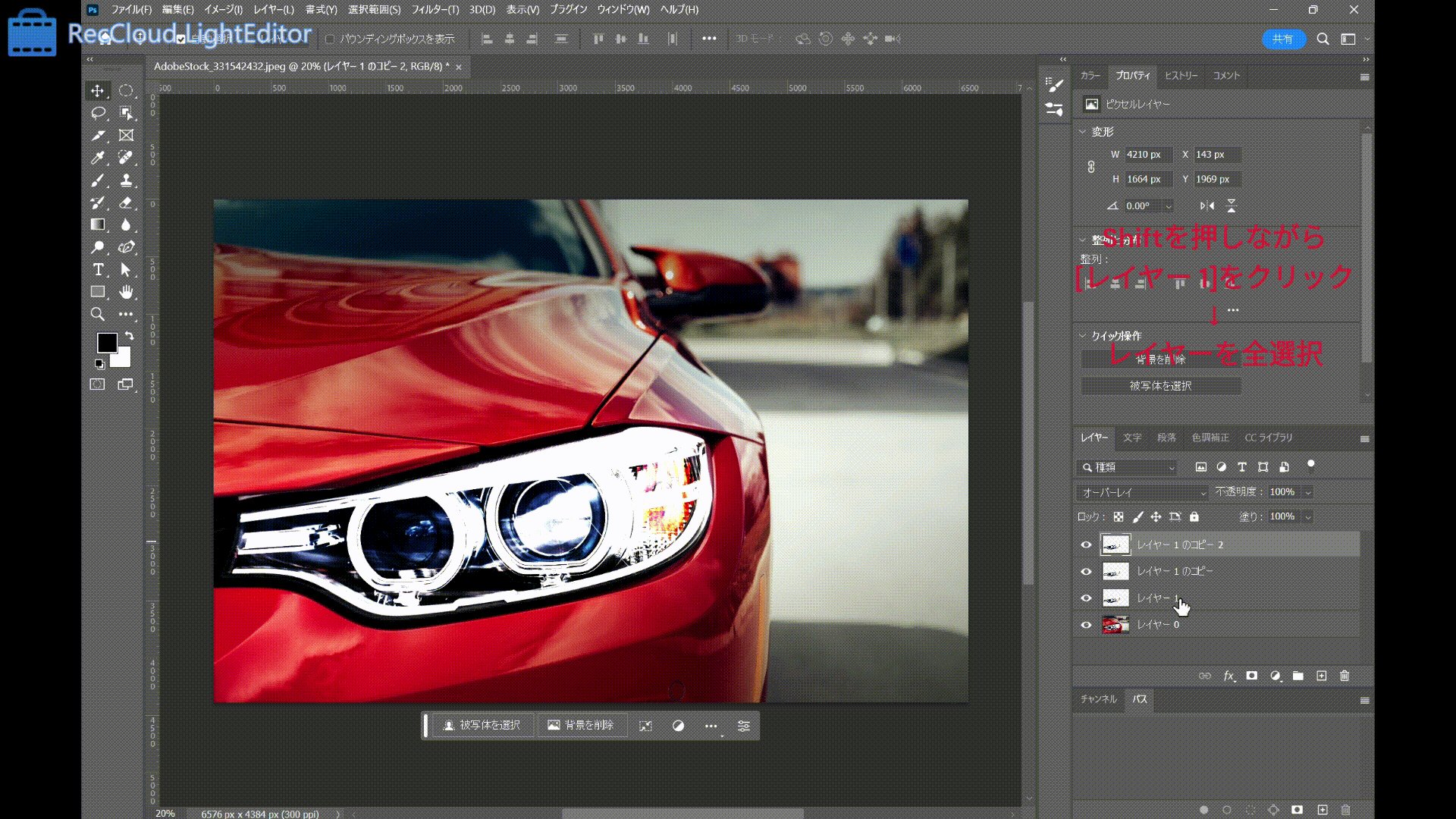
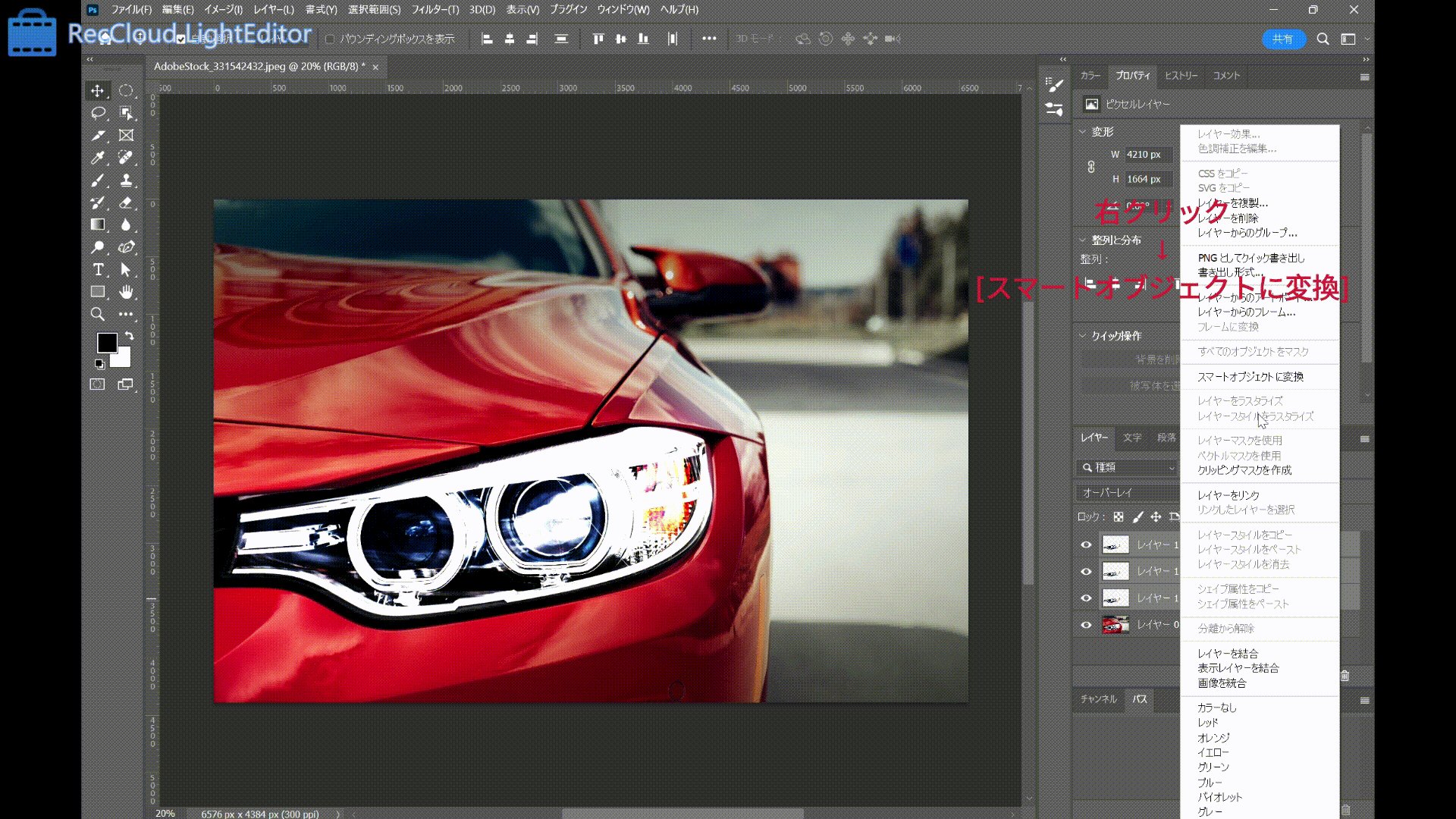
4. スマートオブジェクトに変更する
- 複製した3つのレイヤーを全て選択し、右クリック→[スマートオブジェクトに変換]でスマートオブジェクトに変換
メニューバーからでも、[レイヤー]→[スマートオブジェクト]→[スマートオブジェクトに変換]をクリックすることで変換できます。

スマートオブジェクトは、Photoshopで画像を加工する際に非常に便利な機能です。画像の品質を保ちながら編集できるため、多くのデザイナーに活用されています。
詳しい使い方やメリットについては、こちらの記事で解説しています。ぜひ併せてご覧ください!
check!!

【初心者必見!】Photoshopスマートオブジェクト完全解説
2024.02.03
Photoshopを使うなら必ず押さえておきたいスマートオブジェクト機能。設定から解除までの全工程を徹底解説しています。実際の画面を用いて解説しているので初心者の方でも簡単に理解できます。活用方法やメリットだけでなくデメリットも解説しているので、特徴を押さえて画像編集をもっと効率的に行いましょう!
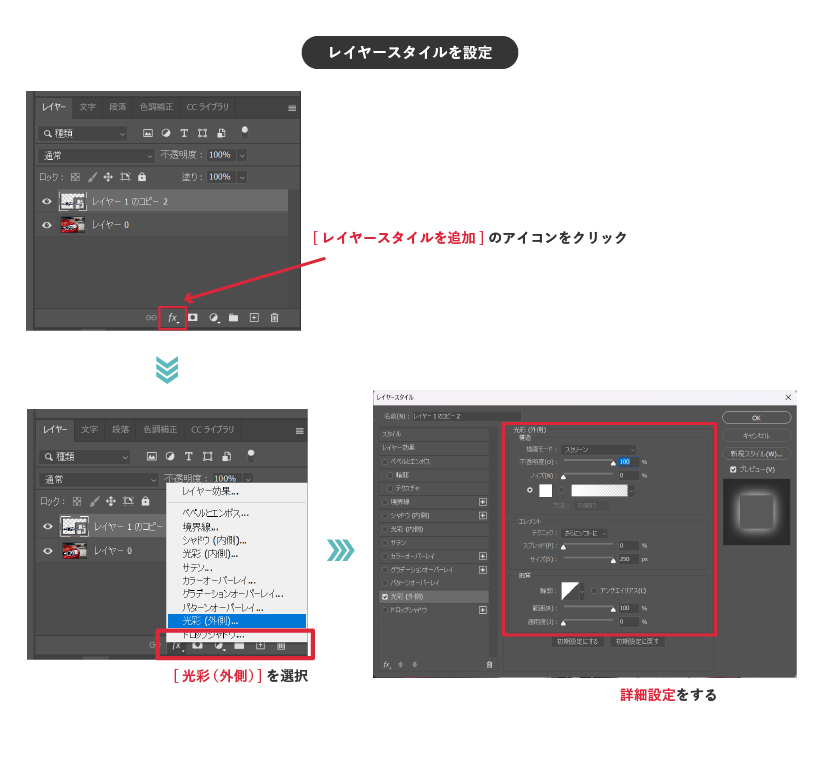
5. レイヤースタイルを設定する
- スマートオブジェクトに変換したレイヤーを選択し[レイヤースタイルを追加]のアイコンをクリック
- [光彩(外側)]を選択し、レイヤースタイルを以下のように設定:ここで光らせたい色を設定する

白色を使う場合
先ほどの手順でも使用した白色は 明るさをきれいに出すことができます。ライトアップや電気のあかりなどに向いています。

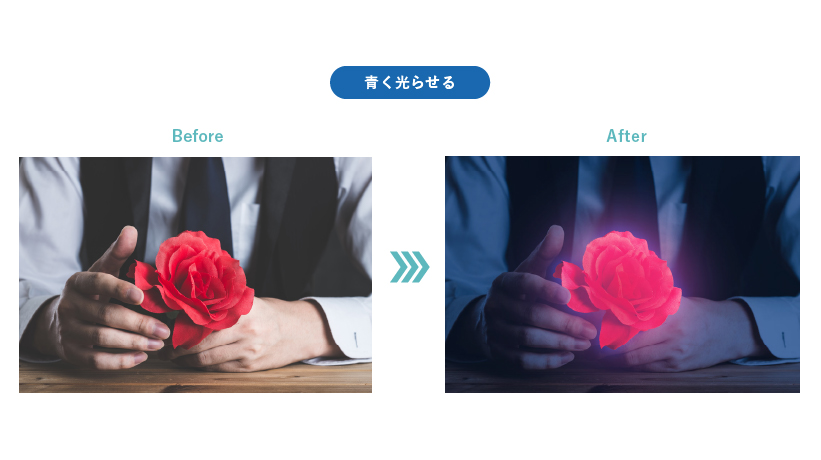
青色を使う場合
青色や水色を使用すると幻想的な雰囲気にすることができます。

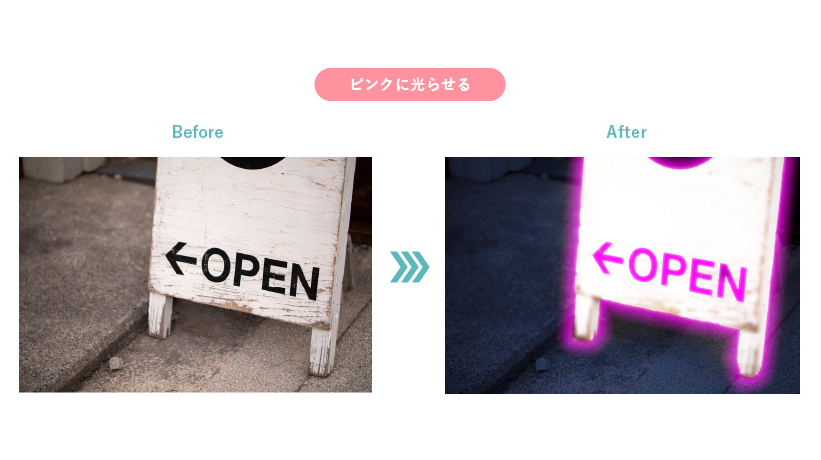
ピンクやグリーンを使う場合
ピンクやグリーンを使うとネオン感を出すことができます。

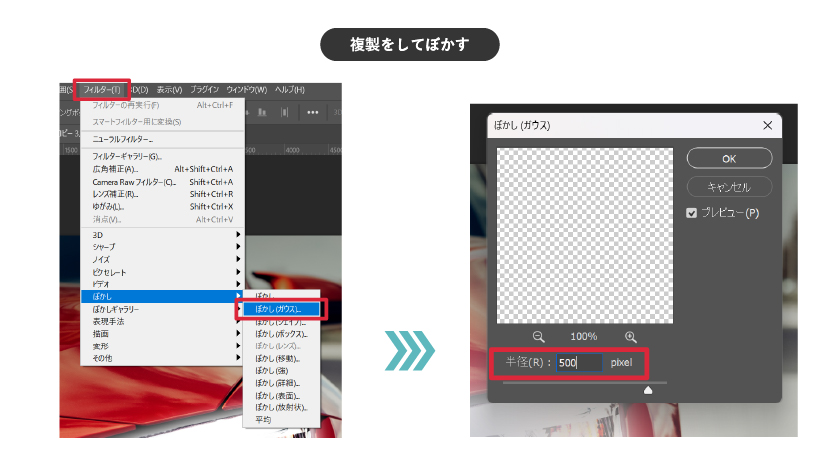
6. 複製をしてぼかす
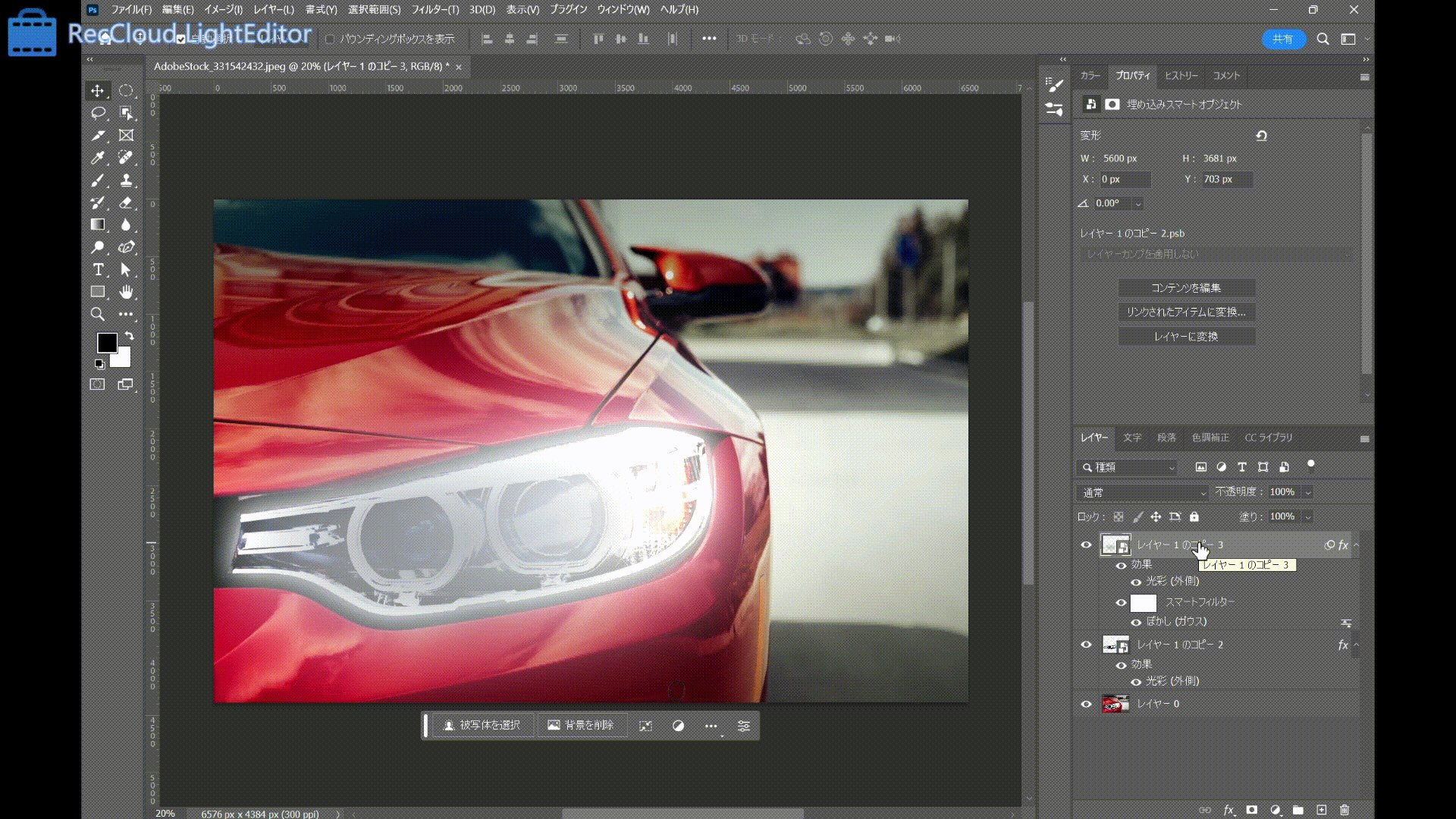
- 手順05でレイヤースタイルを設定したレイヤーを[command(windowsの場合はctrl)+J]で複製
- 複製したレイヤーを選択し、メニューバーの[フィルター]→[ぼかし]→[ぼかし(ガウス)]をクリック
- ぼかし(ガウス)の設定画面で半径を500pixelに設定

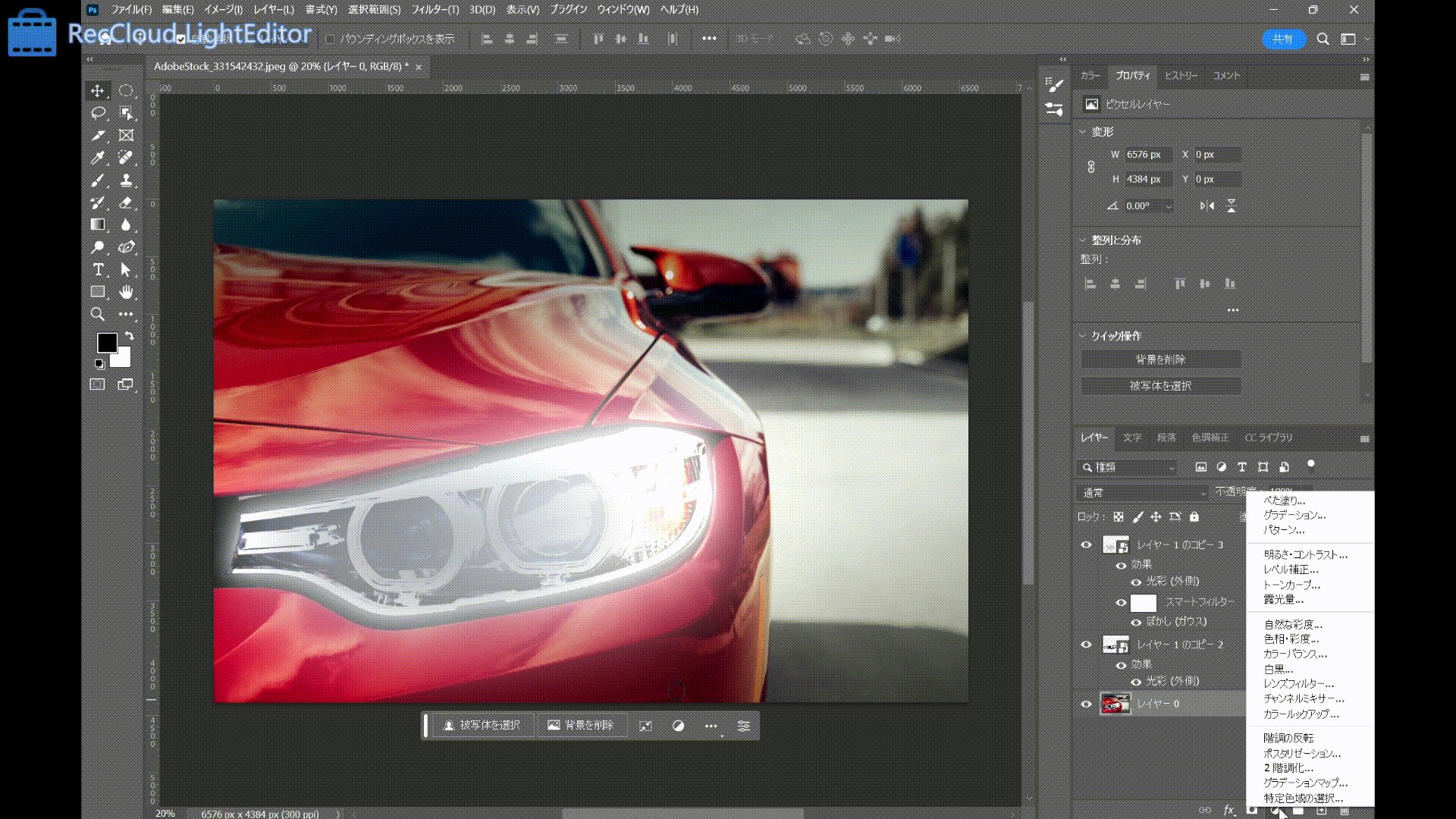
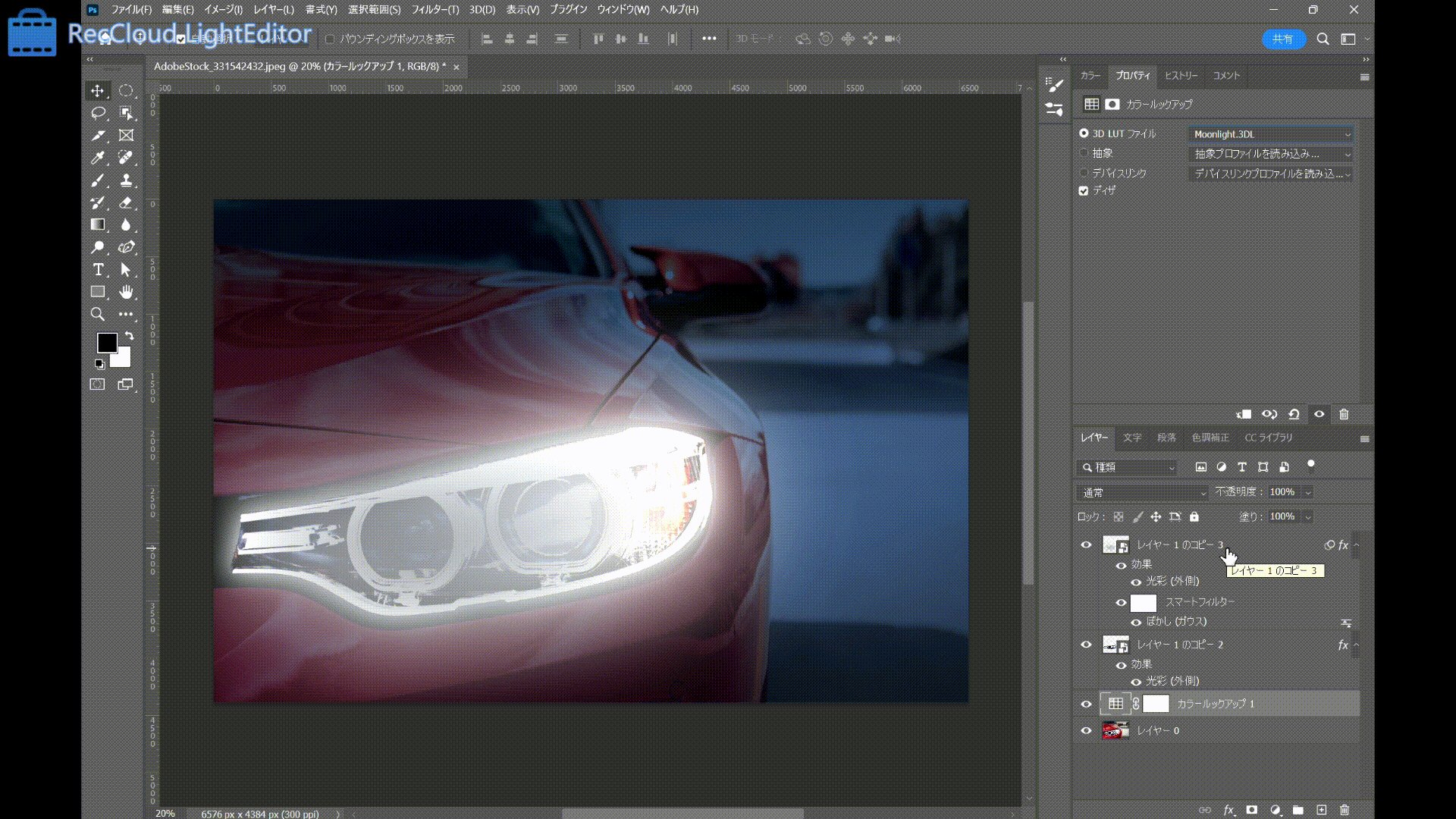
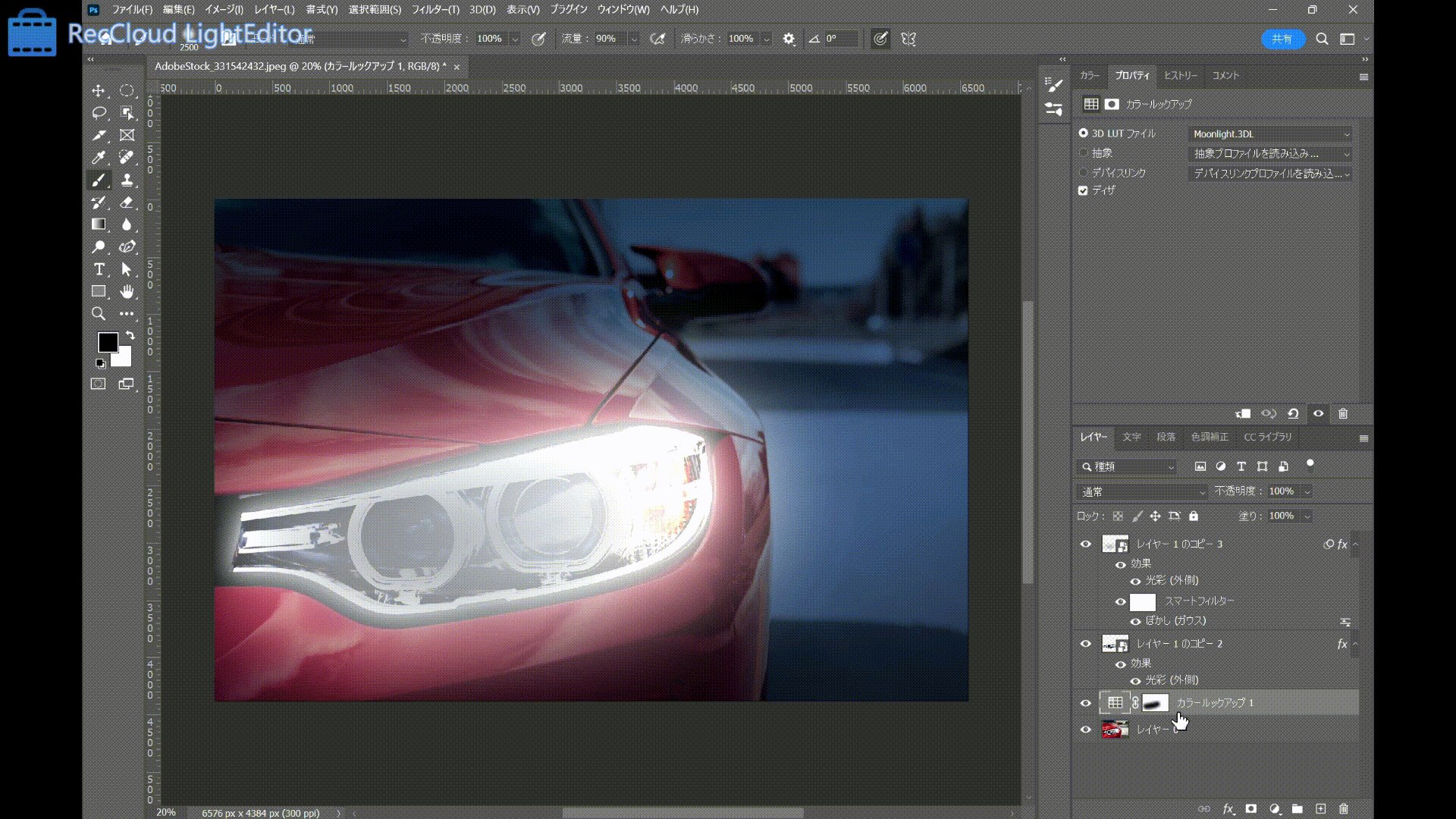
7. 背景を暗くする
複製したレイヤーの設定後に、より光っているように見せるために背景を暗く加工していきます。
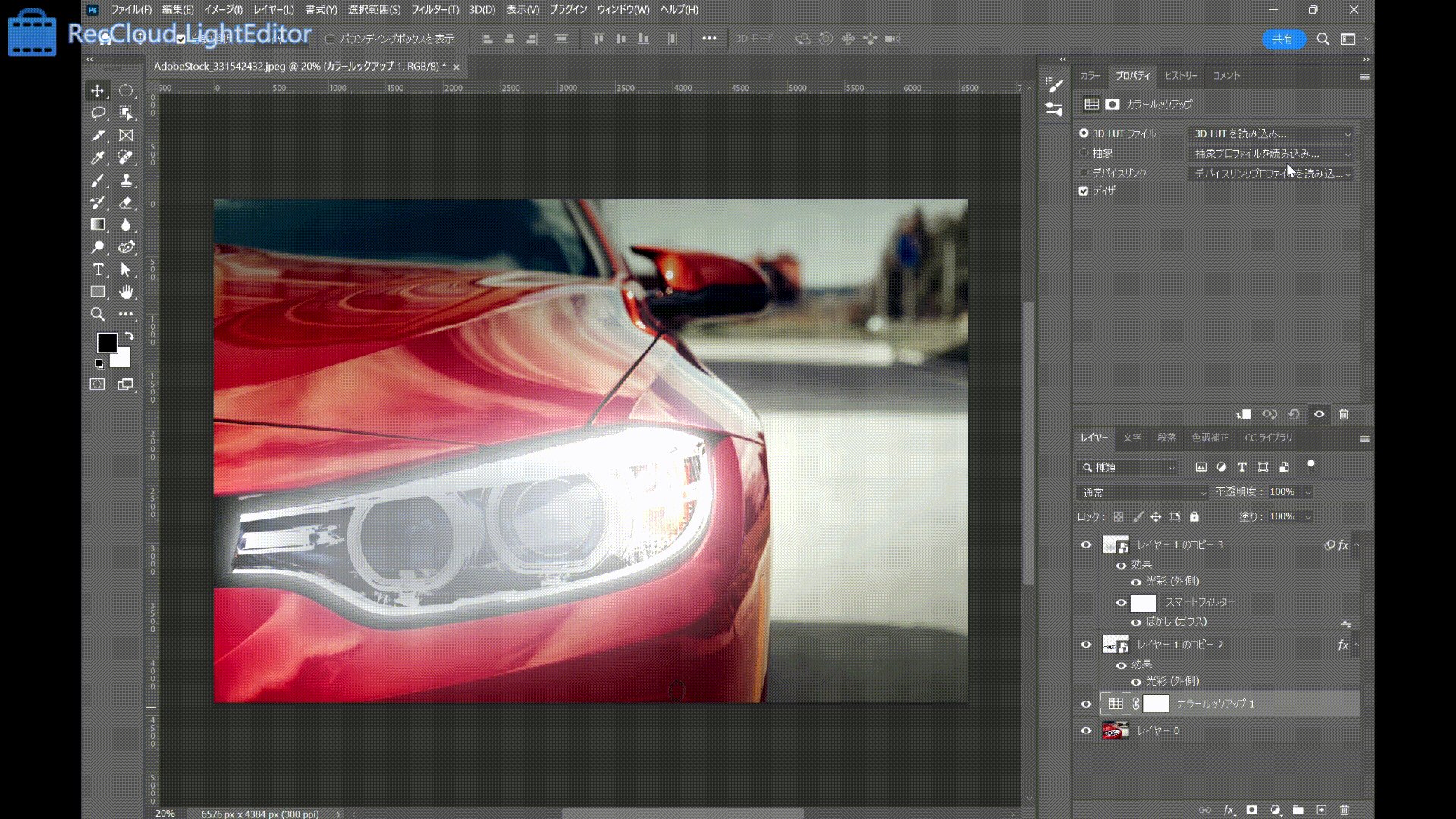
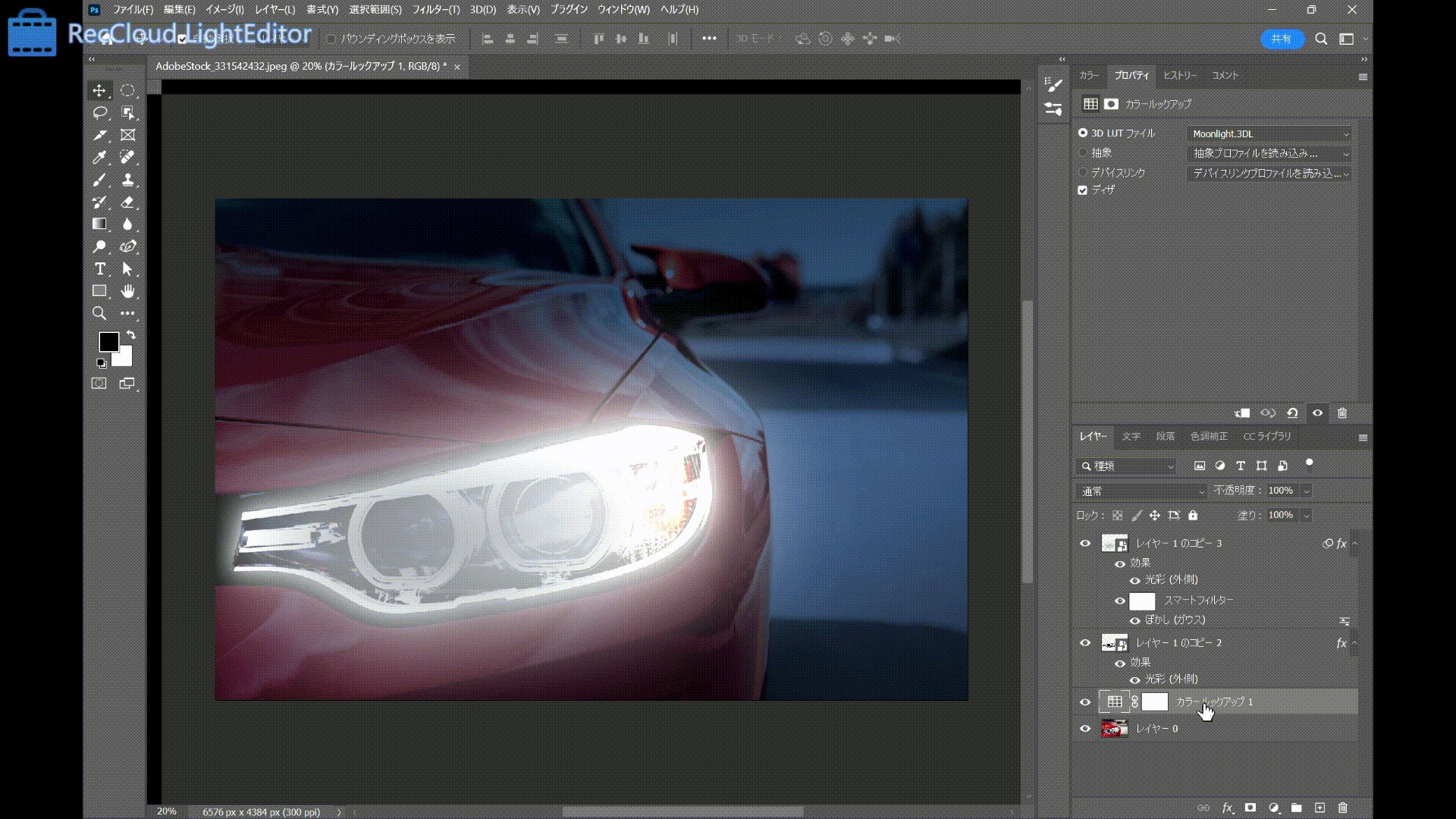
- 元画像のレイヤー(レイヤー名「レイヤー0」)をクリックし、アイコン[塗りつぶしまたは調整レイヤーを新規作成]→[カラールックアップ]→アイコン[調整レイヤー]→[3D LUTファイル]→[Moonlight.3DL]を選択
- アイコン[この色調補正は下のすべてのレイヤーに影響します(クリックするとレイヤーにクリップされます)]をクリック

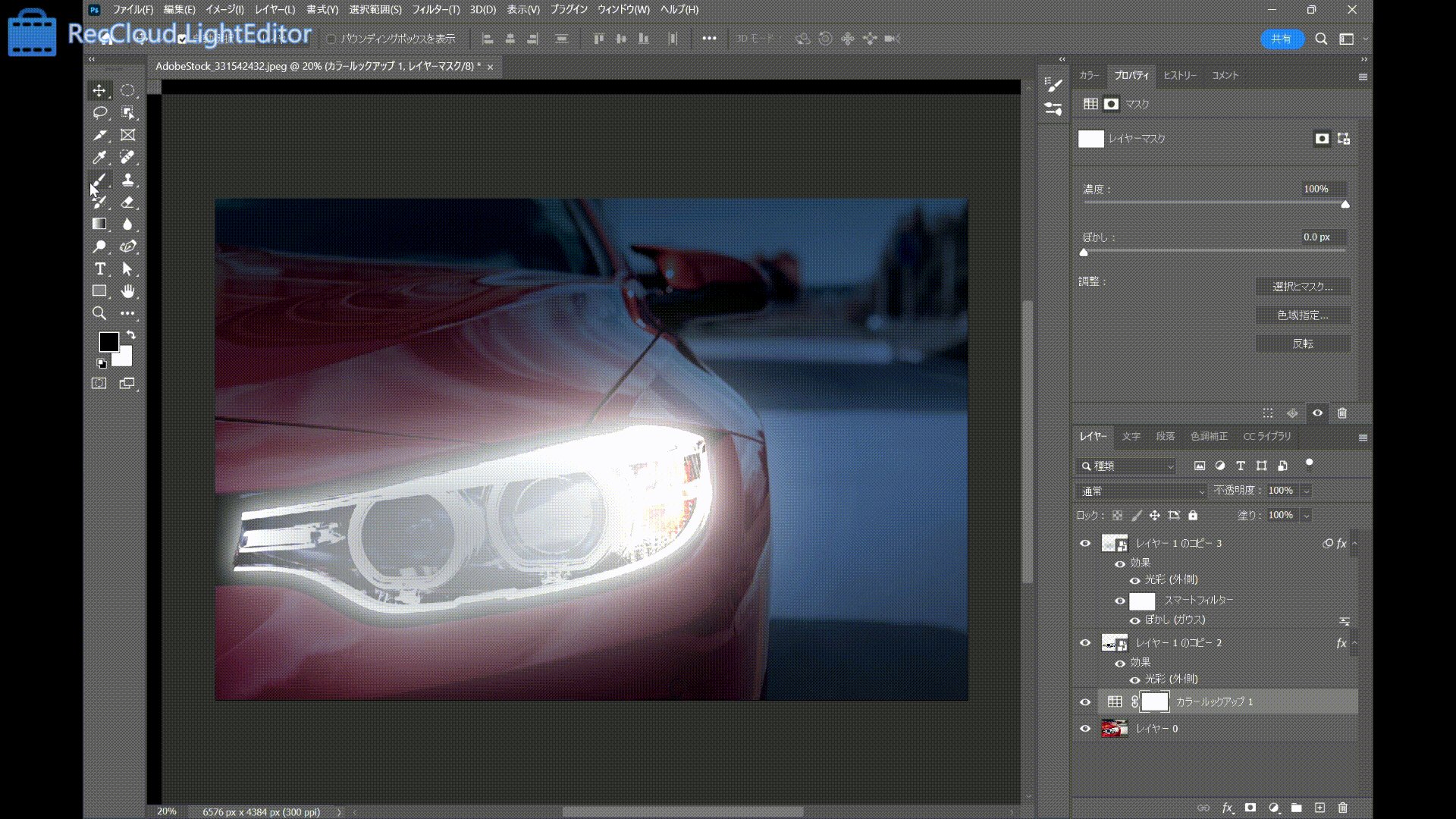
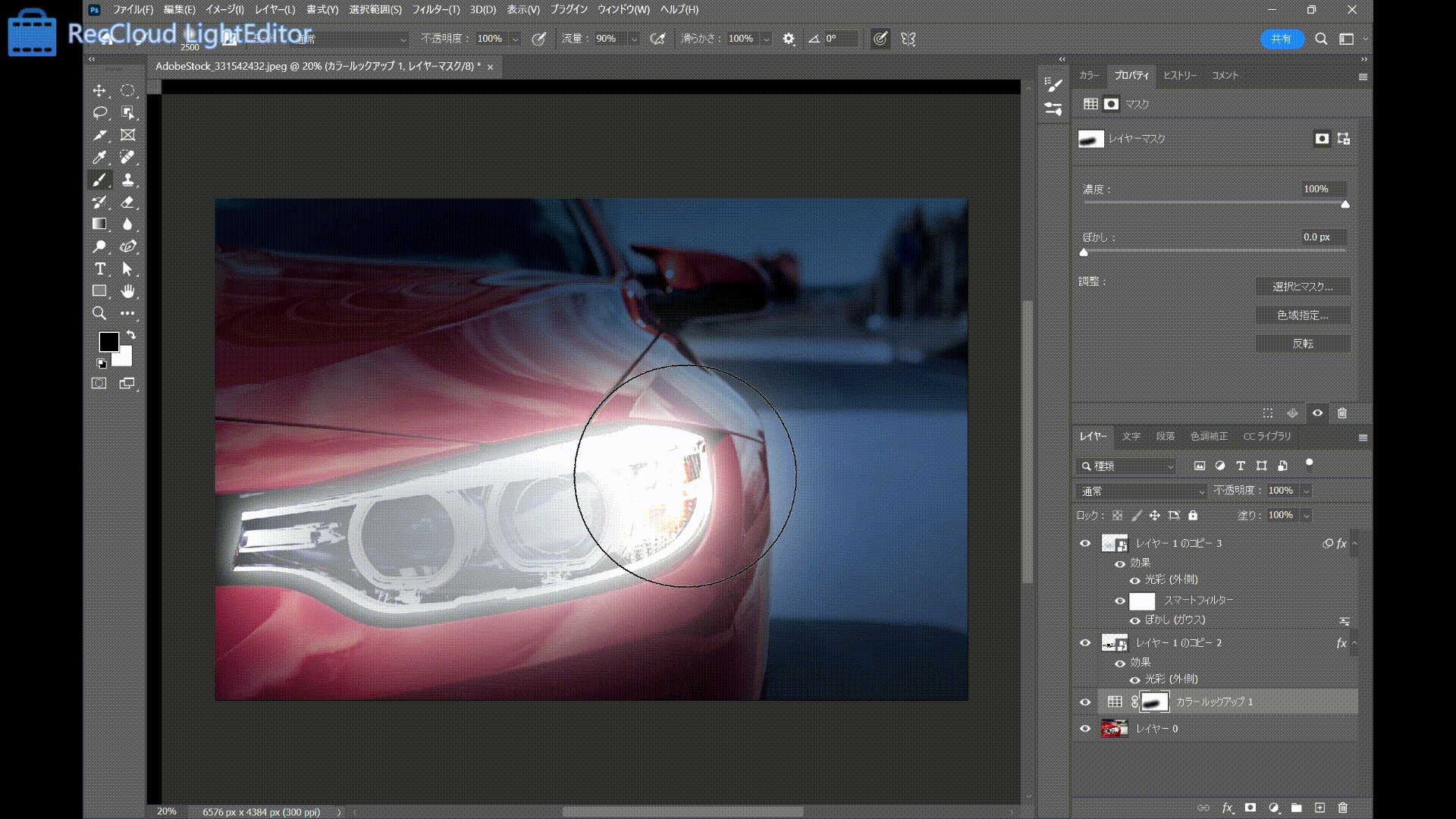
8. ブラシツールで明るくする
最後にブラシツールを使い明るさを出していきます。
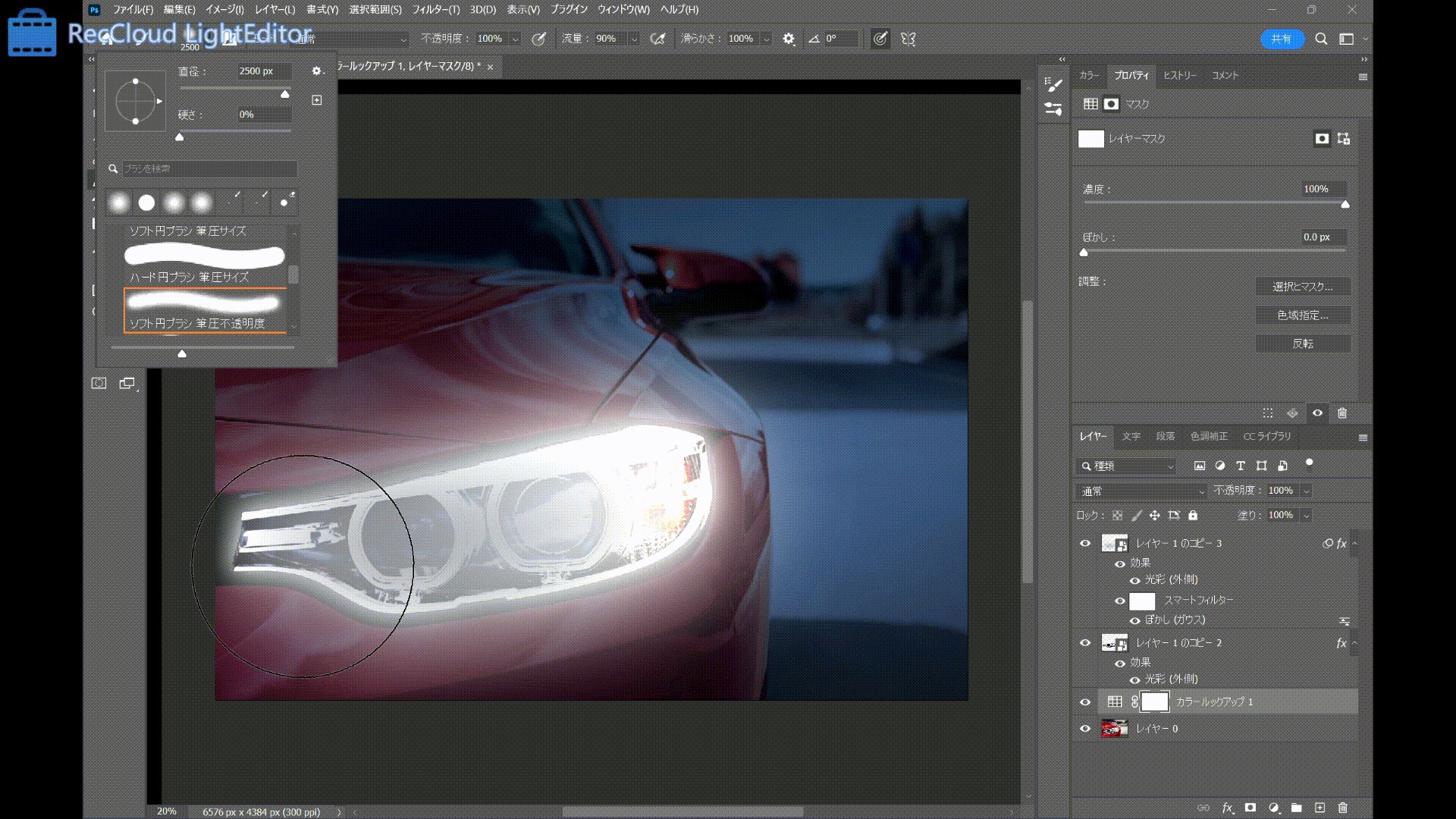
- カラールックアップのレイヤーを選択した状態で、[ブラシツール]をクリック
- ブラシツールの[ソフト円ブラシ]を選択し、直径を被写体を囲める程度の大きさ(今回は2500px)にし、色を黒色に設定
- 被写体上でクリックし、明るくする

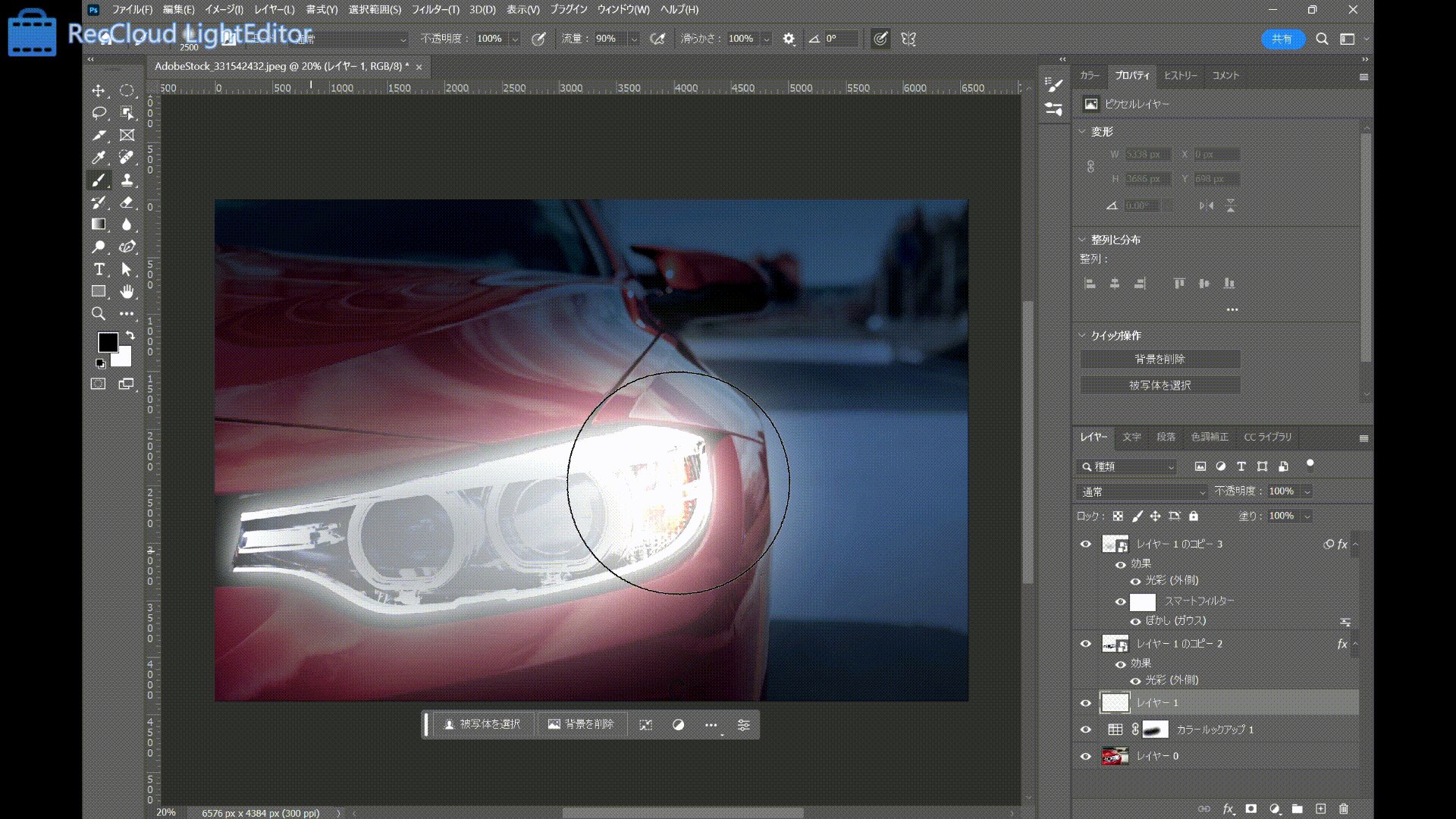
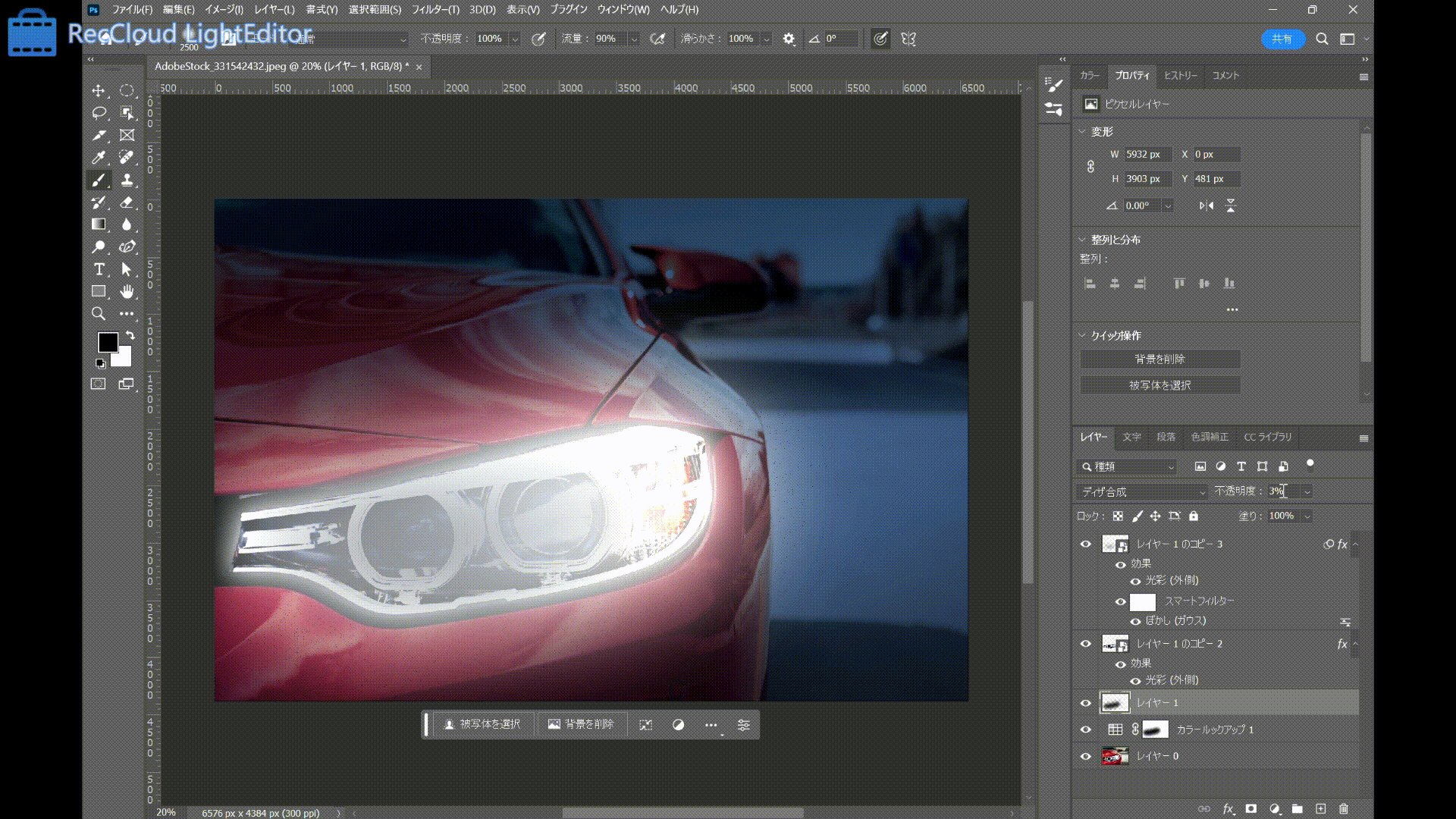
- アイコン[レイヤー]をクリックしレイヤーを追加
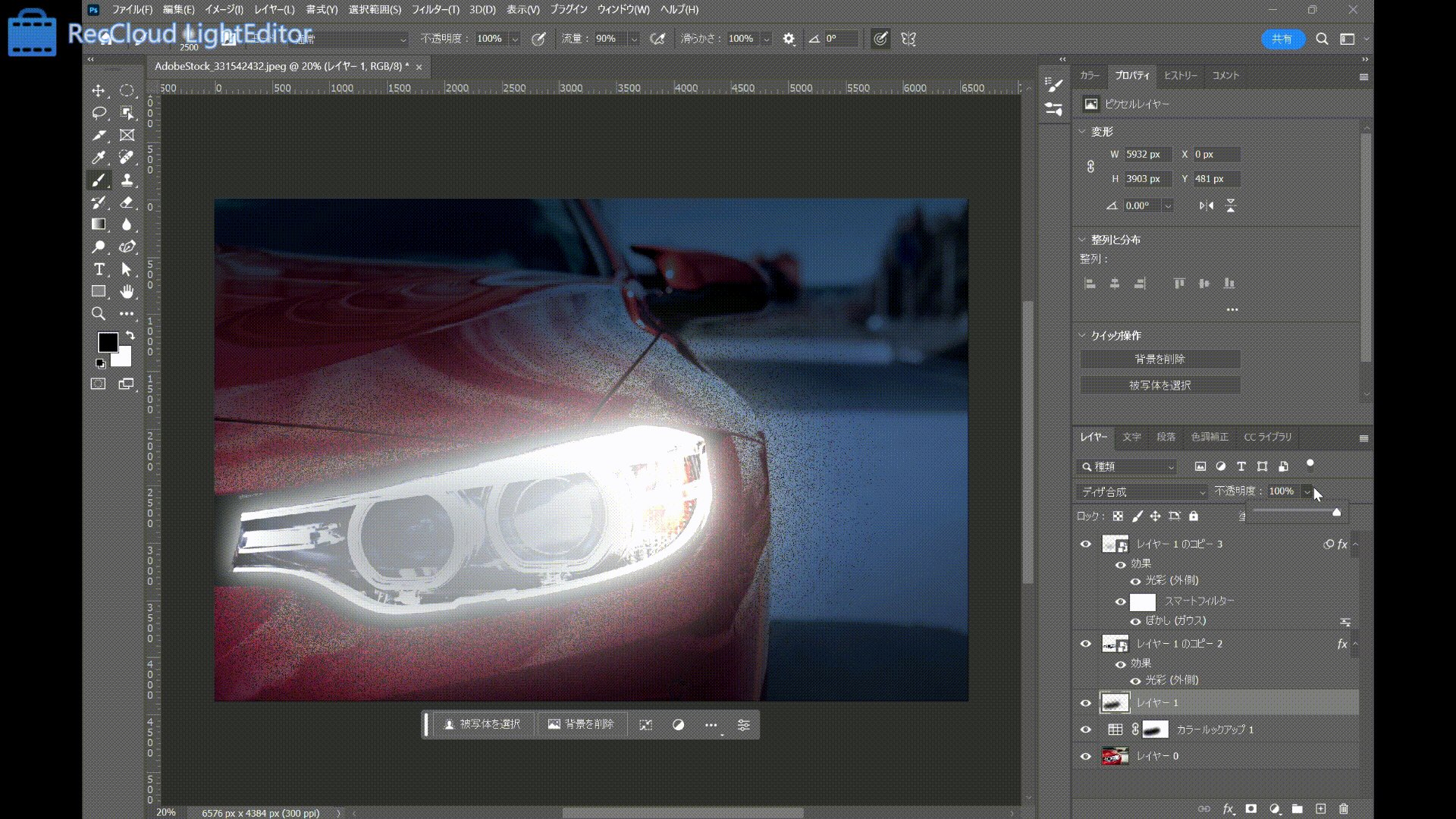
- 被写体を明るくした後で、描画モードを[通常]→[ディザ合成]に変更し、不透明度を落として調整
- 完成!
今回は不透明度を3%にしています!
文章と併せて以下の動画を参考にしてみてください。


図形や線を光らせる方法
画像の一部を光らせる方法に加えて、図形や線を光らせる方法もご紹介します。
画像編集の際に組み合わせることで様々な表現ができるようになりますので、併せて方法を抑えておきましょう。
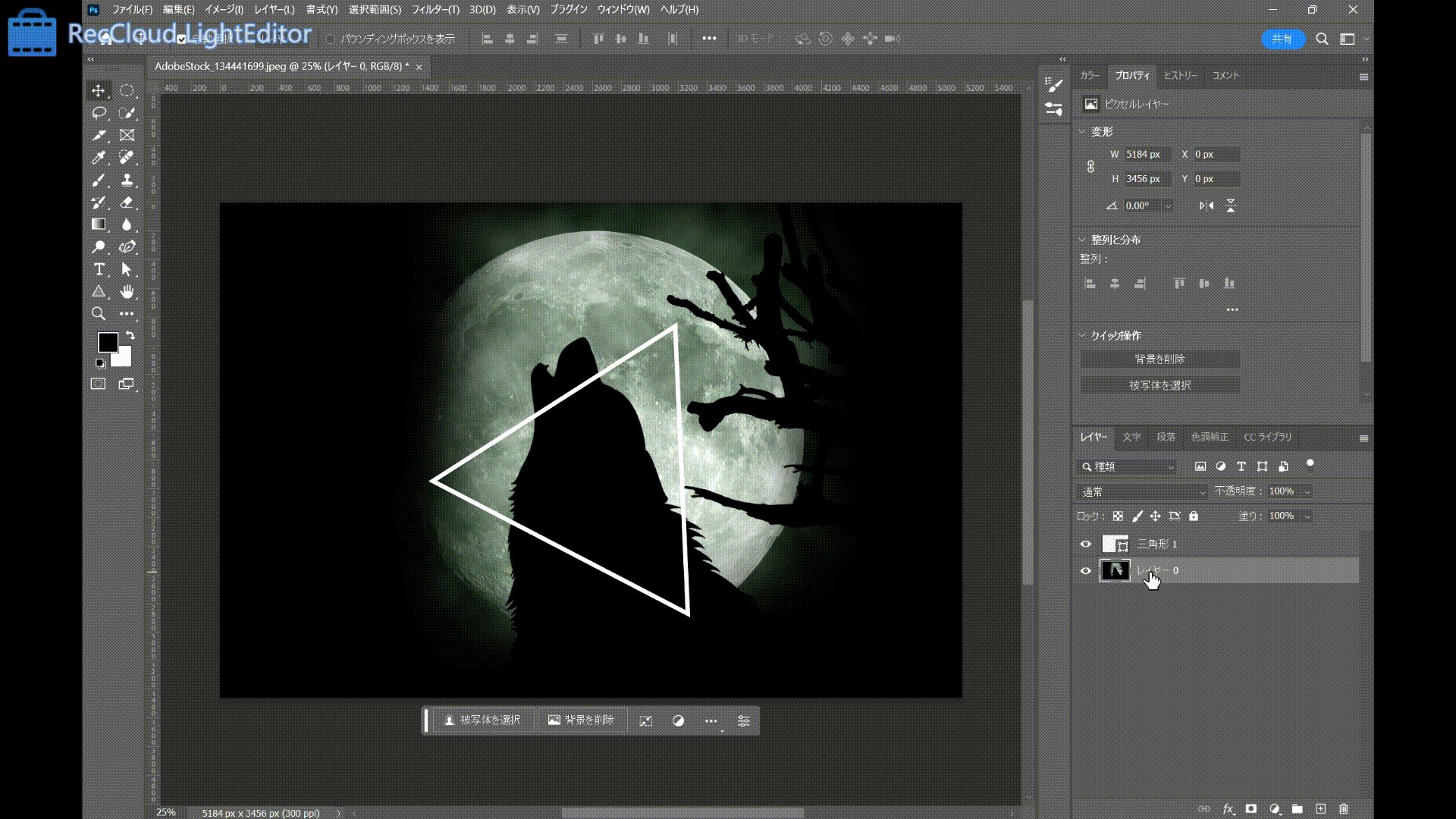
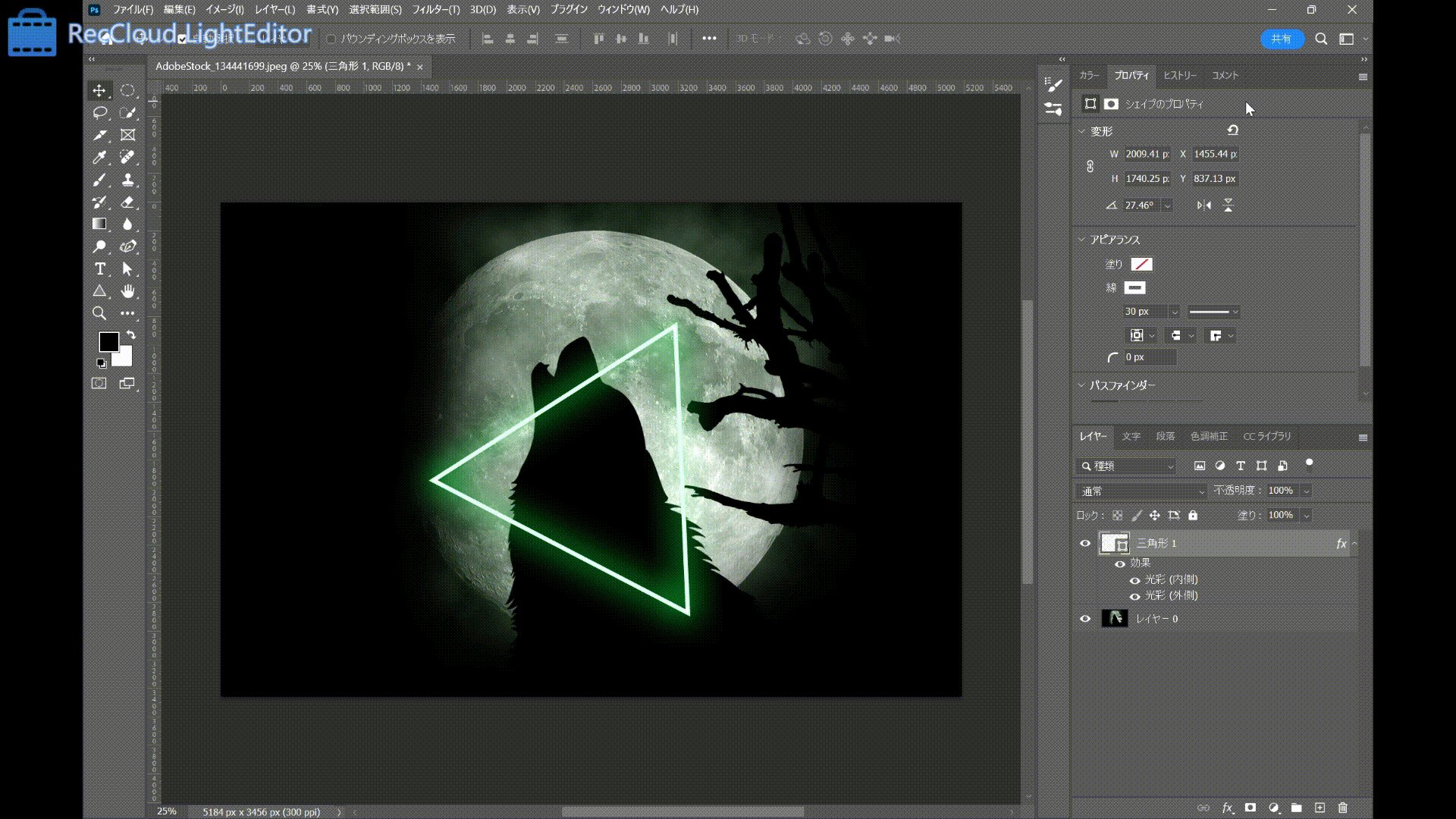
1. 図形を作成する
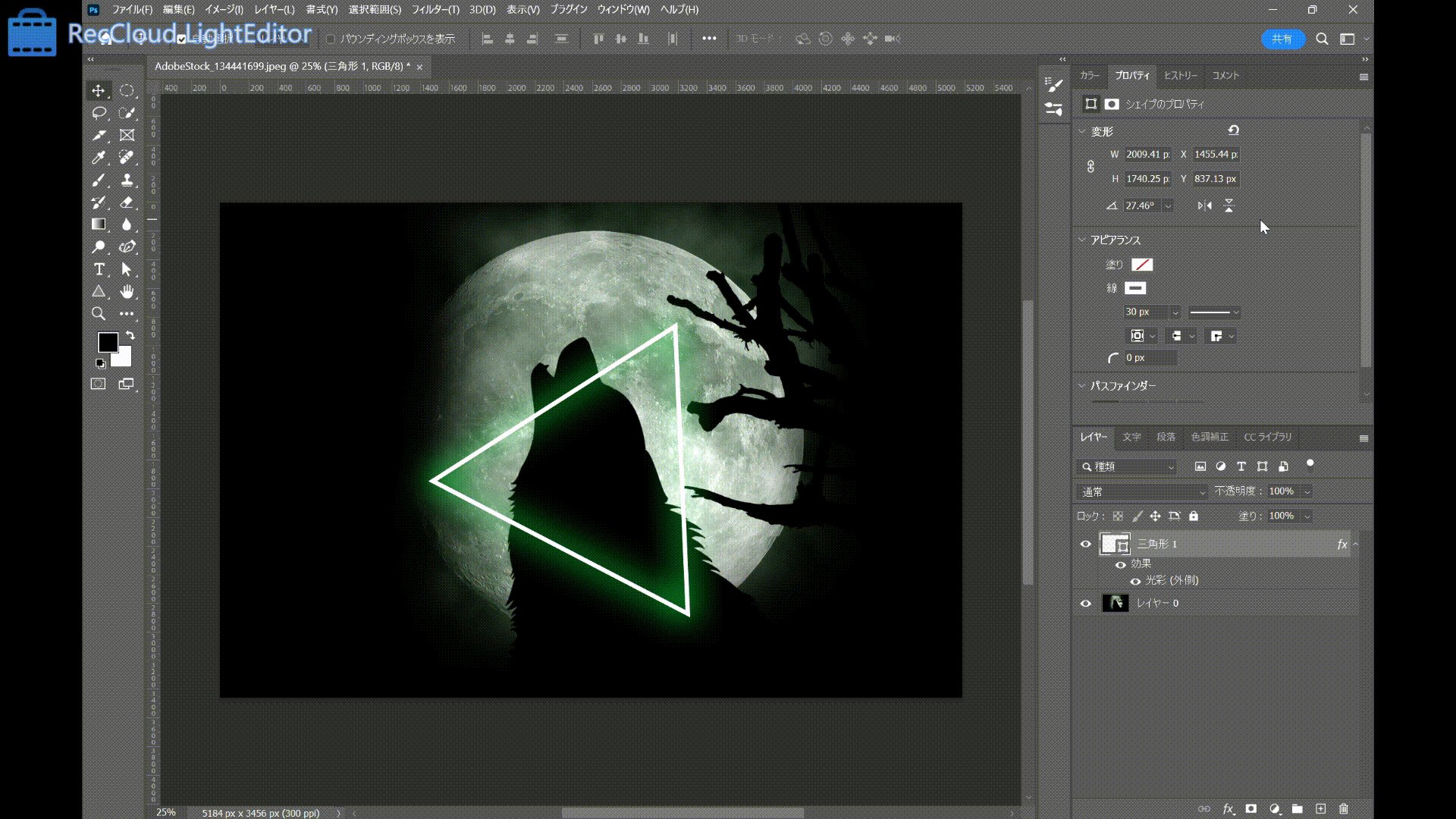
図形を光らせる方法は画像の一部を光らせる方法より簡単です。今回は線を作成します。
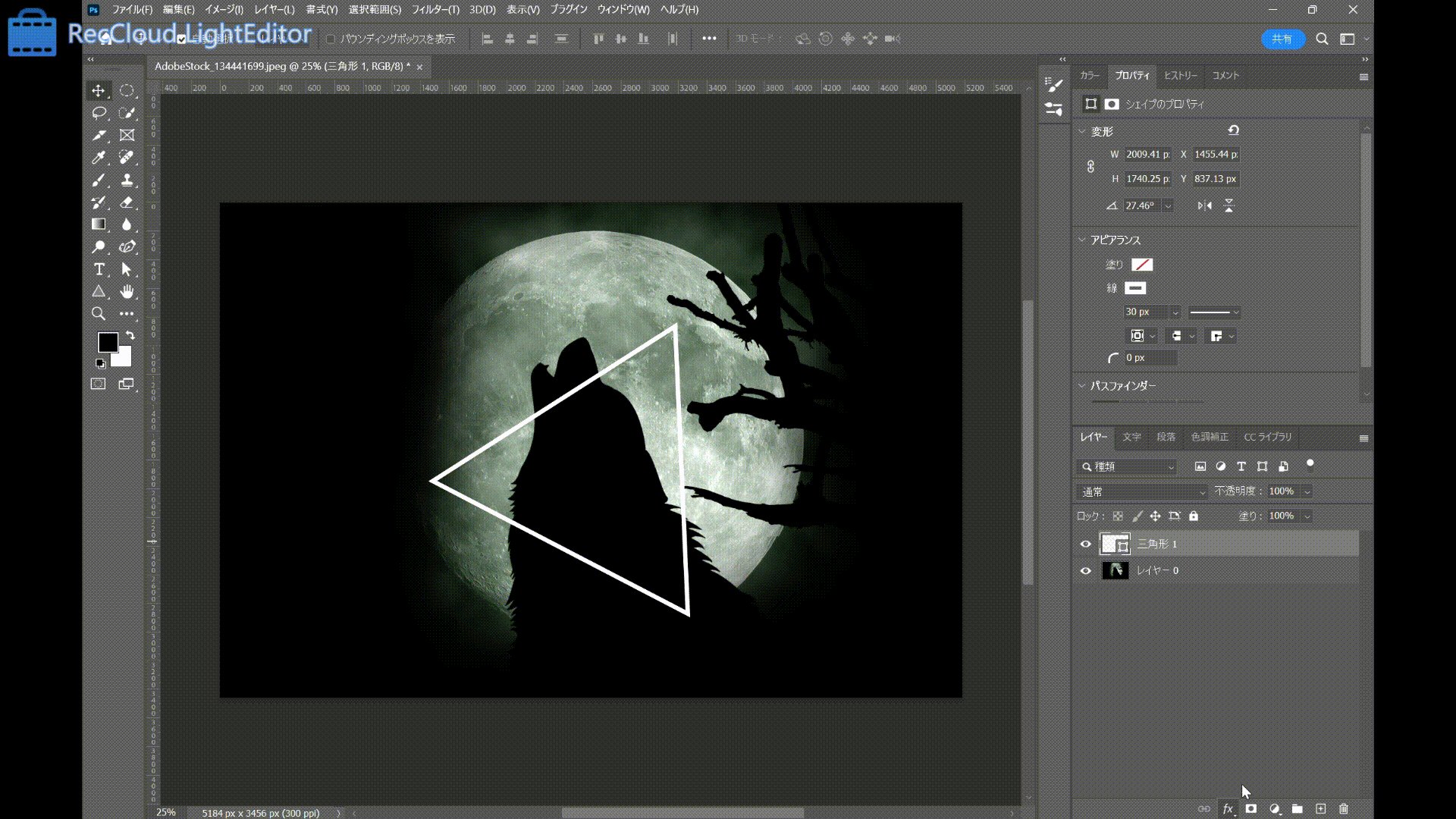
- ツールを用いて光らせたい図形もしくは線を作成
- 塗りを白色に設定
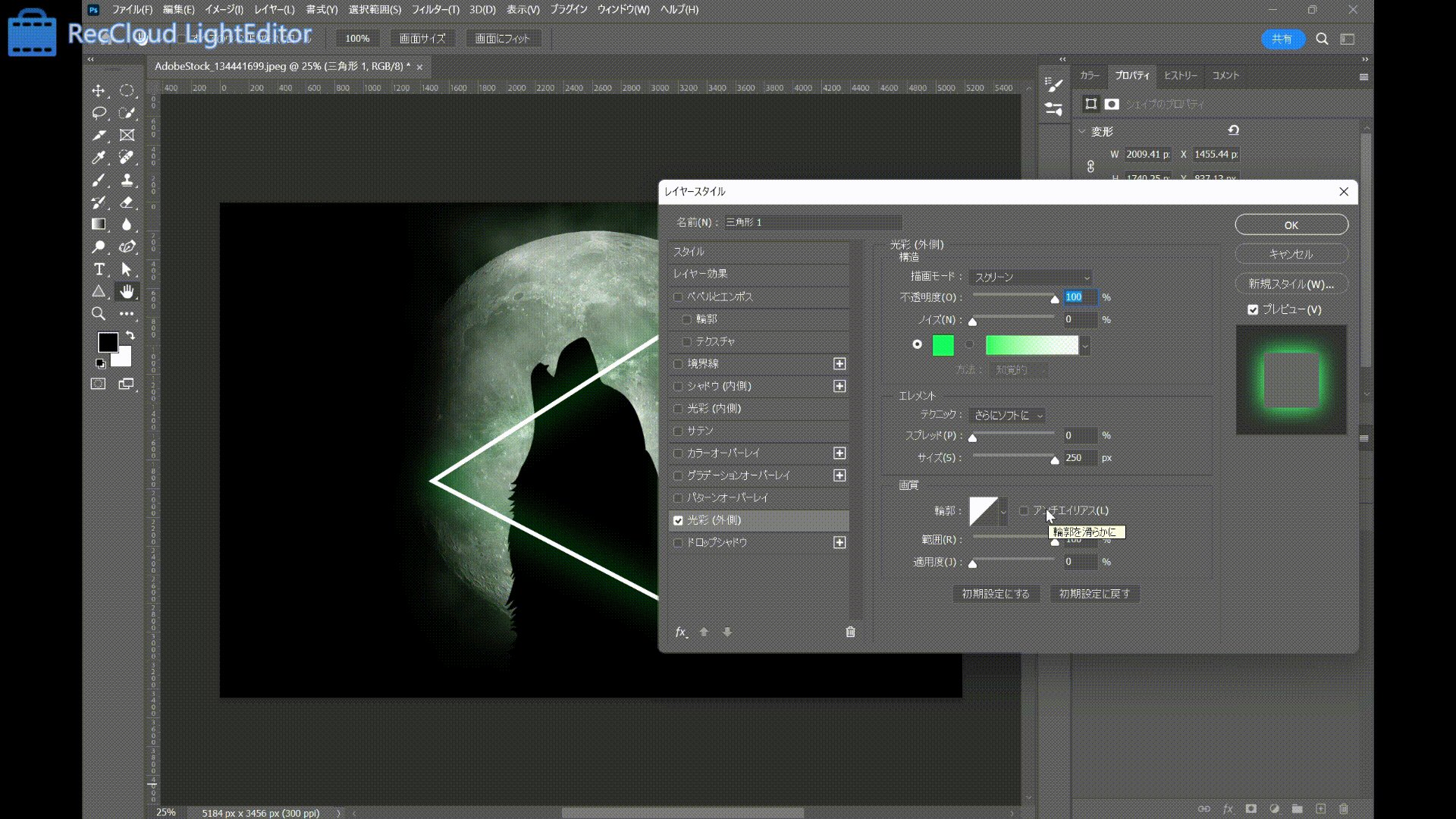
2. レイヤースタイルを設定し光らせる
- 作成した図形のレイヤーを選択しているのを確認し、[レイヤースタイルを追加]のアイコンをクリック
- [光彩(外側)]を選択し、レイヤースタイルを設定
- 完成!
雰囲気に合わせて数値を調整してくださいね。

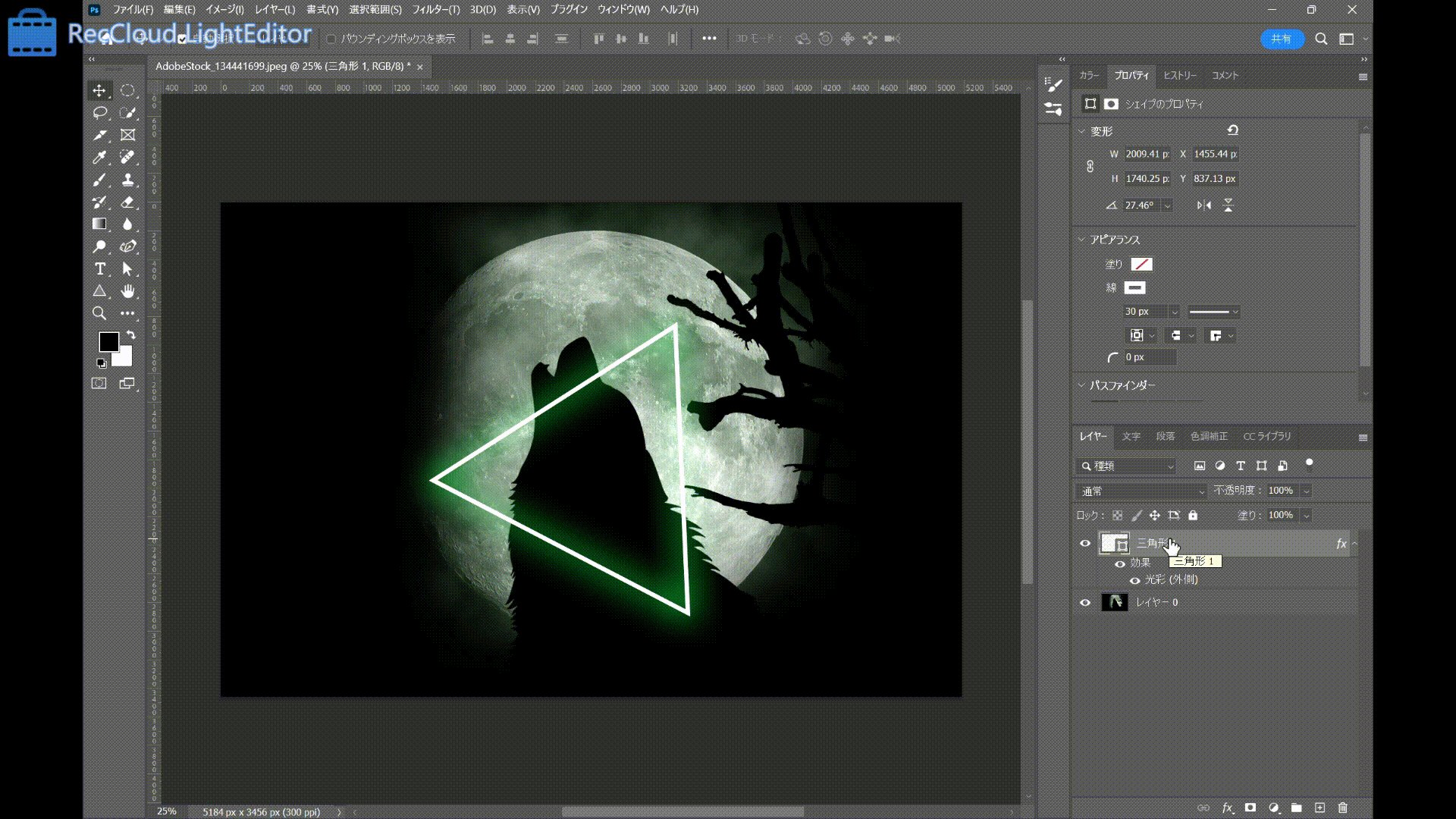
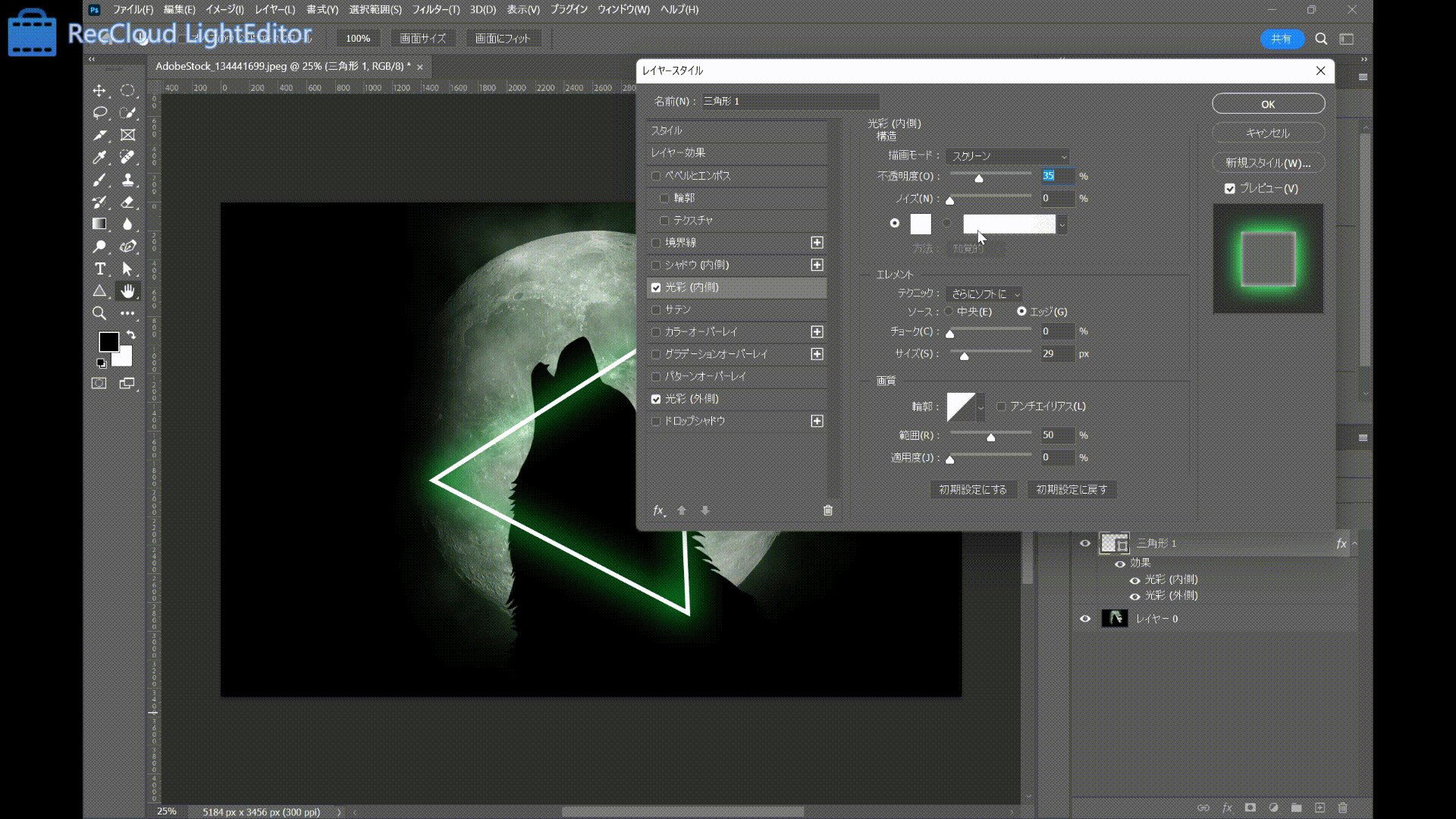
3. 追加でレイヤースタイルを設定し境界線をぼかす
手順2だけでも光らせることはできますが、さらにレイヤースタイルを追加することで図形の境界線をぼかせます。
- [レイヤースタイルを追加]のアイコンをクリック
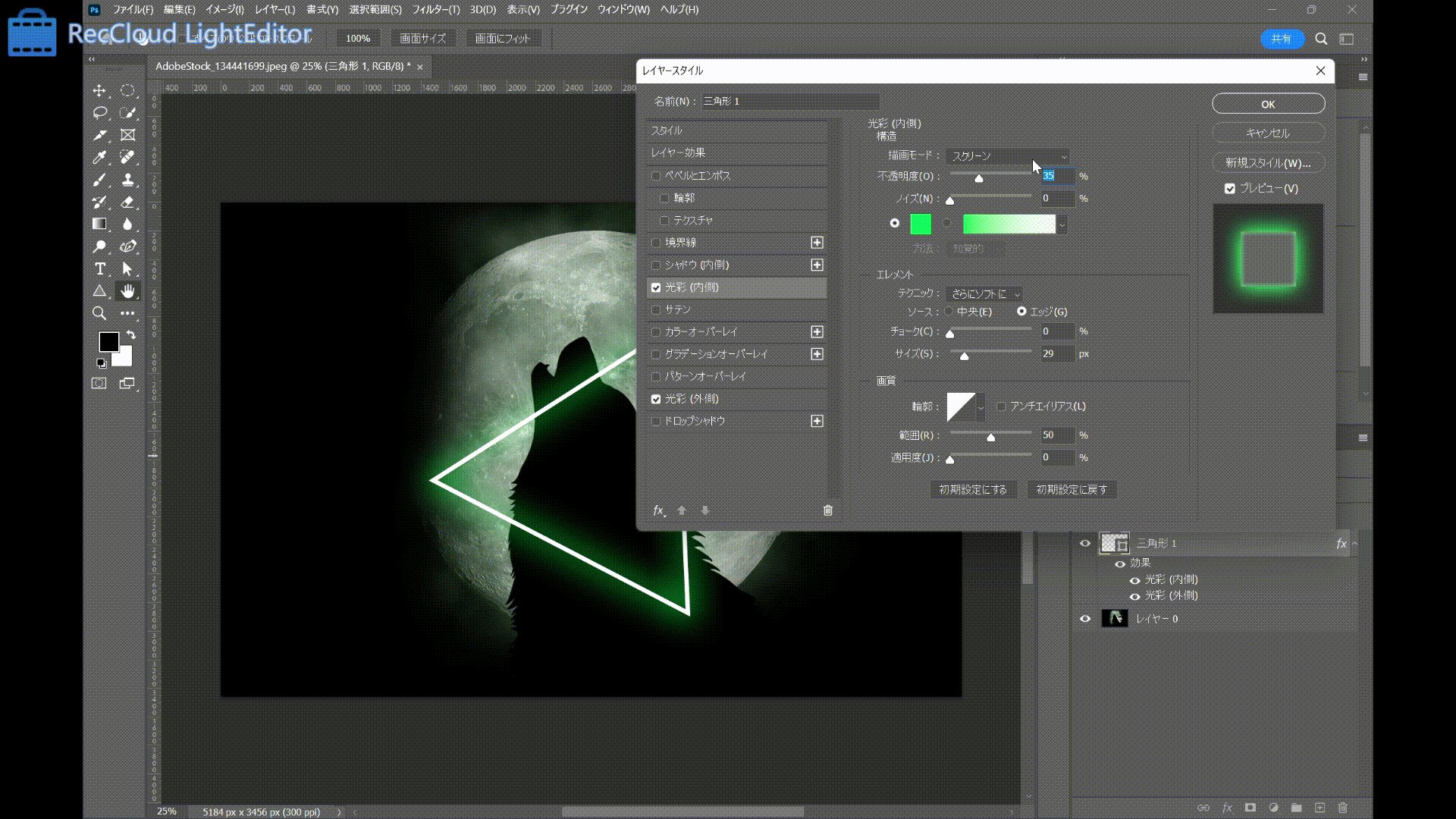
- [光彩(内側)]を選択
- 手順2と同じ色を設定し、描画モードを[乗算]にする
内側にも光彩ができることで、ふわっとした光になり、自然な仕上がりにできます。

画像の一部を光らせるおすすめの加工例3選
こちらでは、実際に画像の一部を光らせる技術を使った加工の例を紹介します。
デザインを作成する際の参考にしてみてくださいね。
1. ライトアップ
昼の写真を次のように、夜の灯りがともった写真に加工できます。

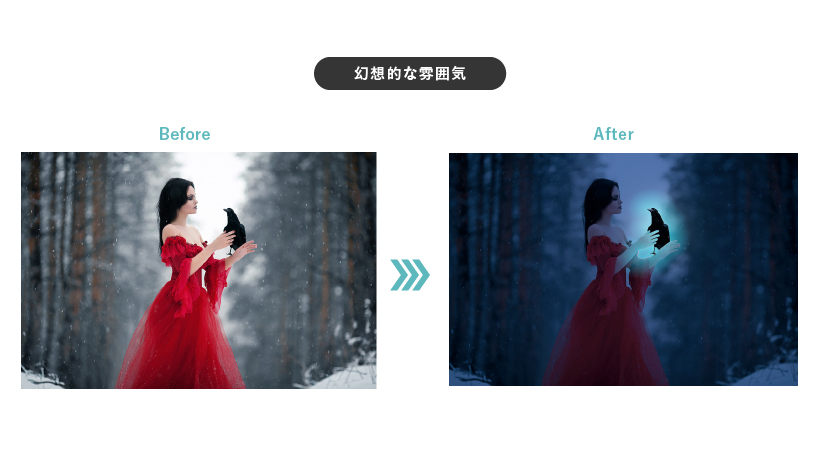
2. 幻想的な雰囲気
一部を光らせたり、マスク機能を使い他の画像と組み合わせることで幻想的な雰囲気の写真にできます。

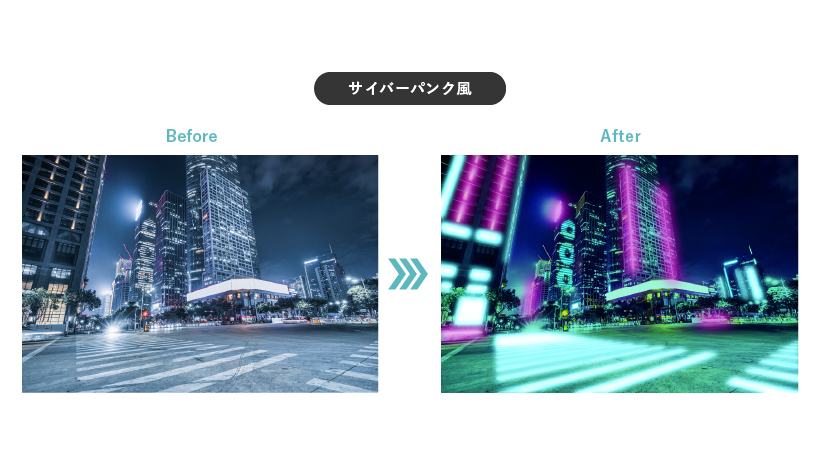
3. サイバーパンク風
SFや近未来感、テクノロジー感のあるデザインです。ネオンの光を入れることでサイバーパンク風に加工できます。

画像をオシャレかつインパクトある雰囲気に加工する方法についてこちらの記事で詳しく解説しています。ぜひ参考にしてください。
check!!

【Photoshop】おしゃれでインパクトのある画像加工テクニック4選
2024.10.01
写真をもっと垢ぬけた雰囲気にしたいと思ったことはありませんか?Photoshopを使えば簡単な手順で海外雑誌に載っているようなおしゃれな画像編集ができます。この記事を読んで、おしゃれでインパクトのある加工機能を使いこなしていきましょう。
画像の一部を光らせる加工をする際の注意点
うまく使えればデザインのクオリティを大きくアップさせられるテクニックですが、光が不自然にならないように気をつけましょう。
光彩の範囲が広すぎたり、色味が合っていないと不自然になってしまう可能性があります。表現したい雰囲気に合わせて、光の加減を調整してみましょう。
まとめ
今回は、画像の一部を光らせる方法について解説しました。
ポイント
- レイヤースタイルの「光彩(外側)」やぼかし機能を使うことで光っているように加工できる
- カラールックアップ機能を使うと加工の幅が広がる
- うまく活用するとデザインの幅が広がる
- 不自然にならないように調整する
今回紹介したレタッチ技術には様々な活用方法があります。実際に手を動かすことで各項目がどのように変化するのかがわかってくるので、ぜひチャレンジしてみてください!
デザインを自然に光らせることができるようになったら、自然に影を作る方法も一緒に押さえておくとさらにコントラストを加えたデザインになります。ぜひこちらの記事を読んで参考にしてくださいね。
check!!

【誰でも簡単!】Photoshopで自然な影を作る方法3選
2024.06.06
Photoshopで自然な影を作る3つの方法を紹介しています。ドロップシャドウ、ブラシツール、変形機能を活用し、それぞれの影の付け方と使い分けについて解説しています。影と光のバランスを取ることで、デザインの仕上がりを向上させるコツが学べます。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







