- 簡単な手順でかっこいい写真に加工したい
- 今流行りのライト加工をしてみたい
- 色を使ったインパクトのある画像編集をしたい
こんな悩みを解決できる記事になっています!
この記事で紹介する「おしゃれでインパクトのある加工方法」を活用すれば、初心者でも一気に垢抜けた雰囲気の画像加工ができます。また、WEBデザインだけではなくグラフィックデザインにも活用できる機能ですので、デザインの幅を広げることにもつながります。
記事前半では具体的な加工方法について、後半では加工後の保存や印刷方法について解説するので、ぜひ参考にしてみてください。
この記事を読み終えることで、画像加工に慣れてきたなら知っておきたいPhotoshopの「おしゃれな加工機能」を活用して、自分のイメージに合った写真加工やデザインができるようになります。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

Photoshopでできるおしゃれな画像加工テクニック4選

こちらでは具体的な画像加工の方法を解説します。
1. エモさを演出するダブルライト加工

ダブルライト加工とは、言葉の通り2色のライトで被写体が照らされているようなライティングを作る加工方法です。
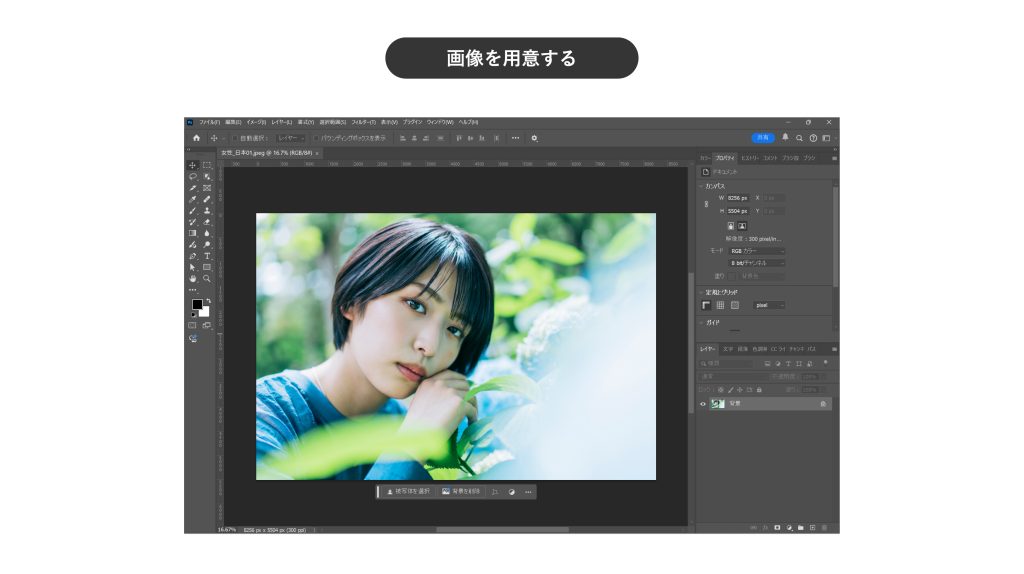
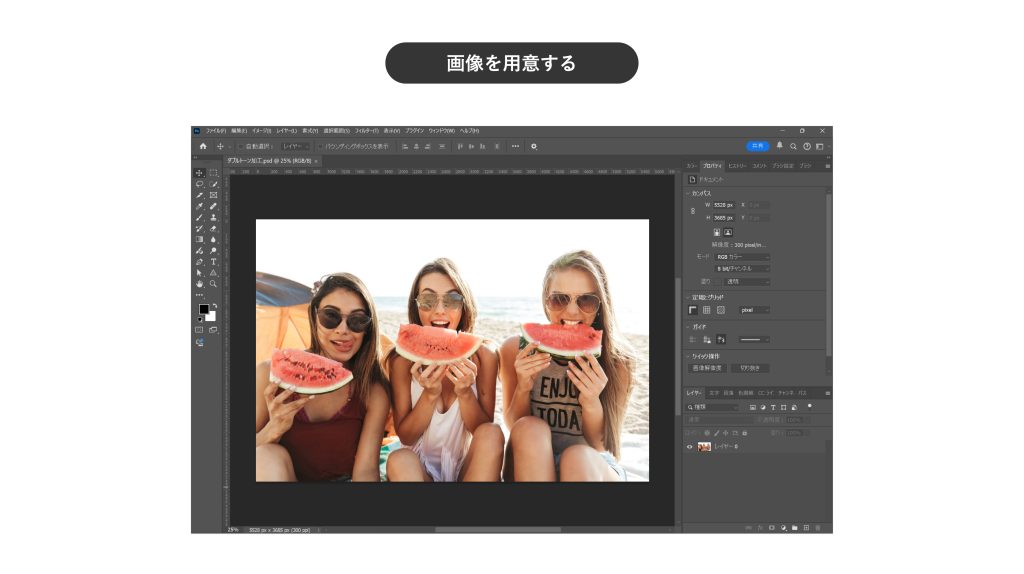
① 画像を用意する
Photoshopで画像を用意します。

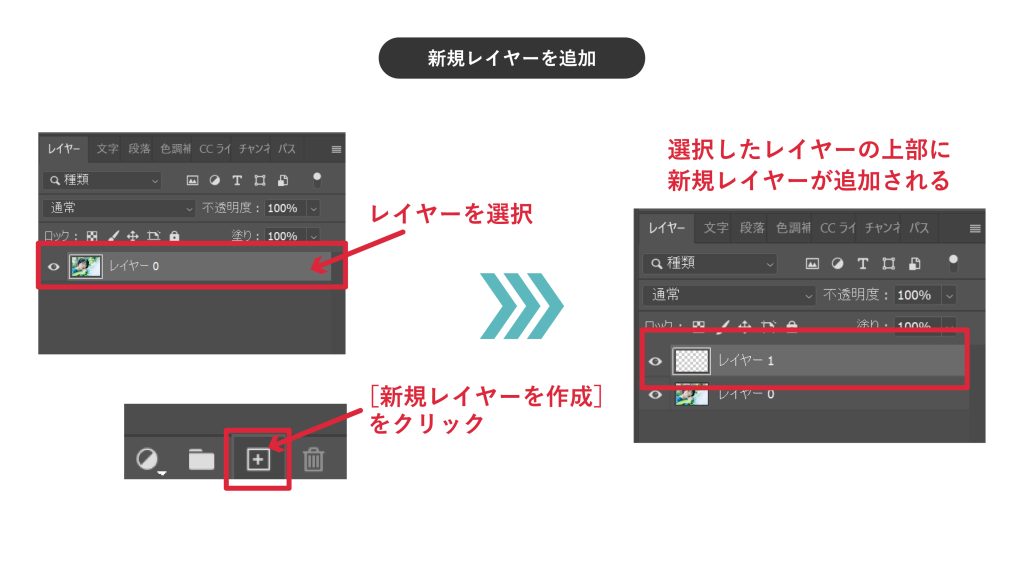
② 新規レイヤーを追加
用意した画像に対して、新規レイヤーを追加します。

③ 描画モードを変更
- 追加した新規レイヤーを選択
- 描画モードを[通常]から[カラー]へ変更

④ グラデーションツールを選択
- グラデーションツールを選択
- グラデーションをかける
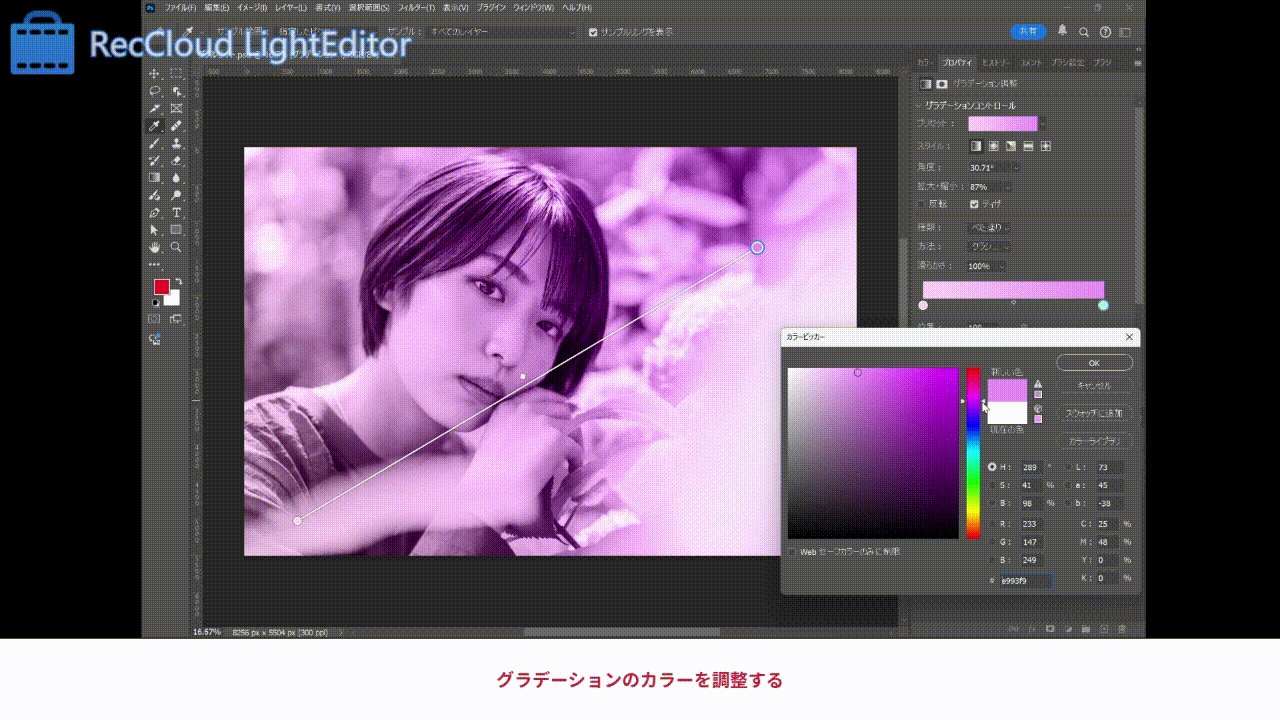
- 使用するカラーを設定
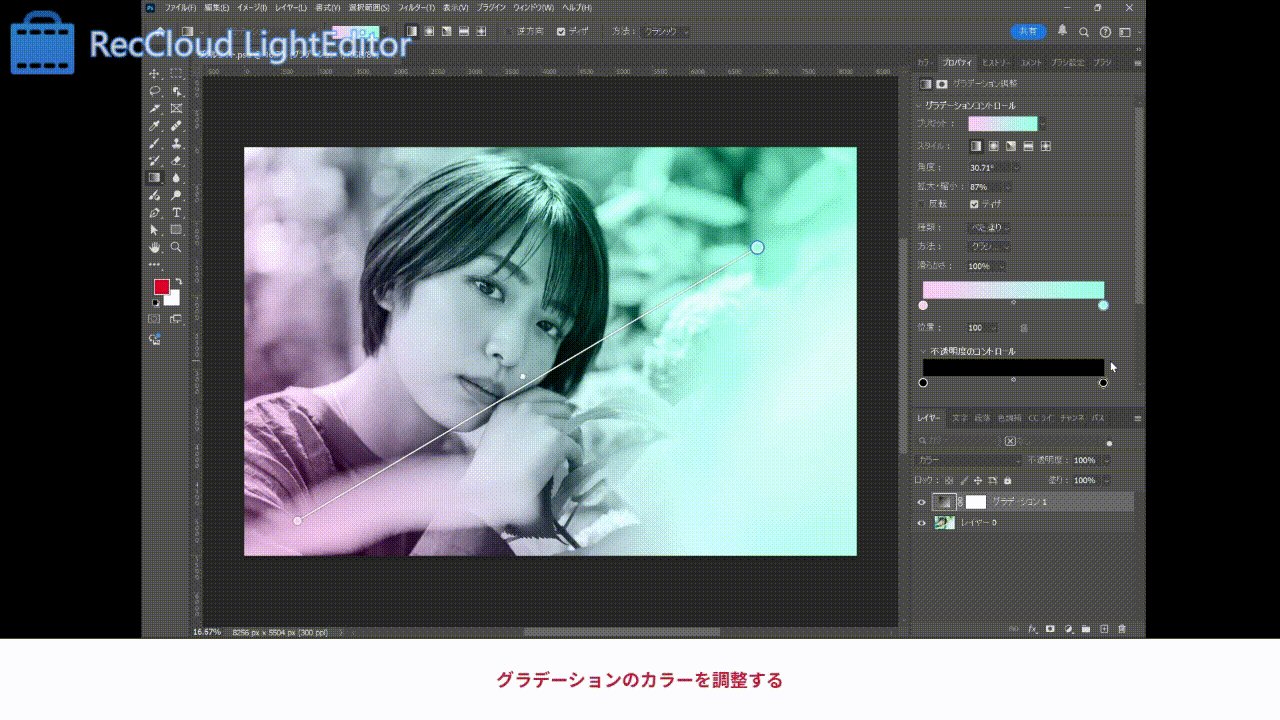
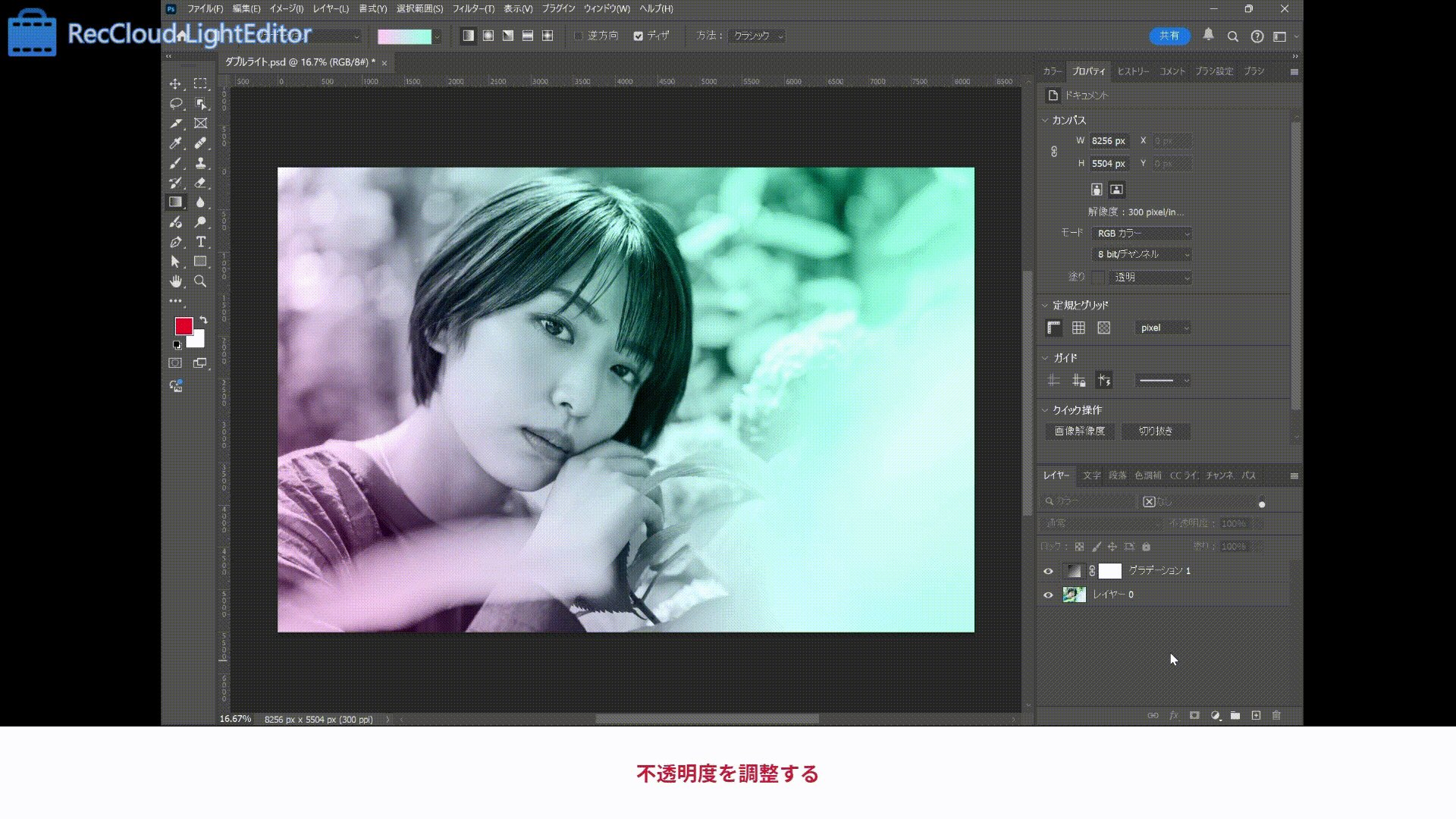
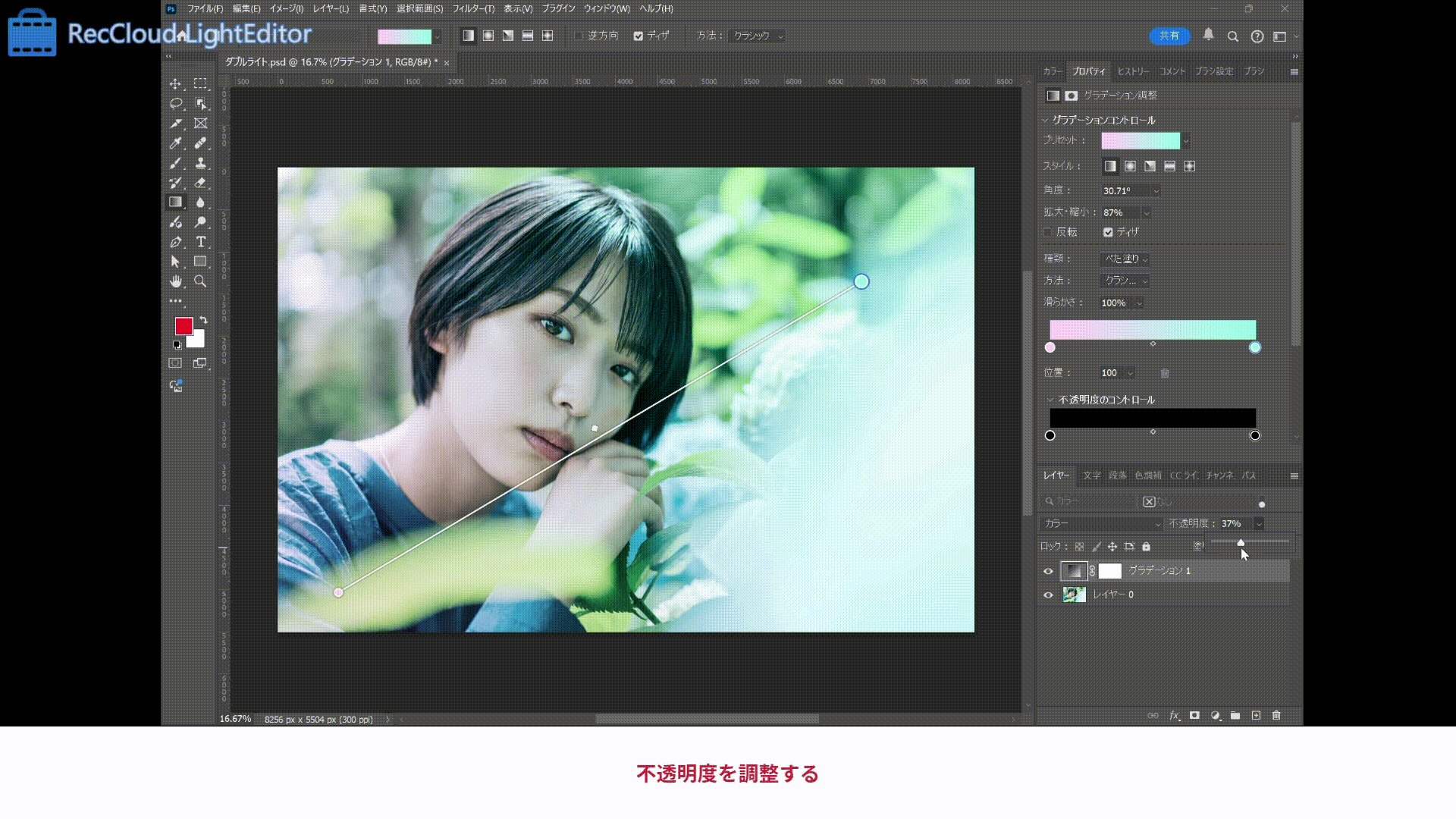
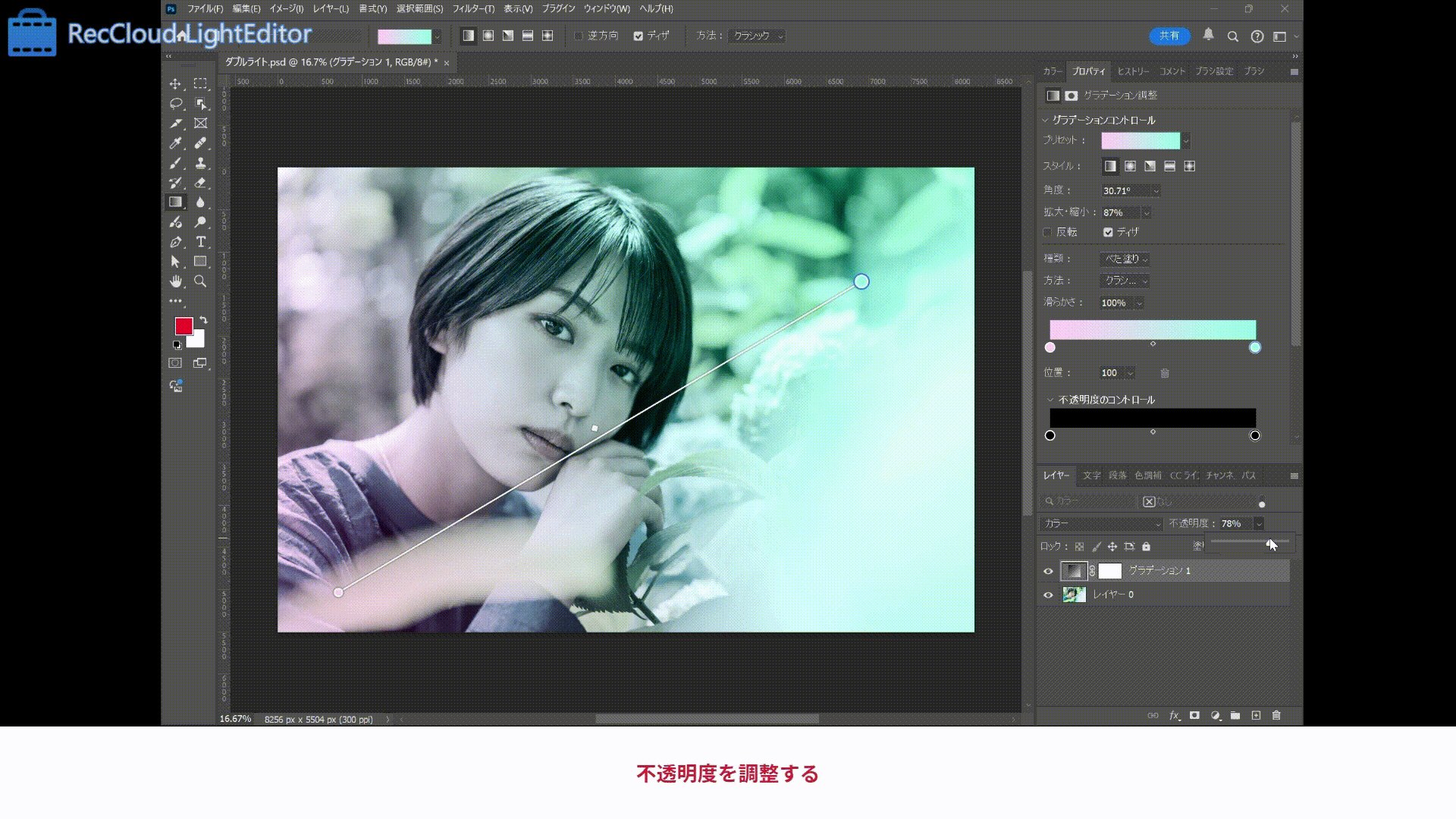
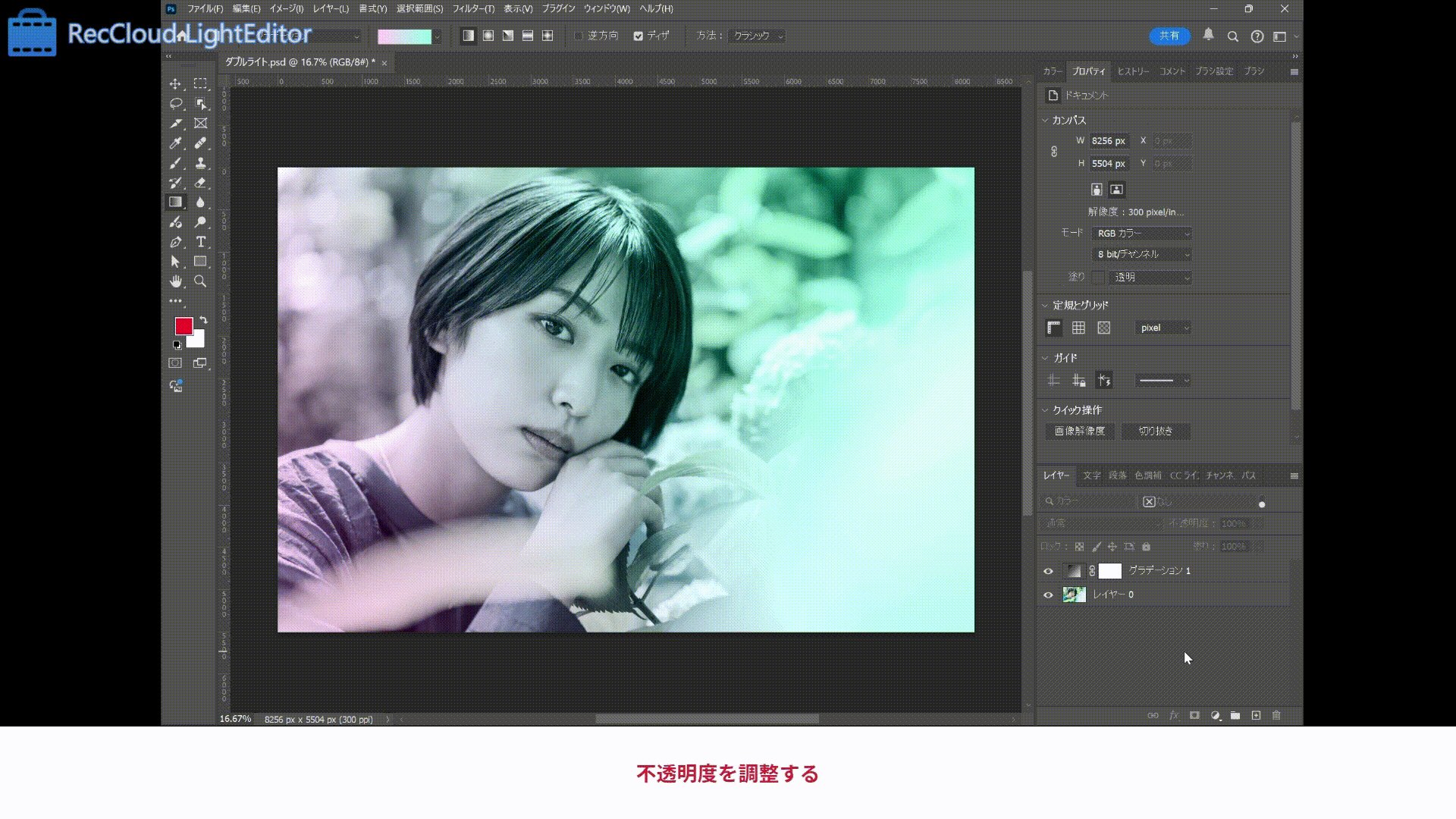
- 必要に応じて不透明度を調整する
・グラデーションをかける

・グラデーションのカラーを調整する

・不透明度を調整する


グラデーションツールで設定する色味を変えれば、サイバーパンク風にも仕上がります。

ダブルライト加工と画像の一部を光らせる加工をしています。
※画像の一部を光らせる方法はこちらの記事で解説していますのでぜひご覧ください。
check!!

【Photoshop】おしゃれでインパクトのある画像加工テクニック4選
2024.10.01
写真をもっと垢ぬけた雰囲気にしたいと思ったことはありませんか?Photoshopを使えば簡単な手順で海外雑誌に載っているようなおしゃれな画像編集ができます。この記事を読んで、おしゃれでインパクトのある加工機能を使いこなしていきましょう。
2. 一気にポップな雰囲気になるダブルトーン・デュオトーン加工

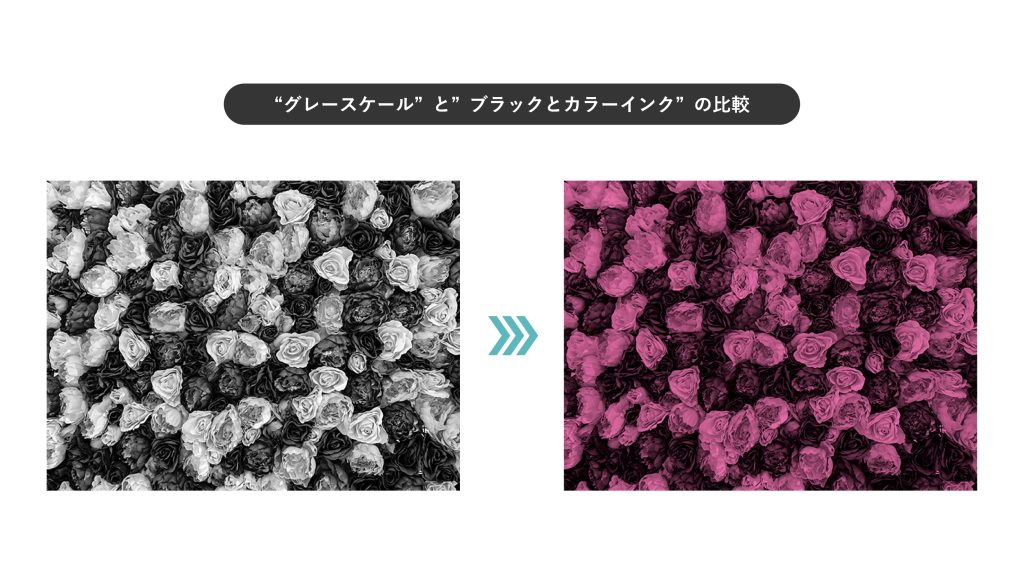
ダブルトーンとは、グレースケール画像を印刷する際にカラーインクを掛け合わせて表現の幅を広げる技法の1つです。ブラックの代わりにカラーインクを使用することで、より豊かなグラデーションが表現できます。

モノクロの濃淡はそのままに、色が加わったようなイメージです。
デュオトーンは鮮やかな2色を重ね合わせたものを指し、インパクトを出したい時におすすめの加工方法です。
① 画像を用意する
Photoshopで画像を用意します。

② グラデーションマップでモノクロにする
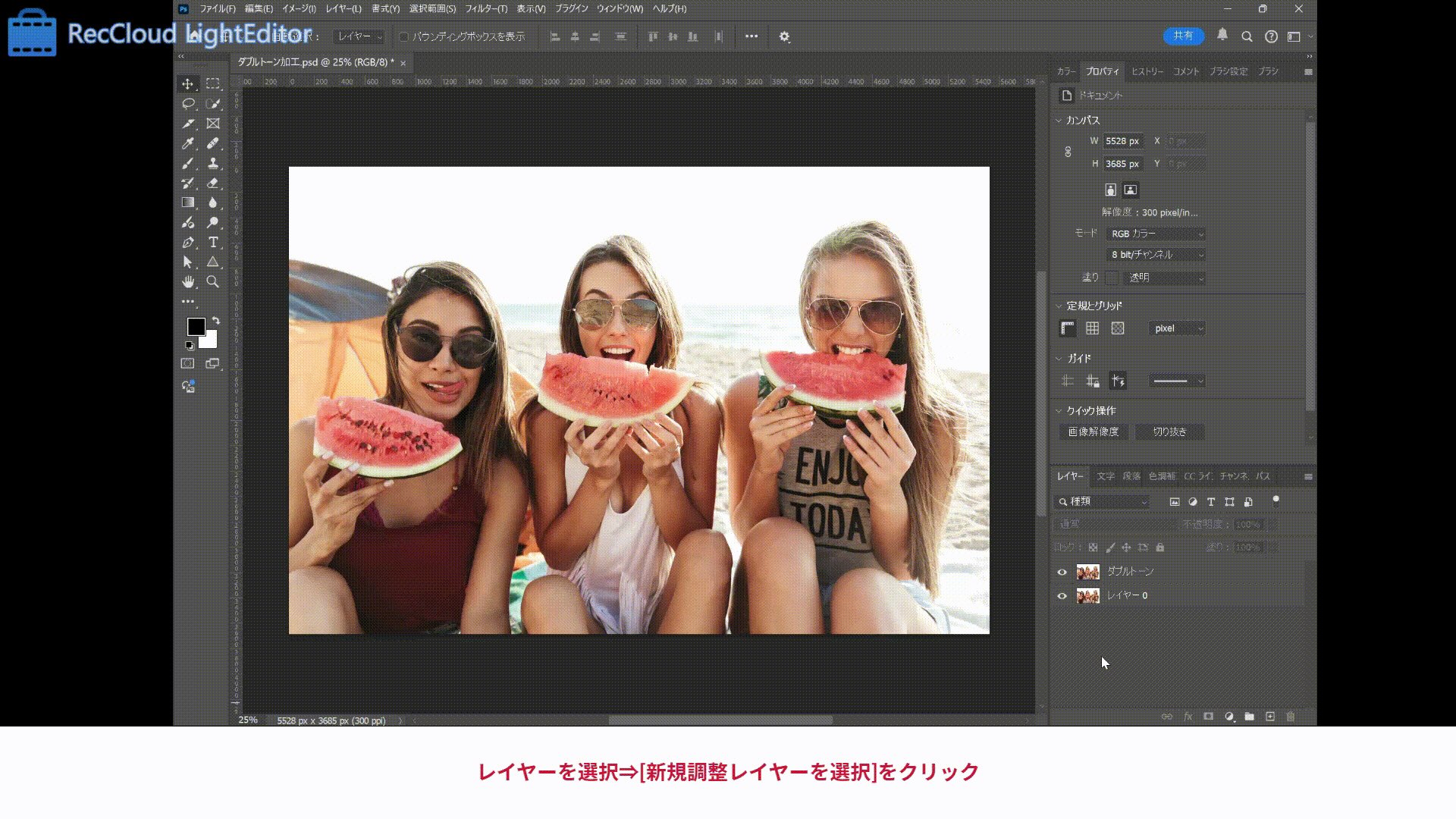
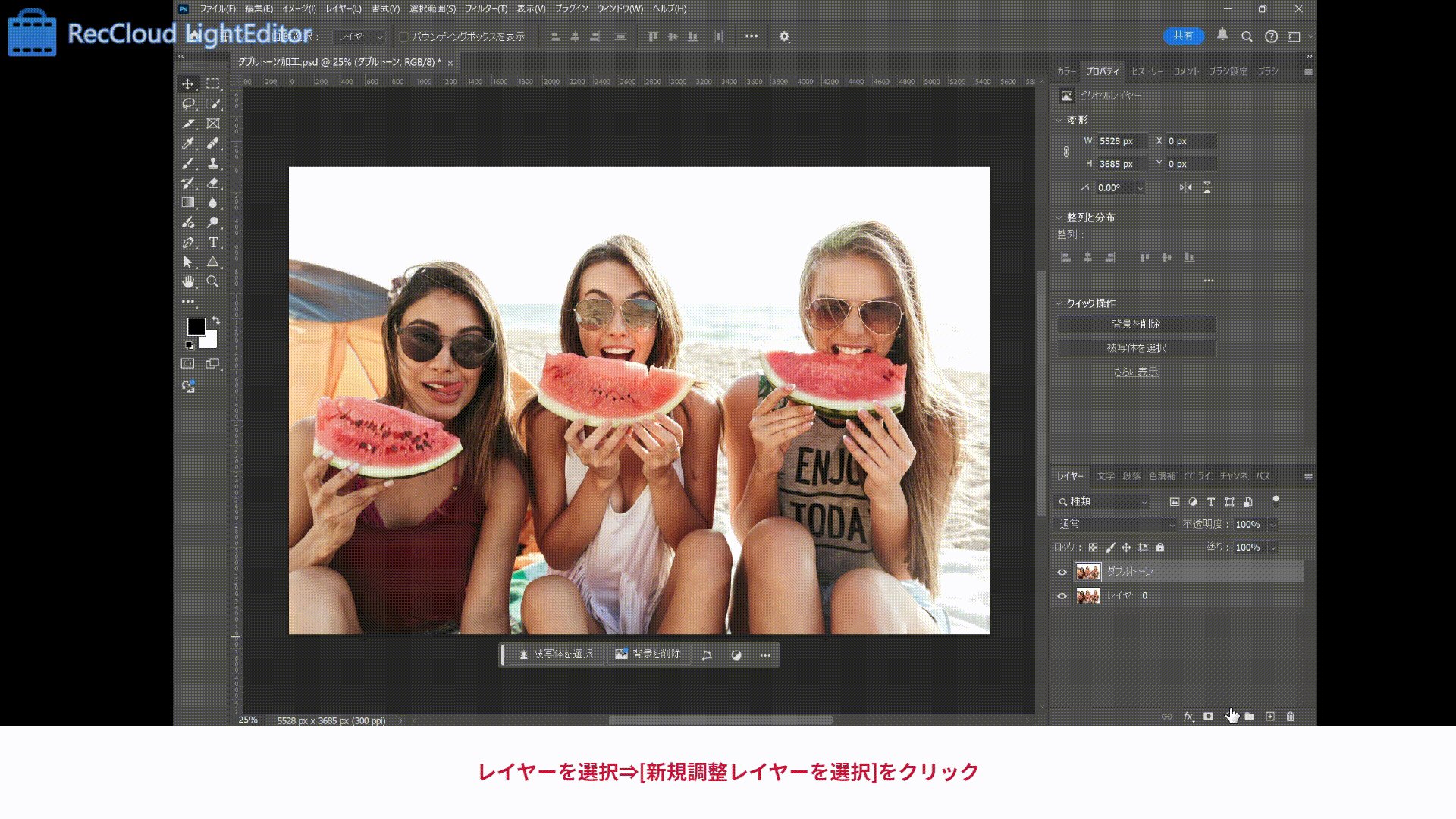
- 画像のレイヤーを選択
- レイヤーパネルの[メニュー内]⇒[新規調整レイヤーを選択]をクリック
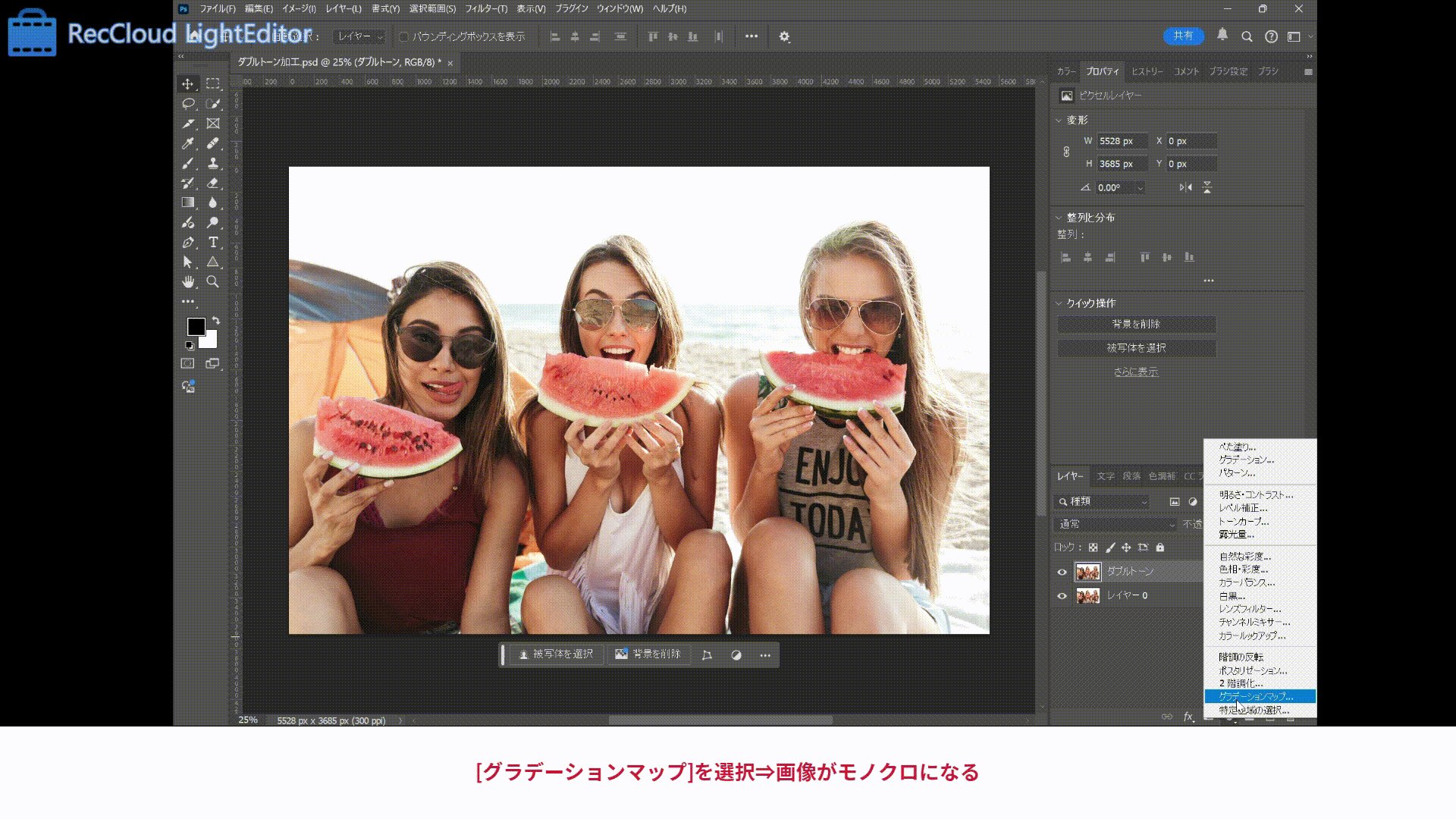
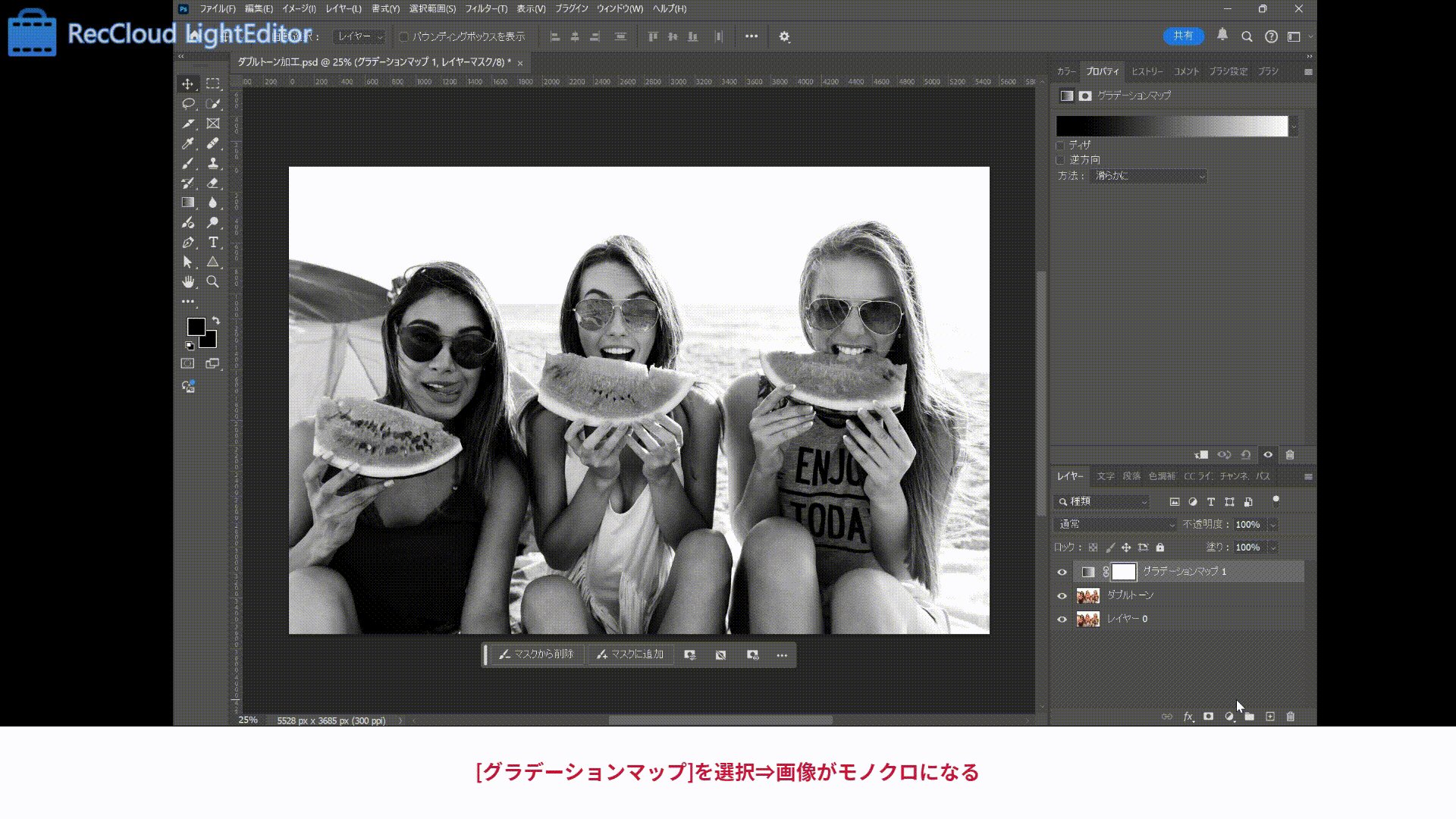
- [グラデーションマップ]を選択
- 画像がモノクロになる

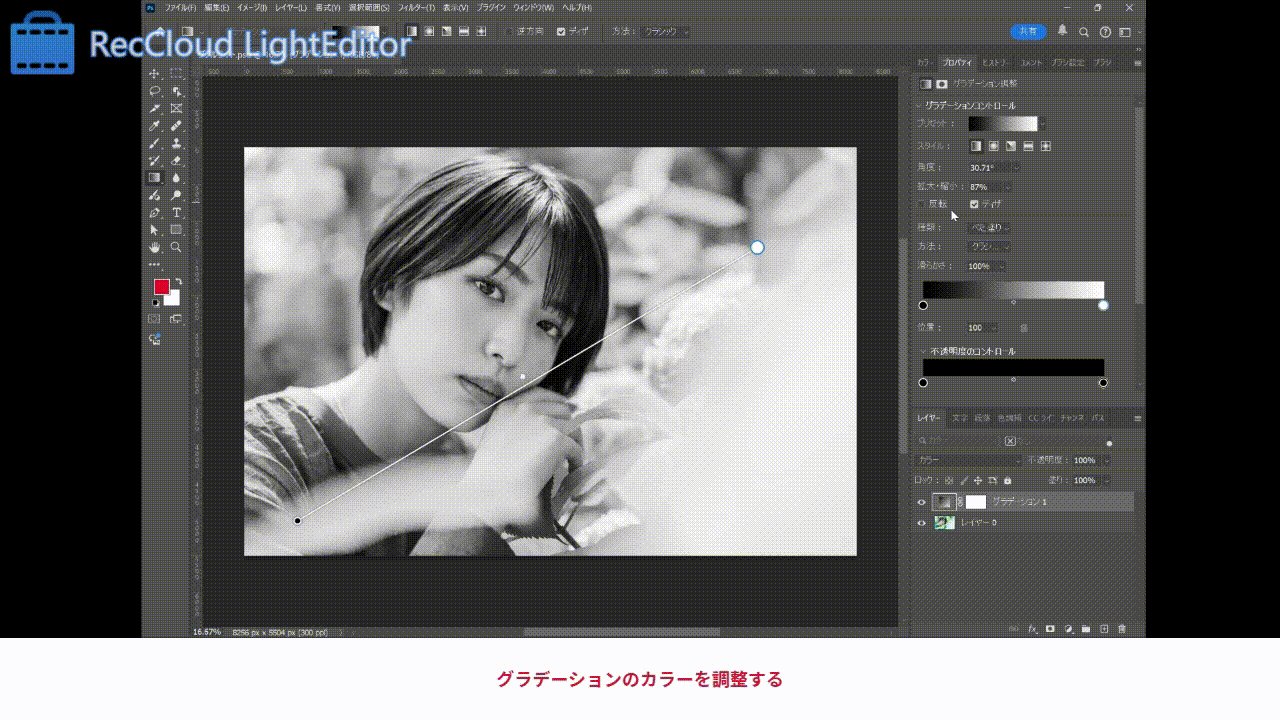
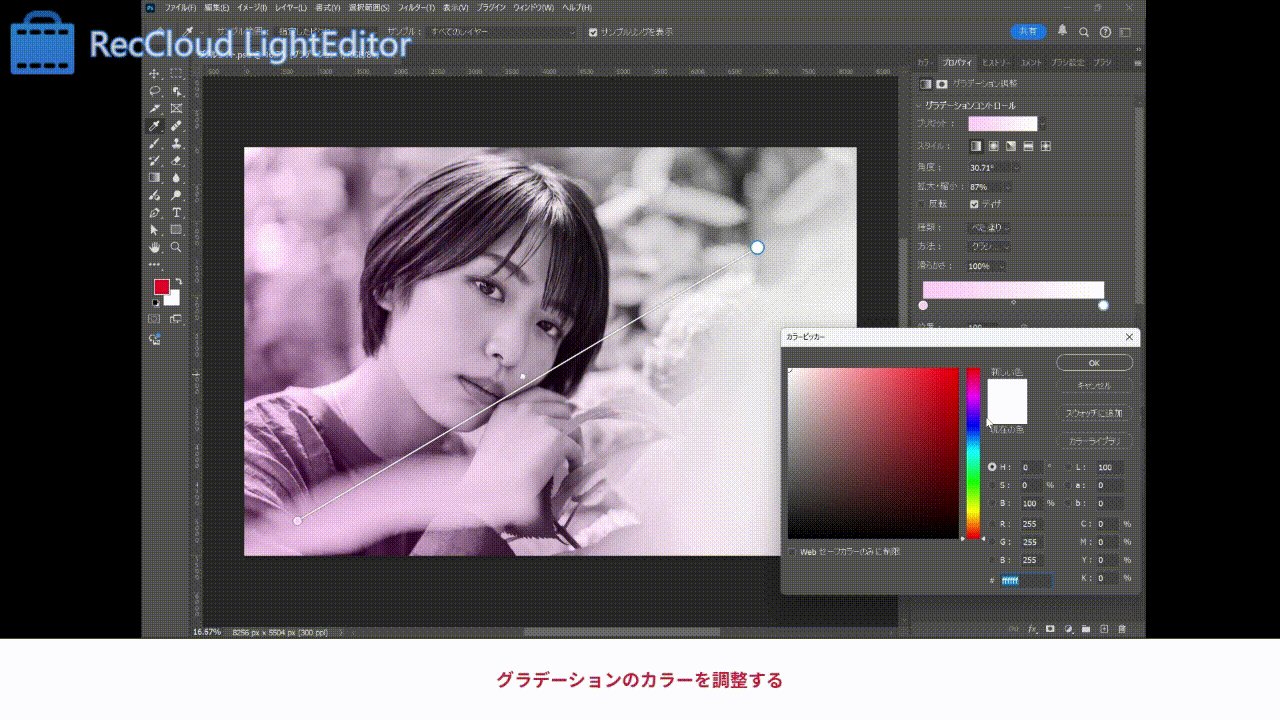
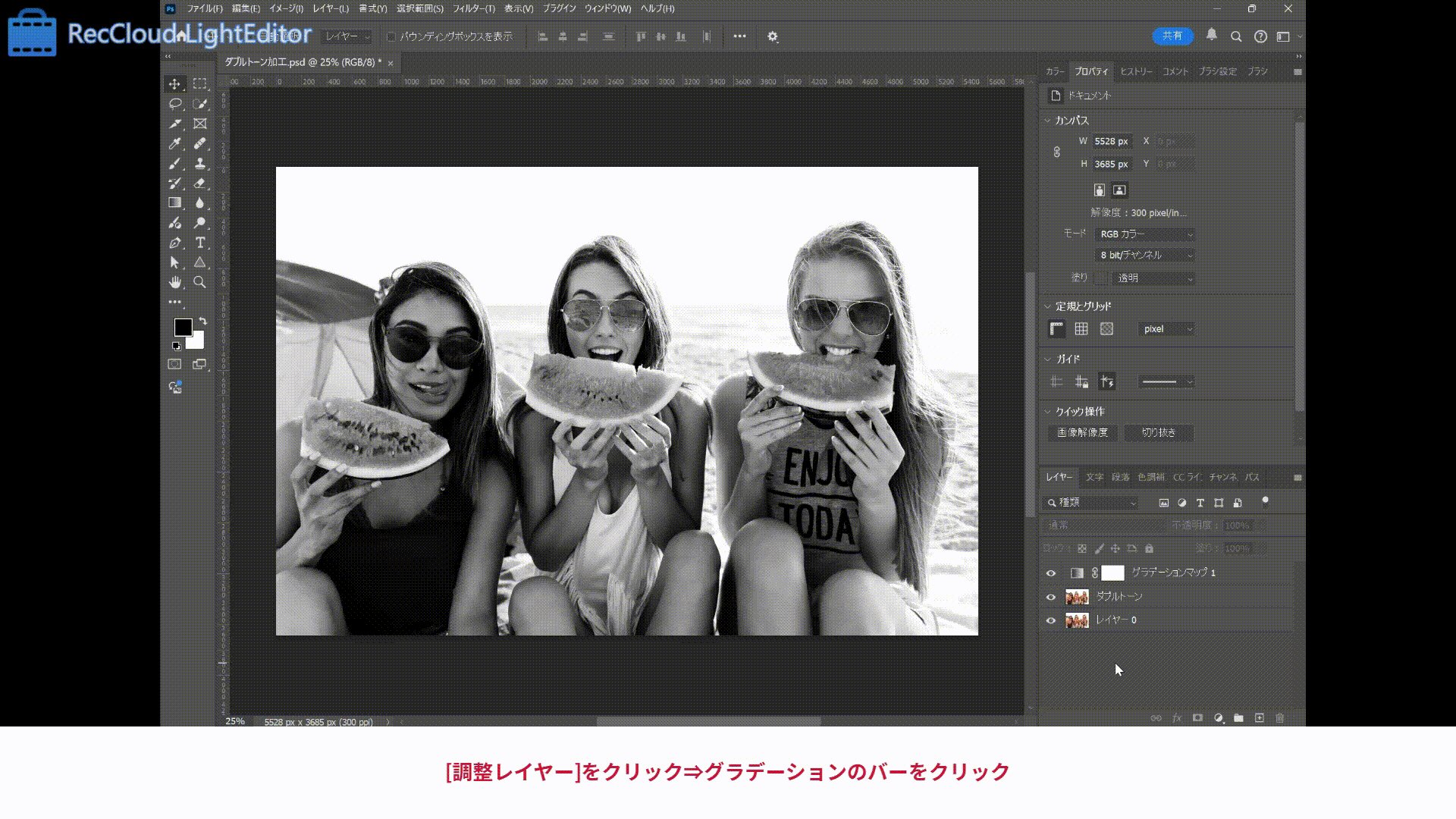
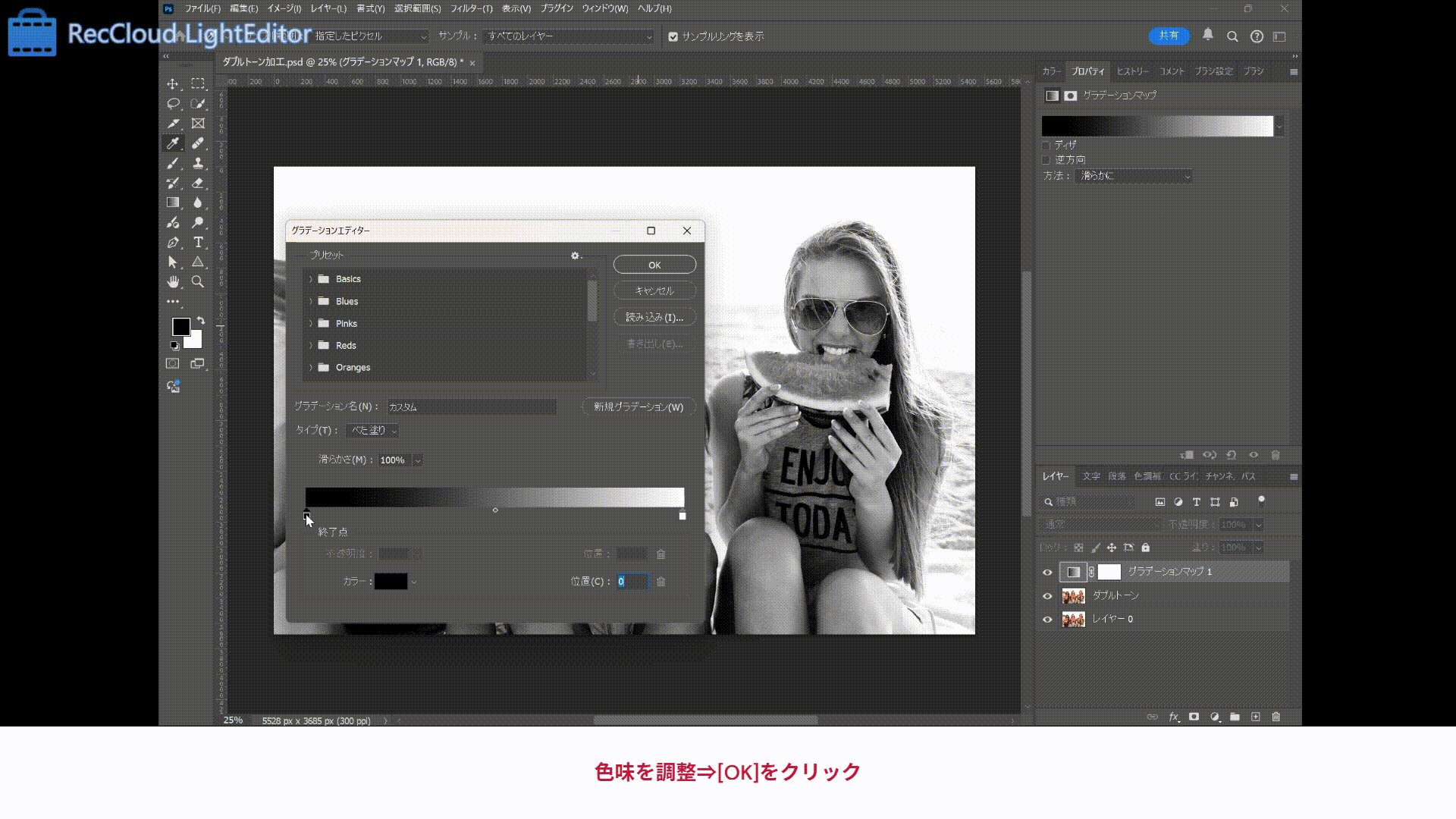
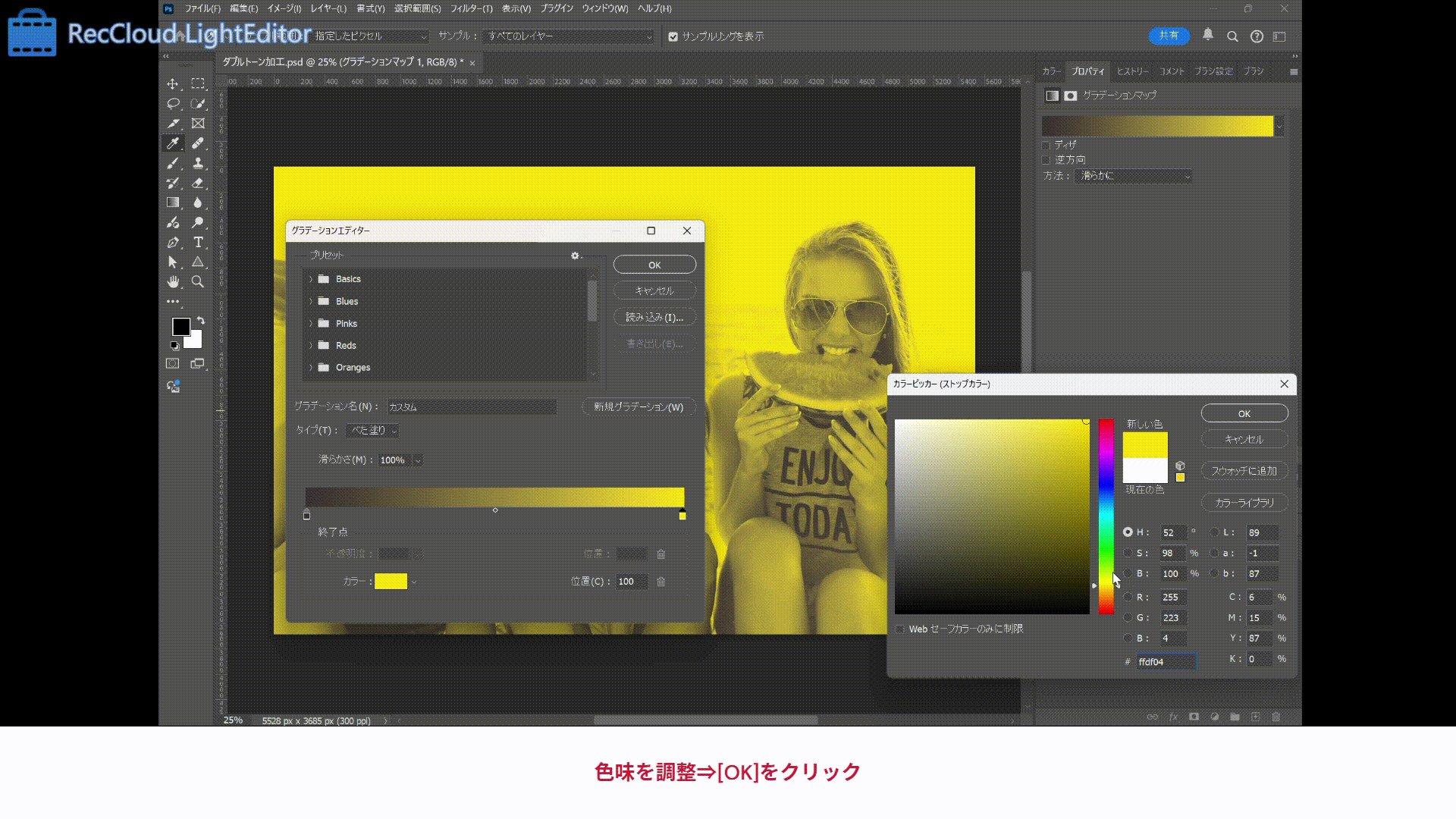
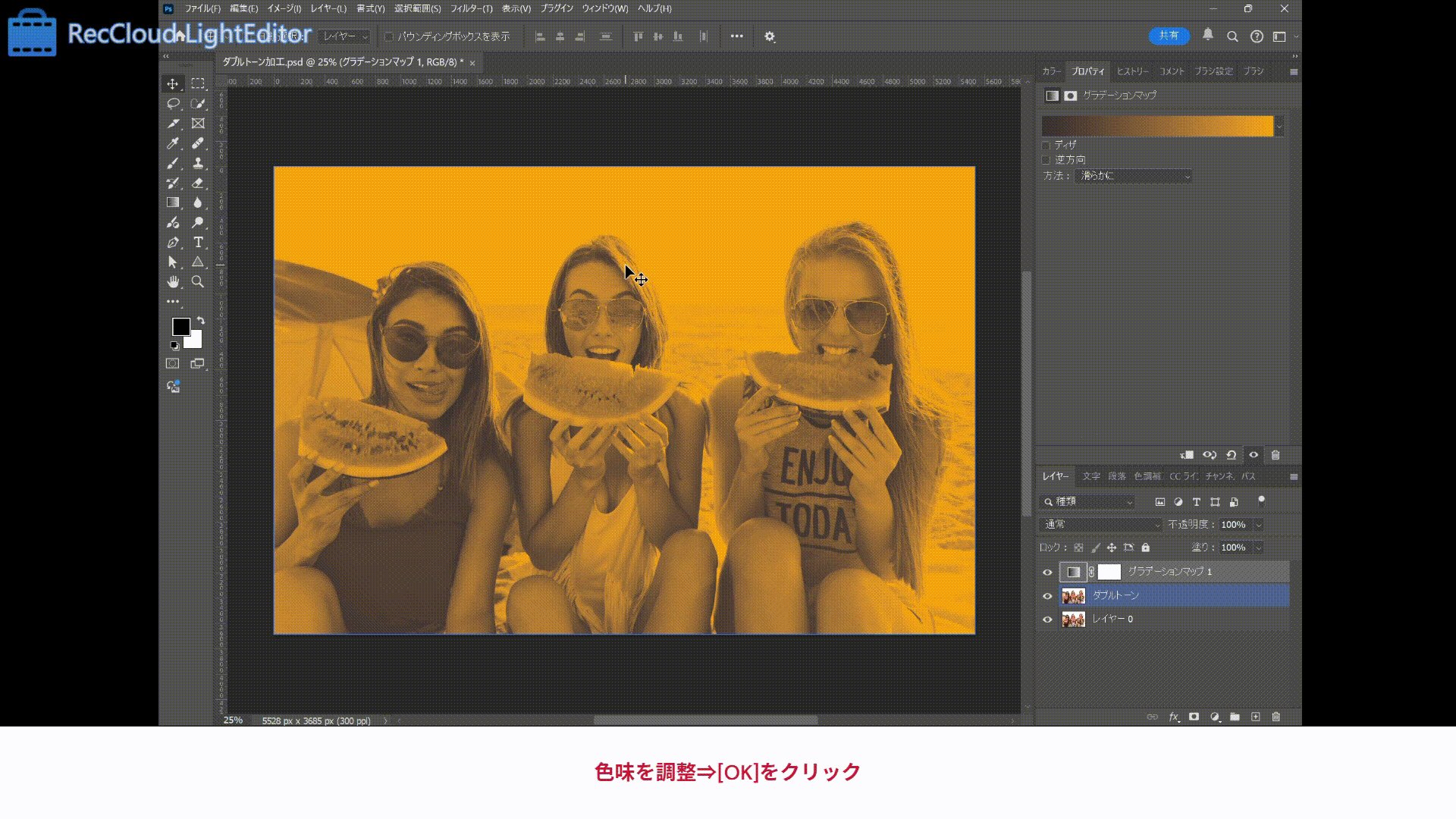
③ 調整レイヤーで色味を変更する
- [調整レイヤー]をクリック
- グラデーションのバーをクリックし、色味を調整する
- [OK]をクリック

色の組み合わせによってポップな雰囲気だけでなく、かっこいい雰囲気やエモい雰囲気に加工できます。また、使用する画像の濃淡のメリハリが強いほど、加工時のインパクトも強くなります。

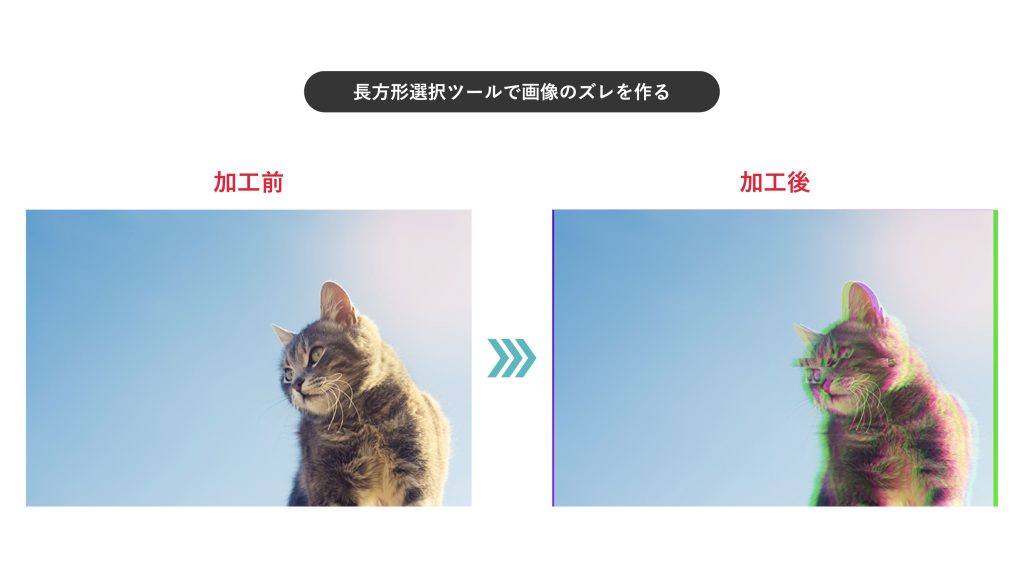
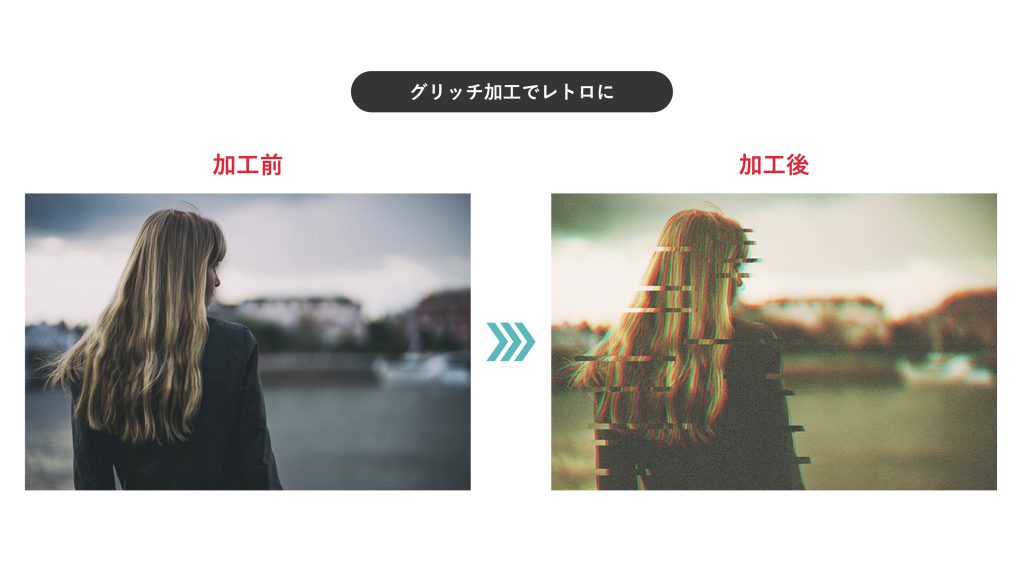
3. レトロにも近未来風にもできるグリッチ加工

「グリッチ」とは、映像に起こったバグによる画面の乱れのことです。あえてこの現象をデザインに取り入れることで、かっこよさやレトロ感が出ます。
① 画像を用意する
Photoshopで画像を用意します。

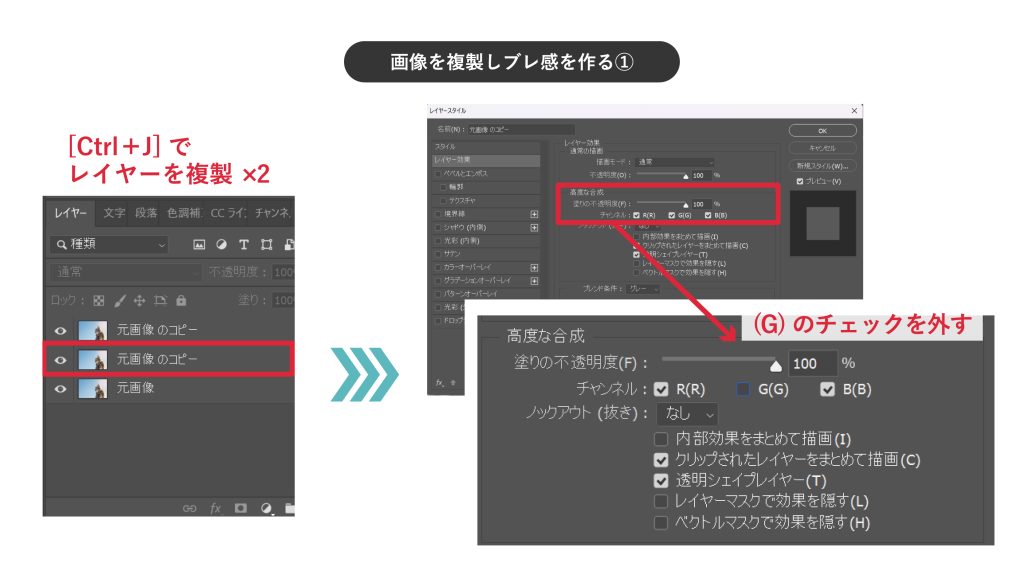
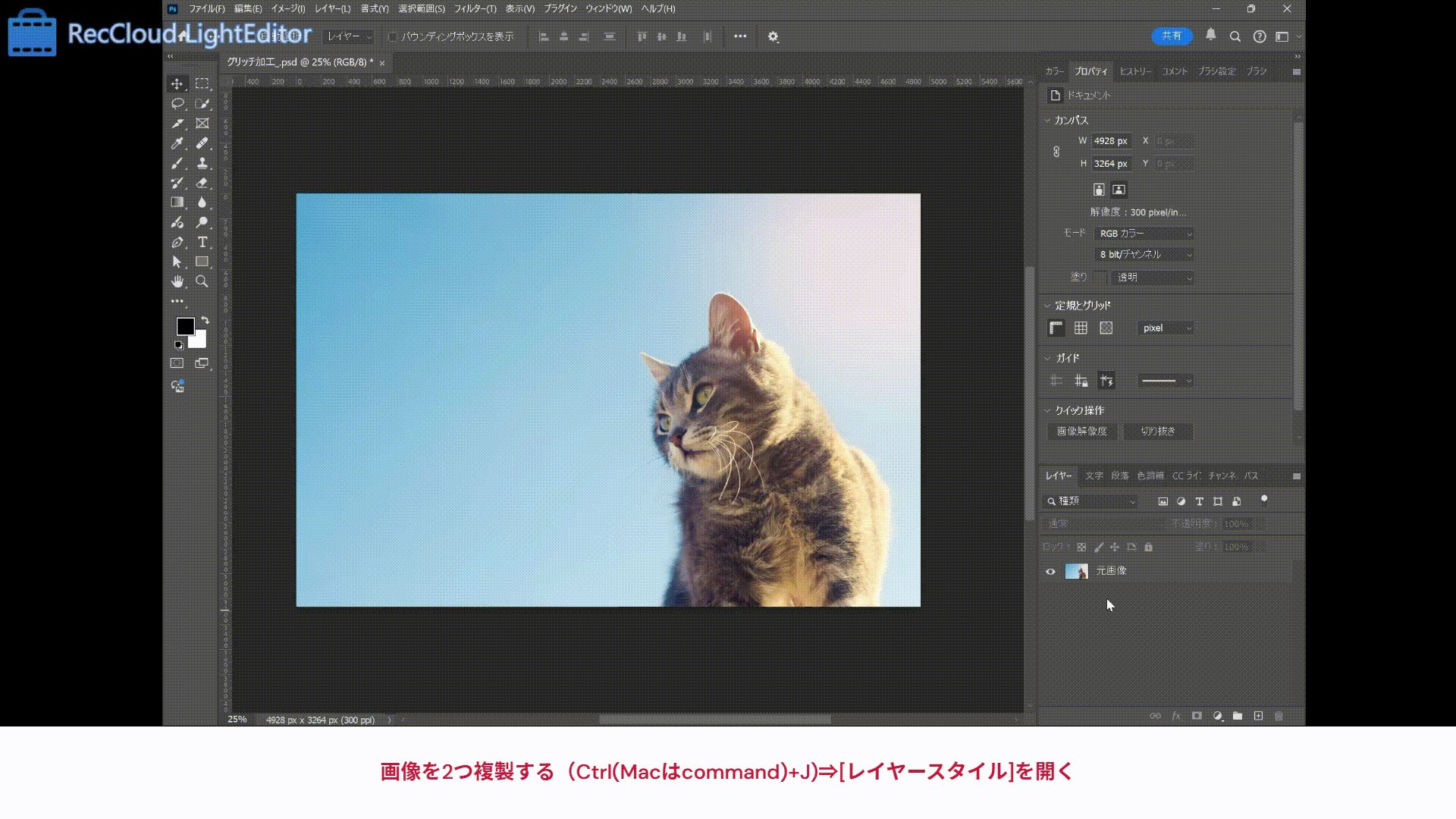
② 画像を複製しブレ感を作る
- 用意した画像を2つ複製する
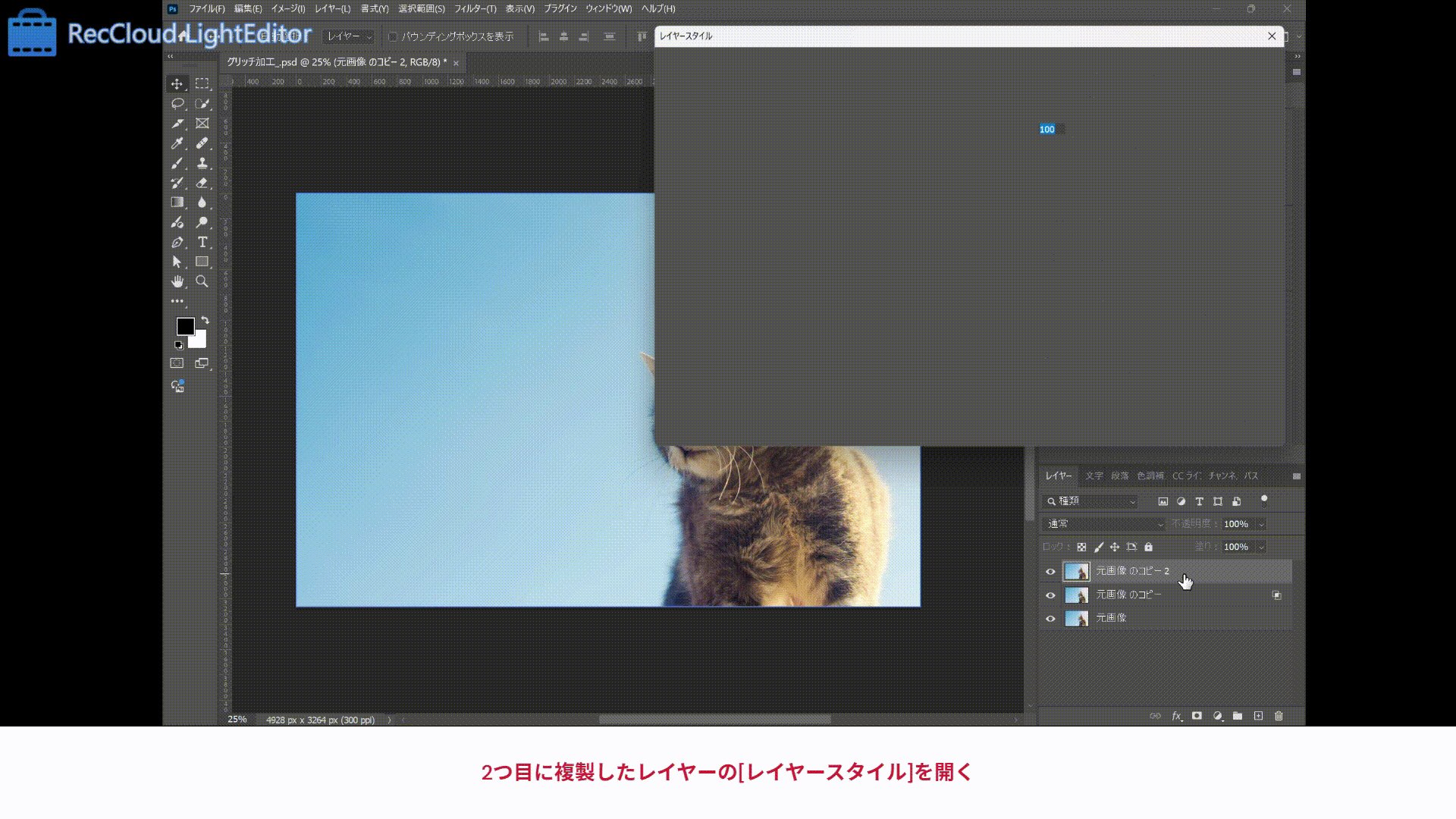
- 複製したレイヤーをダブルクリック⇒[レイヤースタイル]を開く
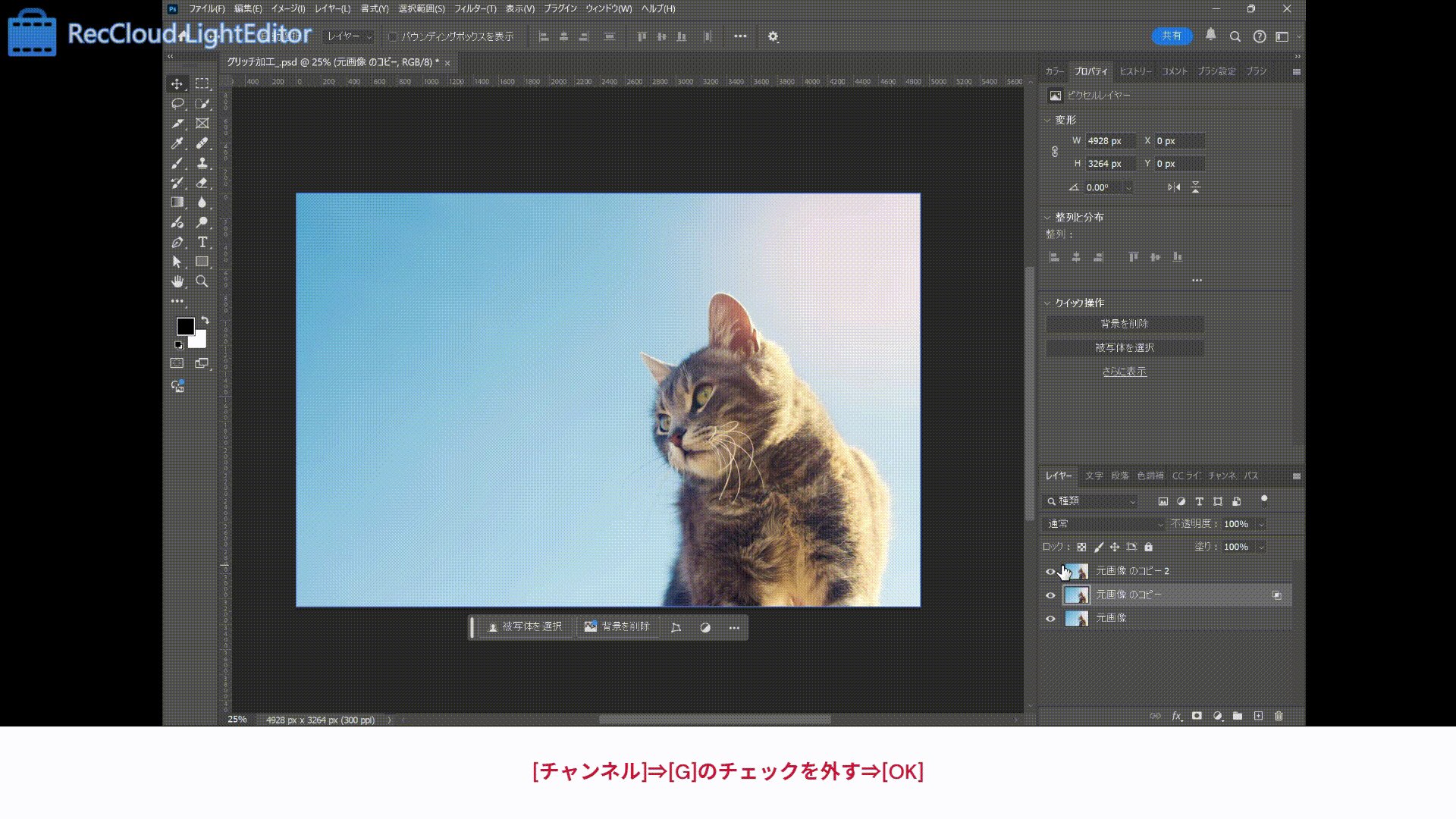
- [レイヤー効果]内の[高度な合成]⇒[チャンネル]⇒[R・G・B]の内1色のチェックを外す⇒[OK]
使用する画像によってチェックを外す色を調整します。今回は「G」を外します。
- 複製したレイヤーを選択したまま、[移動ツール]で画像を左へずらす
- もう1つの複製したのレイヤーをダブルクリック⇒[レイヤースタイル]を開く
- 3.でチェックを外さなかった残りの2色のチェックを外す⇒[OK]
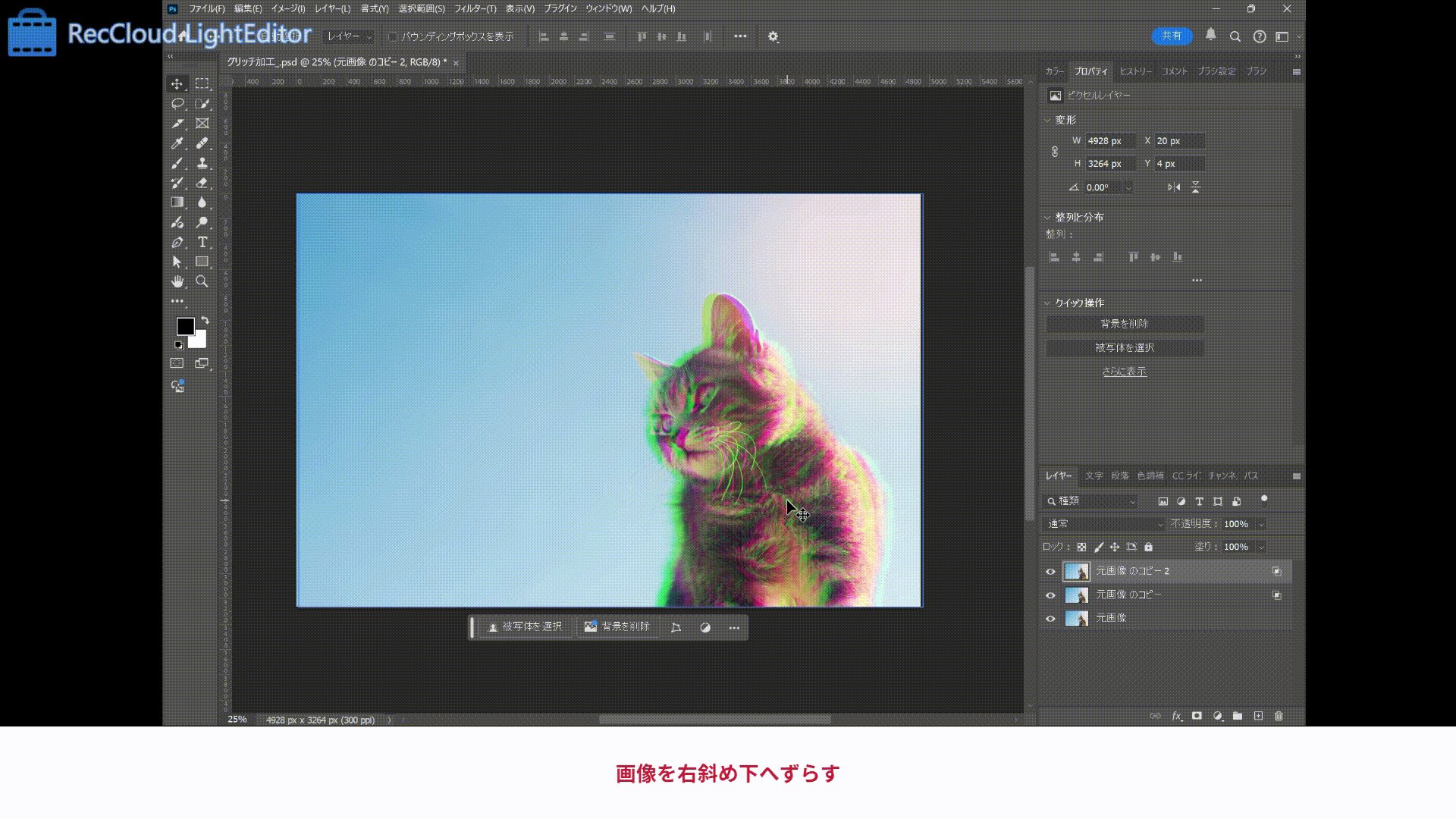
- レイヤーを選択したまま、[移動ツール]で画像を右斜め下へずらす



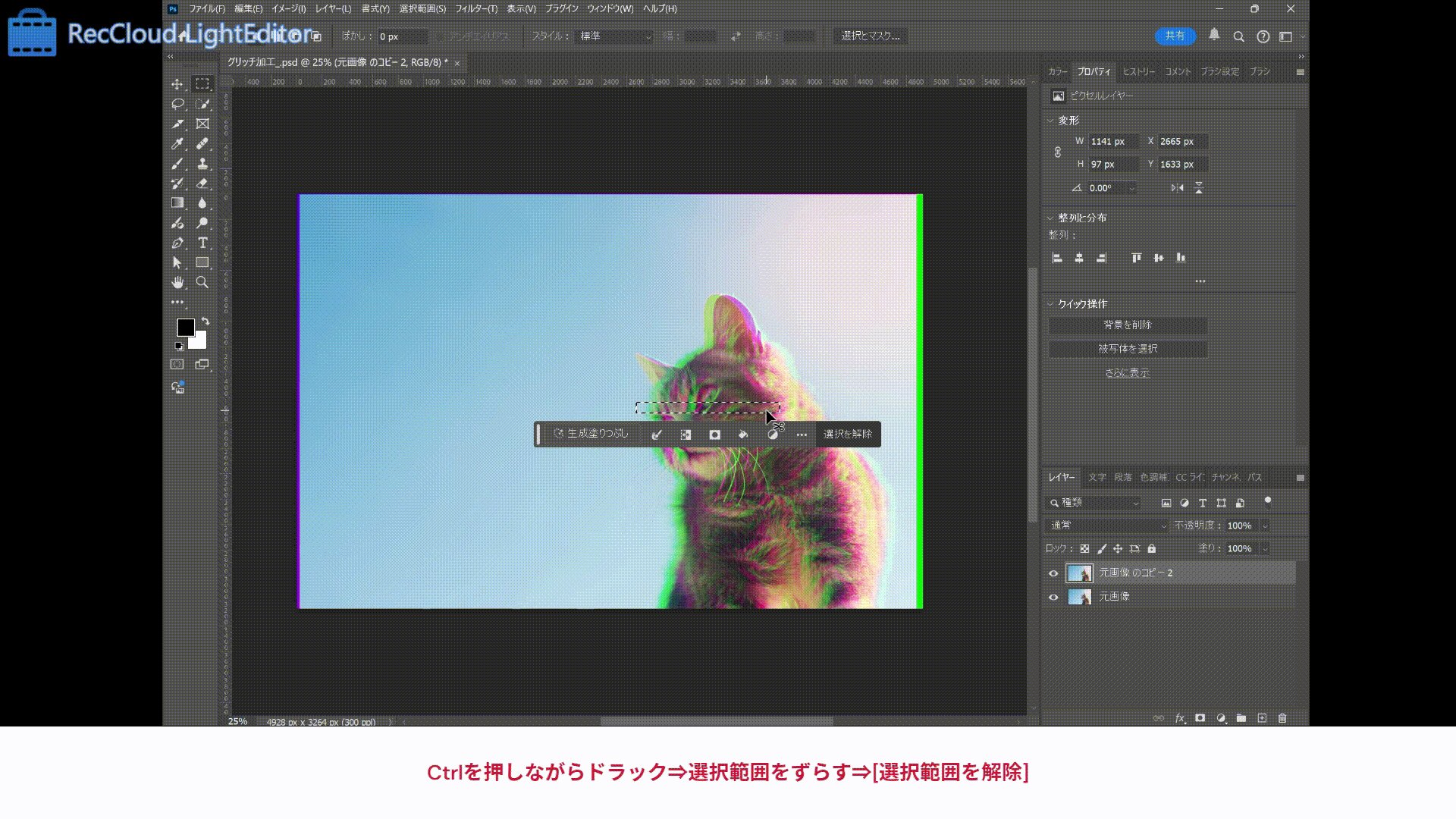
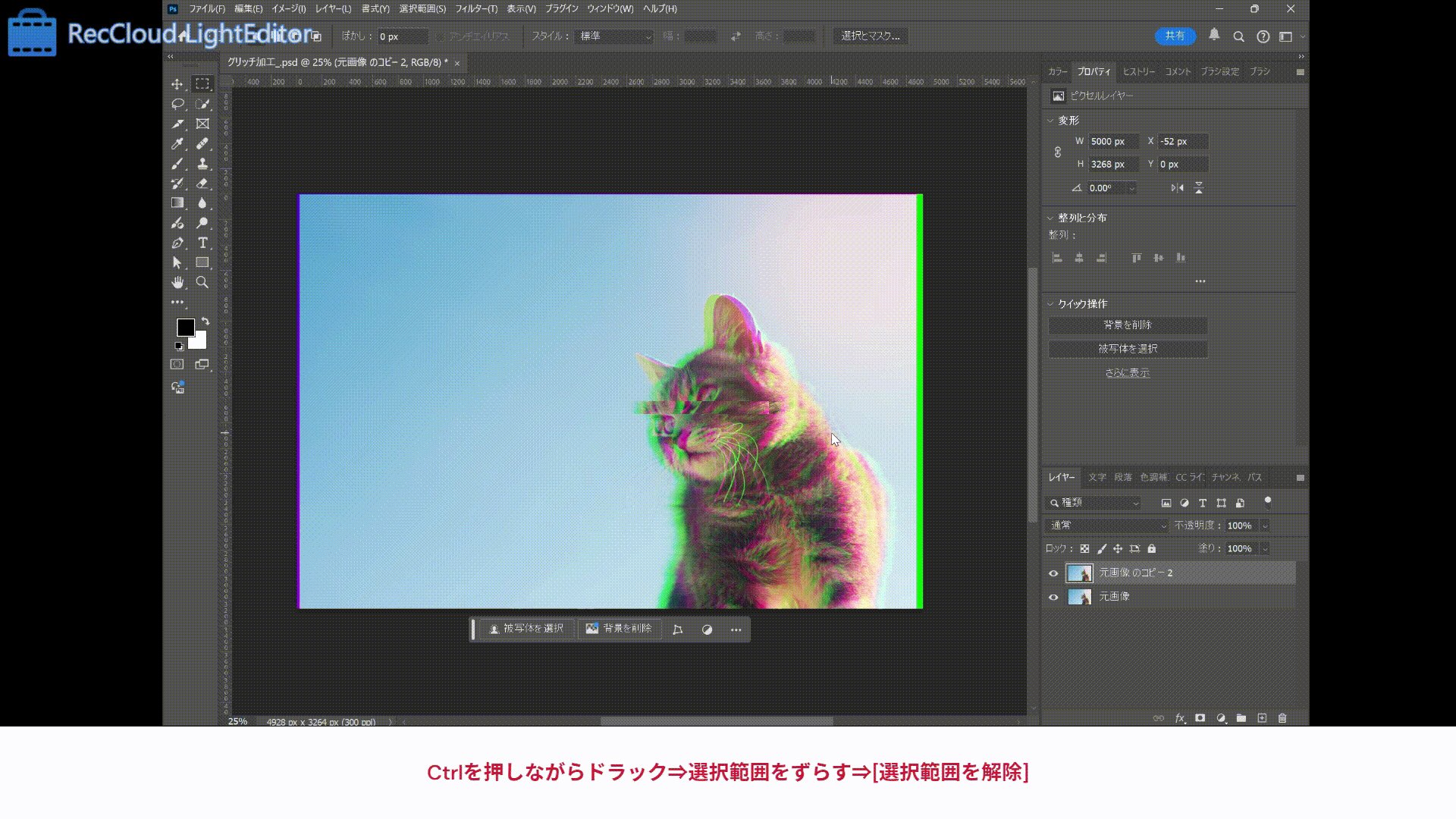
③ 長方形選択ツールで画像のズレを作る
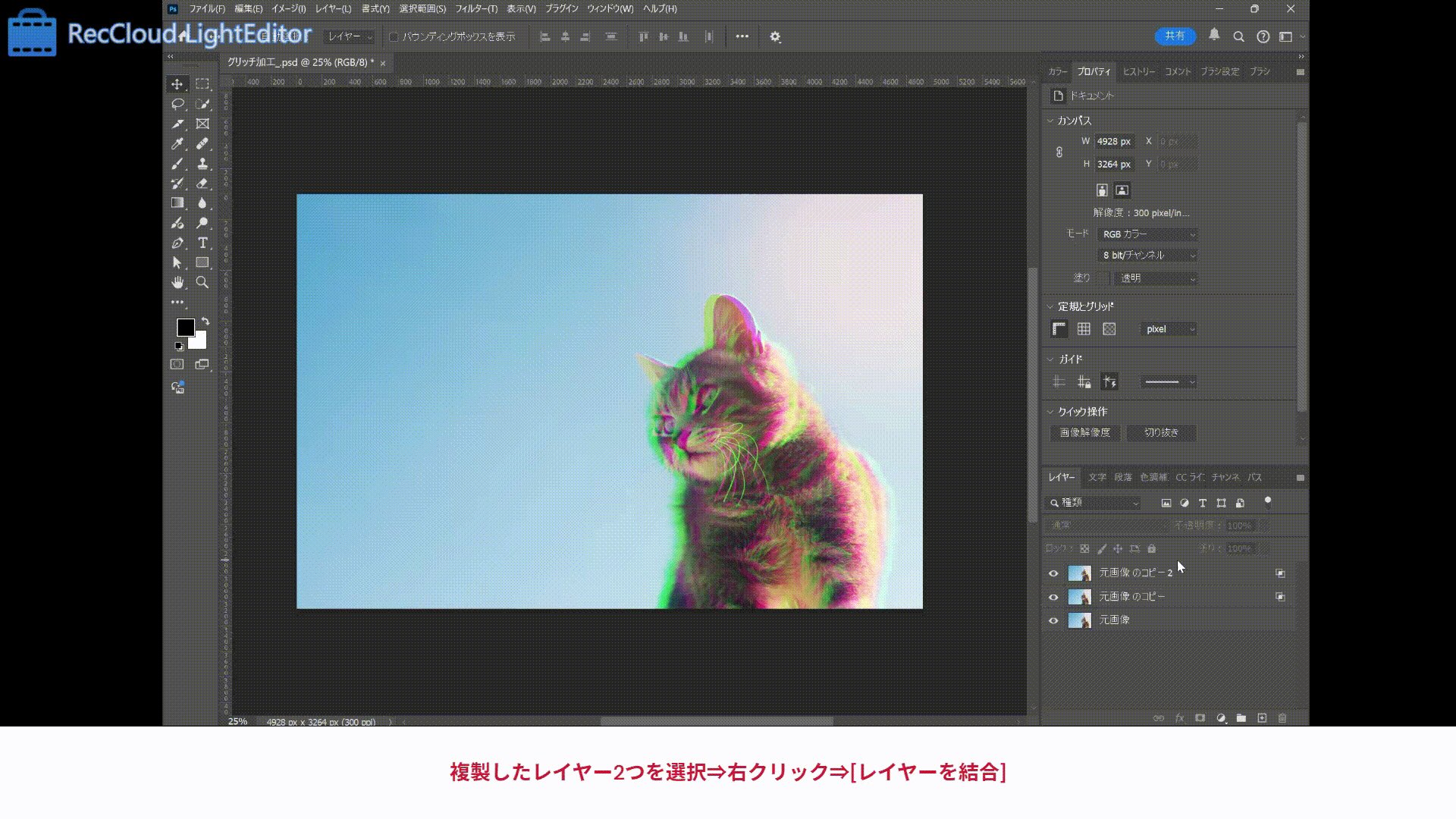
- 複製したレイヤー2つを選択⇒右クリック⇒[レイヤーを結合]をクリック
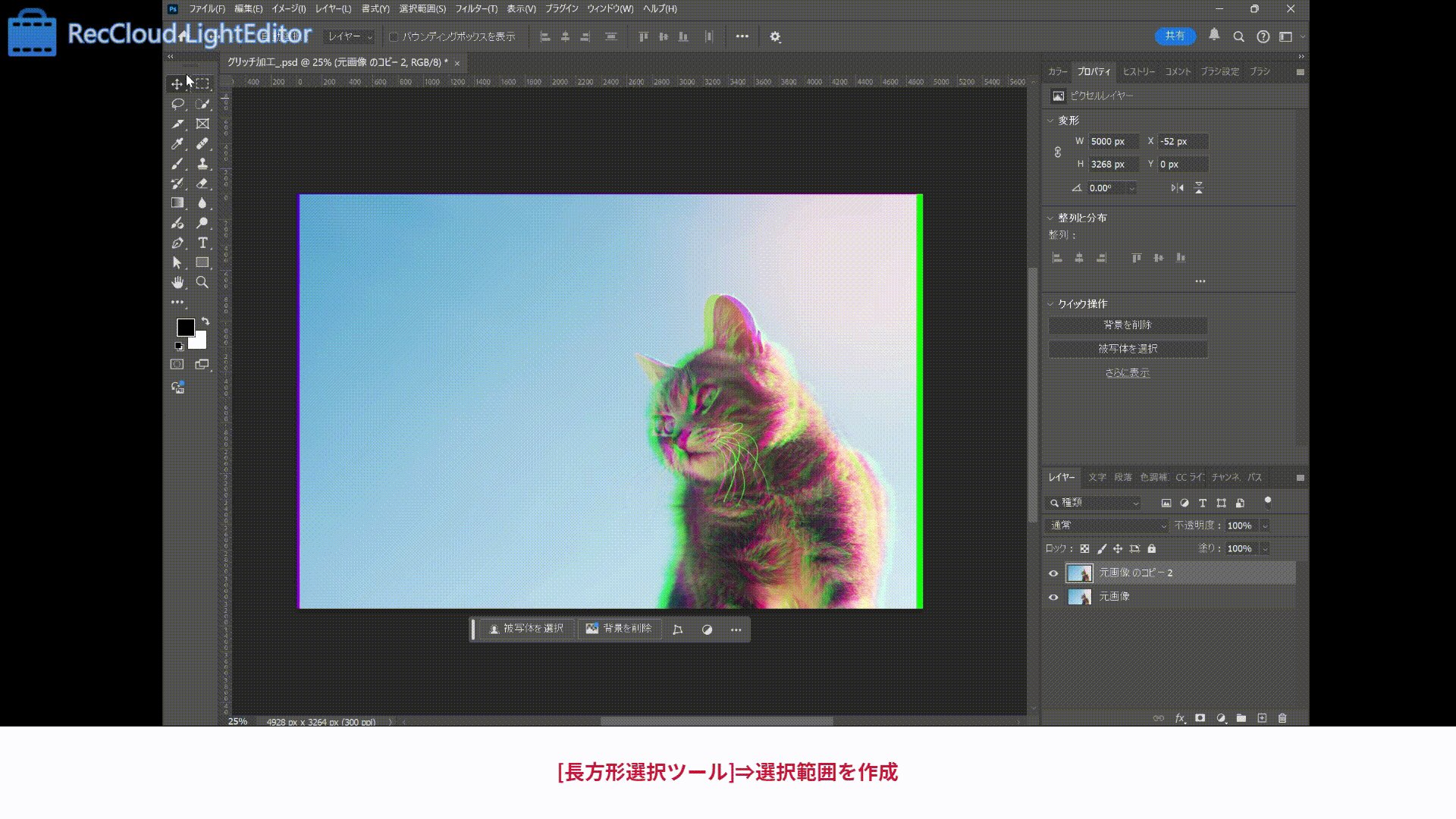
- [長方形選択ツール]⇒被写体の上に長方形の選択範囲を作成
- [command(windowsの場合Ctrl)]を押しながらドラックして選択範囲をずらす
- [選択範囲を解除]をクリックまたは[command(windowsの場合Ctrl]をクリックして選択を解除する
- 2.~4.の手順を繰り返し、映像の乱れによるズレ感をつくる


④ 画像の乱れを作る
- 新規レイヤーを追加する
- メニューバー⇒[編集]⇒[塗りつぶし]をクリック
- [内容]⇒[ホワイト]を選択⇒[OK]
- [フィルター]⇒[フィルターギャラリー]をクリック
- [スケッチ]⇒[ハーフトーンパターン]を選択
- 詳細を以下のように設定
・サイズ:2
・コントラスト:10
・パターンタイプ:線
- [新しいエフェクトレイヤー]をクリックし、エフェクトレイヤーを作成する
- [スケッチ]⇒[ぎざぎざのエッジ]を選択
- 詳細を以下のように設定
・画像のバランス:30
・滑らかさ:12
・コントラスト:16
- [OK]をクリックしエフェクトを適用する
- 描画モードを[ビビッドライト]に変更し、[塗り]を50%に設定して完成


エフェクトや色味を変えるとレトロ風になります。

4. おしゃれなイラスト調に仕上がるドットポスタリゼーション

ポスタリゼーションとは、画像の階調数を減らすことです。階調とは色の濃淡の段階を指し、多いほど滑らかできれいに表現できます。対して、階調数が少ないとイラストに近い表現になります。このイラスト調になった画像をドット柄にしたものが、ドットポスタリゼーションです。この加工を活用すると、おしゃれなテイストの加工や、アメコミ風の加工も可能です。
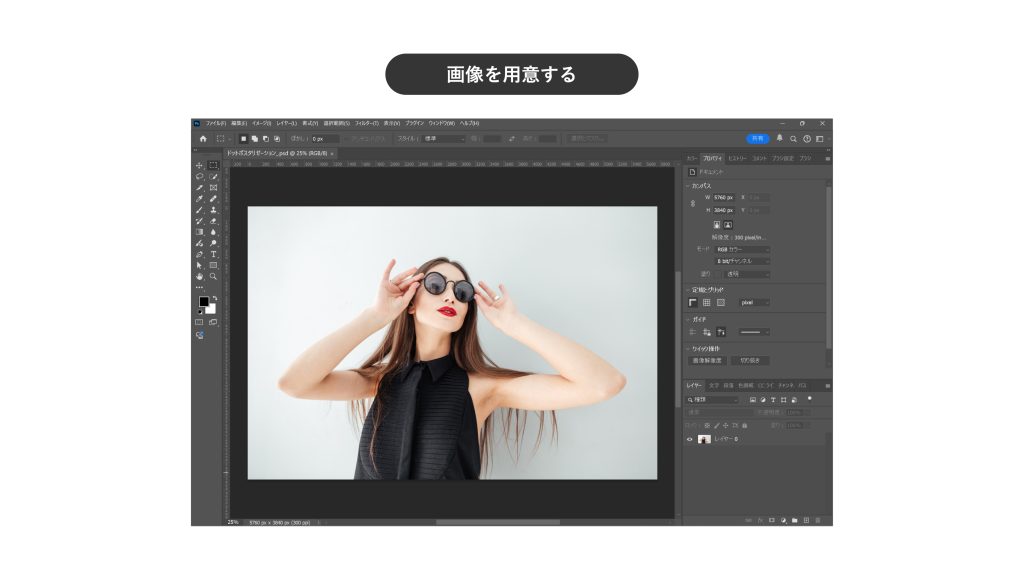
① 画像を用意する
Photoshopで画像を用意します。

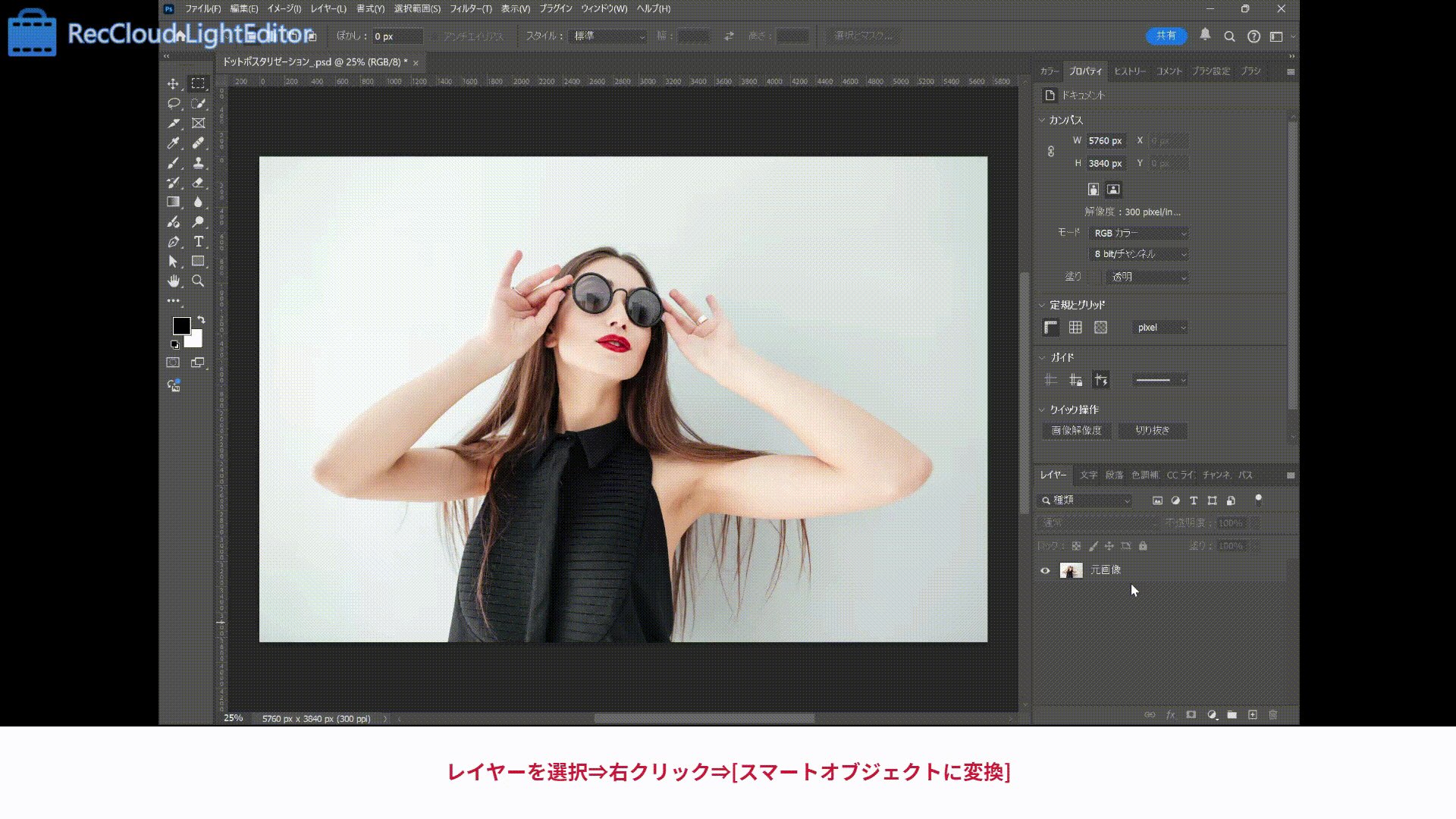
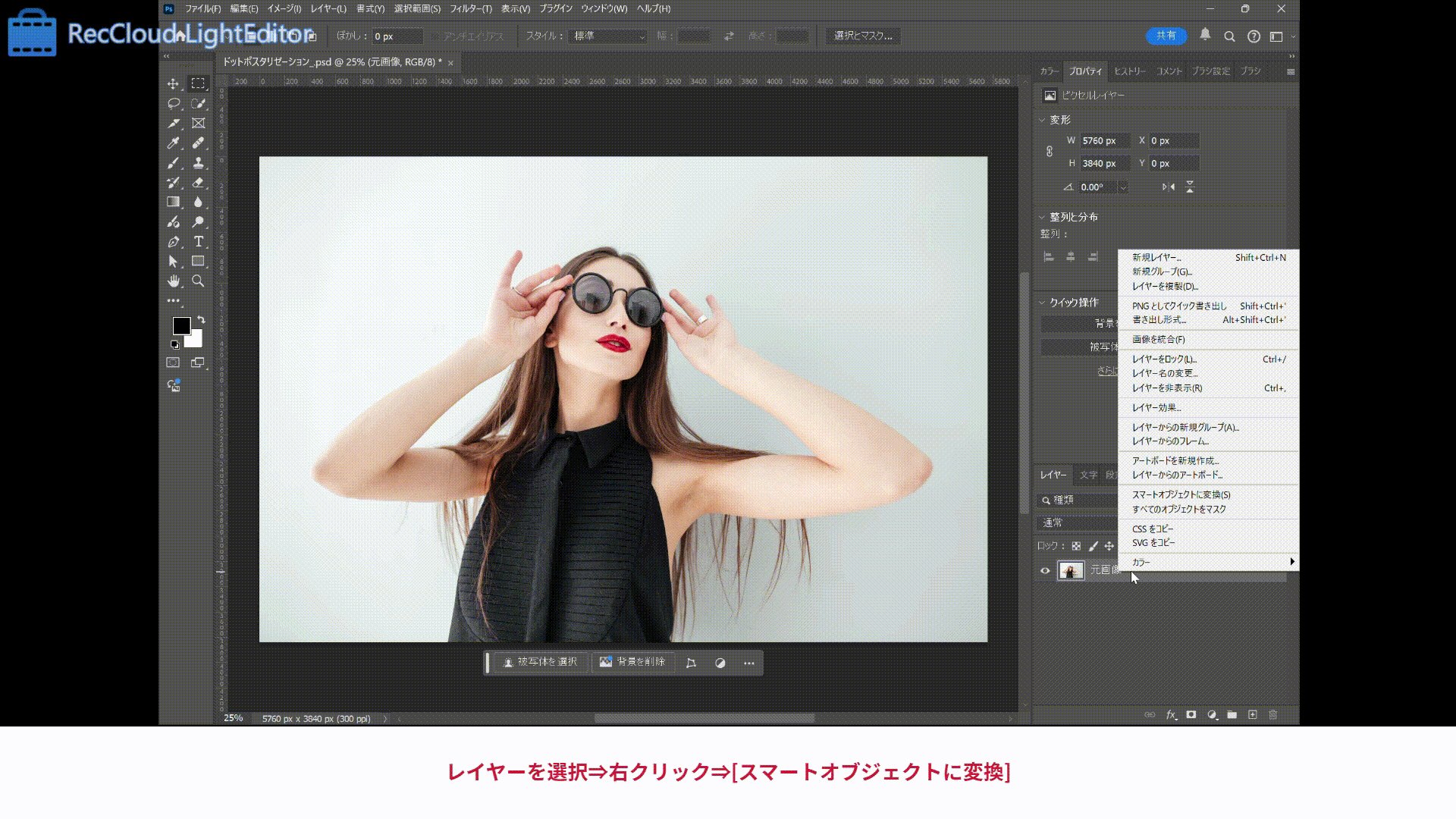
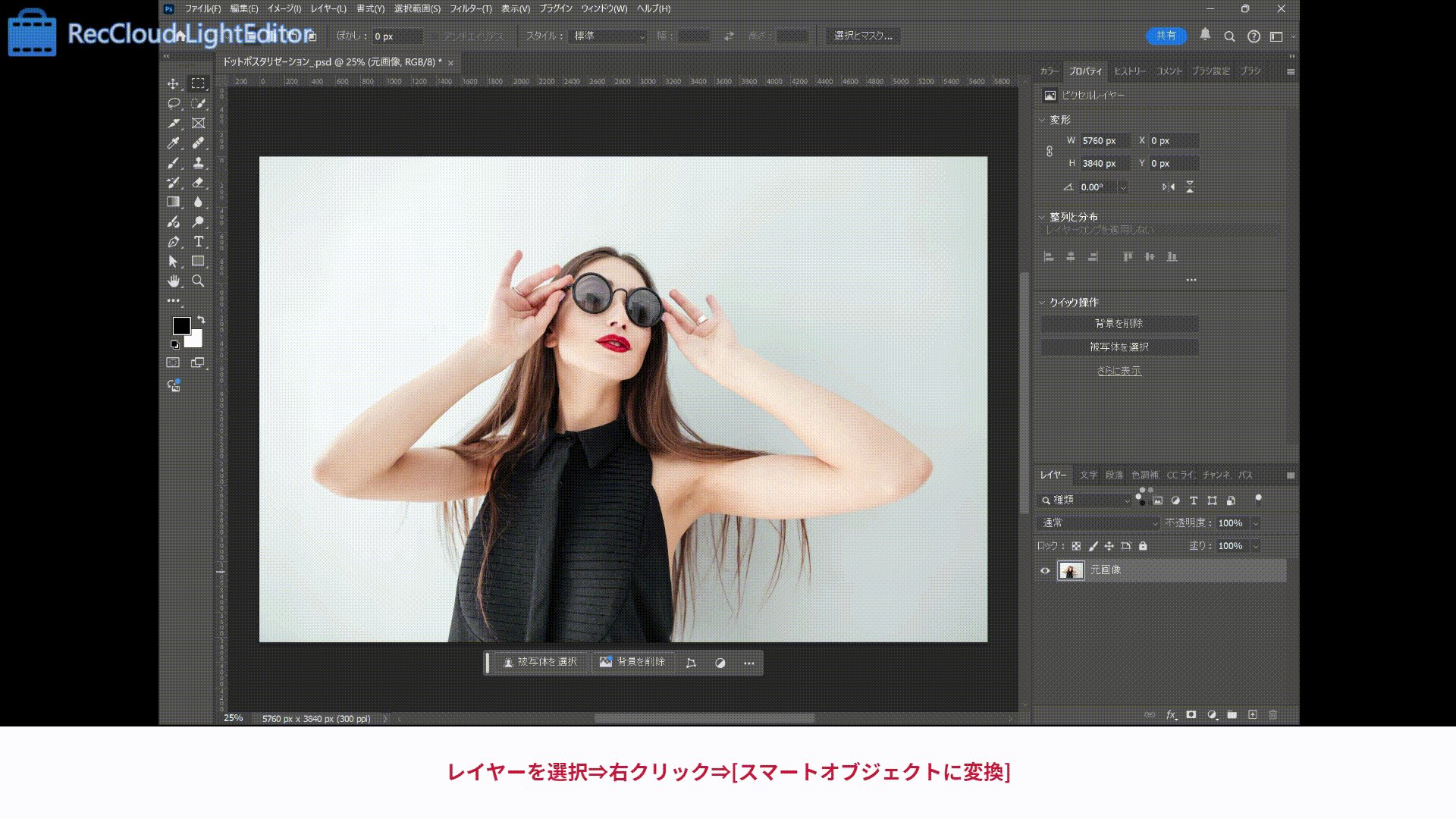
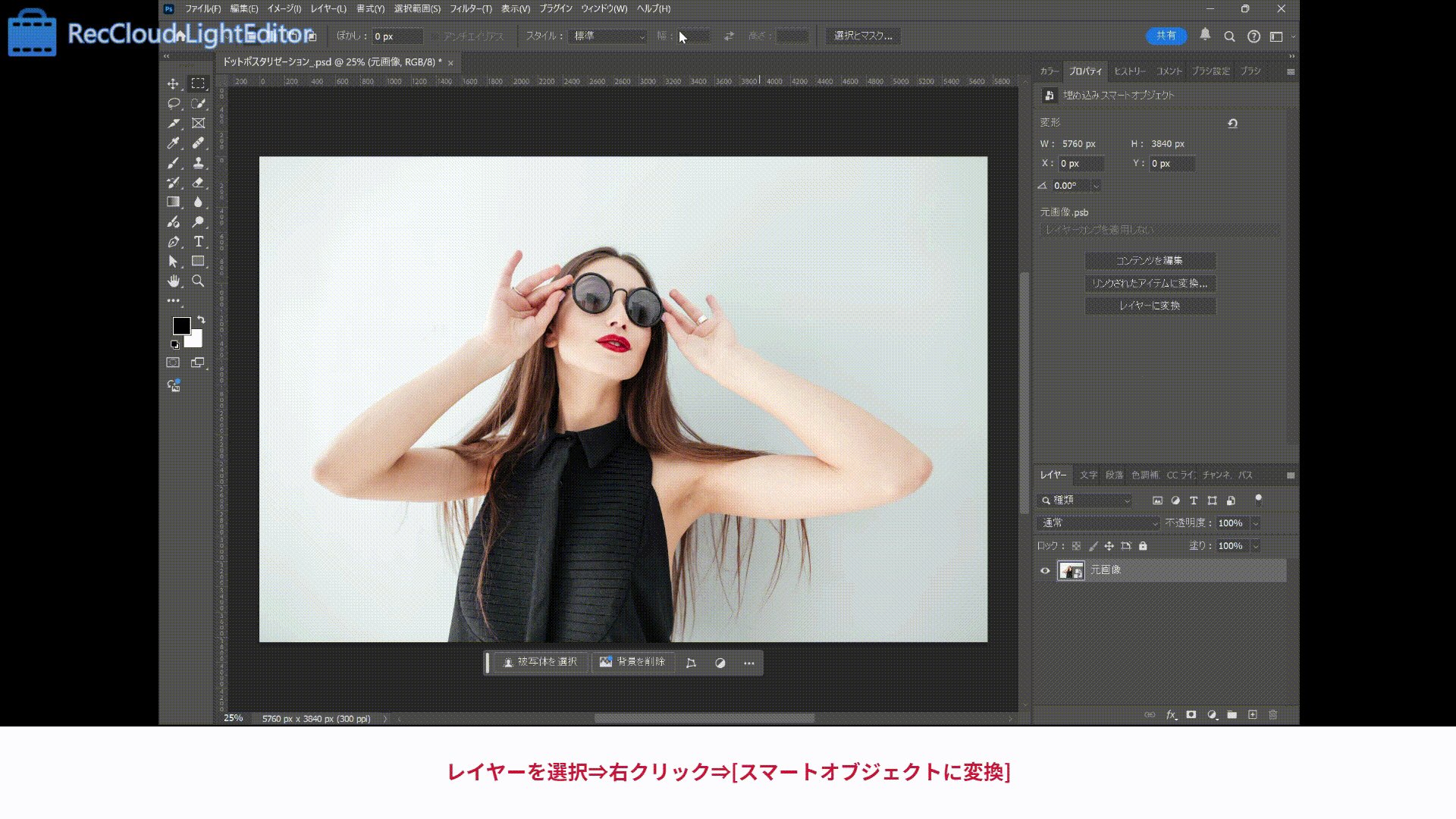
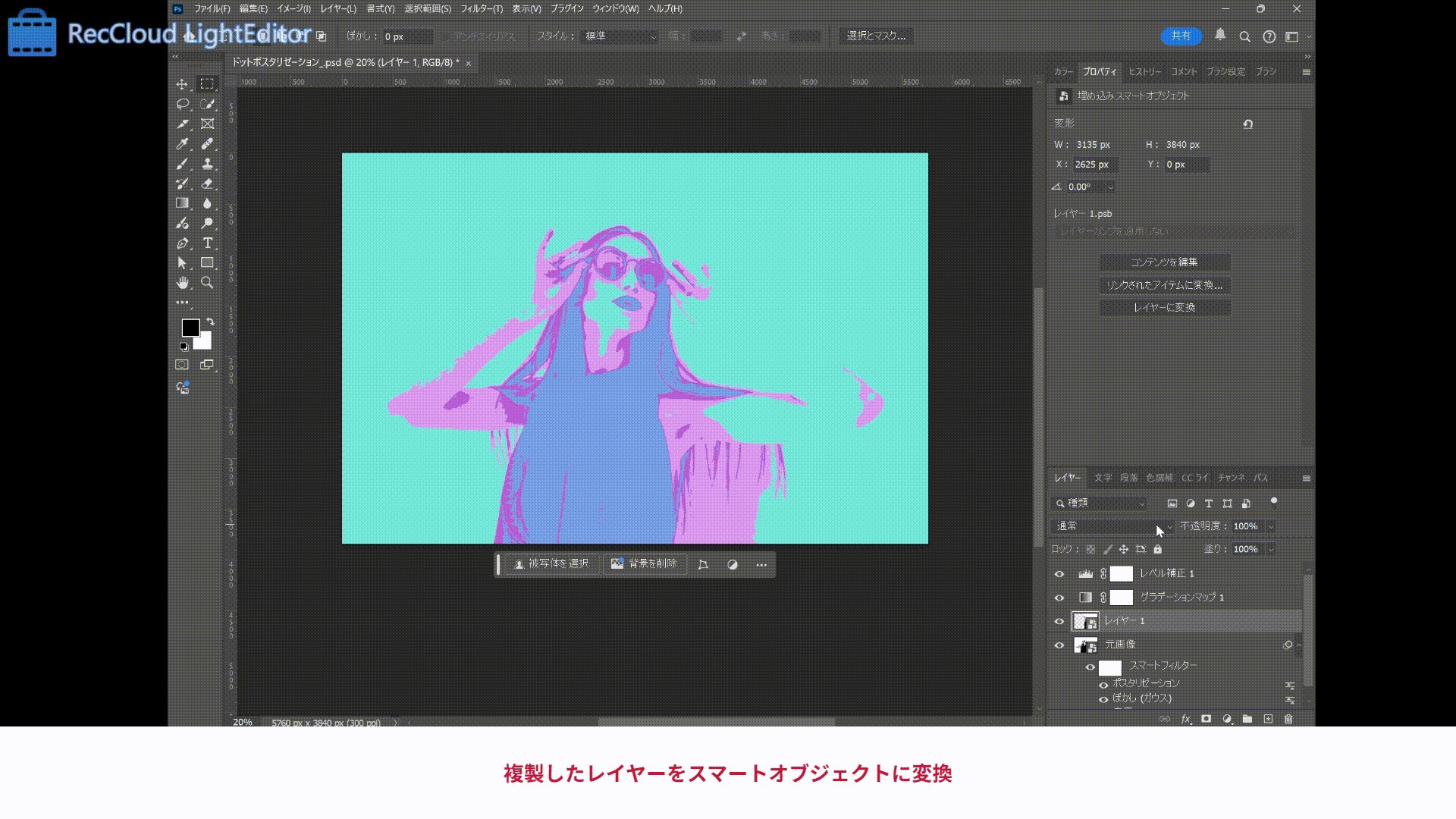
② スマートオブジェクトに変換する
レイヤーを複数使用するため、後からでも編集できるようスマートオブジェクトに変換しておきます。
- 用意した画像のレイヤーを選択
- 右クリック⇒[スマートオブジェクトに変換]をクリック

※スマートオブジェクトについて詳しく知りたい方はこちらの記事で詳しく解説していますのでぜひご覧ください。
check!!

【初心者必見!】Photoshopスマートオブジェクト完全解説
2024.02.03
Photoshopを使うなら必ず押さえておきたいスマートオブジェクト機能。設定から解除までの全工程を徹底解説しています。実際の画面を用いて解説しているので初心者の方でも簡単に理解できます。活用方法やメリットだけでなくデメリットも解説しているので、特徴を押さえて画像編集をもっと効率的に行いましょう!
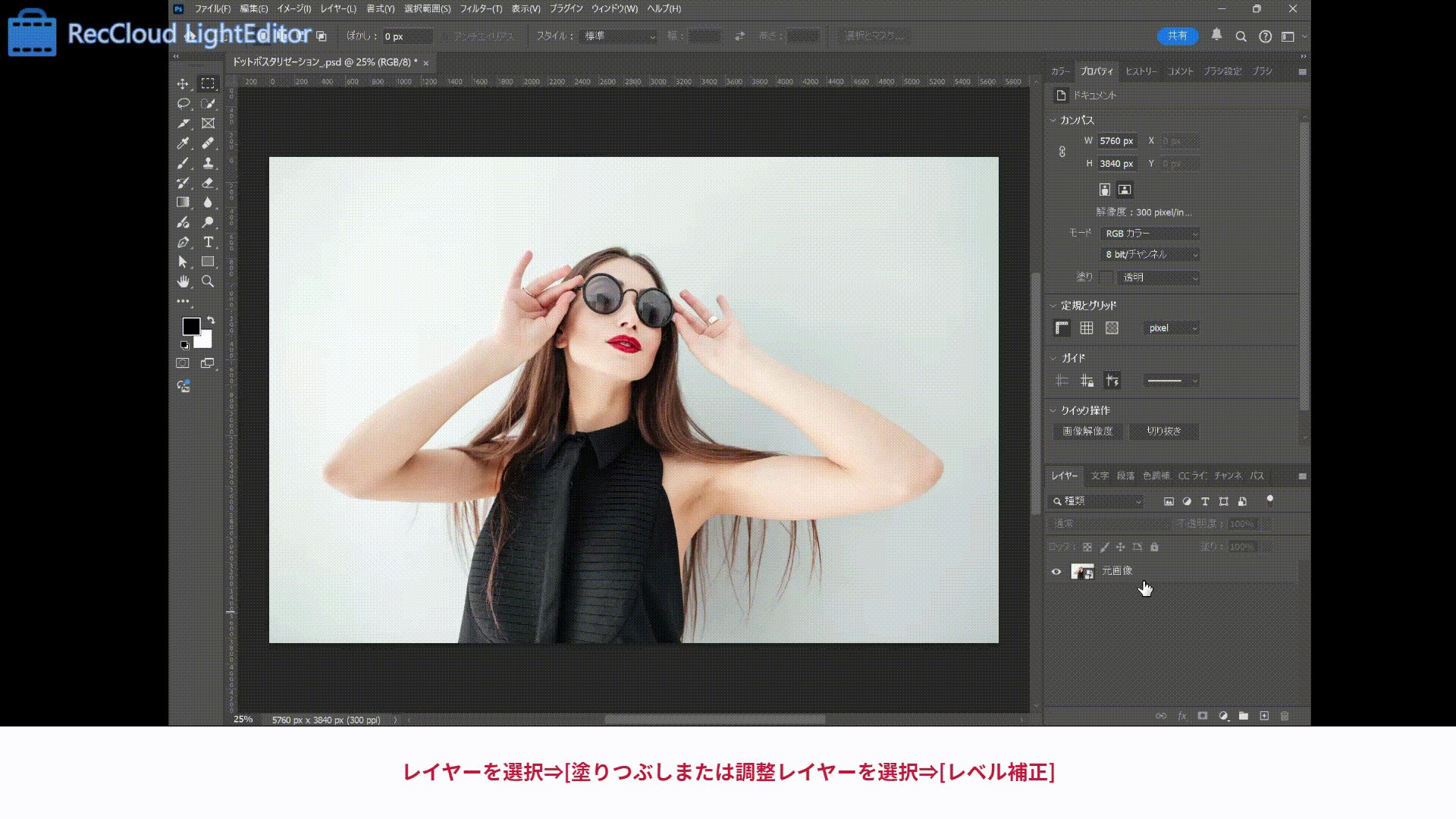
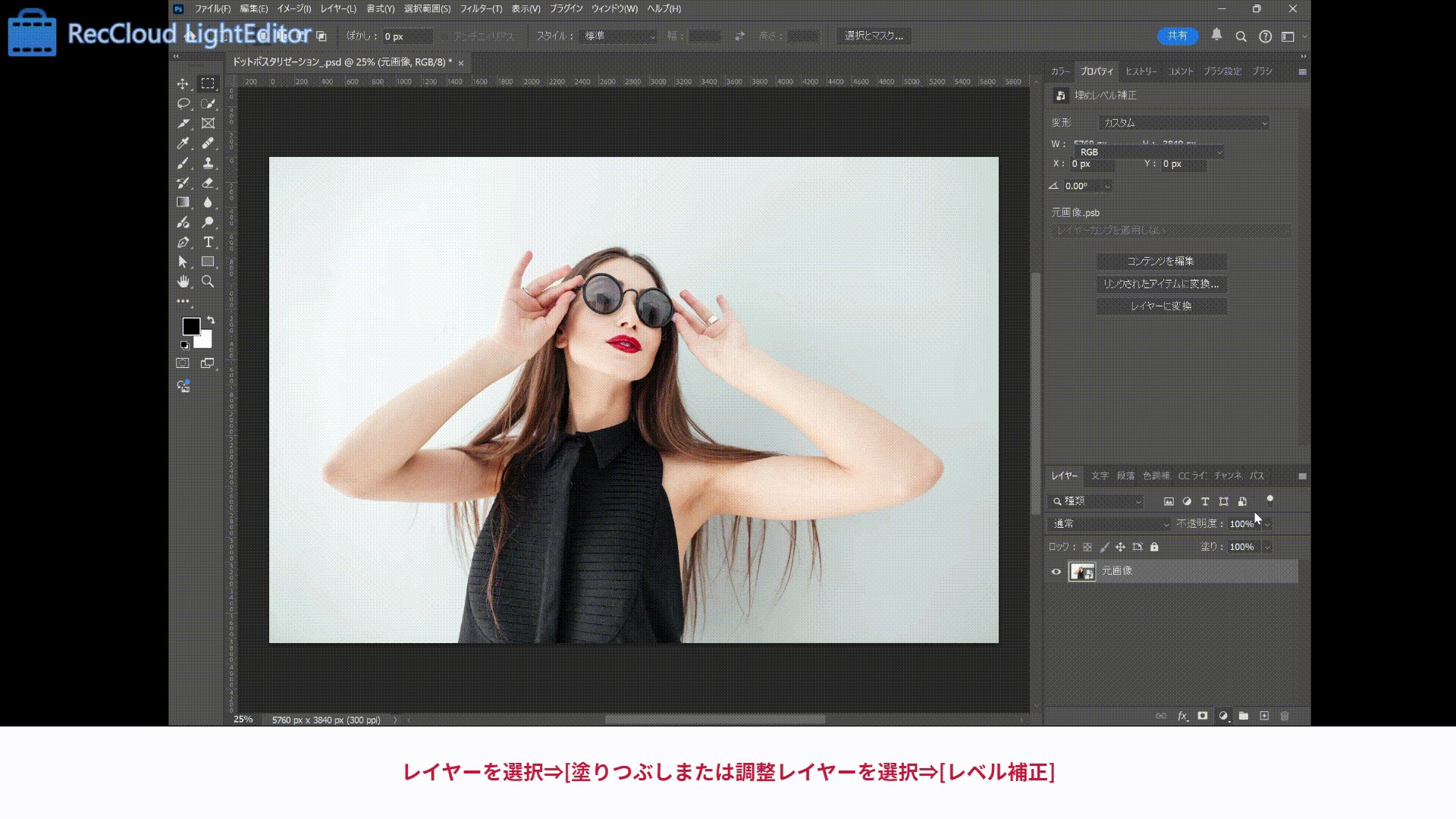
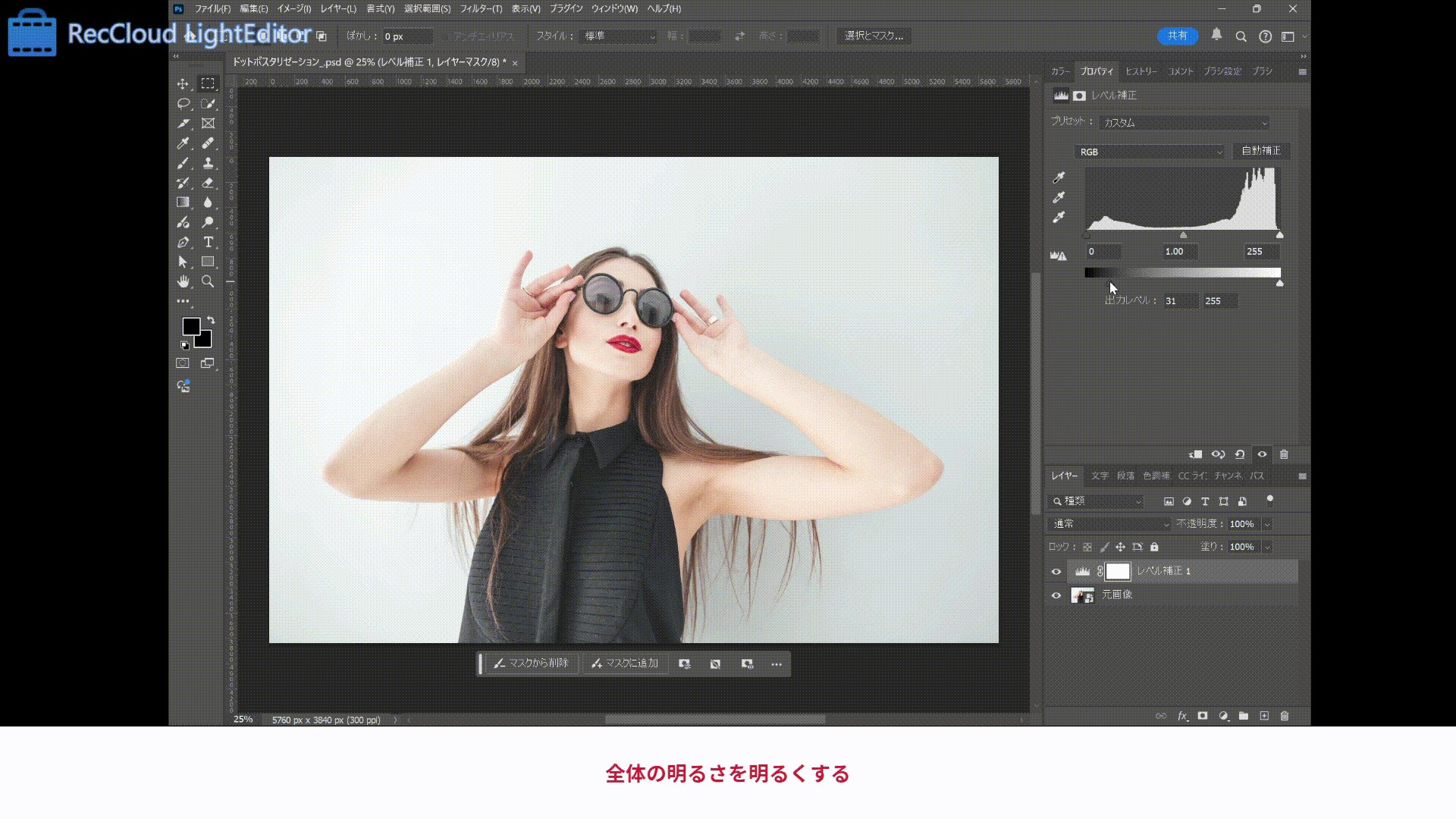
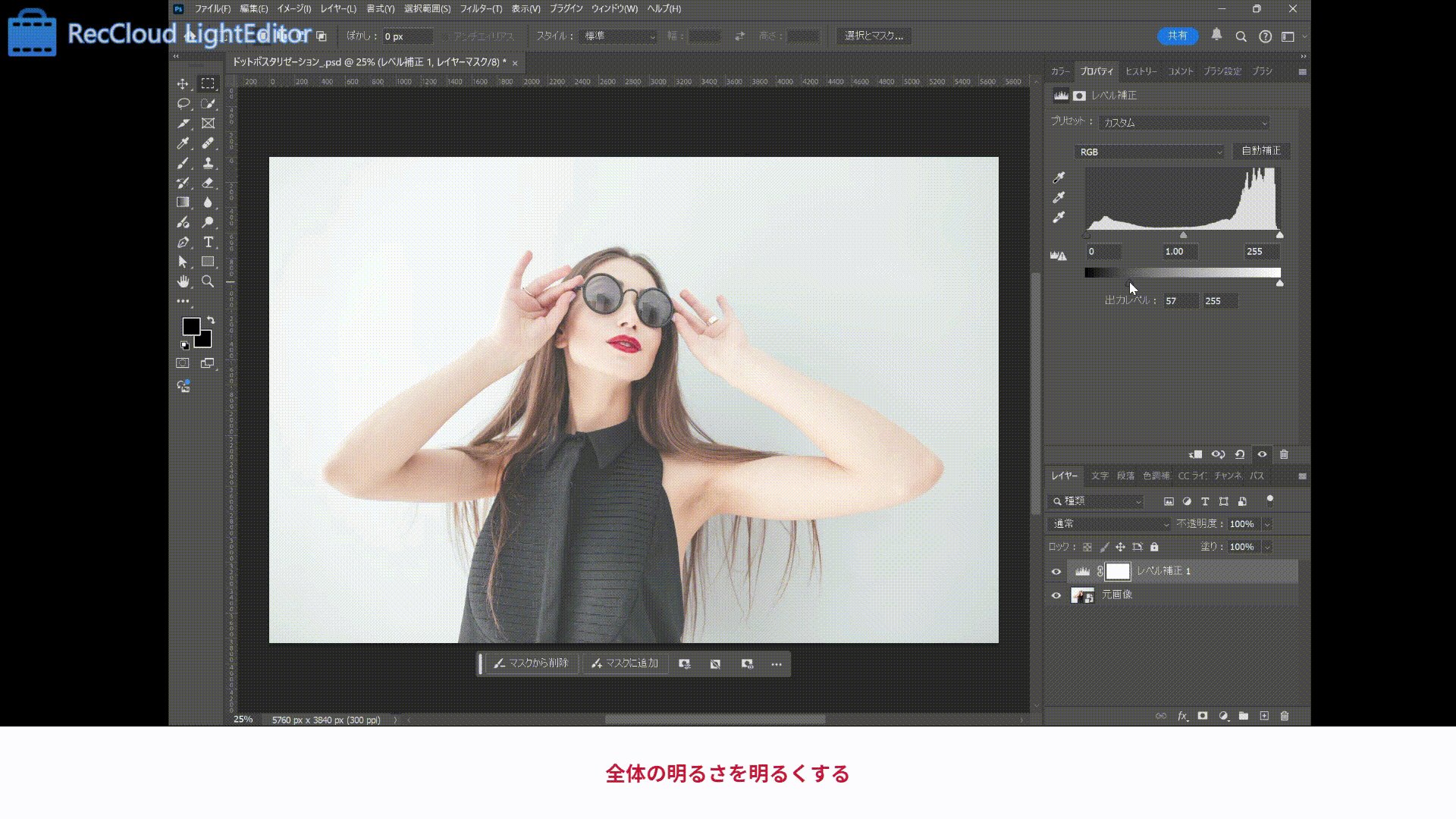
③ 明るさを調整する
画像が暗い場合、階調数が減った時に輪郭の境界がわかりにくくなるため全体の明るさを[レベル補正]を用いて明るくしておきます。


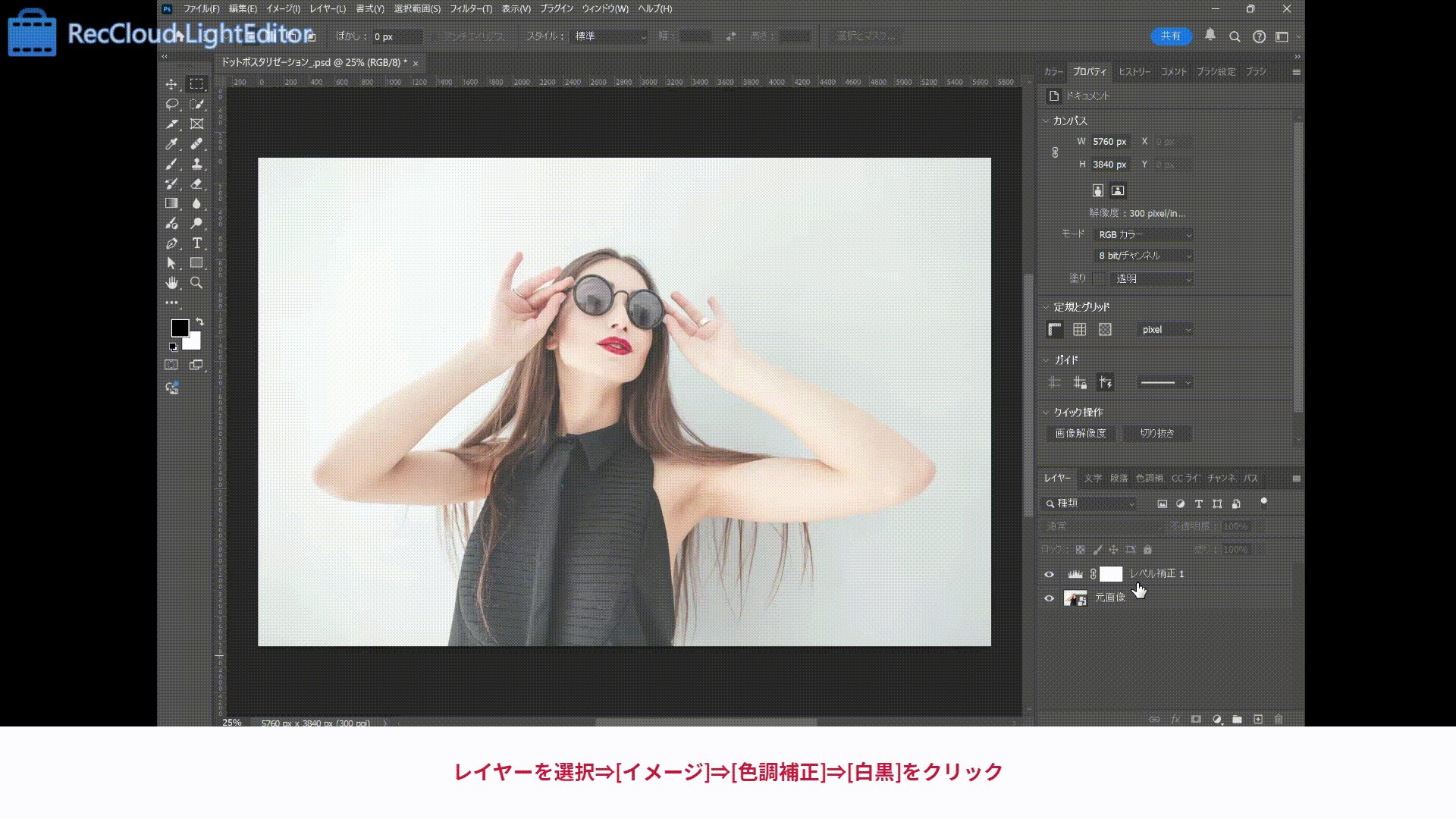
④ 画像をモノクロにする
カラーのままではポスタリゼーション使用時に階調の境界が複雑できれいに仕上がらないことがあるため、あらかじめモノクロにしておきます。
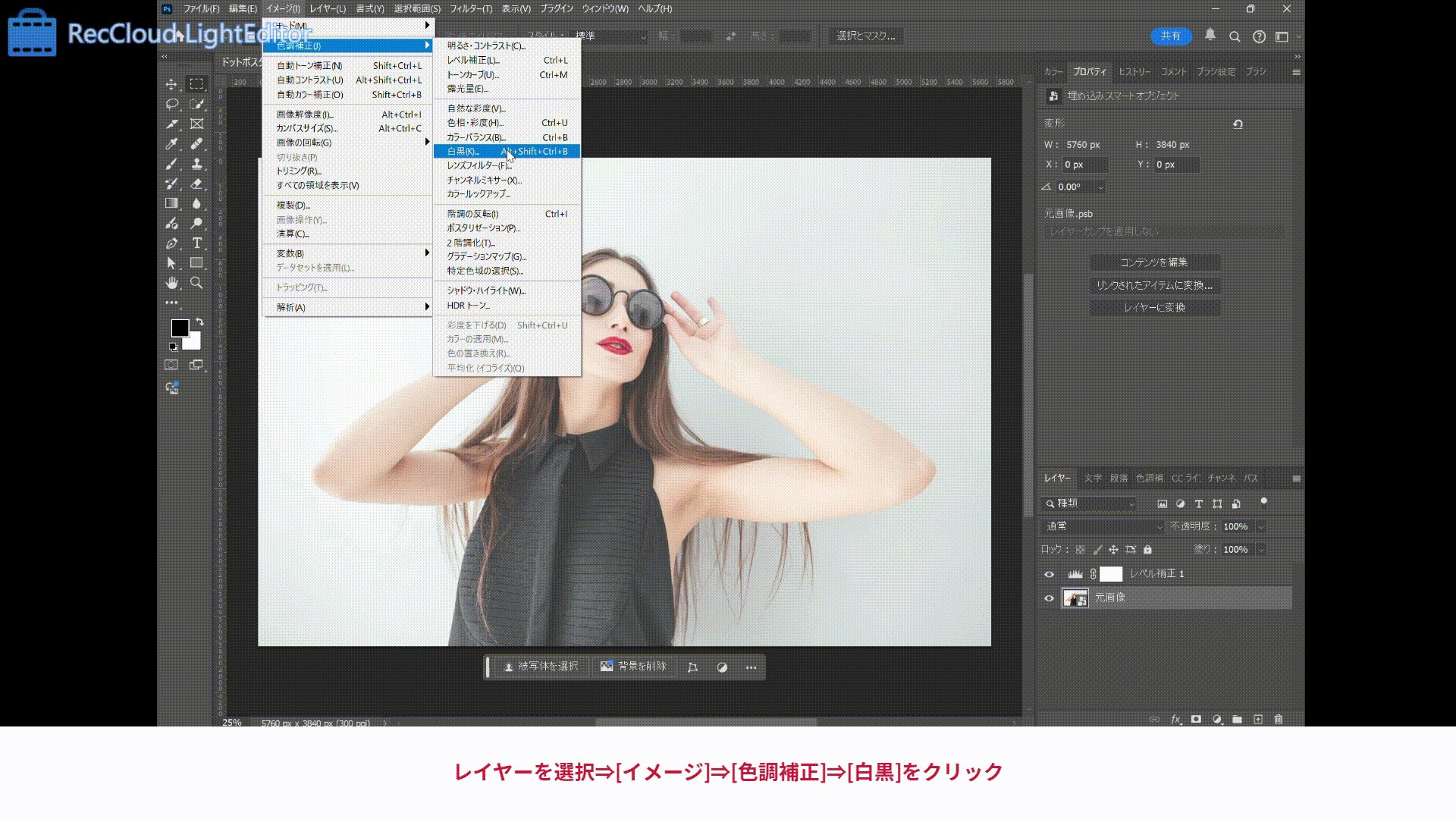
- メニューバー[イメージ]⇒[色調補正]⇒[白黒]をクリック
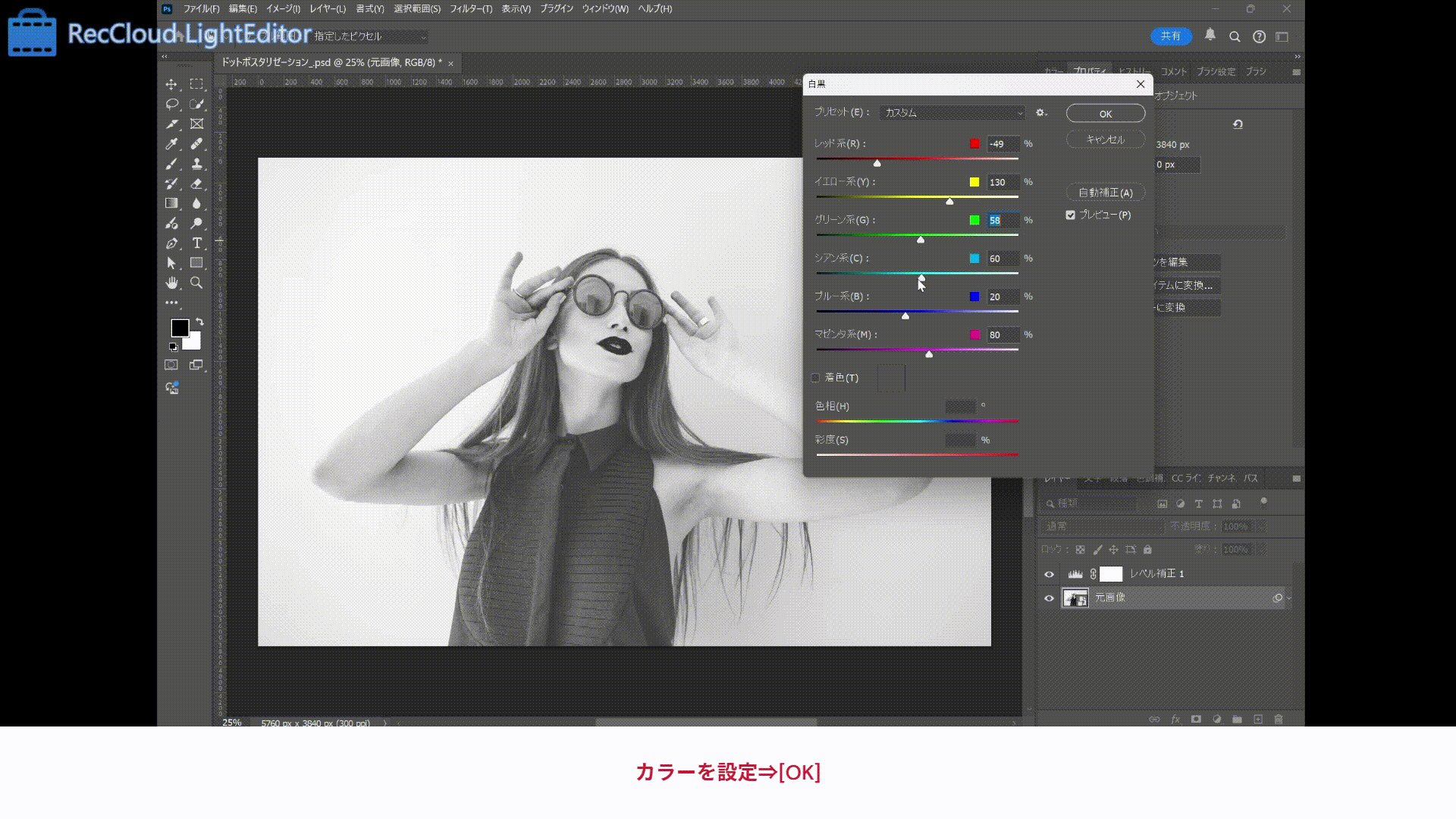
- 詳細を設定
以下のように設定しています。
・レッド系:30%
・イエロー系:110%
・グリーン系:60%
・シアン系:70%
・ブルー系:20%
・マゼンタ系:40%
- [OK]をクリック


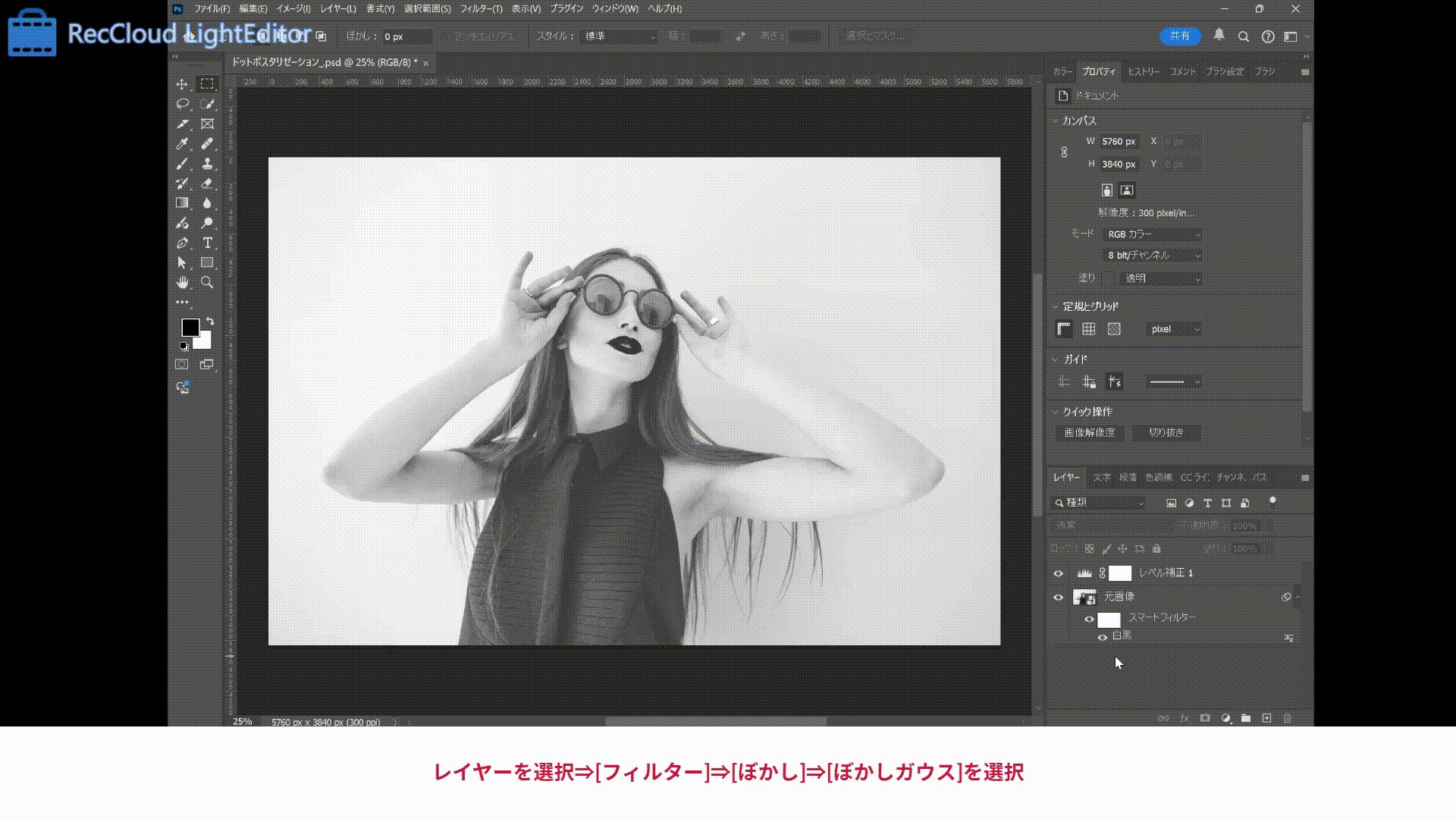
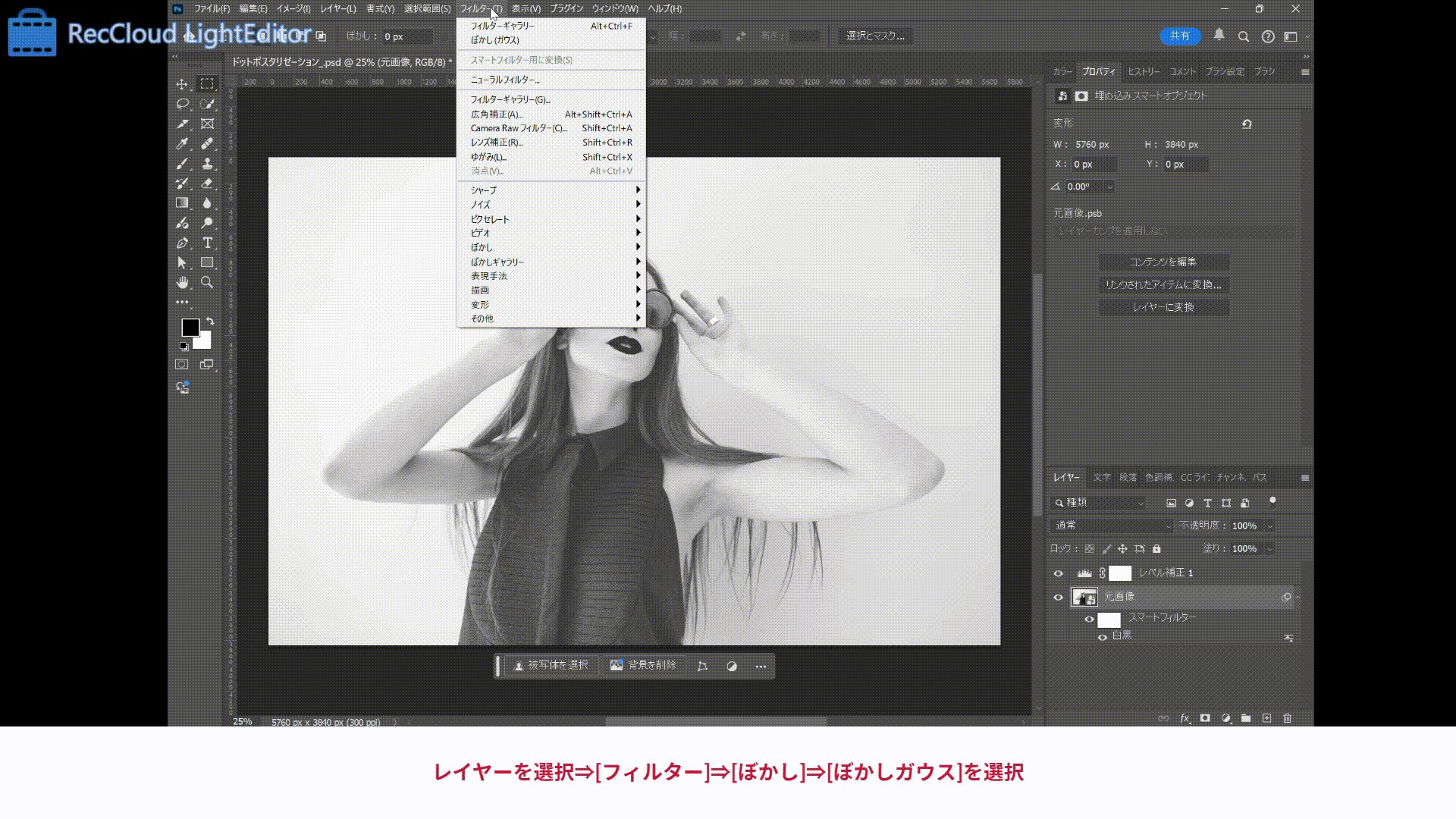
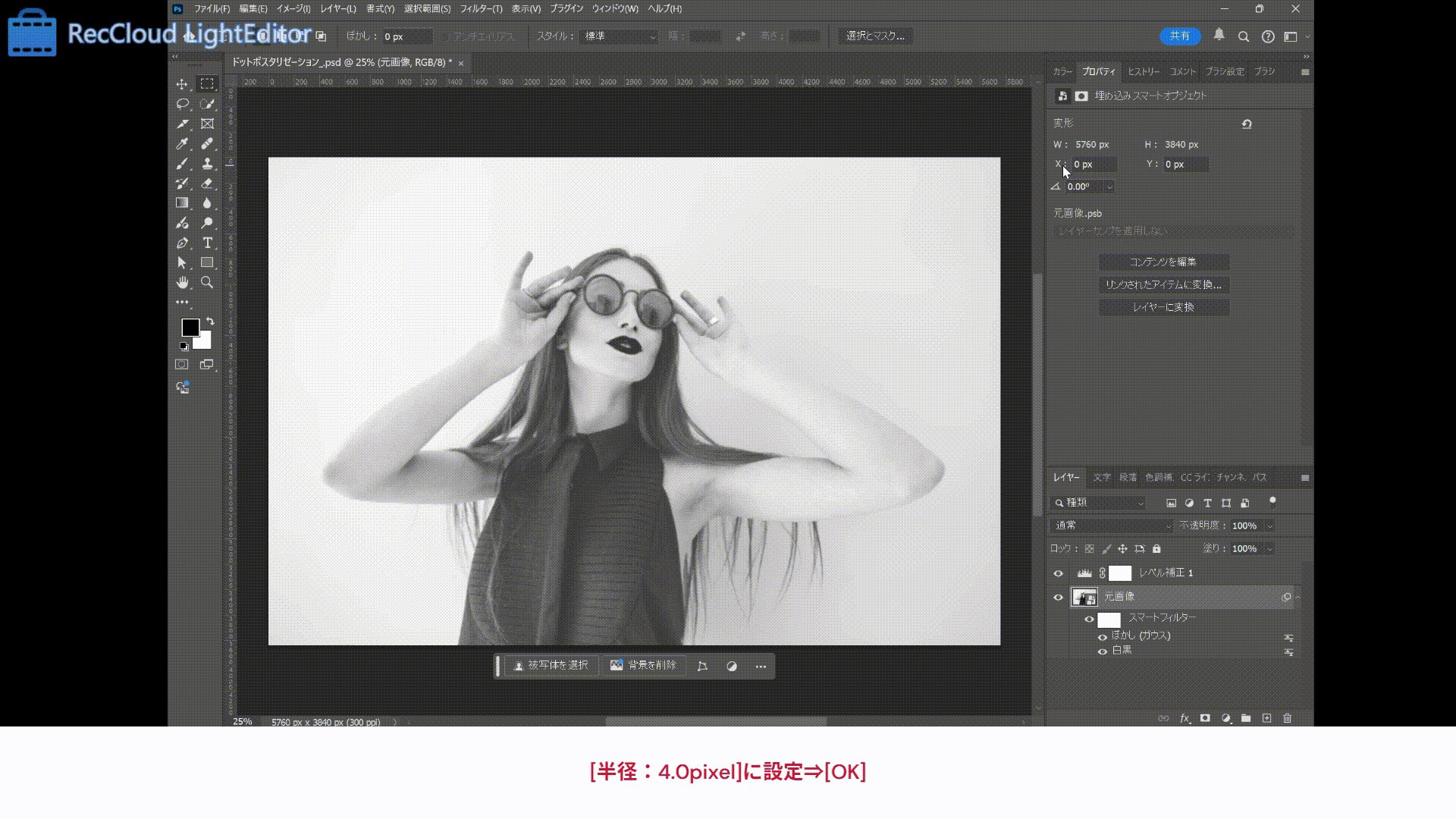
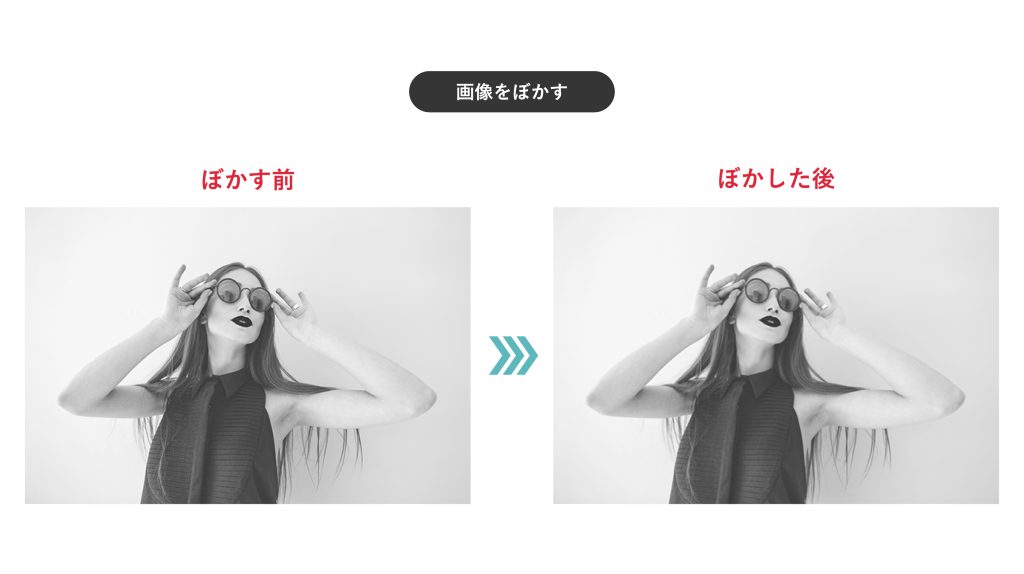
⑤ 画像をぼかす
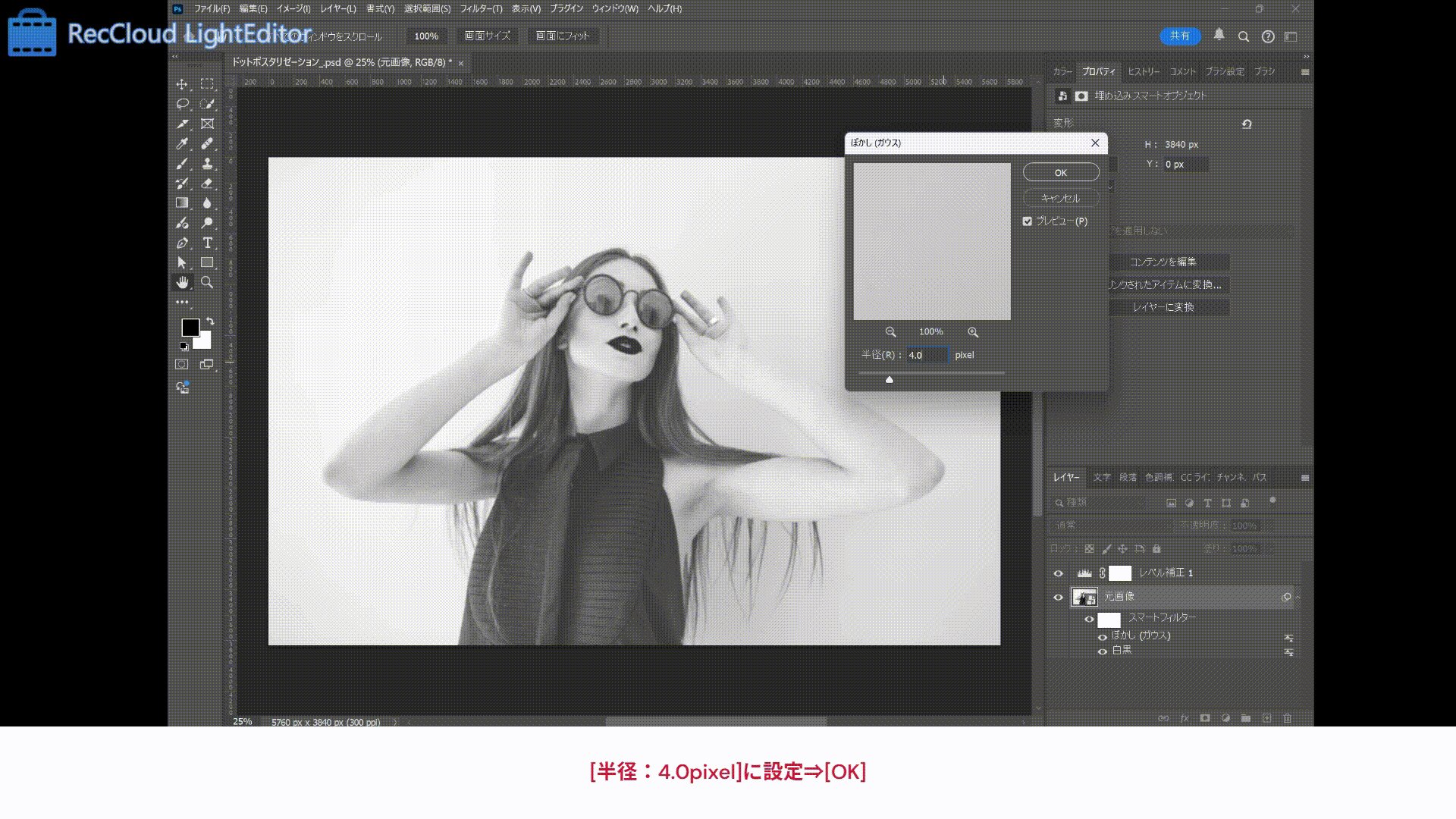
画像をぼかしておくと、ポスタリゼーション使用時に階調の境界が滑らかになります。ぼかしすぎると階調の段階が少なくなり不自然になるため注意が必要です。
- メニューバー[フィルター]⇒[ぼかし]⇒[ぼかしガウス]を選択
- [半径]を「4.0pixel」に設定
- [OK]をクリック


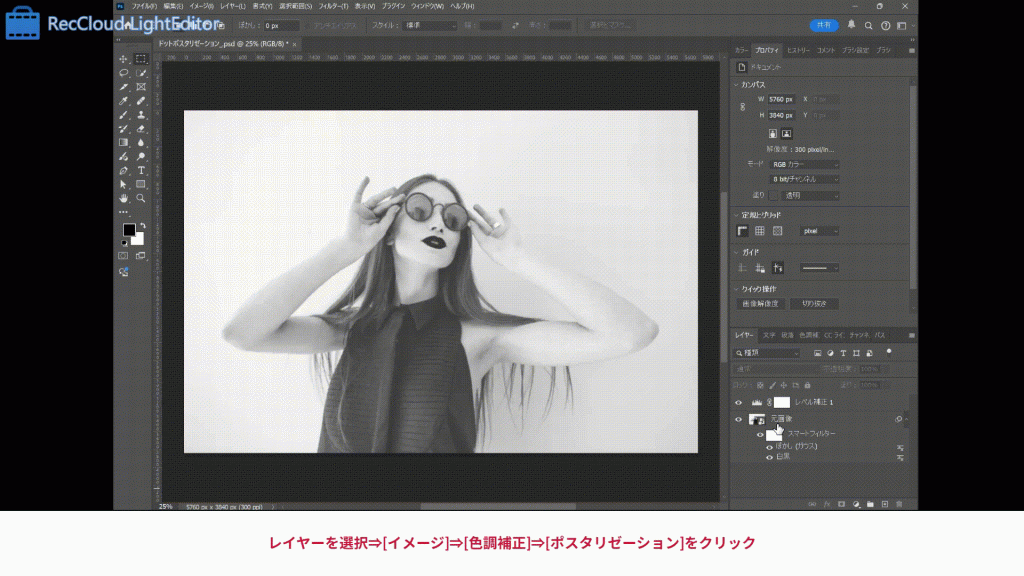
⑥ ポスタリゼーションを使用する
画像の下準備完了後、ポスタリゼーションを使用してイラスト化していきます。
- メニューバー[イメージ]⇒[色調補正]⇒[ポスタリゼーション]をクリック
- [階調数]を「4」に設定
使用する画像に応じて、階調数は都度調整します。


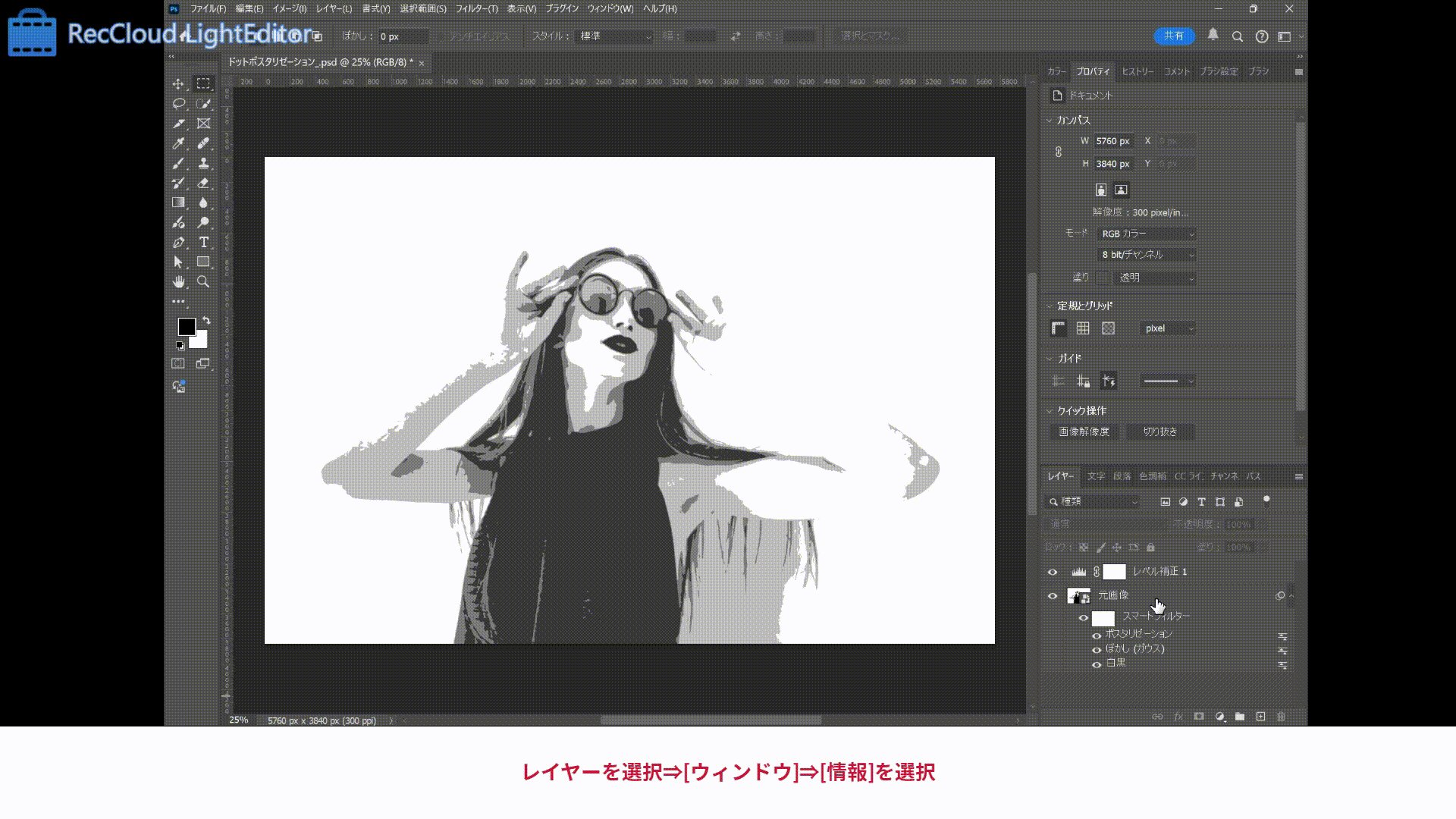
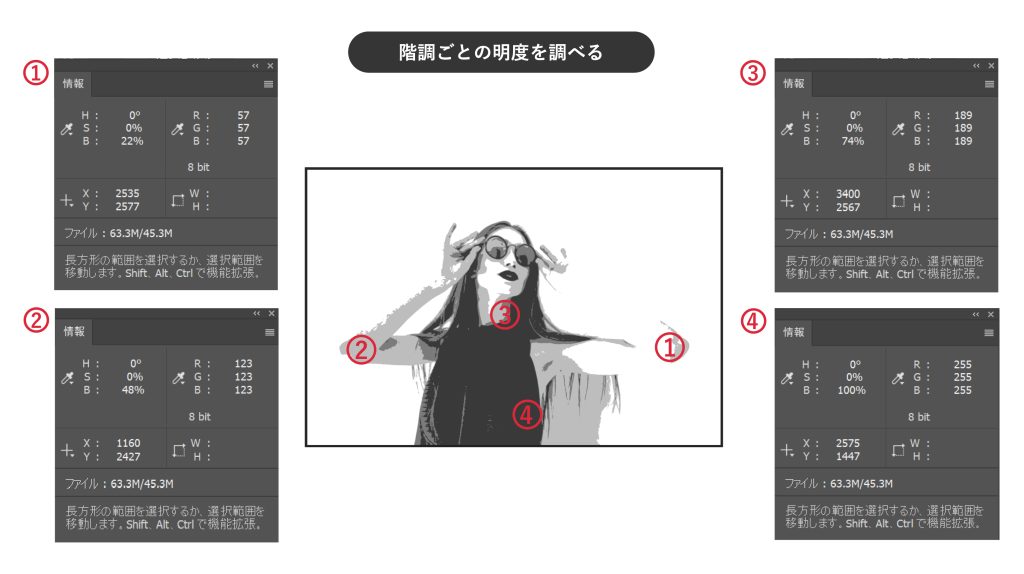
⑦ 階調ごとの明度を調べる
ポスタリゼーションにより減らした階調に色を付けていきます。各階調の明度は次の方法で調べることができます。
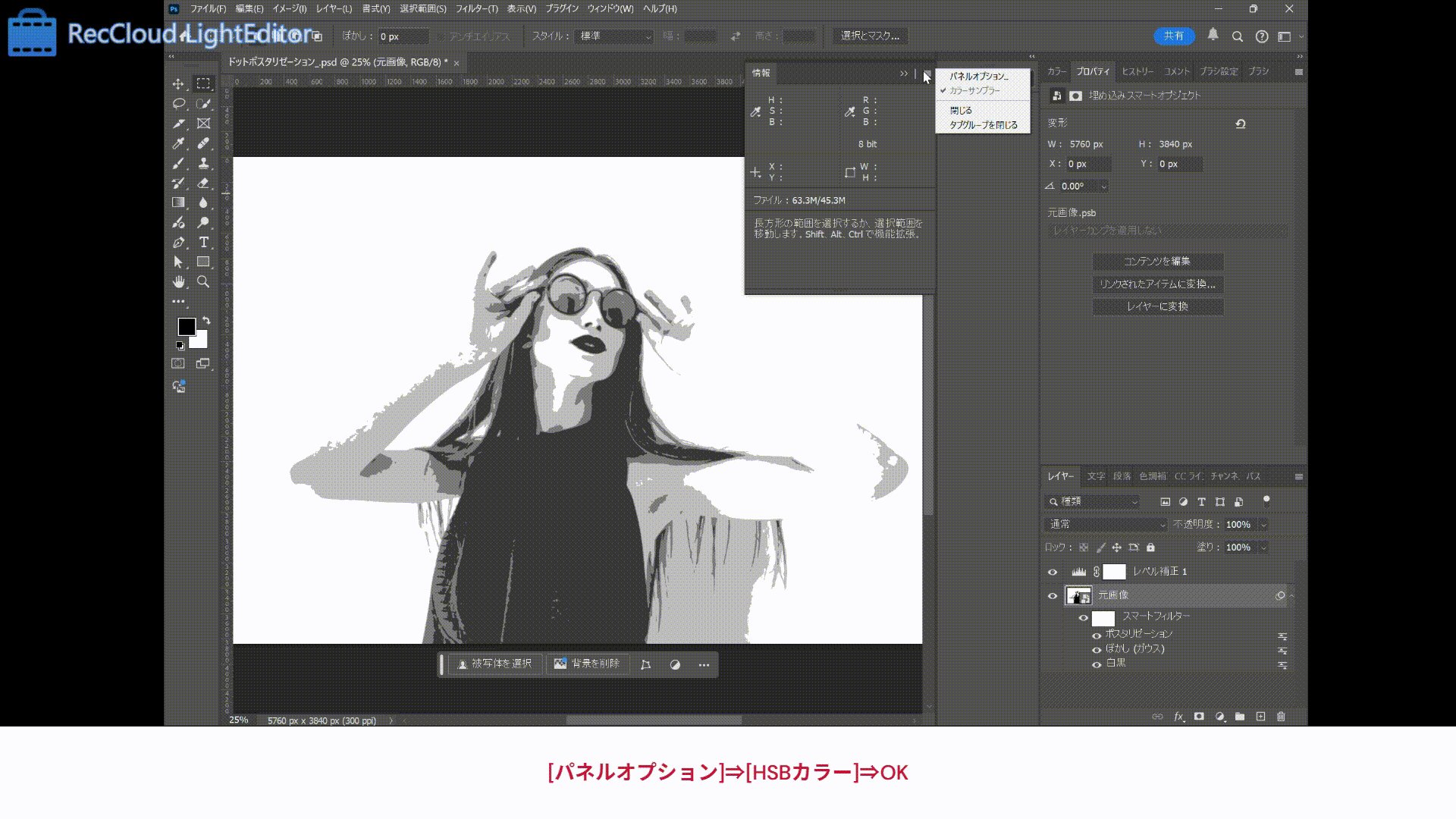
- メニューバー[ウィンドウ]⇒[情報]を選択
- 情報パネルの右上メニューをクリック⇒[パネルオプション]を選択
- 第1色情報のモードを[HSBカラー]に変更⇒OK
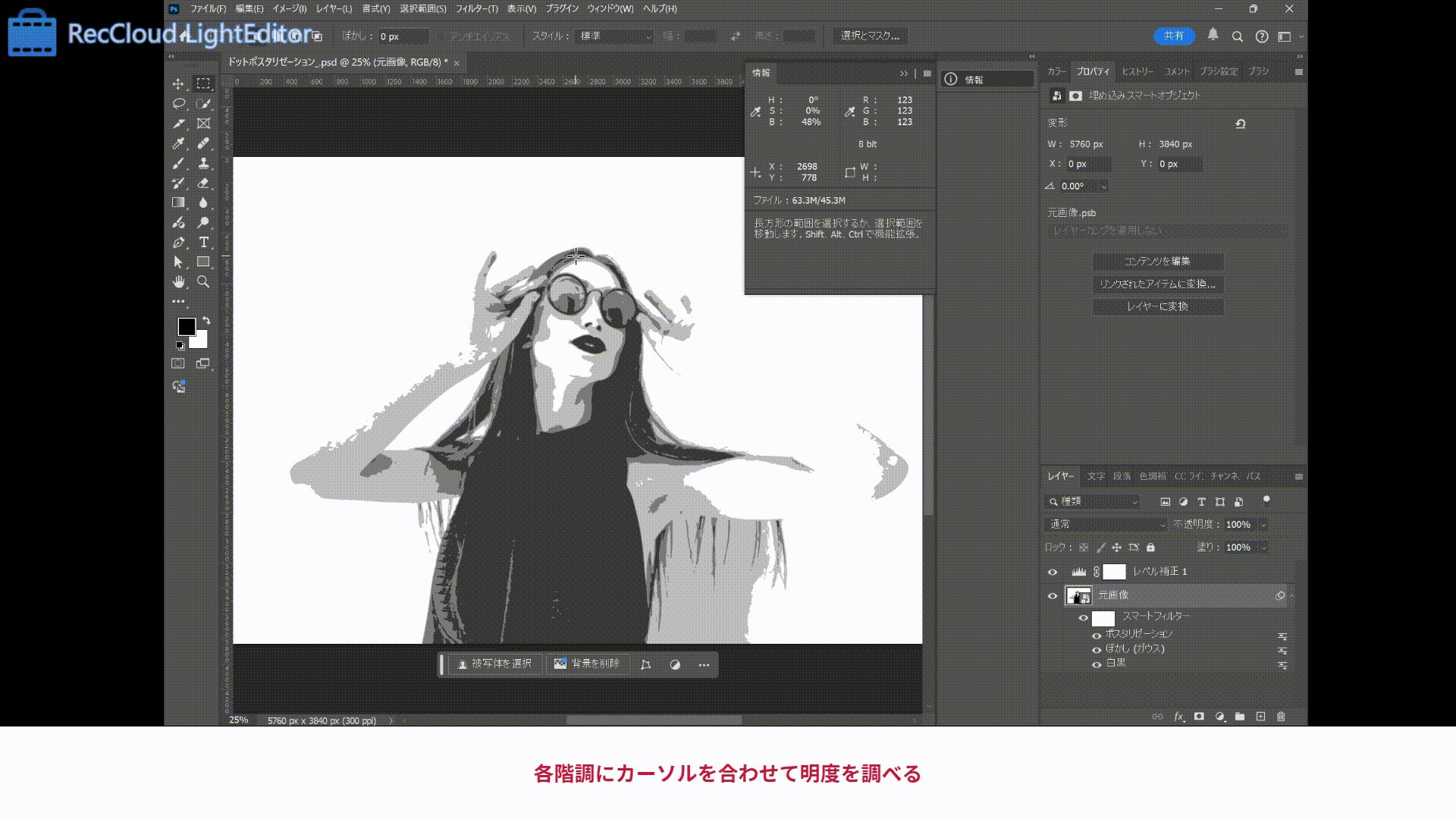
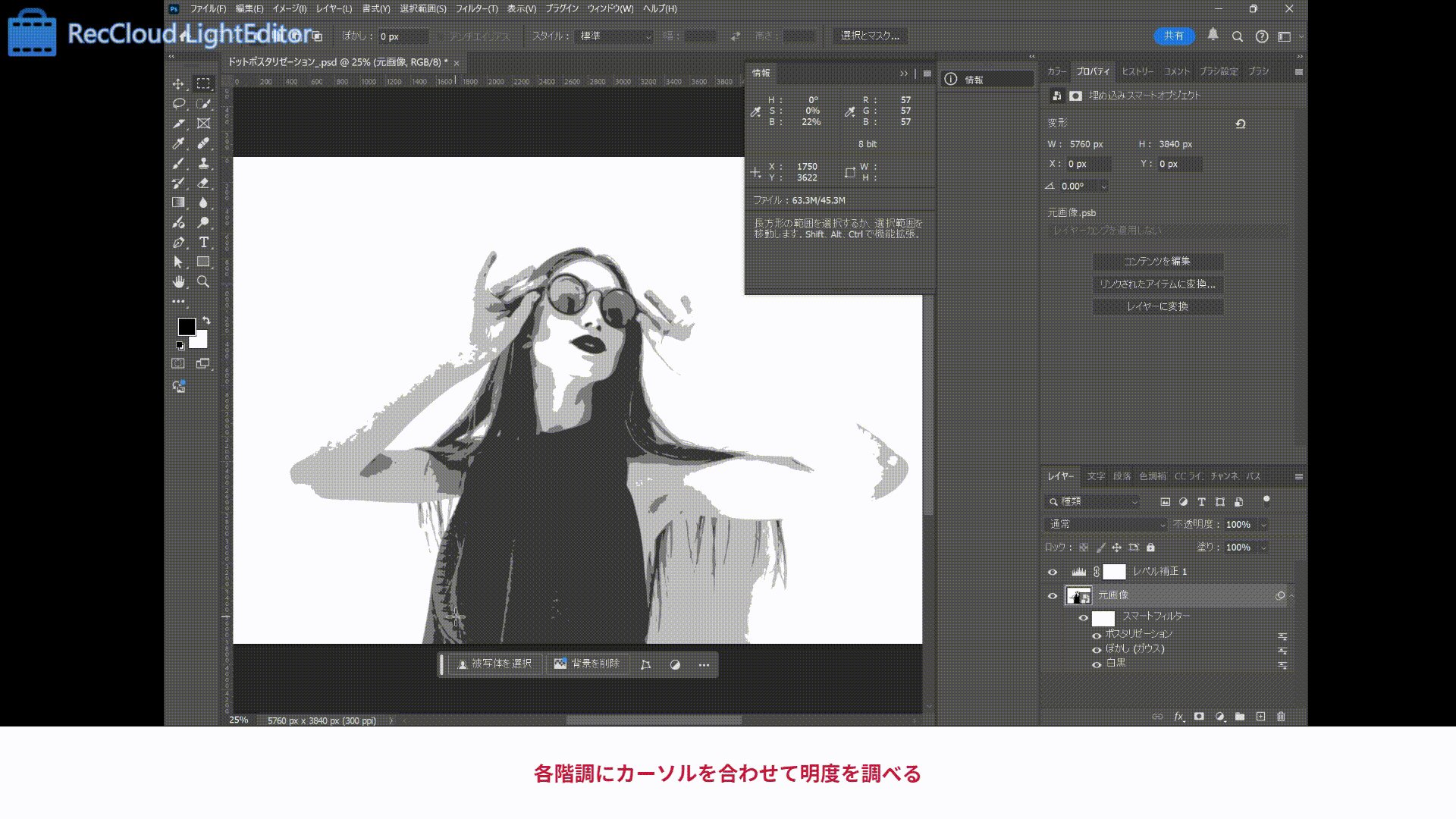
- 各階調にカーソルを合わせて明度を調べる


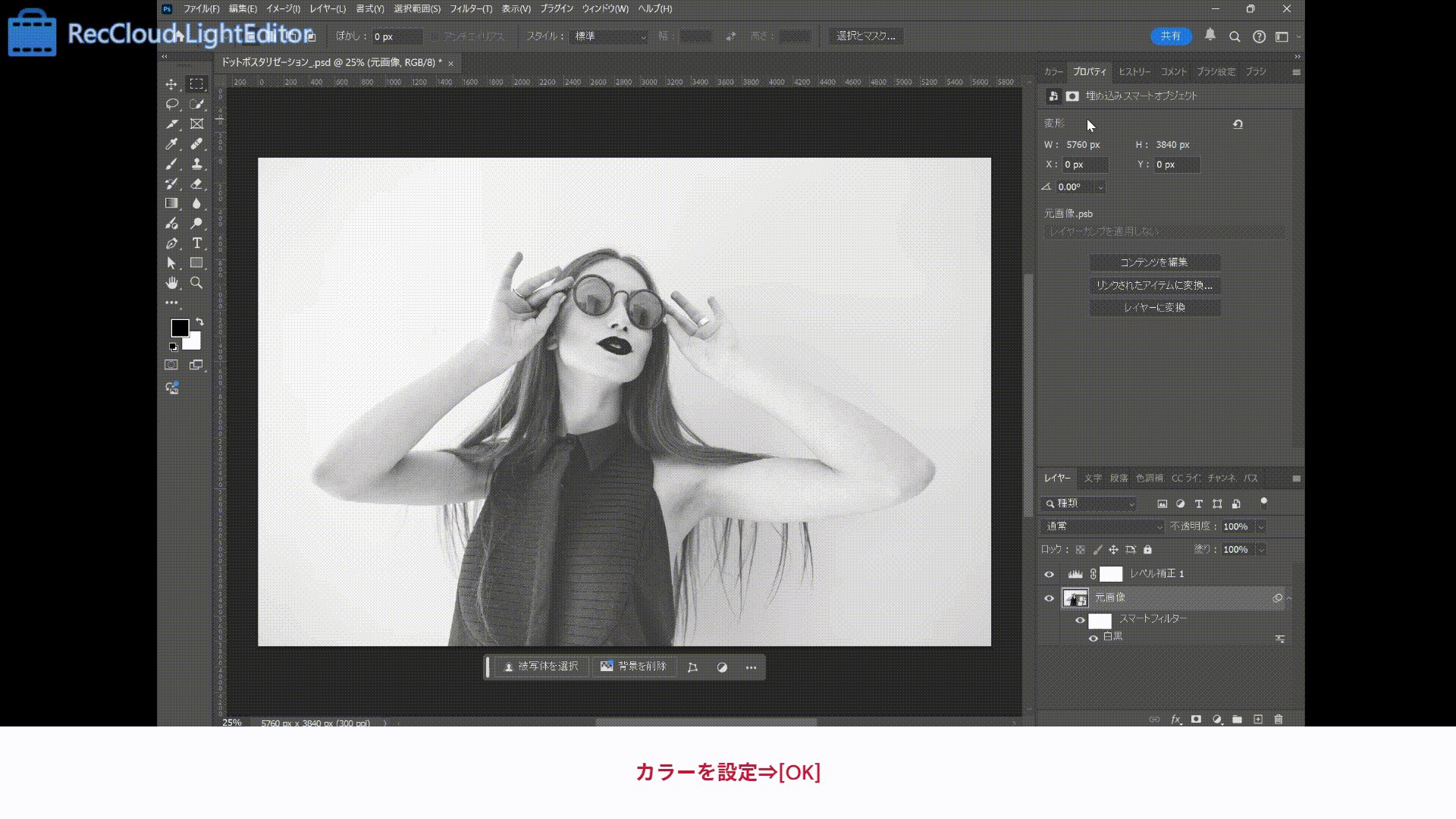
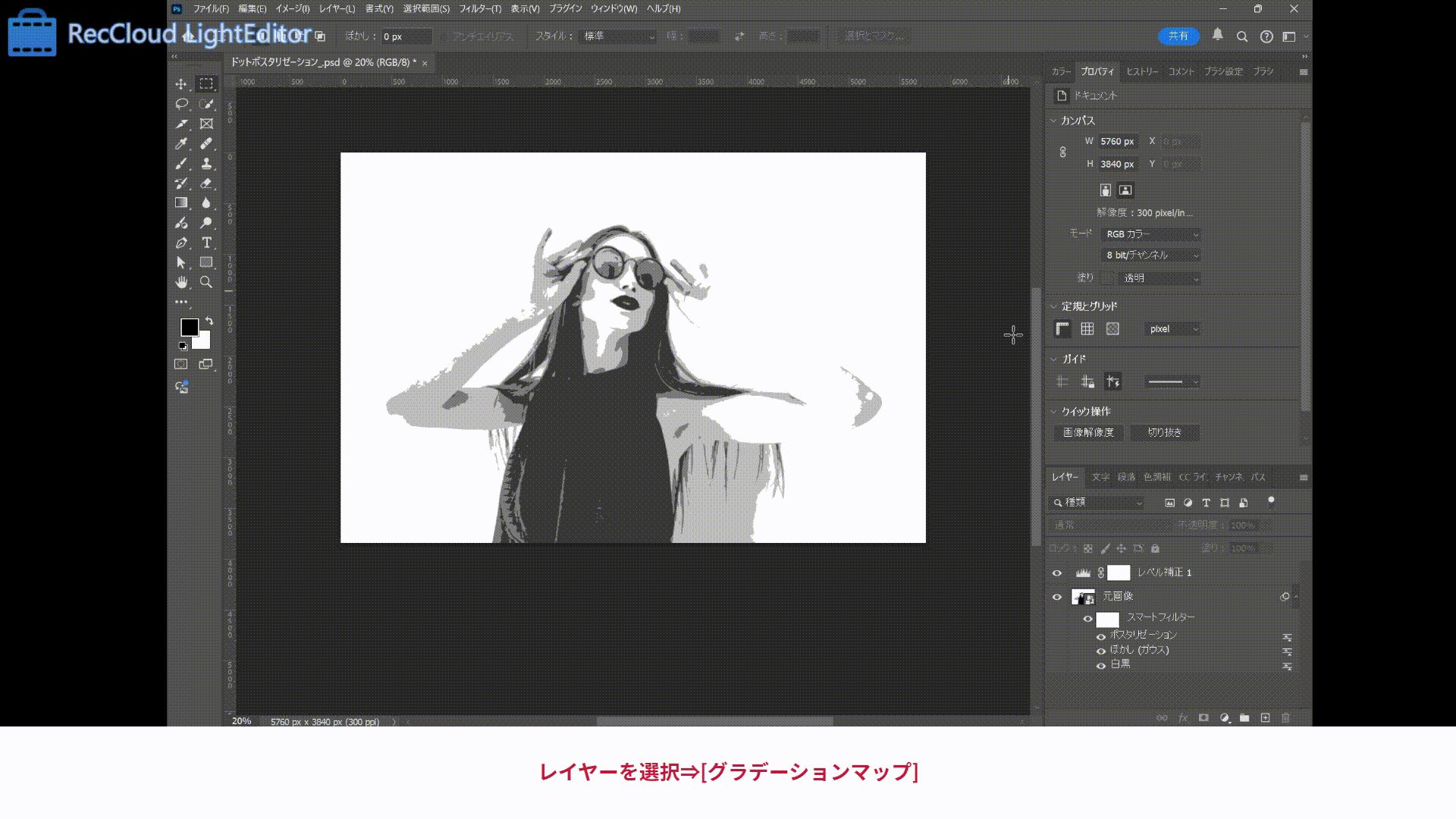
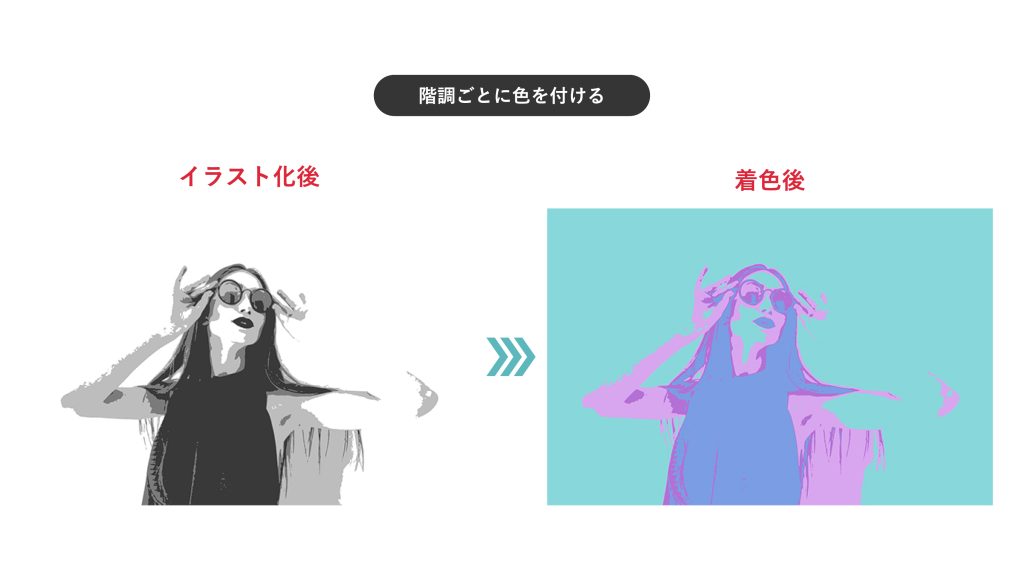
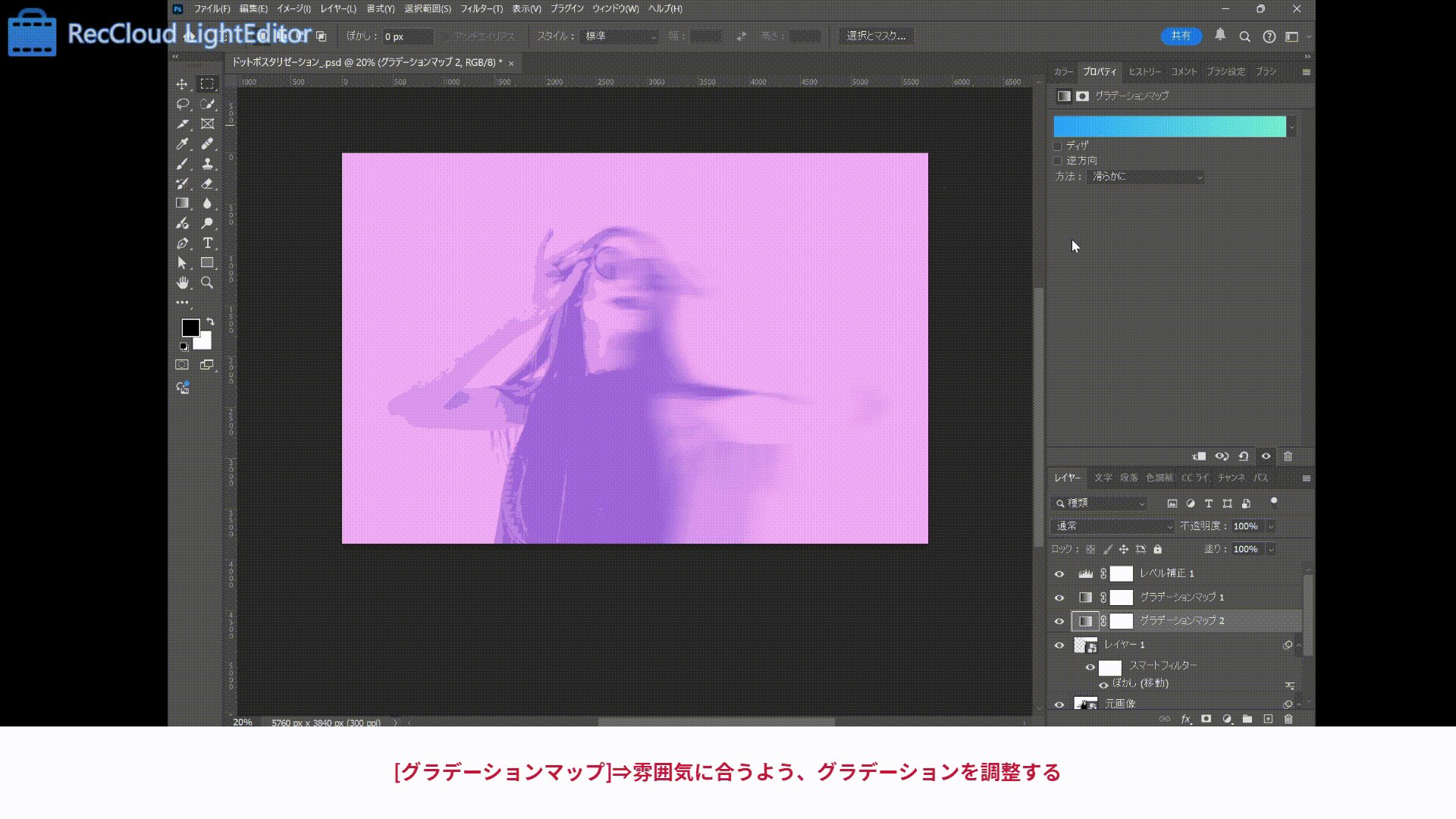
⑧ 階調ごとに色を付ける
⑦で調べた明度をもとに、色を設定していきます。
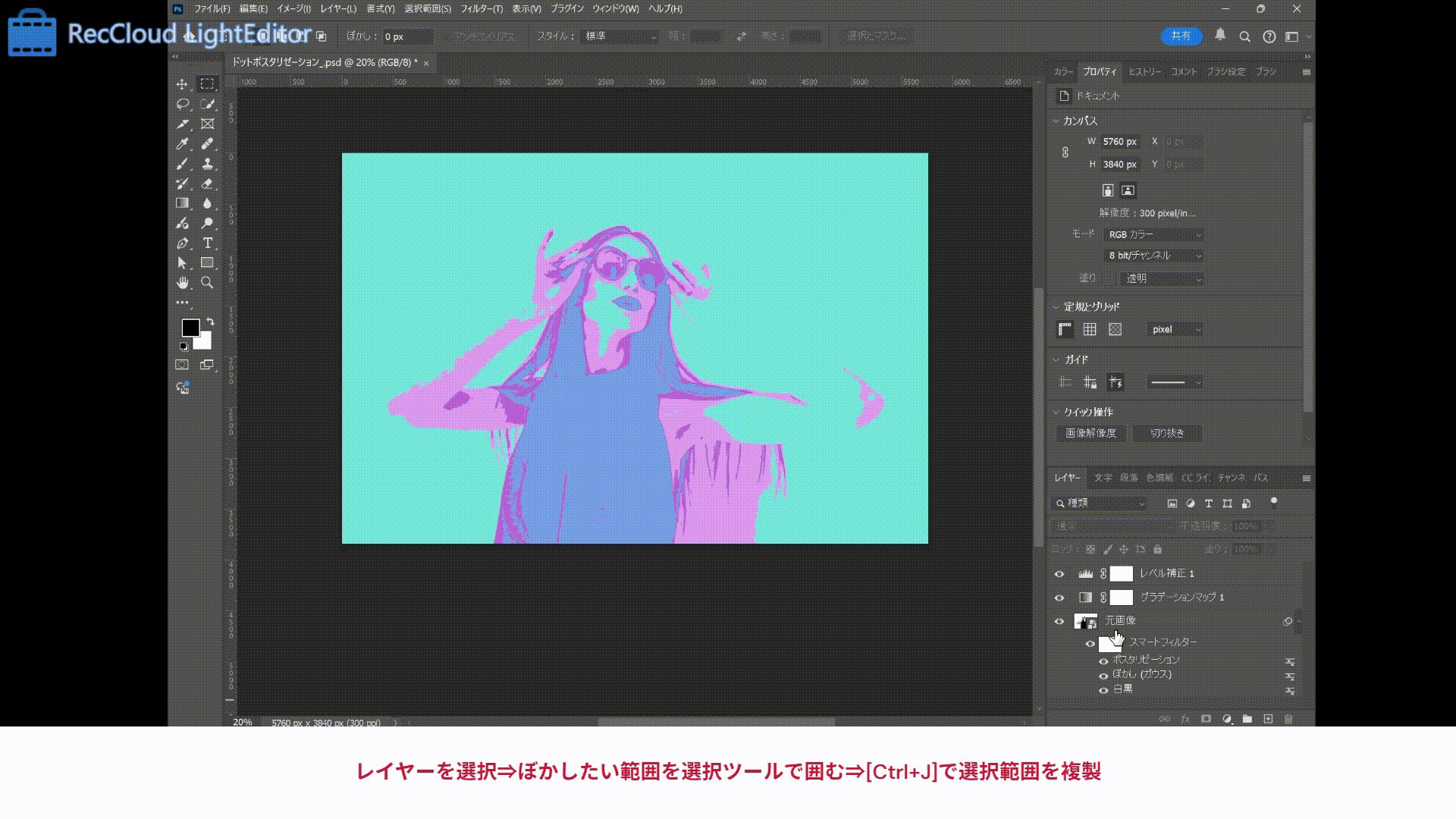
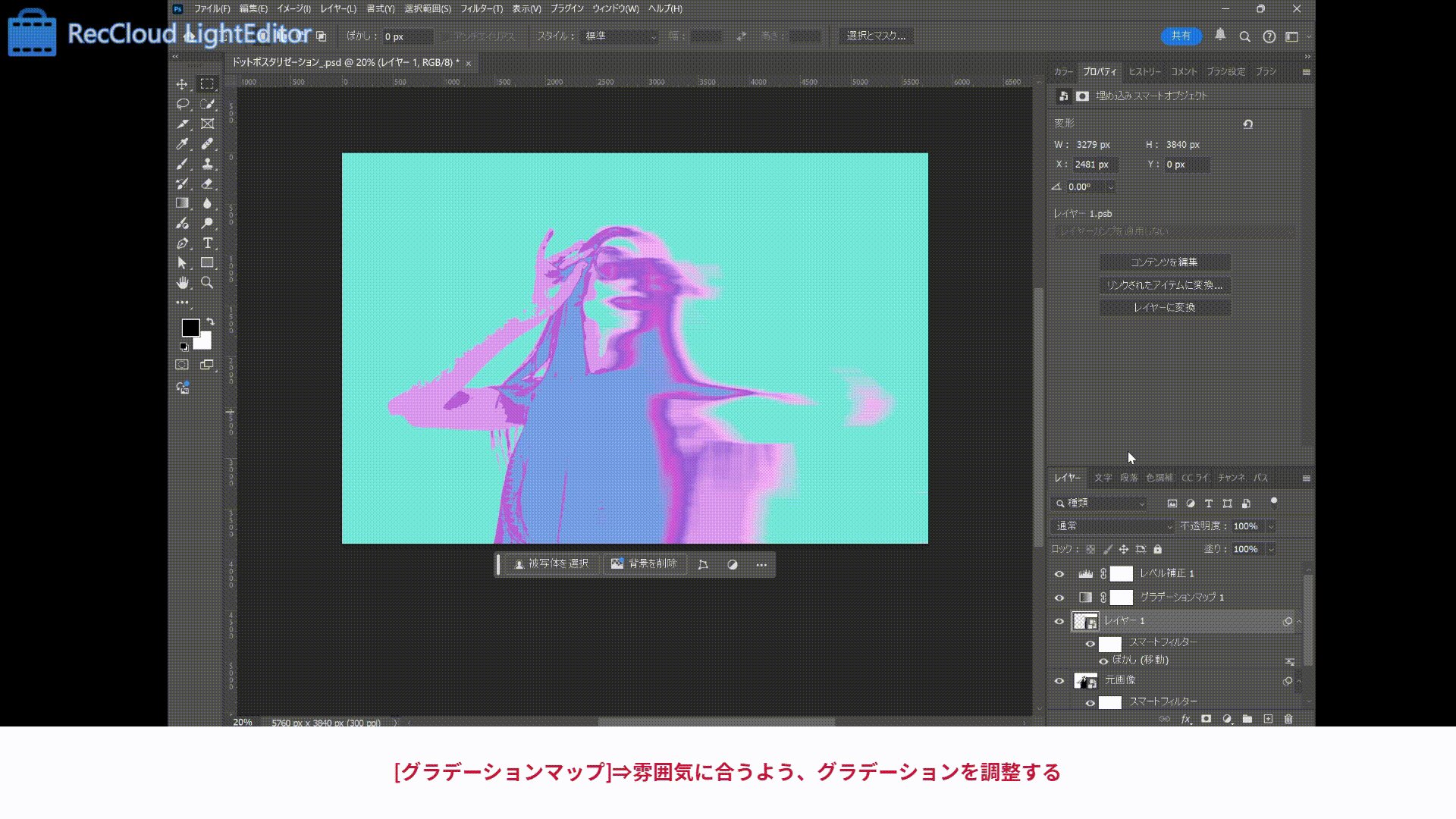
- レイヤーを選択
- [塗りつぶしまたは調整レイヤーを新規作成]⇒[グラデーションマップ]を選択
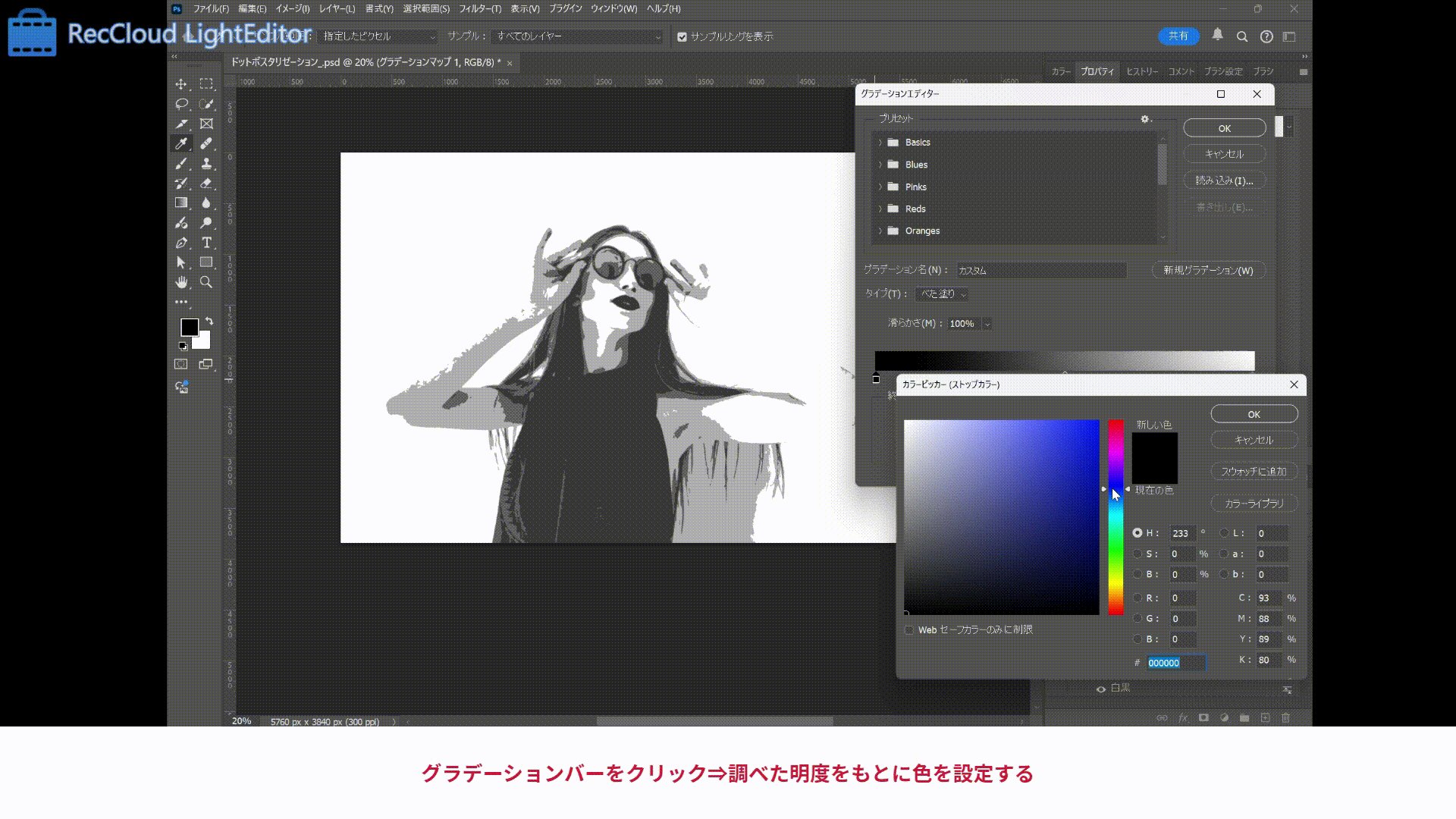
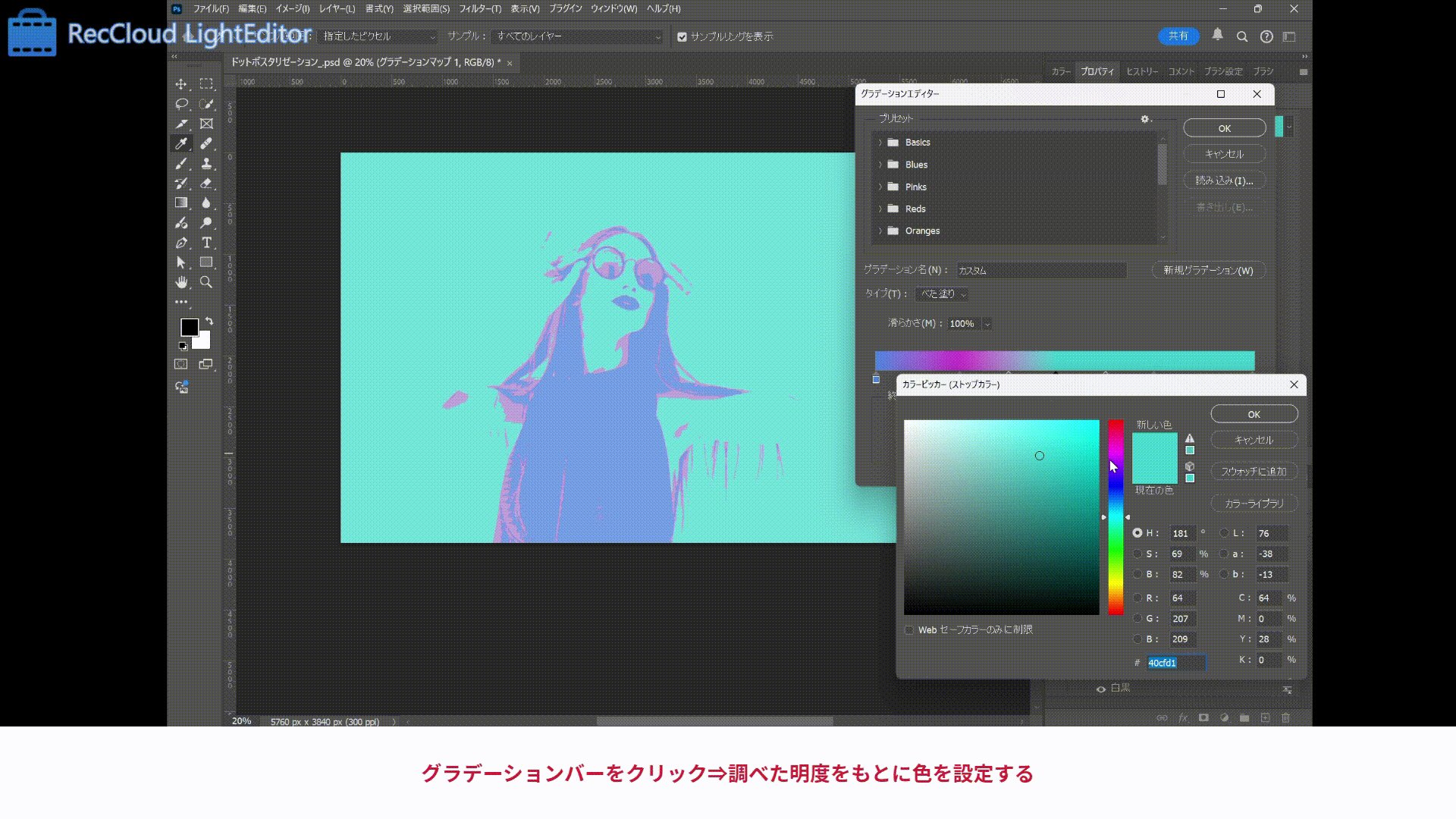
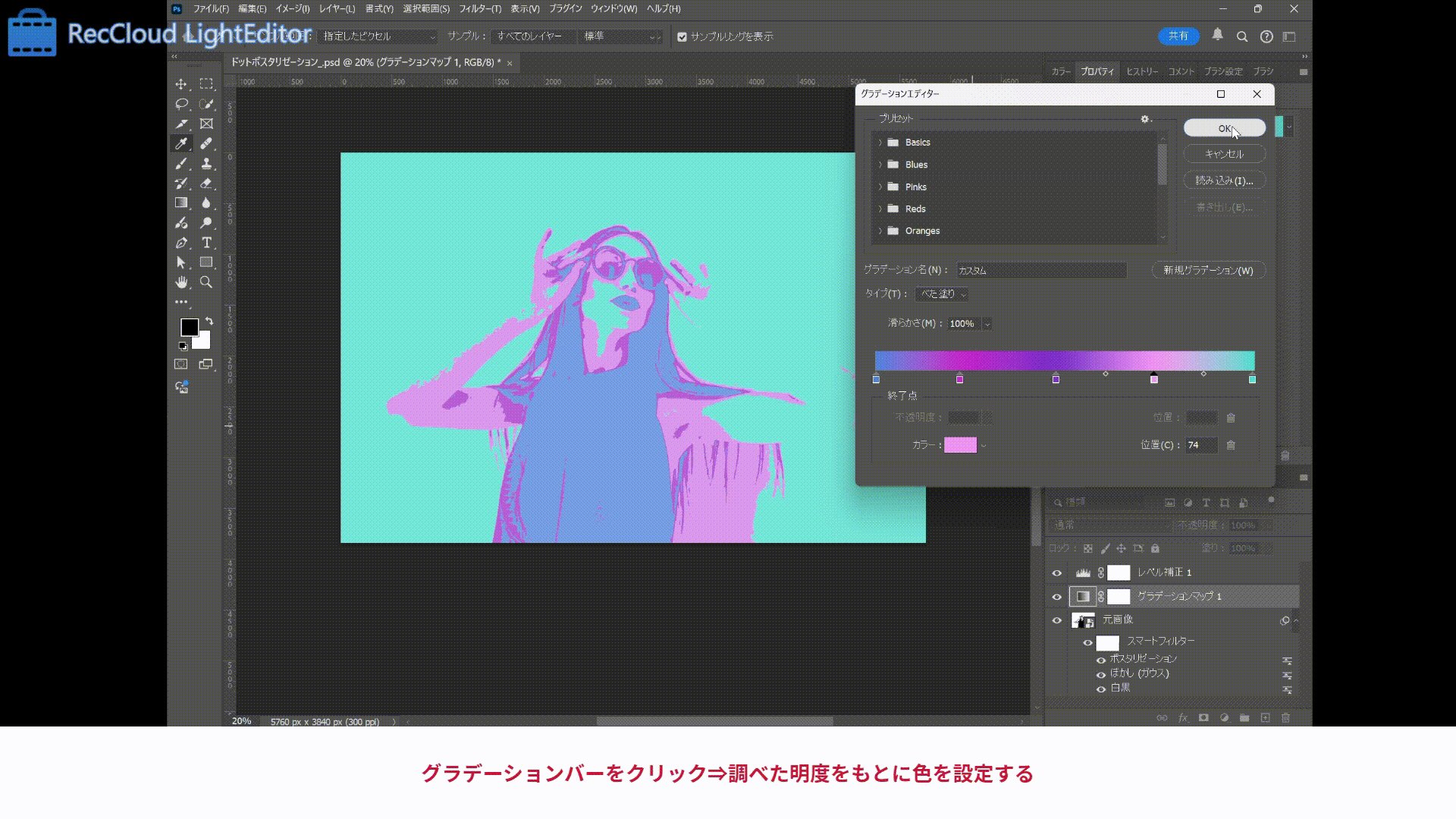
- 上部のグラデーションバーをクリック
- グラデーションバー上でクリックし、色を設定する


写真をイラスト調にするだけでもポップアート風に仕上がります。また、ここからドット調にせず、ぼかしや動きを付けるとクールな雰囲気にすることも可能です。


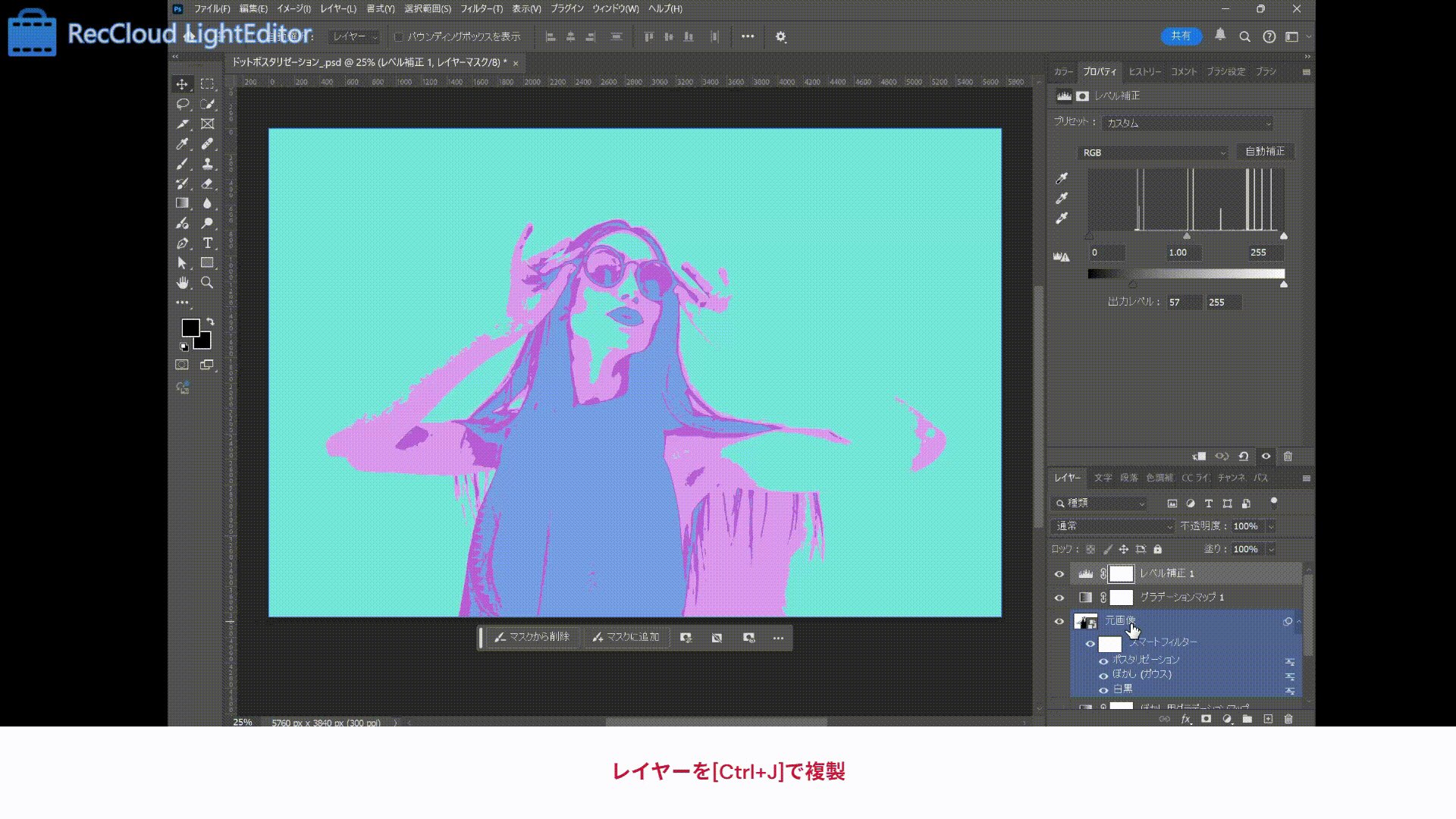
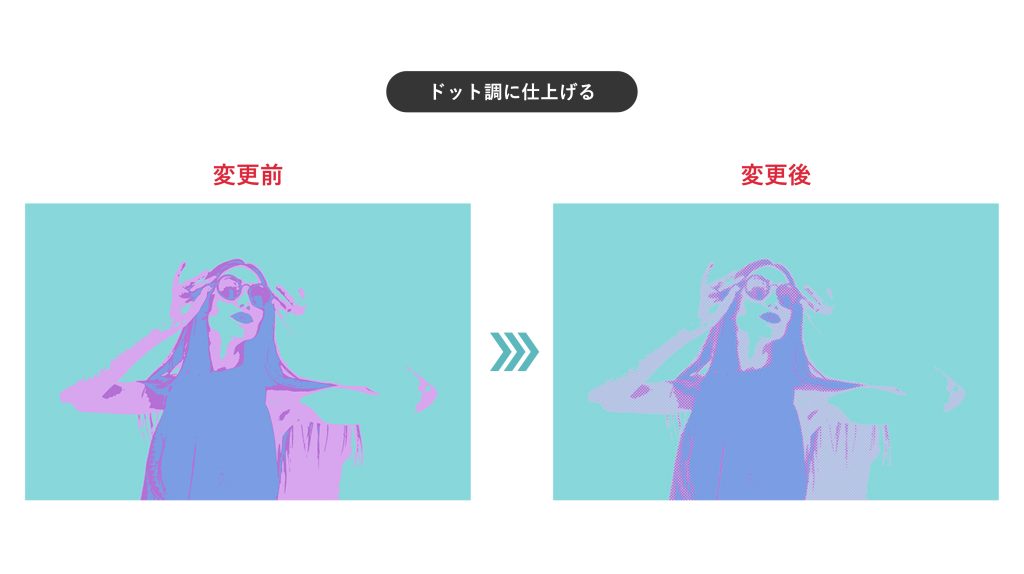
⑨ ドット調に仕上げる
最後にイラスト化した画像をドット調に仕上げていきます。
- レイヤーを複製する
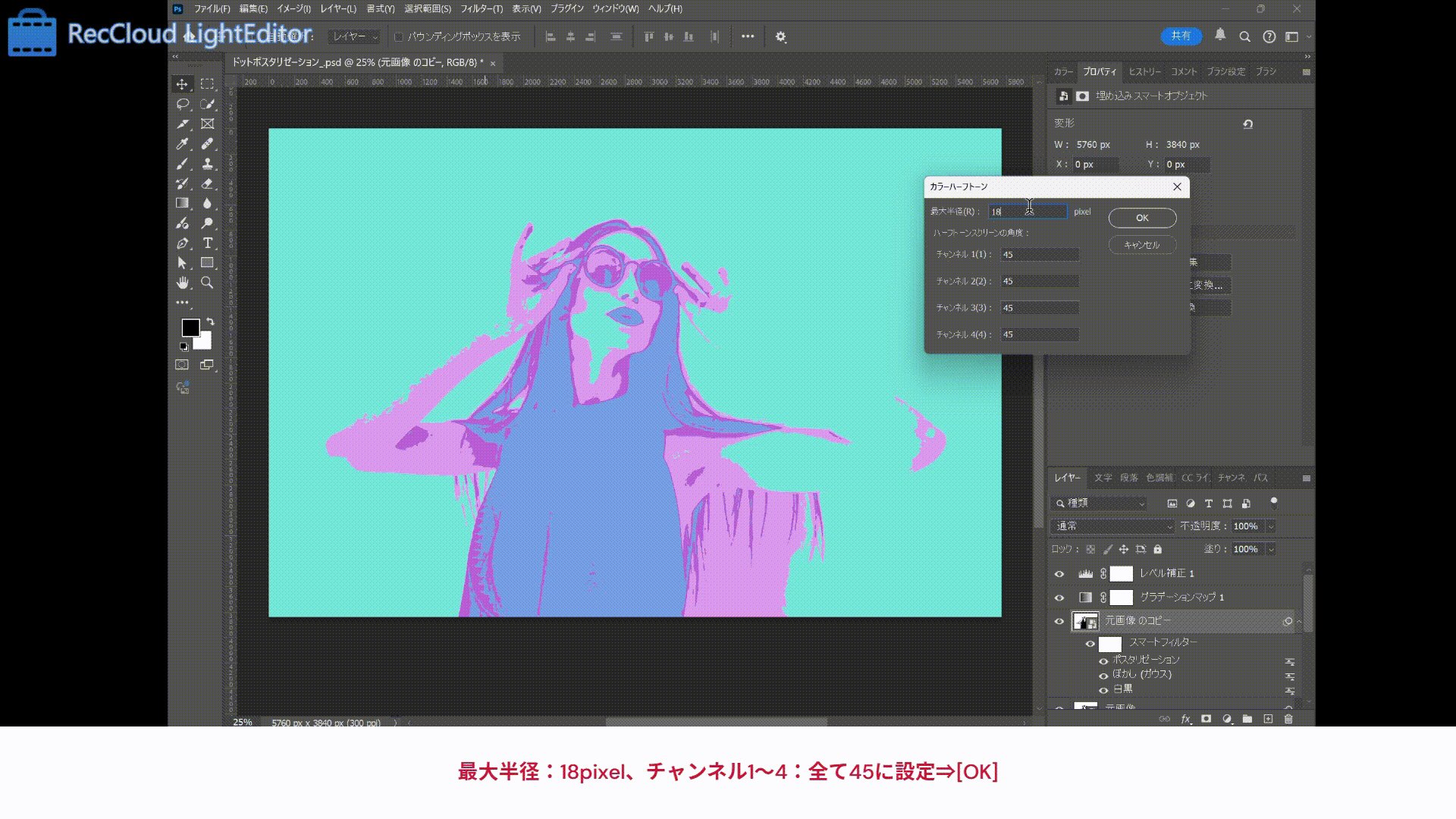
- 複製したレイヤーを選択
- メニューバー[フィルター]⇒[ピクセレート]⇒[カラーハーフトーン]をクリック
- 詳細を設定
以下のように設定しています。
・最大半径:18pixel
・チャンネル1:45
・チャンネル2:45
・チャンネル3:45
・チャンネル4:45
- [OK]をクリック
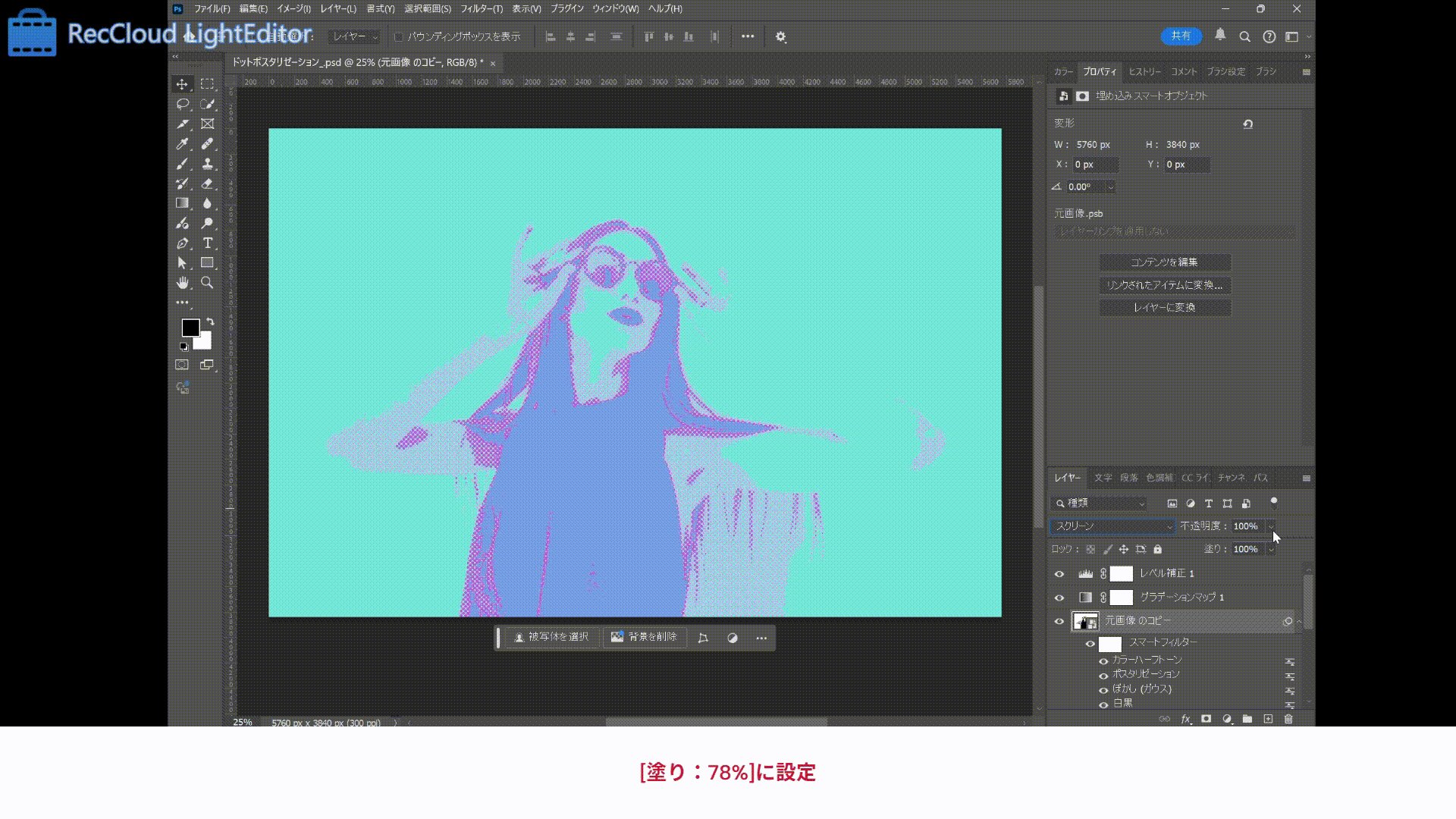
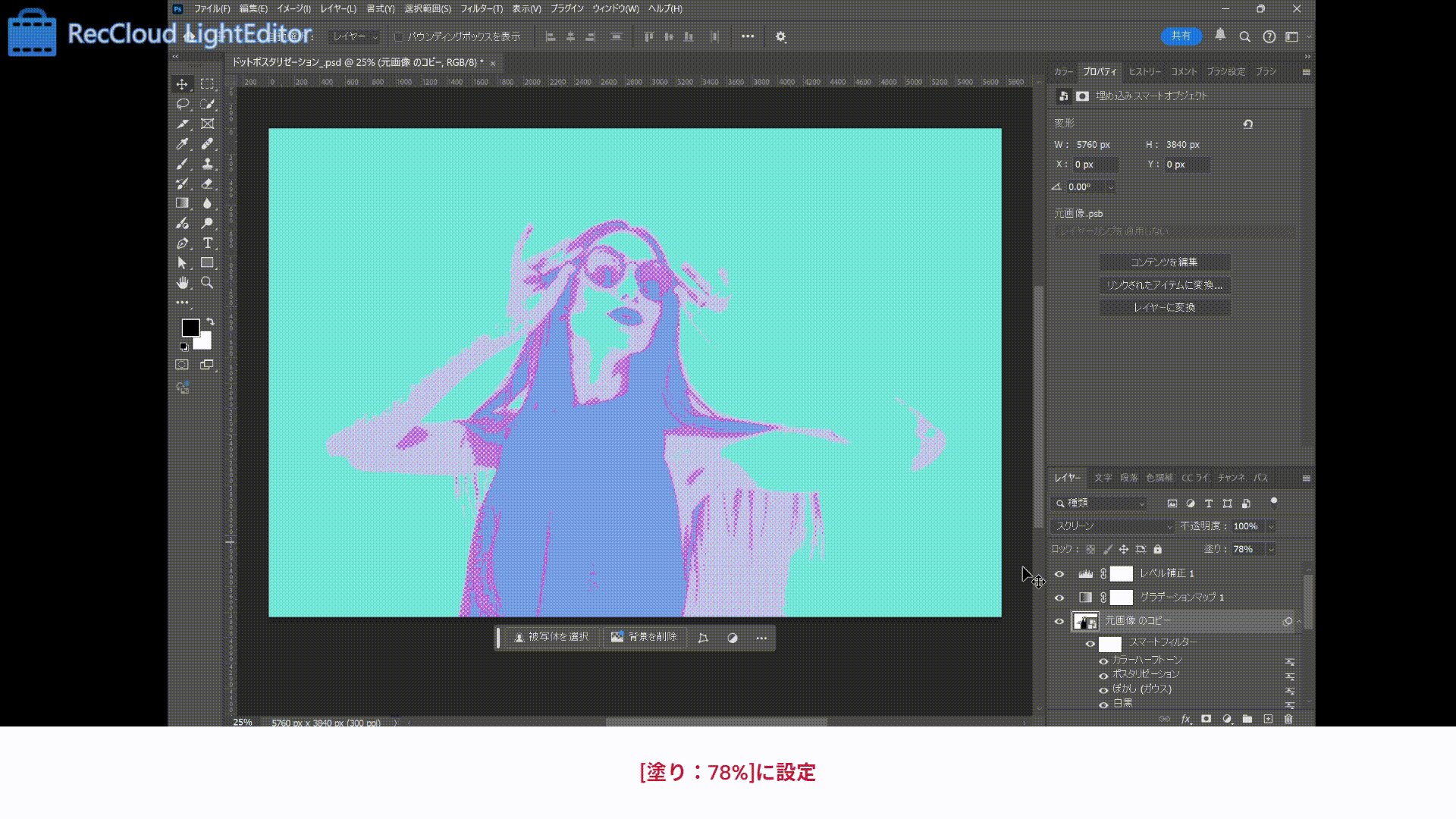
- 描画モードと塗りをイメージに合わせて変更
今回は描画モードを[スクリーン]、塗りは78%に設定しています。


色味を工夫すればおしゃれなアート風にもできます。ドットポスタリゼーションは表現の幅が広い機能なので、ぜひ工夫して使ってみてくださいね。

まとめ
今回は、おしゃれでインパクトのあるPhotoshopの画像加工テクニックについてご説明しました。
ポイント
- エモさを演出するダブルライト加工
- 一気にポップな雰囲気に変わるダブルトーン・デュオトーン加工
- レトロにも近未来風にもできるグリッチ加工
- おしゃれなイラスト調に仕上がるドットポスタリゼーション
今回紹介したPhotoshopのテクニックを活用すると、何気ない写真やぱっとしないなと思う画像もインパクトのある雰囲気に加工ができます。同じ機能でも色味や数値の調整で仕上がりが大きく変わるので、実際に手を動かし、どのように変化するのか違いを楽しみながら加工技術を磨いていきましょう。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








