- ロゴを作成したいけどやり方がわからない
- ロゴデザインを作成するときのコツを知りたい
- ロゴデザインを依頼されたけど何から準備して良いかわからない
こんな疑問や悩みを解決できる記事となっています!
これから自分のロゴデザインや企業やお店のロゴデザインを作成したいけど、やり方がわからない、何から準備をしていいかわからないと思っている方も多いでしょう。そこでこの記事では、以下の内容について解説します!
- ロゴデザインって何?
- ロゴの構成要素
- ロゴデザイン作成のコツ3選
- 作成の6つのステップ
- やってはいけないこと5選
- ロゴデザインを学びたい方は「デザスタ」のグラフィックコースがおすすめ
この記事で、作成から納品までの流れとコツを得ることができれば、多くの人の記憶に残るロゴを作成することができること間違いなしです。ロゴデザインを1から作成したい、作成のコツを知りたいという方にとって、必見の記事になってます。ぜひ最後までご覧ください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
【サクッと解説】ロゴとは?有名な例を紹介

ロゴって何?何のために必要なの?と思っている方のために、ここでは、ロゴについて簡単に説明します。
ロゴとは、企業やブランド、商品、サービスなどを図案化したものを言います。ロゴは理念や特徴などのブランドイメージを伝えるとても重要な存在です。
世界には有名なロゴが多く存在しています。
例えばAppleと言えばリンゴのロゴ、Nikeと言えばスウッシュのロゴが思い浮かぶと思います。
ロゴはブランドのイメージを作り上げる、強力なツールと言えるでしょう。そのため、ロゴデザインが浸透するとブランドの認知も同時に進み、商品やサービスへの信頼にもつながります。
ロゴはブランディングの鍵であり事業やサービスの大切な「顔」です。これからブランディングを強化させたい、ビジネスを飛躍させたいと思っているなら、ロゴデザインを大切に作り込みましょう。
ロゴの3つの構成要素

ロゴは3つの構成要素があり、それを組み合わせて作成されています。
こちらでは、ロゴの3つの構成要素って何?と思っている方のために詳しく解説していきます。
- シンボルマーク
- ロゴタイプ
- タグライン
この3つの要素を理解できれば、ブランドに合わせたロゴデザインの構成を作成できること間違いなしです。こちらで紹介する構成要素は、すべてが必ず含まれているとは限りません。用途や場面によって組み合わせが変わることがあります。ぜひ参考にしてみてください。
1. シンボルマーク

シンボルマークとは、企業やブランド、商品、サービスなどを「図形」で表したものです。
シンボル=象徴、マーク=記号を組み合わせた和製英語です。
画像のロゴで言うと、左の長方形が並んでいる部分です。
シンボルマークはデザインの自由度が高いため、企業の世界観を表現するのに適しています。
2. ロゴタイプ

ロゴタイプとは、企業やブランド、商品やサービスなどを「文字」で表したものです。
画像のロゴで言うと、Millandryの文字です。
ロゴタイプは文字のみで構成されているので、読みやすく名前を覚えてもらうのに適しています。また装飾を加えることで、ブランドのイメージも表現することができます。
3. タグライン

タグラインとは、その企業が顧客に対して提供できるサービスや想いを短いフレーズにしたものです。ロゴタイプよりも長い「文章」であることが多いです。
画像のロゴで言うと、「Asset Management」の文章です。
【タグラインの例】
- ニトリ「お、ねだん以上。」
- 味の素株式会社「Eat Well, Live Well.」
タグラインは、企業と顧客がかわす大切な約束になります。タグラインをつけることで、競合との差別化をしたり、市場でのポジションを明確にしたりできます。ブランディングを重要視するのであれば、なくてはならない存在です。
タグラインを決める際のコツをこちらの記事にて実例を参考にしながら解説をしていますのでぜひ併せてご参考ください!
check!!

【例文付き】印象に残るキャッチコピー作りに役立つ6つのコツ
2024.05.07
キャッチコピーは商品やサービスの魅力を短いフレーズで伝え、ターゲットの興味を引き出す重要な役割を持っています。キャッチコピーを作る際は、メリットとベネフィット、無料・割引、認知的不協和、実績、限定、ターゲットの明確化などのコツを意識しましょう。アイデアが浮かばない時は、身近なキャッチコピーの観察、参考書を読む、口コミ・レビューを参考にする、一晩寝かせるなどの対処法が役立ちます。キャッチコピーを提案できるデザイナーはビジネスシーンで重宝されること間違いなしです。
ロゴデザインの作成のコツ3選

ロゴデザインを作成したいけど、何から手をつけて良いのかわからないという方のために、ここでは、ロゴデザインを作成する時の3つのコツを紹介します。
- シンボルの種類
- フォント選び
- 黄金比の使い方
この3つを決めておくと、ロゴデザイン作成がスムーズに進むでしょう。ぜひ参考にしてみてくださいね。
1. シンボルの種類
シンボルにはいくつかの種類があります。種類を知っていると、その企業に合わせたシンボルを選択することができるので、迷った時に参考にしてみてくださいね。
①頭文字

頭文字をシンボルにしたロゴマークを指します。
デザイン性を取り入れながら、頭文字のみのシンプルな構成になるため印象に残りやすいロゴデザインです。
②ロゴタイプのみ

シンボルマークなどはなく、ロゴタイプのみで作られたロゴマークを指します。
文字のみの構成なので、認識してもらいやすくなります。フォントの種類で印象が変わってしまうのでイメージに近いものを選択するようにしましょう。
③シンボルのみ(実在の簡略化)

実在する動物やアイテムをモチーフにしたロゴマークを指します。
動物やアイテムを使用しているためインパクトがあり、印象に残りやすいです。ただ、細部までこだわって表現しすぎてしまうと、プリントした際に潰れてしまう可能性があります。特徴を残しながらも適度に簡略化するようにしましょう。
④抽象モチーフ

実在するものではなく、幾何学模様やシンプルな線で構成されているロゴマークを指します。
ブランドのコンセプトや理念をストレートに伝えることができ、シンプルで整っているため信頼感を与えることもできます。
⑤要素の詰め込み

いくつかのシンボルが集まったロゴマークのことを指します。
特に地域のロゴマークとして採用されることが多いです。
その地域の特色や有名な観光地を入れることで、一目でどんなものがあるのかわかるようになっています。ただ、要素を詰め込みすぎてしまうと、ロゴが表示されたときに見づらくなってしまうので、作成するときは配置やバランスに注意しましょう。
2. フォント選び
フォント選びに大切なことは「らしさ」です。
企業やブランドには一定のイメージがあるので、あまりにイメージがかけ離れてしまうと顧客が商品やサービスを認識しづらくなってしまいます。
以下の3つのポイントを意識すると、イメージに近いフォントを選ぶことができるのでぜひ参考にしてみてください。
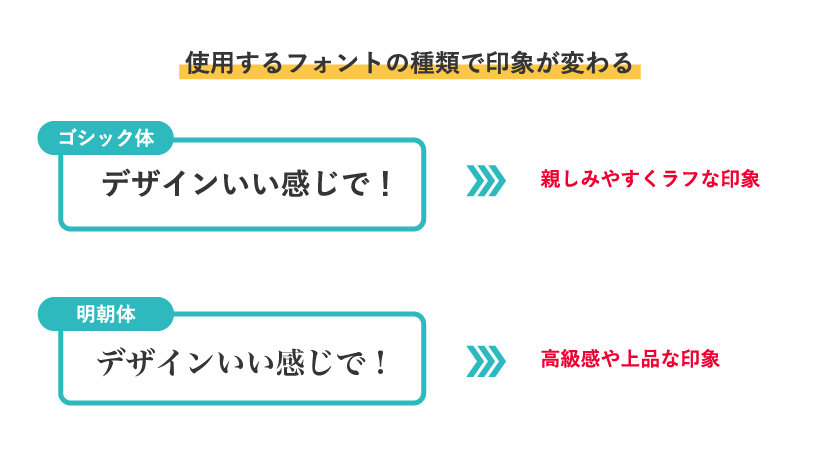
①ゴシック体か明朝体か

書体はこの世の中にたくさん存在しますが、大きくはゴシック体と明朝体に分かれます。
同じ文字でも、ゴシック体だと親しみやすくラフな印象を、明朝体では高級感や上品さを与えられます。
与えたいイメージやその業種にあったものはゴシック体なのか明朝体なのかを分別するとフォント選びもスムーズに進むでしょう。
フォントの選び方については、こちらの記事で詳しく紹介しているのでぜひ参考にしてみてくださいね。
check!!

【初心者でもすぐに実践】デザインが劇的に向上するフォントの選び方を徹底解説!
2024.08.27
フォント選びで悩まない!デザインが劇的に向上する秘訣を徹底解説。和文・欧文フォントの種類と特徴、視認性・可読性・判読性を考慮した選び方のポイントを詳しく紹介。さらに、プロ直伝のおすすめフォント組み合わせや、Illustratorでの合成フォント設定方法まで網羅。この記事を読めば、目的に合わせた効果的なフォント選びができ、デザインの質が格段にアップします。フォント選びに迷うデザイナー必読の内容です!
②フォントの太さ

フォントの太さによってもロゴマークの印象は変わります。
ウェイトが細いほど女性らしく落ち着いた印象に、太いほど男性らしくアクティブな印象を与えます。ブランドのイメージや商品を使用する顧客に合わせてフォントの太さを選ぶと良いでしょう。
③視認性が高いか低いか

フォントを選ぶ際には、視認性の高さを意識する必要があります。
太さに統一性がなかったり、濁点がくっついて見えなかったりと、視認性が低いフォントも存在します。
視認性が低いフォントを選んでしまうと、印象に残らずマイナスの印象を与える可能性があるので、ロゴデザインでは視認性の高いフォントを選ぶようにしましょう。
3. 黄金比の使い方
ロゴデザインのレイアウトを決めるときに、大切なのは「要素の大きさ」と「余白の大きさ」です。バランスをとる際は、黄金比を意識しましょう。
黄金比とは1:1.618の比率のことを言います。
この四角を一つずつ取り出したものがフィナボッチ数列と言い、隣の数を足すと次の数字になるのが特徴です。

黄金比をもっと詳しく知りたい方はこちらの記事もご覧ください。
check!!

黄金比を使ったデザインの作り方!身近な実例付きで徹底解説
2024.04.30
黄金比は私たちの身の回りにも多く活用されています。黄金比を用いることで、魅力的なデザインや視線誘導、写真構図、ロゴ作成が可能となります。計算ツールを活用して黄金比を見つけ、魅力的なデザインを実現しましょう。
要素の大きさと余白の大きさを決めるためにフィナボッチ数列を使用します。要素の大きさと余白の大きさが変わるだけで、与える印象が異なります。
最終的には与える印象に近いものを選択すると良いでしょう。この時注意が必要なのは、黄金比ばかりにこだわっていると文字が中心がズレたり、全体的なバランスが崩れたりすることです。視覚的な微調整も忘れず行うようにしましょう。

ロゴデザインの作成の流れ6ステップ

ロゴデザインの作成を依頼されたけど、流れがわからない、納品の仕方がわからないという方のためにここでは、ロゴデザイン作成の流れから納品までを紹介します。
- ヒアリング
- アイデア出し
- 手書きラフ
- 清書
- 検証
- 提出するときの資料作成(納品)
この6つのステップを行えば、多くの人の記憶に残るロゴデザインを作成できること間違いなしです。今回は実際にこの6つのステップに沿ってロゴデザインを作成していきます。ぜひ参考にしてみてください。
(例)森のこもれび(宿泊施設)
1. ヒアリング

まず、始めに行うのがヒアリングです。以下の内容を中心に、クライアントの想いを聞き取っていきましょう。
①業態
②商品やサービスについて(差別化ポイント)
- 商品
- ハード(建物)
- 立地
- サービス
- 想い
③デザインについて(与えたい印象)
- 見る人にどう感じてほしい?
- イメージの色
- イメージに近いデザイン
質問に抜けがなくなるので、このようなヒアリングシートを用意するのがおすすめです。
2. アイデア出し

ヒアリングした内容を元にアイデア出しをしていきます。
紙に手書きをする人もいれば、iPadで作成する人もいます。自分に合ったやり方で行いましょう。
業態や与えたい印象を元にPinterestやGoogleで検索したり、自分の中でその企業やブランドのイメージができてきているので実際にあるロゴデザインを「眺める」のもアイデア出しのコツです。
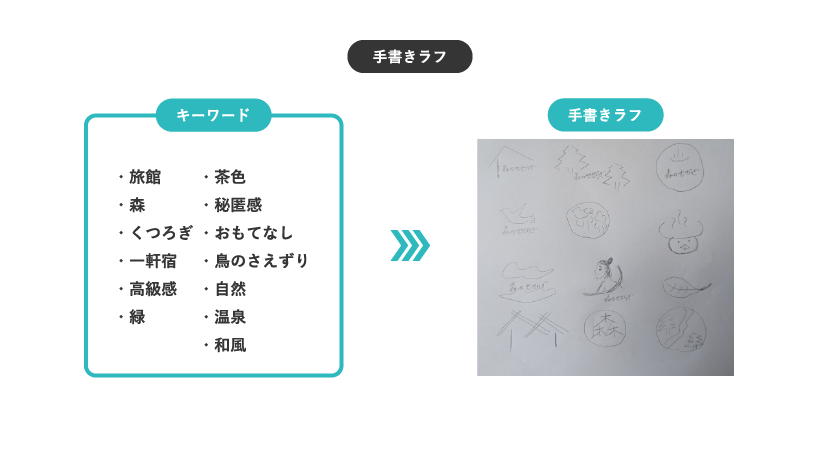
3. 手書きラフ

キーワードを元に手書きラフを作成していきます。アイデア出しと手書きラフの作業は行ったり来たりの作業になります。
ここで大切なのは「絶対選ばれないな」と自分で判断して作成した手書きラフを消さないことです。手書きのラフ同士を組み合わせたら、良いロゴデザインになる可能性がありますし、意外とクライアントが気にいる可能性もあります。
思いついたものは、全て描き出すようにしましょう。
4. 清書

実際にロゴデザインを形にしていきます。llustratorなどのデザイン制作のアプリを使用し、清書していきましょう。
使用場面が様々あると想定して、大きさ、フルカラー、グレースケール、レイアウトの変えるなどのいくつかのパターンを作成しておきます。
5. 検証

モックアップにはめるようにして実際に使用したらどんな印象を与えるのか確認が必要です。
- 名刺
- パンフレット
- 看板
- SNSアカウント
ロゴデザインを使用する媒体を参考にモックアップを作成するようにしましょう。
イメージを自分自身で持つことができるのはもちろんのこと、依頼者にも具体的なロゴ活用イメージを持ってもらうことができます。
6. 提出する時の資料の作成(納品)

クライアントの満足度を上げるために、納品の際にも工夫しましょう。
この一手間で与える印象が異なります。納品する際に大切にしたい2つのポイントを紹介しますのでぜひ参考にしてみてください。
①提出する資料をデザイン
納品するときにデータだけで納品するのか、データ以外に資料を提出するのかで与える印象が変わります。おすすめは、データに以下の資料を付け加えることです。
- 制作意図
- ロゴデザイン
- モックアップ
この3つを入れることで、依頼者に対しての想いが伝わったり、実際に使用したイメージをもちやすくなります。
データを納品して終わりではなく、資料も作成するようにしましょう。
②様々なサイズ、形式で提出

依頼者はロゴデザインを様々な場面で使用する可能性があります。そのため様々なサイズや形式でデータを納品しましょう。
形式・・・JPEG、PNG、Illustratorデータ、PDF
カラー・・・CMYK、RGB
画像ファイルの種類とそれぞれの形式の特徴についてこちらの記事で詳しく解説しているのでご参考ください!
check!!

【初心者必見】10個の画像ファイル形式の違いを用途別に徹底解説!
2024.11.28
デザインを作って保存をする際、様々なファイル形式があって保存方法に迷ったことはありませんか? ファイル形式や用途を覚えておくと、適切な画質・サイズの画像にすることができ、デザインの品質向上にもつながります。 より良いデザインを作るために欠かせない、画像についての知識を深めるために必読の内容となっています。ぜひ最後までお読みください。
またIllustratorデータを納品する際は、文字化けする可能性もあるのでアウトライン化しておくのも大切です。
アウトライン化の詳しい内容はこちらの記事で紹介しているので、ぜひ参考にしてみてくださいね。
check!!

【初心者でもすぐに活用】アウトライン化の意味と使い方
2024.04.26
文字やPDFにも活用できるデザインに必須な機能アウトライン化を知っていますか?なぜ必要なのかという基礎から、ショートカットキー、確認方法、注意点まで徹底的に解説しています。入稿時にクライアントに迷惑をかけないためにもデザイナーの必須知識です。
ロゴデザイン作成でやってはいけない5つのこと

ロゴデザインで注意することを知りたいという方のためにここではロゴデザイン作成でやってはいけない5つのことを紹介していきます。
- デザインの盗用
- 商用利用できないフォントを使う
- ユニバーサルデザインを意識していない
- トレンドを意識していない、意識しすぎ
- 要素を詰め込みすぎている
この5つを意識していないと、記憶に残る良いロゴデザインはできない上に、大きなトラブルを引き起こす可能性もあるのでぜひ参考にしてください。
1. デザインの盗用
ロゴデザインを作成する上で、様々なロゴデザインを参考にすることはとても大切なことです。
ただ、良いデザインをマネしてそのまま使用してしまうと著作権侵害にあたるため絶対にやってはいけません。
自分では意図せず類似したロゴデザインを作成してしまった場合でも、裁判沙汰になる可能性があります。作成したら特許庁が紹介している「Graphic Image Park」や「Google画像検索」などのツールを使って似ているデザインのものがないか確認するようにしましょう。
著作権についてこちらの記事で詳しく解説していますので必ず押さえておきましょう!
check!!

【知らないと怖い】著作権とは?デザイナーが知っておくべき権利やルールを徹底解説
2025.02.06
デザイン制作と切り離せない著作権。デザイナーを守る権利でもあれば、侵害してしまうと大きなトラブルにもつながる重要な権利です。この記事では、難しい著作権についてわかりやすく解説をしています。またクライアントと著作権にまつわるトラブルが起きないようにしておくべきことや侵害しないための調査方法などを紹介しています。ぜひ参考にしてくださいね!
2. 商用利用できないフォントを使う
フォントにも著作権があります。使用するフォントが商用利用できるかどうか必ず確認しましょう。
フリーフォントを使用する場合でもそれぞれのフォントの使用許諾や利用規約に加工が禁止などの記載があるので、必ず目を通すようにしましょう。
3. ユニバーサルデザインを意識していない
ユニバーサルデザインを意識せずに作成したロゴデザインは印象が薄く記憶に残りにくいです。また、一部の人にしか伝わらないデザインではブランドやサービスの認知度や信頼性に欠けてしまいます。
ユニバーサルデザインとは年齢や性別、国籍、身体の状況、能力などの違いにかかわらず、誰もが利用しやすいようにデザインを指します。
例えば、非常階段や男女を表したトイレのマークがユニバーサルデザインに当たります。
ユニバーサルデザインを意識することでより多くの人に理解され、記憶に残るロゴデザインを作成できます。
わかりやすいデザインを作る際の配色のポイントはこちらの記事で紹介しているので、参考にしてみてくださいね。
check!!

【CUDとは?】「分かりやすい」デザインを作る配色のポイント
2024.03.28
CUD(カラーユニバーサルデザイン)は、色覚障害を持つ人々がより視覚的に情報を理解しやすくするデザイン手法です。色の使い方を工夫し、全ての人にとって分かりやすい情報提供の仕方を徹底解説します。
4. トレンドを意識していない、しすぎ
ロゴデザインを作成する時に最新のトレンドを把握することは重要です。
ただ、トレンドばかり追いかけたロゴデザインになると今は多くの人に受けても、普遍的に残らない可能性があります。数年後にはそのトレンドが終わっていることがあるからです。
ロゴは数年後、十数年後という年月をかけて育てていく必要があるので現在のトレンドを入れつつ、時代を超えて愛されるようバランスを取って作成するのが良いでしょう。
5. 要素を詰め込みすぎている
企業の良さや想いをより多く落とし込もうと、要素を詰め込みすぎてしまうとかえって良さが伝わらないロゴデザインになってしまう可能性があります。
ロゴデザインは、一番伝えたいコンセプトを厳選しシンプルな形で表現しましょう。
シンプルさとオリジナリティを兼ね備えたロゴデザインなら印象に残ること間違いなしです。
【ロゴデザインを学びたい方必見】デザスタのグラフィックコースがおすすめ

(デザスタホームページ:https://dezasuta.com/lp/lp-04-m)
これからロゴデザインを学びたい方にはデザスタのグラフィックコースがおすすめです。
無料相談会を実施中!下記リンクから申し込みできます。
【デザスタのグラフィックコースのおすすめポイント】
- 未経験でも安心!基礎から学べる
- 少人数での授業
- 現役デザイナー講師から最新の情報を得られる
- 実践で使えるノウハウが学べる
1. 未経験でも安心!基礎から学べる
デザスタは、今までデザインに触れたことがない、デザインのソフトを使ったことがないという方にも基礎から着実に学べるカリキュラムになっています。実際に手を動かすことをメインにしているため、短期間でデザインソフトを使いこなせるようになります。さらに、24時間いつでも講師に質問できる環境が整っているので未経験の方でも安心です。
2. 少人数での授業
デザスタは少人数制の授業を行なっているので、学習から取り残される心配は不要です。受講生それぞれの学習進度や得意不得意に合わせた指導でスキルアップを図ります。確実に知識を定着させられるカリキュラムにより「スクールに通ったけど結局何もできるようにならなかった」というようなことはデザスタでは起こりません。
3. 現役デザイナー講師から最新の情報を得られる
デザスタの講師陣は現役のデザイナーです。デザイン業界のトレンドや市場で好まれるデザインは日々変化します。活躍をするためには、最新の情報を学ぶことがとても大切です。第一線で活躍しているデザイナーだからこそ伝えられる情報があります。
4. 実践で使えるノウハウを学べる
デザスタでは、ソフトの使い方やデザインの考え方はもちろんのこと、実践で使える請求書の作成の仕方から単価の上げ方まで、卒業後の実務で必要となる知識も学べます。ソフトの使い方を教えてくれるスクールはたくさんありますが、ここまで実践的なノウハウを学べるスクールが他を探してもなかなかありません。
こちらの記事で実際の卒業生からいただいたデザスタの口コミや特徴をご紹介しています!
check!!

【卒業生が語る!】Webデザイナー特化型オンラインスクール『デザスタ』の口コミ一覧
2024.10.16
Webデザイナー特化型オンラインスクール『デザスタ』について卒業生からいただいた口コミを紹介しています。デザスタの特徴である、ハイレベルな講師、実践的な授業、少人数だから行える充実したサポート体制を実際に経験した卒業生の生の声がここにあります!
まとめ
ポイント
- ロゴデザインって何?
- ロゴの構成要素
- ロゴデザイン作成のコツ3選
- ロゴデザイン作成の6つのステップ
- ロゴデザイン作成でやってはいけない5選
- ロゴデザインを学びたい方は「デザスタ」のグラフィックコースがおすすめ
今回はロゴデザインの作成とコツについて紹介しました。
ロゴデザインが企業やブランドの「顔」になります。そのため長く愛され記憶に残るロゴデザインを作成しなくてはいけません。
ぜひこの記事を参考にして、多くの人の記憶に残るロゴデザインを生み出してください!
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








