- いつも似たり寄ったりのデザインになってしまう
- 伝わるデザインを作るコツってある?
- 実践的なレイアウトのアイディアを知りたい
こんな悩みを解決できる記事になっています。
レイアウトはデザインの核、とも言える重要な要素です。にもかかわらず「レイアウトを決めるのが苦手」「なんだかダサい構図になってしまう」と悩んでいる方も多いのではないでしょうか?
そこで、この記事では実践的なレイアウトの例を紹介します。プロが現場で実際に使っているものばかりですので、参考になること間違いなしです!
また、レイアウトの基礎的な知識に不安がある方はこちらの記事も合わせてお読みください。今回の記事の内容をより深く定着させられます。
check!!

【デザイン基礎】押さえておきたいレイアウトの4原則
2024.02.28
レイアウトはデザインにおいてとても大きな役割を担っています。デザインの4原則などレイアウトの基礎を習得することで違和感のないデザインを作成できます。実例付きで解説しているのでより実践的に学べます。
「伝わるデザイン」を作りたい方には必読の内容ですので、ぜひ最後までお読みください。
※この記事ではアフィリエイト広告を利用しています。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

【今日から使える】優秀レイアウト9選
こちらでは、実践で使えるレイアウトを9選紹介します。
- 二分割で同時訴求
- グリッドでおしゃれに
- 図形を配置
- 文字に背景をつける
- 枠を使って目立たせる
- 上を重くして下を軽くする
- 水平に区切らない
- 対角線を意識する
- 王道の中央配置
より伝わるデザインにしたい方、普段同じようなデザインになってしまい変化をつけたい方は、ぜひ参考にしてみてください。
1. 二分割で同時訴求
2つの情報を比較しつつ、同じ重要度で同時に主張できます。
〇〇×△△や〇〇vs△△、〇〇or△△など対比構造を強調したい時におすすめのレイアウトです。
トーンを揃えるとまとまったデザインになりますが、あえて真逆の色を使ってレイアウトを強調することも効果的です。

2. グリッドでおしゃれに
グリッドを使えば、多くの情報をわかりやすく伝えられます。綺麗に整列させられるので、洗練された印象になります。
均等に配置をすれば同じ重要度で伝えることができますが、あえて大きさを変えて強弱をつけ、特定の情報を強調するような使い方も効果的です。

3. 図形を配置
図形を使うと、デザインのイメージやテーマを直感的に伝えられます。それぞれの図形には、以下のようなイメージがあります。
- 円形:優しさ、安全、調和、循環
- 三角形:方向性、段階、注意、危険
- 四角形:安全性、信頼性、頑丈、シンプル
図形によって与える印象が違うので、場合によって使い分けるのがおすすめです。

写真とイラストにはそれぞれ持っている特徴があります。こちらの記事で詳しく解説しているのでデザインに加える素材のイメージもおさえておきましょう!
check!!

【実例付きで徹底比較】イラストと写真を使い分けよう!おすすめの活用術も紹介
2024.03.02
「イラストと写真どっちがいいの?」デザインを作る上で悩む方も多い使い分けについて、徹底解説します。使い分けの方法やおすすめのサイトも紹介。
4. 文字に背景をつける
文字に背景(帯)をつけると、テキストの視認度が大きくアップします。読ませたい情報がより目立つようになるので、デザインの中でも特に強調したい部分に使うと良いでしょう。
また、文字と背景の色のコントラストが大きいとより目立つようになります。オレンジと青、緑と紫、のように、色相環の中で最も遠い色である補色の関係にある色なども効果的です。

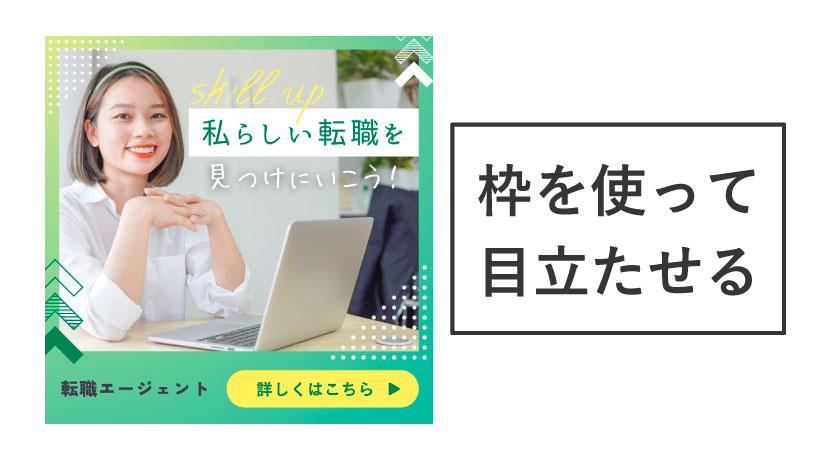
5. 枠を使って目立たせる
枠をつけると、周りの情報との境界をはっきりさせられるので、インスタグラムのように多数の画像がある中でも存在が際立ちます。
たくさん情報がある中で目立たせたいなら、ぜひ使ってみてください!背景色と枠を補色関係にするとより目立つようになるので、おすすめです。

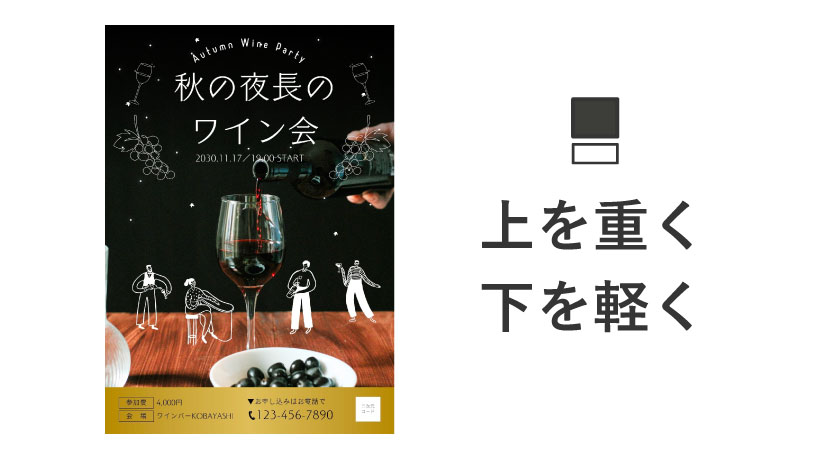
6. 上を重くして下を軽くする
目線の動きを意識すると、より情報をスムーズに伝えられます。人間の目線は上から下に動く性質を持つため、上を重くして下を軽くすると洗練されたデザインになります。
重い要素の特徴
- レイアウトの範囲が広い
- 文字が大きい
- 余白が大きい
軽い要素の特徴
- レイアウトの範囲が少ない
- 文字が小さい
- 余白が少ない
バランスの良いデザインを作りたい場合は、ぜひ活用してみてくださいね。

デザインを作成する際にはユーザーの視線の動きを考慮する必要があります。こちらの記事で視線誘導をデザインに組み込む方法を解説しているのでぜひお読みください。
check!!

デザインの視線誘導4法則!もうレイアウトで迷わないデザインテクニックを解説
2023.11.28
レイアウトはデザインの核とも言える重要なものです。「視線誘導の4つの法則」と「視線誘導デザイン例」を徹底解説していきます!
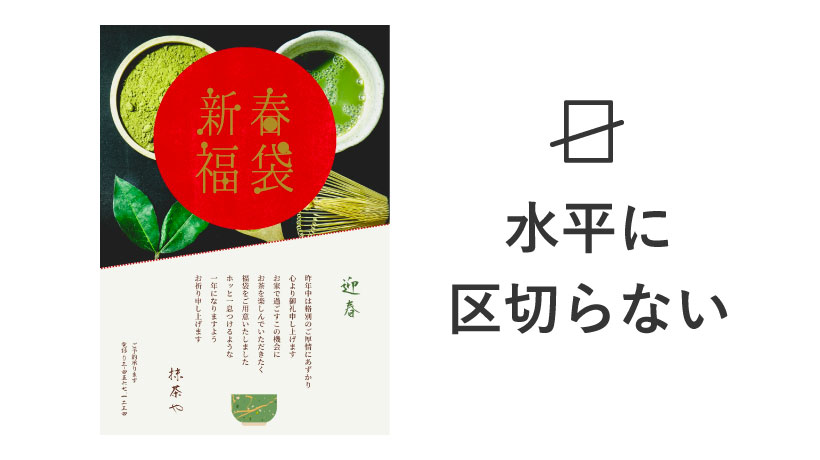
7. 水平に区切らない
少し動きを加えたい、遊び心を加えたい時におすすめのレイアウトです。具体的には、以下のようなレイアウトが考えられます。
- 波線で区切る
- 台形を使う
- 楕円形を使う
波線やギザギザの線を使って区切れば賑やかで元気な印象になりますし、台形など幾何学模様を利用するとスタイリッシュな印象になります。デザインの雰囲気によって使い分けましょう。

8. 対角線を意識する
こちらも人の目線を意識したレイアウトです。
左上に興味の引くようなキャッチコピーを、右下に行動を促す言葉を添えると、行動につながるデザインになります。

キャッチコピーの作り方でユーザーの目をどれくらい引けるかどうかが大きく変わります。こちらの記事でキャッチコピーの作り方について解説しているのでぜひご参考ください。
check!!

【例文付き】印象に残るキャッチコピー作りに役立つ6つのコツ
2024.05.07
キャッチコピーは商品やサービスの魅力を短いフレーズで伝え、ターゲットの興味を引き出す重要な役割を持っています。キャッチコピーを作る際は、メリットとベネフィット、無料・割引、認知的不協和、実績、限定、ターゲットの明確化などのコツを意識しましょう。アイデアが浮かばない時は、身近なキャッチコピーの観察、参考書を読む、口コミ・レビューを参考にする、一晩寝かせるなどの対処法が役立ちます。キャッチコピーを提案できるデザイナーはビジネスシーンで重宝されること間違いなしです。
9. 王道の中央配置
非常に安定したレイアウトです。中央揃え・中央配置は重心が揃うので、安定感のあるデザインになります。
安定感のあるデザインにしたい場合や、情報は少ないが存在感を持たせたい場合におすすめです。

レイアウト学習におすすめの本4選
こちらでは、レイアウトについて学べる本を4冊紹介します。見本がたくさん載っているので、迷った時のために一冊手元にもっておくことをおすすめします。
1. けっきょく、よはく。

(Amazon:https://amzn.to/4a1gu1Z)
タイトルの通り「余白」の大切さを知ることができる1冊です。NG例を元にOK例をいくつか掲載しているので、余白に迷った時に参考になる本です。
2. レイアウト・デザインの教科書

(Amazon:https://amzn.to/4bhXPju)
基礎から応用まで1冊で網羅できます。悪い例をあげて、どこが悪いかも解説しているので勉強になります。
3. あるあるレイアウト

(Amazon:https://amzn.to/4bhvDNo)
文字が少なく、レイアウトのカタログのようになっている本です。レイアウトに迷った時にきっと助けてくれるでしょう。
4. レイアウトデザイン見本帳

(Amazon:https://amzn.to/4cF80ik)
デザインを見る側の心理や行動などを解説しているので、レイアウトを決める時以外にも使える知識が身に付きます。デザインの事例がたくさん載っているので、レイアウトの引き出しが増えること間違いなしです。
まとめ
今回はレイアウトの実践的な例を9選紹介しました。
ポイント
- 二分割で同時訴求
- グリッドでおしゃれに
- 図形を配置
- 文字に背景をつける
- 枠を使って目立たせる
- 上重く下軽くする
- 水平に区切らないレイアウト
- 対角線を意識する
- 王道の中央配置
これら今回の記事で紹介したレイアウトは、デザインを作る上で必要なレイアウトの基礎から活用したデザインです。
今回紹介したよく使われているレイアウトはそれぞれ配置を工夫することで心理学的効果も生み出しています。デザインは見た人に行動を促すものなので、心理学の知識をおさえておくとデザインの幅がさらに広がります!
check!!

【具体例付き】デザインが人に与える心理学10選!
2024.06.06
写真を使ったデザインにおいて、首切り、関節切り、串刺し、目刺し、余白なしの5つはNG構図とされる。これらを避けるには、被写体の配置や背景に注意し、トリミングやレイアウトを工夫することが大切だ。一方、三分割構図、四分割構図、放射線構図、対角線構図、S字構図などは使いやすく美しい構図として知られている。写真撮影時だけでなく、デザイン時にもこれらの構図を意識することで、より洗練された印象的な作品に仕上げることができるだろう。
本記事のレイアウトを参考にしたり、紹介した本を読んでみたりすることで、納得のいくデザインが作成できるかもしれません!ぜひ試してみてくださいね。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








