- 子ども向けデザインを作成したのになんか硬い…
- 子どもに好かれるデザインってどんなの?
- 子ども向けサイトだけど、大人にも興味を持って欲しい!
こんな疑問や悩みが解決する記事となっています!
デザインを作成する上で「誰に見て欲しいのか」を考えることは非常に重要です。
今回は、子どもをターゲットにしたデザイン制作で大事なことを紹介します。デザインが堅くなりすぎてしまう、遊び心を引き出すのが難しいという方、必見です。
- 子ども向けデザインで意識すること3選
- 子ども向けのデザインを作る際に押さえたい6つのポイント
- 実際にある子ども向けサイトのリンク集
この記事で押さえたポイントを取り込めば、すぐに子どもから好かれるデザインを作成することができます!ぜひ最後までご覧ください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

子ども向けデザインで意識すること3選
「子ども向けデザインを作ってみたものの堅くなってしまう」という方のために、こちらでは子ども向けデザインで意識することを紹介していきます。
- 文字よりも視覚的な情報にこだわる
- インパクトを大事にする
- 保護者の目線も考える
この3つを意識すると、子どもに興味を持ってもらえるデザインを制作することができます。ぜひ参考にしてみてください。
1. 文字よりも視覚的な情報にこだわる
子ども向けデザインを作成するときは文字で伝えるのではなく、視覚で訴えかけることが大切です。
文字が多いと子供はまず「難しい」と感じてしまい、興味を持ってくれません。
視覚に訴えるには、イラストや写真、デザインの色味にこだわるのがおすすめです。
子ども向けデザインは視覚から惹きつけるデザインにしましょう。一方で、大人に向けたデザインであれば、頭に残るようなキャッチコピーが効果的です。

2. インパクトを大事にする
子ども向けデザインはまず最初にワクワクするようなインパクトを与えられるデザインを作成するようにしましょう。
最初にワクワク感を得られないと、子どもの興味を引けないからです。大人には響く「抜け感」や「スタイリッシュ」は子どもには響かないことが多いので注意が必要です。
また、大人向けデザインにも言えることではありますが、子ども向けデザインを作成するときは多くの情報を詰め込みすぎないように特に注意しましょう。
シンプルかつインパクトが残るデザインを作成することを意識してみてくださいね。

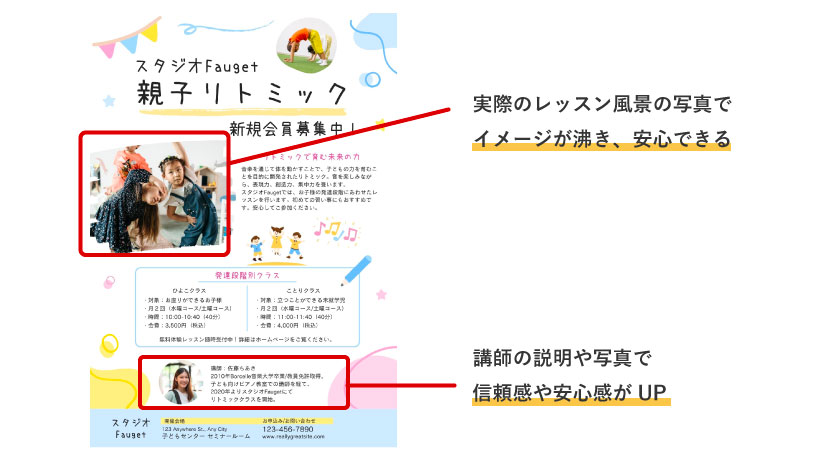
3. 保護者の目線も考える
子ども向けデザインでは子どもだけでなく、保護者の方の目線も考えて作成しましょう。
子どもが興味を持つことは大切ですが、実際に子どものために購入したり、申し込んだりするのは保護者だからです。
保護者から「安心できる」「安全そう」といった好印象を抱いてもらえないと、購入や利用には繋がりません。
子どもはもちろんのこと、保護者に信頼してもらえるデザインを考えてみましょう。

子ども向けのデザインを作る際に押さえたい6つのポイント
「良い子供向けのデザインを作る際に実際に気をつけるべきことを知りたい!」という方のために、こちらでは子供向けデザインを作る際に抑えるべきポイントを紹介します。
- イラストを使用する
- カラフルにする
- デザインに動きをつける
- ボタンやバナーは大きめにする
- 角ばったデザインはあまり使わない
- 個性的で大きめのフォントを使用する
この6つのポイントを実践すれば、すぐに子どもがワクワクするようなデザインを作成することができます。ぜひ参考にしてみてください。
1. イラストを使用する

子ども向けサイトを作成するときは、普段のデザイン制作の時よりもイラストを多く使用するようにしましょう。
子どもは視覚的情報を大切にします。
イラストを用いることで、その商品がどんなものか、施設がどんなところか文字からの情報よりも具体的に想像することができます。
特に写真やボタンの周りにイラストを入れると、ワクワク感を引き立てることができるので積極的に使いましょう。
こちらの記事ではデザインによく使われる素材の写真とイラストを比較して、イラストの特徴を解説しているのでぜひお読みください!
check!!

【実例付きで徹底比較】イラストと写真を使い分けよう!おすすめの活用術も紹介
2024.03.02
「イラストと写真どっちがいいの?」デザインを作る上で悩む方も多い使い分けについて、徹底解説します。使い分けの方法やおすすめのサイトも紹介。
以下はフリーで使用できるおすすめの子ども向けのイラストサイトです。ぜひ迷った時に使用してみてください。
てがきっず:https://tegakisozai.com/
イラスト工房:https://photo-step.co.jp/illustkobo/
2. カラフルにする

子ども向けデザインでは、色をたくさん使いましょう。
カラフルにすると、子供らしさや可愛らしさを伝えやすくなるからです。一般的なデザインはなるべく3色に抑えるなどたくさんの色を使わずに作成した方が良いとされていますが、子供向けデザインの場合はもう少し多めに使っても良いでしょう。
情報を適切に伝えつつ、以下の様な色の特徴を考えて雰囲気にあったカラーをチョイスする様にしましょう。
- パステルカラー:柔らかく優しい雰囲気
- ビタミンカラー:元気な雰囲気
- ビビッドカラー:明るく生き生きとした雰囲気
カラフルにする場所やチョイスする色に気をつけながら色使いを決めると、グッと子供に刺さるデザインに近づきます。
とはいえ、カラフルにしすぎると情報が伝わらなくなってしまう可能性があるので注意が必要です。こちらの記事で配色の基本的なルールについて詳しく解説していますのでぜひご参考ください!
check!!

【基礎から応用まで】配色ルール7選を徹底解説!
2024.10.16
色には意味と効果があり、組み合わせ方によっても人に与える印象が大きく変わります。配色の基本となる3要素から、70:25:5の黄金比率、色相環の活用法まで、プロのデザイナーが実践する配色ルールを徹底解説しています。迷った時の参考になる7つの基本と具体的な配色テクニックも詳しく解説しています!
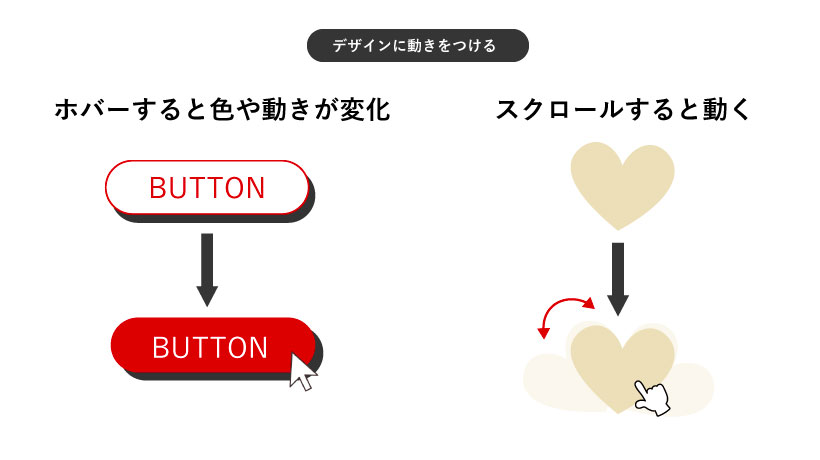
3. デザインに動きをつける

子ども向けデザインには、デザインに動きをつけて遊び心を引き立てるのも良いでしょう。
Webサイトの場合は、マウスをホバーすると動物が動き出したり、スクロールすると表情が変わったりなど積極的に動きを取り入れていきましょう。
動きが出ると楽しい雰囲気がでて子どもの興味を引き立てること間違いなしです。
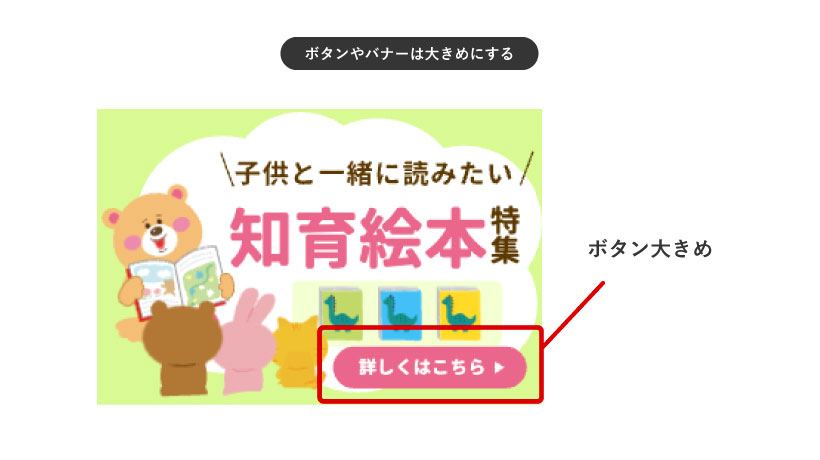
4. ボタンやバナーは大きめにする

ボタンやバナーを大きめにすることで、子どもらしさを出すことができます。
ボタンやバナーなどを小さくすればするほど、洗練された大人向けのデザインになります。逆に大きくすると、子ども向けのデザインになります。
サイトでボタンやバナーが多く並んだデザインをする時は、小さく詰め込まずに、大きめに作成すると良いでしょう。
5. 角ばったデザインはなるべく使わない

子ども向けデザインは、柔らかい雰囲気を出すことが大切なので角ばったデザインをなるべく使わないようにしましょう。
円形のデザインを取り入れることで柔らかく、可愛らしい雰囲気を与えられます。ボタンや枠を作成する時は丸みのある図形や曲線を使うと良いでしょう。
円を使うときは正円よりも楕円形などを使うと、遊び心がでたり優しい雰囲気がでますのでぜひ図形に迷った時は楕円形を使用してみてください。
6. 個性的で大きめのフォントを使用する

子ども向けデザインは、普通のゴシック体よりは個性的なフォントを使用していることが多いです。
角張ったフォントよりも丸みのあるフォントを使用すると子どもらしさを出すことができます。
おすすめのフォントを5つ紹介します。ぜひフォントに迷った時に使用してみてください。
1. Zen Maru Gothic
丸いフォルムで親しみやすいのでどんな場面でも大活躍します。
2. kiwi maru
絵本のタイトルなどにも使われる可愛らしい文字です。
3. M PLUS Rounded 1c
アルファベットで丸みのあり子どもらしいフォントにしたい!そんな時におすすめです。
4. キリギリス
切り文字のような目立つフォントなのでタイトルなどにおすすめです。
5. こども丸ゴシック
子どもが実際に書いたようなフォントです。
フリーで使用できるフォントにも可愛らしい物がたくさんあるので、何か物足りない時はフォントを工夫してみるのもお勧めです。
フォントの選び方はデザインにおいてもとても重要になります。こちらの記事で詳しく解説しているのでぜひお読みください!
check!!

【初心者でもすぐに実践】デザインが劇的に向上するフォントの選び方を徹底解説!
2024.08.27
フォント選びで悩まない!デザインが劇的に向上する秘訣を徹底解説。和文・欧文フォントの種類と特徴、視認性・可読性・判読性を考慮した選び方のポイントを詳しく紹介。さらに、プロ直伝のおすすめフォント組み合わせや、Illustratorでの合成フォント設定方法まで網羅。この記事を読めば、目的に合わせた効果的なフォント選びができ、デザインの質が格段にアップします。フォント選びに迷うデザイナー必読の内容です!
実際にある子ども向けサイトのリンク集
「実際にある子ども向けサイトを参考にしてデザインしたい」という方のために、ここでは実際にある子ども向けのサイトを5つ紹介します。
- ウェルビューいずみこども園
- 愛宕幼稚園
- 愛宕幼稚園
- いで小児科
- 八百彦本店
ぜひ、各サイトの良いところを参考にして子どもにも大人にも響く子ども向けサイトを作成してみてください。
1. ウェルビューいずみこども園

(引用元:http://www.izumi.akita.jp/child)
こちらのサイトは、トップの鳥に動きを入れたり、曲線を多くいれています。色をたくさん使っていますがパステルカラーなので優しい雰囲気を生み出しています。
2. 愛宕幼稚園

(引用元:https://atago-kdg.com/)
TOPのキャッチコピーを大きく、イラストを文字の中に入れて遊び心がでたサイトになっています。イラストがサイト全体に細かく入れられているのですが、全くごちゃごちゃ感がなく可愛い雰囲気を上手に引き出しています。
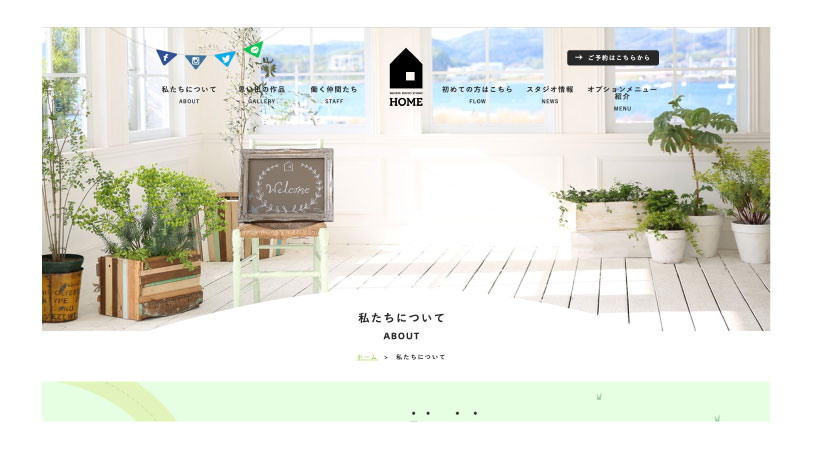
3. スタジオホーム

(引用元:https://studio-home.jp/about)
写真館のサイトになるのですが、色味を落ち着かせて大人にも響くデザインになっています。写真を使ったところは社名にもなっているホームを用いて家形に切り抜いていたりと、遊び心がでています。
4. いで小児科

(引用元:https://www.ide-clinic.com/)
ビタミンカラーを使用して、元気でパワフルな印象を与えるサイトになっています。小児科のマスコットキャラクターを下層ページ内で動かしたりみていて楽しくなるサイトです。
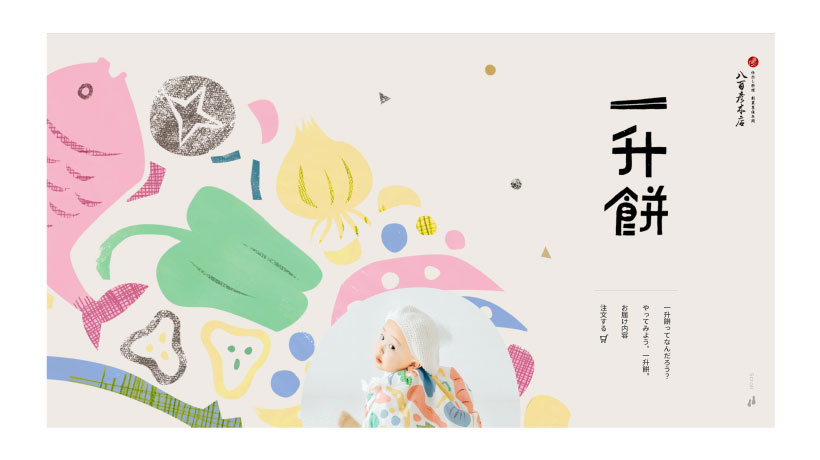
5. 八百彦本店(一升餅のサイト)

(引用元:https://www.yaohiko.co.jp/isshoumochi/)
老舗の割烹料理屋さんのサイトですが、一才を祝う一升餅を販売していて、丸いイラストwをたくさん使用しています。タイトル部分はフォントファミリーを変えたり、特に動きには力を入れていてみていて飽きない仕掛けになっています。
こちらの記事ではデザインを作成するときに役立つ参考デザインがまとめられているサイトを紹介しています!ぜひ特徴的なデザインを作る際には参考にしてくださいね!
check!!

【プロが厳選!】デザインの参考サイト10選&探し方のコツ
2024.05.17
デザインの参考は、イメージの見える化という点で非常に重要なものです。ジャンル別に厳選した10個の参考サイトと上手い探し方についてこの記事で解説しています。
まとめ
ポイント
- 子ども向けデザインで意識すること3選
- 子ども向けのデザインを作る際に押さえたい6つのポイント
- 実際にある子ども向けサイトのリンク集
今回は、絶対に押さえたい子ども向けデザインのポイントを紹介しました。
実際にサイトを見て買ったり、申し込むのは保護者なので子どもにも保護者にも響くデザインを作成することが大切です。
今回紹介したポイントは今日からでもすぐに実践できる内容になっています。ぜひ、この機会に紹介した内容を取り入れて子どもの心に響くデザインを作ってみてください。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








