- ジャンプ率って何?
- どうやってジャンプ率をつけるの?
- デザインにどう活かせばいいのか分からない
こんな悩みを解決できる記事になっています!
ジャンプ率は、デザインの印象や文章の読みやすさに深く関係する、非常に重要な要素のひとつです。そのため、ジャンプ率について理解することでデザインのクオリティを大きく上げられます。
この記事で紹介する「ジャンプ率の基礎知識」を身に付ければ、ジャンプ率の効果を活かしてデザインのクオリティを大きく上げられます。
記事前半では「ジャンプ率の基礎知識」について、後半では「ジャンプ率をつける5つの方法」について解説するので、ぜひ参考にしてみてください。
伝わるデザインを作りたい方には必読の内容です!ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

ジャンプ率とは大きさの比率のこと!高い・低いそれぞれの場合の特徴を解説
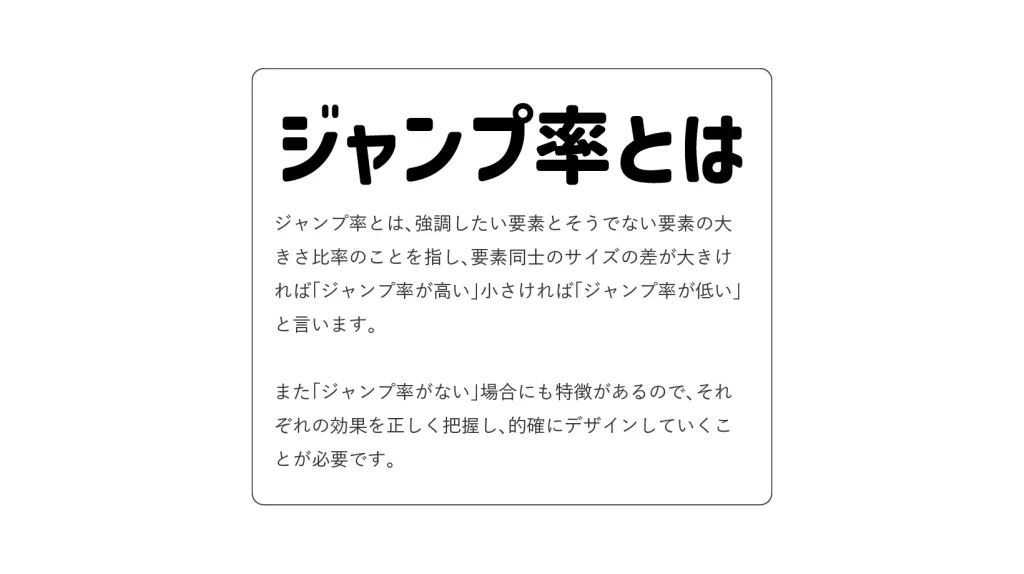
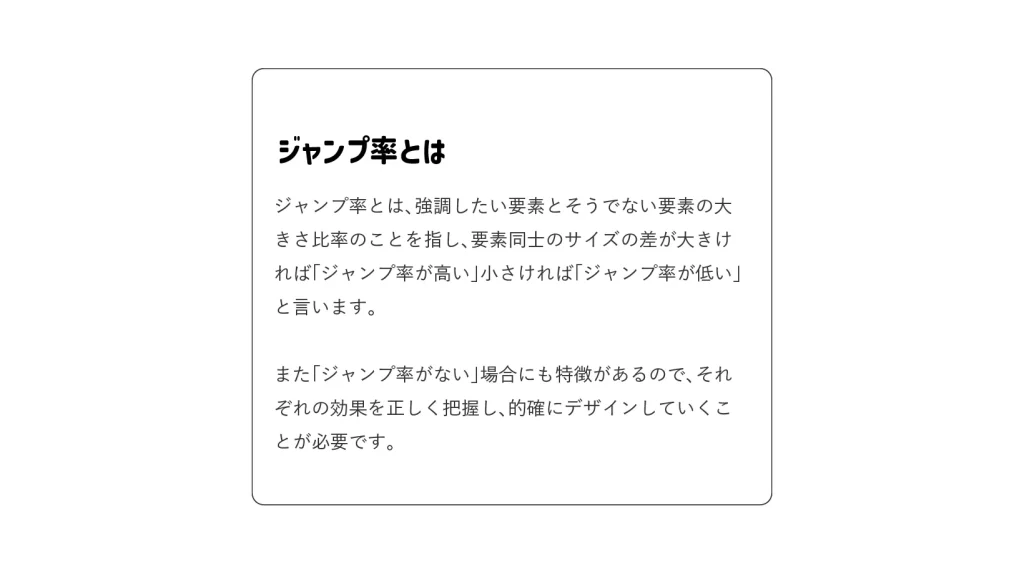
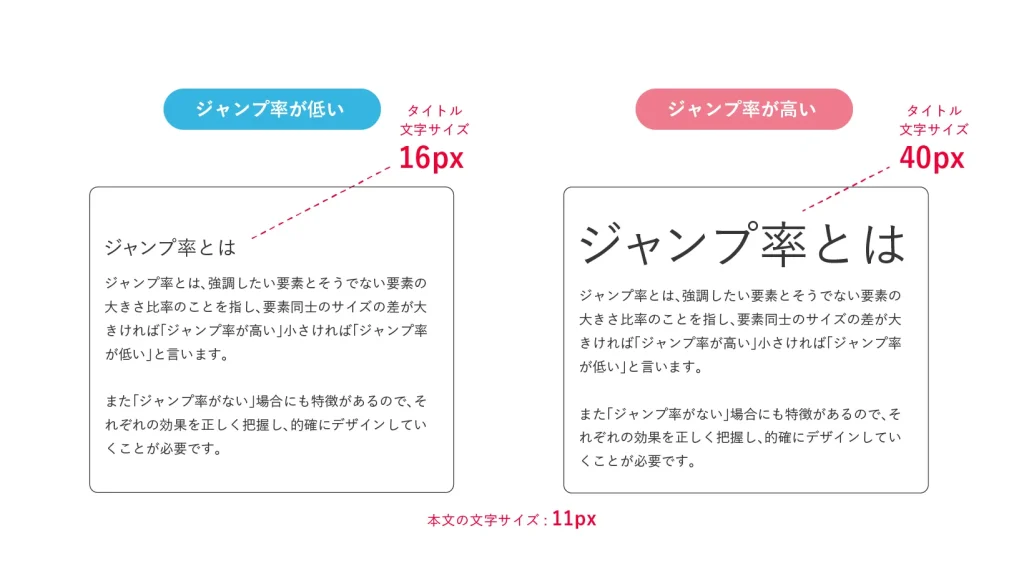
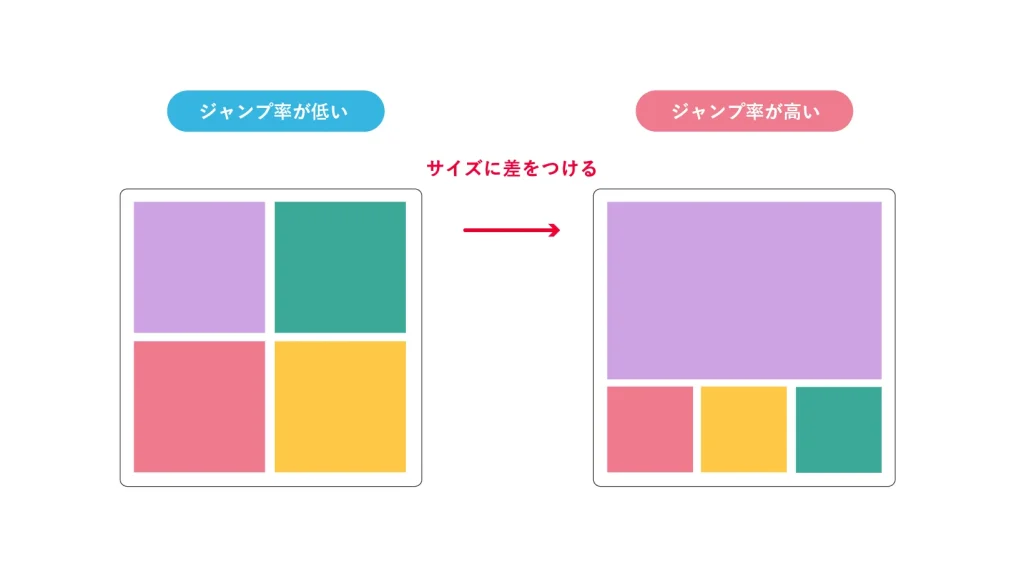
ジャンプ率とは、強調したい要素とそうでない要素の大きさ比率のことを指し、要素同士のサイズの差が大きければ「ジャンプ率が高い」小さければ「ジャンプ率が低い」と言います。
また「ジャンプ率がない」場合にも特徴があるので、それぞれの効果を正しく把握し、的確にデザインしていくことが必要です。
1. 高いジャンプ率の特徴
ジャンプ率が高い場合の特徴は、以下の通りです。

- 躍動感
- にぎやか
- 若者向け
- リーズナブル
例えば、新聞や雑誌は見出しと本文の比率が高く、ジャンプ率が高いと言えます。ジャンプ率が高いと視覚的にはっきりするので、目をひくデザインになります。
情報の優先順位がわかりやすくなるので、視線を自然に誘導可能です。さらに、見ている人が内容の把握をスムーズに行えるようになるので、情報量の多いコンテンツはジャンプ率を意識的に大きくした方が良いでしょう。
また、要素にメリハリを持たせられて、全体に躍動感が生まれるので、ダイナミックにインパクトを与えたい場合やスピード感を持たせたい場合にもおすすめです。
ジャンプ率を活用した目を引くタイトルデザインの作り方をこちらの記事で解説しています。
check!!

【タイトルデザインの極意】無意識に目を引く16のポイント!
2023.11.29
タイトルはデザインにおいて非常に重要な役割を担います。タイトルデザインを作成する際のポイントを16個徹底的に解説しています。複数のポイントを組み合わせることで効果を最大限に上げることも可能です。
2. 低いジャンプ率の特徴
ジャンプ率が低い場合の特徴は、以下の通りです。

- 落ち着きがある
- 静か
- 知的
- 高級感
ジャンプ率が低いと見ている人の視線の動きが穏やかになるので、落ち着いた印象を与えるデザインになります。内容をじっくり見てほしい専門誌や教科書、フォーマルな場面で使用すると効果的です。
信頼感を持たせたいデザインに活かすと良いでしょう。
3. ジャンプ率がない特徴
最後は、ジャンプ率がない場合の特徴を紹介します。
(引用元:https://www.vermicular.jp/)
例えばテキストが一文のみで、比較する要素がない時はジャンプ率がないと言えます。要素をそのまま活かすことができるので、意図を伝えやすいです。
参考画像のように、ホームページのファーストビューでブランドコンセプトを伝えるのに用いられることがあります。キャッチコピーなど、メッセージ性の強い要素を伝えたい時に効果的です。
文字のジャンプ率をつける5つの方法
それぞれのジャンプ率の特徴を理解したので、実際にどうやってジャンプ率を使ってデザインしていくかを見ていきましょう。こちらでは、文字にジャンプ率をつける方法を紹介します。
ジャンプ率とは要素同士のサイズの比率のことですが、本質は要素同士にメリハリをつけることです。そのため、ジャンプ率をつけたい場合には、要素同士のサイズに差をつける以外にも有効な手法があります。場面に応じて適した方法を使ってみてくださいね。
1. サイズを変更する

文字の大きさに変化を加えて、ジャンプ率の調整をする定番の方法です。タイトルやキャッチコピーなどのサイズを大きくして、内容文を小さくすることで、要素同士に差を作ります。
どんな印象を与えたいかによってジャンプ率を調整しましょう。
文字サイズの選び方についてはこちらの記事で詳しく解説しているので併せてお読みください!
check!!

【サイズ早見表付き!】最適なフォントサイズの決め方を徹底解説
2024.06.06
Webデザインはパソコンやスマートフォンなど見る媒体によって最適なフォントサイズは異なります。フォントサイズを決定するポイントを理解することfで、よりユーザーに伝えやすいデザインになります。本文サイズは16pxが推奨され、デバイスやユーザー層に応じたサイズ調整が重要です。また、行間は1.5〜2.0、字間は文字サイズの5〜10%が理想的で、読みやすさを考慮したデザインが推奨されています。
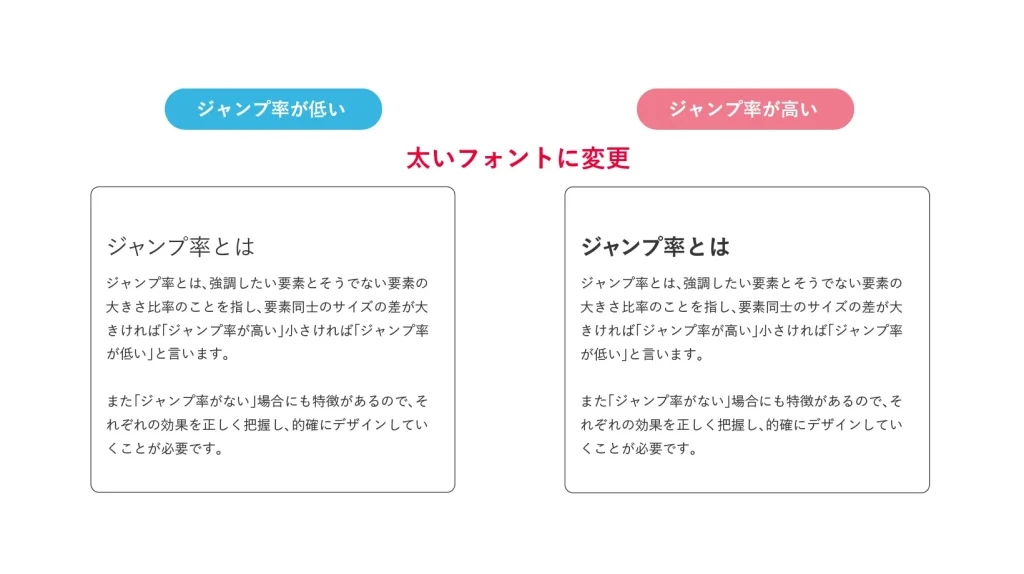
2. 太さを変更する

文字の太さに違いを出すことで、ジャンプ率をつけられます。文字の大きさを変更できない場合にも活用できる方法です。
文字を太くすると、どっしり力強く強調できるので、他の文字と差別化できます。太さの種類を選べるフォントを使ってみてください。
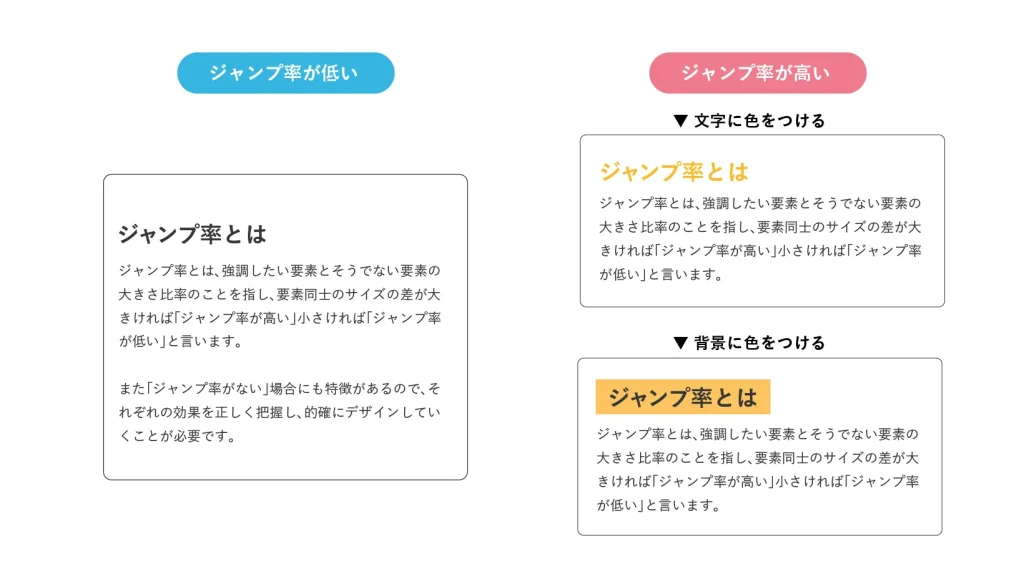
3. 色を変更する

文字色の変更はサイズや太さの調整と合わせても使えます。文字自体の色を変更する方法と背景に色をつけて強調する方法があります。
どちらの場合も、視認性が悪くならないように配色への配慮は必要です。デザイン全体の雰囲気を壊さない色を選びましょう。
デザインにおける配色のルールについてこちらの記事で解説しているので見やすいデザインの参考にぜひお読みください。
check!!

【基礎から応用まで】配色ルール7選を徹底解説!
2024.10.16
色には意味と効果があり、組み合わせ方によっても人に与える印象が大きく変わります。配色の基本となる3要素から、70:25:5の黄金比率、色相環の活用法まで、プロのデザイナーが実践する配色ルールを徹底解説しています。迷った時の参考になる7つの基本と具体的な配色テクニックも詳しく解説しています!
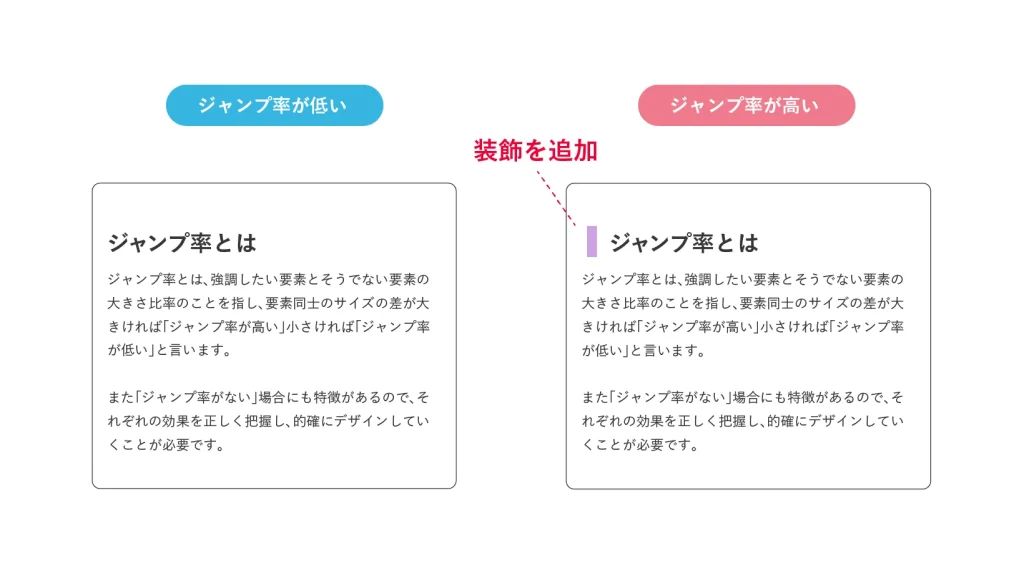
4. 装飾を加える

図形を加えたりあしらいを使ったりしても、ジャンプ率をつけられます。強調したい要素に装飾を加えるだけで視線を誘導できるので「何か物足りない」「デザインにメリハリがないな」と感じる場合に使ってみてくださいね。
デザインのあしらいのコツをこちらの記事で実例を使って解説しています!
check!!

デザインが物足りない時に役立つ!人気のあしらいアイデアとコツを伝授
2024.04.22
デザインの物足りなさを解消するために有効なあしらいのアイデアとコツを紹介します。あしらいの4つの機能を理解し、イラストや文字を使ったあしらいの具体例を学びましょう。いい感じのデザインと残念なデザインを比較しながら、実践的なテクニックを身につけることができます。参考になる本やサイトも紹介するので、あしらいの引き出しを増やしてデザインスキルを向上させましょう。
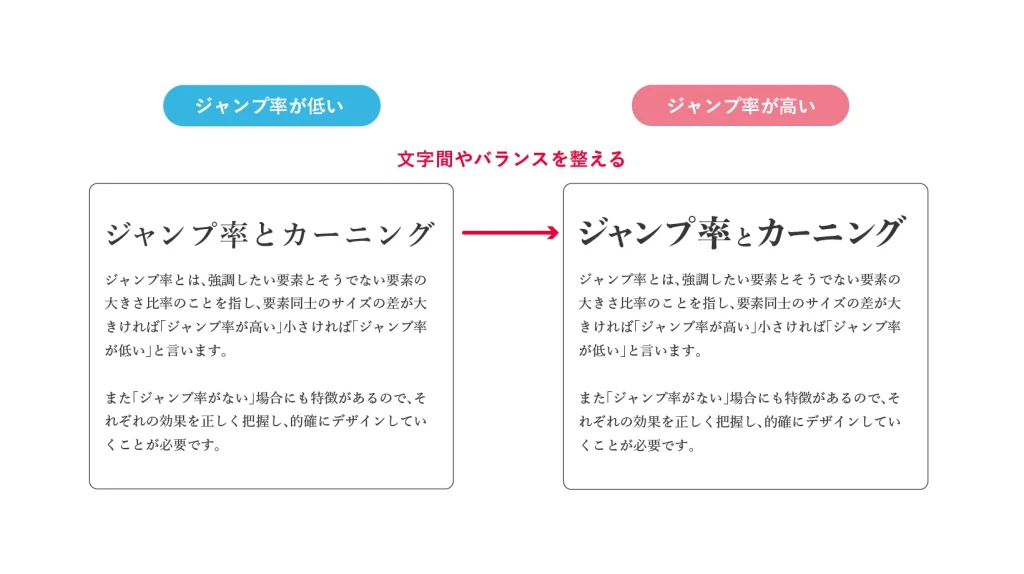
5. カーニングを行う

カーニングとは文字と文字の間隔を調整することです。文字間を調節することでメリハリが生まれるので、グッと印象が変わります。
落ち着いた印象を与えたい時は文字間を広く取りましょう。逆に、賑やかな印象を与えたい時は少し文字同士の間隔を狭くするのがおすすめです。
とはいえ、文字同士の間隔をあまりに狭くしすぎると読みにくくなってしまうので注意が必要です。
画像のジャンプ率をつける
ジャンプ率は文字だけの話ではありません。画像要素にジャンプ率をつけて調整することもできます。1枚だけ画像を大きく配置することで、メリハリが生まれ重要な画像がどれか伝えられます。

また、画像と文章にジャンプ率をつけると被写体に視線を誘導させられるので、雑誌などで利用すると効果的です。
視線誘導のデザインへの活用に関してこちらの記事で詳しく解説しているので併せてお読みください。
check!!

デザインの視線誘導4法則!もうレイアウトで迷わないデザインテクニックを解説
2023.11.28
レイアウトはデザインの核とも言える重要なものです。「視線誘導の4つの法則」と「視線誘導デザイン例」を徹底解説していきます!
まとめ
今回は、ジャンプ率の基礎知識とつけ方についてご説明しました。
ポイント
- ジャンプ率は高い/低い/ない場合で与える印象が変わる
- 文字のジャンプ率をつける方法は複数あるので場面に応じて使う
- 画像にジャンプ率をつけることも効果的
見ている人に与えたい印象やデザインに合わせて、ジャンプ率を上手く使い分けてみましょう。ジャンプ率はデザインの印象を決める重要な要素です。
使いこなすためには、普段から周りにあるデザインがどんなジャンプ率で作られているのか、意識してみるのがおすすめです。ぜひ、ジャンプ率をデザインに活用してみてください。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







