- 画像ファイル形式の種類ってどんなものがあるの?
- 用途ごとの適切なファイル形式は?
- ファイル形式の変換は必要?
こんな悩みを解決できる記事になっています!
デザインを作って保存をする際、様々なファイル形式があって保存方法に迷ったことはありませんか?
この記事では以下の内容について解説します。
- 画像ファイル形式の種類
- 画像ファイル形式を選ぶ際のポイント
- 画像ファイル形式の変換方法
ファイル形式や用途を覚えておくと、適切な画質・サイズの画像にすることができ、デザインの品質向上にもつながります。
より良いデザインを作るために欠かせない、画像についての知識を深めるために必読の内容となっています。ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

画像ファイル形式の種類について解説

画像ファイル形式とは、画像を保存する形式や表示の違いを表したものです。
JPEGやPNGなどがあり、画像ファイル名の末尾の拡張子でどのような種類のファイル形式なのかを見分けられます。
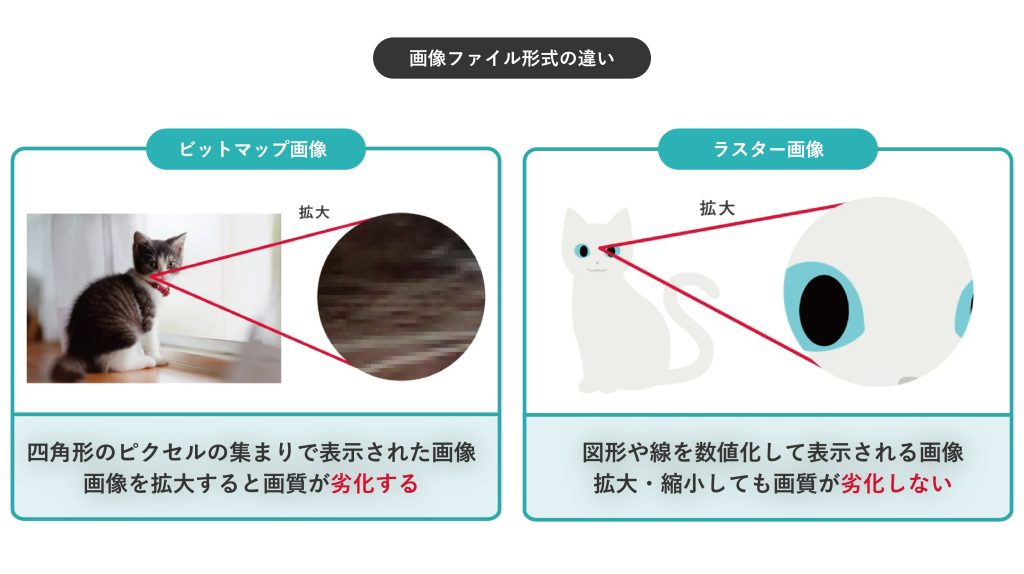
1. ビットマップ画像
ビットマップ画像とは、四角形のピクセルという点の集まりで表示される画像のことです。色を細やかに表現できるため、写真などに使われます。一方で、四角形の点で構成されているため画像を拡大すると角ばって見え、画像が粗くなります。
2. ベクター画像
ベクター画像とは、図形や直線・曲線を数値化して表示される画像のことです。
画像が数式で定義されているため、拡大・縮小しても画質が劣化しません。様々なサイズで表示する必要があるロゴやアイコンにぴったりです。一方で、細やかな色の表現ができないことや、容量が大きくなりやすい点はデメリットと言えます。
デザインでよく使う画像ファイル形式10選!それぞれの特徴を解説

| メリット | デメリット | 用途 | |
| JPEG | ・フルカラー対応 ・ファイルサイズが小さい | ・画質が劣化する ・背景透過できない | ・写真 |
| PNG | ・フルカラー対応 ・画質が劣化しない | ・ファイルサイズが大きい | ・イラストやロゴ |
| GIF | ・ファイルサイズが小さい ・アニメーションの表現ができる | ・色数が限られている ・半透明の処理ができない | ・イラストやロゴ ・アニメーション |
| WebP | ・フルカラー対応 ・画質が劣化しない ・ファイルサイズが小さい | ・対応していないブラウザや画像編集ソフトがある | ・写真 ・イラストやロゴ ・アニメーション |
| SVG | ・画質が劣化しない ・ファイルサイズが小さい | ・色数が限られている | ・図 ・イラストやロゴ ・アニメーション |
| TIFF | ・フルカラー対応 ・画質が劣化しない | ・ファイルサイズが大きい | ・写真 ・グラフィックデザイン |
| eps | ・画質が劣化しない ・ファイルサイズが小さい | ・PhotoshopやIllustratorでしか編集ができない | ・印刷物 |
| ai | ・画質が劣化しない | ・Adobe製のソフトでしか編集ができない | ・イラストやロゴ |
| psd | ・画質が劣化しない | ・Adobe製のソフトでしか編集ができない | ・Webサイトのデザイン ・写真の編集 |
| psb | ・画質が劣化しない | ・Adobe製のソフトでしか編集ができない ・ファイルサイズが大きい | ・Webサイトのデザイン ・写真の編集 |
1. JPG/JPEG
豊富な色数と高画質を保てるだけではなくファイルサイズが小さいため、写真など色数が多い画像に使われる形式です。
しかし、画像サイズの変更や元の画像をそのまま上書き保存するだけでも画質が劣化してしまいます。また、背景透過に対応していないため透明にしたい部分がある場合には不向きです。
2. PNG
PNG形式はJPGと同様に1,677万色のフルカラーを表現できます。
写真やグラデーションはもちろん、アイコン画像やロゴ、図の作成の際に多く使われる形式です。
JPGとは違い、保存を繰り返しても画質が劣化しません。
また、PNGには背景透過機能があるので、様々な背景色や画像の上にPNG画像を配置できます。一方で、色数が多い画像はファイルサイズが大きくなってしまう点には注意しましょう
3. GIF
GIF形式はWeb上の簡単なアニメーションによく使用されています。画質を劣化させずにファイルサイズを小さくできます。
使える色数が256色と限られているため、写真やグラデーションなど色数が多い画像は表現できませんが、ロゴやイラストなど色数の少ない画像でよく使われます。
透過処理は可能ですが、半透明の処理はできないので注意しましょう。
4. WebP
WebPは画質を劣化させずに画像のファイルサイズを小さく保てるファイル形式です。Web上での表示速度が早く、オンライン環境で使用する画像に適しています。
また、JPEG、PNG、GIFのメリットが全て盛り込まれた優秀な形式で、フルカラー対応、アニメーション表現、透過処理に対応できる柔軟性を持っています。
しかし、比較的新しいファイル形式のため、古いブラウザや一部画像編集ソフトに対応していない場合があります。使用する際は、対応ソフトなどを確認しましょう。
5. SVG
SVGはベクター画像で表現され、画質を保ったままファイルサイズを小さく抑えられます。拡大や縮小をしても画質が劣化しないため、図や平面イラスト、ロゴなどに適しています。
また、SVGはアニメーションの作成や透過処理も可能です。
しかし、表現できる色数が限られているため、写真やグラデーション、手書きイラストなどの複雑な色を使用する画像には適していません。
6. TIFF
TIFFは印刷業界で多く使われる形式です。画像の解像度が高いため、画質を劣化させることなく編集・印刷ができます。
フルカラーに対応しており、高画質で繊細な画像に適しているので、写真家やグラフィックデザイナーに好まれるファイル形式です。
TIFFはデータを圧縮しないため、ファイルサイズが非常に大きくなり保存しにくいというデメリットがあります。
7. EPS
EPSは拡大や縮小を繰り返しても画質を保持できるファイル形式です。そしてファイルサイズを比較的小さくできるのでデータの扱いも容易です。
また、EPSはベクター画像とビットマップ画像の両方に対応しているので、例えばロゴ(ベクター)と写真(ビットマップ)を組み合わせたデザインを1つのファイルで作成・保存できます。パソコンではプレビュー用のファイルサイズの小さいデータで作業ができ、印刷するときには高画質の印刷用データを使用できます。
Photoshopやillustratorでしか編集ができないため、主に印刷業者やデザイナーに多く使用される形式です。
8. ai
aiはAdobe Illustratorの標準ファイル形式です。ベクター画像で表現され、画質を保ったまま自由に画像の拡大・縮小ができます。
ロゴやイラストの作成に適しており、デザイナーやイラストレーターにとって必要不可欠なファイル形式です。汎用性が高く、レイヤー機能・透明機能などがありますが、Adobe製のソフトでしか開けないので注意が必要です。
9. psd
psdはAdobe Photoshopの標準ファイル形式です。ビットマップ画像で表現され、レイヤーやパス、フィルター効果などの編集情報を保存できます。
またスマートオブジェクト機能を使用すると拡大や縮小をしても画質が保てます。Webサイトのデザイン制作や写真の編集におすすめで、デザイナーにとってはなくてはならないファイル形式です。
ファイルサイズが大きく、Adobe製のソフトでしか開けないため、Photoshopを持ってない人と画像のやり取りをする場合はJPEGやPNGなどへの変換が必要となります。
10. psb
psbは大容量のファイルを保存するためのpsdの拡張形式です。
基本的な特徴はpsd形式と同じですが、以下にあてはまる場合はpsb形式で保存されます。
- カンバスサイズの縦横どちらかでも30000pxを超える場合
- ファイルサイズが2GBを超える場合
- HDRや32bit/チャンネルの画像の場合
非常に高解像度の画像や複雑なレイヤー構造を持つプロジェクトで使用されます。大型ポスターや巨大な写真合成作品など、通常のpsd形式では扱いきれないような大規模なデザインプロジェクトに適しています。
ただし、一度psd形式で保存すると、psd形式で保存はできないため注意が必要です。
【超便利】画像ファイル形式の変換方法

画像ファイル形式の種類は様々あり、用途に合わせて適した画像ファイル形式への変換が必要です。こちらでは画像ファイル形式の変換方法についてご紹介します。
1. オフラインでの変換方法
ご自身のPC上で画像ファイル形式を変換する方法をご紹介します。
<Windowsの場合>
- ペイントを起動し、変換する画像を開く
- ファイル>名前をつけて保存をクリック
- ファイルの種類>変換形式をクリックして保存を選択
<Macの場合>
- プレビューアプリで画像を開く
- ファイル>書き出しをクリック
- 変換形式を選択して保存を選択
2. オンラインでの変換方法
画像ファイル形式の変換ができる便利なWebサイトをご紹介します。
1.iLoveIMG(引用元:https://www.iloveimg.com/ja/convert-to-jpg)
iLoveIMGはPNG、GIF、TIF、PSD、SVG、WEBP、HEIC、RAWといった幅広いファイル形式を JPG形式に変換できるツールです。
利用したいツールを選んでファイルを選択するだけで簡単に変換が行えます。
基本的には無料で利用できますが、大量のファイルを一括で変換する場合などは有料の登録が必要です。
無料版には制限もありますが、月額525円のプレミアムプランに登録すると、自由にツールの利用ができるため、使い方の幅を広げられます。
2.バナー工房(引用元:https://www.bannerkoubou.com/photoeditor/conversion/)
バナー工房画像は無料で利用できる画像変換ツールです。
編集したい写真のファイルを選択し「画像を加工する」をクリックするだけで、JPG、JPEG、PNGといった一般的な画像形式に変換できます。
使い方の手順が記載されており、誰でも簡単に画像のファイル形式を変更できます。
その他にもアプリや有料ソフトを使った画像ファイル形式の変換方法などもあるので、用途にあった変換方法をぜひ試してみてください。
まとめ
今回は画像のファイル形式についてご説明しました。
ポイント
- 画像のファイル形式とは
- デザインでよく使う画像ファイル形式10選
- 画像ファイルの変換方法
デザインをする上で欠かせない画像ファイル。画像のファイル形式は様々あり、それぞれに特徴があります。特徴を理解したうえで、用途に応じた画像ファイル形式を使用し、デザインの品質向上を目指しましょう。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!