- Illustratorで簡単にイラストを描きたい
- 自分で描いたイラストをもとにデータ化や微調整を効率よく行いたい
- 素材やイラストの色味を簡単な手順で変更したい
こんな悩みを解決できる記事になっています!
今話題の生成AI。Illustrator内でも簡単に活用できることをご存知ですか?この記事で紹介する「Illustratorの生成AI機能」を活用すれば、初心者でも欲しいイラストを簡単に作成できます。また、イラストのデータ化や微調整といった手間がかかってしまう作業の効率化も可能です。
記事前半では「ベクター画像と生成AI機能の使用方法」について、後半では「生成AI機能を使用する際の留意点や注意事項」について解説するので、ぜひ参考にしてみてください。
この記事を読み終えることで、Illustratorを使うなら知っておいて損はない生成AI機能を活用したデザイン作成や、イラストに関する作業効率をアップすることが可能になります。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
Illustratorの生成AI機能はテキストからベクター生成できる!使い方を4STEPで解説

「ChatGPT」をきっかけにAIの活用が注目され、デザイン制作にも大きな影響を与えています。Illustratorに搭載された生成AIを使うと、テキストを入力するだけでベクター画像を作成できます。時間短縮やデザインのクオリティアップにつながりますので、手順を抑えておきましょう。
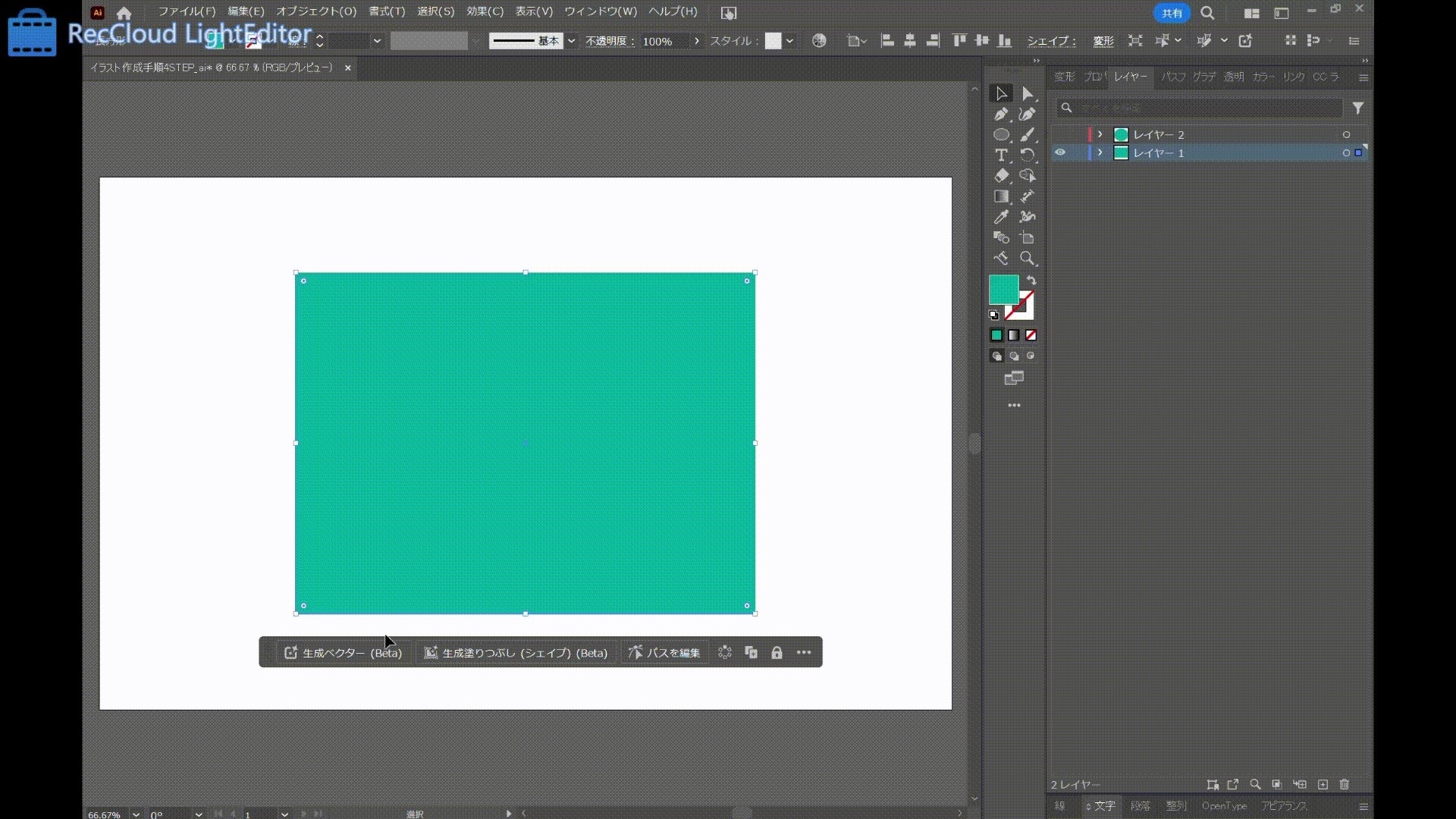
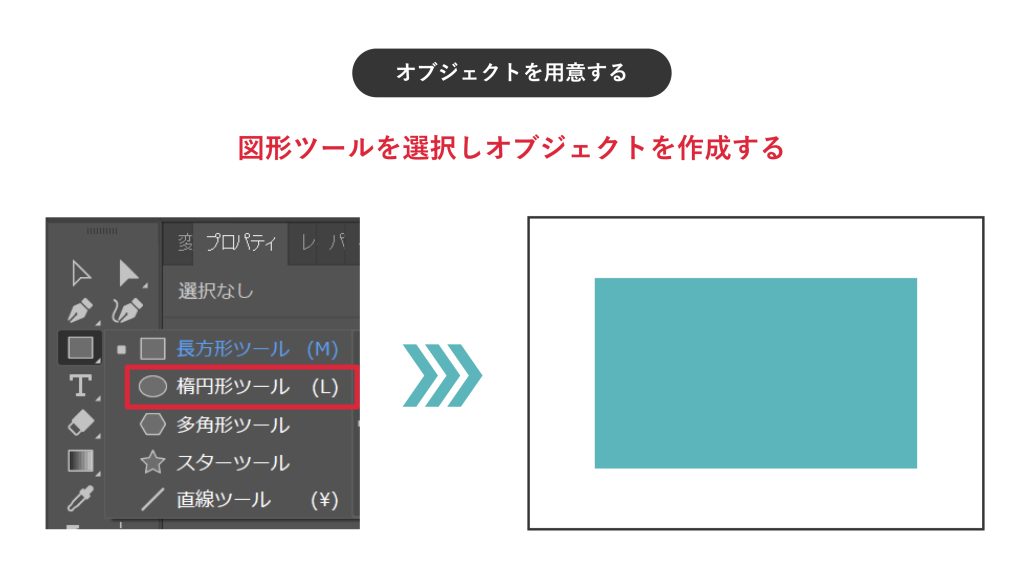
1. オブジェクトを用意する
[図形ツール]で「長方形」または「楕円形」のオブジェクトを用意します。ここで作成したオブジェクトの範囲内にイラストが生成されるため、生成したいイラストのサイズ感を考えながら適切な大きさや形でオブジェクトを作りましょう。

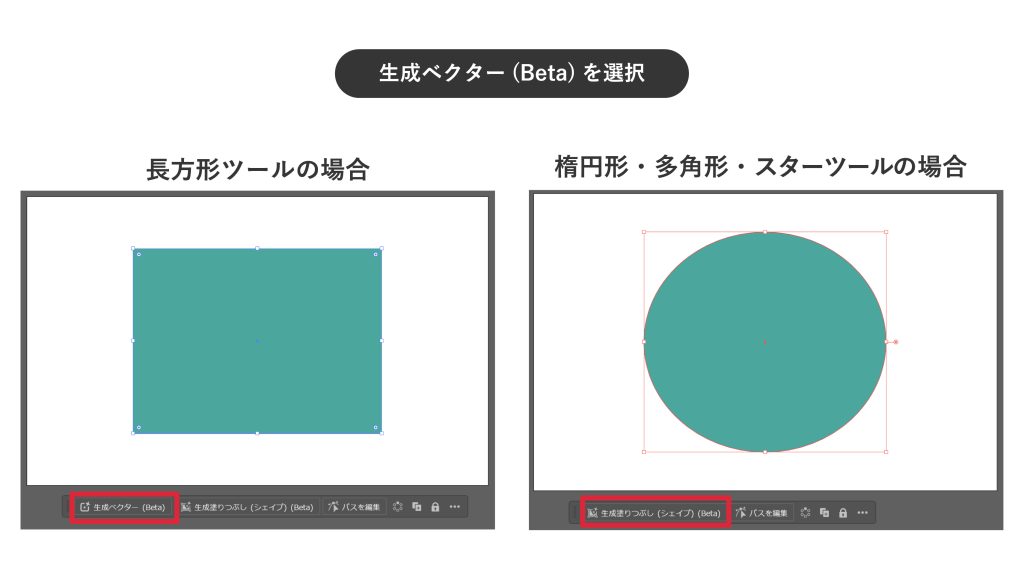
2. 生成ベクター(Beta)を選択
1.で作成したオブジェクトを選択した状態で、「長方形ツール」使用時は[生成ベクター(Beta)]をクリックします。「楕円形・多角形・スターツール」の場合は[生成塗りつぶし(シェイプ)(Beta)]をクリックします。

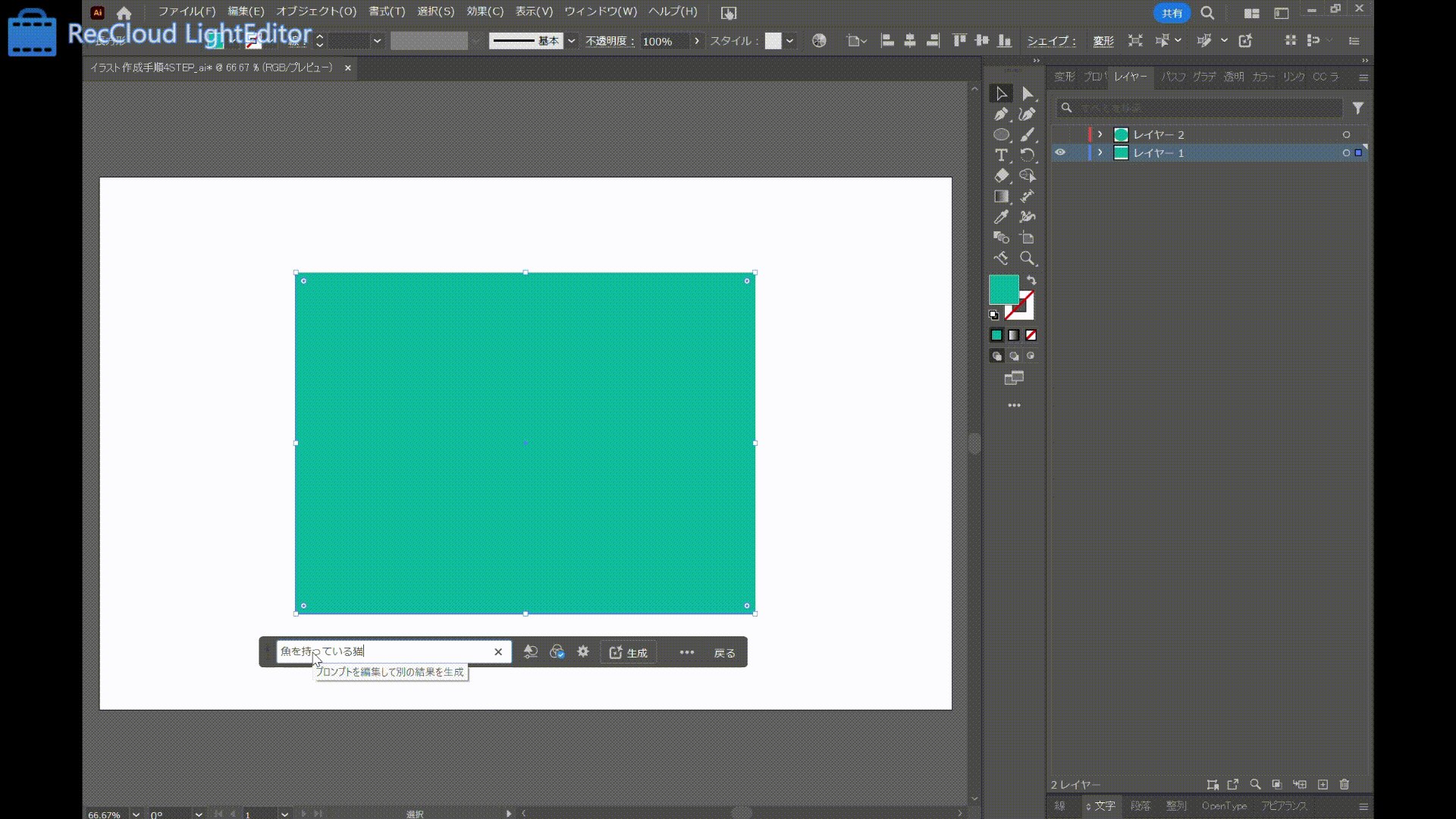
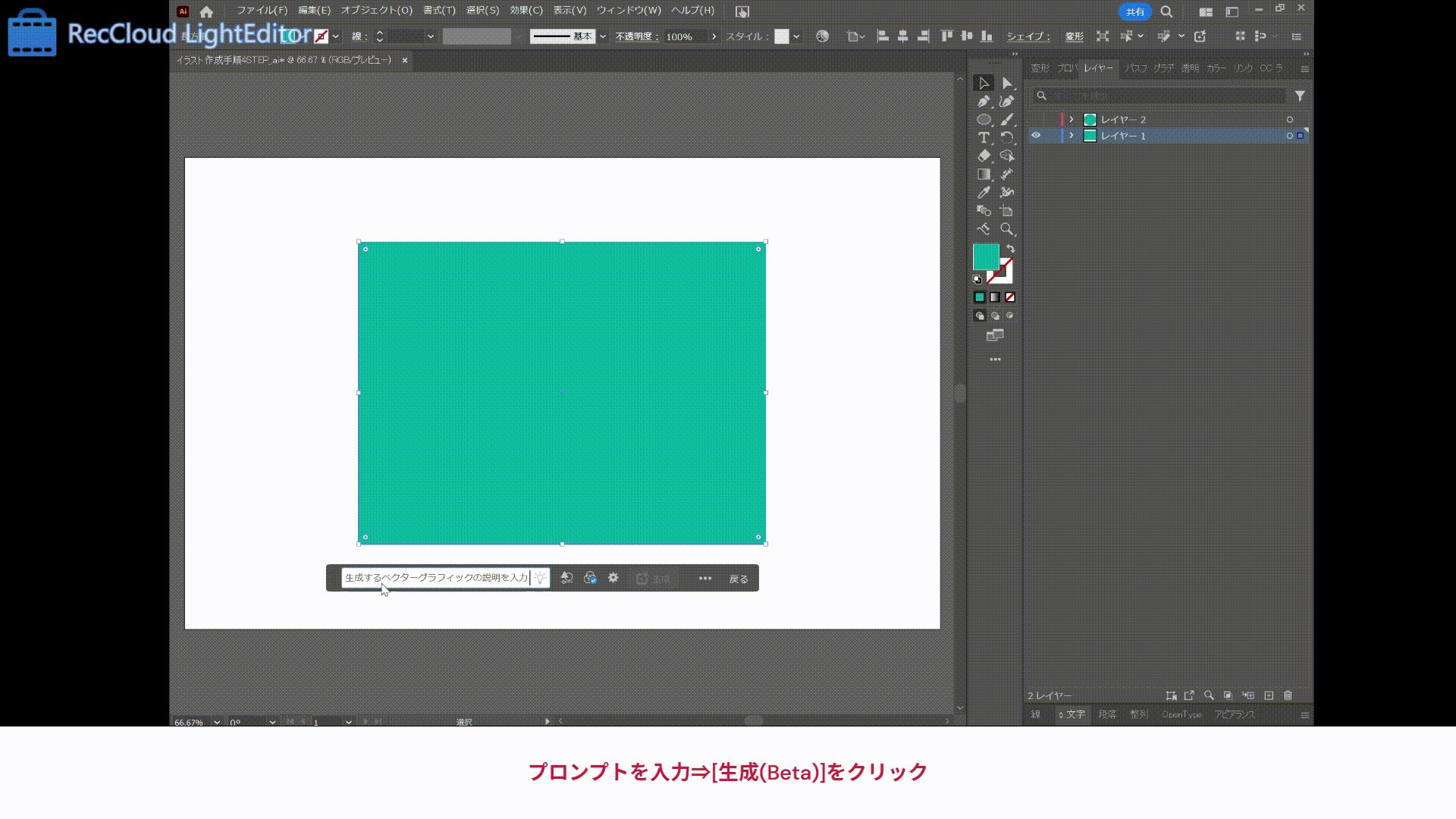
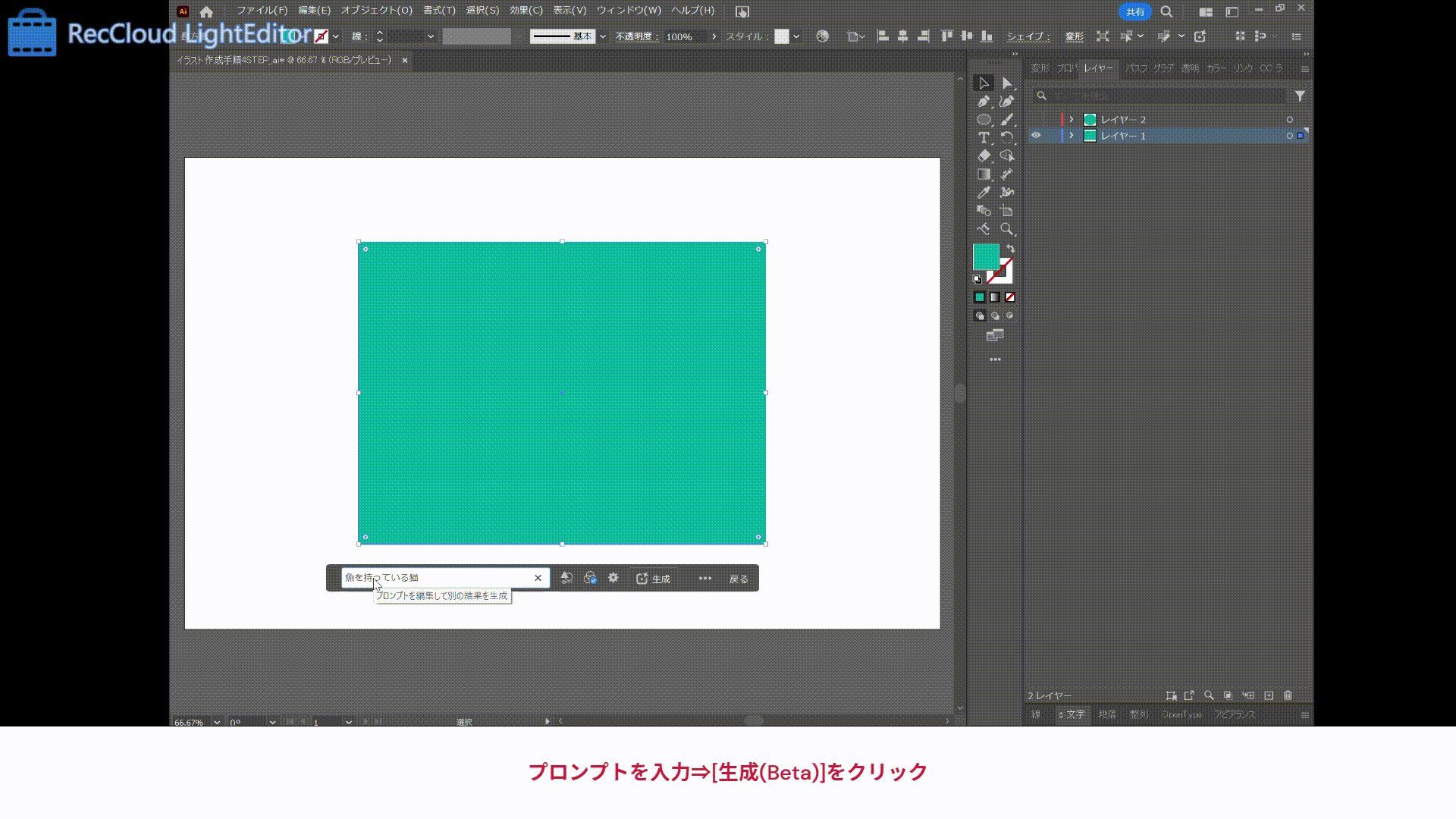
3. テキストを入力
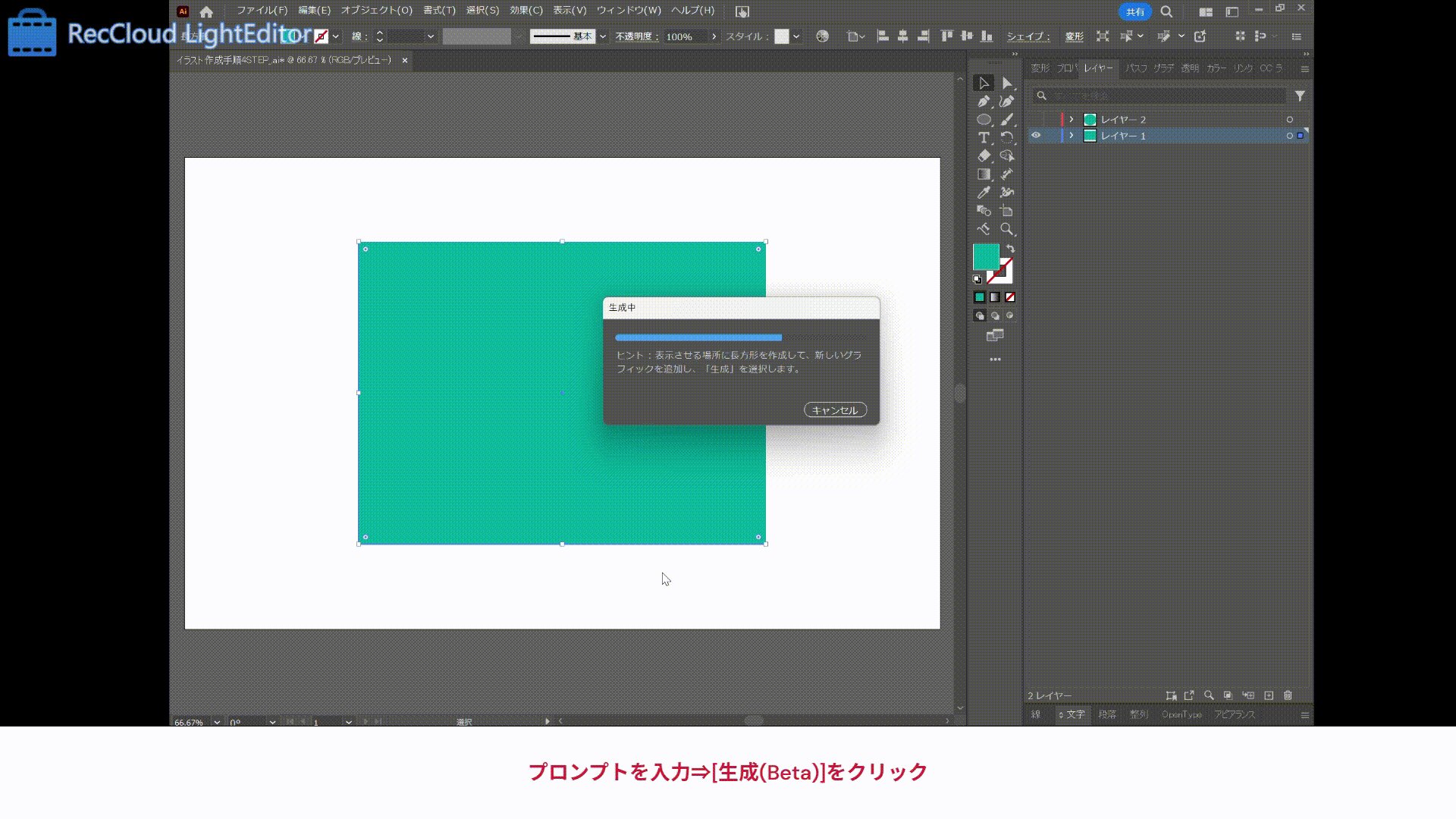
- プロンプトを入力⇒[生成(Beta)]をクリック
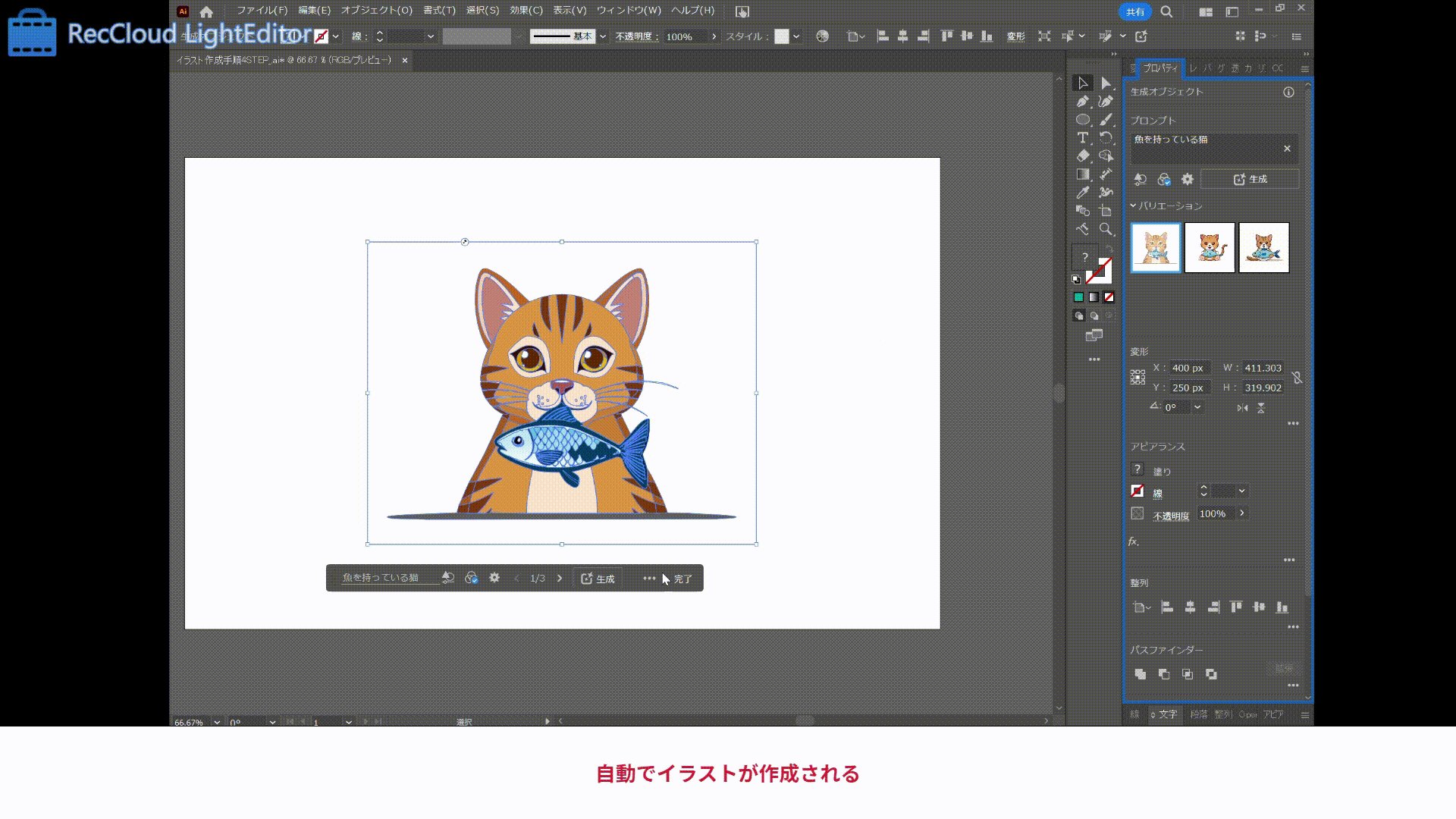
- 自動でイラストを作成

補足:プロンプトについて
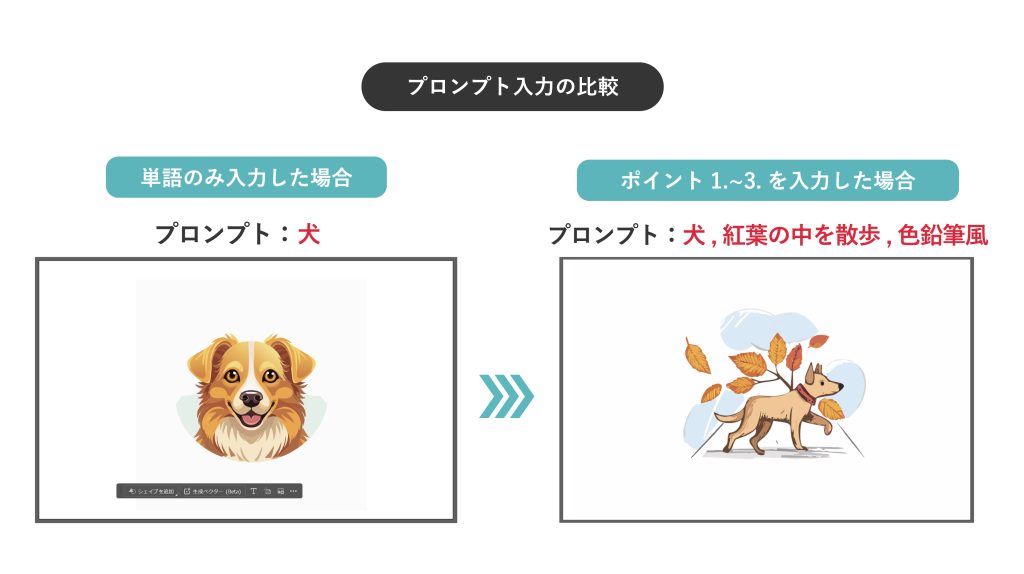
プロンプトとは、AIに求める操作や回答についてテキストで指示・質問する機能のことです。Illustratorのプロンプトでは、作成したいイラストやデザインをテキストで指示します。イメージ通りのイラストを作成するために、次の3つを入力しましょう。
- 作成したいメインのもの(人、モノ、動物、植物、など)
- メインの詳細や置かれている環境、周囲にあるもの(〇〇な人、雨が降っている、など)
- 作成するイラストの画風(明るい雰囲気、油絵風、など)

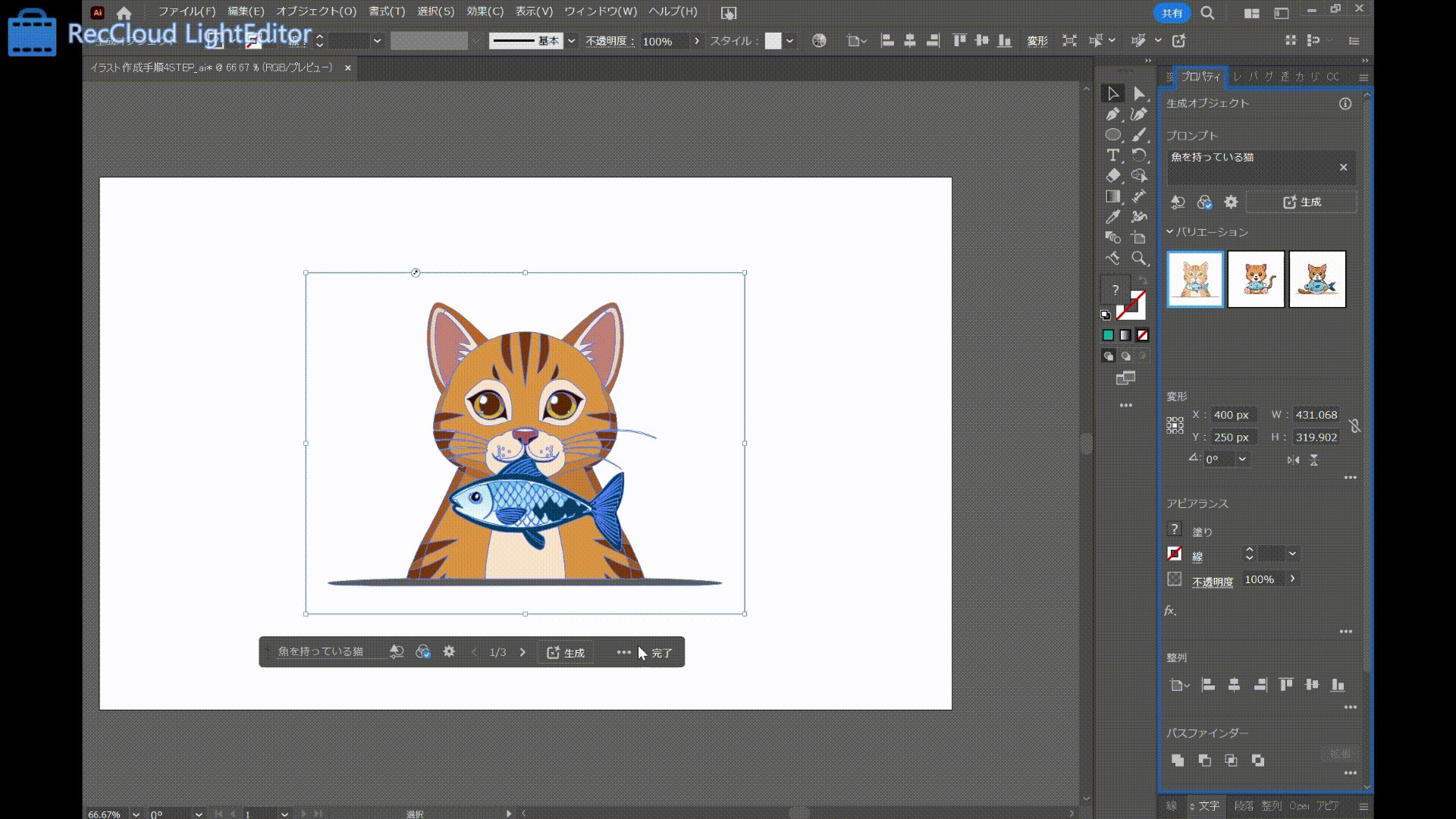
4. イラストを選択する
以下の手順で、イラストの再作成・選択を行います。
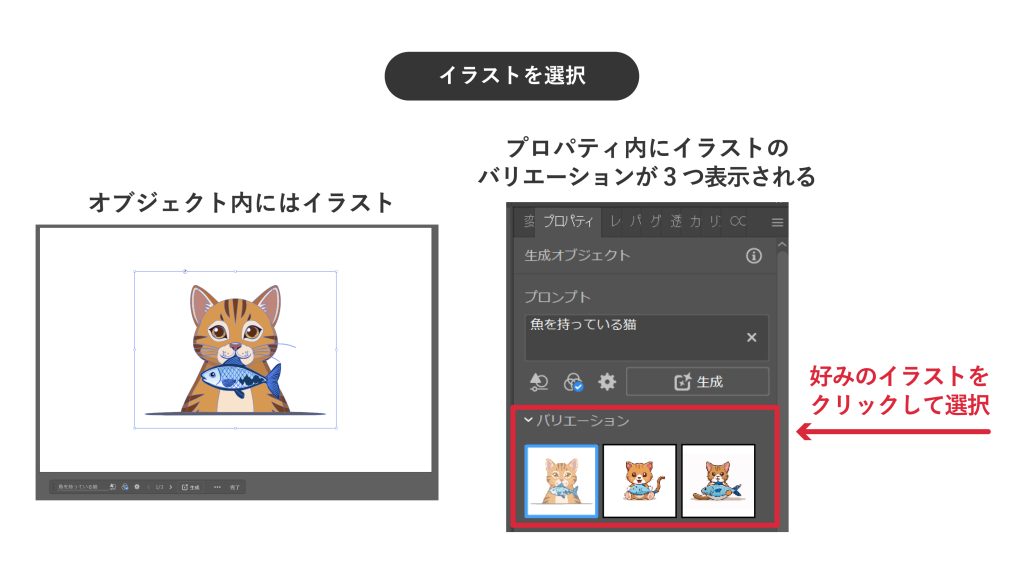
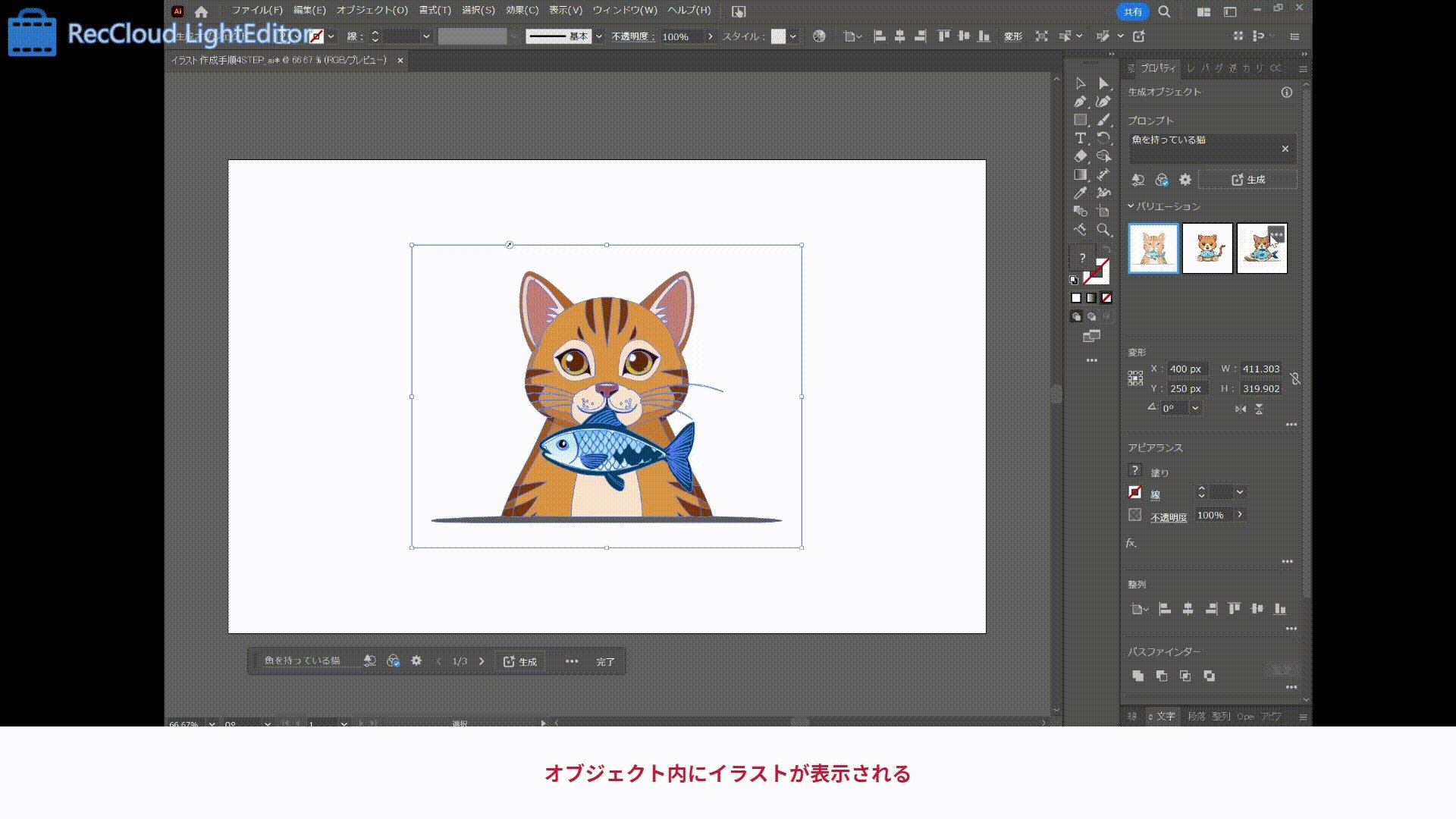
- オブジェクト内にイラストが表示される
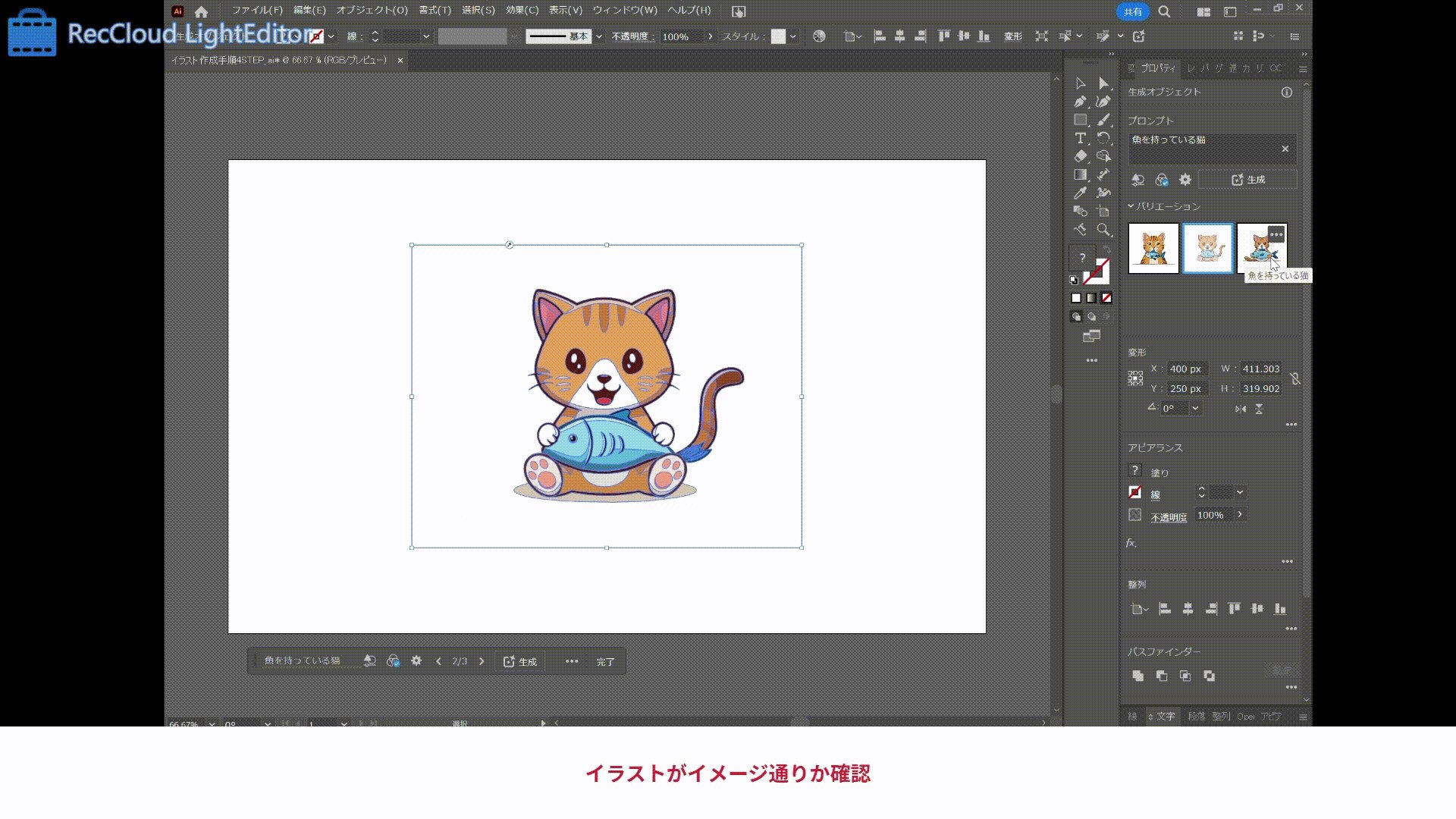
- 1.のイラストを含め、[バリエーション]内に3パターンのイラストが表示される
- イメージ通りか確認する
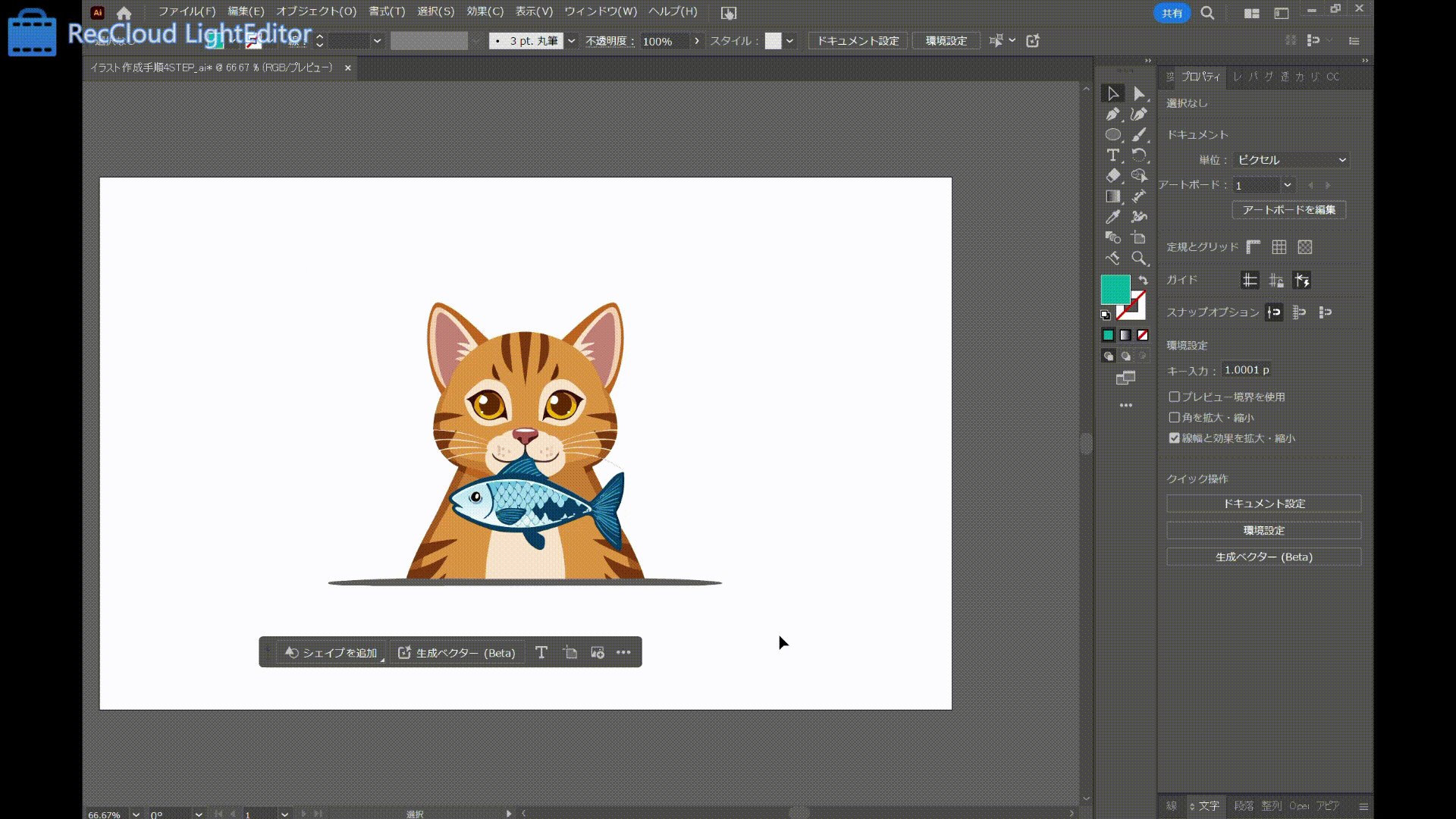
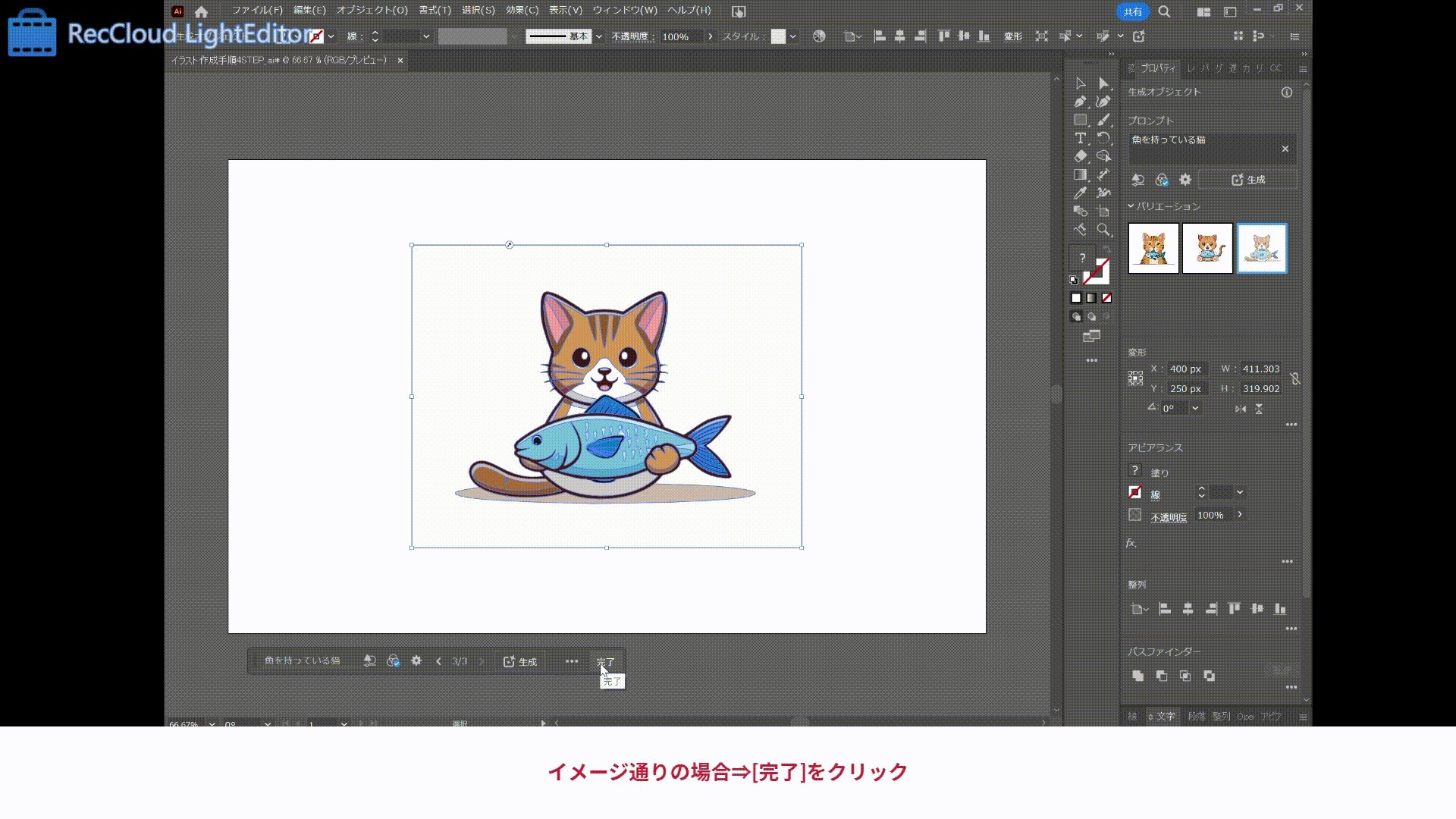
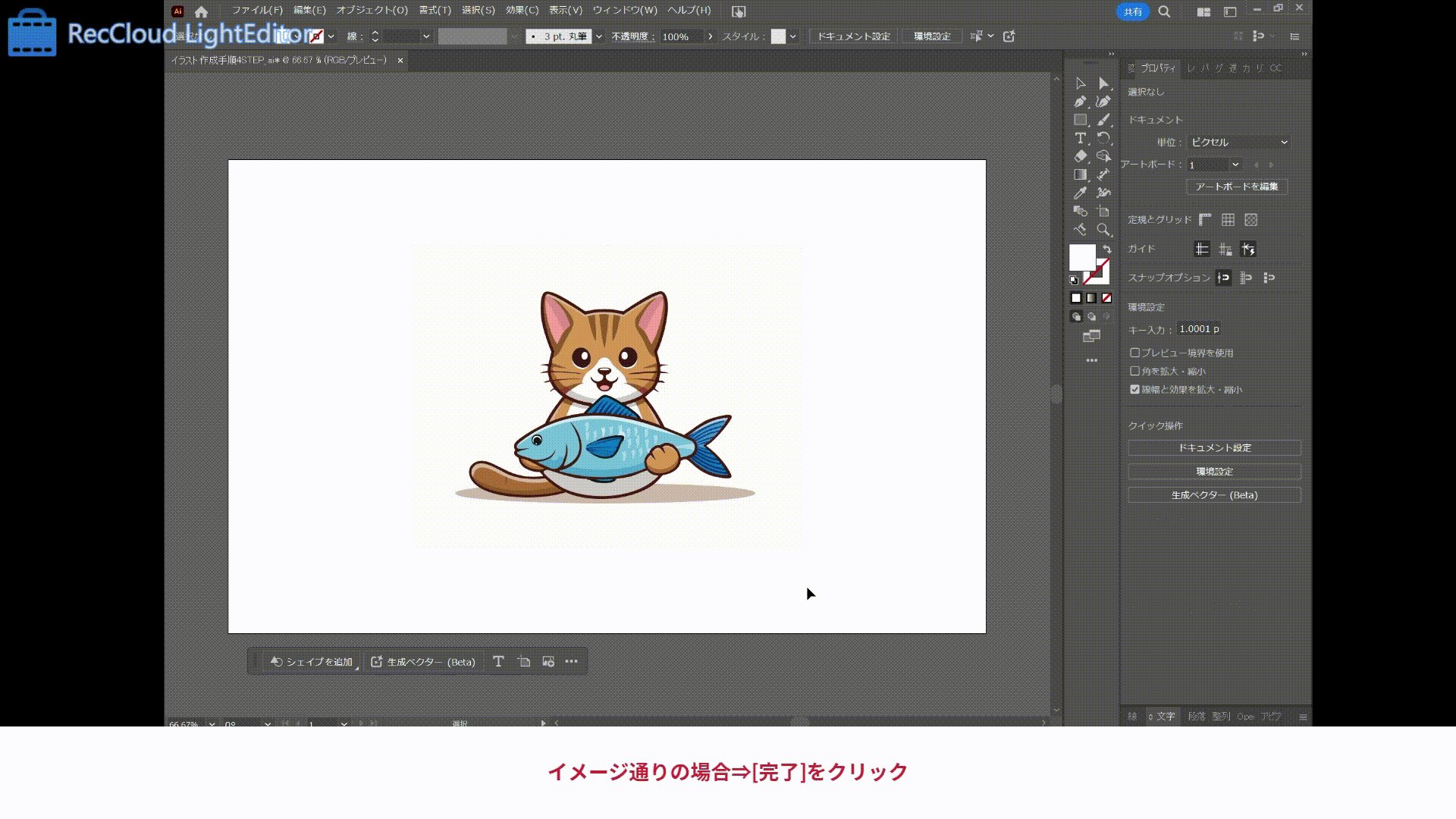
3-1. イメージ通りの場合⇒4.の手順へ進む
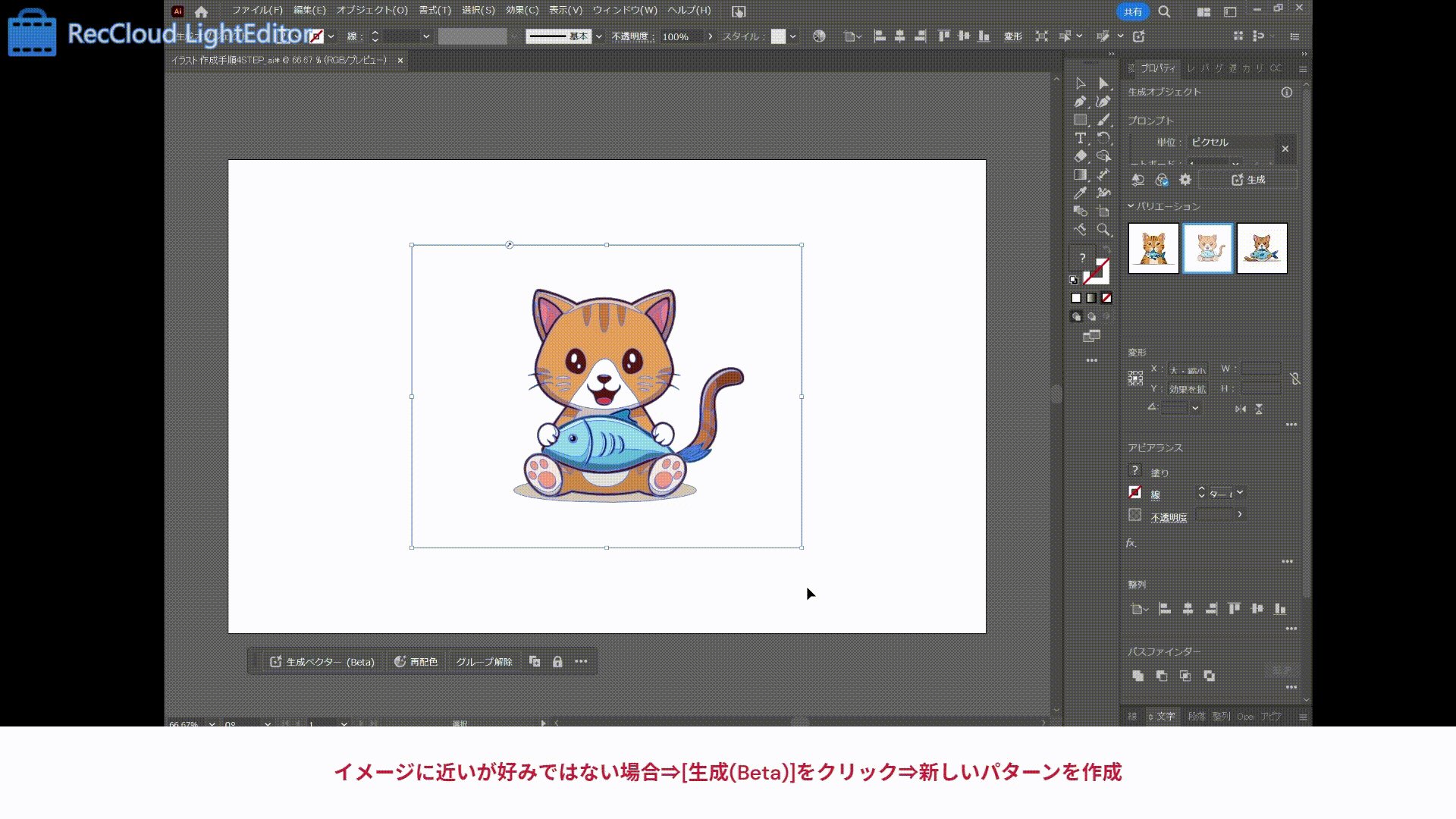
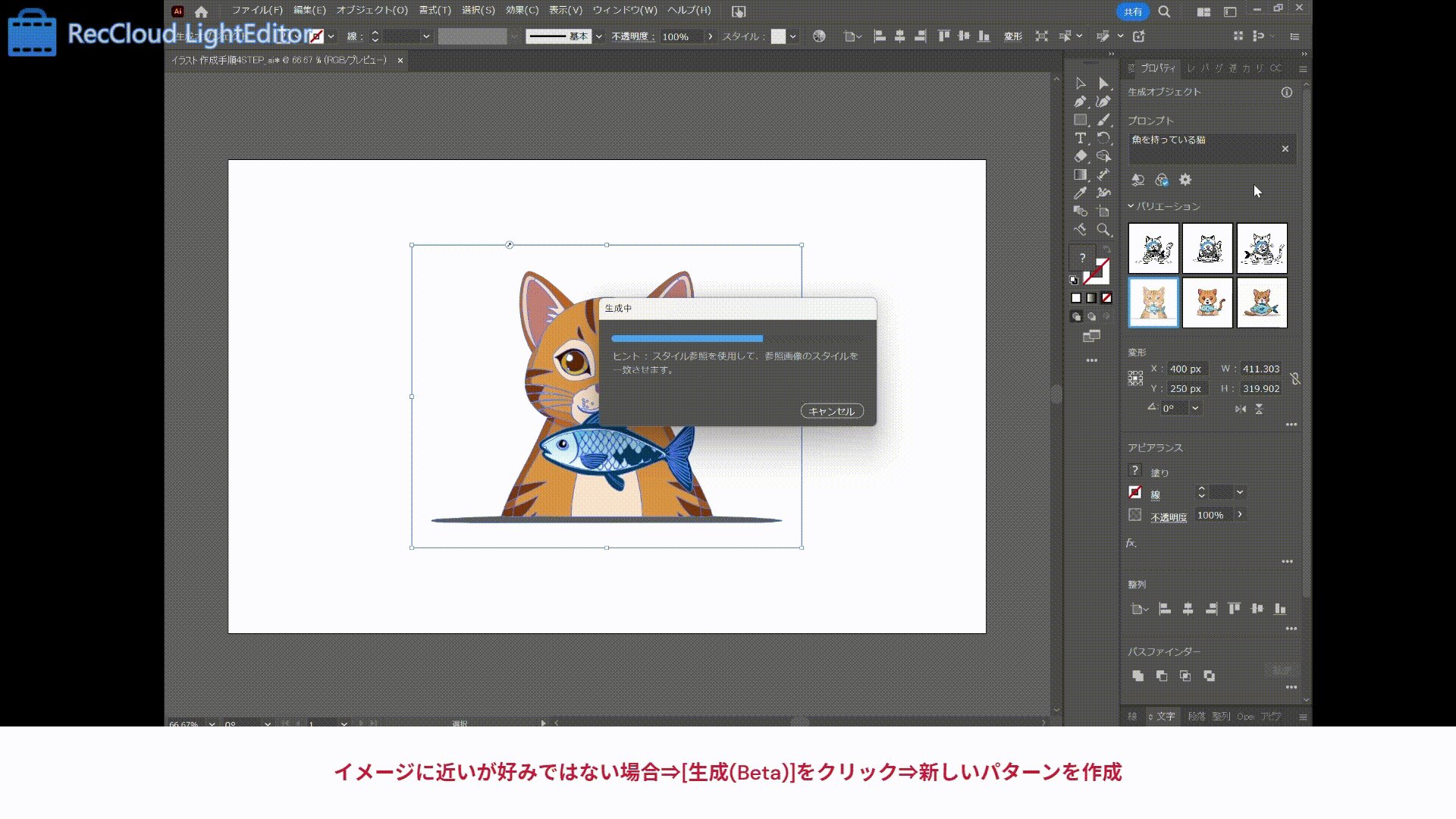
3-2. イメージに近いが好みではない場合⇒[生成(Beta)]を再度クリック⇒新しいがパターン作成される
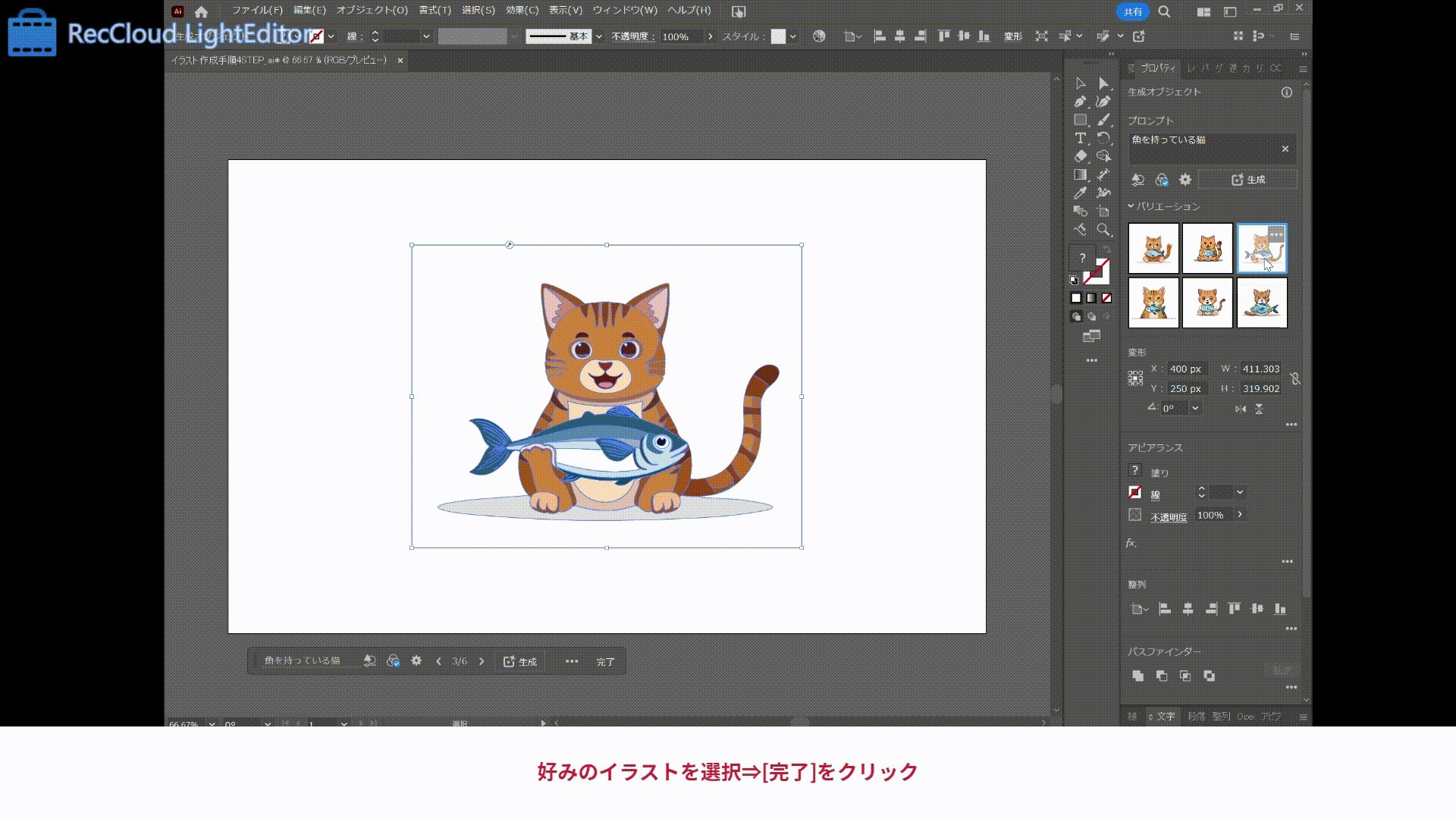
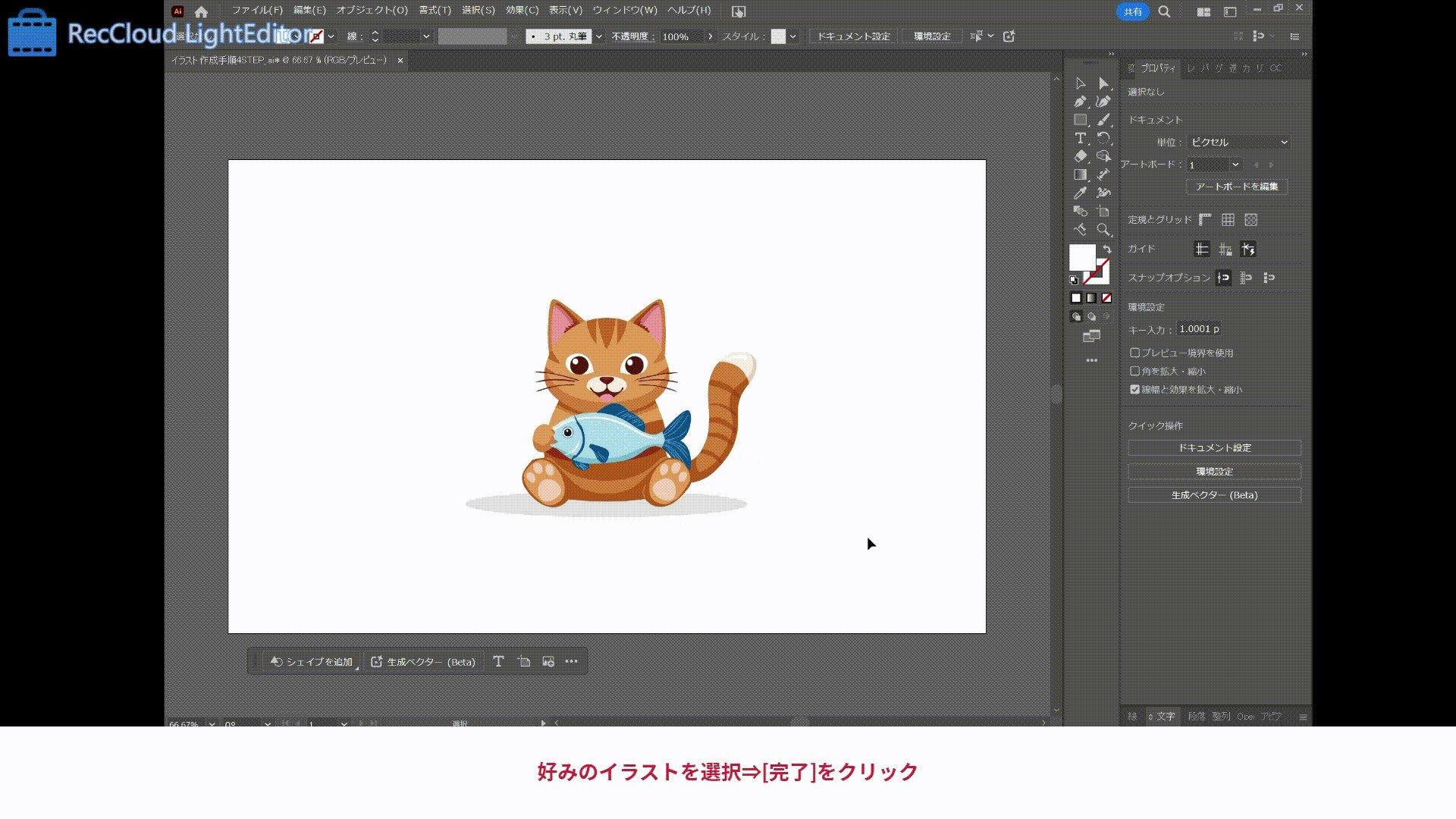
3-3. イメージとは違う場合⇒プロンプトを修正⇒[生成(Beta)]をクリック - 好みのイラストを選択⇒[完了]をクリック

3-1.イメージ通りの場合↓

3-2. イメージに近いが好みではない場合↓

Illustratorの生成AI機能の特徴6選

Illustratorの生成AIならではの特徴や便利な機能についてご紹介します。
1. ベクター画像を生成できる
Web上で表示される画像は、「ラスター画像」と「ベクター画像」の2つに分けられます。
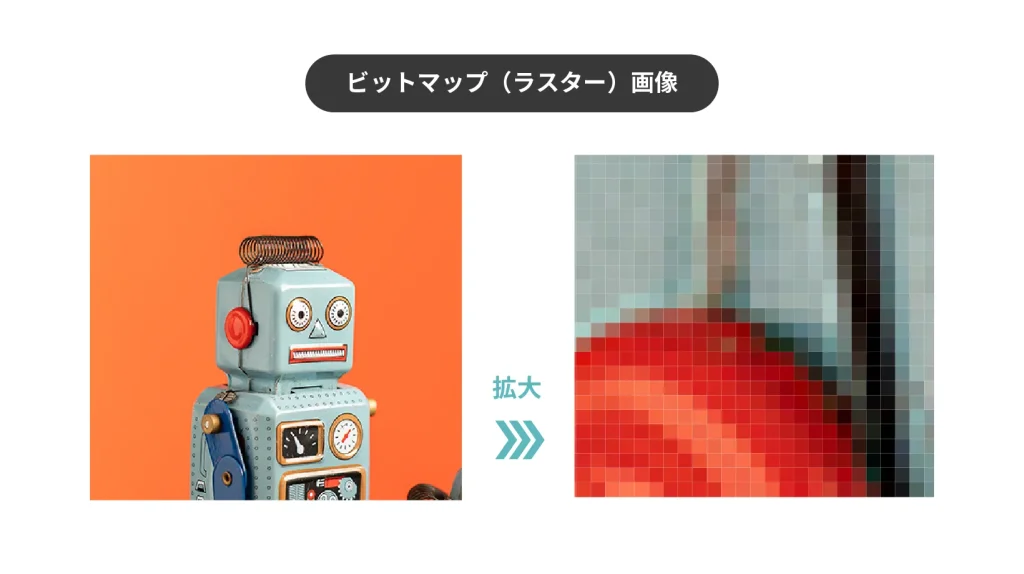
ラスター画像(ビットマップ画像)とは
ピクセルの集まりで構成される画像です。色数が多い写真やイラストのデータに向いていますが、拡大していくと画像が荒くなるデメリットがあります。

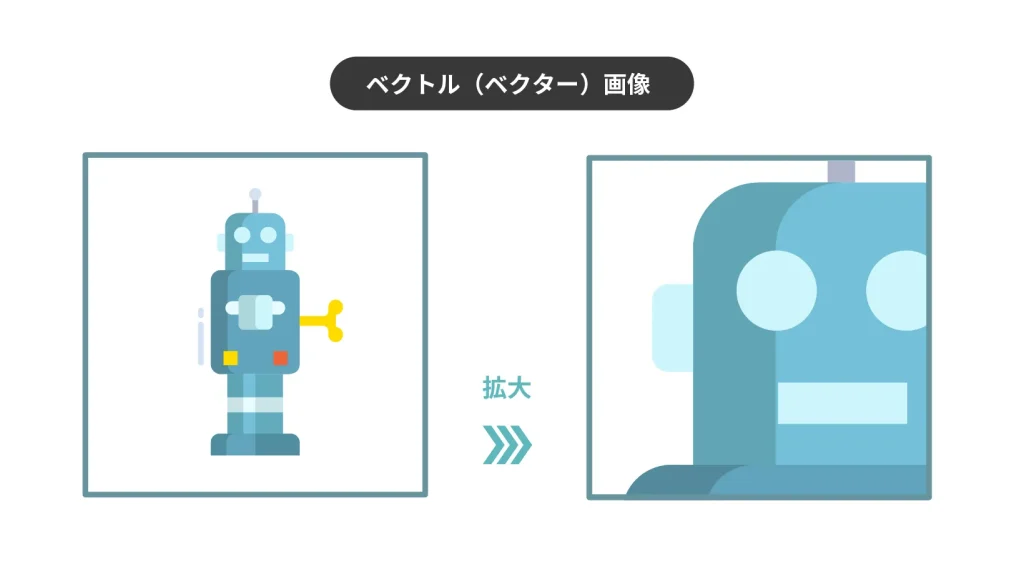
ベクター画像(ベクトル画像)とは
画像内の点と線を数値化した情報で構成される画像です。ロゴやアイコン、イラストに適しています。数式で表現するため、拡大しても画像が荒くならず、縮小・拡大の繰り返しによる画質の劣化の心配もありません。

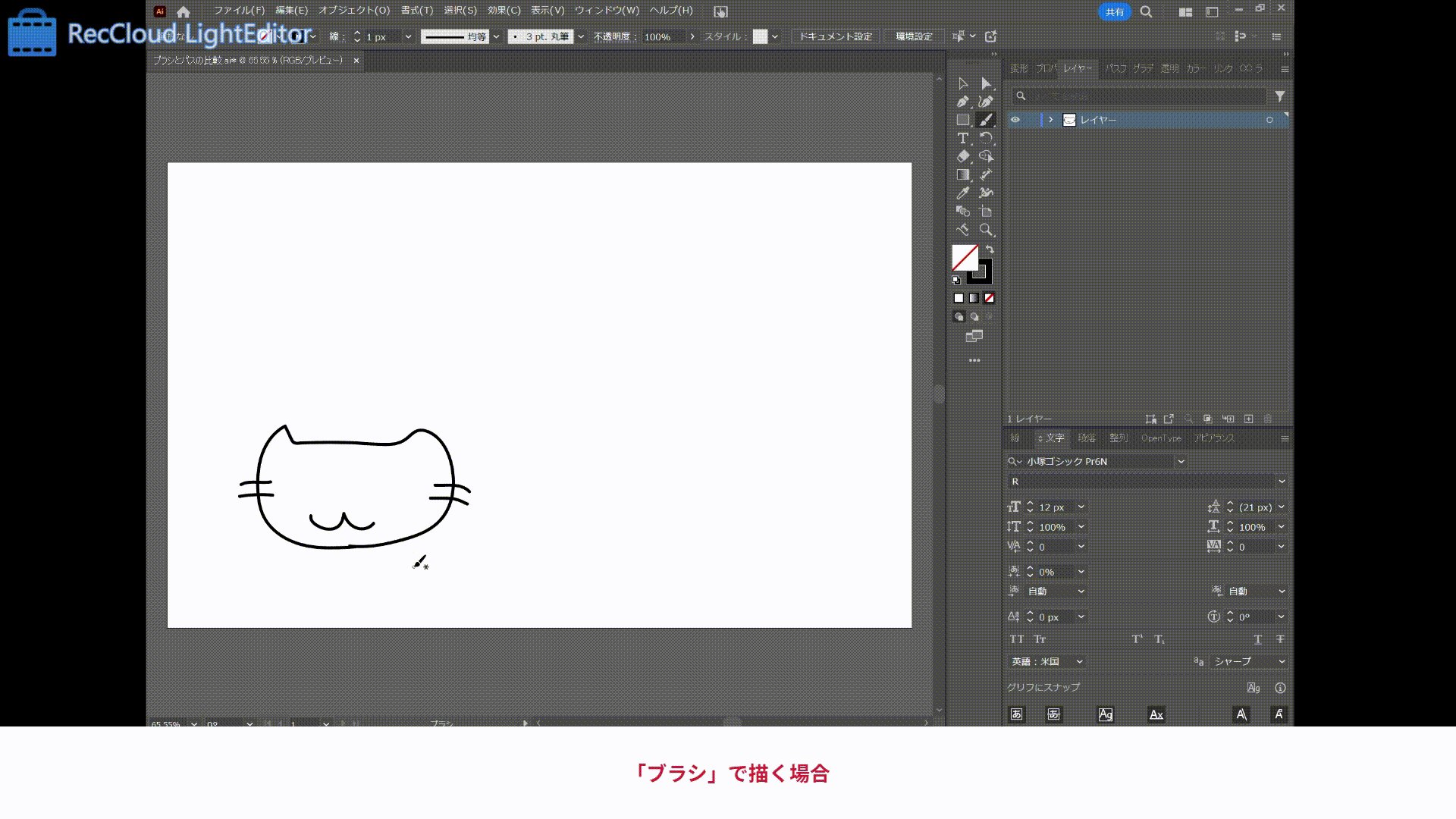
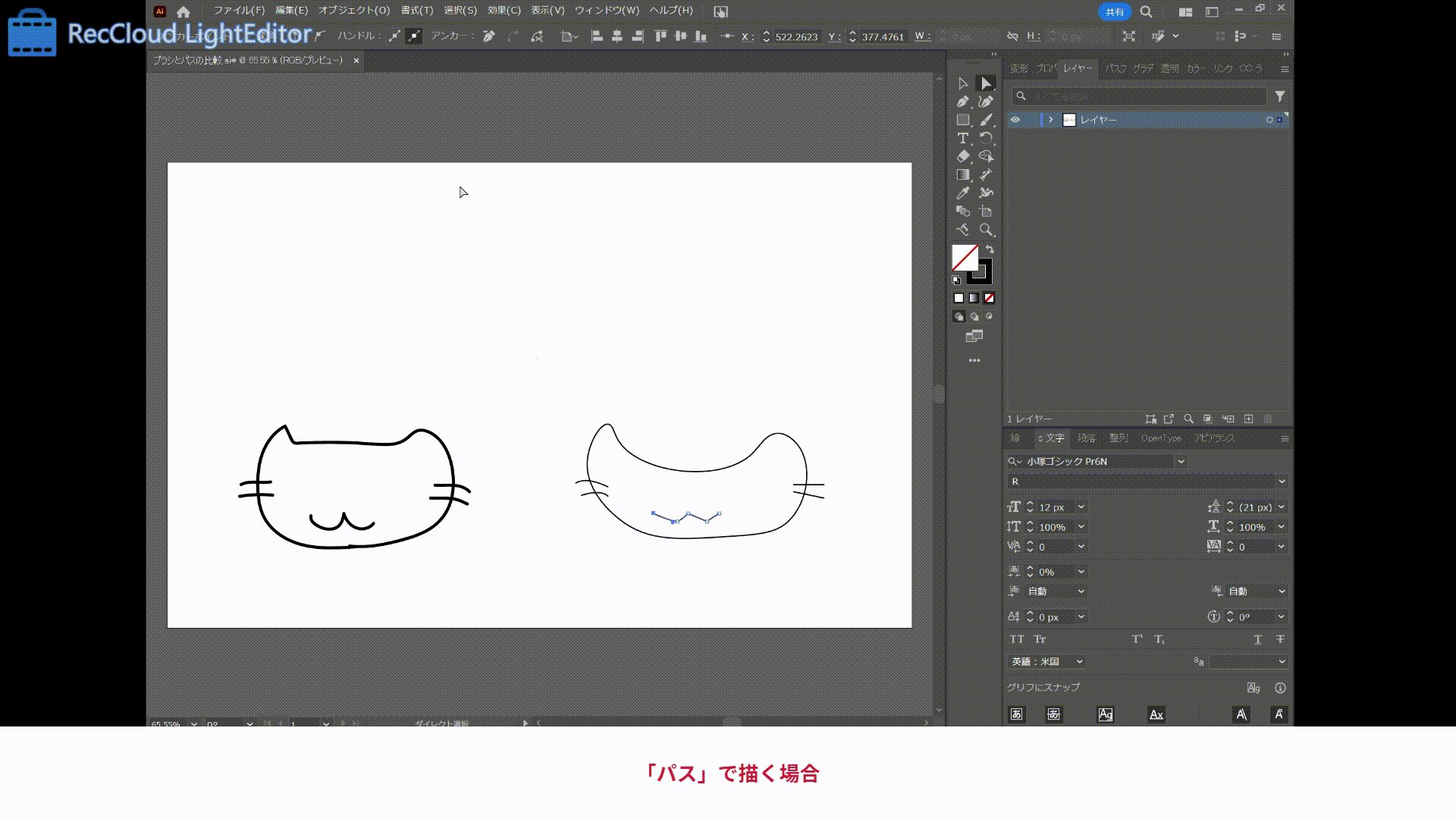
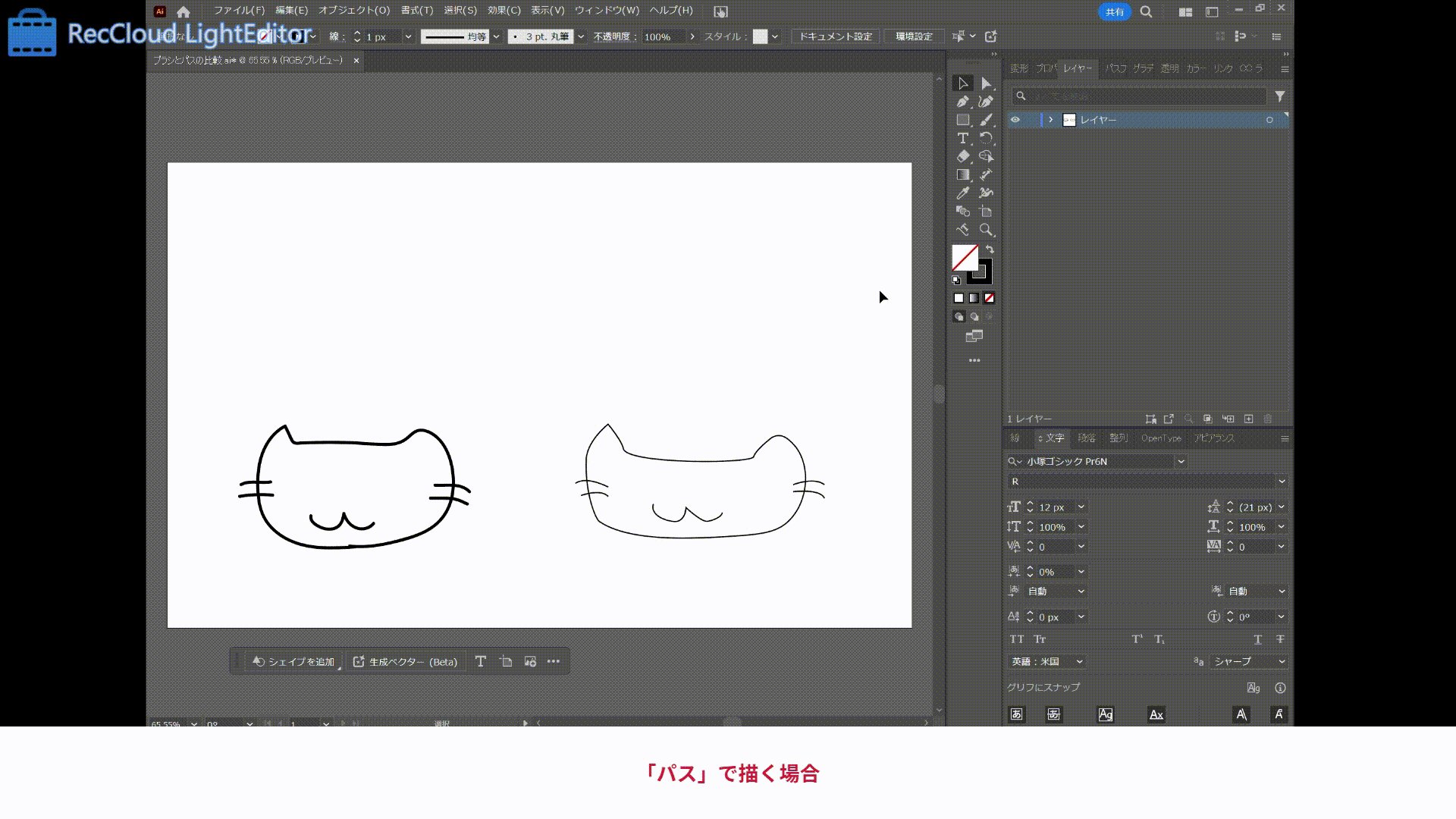
ベクター画像は「パス」によって構成されるため、イラストをベクター画像として描くには手間がかかります。

その手間なしに、文章を入力するだけでベクター画像を生成できる「生成AI機能」は非常に便利な機能といえます。
2. 3種類作成できる
イラスト作成手順の3ステップ目で紹介した「プロンプト」の入力時、[コンテンツの種類とディテール]の選択により、以下3種類のイラストを作成できます。
①被写体:背景なしの単体
②シーン:背景あり
③アイコン:背景なしのシンプルな画像

3. ディテールを調整できる
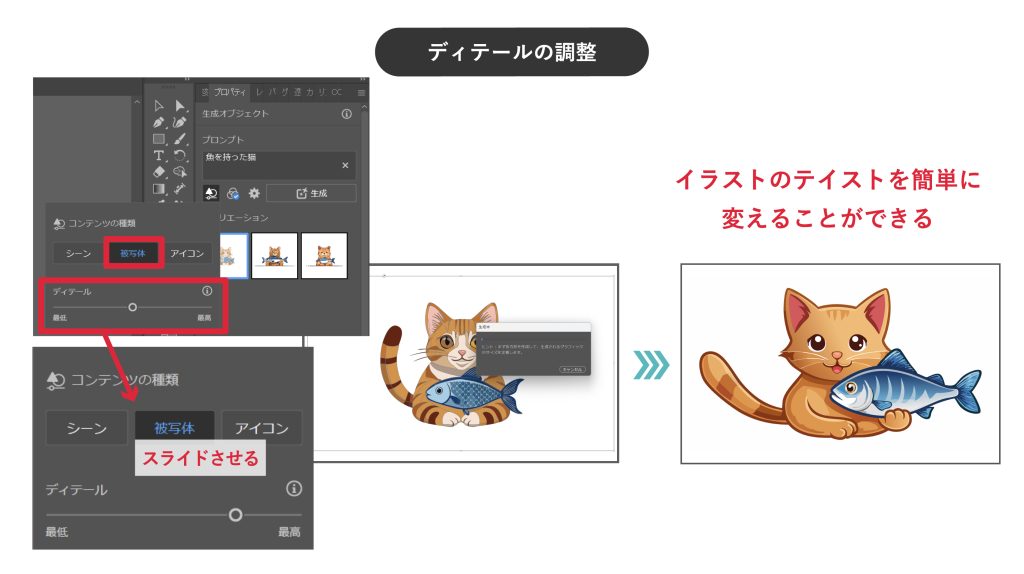
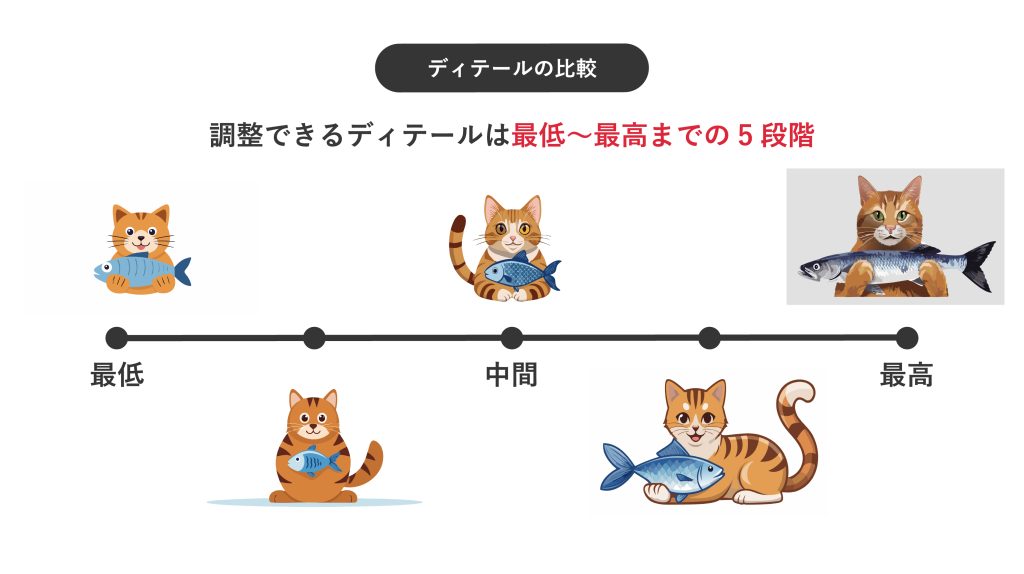
ディテールとは「細部、詳細」という意味です。[コンテンツの種類とディテール]で調整するとイラストのテイストを簡単に変えることができます。
- [コンテンツの種類とディテール]をクリック
- [ディテール]をつまみを動かして調整する


4. 既存のデータを参照できる
使いたいテイストのイラストをもとにベクター画像を作成する機能が2種類あります。
①生成塗りつぶし(シェイプ)(Beta)
ベクター画像をもとに、イラストを1から作成できます。ラスター画像には使用できない機能のため、注意が必要です。手順は以下の通りです。
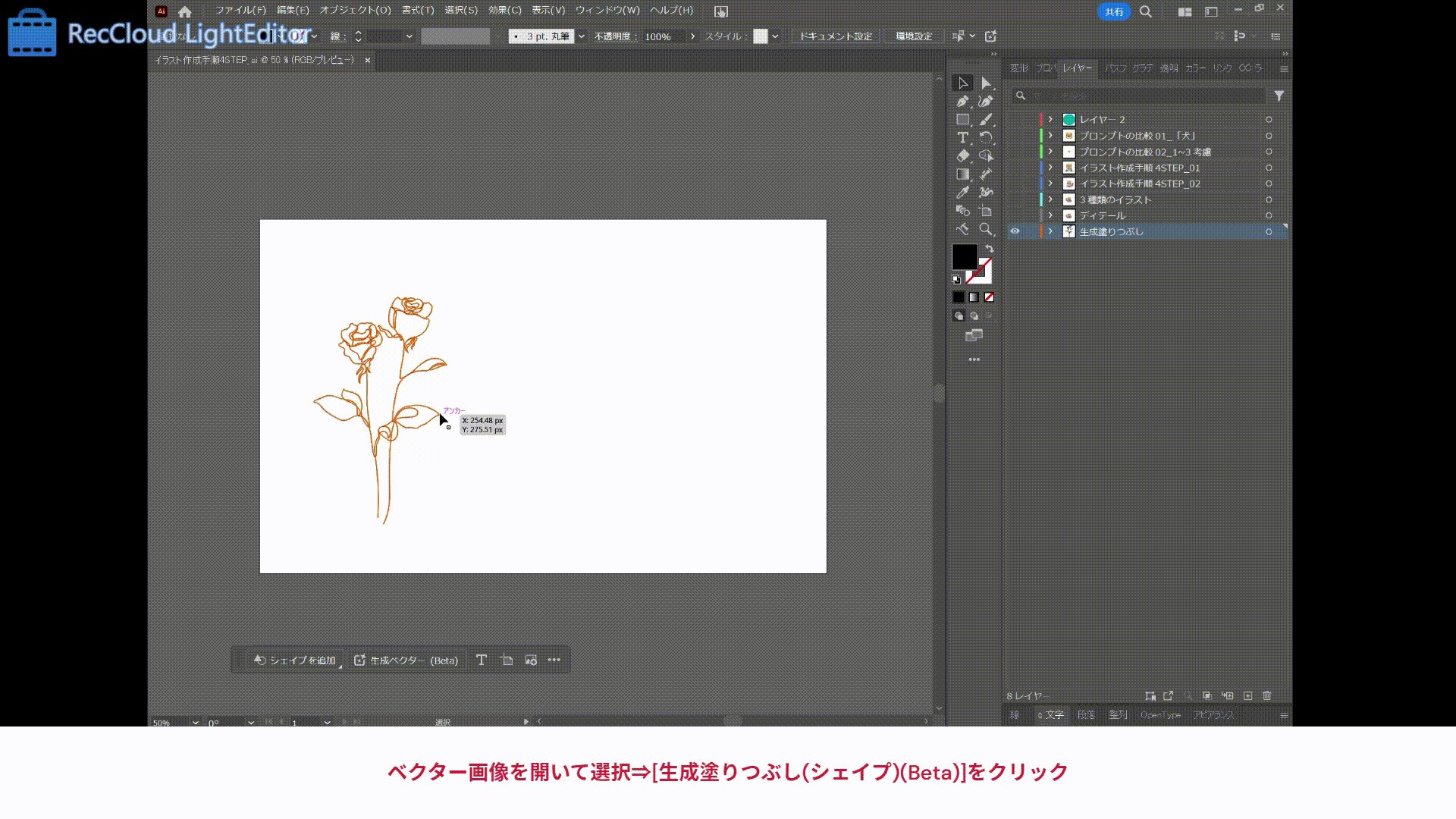
- ベクター画像をIllustratorで開く
- 画像を選択⇒[生成塗りつぶし(シェイプ)(Beta)]をクリック
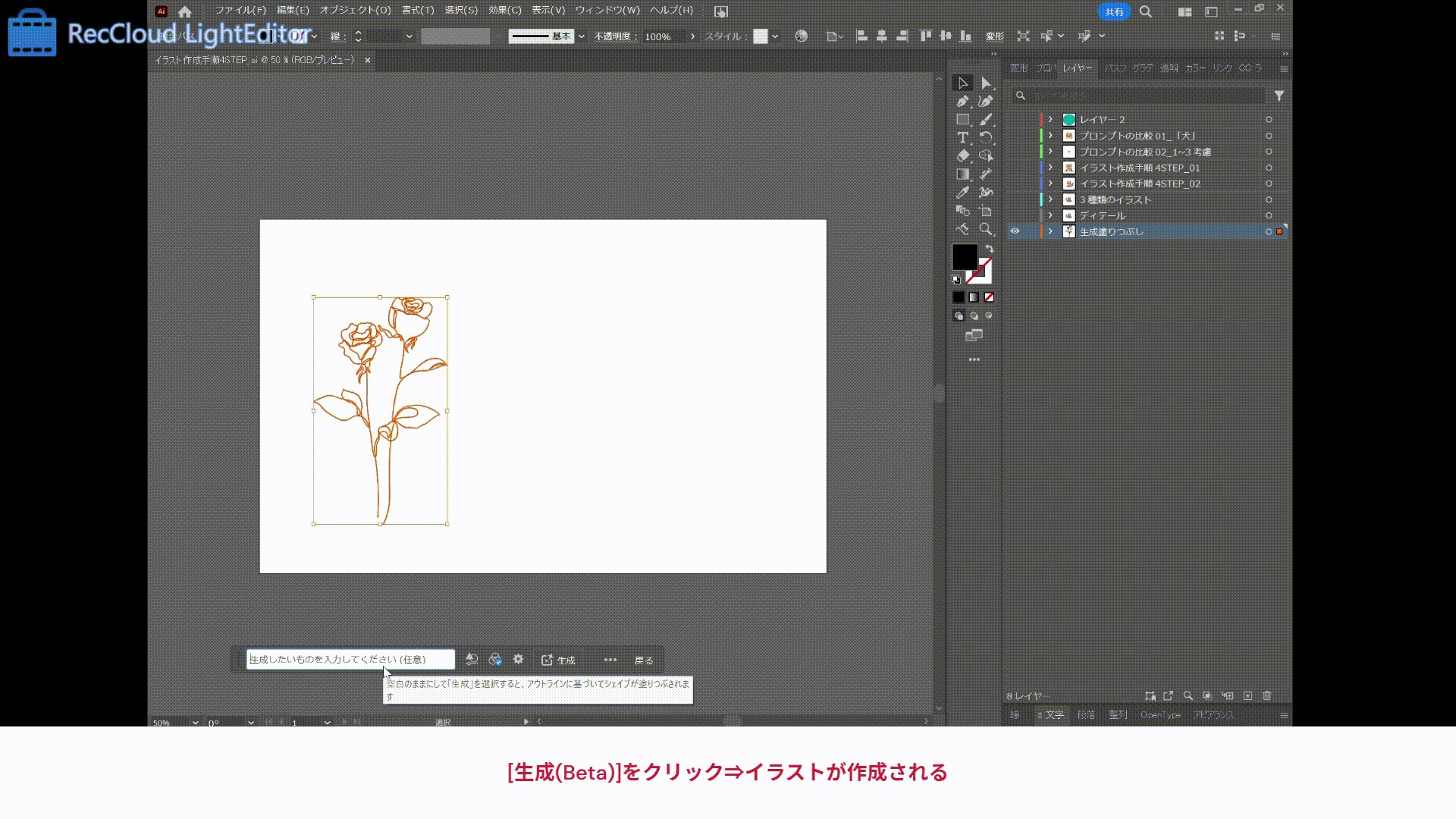
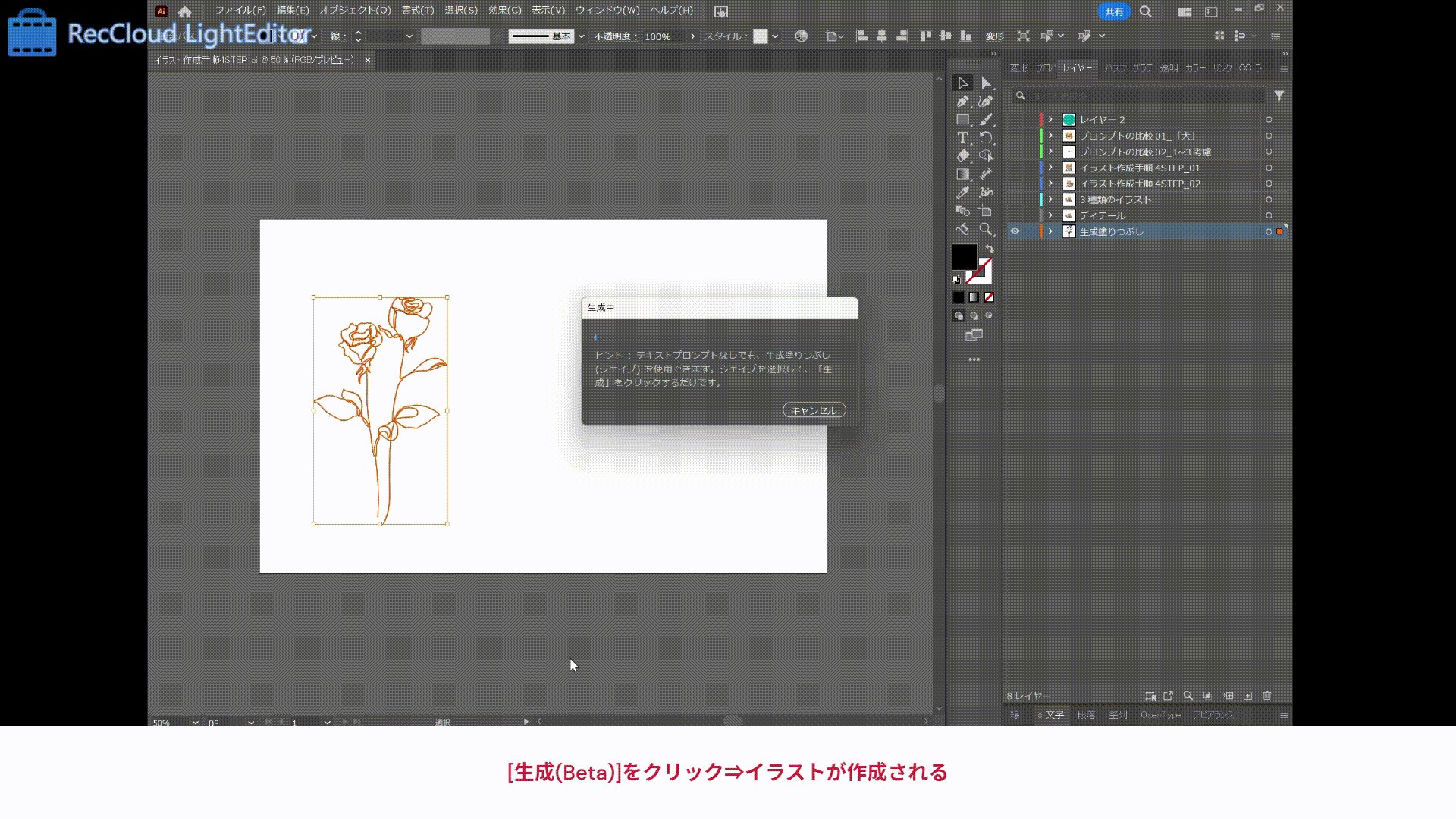
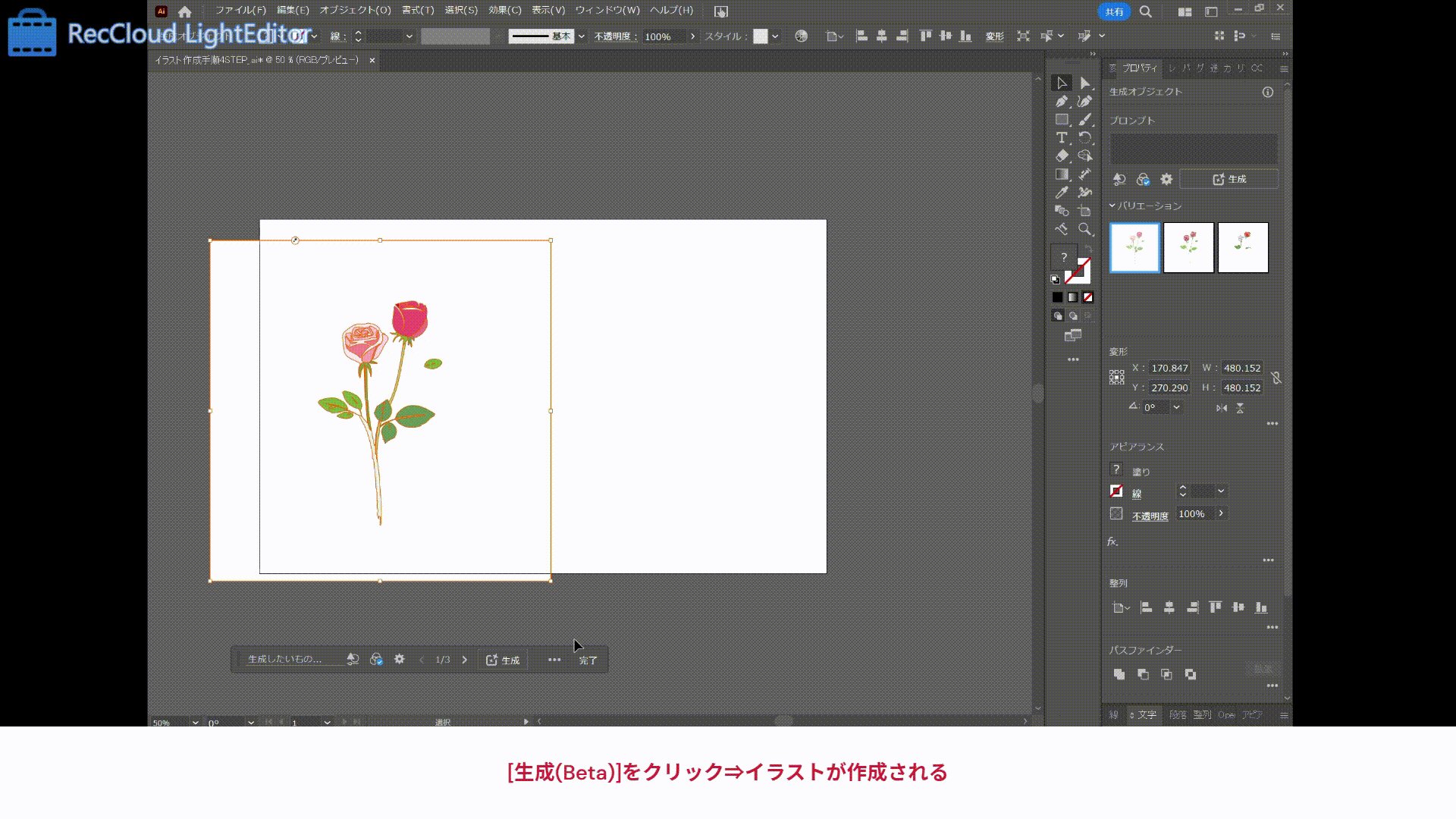
- プロンプトを入力⇒[生成(Beta)]をクリック
- 取り入れた画像をもとにイラストを作成

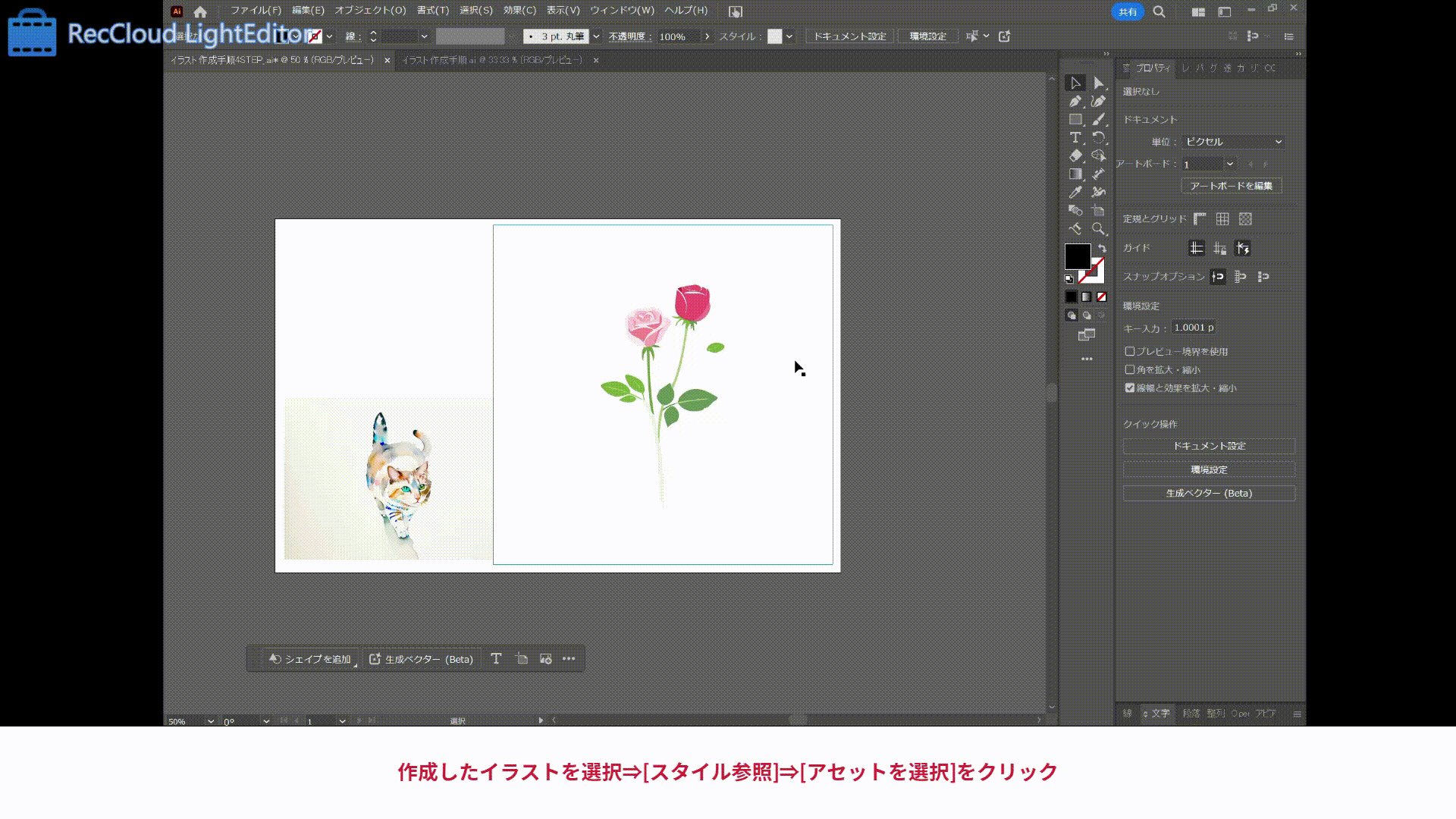
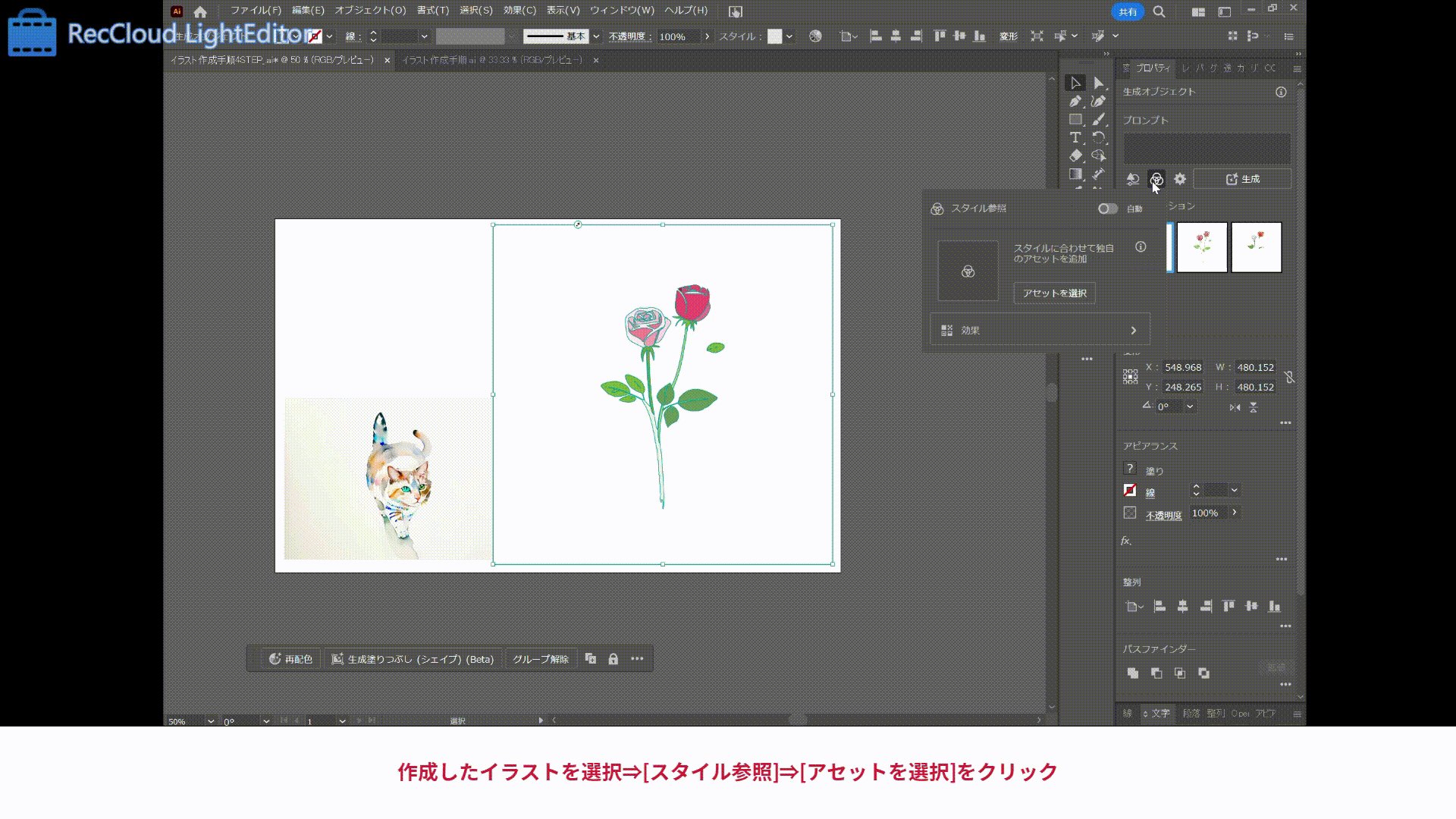
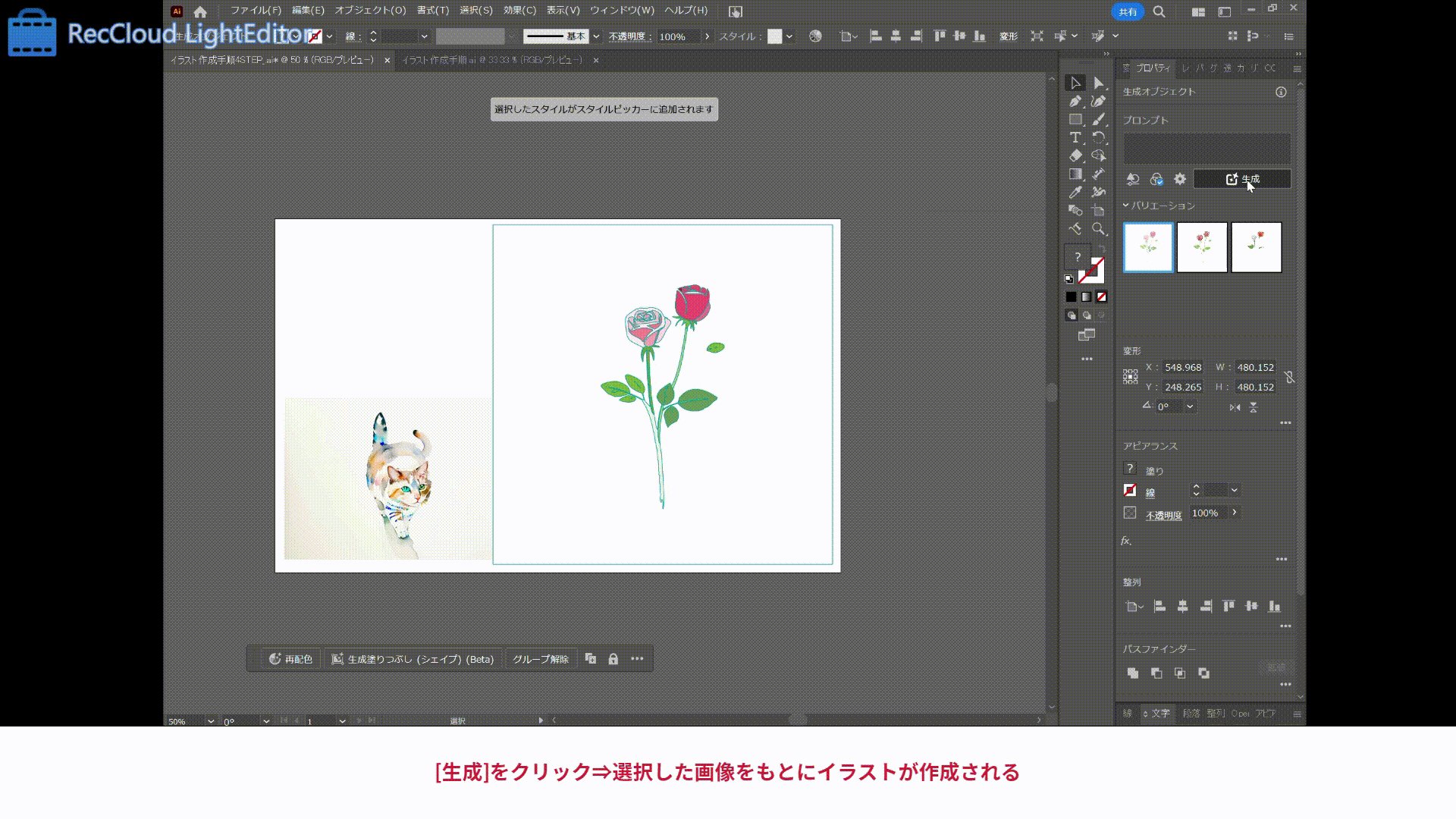
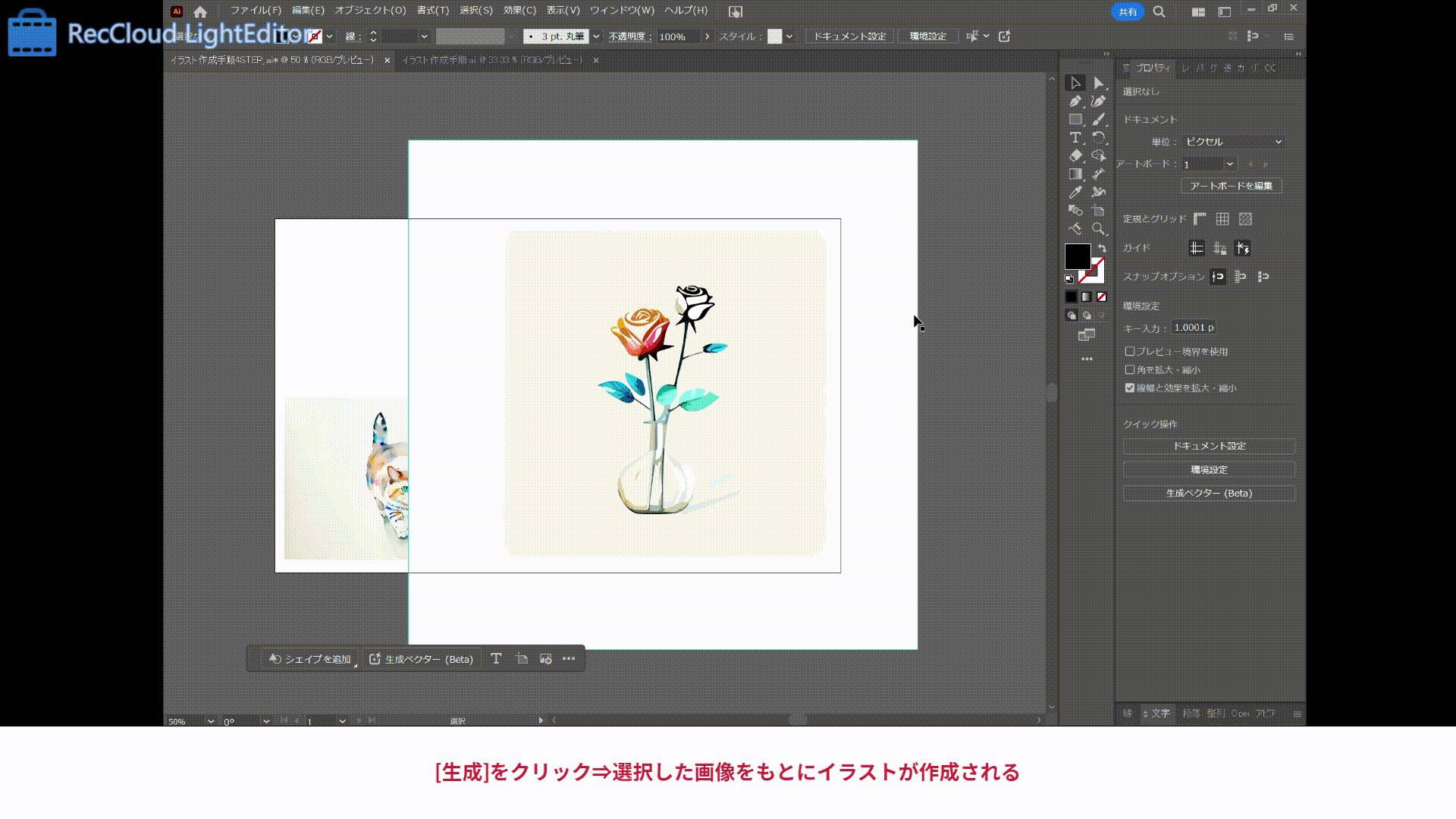
②スタイル参照
作成したイラストに対して、好みのイラストをもとに再生成する機能です。ラスター画像を参照に、作成することもできます。手順は以下の通りです。
- 作成したイラストを選択する
- [スタイル参照]をクリック
- [アセットを選択]⇒Illustrator内でもとにしたい画像を選択する
- [生成]をクリック

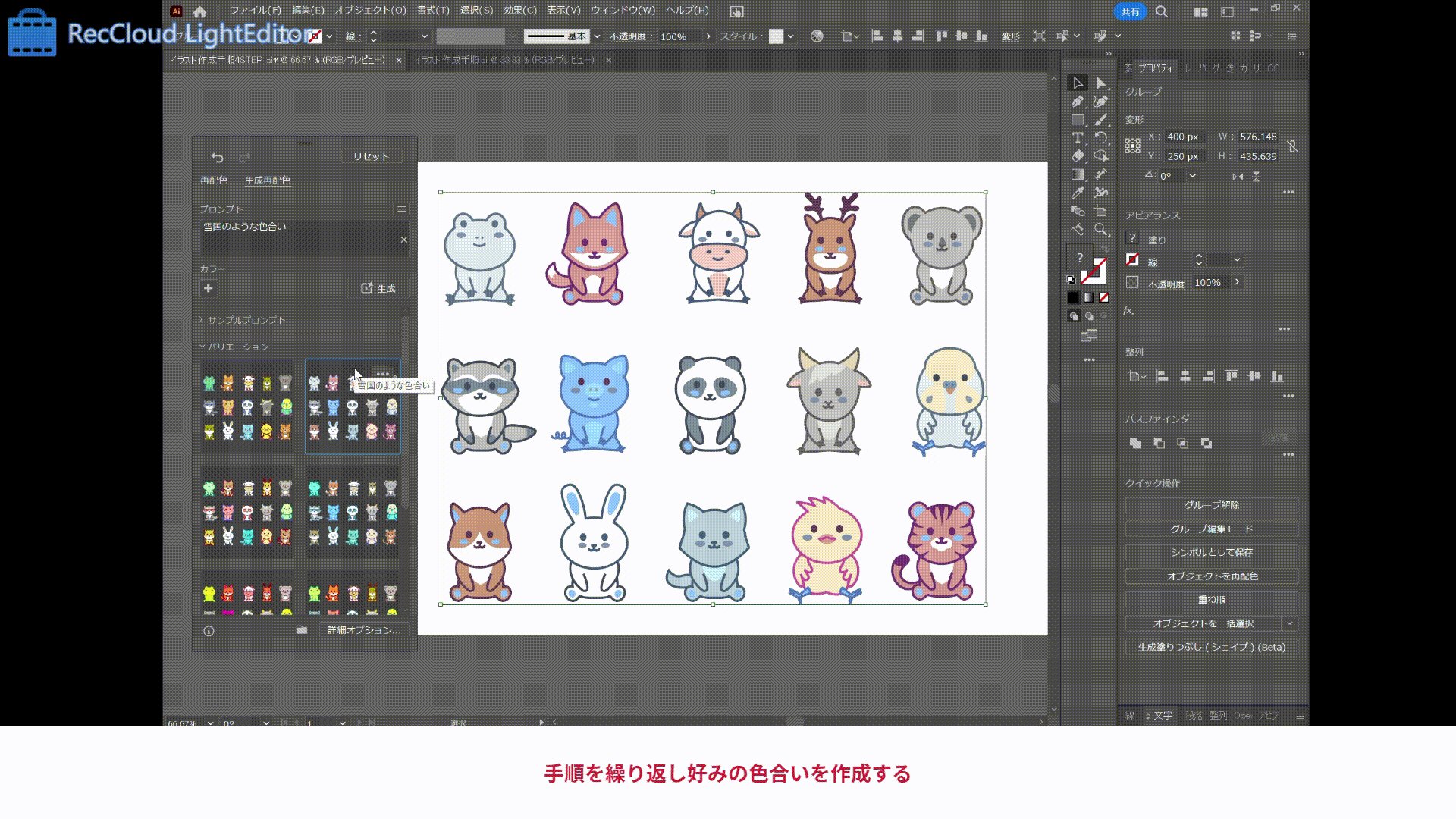
5. 生成再配色機能
ベクター画像の配色を簡単な手順で好みの色に変更する機能です。
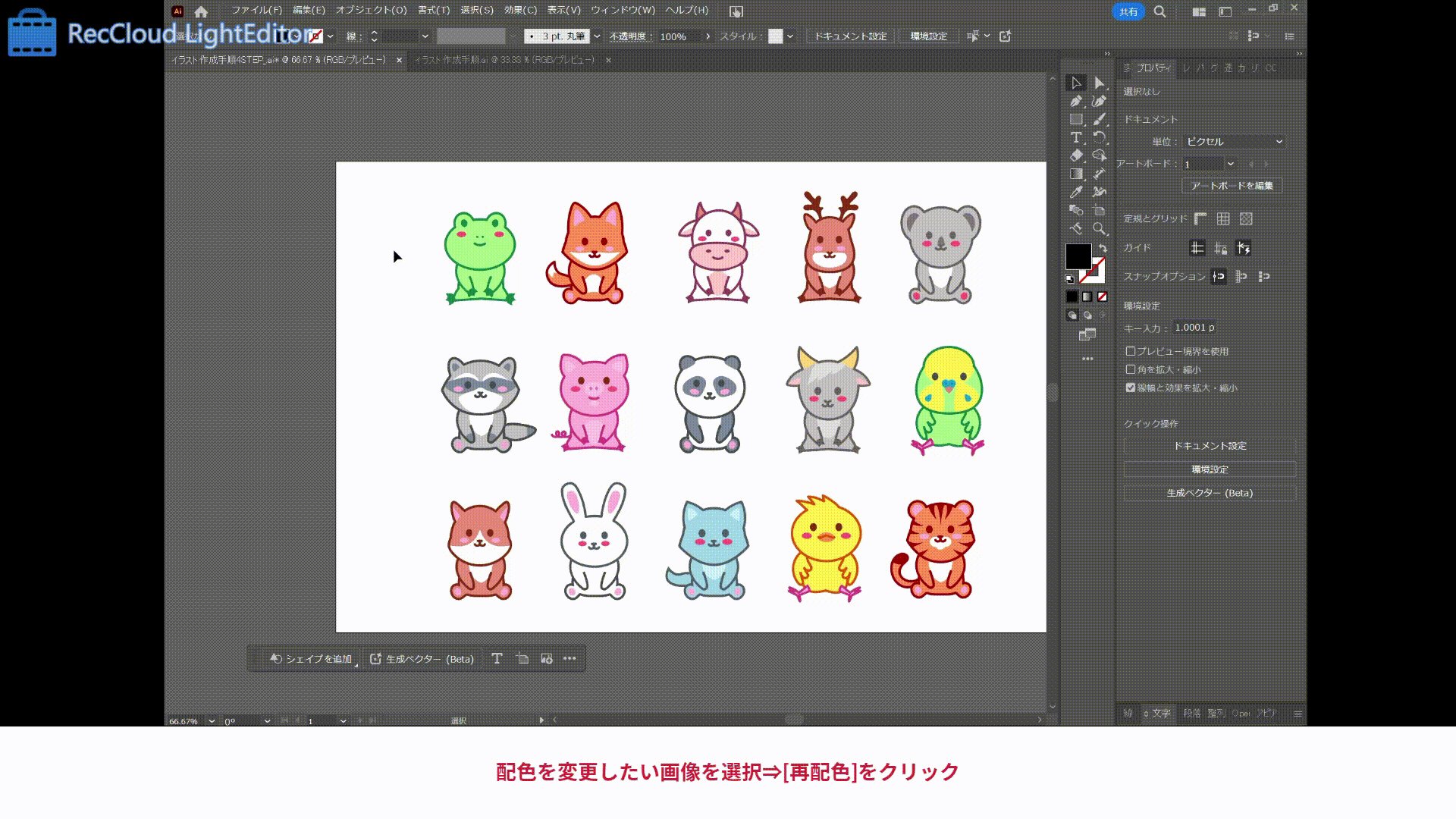
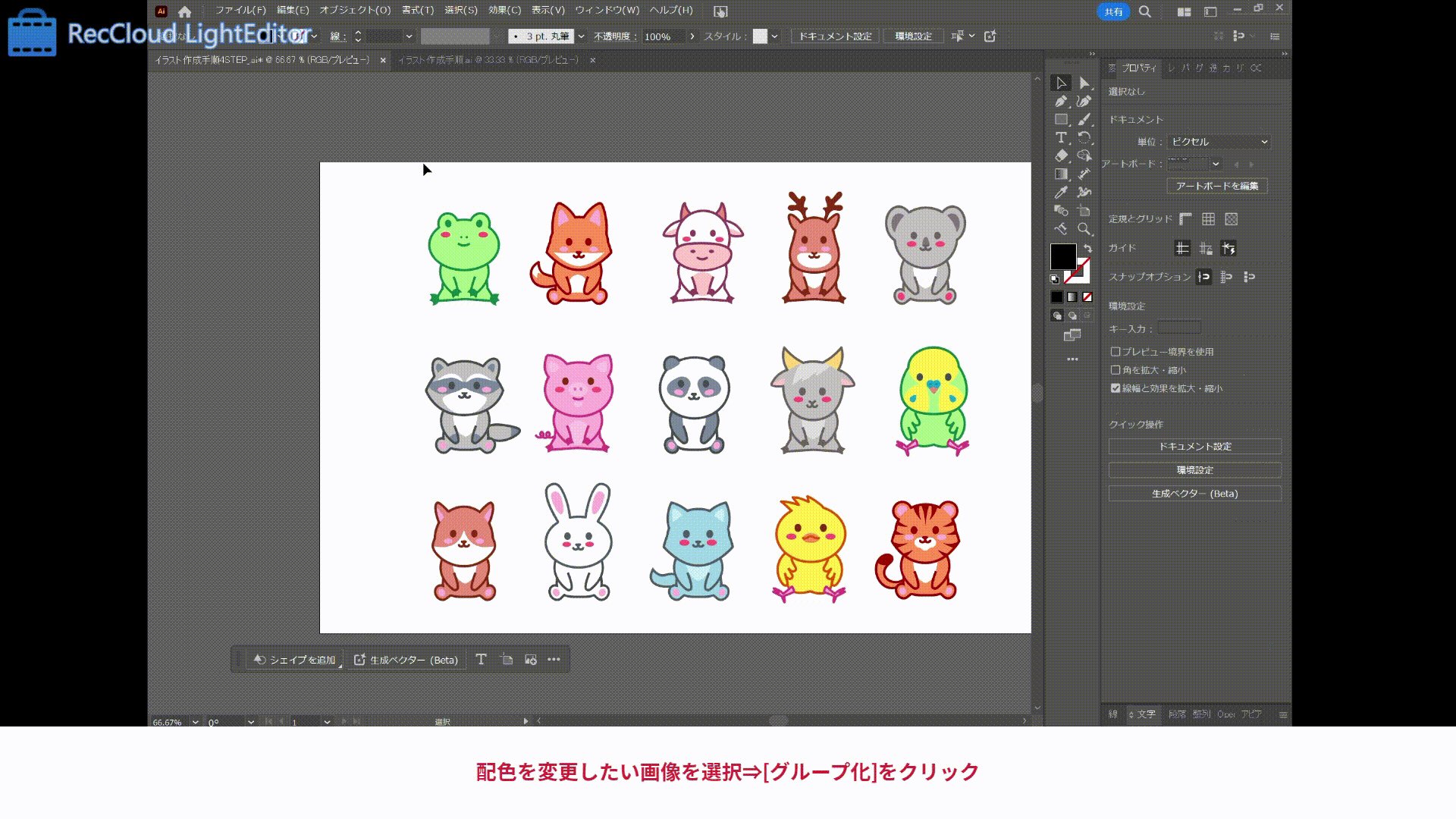
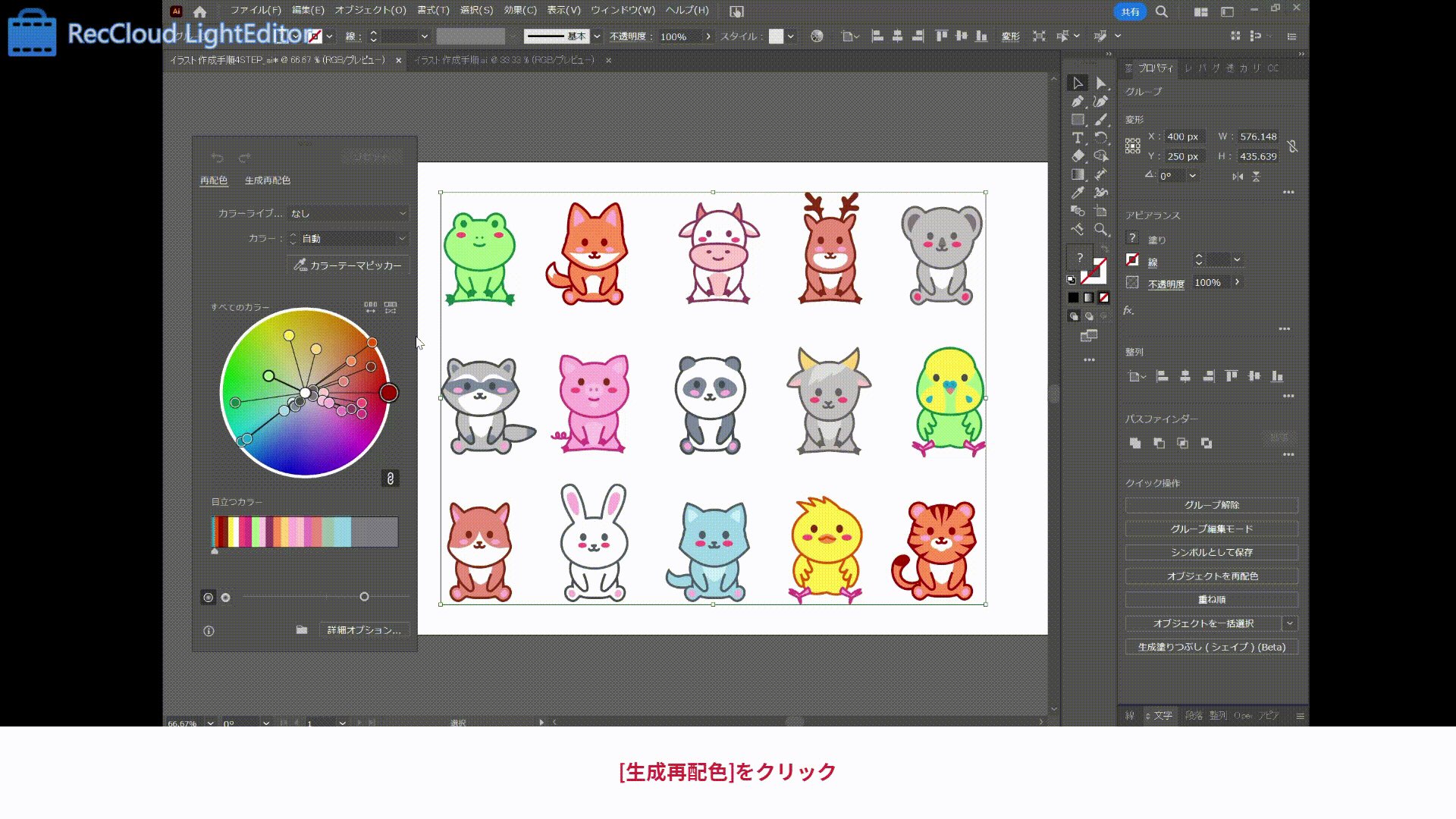
- 配色を変更したい画像を選択
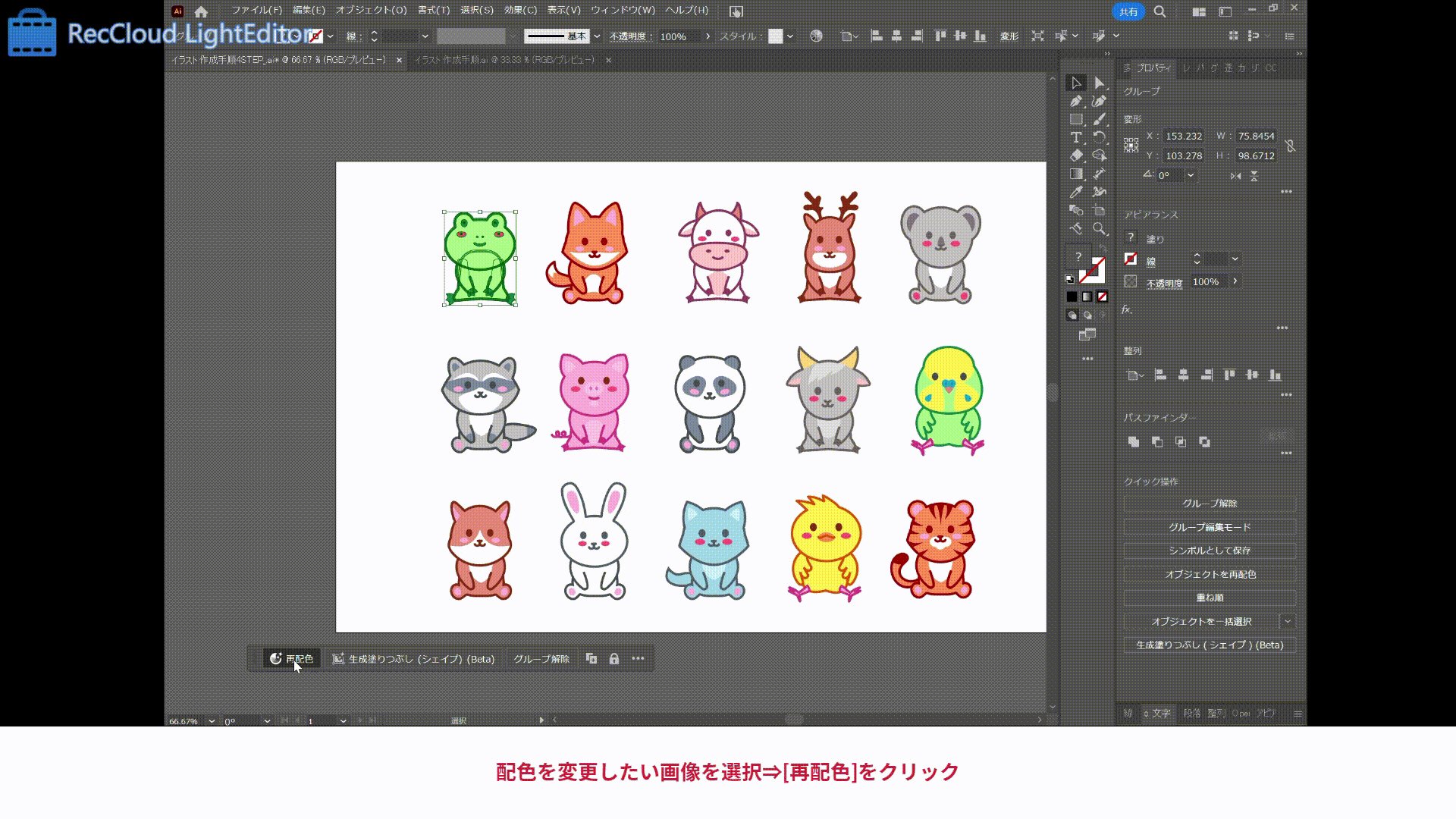
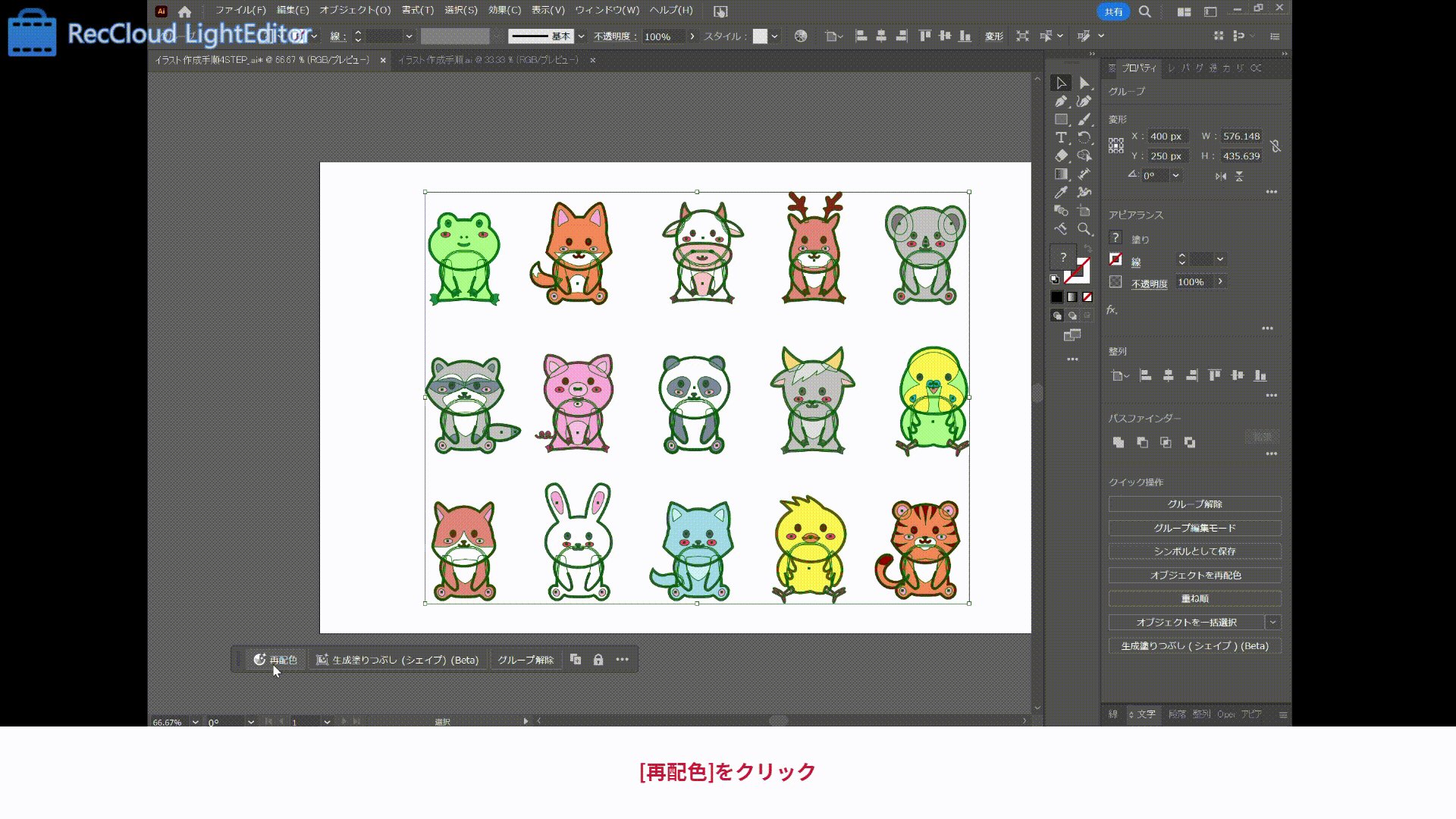
複数ある場合は、グループ化をするとまとめて配色を変更できます。 - [再配色]をクリック
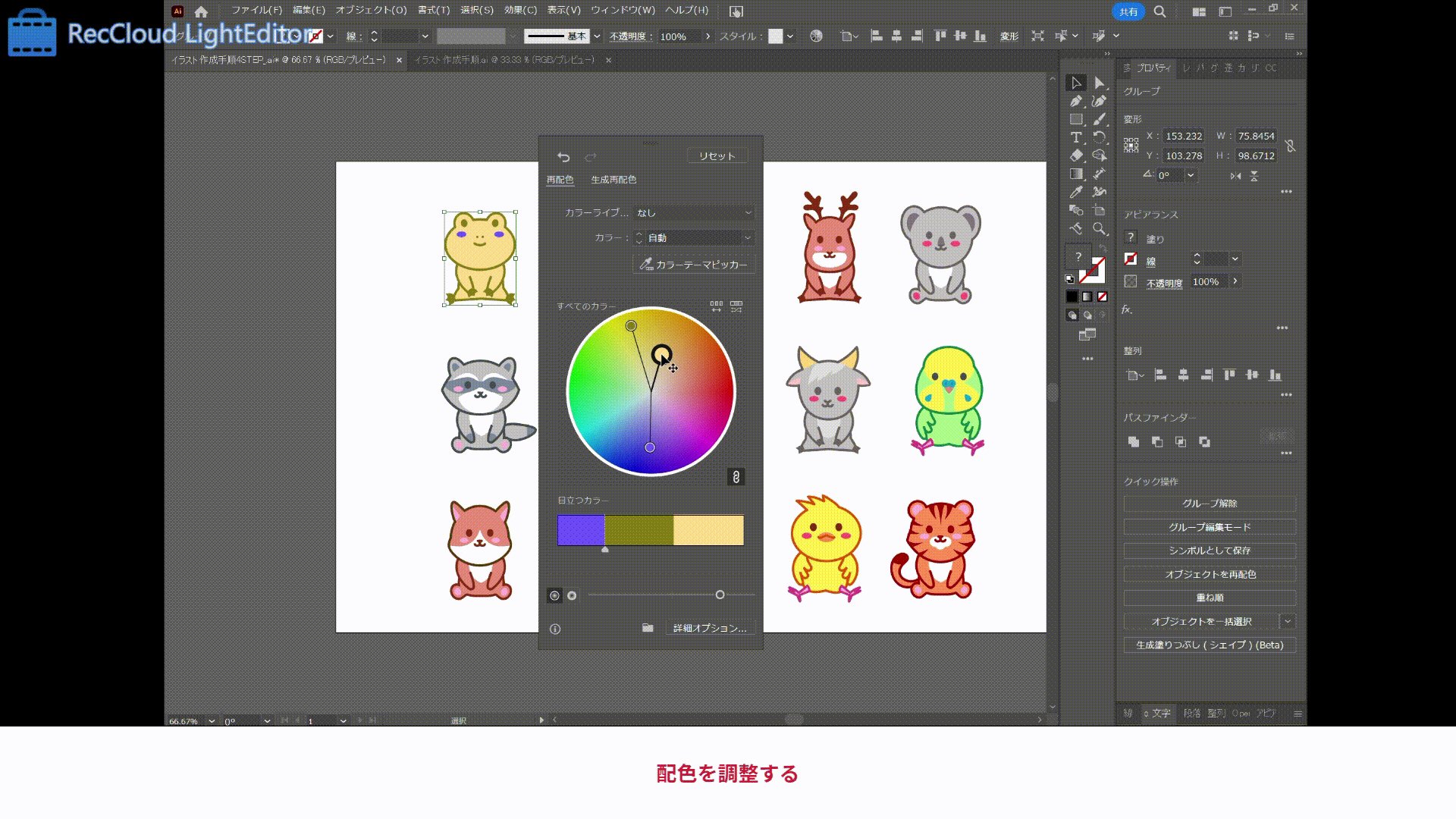
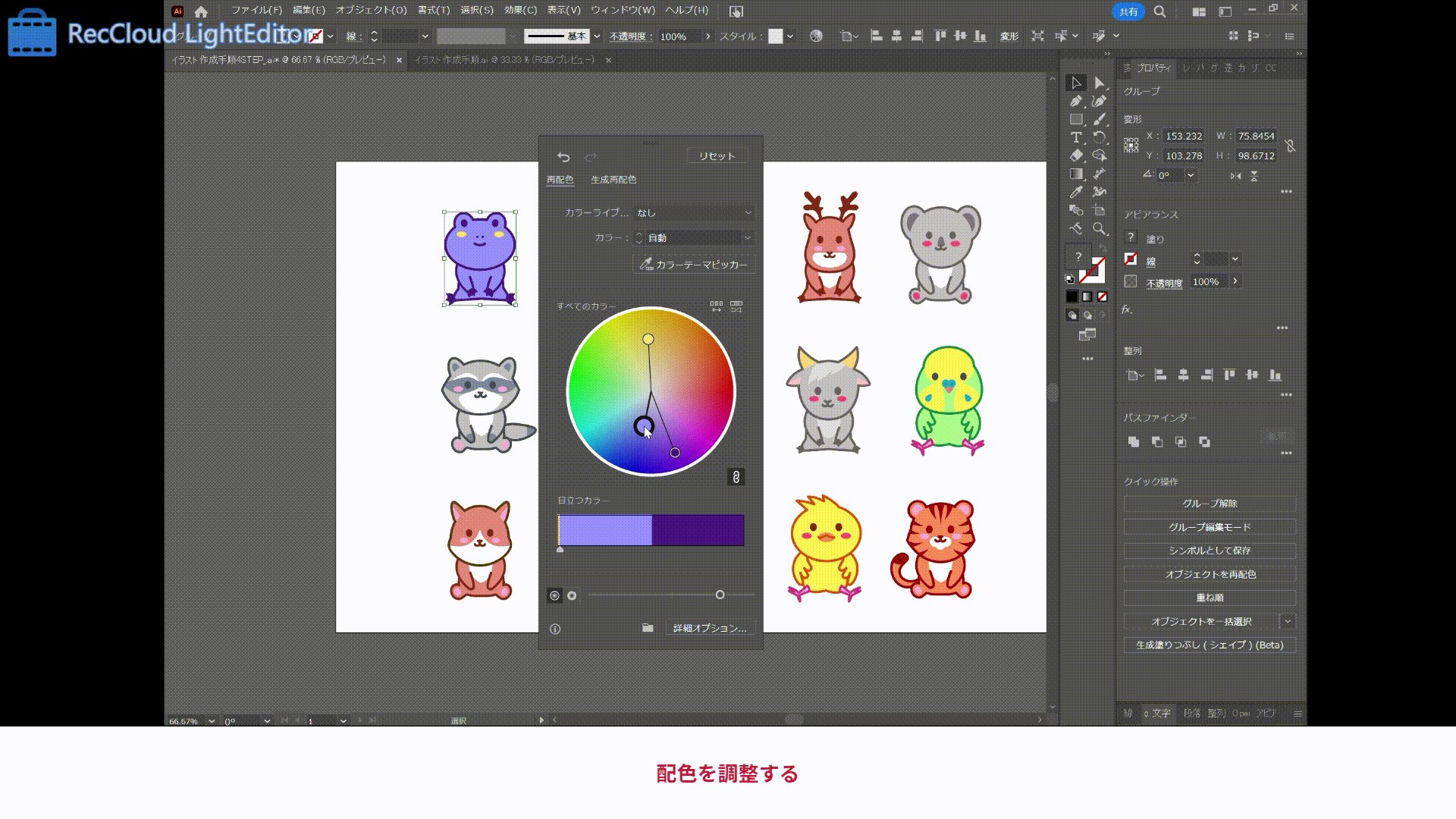
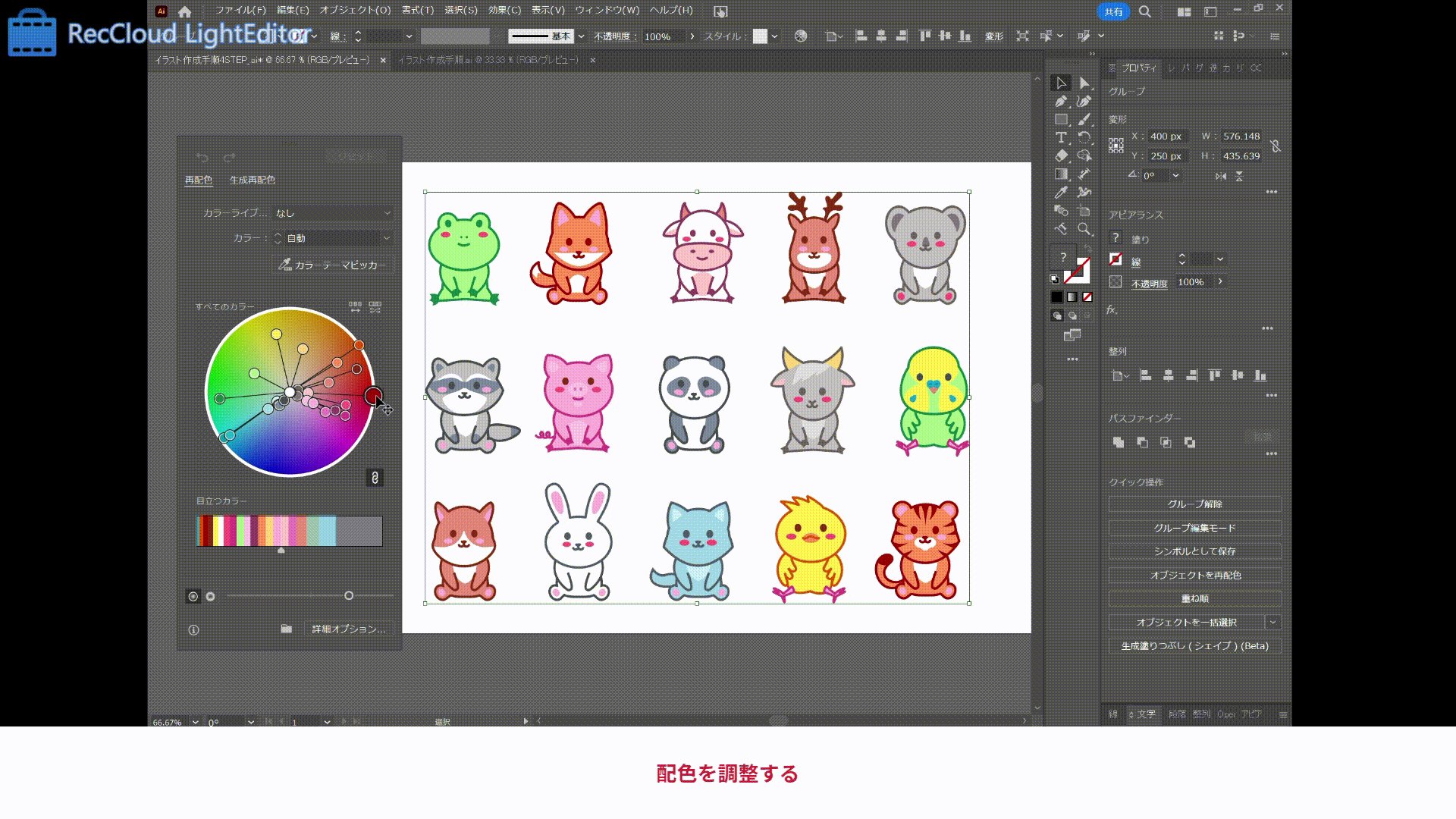
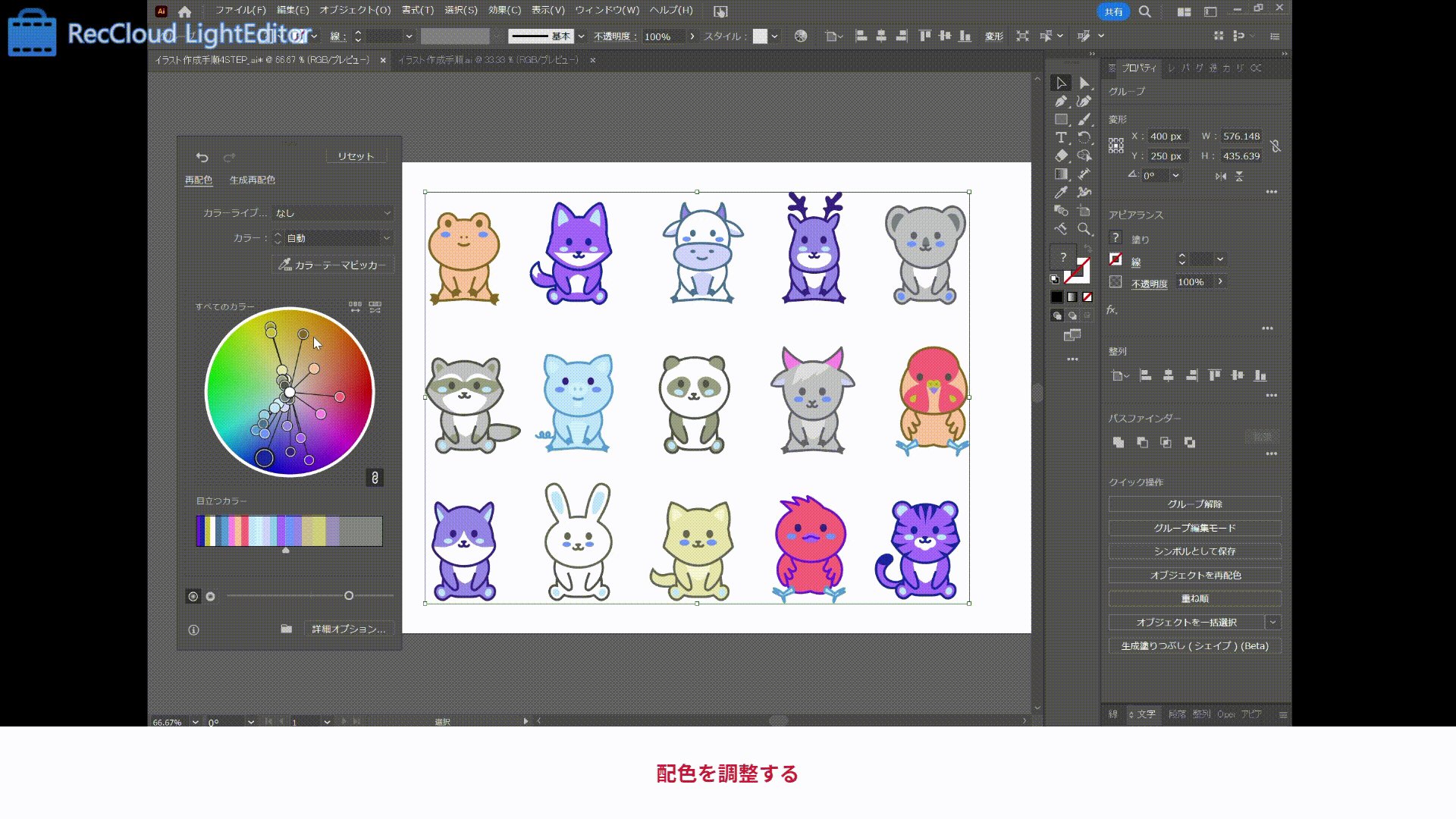
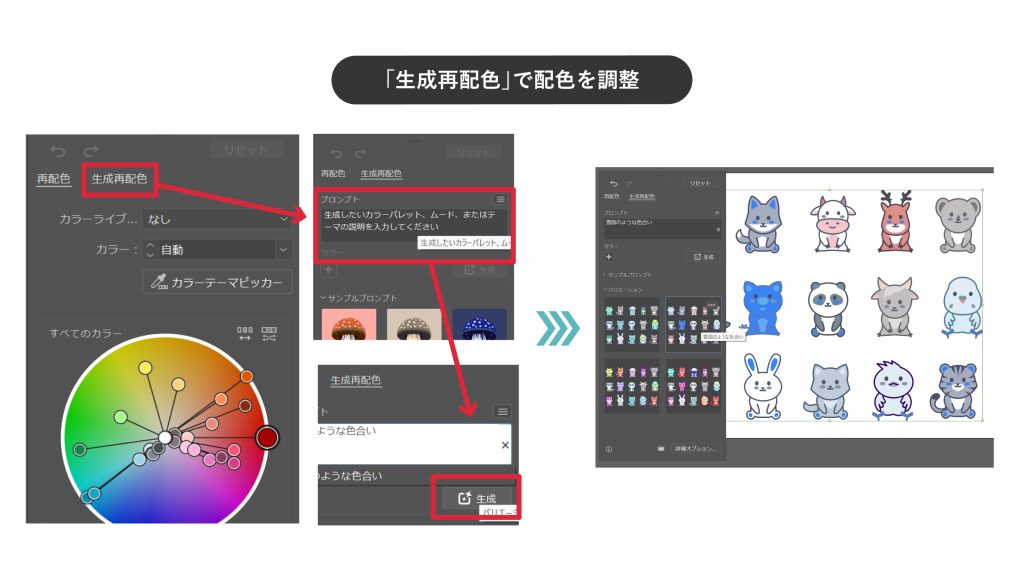
- 配色を調整する
[生成再配色]もしくは[再配色]の画面で調整します。
・1つのイラストを再配色する場合

・複数のイラストを再配色する場合

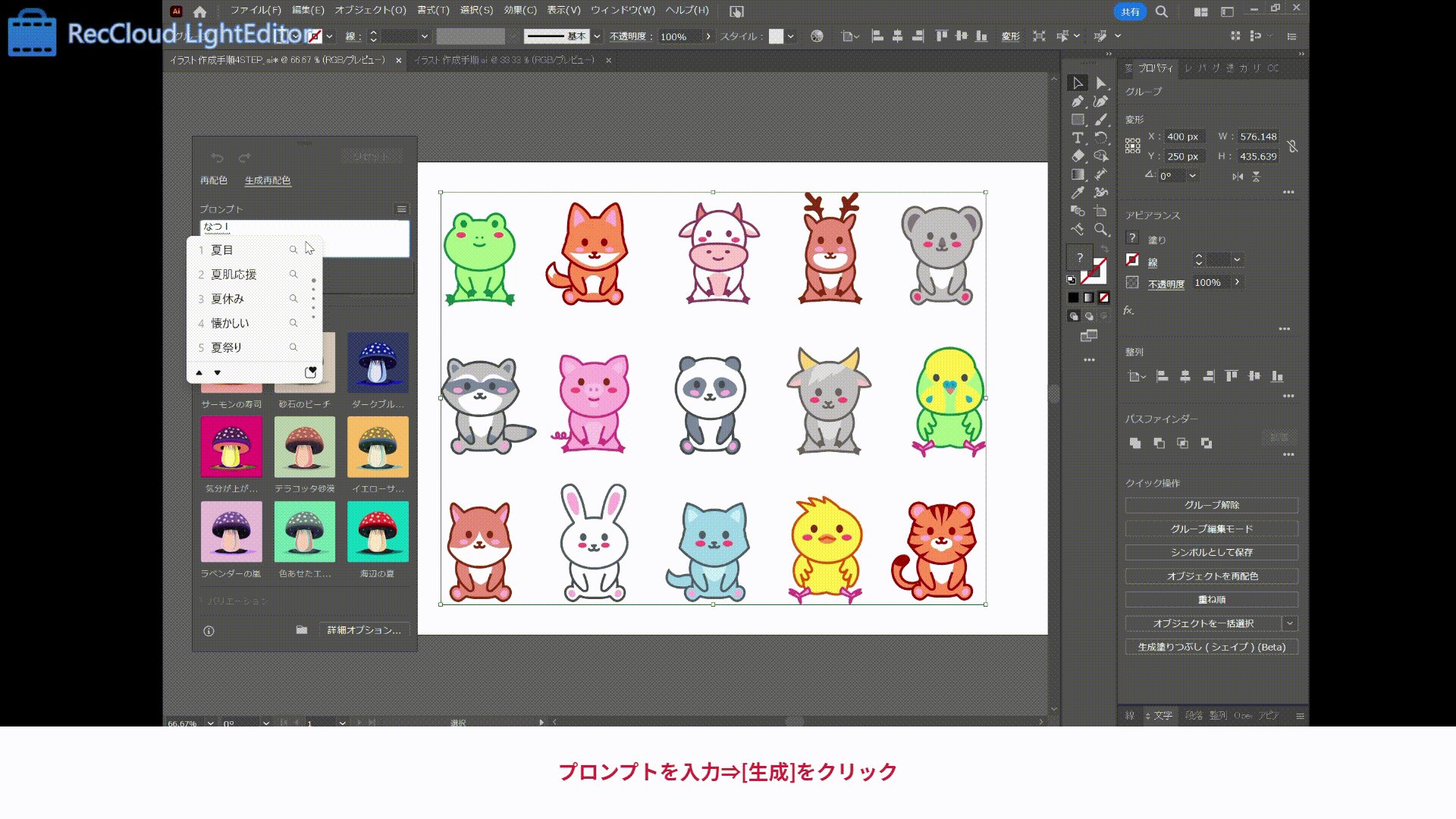
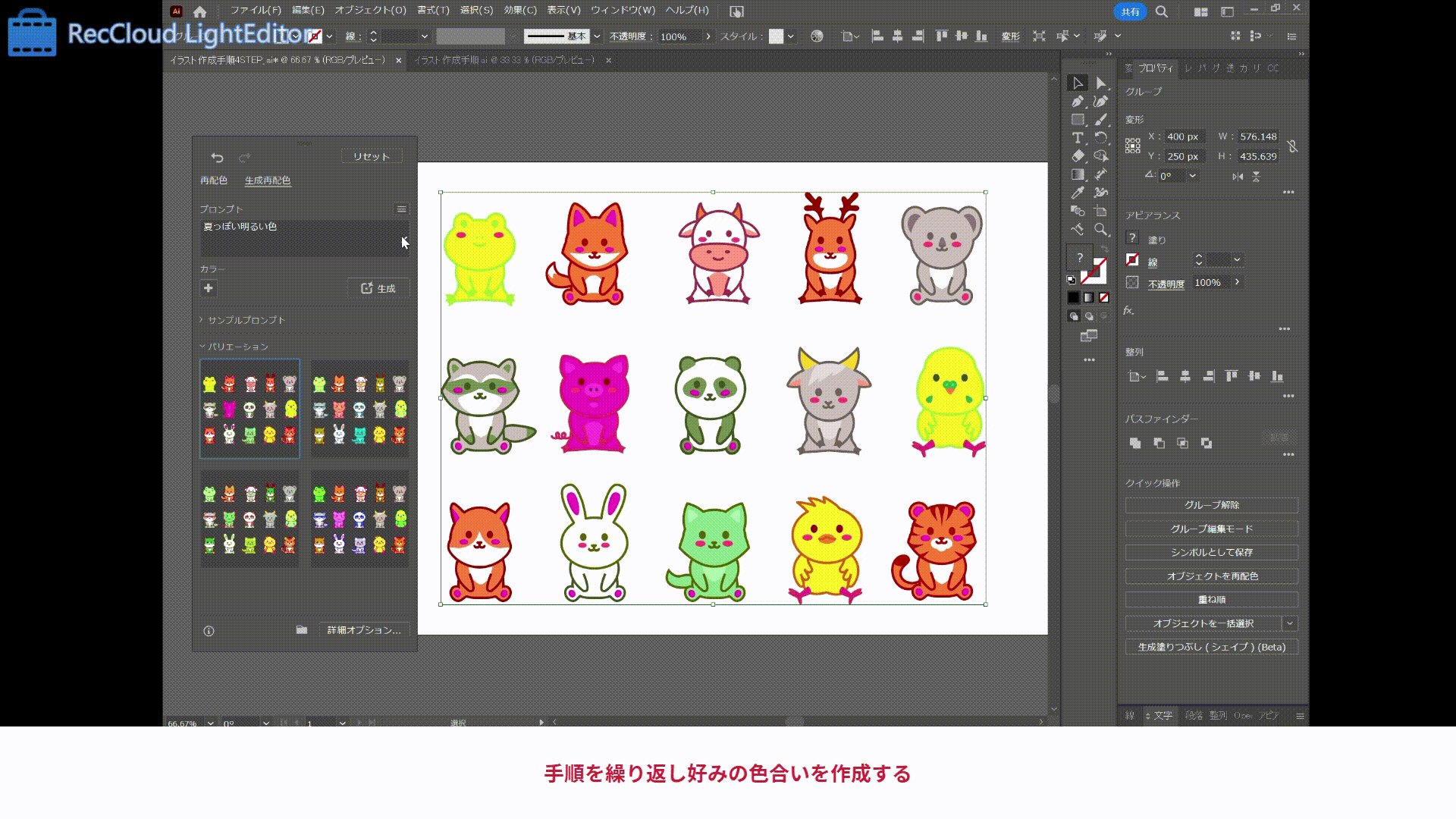
①「生成再配色」で調整
イメージのプロンプトを入力して生成します。カラーを追加すれば、その色味を使った配色ができます。[サンプルプロンプト]も用意されていますので、ぜひ参考にしてみてください。


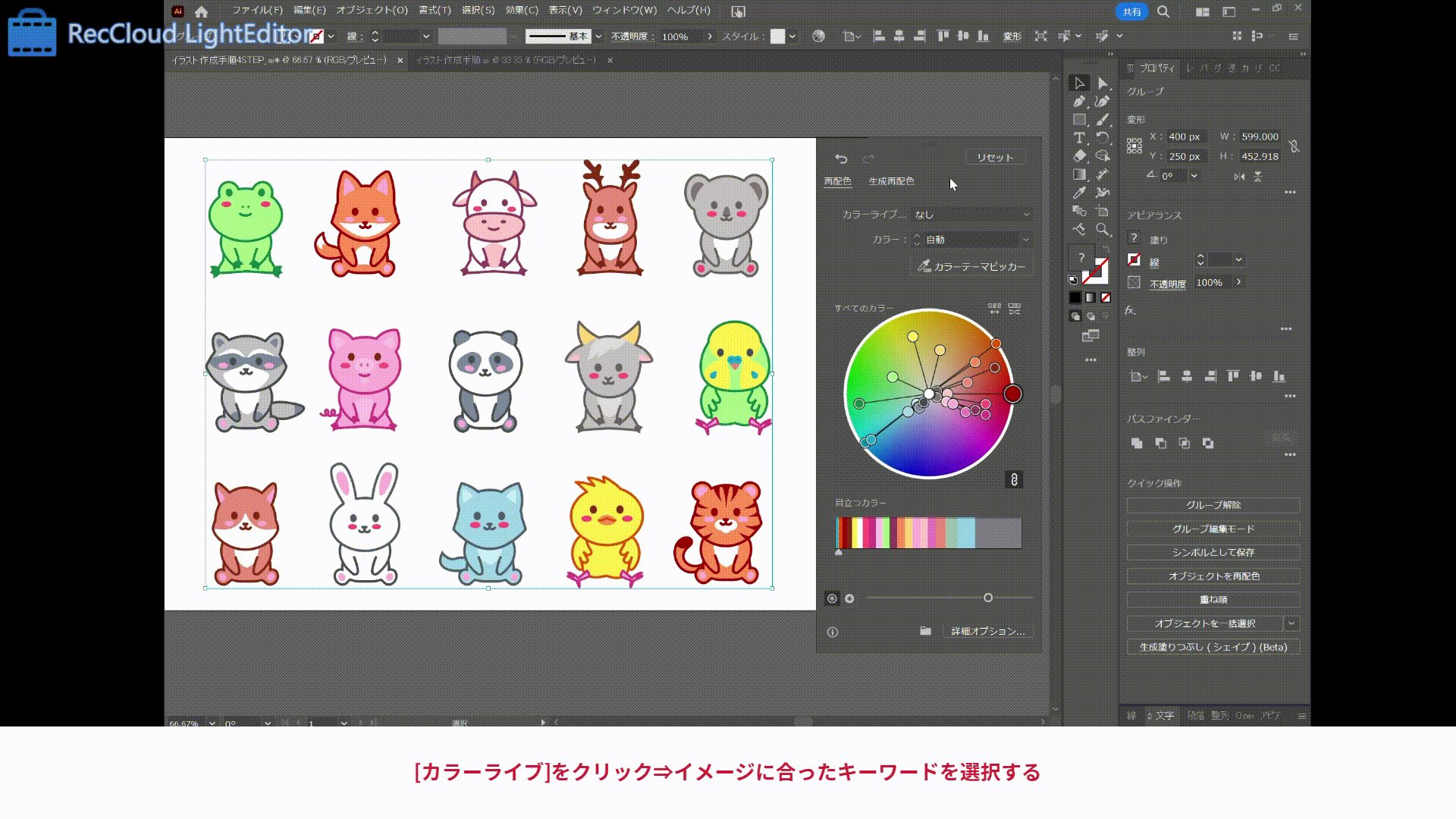
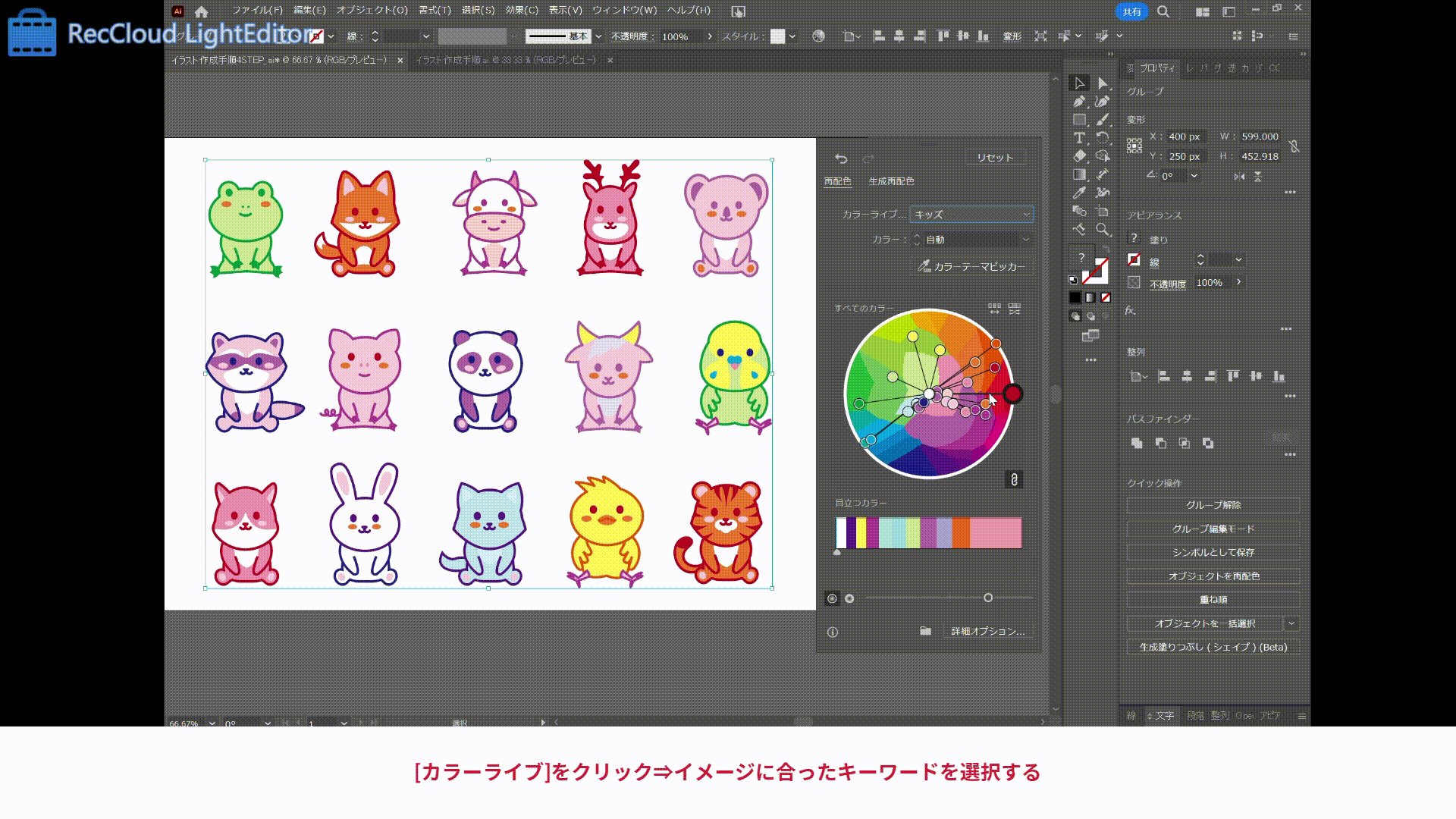
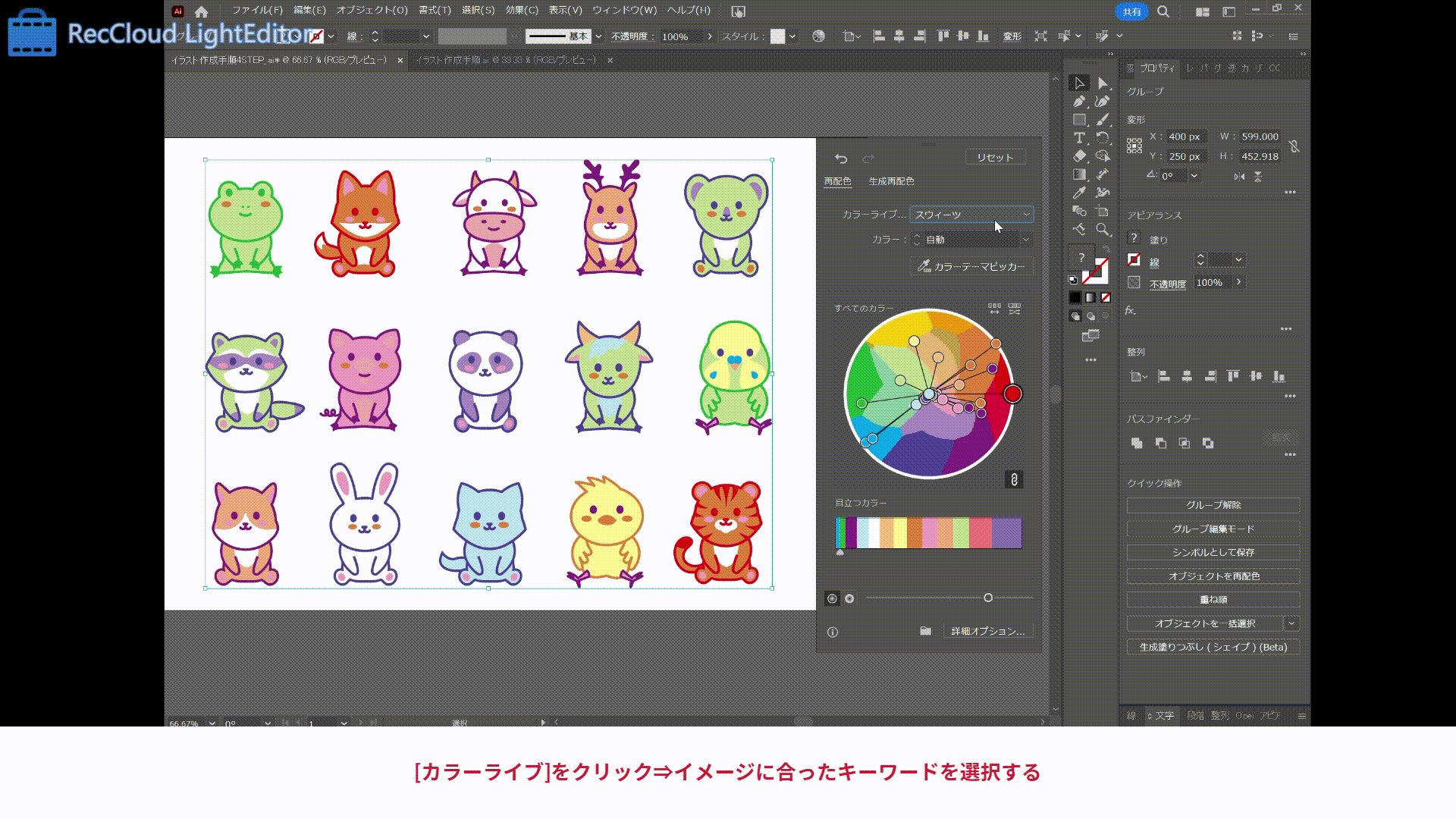
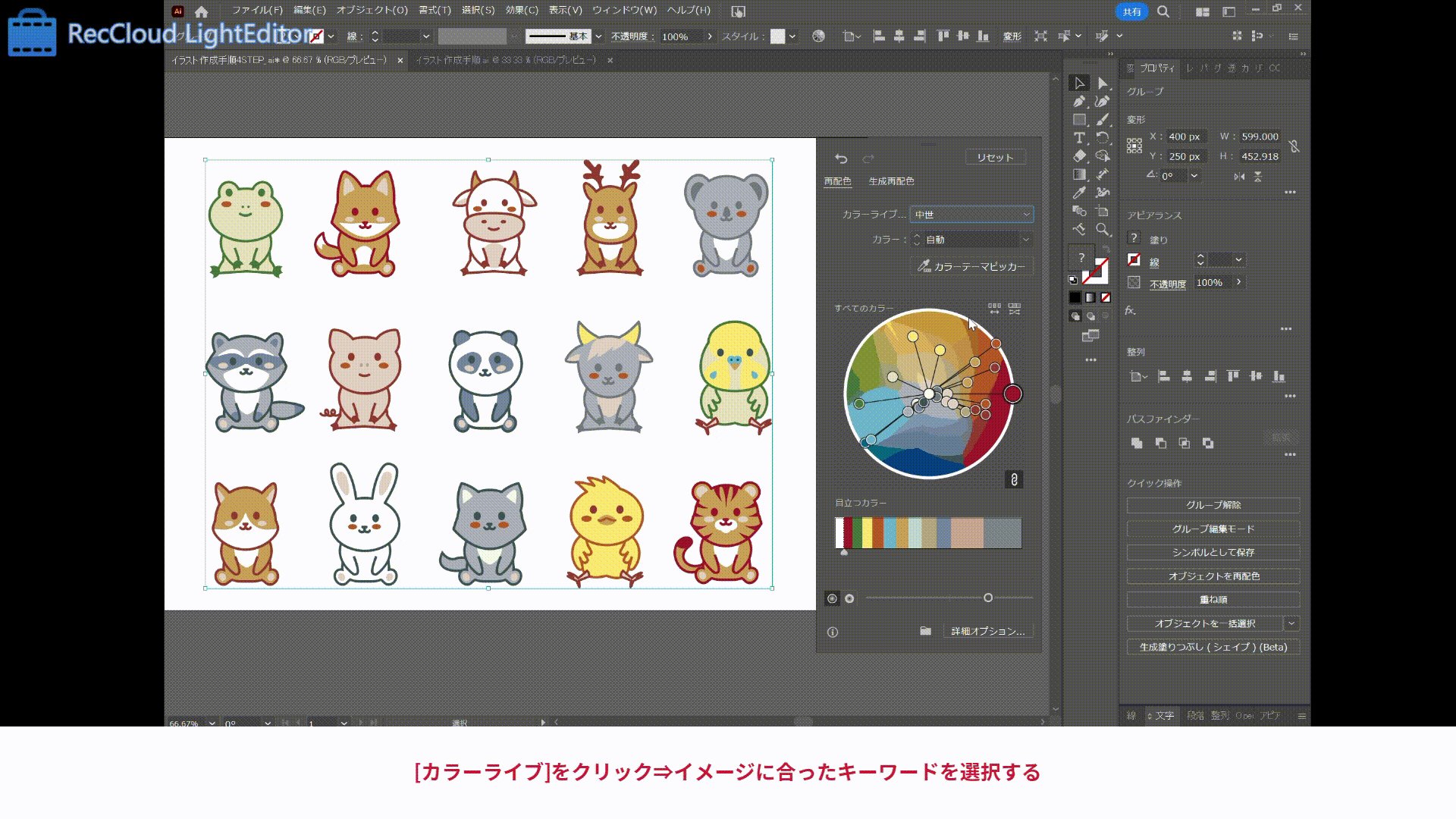
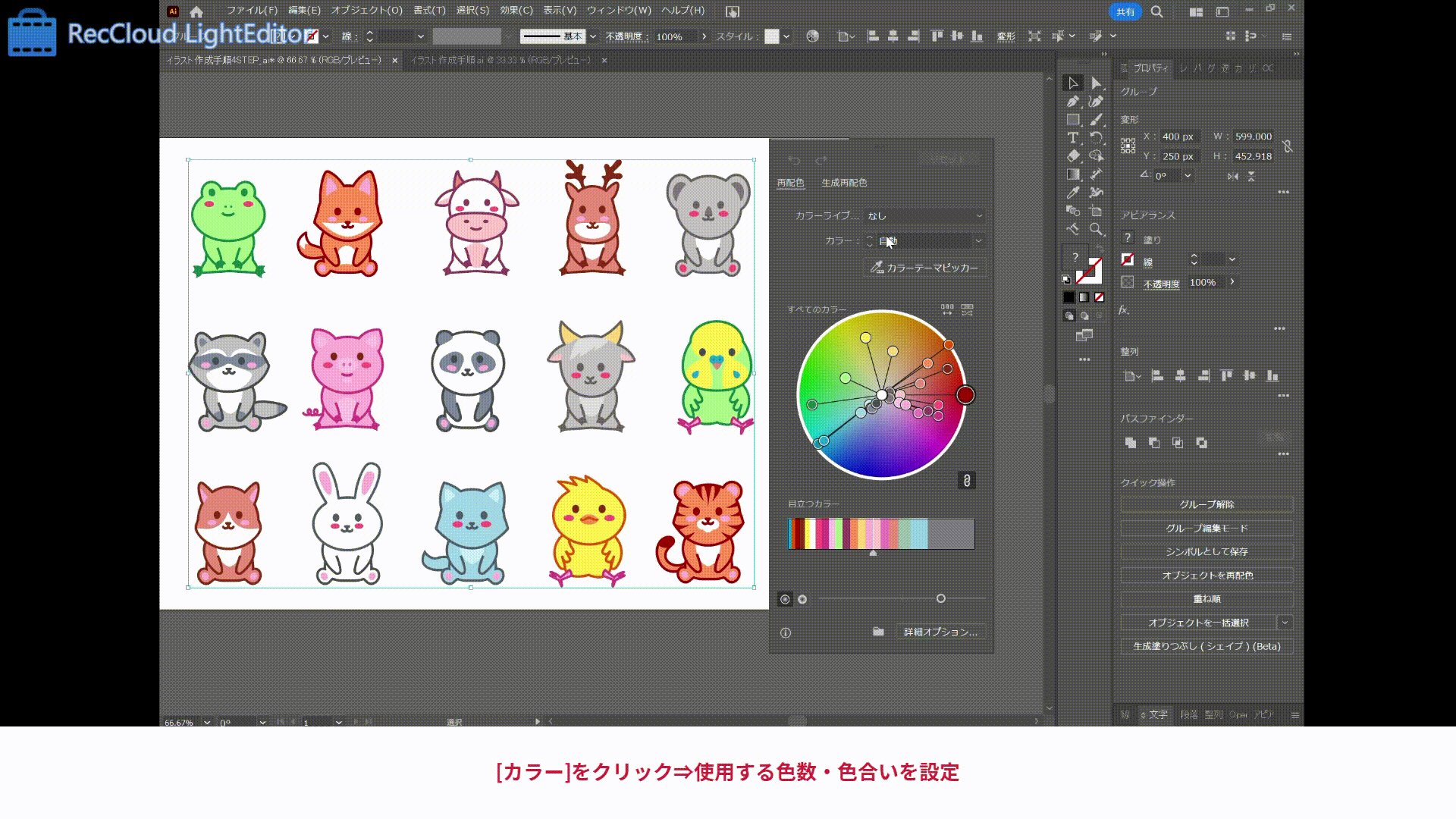
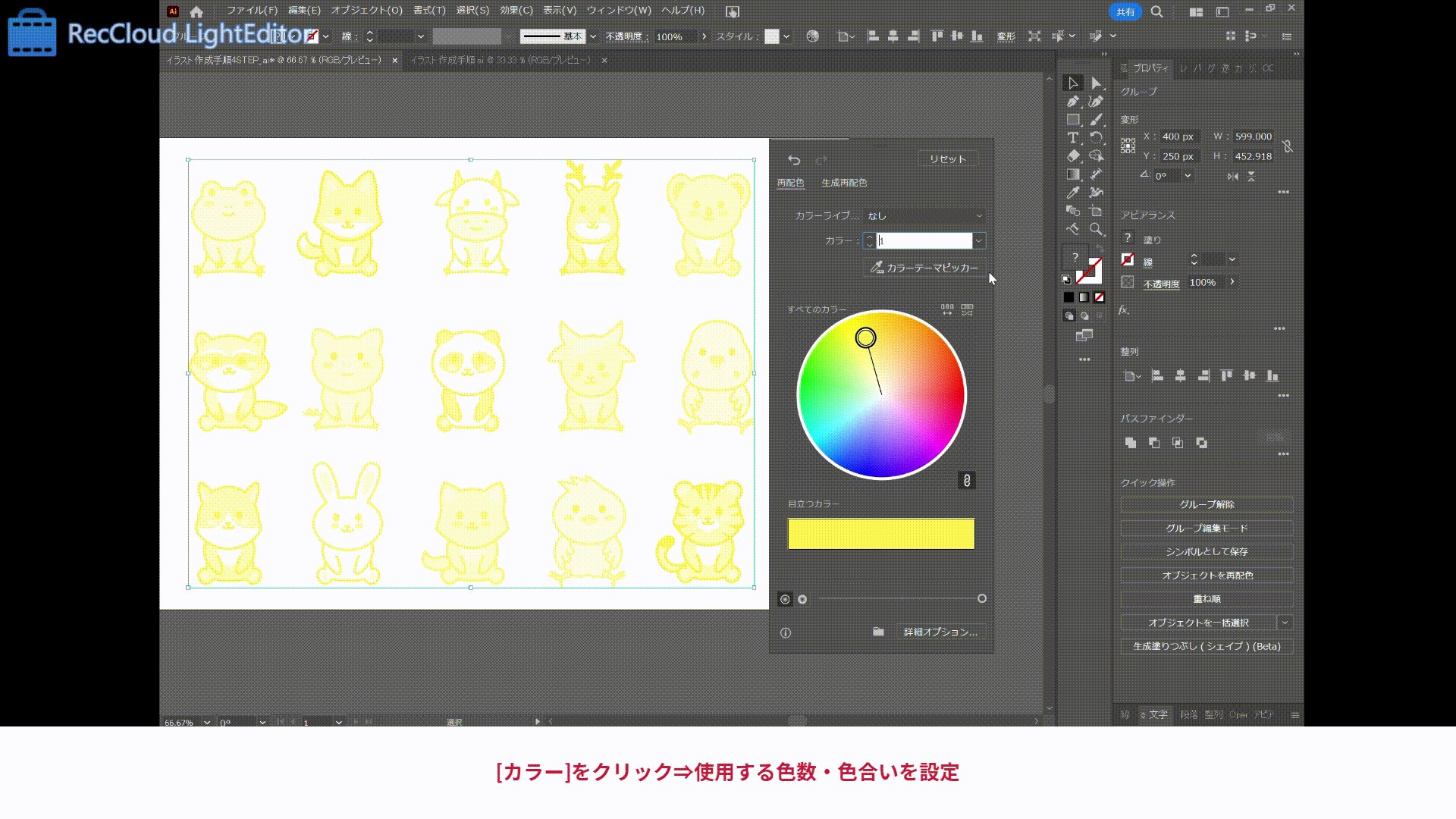
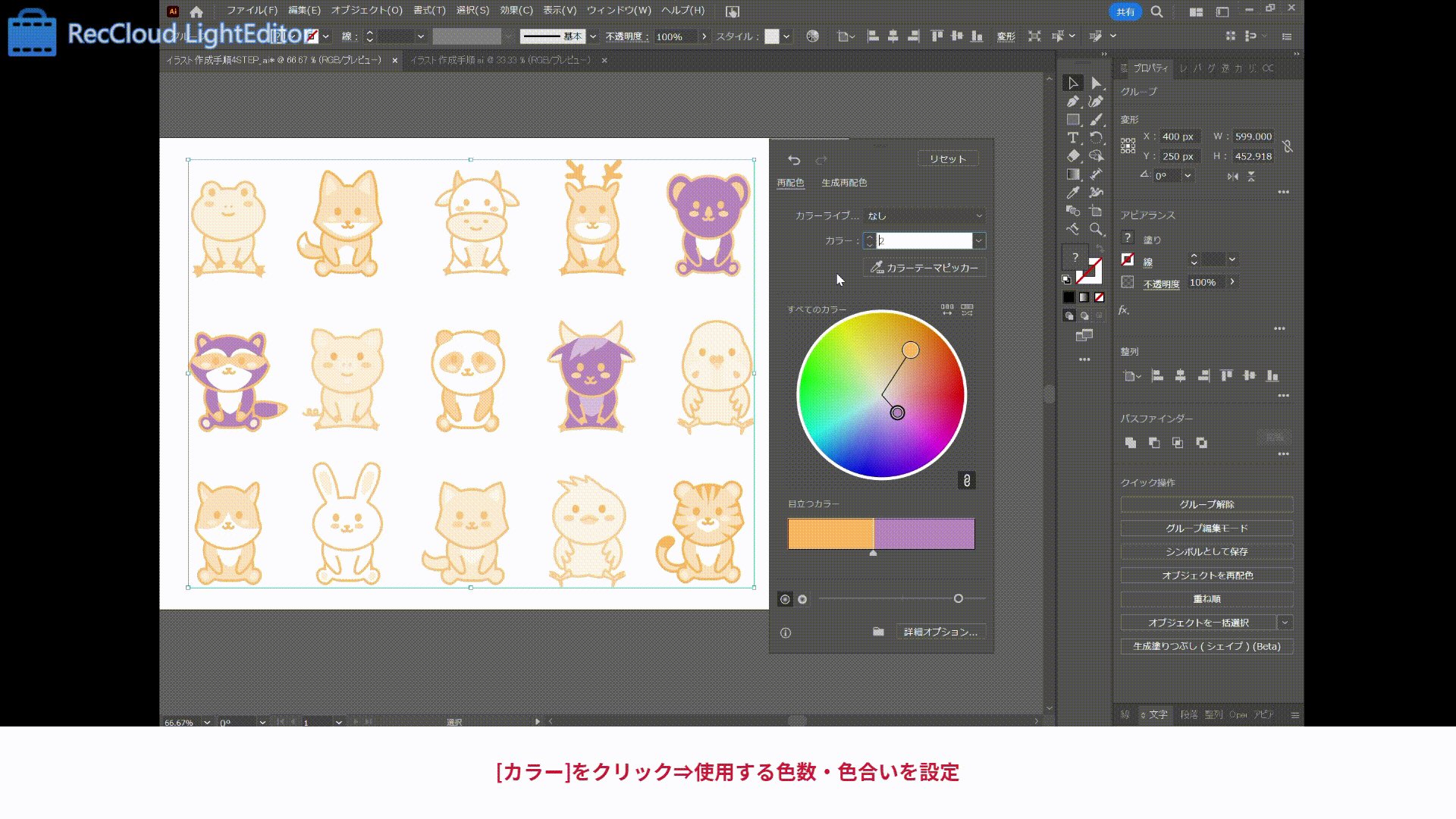
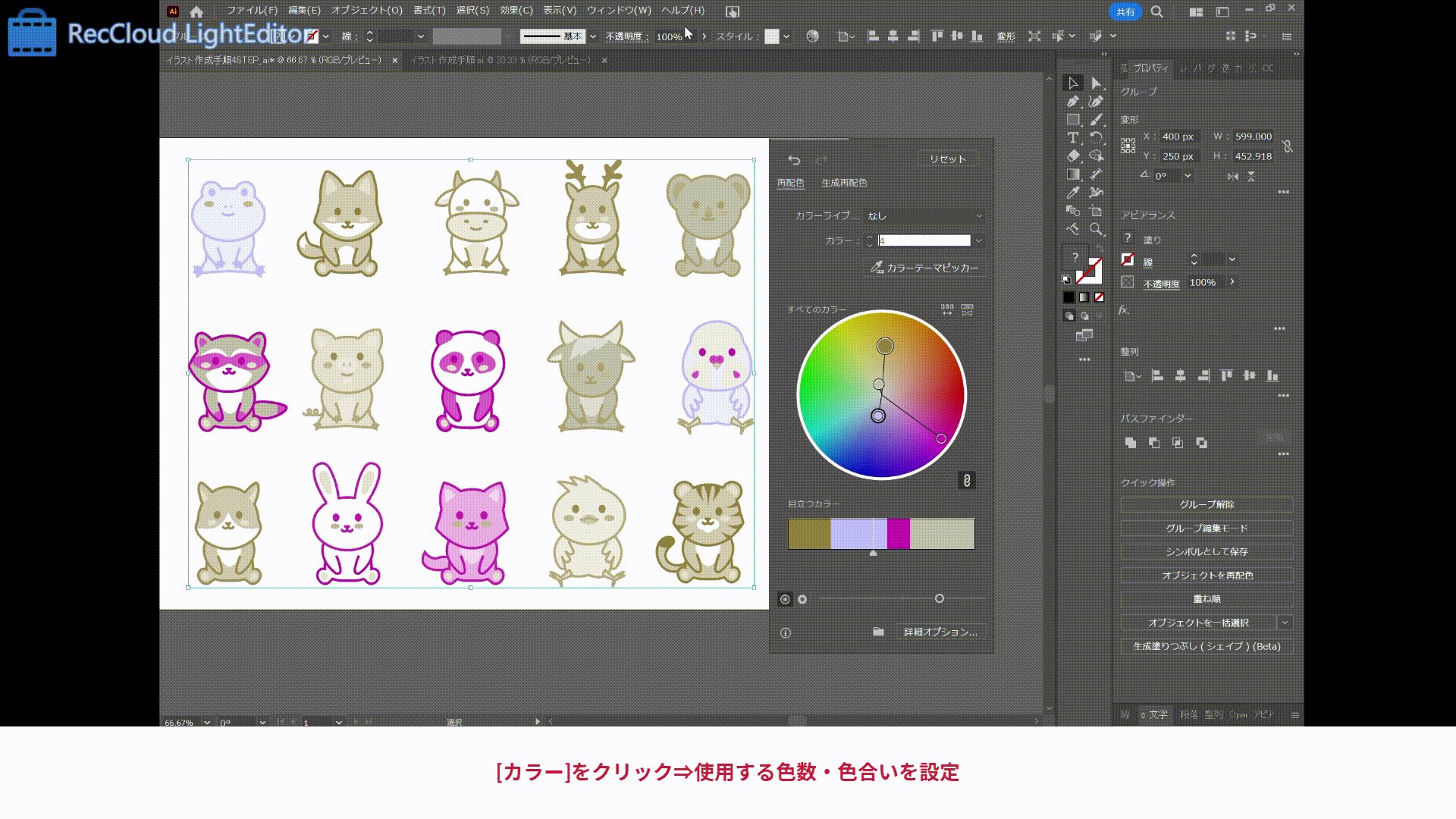
②「再配色」で調整
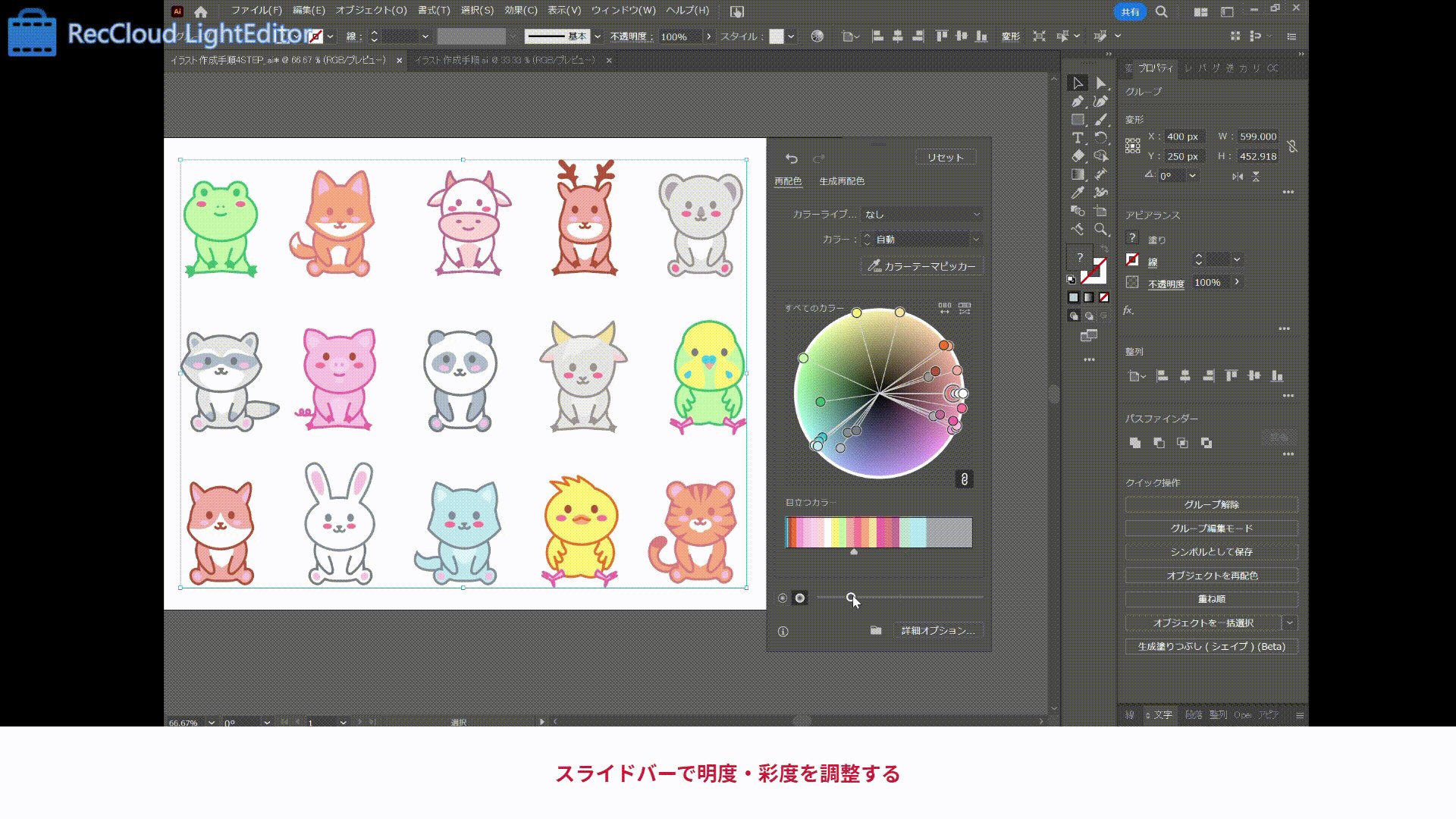
色の明度や彩度、色味をより詳しく設定したいときに向いています。この機能では、次のような設定が可能です。
- カラーライブ イメージに近いキーワードを選択するだけで、自動でバランスよく配色されます。

- カラー 使用する色数を設定します。

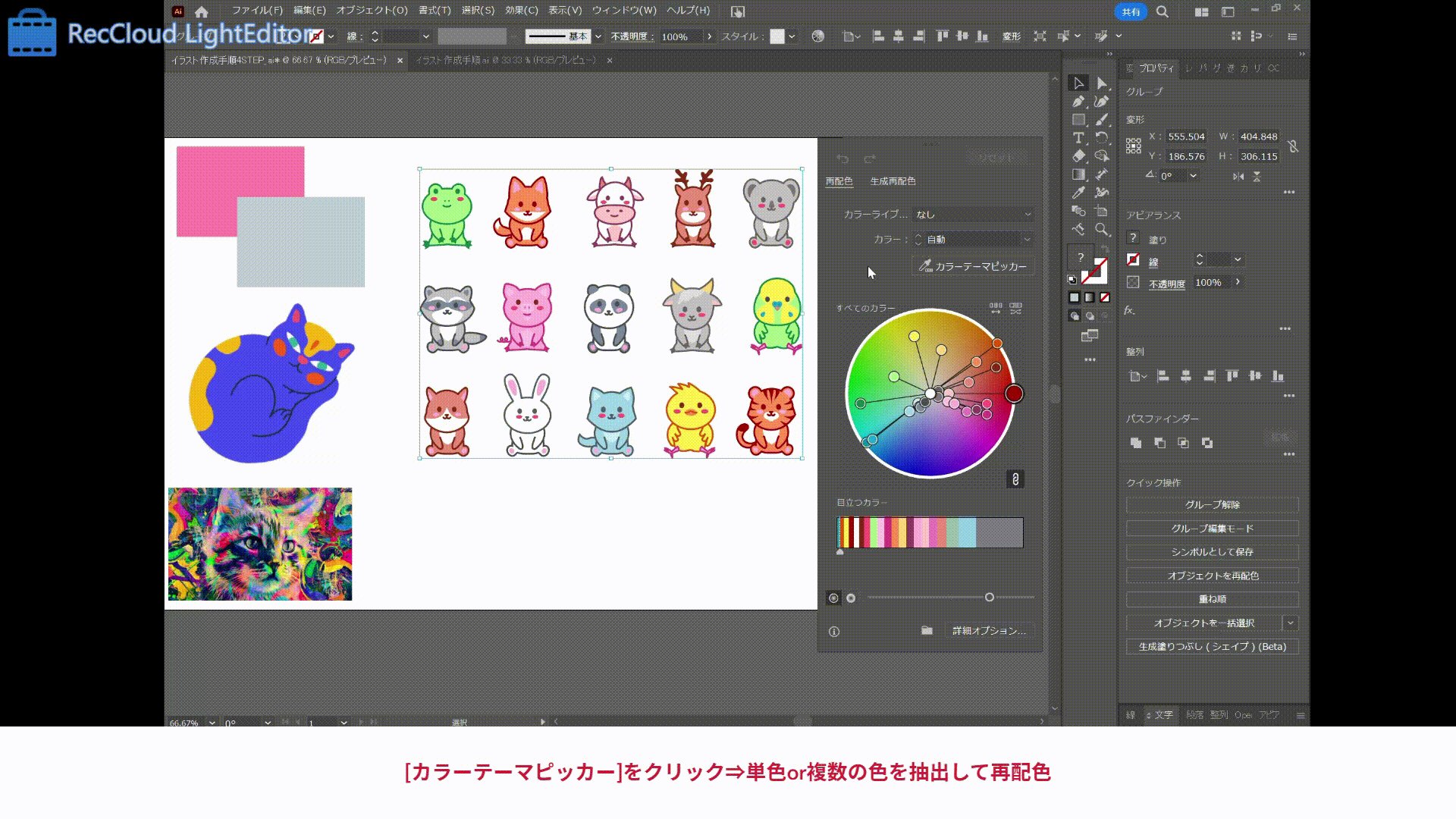
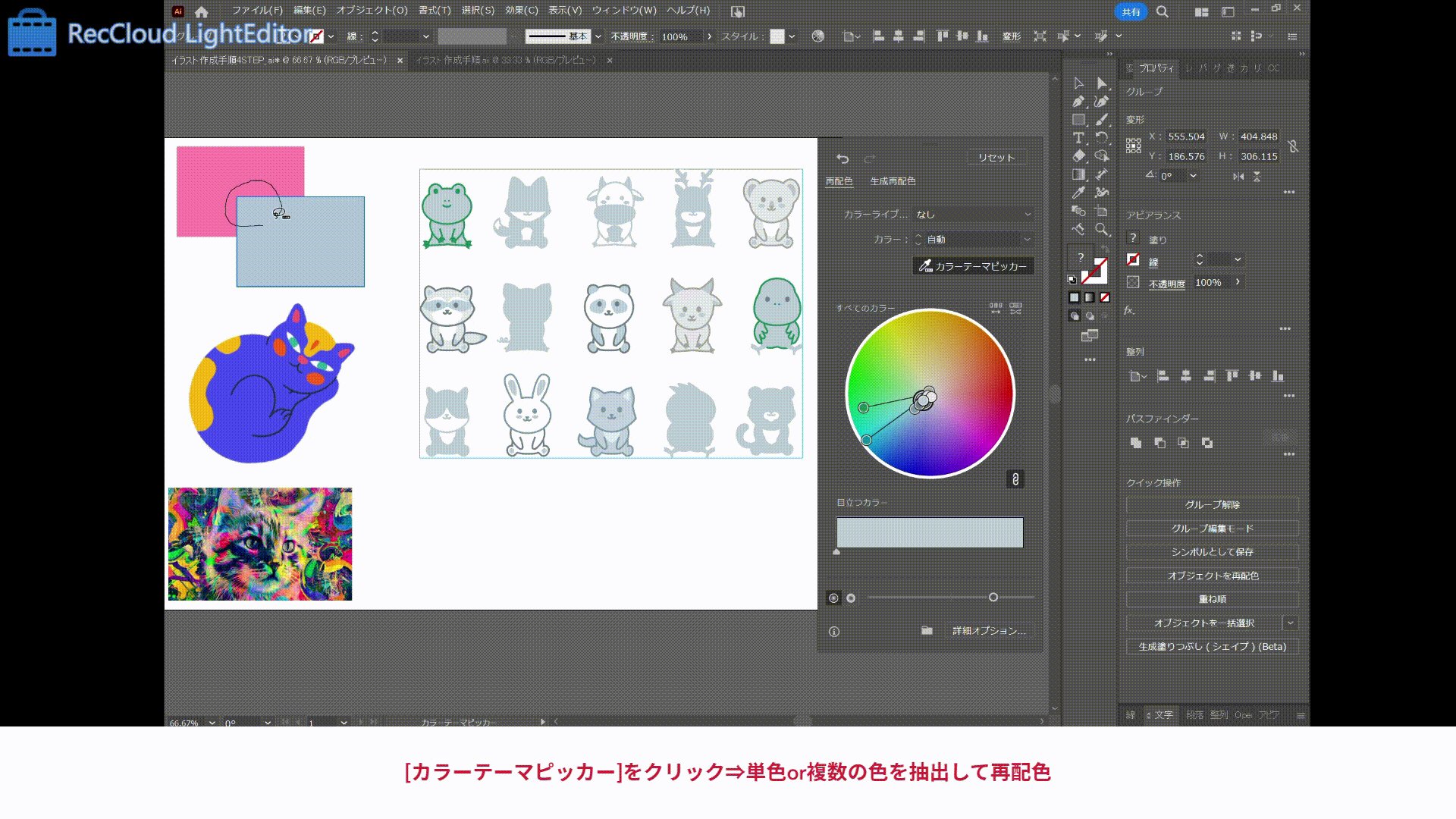
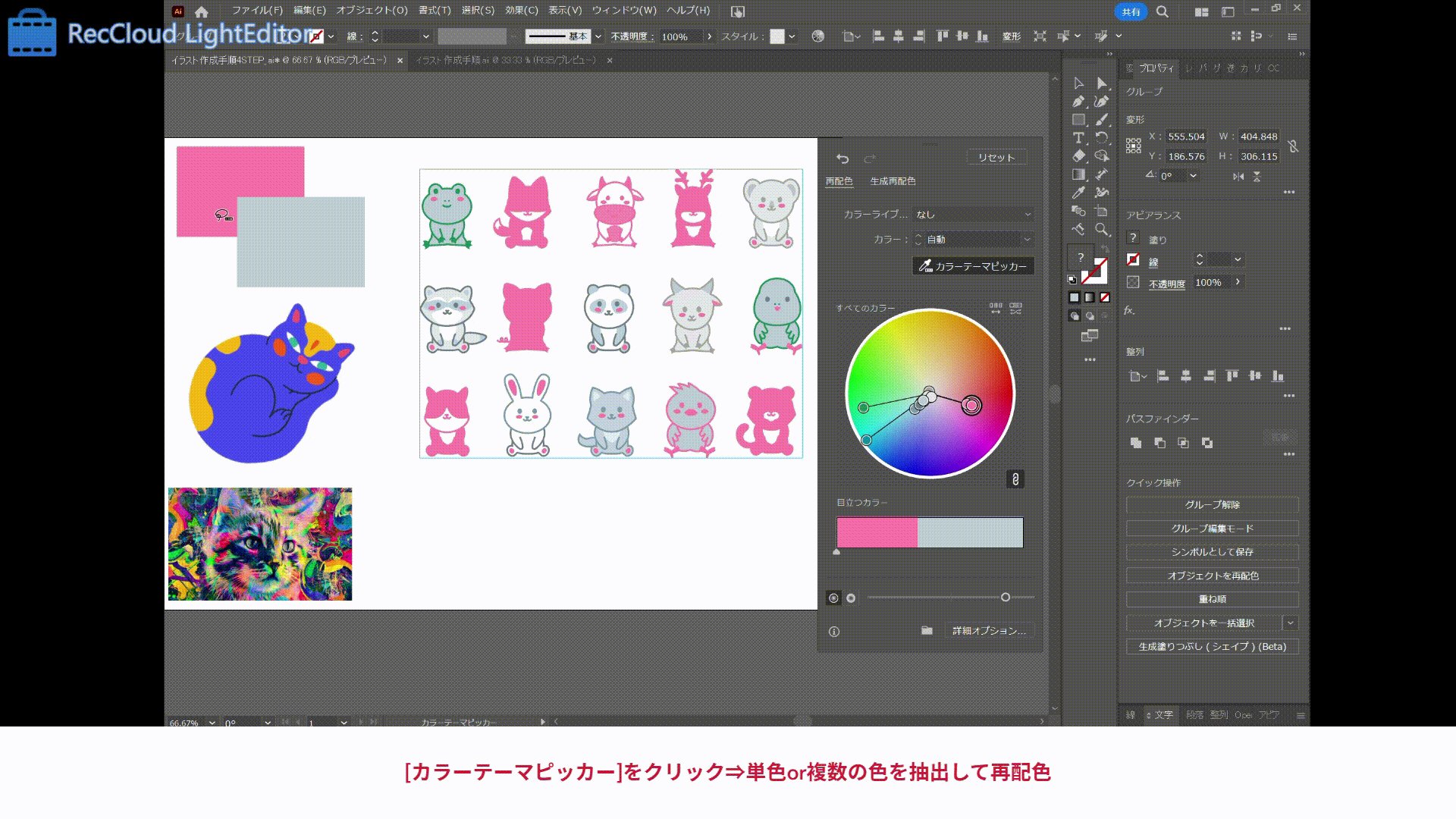
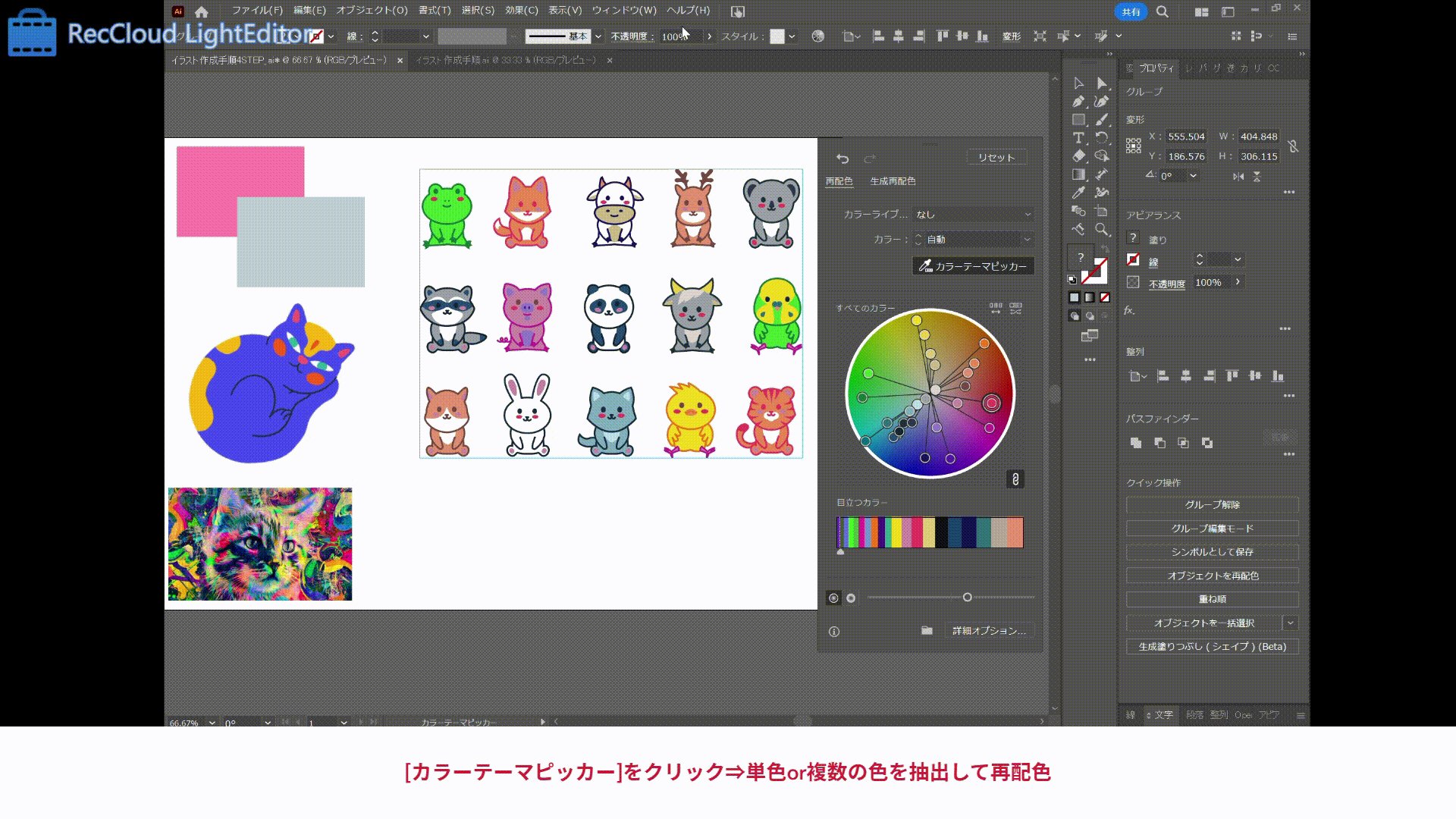
- カラーテーマピッカー Illustrator内の画像から、単色、もしくは複数の色を抽出して再配色します。複数の場合は、なげなわツールで参考にしたい部分を囲みます。

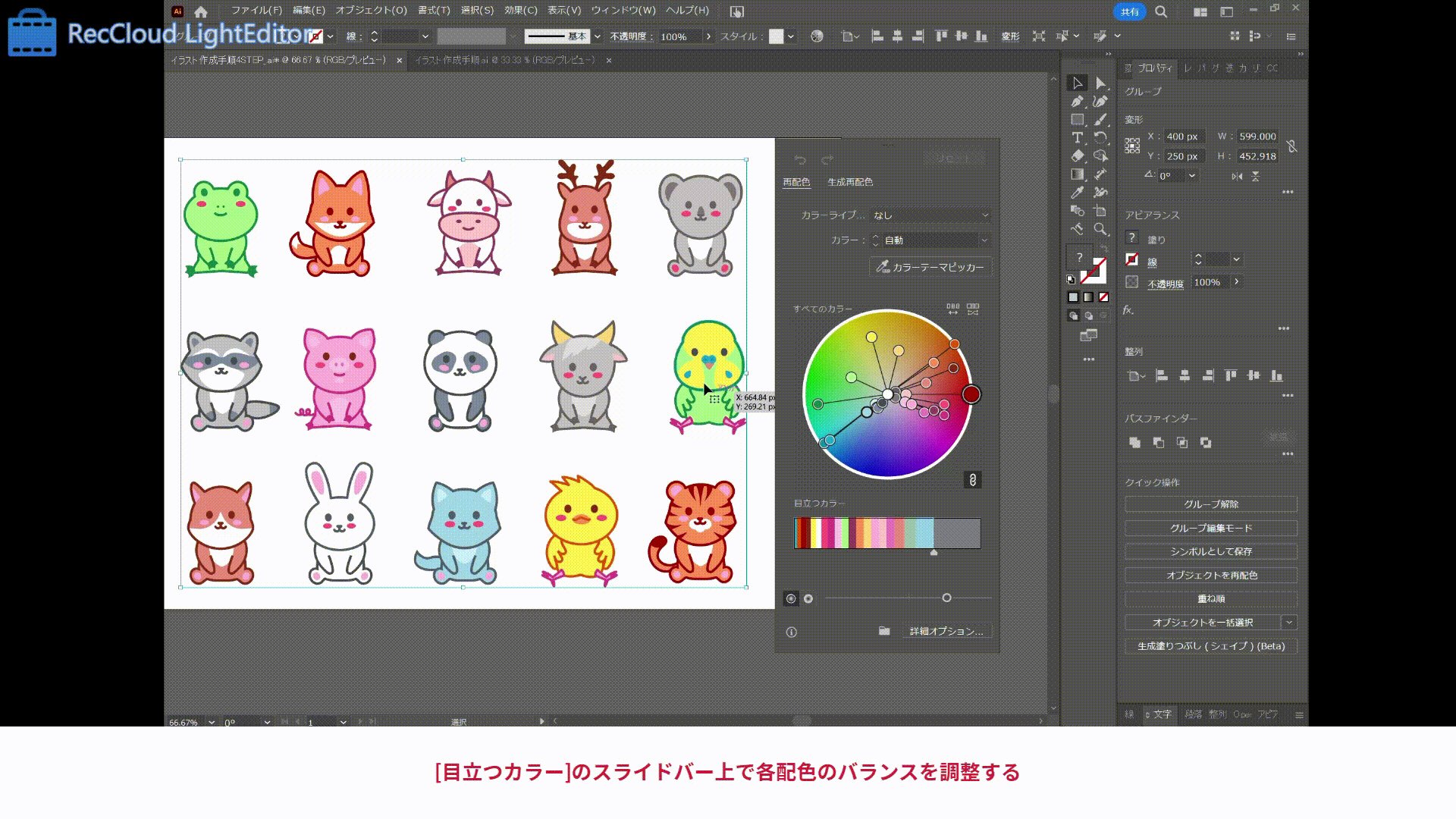
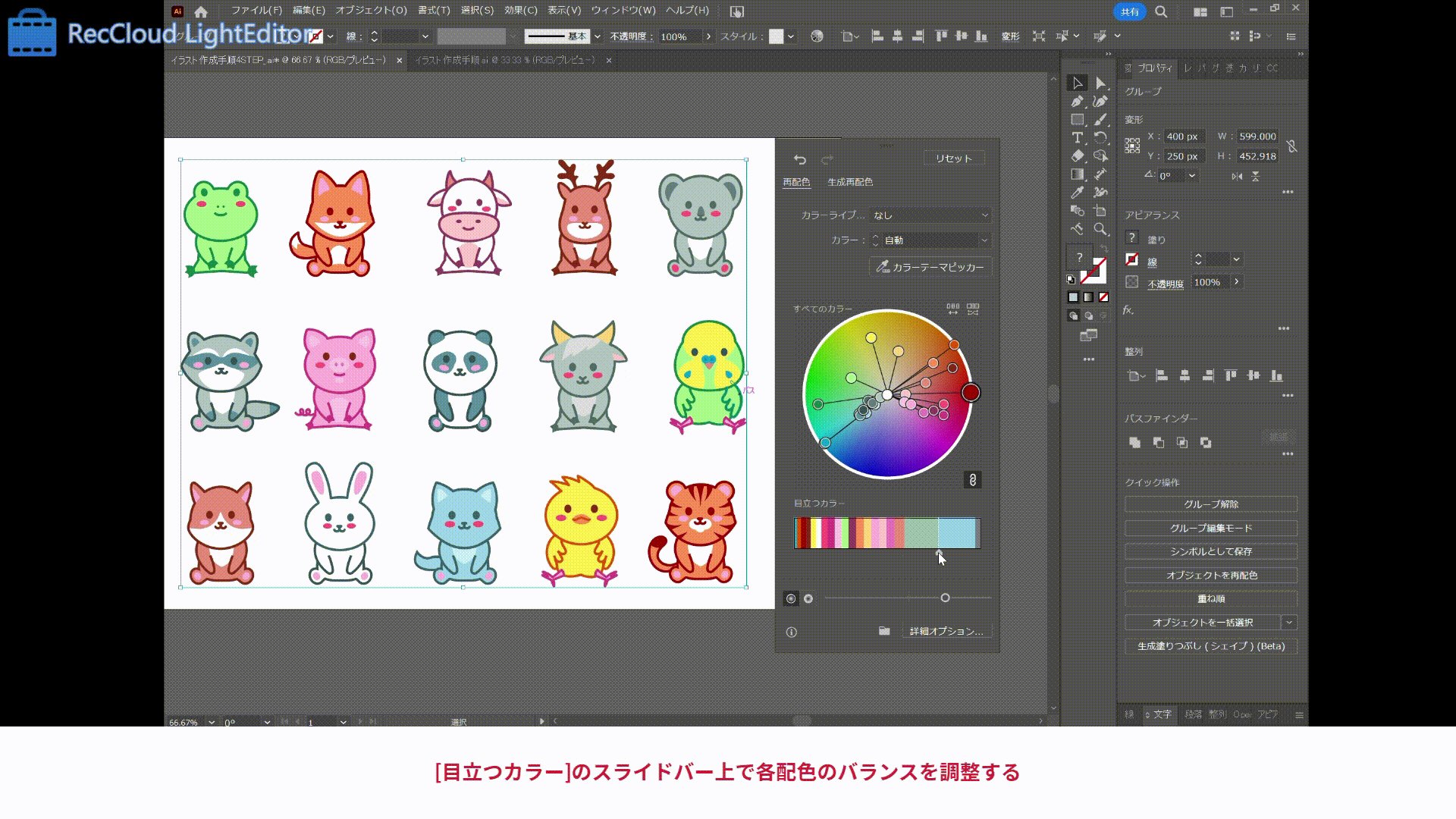
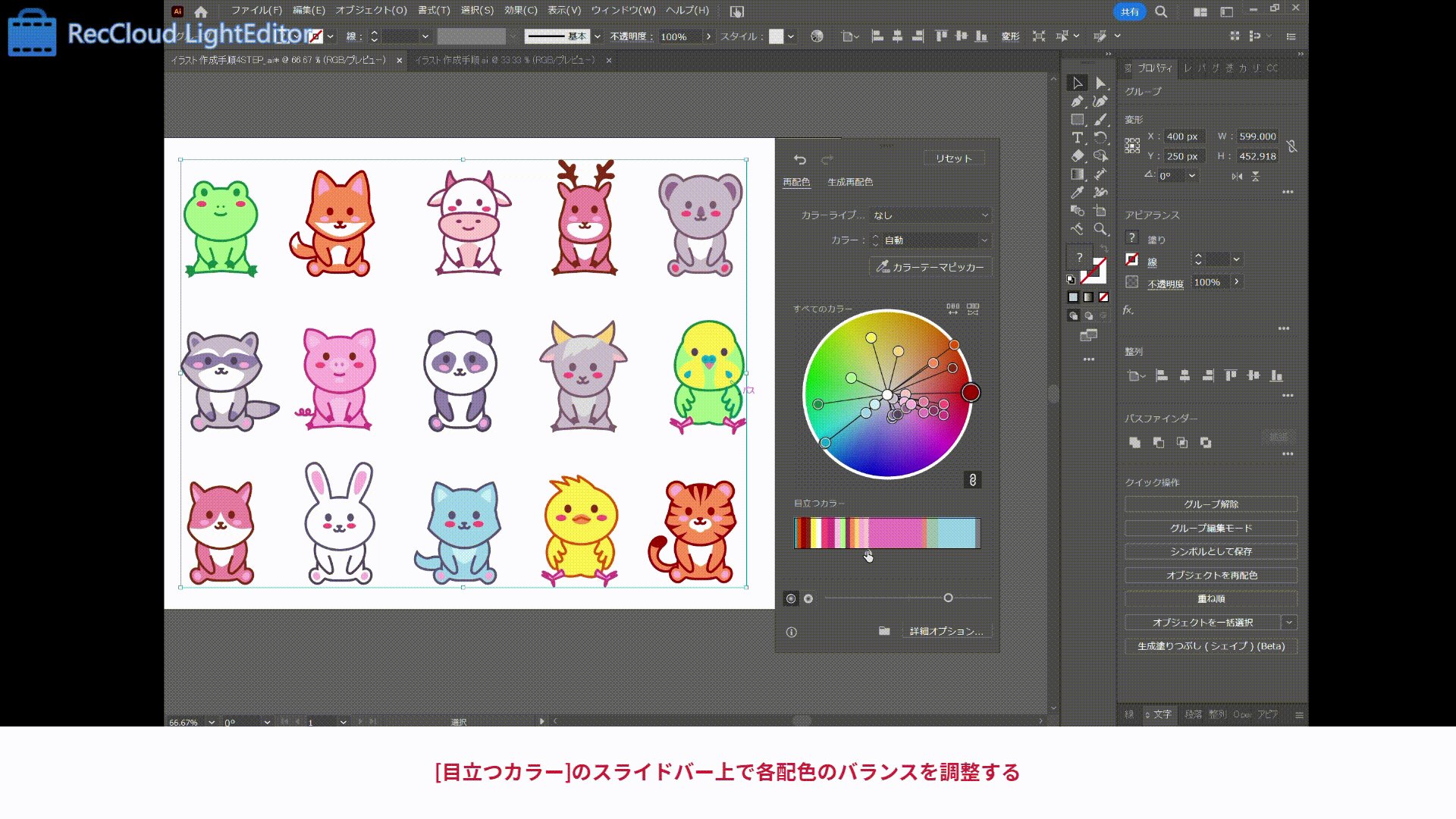
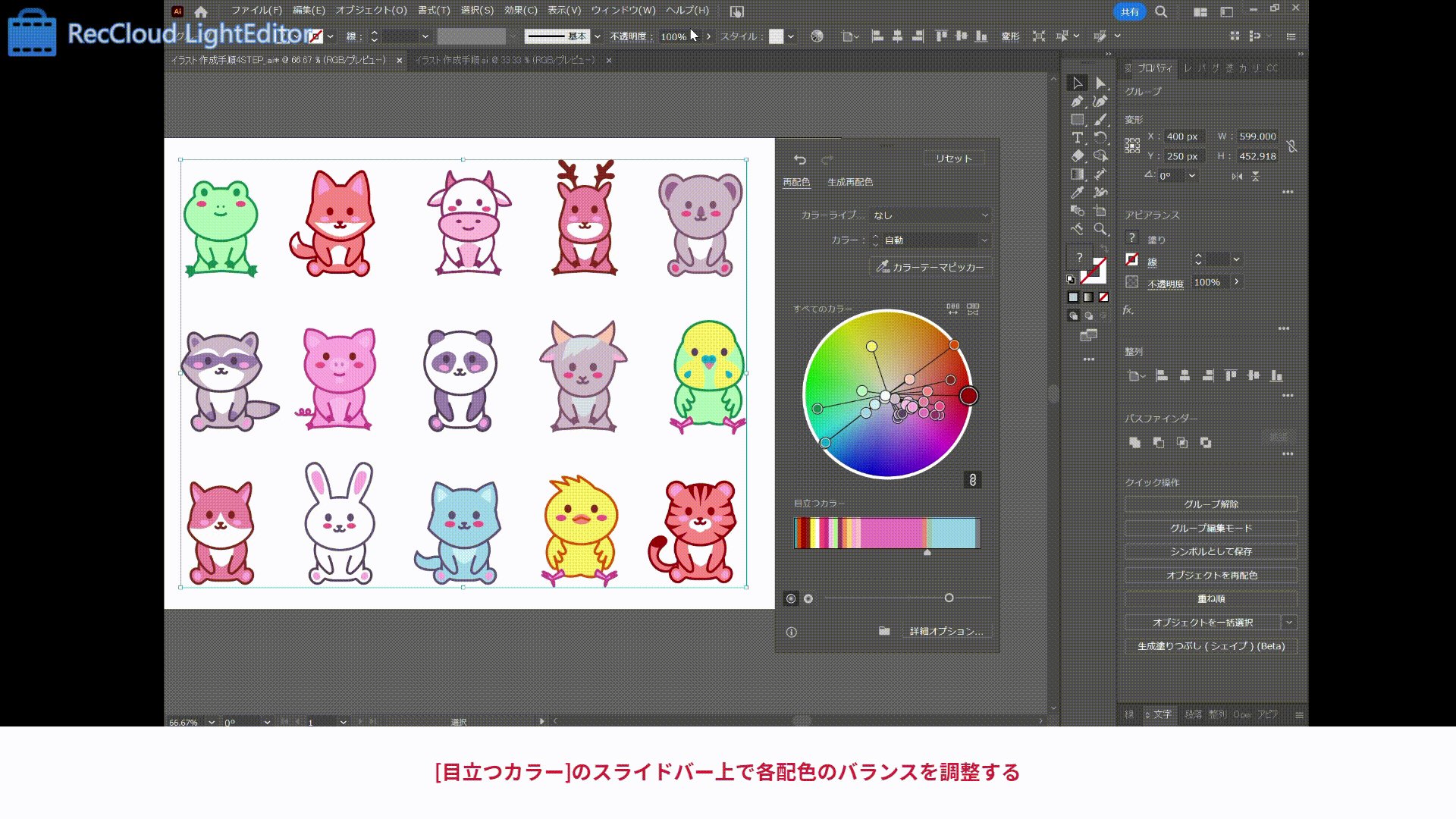
- 目立つカラー スライドバー上でつまみを動かすと各配色のバランスを調整できます。

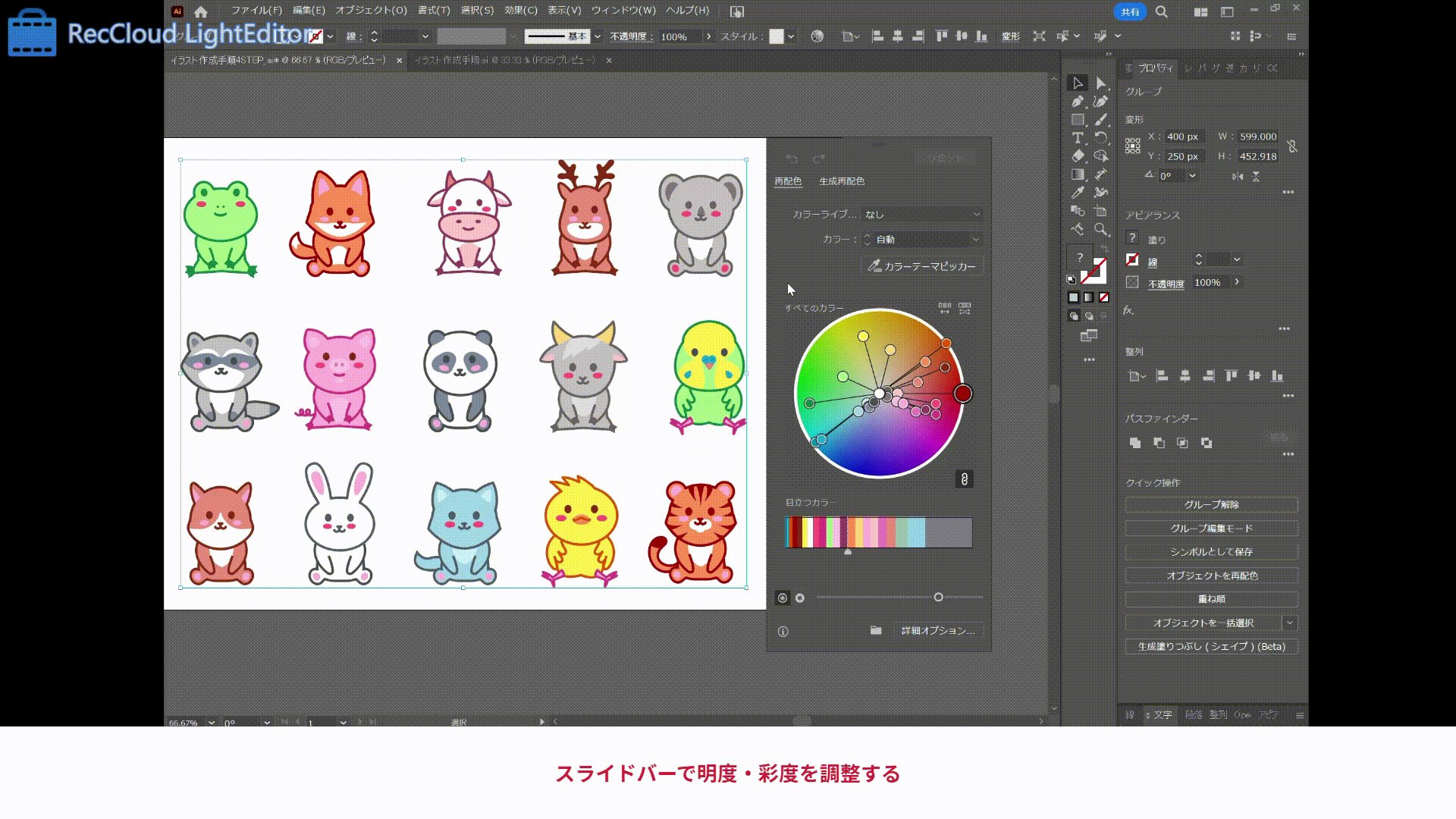
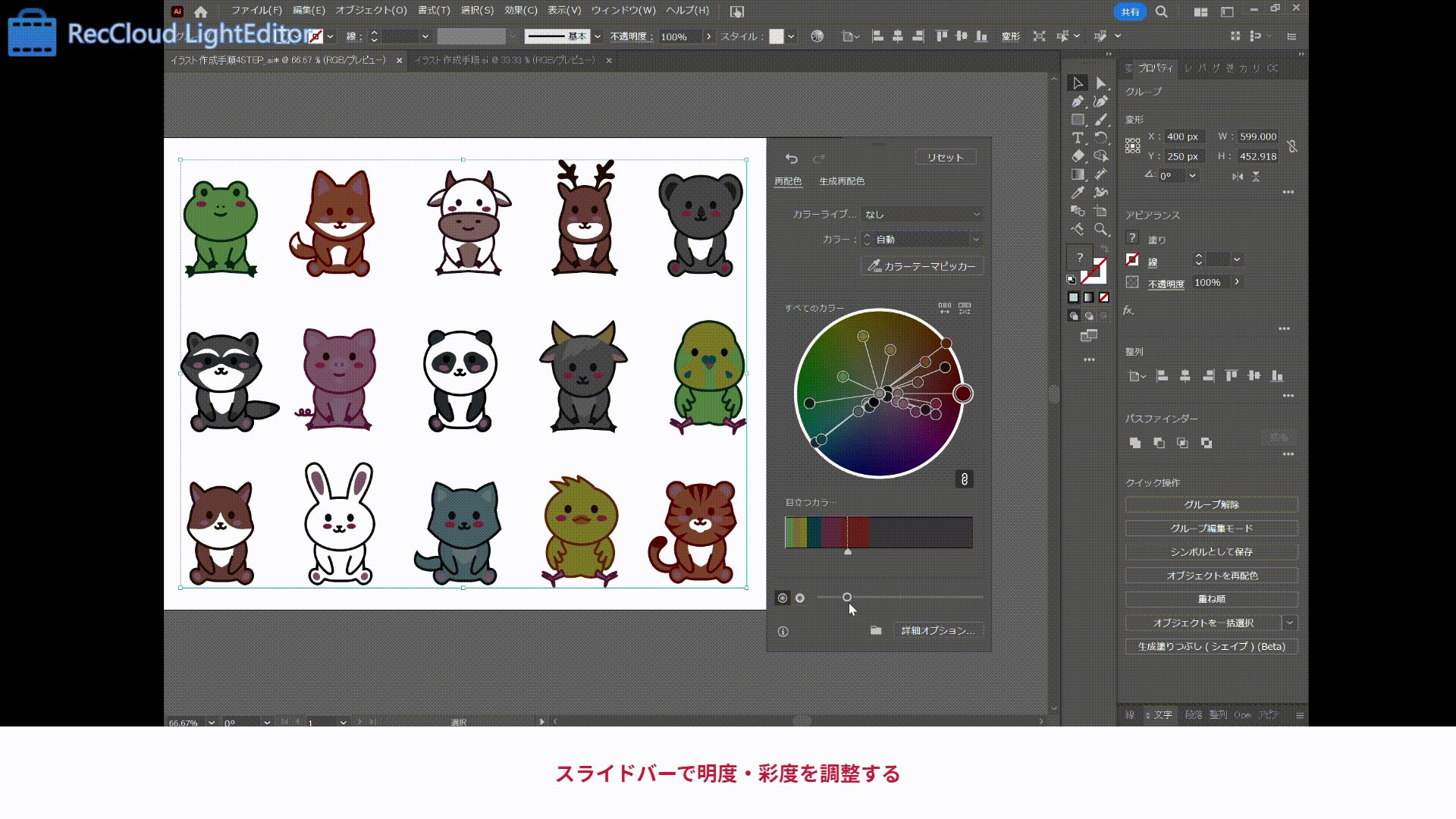
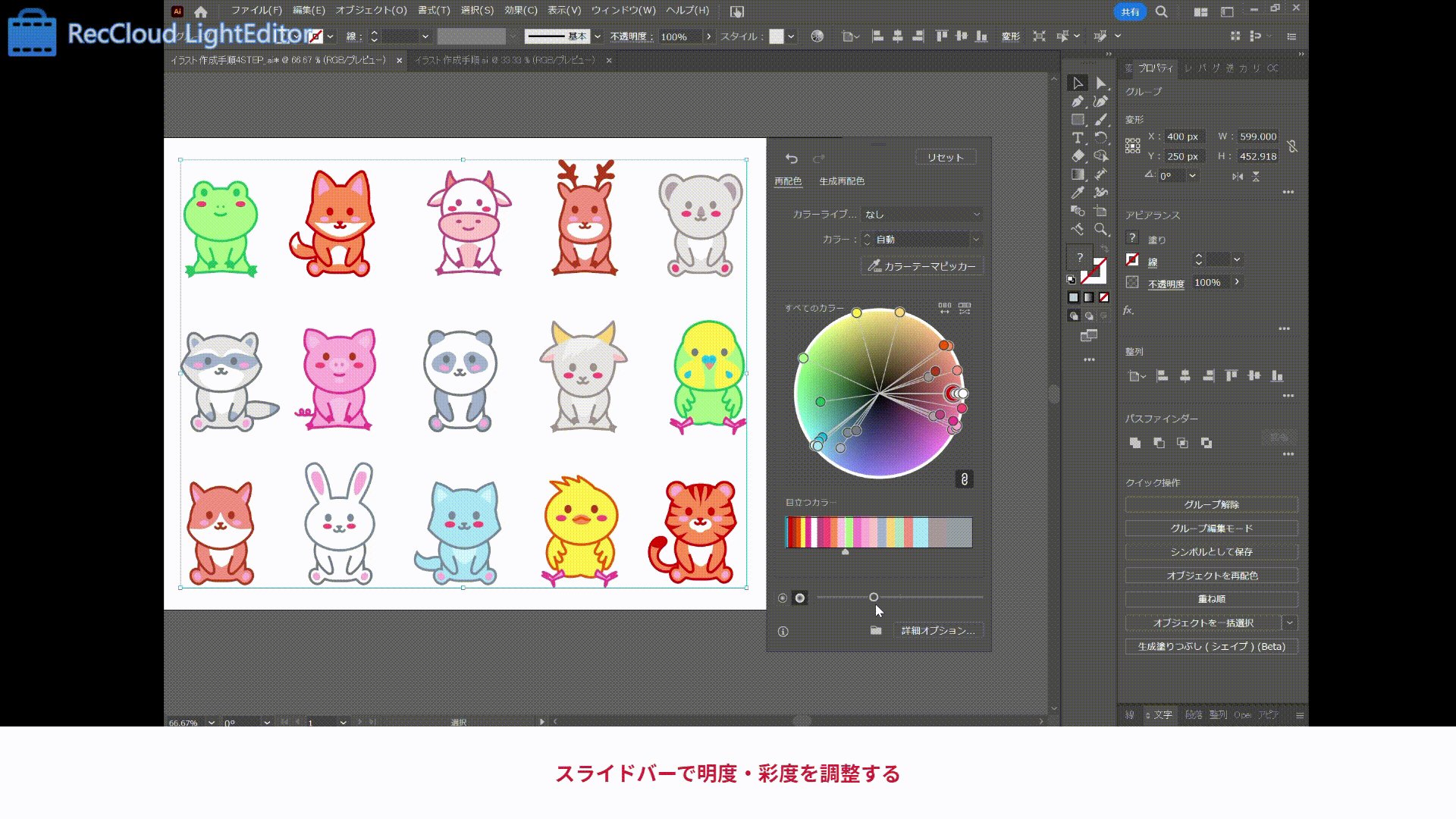
- 明度と彩度 スライドバーで明度・彩度を調整します。

配色はデザインの印象を大きく変える重要な要素です。配色のルールをこちらの記事で紹介していますので、良い配色作りに自信がない方はぜひ併せてお読みください。
check!!

【基礎から応用まで】配色ルール7選を徹底解説!
2024.10.16
色には意味と効果があり、組み合わせ方によっても人に与える印象が大きく変わります。配色の基本となる3要素から、70:25:5の黄金比率、色相環の活用法まで、プロのデザイナーが実践する配色ルールを徹底解説しています。迷った時の参考になる7つの基本と具体的な配色テクニックも詳しく解説しています!
6. モックアップを簡単に作成できる
「モックアップ」とは実際にそのデザインを使用した際のサンプルのようなものです。生成AIで作成するイラストはベクター画像のため、モックアップ機能を用いて簡単にモックアップを作成できます。
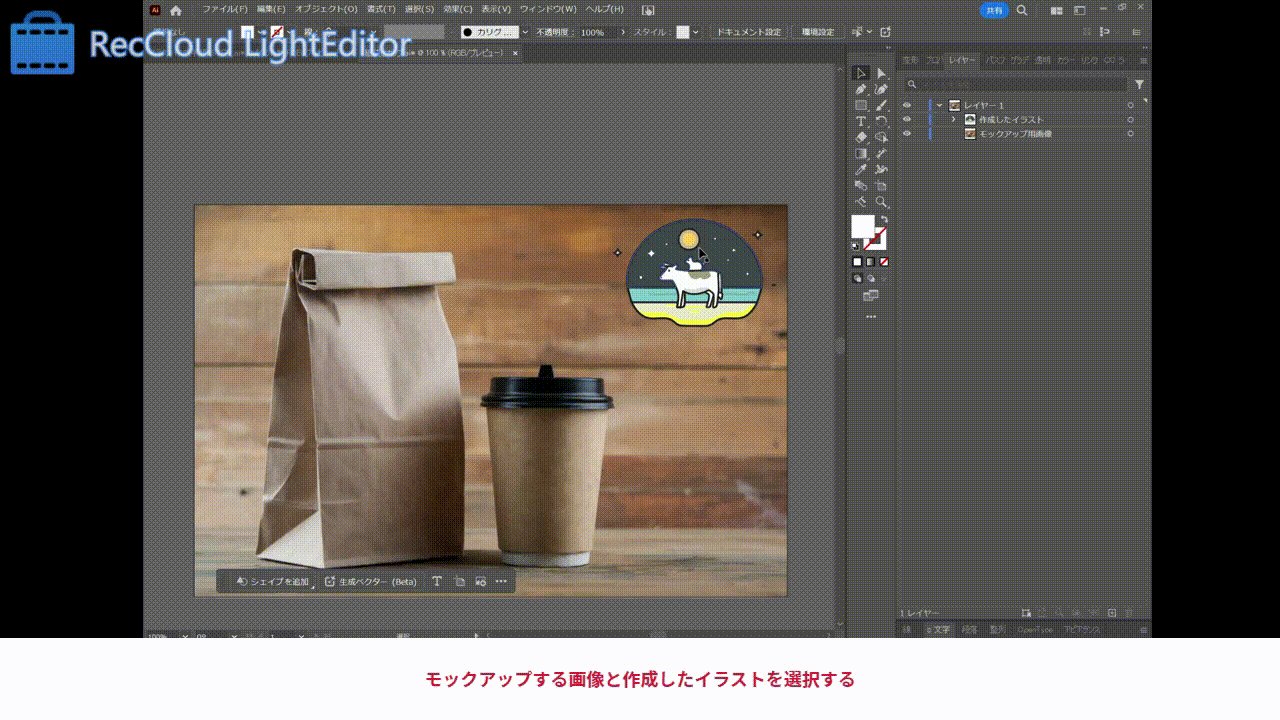
- モックアップする画像をIllustratorで開く
- 作成したイラストを配置する
- モックアップする画像とイラストを選択する
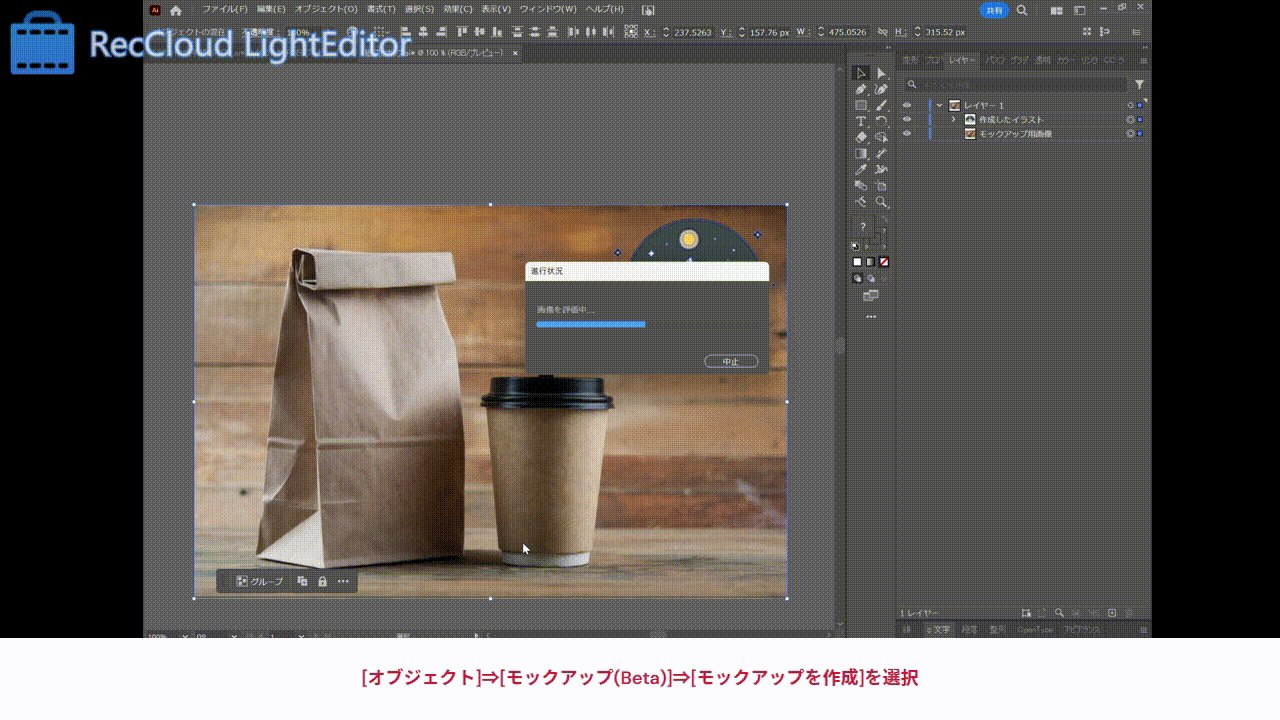
- メニューバー[オブジェクト]⇒[モックアップ(Beta)]⇒[モックアップを作成]を選択
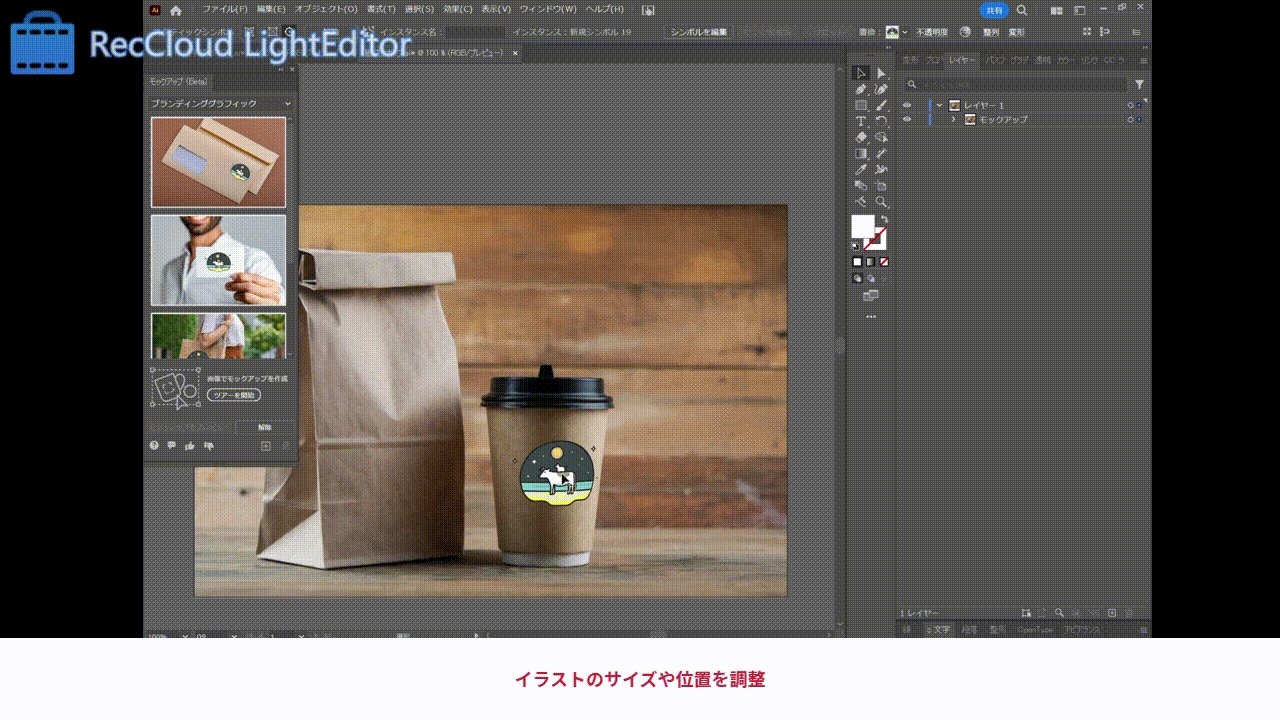
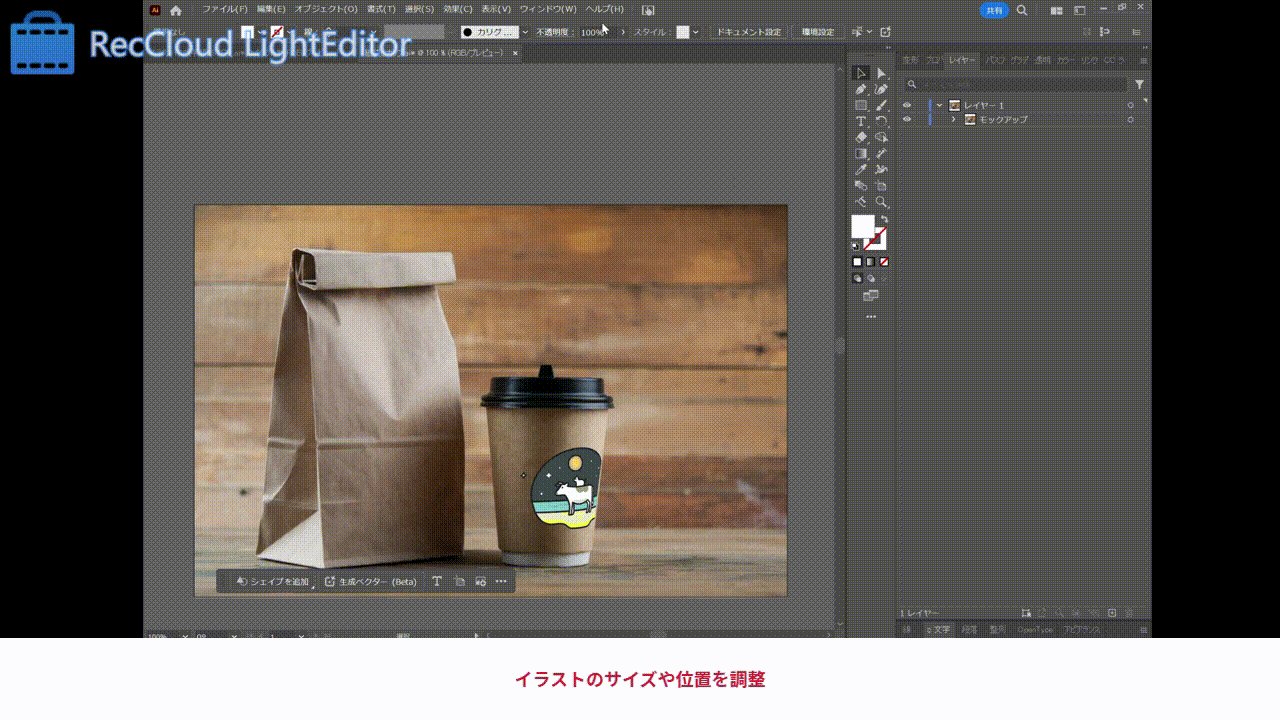
- イラストのサイズや位置を調整する
- [解除]をクリックして完成

Illustratorの生成AI機能の注意点7選

Illustratorの生成AI機能を使用する際の注意点をご紹介します。
1. インターネット接続が必要
Illustratorで生成AI機能を使用する場合、Adobeのクラウド上で処理されるためインターネットへの接続が必要です。ネットに繋がっていない状況ではエラーが表示され使用できないため注意しましょう。
2. 生成AI使用時の料金
Illustratorを使用できる環境下であれば、無料で使用できます。ただし契約しているプランによって生成できるクレジット数に限りがあるため注意が必要です。
※クレジット数の詳細については「5.クレジット数」を参照ください。
3. プロンプトの対応言語
Illustratorの生成AIは日本語を含む100以上の言語に対応しています。英語入力が必要なソフトに比べて自分のイメージを言葉にしやすい点がメリットです。
4. 商用利用
Illustratorの生成AIで作成したイラストは商用利用が可能なため、安心して使うことができます。
5. クレジット数
生成AIを使用できる回数には限りがあり、登録しているAdobeのプランによって以下のクレジット数を利用できます。
| プラン内容 | クレジット数 |
| Creative Cloud コンプリートプラン | 1,000 |
| Creative Cloud 単体プラン (Illustrator、InDesign、Photoshop、Premiere Pro、After Effects、Audition、 Animate、Adobe Dreamweaver、Adobe Stock、フォトプラン 1 TB) | 500 |
| Creative Cloud 単体プラン Creative Cloud フォトプラン 20 GB ※2023年11月1日より前のサブスクリプション | 250 |
| Creative Cloud 単体プラン Creative Cloud フォトプラン 20 GB: ※2023年11月1日以降のサブスクリプション | 100 |
| Creative Cloud 単体プラン Lightroom | 100 |
| Creative Cloud 単体プラン (InCopy、Substance 3D Collection、Substance 3D Texturing、Acrobat Pro) | 25 |
| Adobe Stock の有料サブスクリプション | 500 |
クレジット数は翌月には繰り越されず、毎月の更新時に数がリセットされます。更新前にクレジットが0になったとしても、生成速度が遅くなるものの作成は可能です。
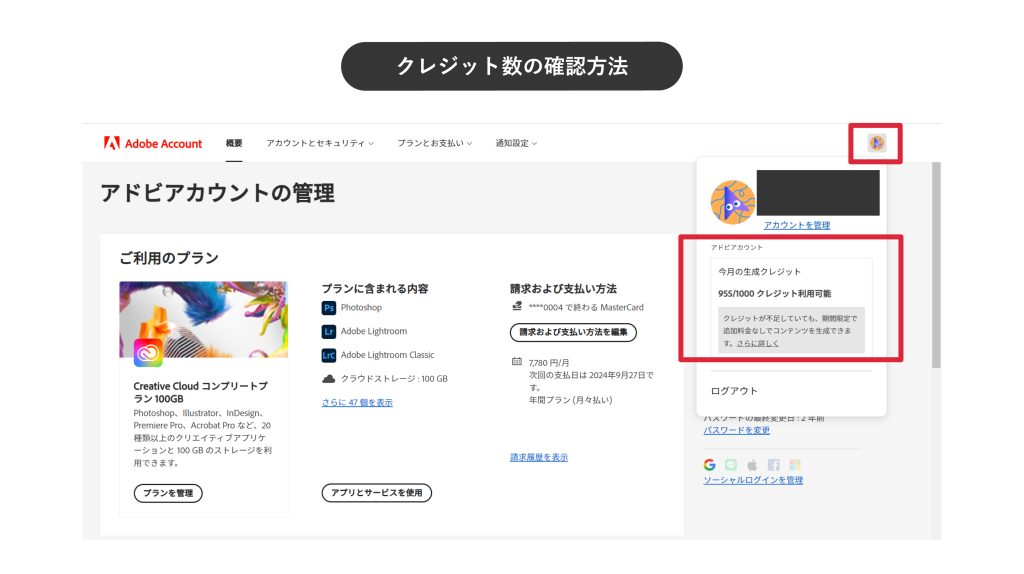
クレジットの残数は、Adobeのアカウントページから確認できます。
Adobe Account:https://account.adobe.com/

6. AI生成の処理速度
急に処理速度が遅くなった場合、「5.クレジット数」で説明した毎月のクレジットを使い切っている可能性があります。アカウントページを確認してみましょう。
7. 生成ボタンが表示されない
生成ボタンが表示されない原因として以下の点が挙げられます。
- インターネットに接続されていない
生成AIの使用時はインターネットに接続している必要があります。 - Illustratorのバージョンを更新していない
生成AIは「Adobe Illustrator 28.0」以上で使用できます。 - オブジェクト・ベクター画像を選択していない
[選択ツール]で画像を選択すると、[生成]が表示されます。 - コンテキストタスクバーが非表示設定になっている
メニューバー[ウィンドウ]⇒[コンテキストタスクバー]にチェックを入れると、画像の下にコンテキストタスクバーが表示されます。
まとめ
今回は、Illustratorの生成AIについてご説明しました。
ポイント
- Illustratorの生成AI機能で、テキストからベクター生成する手順4STEP
1. オブジェクトを用意する
2. 生成ベクター(Beta)を選択
3. テキストを入力
4. イラストを選択する
- Illustratorの生成AI機能の特徴6選
1. ベクター画像を生成できる
2. 4種類作成できる
3. ディテールを調整できる
4. 既存のデータを参照できる
5. 生成再配色機能
6. モックアップを簡単に作成できる
- Illustratorの生成AI機能の注意点7選
1. インターネット接続が必要
2. 生成AI使用時の料金
3. プロンプトの対応言語
4. 商用利用
5. クレジット数
6. AI生成の処理速度
7. 生成ボタンが表示されない
今回紹介したIllustratorにおける生成AIの知識を知っていると、イメージに近いイラスト作成や配色変更といった作業を効率よく進めることができます。
Illustrator以外にも様々な画像生成AIがあります。
他の生成AIにも興味が湧いた人は、こちらの記事で詳しく解説しています。
AIをうまく活用してデザイン力をアップしていきましょう。
check!!

【2025年最新版】デザイナーが必ず活用すべき生成AIツール5選を紹介
2024.10.17
この記事は、デザインに役立つ生成AIツールと、その効果的な活用法を紹介しています。具体的には、DALL-E 3やMidJourneyなど5つの主要なツールを取り上げ、アイデア出しの支援や時間の節約など、デザイン業務の効率化にどのように役立つかを解説。また、プロンプト作成のコツとして、具体的な指示やスタイル指定が重要であることも紹介。生成AIを活用して、デザインをより効率的に進めるヒントが満載です。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








