- デバイスごとで読みやすい文字サイズってあるの?
- デザインをしたときの文字間に違和感がある
- 読みやすい行間ってどのくらい?
こんな悩みを解決できる記事になっています!
デザインをする際に最も大切なのが「伝えること」です。そして、文字サイズや行間・文字間は、情報の伝わりやすさを大きく左右する重要な要素です。
ただ適切な文字サイズ、読みやすい文字間・行間がわからないという方も多いのではないでしょうか。そこで、今回はすぐに実践できるデザインの文字サイズ、行間、文字間の決め方を徹底解説していきます。
- Webデザインのフォントサイズを決める3つのポイント
- Webデザインに最適な行間
- Webデザインに最適な字間
この記事で解説する内容をマスターすれば、今日から読みやすい文字サイズ、行間、文字間でデザインを作成できるようになります。ぜひ最後までお読みください
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
【早見表あり】Webデザインの基本フォントサイズは16px!理由や最小サイズも解説
「実際のWebデザインでよく使われているフォントサイズってあるの?」という方のために、こちらではよく使われているフォントサイズを紹介していきます。
- Webデザインのフォントサイズは16pxが最適な理由
- Webデザインの最小は10px
- Webデザインのフォント早見表
読みやすいフォントサイズを選定することは大切です。これから紹介する3つの内容を得ていれば読みやすい、伝わるデザインを作成することができるのでぜひ参考にしてみてください。
1. Webデザインのフォントサイズに16pxが最適な理由
基本となる本文のフォントサイズは16pxがおすすめです。
多くのWebサイトは14px〜16pxで作成されていますが、その中でも特に多く使用されており見慣れているサイズが16pxです。GoogleやAppleでも16pxを推奨しており、15px以下だと読みづらいコンテンツだと判断されてしまう可能性があります。特に、スマートフォンでは小さい文字は非常に読みにくくなる可能性があるので、注意しましょう。
高齢者や子供向けのサイトなど、ターゲットを意識してフォントサイズを大きくするなどは良いかもしれませんが、特別な理由がなければ16pxに設定することをおすすめします。
2. Webデザインの最小フォントサイズは10px!
Webデザインにおける最小フォントサイズは10pxです。
9px以下になってしまうと非常に読みづらくなってしまいます。特に7px以下の文字は小さくなりすぎてしまい、画面上で潰れてしまうことがあります。デザイン性を重視して10px以下で文字を選定しても、相手に伝わらないというのはもったいないです。
ユーザーに伝えたい内容、読んでほしい記事であれば最低でも12pxで設定することをおすすめします。
3. Webデザインの フォントサイズ早見表
こちらがデフォルトでの文字サイズになるので、参考にしてみてください。
10pxの文章です。
12pxの文章です。
14pxの文章です。
16pxの文章です。
18pxの文章です。
20pxの文章です。
24pxの文章です。
28pxの文章です。
30pxの文章です。
Webデザインのフォントサイズを決める3つのポイント
「実際デザインでフォントサイズを決めるときに大切なことがあるの?」という方のために、こちらではフォントサイズを決める時に大切な3つのポイントを紹介していきます。
- デザイン4原則「強弱」を意識する
- デバイスによる違いを意識する
- ユーザーの年齢層を意識する
この3つを意識すれば、読みやすいデザインを作成することができ多くの方に読んでもらえるようになります。ぜひ参考にしてみてください。
1. デザイン4原則「強弱」を意識する
「読んでもらう」ためのサイトでは、読みやすい文字サイズを選ぶことが大切です。
ただタイトルと本文が全て同じサイズだと、どこからが文章なのかをユーザーが考えながら読まなくていけなくなってしまい、ユーザーに優しくありません。
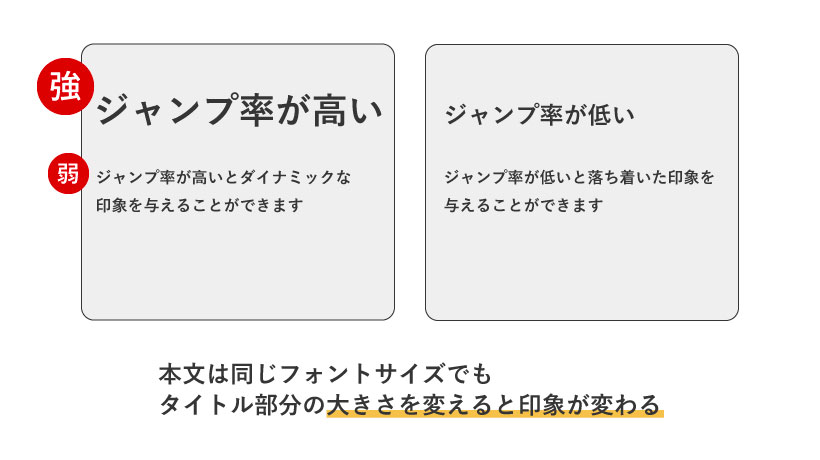
見出しと本文など、サイズが違う文字の大きさの比率を「ジャンプ率」と言います。ユーザーに親切なコンテンツにするためには、ジャンプ率を考慮して本文や見出しの文字サイズを決めていきましょう。
ジャンプ率を意識すると「強弱」がしっかりとつくので、情報の優先順位がわかりやすい良いコンテンツになります。

ジャンプ率についてはこちらの記事にて、より詳しく解説しているので、ぜひお読みください。
check!!

【初心者必見!】ジャンプ率の基礎知識とつける方法5選
2024.02.27
デザインにおいて重要な「ジャンプ率」。ジャンプ率とは?つけるコツは?など具体例を用いて完全解説
2. デバイスによる違いを意識する
パソコンやタブレット、スマホなどそれぞれのデバイスでは画面の大きさが違いますよね。ただ16pxから18pxであればデバイスの違いを意識する必要がありません。どのデバイスでも、16pxから18pxは読みやすくなっています。
しかし、見出しについてはデバイスを意識する必要があります。見出しを大きくして、パソコン上で見ると綺麗にまとまった印象を与えられてもスマホのように画面が小さいものになると見出しだけが大きく見づらくなってしまいます。
スマホなど画面の小さいものに対してデザインをする場合は、上記でお伝えしたジャンプ率を控えめにすることをおすすめします。
3. ユーザーの年齢層を意識する
ユーザーの年齢層を意識することも大切です。
一般的に見やすいとされているのが16pxですが、高齢者や子供向けのサイトデザインの文字サイズは17pxから18pxで少し大きめがおすすめです。
まず作成したサイトのターゲット層がどんな方なのかを設定して、その方々にあった文字サイズを決めると良いでしょう。そうすることでユーザーファーストのサイトを作成することができます。
Webデザインに最適な行間と設定方法を解説
「なんかこのサイト、行間が狭くて(広くて)読みづらいな」と思ったことありませんか。こちらでは、Webデザインに最適な行間について紹介していきます。
- 行間の指定で1.5〜2.0が多い
- XDやIllustratorで行間の設定方法
この2つを意識すると、広くもなく窮屈でもない心地よい行間のデザインを作成することができます。ぜひ、参考にしてみてください。
1. 行間の指定で1.5~2.0が多い
行間の設定は1.5から2.0をおすすめします。
行間が狭いと、ぎっしり文章が詰まっているので目が疲れてしまったり、次に読むところを失ってしまう可能性があります。
逆に、行間が広いと、縦移動の視線が多くなり読者の目や脳にすごく負担がかかり、上下幅が多く、途切れ途切れになってしまい、内容が頭に入りづらくなってしまいます。
行間を1.5から2.0に設定することで読みやすい行間にすることができます。1行のラインがわかりやすいため、読者の目や脳にストレスがかからず読むことができるようになります。
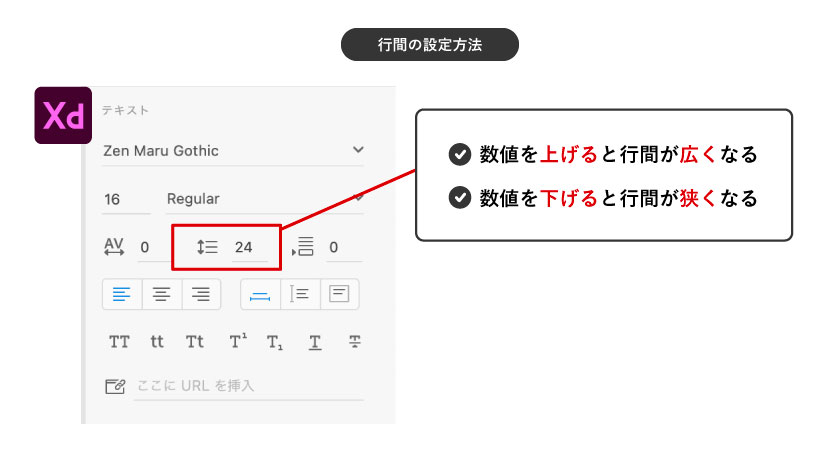
2. XDやIllustratorで行間の設定方法
実際にデザインを作成するときに、多くの方が使うXDとIllustratorを使用すると思います。その際に行間を設定する際の方法をご紹介します。
XD

- テキストエリアをクリック
- プロパティインスペクターの「行間」オプションを使用して行間を指定
Illustrator

文字パネルで、行送りオプション (縦組みテキストの場合は )を設定します。
Webデザインに最適な字間と設定方法を解説
「デザインを作ったけど、字間が狭くて(広くて)読みづらいな」と感じたことありませんか。こちらではWebデザインで最適な字間について紹介していきます。
- 適切な字間をとる
- XDやIllustratorで字間の設定方法
この2つを意識すると適切な字間をとることができ、読みやすいデザインを作成することができます。ぜひ、参考にしてみてください。
1. 適切な字間をとる
文字のサイズによって異なりますが、文字サイズの5%から10%に文字間を設定すると読みやすくなります。
字間が狭いと、しまった印象を与えることができますが、狭すぎると密集していて読みづらくなってしまいます。
逆に、字間が広いと、ゆったりとした印象を与えることができますが、広すぎると間伸びしてしまい、内容が頭に入ってこない可能性があります。
デザイン上、「1行に納めたい」という理由で字間を詰めたり、広げすぎてしまうと読みづらくなってしまうので、注意が必要です。
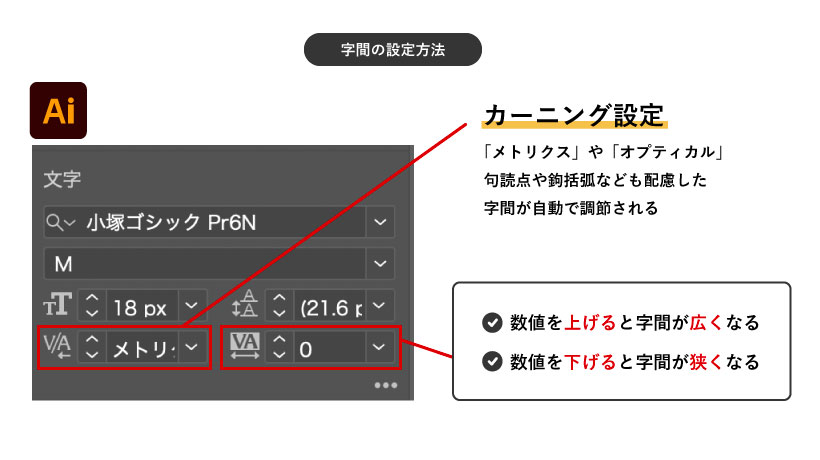
2. XDやIllustratorで字間の設定方法
ここでは実際にXDとIllustratorでの字間の設定方法を紹介します。
XD
XDで読みやすいとされている文字間は50から100です。

- テキストオブジェクトをクリック
- プロパティインスペクターの「字間」オプションを使用して字間を指定
Illustrator

- 「文字パネル」を表示
- テキストをドラッグで選択するか、もしくはテキストボックスを選択
- 文字パネルの「トラッキング」欄に数値を入力
- 文字間を広くしたい場合はプラスの数字、狭くしたい場合はマイナスの数字を入力
Illustratorのカーニング設定を活用すると、きれいな字間が自動でできます。「メトリクス」と「オプティカル」なら字間のぱらつきがなくなり、句読点や鉤括弧の余白も文字にフィットするように詰められるためおすすめです。
フォントサイズに迷ったときのお役立ちサイト
「このデザインにはどのくらいのフォントサイズだと読みやすいのだろう」と感じたことがありませんか。そんな方のためにフォントサイズに迷った時のお役立ちサイトを紹介していきます。
- type scale
- Google Chome拡張機能の「WhatFont」
この2つを利用すれば、デザインのフォントサイズに迷った時、きっと役に立つこと間違いなしです。ぜひ、参考にしてみてください。
1. type scale(適切なフォントサイズが決められる)
本文に対して、どのくらいのサイズの見出しをつけて良いか迷うことがあると思います。そんな時に、役に立つのがこちらのサイトです。
本文となるベースになる文字サイズと比率を入力するだけで、自動計算をしてくれて大きさのプレビューを確認することができます。
いろいろな比率を変えて、確認をしてそのデザインに適切な文字サイズを見つけてみてください。
2. Google Chrome拡張機能の「WhatFont」(閲覧しているサイトの文字サイズが確認できる)
気になる、いいなと思ったサイトのフォントを調べることができることが可能です。WhatFontを起動して、フォントをタップするとフォントの詳細を調べることでできます。
上記で述べた文字サイズ、行間、字間はもちろんのこと他にも、種類(フォントファミリー)、太さ、スタイル、色も調べられます。
ポイント
- Webデザインの基本フォントサイズは16px
- Webデザインのフォントサイズを決める3つのポイント
- デザイン4原則『強弱』を意識
- デバイスによる違いを意識
- ユーザーの年齢層を意識
- Webデザインに最適な行間は1.5~2.0
- Webデザインに最適な字間は文字サイズの5%~10%
- フォントサイズに迷った時はお役立ちサイトを活用する
今回はデザインで必要な文字サイズ、行間、字間について解説しました。
各ポイントは今日からでもすぐに実践できる内容になっています。
デザインを作成する際には「読みやすさ」がとても大切です。
フォントサイズの選び方はこれで問題ありませんが、フォントの種類は適切に選べていますか?
詳しい選び方やポイントについては、こちらの記事で解説していますので、ぜひ併せてご覧ください!
check!!

【初心者でもすぐに実践】デザインが劇的に向上するフォントの選び方を徹底解説!
2024.08.27
フォント選びで悩まない!デザインが劇的に向上する秘訣を徹底解説。和文・欧文フォントの種類と特徴、視認性・可読性・判読性を考慮した選び方のポイントを詳しく紹介。さらに、プロ直伝のおすすめフォント組み合わせや、Illustratorでの合成フォント設定方法まで網羅。この記事を読めば、目的に合わせた効果的なフォント選びができ、デザインの質が格段にアップします。フォント選びに迷うデザイナー必読の内容です!
ぜひこの機会に解説した内容を取り入れて、読みやすい・伝わるデザインを作成してみてください。
「伝わる」デザインを制作するのは非常に難しいです。文字サイズや行間などはもちろん、その他にも気をつけるべきことは非常に多く存在します。
「なんかごちゃっとしたデザインになってしまう」「考えて作っているのになんでだろう」という方は、現役のプロの目線が役に立つかもしれません。当メディアを運営する「デザスタ」の公式LINEでは、経験豊富なデザイナーによるコンテンツを随時配信しています。
- 手元が見れる添削動画
- 意外と抜けてる超重要な基礎
- 市場価値の高いデザイナーになるために大切なこと
無料の勉強会のお知らせなども配信していますので「最大効率でデザインの勉強を進めたい」という方は、ぜひ以下から登録してみてくださいね。