- Figmaプラグインってなに?
- Figmaプラグインの入れ方は?
- Figmaプラグインを呼び出す、ショートカットキーは?
- Figmaプラグインのおすすめは?
こんな悩みを解決できる記事になっています!
Figmaプラグインを使うと、作業時間を大幅短縮できるだけでなく、デザインのクオリティー向上などデザイン作成に役立つ機能がたくさんあります。Figmaプラグインについて理解を深めて、Figmaを最大限に使いこなしましょう。
この記事ではFigmaプラグインの入れ方と現役デザイナーが厳選したFigmaプラグイン14選を紹介します。この記事の内容をマスターすれば、どのFigmaプラグインを使えばいいかわからない方も自分に合ったプラグインを見つけられるので、ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

Figmaとは?優秀なデザインツール!

Figmaは、デザイン業界で急速にシェアを拡大しているデザインツールです。ブラウザ上で動作し、リアルタイムの共同編集ができる点が特徴です。直感的に操作でき、初心者からプロのデザイナーまで広い層に支持されています。
さらに、拡張性が高い点も大きな魅力です。プラグインを活用すれば、作業効率やデザインの質を大きく向上させられること間違いなし。Figmaについてもっと詳しく知りたい方は、ぜひこちらの記事をお読みください。
check!!

【現役デザイナーが語る】Figmaとは?料金プランやおすすめのパターンを経験談つきで徹底解説
2025.02.28
こんな悩みを解決できる記事になっています! Figmaは、複数人での共同作業が簡単にできるため、確認時間の短縮になるだけでなく、デザインする上で役立つ機能がたくさんあります。Figmaの特徴やできることについて理解を深め […]
Figmaプラグインとは?基本的な入れ方やショートカットを解説

Figmaプラグインは、Figmaの機能を拡張できるツールです。プラグインを導入することで、以下のようなメリットがあります。
- 繰り返し作業の自動化で作業時間を大幅短縮
- デザインのクオリティ向上
- チーム間での効率的なフィードバック
- コーディング時のデザイン確認の時短
Figma本体に組み込まれていない機能を自由に追加できるので、デザイナーの「あと少しこうしたい」や、面倒な修正・確認の時短を叶えてくれる強力な味方です。
Figmaのプラグインには、すぐに機能を呼び出せる以下のショートカットキーがあります。
- Mac:Command + /
- Windows:Ctrl + /
ショートカットを押すと、コマンド検索バーが表示されます。検索バーに「Plugins」と入力すると、インストール済みプラグインの一覧が表示されます。起動したいプラグイン名を選択して時短しましょう。
ここからは、プラグインの入れ方について詳しく解説します。ぜひお読みください。
1. Figma Community内でのインストール方法
Figma Community内でのインストール方法は次の通りです。
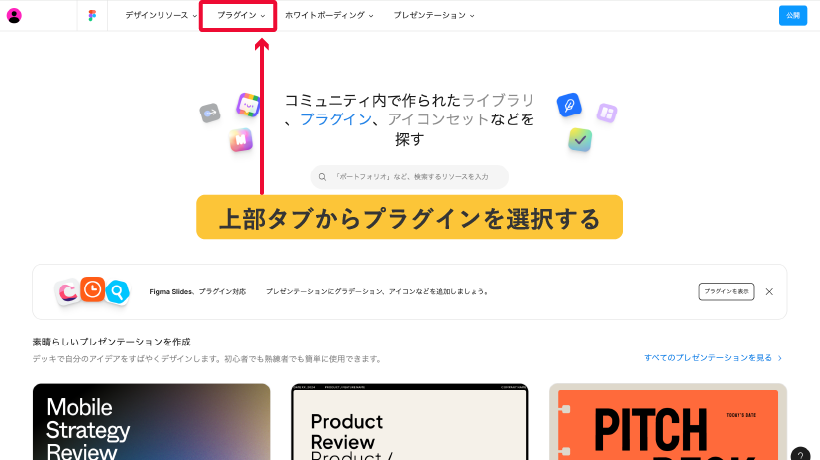
1.Figma Community(https://www.figma.com/community)をブラウザで開く
2.上部タブで「Plugins(プラグイン)」を選択

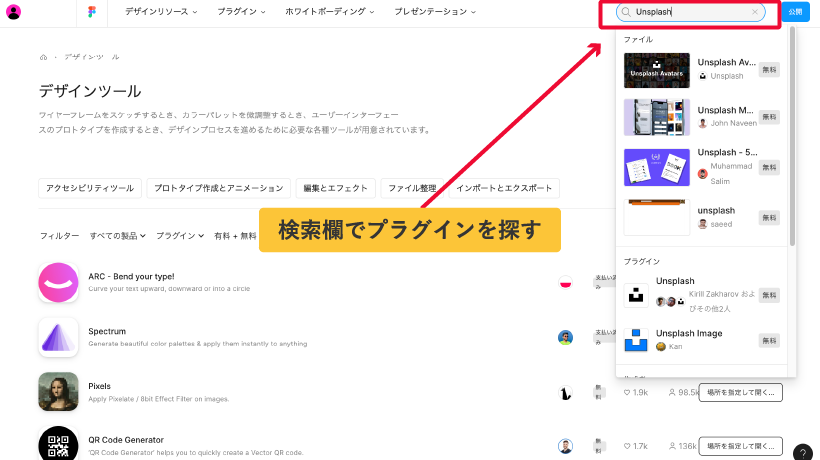
3.キーワード検索で目的のプラグインを探す

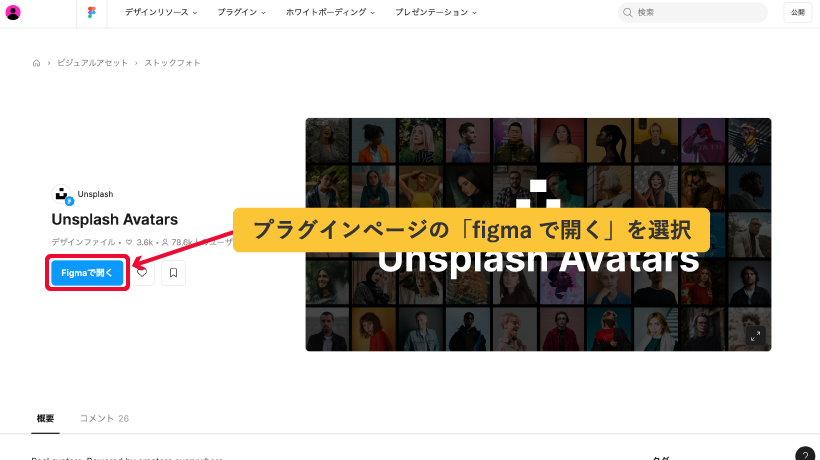
4.該当プラグインページの「Figmaで開く」ボタンをクリック

2. デザインファイル内でのインストール方法
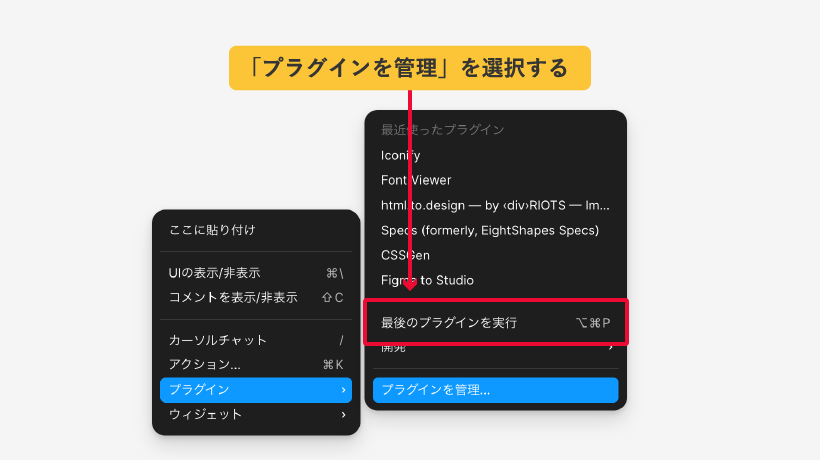
1.デザインファイルを開いた状態で、右クリック
2.「プラグイン > プラグインを管理」を選択

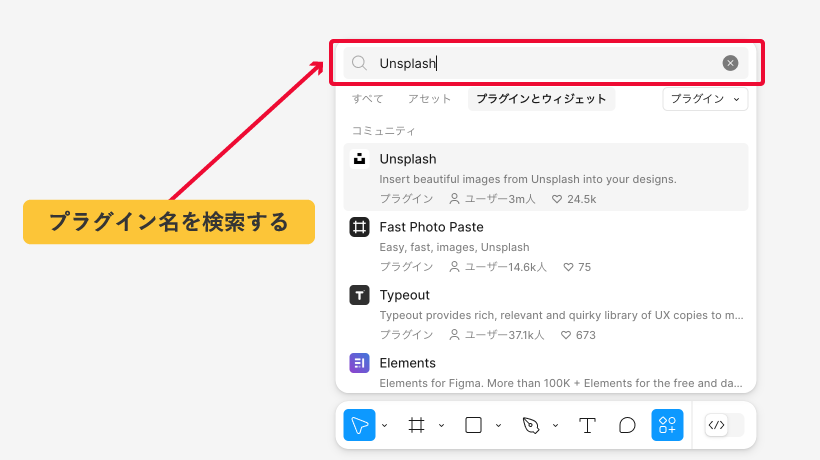
3.インストールしたいプラグインを検索

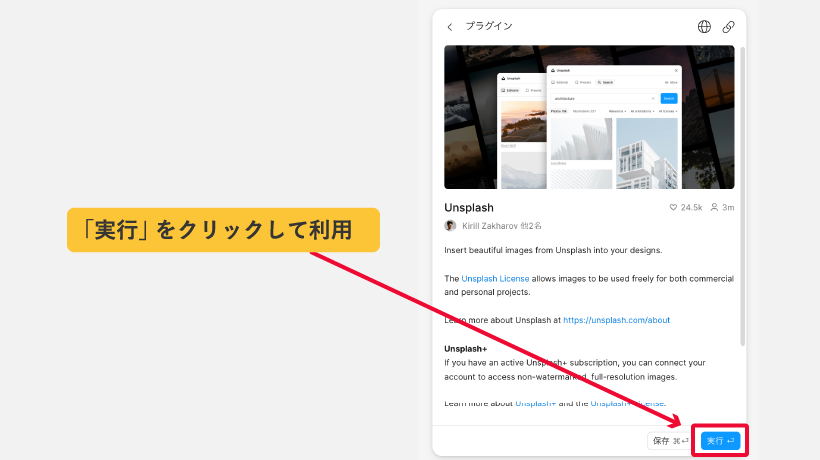
4.「実行」をクリックで即利用可能

作業中にすぐに必要なプラグインを追加できるので、必要な機能をすぐに使えます。
【効率爆上がり】Figmaの優秀なプラグイン14選をカテゴリー別に紹介

Figmaをこよなく愛す現役デザイナーが厳選したFigmaプラグインを14個ご紹介します。作業効率が上がること間違いなしなので、まだインストールしていない方は、ぜひインストールしてみてください。
1. デザイン効率化プラグイン12選
こちらでは、デザイン業務の効率アップをサポートするプラグインを紹介します。使いこなせるとデザイン業務の負担が大きく減るので、ぜひチェックしてみてくださいね。
Unsplash | 高品質なフリー画像をワンクリックで挿入

https://www.figma.com/community/plugin/738454987945972471/unsplash
Figma内で直接Unsplashの画像を検索・挿入できる無料プラグインです。外部ブラウザに移動せずに、素材選びから配置までFigma内で完結します。ワイヤーフレームに仮画像を入れたいとき、本番のビジュアルで確認したいときに重宝します。
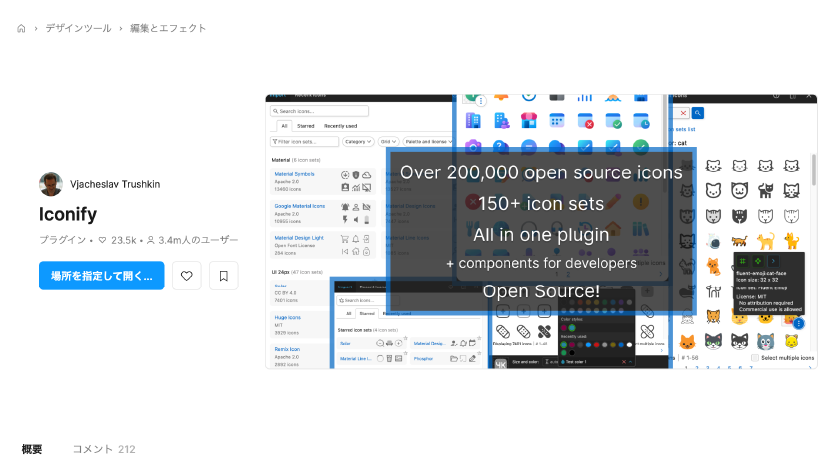
Iconify | 数万種類のアイコンを検索・挿入

https://www.figma.com/community/plugin/735098390272716381/iconify
Font Awesomeなどのサイトで取得できるアイコンが一括検索・挿入できる無料プラグインです。カテゴリ・スタイルで絞り込みも可能なので効率的にデザインに組み込めます。Webデザイン作成やプレゼン資料作成でアイコンを利用したいときに最適です。
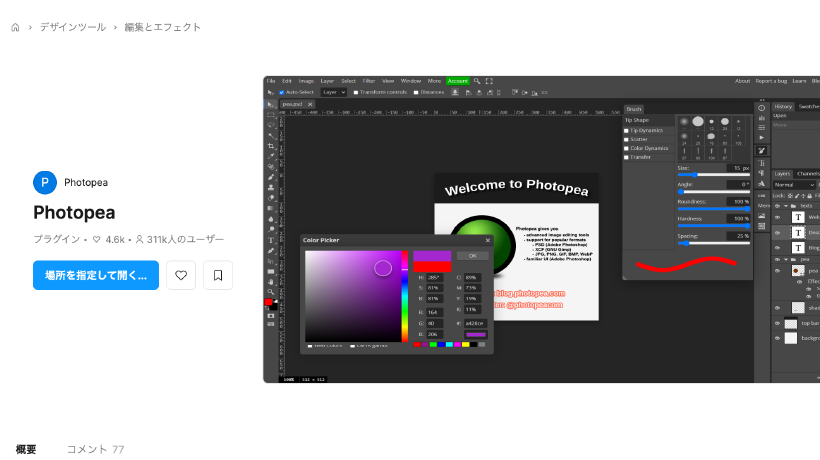
Photopea | 画像の編集・背景削除

https://www.figma.com/community/plugin/1164118094004004837/photopea
画像の切り抜き、フィルター設定ができる無料プラグインです。Photoshopのような操作感なのでAdobe製品に慣れている人にとっては使いやすく、画像処理もFigma内でできます。ただし、プラグインだけでは画像の細い部分がうまく切り抜けない場合もあり、その場合はPhotoshopなど別ツールで編集した方が丁寧な仕上がりになるでしょう。
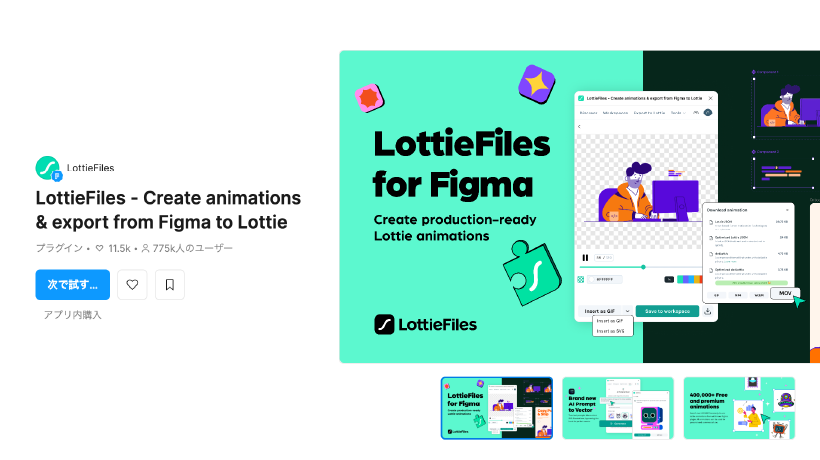
LottieFiles | Lottieアニメーションをそのまま使える

Lottie(ロッティ)は、アプリやWebサイトで使える動くイラストのようなものです。アニメーションは綺麗でなめらかにも関わらず、非常に軽い(データが小さい)という特徴があります。ローディング画面のアニメーションなどで使われています。
LottieFilesは、Lottie形式の軽量アニメーションを検索・挿入できるプラグインです。動きのあるデザイン作成に最適です。無料でも使用できますが、細かい設定をしたい場合は有料プランがおすすめです。
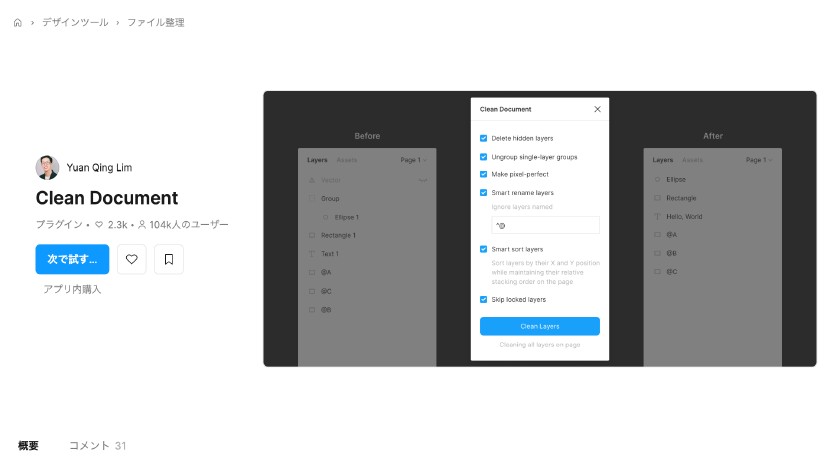
Clean Document | Figmaファイルを一括整理

https://www.figma.com/community/plugin/767379019764649932/clean-document
レイヤーが意図する順番に並んでいないとき、選択したセクション内のレイヤーを順番に並べてくれる無料プラグインです。制作時になんとなくで並べていたレイヤーを一括で整理できるので、セクションが整頓され作業が進めやすくなります。また、未使用のスタイル・グリッド・レイヤー名などを自動で検出し、一括削除・整理できます。納品前にFigmaファイルを整理したいときや、複数人で作業する場合におすすめです。
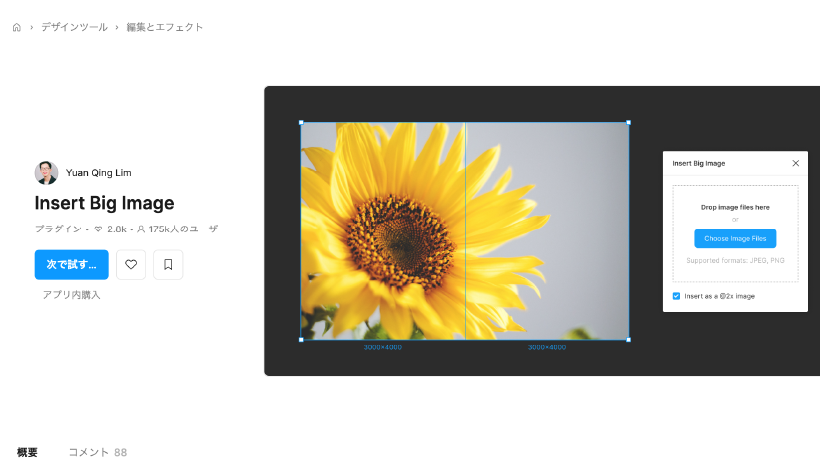
Insert Big Image | 大きな画像を分割して貼り付け

https://www.figma.com/community/plugin/799646392992487942/insert-big-image
Figmaの制限サイズを超える画像を、自動で分割・配置してくれる無料プラグインです。このプラグインを使わずにFigmaに大きい画像を貼り付けると、勝手に画像サイズが小さくなるので解像度が低くなり、見づらくなってしまいます。以下のようケースにおすすめです
- 長尺のWebページを貼りたいとき
- パンフレットデザインを参考画像として貼りたいとき
- 画像の解像度を落としたくないとき
自動で画像を分割してくれるので、Figma自体が軽くなるのも嬉しいポイントです。
Beautiful Shadows | 自然なドロップシャドウを作成

https://www.figma.com/community/plugin/1068595505353552645/beautiful-shadows
コーディングで再現しやすい、自然なグラデーションシャドウがワンクリックで作れる無料プラグインです。立体感のあるカードのようなデザインが作成できます。実際に作ったドロップシャドウのCSSコードをコピーできる機能もあるため、コーダーにも喜ばれます。
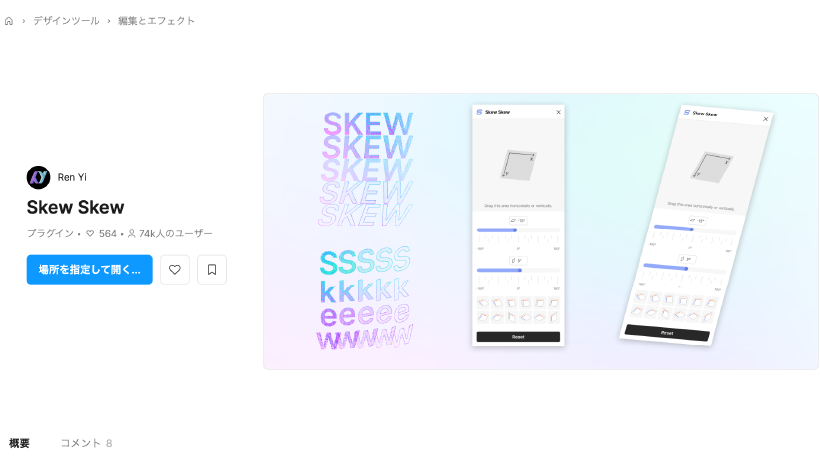
Skew Skew | オブジェクトを簡単に斜め変形できる

https://www.figma.com/community/plugin/1295667411756432452/skew-skew
選択したオブジェクトを任意の角度に斜め変形できる無料プラグインです。ポスターやバナーなどで、動きや勢いを感じさせたいときにおすすめです。
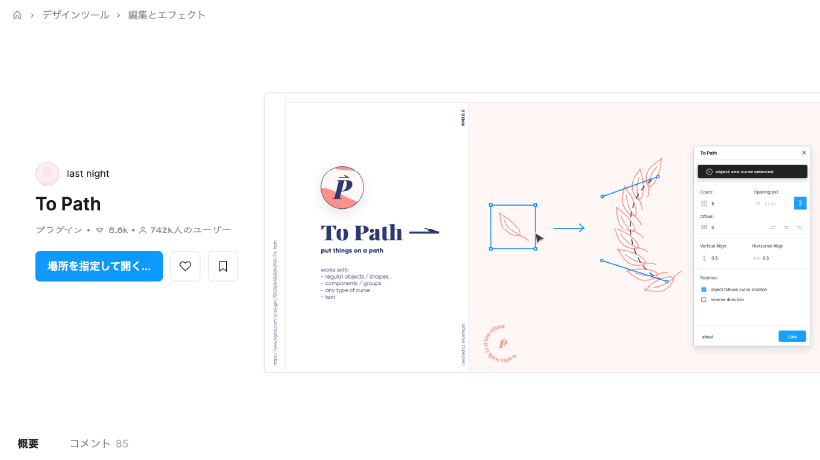
To Path | 文字を曲線に沿わせる

https://www.figma.com/community/plugin/751576264585242935/to-path
テキストを円形や波形などのパスに沿わせて配置できます。Figmaだけでは難しい文字表現ができ、ロゴデザインやキャッチコピーを印象的に見せたいときに便利な無料プラグインです。
Mockup Plugin | モックアップを簡単作成

作成したデザインをスマートフォンやPCなどのモックアップ(実機風)に合成できます。SNS投稿画像やデザイン提案資料にも使えます。クライアントにデザインの完成イメージを共有するのには欠かせないツールなので、ぜひ活用しましょう。使用したいモックアップ素材によっては有料ですが、無料の範囲でも十分に使用できます。
Font Preview | フォントを一覧表示&比較

https://www.figma.com/community/plugin/890494567122693015/font-preview
Figmaで使用できるフォントを、ひと目で一覧表示・プレビューできる無料プラグインです。デフォルトだとフォント名のみの表記となるため、実際に使いたい文でフォントを効率よく比較・選定したいときにおすすめです。
Annotation Sticky Notes | Figma内にコメントを付けられる

https://www.figma.com/community/widget/1125842729650935566
Figma内に目立つ注釈や説明を付けられます。視認性も高く、デザイン意図や修正指示をチーム内で共有したいときにおすすめの無料プラグインです。プレゼン時のメモ機能としても使用できます。
2. コーダー向けプラグイン2選
こちらでは、Figmaデータを元にコーディングするときにおすすめのプラグインを紹介します。使いこなせるとコーディング時の負担が大きく減るので、ぜひチェックしてみてくださいね。
Export Original Images | アップロード前の画像を劣化なしで書き出し

https://www.figma.com/community/plugin/973190386632562805/export-original-images
Figmaにアップロードした元の画像データを、画質そのままで一括エクスポートできる無料プラグインです。CSSで画像を加工したときなど、いちいち元画像を選択して書き出ししなくて済むので、大幅な時短が叶います。
Font Fascia | 使われているフォントの可視化

https://www.figma.com/community/plugin/746097413727734148/font-fascia
デザインに使われているフォントサイズや太さなどを自動で分類・表示できる無料プラグインです。見出し・本文など、テキストの設計をしっかり整理したいときなど、デザイナーにとっても便利です。コーダーはデザインの中でどんなフォントがどの大きさで使われているのか一目でわかるため、コーディングに反映させやすくなります。
まとめ
今回は、Figmaプラグインについてご紹介しました。
ポイント
- Figmaプラグインとは
- Figmaプラグインの入れ方
- Figmaプラグインおすすめ14選
Figmaプラグインは、デザイン作成やコーディングのときのお助けアイテムです。うまく使いこなして、作業効率をあげていきましょう!
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!







