- デザインの組み立て方がわからない
- ユーザーの視線を誘導したい
- 要素をうまく配置するコツはある?
こんな悩みを解決できる記事になっています!
レイアウトはデザインの核とも言えます。効果的なレイアウトを使うと見ている人の視線を無意識のうちに誘導できるので、情報を効果的に伝達可能です。そこで、この記事では視線誘導の方法を解説します。
記事前半では、よく使われる「視線誘導の4つの法則」について、後半では、「具体的な視線誘導のデザインテクニック」を解説するので、ぜひ参考にしてくださいね!
この記事の内容をマスターすれば、デザインにおいて見やすいレイアウトが理解できるだけでなく、売上を生み出すデザインスキルを身につけられます。デザイン勉強中の方には必読の内容となっているので、ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

視線誘導の重要性について解説
視線誘導を効果的に行うと、ユーザーに情報を過不足なく伝えられます。そもそも、デザインは多くの場合「商品を売りたい」「集客をしたい」といった目的を達成するために作られます。
綺麗なデザイン=良いデザイン ではないことを、まずは押さえておきましょう。良いデザインを作成するためには、ユーザーに過不足なく情報をわかりやすく伝えることが必要不可欠です。
そのためにマスターしておきたいのが、視線誘導です。人間の基本的な視線の流れやユーザーの心理を理解し、要素を適切な位置に配置することでデザインのクオリティは格段にアップします。
この記事ではWebデザインの魅力をより高めるための、レイアウトのポイントを視線誘導を踏まえて解説していきます。しっかり内容を理解して、マスターしてくださいね。
こちらの記事では今回解説しているレイアウトの作り方をもとに、デザインでよく使われているレイアウトのパターンを紹介しています。併せてぜひお読みください。
check!!

【プロが実例付きで紹介】デザインで使われる超優秀レイアウト9選
2024.04.30
デザインで活用できる9つの優秀なレイアウトパターンを紹介。二分割レイアウトやグリッド、対角線を意識した配置など、実践的なテクニックを解説し、視線誘導や強調を効果的に活用する方法がわかります。レイアウトに悩むデザイナーにとって、役立つアイデアが満載です。
【まずはこれ】視線を誘導できる基本のレイアウト4選
こちらでは、視線誘導の基本パターンを紹介していきます。
- グーテンベルク・ダイヤグラム
- Z型
- F型
- N型
定番のレイアウトで、実際に使われているデザインもよく目にします。まずはこちらで紹介するものをマスターしましょう。
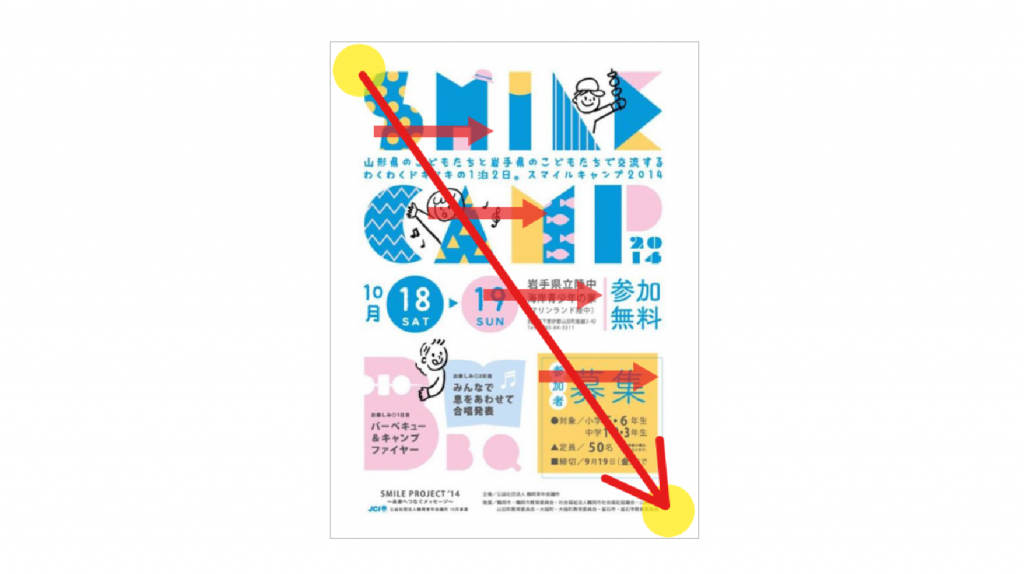
1. グーテンベルク・ダイヤグラム
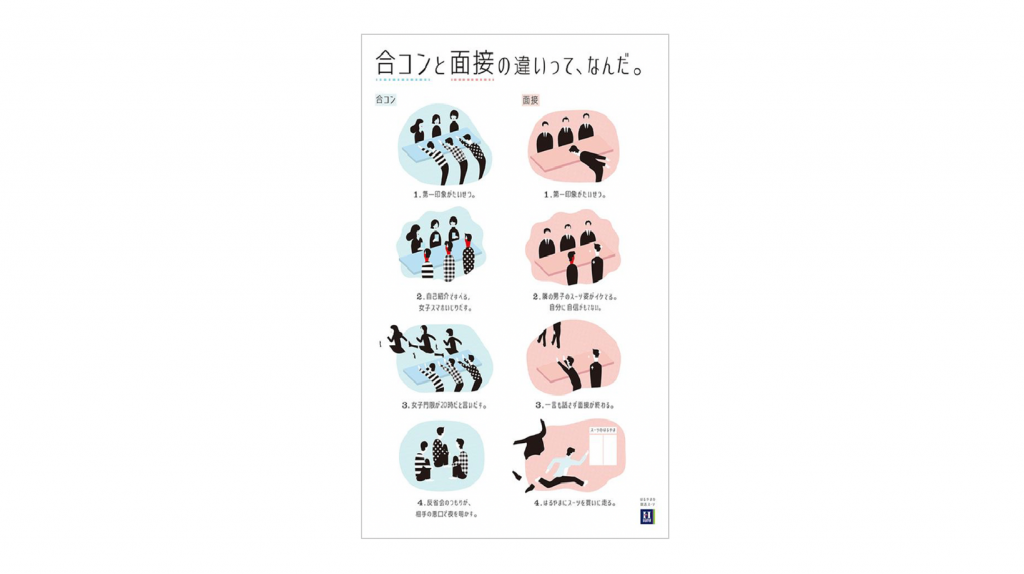
人は「左から右」に揺れながら「上から下」に向かって視線が移動する、という法則を意識したレイアウトです。最後には右下に注意が行きやすいので、行動を促すひとことが添えられる場合が多いです。ポスターやチラシ等によく使用されます。

2. Z型
Webサイトやバナーによく使用されるレイアウトで、Zの形に沿って視線を誘導します。ロゴやメインコピーなどの重要な情報は、左上に配置することがコツです。
汎用性が高いレイアウトなので、初心者の方やレイアウトを決めるのが苦手な方はぜひ使ってみてください。

3. F型
左から右、次に下に情報を配置する、Fの形の視線誘導を使ったレイアウトです。サイトやブログなど、情報量の多いデザインによく使われます。下へ移動するほど読み飛ばされやすいので、重要な情報は左上から右上の見出し部分に配置しましょう。

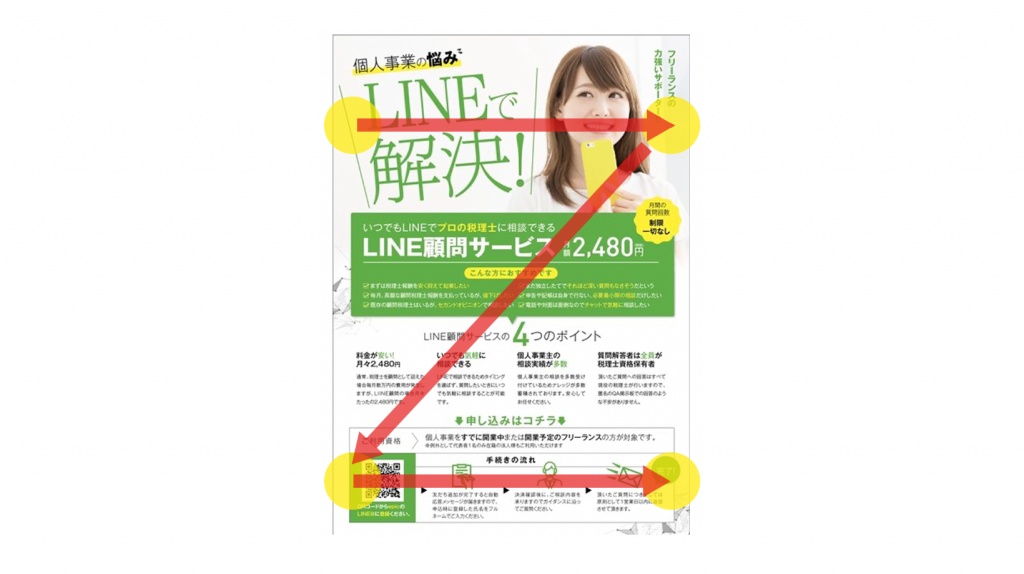
4. N型
Nの形のように視線を誘導させるレイアウトです。チラシやパンフレットなど、縦書きで書かれた文書によく使われます。また「和」を強調させた日本語のレイアウトによく見られ、ターゲットの年齢層が高いときにもおすすめです。

【すぐに使える】実践的な視線誘導の方法4選
レイアウトが決まったら、配置する要素に強弱をつけたり規則性を持たせたりして、視線の流れをさらにサポートします。こちらでは、具体的に視線を誘導する方法について解説します。
- 大小で誘導
- 同形・同色で誘導
- 数字で誘導
- 人や動物の目線で誘導
実践的なものばかりですので、ぜひ最後まで確認してみてくださいね。
1. 大小で誘導
視線は、大きいものから小さいものへ動きます。重要な情報はユーザーの目を惹くように、画像や文字を大きくしましょう。

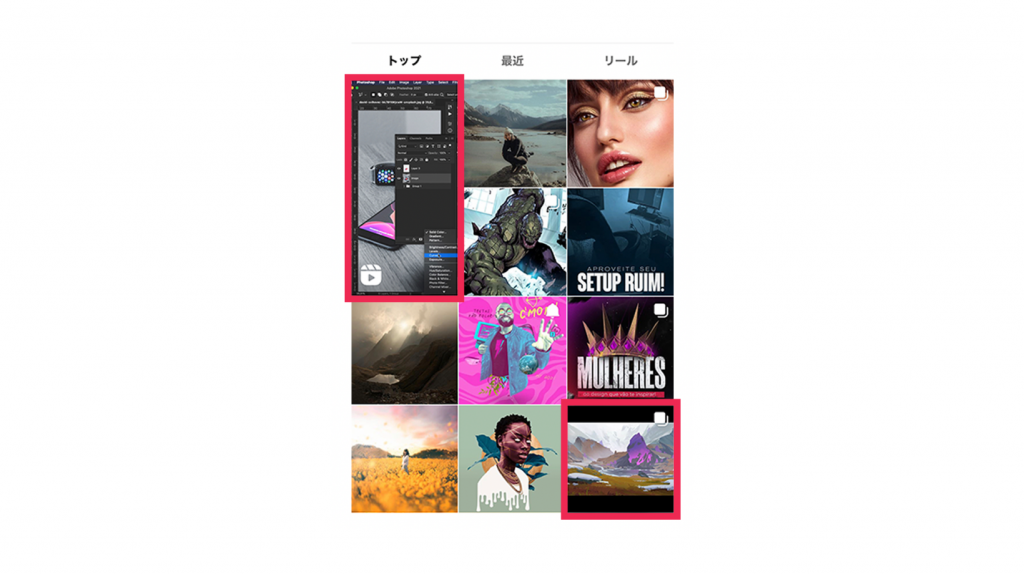
2. 同形・同色で誘導
人は、同じ形や同じ色の文字・形に視線を動かします。この法則を活用すると、グループ化や統一感のあるデザインができます。また、色数は2〜3色に限定することで、効果的に視線を集中させることができます。

3. 数字で誘導
人の、無意識に数字を順番に追ってしまう性質を利用すると、効果的に視線を誘導可能です。たとえ数字がバラバラに並んでいても、効果を発揮します。
あえて不規則に配置をすれば意図的に視線を移動させることができるので、数字を使うときは意識してみてくださいね。

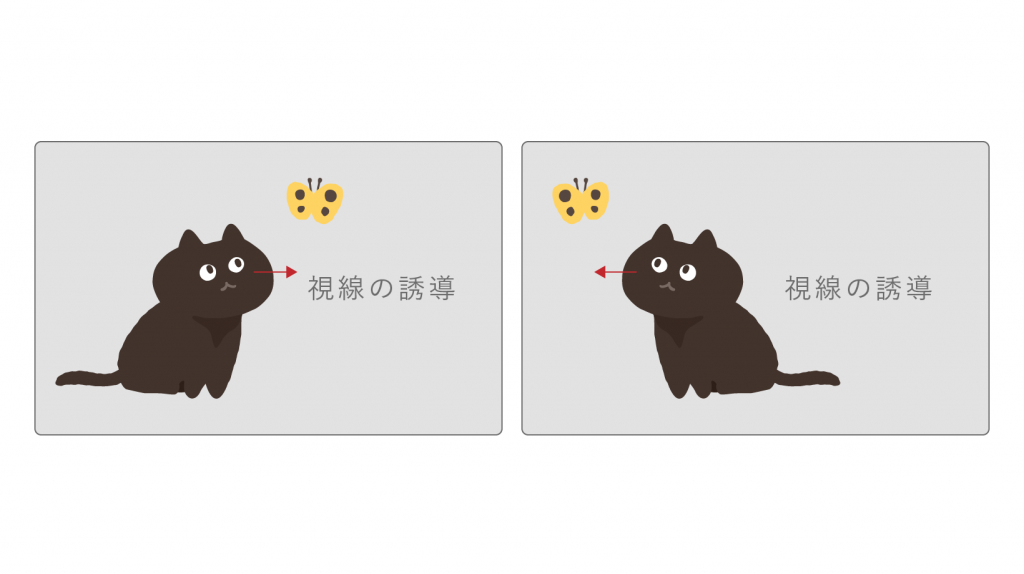
4. 人や動物の目線で誘導
人には無意識に、第三者の目線の方向を向いてしまう性質があります。メインコピーやメッセージは、写真やイラストの視線の先に向けるのが効果的です。

まとめ
今回は、視線誘導の法則と方法について解説しました。
ポイント
- 視線誘導を踏まえたレイアウトとは、人間の視線の流れに沿って要素を配置すること
- レイアウトには法則がある
- 視線の基本4パターン
- グーテンベルク・ダイヤグラム
- Z型
- F型
- N型
- 視線誘導の方法4選
- 要素の大小で誘導
- 同形・同色で誘導
- 数字で誘導
- 人や動物の目線で誘導
視線誘導はユーザー心理を活用したデザイン効果の1つです。どれも、基本を理解することでよりよいデザインが作れますので、ぜひこれらの法則を使ってみてください!
こちらの記事ではユーザーに行動を促すための心理学的な効果を解説しているのでぜひお読みください。
check!!

【具体例付き】デザインが人に与える心理学10選!
2024.06.06
写真を使ったデザインにおいて、首切り、関節切り、串刺し、目刺し、余白なしの5つはNG構図とされる。これらを避けるには、被写体の配置や背景に注意し、トリミングやレイアウトを工夫することが大切だ。一方、三分割構図、四分割構図、放射線構図、対角線構図、S字構図などは使いやすく美しい構図として知られている。写真撮影時だけでなく、デザイン時にもこれらの構図を意識することで、より洗練された印象的な作品に仕上げることができるだろう。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!