- この画像使いたいけどサイズが合わない
- 被写体をもう少し小さく見せたい
- 画像を大きくすると思っていたようにできない
写真を使ったデザインをしているとき、レイアウトの都合上「被写体はそのままで背景を伸ばしたい…」と感じることありませんか?
写真素材のサイズが固定されていると、作れるデザインの幅が狭まってしまいますよね。Photoshopを使えば、違和感なく背景を伸ばして写真のサイズを変えられるので、写真を自由自在にデザインに使えるようになります。
この記事では、Photoshopで背景を伸ばす方法を詳しく解説しています。初心者でもすぐに実践できるよう、わかりやすく解説しているので、ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
AI機能「生成拡張」を使用した背景の伸ばし方

AI機能「生成拡張」とは、画像の背景を簡単に拡張してくれる機能です。AIが画像の背景を自動的に解析し、自然に見えるように伸ばしてくれます。特別な技術が必要なく、 もっとも簡単に綺麗に背景を伸ばせる方法です。初心者や複雑な背景を簡単に伸ばしたい方におすすめです。
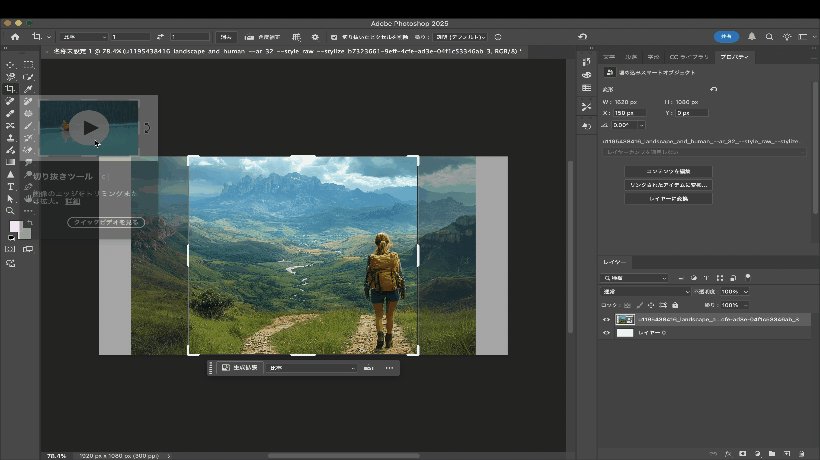
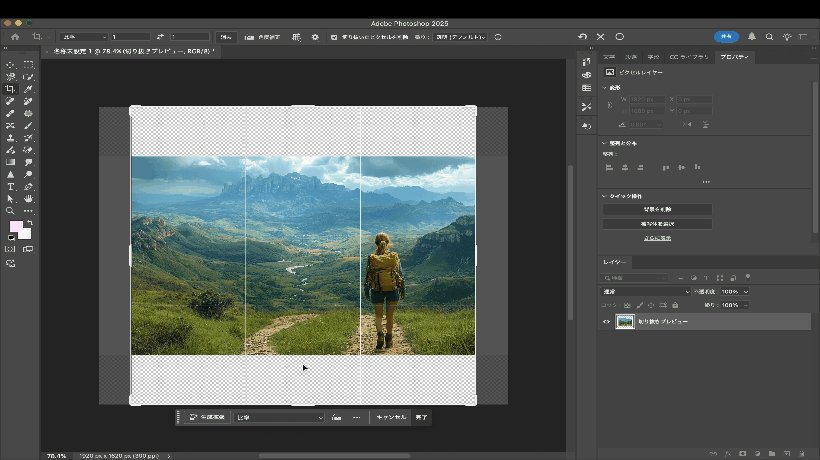
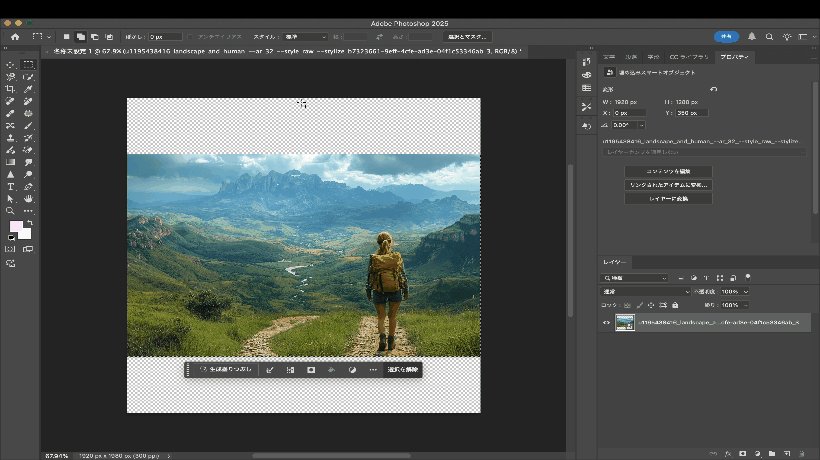
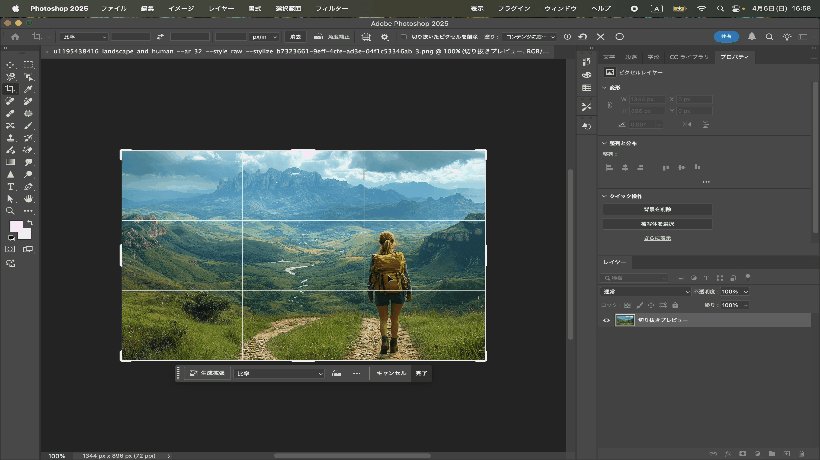
1.切り抜きツールを選択して背景を伸ばす範囲を選択する
どこまで背景を伸ばすのかを選択します。手順は以下のとおりです。
- 「ツールバー」→「切り抜きツール」を選択
- 画像の下の「コンテキストタスクバー」から比率やサイズを指定して範囲を作成
- バウンディングボックスで伸ばしたい大きさに範囲を作成

「コンテキストタスクバー」が表示されない場合は、上部の「ウィンドウ」から「コンテキストタスクバー」にチェックを入れると表示されます。
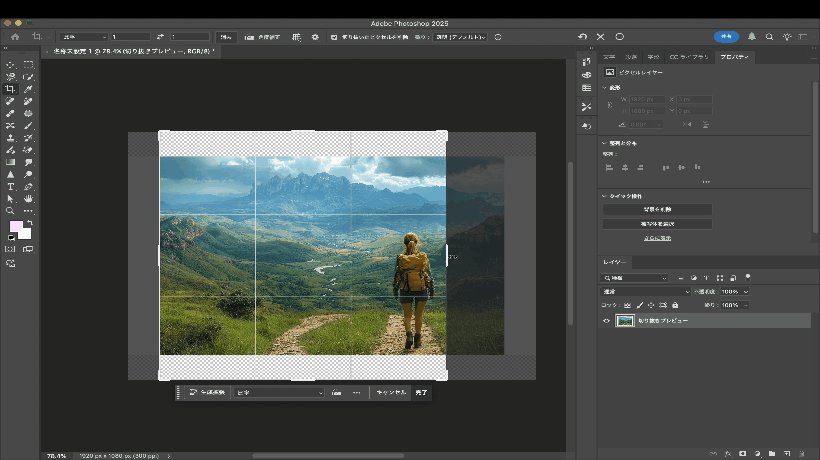
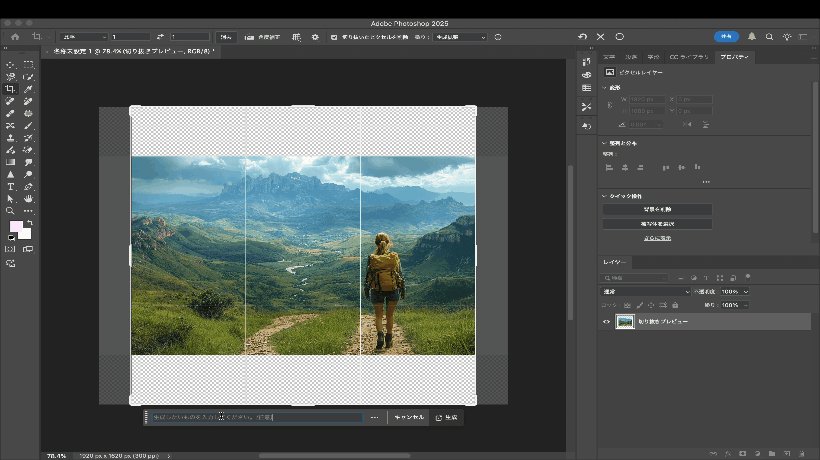
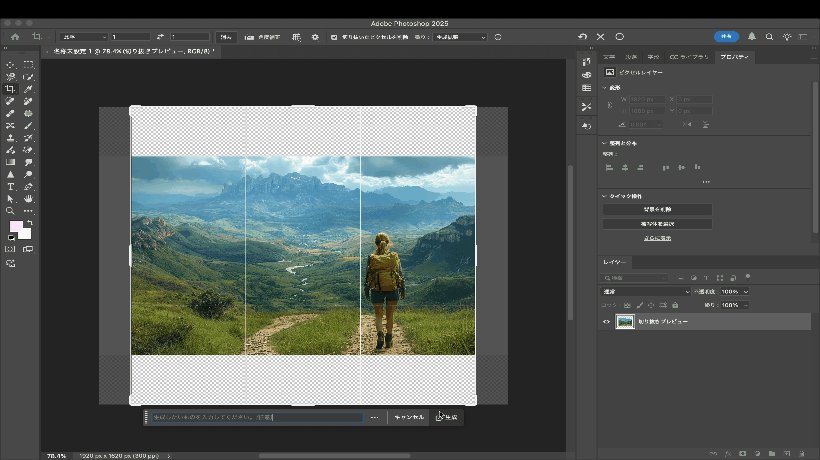
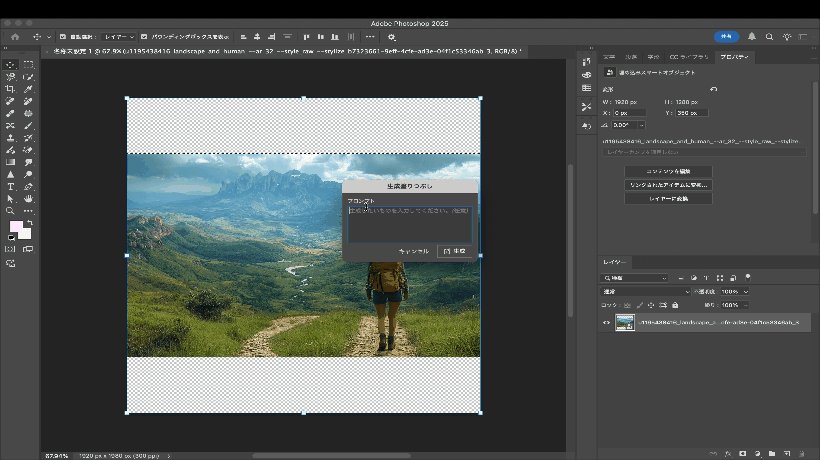
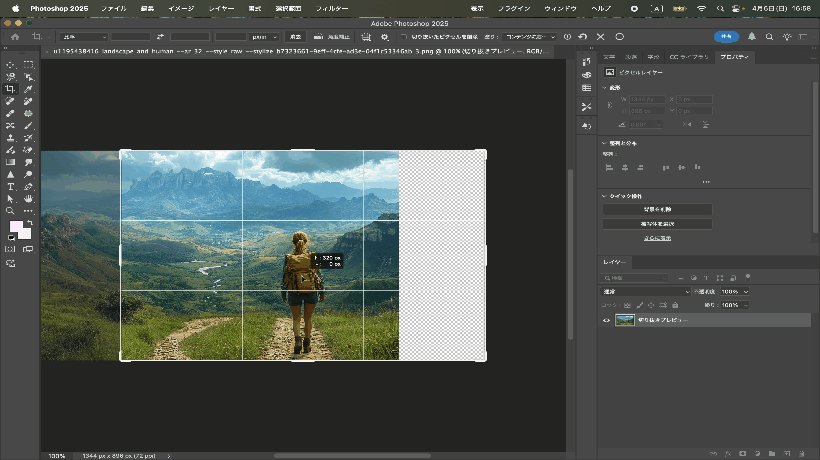
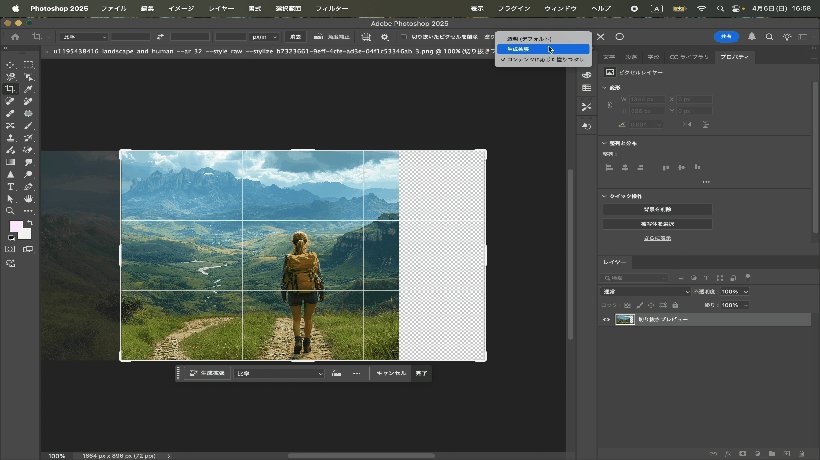
2. プロンプトを入力して画像を生成する

AIに対する指示文であるプロンプトを入力します。手順は以下のとおりです。
- 「コンテキストタスクバー」のプロンプト入力欄にプロンプトを入力
- バー右側にある「生成」をクリック
プロンプトを入力する際は曖昧な表現は避け、具体的に指示する必要があります。特に指定がなければプロンプトは何も書かなくても、画像に合わせて自然に拡張してくれます。
より理想的なAI生成を行うにはプロンプトの構成や特徴の理解が必要不可欠です。こちらの記事ではプロンプトの作り方や特性などを詳しく解説しているのでぜひご覧ください!
check!!

【2025年最新】初心者向けに画像生成AIプロンプトのコツ5つを解説!制作例も紹介
2025.03.03
画像生成AIを使いこなすには、適切なプロンプト作成が重要です。本記事では、初心者向けにプロンプトの基本と5つのコツを解説しています。さらに、便利なプロンプトジェネレーターの紹介や、ジャンル別に制作例をプロンプトと共に解説しています。ポイントを押さえて精度の高い画像を生成しましょう。
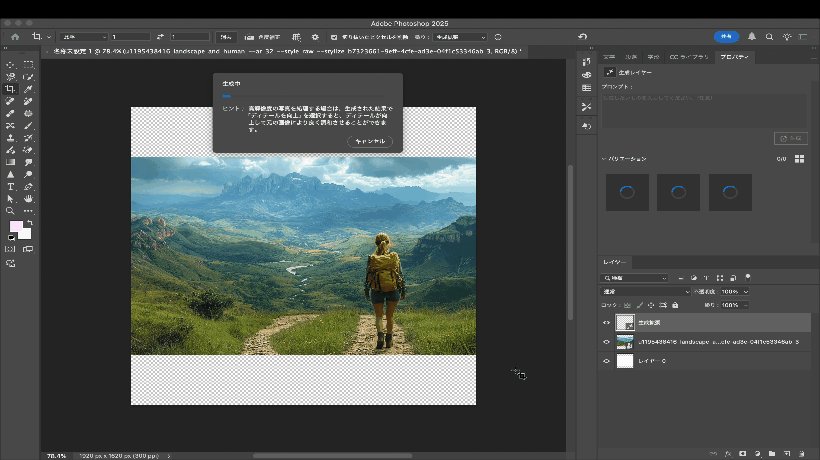
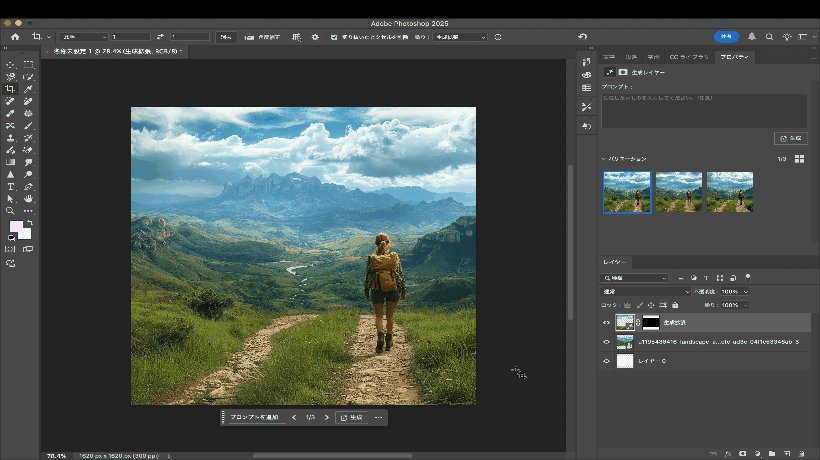
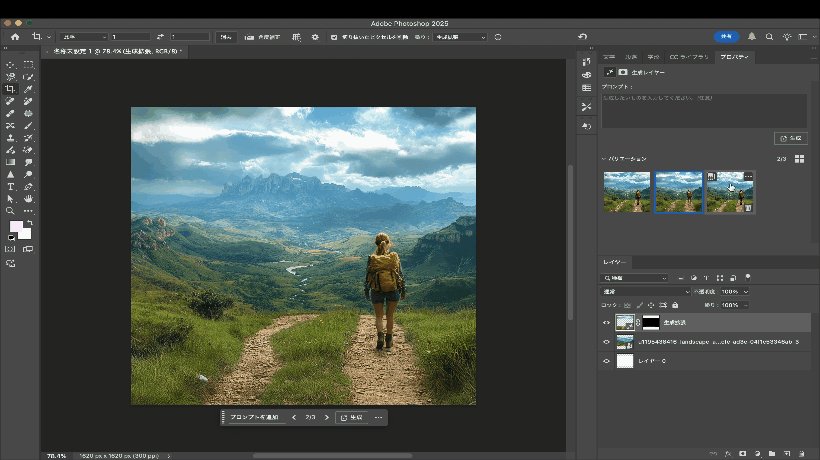
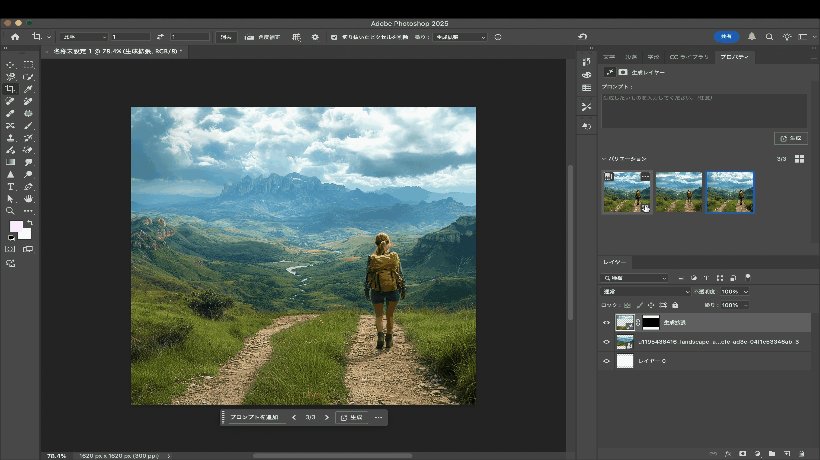
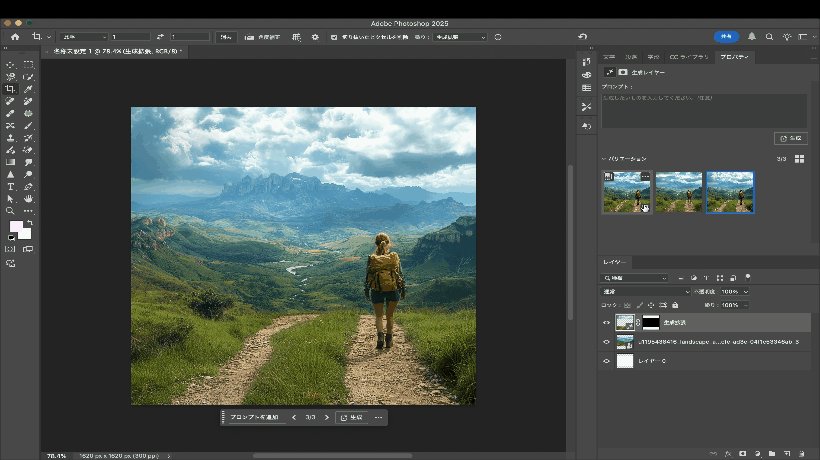
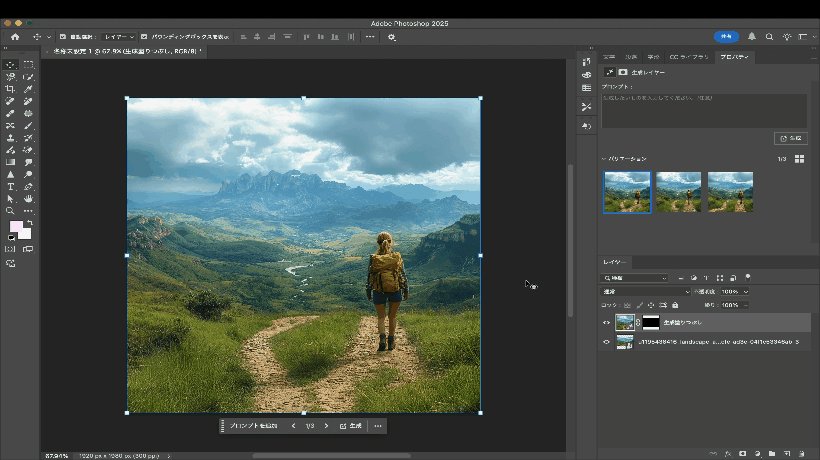
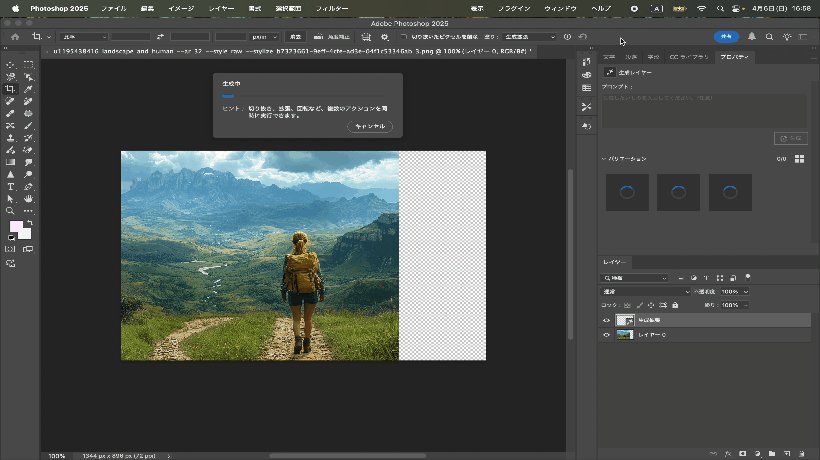
3. 生成された中から最適なものを選択

- 「プロパティパネル」→「バリエーション」を選択
- 1回の生成で3パターン生成されるからイメージに合うものを選択
※左右の矢印でパターンを切り替え可能
「プロパティパネル」からプロンプトの入力や生成も行え、イメージに合う画像がなかった場合にもう一度「生成」をクリックすると、新たに3パターン生成してくれます。
「コンテンツに応じた塗りつぶし」を使用した背景の伸ばし方

切り抜きツールを使った方法では、被写体にまで影響してしまうことがあります。その場合「コンテンツに応じた塗りつぶし」を使った引き伸ばし方が有効です。複雑な背景には向いていないのでシンプルな背景を伸ばしたい方におすすめです。
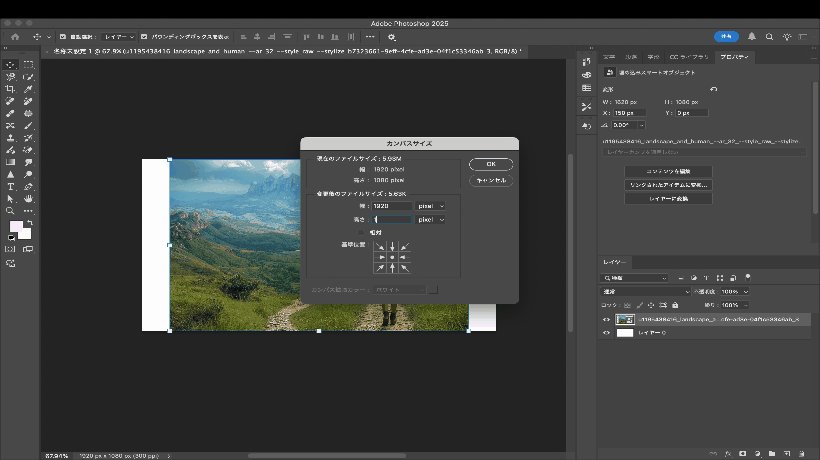
1. カンバスサイズを変更する

- 背景レイヤーのロックを外して通常レイヤーにする
- 「メニューバー」→「イメージ」→「カンバスサイズ」を選択
- 「相対」のチェックを外す
- 幅、高さにお好みの数字を入力→「OK」をクリック
カンバスサイズを選択する際は、以下のショートカットキーが使えます。
[ショートカットキー]
・Mac:option+Command+C
・Windows:Alt+Ctrl+C
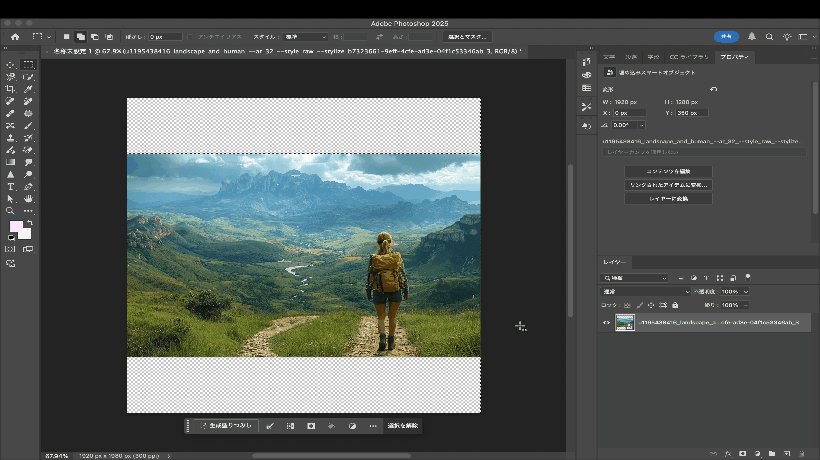
2. 伸ばしたい部分の背景を選択する

- 「 ツールバー」→「長方形選択ツール」を選択
- 写真の端に合わせてドラッグ
ちょっと内側に設定するのがポイント - 「メニューバー」→「選択範囲」→「選択範囲を反転」を選択し、先ほど選択した範囲を反転
「選択範囲を反転」を選択する際は、以下のショートカットキーが使えます。
[ショートカットキー]
・Mac=Command+shift+I
・Windows=Ctrl+shift+I
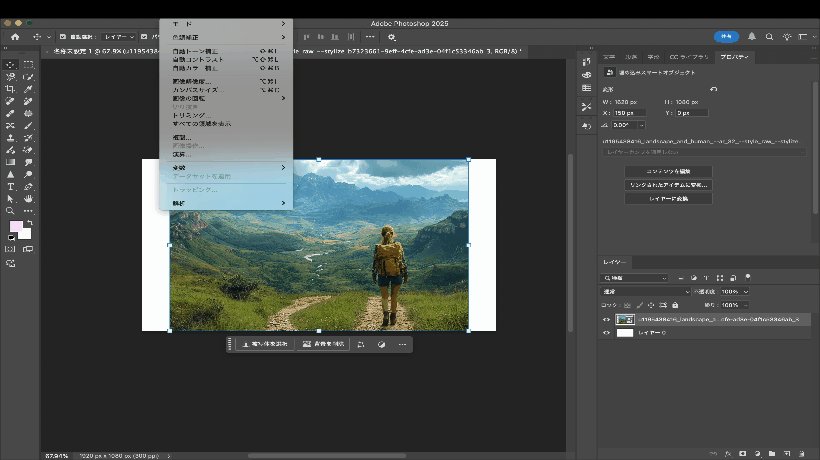
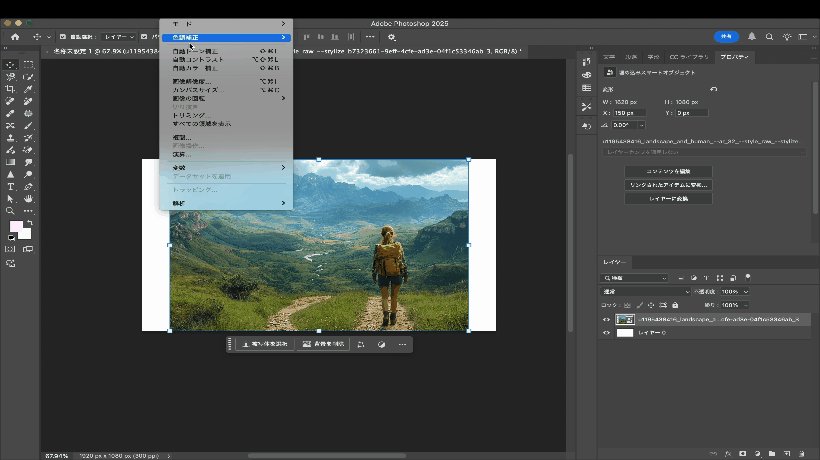
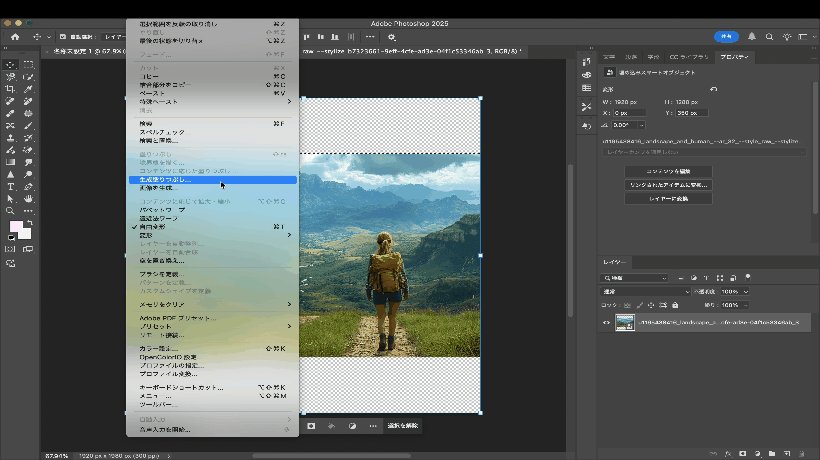
3. コンテンツに応じた塗りつぶしを使って背景を伸ばす

- 「メニューバー」→「編集」→「コンテンツに応じた塗りつぶし」を選択
- 編集画面の「ツールバー」→「ブラシ」を使用し微調整
- 「OK」をクリック
「コンテンツに応じた塗りつぶし」を選択する際は、以下のショートカットキーが使えます。
[ショートカットキー]
・Mac=option+Command+shift+C
・Windows=Ctrl+shift+alt+C
編集画面の緑で覆われた部分は、元の写真から背景を伸ばす際にサンプリングする範囲を表しています。サンプリングされたくない箇所があれば『ー』のブラシで塗っていくとその部分は除外されるので、ブラシのサイズを調整しながら被写体などの背景に関係ない緑の部分を消し「適用」をクリックしましょう。プレビューを確認しながら調整すると、使いたい部分のみをうまく残せます。
「コンテンツに応じて拡大・縮小」を使用した背景の伸ばし方

自由変形で拡大すると、人のサイズも横に伸びてしまいます。ところが、この方法を使えば、被写体のサイズは変えず、背景のみ拡大・縮小できます。
被写体が1つで背景だけを拡大・縮小したい人におすすめです。
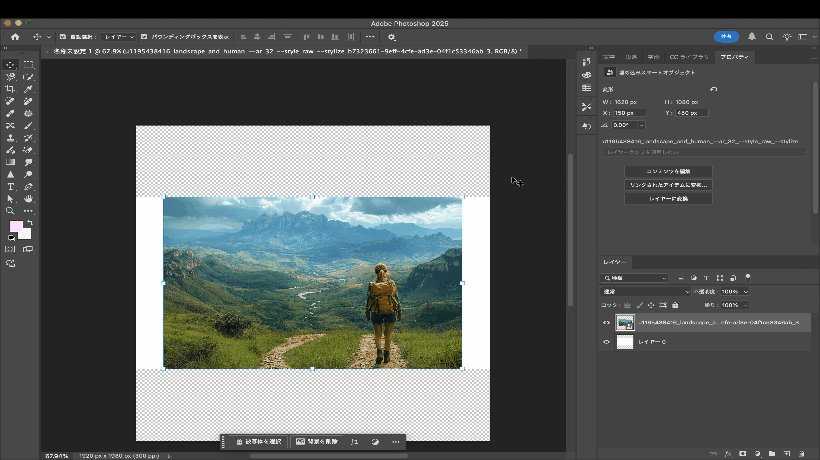
1. カンバスサイズを変更する
- 背景レイヤーのロックを外して通常レイヤーにする
- 「メニューバー」→「イメージ」→「カンバスサイズ」を選択
- 「相対」のチェックを外す
- 幅、高さにお好みの数字を入力→「OK」をクリック
カンバスサイズを選択する際は、以下のショートカットキーが使えます。
[ショートカットキー]
・Mac=option+Command+C
・Windows=Alt+Ctrl+C
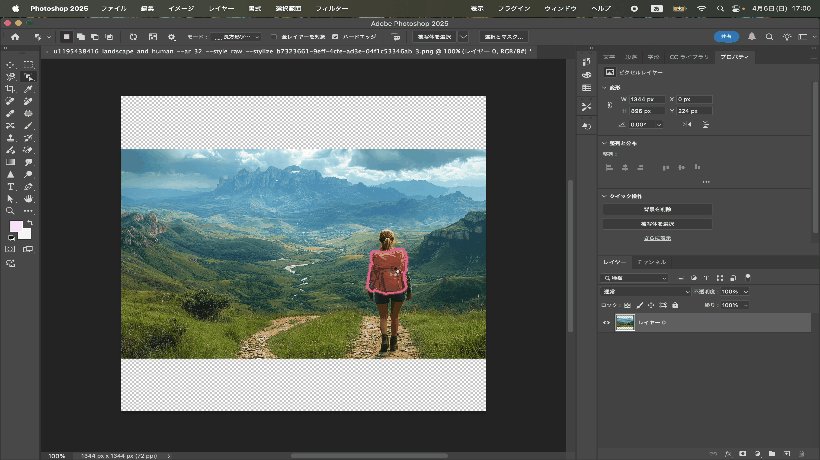
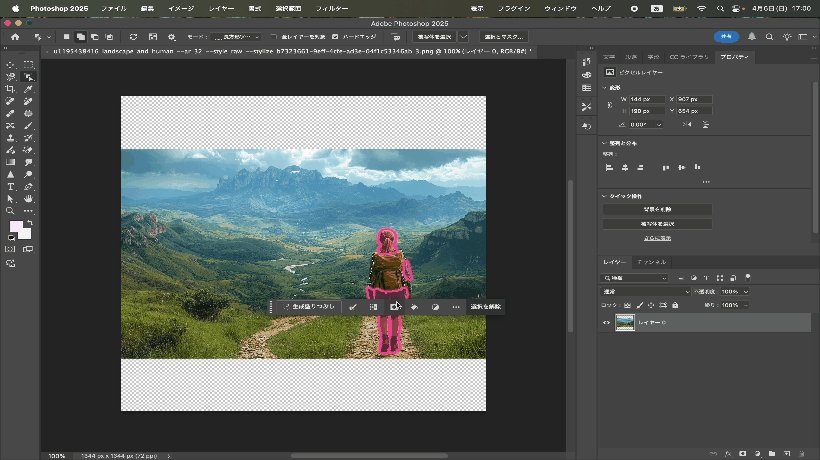
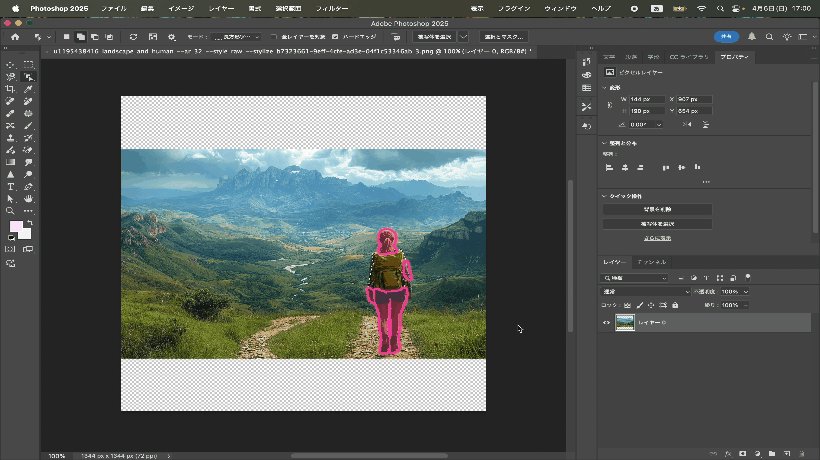
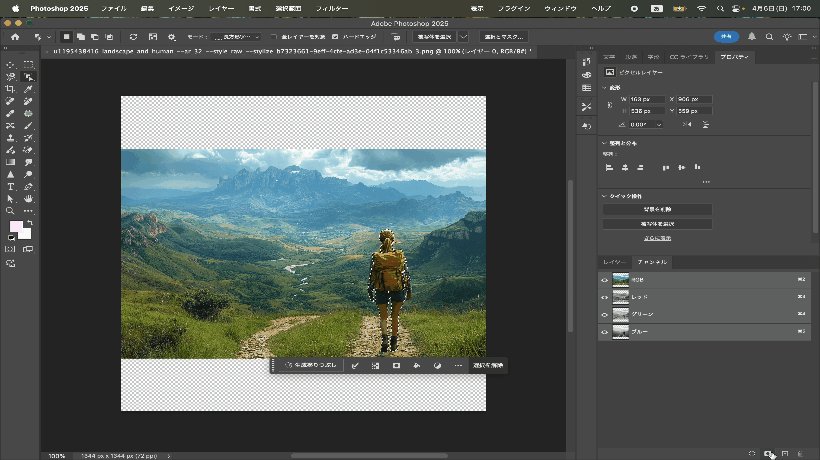
2. 被写体を選択してアルファチャンネルを作成する

- 「ツールバー」→「オブジェクト選択ツール」を選択
- 被写体の上にカーソルを合わせクリック
被写体の上にカーソルを持っていくとPhotoshopがターゲットを認識して、その部分がピンクに囲まれます。

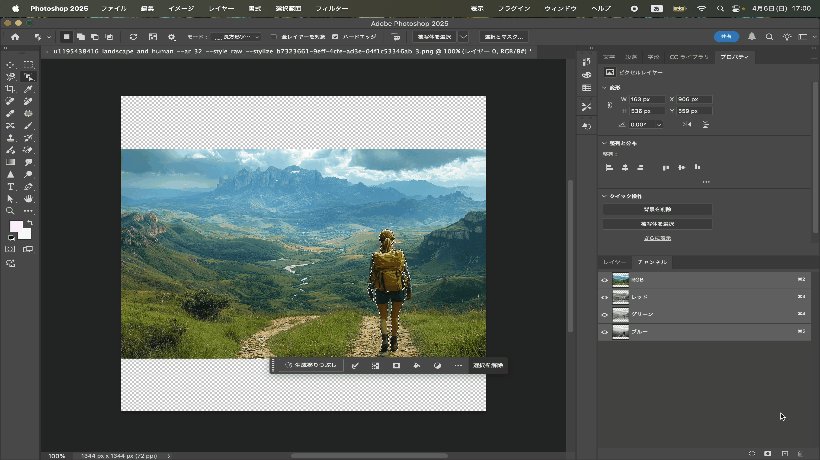
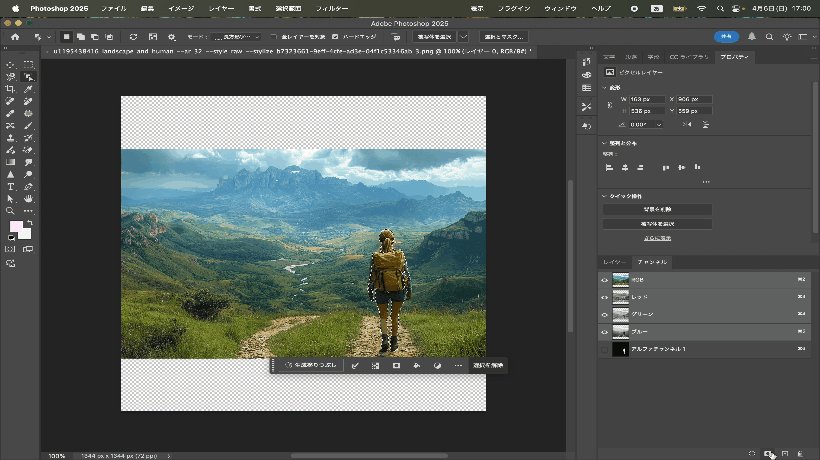
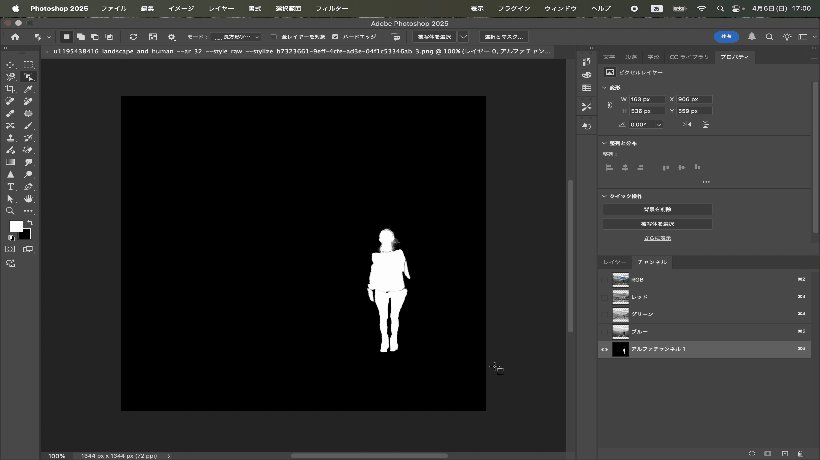
- 「チャンネル」を選択
- 下部分にある「選択範囲をチャンネルとして保存」をクリック
- 「アルファチャンネル1」が追加
- 「コンテキストタスクバー」→「選択を解除」をクリック
「選択を解除」をする際は、以下のショートカットキーが使えます。
[ショートカットキー]
・Mac=Command+D
・Windows=Ctrl+D
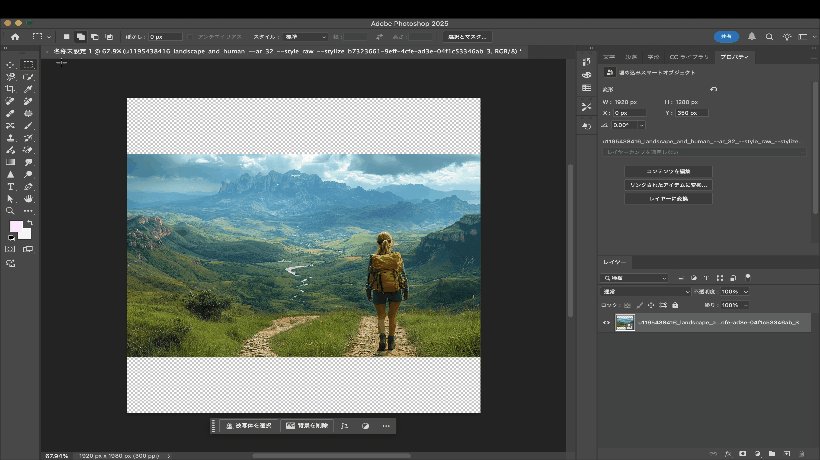
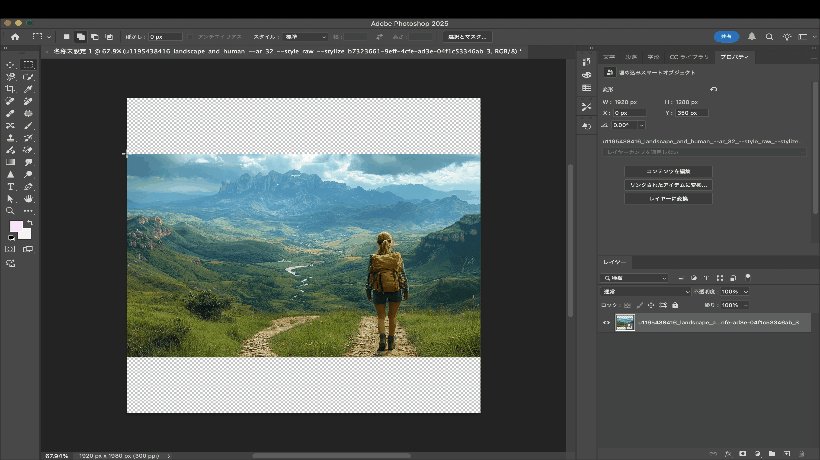
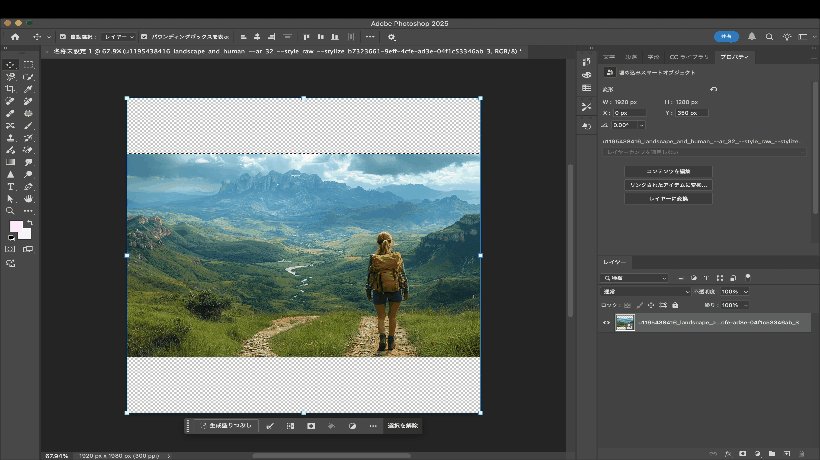
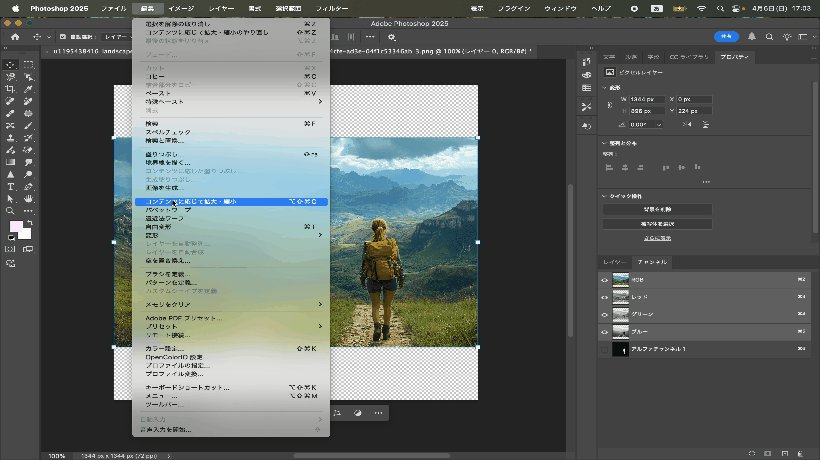
3. コンテンツに応じて拡大・縮小を使って背景を伸ばす

- 「メニューバー」→「編集」→「コンテンツに応じて拡大・縮小」を選択
- 「オプションバー」にある【保護】の横のプルタブを「アルファチャンネル1」に変更
- バウンディングボックスで拡大したい方向にドラッグ
画像をそのまま拡大しているので、伸ばしすぎると違和感が出てしまいます。不自然にならない程度に微調整しながら拡大・縮小するのがポイントです。
「切り抜きツール」を使用した背景の伸ばし方

新規でPhotoshopに取り込んだ写真を引き伸ばしたいときは、切り抜きツールを使うのがおすすめです。画像をトリミングする際に使用する方が多い機能ですが、背景を伸ばしたいときにも活用できます。手順が少なく非常に簡単なので、手軽に背景を伸ばしたい方におすすめです。
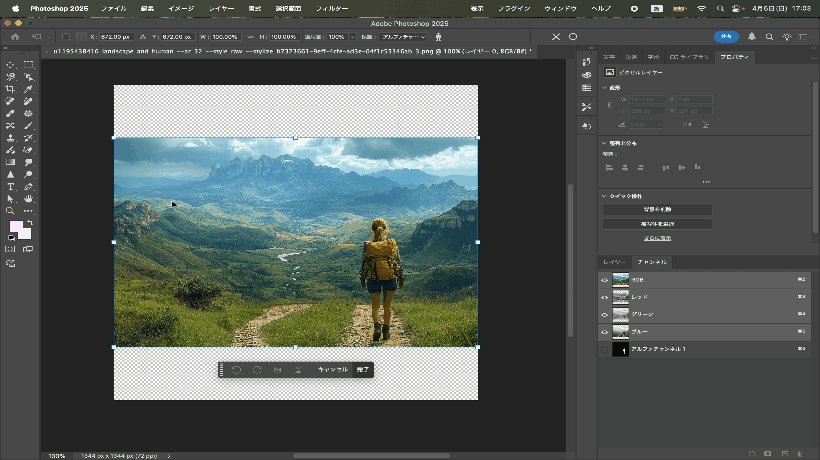
1. 切り抜きツールを使って背景を伸ばす

- 背景レイヤーのロックを外して通常レイヤーにする
- 「ツールバー」→「切り抜きツール」を選択
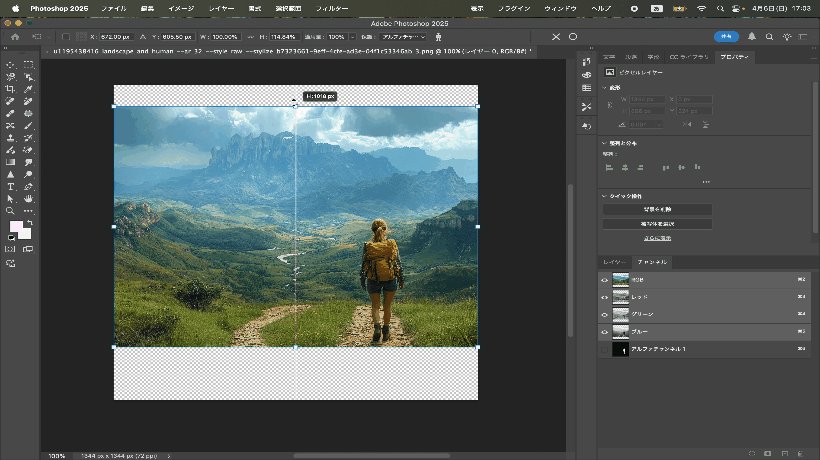
- 伸ばしたい方向にドラッグ
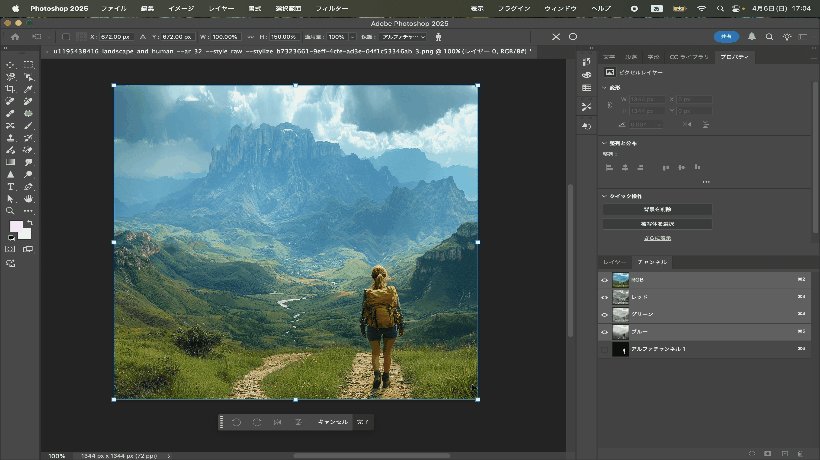
- 「オプションバー」にある【塗り】のプルタブを「コンテンツに応じた塗りつぶし」に変更
- 「〇」をクリック
違和感があるときはコピースタンプツールで調整するのがおすすめです。複雑な背景を広く伸ばそうとすると違和感が出てしまうので、注意しましょう。
まとめ
今回は、Photoshopを使った背景の伸ばし方を4つご紹介しました。
ポイント
- AI機能「生成拡張」を使用した背景の伸ばし方
- 「コンテンツに応じた塗りつぶし」を使用した背景の伸ばし方
- 「コンテンツに応じて拡大・縮小」を使用した背景の伸ばし方
- 「切り抜きツール」を使用した背景の伸ばし方
Photoshopで背景を伸ばす方法は非常に多様なので、用途ごとに使い分けられるとデザインの幅が大きく広がります。「デザインのクオリティをもう1段階上げたい」「画像をうまく使えるようになりたい」という方は、ぜひマスターしてくださいね。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








