- 市場価値の高いデザイナーになりたい
- 今よりもさらにスキルアップしたい
- 良いデザイナーって何だろう
こんな悩みを解決できる記事になっています!
この記事で紹介する「デザイン×〇〇」の考え方を知ると、デザイナーとしてスキルアップするために、次に何を勉強するべきか、今の自分にどのようなスキルが必要かが見えてきます。
そこで、この記事では以下の内容について解説していきます。
- そもそもデザイナーって何ができる人を指すのか
- 市場価値を高めるとは
- スキルアップするための方法
この記事を読んで自分自身が目指すデザイナー像へとスキルアップしていきましょう。
プロのデザイナーである森田さんが行った勉強会の内容をもとに記事を作成しております。
※この記事ではアフィリエイト広告を利用しています。

森田光則
デザイナー歴20年。アートディレクターとして沖縄を拠点に活動する傍ら、オンラインスクール「デザスタ」にてグラフィック講師を行っている。Web・グラフィック・イラスト・企画など幅広く行う人気講師です。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

デザイナーとは?能力別4分類

そもそも、良いデザイナーとはどういう状態でしょうか。スキルアップをし、良い=市場価値の高いデザイナーを目指すにあたり、デザイナーとは何ができる人を指すのか知っていなければいけません。
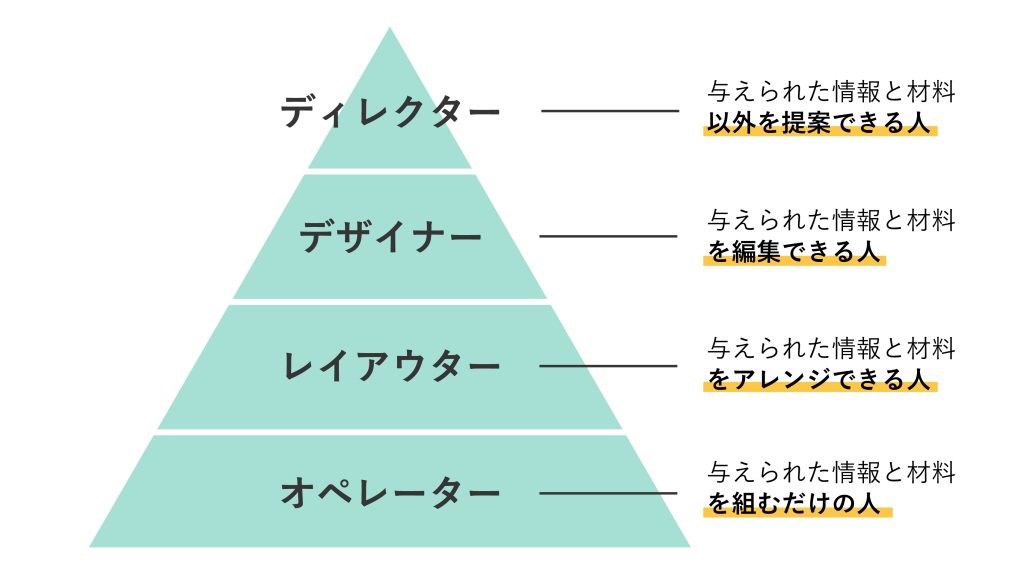
この記事ではデザイナーを与えられた情報や材料を編集できる人と定義します。つまり、編集ソフトが扱えるだけではデザイナーとは言えません。デザイナーをできること(能力)ごとに4つの段階に分けて解説していきます。
1. オペレーター
オペレーターとは、与えられた情報と材料を組むだけの人を指します。デザインを初めて勉強した人がまずIllustoratorやPhotoshop、Figmaなど編集アプリの基本操作ができる状態がオペレーターです。
この段階では情報をもとにすでにあるデザインと同じように作ることや、ラフの通りに組んでいきデザインを作成していく状態であるため、オリジナリティが生まれず、まだデザイナーとは呼べません。
デザインの勉強を始めたばかりの人はまず、既存デザインを自分の手で再度作ってみるという画像トレースを行い、アプリの使い方をしっかり学びオペレーターを目指しましょう。
デザインの勉強をする際に、ツールになれる一番の良い方法はトレース(模写)です。こちらの記事でトレースについて詳しく解説しているのでぜひお読みください。
check!!

【初心者必見】デザインが上達するトレースのやり方を5ステップで解説!
2024.10.27
デザイントレースのやり方を5つのステップで解説。トレースの意味や目的から始め、具体的な手順、初心者がつまずきやすいポイントや解決方法、著作権に関する注意点まで網羅的に紹介しています。

2. レイアウター
レイアウターとは与えられた情報と材料をアレンジできる人を指します。オペレーターのように編集ソフトの基本操作ができるようになると次はそのデザインにオリジナリティを加えていきます。
オリジナリティの加え方としてフォントの選定や装飾、写真の加工、レイアウト、装飾などが挙げられます。この段階にくると、与えられた情報をもとにレイアウトや装飾を工夫することによってオリジナリティのあるデザインを作れるようになります。
同じ情報から複数のデザインを作れるようになるとレイアウターの段階にいると言っても良いでしょう。画像トレースを同じ画像のトレースではなく、一つの画像から同じ情報で複数アレンジに挑戦することでアレンジ力が養われます。

3. デザイナー
記事冒頭でも記載したように、デザイナーとは与えられた情報と材料を編集できる人と定義します。
レイアウトや装飾ができるようになったら、そのデザインに意味を持たせ、より相手に伝わるようにライティングの変更や不足している情報を補うために写真の追加・変更、新たな要素の追加ができる人です。良いデザインとは相手に伝えたいことが伝わるデザインと言われます。良いデザインを作成するために、オペレーターで培ったデザイン力、レイアウターで培ったアレンジ力を活用して新たな要素を検討することがデザイナーには求められます。
ユーザーに行動を促すデザインを作るためには心理学の効果を活用するのがおすすめです。こちらの記事でデザインに活用できる心理学効果を紹介しているのでぜひご参考ください。
check!!

【バズりたい人必見!】タイトルを付ける時に使える心理学5選を
2024.02.29
タイトルは投稿の顔となる要素でどんなに良い内容でもタイトル次第では読者の目に留まりません。心理学を応用したタイトルをつけると、読者の興味を惹きつけることができます。実際によく使われる心理学を活用したタイトル例も20個紹介しています。また、心理学を活用する際には注意点もあるので併せて押さえておきましょう。
check!!

【具体例付き】デザインが人に与える心理学10選!
2024.06.06
写真を使ったデザインにおいて、首切り、関節切り、串刺し、目刺し、余白なしの5つはNG構図とされる。これらを避けるには、被写体の配置や背景に注意し、トリミングやレイアウトを工夫することが大切だ。一方、三分割構図、四分割構図、放射線構図、対角線構図、S字構図などは使いやすく美しい構図として知られている。写真撮影時だけでなく、デザイン時にもこれらの構図を意識することで、より洗練された印象的な作品に仕上げることができるだろう。

4. ディレクター
ディレクターとは与えられた情報と材料以外にも提案できる人を指します。
課題解決をゴールとし、デザイン以外にもマーケティングやライティングなど様々な知識をもとに、与えられた情報自体の精査に加えて、企画提案ができるようになることでこのディレクターの状態になります。デザインが何を目的で必要とされ、その役割を果たすための最適な方法を考えることがディレクターには求められます。

市場価値の高いデザイナーを目指してデザイン×〇〇でスキルアップ
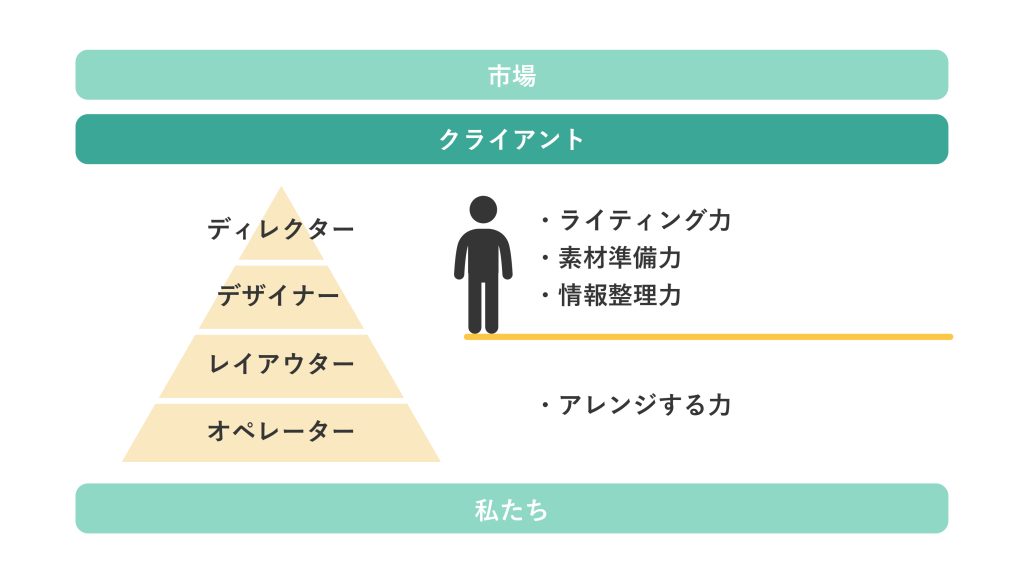
『デザイナー』を定義しましたが、デザイナーの中でもより市場価値の高いデザイナーになるためには何が必要でしょうか?デザイナーがクライアント様をデザインで課題解決に導くために必要不可欠な3つのスキルについて解説します。

1. ライティング力
文章は、デザインにおいて最も相手に情報を伝え魅力的に見せるものの一つです。文章の言い回しや文字量の調整を行うことによって、相手にとってさらに見やすい・読みやすい文章を作成できます。
ライティングの代名詞とも言えるのがキャッチコピーやメインコピーです。ユーザーがデザインの中で最初に目に入るものであり、その言葉だけで判断をする人もいます。自分の作成しているデザインが『誰に』対して『何を』伝えるものであるかを理解し書くためにライティング力は必要不可欠です。
ライティングをさらに伸ばしたい方にはこちらの記事も読むことでより魅力的なキャッチコピーが作れるようになります!
check!!

【例文付き】印象に残るキャッチコピー作りに役立つ6つのコツ
2024.05.07
キャッチコピーは商品やサービスの魅力を短いフレーズで伝え、ターゲットの興味を引き出す重要な役割を持っています。キャッチコピーを作る際は、メリットとベネフィット、無料・割引、認知的不協和、実績、限定、ターゲットの明確化などのコツを意識しましょう。アイデアが浮かばない時は、身近なキャッチコピーの観察、参考書を読む、口コミ・レビューを参考にする、一晩寝かせるなどの対処法が役立ちます。キャッチコピーを提案できるデザイナーはビジネスシーンで重宝されること間違いなしです。
2. 素材準備力
デザインの構成要素には、テキスト・イラスト・写真があります。デザインを作成する時に素材をクライアント様からいただいたものをそのまま使用するのではなく、目的に応じ、より課題可決につながる素材を編集や別で用意するといった手段を活用し、最適な素材を準備する力が求められます。
自分で行えることが増えると、クライアント様に別の視点から提案ができるようになるのでディレクターの状態へと繋がっていきます。
【素材準備難易度】
難易度1:クライアントから提供してもらったものをそのまま使う
難易度2:素材サイトなどを活用して素材を探す
難易度3:プロのイラストレーターやカメラマンなどに依頼する
難易度4:自分で考え、作る。
3. 情報整理力
課題解決につながる良いデザインを作るためには、まず現状抱えている課題を明確にする必要があります。クライアント様の現状を把握し、課題を見つけ出すためには情報を上手に整理する力が必要不可欠です。ヒアリングシートなどを活用してより具体的に相手の現状を聞き出し、整理しましょう。
また、デザイン作成の段階において情報の取捨選択は必要です。相手により伝わりやすいデザインを作成するには載せるべき情報を整理する能力がとても活かされます。
スキルアップするための学習方法

ここまで、市場価値の高いデザイナーになるために必要なスキルについて紹介してきました。最後に、自分のスキルをさらに上げるためにすべき学習行動を解説していきます。

1. セミナーやイベントに参加
セミナーやイベントに参加することはとてもおすすめです。実際に活躍しているプロから直接デザインスキルや考え方などのノウハウを得ることができます。また、対面のイベントに参加すると、同じデザイナーの仲間を作ることができるため、自分にはないデザイン×〇〇を見つけることができるかもしれません。
おすすめのセミナーや失敗しない探し方はこちらの記事にて解説していますのでぜひお読みください。
check!!

【初心者デザイナー必見】Webデザインセミナーの選び方を徹底解説
2024.08.08
デザインセミナーに参加する際は、メモ用具や名刺(もしくはSNSアカウント)を準備し、オンライン受講の場合は集中できる環境を整えましょう。参加目的を明確にし、質問事項を考えておくことで、より多くの学びを得られます。準備を意識することで、自分に合ったセミナーに出会い、デザインスキルの向上につなげることができます。
2. オンライン学習サイトの活用
イベントやセミナーは開催日時が決まっていてなかなかスケジュール上参加が難しいという方も多いのではないでしょうか。そんな時に自分のスケジュールに合わせて勉強を勧められるのがオンライン学習サイトです。
Udemy

『Udemy』は、世界最大級のオンライン学習プラットフォームです。20万以上の多彩な講座から、デザイン編集アプリの使い方やプログラミングやビジネススキル、クリエイティブ分野まで、興味のある分野を自由に学べます。一度購入すれば無期限で視聴可能なので、自分のペースで学習を進められるのが魅力の1つです。また、スマートフォンアプリにも対応しているため、移動時間を活用した学習もできます。
下記リンクよりコースの詳細など見れます。
Adobe

プロ仕様のPremiere Proから初心者向けのPremiere Elements、デザイナーが使用するIllustratorやPhotoshopなどレベルに合わせた学習が可能です。アプリを購入していれば無料でAdobe公式のチュートリアルを受けて基礎を固められます。AIを活用した最新機能や、ガイド付き編集も備えているので、最新のノウハウを簡単に学ぶことができます。Adobe Creative Cloudでは学習パスが用意され、それぞれのアプリごとに学習度合いをチェックしながら進めることができます。
3. スクールで学ぶ

「オンライン学習だと怠けてしまいそう…」そういった不安がある方にはスクールに入るのをおすすめします。スクールではレベルの高い教材に加えて、学習計画をスクール側で管理してくれるので独学よりも挫折しにくいです。また、独学の難点として分からないことを聞けないことが挙げられますが、スクールだと講師に直接質問できるので確実にスキルアップできます。
本記事が参考にしている森田先生もプロとして第一線で活躍しながらオンラインスクール「デザスタ」にて講師を行なっています。説明会なども実施していますのでぜひご興味ある方は上記バナーよりお申し込みください。
デザスタの口コミをこちらの記事で紹介しています!
check!!

【卒業生が語る!】Webデザイナー特化型オンラインスクール『デザスタ』の口コミ一覧
2024.10.16
Webデザイナー特化型オンラインスクール『デザスタ』について卒業生からいただいた口コミを紹介しています。デザスタの特徴である、ハイレベルな講師、実践的な授業、少人数だから行える充実したサポート体制を実際に経験した卒業生の生の声がここにあります!
4. 書籍
書籍もデザインの勉強の際にはとてもお勧めです。特に決まった時間を確保しにくい方からすると移動時間やスキマ時間に学習を進めることができて便利です。プロのデザイナーがお勧めする書籍を3つご紹介します。
「A4」1枚アンケートで利益を5倍にする方法

たった5つの質問でチラシ・DM・ホームページに必要な情報が全て揃う。通常ペルソナは仮定として設定されるが、アンケートを活用して実際にユーザーの声を活用することによってより具体的な顧客像を作ることができるようになります。
「すでにあるものを改善したい」という悩みをお持ちの方には特にお勧めです。
沈黙のWebライティング−Webマーケッター ボーンの激闘−

漫画形式でWeb集客を改善していく物語を通じて、SEOライティングのテクニックを学べます。ターゲットに対してより確実に成果を上げるためのWebライティングの手法や論理的思考などを主人公とともに学んでいきましょう。
「文章ばかりの本が苦手…」という人にも手に取りやすい1冊となっています。
ほんとに、フォント。フォントを活かしたデザインレイアウトの本

この本はフォントの選び方や使い方に焦点を当て、デザインをよりおしゃれに変える方法を紹介しています。多くの実例を通してより実践的なフォントの活用方法を解説しています。デザインのパターンを増やし、レイアウターからデザイナーへの壁を越えるためには効果的な本になっています。
「いつも同じフォントデザインになってしまう…」という方に特におすすめの1冊です。
まとめ
今回は「デザイナーのスキルアップ」について解説してきました。
![]() ポイント
ポイント
- デザイナーとは与えられた情報や素材を編集できる人
- レイアウターにはなるな、デザイナーになれ!
- 市場価値を高めるためにはデザイン×〇〇を作るためのスキルアップが必要不可欠。
今回紹介してきたスキルアップの道筋はあくまで一例にすぎません。デザイナーに終わりはなくどこまでもスキルアップが可能な職業です。皆さんの思い描くデザイナー像に一歩でも近づけるようこれからも学んでいきましょう。
このメディアサイトでは他にも数々のスキルの紹介をしておりますのでぜひご覧ください。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







