- グラデーションを自分で作ると何かダサくなってしまう
- グラデーションの配色が難しい
- どんな場面でグラデーションを使えばいいか分からない
こんなお悩みを持つ方は必読の内容になっています。
「グラデーションを作ると、何かダサい…」と感じたことはありませんか?グラデーションを作る際は、配色が適切でないと違和感のあるデザインになってしまいます。そこで、この記事では以下の内容について解説します。
- グラデーションの種類と使った時の効果を解説
- 配色のコツ
- グラデーションを使うおすすめの場面
- グラデーションの使い方とおすすめの配色
- 配色ツールを紹介
この記事を読むことでグラデーションのつくり方から配色のコツまで知ることができ、おしゃれなグラデーションを作れるようになります!ぜひ最後までお読みください!
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
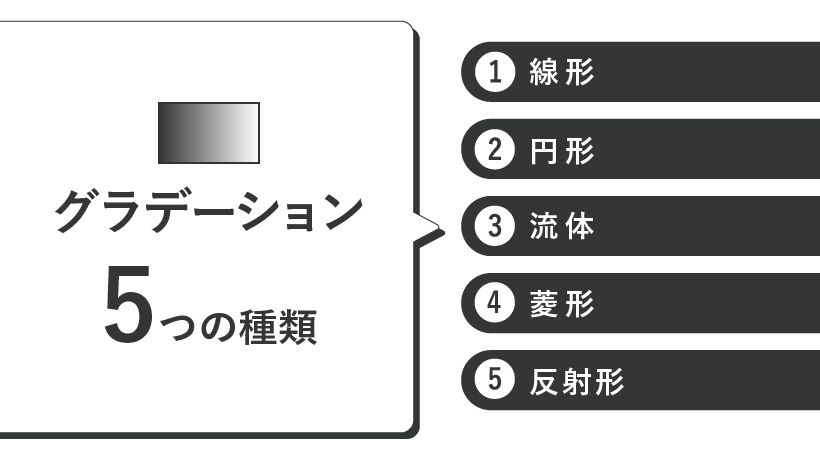
デザインで使えるグラデーションの5つの種類と使った時の効果を解説

グラデーションはデザインをグッと魅力的に魅せてくれる表現のひとつです。色の組み合わせ方は無限にあるので、オリジナリティを出したり、トレンド感を演出したりできます。
また、平面的なデザインにグラデーションを加えることで、奥行きが生まれて立体感を出せます。さらに、グラデーションは視線誘導に使うのにもおすすめです。色の流れに沿って自然と目線が動くので、視覚的に目を引くデザインに仕上げられます。
ここでは、デザインで使えるグラデーションの5つの種類とその効果について詳しく解説します。さっそく見ていきましょう。
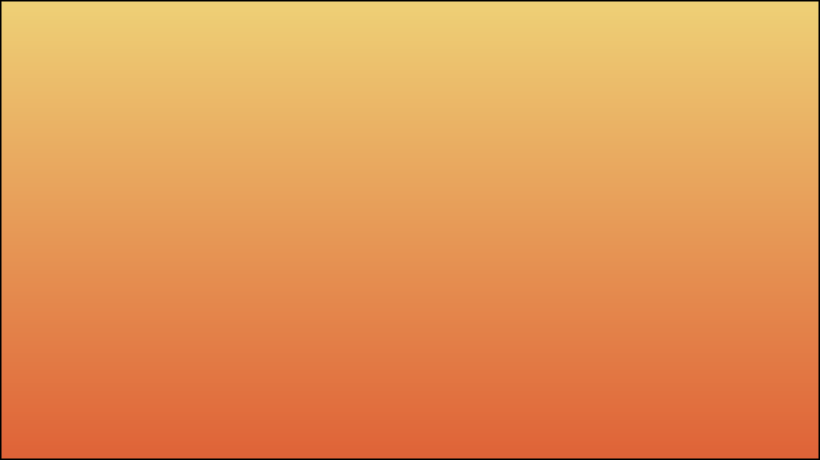
1. 線形グラデーション

線形グラデーションは、最もシンプルで基本的なグラデーションです。縦方向や横方向のいずれかに、色が滑らかに変化していきます。洗練された印象を与える線形グラデーションは、どんな場面にも使いやすいので幅広いデザインに取り入れられています。
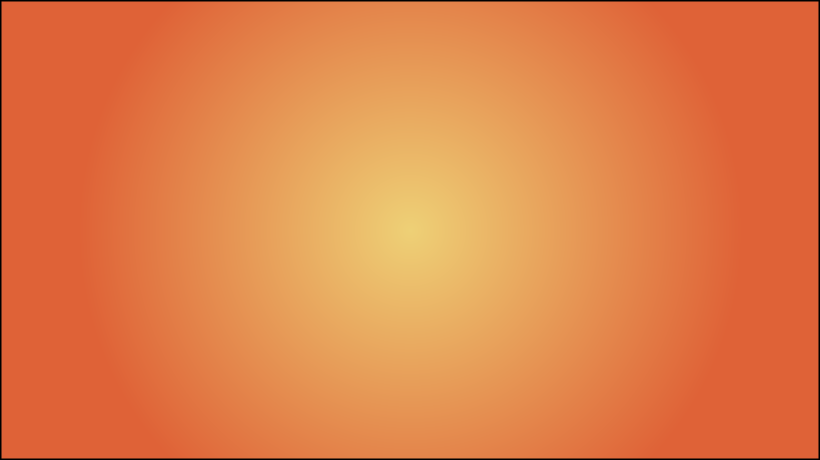
2. 円形グラデーション

円形グラデーションは、中心から外側に向かって放射状に色が広がるグラデーションです。真ん中に視線を集めやすい特徴があるため、デザイン内で注目させたい部分へと自然に視線を引き寄せられます。中心点の位置や大きさを変えたり、色の変化を調整したりすることで、デザインの印象を変えられるのが魅力です。目的に合わせて柔軟にデザインを調整すると良いでしょう。
3. 流体グラデーション

流体グラデーションは、規則的な形がなく自然に色が混ざり合うグラデーションです。メッシュグラデーションとも呼ばれ、3色以上の色を使うことが多いです。色が混ざりやすいため使いこなすのが少し難しいですが、うまく活用すれば個性的でオリジナリティの強いデザインを作れます。
4. 菱形グラデーション

菱形グラデーションは、菱形のパターンを組み合わせて作るグラデーションです。ダイヤモンドのようなキラキラとした印象を与えます。ビジネス系の真面目な雰囲気のデザインと相性が良く、洗練された印象を演出できます。
5. 反射形グラデーション

反射形グラデーションは、鏡写しのように同じグラデーションを反転させたデザインです。中央に配置した1色から両側に向かってグラデーションが広がります。動きが生まれるため、他のデザイン要素がシンプルな場合に使うと効果的です。しかし、色を多く使いすぎるとデザインがうるさく感じられる可能性があるため、色数は少なく保ちましょう。
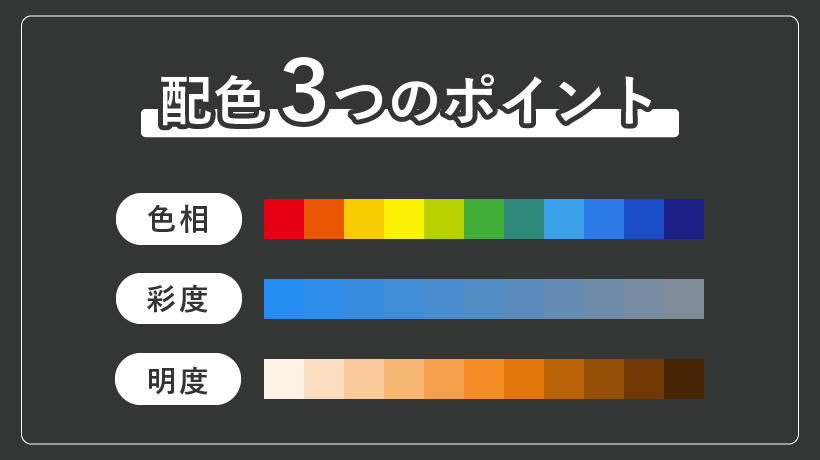
デザインでグラデーションを使う際の配色のコツ3選

グラデーションを使うときには、配色にちょっとしたコツが必要です。「なんかダサい」と感じる原因は、色の選び方やグラデーションの境目の調整にあることが多いです。多くの色を使いすぎず色の変わり目をうまく調整することで、おしゃれで洗練されたデザインが作れます。
ここでは、配色のコツを3つ紹介します。それでは確認していきましょう!
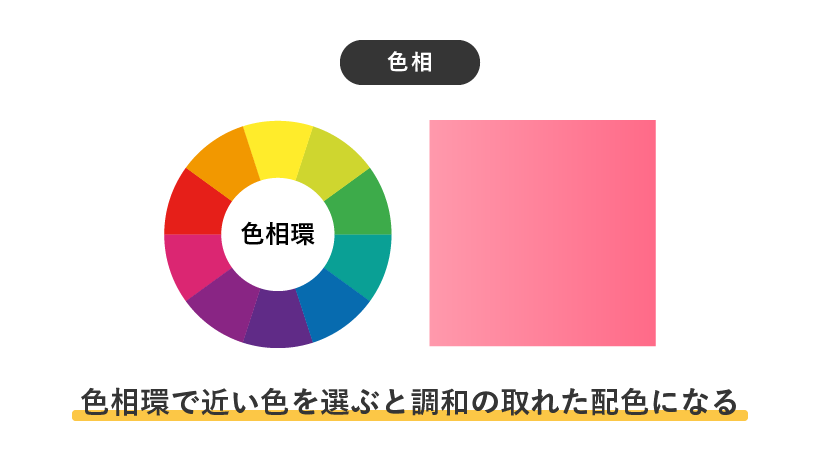
1. 色相を意識する

色相環(カラーホイール)で近い色を選ぶと、調和の取れたグラデーションが作れます。一方、反対側に位置する補色同士を選ぶと賑やかな印象になります。ただし、グラデーションの中央部分が濁りやすいので、中間色を選んで濁りを防ぎましょう。
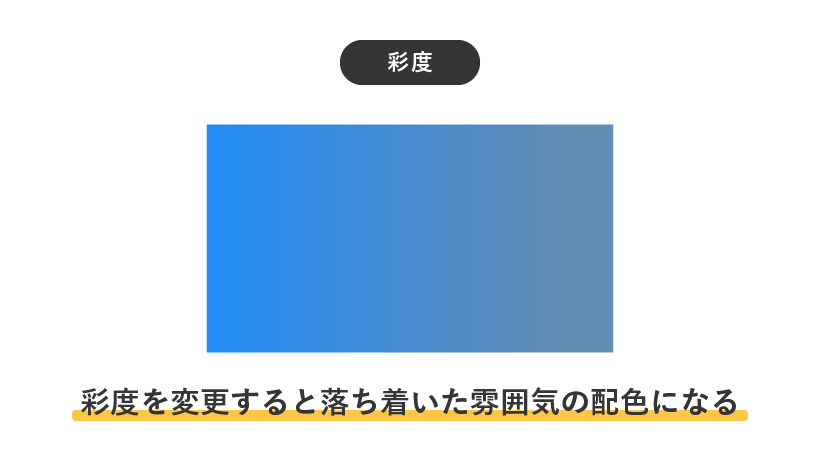
2. 彩度を意識する

鮮やかな色から徐々にグレーに近い色に変化させることで、落ち着いた印象の大人っぽいデザインやシックな雰囲気のあるグラデーションが作れます。少しダークな印象になるため、明るく華やかなデザインには向かない可能性があります。
3. 明度を意識する

白に近い淡い色から原色に近い鮮やかな色に変化させることで、ぬけ感を演出できます。選んだ1色だけで簡単に作れるため非常汎用性が高く、様々な場面で使いやすいグラデーションです。切り替えのポイントやグラデーションの向きを工夫することで、印象が大きく変わります。
配色はデザインの印象を左右するとても重要な要素です。こちらの記事では色がデザインにもたらす影響を踏まえた配色の基本的なルールを徹底的に解説しています。
check!!

【基礎から応用まで】配色ルール7選を徹底解説!
2024.10.16
色には意味と効果があり、組み合わせ方によっても人に与える印象が大きく変わります。配色の基本となる3要素から、70:25:5の黄金比率、色相環の活用法まで、プロのデザイナーが実践する配色ルールを徹底解説しています。迷った時の参考になる7つの基本と具体的な配色テクニックも詳しく解説しています!
【具体例つき】デザインでグラデーションを使うおすすめの場面3選

グラデーションをデザインに取り入れることで、視覚的なインパクトを与え魅力的なビジュアルが簡単に作れます。しかし、うまく活用しないとデザインが散漫になってしまうこともあります。そこで、こちらではグラデーションを効果的に使うための3つのシーンを紹介します。
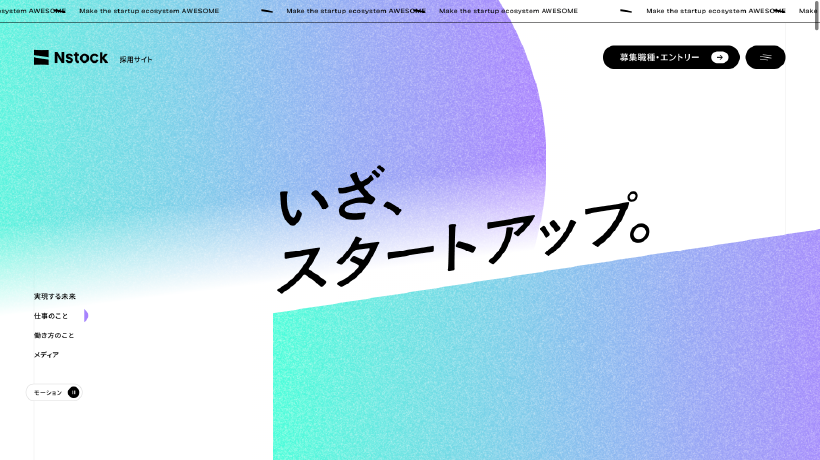
1. グラデーション自体をメインビジュアルにする

(参考:https://recruit.nstock.co.jp/)
グラデーション自体をデザインのメイン要素とすることで、インパクトのあるビジュアルを作れます。たとえば、背景全体にグラデーションを使用することで、シンプルな文字組みや要素でも目を引くデザインに仕上がるでしょう。
さらに、3色以上の色を使用したり図形を組み合わせると、より印象的で魅力的なデザインになります。
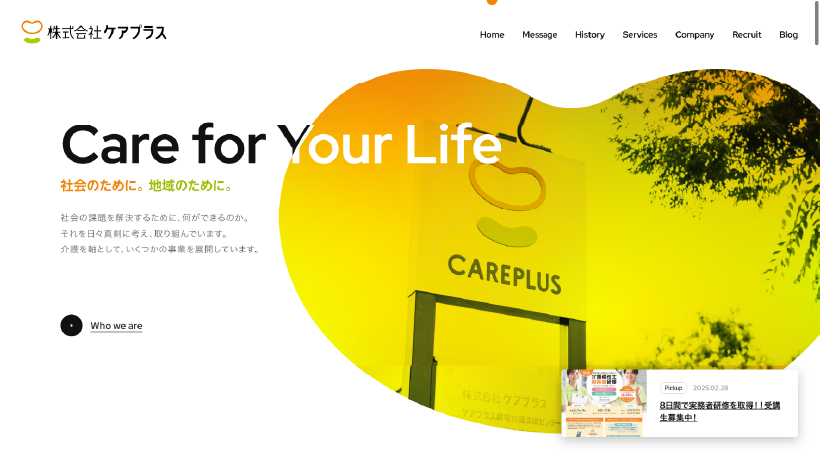
2. 写真にグラデーションをかける

(参考:https://www.care-plus.jp/)
写真にグラデーションを重ねることで、写真を主役にしながらもデザイン性の高いビジュアルを作り出せます。たとえば、黄色のグラデーションを写真にかけることで、サイトの雰囲気に調和した一貫性のあるデザインができるでしょう。
グラデーションを重ねると、写真本来の魅力を損なうことなく写真上に配置した文字の視認性も確保できるので、バランスの取れたデザインになります。
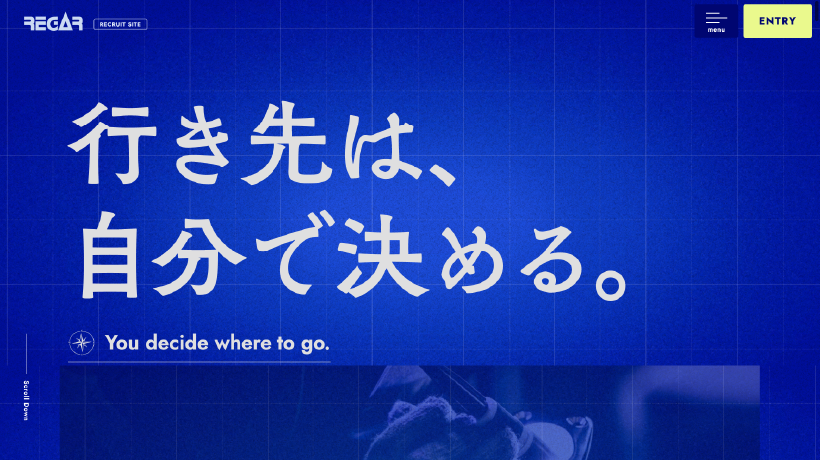
3. 背景にグラデーションを使う

(参考:https://recruit.regar.co.jp/)
背景にグラデーションを取り入れることで、文字や他の要素が自然と引き立つ効果があります。たとえば、シンプルな文字組みでもグラデーションを背景に使うことで全体の印象が引き締まり、視覚的なインパクトを強調できます。
また、商品写真やサービス紹介の背景としても効果的で、被写体をより一層際立たせる演出が可能です。グラデーションは柔らかく自然な雰囲気を持つため、特に女性向けのサービスなどと相性が良くおすすめです。
デザインでグラデーションを使うときの順番とおすすめの配色9選

グラデーションには、濃い色から薄い色に変化する流れに自然と目線が誘導される効果があります。色数が増えると複雑さも増しますが、それだけで個性的なデザインが作成可能です。ここでは、グラデーションを使う時の順番とグラデーションにおすすめの配色を紹介します。それぞれ、確認していきましょう。
1. 【2色】おすすめ配色
2色のグラデーションは、最も基本的で使いやすい組み合わせです。色の選び方によって印象が大きく変わります。
①#ee9ca7×#ffdde1

淡いピンク色のグラデーションは、柔らかく温かみのある印象を与えます。同系色を使ったシンプルな配色は、洗練された雰囲気を表現できるので、落ち着きや上品さを求めるデザインにおすすめです。
②#b92b27×#1565c0

あえて色相が遠い色を選ぶことで、強いコントラストを生み出しインパクトを与えるデザインが作れます。ただし、色の組み合わせによっては毒々しい印象を与えることがあるため、慎重に調整しましょう。うまく使えば、目を引く魅力的なデザインになります。
③#00416a×#e4e5e6

くすみ系の色を使うことで、おしゃれで落ち着いた印象を与えられます。特に男性向けの商材にぴったりな配色で、シックで洗練されたデザインが作れます。くすんだ色は、派手すぎず個性的な魅力を持つため、ビジネスシーンにおすすめです。
④#acb6e5×#86fde8

海を連想させる爽やかな青系の配色は、清潔感や開放感を演出します。同じ青系でも、色相環から少し離れた色を選ぶことで、他のデザインと差別化できる個性的な印象を与えられます。爽やかさと独自性を兼ね備えたデザインに最適です。
2. 【3色】おすすめ配色
3色のグラデーションを取り入れると、メインビジュアルにも使えるような個性的なグラデーションが作れます。色の変化にバリエーションが出るので、2色グラデーションよりも鮮やかで目を引く美しい表現が可能です。
①#2980b9×#6dd5fa×#ffffff

グラデーションの1色に白を使うことで、ナチュラルで清潔感のある印象になります。爽やかな印象は、青だけでなく様々な色の組み合わせで作れるため、デザインのイメージに合わせて自由に選んでみましょう。
②#c6ffdd×#fbd786×#f7797d

春らしいパステルカラーを採用することで、柔らかく優しい印象のグラデーションが作れます。色相環上では遠い色同士であっても、黄色を中間色として使うことで、違和感のない自然な繋がりを持たせられます。
③#bbd2c5×#536976×#292e49

黒やグレーを使う代わりに他の色を取り入れることで、デザインに奥行きが生まれます。単調な印象を避け、より立体的で深みのあるビジュアルが作成可能です。また、シャープでモダンなデザインとの相性も良く、洗練された印象を与えられます。
④#77a1d3×#79cbca×#e684ae

青とピンクの間に緑を使うことで、ファンタジックで幻想的な世界観を演出できます。青とピンクは色相環上では遠い色ですが、緑を中間色として挟むことで調和の取れたグラデーションが生まれます。オーロラのような幻想的なデザインにぴったりで、鮮やかで魅力的なビジュアルを作りたい時におすすめです。
3. 【4色】おすすめ配色
4色のグラデーションを使うと、個性的で目を引くデザインを作れます。ただし、背景として使用する際はデザインが煩雑になりやすいので、注意しましょう。
#01aeb5×#d3cbd×#efb866×#eb6911

空の色のようなグラデーションは、色数が多いものの可愛らしく優しい印象を与えます。背景として使用するのは少し難しいかもしれませんが、デザインのメイン素材として活用することで、鮮やかさと存在感を兼ね備えたビジュアル表現が可能です。
デザインでグラデーションを使う時に役立つ配色ツール3選

グラデーションの配色をゼロから考えるのはハードルが高い…という方には、色相理論に基づいて配色を提案してくれるツールの使用がおすすめです。デザインを始めたばかりの人やプロのデザイナーにとっても時間を短縮でき、クオリティの高いデザインを作る助けとなります。
ここでは、おすすめの配色ツールを3つ紹介します。それでは見ていきましょう。
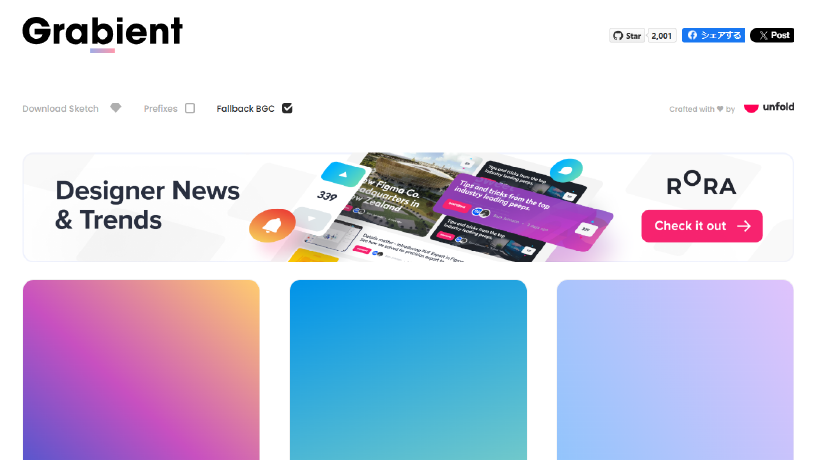
1. Grabient

(引用元:https://www.grabient.com/)
25種類のおすすめ配色パターンが表示されます。配色のほとんどが2色のシンプルなグラデーションです。サイト自体もシンプルなので直感的な操作ができ、初心者におすすめのツールです。
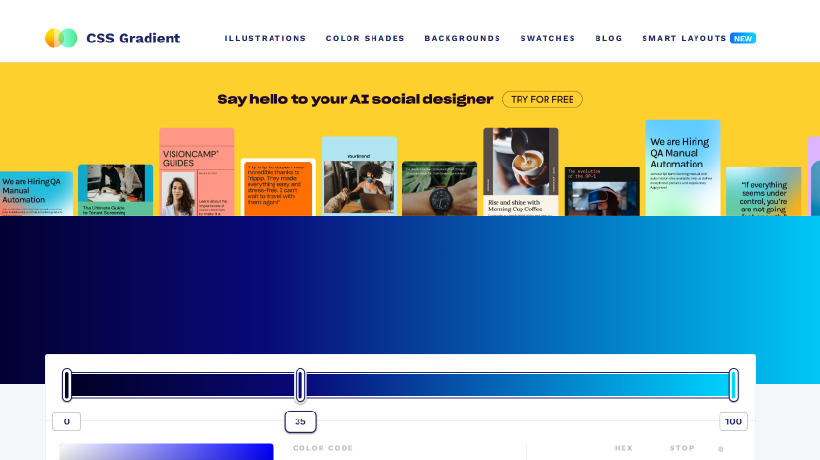
2. CSS Gradient

(引用元:https://cssgradient.io/)
選んだ色を元に明度や彩度を簡単に調整できるツールです。グラデーションの色が切り替わるポイントも自由に設定できるため、思い通りのグラデーションにカスタマイズ可能です。さらに、CSSコードやカラーコードが表示されるので、Webデザインですぐに活用できて便利です。
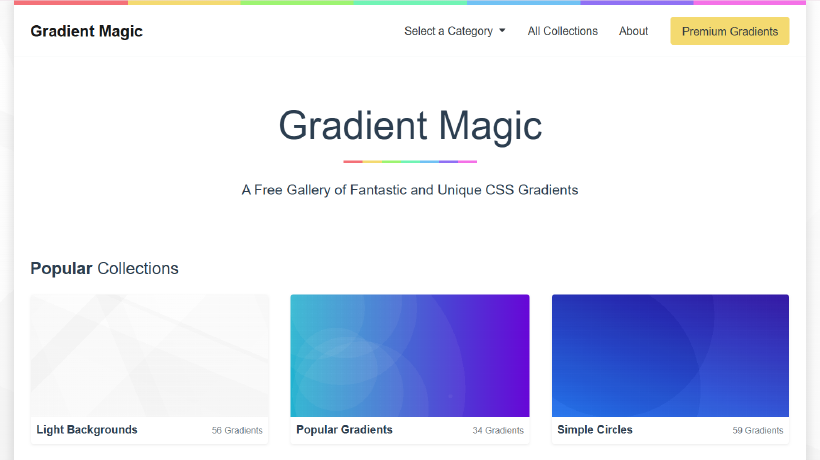
3. Gradient Magic

(引用元:https://www.gradientmagic.com/)
柄付きのグラデーションパターンを探せます。ワンクリックでカラーコードをコピーできるので、Web制作の際にとても便利です。また、ひとつのグラデーションを選ぶと、似た色の別のバリエーションが次々に表示されるため、幅広い選択肢から最適なものを選べます。シンプルなグラデーションでは物足りないと感じる方にぴったりの配色ツールです。
今回紹介したもの以外にも配色ツールは数多くあります。こちらの記事では各配色ツールの特徴や強みを紹介していますのでぜひ併せてお読みください!
check!!

【完全版】デザインにおけるグラデーションの使い方を徹底解説!おすすめツールや配色例9選も紹介
2025.05.03
グラデーションを使うと、デザインが洗練された印象になります。しかし、配色が難しく、うまく作れないと感じる方も多いのではないでしょうか。そこで、グラデーションの基本や種類、配色のコツ、効果的な使い方を詳しく解説します。さらに、初心者でも簡単に使える配色ツールも紹介。適切な色の組み合わせを知ることで、おしゃれで魅力的なデザインが作れるようになります。グラデーションをもっと活用したい方は、ぜひ参考にしてください。
まとめ
今回は、グラデーションの配色と使い方について解説しました。
ポイント
- グラデーションの種類と使った時の効果を解説
- 配色のコツ
- グラデーションを使うおすすめの場面
- グラデーションの使い方とおすすめの配色
- 配色ツールを紹介
グラデーションは、配色や使い方次第で印象が大きく変わります。この記事のポイントを参考にしながら、おしゃれなグラデーションデザインに挑戦してみてくださいね!
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







