- トレースって何?
- トレースのやり方が解らない
- トレースでつまずいたときどう解決したらいいの?
こんな悩みを解決できる記事になっています!
この記事で紹介する「デザイントレースのやり方」について知ると具体的な手順や使用するツールを知ることができます。
また、よくあるつまずきポイントを避ける知識を得られ、効率的にスキルを向上できます。
デザイントレースをマスターすると、デザインの基礎が自然に身につき、スキルが確実に向上します。プロの思考を追体験することで、効率的にデザイン力を磨き、独自のスタイルを築くための土台にもなります。はじめに、「トレースの意味と3つの目的」から詳しく解説していきますので、ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
トレースの意味と3つの目的

トレースとは既存のデザインを下に敷き、上からなぞって正確に再現する学習方法です。ここでは、トレースを行う3つの目的をご紹介します。
1. デザインのひきだしを増やす
多様なデザインスタイルに触れることは、デザインの引き出しを増やす上で非常に重要です。LPやバナー広告をトレースすることで、フォントや色、レイアウトの具体的な使い方を学び、今後の制作に応用できるようになります。
トレースを重ねることで、制作時にイメージを具体化しやすくなり、スムーズに作業を進められます。
2. デザインのコツを身に付ける
トレースするデザインを細部まで観察することで、隠れた法則やルールを発見したり、効果的なデザインスキルを磨いたりできます。
また、要素の配置や配色、フォントサイズ、余白などを学ぶことで、特定のスタイルや雰囲気をどうやって作り出すのか、具体的なテクニックを身に付けられます。
3. ツールの使い方に慣れる
繰り返しトレースすることでデザインツールの操作に自然と慣れるため、制作スピードが上がってきます。トレース中に「このデザインはどうやって作られているのか?」と考えたり調べたりすることで、そのデザインを作るのに必要なツールの機能を効率的に学べます。
さらに、知らないツールの使い方を発見する機会も増え、スキル向上に繋がります。
デザイントレースのやり方を5ステップで解説

デザイントレースのやり方を参考デザインや素材の探し方から5ステップで段階的に解説します。
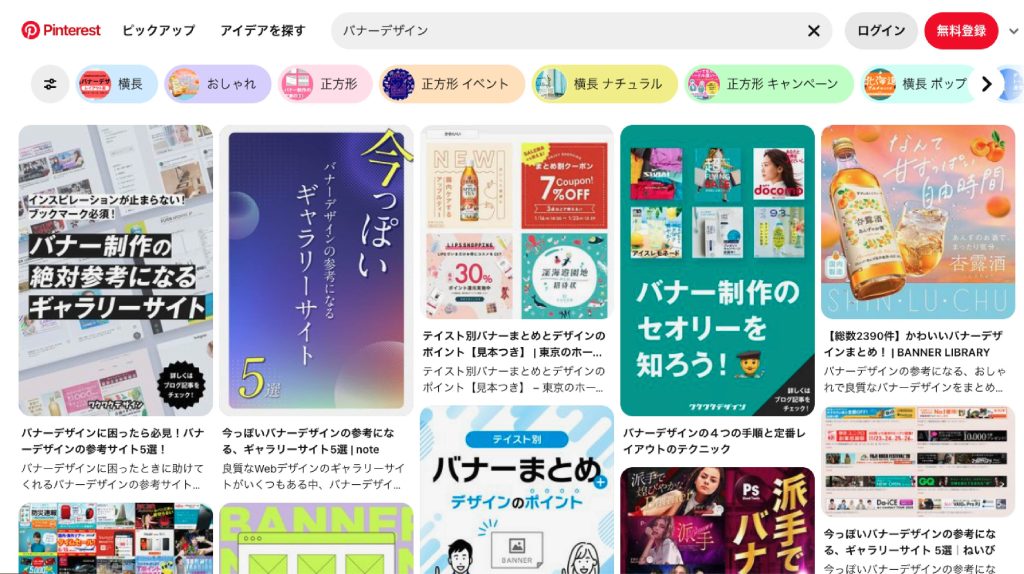
1. デザイン探し

(引用元:https://jp.pinterest.com/)
トレースを効率的に進めるには、自分のスキルレベルに合ったデザインを選ぶことが大切です。魅力的なレイアウト、配色、タイポグラフィを見つけることで、学習効果が高まります。シンプルなデザインから始めて、徐々に複雑なものに挑戦することで自然にスキルアップが可能です。
デザイン探しに役立つ情報をこちらの記事で紹介していますので是非ご覧ください。
check!!

【プロが厳選!】デザインの参考サイト10選&探し方のコツ
2024.05.17
デザインの参考は、イメージの見える化という点で非常に重要なものです。ジャンル別に厳選した10個の参考サイトと上手い探し方についてこの記事で解説しています。
2. 素材探し
商用利用が可能なフリー素材サイトをご紹介します。使用する素材によっては有料のものやクレジット表記が必要なものなどがあるため、必ず利用規約を確認することをおすすめします。
写真素材サイト
- O-DAN(オーダン)

(引用元:https://o-dan.net/ja/)
ダウンロードに制限がなく、日本語での検索が可能な素材サイトです。ユーザー登録が不要で、35サイトを横断して一括検索できます。
- 写真AC

(引用元:https://www.photo-ac.com/)
ユーザー登録後に高品質な写真やイラストを無料でダウンロードできます。日本の風景や文化に特化した素材が豊富に揃います。
イラスト素材サイト
- イラストAC

(引用元:https://www.ac-illust.com/)
ユーザー登録後に多様な高品質イラストを無料でダウンロードできます。豊富なジャンルのイラストが揃います。
- ソコスト

(引用元:https://soco-st.com/)
ビジネスに使いやすいシンプルなイラストが揃う素材サイトです。ユーザー登録不要で手軽にダウンロードできます。
アイコン素材サイト
- ICOON MONO

(引用元:https://icooon-mono.com/)
日本語検索に対応したスタイリッシュなモノクロアイコンが揃う素材サイトです。ユーザー登録不要でサイズや色を自由にカスタマイズできます。
- Material Symbols & Icons

(引用元:https://fonts.google.com/icons)
Googleが提供するオープンソースのアイコンセットです。3つのスタイル(アウトライン、ラウンド、シャープ)があり、アイコンのサイズ、重み、カラーを自由にカスタマイズできます。ユーザー登録不要ですぐにダウンロードして使えます。
パーツ素材サイト
- Paper-co

(引用元:https://free-paper-texture.com/)
高品質な紙テクスチャや背景が豊富に揃っています。シンプルで使いやすいサイトデザインが特徴で、ユーザー登録不要でほとんどの素材が無料でダウンロード可能です。
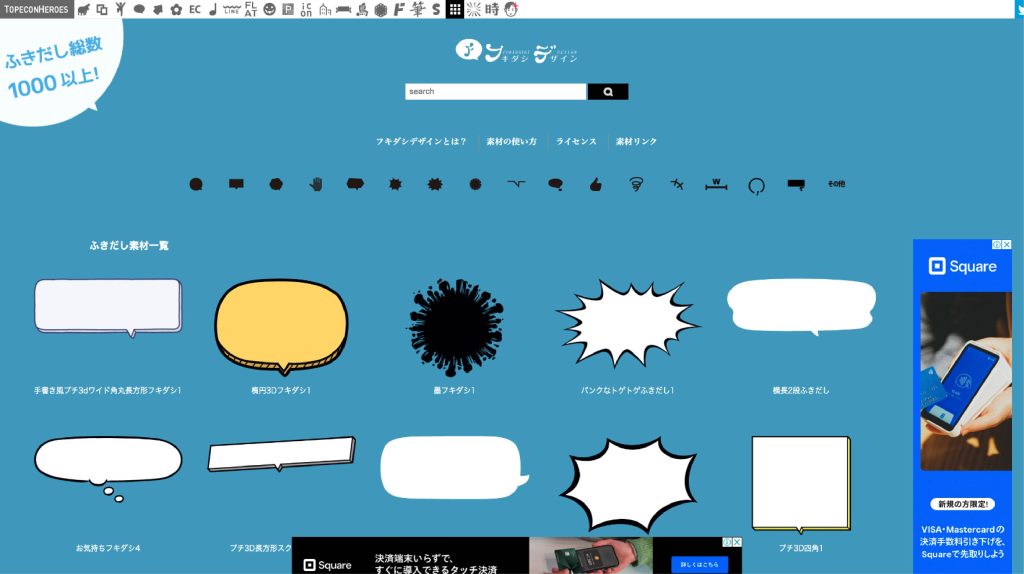
- フキダシデザイン

(引用元:https://fukidesign.com/)
多様なスタイルの吹き出し素材が揃います。ユーザー登録不要で、フキダシの色やサイズを自由にカスタマイズできます。
フォント素材サイト
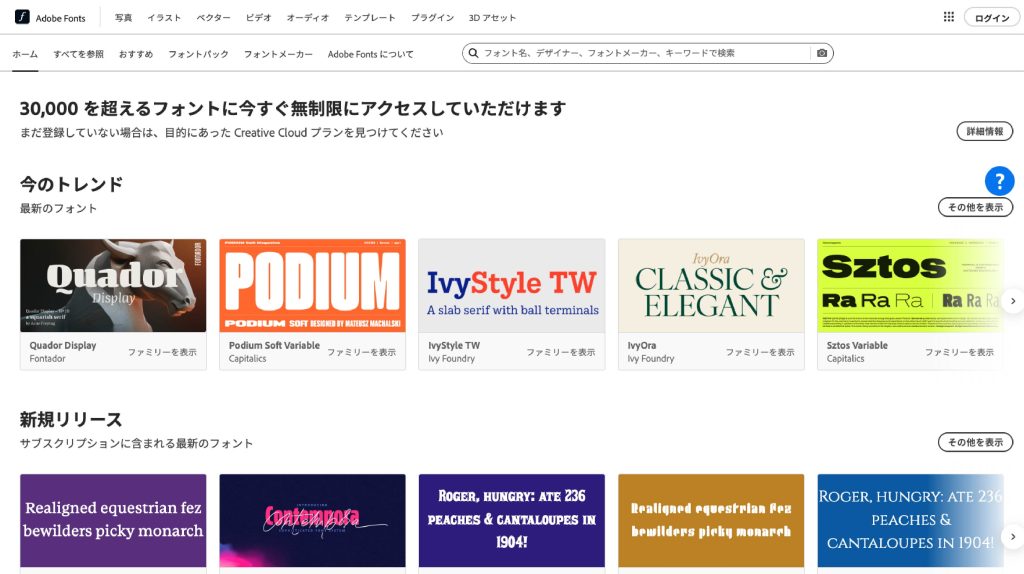
- Adobe Fonts

(引用元:https://fonts.adobe.com/)
AdobeCCプランに登録すると使用できるフリーフォントです。種類が豊富でクリエイターやデザイナーに人気があります。
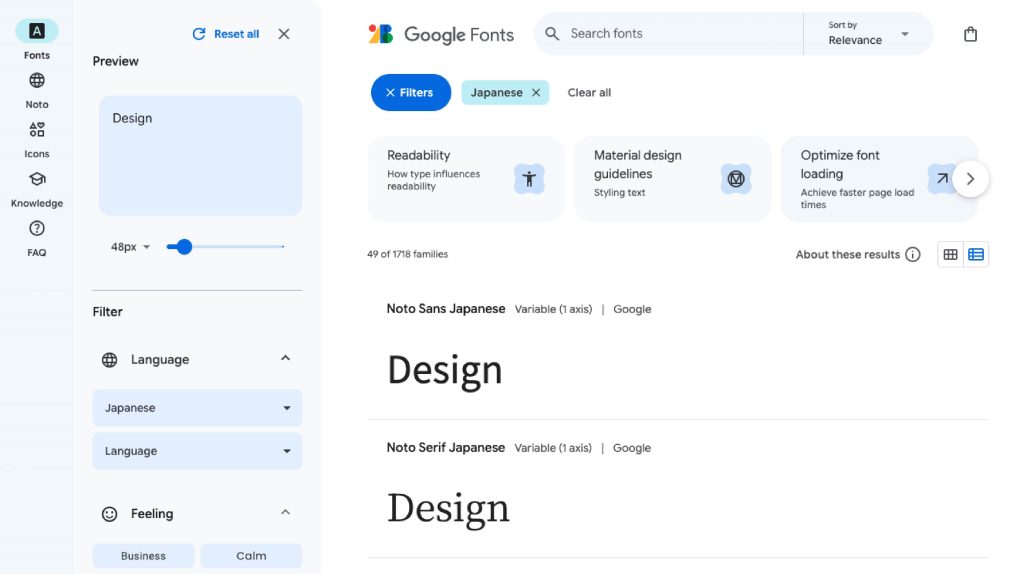
- Google Fonts

(引用元:https://fonts.google.com)
無料で利用できるオープンソースのフォントライブラリで、ウェブサイトに簡単に埋め込むことができます。ユーザー登録不要で多様なスタイルのフォントが揃います。
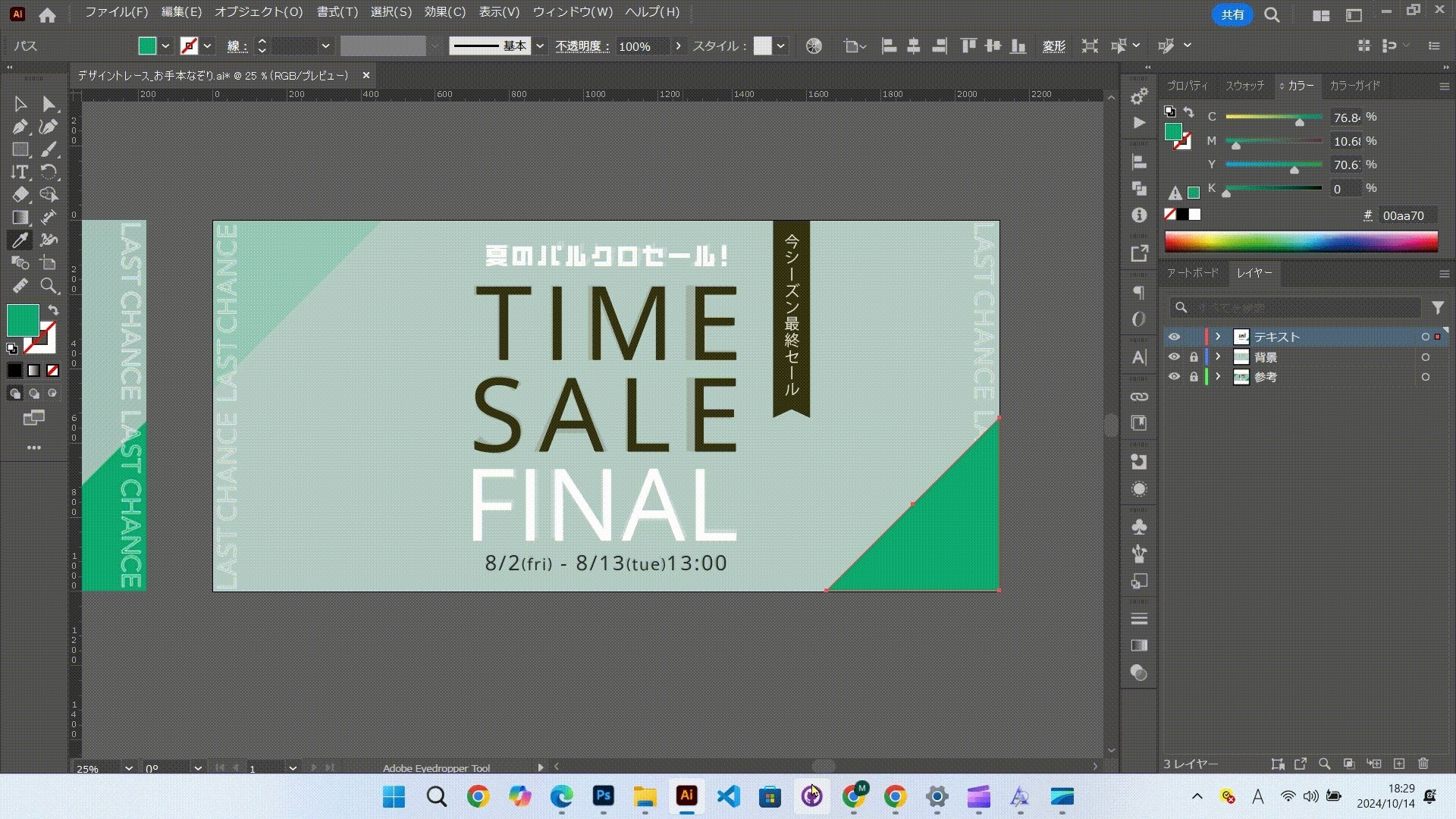
3. お手本なぞり
Adobe Illustratorを使ってインスタグラム用のバナートレースを解説します。トレースするデザインはキャプチャーで保存し、トリミングしておきます。
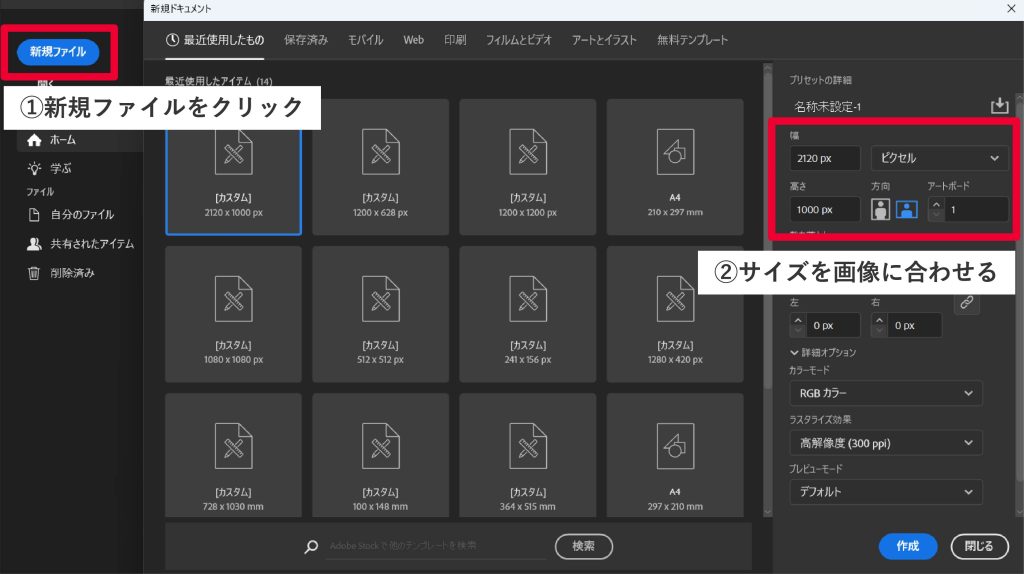
➀Illustratorを起動し、アートボードのサイズをトレースする画像に合わせて作成します。

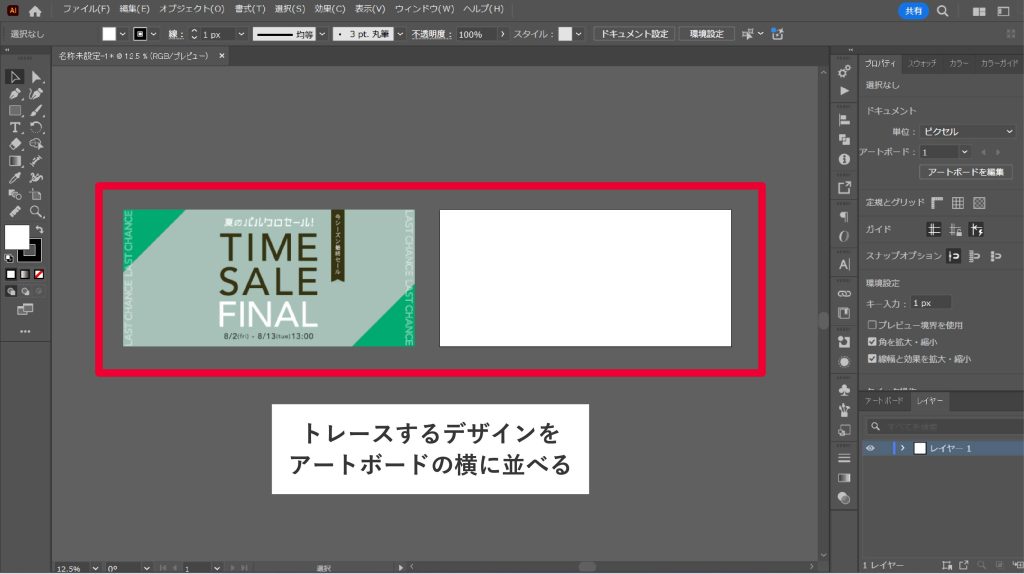
➁トレースするデザインをIllustratorに配置し、アートボードの横に並べます。

(参考画像の引用元:https://design-library.jp/21354)
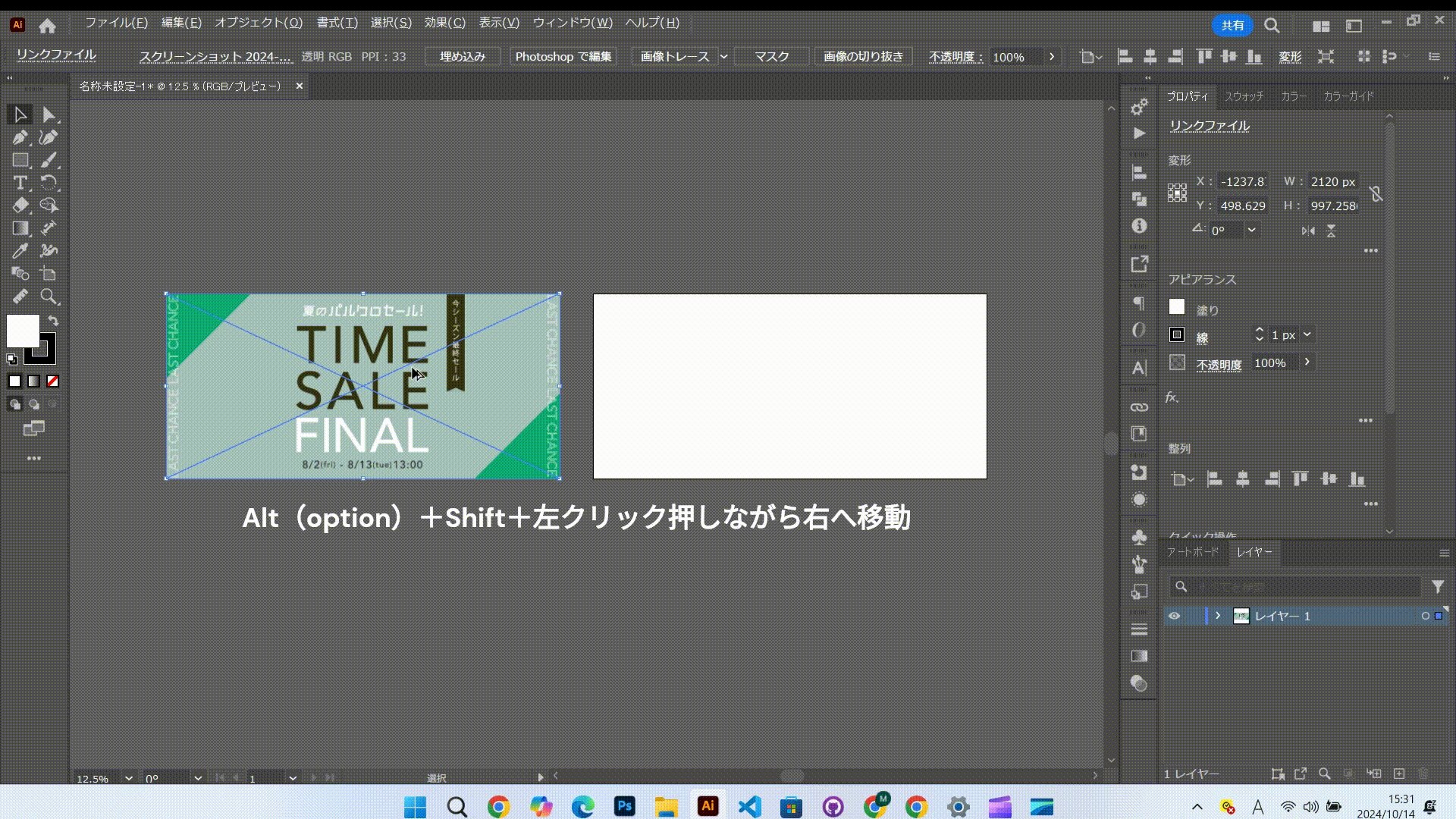
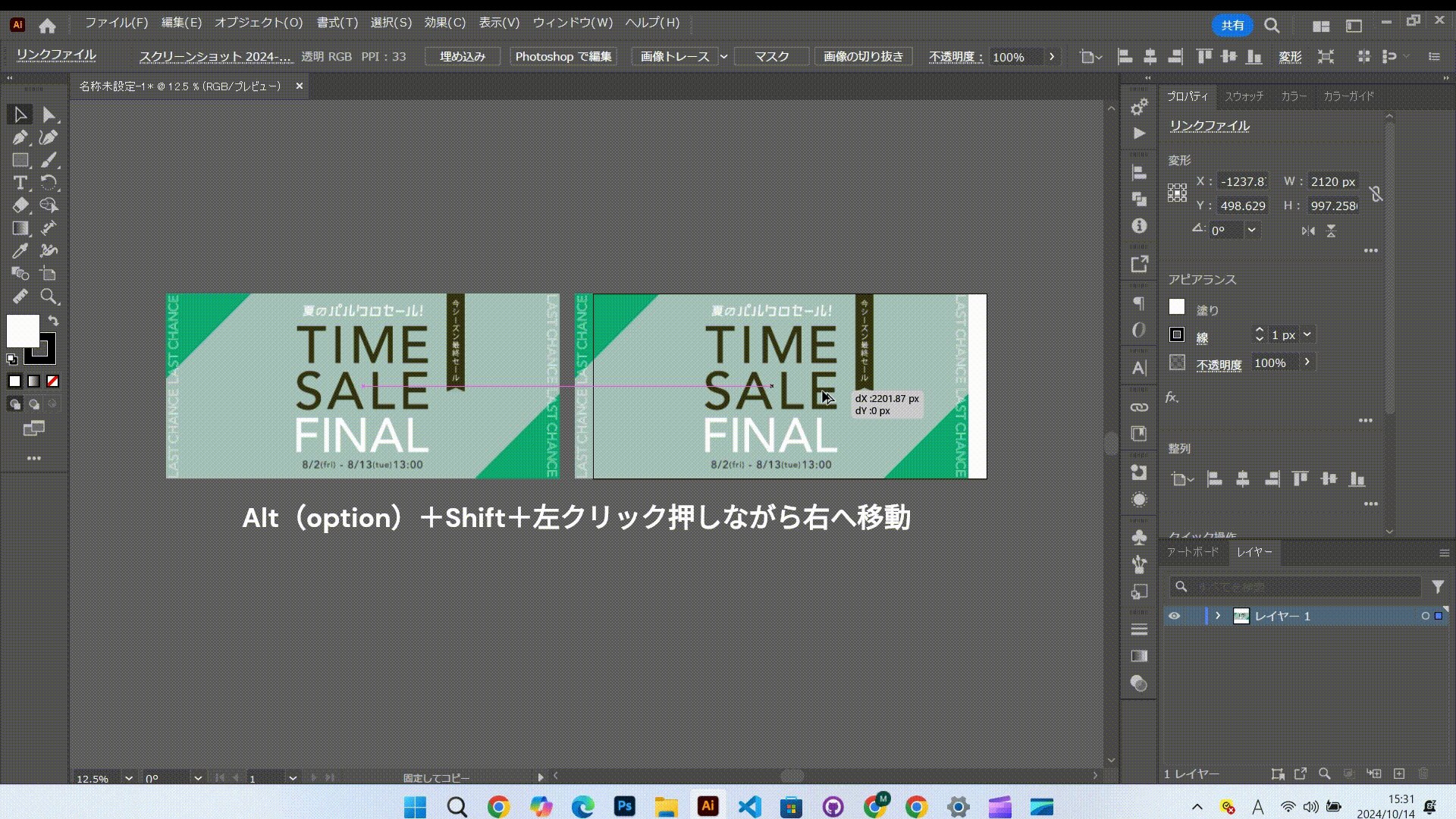
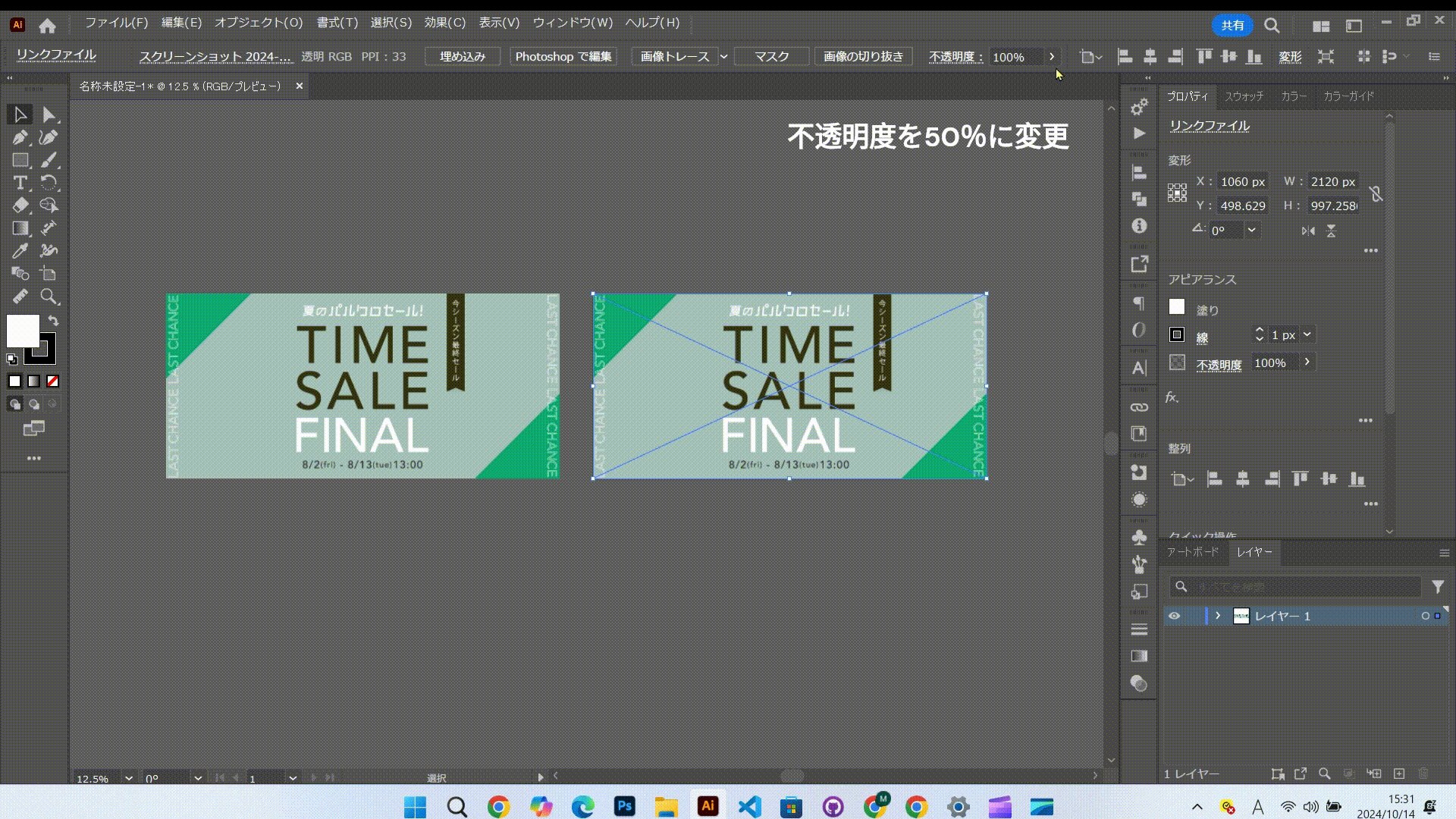
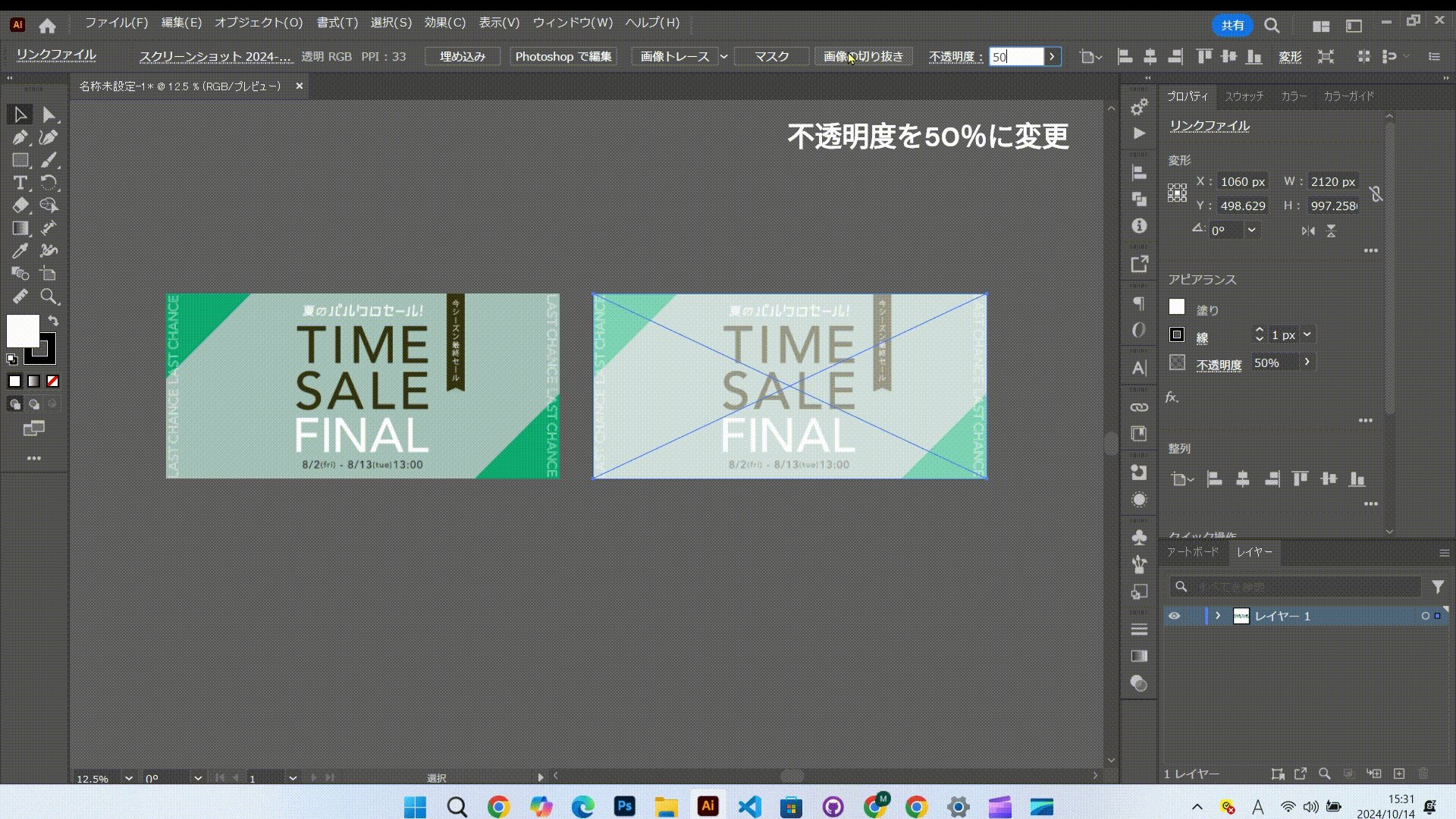
➂画像を複製してアートボード上に貼り付け、透明度を50%程度に設定します。

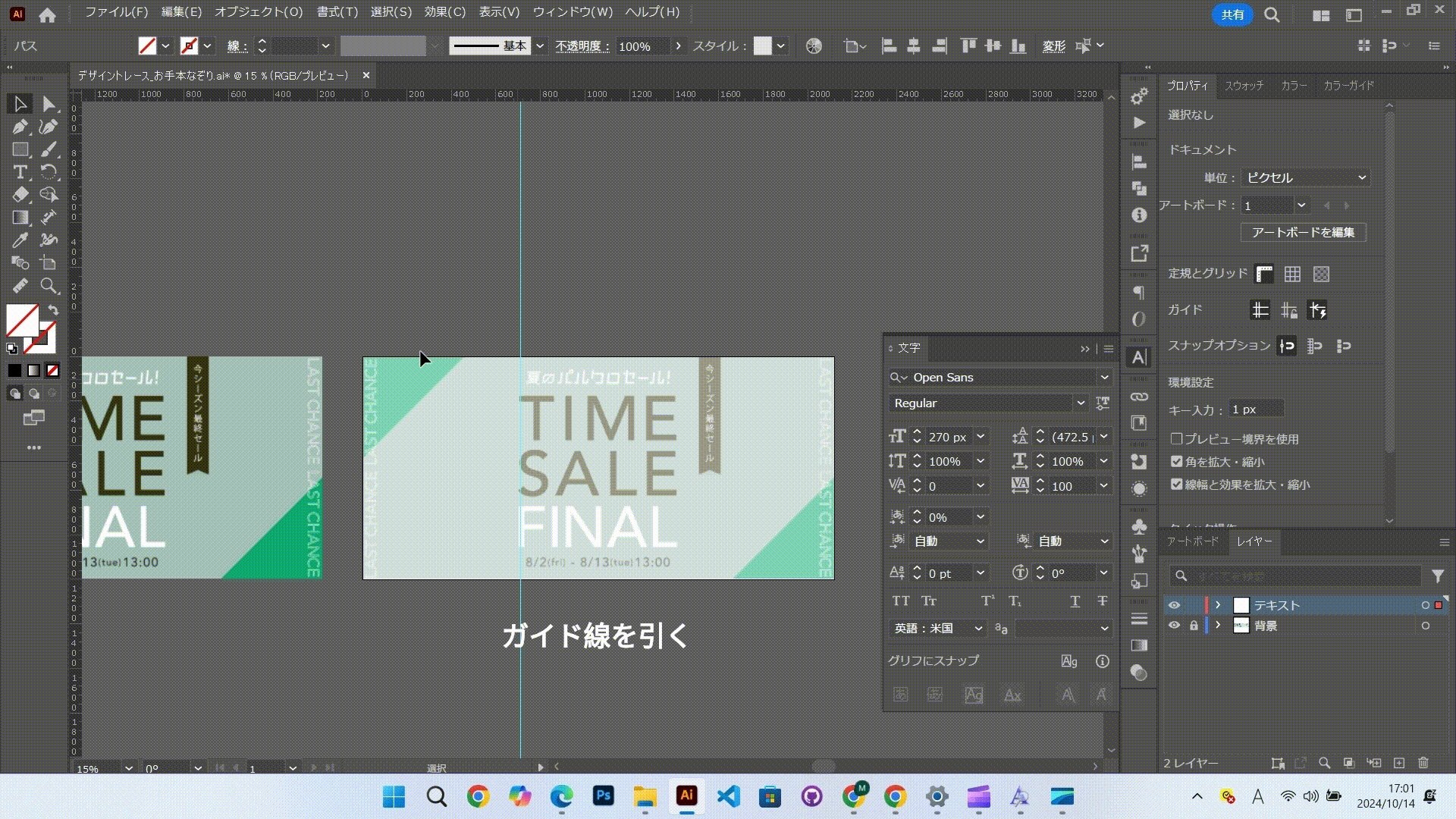
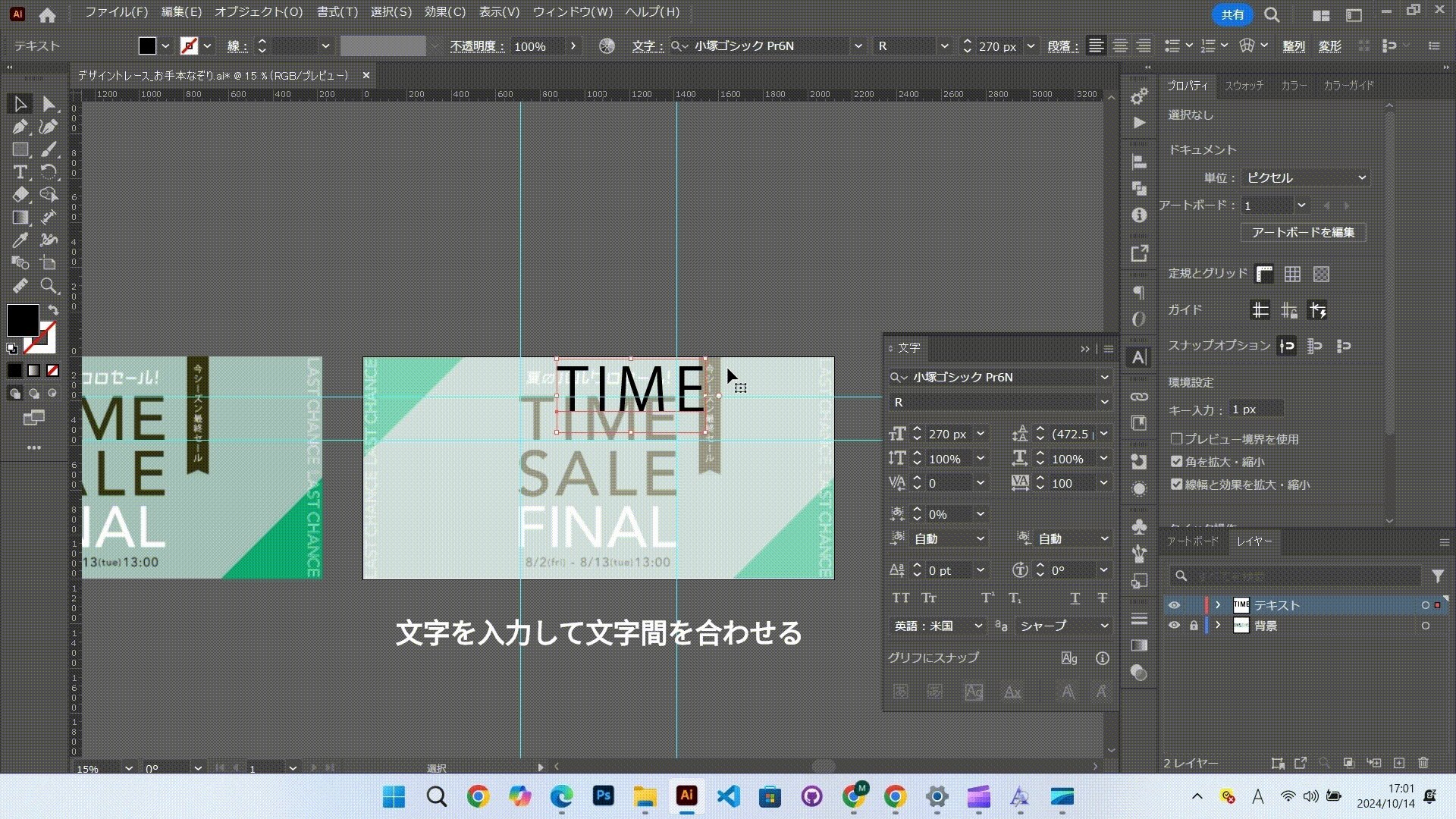
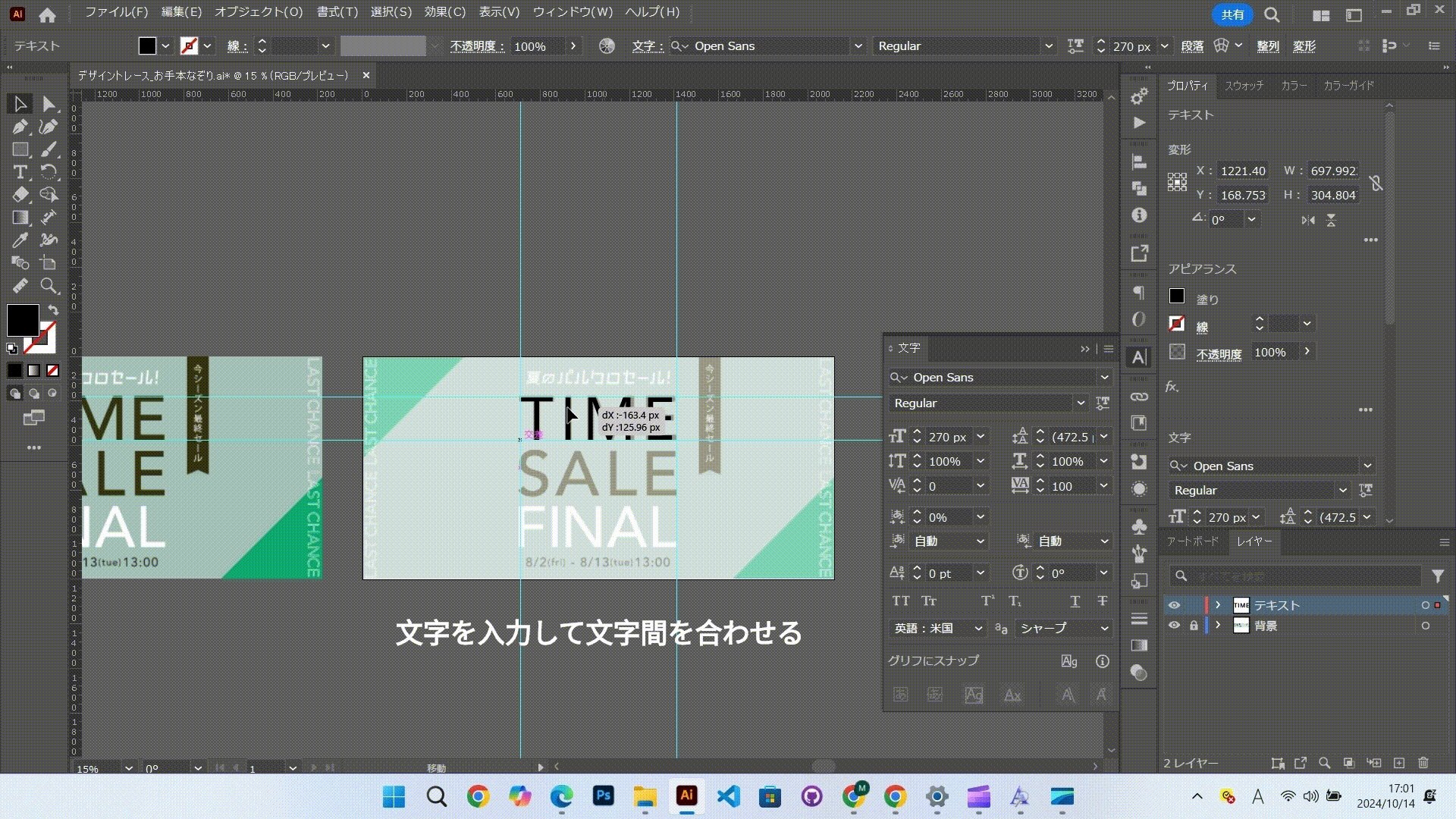
➃ガイド線を引き、文字をなぞりましょう。この時、文字間や行間など細部まで意識してトレースを行います。

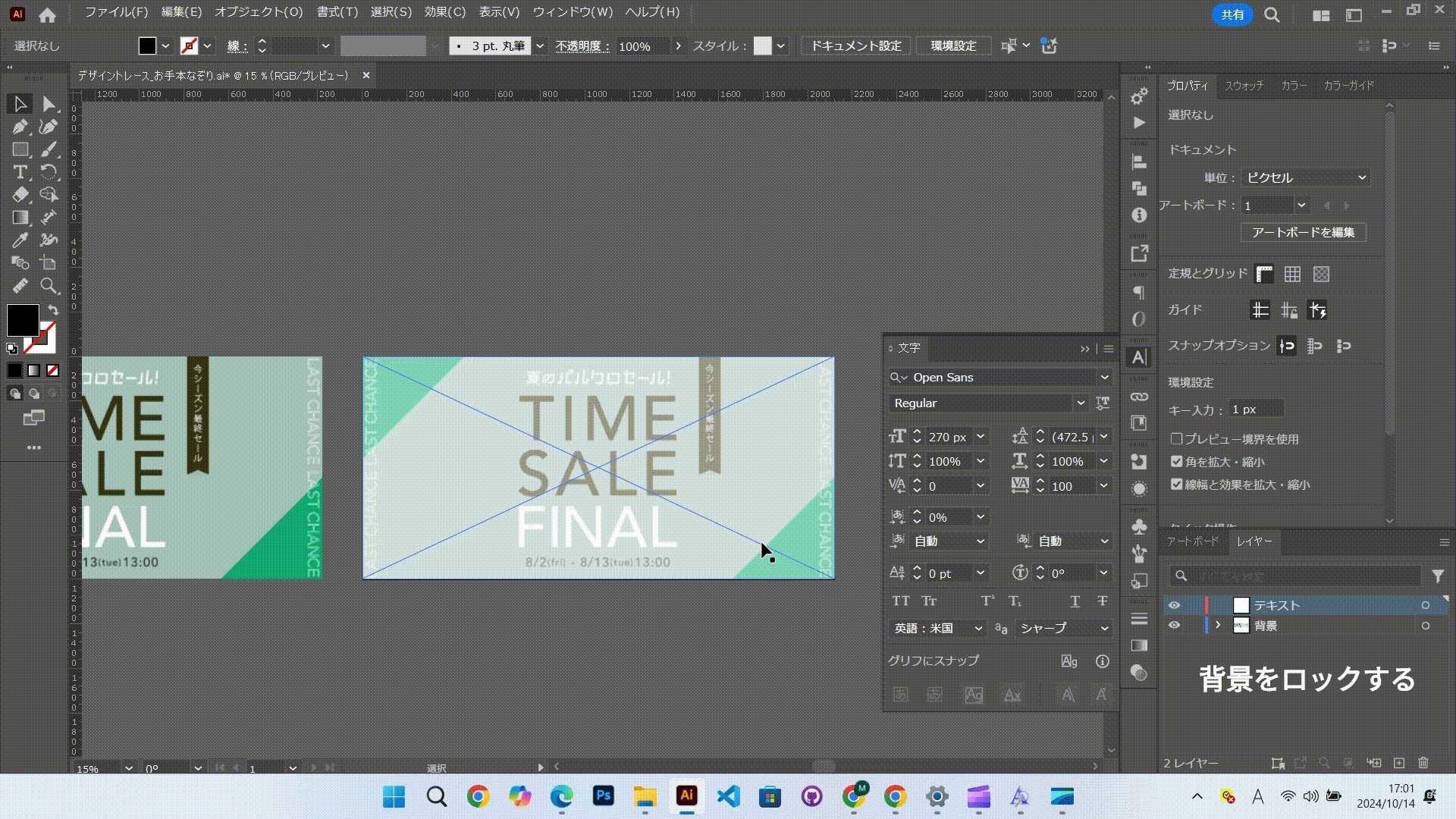
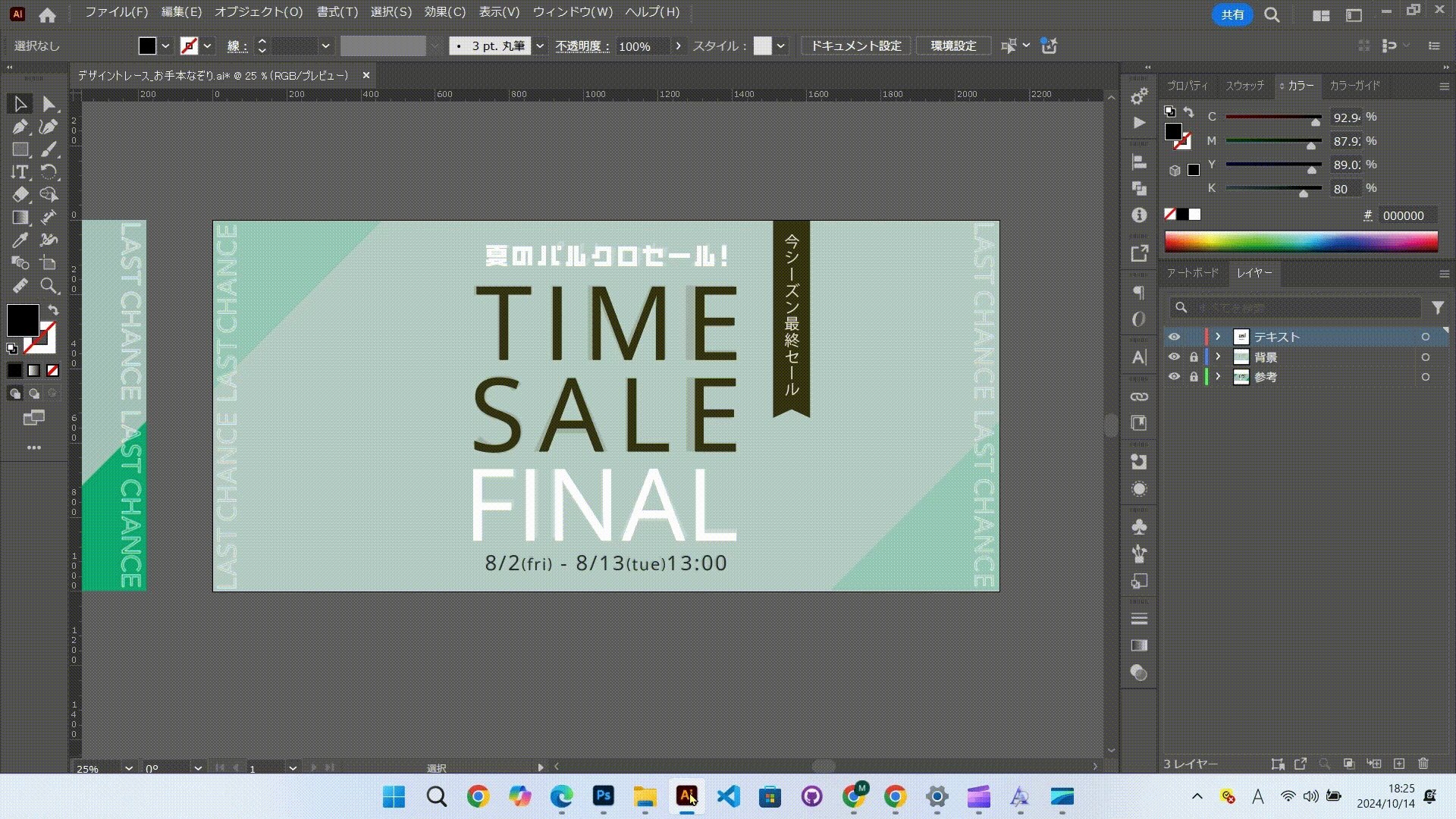
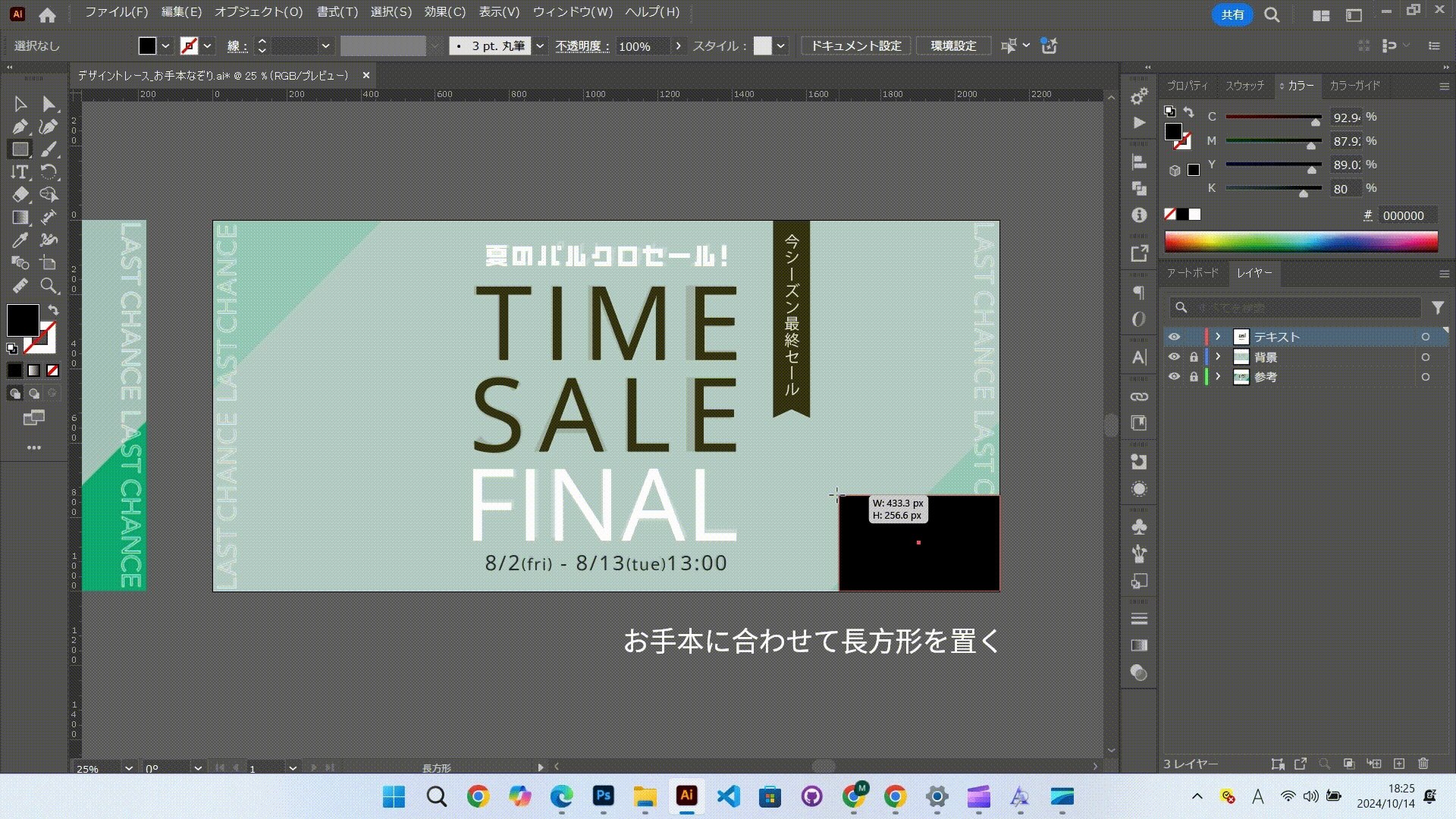
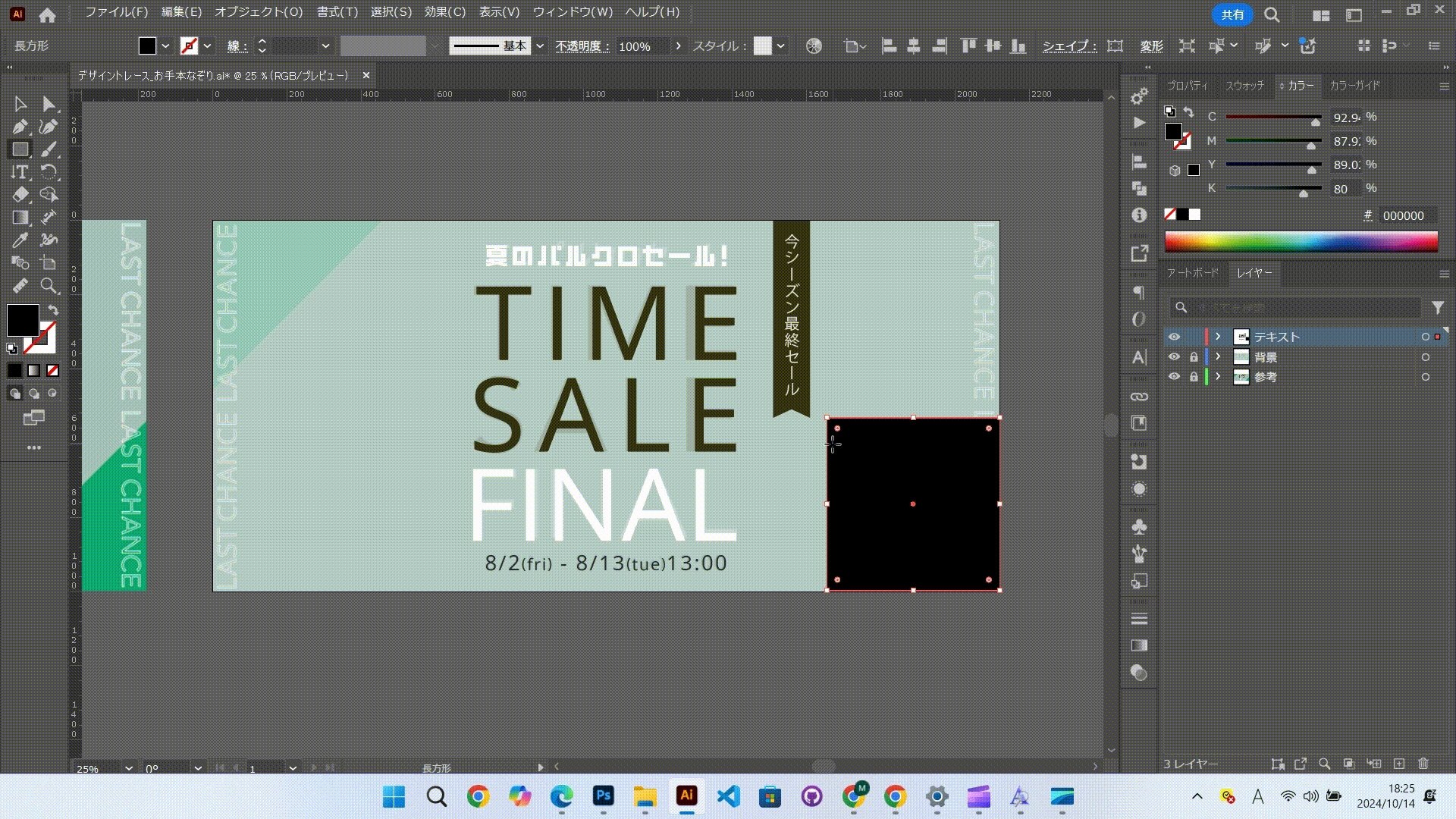
➄背景や画像などの要素をトレースしていきます。

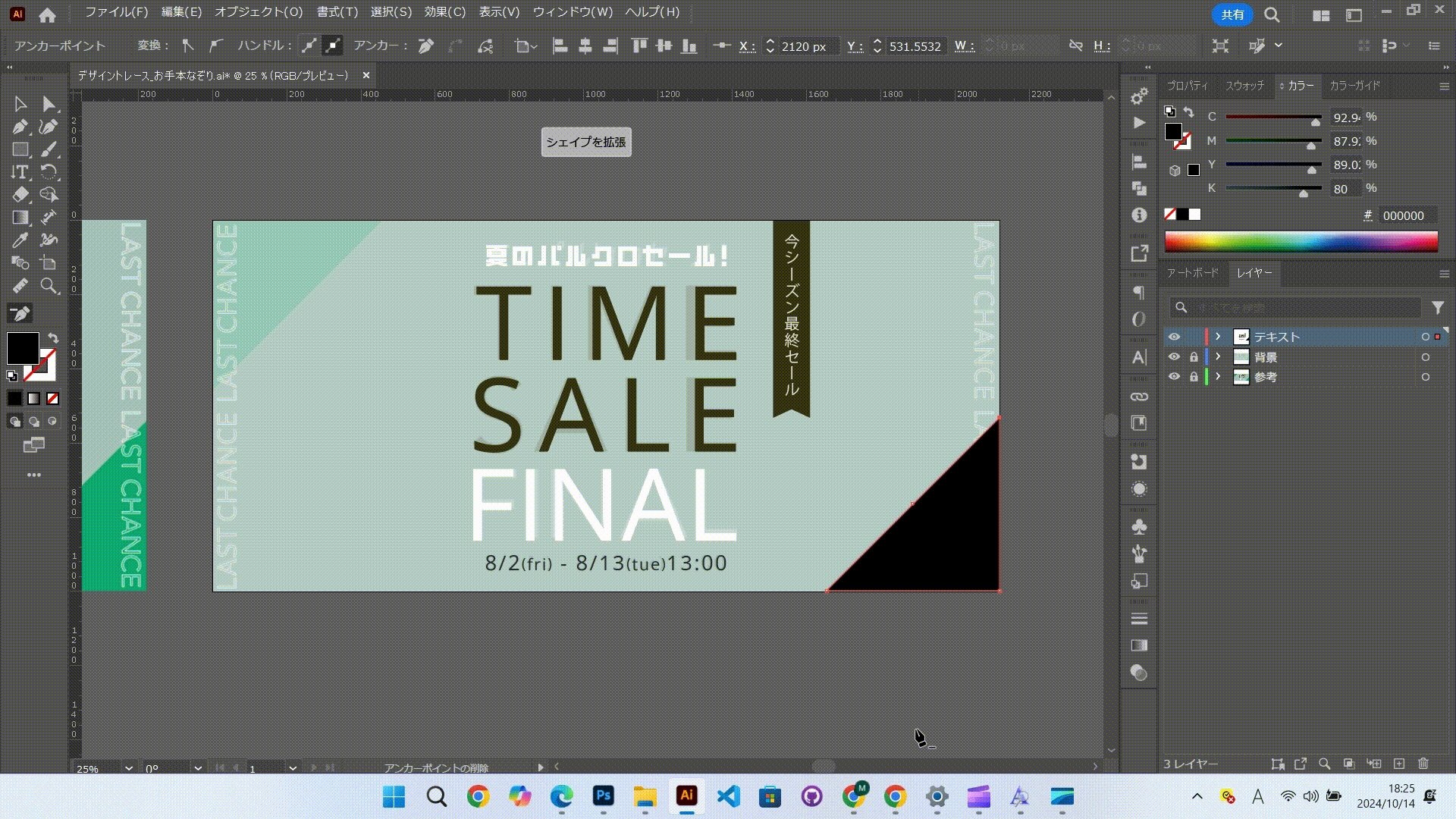
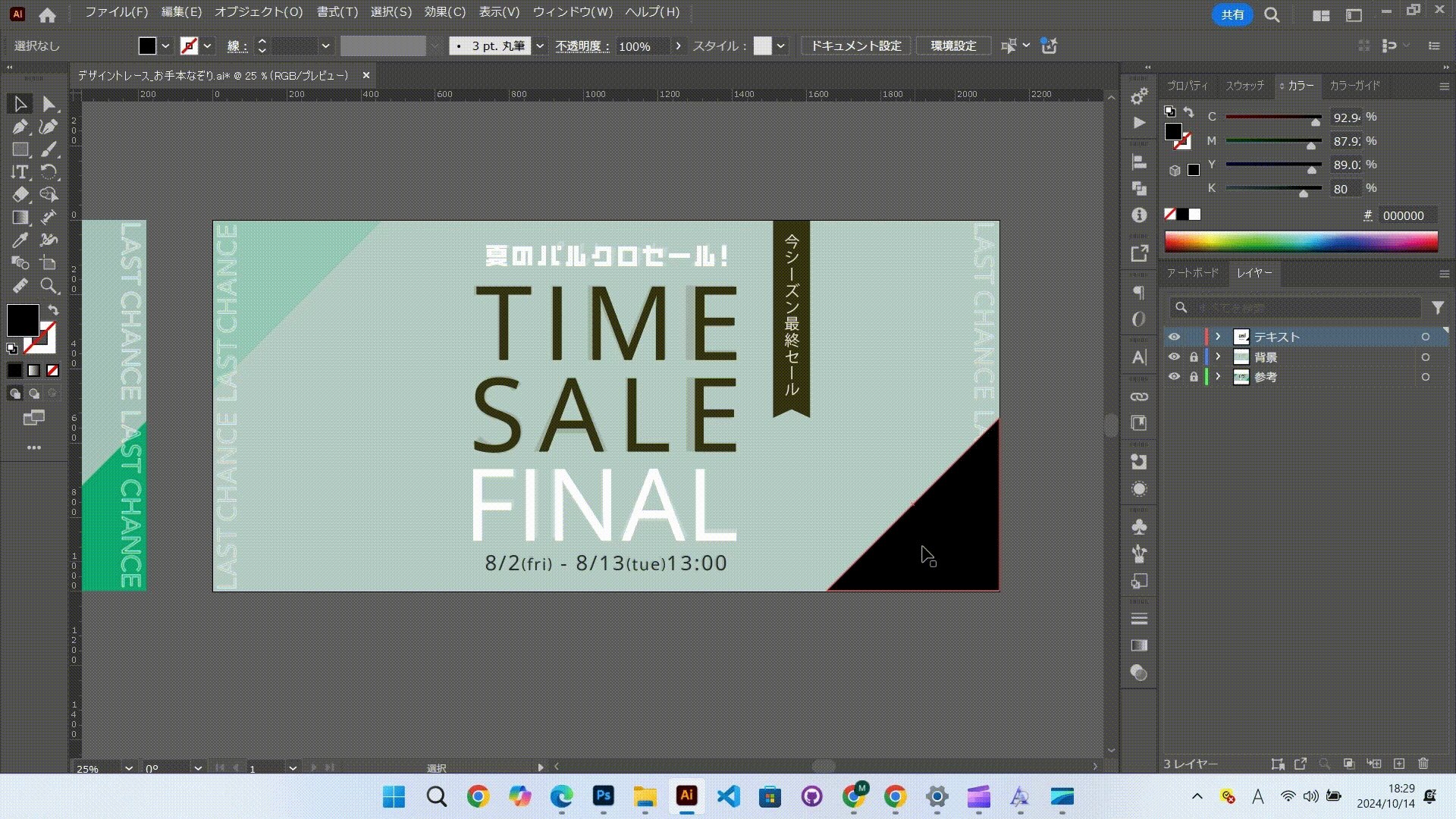
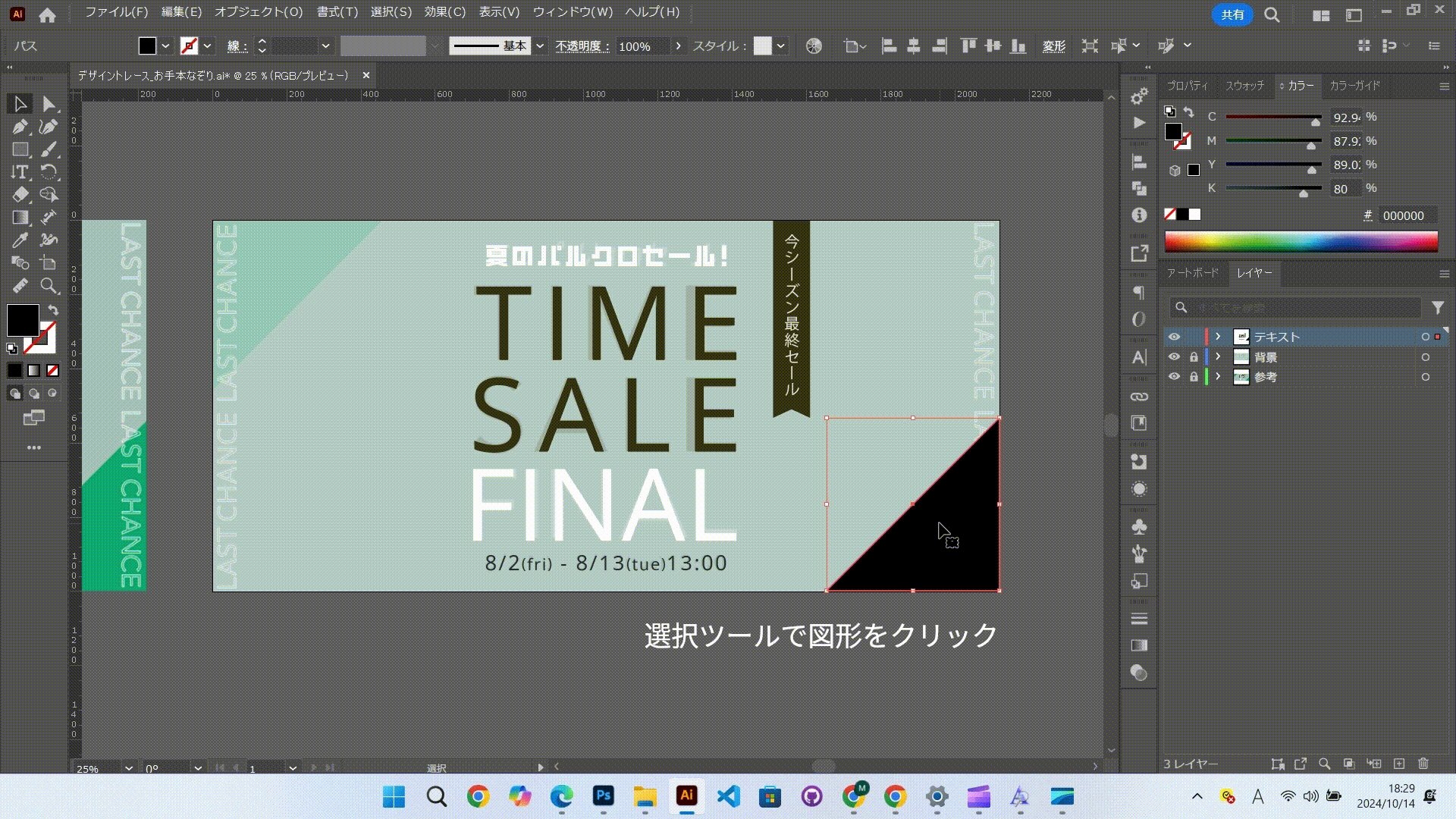
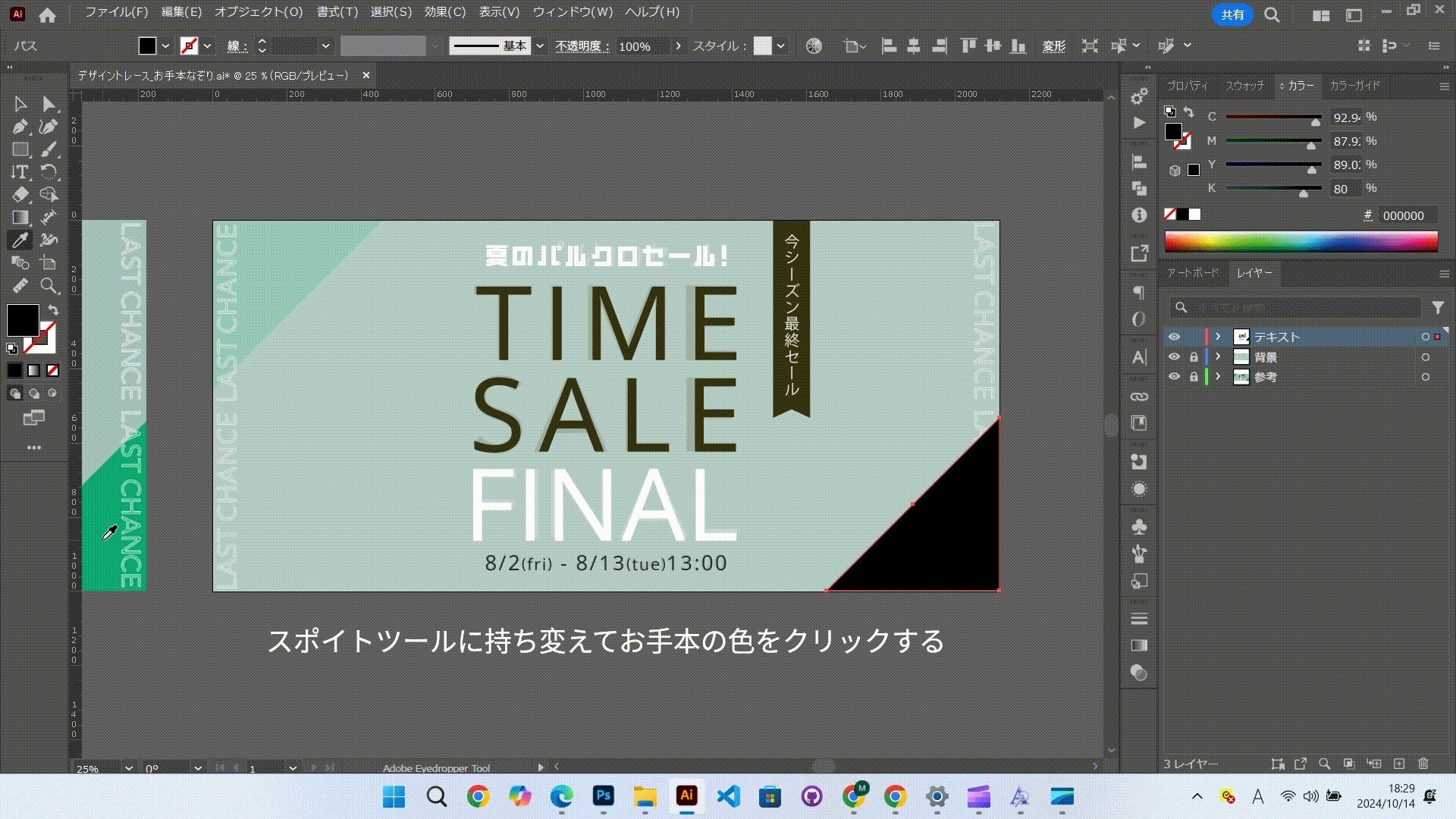
⑥スポイトツールを使って配色を行います。

画像やフォントは近いものを選ぶようにし、全く同じものを見つけようと時間をかけすぎないように注意しましょう。
4. 学んだことをメモする
トレースで気づいた印象的な配色やフォント、レイアウトを具体的にメモします。改善案やアレンジ、新たに習得した技術、理解できなかった疑問点を記録し調べることでデザインスキルが向上し表現力が豊かになります。
5. デザインの意図を言語化
デザインには必ず制作意図があり、その意図を汲み取り言語化することが重要です。バナー制作を依頼した目的、ターゲット、エンドユーザーにどのような行動を促したいのかを自分なりに考えて具体的に言語化していきます。
また、なぜこのフォントが使われているのか、なぜこの配色なのか、といった問いを繰り返し仮説を立てることで、実践に役立つ洞察力を養うことができます。
トレースつまずきポイント2つ

ここでは、トレースする時につまずきやすい使用フォントの調べ方、作り方の解らない要素の調べ方を解説します。
1. 使用フォントの調べ方
トレース画像に使われているフォントが解らない。どうやって調べたら良いの?そんな時に便利なツールをご紹介します。
AdobeFonts
おすすめのフォント素材サイトでも紹介したAdobeFontsです。画像をアップロードすると、画像内の欧文フォントを検索できます。
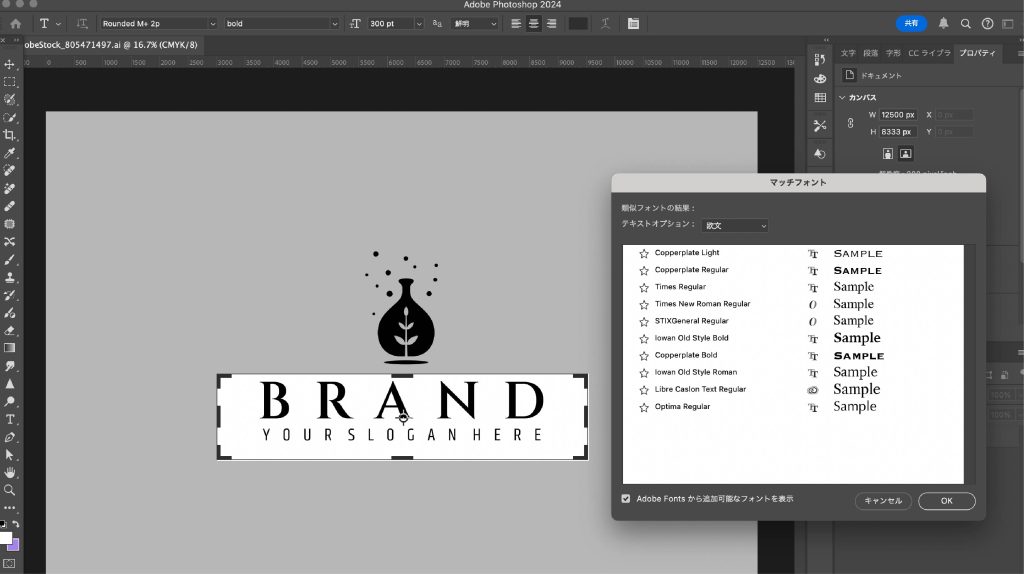
Photoshopのマッチフォント

(引用元:https://x.gd/H4aCo)
AdobeCCユーザー専用のサービスです。画像内の日本語、欧文フォントをAdobeFontsの中から似たフォントを検索できます。
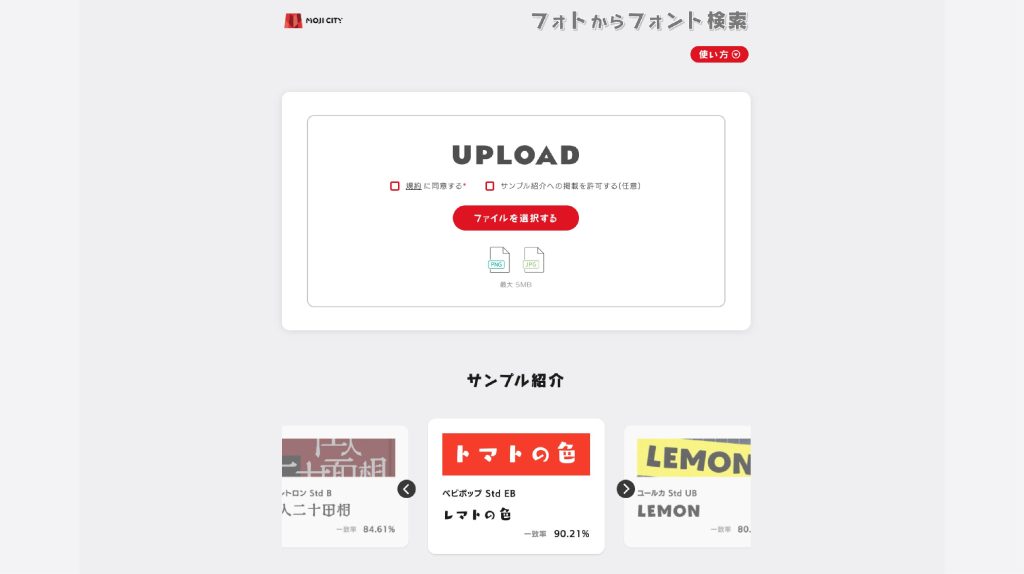
フォトからフォント検索

(引用元:https://mojicity.jp/photokara/#howto)
画像をアップロードして画像内の日本語フォントに似ているフォント名を探せるアプリです。現在はフォントワークスの日本語フォントが検索の対象になっています。
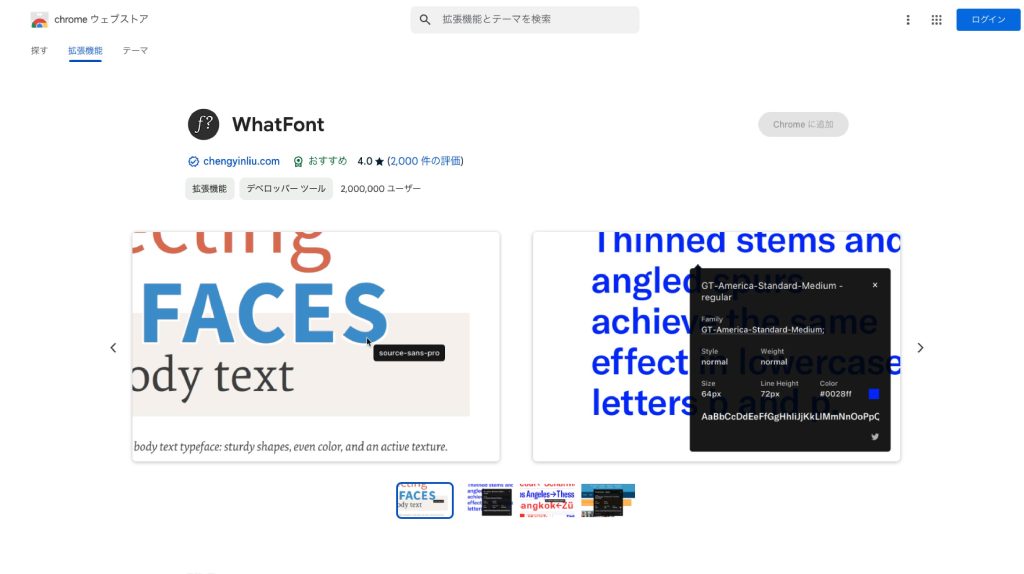
WhatFont

(引用元:https://x.gd/OElOM)
Webページのフォント情報を調べることができるchromeの拡張機能です。アプリなどをダウンロードする必要がないので、サイトからフォントを探し出したいときにとても便利です。
AdobeCaputure

(引用元:https://x.gd/4fIzu)
Adobeが提供するスマートフォン向けのアプリです。カメラでリアルタイムにテキストをスキャンし、フォントを即座に識別できます。
2. 作り方の分からない要素の調べ方
トレースを行う際、「この要素はどうやって作るのか?」と悩むことはよくあります。さらに、名前が分からないために検索に苦労することもあります。ここでは、その際の検索方法をお伝えします。
例えば、太陽光線の装飾を作りたい場合、「イラレ あしらい」や「イラレ 装飾」といったキーワードで検索することで、装飾の名前を特定できます。その後、「イラレ 太陽光線 作り方」と検索することで、作り方に関する情報にたどり着けます。
私が初めてトレースをしたときに「あしらい」や「装飾」という言葉を知らず、何時間も無駄に検索して疲れてしまった経験があります。このような検索のコツを活用することで、効率的に必要な情報にアクセスできるようになります。
【気を付けたい】トレース時の著作権について5つのポイント

著作権とは、制作したデザインやイラストなどの作品に対する著作者の権利で、他者が無断使用やコピーを防ぐための法律的保護です。
ここでは、トレース時に気を付けるべき著作権について5つのポイントを解説します。
1. 著作権の尊重
他の人が作ったデザインには著作権があり、無断で使用すると法的な問題が発生します。トレースを行う場合でも、元のデザインの権利を尊重することが重要です。
2. 目的を明確にする
トレースはスキルを向上させるための学習手段ですが、そのまま商品化したり、SNSに投稿すると著作権侵害とみなされることがあります。目的をしっかり把握しましょう。
3. アレンジする
トレースしたデザインを自分なりにアレンジすることで、オリジナルの作品に仕上げられます。これにより、著作権の問題を回避しながら学びを深めることができます。
4. 出典の明記
学習や参考のために他の作品を使用する場合は、必ず出典を明記しましょう。これにより、元の作成者に敬意を示し、トラブルを防ぐことができます。
5. フリー素材の活用
著作権を気にせずに使えるフリー素材を活用するのも一つの手段です。フリー素材を使用する場合は利用規約をしっかり確認し遵守するようにしましょう。
5つのポイントを理解することで、デザイントレース時の著作権トラブルを避け、安心して学びを深めることができます。
著作権についてはこちらの記事でさらに詳しく解説していますので、デザイナーとして他者のデザインの権利を侵害しないよう必ず押さえておきましょう!
check!!

【知らないと怖い】著作権とは?デザイナーが知っておくべき権利やルールを徹底解説
2025.02.06
デザイン制作と切り離せない著作権。デザイナーを守る権利でもあれば、侵害してしまうと大きなトラブルにもつながる重要な権利です。この記事では、難しい著作権についてわかりやすく解説をしています。またクライアントと著作権にまつわるトラブルが起きないようにしておくべきことや侵害しないための調査方法などを紹介しています。ぜひ参考にしてくださいね!
【現役デザイナーが選ぶ】トレースにおすすめの書籍4選

トレースに役立つ参考本とデザインの基礎を学べるおすすめの書籍を紹介します。
1. デザインのドリル
30個のお題に沿ってデザインをトレースできます。
トレースに必要な素材は全てダウンロードできるため、画像や素材探しをすることなくすぐに手を動かし始められます。

(引用元:https://amzn.to/3YCydue)
2. なるほどデザイン
デザインの基本的な原則や考え方を分かりやすく解説した書籍です。
具体的な事例を通じて、視覚デザインの要素や色彩、レイアウト、タイポグラフィの重要性が紹介されています。

(引用元:https://amzn.to/4dVLe6h)
3. ほんとに、フォント。
フォントに関する知識や活用法を楽しく学べる書籍です。
フォントの歴史や種類、選び方、使用シーンなどが幅広く紹介されており、文字デザインの重要性やその背後にある考え方を理解できます。

(引用元:https://amzn.to/3UjmlKU)
4. けっきょく、よはく。
デザインにおける「余白」に焦点を当てた書籍です。
余白は単なる空間ではなく、作品全体のバランスや印象を左右する重要な要素であることを具体的な事例や視覚的な例を交えて解説しています。

(引用元:https://amzn.to/3C78hOd)
まとめ
今回は初心者向けに、デザイントレースのやり方について解説しました。
ポイント
- トレースの意味と3つの目的
- デザイントレースのやり方を5ステップで解説
- トレースつまずきポイント2つ
- トレースする時に気を付けたい著作権について5つのポイント
- トレースにおすすめの書籍4選
デザイントレースは、初心者がデザインスキルを向上させるための効果的な手段です。このプロセスを通じて技術を磨き、著作権にも配慮しながら実践することが大切です。
また、関連書籍を参考にすることで、さらに深い理解と成長が期待できます。
この記事が、デザイントレースをスムーズに進めるための助けとなることを願っています。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








