- Webデザインツールの最新トレンドを知りたい
- 無料で使えるツールでおすすめは?
- 自分に合ったツールを選びたい
こんな悩みを解決できる記事になっています!
デザインの目的に合ったツールを使うことで、デザインのクオリティを大きくあげることができます。しかし、数多いデザインツールの中からひとつひとつ特徴を比較して、自分に合うものを選ぶのは難しいですよね。
そこで、この記事では以下の内容について解説します。
- Webデザインに使うツール選びのポイント3選
- Webデザインツール10選!それぞれの特徴を解説
- 似ているWebデザインツールの違いや使い分けを解説
Webデザインツールの選択に悩んでいる人にとって非常に役立つ情報になっているので、ぜひ最後までお読みください。
※この記事ではアフィリエイト広告を利用しています。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
Webデザインに使うツール選びのポイント3選
Webデザインに使うツールはメジャーなものからそうでないものまで、多種多様に存在します。そこで、こちらの章ではツールを比較する時の基準になる3つのポイントをご紹介します。
1. 料金
無料で使えるツールの中にも、全ての機能が無料の場合と「一部機能のみ無料」でそれ以上利用したい時は有料という場合があります。無料版と有料版それぞれの機能を確認し、予算に合ったツールを選びましょう。
また、有料のツールは年払いにすることで月払いよりもコスパがよくなる場合もあります。長期的に使用する人はコスパも考えて選択すると良いでしょう。
2. 機能性
ツールの機能性は作業効率や制作物の質を左右します。第一に、自分がやりたいことができる機能が備わっているかを確認しましょう。チームで協業作業する場合は、同時に編集する機能やコメント機能などがあると便利です。
3. 口コミやシェア率
たくさんのユーザーに支持されているツールは、シェア率が高い分インターネット上にもたくさん口コミが見つけられます。実際の利用者の声を参考に、使い勝手や問題点をチェックしましょう。
【現役デザイナーが激選】Webデザインツール10選!それぞれの特徴を解説
ここでは現役デザイナーが各ツールの特徴や使い方について解説していきますので、最後までチェックして、あなたにぴったりのツールを見つけましょう。
1. Photoshop
(引用元:https://www.adobe.com/jp/products/photoshop.html)
PhotoshopはWebデザインの分野では昔から有名な、定番のデザインツールです。
最も大きな強みは、複雑な画像加工ができる点です。レイヤー機能を駆使した画像編集や写真の加工から複雑なデザインまで幅広く対応できます。
操作が難しいので使いこなすには学習が必要ですが、画像を扱うデザイナーには現状必須となるツールです。
2. Illustrator
(引用元:https://www.adobe.com/jp/products/illustrator.html)
IllustratorはPhotoshopと並ぶ人気のデザインツールです。
ベクター画像を扱うので、ロゴやチラシなどのグラフィックデザインの制作に非常に適しています。簡単な図形の組み合わせで、初心者でも簡単にイラストが作れます。
Adobeの他のツールとの互換性が高く、ツール間で簡単にレイヤーのやり取りができます。例えば、Photoshopで作成した写真素材などをIllustrator上に取り込んでデザインを作成することが可能です。
3. XD

XDはWebサイトのデザイン制作や動作確認を目的としたプロトタイプの制作に特化したAdobeのソフトです。Figmaのシェア率が伸びる以前は、XDも人気の高いツールのひとつでした。
直感的な操作ができるのが特徴で、初心者やデザイナー以外の人でも簡単に使えます。また、コメント機能がついているので、XDのデータ上で直接やりとりができ、コミュニケーションもスムーズです。
現在、XDはCreative Cloudのコンプリートプランへ加入すると利用できます。単体での販売は終了しているので、これから利用を考えている方は注意が必要です。
4. Canva
(引用元:https://www.canva.com/ja_jp/)
Canvaはデザイン経験の有無にかかわらず、幅広いユーザーが使いやすいツールです。
おしゃれなテンプレートがたくさん揃っているので、非デザイナーでも簡単にクオリティの高いデザインが制作できます。
また、Canva内には商用利用可能な写真・イラストなどの素材が豊富に用意されているのも魅力です。
基本無料で利用できますが、有料プランだとより多くのテンプレートや素材が使えたり、背景削除などの機能を利用できたりします。
5. Figma
(引用元:https://www.figma.com/ja-jp/)
Figmaはブラウザ上でリアルタイムで共同編集ができるデザインツールです。
ソフトのインストールが不要で、Adobe XDと同様にデザインやプロトタイプの制作もできます。URLを共有するだけで簡単にデザインを共有できるのでチームでの制作やクライアントとのやり取りもスムーズに行えます。
図形描画ツール、テキストツールなど必要なツールが一通り揃っていて無料プランからでも使い始められるため、手軽に利用できます。
現在、FigmaはWebデザイン界で急成長中で、注目度が上がってきています。
6. Inkscape
(引用元:https://inkscape.org/ja/)
Inkscapeはベクターデータを扱うツールです。
完全無料で利用できるので、コストを抑えたい方にとっては大きなメリットになります。
同じベクター画像を扱うツールであるIllustratorの代替として使うこともできますが、InskcapeはCMYKに対応していないため、印刷物の制作には向いていません。
7. Sketch
(引用元:https://www.sketch.com/)
SketchはUI・UXデザイン制作に特化したツールです。
UIデザインツールの先駆者的位置付けです。ベクターデータを扱うソフトでありながらも、ピクセル基準でデザイン制作ができるのが特徴です。
デザインはクラウド上で共有できるため、クライアントやエンジニアとのやり取りも円滑に進みます。現在はMac版しかでていないのでWindowsユーザーは注意しましょう。
8. Krita
(引用元:https://krita.org/ja/)
Kritaは無料で利用できるイラスト作成用ツールです。
100種類以上のブラシや手ぶれ補正機能もついているので、趣味でイラストを描く人からプロまで幅広いユーザーに支持されています。
海外のソフトですが、日本語対応しているので安心です。高機能ですが無料なので、デジタルイラストを始めたい人におすすめです。
9. GIMP
(引用元:https://www.gimp.org/)
GIMPは無料で使える画像編集ソフトです。Photoshopの代替としても知られていて、機能もPhotoshopに劣らないくらい豊富にそろっています。
そして、GIMPではPSDファイルを開いたり編集したりできるので、Photoshopユーザーとの共有も問題なくできるところが魅力です。
10. Google Web Designer
(引用元:https://webdesigner.withgoogle.com/intl/ja_jp/)
Google Web DesignerはGoogleが提供する無料のWebデザインツールです。主に、アニメーションなどの動きがついたHTML5広告の作成に使用されます。
HTML5広告はHTMLやCSSなどのプログラミング言語を使用して制作するバナーなので、専門的な知識が必要ですが、Google Web Designerにはバナー広告のテンプレートが豊富に準備されているので、比較的簡単に作成できます。
作成したバナー広告はGoogleにそのままアップロードできる機能もあるので、Google広告に出稿したい人におすすめです。
【徹底比較】似ているWebデザインツールの違いや使い分けを解説
ここでは似ているツールの使い方や違いを比べ、どんな場面で使うのに適しているのかご紹介します。
1. Adobe XDとFigma

XDとFigmaはどちらも優秀なデザインツールですが、最大の違いは作業環境です。
XDはソフトをインストールして操作するデスクトップアプリなので、インターネット接続がないオフライン環境でも作業できます。また、Adobeの他のツールとの連携がスムーズなのも強みです。
一方、Figmaはブラウザベースのツールなので、インターネット環境があればどこでも作業可能です。複数人がリアルタイムで共同作業ができるため、リモートでの作業やチーム内の迅速なフィードバックが必要な時に最適です。
XDはAdobe製品に慣れているユーザーにとっては使いやすいツールで、高い機能も魅力的です。
しかし、Figmaのほうがシンプルで直感的な操作画面のため初心者でも基本操作を覚えやすく使いやすいです。
XDはAdobe CCの無料体験(7日間)、Figmaはスタータープランをそれぞれ無料で利用できるので、ぜひご自身で使用感を確かめてみてください。
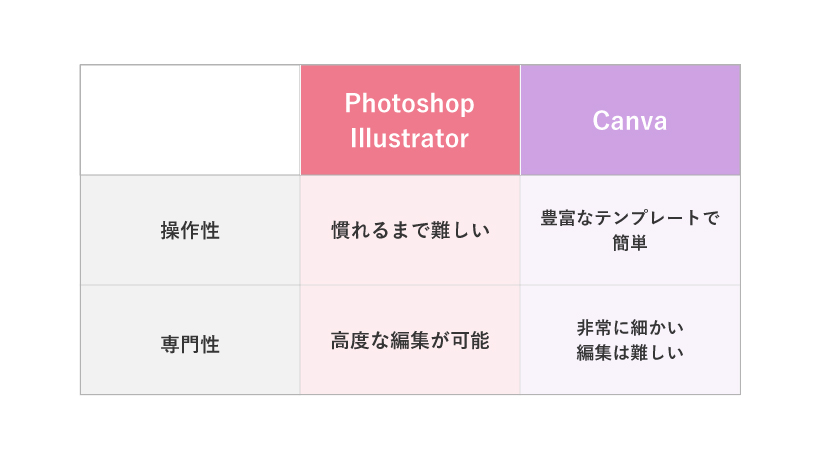
2. Photoshop・IllustratorとCanva

昔からメジャーなPhotoshop・Illustratorと近年人気のデザインツールCanvaの違いは専門性にあります。
Canvaは非デザイナーやデザイン初心者でも簡単に使えるように設計されていて、直感的な操作が可能です。豊富なテンプレートを活用することで、デザイン経験がなくても安心して使えます。
さらに、Canvaはデザインだけでなく、簡単な動画編集やプレゼンテーションの作成、画面の録画など色々な機能があり、とても汎用性の高いツールです。また、制作した名刺やチラシをオンラインでそのまま印刷に出すこともできます。
PhotoshopとIllustratorはとても多機能で、高度な画像編集やデザイン制作ができます。プロのデザイナーも使用する本格的なツールです。
PhotoshopとIllustratorについてもっと知りたい方は、こちらの記事で詳しく解説していますのでぜひご参考にしてくださいね。
check!!

【初心者向け】PhotoshopとIllustratorの違いと使い分けを徹底比較
2024.08.27
デザイン業界で欠かせないフォトショップとイラストレーターを特徴や強み、価格の面から徹底比較します。画像編集、バナー、Webサイト、ロゴなど目的別のおすすめツールを紹介。さらに、初心者必見の効率的な勉強方法まで網羅。プロ直伝の使い分けテクニックで、あなたのデザインワークが劇的に変わる!
Canvaは幅広い用途にも使えて、デザインに馴染みのない方でもすぐに使い始められます。Photoshop・Illustratorは機能が豊富で詳細な部分まで設定できますが、操作方法を覚えるまでに時間がかかる場合があります。自分の経験や目的に合わせて選ぶと良いでしょう。
まとめ
今回は、Webデザインツールについてご説明しました。
ポイント
- Webデザインに使うツール選びのポイント3選
- Webデザインツール10選!それぞれの特徴を解説
- 似ているWebデザインツールの違いや使い分けを解説
自分に最適なツールを見つけることで、効率的で楽しいデザイン制作が可能になります。今回お伝えしたポイントをツール選びにぜひ役立ててくださいね。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








