- 納得のいくデザインを作れない…
- 理想のデザインイメージを見つけたい
- デザインの引き出しをもっと増やしたい
こんな悩みを解決できる記事になっています!
デザイン制作では「なんとなく」のイメージを具体化する事が求められますが、多くの参考を見ることでその作業をより速く、正確に進められます。
しかし、「参考サイト」と検索しても数えきれないほどあり、どれを活用すれば良いのか分からないですよね。
そこで、この記事では前半に「厳選した参考サイト10選」をジャンル別に紹介し、後半では「参考サイトの上手な探し方」について解説するので、ぜひ活用してください。
この記事を読み終えることで、効率的に良質な参考デザインを見つけ出し、自分自身やお客様の理想的なデザインを作れるようになります。
ぜひ、最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

【これを見れば理想のデザインに!】〜おすすめ参考サイト10選〜
デザインの参考サイトを使いやすくハイクオリティなものに厳選して10個紹介していきます!
特化しているジャンルも紹介しているので、自分の目的にあった参考サイトをぜひ見つけてください。
1.【スキマ時間の収集にも最適】Pinterest

「Pinterest」は幅広いジャンルのデザインを素早く簡単に集めたい人におすすめです。
Webデザインだけではなく、雑誌や商品パッケージ、写真などのデザインも同時に集められるため、今までにない新たな発見の糸口になります。
スマホアプリもあるので、スキマ時間を使ったアイデアの情報収集に最適です。
気になったデザインなどはコレクションにまとめることができるため、自分専用のデザイン参考集を作れます。
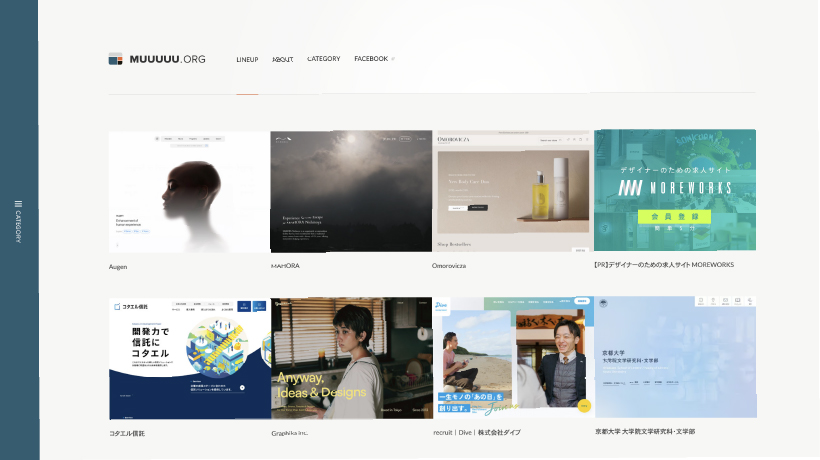
2.【高更新頻度でトレンドを掴め】MUUUUU.ORG

「MUUUUU.ORG」は最新のハイクオリティなWebサイトを比較したい人におすすめです。
更新頻度が非常に高いので、国内外問わず最新のデザインを掴めます。
また、サムネイルが程よく小さいため、一度に多くのサイトを比較できます。
カテゴリーの種類も豊富で、業界別・色別だけではなく、「JS多用」や「円を使ったデザイン」などデザインのイメージで絞り込むことが可能です。
3.【デザイン性抜群】I/O3000

「I/O3000」は訪問者の記憶に残るデザイン性が高いサイトを作りたい人におすすめです。
企業サイトを中心に、世界中のデザイン性が高いページを多く掲載しています。
一番の特徴は年代別のアーカイブ検索ができることです。
今と昔のサイトを比較できるので、デザインの移り変わりを肌で感じられます。
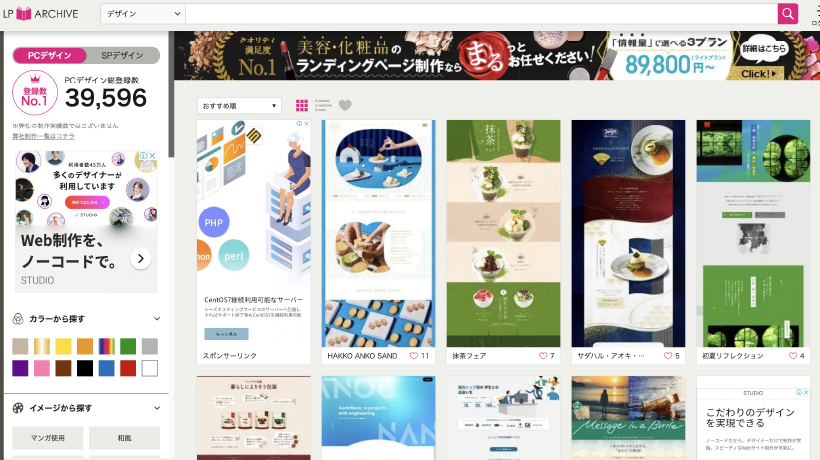
4.【厳選されたLP集】LPアーカイブ

「LPアーカイブ」は一度に多くのLPを比較したい人におすすめです。
パソコンとスマートフォンのデザインをそれぞれチェックできるので、レスポンシブ対応の参考を探す際に便利です。
お気に入り機能を使えば後から見返しやすいだけでなく、それぞれのLPに対する他のデザイナーからの注目度合いも分かります。

また、LPにおいて重要なキャッチコピーも、一覧機能を使うことで効率的にチェックできます。
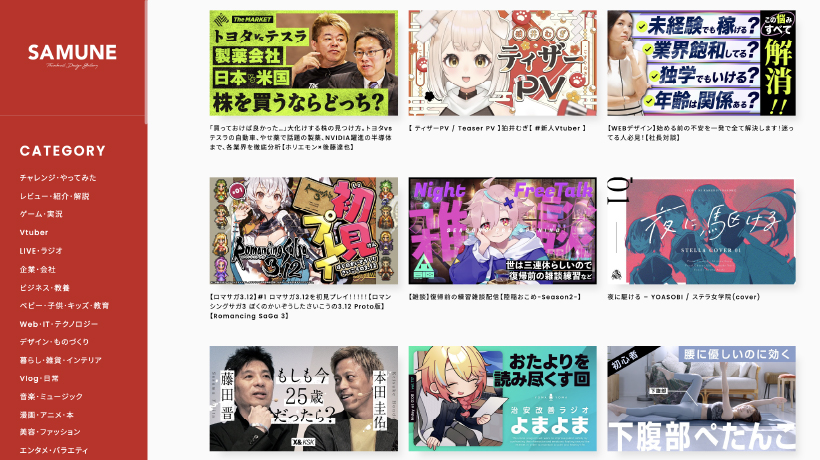
5.【サムネイル専門】SAMUNE

「SAMUNE」は一目で惹かれる、インパクトのあるデザインを作りたい人におすすめです。
数多あるYoutubeのサムネイルの中から良質なものを厳選したギャラリーサイト。カテゴリーの種類も非常に多いので、理想に近いものを見つけやすいのが特徴です。
Youtubeのメイキング映像にリンクしているものもあり、作り方もそのまま学べます。
サムネイルはコンテンツの閲覧率や視聴率に直結する、とても重要な要素なので、良い参考を見て細かいところまで作り込みましょう。マスターできればデザインの幅がさらに広がりますよ。
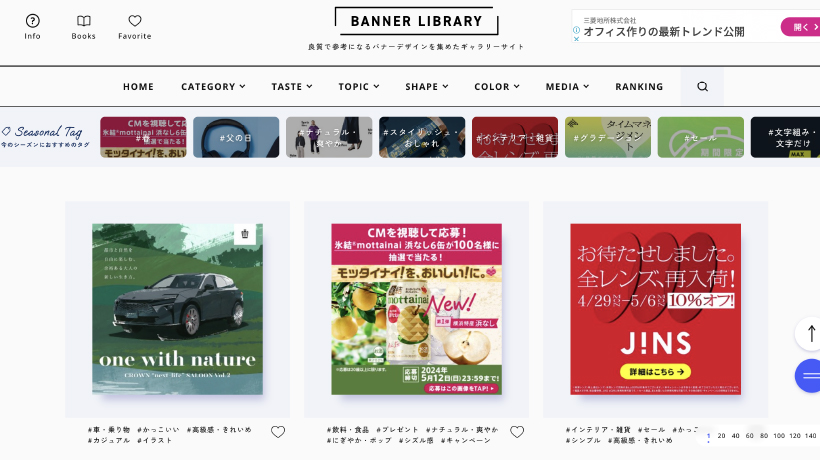
6.【バナー特化型】BANNER LIBRARY

「BANNER LIBRARY」はカテゴリー別に多くのバナーを比較したい人におすすめです。
バナーに特化したこのギャラリーサイトはとにかく検索機能が幅広いのが特徴です。
【検索機能の一例】
- テイスト別
- カテゴリー別
- イベント別(クリスマスやバレンタインなど)
- 使用するメディア別(InstagramやXなど)
バナーデザインは需要が高く、様々な媒体で使用されています。「BANNER LIBRARY」を活用して、理想的なバナーを作成できるようになりましょう。
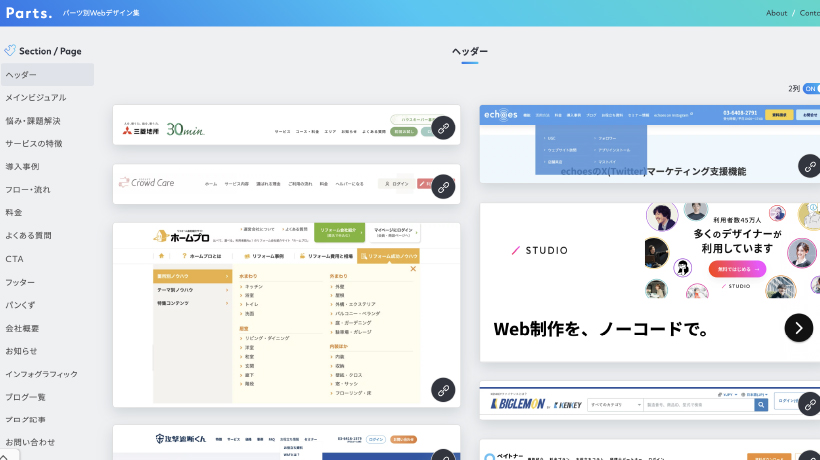
7.【パーツ別デザイン早見表】Parts.

「Parts.」は特定の部分に絞ってアイデアを集めたい人におすすめです。
「Q&Aのデザインの参考をなかなか見つけられない…」という方も多いのではないでしょうか?
「Parts.」は、Q&A・料金表・お問い合わせなどパーツごとに検索できるので、すぐに参考サイトを見つけられます。
サイトの細部までこだわって、今まで以上に高品質なデザインを目指しましょう。
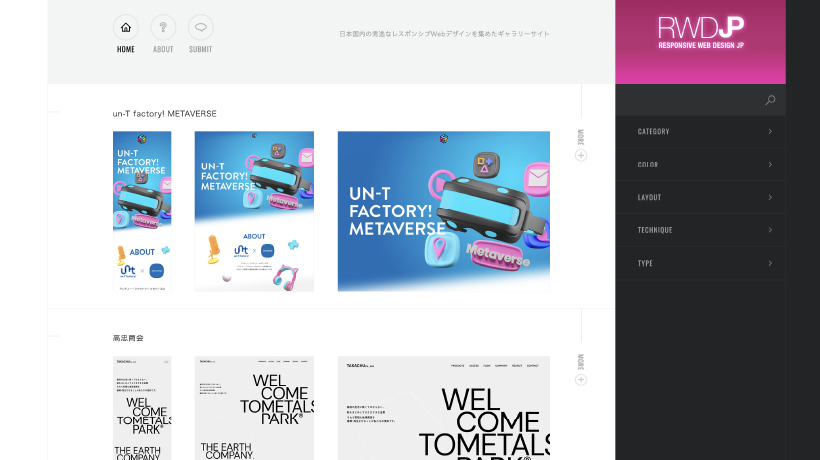
8.【レスポンシブの参考に】Responsive Web Design JP

「Responsive Web Design JP」はレスポンシブのイメージを探している人におすすめです。
スマホ・タブレット・デスクトップのデザインを並べて比較できるレスポンシブWebデザインのギャラリーサイトで、日本国内のサイトに特化しているのが特徴です。
ブログやECサイトなどサイトのタイプ別の検索ができるので、よりイメージにあったレスポンシブ対応の参考デザインを見つけられます。
レスポンシブ対応はWebサイト制作において必須とも言える機能です。媒体別の見え方の違いを確認するためにも、ぜひ「Responsive Web Design JP」を活用してみてください。
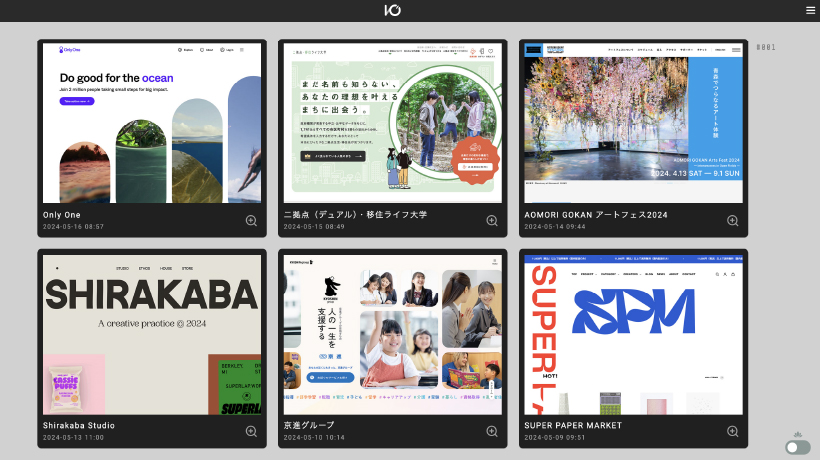
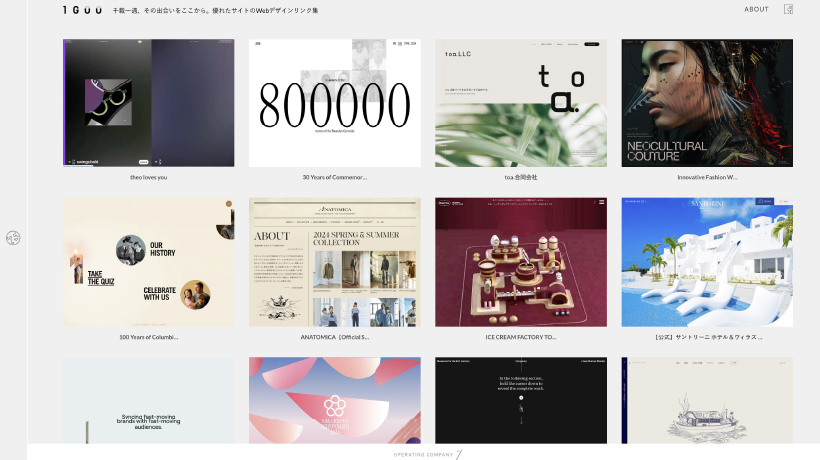
9.【アニメーションの参考に】1GUU

「1GUU」はアニメーションを使ってサイトのオリジナリティを高めたい人におすすめです。
「1GUU」ではサムネイルの状態でアニメーションを見られるので、同時に複数サイトの動きを比較できます。
「アニメーションをつけたいけどレパートリーが少なくて困っている」という方にはぴったりの参考サイトです。
商材や色合いだけでなく、フォトグラフィー(写真中心)やグラフィック(線)など具体的な検索ができるため、より理想に近いデザインを見つけられます。
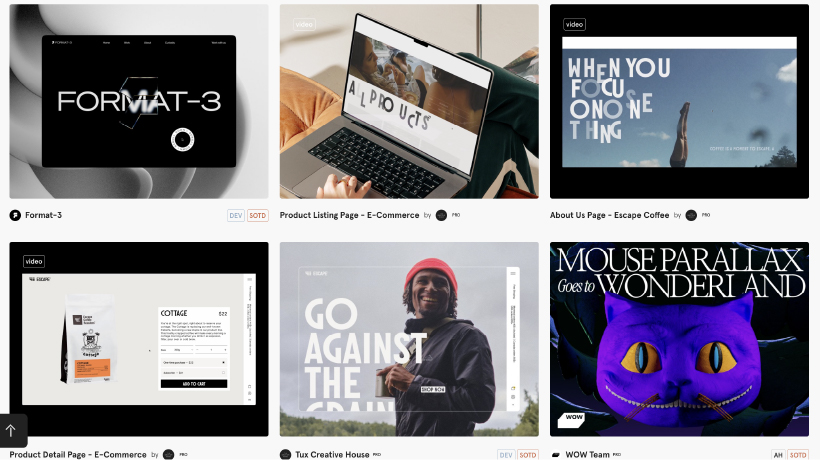
10.【海外ギャラリーサイト】AWWWARDS

「AWWWARDS」は今までとは違う新たなインスピレーションが欲しいという方におすすめです。
世界中の優れたサイトデザインを表彰している「AWWWARDS」は、まさに『新しいアイデアの宝庫』と言えます。
ギャラリーの表示される順番も毎日変わるのでサイトを訪れるだけでも新たな発見があるかもしれません。
各サイトの詳細ページでは使われているフォントやカラーパレットなどを紹介しているので、自身のデザインにも反映しやすいのが特徴です。
また、Collectionsという検索機能を使うとメニューやスライダーなど部分ごとに絞り込んで比較できます。
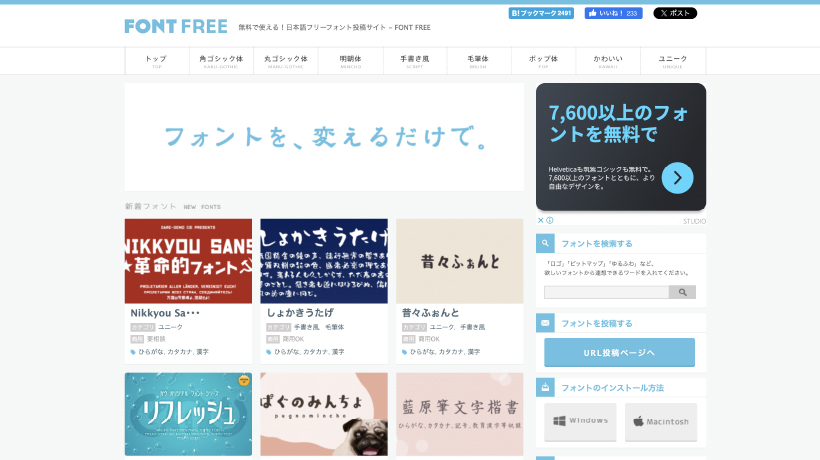
【おまけ①ーフリーフォントサイトー】FONT FREE

「FONT FREE」は無料で使える日本語のフリーフォントサイトです。
デザインを作る上で欠かせないのが『フォント』「FONT FREE」はイメージから検索できるので、理想的なフォントを探しやすいのが特徴です。
商用OKなものと、個人利用のみのものがある点には注意しましょう。
フォントの選び方にこだわれていますか?
こちらの記事ではフォントの持つイメージや特徴を踏まえて、最適なフォント選びについて解説をしています。
check!!

【初心者でもすぐに実践】デザインが劇的に向上するフォントの選び方を徹底解説!
2024.08.27
フォント選びで悩まない!デザインが劇的に向上する秘訣を徹底解説。和文・欧文フォントの種類と特徴、視認性・可読性・判読性を考慮した選び方のポイントを詳しく紹介。さらに、プロ直伝のおすすめフォント組み合わせや、Illustratorでの合成フォント設定方法まで網羅。この記事を読めば、目的に合わせた効果的なフォント選びができ、デザインの質が格段にアップします。フォント選びに迷うデザイナー必読の内容です!
【おまけ②ーデザイン勉強SNSー】デザインいい感じで!
ここまで様々な参考サイトを紹介してきましたが、もっとデザインについて学びたいという方もいるのではないでしょうか。

「デザインいい感じで!」はデザインの知識や技術を基礎から応用まで分かりやすくまとめているデザインメディアアカウントです。
知らないと損するデザインのあれこれを各投稿ごとに紹介しています。スキマ時間などを活用した勉強にぜひご活用ください!
こちらの記事ではデザインをSNSで勉強したい方向けにおすすめのアカウントを20個紹介しておりますのでぜひプロの知識を吸収していきましょう。
check!!

【初心者必見!】デザインの勉強に役立つおすすめInstagramアカウント20選
2024.11.13
デザインを学ぶためにおすすめのInstagramアカウントを厳選紹介。視覚的にトレンドを学べるInstagramは、隙間時間にデザインの知識を吸収するのに最適なツールです。さらに、探し方のコツや効果的な活用法も解説。初心者からプロまで、デザインのスキルアップに役立つ情報が詰まった記事です。
【こうすれば見つかる!】上手な参考の探し方3STEP
「なかなかイメージ通りの参考サイトを見つけられない」という方のために、こちらでは探し方を3ステップで解説します。
良い参考デザインを見つけ出せるようになると、デザイン制作の作業効率が大きくアップします。
それぞれのステップを確認していきましょう。
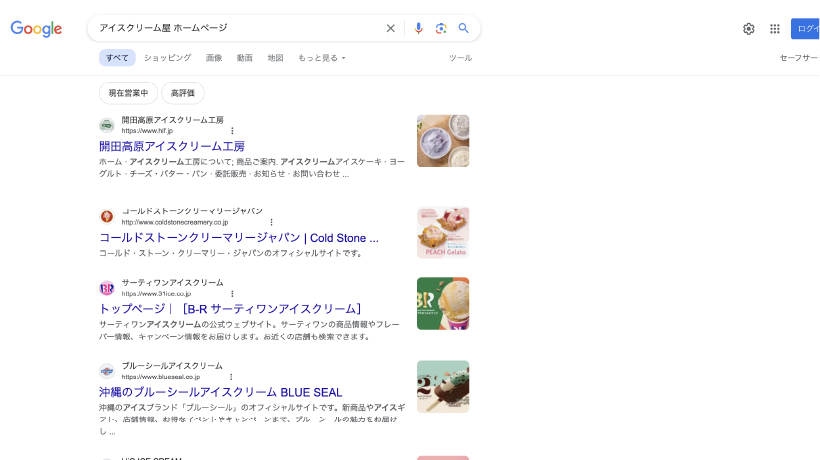
今回は例としてアイスクリーム屋さんのWebサイトを作るとします。
1.ターゲットが似ている業態のサイトやチラシを調べる
同業他社のWebサイトや広告は良いお手本です。特に検索結果の上位に表示されたサイトはクオリティが高い場合が多いので、しっかりと確認しましょう。3つほどサイトをピックアップするのがおすすめです。

2.共通する特徴などをまとめる
ピックアップしたサイトで共通している特徴をまとめます。
- デザイン
- 配色
- レイアウト
- キャッチコピー
- フォント など
(今回のアイスクリーム屋さんの例)
- 配色は青や緑が多い
- アイスのアップの写真を使っている
- 2カラムのサイトが多い
特に、デザインの根幹となるレイアウトには重要な意図が込められていることが多いです。
「レイアウトのどこに注目すれば良いのか分からない」という方は、こちらの記事でレイアウトを作成するときに注意するべきポイントなどを解説していますので参考にしてみてください。
check!!

【デザイン基礎】押さえておきたいレイアウトの4原則
2024.02.28
レイアウトはデザインにおいてとても大きな役割を担っています。デザインの4原則などレイアウトの基礎を習得することで違和感のないデザインを作成できます。実例付きで解説しているのでより実践的に学べます。
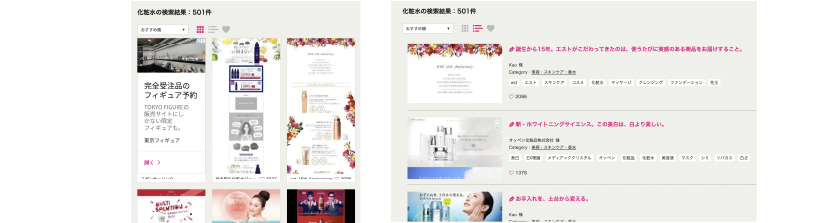
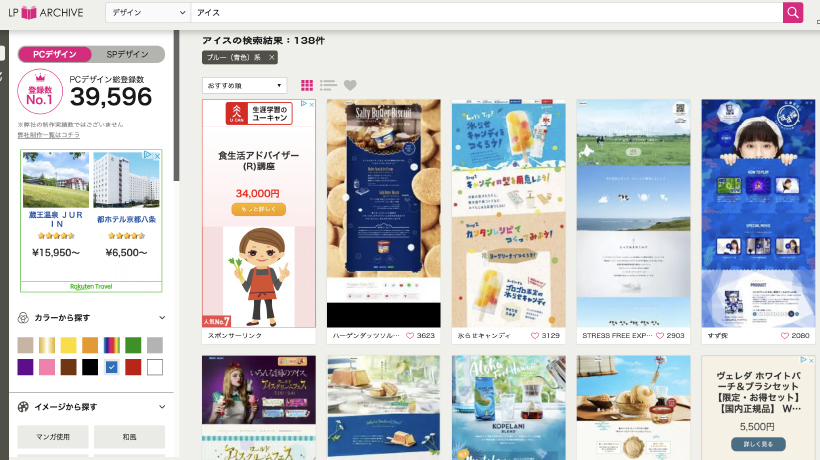
3.キーワードとして参考サイトで絞り込む
洗い出した共通点を用いて絞り込むことによって、よりイメージに近い参考デザインを探すことができます。

今回は「LPアーカイブ」を利用して、色から絞ってみました。
ここで出てきたイメージをもとにParts.などを用いて部分ごとに検索しても良いですね。
まとめ
今回は、デザイン参考サイトについてご説明しました。
ポイント
- 参考デザインはイメージ共有のためにも必ず用意する
- 欲しいデザインや目的に合った参考サイトを活用する
- 特徴を洗い出すことでより理想的なデザインを探し出せる
今回紹介したデザイン参考サイトはほんの一部にすぎません。
参考サイトを上手に活用して理想的なデザイン作成をしていきましょう。
こちらの記事では参考サイトを探すときに活用できるWebデザインで使われている用語をまとめています。ぜひご参考にしてください。
check!!

【知らないと恥をかく!】Webデザイン用語27選
2023.11.26
Webデザイン業界で使われる専門用語、ご存知ですか?本記事では知らないと困るWebデザイン業界の専門用語を厳選して、27個お伝えします!初心者には必見の内容です。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







