- なんで私のデザインってダサいの?
- ダサいとダサくないをビフォアフターで教えて欲しい
- ダサくならないポイントを知りたい
こんな悩みを解決できる記事になっています!
制作したデザインを見た時「なんかダサいな」と感じたことがある方も多いのではないでしょうか。垢抜けた良いデザインを作りたいと思っていても、なんでダサくなるのか分からないと改善のしようがないですよね。
この記事で紹介する「ダサいデザイン」について知ると、ダサいってどういうことなのか、どうしたら脱却できるのかを知ることができ、自信をもってデザイン制作ができるようになります。
ダサいってどんなデザイン?私のデザインってダサいのかな?と、デザインに自信が持てない人にとって役立つ情報になっているので、ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
【初心者必見】デザインがダサくなる原因16選と改善方法を紹介

デザインに自信がない人の中には、何がダサいのか分からない方も多いでしょう。この記事では、ダサく見える原因とその改善方法をご紹介します。
この内容を知ることで、デザインの問題点をしっかりと理解し、感覚に頼らず自信を持ってデザイン制作を進められるようになります。
それぞれ確認していきましょう。
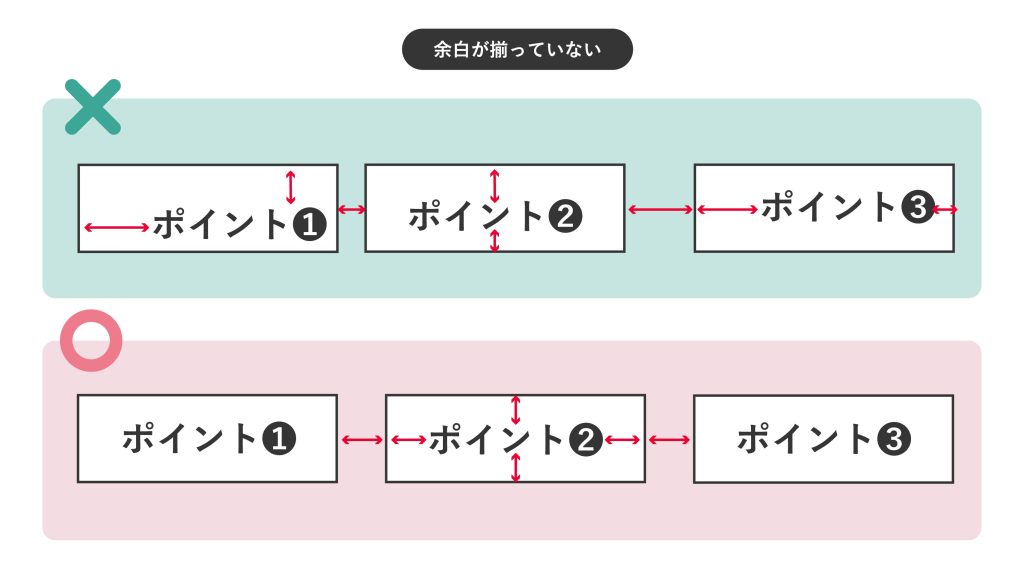
1. 余白が揃っていない

余白が揃っていないデザインは、整理されていない印象を与えます。ユーザーにとって注目すべきポイントが不明確になるので、視覚的な疲労感や混乱、ストレスの原因になります。
改善には、ガイド線を作成し要素間のスペースを均等に保つことがおすすめです。デザイン全体に統一感を持たせられるので、伝えたい情報がスムーズに伝わるようになります。
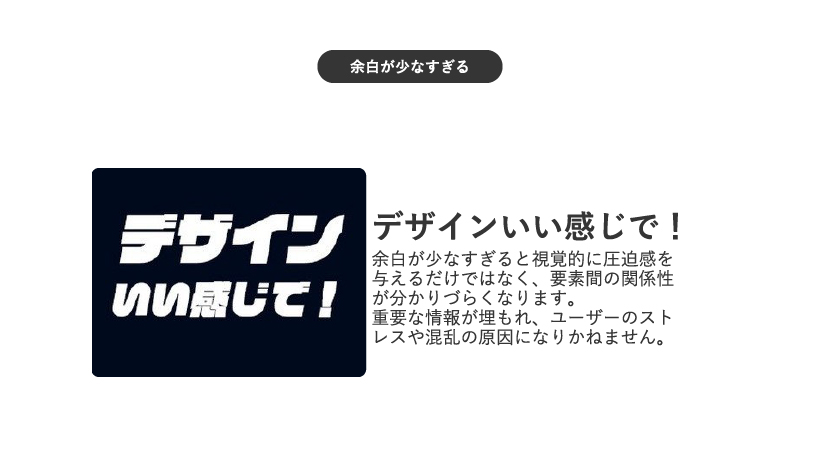
2. 余白が少なすぎる

余白が少なすぎると視覚的な圧迫感を与えるだけでなく、要素間の関係性が分かりづらくなります。重要な情報が埋もれてしまうので、ユーザーのストレスや混乱の原因になりかねません。
改善するためには、デザイン全体で一貫した余白を設定し、要素間に十分なスペースを確保しましょう。余白が生まれると視認性が向上し、ユーザーに優しいデザインになります。
3. 余白が多すぎる

余白が多すぎることもデザインがダサくなる原因のひとつです。情報にまとまりがなく整理されていない印象を与えるので、ユーザーが重要なポイントを見失ってしまう可能性があります。操作性の悪化だけでなく、無駄を感じさせる恐れもあるので、注意しましょう。
改善するためには「デザイン4原則」の「近接」を意識することが重要です。関連する要素をまとめて配置し、余白でグループ化します。特に重要な要素には十分な余白を設けて視覚的に強調することで、伝えたい情報がスムーズに伝わります。
デザイン4原則について詳しく知りたい方はこちらの記事も確認してみてください。
check!!

【デザイン基礎】押さえておきたいレイアウトの4原則
2024.02.28
レイアウトはデザインにおいてとても大きな役割を担っています。デザインの4原則などレイアウトの基礎を習得することで違和感のないデザインを作成できます。実例付きで解説しているのでより実践的に学べます。
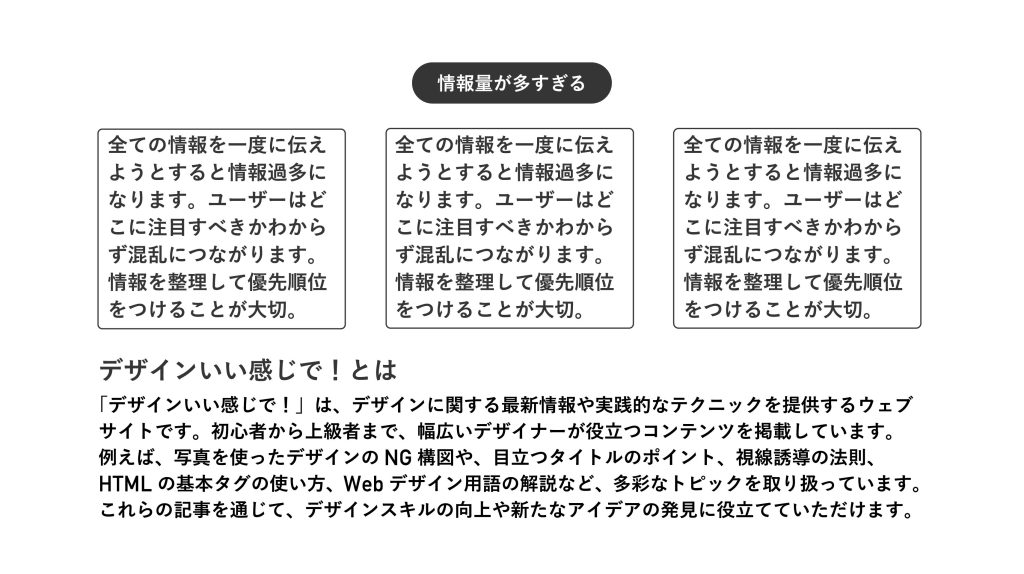
4. 情報量が多すぎる

すべての情報を一度に伝えたいという意識が強いと情報過多になりやすいです。特に初心者は「多くの情報を見せる方が親切」と考えがちですが、逆効果になることが多いので注意しましょう。画面に過剰なテキストや画像を詰め込むと、ユーザーはどこに注目すべきか分からず、混乱します。
改善には情報を整理して優先順位を明確にし、重要な情報を目立たせることが有効です。伝えたい情報に自然と目が行くようになります。
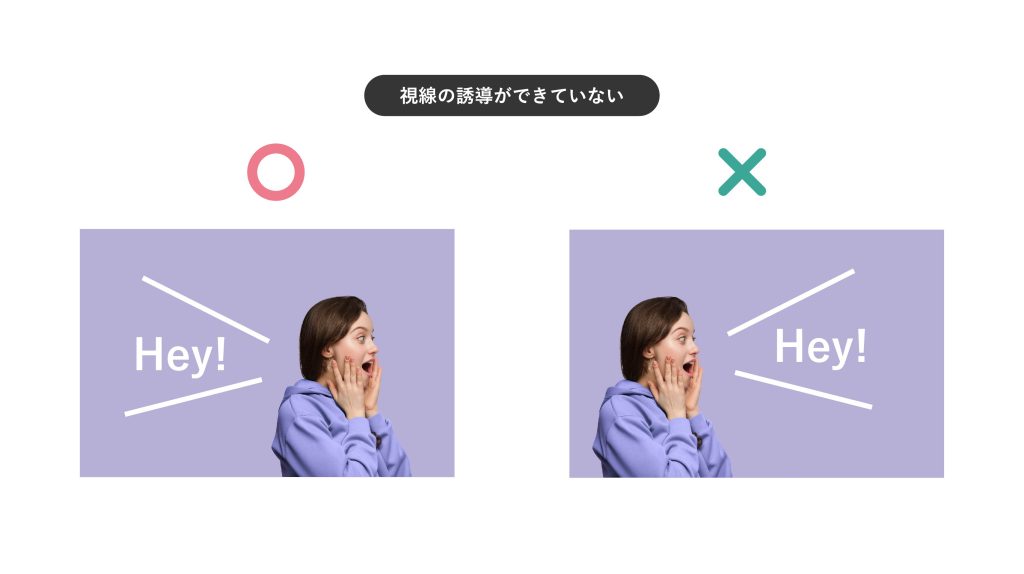
5. 視線誘導ができていない

人の自然な視線の流れを活用していないデザインは、重要な情報を伝えられない可能性があります。ユーザーが情報をどこから読み始めてよいのか分からなくなるためです。
改善するためには、視線誘導の4つの法則に合わせて要素を配置することが効果的です。「視線誘導って具体的にどうすればいいの?」という方のために、以下の関連記事にて詳しく解説しています。ぜひお読みください。
check!!

デザインの視線誘導4法則!もうレイアウトで迷わないデザインテクニックを解説
2023.11.28
レイアウトはデザインの核とも言える重要なものです。「視線誘導の4つの法則」と「視線誘導デザイン例」を徹底解説していきます!
6. 装飾が過剰

文字を目立たせるために過度な袋文字やドロップシャドウを使用すると、逆に視認性が悪くなり、チープな印象を与えてしまいます。装飾が過剰になっていないか、本当に必要なのか、都度確認するようにしましょう。
袋文字の場合、文字色とフチの色の組み合わせを極端にし過ぎないことがポイントです。ドロップシャドウはさりげなさを意識し、はっきりとした濃いシャドウは避けて不透明度やぼかし機能を使ってみましょう。背景色に合わせた色を使い、さりげない影にすることで古臭い印象を減少させられます。
装飾の使い方については、こちらの記事で詳しく解説していますので是非ご覧ください。
check!!

デザインが物足りない時に役立つ!人気のあしらいアイデアとコツを伝授
2024.04.22
デザインの物足りなさを解消するために有効なあしらいのアイデアとコツを紹介します。あしらいの4つの機能を理解し、イラストや文字を使ったあしらいの具体例を学びましょう。いい感じのデザインと残念なデザインを比較しながら、実践的なテクニックを身につけることができます。参考になる本やサイトも紹介するので、あしらいの引き出しを増やしてデザインスキルを向上させましょう。
check!!

【誰でも簡単!】Photoshopで自然な影を作る方法3選
2024.06.06
Photoshopで自然な影を作る3つの方法を紹介しています。ドロップシャドウ、ブラシツール、変形機能を活用し、それぞれの影の付け方と使い分けについて解説しています。影と光のバランスを取ることで、デザインの仕上がりを向上させるコツが学べます。
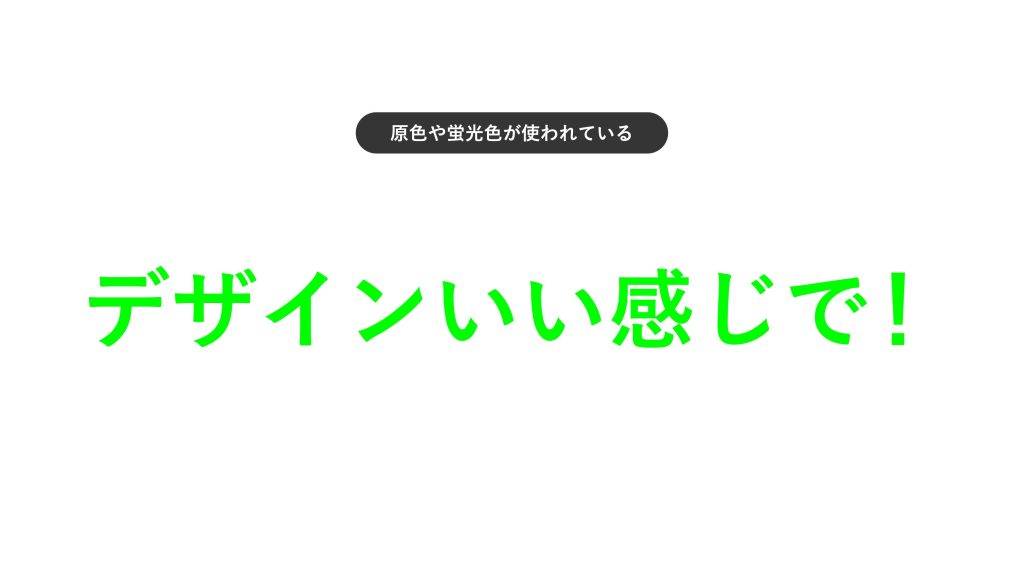
7. 原色や蛍光色が使われている

原色は彩度が高いため目がチカチカしてしまいチープな印象を与えやすいです。また、蛍光色は他の色との調和が難しいため、デザイン全体に圧迫感を感じさせ「騒がしい」印象を与えることがあります。
改善するためには、原色や蛍光色はアクセントとして少量使用したり、明度や彩度を下げてバランスをとると良いでしょう。
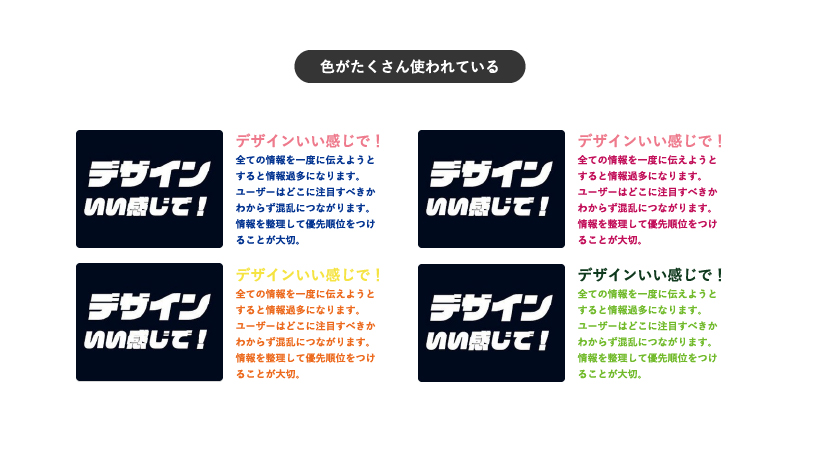
8. 色がたくさん使われている

多くの色を使うと視覚的な混乱が生じ、デザインに統一感がなくなります。
デザイン内で使用する色は3色までに抑えることを意識しましょう。ベースカラー70%、メインカラー25%、アクセントカラー5%の比率を考慮すると、調和の取れた美しいデザインに仕上がります。
配色については、こちらの記事で詳しく解説しています。もっと知りたい方は是非ご覧ください。
check!!

【基礎から応用まで】配色ルール7選を徹底解説!
2024.10.16
色には意味と効果があり、組み合わせ方によっても人に与える印象が大きく変わります。配色の基本となる3要素から、70:25:5の黄金比率、色相環の活用法まで、プロのデザイナーが実践する配色ルールを徹底解説しています。迷った時の参考になる7つの基本と具体的な配色テクニックも詳しく解説しています!
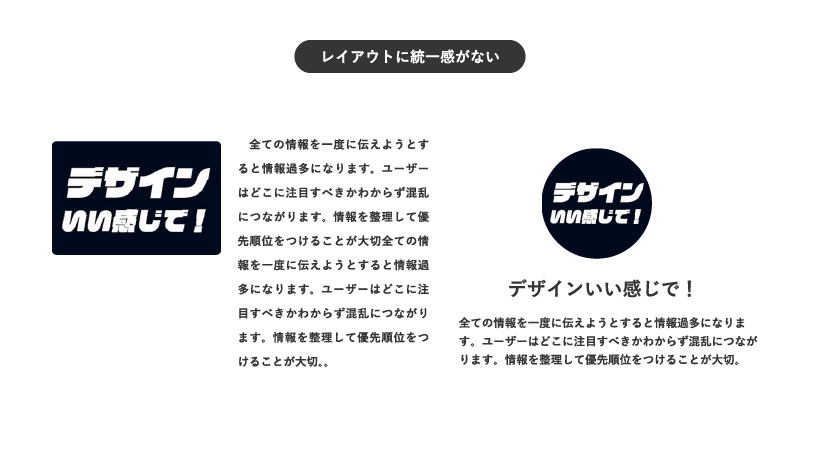
9. レイアウトに統一感がない

文字や図形の配置がバラバラだったり、ズレたりしていると、細かい部分に気を配っていない素人っぽいデザインの印象を与えてしまいます。整列機能を使って揃えたつもりでも、実際には見た目でズレていることがあるので注意しましょう。
制作の際はデザイン全体が見渡せるようにズームアウトで確認したり、ガイド線を活用して要素を配置するのがおすすめです。また関係する要素を「デザイン4原則」の「整列」に従って、配置することで視認性が向上します。
レイアウトについてはこちらの記事も是非ご覧ください。
check!!

【デザイン基礎】押さえておきたいレイアウトの4原則
2024.02.28
レイアウトはデザインにおいてとても大きな役割を担っています。デザインの4原則などレイアウトの基礎を習得することで違和感のないデザインを作成できます。実例付きで解説しているのでより実践的に学べます。
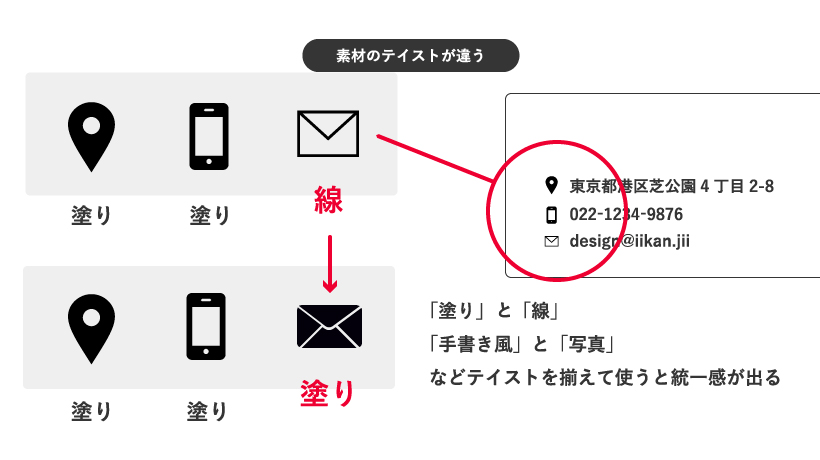
10. 素材のテイストが違う

デザインに使用する素材の雰囲気がバラバラだと、垢抜けずダサいデザインになってしまいます。例えば、角丸のイラストと角丸になっていないイラストが混在していると、統一感がない印象を感じますよね。
素材を選ぶときには統一感を意識して、テイストを揃えるようにしましょう。また、色を変えられる素材を選ぶこともおすすめです。
11. 画像をそのまま使用している

画像を加工せずにそのまま使うと、オリジナリティが欠けデザイン全体が安っぽく見えることがあります。画像のサイズや解像度が適切でない場合も、デザインの質の低下に繋がります。
画像をデザインに使用する際はトリミングや色調整などの加工を行い、デザイン全体にマッチさせることを意識しましょう。より一体感のある仕上がりにつながります。
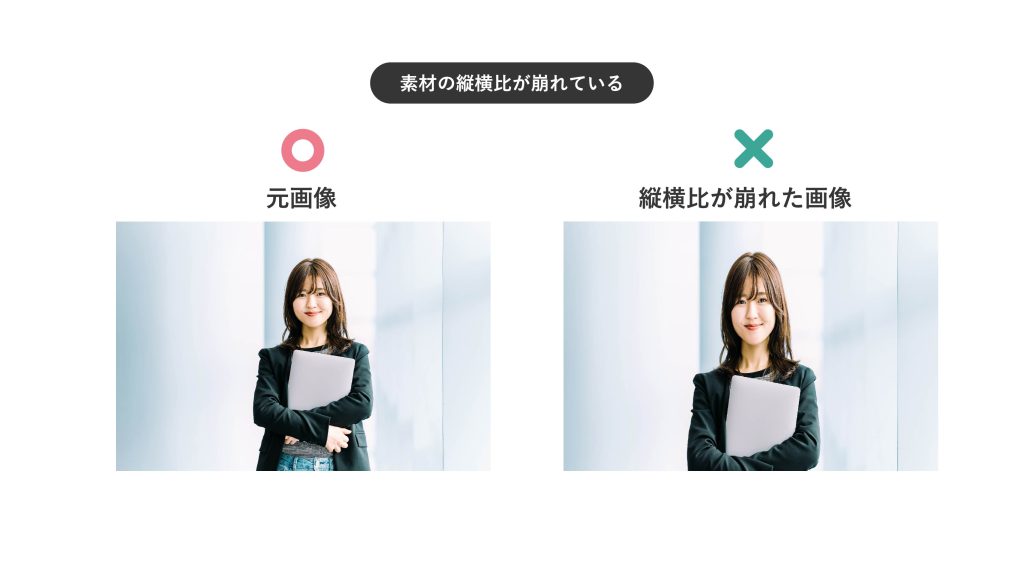
12. 素材の縦横比が崩れている

素材の大きさを変更する時に縦横比が崩れると、画像や要素が不自然に引き伸ばされ、視覚的な違和感が生まれます。洗練されていない印象を与え、ダサさにつながる可能性があるので注意しましょう。
画像をリサイズする時は縦横比を固定し、無理な引き伸ばしを避けることがポイントです。
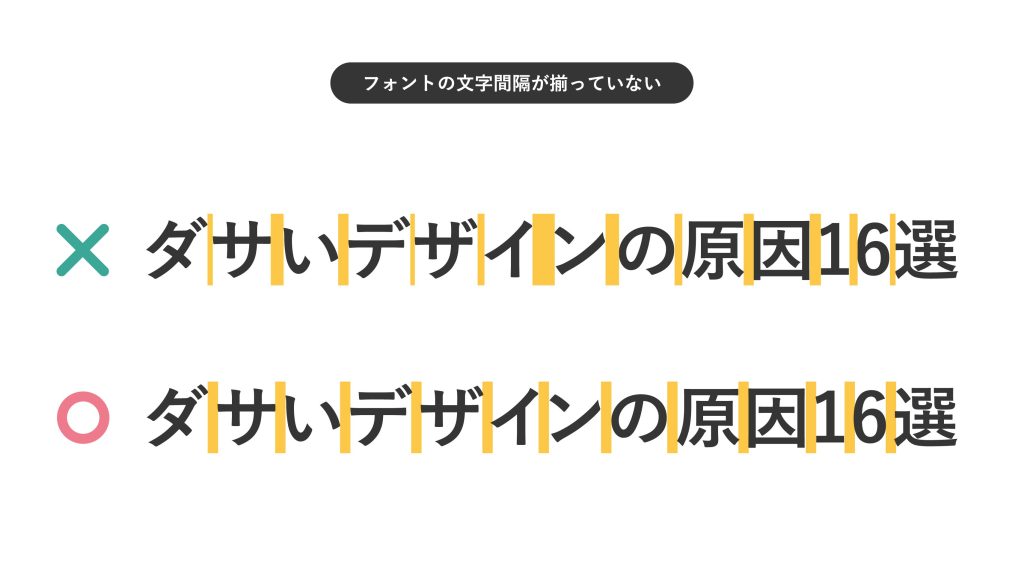
13. フォントの文字間隔が揃っていない

文字間隔が揃っていないと、デザイン全体が不揃いで雑な印象を与えます。
改善するためには、Illustratorの段落パネルで禁則処理や文字組を適切に設定することがポイントです。
また、カーニングやトラッキングといった文字間隔を調整する作業を行うことで、デザインに最適な文字配置となり洗練された印象になります。
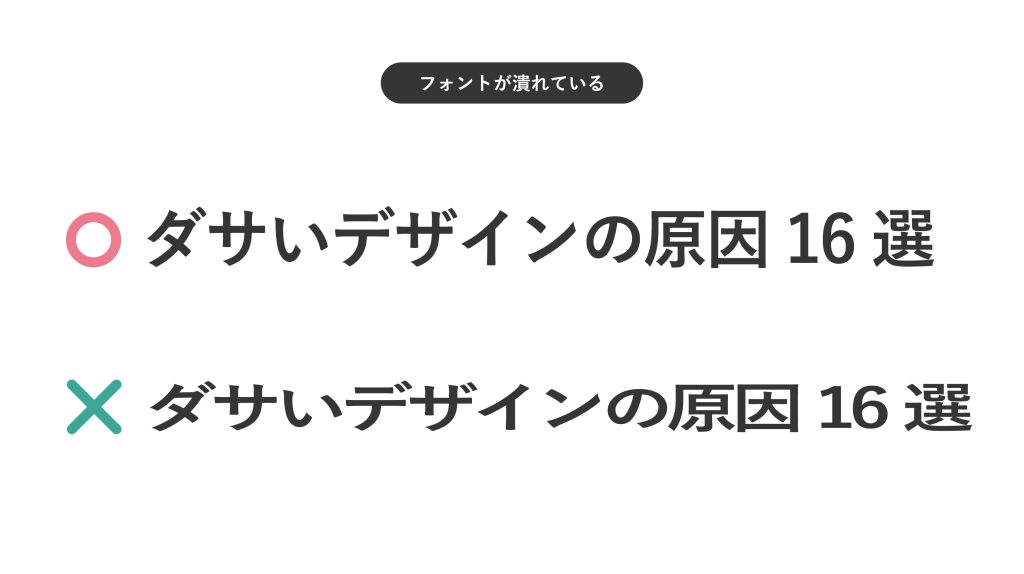
14. フォントが潰れている

フォントの水平比率(横)の数値を下げると文字の縦横比が変わってしまい、文字が潰れたように見えます。潰れて間延びした文字はユーザーに違和感を与え、視認性も悪くなります。
水平比率を調整するのではなく、カーニングやトラッキングを微調整したりフォントサイズを小さくしたりしてみましょう。
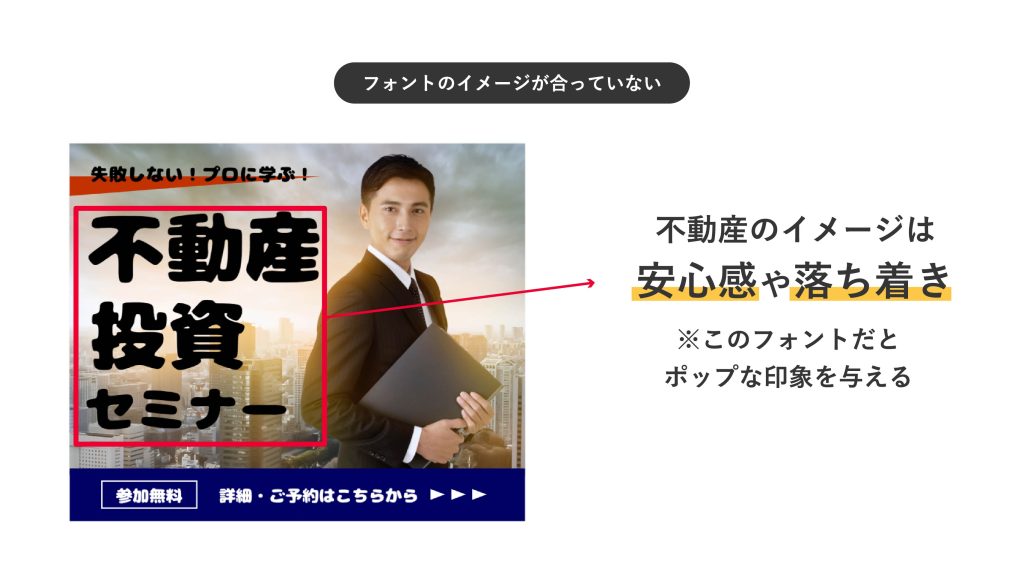
15. フォントのイメージが合っていない

デザインのイメージに合わないフォントを使用すると、与えたい印象が伝わらずデザインを崩す原因になってしまいます。
フォントが持つ印象は以下のとおりです。
- 明朝体:上品、落ち着きがある
- ゴシック体:モダン、力強い、シンプル
- ポップ体:カジュアル、親しみやすい
フォントの持つ印象を理解してデザインのイメージに合ったフォントを選びましょう。こちらの記事ではフォントの特徴を活かした選び方について解説していますのでぜひお読みください!
check!!

【初心者でもすぐに実践】デザインが劇的に向上するフォントの選び方を徹底解説!
2024.08.27
フォント選びで悩まない!デザインが劇的に向上する秘訣を徹底解説。和文・欧文フォントの種類と特徴、視認性・可読性・判読性を考慮した選び方のポイントを詳しく紹介。さらに、プロ直伝のおすすめフォント組み合わせや、Illustratorでの合成フォント設定方法まで網羅。この記事を読めば、目的に合わせた効果的なフォント選びができ、デザインの質が格段にアップします。フォント選びに迷うデザイナー必読の内容です!
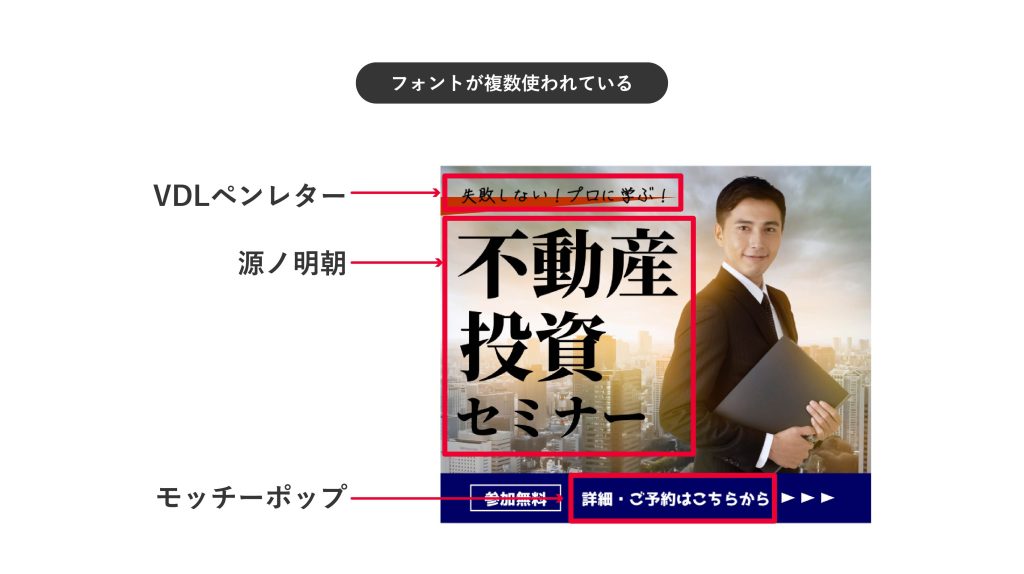
16. フォントが複数使われている

ひとつのデザインの中にイメージの違うフォントが入っていると、与えたい印象が伝わりません。さらに、複数のフォントの使用は視覚的な混乱を招きます。
改善するために、使用するフォントは3種類以内にしましょう。フォントの数が少なくて単調に見える場合は、太さやサイズを調整してメリハリをつけるのもおすすめです。
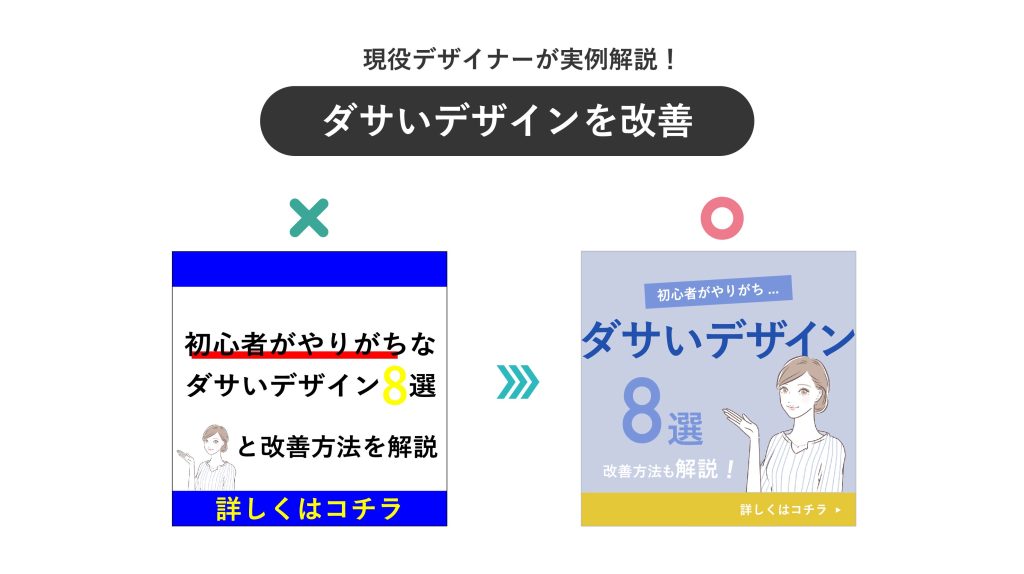
【実例あり】現役デザイナーがダサいデザインを改善!ビフォーアフターを紹介

ダサいデザインをビフォーアフターで解説します。どこがダサいのか、どうしたらダサくなくなるのかをひとつずつ見ていきましょう。
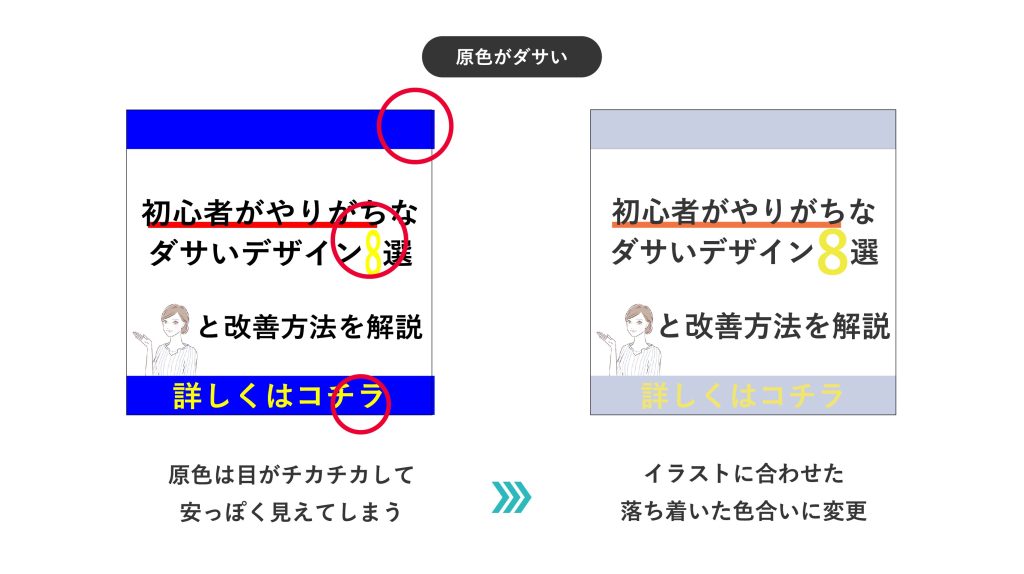
1. 原色がダサい

原色を使用しているため、目がチカチカしてしまいチープな印象を与えます。イラストの雰囲気に合うように、シンプルで落ち着いた印象の色に変更しました。
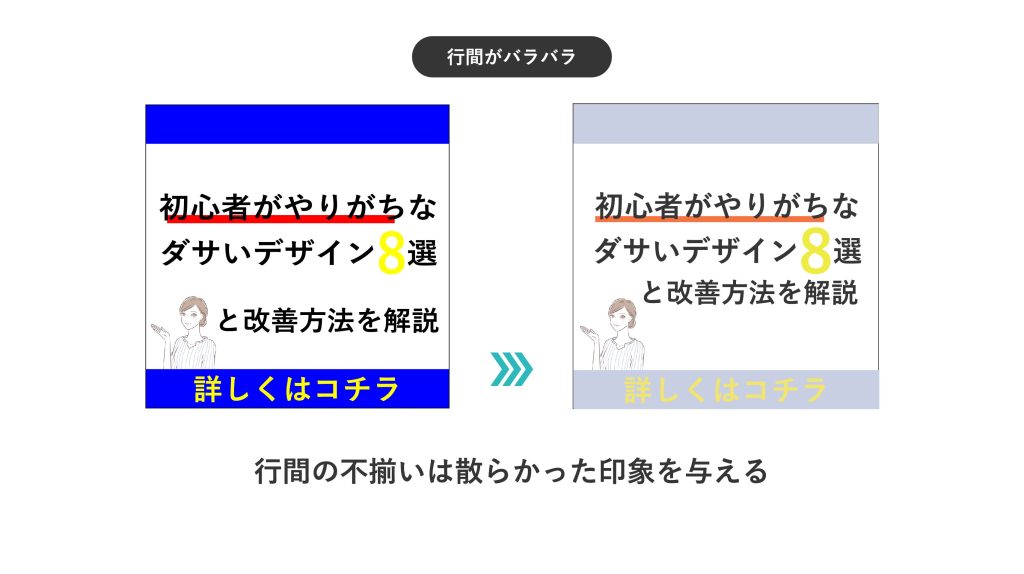
2. 行間がバラバラ

行間が揃っていないと、散らかった印象を与えてしまい、ユーザーがどこに注目すればいいか分かりにくくなってしまいます。ユーザーに視覚的な疲労感や混乱、ストレスを与える原因にもなりかねません。そこで、デザイン4原則の「反復」に従い、行間を均等にしました。
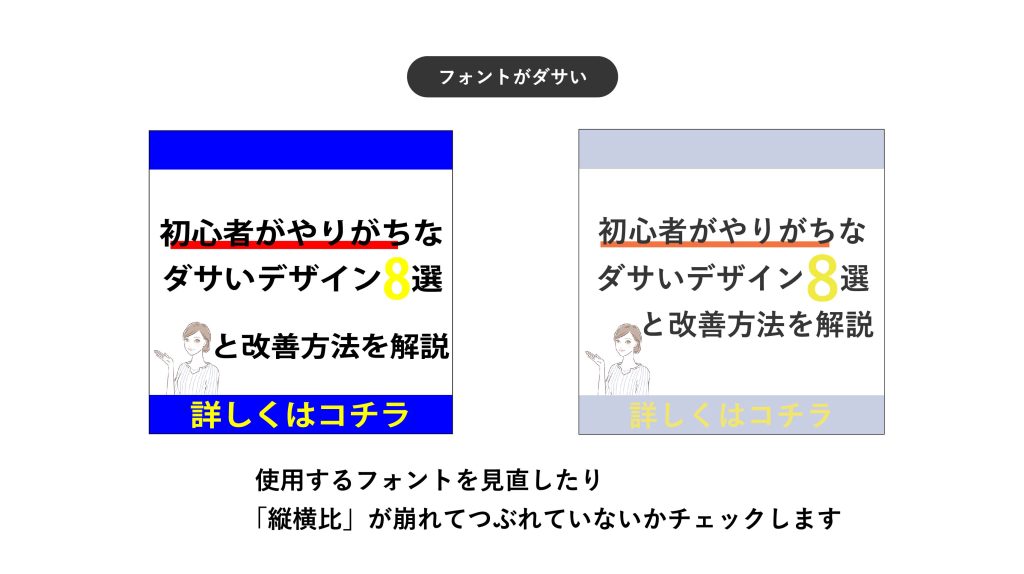
3. フォントがダサい

文字のサイズを調整した時に縦横比が変わって間延びした文字になり、見る人に違和感を与えるデザインになっていたので縦横比を保った状態でフォントの配置を見直しました。
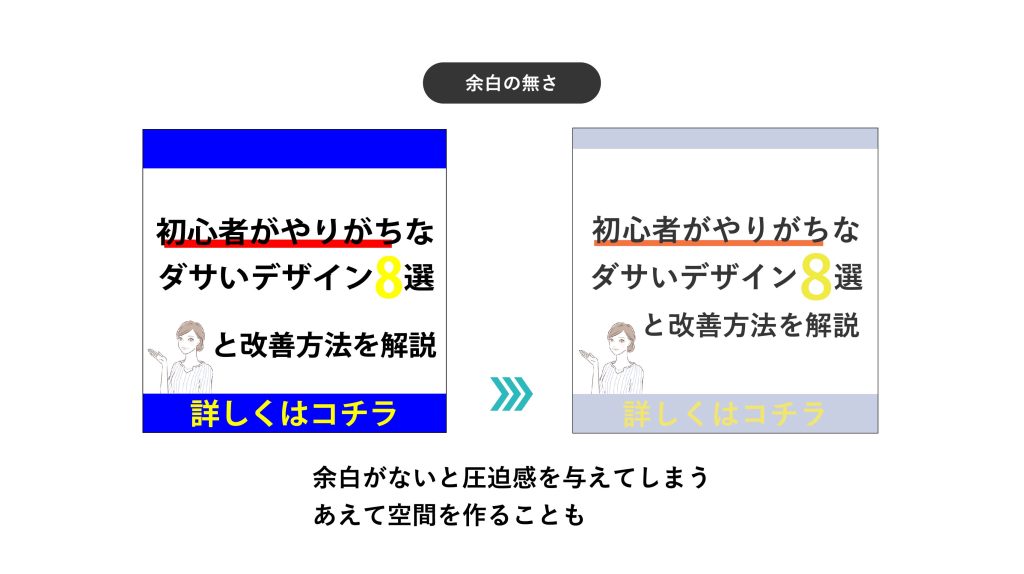
4. 余白のなさがダサい

余白が少ないと圧迫感を与えるデザインになります。上下のラインの高さを縮めてフォントサイズを小さくし、余白を増やしました。
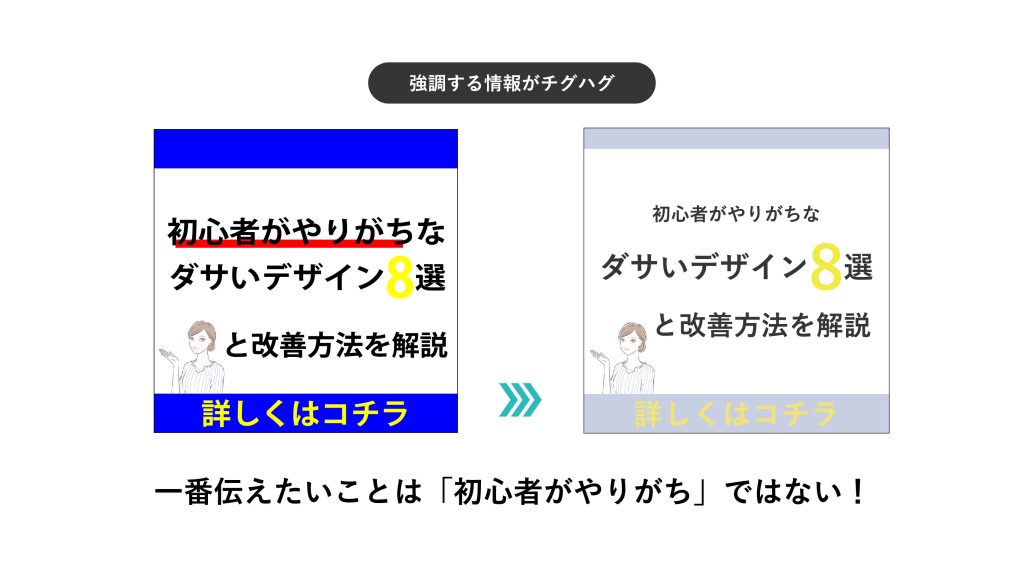
5. 強調する情報がちぐはぐでダサい

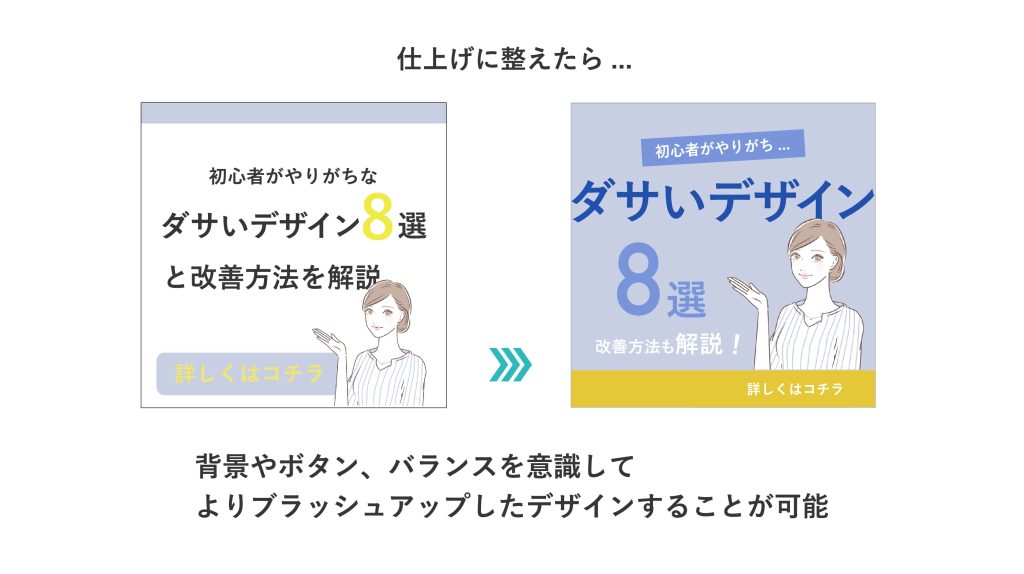
「初心者がやりがち」が一番伝えたい情報ではないにも関わらず、最も目立ってしまっています。デザインの改善方法を解説している記事に注目してほしいので「初心者がやりがち」は今よりも小さく、さりげないデザインに変更しました。
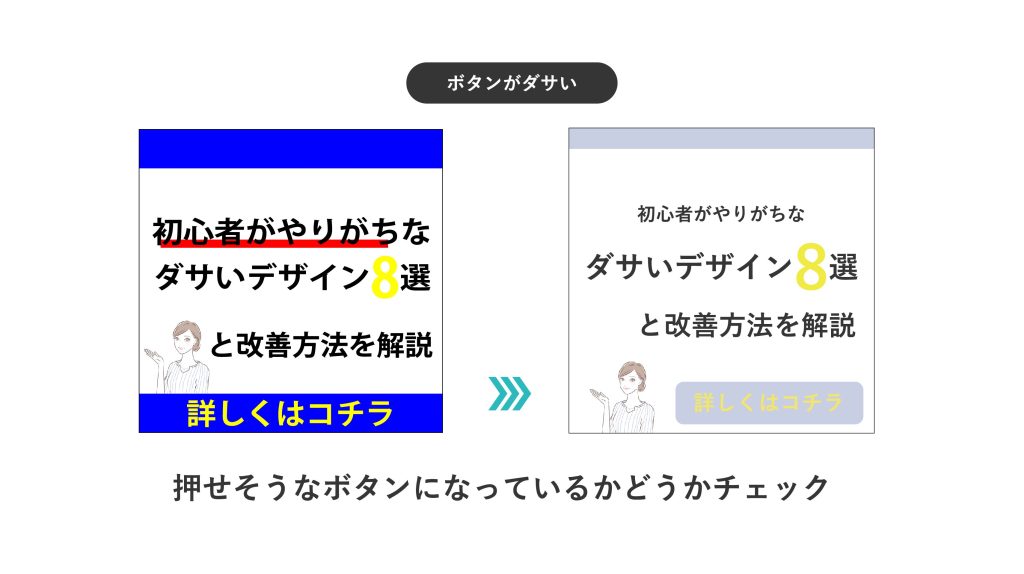
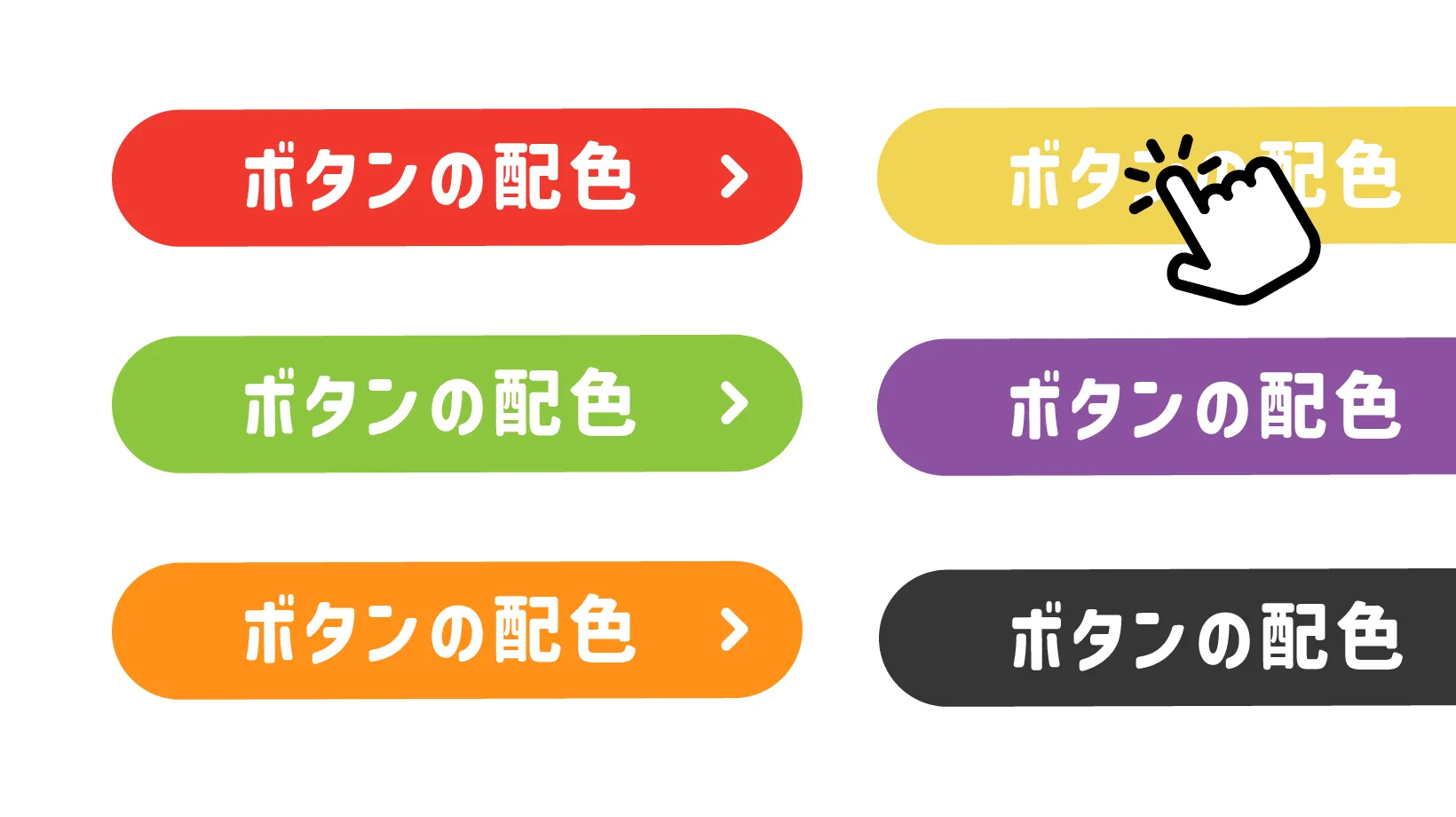
6. ボタンがダサい

ボタンはユーザーに行動を促すための重要な要素です。ところが、現状は「詳しくはコチラ」の文字が大きく配置されているだけでボタン感がありません。押せるのかどうかわからず、ユーザーの行動を妨げる原因になりかねないので、図形で囲み、押せるボタン感を出しました。
ユーザーが押したくなるようなボタンデザインの作り方をこちらの記事で解説していますのでぜひご参考ください!
check!!

【25年最新版】クリック率が劇的に上がる!CVボタン配色テクニック5選
2024.01.25
CVボタンの工夫がクリック率を上げるためには必要不可欠です!配色でできる効果的な作り方を完全解説していきます。
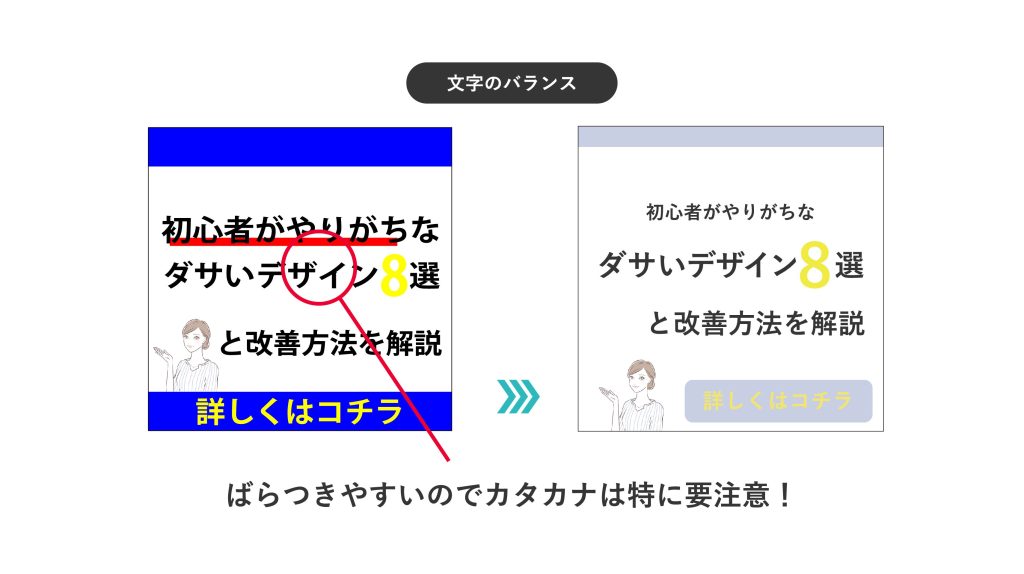
7. 文字のバランスがダサい

文字間が詰まりすぎて文字が読みづらく、文字間隔が揃っていないので不揃いで雑な印象を与えます。均等に余白をとって文字を読みやすくしました。また、文字によって文字幅が異なるため、個別カーニング調整を行いました。
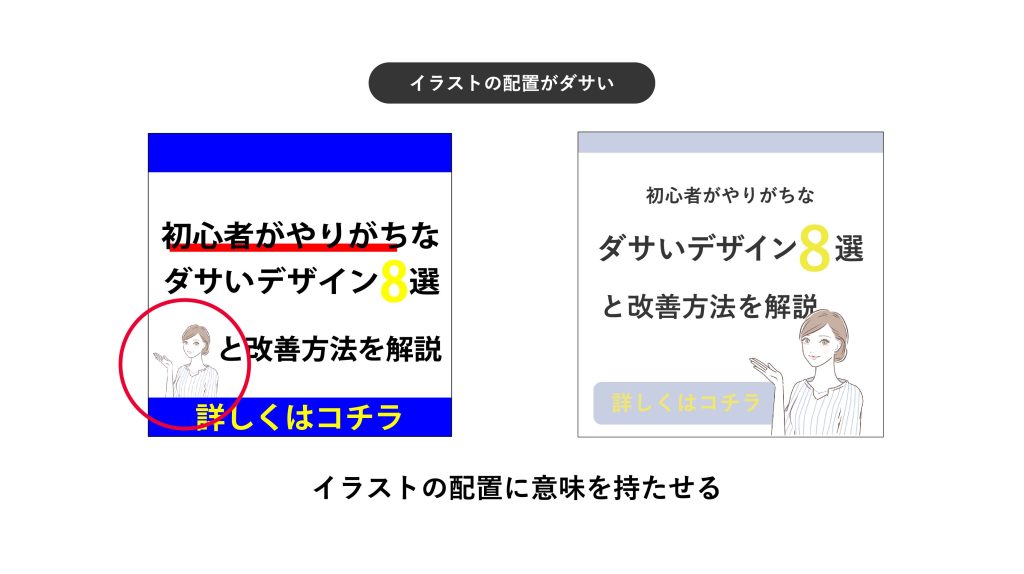
8. イラストの配置がダサい

イラストを配置するなら、効果的な場所を考えましょう。現状はイラストに目が行っても手の先に何もないので置く意味が無くなっています。ボタンをクリックして詳細ページに移って欲しいので手の先にボタンを置いて視線を誘導するデザインに変更しました。
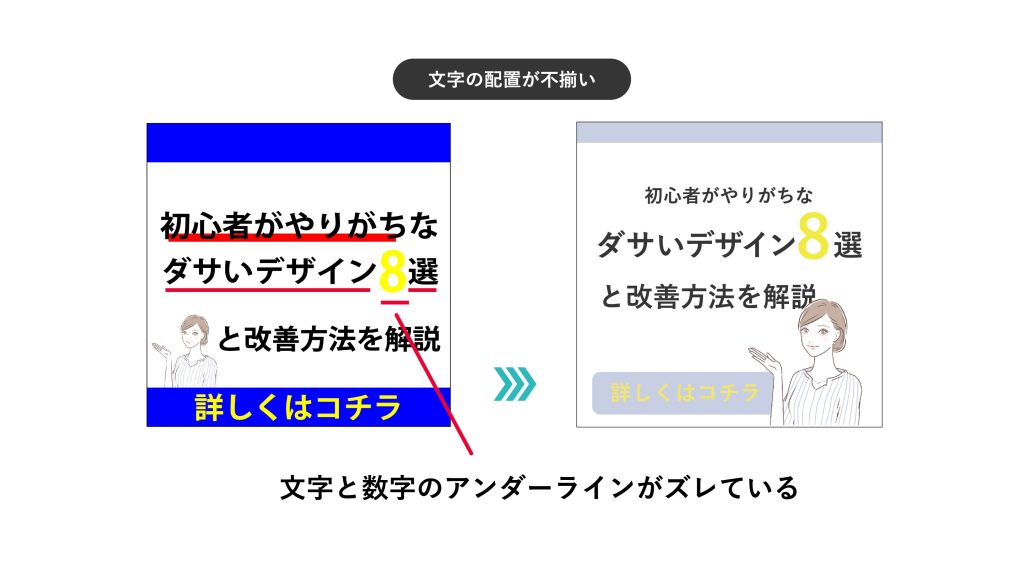
9. 文字の配置が不揃いでダサい

文字と数字のアンダーラインがズレていることで不揃いで雑な印象を与えるデザインになっています。文字パネルのオプションから文字揃え、欧文ベースラインを選択して整えると、ガタガタな見た目が美しくすっきり整いました。

ダサいデザインから卒業しよう!おすすめの学習サイトを紹介

1. デザインいい感じで!
初心者デザイナーのためのデザインメディアです。知らないと損するデザインのあれこれを解説しています。
2. デザスタ デザイン
真似するだけでAdobeスキルが身に付く、他じゃ教えないAdobeスキルをご紹介しています。
3. デザスタ 添削
デザイン歴15年以上のプロデザイナー集団が添削!「なるほど〜」と言いたくなる添削風景を公開しています。
4. デザスタの講座を紹介
ダサいデザインから脱却するためにはプロに見てもらうのが一番の近道になります。Webデザイナー特化型オンラインスクール「デザスタ」は講師のレベルが高く、添削も丁寧に行っています。卒業生の口コミ気になりませんか?こちらの記事では卒業生からの口コミを一覧で確認できますので是非チェックしてみてください。
check!!

【卒業生が語る!】Webデザイナー特化型オンラインスクール『デザスタ』の口コミ一覧
2024.10.16
Webデザイナー特化型オンラインスクール『デザスタ』について卒業生からいただいた口コミを紹介しています。デザスタの特徴である、ハイレベルな講師、実践的な授業、少人数だから行える充実したサポート体制を実際に経験した卒業生の生の声がここにあります!
まとめ
今回は、ダサいデザインについてご紹介しました。
ポイント
- デザインがダサくなる原因16選と改善策
- ダサいデザインを改善
- おすすめ学習サイト
ダサいデザインってどういうデザインのことを言うのか、何がダサいのかを知ることができ、どう改善すべきかが具体的に理解できたのではないでしょうか。これをきっかけに自信をもってデザイン制作を行い、ダサいデザインから卒業しましょう!
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!