- デザインでどのように余白を取れば良いの?
- 余白を取る時の注意点を知りたい!
- 適切な余白を取るコツを知りたい!
こんな疑問や悩みを解決できる記事となっています!
「余白がなく窮屈なデザインになってしまう」「適切な余白がわからない」という悩みがある方も多いでしょう。そこでこの記事では、以下の内容について解説します!
- デザインにおける余白の効果を紹介
- 【ケース別】デザインの余白の決め方と役に立つ法則を紹介
- 余白をうまく取れるようになるのコツ
- デザインの余白を埋める方法
デザインにおける余白は非常に重要です。余白はデザインに含まない場所ではなく、むしろ余白にこそデザイン性が表れると言っても過言ではありません。この記事を読めば、余白の重要性とデザインにおける考え方をマスターできます。デザイン性の高い作品が制作できるようになるため、、余白がうまく取れない、逆に取りすぎてしまい少し物足りないデザインになってしまう方は必読です。ぜひ最後までご覧ください!

【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
デザインにおける余白の5つの効果を紹介

「余白って結局どんな効果があるの?」という方のためにここではデザインにおける余白の5つの効果を紹介します。
- 情報を整理する
- 洗練された印象を作る
- 読みやすくする
- 視線を誘導する
- 要素を強調する
余白がうまく取れていないと情報が正しく伝わらなかったり、窮屈な印象を与えたりしてしまう可能性があります。余白の重要性をしっかりと理解した上でデザインを制作すると、情報が整うので、メッセージが伝わるデザインになるでしょう。ぜひ参考にしてみてくださいね。
1. 情報を整理する
情報を正しい階層やグループで意識できるようにするために、余白は非常に重要です。情報整理をする際には、線を引いたり枠で囲むことで情報を区切る手段もあります。
ただし、使いすぎてしまうとデザインがごちゃついてしまい、正しい情報が伝わらない恐れがあります。線や枠などの要素を使わず、十分な余白を取ることで情報を整理できるようにしておくのがおすすめです。
関連するものを近くに、しないものは遠くにして余白を調節することで情報が整理されたデザインになるでしょう。これはデザインの4原則の「近接」で、多くのデザインに取り入れられています。近接以外のデザインの4原則も根本的で重要なことばかりなので「詳しく知らない」という方は、ぜひ以下の記事を読んで学習してみてくださいね。
check!!

【デザイン基礎】押さえておきたいレイアウトの4原則
2024.02.28
レイアウトはデザインにおいてとても大きな役割を担っています。デザインの4原則などレイアウトの基礎を習得することで違和感のないデザインを作成できます。実例付きで解説しているのでより実践的に学べます。
2. 洗練された印象を作る
洗練された印象を作るためにも、余白は効果的です。余白がないレイアウトは素人っぽさが出てしまったり垢抜けなさを感じさせたりする可能性があります。とくに、高級感や大人っぽいデザインを作りたいときは、余白を意識して広めに取るようにしましょう。広い余白は余裕を表現できます。
一方で、余白が狭いと賑やかで力強い印象を与えます。デザインの与えたい印象に合わせて使い分けるのがおすすめです。余白が狭すぎると安っぽい雰囲気に、広すぎると寂しい雰囲気になりかねないので、適切な余白量を見極められるようになりましょう。
3. 読みやすくする
「テキストが読みにくいな」と感じるときは、余白を見直してみるのがおすすめです。とくに、長いテキストを書く際に余白が不十分だと非常に読みにくく、ユーザーの読もうという気が失せてしまいます。
ユーザーが一目みて「見づらい」と感じてしまうと、読まずに離脱する確率が大きく上がります。余白を十分にとって、ユーザーに読んでもらえるような配置を心がけましょう。とくにタイトルなど、絶対に読んで欲しい部分は一層注意して余白を考えるようにしてくださいね。
4. 視線を誘導する
視線誘導にも余白は大きな役割を果たします。人には無意識に視線を動かすパターンがあり、余白をうまく活用することで、自然とユーザーの目線を見て欲しい箇所に誘導できます。たとえば、中央に注目して欲しい際は左右の余白を狭く、上下に広くすると効果的です。
とくに重要で伝えたいところには意識して余白を取ることで自然と視線を誘導できます。余白が広い中で1箇所だけ要素が置かれていたら、つい視線を向けてしまいますよね。
効果的に情報を伝えるために、視線誘導はデザインにおいて非常に重要な要素です。「もっと具体的な視線誘導テクニックを知りたい」という方は以下の記事も一緒にご覧ください。
check!!

デザインの視線誘導4法則!もうレイアウトで迷わないデザインテクニックを解説
2023.11.28
レイアウトはデザインの核とも言える重要なものです。「視線誘導の4つの法則」と「視線誘導デザイン例」を徹底解説していきます!
5. 要素を強調する
要素を強調したいときに余白をうまく使うと、ごちゃごちゃした印象にならずに目立たせられます。色を濃くしたり文字を大きくしたりするだけでは、どうしても垢抜けず素人っぽいデザインになってしまいがちです。余白を使えば過度な装飾を避けながらも、他の要素にも埋もれずに強調させられます。際立たせたい要素がある場合は、周りの余白を広めに取るようにしましょう。
【ケース別】デザインの余白の決め方と役に立つ法則を紹介

「デザインの余白の決め方がわからない」という方のために、ここではケース別の余白の決め方や法則を紹介します。
- 行間の余白の決め方
- 文字間の余白の決め方
- 枠との余白の決め方
- 要素間の余白の決め方
- 写真の余白の決め方
余白を決めるときには、要素ごとにルールを作るようにしましょう。同じ要素なのに余白がバラバラだとごちゃごちゃした印象を与え、伝わらないデザインになってしまいます。要素の重要度や種類に合わせて余白を均一に揃えることで、統一感のあるデザインになるでしょう。
また、余白を決める時に8の倍数、4の倍数を意識するのがおすすめです。多くのデバイスの解像度には8の倍数が用いられており、余白を8の倍数で設計すると様々な媒体のスクリーンサイズに合わせやすくなるからです。小数点以下の端数が発生しにくいので、余白の秩序を維持しやすくなります。こちらでは要素別におすすめの決め方を解説するので、ぜひ参考にしてくださいね。
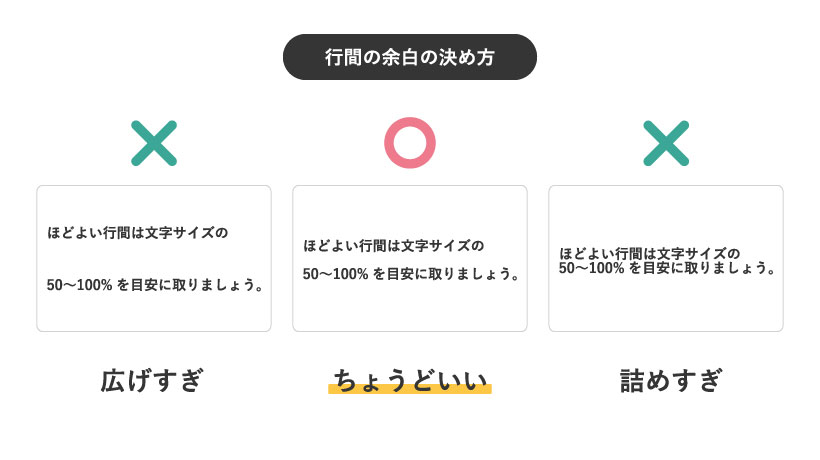
1. 行間の余白の決め方

文字サイズの50〜100%を目安に行間の余白をとるようにしましょう。line-heightでは1.5〜2em程度です。
行間の余白は少なすぎると窮屈な印象になり、広すぎるとどこを読んでいいのかわかりにくくなるため、どちらにせよ非常に読みにくくなります。「読みやすい」と感じる適切な余白をとるようにしましょう。
また、文章の段落ごとに行間より広めの余白をとると、全体の流れが明確になるので読みやすさがアップします。
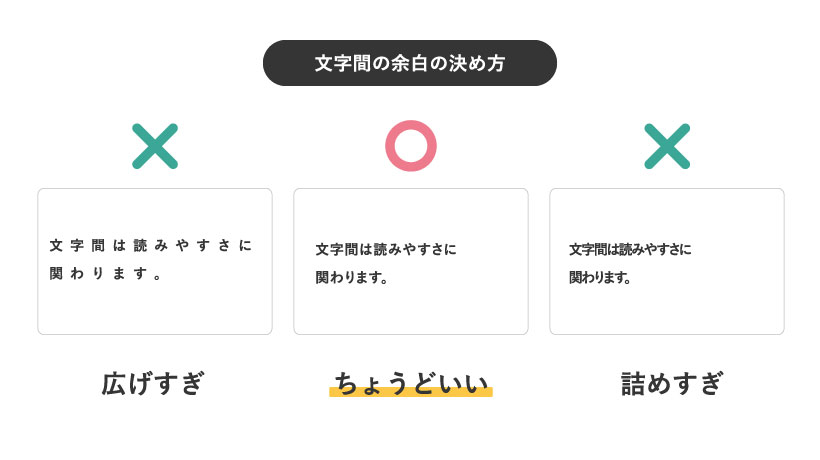
2. 文字間の余白の決め方

文字と文字のバランスを調整することを「カーニング」と言います。文字間のカーニングは5〜10%が目安で、letter-spacingでいうと0.05〜0.1em程度が適切な場合が多いです。
文章の文字間が全て同じ余白の大きさだと読みにくくなります。以下のことを意識してカーニングするのがおすすめです。
- 記号の間の余白は詰める
- 漢字の間の余白は広げる
また、同じ文章で同じカーニングを行ってもフォントの種類によって印象が変わるので、注意しましょう。文字によって適切な余白は異なるので、一律で数字を覚えるのではなく、その都度バランスを見ながら調節できるようにするのがおすすめです。
3. 枠との余白の決め方

要素を四角の枠や丸の枠に入れる際に枠の内側に余白がなく文字が近くにあると読みにくくなります。読みやすく見やすいデザインにするため枠の外側だけでなく、内側にも余白をしっかり取ることを意識しましょう。ただし、内側の余白が広すぎると枠の効果が薄れてしまうので、外側の余白を内側よりも広くすることを意識しながらバランスを取るのがおすすめです。
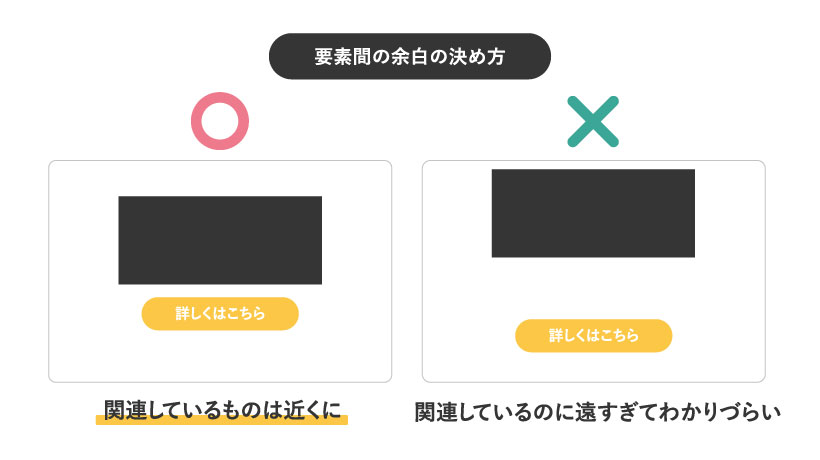
4. 要素間の余白の決め方

ボタンと枠、段落同士やボタン同士、画像とテキストなど要素間の余白によってデザインの印象が変わります。デザインの中で要素間の余白を統一することで綺麗に見えるので、細かいところまで丁寧に作り込むようにしましょう。大きなまとまりから小さいまとまりに自然と目がいくようにするためには適切な余白を取ることが大切です。デザインを作り込む前に階層とグループを意識して情報整理しておくことを必ず行うことをおすすめします。
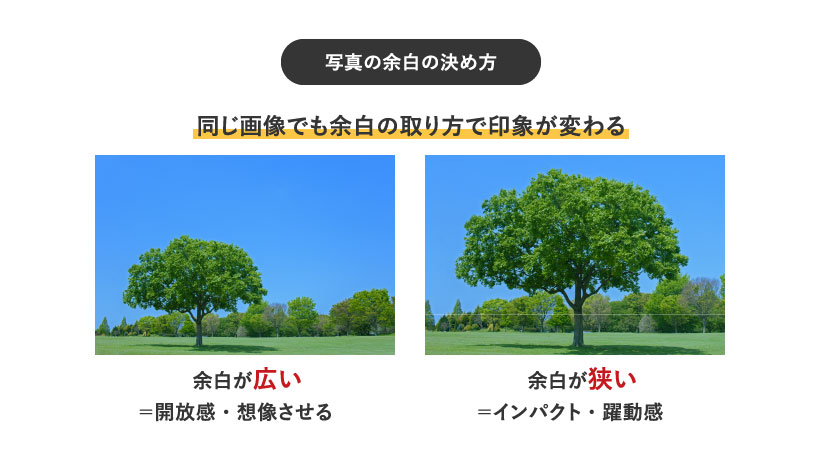
5. 写真の余白の決め方

デザイン制作時には、クライアントからもらった写真素材をそのまま使うのではなく、デザインソフトなどを使用して余白を意識した加工をしてから使うようにしましょう。同じ素材であっても、余白の取り方によって印象は大きく変わります。
余白が多い写真は、開放感を与えユーザーの想像力を掻き立てます。一方で、余白が少ない写真はインパクトや躍動感を与えられます。
被写体を強調したいときは、被写体の周りの余白を広めに取るようにしましょう。また。被写体以外の部分を白っぽく加工したり、半透明の素材を重ねたりして余白部分を濃くする加工をするのも効果的です。
余裕のある印象を与えたいときは、被写体ギリギリにトリミングしないよう意識しましょう。あえてダイナミックにカットし、メリハリをつける手法もあるので、デザインで表現したい雰囲気に合わせたトリミングにしましょう。
デザインで余白をうまく取れるようになる3つのコツ

余白が重要なのはわかったが、なかなかうまく取るのが難しいという方のために、ここではうまく余白を取れるようになるコツを紹介します。
- 既存デザインを分析する
- 余白に関する本を読む
- 数値に惑わされない
この3つを行うと、今以上に余白が上手に取れるようになること間違いなしです。ぜひ参考にして実践してみてください。
1. 既存デザインを分析する
既存デザインの分析は手軽に行えるので、非常におすすめの学習方法です。参考デザインを探す際などに、見るだけではなく、どのような余白の取り方をしていて、なぜその余白を取ったのか深掘りして考えてみましょう。実際のサイトがどのくらいの余白を設定しているのか考えてみたり、Googleの検証ツールを使って実際の数値を確認したりするのも効果的です。また余白が適切で良いサイトと余白が十分取れていなく見にくいサイトを比較するのもおすすめです。
2. 余白に関する本を読む
余白に関する書籍を読むと、体系的に基礎から学べます。『けっきょく、よはく』は、余白を理論的に解説するだけではなく様々な媒体やシーンで用いられる余白を紹介しています。すぐに実践に結びつけられるので、非常におすすめです。「なんとなく」ではなく、余白を取った理由を言語化できるようになると、適切かつ効果的な余白を取れるようになるでしょう。
3. 数値に惑わされない
余白を取る際は数値に惑わされないようにしましょう。数値を全く同じに設定しても、錯覚で同じように見えないことがあるからです。数値ではなく、実際に見える印象を優先して余白を調節するようにしましょう。ボタンやアイコンなど、中央揃えのデザインに起こりやすいです。文字を中央に設定しても若干上に見えることがあるので、自然な余白になるように調整してくださいね。
デザインの余白を埋める方法3選

「余白がない」だけではなく「余白が広すぎる」と悩むこともあるのではないでしょうか。余白が広いと物足りない感じがして、デザイン全体が寂しい印象になってしまいます。ここでは、すぐに実践できる余白を埋める方法を紹介します。
- 背景を工夫する
- テクスチャを工夫する
- グラデーションを入れる
この3つの方法は「この余白が悪目立ちしているな」というときに使える方法になっています。どんなデザインでも簡単に取り入れることができるのでぜひ参考にしてみてくださいね。
1. 背景に工夫をする
背景を単色ではなく、パターンにするなどひと工夫してみましょう。たとえば、画像を背景に入れたり、画像をぼかして配置するだけでも際立ったデザインになります。また、画像やパターンを使う場合ははコンテンツとの関連性が強いものを選ぶと、より与えたい印象に近づくのでおすすめです。
2. テクスチャを工夫する
背景やボタンなどの要素にテクスチャを入れるだけで、ガラッと印象が変わります。たとえば、ベタ塗りの白を紙のテクスチャにすると優しい印象に、大理石のテクスチャにすると高級感が生まれます。オリジナリティも増すのでデザインが物足りない時はテクスチャを入れてみてくださいね。
3. グラデーションを使う
グラデーションを使うのもおすすめです。グラデーションは単色カラーよりも動きのある印象を与えられるので、退屈なデザインになりにくくなります。ただし、グラデーションの色をいくつも使うと、全体的なバランスが崩れる可能性があるので使いすぎないよう注意しましょう。
まとめ
ポイント
- デザインにおける余白の効果を紹介
- 【ケース別】デザインの余白の決め方と役に立つ法則を紹介
- 余白をうまく取れるようになるのコツ
- デザインの余白を埋める方法
今回はデザインにおける余白の重要性について紹介しました。余白はデザインにおいて非常に重要です。余白が適切に取れていないと見にくく窮屈なデザインになったり、与えたい印象とかけ離れたものになってしまう可能性があります。余白をうまく取れるようになると、デザインの完成度は大きく上がります。ぜひ紹介した方法やコツを実践して、余白が適切に取れた見やすく伝わるデザインを作りましょう。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!







