- あしらいって何?
- なにか物足りなくてデザインにプラスしたい
- どんな場面であしらいを使うと効果的?
こんな悩みを解決できる記事になっています!
この記事で紹介する「あしらいのアイデアとコツ」について理解を深めると、デザイン初心者の方でもあしらいを活用してひと工夫あるデザインが作れるようになります。
記事前半では「あしらいの4つの機能」について、後半では「あしらいのアイデア」と「あしらいのいい感じデザイン残念デザイン」について解説するので、ぜひ参考にしてみてくださいね。
あしらいについての基礎知識から、すぐに使える実践的なデザインまで詳しく解説しています!クオリティの高いデザインを作成したい方には必読の内容となっていますので、ぜひ最後までお読みください。
※この記事ではアフィリエイト広告を利用しています。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
あしらいとは?4つの機能について解説!
デザインの世界で言う「あしらい」とは「装飾」や「ディティール(細部)」を指します。
あしらいの使い方が上手いとデザインは洗練されて、より魅力的になるでしょう。逆に、あしらいを上手く使えていないと、デザインが素人っぽく見えることがあります。
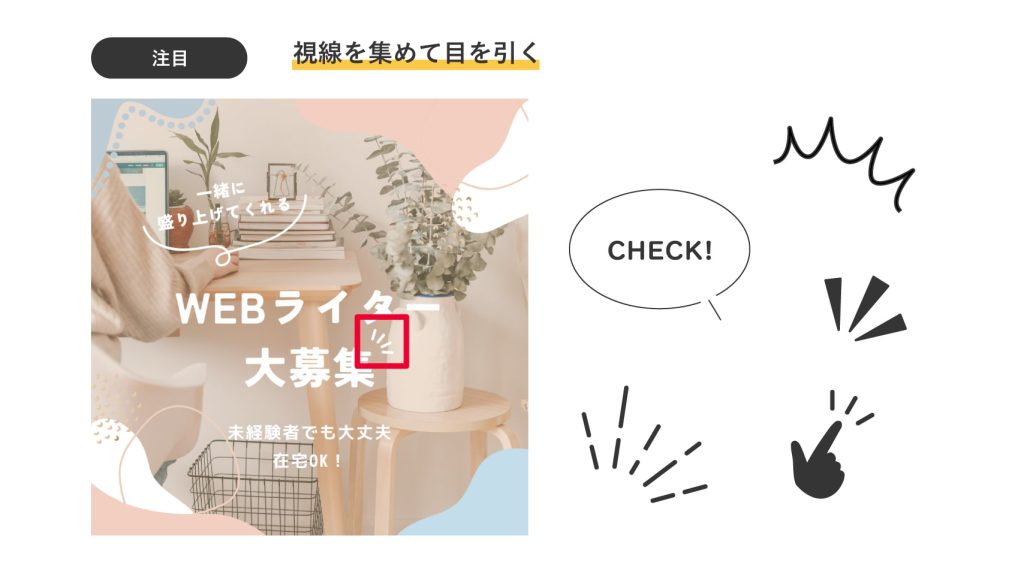
1. 注目

あしらいは視線を誘導する手段としても利用されます。要素の色や形に変化をつけたり、装飾をつけたりすることで、目を引く効果を生み出します。
注目してほしい部分に、あしらいを使いアイキャッチを作ると良いでしょう。
2. 演出

イラストや装飾のあしらいを使用して、ターゲットにあった世界観を作れます。統一感のある装飾やディテールをプラスすると、独自の雰囲気を演出できます。
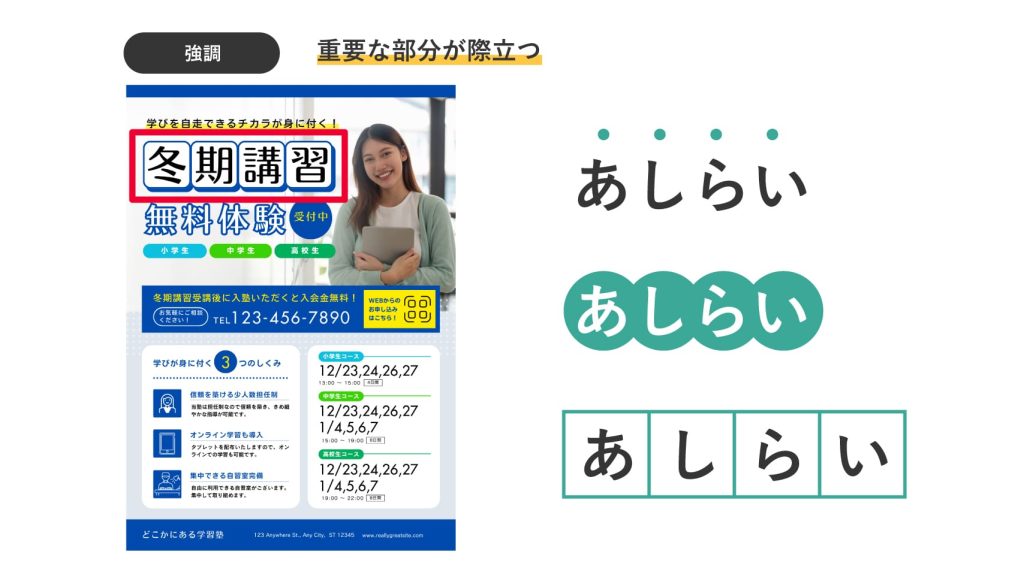
3. 強調

重要な部分を際立たせたい時にも、あしらいが効果的です。一番見てほしいところはどこかを考えて、要素に優先順位をつけましょう。印象的なデザインで情報を伝えられます。
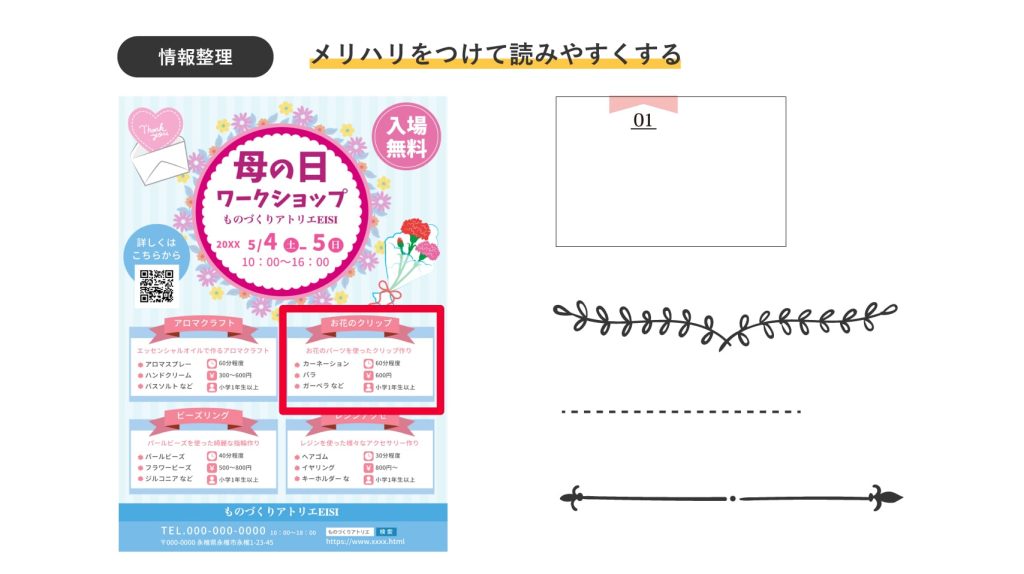
4. 情報整理

あしらいを使ってデザインにメリハリをつけることで、文字量が多い時でも情報の流れをコントロールできます。図形の中にテキストを入れてアイコン化する手法もおすすめです。
あしらいを活用してより目を引くタイトルデザインの作り方をこちらの記事で解説しているのでぜひ併せてお読みください。
check!!

デザインが物足りない時に役立つ!人気のあしらいアイデアとコツを伝授
2024.04.22
デザインの物足りなさを解消するために有効なあしらいのアイデアとコツを紹介します。あしらいの4つの機能を理解し、イラストや文字を使ったあしらいの具体例を学びましょう。いい感じのデザインと残念なデザインを比較しながら、実践的なテクニックを身につけることができます。参考になる本やサイトも紹介するので、あしらいの引き出しを増やしてデザインスキルを向上させましょう。
【物足りない時に】イラストのあしらいアイデア4選
イラストを使ったあしらいで、デザインの物足りなさを解消しましょう。ワンポイントを施せるものから背景に使えるものまでたくさんの種類があるので、自分の使いやすいものを探してみるのもいいですね。
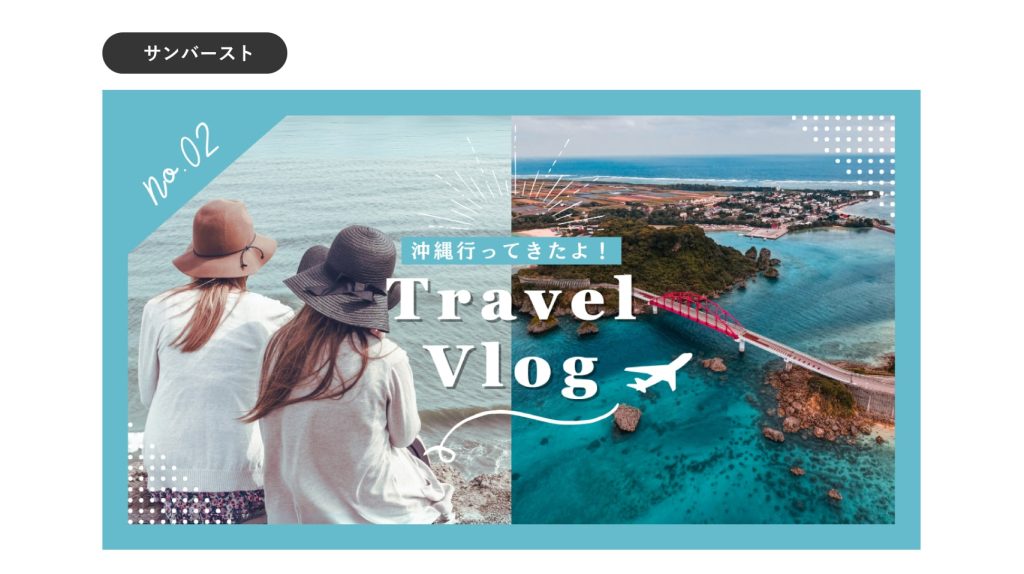
1. サンバースト

見る人の視線を集める効果があります。目立つのでワンポイントに使うのがオススメです。線の太さや長さ、隙間の位置を変えるだけで雰囲気が変わるので、デザインに合わせて使い分けてみてください。
2. 版ズレ

文字やイラストの塗りと線をあえてずらすことで、簡単に抜け感を作ることが可能です。また、イラストの塗りをずらすと手描きのような温かみを加えられます。
3. 隙間のあいたフキダシ

線を完全に閉じるのではなく少しスキマを設けることで抜け感が出て、大人っぽく洗練された雰囲気を作れます。
4. パターン

汎用性があり、使いやすいあしらいです。アクセントとしてデザインにワンポイントを加えたり、背景が単調で寂しい時に印象を変えたりできます。
【タイトルに使える】文字のあしらいアイデア4選
文字自体をあしらいとして使う方法もあります。デザインの雰囲気にあわせて、どのアイデアを使うか考えてみてくださいね。
1. アーチ状

文字をアーチ状に配置することで、装飾としても使用できます。タイトルの上に追加情報や補足情報を置くと分かりやすくなります。
円形の写真やイラストに沿うようにあしらうのも素敵です。
2. スクリプト体

スクリプト体の英単語や英文を添えると、手軽にオシャレ感を演出できます。タイトルのあしらいとして使いやすいです。
3. ふちどり文字

中抜き文字とも呼ばれる人気のデザインです。ふちの太さを変えると印象がガラリと変わるので、デザインに合わせて使い分けましょう。
4. シャドウ文字

ドロップシャドウをつけるのもあしらいの一つです。シャドウをぼかさずに使うとクールな印象になりおすすめです。
【必見】あしらいのいい感じデザインと残念デザイン
いざあしらいを使ってみても、どこか素人感が抜けないなんてことありませんか?あしらいを使った「いい感じ」のデザインと「残念」なデザインを比較しながら、実際の使用例を見ていきましょう。
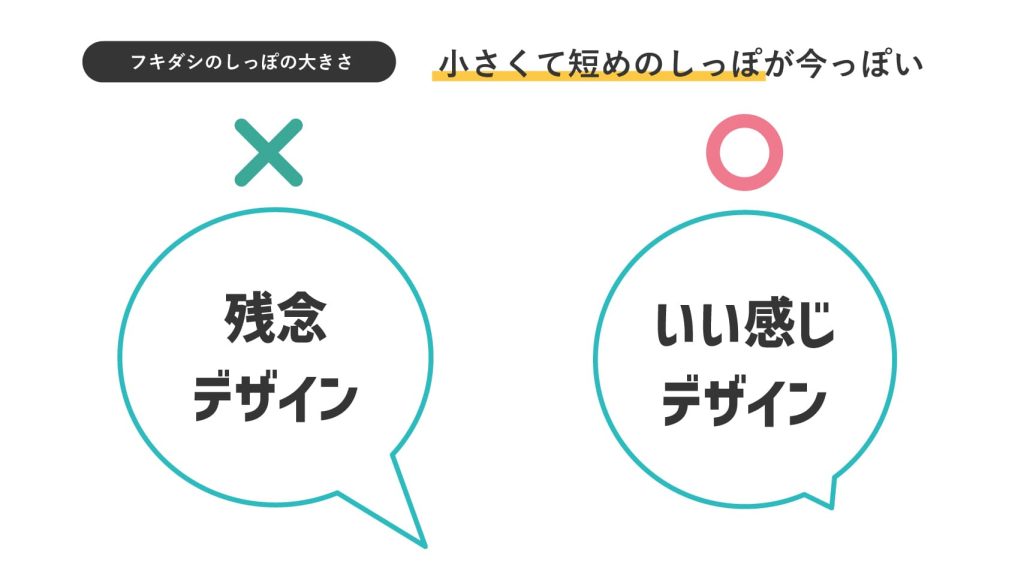
1. フキダシのしっぽの大きさ

フキダシは図形を組み合わせて簡単に作れますが、しっぽの大きさに気をつけないと一気に残念デザインになってしまいます。小さくて短めのしっぽが今っぽくあしらえます。
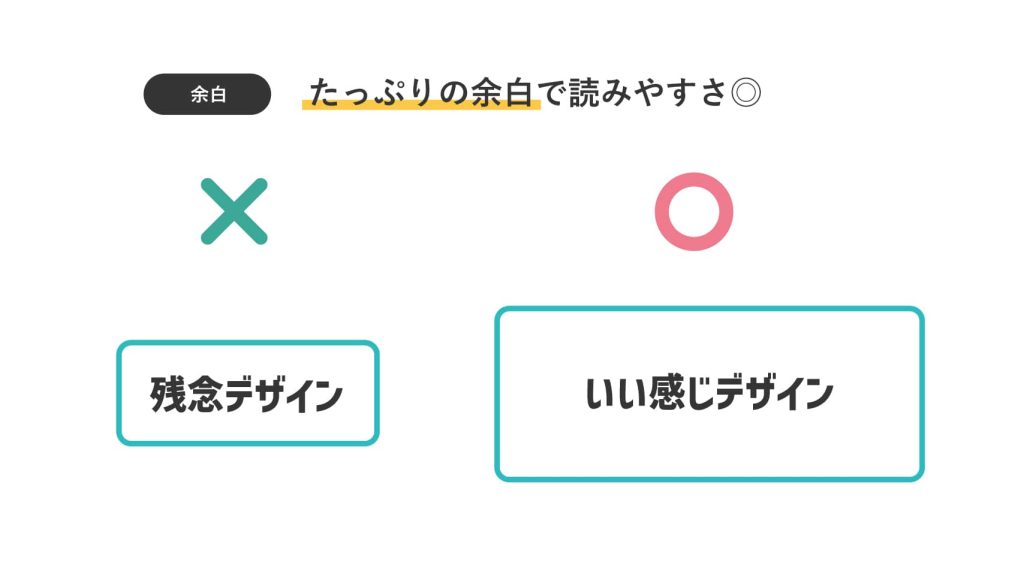
2. 余白

あしらいとその中の要素の余白は十分とってありますか?中の文字を目立たせるために大きくすると余白がなくなり逆に読みにくくなってしまいます。
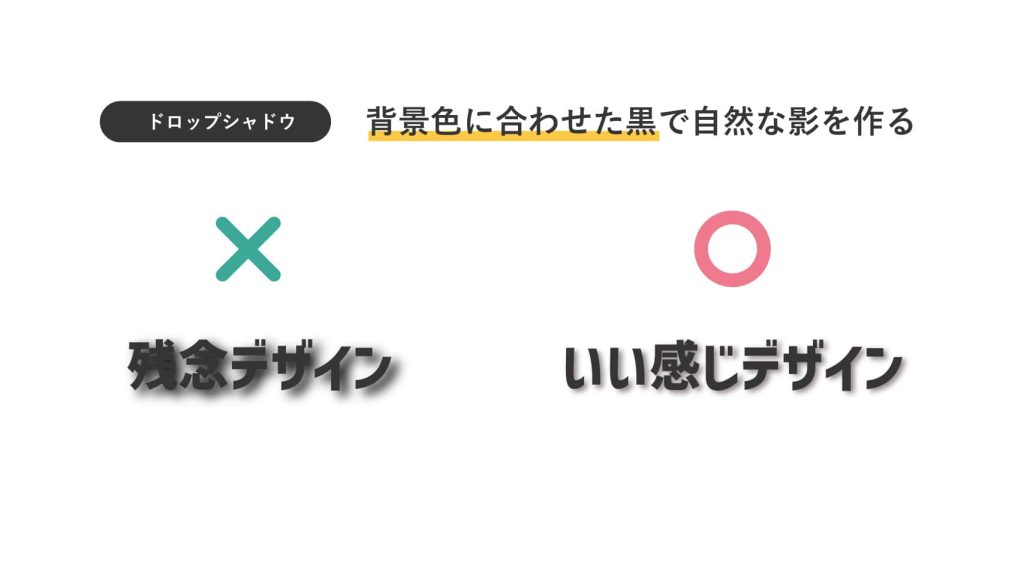
3. ドロップシャドウ

濃すぎる影は不自然です。真っ黒ではなく背景色に合わせた黒を選ぶと自然な影ができます。
自然な影の作り方はこちらの記事で実例を使いながら詳しく解説しているのでぜひ参考にして、実践してみてください!
check!!

【誰でも簡単!】Photoshopで自然な影を作る方法3選
2024.06.06
Photoshopで自然な影を作る3つの方法を紹介しています。ドロップシャドウ、ブラシツール、変形機能を活用し、それぞれの影の付け方と使い分けについて解説しています。影と光のバランスを取ることで、デザインの仕上がりを向上させるコツが学べます。
【全デザイナー必見】あしらいの参考になる本とサイト5選
本やサイトを参考にして、あしらいの引き出しを増やしましょう。フリー素材のサイトはあしらいアイデアを増やせるだけでなく、ダウンロードするだけですぐに使えるのでおすすめです。デザインに役立つあしらいがたくさんあるので、チェックしてみてくださいね。
1. あたらしい、あしらい。 あしらいに着目したデザインレイアウトの本

(Amazon:https://amzn.to/3xYt8Bo)
言わずと知れた名作。あしらいの基本やテクニックについて学べます。
2. ゆるっとかわいいあしらい素材集

(Amazon:https://amzn.to/3w4aTdr)
その名の通り、ゆるっとかわいい手書き風のあしらいが集まっています。ワンポイントになるイラスト素材がたくさん見つかりますよ。
3. あるあるデザイン〈言葉で覚えて誰でもできるレイアウトフレーズ集〉

(Amazon:https://amzn.to/3xUu8GJ)
思わず「あるある」と言ってしまうようなレイアウトの特徴が載っている本です。あしらいも載っているので、デザインの中であしらいをどんな風に活かせばいいかが分かります。
4. illust AC

(引用元:illust AC)
「あしらい」+「⚫️⚫️⚫️(あしらいの名前)」のキーワードで検索すると、欲しい素材が手軽にゲットできます。
5. Adobe Stock

(引用元:Adobe Stock)
無料素材の中にも高品質なあしらいがたくさん揃っているので、見るだけでも勉強になりますよ。
また、デザインを作成する時には参考デザインの準備が重要です。こちらの記事でおすすめの参考サイトと選び方について解説しているのでぜひお読みください。
check!!

【プロが厳選!】デザインの参考サイト10選&探し方のコツ
2024.05.17
デザインの参考は、イメージの見える化という点で非常に重要なものです。ジャンル別に厳選した10個の参考サイトと上手い探し方についてこの記事で解説しています。
まとめ
今回は、あしらいのアイデアとコツについてご説明しました。
ポイント
- あしらいの4つの機能
- 物足りない時に使えるイラストのあしらい4選
- 文字のあしらい4選
- あしらいのいい感じデザインと残念デザイン
- あしらいの参考になる本とサイト5選
あしらいの使い方が上手だと、デザインの魅せ方もグッと良くなります!今回紹介したあしらいはすぐに真似して使えるものばかりなので、ぜひ活用してくださいね。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







