- 画像の挿入方法がわからない
- テキストの背景に画像を入れたい
- 画像が挿入したい位置に表示されない
- 画像に装飾を付けて目立たせたい
こんな悩みを解決できる記事になっています!
この記事で紹介する「コーディング時の画像の扱い方」を活用すれば、初心者でもイメージ通りのサイズ・位置で画像を挿入できます。また、デザインを加えたり、背景として画像を挿入したりと、Webサイト作成時のクオリティを上げられます。
記事前半では「imgタグの基礎知識と画像の挿入方法」について、後半では「背景画像の入れ方や画像の装飾方法」について解説するので、ぜひ参考にしてみてください。
この記事を読み終えることで、コーディングの勉強を始めたらまず抑えておきたい「画像の扱い方」を理解して効率よく分かりやすいコードが書けるようになります。
記述例を参考に、ぜひ取り組んでみてください!
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
コーディングで画像を表すのはimgタグ!基礎知識を徹底解説

imgは「image」の略で、コーディングで画像を表すときに使用します。まずはimgタグの基礎を抑えておきましょう。
コーディングにおけるimgタグとファイル形式
imgタグで使用できる主なファイル形式は、JPEG・PNG・SVG・WebP・GIFの5つです。
| JPEG | 色数が多く写真やグラデーション等を用いる画像に向いている。背景は透明にできない。 |
| PNG | 色数が少ない図やイラストに向いている。サイズが小さく背景の透過が可能。 |
| SVG | ベクター画像で拡大に強いためロゴやアイコンに向いている。 |
| WebP | 画質を保ったままJPEGやPNGよりもサイズを小さくできる。ブラウザのバージョンによっては非対応のため注意が必要。 |
| GIF | サイズが小さく、アニメーションにも対応している。 |
上記で紹介したもの以外にもファイルには様々な形式があります。こちらの記事でさらに詳しく各形式の特徴なども解説していますので併せてぜひお読みください!
check!!

【初心者必見】10個の画像ファイル形式の違いを用途別に徹底解説!
2024.11.28
デザインを作って保存をする際、様々なファイル形式があって保存方法に迷ったことはありませんか? ファイル形式や用途を覚えておくと、適切な画質・サイズの画像にすることができ、デザインの品質向上にもつながります。 より良いデザインを作るために欠かせない、画像についての知識を深めるために必読の内容となっています。ぜひ最後までお読みください。
コーディングにおけるimgタグと属性
imgタグで使用する属性について解説します。「属性」とは、「要素(ここではimgタグ)」に対する補足情報のようなものです。使用できる属性はいくつかありますが、コーディングの勉強を始めたばかりの方が抑えておくべき属性は4つあります。
- src属性
- alt属性
- width属性
- height属性
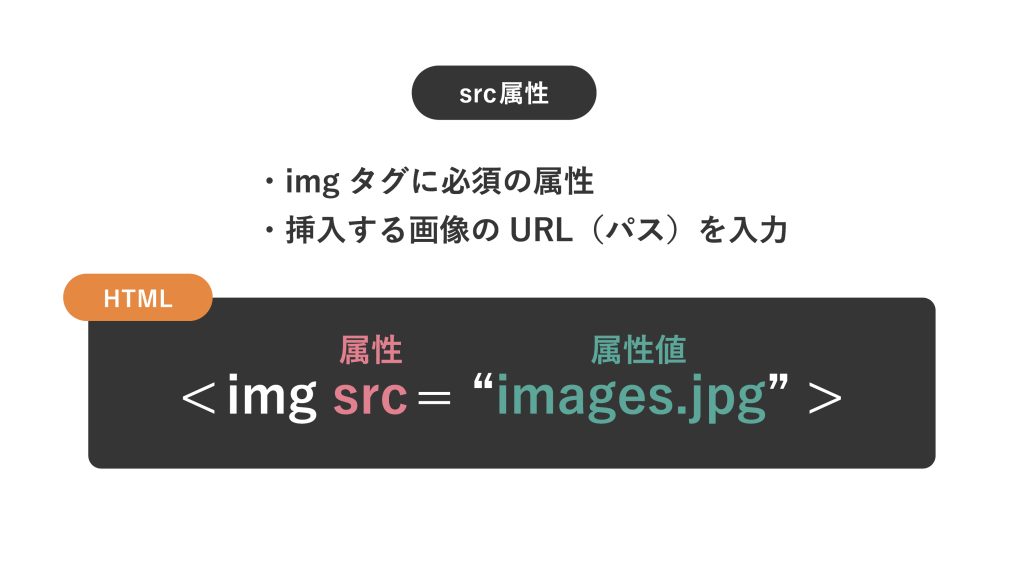
①src属性
imgタグ使用時に唯一必須の属性で、ここに挿入したい画像ファイルのURLを入力します。

②alt属性
画像がエラー等によりブラウザ上で表示されなかった場合、代わりに説明のテキストを表示してくれます。src属性のように必須ではありませんが、便利な属性のため覚えておきましょう。

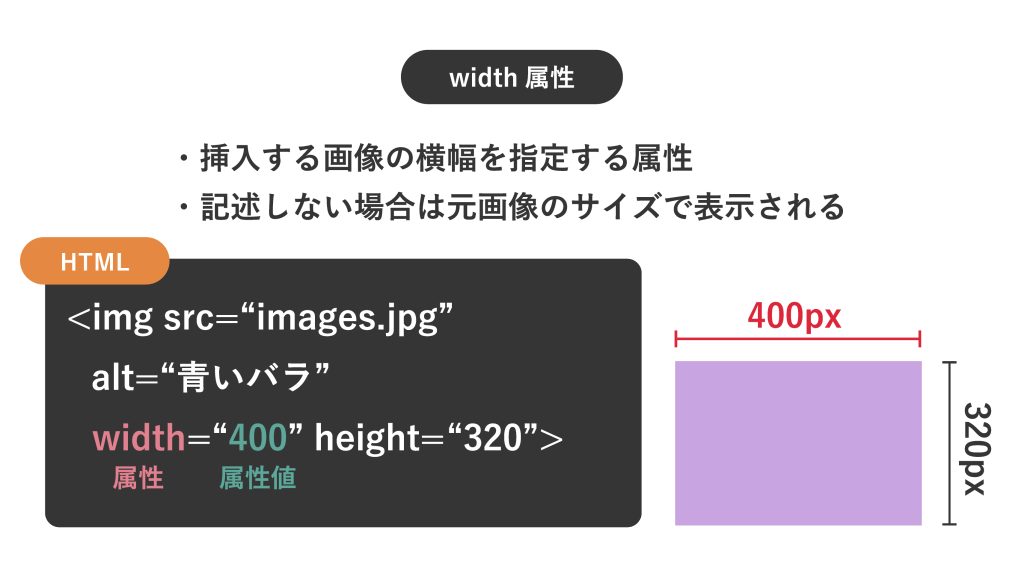
③width属性
挿入する画像の横幅を指定する属性です。記述しない場合、元画像のサイズに基づいて表示されます。

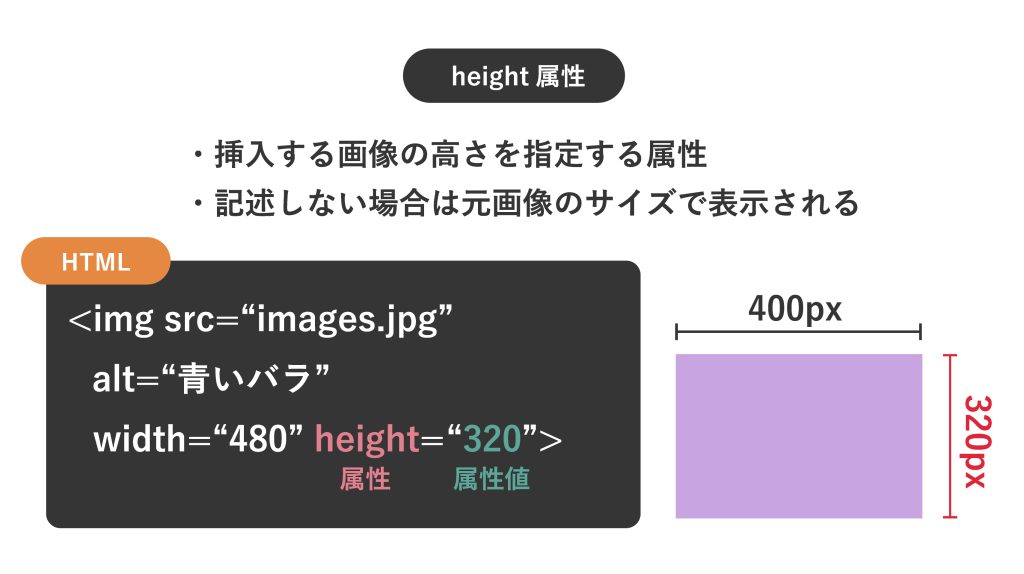
④height属性
挿入する画像の高さを指定する属性です。記述しない場合、元画像のサイズに基づいて表示されます。

③width属性と④height属性は必須ではありませんが、「レイアウトシフト」を防ぐために記述しておくことをおすすめします。レイアウトシフトとは、Webページを読み込み表示する際、画像のサイズが確保されておらず、テキストの後に画像が表示されたときに起こるレイアウトのずれです。

レイアウトシフトはwidth属性とheight属性を設定すれば防げますので、見やすいWebサイト作成のためにもおさえておきましょう。設定時には、”表示サイズ”ではなく”元画像のサイズ”を入力します。この理由については、後述の「コーディングの画像において変更できる主な要素5つ」内の「1.サイズ」で解説しています。
【imgタグの応用】コーディングにおけるfigureタグとの使い方
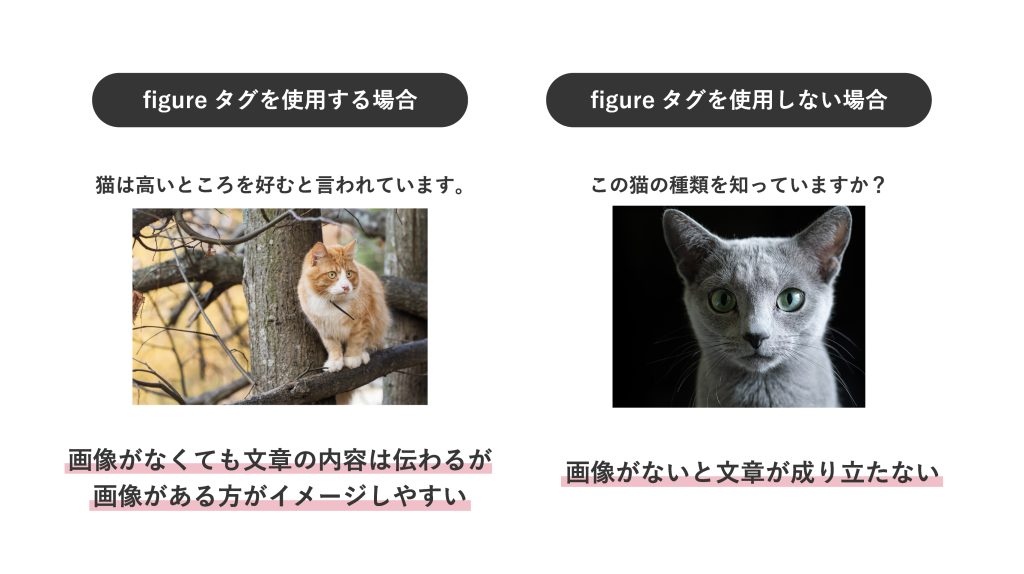
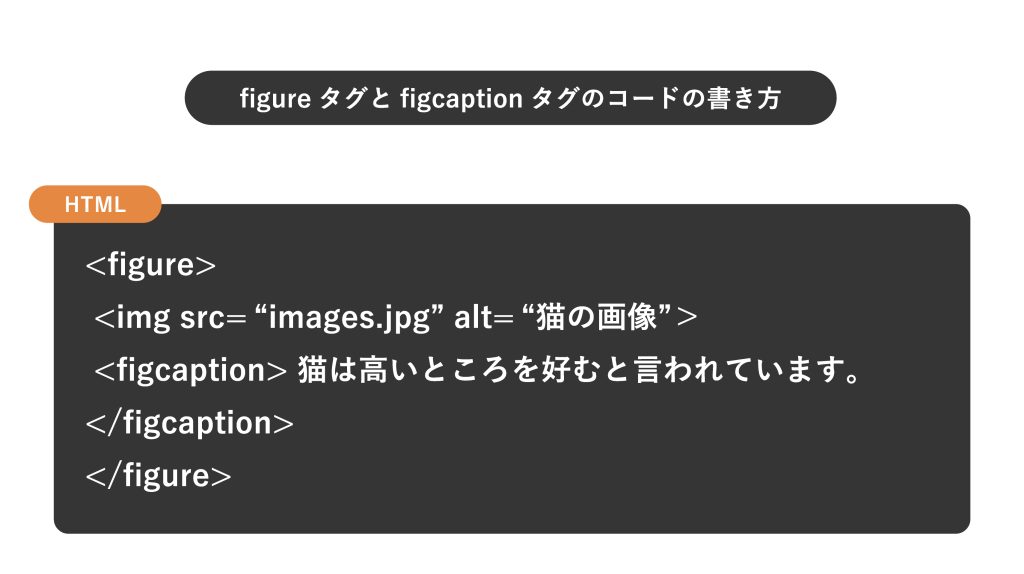
figureタグは、図表や補足画像といった文章中になくても困らないものの、よりわかりやすくするために注釈を入れたい時に便利な要素です。また、先に説明した「alt属性」には説明文が入りますので、「タイトル」や「見出し」、「簡単な補足情報」を入れたい時にはfigureタグと併せて「figcaptionタグ」も使用します。

コードの構造は次の通りです。

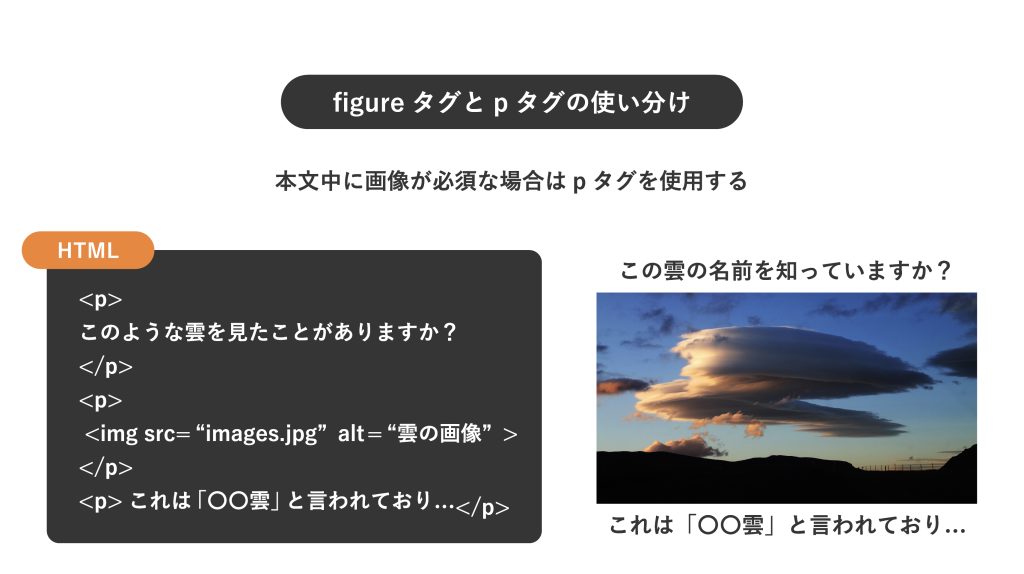
文章中の決まった場所に入れないと内容が伝わらない画像を表示する場合は、文章の段落を表す「pタグ」を使用しましょう。

ここでfigureタグを使用してしまうと、文章内で重要な画像とみなされなくなります。文章構造がわかりやすいコードを書くことはSEO対策にもつながりますので、タグの使い分けは大切なポイントです。
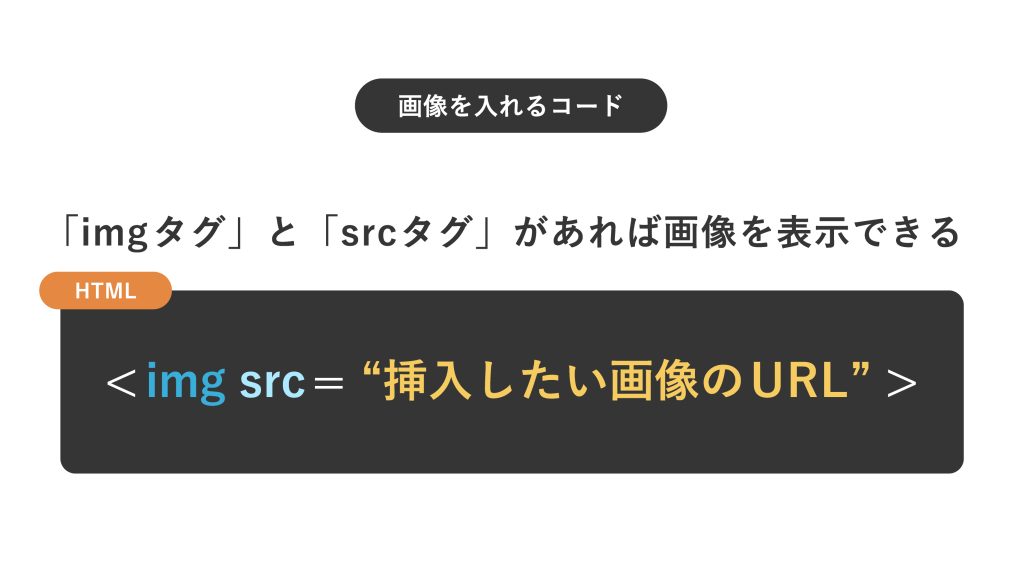
HTMLで画像を入れる方法:絶対パスと相対パスの違い

下記のように「imgタグ」と「src」さえ記述すれば画像を挿入できます。

必要に応じて、先の「コーディングで画像を表すのはimgタグ!基礎知識を徹底解説」で紹介したalt属性も活用しましょう。
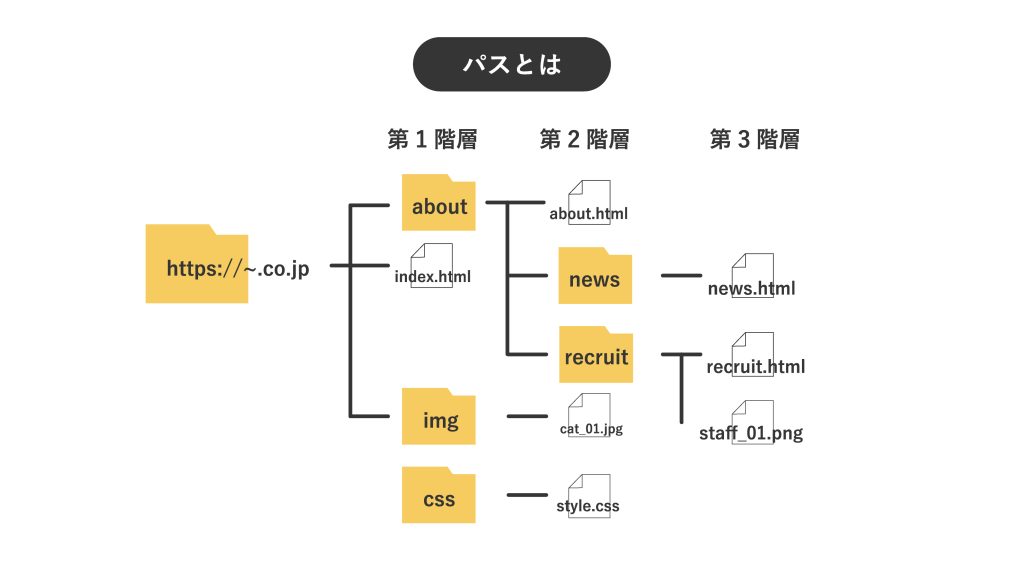
パスとは
Webサイトは「トップページ」から「会社紹介」や「商品説明」、さらに「お問い合わせフォーム」と詳細情報へ進んでいく構造のため、この段階を「階層」で分けています。

表示したい画像が階層内のどこにあるのかを記述したものを「パス」といいます。パスは英語で「道筋」という意味があり、”画像までの道のり”とイメージするとわかりやすいです。画像を特定するまでの道のりの記述方法には「絶対パス」と「相対パス」があります。
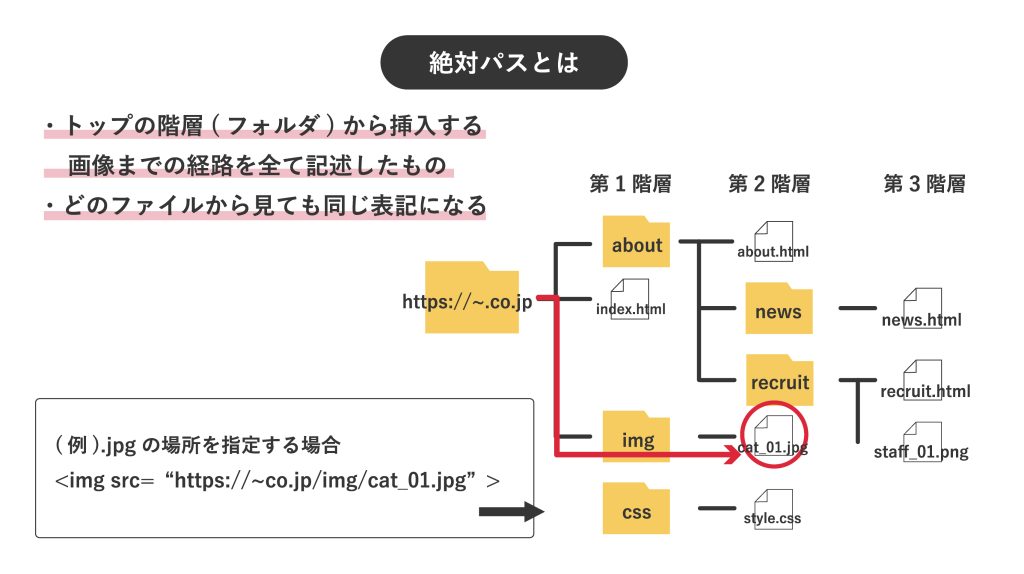
①絶対パス
「絶対パス」とは、トップの階層(フォルダ)から挿入する画像までの道のりをすべて記述したものです。主に「http://」もしくは「https://」から記述します。

- メリット:リンク切れを防げる
- デメリット:URLが長くファイル特定に時間がかかる・ローカル環境でテストできない
※ローカル環境とは..レンタルサーバー等を使用せず個人のコンピューターに構築する仮想環境のこと。Web上には公開されないため、様々な設定・動作を試して確認ができます。対して、実際にWeb上に公開される環境を「本番環境(リモート環境)」といいます。
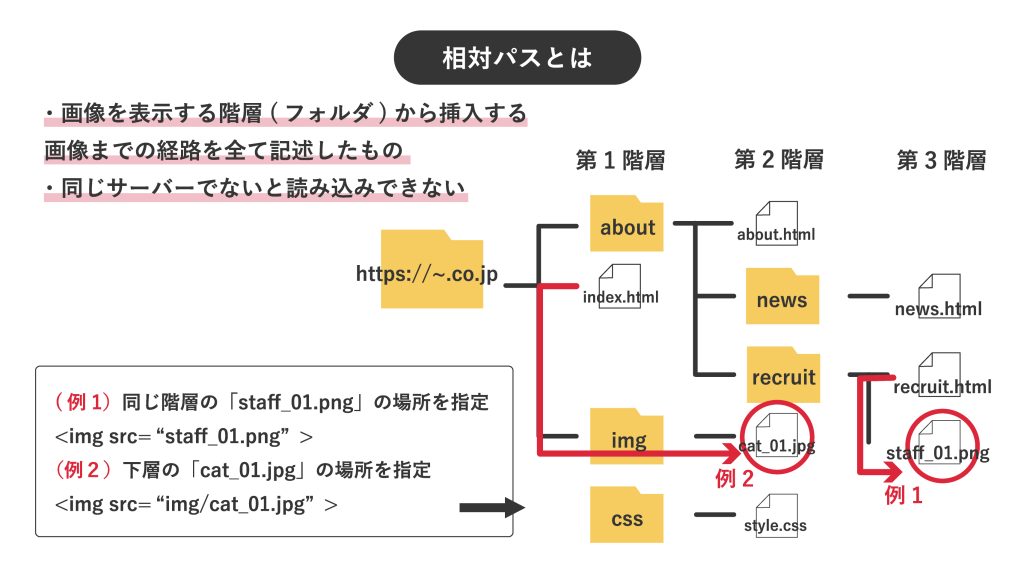
②相対パス
画像を表示する階層(フォルダ)から、挿入する画像までの道のりをすべて記述したものです。

- メリット:ローカル環境でテストできる
- デメリット:リンク切れが起こりやすい
絶対パスと相対パスの使い分け方は「外部サイトを利用するかどうか」です。「相対パス」は同じサーバ内の画像しか読み込めません。そのため、挿入元が外部の場合はURLを記述する「絶対パス」を使用します。
コーディングで画像にタイトルやテキストを付ける方法

コードを複数人で記述・管理する場合、挿入した画像情報がわかりやすいことが大切です。また、エラー等により画像が適切に表示されなかった場合、補足説明を入れておくと画像が見えなくても閲覧者が内容を把握できます。
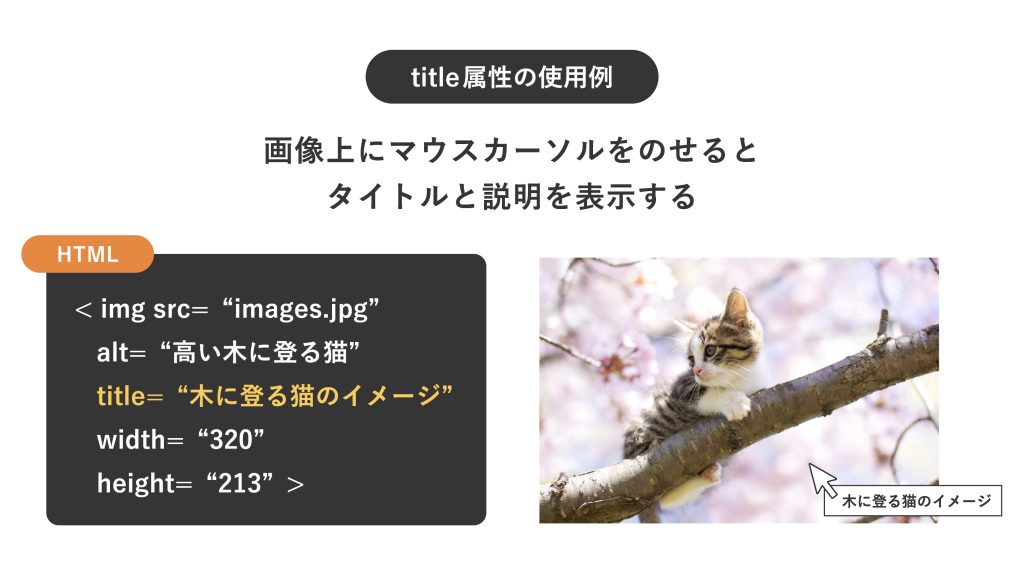
title属性を使ってタイトルを付ける
画像上にマウスカーソルをのせた時のみ、記述したタイトル・説明を表示できます。
閲覧者が画像だけでは内容を把握できない場合におすすめの機能です。

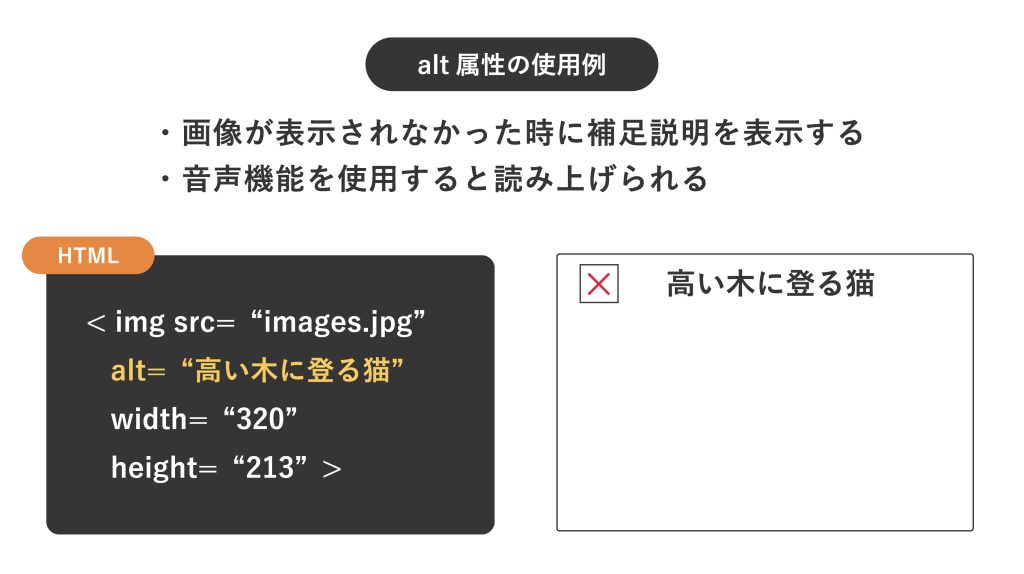
alt属性を使ってテキストを付ける
画像が適切に表示されなかった場合、補足説明を代わりに表示できます。
また、視覚障害のある方が音声機能を使用した際、この文章が読み上げられるためユーザビリティ向上にもつながります。

CSSで背景画像を入れる方法

CSSのプロパティである「background-image」を使用すれば、背景として画像を挿入できます。手順は以下の通りです。
- 背景画像を入れる範囲を記述する
- background-imageで背景画像を入れる
- background-sizeでサイズを調整する
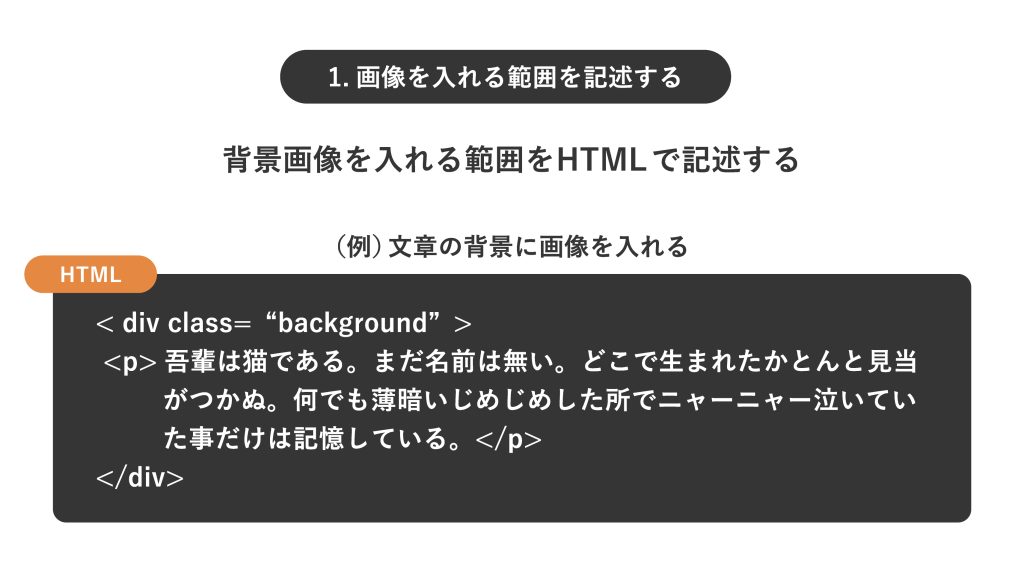
1. 背景画像を入れる範囲を記述する
背景画像を入れる範囲をHTMLで記述します。divタグやpタグといった要素で囲んだ範囲に画像が入ります。

2. background-imageで背景画像を入れる
CSSのプロパティ「background-image」と画像のパスを記述すれば、1.で指定した範囲の背景に画像が入ります。

3. background-sizeでサイズを調整する
CSSのプロパティ「background-size」を使えばサイズ調整ができます。主に入力する値は以下の5つです。
※「background-size」で調整する画像は、画像を入れる範囲に対して隙間ができないよう繰り返し表示されます。今回はわかりやすくするために「background-repeat: no-repeat;」を記述し、1枚の画像のみ表示する設定にしています。
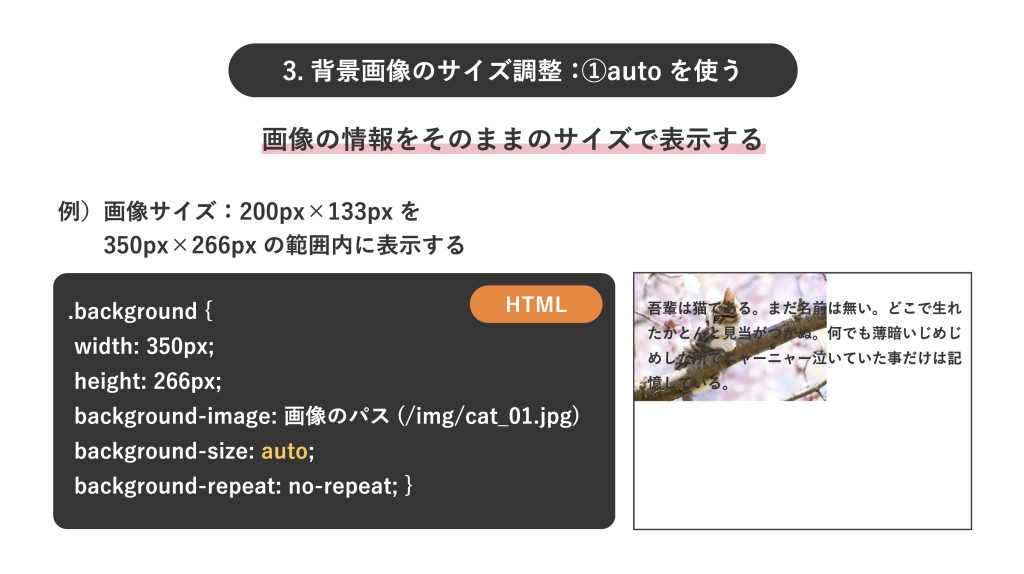
①auto
画像の情報をそのままのサイズで表示します。

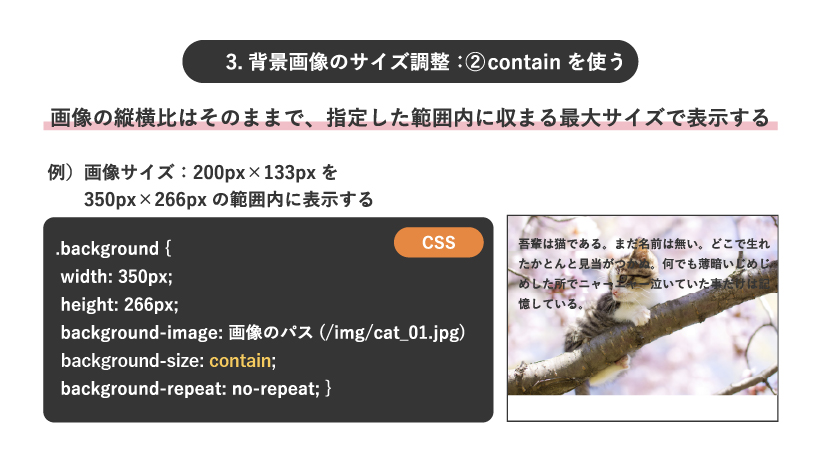
②contain
画像の縦横比はそのままで、指定した範囲内に収まる最大サイズで表示します。このとき指定範囲の縦横比が画像と異なる場合、すき間ができます。

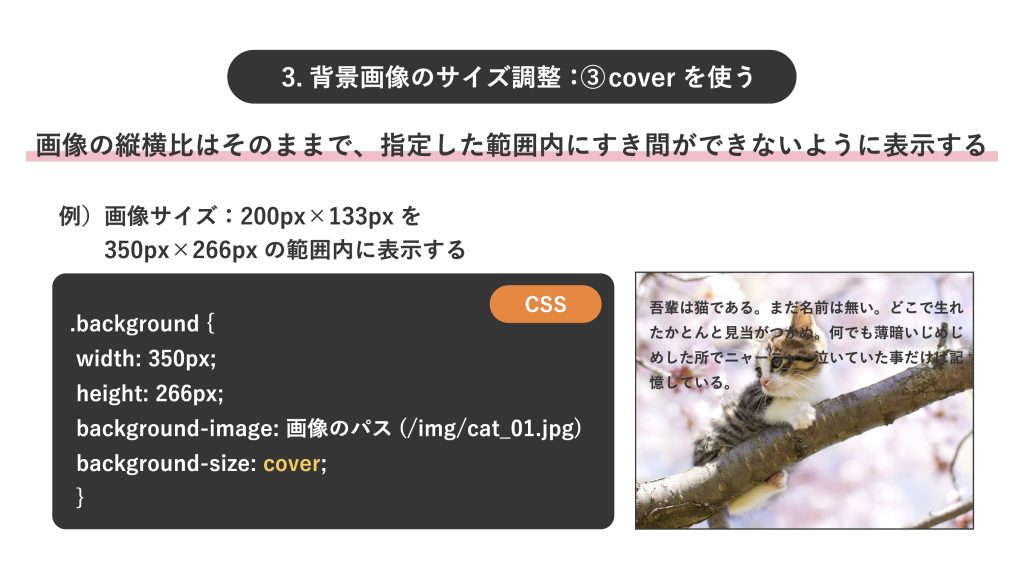
③cover
画像の縦横比はそのままで、指定した範囲にすき間ができないように表示します。ただし画像を入れる範囲と画像の縦横比が異なる場合、端が切れ表示されない可能性があります。また、「cover」は元々すき間なく表示する値のため「background-repeat」は記述していません。

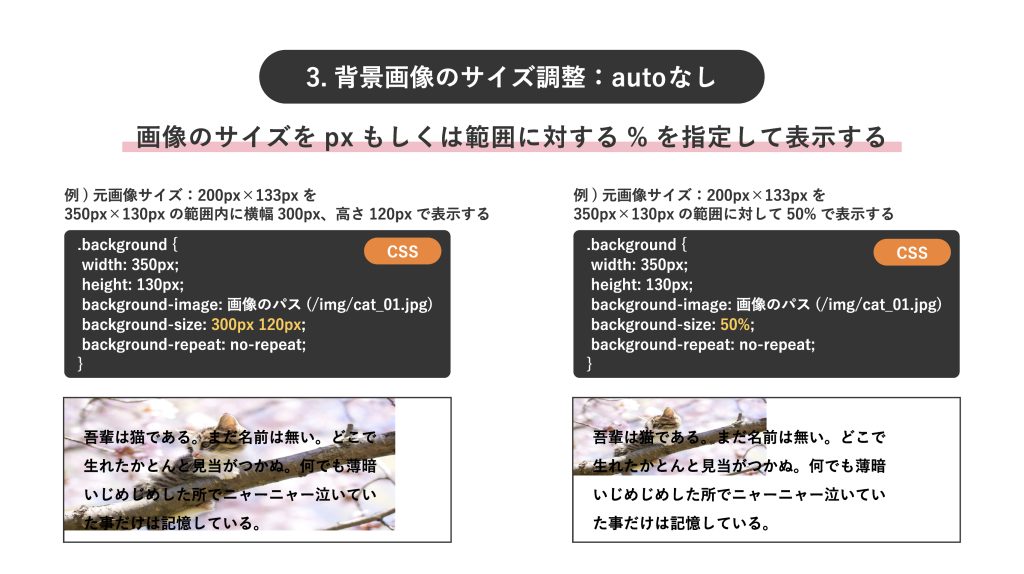
④px
画像のサイズをpxで指定して表示します。
⑤%
指定した範囲に対する割合を指定して表示します。
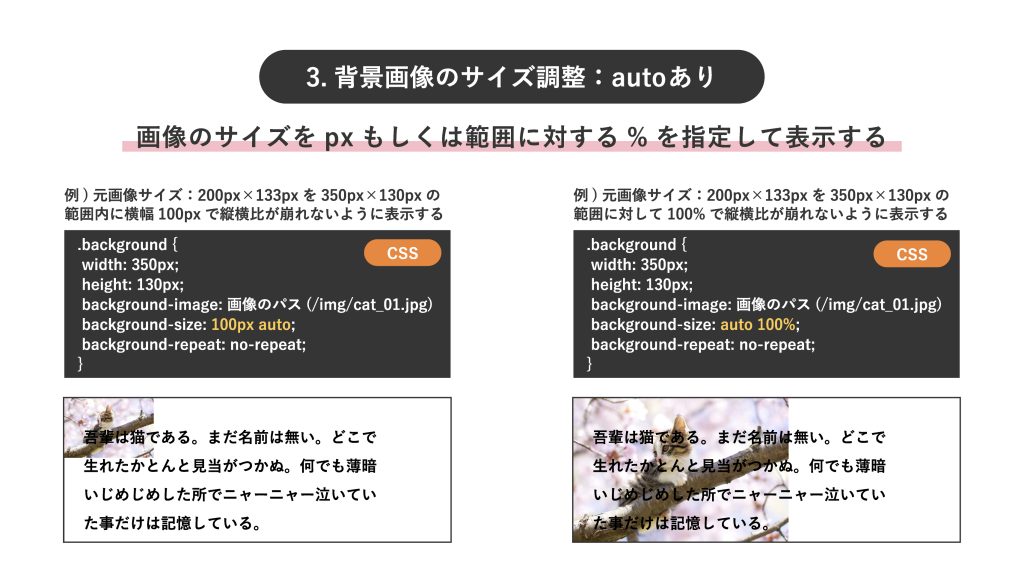
「px」と「%」は幅と高さの設定方法がいくつかあります。
- 「px」と「%」は幅と高さの設定方法
- background-size;〇→幅、高さを〇に設定
- background-size;〇,□→幅は〇、高さを□に設定
- background-size;〇,auto→幅は〇、画像の縦横比が崩れないように高さを設定
- background-size;auto,□→高さは□、画像の縦横比が崩れないように幅を設定


CSSで挿入する画像は、ページ上で意味を持たず”装飾用の画像”とみなされます。文章中で必要な画像の場合、CSSではなくHTMLで”imgタグ”を使用して挿入するようにしましょう。
「コーディングで変更できる画像の主な4つの要素」

挿入した画像に対して、CSSを記述すれば細かい設定が可能です。今回はよく使用する要素を4つ紹介します。
- サイズ
- 位置
- 切り抜く形・トリミング表示
- 装飾(枠・影・透明度)
1. サイズ(widthとheightについて)
HTMLのwidth属性とheight属性で画像サイズを記述しますが、実際にページで表示するサイズを指定する場合は、CSSで調整を行います。例えばHTMLでwidth;800,height;500と記述すると常に「幅:800px、高さ:500px」で表示されます。ウェブページはデバイスや環境により表示サイズが異なりますので、常に同じでは画像がずれたり、小さい画面いっぱいに画像が表示されてしまう可能性があります。こういった問題を防ぐため、実際に表示する画像サイズはCSSのプロパティで設定しましょう。手順は次の通りです。
- HTMLのimgタグをdivタグで囲む
- divタグにclass名を付ける
- CSSでwidthとheightのサイズを記述する
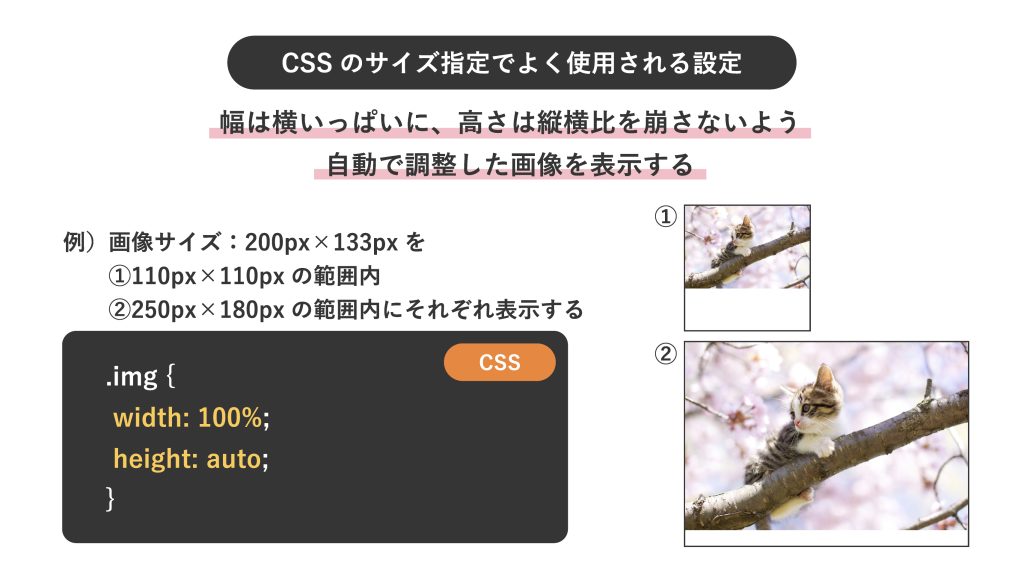
HTMLとCSSでサイズを指定した場合、CSSが優先されます。CSSのサイズ指定では以下の設定が多く用いられます。

この設定をしておくと、幅は横いっぱいに、高さは縦横比を崩さず自動で調整した画像を表示できます。
➡設定で使う単位など
| auto | HTMLで設定したサイズで表示 |
| px | 画像のサイズをpxで指定して表示 |
| % | HTMLで設定したサイズに対する割合を指定して表示 |
2. 位置
画像の表示位置を調整するには「object-position」を使用します。数値や%での指定も可能ですが、次の5つが理解できていれば基本的な位置設定は可能です。慣れてきたら細かい調整にも挑戦してみてください。
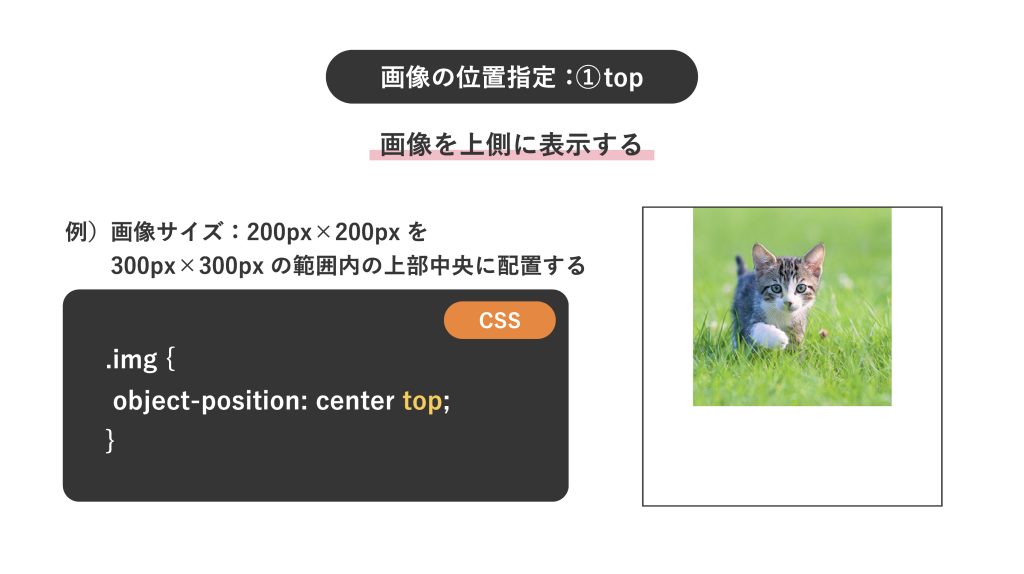
①top
画像を上側に表示します。

②right
画像を右側に表示します。

③bottom
画像を下側に表示します。

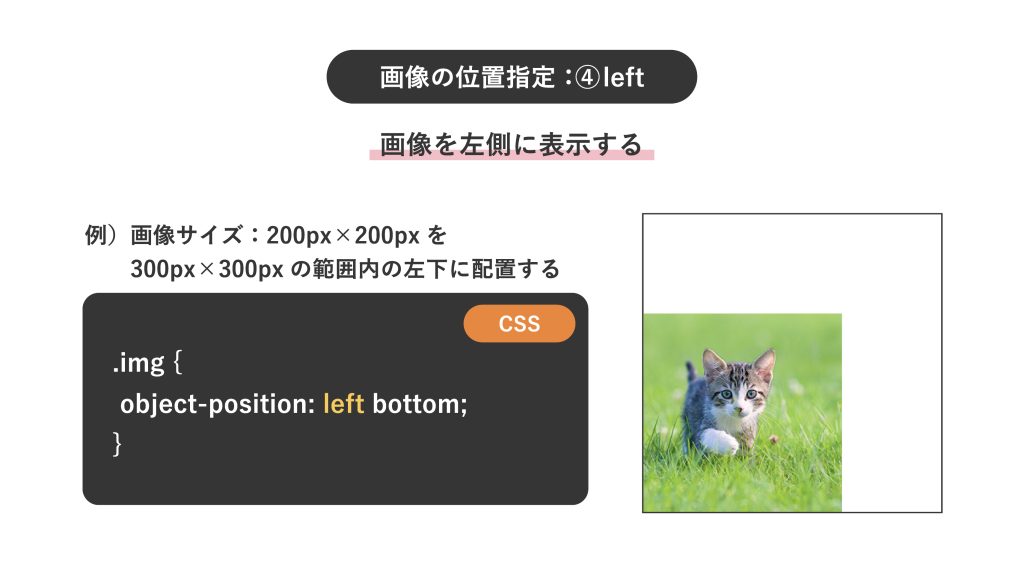
④left
画像を左側に表示します。

⑤center
画像を上下or左右の真ん中に表示します。

上記の5つとオフセット(指定位置からの距離)を組み合わせると次のように表示できます。

3. 切り抜く形・トリミング表示
挿入する画像のトリミングの仕方によってプロパティを使い分けます。
真ん中を起点にトリミング
真ん中を起点にトリミングする場合、「width」「height」「object-fit」を使用します。object-fitに記述できる値は複数ありますが、トリミング時は「cover」を使用します。これにより、縦横比を崩さずに「width」と「height」で指定した数値まで画像を広げて表示できます。

左右・上下を起点にトリミング
真ん中以外を起点にトリミングする場合、「width」「height」「object-fit:cover」に加えて「object-position」を使用します。「top,right,bottom,left」を用いて起点を決め、そこからどのくらい動かすかを「width」「height」で指定すれば細かいトリミングができます。

円形・角丸に切り抜く
円形もしくは角丸に切り抜く場合、「object-fit: cover;」と「border-radius」を使用します。border-radiusは全角だけでなく、”右上のみ”など一部の角に設定可能です。pxか%で数値を記述し、どの程度切り抜くかを調整します。

- border-radiusの設定方法
- border-radius: 〇px; ⇒全ての角に反映
- border-radius: 10px 40px 30px 20px ⇒左上:10px 右上:40px 右下:30px 左下:20px
4. 装飾(枠・影・透明度)
CSSのプロパティを使えば様々な装飾が可能になります。
枠
画像に枠を付けるにはプロパティ「border」を使い、線の太さや色も設定できます。

- 線の太さ
- 線の種類(solid:実践 dotted:点線 dashed:破線 double:二重線 wavy:波線)
- 線の色
影
画像に影を付ける時にはプロパティ「box-shadow」を使います。影の位置や大きさなど詳細設定も可能です。「横の影の位置」と「縦の影の位置」のみ必須項目です。

- 横の影の位置
- 縦の影の位置
- ぼかし具合
- 影の大きさ
- 影の色
- 内側に影を付ける
透明度
透明度はプロパティ「opacity」と数値を入力すれば調整できます。「0:透明」~「1.0:不透明」の間の数値で透明度を設定します。

ここで紹介したのはほんの一部ですので、ぜひ調べながらCSSのプロパティについて知識を深めていってください!
まとめ
今回は、コーディング時の画像の扱い方についてご説明しました。
ポイント
- コーディングで画像を表すのは「imgタグ」
- imgタグで使用する主なファイル形式は「JPEG・PNG・SVG・WebP・GIF」の5つ
- imgタグと属性の関係(src属性は必須)
- imgタグとfigureタグの使い方
- HTMLで画像を挿入する方法
- 画像にタイトルやテキストを付ける方法
- 背景画像を入れる方法
- 挿入画像の詳細設定【サイズ・位置・切り抜く形、トリミング・装飾(枠・影・透明度)】
今回紹介した画像の挿入方法や装飾の仕方を知っていると、効率よくコーディングできるだけでなく、ページ閲覧者にとっても読みやすいページを作成できます。ぜひ、実際にコードを書いてどのように表示されるのか試しながら理解を深めていきましょう。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








