- コーディングってなに?
- プログラミングとどう違うの?
- コーディングに必要なスキルは?
こんな悩みを解決できる記事になっています!
この記事で紹介する「コーディングとは」について理解を深めるとコーディングとプログラミングの違いやコーディングに必要なスキルを把握し、学習のステップをより理解できるようになります。
そこで、この記事では以下の内容について解説します。
- コーディングとは
- コーディングとプログラミングの違い
- コーディングに必要なプログラミング言語
- コーディングを活用できる職業
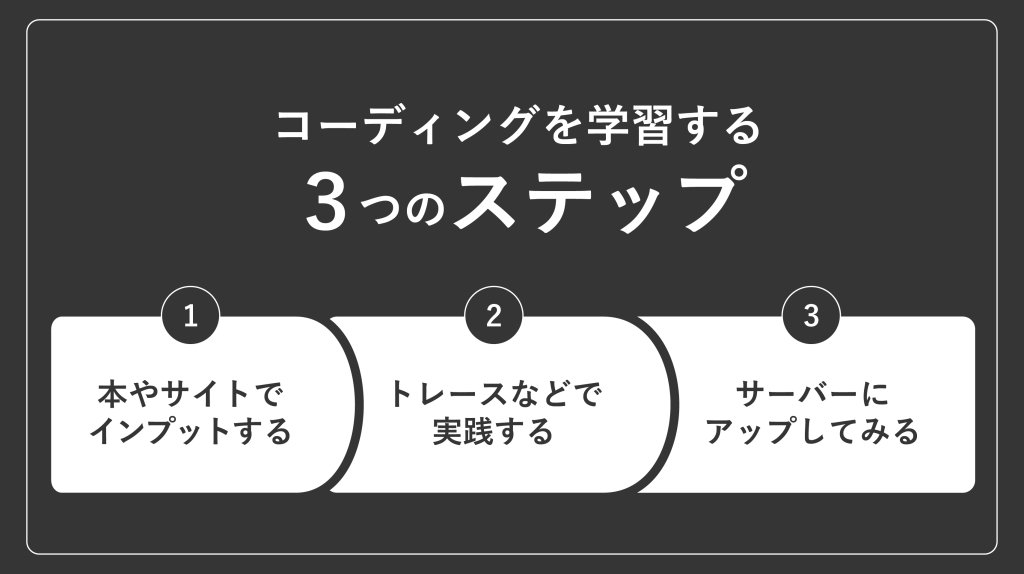
- コーディングを学習する3ステップ
コーディングについて詳しく知りたい人やコーディングの学習ステップを迷ってる人にとって、大変有益な情報になっているので、ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

コーディングとは?プログラミングとの違いを解説

コーディングとは、プログラミング言語を使ってソースコードを書く作業のことを指します。一般的には「ソースコードを書く」こと自体をコーディングと呼び、プログラミングはこのコーディング作業を含む一連の作業全般を指す広い意味合いの言葉です。具体的に次の2つの違いについて解説します。
1. コーディングとプログラミングの手順の違い
プログラミングの手順には、主に以下の5つのステップが含まれます。
【プログラミングの手順】
- プログラムの機能や構造の設計
- 設計に基づいてコードを記述して実装
- 動作確認テスト
- 発見された問題の修正
- リリース
この中でコーディングは、主に「2.設計に基づいてコードを記述して実装」する部分に該当します。また、場合によってはテストや不具合の修正を含むこともあります。
2. コーダーとプログラマーの違い
職業としても「コーダー」と「プログラマー」には違いが見られます。一般的に、以下のように区分されることが多いです。
【プログラミングの手順】
- コーダー:主にHTMLやCSS、JavaScriptなどの言語を使い、デザインをもとにWebサイトを作成します。Webサイトの見た目やレイアウトなど「表面的な部分」を担当する役割です。
- プログラマー:Webサイトの表面的な部分だけでなく、JavaやC++なども使い、ユーザーの入力に応じて動作を制御する内部処理まで担当します。コーダーがサイトの見た目を作るのに対し、プログラマーは「内部のロジックや処理」にまで関与します。
コーディングで使う代表的な3つの言語を紹介

「ソースコード」を書くと言っても具体的にどのようなものか聞き慣れない方も多いのではないでしょうか?ここでは実際にHTML、CSS、JavaScriptについて、それぞれ例をあげて解説していきます。
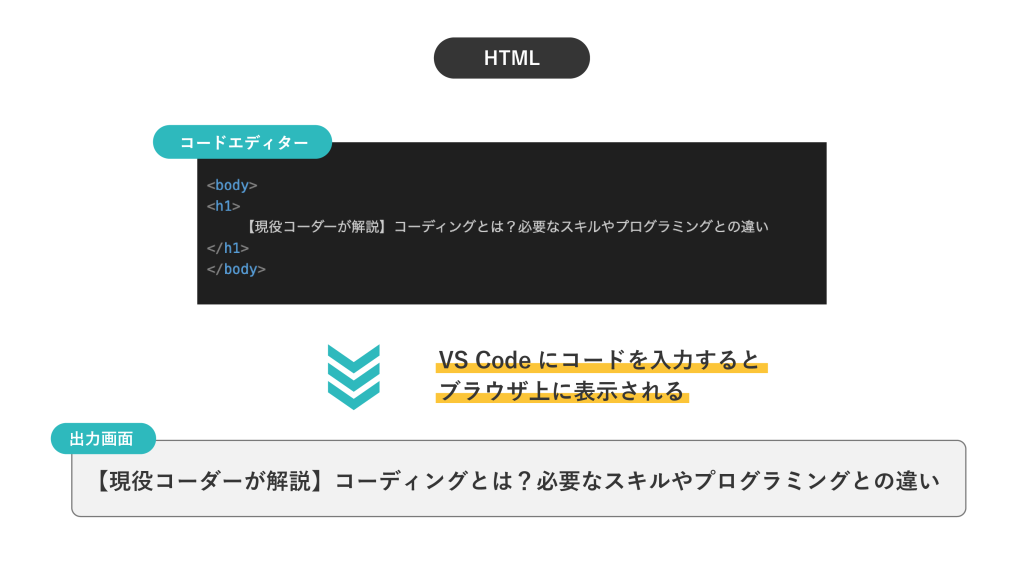
1. HTML
HTMLは「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」といわれるマークアップ言語であり、Webページの骨組みを作るための言語です。
文書の内容に見出しや段落、リンクなどのタグと呼ばれる要素を定義し、コンピュータが内容を理解しやすくする役割を持ちます。
例えば、
<h1>【2024年9月最新】Webデザイナーはコーディングを学ぶべき?必要な知識と4つの勉強方法とは</h1>とh1タグで囲むと、囲んだ部分の文章が「見出し1」という意味になり、コンピュータ側がそれを認識することができます。他にも画像を表すタグや文章を表すタグなどがあります。

2. CSS
CSSとは「Cascading Style Sheets(カスケード スタイル シート)」の略称です。
画像の大きさや色の指定、縦横の幅など、装飾的な要素を決める役割をします。
HTMLで作成したものを土台に、サイトの見た目を調整できる言語です。
HTMLで紹介したh1の見出しの色を青に指定したい場合は、
h1{ color:blue;
}と記述すると、青文字になります。

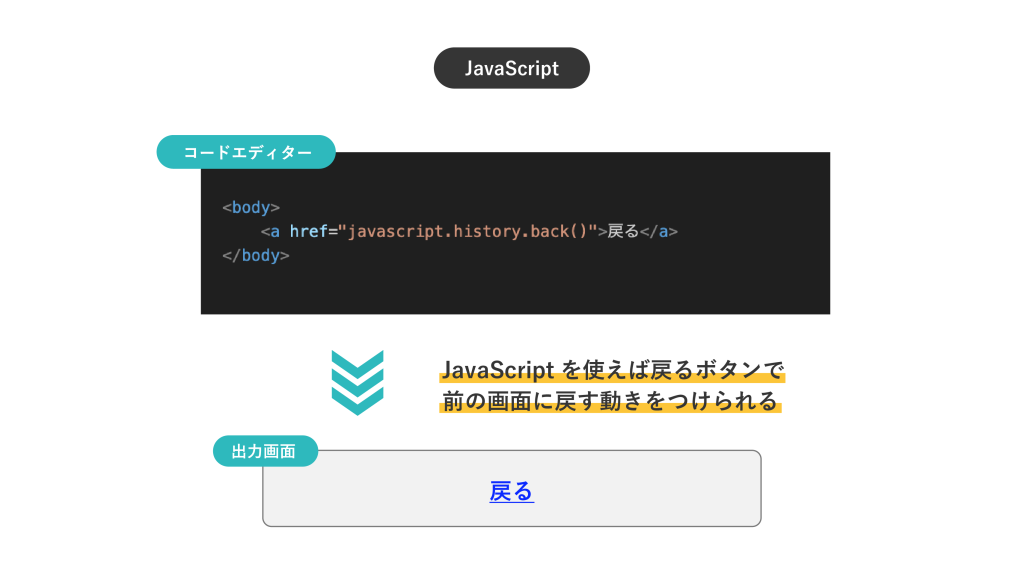
3. JavaScript
「JavaScript(ジャバスクリプト)」はプログラミング言語の1つで、HTMLとCSSと組み合わせて使用されます。Webサイトの中に動きをつけるときに、使われる言語です。
写真のスライドショーやGoogleマップの組み込みなどでこの言語が用いられます。ページをスクロールした時に、下からふわっと文字が出てくる指示もJavaScriptを使って表現することができます。

コーディングを活用できる職業3選

コーディングの技術を身につけると、キャリアの可能性が大きく広がります。
ここでは、コーディングを活用できる職業を3つご紹介するので、ご自身に合ったキャリアパスを考える参考にしてみてくださいね。
1. Webデザイナー
Webデザイナーは必ずしもコーディングスキルが必要ではありませんが、コーディングの知識があると実装面も考えたデザインの提案が可能になります。
また、デザインからコーディングまでの作業を一人で行えるため、業務の幅が広がります。
Webデザイナーにコーディングの知識は必要なの?と疑問に思った方は、こちらの記事で詳しく解説していますので、ぜひご覧ください。
check!!

【2024年9月最新】Webデザイナーはコーディングを学ぶべき?必要な知識と4つの勉強方法とは
2024.09.23
Webデザイナーはコーディングが必要なの?コーディングの勉強方法を知りたい!という方におすすめの記事です。コーディングスキルはWebデザインーにとって持っておくととても有利になります。コーディングを勉強する方法のメリットやデメリットについて詳しく解説!コーディングができるWebデザイナーは活躍の幅が広がります。
2. プログラマー
プログラマーは、システム全体を設計・構築するのでコーダーよりも広い技術領域をカバーします。
コーディングの基礎知識があると、高度な技術の習得もスムーズに進められるでしょうプログラマーはコーダーに比べてさらに深い知識が求められる職業です。
3. フロントエンドエンジニア
Webサイトやアプリケーションのユーザーと接触する部分(フロントエンド)を担当する職種です。
エンジニアとしてコーディングスキルはもちろんのこと、UI/UXの知識やサーバーに関する知識も必要とされるため、幅広い知識が求められます。
コーディングを学習する3ステップを解説

Web開発やプログラミングの第一歩としてコーディングを学ぶには、順序立てて進めることが大切です。
ここでは、初心者がコーディングを効果的に学ぶための3つのステップについて詳しく解説します。
1. インプットする
まずは、コーディングで使われる言語の基本を理解することから始めましょう。学習方法としては、入門書籍や無料の学習サイトの利用が効果的です。
初心者におすすめの書籍

(商品リンク:https://amzn.to/3P9W9iP)
HTMLやCSSについて学んだことがない方は同じシリーズの入門講座もおすすめです。
中のデザインもカラフルで、難しい言語の話も分かりやすく解説されています。
また、初心者にはProgateなどのオンライン学習プラットフォームが人気です。

(引用元:https://prog-8.com/)
解説と実演習が交互に出てきて、わからなくなっても戻って確認できます。ゲーム感覚で学びたい方におすすめのプラットフォームです。
さらに、Googleのガイドラインも参考になります。

(引用元:https://google.github.io/styleguide/htmlcssguide.html)
GoogleはWebの標準規格に基づいたページの最適化ルールを提供しているため、初心者は「良いページの作り方」を理解しやすくなります。
すべてを理解する必要はありませんが、知識を深める上で役立つでしょう。
2. トレースなどで実践する
トレースとは、既存のWebページを模倣しながらコーディングを行う練習方法です。本やプラットフォームでインプットした後は、実際にコードを書いてスキルをアウトプットしていきましょう。
トレースする時は構造が簡単なサイトからチャレンジするのがおすすめです。
「Codejump」は【入門編~上級編】までトレース用の練習サイトが掲載されています。
コーディング初心者さんはまず入門編のサイトからトレースしてみましょう。
また、コーディングにはコードを書くためのコードエディタを使うのがおすすめです。
「Visual Studio Code」(VS code)はコード作成のときに間違いの部分を指摘してくれるなど、コーディング初心者には強い味方になってくれます。
サイトからダウンロードしてみましょう。
3. サーバーにアップしてみる
サイトのトレースができるようになったら、サイトを作ってサーバーにアップしてみましょう。トレースでのアウトプットはわからなくなったら答えがあるため、既にコーディングされたものを見てしまいがちです。
しかし、自分でデザインしたサイトには答えがないため、自分で考えたり問題を解決したりしてコーディングする力が必要になります。
さらに、実際にインターネット上でサイトを公開するには「サーバーにコードや画像をアップする」工程が必要です。より実践的なレンタルサーバーの知識やインターネットの知識が必要となります。
初めてサイトを作る人におすすめのレンタルサーバーをこちらの記事でご紹介していますのでぜひ自分の目的に合ったサーバーを見つけてくださいね!
check!!

【2025年最新】サイト制作に必須なレンタルサーバーの選び方を徹底解説!
2024.10.10
この記事は、レンタルサーバーの選び方について解説し、サーバーの基本知識から種類、選び方のポイント、具体的なおすすめサービスを紹介しています。レンタルサーバーには共用サーバー、専用サーバー、VPS、クラウドサーバーなどがあり、用途や予算に応じて最適な選択をすることが重要です。選ぶ際のポイントとして、使いやすさ、料金、サポート、セキュリティ、利用実績が挙げられ、初心者向けのおすすめサービスも紹介されています。
まとめ
今回は、コーディングとはについてご説明しました。
ポイント
- コーディングとは
- コーディングとプログラミングの違い
- コーディングに必要なプログラミング言語
- コーディングを活用できる職業
- コーディングを学習する3ステップ
コーディングは勉強を始めるととても奥が深く、最初は難しく感じるかもしれません。
でも、インプットとアウトプットを繰り返すと少しずつ自分の表現したいものに近づくことができます。
サイトが完成したときの達成感は非常に大きいので、コーディングを勉強したいと思っている方は学習ステップに沿って始めてみましょう。
コーディング初心者がつまずきやすい部分をこのメディアではそれぞれ詳しく解説していますのでぜひ併せてお読みください!
check!!

【初心者向け】pタグとbrタグの違いと正しい使い分けを完全解説
2023.11.27
コーディングをする際に「pタグ」と「brタグ」を明確に使い分けられていますか?本記事ではpタグとbrタグの違いや使い分けについて詳しく解説しています。コーディング初心者からSEOについて知りたい中級者まで必読の内容です。
[page-link-slug=”id-class”]
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








