- pタグとbrタグの違いがわからない
- brタグっていつ使うの?
- HTMLで文章を改行したり、文の間に余白を作る方法が知りたい
こんな悩みを解決できる記事になっています!
pタグとbrタグはコーディングにおいて必須の重要なコードですが、役割を明確に理解できている人は少ないのではないでしょうか?そこで、この記事ではpタグとbrタグの正しい使い方や役割について詳しく解説します。
この記事で紹介する方法を実践すれば、初心者でも適したタグを使用してコーディングすることができます。
記事前半では「pタグとbrタグの違い」と「正しい使い方」について、後半では「SEOに関する注意事項」について解説するので、ぜひ参考にしてみてください。
この記事を読み終えることでSEOも考慮したpタグとbrタグの正しい使い方を知り、見やすくわかりやすいコードが書けるようになるので、コーディングを勉強している人は必読です!
それでは早速、pタグとbrタグの違いから見ていきましょう。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
pタグとbrタグの違い
pタグとbrタグは、どちらも主に文章に関するHTMLタグです。両方とも使われる頻度が高く重要なタグですが、2つの使い分けは非常に重要です。
それぞれの意味や使い方を理解して使わないと、SEOに悪影響を与えたり、無意識にわかりにくいコードを書いてしましまったりすることにつながります。
コーディングをする際、タグを正しく使うことは見やすいページを作成するだけでなく、Googleの評価にも関係してきます。ただなんとなくでタグを使うのではなく、以下のことを意識してコードを書くようにしましょう。
- 役割に合ったタグを使用する
- どのデバイスでもユーザーが見やすいデザインにする
- 誰が見てもわかりやすいコードにする
ここからはコーディングのクオリティを左右する、pタグとbrタグの使い方と注意事項を紹介します。
pタグとはコンテンツを整理するために使う
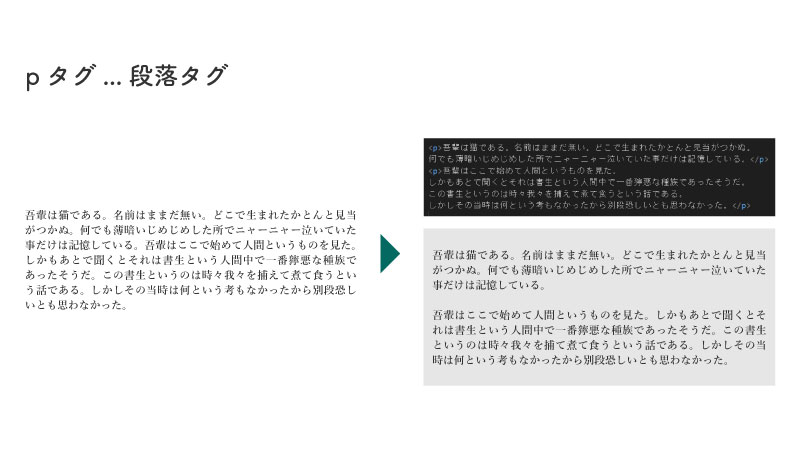
pタグは英語で”Paragraph”(段落)を意味する言葉からきていて、コンテンツを段階的に整理するために使われるものです。開始タグ<p>と終了タグ</p>を使ってテキストを囲むと、1つの段落となります。
長い文章を載せる際は、内容の区切りに合わせてpタグを使用するとユーザーが理解しやすくなるでしょう。

brタグは文章を改行したいときに使う
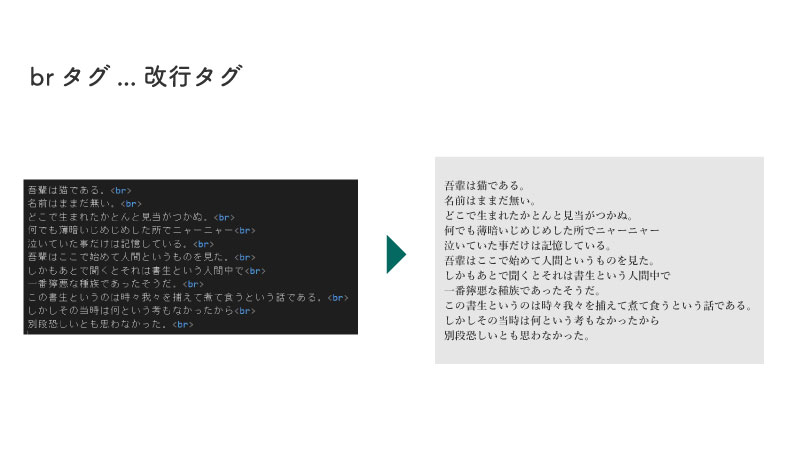
brタグは「Break」の略で「改行」を意味していて、文章を改行する時に使います。改行したいところに<br>を入れると途中で改行されます。
pタグのように終了タグを入れる必要はありません。段落の途中で改行を入れることができるため、長文に適宜使用すると、より見やすい文章にすることができます。

また、<br />はXHTMLやXMLにおける改行を表すタグのことです。HTMLにおけるbrタグの終了タグではないので、注意してくださいね。
XHMLTやXMLは開始タグと終了タグが必要なため、単体で使うbrタグは<br />と書く必要があります。brと/(スラッシュ)の間には半角スペースが入る点には注意しましょう。
現在主流のHTML5では<br>も<br />も使用することはできますが、<br>を使用することを推奨されています。
pタグとbrタグの正しい使い方
pタグとbrタグでは意味や役割が異なるため、目的や場面に応じて使い分けをしていくことが大切です。ここからは、コーディングの際に必須となる「改行の仕方」と「余白の取り方」について説明をしていきます。
1. 改行する3つの方法
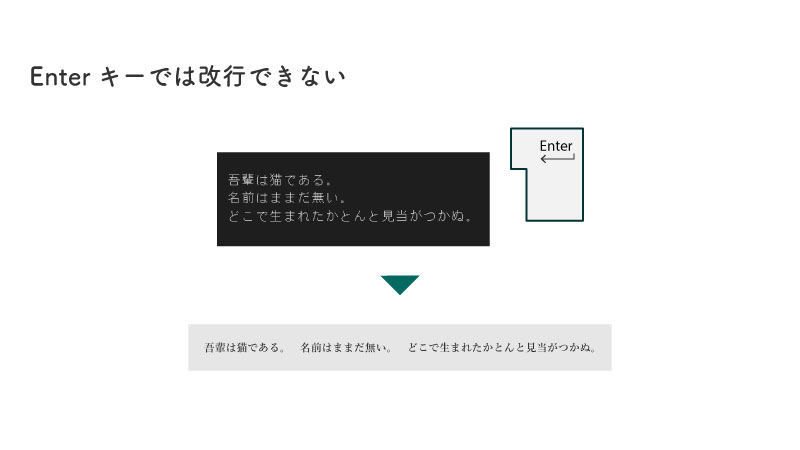
HTMLで改行をする際に「Enterキー」を使っている人、要注意です。Enterキーを使っても実際のブラウザ上では「1文字分の空白スペース」の認識しかされません。

そこで、こちらではHTMLで改行する時の正しい方法を3つ紹介します。それぞれの推奨度についても併せて解説しますので、参考にしてみてください。
①pタグを使う
最もオーソドックスで推奨されている方法です。段落ごとにpタグで囲んでいくことで、段落の区切りで自動的に改行されます。自動的に改行されるのは、pタグが「ブロック要素」だからです。
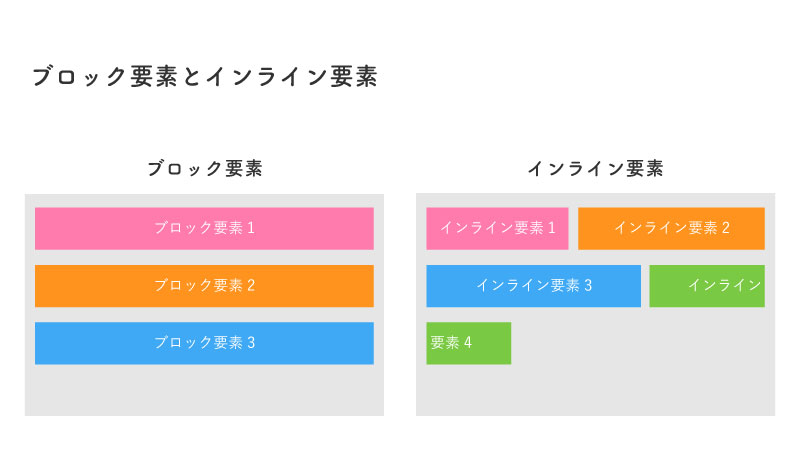
HTMLの要素には「ブロック要素」と「インライン要素」があります。ブロック要素は幅いっぱいに広がる要素、インライン要素はタグ内のコンテンツ次第で幅が決まる要素です。
そのため、ブロック要素はブロック(かたまり)が縦に積まれていくように、インライン要素は横に並んで詰まっていくように配置されていくとイメージすると良いでしょう。pタグはブロック要素で段落を1つのブロックとして縦に並んでいくため、自動的に改行されます。

②brタグを使う
改行をするbrタグを使う方法です。
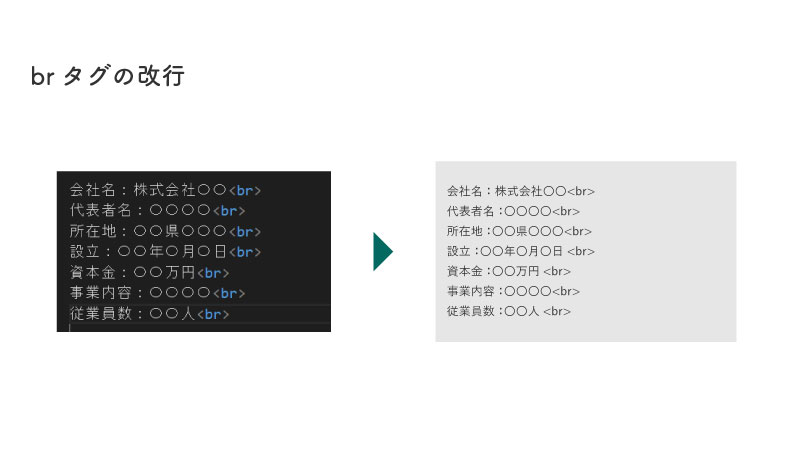
強制的に改行する方法のため、文章内で改行をしたい時や複数行の情報(会社概要など)のテキスト内で改行をしたい時など、必要な時にのみ推奨されます。

③preタグを使う
基本的にはおすすめしません。preは”Preformatted text”の略で「整形済みのテキスト」という意味です。
CSSには、文章の改行について指定をする「white-space」というプロパティがあります。いくつか種類がある内、preは自動改行をせず、HTML内で書かれた改行やスペースをそのまま表示することができます。
開始タグの<pre>と終了タグの</pre>で囲み、CSSで「white-space:pre」を指定するだけで、ブラウザに改行が反映されます。プログラムコードなどをそのまま表示させたい時には、細かいスペースや改行を簡単に再現できるため役立ちます。
ただし、一般的な文章の場合は画面端での自動改行がされずに文が途切れてしまう可能性があるため、スマホのWebページには不向きです。そのため、基本的には非推奨とされています。

2. 余白を取る方法
コーディングにおける余白の入れ方は、ユーザーにとっての読みやすさやわかりやすさだけでなく、コード自体の見やすさにもつながるため非常に重要です。ここでは文章と文章の間の余白の取り方についてご紹介します。
【注意事項】pタグ、brタグの連続使用はやめよう
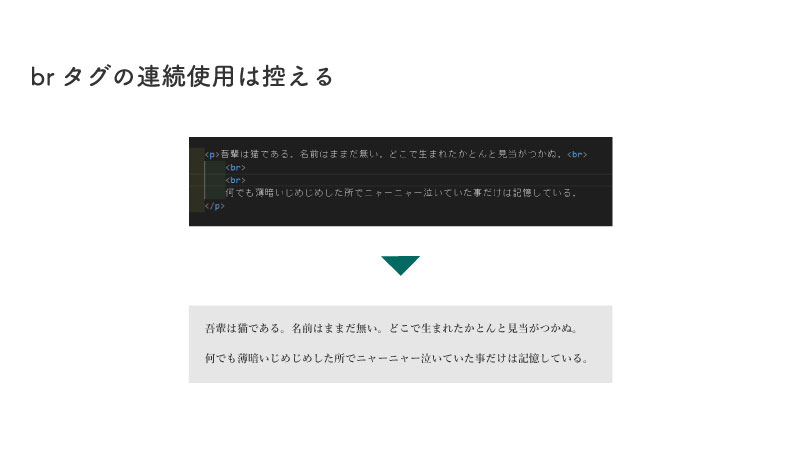
pタグやbrタグを、連続で使用して余白を作っている方は要注意です。brタグを2連続で記述すると、ブラウザでは1行分の余白ができたように見えます。
ところが、タグの連続使用で作成した余白は文章や画像との感覚の調整が難しく、バランスの悪いページになりやすいという欠点があります。また、SEO的にも悪影響を与える可能性があるため、使わないよう心がけてみてくださいね。

見た目が同じだから、と使うことがないようにしましょう。また、コード上で余白を取るためだけの意味がないタグが並ぶことになるため、追記や修正をするときに段落や改行箇所がわかりにくくなってしまいます。
CSSを使用する
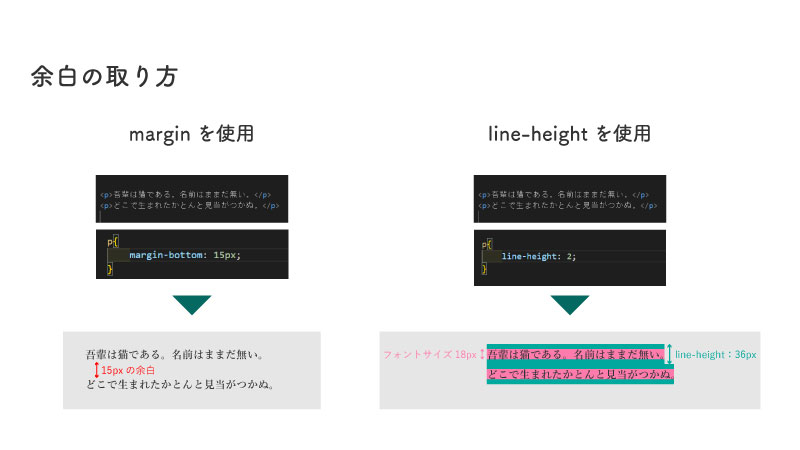
余白は基本的にCSSで取るようにしましょう。HTMLではなくCSSを使った方が、細かいところまで微調整すできます。
pタグで囲んだ文章に余白を作りたい際は、CSSの余白を指定するプロパティの「margin(マージン)」を使用します。brタグはpタグに囲まれているため「margin」を使えませんが、代わりに行間を調整する「line-height」のプロパティで文章間の余白を調整するのがおすすめです。

Googleの評価を下げないための注意事項
タグの使い方はSEOの観点でも重要なポイントです。タグの連続使用だけでなく、SEO的に悪影響を与える可能性のある行動は控えるようにしましょう。こちらでは、pタグやbrタグを使用する際の注意事項を説明していきます。
1. pタグを同じ内容の文章内で使う
pタグを1つの内容の文章の中で入れることは避けましょう。なぜなら、段落を意味するpタグを使うと意味的にも区切りがあるとGoogleに判断されるからです。
1つの内容の文章の中で段落を作ってしまうと、Googleなどの検索エンジンで情報が適切に整理されず、検索結果に表示されにくくなる可能性があります。pタグは、意味的に段落を区切った方が良い場合に使いましょう。
同じいいの段落の中で改行したい場合は、brタグを使うのがおすすめです。
2. brタグを段落に使う
段落を作る際の改行にbrタグを使うことはやめましょう。pタグは検索エンジンで段落として認識されますが、brタグの場合は段落ではなく前後の文章と関連していると認識されるため、ページ内の構造がわかりにくくなってしまいます。
段落にはpタグを使用して、検索エンジンからの評価を下げないように気をつけましょう。
このメディアではコーディングに関する記事も多数掲載!
ぜひ併せてお読みください。
check!!

【何が違うの?】idとclassの3つの違いや使い分けについて解説
2024.04.09
idとclassはコーディングで頻出要素です。idとclassの「指定方法とルール」や「使い分け」、「注意点」を解説していきます。
check!!

【現役コーダーが解説】コーディングとは?必要なスキルやプログラミングとの違い
2025.01.14
コーディングって何?プログラミングとはどう違うの?どんなスキルが必要で、どんな仕事に活かせるの?この記事では、コーディングの基本から必要なスキル、学習ステップまでをわかりやすく解説!初心者が知りたいHTMLやCSS、JavaScriptの具体例も紹介しています。これを読めば、コーディングの世界への一歩が踏み出せるはず。Webデザイナーやプログラマーを目指す方、興味がある方はぜひチェックしてみてください!
まとめ
今回は、pタグとbrタグの正しい使い方についてのご紹介でした。
ポイント
- pタグとbrタグの違い
- pタグはコンテンツを整理するために使われるもの
- brタグは文章を改行するときに使われるもの
- 3つの改行方法
- pタグ
- brタグ
- preタグ
- 余白の取り方
- pタグ、brタグの連続使用は避ける
- 余白を取る時は基本的にCSSで設定する
- SEOに関する注意事項
- pタグは1つの内容の文章中に入れるのは避ける
- 段落を作る際の改行にbrタグは使わない
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







