- デザインの黄金比って聞くけどどうやって使うの?
- 実際に使われている例は?
- 黄金比を使用すると本当に美しくなるの?
こんな悩みを解決できる記事になっています!
デザインに携わっていれば、黄金比という言葉は聞いたことがあると思います。洗練された見やすいデザインを制作するためには、知っておきたい比率です。
ただ使い方が難しい、そもそもどうやって使ってよいかがわからないという方が多いのではないでしょうか。
そこで、今回は実際にデザインに黄金比を活用する方法を徹底解説していきます。
- 黄金比とは?
- 黄金比をデザインで使う方法
- デザインに活用する際の便利ツール
この記事で解説する内容をマスターすれば、今日から黄金比をデザインに活用できるようになります。ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

黄金比とは?身近な例を解説
黄金比は1:1.618の比率です。
黄金比は美しい比率と言われ、古代ギリシャから自然、美術、建築、デザインなど幅広く使われています。現代でもロゴやWebサイトのデザインで頻繁に使用されています。
厳密にいうと、黄金比は無限小数になるため「1+√5/2=1.1618033988…」と無限に続きますが、円周率と同じように省略して「1.1618」と示します。
黄金螺旋や黄金長方形は実際に黄金比を使用して作成した黄金図形で、デザインの中でも多く使われています。
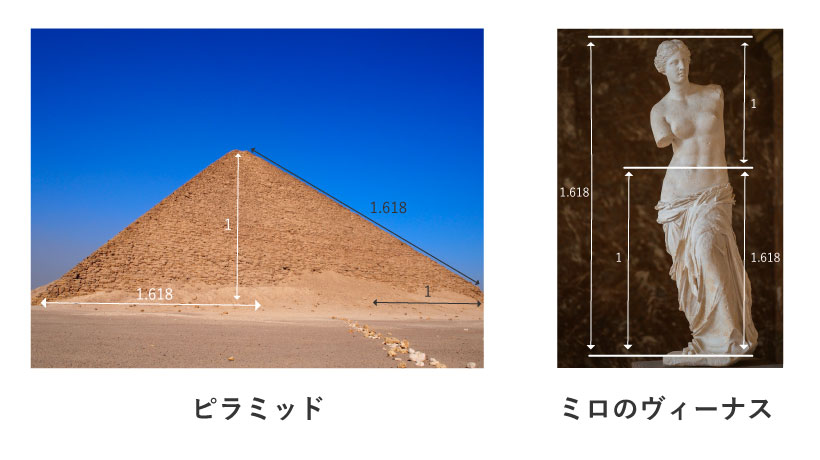
1. 黄金比が使われている建物、美術品の例
建物:ピラミッド、ミロのヴィーナス
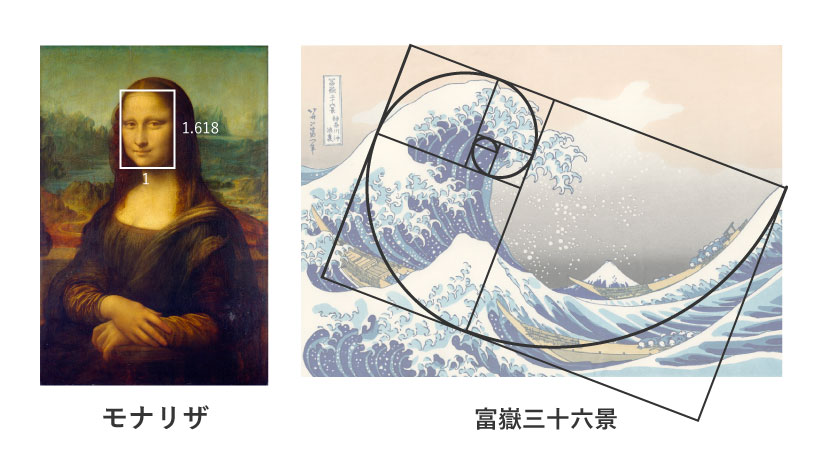
美術品:モナリザ、富嶽三十六景


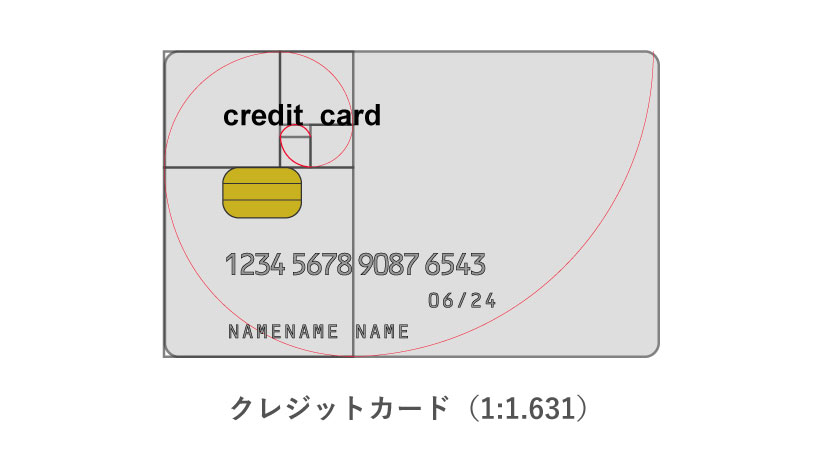
2. 日常の黄金比の例
クレジットカードやトランプ

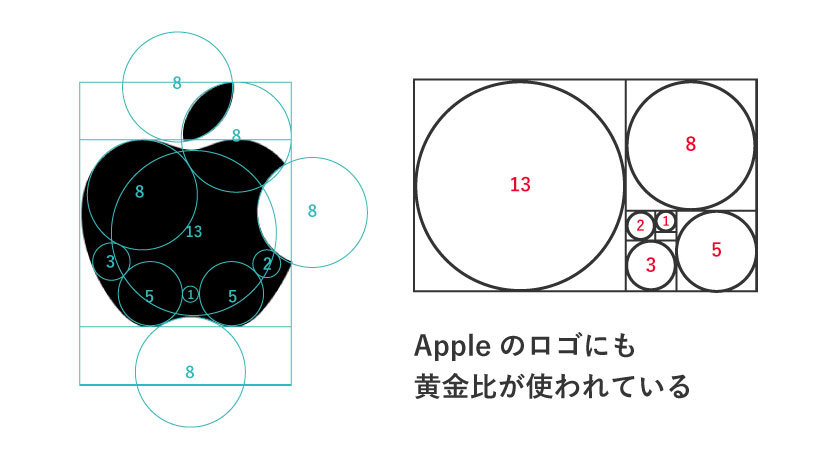
3. 黄金比が使われているロゴの例
Apple、旧ツィッター、ぺプシ

【簡単】黄金比をデザインで使う方法
「実際に黄金比をデザインで使うにはどうしたらいいの?」という方のために、こちらでは黄金比をデザインで使う方法を解説します。
- 黄金長方形を描く
- 黄金螺旋を描く
黄金比を使った図形を描き、それに沿って要素を配置していくことで洗練されたデザインを作れます。どちらの方法も簡単で、今日から実践できるのでぜひ最後まで確認してみてくださいね。
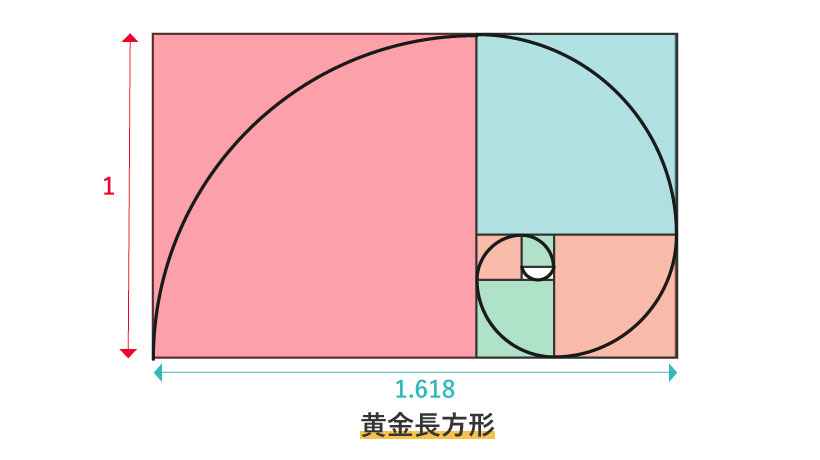
1. 黄金長方形を描く


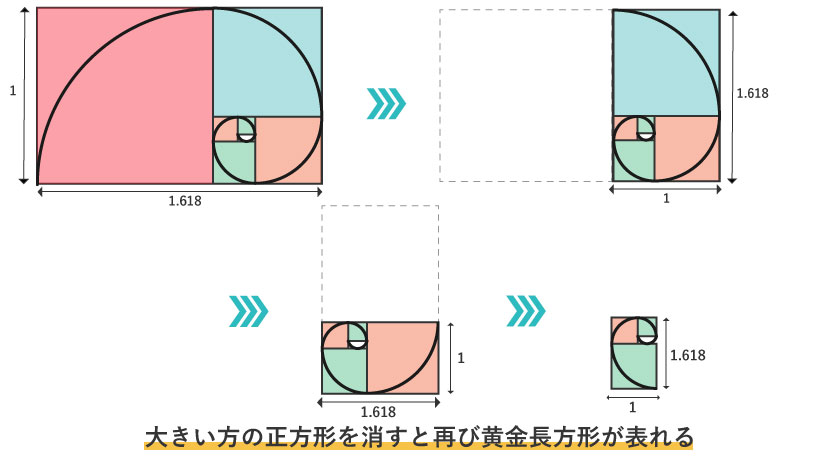
縦横比が黄金比(約1:1.618)になる長方形を黄金長方形と呼びます。正方形で区切ると無限に黄金長方形が生まれるのが特徴です。
黄金長方形はWebサイトのFVのサイズ(ファーストビュー、TOPページの最初に表示される部分)や名刺のサイズに使われることが多いです。
また、複数の黄金長方形を描き、その場所に合わせて要素をおくと見やすいレイアウトになります。
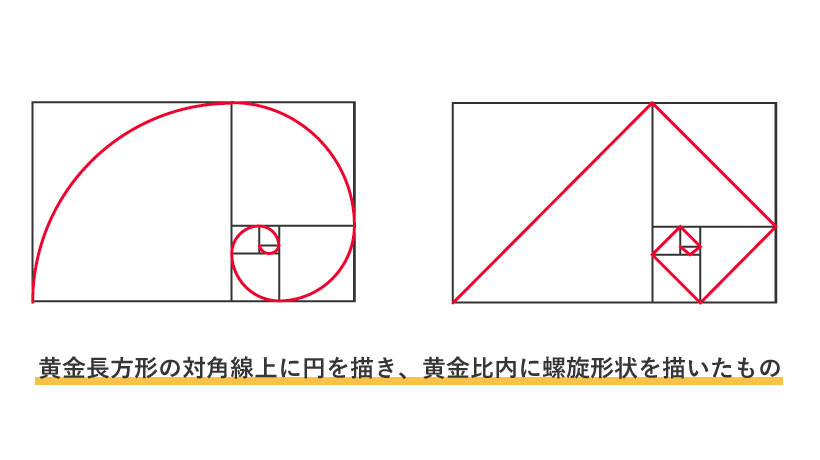
2. 黄金螺旋を描く

黄金長方形の対角線上に円を描き、黄金比で螺旋形状を描いたものです。黄金螺旋はバランスを取る際に使用したり、流れに沿って配置することで視線誘導を行えたりするのでデザインにも取り入れやすいです。
黄金螺旋も無限に螺旋を描き続けます。ロゴやイラストなどで使われることが多いです。
インパクトがありながらも、すっきりと見やすい印象になります。
黄金比をデザインに活用できる3つの場面
「具体的にデザインにどう黄金比を活用するにはどうするの?」という方のために、
こちらでは黄金比をデザインに活用できる場面を紹介します。
- レイアウトに使う
- 写真の構図に使う
- ロゴに使う
黄金比はデザインにあらゆる場面で使われています。この3つの場面はすぐに実践できるものとなっていますので、ぜひ参考にしてください。
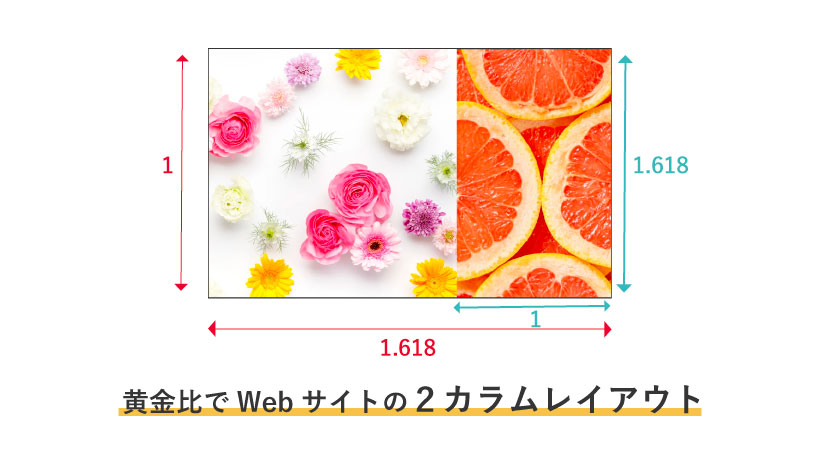
1. レイアウトに使う
黄金比はデザインの中でも多く取り入れられます。
特にレイアウトにおいては非常に汎用性が高いので、デザイン制作時に黄金比を活用できないか考えてみると良いでしょう。例えば、2カラムのWebサイトには黄金比が使われています。
黄金長方形を作成し、2つ目の長方形と最も大きい長方形の間を境目すると2カラムのレイアウトが完成します。

簡単に美しいレイアウトが作成できるのでぜひ実践してみてください。
黄金比以外にも、美しいレイアウトを作るためのさまざまなパターンがあります。
現役デザイナーが厳選した優れたデザインレイアウトを、こちらの記事で詳しく解説しています。
これらのパターンを押さえることで、ユーザーにとって見やすく、使いやすいデザインを作れるようになります!ぜひ参考にしてみてください。
check!!

【プロが実例付きで紹介】デザインで使われる超優秀レイアウト9選
2024.04.30
デザインで活用できる9つの優秀なレイアウトパターンを紹介。二分割レイアウトやグリッド、対角線を意識した配置など、実践的なテクニックを解説し、視線誘導や強調を効果的に活用する方法がわかります。レイアウトに悩むデザイナーにとって、役立つアイデアが満載です。
2. 写真の構図に使う
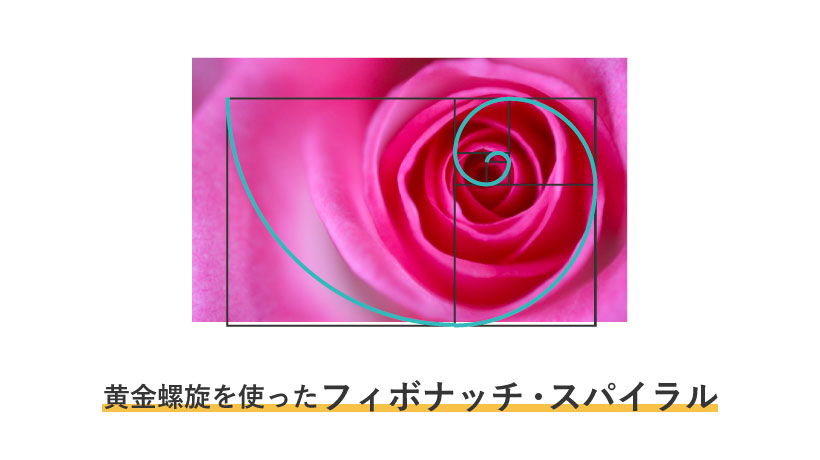
写真の構図には黄金螺旋がよく使われます。中でも、フィボナッチ・スパイラルという手法は非常に有名です。
花びらや竜巻など、黄金螺旋に沿った配置になっている自然界のものを参考にしたのが、フィボナッチ・スパイラルです。人間が自然と「美しい」と感じる構図だと言われています。

写真を撮る際に意識してみると良いでしょう。黄金比の撮影を手助けしてくれるアプリを使うと簡単です。
アンドロイドのCamera ZOOM FXはフィボナッチ・スパイラルだけではなく他の美しい構図のガイドも表示できる優れものです。ぜひ活用してみてください。
黄金比が美しい写真の構図とされる一方で、NGとされる構図も多々存在します。
この記事で詳しく解説しているので、この機会に併せて押さえておくと写真の使い方が格段に上達します。
check!!

【絶対やめて】写真を使ったデザインのNG構図について解説
2024.04.17
写真デザインで避けるべき5つのNG構図と、効果的な回避法を紹介。具体例として「首切り」「関節切り」「串刺し」「目刺し」「余白不足」などが挙げられます。これらを避けることで、より魅力的でバランスの取れたレイアウトが可能になります。
3. ロゴに使う
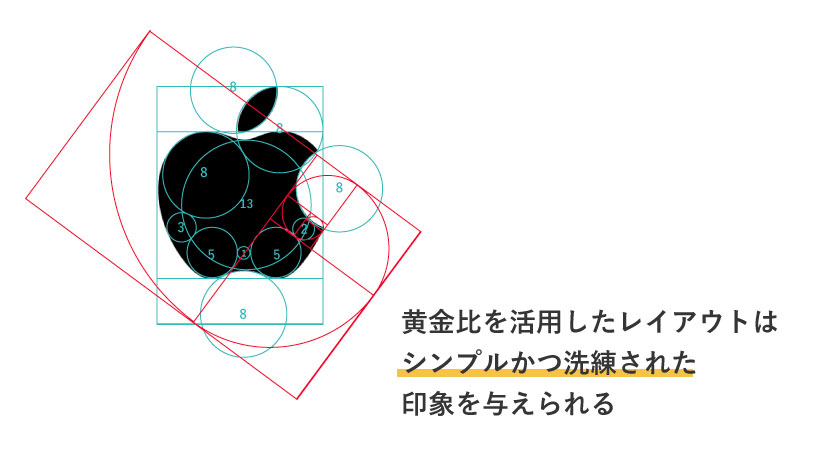
Appleのロゴは黄金比が使われています。
シンプルながらも洗練された印象を与えられるのは、黄金比を活用したレイアウトが一因だと言えるでしょう。

ロゴはシンプルなデザインになりやすいため、レイアウトが重視されます。他にも黄金比を活用している事例はたくさんあるので、身近なロゴを確認してみてくださいね。
ロゴデザインの作り方やコツについてこちらの記事で詳しく解説しています!
check!!

【現役デザイナーが教える】ロゴデザインの作り方と3つのコツを徹底解説
2024.12.29
ロゴを作成したいけど何から準備していいかわからない、コツを知りたいという方におすすめの記事になっています。ロゴは企業の理念や特徴などを伝えるとても大事な役割をしています。いわば企業の「顔」です。この記事ではロゴの構成の説明、実践的なロゴの作成から納品までの流れがわかる内容になっています。この記事で出てくるポイントを意識すれば、記憶に残るロゴが作成できること間違いなしです!ぜひ参考にしてみてください。
黄金比をデザインに活用する際のお助けツール
「自分で黄金比を計算するのは難しい」という方のために、こちらではデザイン制作時に役立つお助けツールを紹介します。
- 黄金比計算-高精度計算サイト
- METALLIC RATIO/貴金属比[黄金比・白金比などを計算]
活用すれば手軽に黄金比を使えるようになります。それぞれ詳しく確認していきましょう。
1. 黄金比計算 – 高精度計算サイト
生活の様々なものの計算ができるサイトになっています。
黄金比を計算する場合はまず一辺を決めて、それを元に1:1.618の比率を計算することで黄金比の長方形を作成できます。
高精度計算サイトはこちら
2. METALLIC RATIO / 貴金属比 [黄金比・白銀比などを計算]
黄金比はもちろんのこと貴金属比と呼ばれる白銀比や青銅比なども計算できるサイトです。
METALLIC RATIO はこちら
まとめ
ポイント
- 黄金比をデザインに活用するには黄金長方形や黄金螺旋を描く
- 黄金比はレイアウト/写真の構図/ロゴなどで活用できる
- 黄金比をデザインに使う際にはお役立ちツールを活用しよう
今回は黄金比について解説しました。
デザインでとりいれるのが難しいというイメージをお持ちの方も多いかと思いますが、黄金長方形や黄金螺旋など初心者の方でも取り入れやすいと思います。
実際に大手企業のロゴや歴史的に有名な建築物などにも取り入れられている、人間の目に美しく映る黄金比。
ぜひこの機会にデザインにも活用してみてください。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







