- 未経験の場合、志望動機はどうやって書いたらいい?
- そもそも何をかけばいいの?
- どんな風に書けばいいのか分からない!
このような疑問を解決できる記事です。
近年、Web業界は拡大し続けています。比例するようにWebデザイナーの数や求人も増えており、Webデザイナーという職種は身近になってきていると言えます。
Webデザイナーに興味を持って、転職を考える人も増えているのではないでしょうか。ところが、未経験の場合、応募書類や面接で必要な志望動機を言うのは難しいですよね。
そこでこの記事では、Webデザイナーの志望動機の書き方を4ステップで解説します。志望動機を書くうえでのポイントや注意点も解説しているのでぜひ最後まで読んでくださいね。
志望動機の例文も用意しているので、ぜひ履歴書作りに役立ててください。
Webデザイナーの転職に関する基本的な情報は以下の記事にまとめているので、こちらもぜひ参考にしてくださいね。
check!!

【未経験者必見】Webデザイナーの転職は難しい?成功させる5つのコツを紹介
2025.06.16
Webデザイナーの転職は不可能ではありません。ただし、未経験での転職だと非常に困難です。その理由を詳しく解説していきます。Webデザイナーの未経験転職を成功させるコツやスキルを身に付けるためのスクールの選び方も紹介しているので、ぜひ読んで参考にしてくださいね。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
未経験Webデザイナーはどう書いたらいい?志望動機を書く際のポイント5選

志望動機は、履歴書の中でも非常に重要な要素です。なぜ興味を持ち、応募するに至ったかを説明する志望動機は、熱意や会社との相性を判断するのに適しているからです。志望動機のクオリティによって、選考の通過率は大きく変わってきます。
ここでは、志望動機を書く際のポイントを5つ紹介します。
- Webデザイナーを目指す理由を明確にする
- 自分の強みを理解する
- 書き出しと締めくくりをこだわる
- 文字数は200~300文字にまとめる
- 企業が求める人材に当てはまるように構成する
志望動機を書く前に押さえておきたいポイントをまとめたので、ぜひ目を通してくださいね。
1. Webデザイナーを目指す理由を明確にする
未経験者が転職活動をする際、なぜWebデザイナーになりたいのかを整理することは非常には重要です。Web業界にはプログラマーやディレクターなど、数多くの職種があります。その中で、なぜデザイナーでなければいけないのかを説明できるようにしましょう。
未経験の場合、スキルや経験でアピールしにくい分、熱意を買ってもらうためにも説得力のある志望理由をしっかりと考えておくべきです。
なぜWebデザイナーに興味を持って目指そうと思ったのかを掘り下げて、自分の言葉で説明できるようにしておきましょう。
言語化すると自分の中でも整理できるため、面接等でも話しやすくなります。
2. 自分の強みを理解する
未経験の場合、Webデザインのスキル以外の面で魅力を感じてもらうために、自身の強みを深くまで理解して効果的にアピールする必要があります。採用担当者は未経験の人を採用するに当たって、どのようなメリットがあるのかを見ています。選ばれる人になるためには、経験者に負けない強みが必要です。
前職で得た経験は、無関係の職種であってもWebデザインで活かせる場合があります。たとえば、接客業で培ったコミュニケーションスキルはクライアントとのヒアリングに活用できますし、、企画職で培ったマーケティングスキルは、戦略的なデザイン制作に役立ちます。自分ならではの強みを理解し志望動機に盛り込みましょう。
自分の強みを理解したうえで、応募した企業にどう貢献できるのかを必ず明記するのが重要です。自分の経験がどのようにWebデザインに活かせるかは、以下の記事を参考にしてくださいね。
check!!

【初心者必見!】Webデザイナーに必須のスキルと身につけるための方法を徹底解説
2024.12.16
Webデザイナーに求められるスキルは年々変化しています。急速に進化するIT業界で活躍するためには、常にアンテナを張り、スキルアップし続けなくてはいけません。これからWebデザイナーとして働きたい方はもちろん、更なるスキルアップを目指したい現役Webデザイナーの方にとっても必読の内容となっておりますので、ぜひ最後までお読みください。
3. 書き出しと締めくくりをこだわる
書類選考を突破するには、志望動機の印象を決める書き出しと締めくくりが重要です。採用担当者の印象に残るような文章を書きましょう。
書き出しの内容で「この人の履歴書を読みたい」と思わせなければなりません。一方で締めくくりの言葉では、もっとも伝えたいポイントを明記するのがおすすめです。
書き出しと締めくくりを書くうえで抑えておきたいポイントは以下の通りです。
| 書き出し | 結論ファーストを意識する読み手の印象に残るようなインパクトのある言葉選びをする |
| 締めくくり | アピールポイントを一言でまとめる書き出しと言っていることを統一する |
採用担当者に響く志望動機にするには、活躍できる人材であることをアピールできるような言葉選びを心がけましょう。最初と最後にこだわると、書類選考の通過率は格段にあがります。
4. 文字数は200~300文字にまとめる
志望動機は伝えたいことがわかりやすく、かつ意欲もアピールできるような長さで書きましょう。長すぎず、短すぎない文量に収めるよう意識してくださいね。目安としては200〜300字にまとめるのがおすすめです。
紙の履歴書であれば記入欄の8割程度を埋めるよう、文量を調整しましょう。空白が多すぎるとやる気がないように見えてしまい、文字を詰めすぎると読みにくくなってしまいます。
5.企業が求める人材に当てはまるように構成する
多くの企業はミスマッチを防ぐため、採用する人材の基準を設けています。あります。求めている人材ではないと判断されてしまうと、どんなにいい志望動機を書いたとしても選考を通過できません。
志望動機を書く前に企業が求める人物像を確認し、マッチするように書くのがおすすめです。求める人物像についてはHPに掲載している企業が多いので、確認してみてくださいね。明確に求める人物像が明記されていなかった場合は、以下の3点を調査しましょう。
- 推奨スキル
- 先輩社員の雰囲気
- 代表者の価値観
先輩社員や代表者の価値観に似ている部分を探して自分と当てはまっているかを確認し、アピールポイントにするのがおすすめです。応募する企業に合わせてアピールする強みやエピソードを変えて志望動機を作りましょう。
未経験でも大丈夫!Webデザイナーの志望動機の書き方4ステップ

志望動機を書く際に、どう書いたらいいの?と悩む方もいるのではないでしょうか。志望動機は書く内容と構成が非常に重要です。
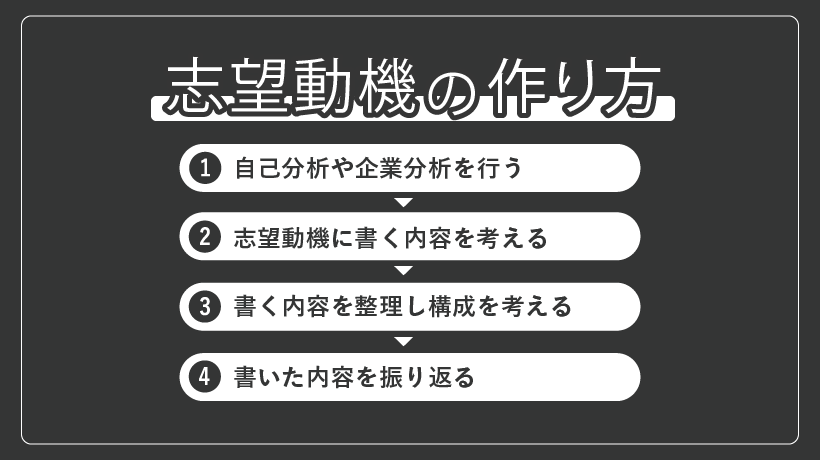
ここでは、Webデザイナーの志望動機の書き方を4ステップで解説します。
- 自己分析や企業分析を行う
- 志望動機に書く内容を考える
- 書く内容を整理し構成を考える
- 書いた内容を振り返る
4ステップを踏むと、確実に志望動機が書けるように解説していくので、ぜひ確認してくださいね。
ステップ1 自己分析や企業分析を行う
書く内容はもっとも重要です。内容を充実させるために以下のような、自己分析や企業分析を行いましょう。
| 自己分析 | 自分の強みアピールポイント(どう貢献できるか) |
| 企業分析 | 企業の特徴経営理念(会社の価値観) |
自己分析は自身の経験を紙に書き出したり、AIに質問をさせたりすると、スムーズに行えます。フレームワークなどを活用して、自分について深堀りして考えていきましょう。
企業分析はHPや転職口コミサイトを見るのがおすすめです。以下の3点を意識して確認しましょう。
- 市場での立ち位置
- 社風
- 同業他社との違い
企業分析を行うことで「応募した会社ではないといけない理由」を見つけましょう。自己分析と企業分析を組み合わせて、説得力のある志望動機の材料を集めていくのがおすすめです。
ステップ2 志望動機に書く内容を考える
自己分析や企業分析の内容を志望動機に落とし込みましょう。志望動機に記載する順番や重要度は、次の段階で整理するので考える必要はありません。
自己分析で出した強みになりそうなエピソードを羅列して、実際にどの内容を採用するかを考えます。応募する企業が求めている人材や雰囲気に当てはまりそうな自身のエピソードを利用するのがおすすめです。
1つではなく、何個かエピソードを用意していくと、さまざまな場面に対応できます。
ステップ3 書く内容を整理し構成を考える
志望動機の元となる情報が用意できたら、実際に使用するエピソードを選んで構成を作っていきましょう。
強みをアピールするのにいちばん説得力のあるエピソードを利用するのがおすすめです。話題を決めたら、伝えたい順番に整理していき、大まかに文章を作っていきます。
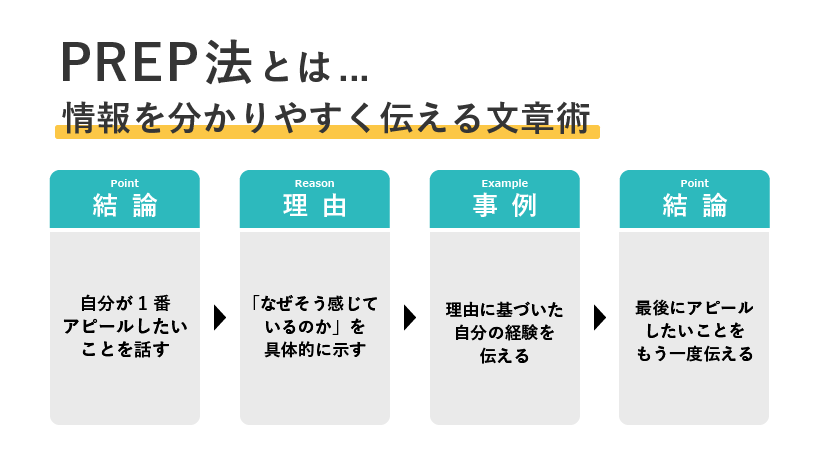
志望動機を書く際は、PREP法を意識して書くと読み手に伝わりやすくなります。PREP法とは、結論、理由、事象、結論の順番に解説していく文章術です。
相手に分かりやすく、簡潔に伝えられるため、熱意が伝わりやすいです。ぜひ意識して書いてみてくださいね。

ステップ4 書いた内容を振り返る
書き終えたら、読んでみましょう。読み返すうえで、チェックすべきポイントは以下の3点です。
- 文章量(200~300文字にまとまっているか)
- 文章そのものの長さ(60文字程度)
- 企業が求めている人材と強みが噛みあっているか
志望動機をうまく書けると、相手に熱意を効果的に伝えられます。確認する際は実際に声に出して読んでみるのもおすすめです。「わかりにくいところはないか」「熱意や人柄が伝わるか」を意識して確認しましょう。
【未経験向け】Webデザイナーの志望動機の3つの例文

志望動機の書き方は分かったけど、具体的にどんな文章を書けばいいのか分からない人もいるのではないでしょうか。Webデザインが未経験の場合は、実績やスキル以外の内容でアピールする必要があります。
ここでは、Webデザイナーの志望動機の例を3つ紹介します。
- 学習意欲を示す志望動機
- 前職の経験をアピールする志望動機
- 熱意をアピールする志望動機
いずれも未経験者が使える志望動機なので、ぜひ参考にしてみてくださいね。
1. 学習意欲を示す志望動機
Webデザインと自身の学びへの貪欲さを活用して社会に貢献したいと考えたため、貴社を志望いたしました。
元々広告のデザインを見るのが好きでデザインの力を実感していたため、1年前にWebデザインの技術を独学で学び始めました。HTMLやCSSのコーディングやPhotoshopとFigmaについては問題なく操作が可能です。
未経験ではありますが、学び続ける継続力と吸収力には自信があります。もし、貴社に入社できたら、吸収させていただいたことをすぐに実践に移して貴社に寄与できたらと考えております。
未経験ながらスキルを身に付けるために自主的に勉強しているのは、アピールポイントにできます。やる気がある証明にもなるので、積極的にアピールしていきましょう。
2. 前職の経験をアピールする志望動機
前職で培ったコミュニケーション力を活かし、貴社の「クライアントの要望を丁寧に汲み取るデザイン制作」という方針に貢献したいと考え、志望いたしました。
前職では接客業に従事しており、お客様との会話を通じて潜在的なニーズを引き出し、最適な提案をすることを常に意識していました。この経験から、言語化されていない要望や感情をくみ取る力には自信があります。
現在はWebデザインスクールで、HTML/CSSやデザインツールの操作など、基礎から応用まで技術の習得に励んでおります。デザインスキルとコミュニケーション力の両方を活かし、クライアントに寄り添った提案ができるWebデザイナーとして、貴社に貢献できるよう努力してまいります。
Webデザインは、前職の経験が生きる場合があります。自分の経験がWebデザインに活かせる場合もあるため、洗い出しましょう。
3. 熱意をアピールする志望動機
人の役に立つWebデザインをつくりたいという強い思いから、貴社を志望いたしました。
Web広告などのデザインが「なぜ目を引くのか」「どうして使いやすいのか」といった視認性やユーザビリティの工夫に興味を持ち、独学でWebデザインの学習を始めました。学習を重ねる中で、デザインが人の悩みを解決したり、行動を後押ししたりする力を持つことを実感し、自分もそうした価値を届けられるデザイナーになりたいと強く感じています。
現在は、Photoshopなどのデザインツールの操作やHTML/CSSを用いたコーディングを一通り習得しており、実務未経験ながらも、自走して学ぶ力と向上心には自信があります。
入社後は、一日でも早く現場に貢献できるよう努力を重ね、将来的にはチームをまとめるディレクター職としても活躍できる人材を目指してまいります。
未経験でWebデザイナーになりたい場合、熱意のアピールは必須です。なぜWebデザイナーになりたいのかをはっきりと明記したうえで自分がどう貢献できるのかを伝えましょう。
Webデザイナー未経験者が陥りがちな志望動機のNGポイント5選

Webデザイナーの志望動機は、書くうえでいくつか注意点があります。無意識のうちにやってしまっている場合も多いので、よく確認しましょう。
ここでは、Webデザイナー未経験者が陥りがちな志望動機のNGポイントを5つ紹介します。
- 学ばせてくださいというスタンス
- 給料や福利厚生を強く押し出しすぎている
- 仕事の内容を理解していない
- 文章が長すぎてまわりくどい
- 企業に貢献したい気持ちを伝えきれていない
書いた志望動機が当てはまっていないかぜひ確かめてみてくださいね。
1. 学ばせてくださいというスタンス
入社後にスキルを身に着ける姿勢では内定は得られません。転職市場では即戦力を求めています。経験もスキルもないWebデザイナーを採用するメリットは、企業側にはないので、学ばせてくださいといった姿勢は避けましょう。
現段階でスキルが身についていないのであれば、以下の基礎的なスキルを身に着けておくのがおすすめです。基礎的なスキルを身につけておけば、学ぶ意欲があることがアピールできます。
- Photoshopやillustratorなどツールの基本操作
- コーディング(HTML/CSS)の基礎知識
スキルを身につける際は、Webデザインスクールを受講すると効率よく学べます。おすすめのWebデザインスクールは以下にまとめているので、こちらもぜひ参考にしてくださいね。
check!!

【2025年最新】Webデザインスクールおすすめ8選!メリットや選び方を紹介
2025.05.30
おすすめのWebデザインスクールを8つ紹介。Webデザインスクールは効率的に学べ、卒業後のキャリアのサポートをしてくれます。受講形式や講師が現役のデザイナーかどうかなど、Webデザインスクールの選び方は非常にさまざまです。デザイン会社の転職か、自分で案件を取るかによっておすすめのスクールが変わるので、ぜひ読んで見極めてくださいね。
2. 給料や福利厚生を強く押し出しすぎている
志望動機で福利厚生面を強く押し出してしまうと悪印象になります。業務にやる気がないのかと疑われてしまうので、避けるのが無難です。
採用担当は応募者を採用したときに、どう活躍してくれるかを考えています。自分の強みをアピールしていきましょう。
とはいえ、条件面についてはある程度注視しておくと、入社後のギャップに悩む可能性は低くなります。事前に、ある程度給料や福利厚生について把握しておくのはおすすめです。Webデザイナーの年収については以下の記事で詳しく解説しているので、ぜひ読んでみてくださいね。
check!!

Webデザイナーで年収1,000万円は可能?収入アップにつながる5つのスキルを紹介
2025.05.30
こんな疑問や悩みを解決できる記事となっています。 Webデザイナーへのキャリアチェンジを視野に入れる中で、どれくらい収入を得られるかは気になるところでしょう。結論からいうと、Webデザイナーには年収が400万円に届かない […]
3. 仕事の内容を理解していない
大前提ではありますが、Webデザイナーとはどんな仕事をしているのかをしっかりと把握しておく必要があります。
仕事の内容を把握していないと、志望度合いが低いと感じられたり、入社してイメージと違ったとすぐに退職されてしまう可能性があると判断されたりしまいます。
そもそも、仕事内容を理解できていないと、意図から逸れた志望動機になりがちです。Webデザイナーとはどんな仕事なのか、自分が応募するポジションはどうなのか説明できるようにしておきましょう。
4. 文章が長すぎて回りくどい
文章が長いと読みにくいので、志望動機の内容はよかったとしてもマイナスの印象につながります。1文につき、60文字程度にまとめると、読みやすく分かりやすい文章になります。
文章が長すぎて何が言いたいのか分からなくなってしまう自体を避けましょう。回りくどい印象になるので、なるべく簡潔に分かりやすい文章を意識して書いてくださいね。
5. 企業に貢献したい気持ちを伝えていない
企業に貢献したい気持ちが伝わらない志望動機では、選考を通過するのは困難です。自分が企業にどう貢献できるかを考えて、志望動機に反映させましょう。
とくに未経験では、ポテンシャルを見られる場合も多いです。企業に貢献したい気持ちを盛り込むと、入社後に活躍するイメージを相手に伝えられます。自分に何ができるかといった熱意を志望動機に入れましょう。
【まとめ】Webデザイナーの転職は未経験でも志望動機の完成度次第で可能!
今回は、未経験Webデザイナーの志望動機を紹介しました。
ポイント
- Webデザイナーの志望動機は簡潔に分かりやすく書く
- 自分の強みを把握したうえで適切な構成を組む。見直しも忘れずに行う
- 志望動機を書く際は、企業にどう貢献できるかをアピールする
Webデザイナーの志望動機は簡潔に分かりやすく書くのがおすすめです。200~300文字、且つ1文60文字を意識しましょう。志望動機の書き方は、自分の強みを把握し、対応するエピソードを出し、構成を考えていきます。その際、自分の強みが企業にどう貢献できるのかを明確にすると選考に通りやすくなるので、ぜひ意識してみてくださいね。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!