- アウトラインした後に別の文字に変えたい
- アウトライン後のフォント探しに時間がかかってしまう
- 受け取ったデータ内のテキストや画像内のフォントを調べたい
こんな悩みを解決できる記事になっています!
この記事で紹介するイラストレーターの新機能を活用すれば、、初心者でも簡単にアウトライン後の文字の編集ができます。また、アウトライン化された文字や画像内のフォント検索もできるため、作業効率アップにもつながります。
記事前半では「アウトライン後の文字の編集」や「フォント検索方法」について、後半では機能の「使用環境」や「留意点」について解説するので、ぜひ参考にしてみてください。
アウトライン後の文字の編集やフォント検索は、デザインデータを扱う上で必須の技術です。
デザイン初心者の方から、中級者の方まで役に立つ記事となっていますので、ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
イラストレーターの新機能「Retype」とは
「Reype」とは、アウトライン化された文字を識別し、文字の再編集ができる機能です(2023年追加機能)。「アウトライン化ってなんだっけ?」という方は、こちらの記事をお読みください。
基本から確認できるので、本記事の理解度もグッと深まりますよ。
check!!

【初心者でもすぐに活用】アウトライン化の意味と使い方
2024.04.26
文字やPDFにも活用できるデザインに必須な機能アウトライン化を知っていますか?なぜ必要なのかという基礎から、ショートカットキー、確認方法、注意点まで徹底的に解説しています。入稿時にクライアントに迷惑をかけないためにもデザイナーの必須知識です。
アウトライン化された文字はテキストデータではなくなるため文字の編集ができず、フォントもわからないので修正しにくいというデメリットがあります。ところが、Retypeの登場により、自動でフォントを探し出し、文字の打ち替えができるようになりました。アウトライン化のデメリットを克服できるため、非常に便利な機能として注目されています。
さらに、アウトライン化された文字に加え、写真や画像内のフォントの種類の検索もできるため、使いこなせると作業効率を大きく上げられるでしょう。
【簡単】アウトライン後の文字の編集のやり方4ステップ
アウトライン後の文字の編集方法について解説していきます。
- 文字を選択
- Retypeを選択
- 修正したい文字を入力
- フォントをアクティベート
4ステップで簡単にできるので、ぜひマスターしてくださいね。詳しく確認していきましょう。
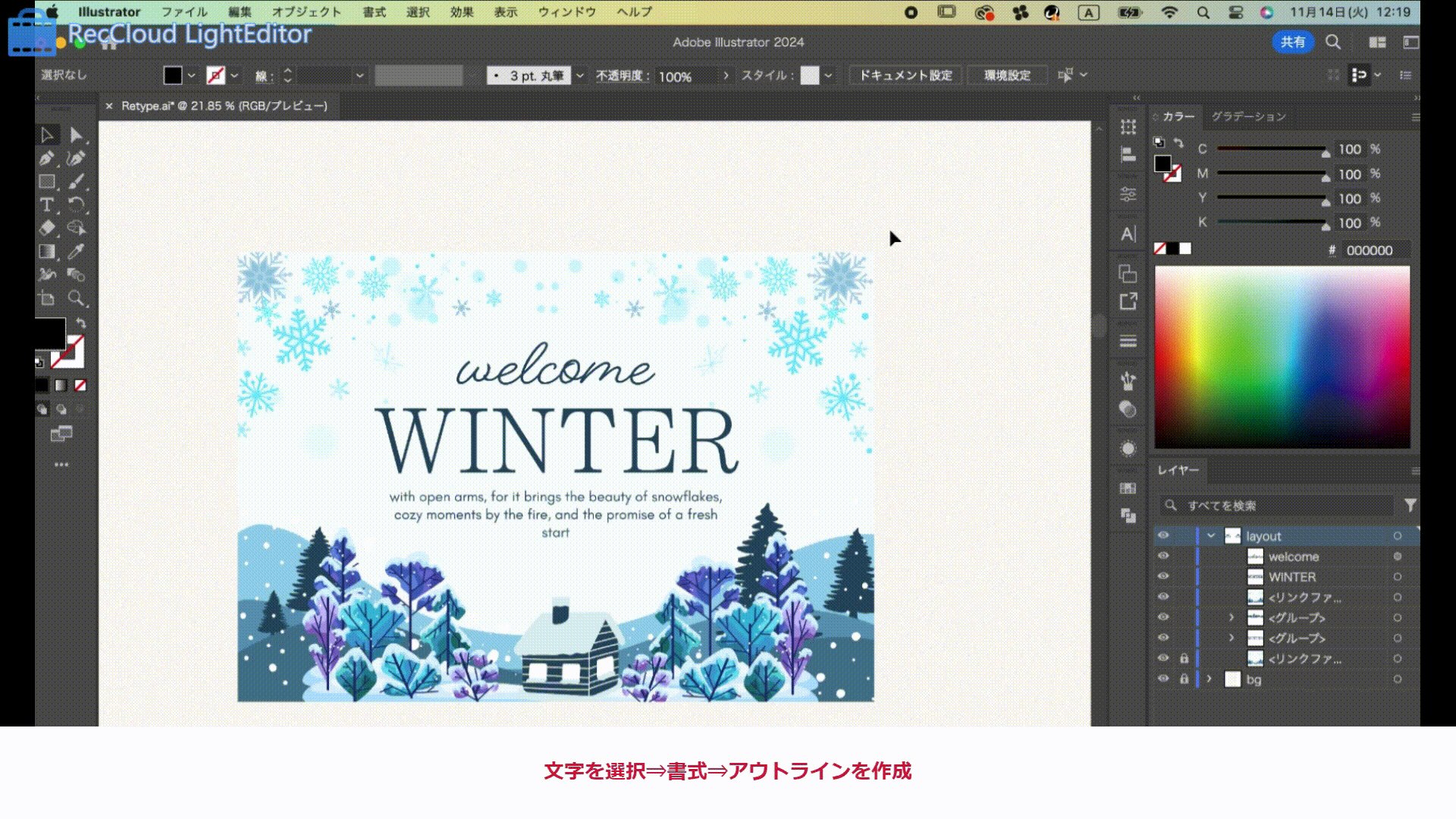
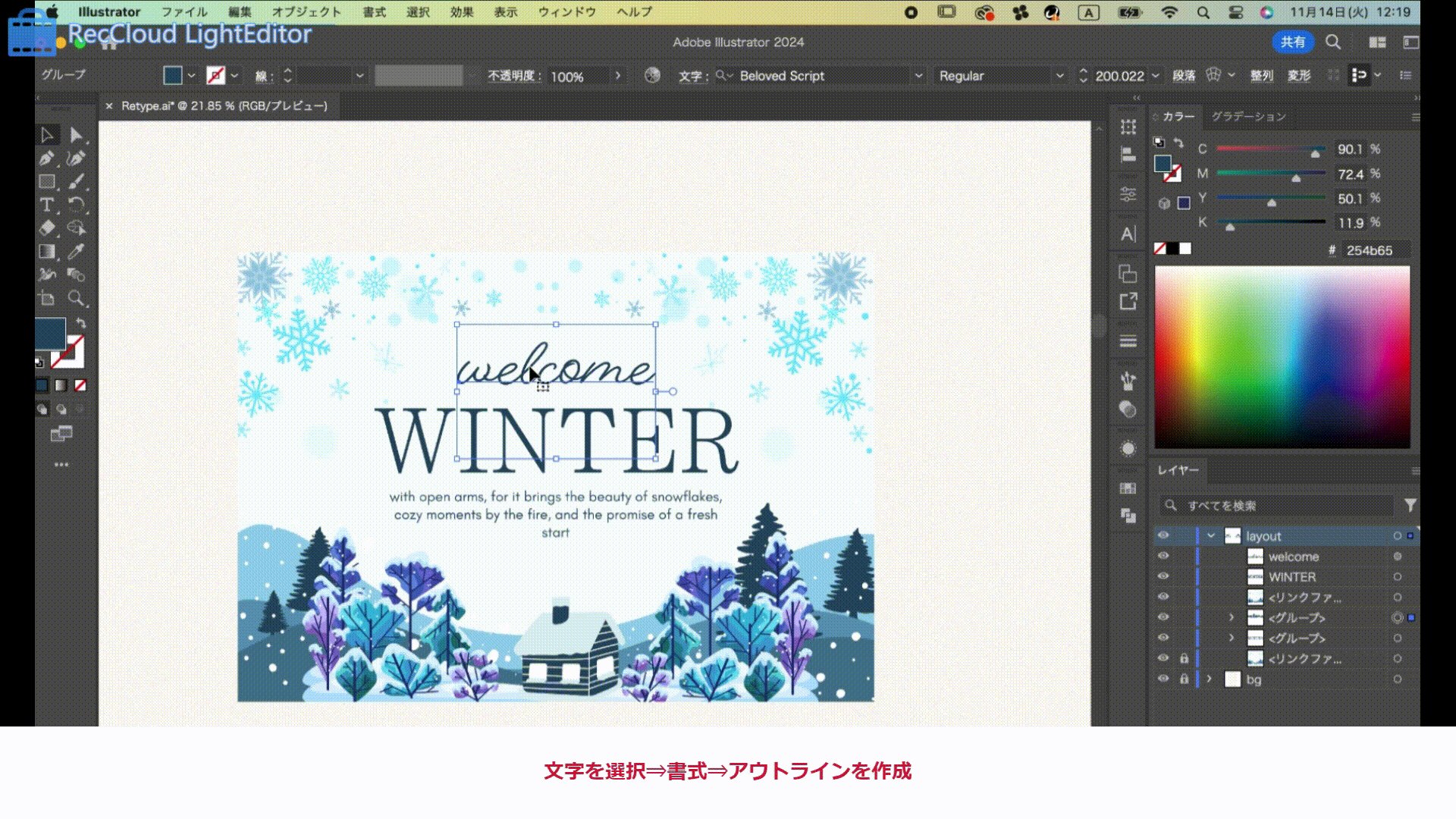
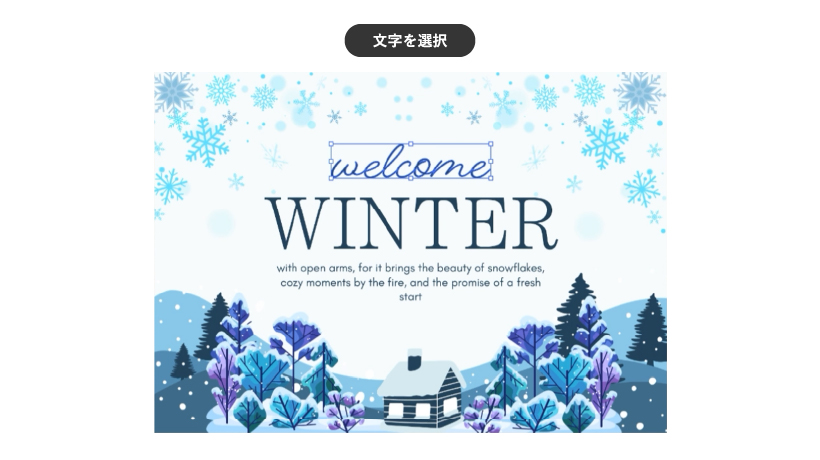
1. 文字を選択する
アウトラインされたデータを用意し、編集したいテキストを選択します。

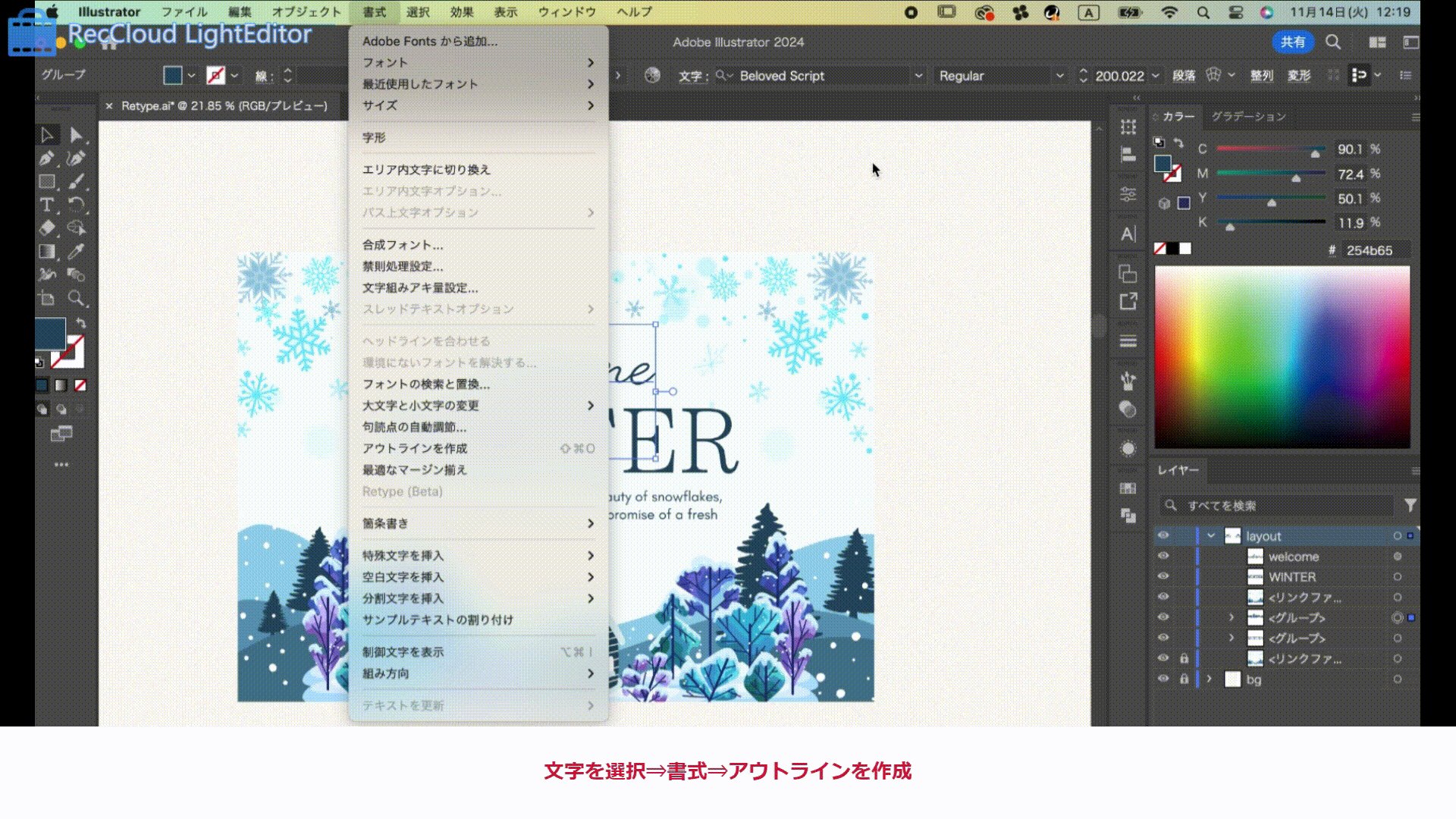
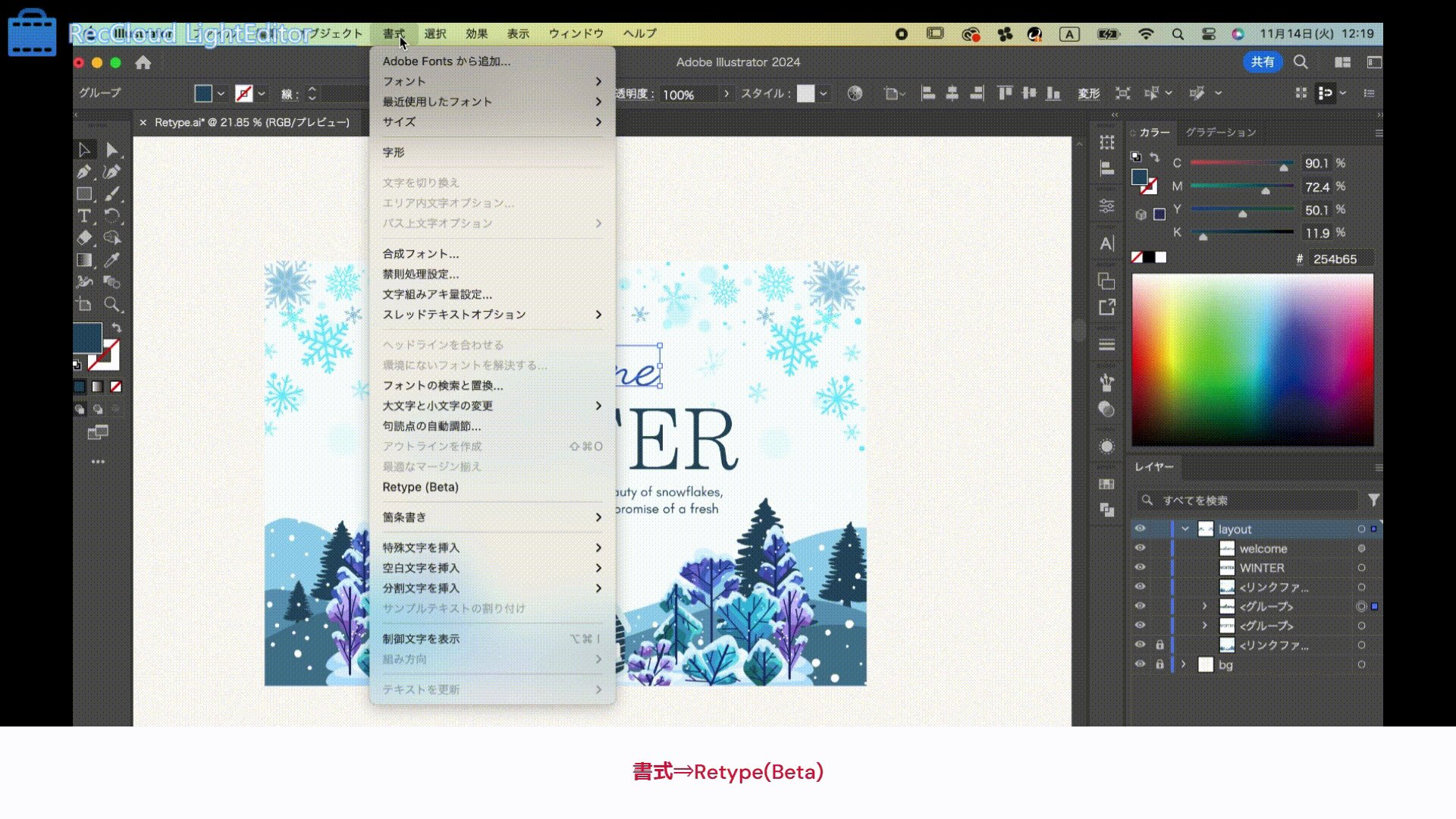
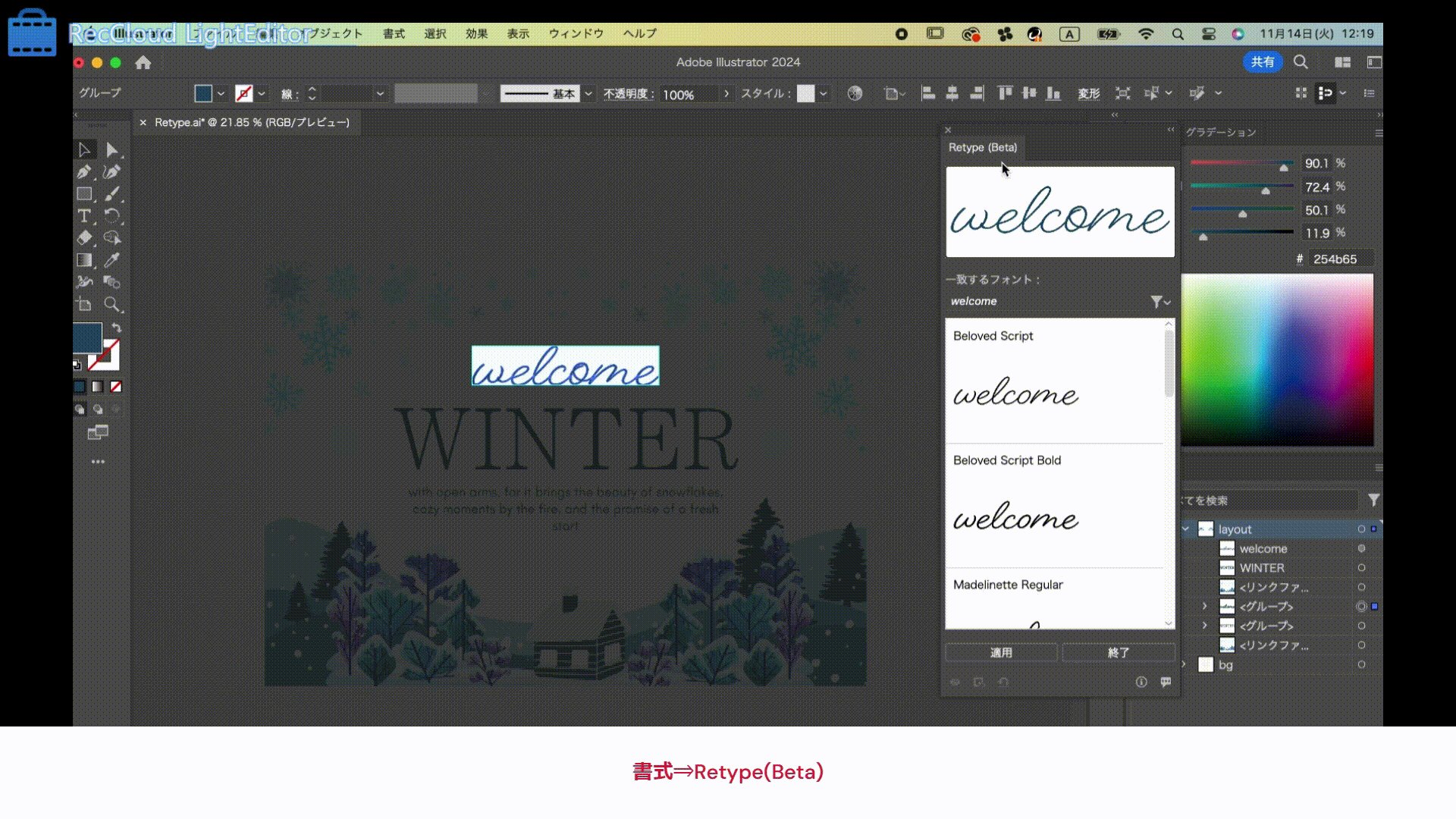
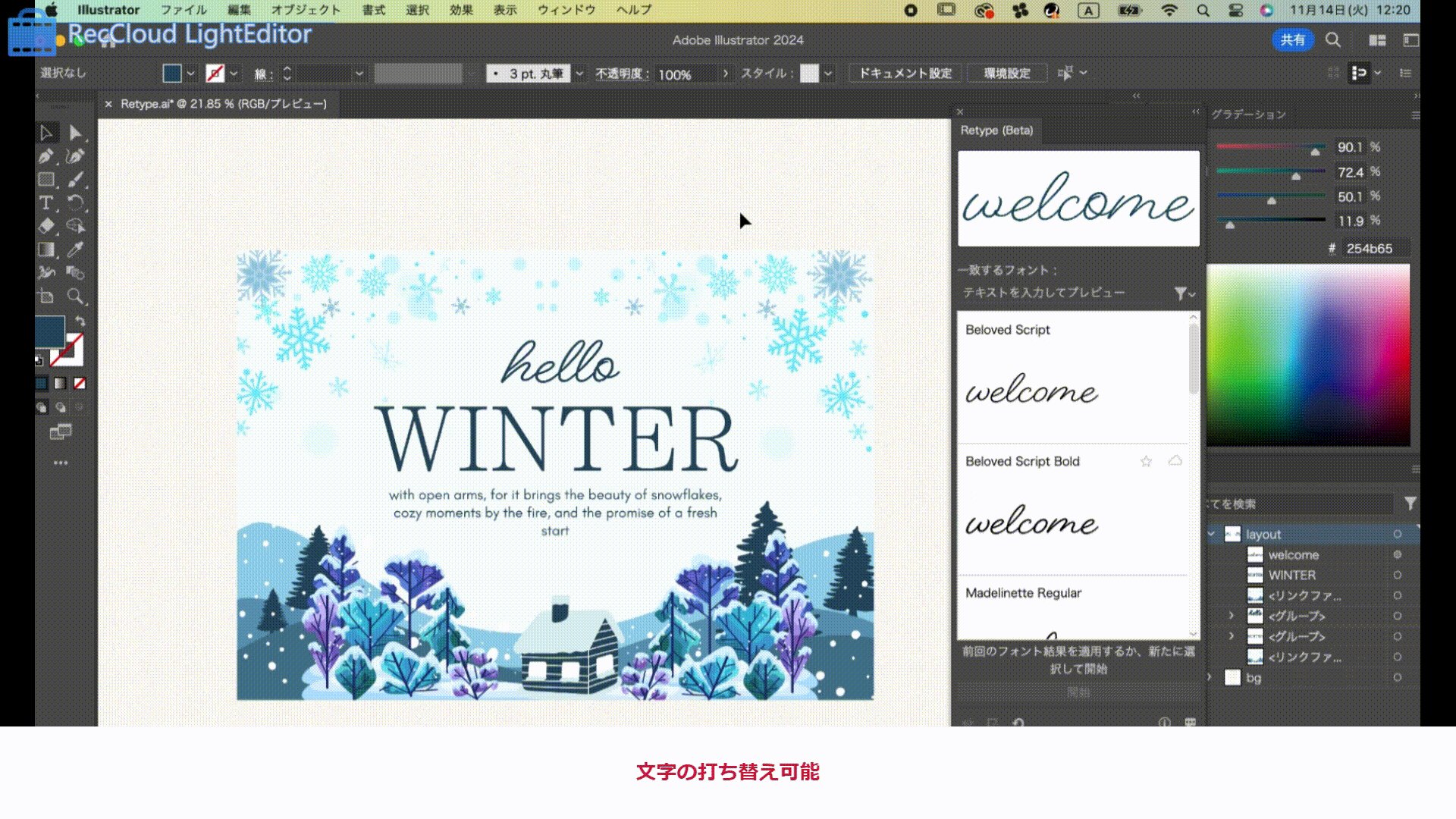
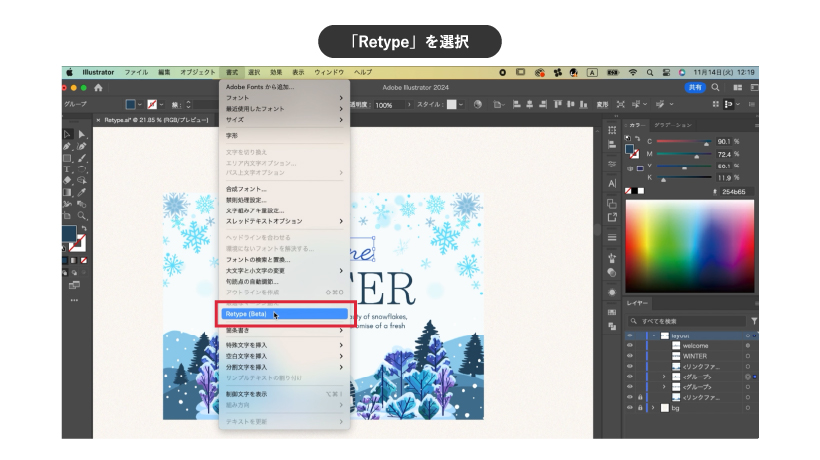
2. Retypeを選択
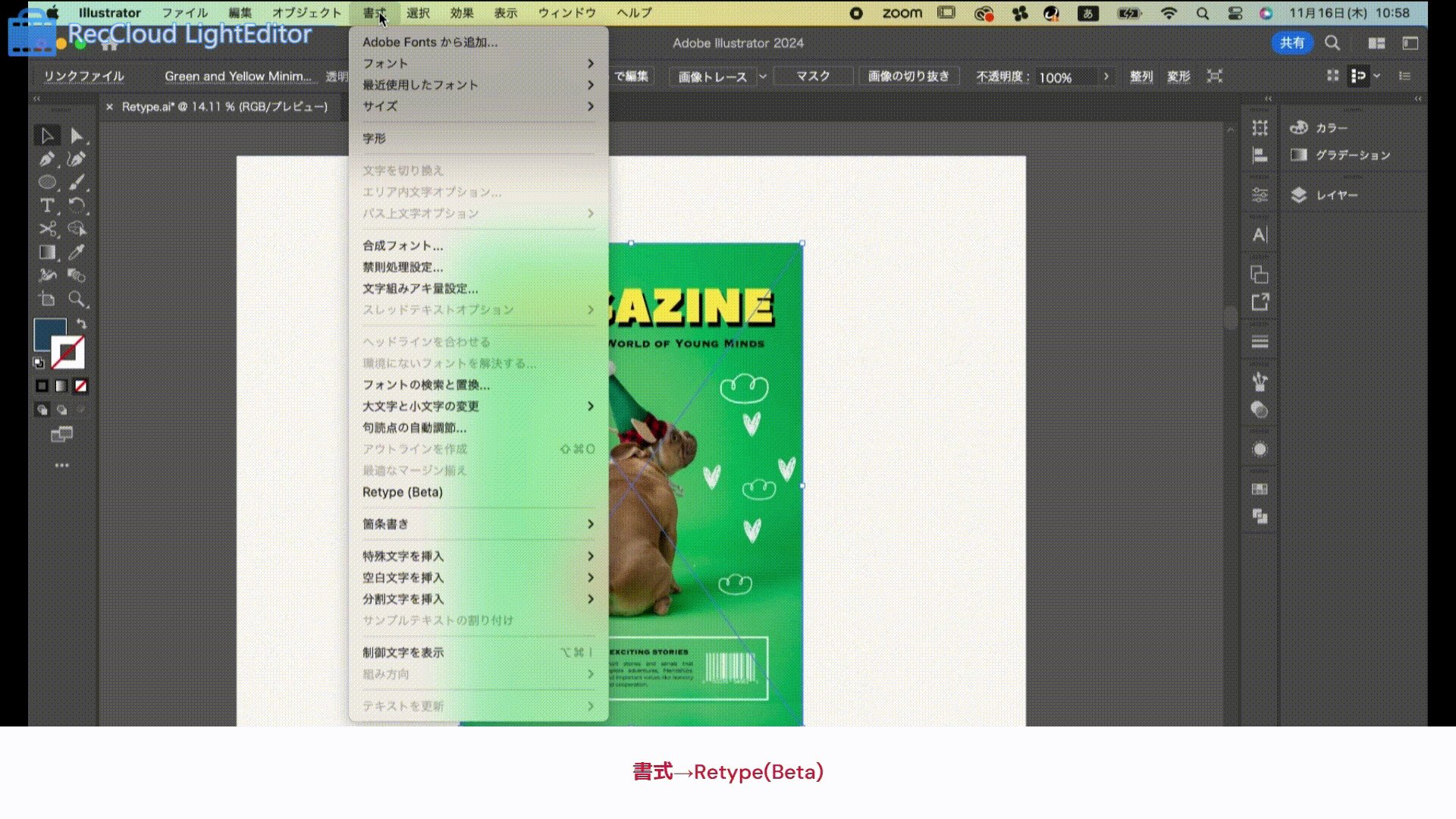
上部メニュー内の[書式]→[Retype(Beta)]をクリック
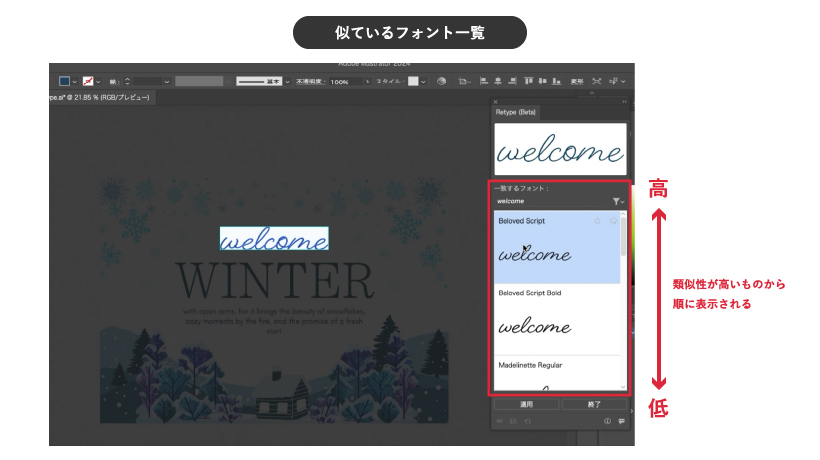
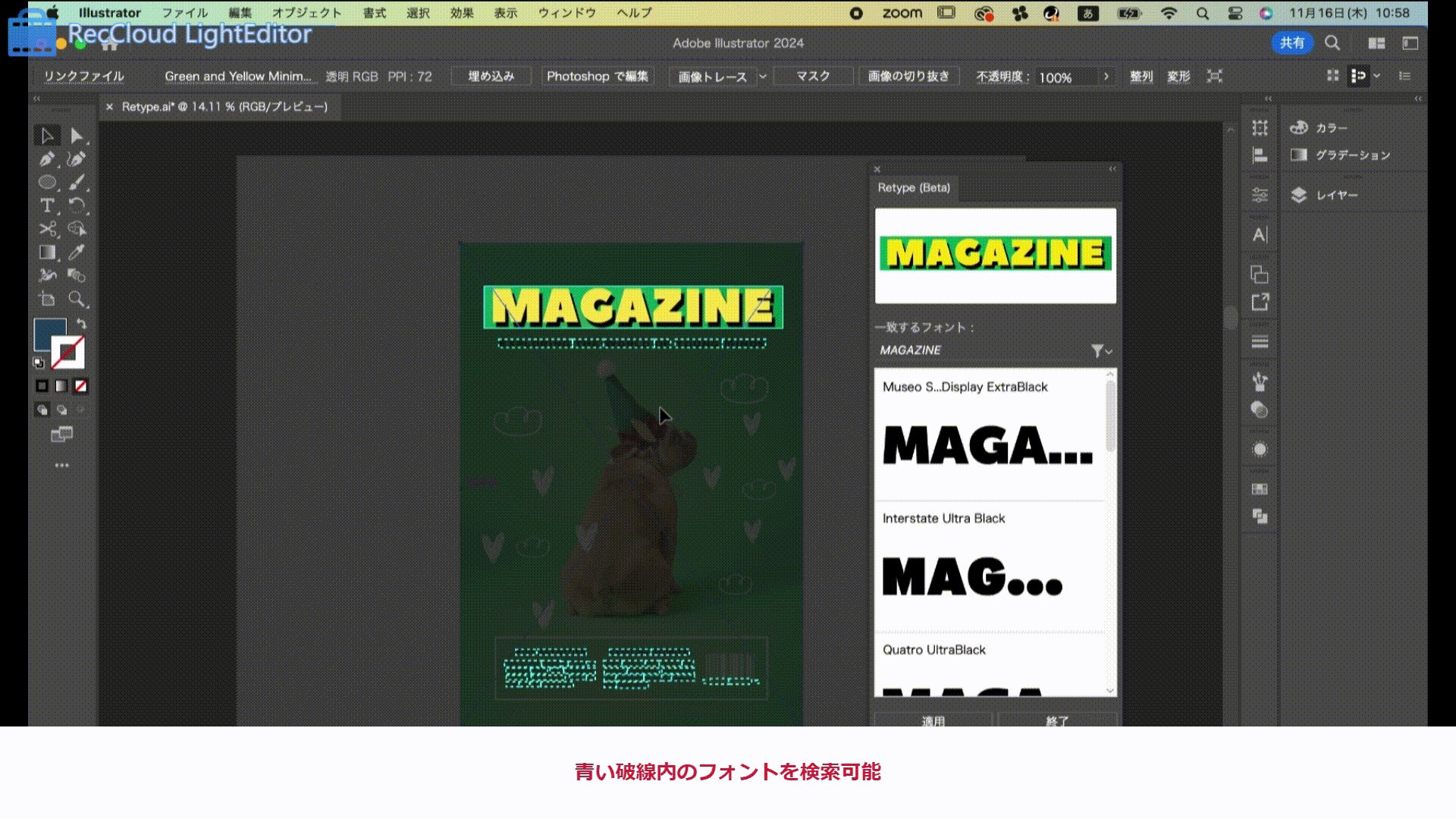
選択されたテキストをもとに自動で検索され、候補となる似ているフォントの一覧が出てきます。

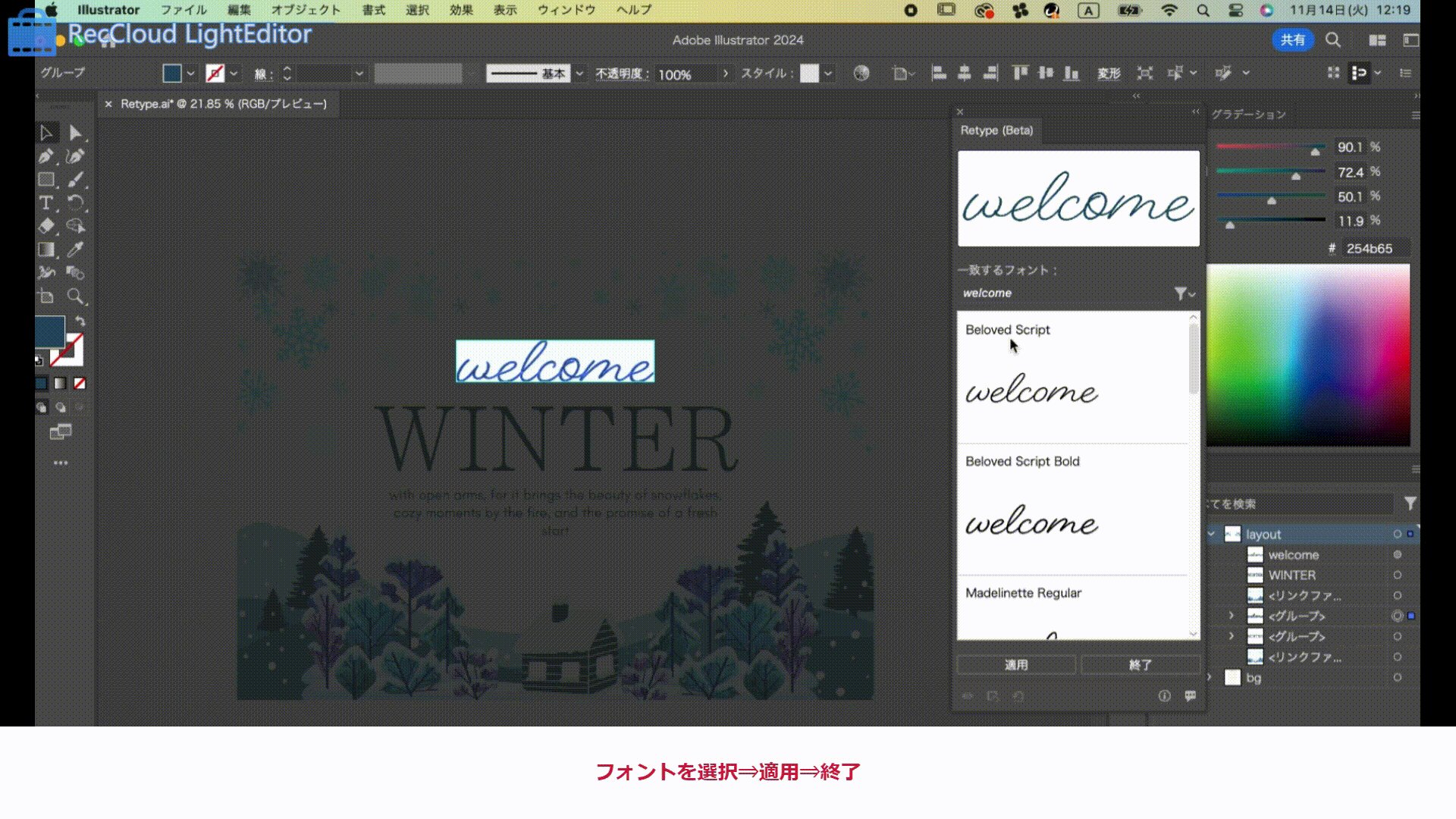
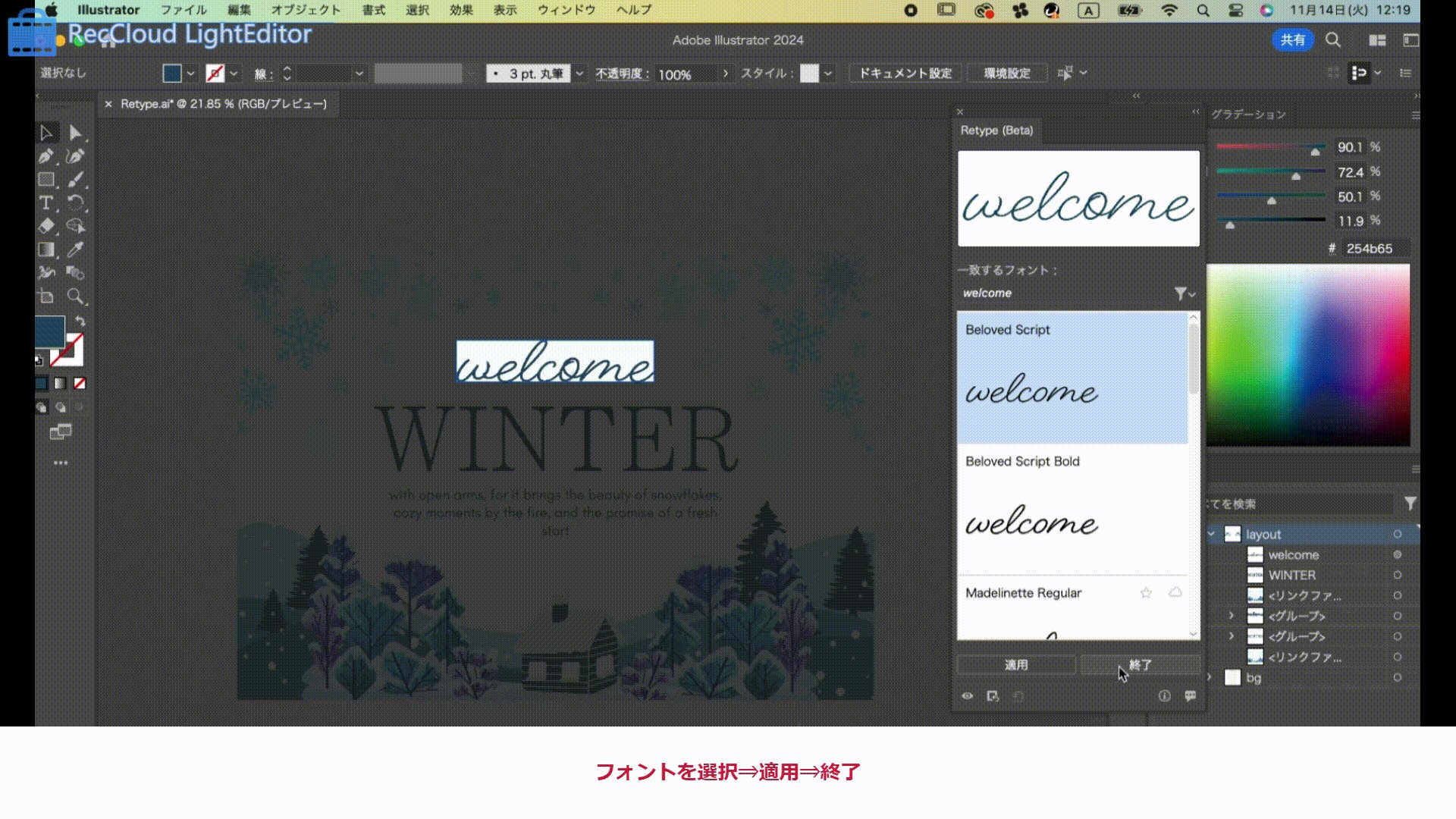
3. 修正したい文字を入力
一覧の中から適用したいフォントを選択し、[適用]→[終了]をクリック
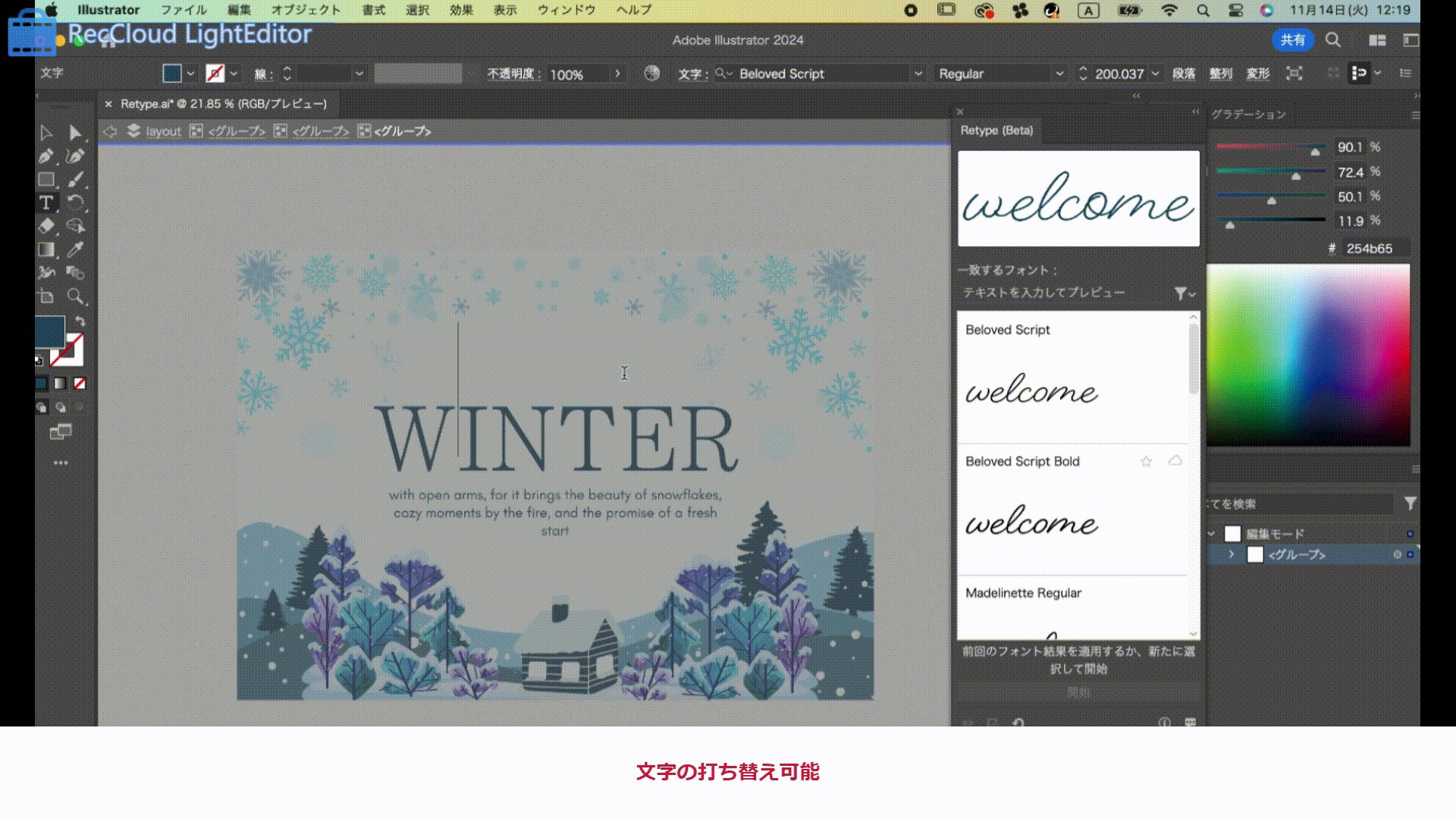
選んだフォントで文字の打ち替えができます。

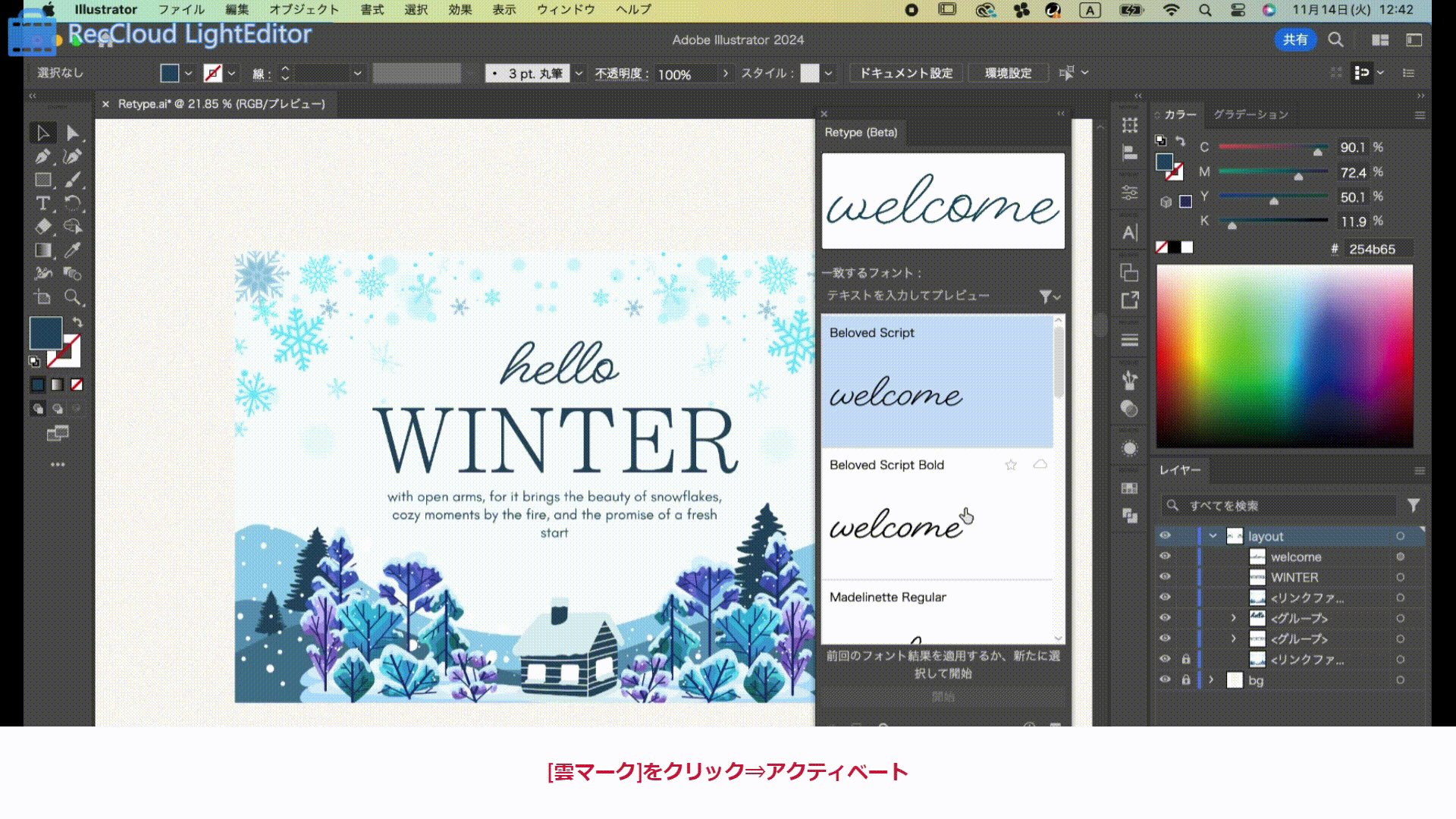
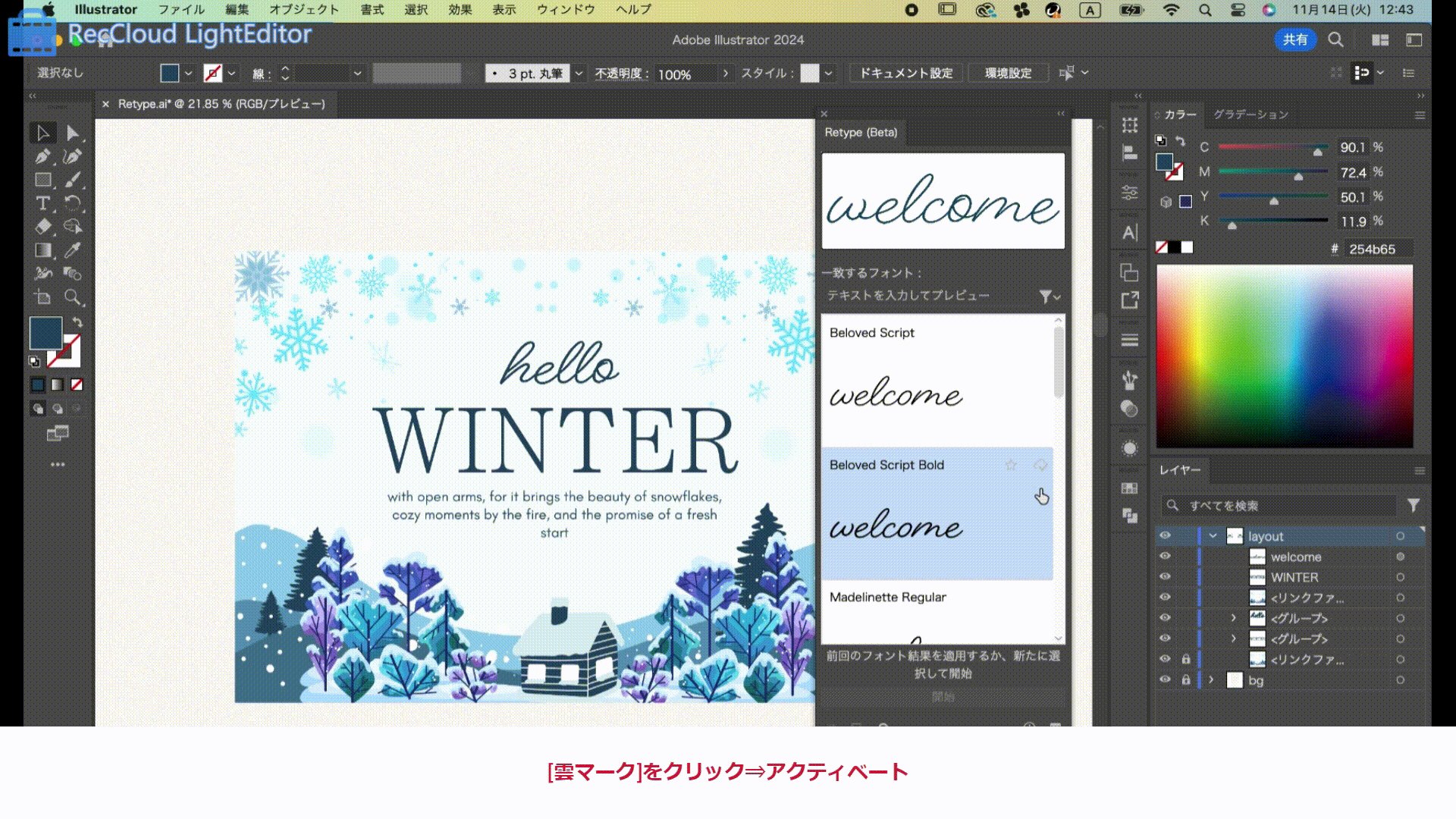
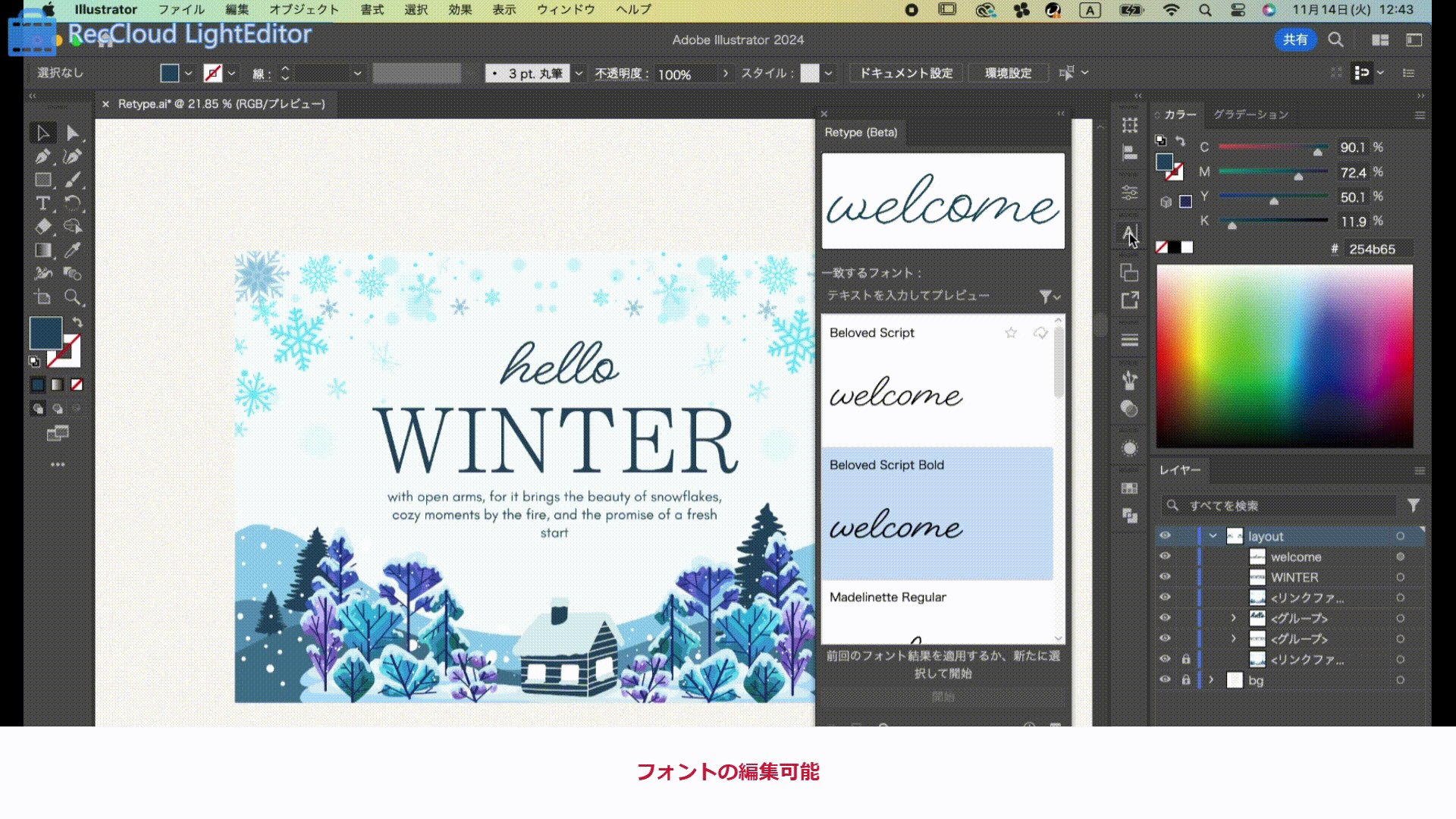
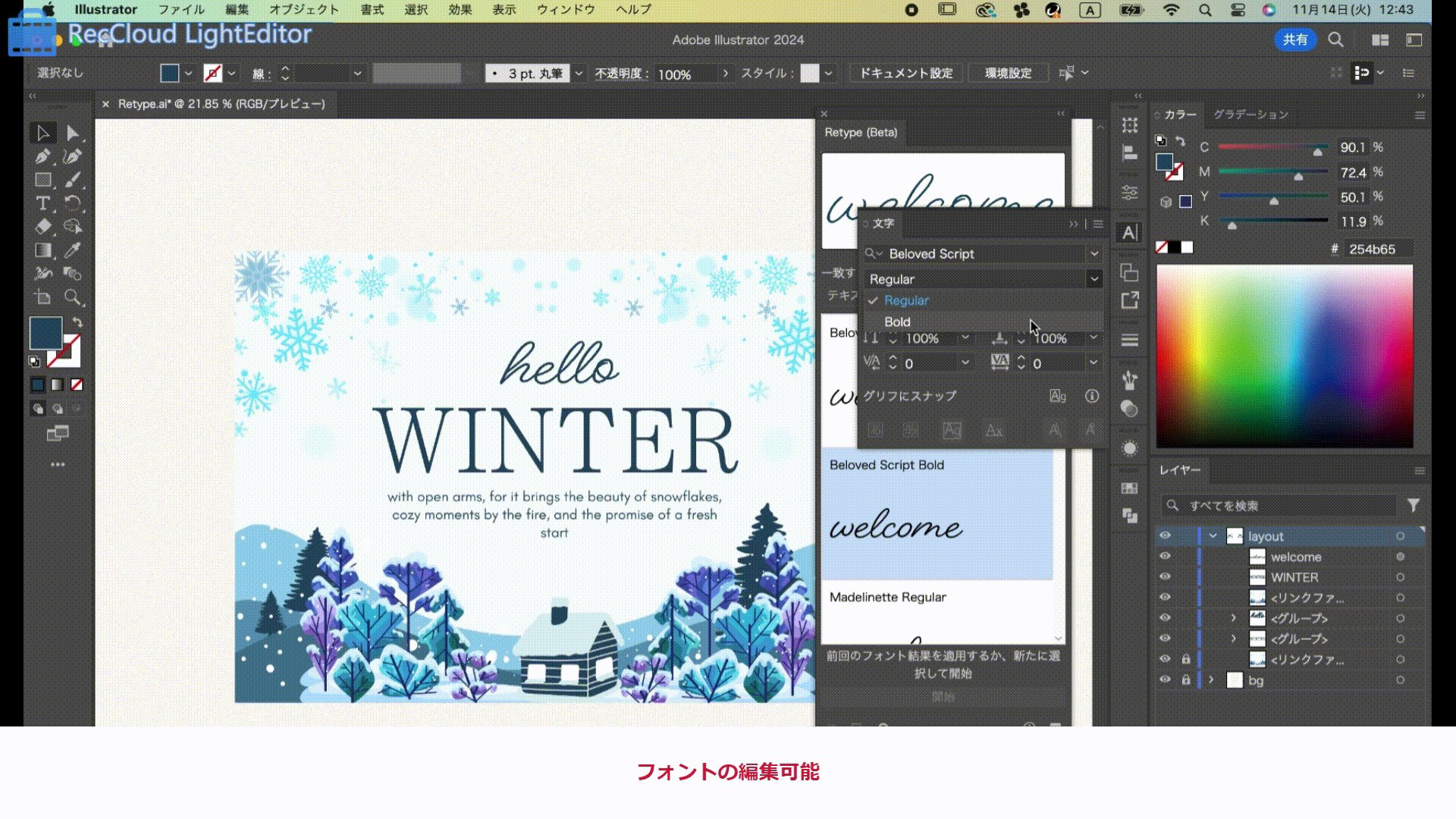
4. フォントをアクティベート
持っていないフォントの場合、アクティベートしましょう。アクティベートしたいフォントの右上にある[雲マーク]をクリックすると、すぐにアクティベートできます。
アクティベートできるのはAdobe Fontsに登録されているフォントに限られている点には、注意しましょう。

【超便利】アウトライン化されたフォントの種類を知る方法2ステップ
Rytypeを使えば、アウトライン化されたフォントの種類を検索できます。アウトラインされたフォントは種類がわからず困ることがあるため、非常に便利な機能です。ここからはフォントの検索方法を解説していきます。
アウトライン後の文字の編集と同じ手順ででき、非常に簡単です。詳しく確認していきましょう。
1. 文字を選択
最初に検索したいテキストを選択

2. Retypeを選択
メニュー内の[書式]→[Retype(Beta)]をクリック

似ているフォントが一覧に出てきます。上に表示されているフォントほど、検索したフォントとの類似性が高く、下にいくほど低くなります。

別のフォントを調べたい場合や検索を終了する場合は、[Esc]をクリックするとRetypeを終了できます。
画像や写真内のフォントを検索する方法2種類
Rytypeでは、画像や写真内のフォントも検索できます。
「この画像のタイトルで使われているフォントがなかなか見つからない…」「写真で撮ったパッケージのフォントを調べたい」といった時に便利です。Photoshopにおける検索方法も紹介しますので、ぜひ参考にしてみてください。
1. IllustratorではRytypeを使う
IllustratorではRetypeを使います。
①画像もしくは写真データを選択
検索したいフォントが含まれている画像もしくは写真データを選択

② Retypeを選択
画像を選択したまま、メニュー内の[書式]→[Retype(Beta)]をクリック
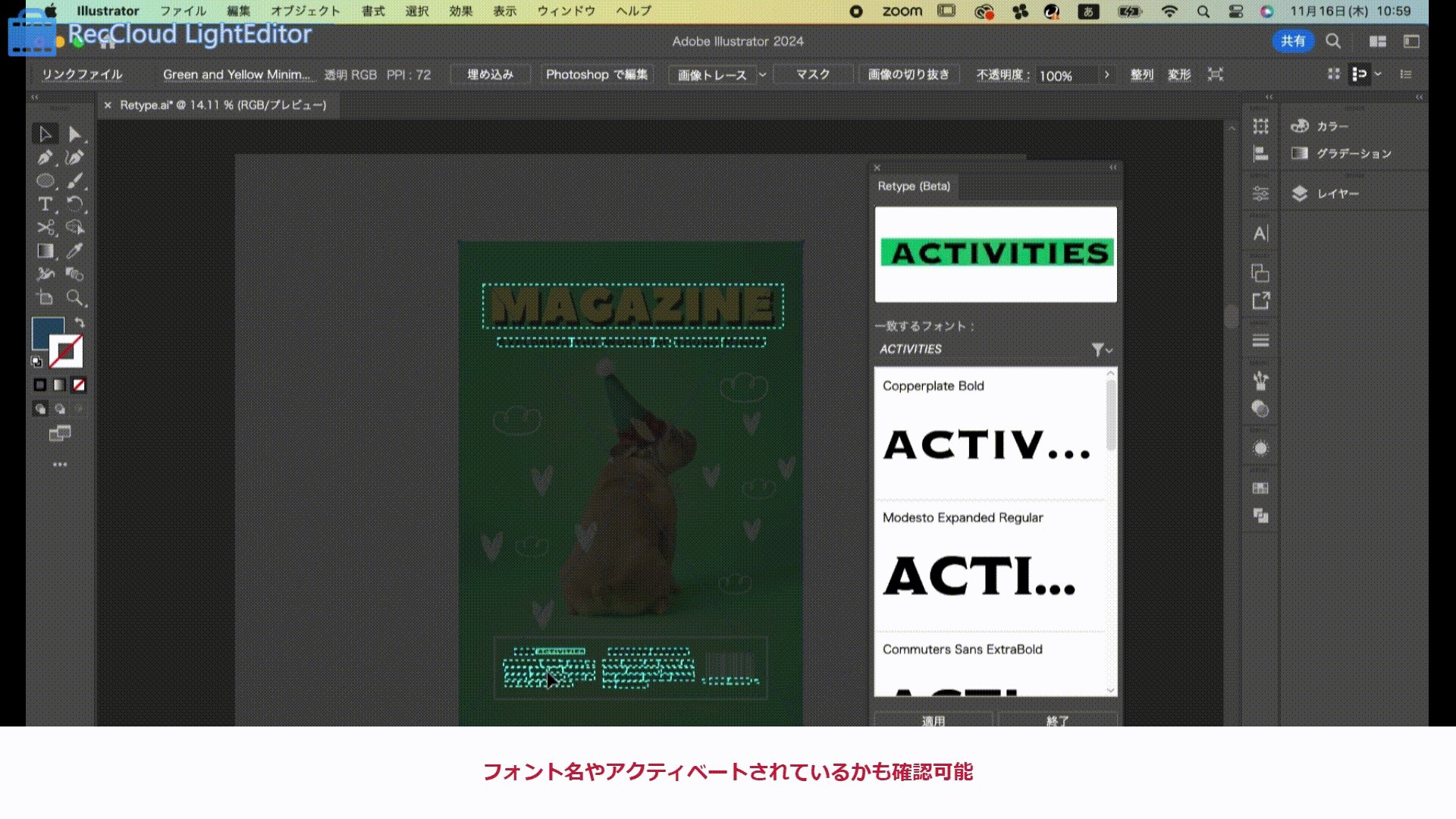
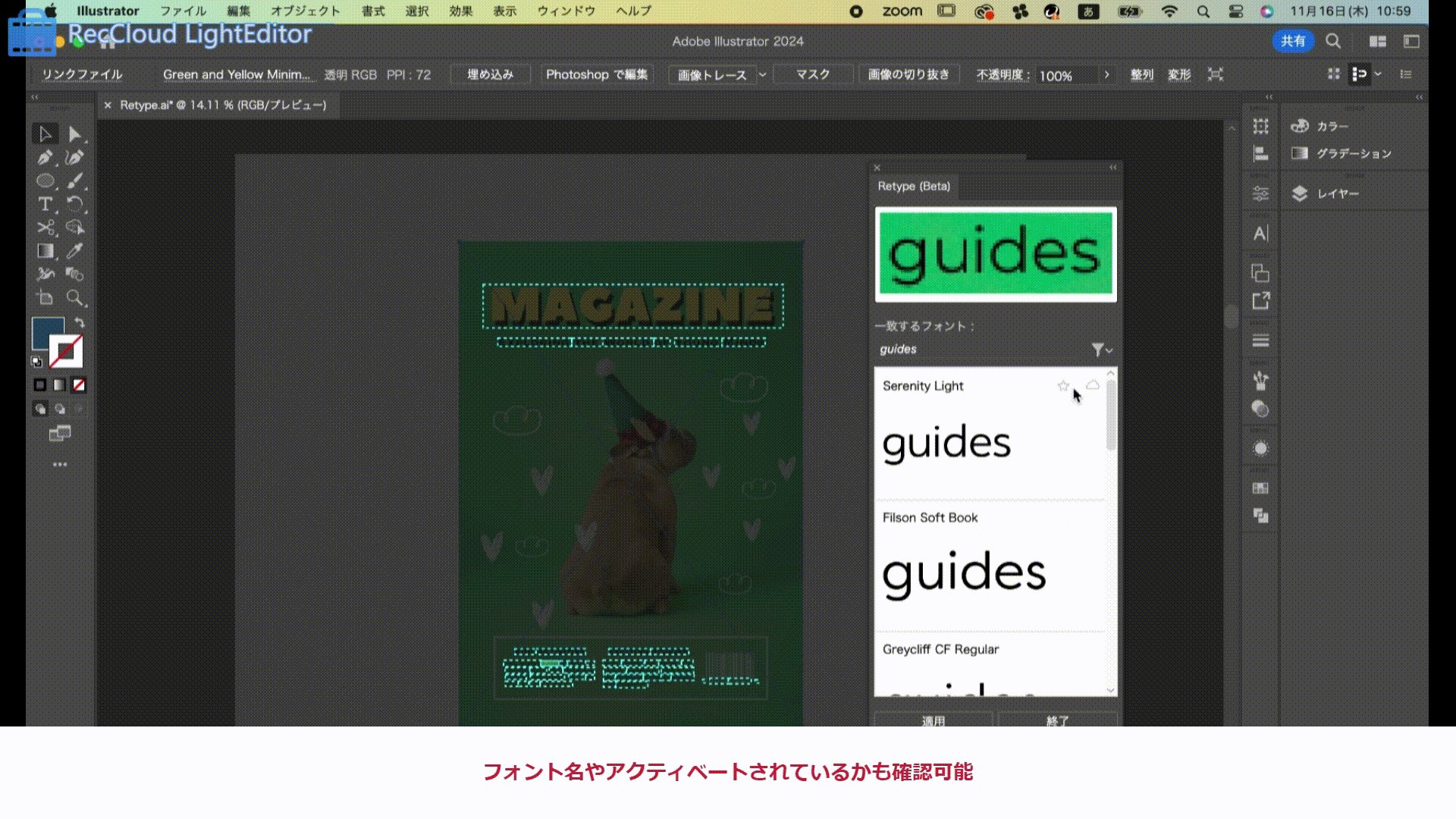
似ているフォントの一覧が表示されます。画像内の青い点線で囲まれている部分が検索できる範囲です。フォント名やアクティベートされているかも確認できます。

2. Photoshopではマッチフォントを使う
Retypeに似ている機能にPhotoshopの「マッチフォント」があります。Photoshopでは「マッチフォント」を使うことで画像内のフォントを検索可能です。
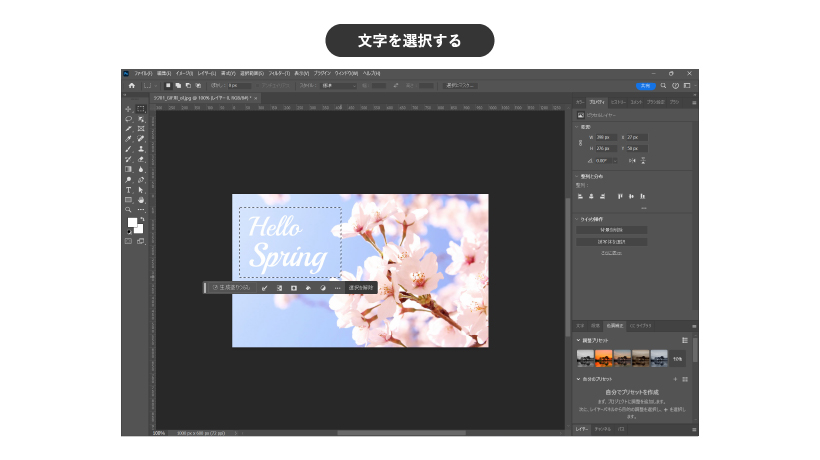
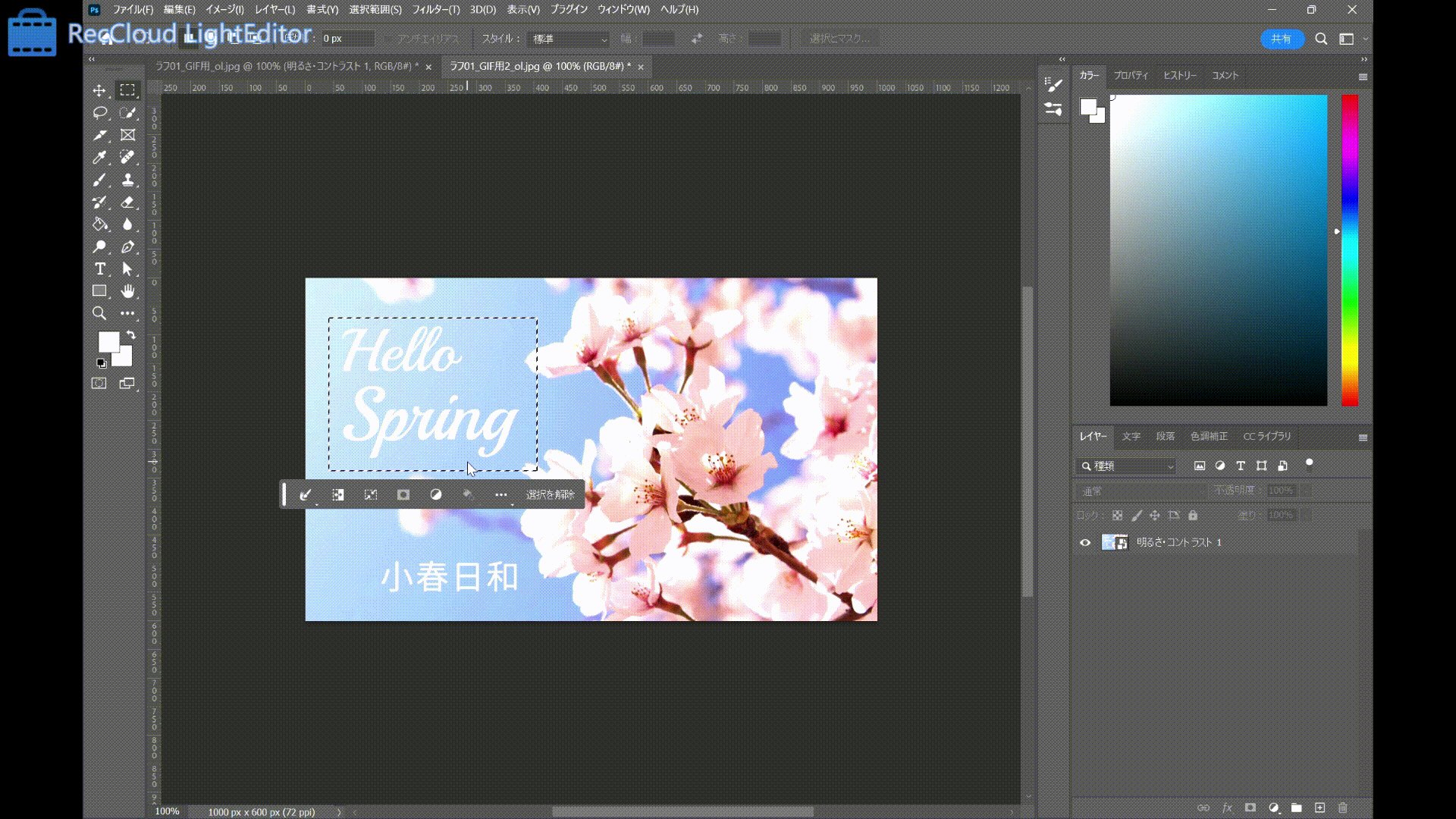
① 画像もしくは写真データ内の文字を選択
検索したいフォントが含まれている画像もしくは写真データを開き、検索したい文字を選択ツールで囲む

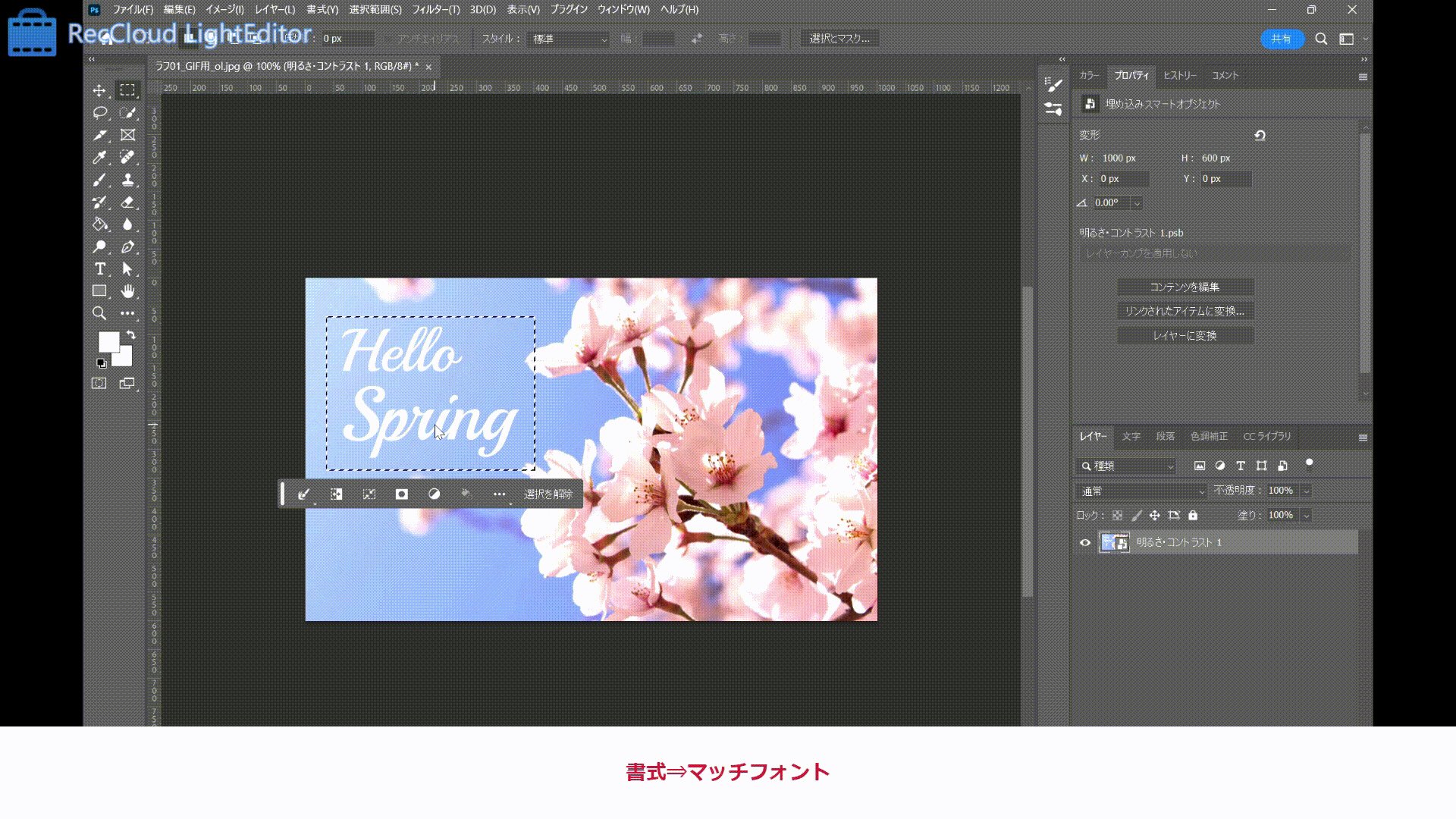
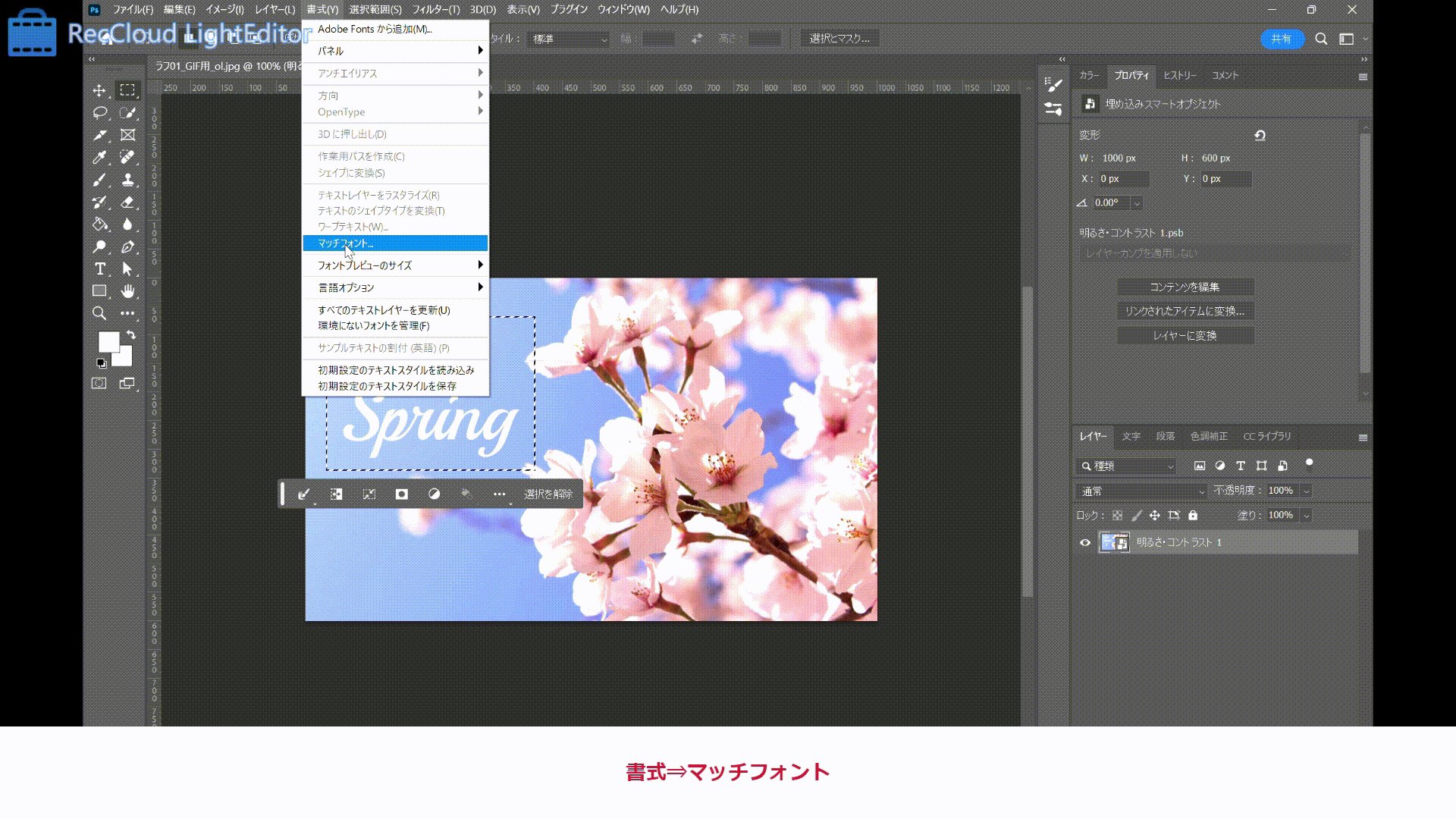
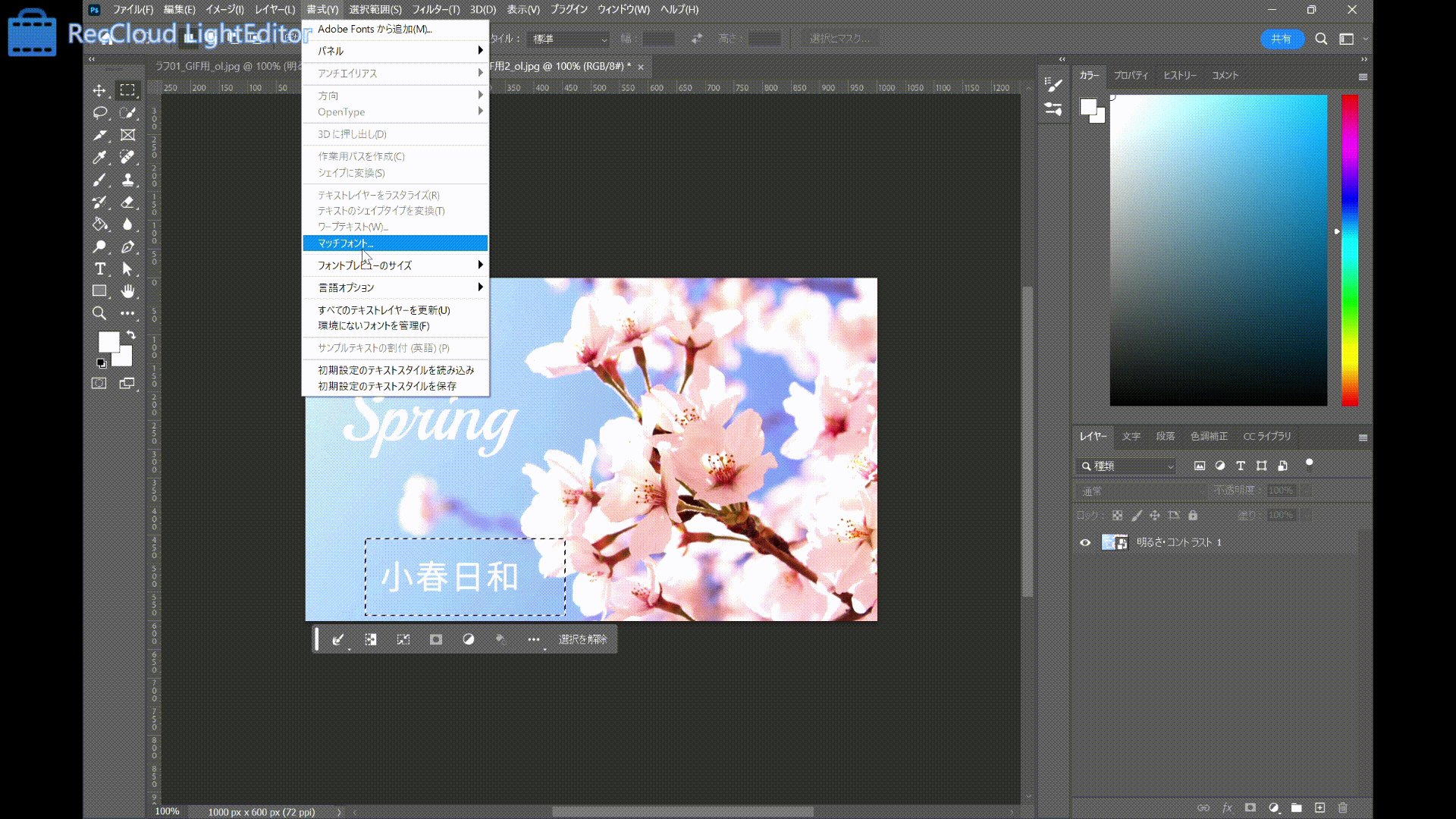
② マッチフォントを選択
選択範囲を設定したまま、メニュー内の[書式]→[マッチフォント]をクリック
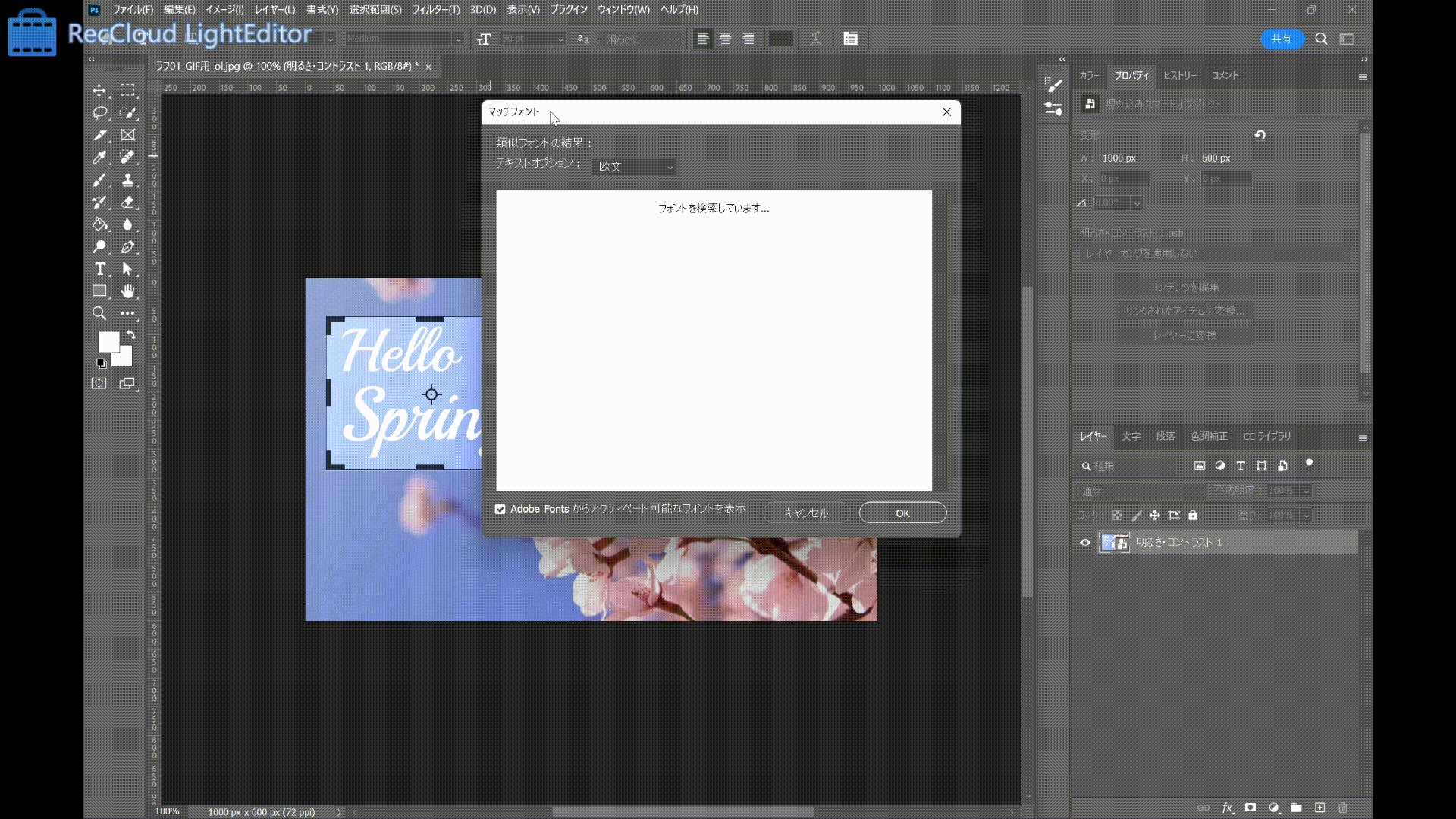
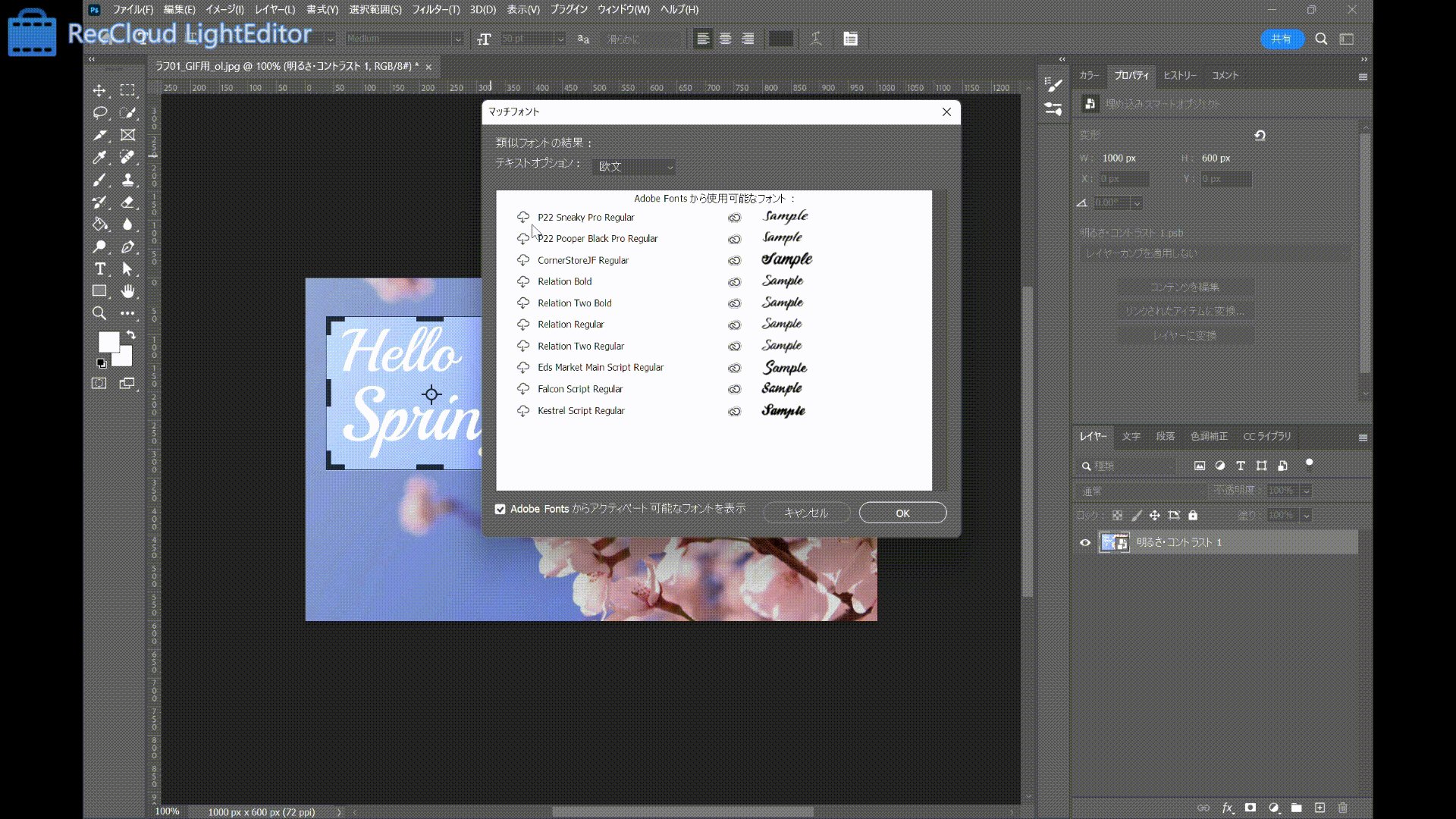
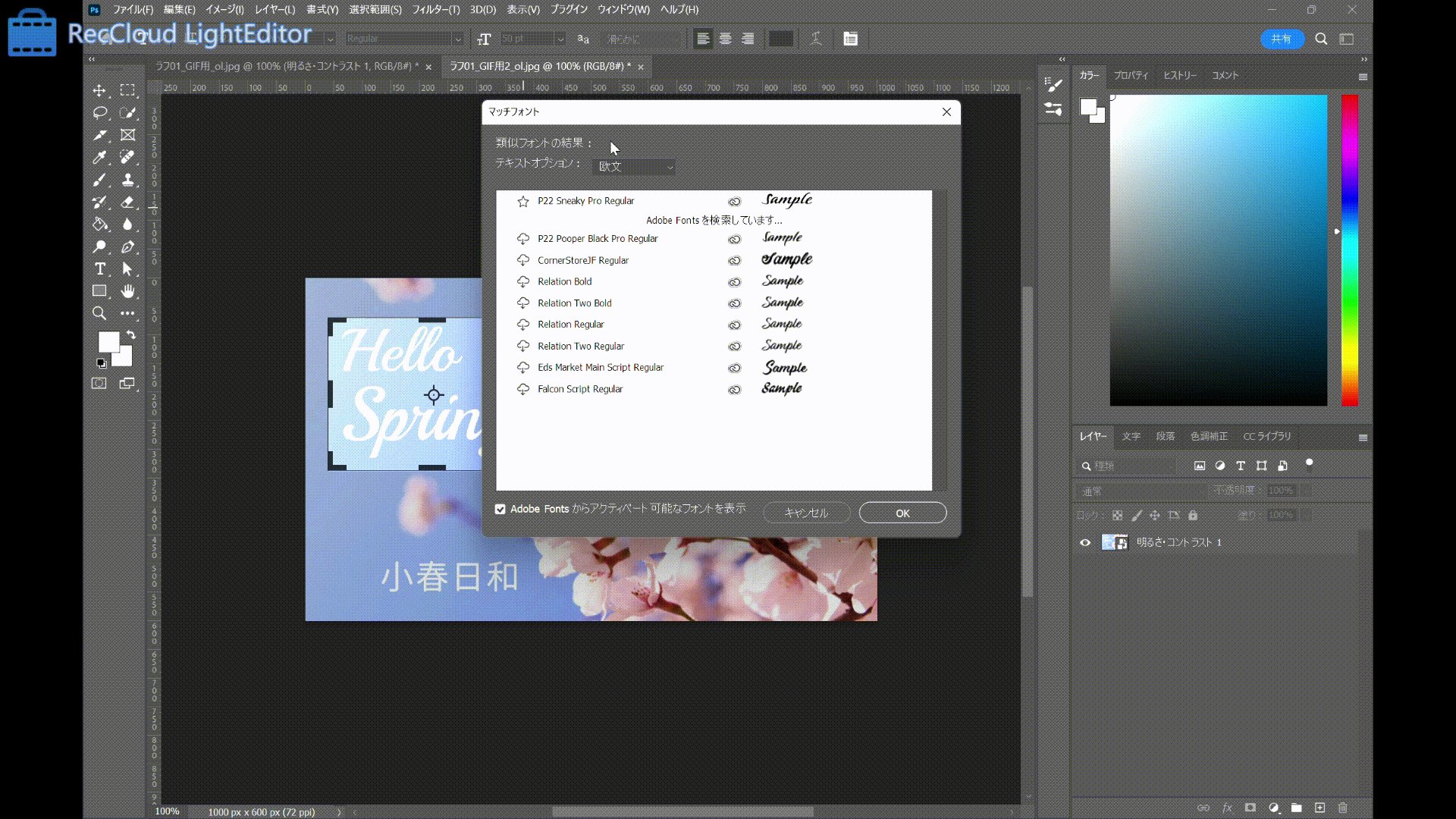
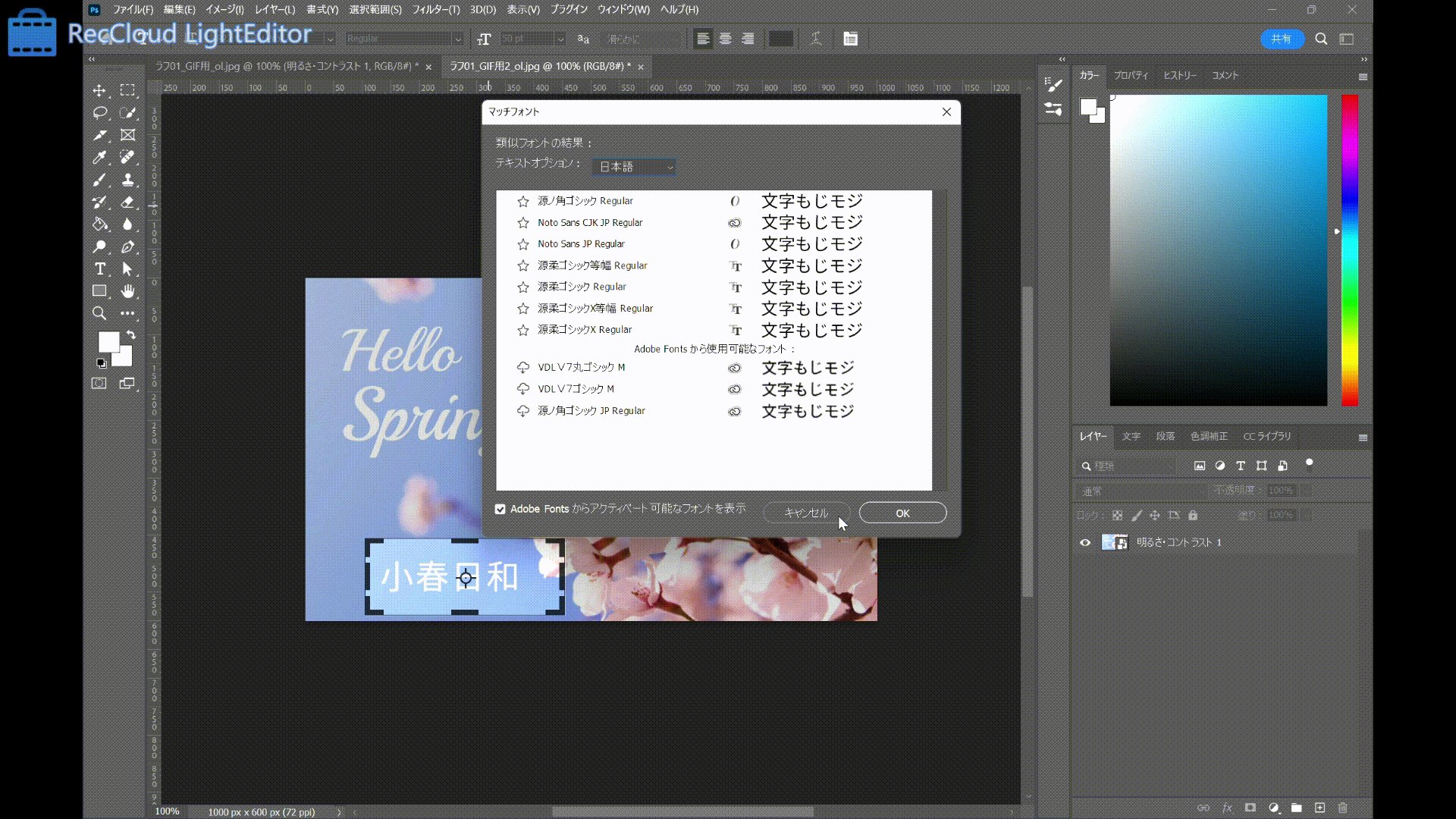
マッチフォントの画面が表示されます。

③ テキストオプションを設定
[テキストオプション]は、英語なら[欧文]、日本語なら[日本語]に設定
テキストオプションを設定すると下に似ているフォントが表示されます。

④ フォントのアクティベートも可能
アクティベートされていないフォントの場合、使用するにはアクティベートする必要があります。
Adobe Fontsの場合は雲マークをクリックするだけでアクティベートできるので、すぐに検索したフォントを使用したい場合は、[Adobe Fonts からアクティベート可能なフォントを表示]にチェックを入れておきましょう。
チェックを外すとAdobe Fonts以外のフリーフォントやその他購入したフォントも含めて表示されます。
最後に[OK]をクリックすると、自動で文字パネルに選択したフォントが表示され、そのまま文字ツールを使うと選択したフォントで実際に入力できます。
アウトライン化した文字の編集をする際の留意点4選
最後に、アウトライン化した文字の編集をする際の留意点を4つご紹介します。
1. 検索の対象となるフォントはAdobe Fonts収録フォントのみ
Retypeの検索対象となるフォントは、Adobe Fontsに収録されているもののみです。Adobe fontsに登録されている20,000以上のフォントから、似ているものが表示されます。
一方で、Photoshopの「マッチフォント」ではAdobe Fonts以外のフォントも検索対象です。
2. 欧文フォントのみ対応
現時点では欧文フォントのみの対応で、日本語には対応されていません。日本語のフォントを検索しても一覧には表示されないため、注意しましょう。
3. 横組のみ対応
欧文フォントは横組みでの使用が一般的です。そのため、縦組みの文字にはまだ対応していません。日本語のフォントと同じく、検索しても一覧には表示されません。
4. Illustratorのバージョンによっては使えない
環境によっては使えないため、よく確認して使用しましょう。Retypeの動作環境は以下の通りです。
Illustratorバージョン:2024(バージョン28.0)
推奨OS:mac Monterey 12以降
win 10 v22H2以降
まとめ
今回は、アウトライン後でも文字の編集ができる新機能「Retype」についてご説明しました。
ポイント
- イラストレーターの新機能「Retype」とはアウトライン化された文字を識別し文字の再編集ができる機能
- アウトライン後の文字の編集のやり方4ステップ
- 文字を選択
- Retypeを選択
- 修正したい文字を入力
- フォントをアクティベート
- Retypeを使えばアウトライン化されたフォントの種類を検索できる
- 画像や写真内のフォントを検索することも可能
- Photoshopではマッチフォントを使う
- アウトライン化した文字の編集をする際の留意点4選
- 検索の対象となるフォントはAdobe Fonts収録フォントのみ
- 欧文フォントのみ対応
- 横組のみ対応
- Illustratorのバージョンによっては使えない
今回紹介したアウトライン後に文字を編集する機能を活用できると、作業効率アップにつながります。対象は現在は欧文のみですが、今後日本語にも使えるようになることが期待できます。
アウトライン後の文字の編集・フォント検索に迷った時に使うと検索時間を短縮できるので、ぜひ活用してみてください!
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!