- idとclassの違いがわからない
- idとclassの使い分けに自信がない…
- どんな名前をつけるのが適切なの?
こんな悩みを解決できる記事になっています!
idとclassはコーディングで頻出なので、ぜひとも完璧に理解しておきたい要素です。ところが、いまいち使い分けがわからなかったり、名前の付け方に自信がなかったりする方も多いのではないでしょうか。
そこで、この記事ではidとclassの基礎知識から使い分けまで詳しく解説します。
記事前半では、idとclassの「指定方法とルール」や「使い分け」について、後半では「idとclass名を決めるポイント」と「idとclassを使用する際の注意点」について解説するので、ぜひ参考にしてみてください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
idとclassの基礎知識について
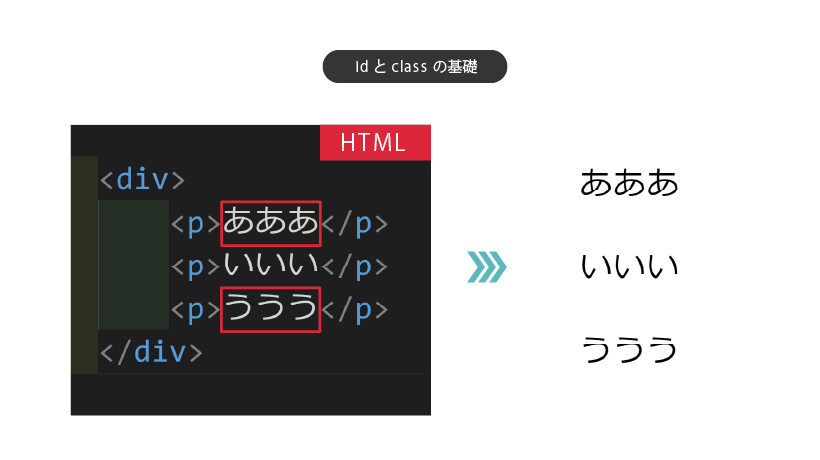
idとclassは特定の要素にCSSを適用させたい時に使用するHTML属性の1つです。例えば以下のようなHTMLのコードがあるとします。

この中で「あああ」と「ううう」だけ文字を青色にしたい時にidやclassを使用します。今回はclassを使って一部の文字色のみを変えてみましょう。
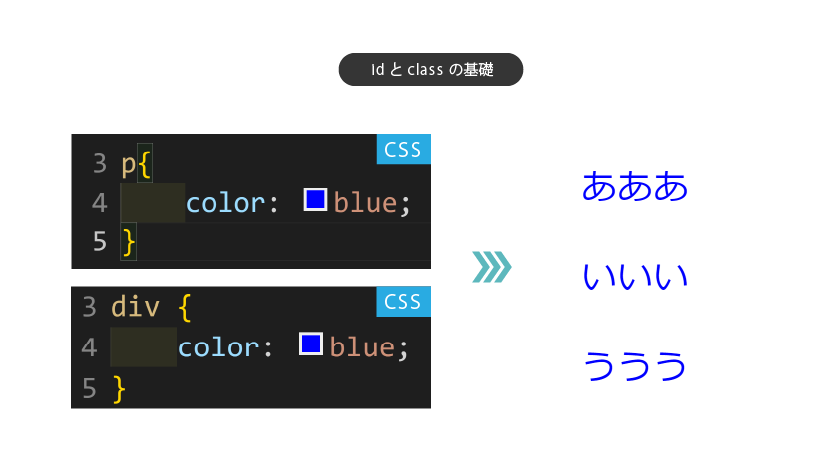
divタグやpタグをそのままCSSに記述した場合、全ての文字色が青色になってしまいますよね。

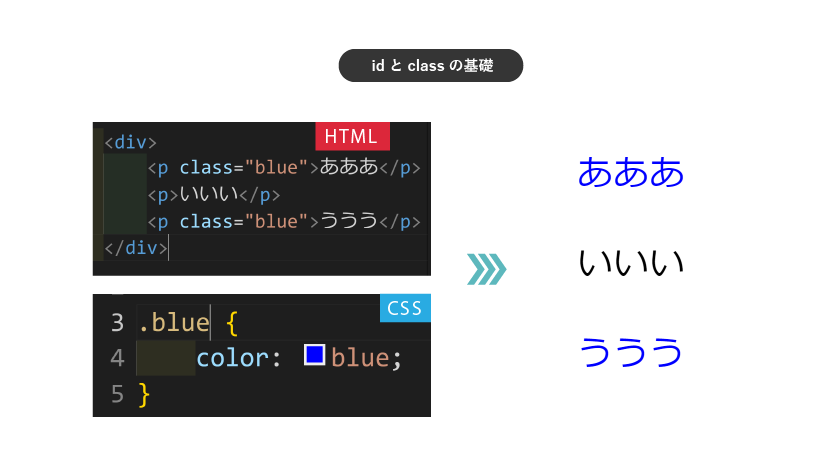
そこで、青色にしたいpタグに対してclass名を「blue」とつけ「blue」に対してCSSを記述すると、class名が「blue」のpタグのみ文字色を青色にできます。

idを用いても同じことができますが、コーディングのクオリティを上げるためにはidとclassの違いをしっかりと理解することが重要です。次の章から詳しく確認していくので、ぜひ参考にしてみてくださいね。
もし、pタグやbrタグについて確認したい人は詳しい解説に入る前にこちらの記事で詳しく解説していますので一度読んでから進んでください。
check!!

【初心者向け】pタグとbrタグの違いと正しい使い分けを完全解説
2023.11.27
コーディングをする際に「pタグ」と「brタグ」を明確に使い分けられていますか?本記事ではpタグとbrタグの違いや使い分けについて詳しく解説しています。コーディング初心者からSEOについて知りたい中級者まで必読の内容です。
idとは?使い方とルールを解説
こちらでは基本的な指定方法やルールを解説するので、基礎知識を固めるためにも確認してみてくださいね。
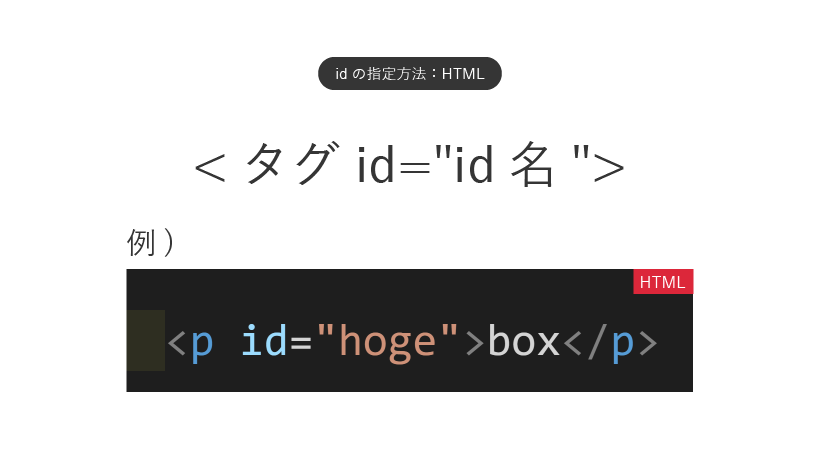
1. idの指定方法
idの指定方法はHTMLとCSSで異なります。HTMLでは以下のように記載します。

id名を付ける際のポイントは以下の3つです。
id名をつける際のポイント
- id名は半角英数字を使う(小文字と大文字は区別される)
- ハイフン(-)やアンダーバー(_)が使える
- 最初の文字に数字や記号は使えない
CSSではid名の前に[#(シャープ)]をつけることで、指定したid名の要素に対して個別に記述できるので、覚えておきましょう。

2. idのルール
主なルールは2つです。ルールを守らないとエラーにつながる可能性があるので、しっかりと確認しておきましょう。
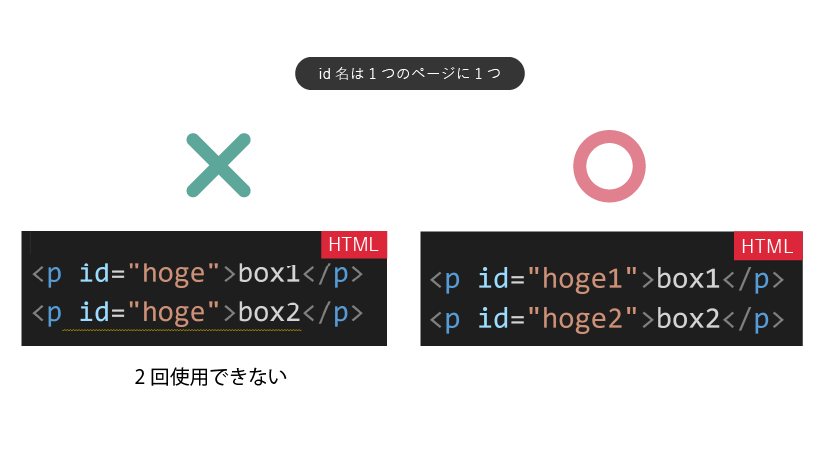
①id名は1つのページに1つだけ
1つのページとは、同じHTMLファイルのことです。同じid名はページ内で1度だけ使えます。例えば「トップページ」で「id= “hoge”」と付けた場合、その後のトップページでは「hoge」という名のidは使えません。

ただし、「トップページ」から「事業内容」などページが変われば同じid名の使用は可能になります。1つのHTMLファイルにつき一度しか使えないと考えると良いでしょう。
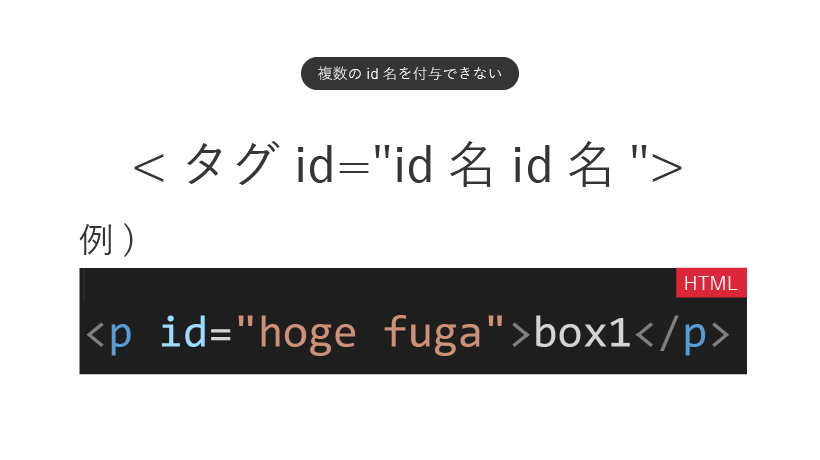
②複数のid名を付与できない
下記のように、同じタグに半角スペースで区切って複数のid名を指定することはできません。

複数の属性を付与したい場合は、classを使うようにしましょう。
classとは?使い方とルールを解説
次にclassの説明です。idよりも使う頻度が高い場合が多いので、しっかりとマスターしましょう。
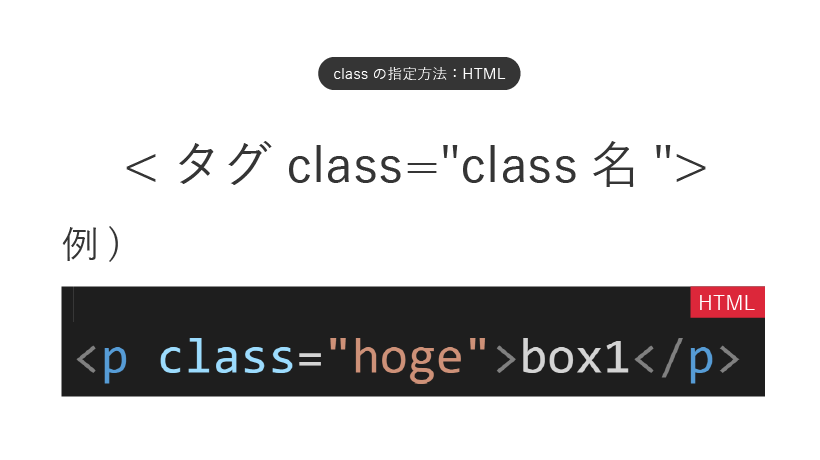
1. classの指定方法
HTMLはidと同じです。

名前を付ける際のポイントは以下の3点です。
class名をつける際のポイント
- class名は半角英数字を使う(小文字と大文字は区別される)
- ハイフン(-)やアンダーバー(_)が使える
- 最初の文字に数字や記号は使えない
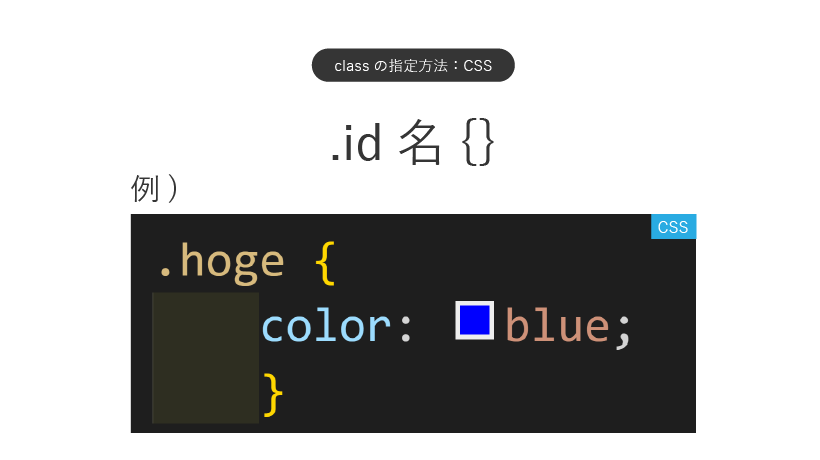
CSSで指定する際は、class名の前に[.(ドット)]をつけます。

2. classのルール
主なルールは2つです。それぞれ確認していきましょう。
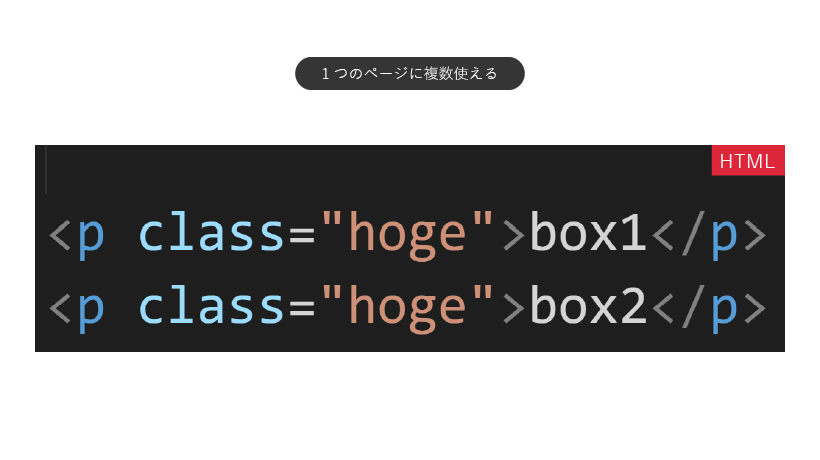
①1つのページに複数のclass名を使える
class名は使える回数に制限がなく、同じページ内で何度でも使えます。

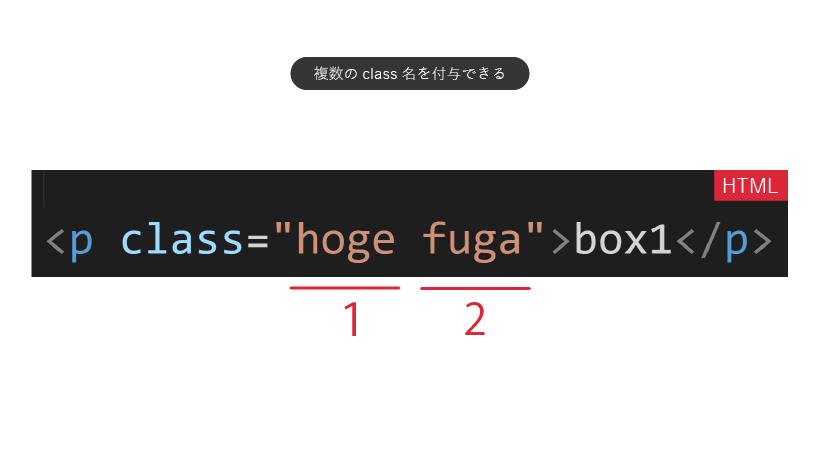
②複数のclass名を付与できる
下記のように半角スペースで区切れば、同じタグに対して複数のclass名を指定できます。同じclass名の中でさらに特定の要素にだけ、別の指定をしたいときなどに非常に便利です。

idとclassの違い
ここからは、idとclassの主な違いを3つ紹介します。
- 役割
- 優先順位
- 処理速度
idとclassは使い分けに悩む人が多いタグです。正しく使い分けるためにも、まずは違いをしっかりと理解しておきましょう。
1. 役割
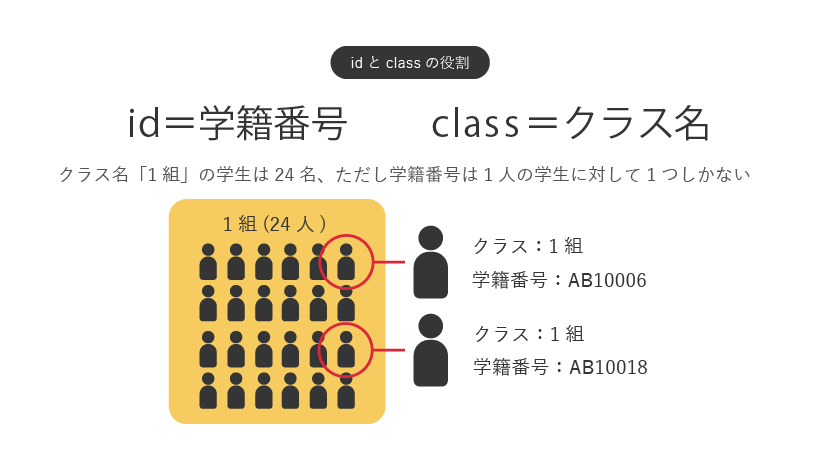
idとclassはどちらも名前をつける属性ですが、担う役割には違いがあります。idを「学籍番号」、classを「クラス名」とイメージするとわかりやすいです。
1学年で同じ「1組」に在籍する学生はたくさんいますが、学籍番号は1人の学生に対して1つしかありませんよね。

このように、同じclass名のタグは複数存在できますが、id名は1つにつき1つのタグにしか存在できません。classは特定のグループを指定し、idは特定の個別の要素を指定する役割を担っています。
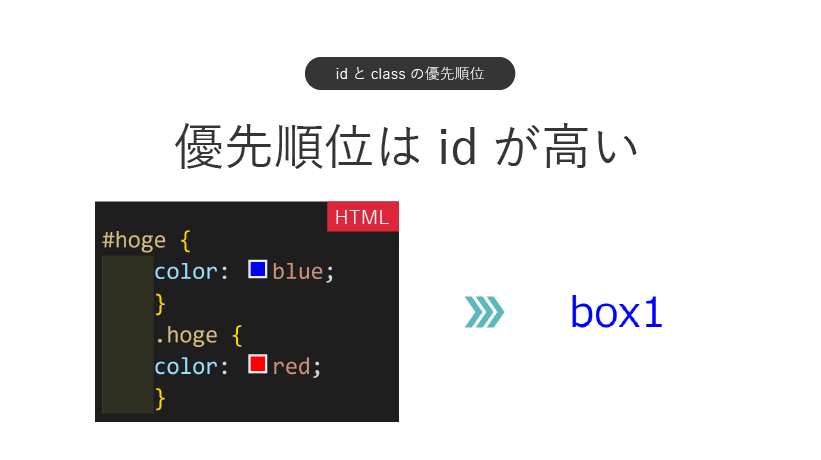
2. 優先順位
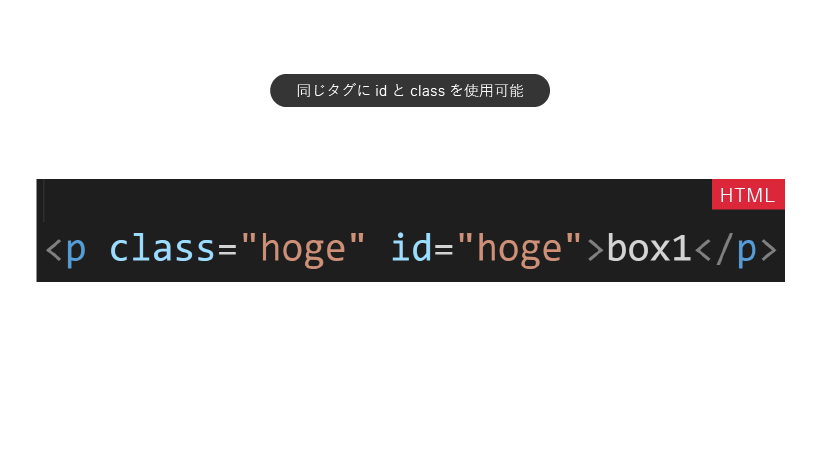
以下のように、同じタグにidとclassの両方を使用することも可能です。

ただし、CSSを適応した場合、idの方のCSSが適応され文字の色は青色になります。優先順位はidの方が高いということを覚えておきましょう。

3. 処理速度
JavascriptやJqueryにおいても、CSSのようにどのタグに対して動きを付けるかを記述します。その際、idとclassどちらも指定することはできますが、idを指定する方が処理速度が速くなります。
classは複数存在する可能性があるので、1つ見つかったとしても他のタグも調べなくてはいけません。対してidはページ内に1つしか存在しないため、1つ見つければ処理を終えられるので速くなります。
idとclassの使い分け
ここからは、idとclassの使い分けについて説明していきます。
使い分けに悩む方が多いですが、コーディングを最大効率で行うためにもぜひマスターしておきましょう。
1. CSSで指定するならclassがおすすめ
CSSで細かい設定を行う場合、classの方が汎用性が高く便利です。ページ内で一度しか使えないidと異なり、classは後から名前を変えやすく修正・更新がしやすいというメリットがあります。
HTMLとCSSのみでコーディングする場合、特段の事情がなければclassを使って良いでしょう。
2. ページ内リンクを使うならidがおすすめ
ページ内リンクはジャンプとも言われており、同じページ内の特定部分に移動させるリンクのことです。
以下のように、リンク先に設定したいタグにid名をつけ、a(アンカー)タグのリンク先を「#top」にするとページ内リンクを作成できます。
その後ページ上でクリックするとid名を付けたタグの位置に移動します。ページ内リンクはclassにはないidだけの機能です。

3. 一度しか使わないところならidがおすすめ
内容量が多いページの場合は、classだけではごちゃついてしまうことも考えられます。そういった時にはCSSでもidを使い、classと使い分け見やすくすることも大切です。
特に、ぺージ内の以下のような部分は基本的に一度しか使わないことが多いです。
- ヘッダー
- フッター
- ナビゲーションメニュー
一度しか使わない部分にはidを使い、その他はclassを使うように使い分けると、見やすく修正もしやすいコードになります。
4. JavascriptやJqueryで使うならidがおすすめ
JavascriptやJqueryではidやclassを使って適用箇所を指定しますが、CSSほど使用頻度は高くありません。そのため、idとclassのどちらかを使った方がわかりやすくなります。
また、基本的にはページ内で1つしか使えないidを使う方が安全です。classは複数回使うことができるため、間違って複数のタグに付与していた場合はJavascriptやJqueryが想定通りに動作しない可能性があります。
もちろん複数箇所に同じ動作をつけたい場合は、classを使った方が便利です。
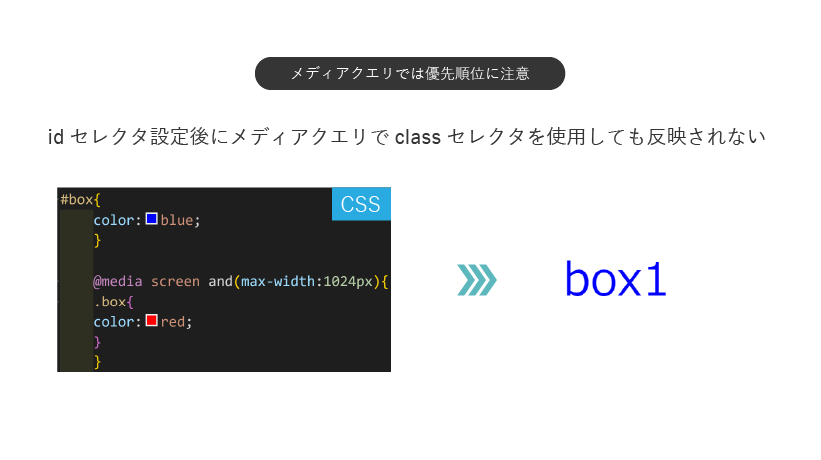
idとclassを使うときは優先順位に注意
CSSでは、どの要素に装飾をするかを決める部分をセレクタといいます。classの場合はclassセレクタ、idに対してはidセレクタを使います。
セレクタには「詳細度」と呼ばれる優先順位が存在します。詳細度はidの方がclassより高いです。そのため、idとclassを指定すると、idの方が適応されます。
メディアクエリを使用する場合には、最初の設定でidセレクタを使用し後からclassセレクタを使用すると変更が反映されないため注意しましょう。

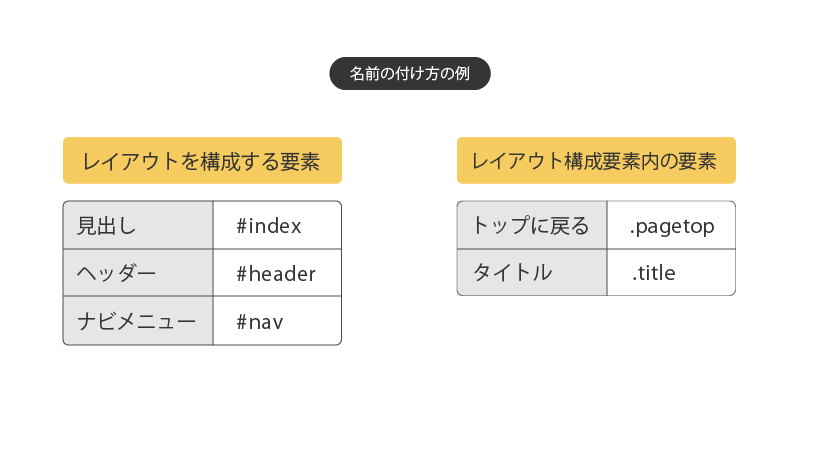
idやclass名を決めるときの3つのポイント
「どんな名前がわかりやすいの?」「名前を考えるのに時間がかかる」と悩んでいる方もいるのではないでしょうか。ここからは名前を付ける際のポイントについてご紹介します。
1. 名前でどこの部分かわかるようにする
名前を付ける際、ただ順番に番号を振ったり、適当な単語にしてしまったりした場合、修正時にどこの部分かわからず時間が余計にかかってしまうといった問題につながります。
そこで、class名やid名を見れば「〇〇の△△のことだ」とわかるような名前を付けるようにしましょう。
また、ヘッダーや見出しなどページの構成部分としてわかっている箇所に名前を付ける場合は、そのまま「header」などの名前にするのがおすすめです。
名前を付けるのに慣れてきたら、idをページのレイアウトを構成する要素に使い、その中に入る要素にclassを使うというように使い分けてみましょう。

また、ただ囲むだけ、高さを指定するため、など特に意味がないタグに名前を付ける場合は「box」や「inner」「are」などがよく使われます。
このように、よく使われる名前は調べると出てきますので、その中から使いやすいものを自分であらかじめ決めておくと効率よく名前をつけられます。
2. 文字は小文字で統一する
名前を付ける際、大文字と小文字の両方を使えますが、基本的に小文字で統一する場合がほとんどです。
大文字と小文字は区別されるため、大文字は入れず小文字だけを使う方が名前の間違いがなくなります。
3. 単数形か複数形のどちらかに統一する
名前は英語を使って記述しますが、その際単数形で表現するのか複数形にするのかを決めて統一しておくこともポイントです。記述の間違いをなくすために非常に効果的です。
例)content(単数形) contents(複数形)
コーディングのミスを減らしたい方は、ぜひ実践してみてくださいね。
まとめ
今回は、idとclassの使い分けについてご説明しました。
ポイント
- id名はページ内で1度だけ使うことができ、CSSではid名の前に「#」をつける
- class名はページ内で複数使うことができ、CSSではclass名の前に「.」をつける
- 優先度、処理速度はidの方が上
- 名前を決める際は、名前を見ればどこの部分なのかわかりやすくすることが大切
idとclassはコーディングする際必ず使用しますので、ぜひそれぞれの意味や注意点も理解して使い分けてみてください!
共同で作業することもあるため、自分だけでなく誰が見てもわかりやすいHTMLやCSSを書くことを意識していきましょう。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








