- 男性向けのデザインの特徴は?
- 女性向けのデザインとの違いは?
- 男性向けのデザインにおすすめの素材が知りたい
こんな悩みを解決できる記事になっています!
男性向けのデザインを作成する際にどんな色やフォントが適しているのか迷うことも多いのではないでしょうか?そこでこの記事では、男性向けデザインの5つの特徴を解説し、 実際のWebサイトやバナーの具体例も紹介します。
デザインの方向性をしっかり理解し、男性ターゲット層に確実に刺さるデザインを作れるようにしましょう!
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

【要素別】男性向けデザインの特徴5選!女性向けとの違いとともに解説

「このデザインは男性向けだな…」と直感的に感じるデザインには、はっきりとした特徴があります。男性と女性ではデザインでの好みにも違いがあり、ターゲットに合わせたデザインの傾向を押さえることで、より効果的な訴求が可能です。ここでは、男性が好むデザインの特徴を要素別に5つ紹介します。
- 配色
- 形
- 文字
- 雰囲気
- キャッチコピー
しっかりとポイントを押さえて、デザインに活かしていきましょう。
1. 配色

男性向けデザインでは、 以下のような濃く強い色がよく使われます。
- 黒
- 紺
- ダークグレー
ダークトーンやコントラストの強い配色を使うことで力強く洗練された印象を与えたり、スタイリッシュな雰囲気を演出したりします。一方、女性向けデザインでは暖色系を使うことが多いです。
- 白
- ベージュ
- ピンク
柔らかく、優しい印象を与える配色が好まれます。
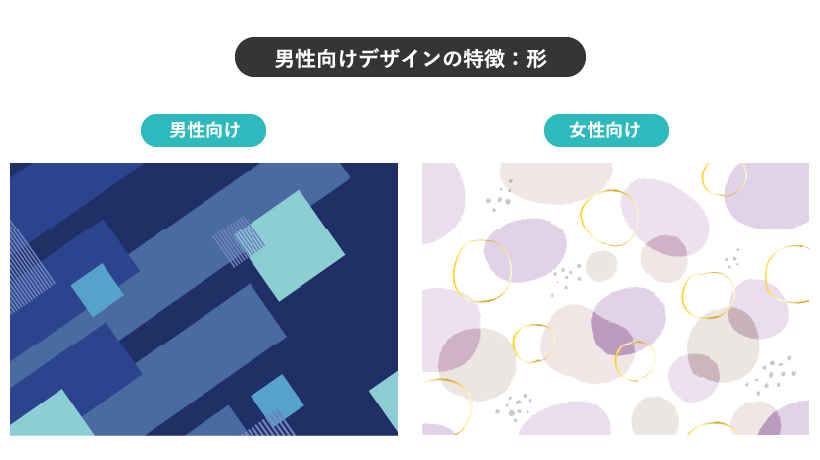
2. 形

男性向けデザインでは図形などの直線を使うことで、見ている人にかっこよさやシャープなイメージを与えられます。特に力強いイメージのデザインと相性が良く、ビジネス系のデザインにも使用されることが多いです。
一方、女性向けデザインでは曲線を使ったデザインが多く、可愛らしい印象や柔らかい印象を与えます。
3. 文字
文字のレイアウト、配置についてとフォントについてそれぞれ解説します

男性向け(引用元:https://tpc.googlesyndication.com/simgad/17330453851621593687)
女性向け(引用元:https://jp.pinterest.com/pin/75998312460205928/)
文字のレイアウト、配置について
男性向けデザインでは余白を少なくし、文字を詰めて大きくすることでダイナミックさが表現できます。あえてクリエイティブのサイズからはみ出させることで躍動感のある印象を与えられます。
一方、女性向けデザインでは余白を大きめにとって文字間をあけることで、洗練された印象や儚さを表現できます。
フォントについて
男性向けデザインではゴシック体など、太めでシンプルな装飾の少ないフォントを使うことで無骨な印象を与えられます。
一方、女性向けデザインでは手書きフォントや細めの明朝体など、繊細な印象を与えるフォントが使われやすいです。
4. 雰囲気

男性向け(引用元:https://jp.pinterest.com/pin/30188259996142695/)
女性向け(引用元:https://jp.pinterest.com/pin/40532465390425968/)
男性向けデザインでは、メリハリのある雰囲気で無駄のないデザインが多いです。シンプルでコントラストが強く、力強い印象を与えます。
一方、女性向けデザインでは、ふんわりとした優しい印象で細かな装飾をつけることで綺麗なイメージになります。年代によっても変わりますが、基本的な傾向としてとらえておきましょう。
5. キャッチコピー

男性向け(引用元:https://jp.pinterest.com/pin/786370784957587092/)
男性向け(引用元:https://jp.pinterest.com/pin/890164682583978004/)
女性向け(引用元:https://ikedesign.net/)
クリエイティブを制作する上でキャッチコピーも重要な要素のひとつです。男性向けではデータを使い、論理的でゴールをイメージさせる内容を書くと良いでしょう。
一方、女性向けでは共感やストーリー性を大切にする傾向があるため、感情的または情緒的な内容が多いです。
【すぐ使える】男性向けのデザイン作成時におすすめの素材集

今すぐ使える男性向けデザインの素材を以下の3つのカテゴリに分けて紹介します。
- フォント
- 配色
- あしらい・エフェクト
現役デザイナーが厳選したおすすめ素材を活用し、男性向けデザインをワンランク上の完成度に高めていきましょう。
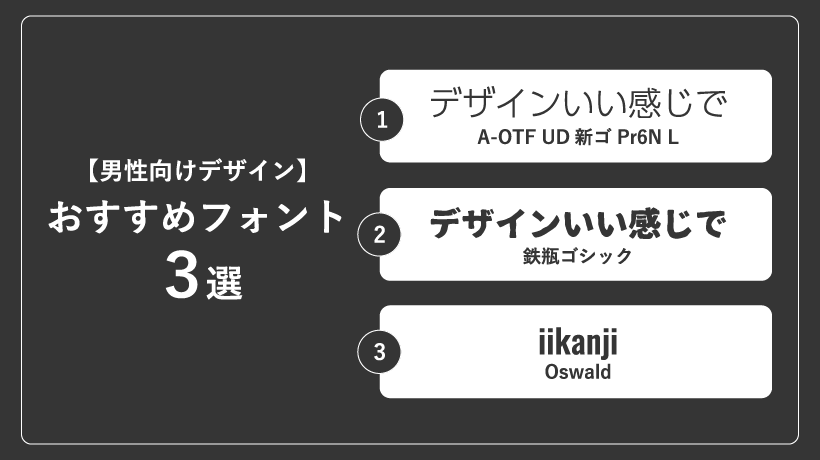
1. フォント3選

- A-OTF UD新ゴ Pr6N
- 鉄瓶ゴシック
- Oswald
新ゴは現代的で汎用性の高いゴシック体です。シンプルながらも力強さがあるため、幅広いデザインに使えます。ウェイト(フォントの太さ)が豊富で、太くインパクトを出すと男性的なデザインとの親和性が高くなります。
鉄瓶ゴシックは極太で無骨な印象が特徴のゴシック体です。角ばったデザインで、力強さや重厚感を演出します。インパクトがあるのでタイトルや見出しに最適です。
Oswaldは縦長のシルエットと狭い文字間が特徴的な欧文フォントです。角ばった形状がクールでスタイリッシュな印象を与えます。洗練されたデザインと相性が良く、システム系やIT系、モダンなデザインにおすすめです。
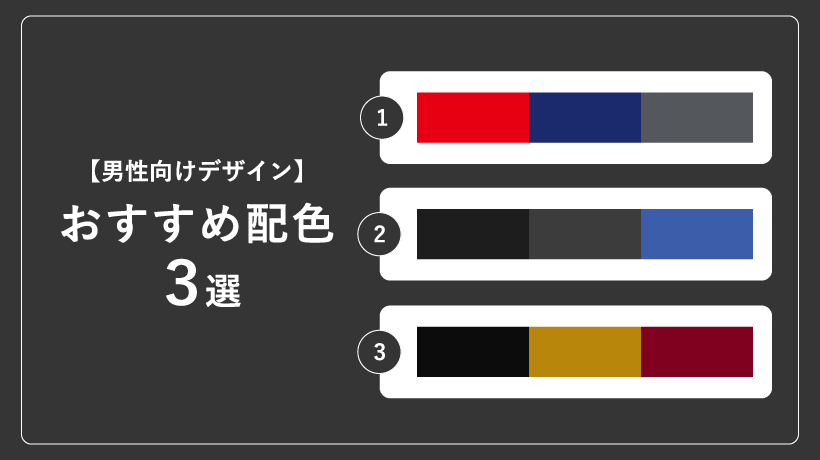
2. 配色3選

- 赤(#e60012)×青(#1a2a6c)×グレー(#54575b)
- 黒(#1d1d1d1)×グレー(#3c3c3c)×青(#3c5daa)
- 黒(#0c0c0c)×黄色(#b8860b)×赤(#800020)
男性向けデザインではコントラストの強い配色や濃くはっきりした色が多く使われます。赤×青×グレーはエネルギッシュな色合いで、アクティブな印象を与えます。グレーを加えることで落ち着きと都会的な雰囲気をプラスでき、バランスの取れた力強さを表現できる配色です。
黒×グレー×青はクールで洗練された配色です。青をアクセントにすることで、よりビジネスライクなクリエイティブにも使用できます。
黒×黄色×赤は高級感を醸し出せる配色です。シックな印象の黒をベースにすることで落ち着きのある雰囲気を作り、そこに黄色と赤を加えるとラグジュアリー感やプレミアム感を演出できます。
3. あしらい・エフェクト3選

- グランジ加工
- メタリック
- スプラッシュインク
グランジ加工は傷や汚れを加えたような加工です。無骨さや力強さを演出できワイルドな印象を作ります。
メタリック加工は金属的な質感を表現した加工です。背景やあしらいにも使うことができ、洗練されたスタイリッシュな雰囲気を作れます。
スプラッシュインクはペンキを飛ばしたようなデザインです。躍動的でエネルギッシュなデザインにぴったりで、力強さや荒々しさを表現できます。
【デザスタ公式LINE限定】200分超えのデザイン完全攻略コンテンツを今すぐGET!

現役デザイナーが実際の男性向けデザインを解説

男性向けのサイトやバナーを用いて、男性向けデザインのポイントを解説します。デザインを作成するときの参考になるので、ぜひお読みください。
1. 男性向けのWebサイトのデザイン
実際のサイトを2つあげて解説します。
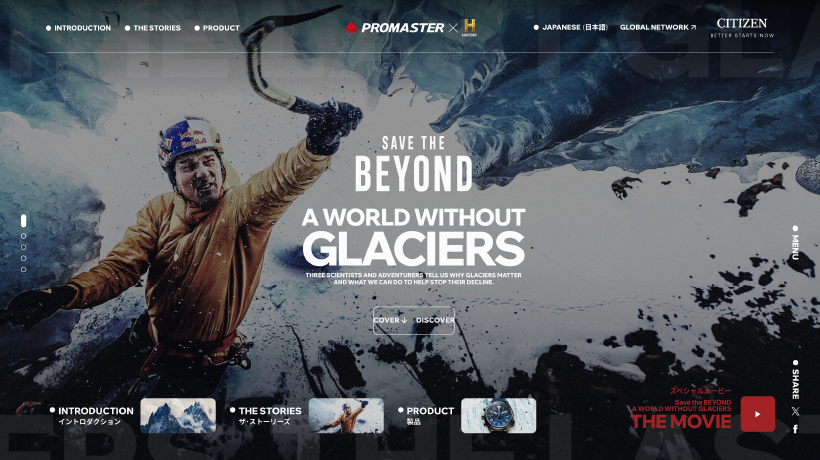
シチズン腕時計

(引用元:https://citizen.jp/promaster/campaign_stb/withoutglaciers/index.html)
Save the BEYOND – A WORLD WITHOUT GLACIERS | PROMASTER キャンペーンサイト [シチズン腕時計]
濃い色とインパクトのある太字で力強い印象です。ダイナミックに配置された文字から壮大さや躍動感を感じます。彩度を落とした赤を差し色に使うことで、落ち着きや高級感を与えられます。
8thethalasso

(引用元:https://eightthethalasso-homme.jp/)
8thethalasso | HP
コントラストの強い青と白を基調にした、スタイリッシュで清潔感のあるデザインです。使用されているゴシック体フォントが、力強さを持ちながらも爽やかな雰囲気を醸し出します。
2. 男性向けのバナーデザイン
実際のバナーを2つあげて解説します。
サッカー日本代表

(引用元:https://x.com/Kirin_Company/status/1815529760614986217)
青と黒をメインに使用し、メタリックなテクスチャが効果的に使用されています。太めのフォントが使用されており、力強い印象です。斜めに分割されたレイアウトによって、サッカーの躍動感や動きが伝わるようにデザインされています。
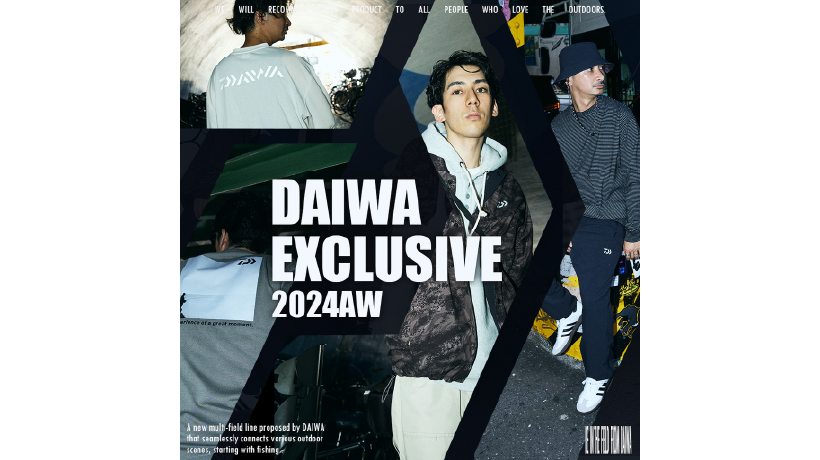
別注ダイワ

(引用元:https://baycrews.jp/blog/detail/3185919)
全体的に直線的なレイアウトが特徴です。重厚感のある縦長フォントを使うことで、力強さと洗練されたスタイリッシュさを両立させています。黒と白の強いコントラストに加え、写真の彩度と明度を抑えた加工によって、無骨な印象が効果的に表現されています。
まとめ
今回は、男性向けデザインについてご説明しました。
ポイント
- 男性向けのデザインの特徴
- 女性向けのデザインとの違い
- 男性向けのデザインにおすすめの素材
男性向けデザインを作成する際は、以下の3つの印象を意識することが重要です。
- 力強さ
- インパクト
- 洗練
この記事で紹介した配色やフォントをうまく活用して、ターゲットに刺さる魅力的な男性向けデザインを作成しましょう!
【デザスタ公式LINE限定】200分超えのデザイン完全攻略コンテンツを今すぐGET!







