- 優秀なレイアウトがどのようなものか知りたい
- レイアウトの決め方がわからない
- 伝えたい事がうまく伝わらないのはなぜ?
こんな悩みを解決できる記事になっています。
デザインにおいて大きな役割を担うレイアウト。レイアウトがデザインのクオリティを決めると言っても、過言ではありません。
そこで、この記事では「デザインの4原則」や「実際に現場で使えるレイアウトテクニック」を詳しく解説します。
この記事で解説する内容を実践すれば、初心者でもレイアウトの引き出しが増え、伝えたいことがきちんと伝わるデザインを制作できます。
「いつも同じデザインになってしまう…」「レイアウトの決め方がわからない」という方には必読の内容となっていますので、ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

【知っておきたい】レイアウトをマスターするにはデザインの4原則を押さえよう
デザインの4原則はレイアウトを考える上でとても大切です。
4原則を取り入れるだけでレイアウトが洗練され、見やすく整ったデザインになります。
- 近接
- 整列
- 反復
- 対比
では1つずつ解説していきます。
1. 近接(関係性の近い要素は近づける)
近接とは、関連する要素を近くにしてグループ化することです。
人間は近接しているものは何かしら関係があると認識します。近接を実践して要素をグループ化すると情報が整理されるので、見る人に伝わりやすいデザインになります。
近接は、近ければ近いほど関連性があると認識されます!

2. 整列(縦や横の線を揃える)
整列とは、縦の線や横の線を揃えて整列させ、規則性をもたすことです。
揃えることで、見やすさと文字の読みやすさを向上させられます。ガイドラインを引いたり、余白の大きさを合わせることを意識してみましょう。

3. 反復(同じ形のものを繰り返し使う)
反復とは、同じ要素を繰り返し使用することです。
フォントや罫線や色やアイコン(数字など)などがバラバラで種類が多いと、要素同士の関連性がわからなくなってしまい、伝わりづらいデザインになってしまいます。
見出しの装飾やフォントサイズなどを揃えることを意識してみましょう。

4. 対比(大きさに強弱をつける)
対比とは、情報に強弱をつけることです。
「すべてを伝えたい」と対比をつけずにデザインすると、結局何も伝わらず印象に残らない、といった事態になりかねません。
一番伝えたい情報が最初に目に入るように対比をつけ、後から視線の流れを意識したデザインにするとデザインのクオリティが大きくアップします。
全てを伝えようとするのではなく、まずは情報の優先順位をつけるようにしましょう!

【今日からできる】レイアウトのコツ2選
「具体的にどんなことを考えたら良いの?」という方のために、こちらではレイアウトのコツを解説します。
- 余白を意識する
- 目線の動きを意識する
すぐに実践でき、効果の高いコツですのでぜひ最後まで確認してみてくださいね。
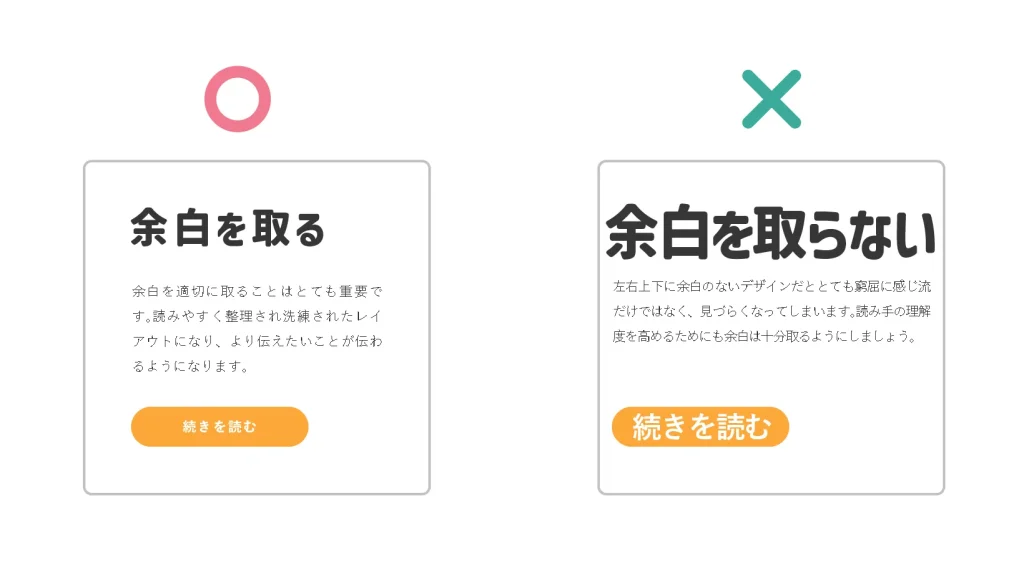
1. 余白を意識する
左右上下に余白のないデザインだと、とても窮屈な印象を与えてしまいます。情報が伝わりにくく、見ている人にストレスを与えるデザインになりかねません。
余白を適切に取ることができる洗練されたレイアウトになるので、より伝えたいことが伝わるようになります。

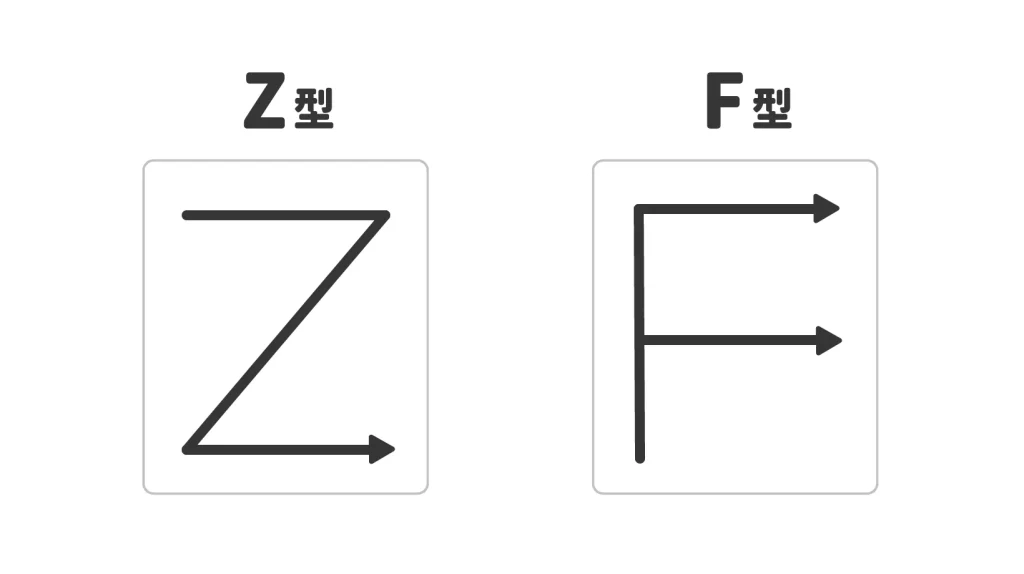
2. 目線の動きを意識する
目線の動きを意識することで、より読み手にストレスを与えず効果的に情報を伝えられるデザインを作成できます。
「Z型」「F型」を意識してレイアウトを作成するのがおすすめです。人の目線は「上から下」「左から右」に移動するので、ZやFの形に要素を配置するとすんなりと情報が伝わります。
特に、最も重要なものを左上に配置すると伝わりやすいデザインになります。

視線の誘導については、こちらの記事で詳しく解説しているのでぜひ参考にしてみてください。
check!!

デザインの視線誘導4法則!もうレイアウトで迷わないデザインテクニックを解説
2023.11.28
レイアウトはデザインの核とも言える重要なものです。「視線誘導の4つの法則」と「視線誘導デザイン例」を徹底解説していきます!
【定番】レイアウトに迷ったら参考にしたい鉄則
デザインには、定番となっている比率や構図があります。知っておくだけで美しいレイアウトを作成するのに役立ちます。
こちらでは鉄則とも言える定番の比率・構図を解説していきますので、ぜひ確認してみて下さいね。
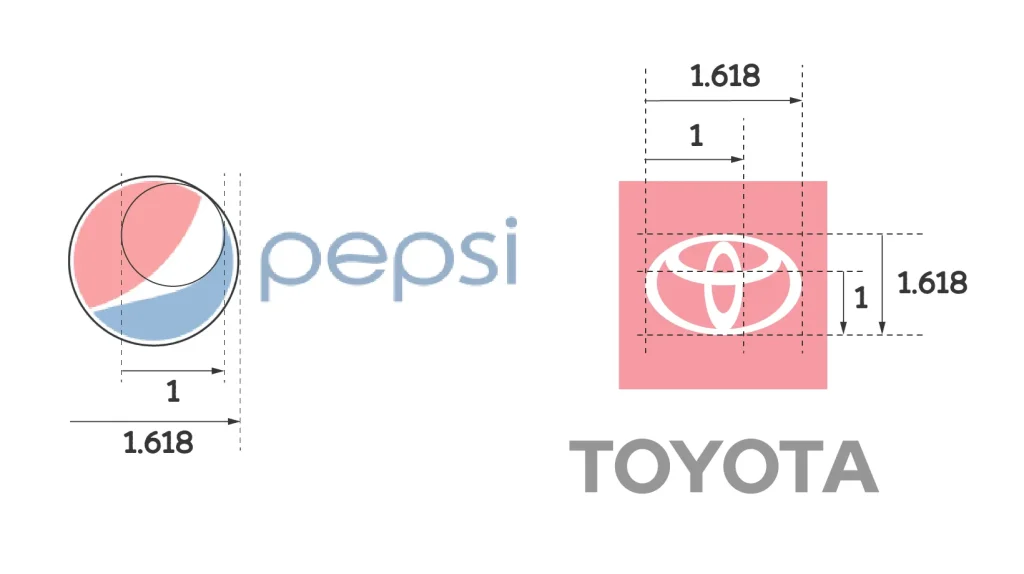
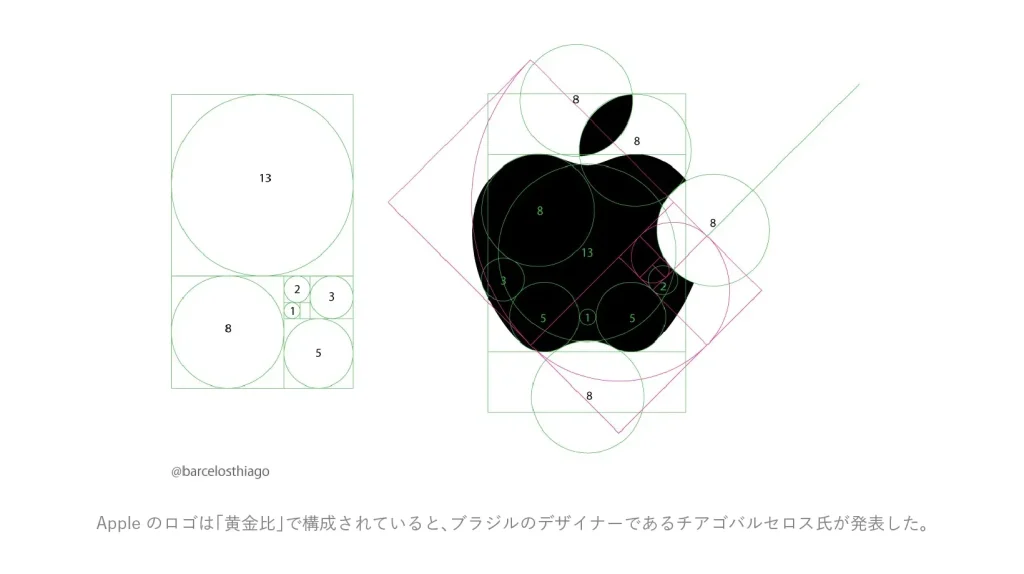
黄金比(1:1.618)
黄金比を活用した有名なロゴには、ペプシやアップルなどがあります。
黄金比を取り入れることで、自然で調和のとれたデザインを作ることができます。人々が「ちょうどいい」と感じるバランスを生み出すため、要素やサイズを決める際に非常に役立ちます。ぜひ、デザイン作成の参考にしてみてください。
黄金比の詳しい活用方法については、こちらの記事で解説しています。併せてご覧ください!
check!!

黄金比を使ったデザインの作り方!身近な実例付きで徹底解説
2024.04.30
黄金比は私たちの身の回りにも多く活用されています。黄金比を用いることで、魅力的なデザインや視線誘導、写真構図、ロゴ作成が可能となります。計算ツールを活用して黄金比を見つけ、魅力的なデザインを実現しましょう。


白銀比(1:1.414)
白銀比を使用した有名なWebデザインとして、Googleの検索ページなどがあります。安定したデザインを作りたい際におすすめの構図です。

青銅比(1:3.303)
黄金比や白銀比に比べると知名度は低く、身近な使用例も少ないですが、メインビジュアルで使用しているWebサイトが多い比率です。人が心地よいと感じるデザインになりますのでぜひ参考にしてみてください。
その他の構図
デザインする上で有名な構図があるのでこちらもぜひ参考にしてみてください!
- シンメトリー構図
- 三分割構図
- 日の丸構図
- 三角構図
- 放射線構図
- 対角線構図
- 黄金分割構図
おすすめの構図がある一方で、デザインでの使用を避けたい構図もあります。この記事で詳しく解説しているのでぜひ参考にしてください。
check!!

【絶対やめて】写真を使ったデザインのNG構図について解説
2024.04.17
写真デザインで避けるべき5つのNG構図と、効果的な回避法を紹介。具体例として「首切り」「関節切り」「串刺し」「目刺し」「余白不足」などが挙げられます。これらを避けることで、より魅力的でバランスの取れたレイアウトが可能になります。
まとめ
今回はレイアウトするときに大切な基礎をお伝えしました。
ポイント
- デザインの4原則を使って見やすく
- 余白を適切に取る
- 目線の動きを考える
- 比率や構図
こちらをマスターするだけで見やすく、整った、伝わるレイアウトをつくることができます。ぜひレイアウトの参考にしてくださいね。
今回解説したレイアウトの基礎を活用しているよく使われるデザインパターンをこちらの記事で解説しています。
check!!

【プロが実例付きで紹介】デザインで使われる超優秀レイアウト9選
2024.04.30
デザインで活用できる9つの優秀なレイアウトパターンを紹介。二分割レイアウトやグリッド、対角線を意識した配置など、実践的なテクニックを解説し、視線誘導や強調を効果的に活用する方法がわかります。レイアウトに悩むデザイナーにとって、役立つアイデアが満載です。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







