- コーディングしやすいデザインってどんなの?
- エンジニアからデザインにたくさん指摘をされる
- エンジニアとの連携がなかなかうまくいかない
こんな悩みを解決できる記事になっています!
Webサイトを作成するためには、デザイナーだけでなくエンジニアの力も必要不可欠です。そのため、エンジニア目線でも「良い」デザインを作れるデザイナーは現場で重宝されます。
そこで、この記事の前半では「デザインする上で気をつけるポイント」について、後半では「エンジニアとの良いコミュニケーションの取り方」を解説するので、ぜひ参考にしてくださいね!
この記事を読み終えることで、エンジニアとの連携がうまくとれると時間の効率を上げてデザイン通りのサイトを制作することができます。ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
コーディングの事を考えたデザインデータを作れ
コーディングのことを考えたデザインを作成することはとても重要です。
なぜなら、コーディングしづらいデザインデータではエンジニアがデザインの意図を読み取るのに時間がかかり、作業が滞ってしまうからです。
納期に合わせるために、アニメーションなどの実装などを妥協しなければいけなくなってしまう可能性があります。
そのため、デザインもコーディングに入った時の状況を考えて作成しなくてはいけません。
本記事で解説する「エンジニア目線でデザインで注意したい事」をマスターして、効率的にサイト制作を進められるようにしましょう。
エンジニア目線を持ったデザインを作成するときに気をつけるべき8つのポイント
では具体的にコーディングしやすいデザインデータについてのポイントについてみていきましょう!
- フォントは画像で
- フォントの種類を伝える
- アウトライン化には注意する
- デザイン内のルールは統一する
- 小数点までこだわる
- テキストの増減に合わせて複数案作成する
- 実装方法を想定する
- ボックスの境界線は内側にする
それぞれ詳しく確認していきます。
1. フォントは画像で
デザイン性のあるフォントは画像で書き出すようにしましょう。コーディングで再現が可能かどうかを確かめる必要がなくなり、作業効率がアップします。
しかし、変更が入った場合はいちいち画像を作成し直す必要があったり、PCとスマホ用に別々の画像を用意しなければならなかったりというデメリットがあることには注意しましょう。
装飾として使用している部分のフォントのみ、画像で書き出すのがおすすめです。
2. フォントの種類を伝える
コーディングではフォントを指定する際に、フォントサイトとリンクする必要があるので、どのサイトのフォントを使用したか必ず伝えるようにしましょう。コーディングする人のフォントを探す手間を省略できるので、作業の効率が上がります。
元々パソコンに入っており、個別にダウンロードしたフォントではなくても、機種や使用端末によって搭載されていない場合もあるため、何のフォントか伝えておくとスムーズです。
よく使われる標準的なフォントの搭載機器は、以下の通りです。
- 游ゴシック/游明朝:WindowsとiOS両方に搭載
- ヒラギノ角ゴ/ヒラギノ明朝:iOSに搭載
- メイリオ:Windowsに搭載
Androidには明朝体が搭載されていない点には注意しましょう。
また、おすすめの日本語Webフォントサイトは以下の通りです。ぜひ利用してみてくださいね!
- Google font:基本無料
- Adobe font:基本無料
- Fonts.com:無料と有料プランあり
- TypeSquare:有料
- FONTPLUS:有料
3. アウトライン化には注意する
アイコンなどはコーディングする人がSVGファイルで書き出すことが多いです。
そのため、線のアウトライン化はファイルサイズを小さくできるだけでなく、CSSでの変更やアニメーション設定がやりやすくなるというメリットがあります。
ただし、変更点がでた際にアウトライン化したものは編集することができません。必ず別データにアウトライン化する前のデータを保存しておきましょう。
アウトライン化の方法や基礎知識についてこちらの記事で詳しく解説しているので併せてお読みください。
check!!

【初心者でもすぐに活用】アウトライン化の意味と使い方
2024.04.26
文字やPDFにも活用できるデザインに必須な機能アウトライン化を知っていますか?なぜ必要なのかという基礎から、ショートカットキー、確認方法、注意点まで徹底的に解説しています。入稿時にクライアントに迷惑をかけないためにもデザイナーの必須知識です。
4. デザイン内のルールは統一する
「タイトルは全て24pxなのに1ページのみ30pxになっている」など、ページやコンテンツのデザインに法則性がなく微妙に異なっていると、誤ってデザインしてしまったのか、意図的なのかとエンジニア(コーダー)は判断を迷ってしまいます。
デザイナーに聞く手間が増えたり、ミスだと気づかずにデザイン通りコーディングをしてしまい修正が入ったりと無駄な労力がかかる可能性があるので、デザイン内のルールは統一するようにしましょう。
また、ルールが増えると管理が大変なので、文字サイズや余白は統一するのがおすすめです。
デザイナーが迷いやすい文字サイズの選び方についてはこちらの記事で詳しく解説しています。
check!!

【サイズ早見表付き!】最適なフォントサイズの決め方を徹底解説
2024.06.06
Webデザインはパソコンやスマートフォンなど見る媒体によって最適なフォントサイズは異なります。フォントサイズを決定するポイントを理解することfで、よりユーザーに伝えやすいデザインになります。本文サイズは16pxが推奨され、デバイスやユーザー層に応じたサイズ調整が重要です。また、行間は1.5〜2.0、字間は文字サイズの5〜10%が理想的で、読みやすさを考慮したデザインが推奨されています。
5. 小数点までこだわる
コーディングでは小数点以下の数値は反映されません。
フォントや画像などのサイズに小数点がある状態でデザインをすると、小数点の扱いに関してエンジニア(コーダー)がデザイナーに確認する手間が増えます。
そのため、サイズなどの数値が整数になるようデザインすることがとても大切です。
XDの場合、端数を調整してくれるプラグイン(Remove Decimal Numbers)があるので利用して効率をあげるのも良いでしょう。
6. テキストの増減に合わせて複数案作成する
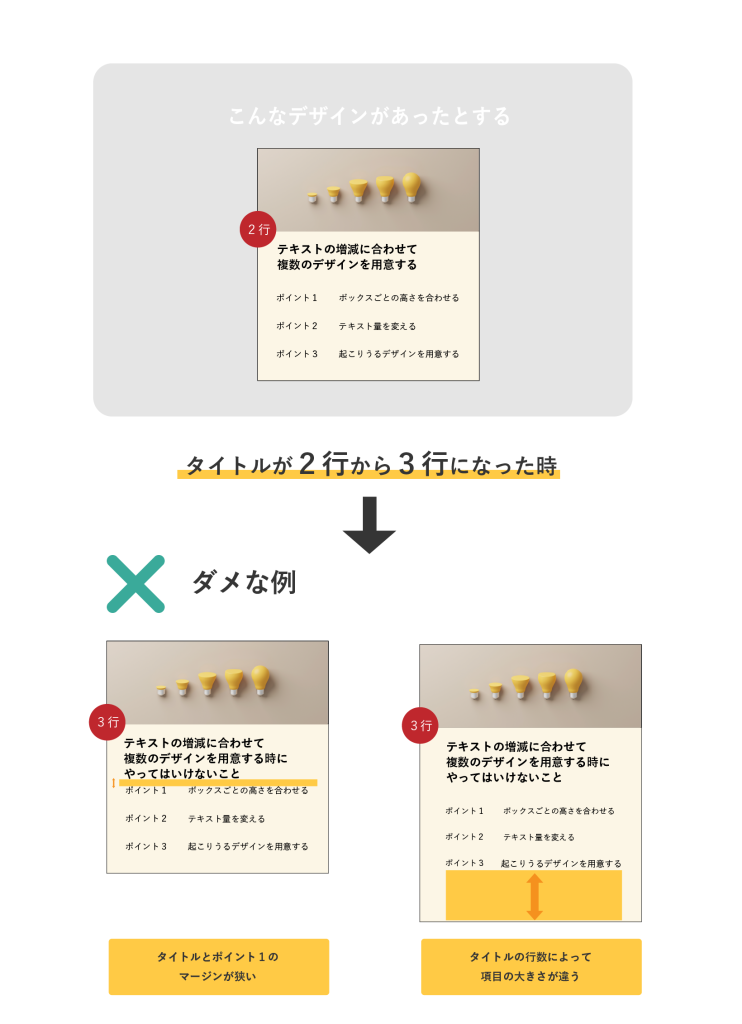
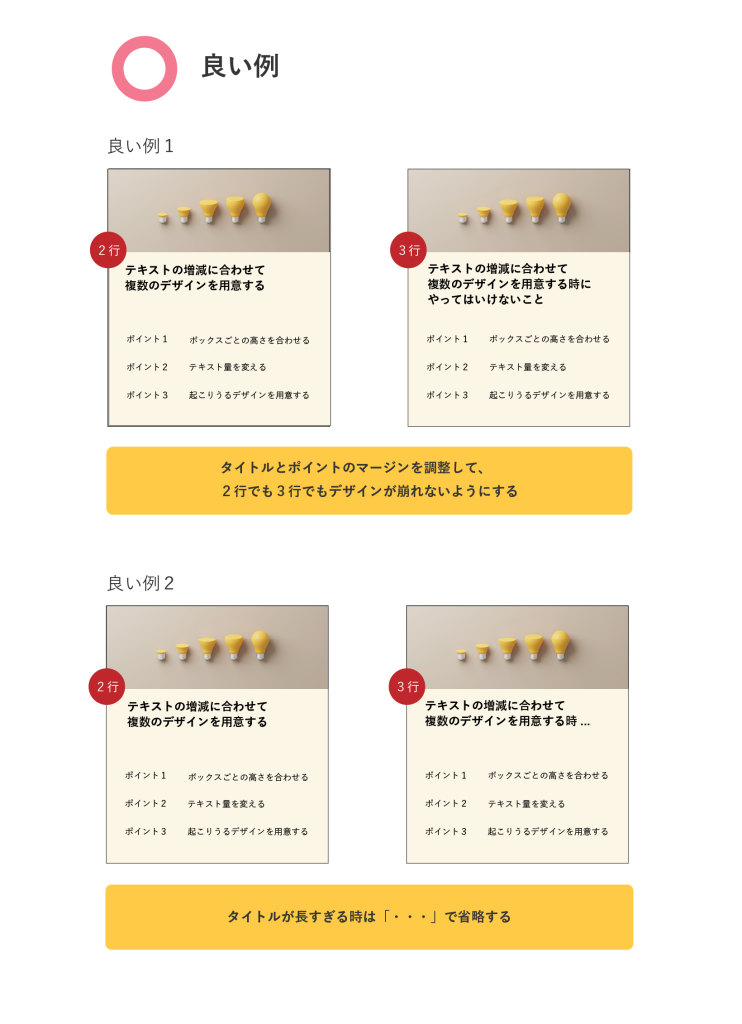
フォーマットは同じでも、テキスト量によってデザインを変更する部分が出てくる場合があります。
一行増えたら下にずらしていくという対応で済む場合は良いのですが、同じ高さのボックスの中に異なった文章を入れてしまうと、ボックスの高さが合わない場合にはガタガタしたデザインになってしまいます。
このようなデザインになった時は複数案作成し、事前にエンジニア(コーダー)に意図を伝えるようにしましょう。


7. 実装方法を想定する
レスポンシブに対応し、スマホ版などのデザインを用意しておくのは当然ですが、さらにサイズ変化に伴うデザインを作成すると親切です。
いくつブレイクポイントを設けるかはエンジニアと相談すべきですが、PC版とスマホ版以外にもブレイクポイントを作ることになった場合、それぞれのデザインを作成しておくと良いでしょう。
怪しい箇所はその都度相談をして、デザイナーとしてどのような意図を持って作成したデザインなのかをきちんとエンジニア(コーダー)に伝えることが重要です。
8. ボックスの境界線は必ず「内側」に付ける
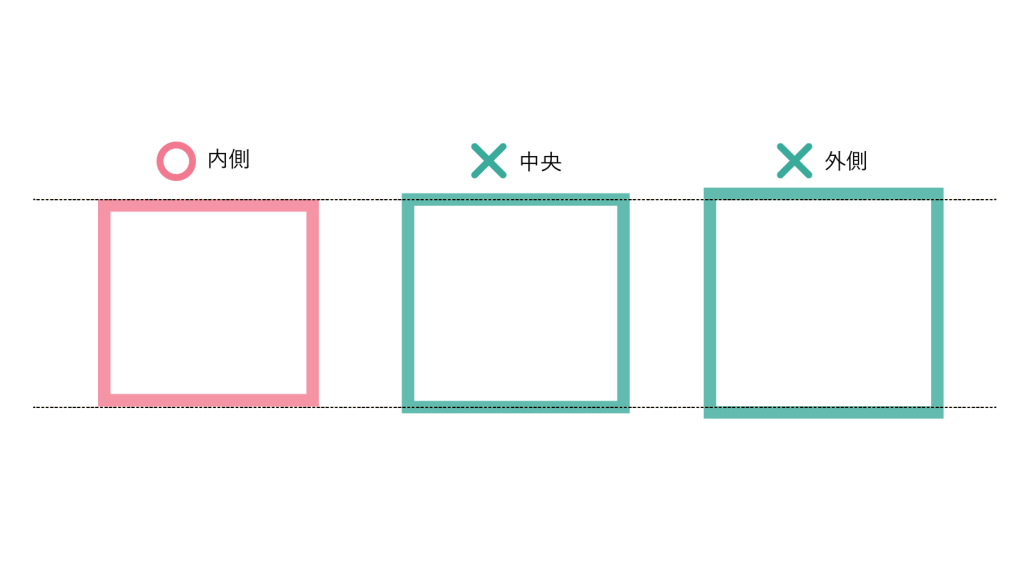
XD、Illustrator、Photoshopはオブジェクトに1pxの境界線をつけているときに、オブジェクトの「内側」「中央」「外側」のどこに線を引くのか選択できます。
100×100のボックスに線をつけると、内側であれば線を含めて100×100のボックスのままコーディングができますが、中央の場合は101×101、外側の場合は102×102のボックスとして扱わなければいけません。
その場合、本当は100×100のボックスでデザイナーの設定ミスなのか、あえてそうしているのかとエンジニアは判断を迷うことになります。
そのため、ボックス要素の境界線は必ず「内側」に付けるようにしましょう。環境設定で内側にしておけば毎回指定せずとも外側や中央になることは避けられるので、デザインに入る前に確認するのがおすすめです。

デザイナーがエンジニアとのコミュニケーションで気をつけるべき3つのポイント
デザイナーがエンジニア(コーダー)とのコミュニケーションを図ることは、とても大切です。
コミュニケーションがうまく取れないままサイトを制作していくと、お互いがモヤモヤを感じたままになるので作業の進捗にも悪影響が生じます。
結果的に、納期までにサイトが出来上がらずにクライアント様にも迷惑をかけてしまうという最悪な事態起こしかねません。
そこで、サイトを制作するときはデザイナーとエンジニア(コーダー)がより良いコミュニケーションをとる必要があります。
こちらではエンジニアとのより良いコミュニケーションの取り方を紹介するので、ぜひ参考にしてみてくださいね。。
1. 共通言語を使うように心がける
円滑なコミュニケーションを実現するためには、お互いが歩み寄る姿勢がとても大切です。
そのためにも、エンジニアが使用する用語を理解することは非常に重要です。例えば、レイヤーの名前の付け方などを共通認識としておけば、修正が入った場合にもお互いがすぐに理解できるので仕事もスムーズに行えます。
デザイナーだからコーディングの勉強は不要、と切り捨てるのではなく、最低限エンジニアが使っている用語やツールは知っておきましょう。

2. 変更は分かりやすく伝えつつ、最小限の手間で
コーディング後にクライアントからデザイン修正依頼が来ることがあります。要望通りスムーズに修正するには、変更した箇所をわかりやすく明確に伝える必要があります。
デザインデータを変更した場合は、変更済みとわかるようにファイル名を変えたり、修正箇所に説明書きをしたりと配慮をするようにしましょう。
変更箇所を明確に伝えることで、その他の箇所に影響を与えず効率的にコーディングができます。
状況によってはデザインデータをいくつも修正する必要がない場合もあるので、エンジニア(コーダー)と密に連絡を取ることも重要です。

3. 確認や相談をしやすい関係を作る
技術面だけでなく、普段からエンジニア(コーダー)とデザイナーはコミュニケーションを取り、話しやすい関係性を築くことが大切です。
話しかけにくい雰囲気だったり文句を頻繁に言ったりすると、エンジニアはデザイナーに確認しにくくなってしまいます。
確認しなければいけないことが放置され、結果的に納期に間に合わなくなってしまうことがあるかもしれません。
常にデザイナーとエンジニア(コーダー)はチームという意識を持ち、お互いが何でも聞ける関係性を築けるよう、日頃からコミュニケーションを図るようにしましょう。
まとめ
この記事では、エンジニアに褒められるデザイナーが実践している8選とエンジニアとのコミニケーションの取り方についての紹介でした。
気をつけるべきポイント
ポイント
- フォントは画像で
- フォントの種類を伝える
- アウトライン化には注意する
- デザイン内のルールは統一する
- 小数点までこだわる
- テキストの増減に合わせて複数案作成する
- 実装方法を想定してデザインを作っておく
- ボックス要素の境界線は必ず「内側」に付ける
どれもコーディングを配慮したデザイン上での注意点です。エンジニアからまた一緒に仕事がしたいと思ってもらえるデザイナーが実践しているポイントですので、ぜひ意識してみてください!
また記事の最後にはエンジニアとのコミュニケーションの取り方について紹介しました。
日常から双方で歩み寄る姿勢を取ることでより良いコミュニケーションを取ることができます。時間効率を上げて質の良い、お互いの納得のいくサイトが制作するためには非常に重要なので、ぜひ実践してみてください。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







