- 高級感をどう視覚的に表現すればよいか分からない
- フォントや文字間隔を調整しても、全体が安っぽく見えてしまう
- 高級感を感じさせる配色が知りたい
こんな悩みを持つ方は必読の内容になっています。
高級感のあるデザインは、見る人に洗練された印象を与え、商品やサービスの価値を引き立てる力があります。
しかし、具体的にどのように表現すればよいのか迷うこともありますよね。そこで、この記事では以下の内容について解説します。
- 高級感のあるデザインを表現する5つのスタイル
- 素材の使い方
- 余白の使い方
- 色の使い方
- フォントの選び方
すぐに活用できる実践的なポイントを解説するので、ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
高級感のあるデザインを表現する5つのスタイルを解説

「高級感」といってもさまざまな方向性があり、伝えたい情報や商材によって適したスタイルは異なります。
こちらでは、高級感のあるデザインの5つのスタイルを解説します。
- エレガント
- クラシック
- ラグジュアリー
- シンプル
- モダン
目的に応じて使い分けることで、より効果的に高級感を表現できます。それぞれ詳しく確認していきましょう。
1. エレガント

エレガントなデザインは、優雅で洗練された雰囲気が特徴です。女性向けの化粧品やジュエリーのデザインに多く見られ、曲線的な要素が多く、繊細かつ柔らかく優雅な印象を与えます。
ゴールドやシルバーのメタリックカラーとパステルカラーを組み合わせることで、上品な雰囲気が一層引き立ちます。
2. クラシック

クラシックは、伝統や格式を感じさせる重厚なスタイルです。高級ブランドのロゴやパッケージでよく使用され、細い線で対称的に描かれた装飾が特徴です。
濃いブラウンやワインレッドなどの落ち着いた色と合わせることで、格式高い印象を与えるデザインになります。
3. シンプル

シンプルな高級感では余白と質感が重要です。
必要最小限の要素を残し、配置やテクスチャにこだわることで、洗練された印象を与えられます。

たとえば、アップル社の製品などはシンプルながらも高級感を与えるデザインですよね。マットな質感の素材を使い、余白のバランスを整えることで、品格のある雰囲気を作り出せます。
4. ラグジュアリー

ラグジュアリーな高級感は贅沢で華やかな印象を与えられます。高級ホテルやジュエリーブランドで見かけることが多いスタイルで、光沢のある素材や豪華な装飾をふんだんに使うのが特徴です。
とくに、ゴールドを基調としながら深みのある色をアクセントとして使うことで、より一層豪華な雰囲気を引き立てられます。
5. モダン

モダンなデザインは、シンプルながらも現代的でスタイリッシュな印象を与えるスタイルです。モノトーンや落ち着いたトーンのカラーを基調にすると、洗練されたデザインになります。
背景に大胆なラインや幾何学的な模様を使うことで、革新的でおしゃれさを際立たせられます。
高級感のあるデザインを作るための素材の使い方

高級感のあるデザインを作る際、素材の使い方はクオリティを左右する重要なポイントです。そこで、こちらでは以下の素材の使い方について解説します。
- 写真
- 背景
- イラスト
適切な使い方をマスターし、効果的に組み合わせることで、高級感のあるデザインをより一層洗練させられます。それぞれ確認していきましょう。
1. 写真の使い方

写真で高級感を演出するためには画質とトーンにこだわることが重要です。ポイントは以下のとおりです。
- なるべく高画質の写真を使う
- 彩度を少し下げる
高画質の画像はデザインのクオリティを底上げしますし、彩度を下げることで上品で落ち着いた印象を与えられます。
とくに商品写真は自然光を活かした柔らかな陰影と、背景をボカした奥行きのある構図を意識すると、より一層高級感が増します。
2. 背景の使い方

高級感を演出するためには背景のシンプルさと、質感にこだわりましょう。迷った際には、以下のようなシンプルで控えめな背景を選ぶようにしましょう。
- 無地
- グラデーション
- 繊細なパターン
とくに、以下のようなテクスチャに特徴のある背景を効果的に使えると、より一層上品で高級感のある印象を与えられます。
- マット
- スエード調
- メタリック
触れたくなるような質感を表現することで、商品やサービスの特徴をより感覚的に伝えられます。
3. イラストの使い方

高級感を表現したい際は、イラストの線の美しさと余白にこだわりましょう。以下のようなイラストは汎用性が高く、おすすめです。
- 細めの線を使った繊細なイラスト
- シンプルなアイコン
どのようなスタイルの高級感のデザインを目指すかによりますが、不必要な装飾は最小限に抑えることもポイントです。また、デザイン全体で統一感のある装飾を使うようにしましょう。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!

高級感のあるデザインを作るための余白の使い方

余白の使い方は、高級感を演出する上で非常に重要なポイントです。適切な余白を設けることで、デザインに余裕を与えられるので、より洗練された印象を生み出せます。
こちらでは、余白に関するポイントを紹介します。それぞれ詳しく確認していきましょう。
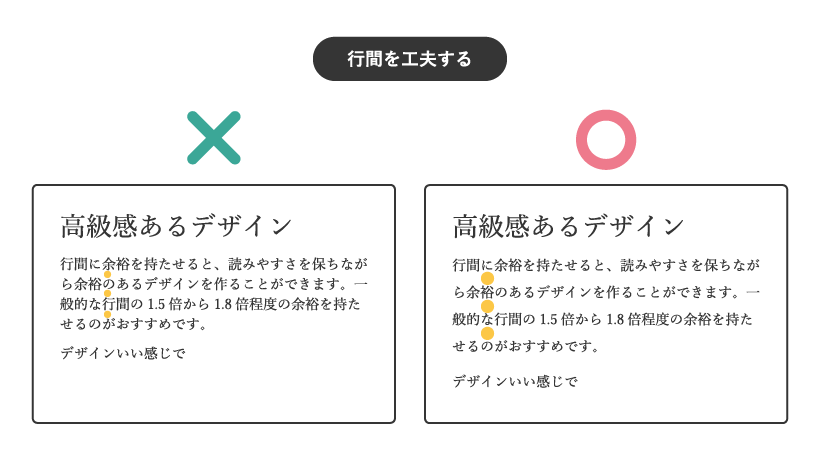
1. 行間に余裕を持たせる

行間に余裕を持たせると、驚くほど高級感が増します。一般的な行間の1.5倍から1.8倍程度の余裕を持たせるのがおすすめです。
特に長文では読みやすさを保ちながら余裕のあるデザインにできるので、機能性と高級感を両立できます。
2. 文字間に余裕を持たせる

文字間が詰まっていると、情報量が多く感じられるので読む人に忙しい印象を与えてしまいます。そのため、上品な高級感を演出したいときは文字間に余裕を持たせて、落ち着きを演出しましょう。
とくに、デザインの印象を大きく左右するタイトルやキャッチコピーは文字間の余白を意識するのがおすすめです。
ただし、本文は文字量が多いため文字間を広げすぎると読みづらくなります。読みやすさを保ちながらデザインのバランスを整えましょう。
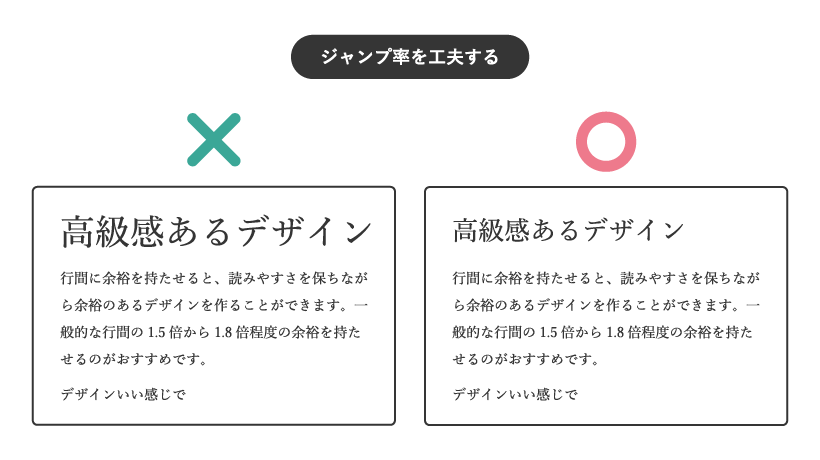
3. ジャンプ率は低くする

ジャンプ率とは、段落ごとのスペースのことです。見やすいデザインを作るうえでジャンプ率をつけることは非常に重要ですが、高級感を演出したい際はあえて低めに設定することがおすすめです。
ジャンプ率は高いとポップな印象になります。逆にジャンプ率を低くすると、デザイン全体にまとまりが出て、高級感がアップします。
ジャンプ率についてはこちらの記事で詳しく解説していますので是非チェックしてみてください。
check!!

【初心者必見!】ジャンプ率の基礎知識とつける方法5選
2024.02.27
デザインにおいて重要な「ジャンプ率」。ジャンプ率とは?つけるコツは?など具体例を用いて完全解説
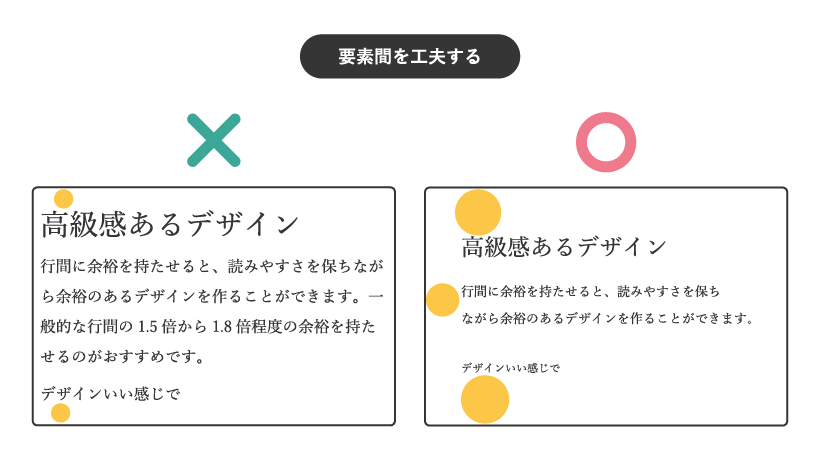
4. 要素間に余裕を持たせる

デザインの中にあるテキストや画像、ボタンなどの要素間にも十分な余白を確保しましょう。要素が詰まりすぎていると、息苦しさを感じてしまいます。
余白を広めに取ることで全体に余裕が出るので、高級感や大人っぽさが感じられるデザインになります。
高級感のあるデザインを作るための色の使い方

高級感を演出したい場合、色使いを意識することは必須のポイントです。適切な色を選択し組み合わせることによって、洗練された印象を作り出せます。
こちらでは、高級感のあるデザインを作る際に意識したい配色に関するポイントを解説するので、ぜひ最後まで読んで役立ててくださいね。
1. 色は3色まで

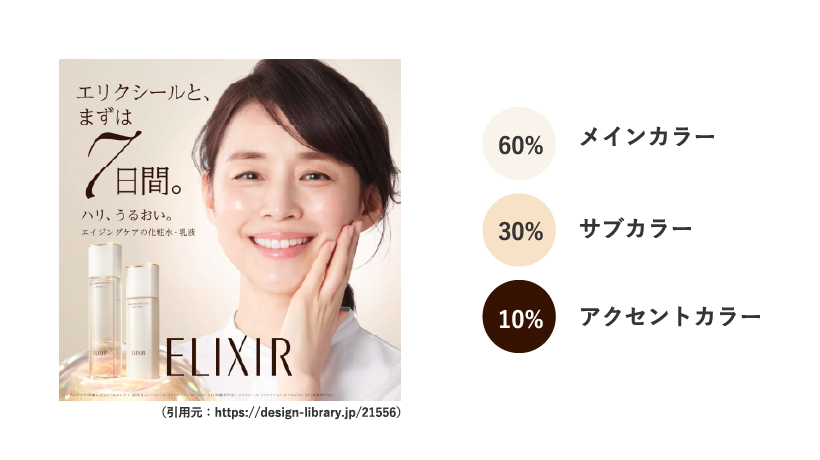
デザインに使用する色は、メインカラー、サブカラー、アクセントカラーの3色までにしましょう、色を抑えることで、すっきりとした印象と統一感のある仕上がりになります。
メインカラーを60%、サブカラーを30%、アクセントカラーを10%程度の割合で使うと、バランスの取れた高級感のある配色が実現できます。
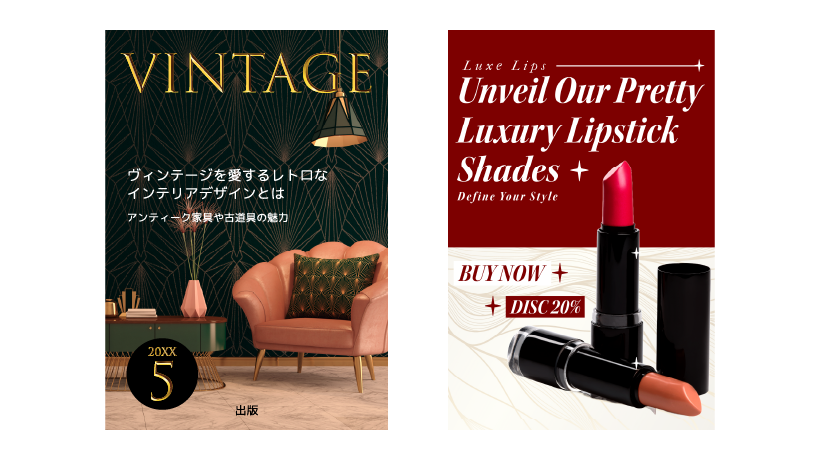
2. 無彩色か暗めの色

高級感のあるデザインには落ち着きと深みがある色を選びましょう。中でも以下のような、無彩色はどんな色との相性もよく、上品な印象を与えられます。
- 黒
- 白
- グレー
また、以下のような深みのある色は上質な印象を与えられるので、ベースカラーに非常におすすめです。
- ネイビー
- モスグリーン
- ワインレッド
また、アクセントにメタリックカラーやマットカラーを使うなど、テクスチャも意識すると、こだわりが感じられる上質なデザインに仕上がります。
高級感のあるデザインを作るためのフォントの選び方

文字部分は、デザインの中でも情報伝達に非常に重要な役割を果たしています。そのため、フォントはデザインの印象を大きく左右する要素だといえるでしょう。
こちらでは、高級感を演出したい際に意識したい、フォントに関するポイントを紹介します。イメージにあったフォントを選べるようになるためにも、ぜひ最後までお読みください。
1. 明朝体を選ぶ

明朝体は、古典的でありながら洗練された印象を与えるフォントで、高級感を出すために非常に効果的です。細い横線と太い縦線のコントラストが美しく、優雅で格調高い雰囲気を持っています。フォーマルな雰囲気を必要とする文書やデザインにぴったりです。
フォントの選び方についてはこちらの記事で詳しく解説していますのでぜひチェックしてみて下さい。
check!!

【初心者でもすぐに実践】デザインが劇的に向上するフォントの選び方を徹底解説!
2024.08.27
フォント選びで悩まない!デザインが劇的に向上する秘訣を徹底解説。和文・欧文フォントの種類と特徴、視認性・可読性・判読性を考慮した選び方のポイントを詳しく紹介。さらに、プロ直伝のおすすめフォント組み合わせや、Illustratorでの合成フォント設定方法まで網羅。この記事を読めば、目的に合わせた効果的なフォント選びができ、デザインの質が格段にアップします。フォント選びに迷うデザイナー必読の内容です!
2. セリフ体を選ぶ

セリフ体は欧文フォントの形式で、文字の端に小さな飾り(セリフ)がついており、優雅で格式のある印象を与えられます。
このセリフ部分が視覚的に重みを感じさせるので、高級感を強調するのに効果的です。
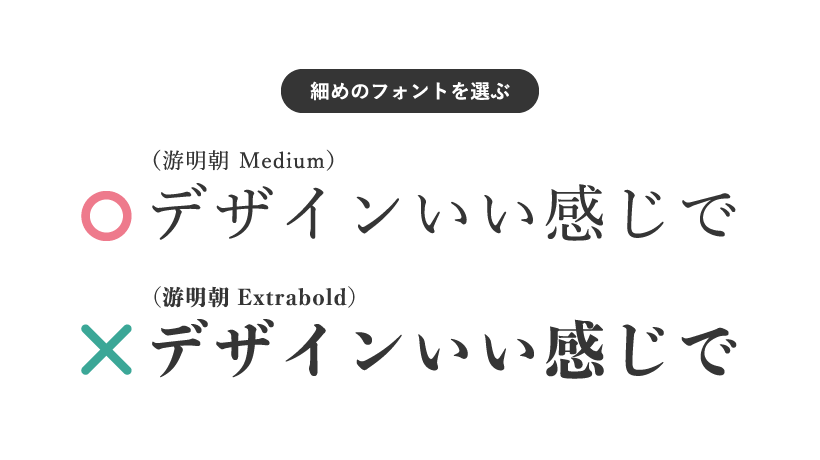
3. 細めのフォントを選ぶ

フォントの太さも、高級感に影響します。Light(細字)やThin(極細)ウェイトのフォントを使用することで、繊細で洗練された印象を与えることができます。
ただし、細すぎると可読性が低下するので注意しましょう。
まとめ
今回は高級感を感じさせるデザインのテクニック5選について解説しました。
ポイント
- 高級感のあるデザインを表現する5つのスタイルを解説
- 素材の使い方
- 余白の使い方
- 色の使い方
- フォントの選び方
この記事を参考に自分が表現したいスタイルから高級感を演出したデザインを是非作ってみて下さいね。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!