- 文字を立体にする方法が分からない
- 簡単にデザインにインパクトを持たせる方法が知りたい
- どんな場面で文字を立体にすると効果的?
こんな悩みを解決できる記事になっています!
デザインを作る際、インパクトのあるデザインを作りたいと思うことは多いのではないでしょうか。この記事で紹介する「Illustratorを使った立体文字の作り方」を覚えると、初心者の方でも簡単に印象的なデザインを作れるようになります。
Illustratorを使って簡単に立体文字が作れる方法4選についてご紹介しますので、ぜひご自身に合った方法を見つけてくださいね。
インパクトがあり、視認性が高いデザインを作成したい方にはぴったりの内容となっていますので、ぜひ最後までお読みください。
※この記事ではアフィリエイト広告を利用しています。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

イラレで文字を立体にする4つの方法を解説

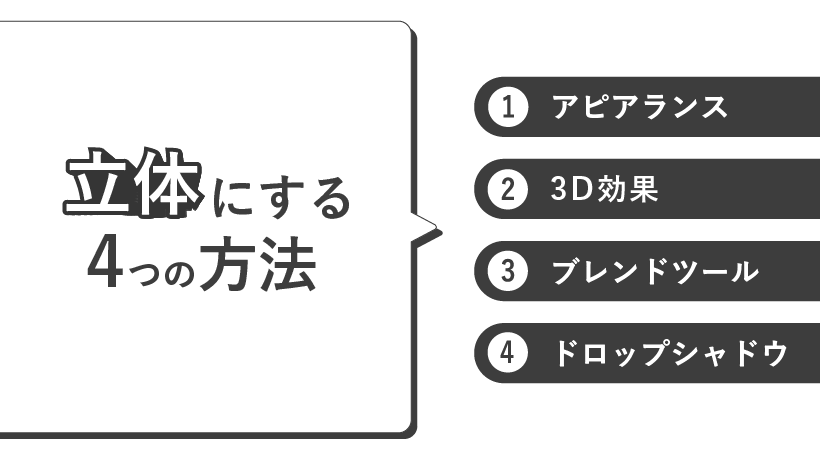
こちらではIllustratorの以下の4つの機能を使って文字を立体にする具体的な方法をご紹介します。
- アピアランス
- 3D効果
- ブレンドツール
- ドロップシャドウ
それぞれの手順について詳しく解説していきましょう。
1. アピアランス

アピアランスを使って文字を立体にする方法では、文字にアウトラインをかけないで作るので、何度も簡単に編集ができます。
操作手順は次の通りです。
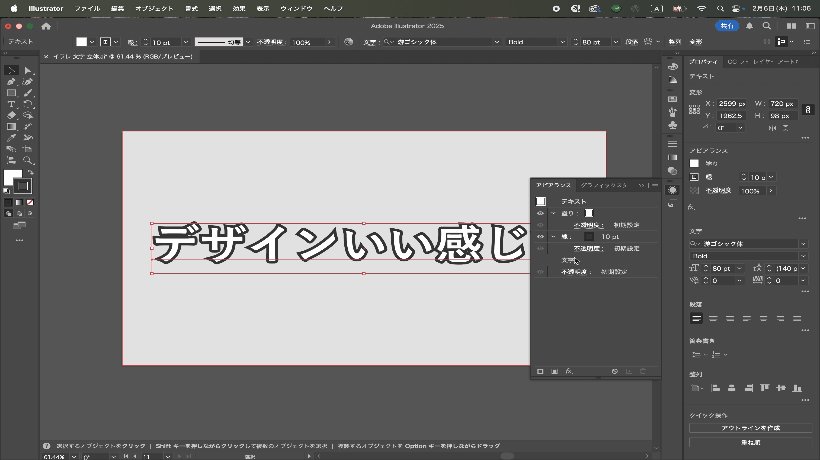
- 「ウィンドウ」→「アピアランス」を選択
- 選択ツールを使って文字を選択し「新規塗りを追加」→文字色にしたい色を選ぶ
- 「新規線を追加」をクリックして線の色と太さを選び、線の行を塗りの下に移動させる
- 移動させた線をクリック→「角の形状」を「ラウンド結合」に設定
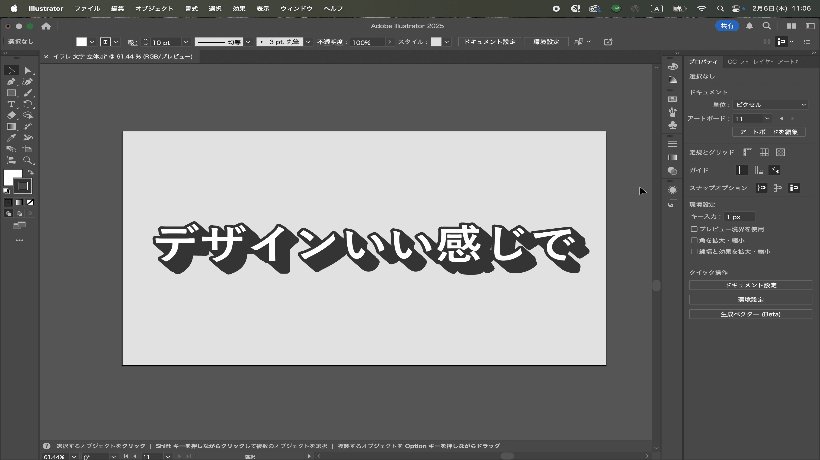
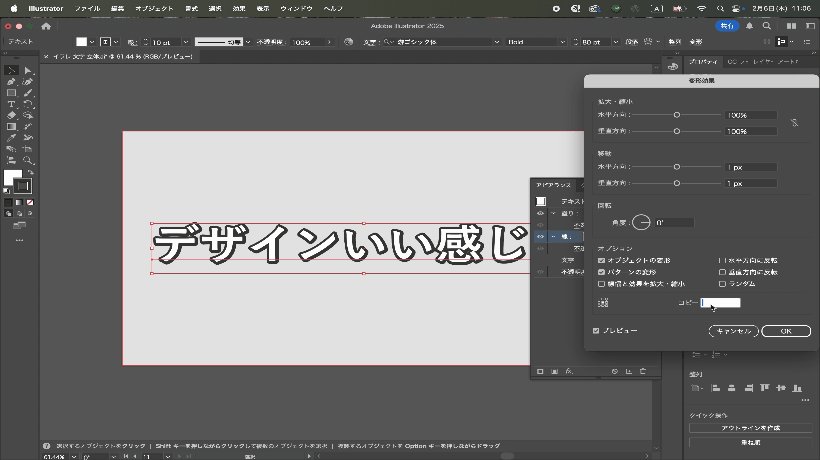
- 「新規効果を追加」→「パスの変形」→「変形」をクリック
- 「水平方向」と「垂直方向」を1px、「コピー」を20に設定
「水平方向」と「垂直方向」の数値は影の向きを「コピー」の数値は影の厚みを変更できます。実際の文字をみながらバランスを調整してみてくださいね。
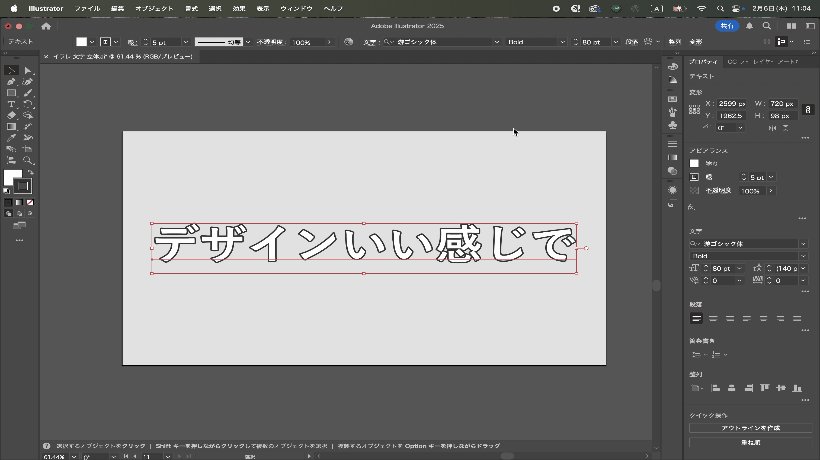
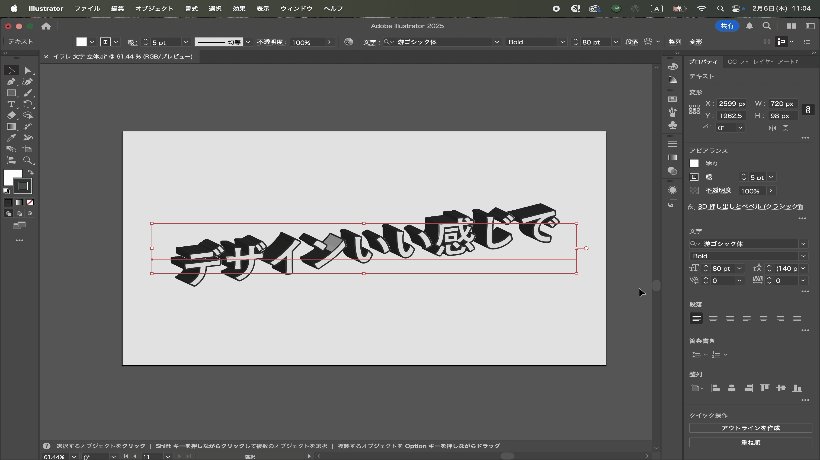
2. 3D効果

3D効果を使って文字を立体にする場合、角度を調整するだけでさまざまなパターンが作れるので、より手軽に細かく編集できます。
また、風船のような加工や金属のような質感のデザインなどの幅広いデザインも可能です。
操作手順は次の通りです。
- 立体にしたい文字を「選択ツール」で選択
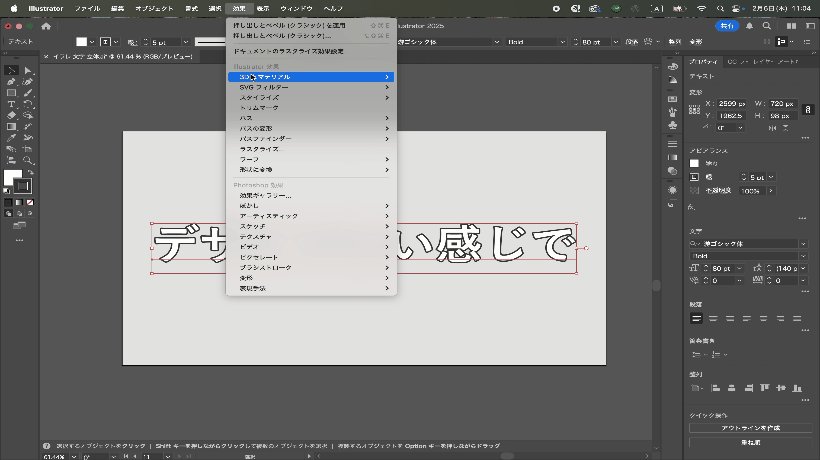
- 「効果」→「3Dとマテリアル」→「3D(クラシック)」→「押し出しとベベル(クラシック)」を選択
「3D押し出しとベベルオプション(クラシック)」の「位置」を変更することで文字の向きを変えられます。また「自由回転」を選択し、図形の向きを動かすことで、文字の角度も自由に変更可能です。「表面」を選択し「陰影(艶あり)」や「陰影(艶なし)」を選べるので自由に編集してみてくださいね。
3. ブレンドツール

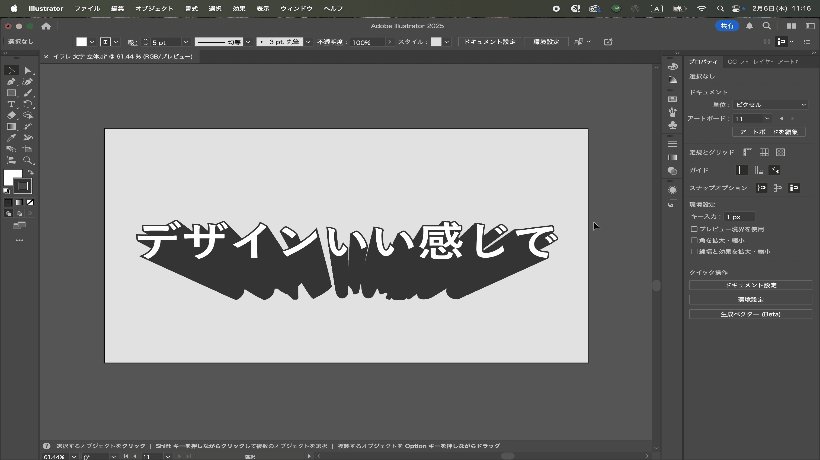
ブレンドツールは大きさの異なる2つのオブジェクトを用意し、間に同じ間隔でオブジェクトを作ることで、影を作り文字を立体にできます。
自由自在に奥行きが調整できるので、思い通りの立体感を作れるのが特徴です。
操作手順は次の通りです。
- アピアランスで紹介した1~5の手順で立体にしたい文字の設定をする
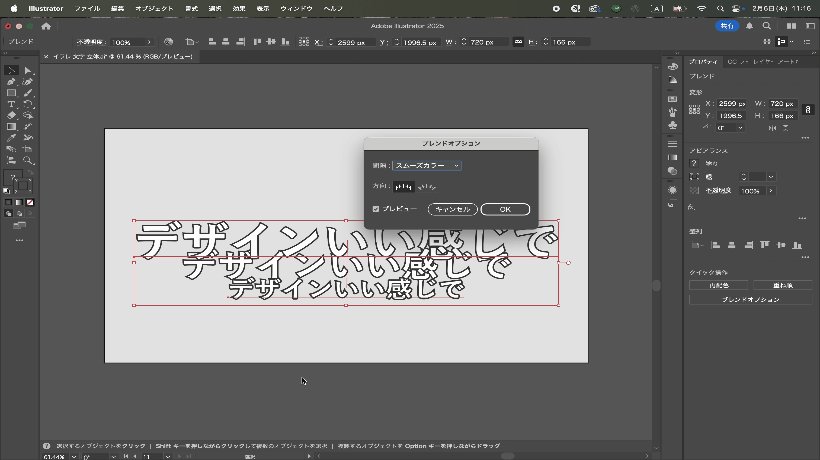
- 「ブレンド」をダブルクリックし「間隔」を距離・2pxに設定し垂直方向をクリック
- 2つの文字を選択し「ctrl+alt+B」をクリック
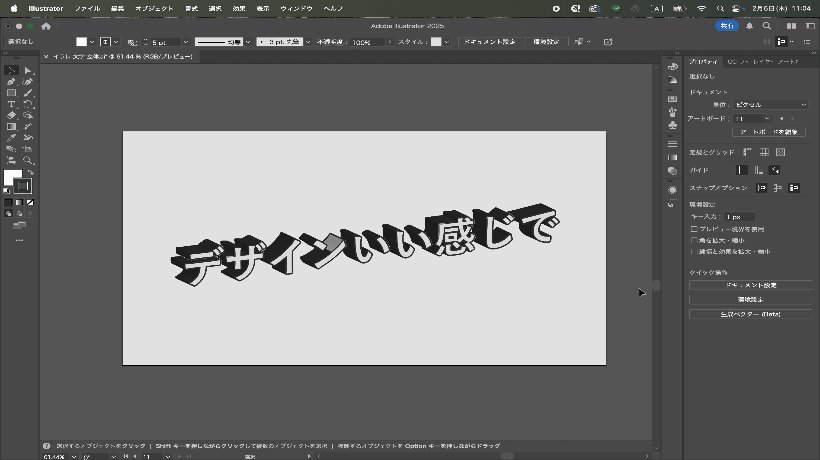
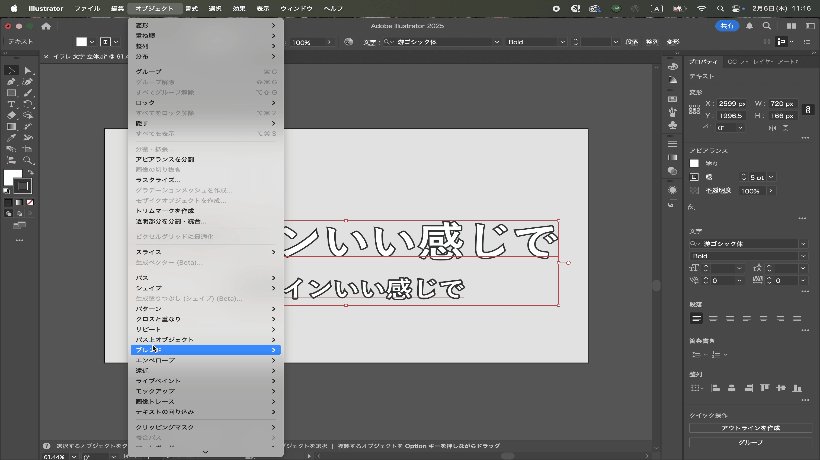
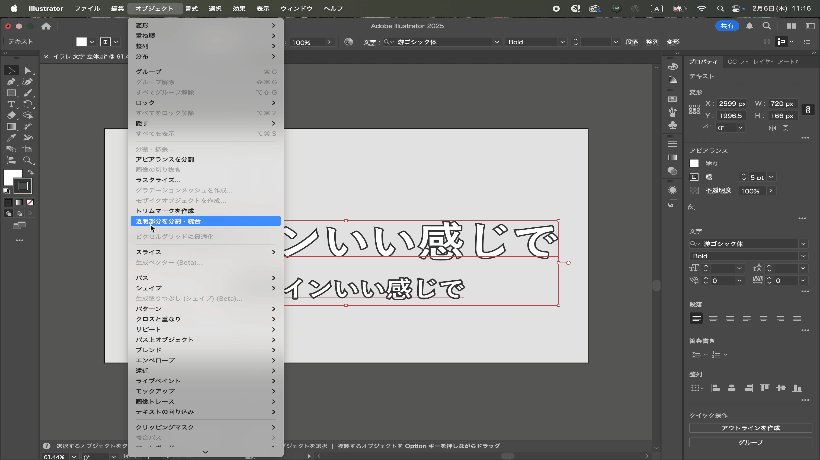
4. ドロップシャドウ
ドロップシャドウを使うと、文字だけでなく図形も簡単に立体にできます。
操作手順は次の通りです。
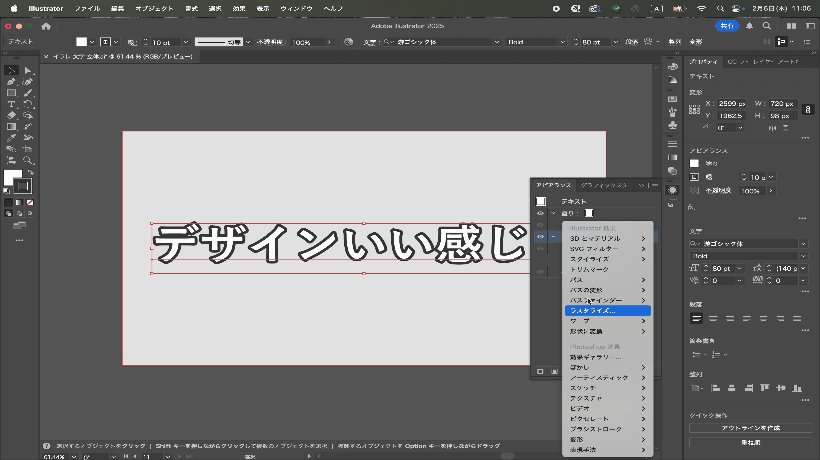
- 立体にしたい文字を選択し「効果」→「スタイライズ」→「ドロップシャドウ」を選択
- 写真のように設定する
- 「オブジェクト」→「アピアランスを分割」をクリック
- 「ペンツール」を選択→立体にする部分に2本の線を引いて、全選択しグループ化
- 「ライブペイントツール」を選択し、グループ化したオブジェクトをクリック
- 「ライブペイントツール」の塗りを黒に設定し、影にしたい部分をクリックして塗りつぶす
イラレで文字を立体にするときの注意点

テキストをアウトライン化する前には、スペルミスがないかしっかりと確認をしましょう。一度アウトライン化したテキストは編集できなくなるので、事前の確認が必須です。
また、3D効果を使って文字を立体にするときは、効果の重ね掛けに注意しましょう。効果を重ねすぎてしまうと、デザインが複雑になってしまい、意図した立体感が出せなくなってしまう可能性があります。最初はシンプルなデザインからはじめて、徐々に調整していく方法がおすすめです。
【現役デザイナー直伝】イラレで作る立体文字のおすすめの使い方

Illustratorで立体文字を作る際、デザインの目的や雰囲気に合わせてさまざまな使い方ができます。こちらでは、おすすめの使い方をご紹介します。
1. タイトルデザイン

(引用:https://www.kracie.co.jp/foods/okashi/putittocp/)
立体文字は視認性が高く、インパクトが大きいので、ポスターやチラシのタイトル、Webサイトのバナーなどでの使用がおすすめです。ユーザーの注目を集めたい時にぴったりです。
2. ロゴ

(引用:https://www.playstation.com/ja-jp/)
ロゴは、どんなことに取り組んでいる企業なのか、どのような商品を扱っている企業なのかをイメージさせる役割があります。ロゴのデザインに立体文字や立体図形を取り入れることでロゴの存在感が際立ち、ユーザーの記憶に残りやすくなります。
3. SNS投稿画像や動画のサムネイル

(引用:https://www.playstation.com/ja-jp/)
SNS投稿や動画はユーザーに興味をもってもらうことが必要です。立体文字を使って投稿やサムネイルを目立たせることで、クリック率のアップに繋がるでしょう。
まとめ
今回は、Illustratorを使った立体文字の作り方についてご紹介しました。
ポイント
- イラレで文字を立体にする4つの方法
- イラレで作る立体文字のおすすめの使い方
デザインをするうえで、目立たせたい画像や文字は出てくるものです。今回ご紹介した立体文字の作成方法をもとに、デザインの引き出しを増やしていきましょう。さまざまなシーンで立体文字を活用し、インパクトのあるデザインが作れるようぜひ参考にしてみてくださいね。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!