- バナーを初めて作るのでコツを知りたい
- 何から手をつければいいのか分からない
- バナーのクオリティを上げたい
こんな方にピッタリな記事になっています!
デザイン初心者が、最初の制作物として取り組むのにぴったりなバナー。この記事で紹介する「バナーデザインの基本とコツ」を実践することによって、デザイン初心者でもバナーを作る際に意識すべきポイントが分かるようになります。
バナーは非常に奥深く、制作時には多くのことに気を配らなくてはいけません。そこで、この記事では以下の内容について解説します。
- そもそもバナーって何なのか
- 「伝わる」「もっと刺さる!」バナーの作成ポイントを徹底解説
- 【現役デザイナーが添削する】バナーデザインのビフォーアフター
- デザインに困ったら活用したいおすすめの参考サイト
「バナーのデザインをやってみたいけれど、どうやって作ればいいの?」と悩んでいるあなたへ。デザイン歴12年の現役デザイナーが、ポイントをわかりやすく徹底解説します!ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
そもそもバナーって何?

バナーとは、主にWebサイト上に表示される広告用の画像のことです。もともとの意味は英語で「旗」や「のぼり」ですが、デザイン業界では異なる意味で用いられます。
ユーザーに商品やサービス、店舗の情報をわかりやすく伝え、興味を持たせて関連ページに誘導する役割を持ちます。
つまり、遷移させたいWebページの情報をまとめ、視覚的にわかりやすくデザインされた画像がバナーです。
「伝わる」バナーをデザインする方法を8ステップで解説(基礎編)

初心者はよく「闇雲に手を動かしてしまう」というミスをしがちです。「とにかく形にすること」だけを意識し、構想が固まっていないまま作業をしてしまうので、必要な情報が抜け落ちてしまったり、どの情報を強調すればよいのかが曖昧になってしまったりします。その結果、作業が進まなくなるだけではなく、完成したバナーのクオリティが低くなってしまうこともあります。
クオリティの高いバナーを作るためには、正しいステップで着実に制作を進めることが重要です。そこで、バナーを効果的にデザインするための手順を9つのステップに分けて解説します。
1. 情報整理をして方向性を決める
バナーでユーザーに伝えたい情報を効果的に届けるためには、情報を整理し、方向性をしっかり決めることが大切です。
方向性が明確になると、デザイン作業中に迷うことが少なくなり、制作効率がアップします。また、方向性が決まっていることで、フォントの種類やサイズ、色などのデザイン要素をスムーズに選べるようになります。結果として、完成度の高いバナーを作りやすくなります。
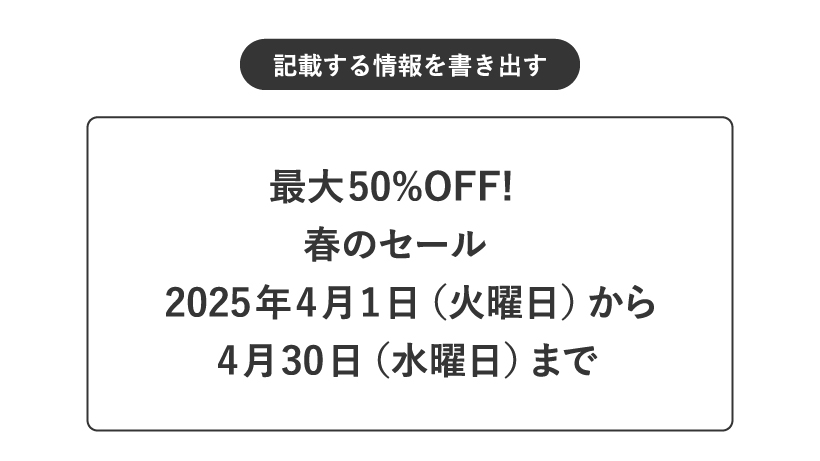
①バナーに記載する情報を全て書き出す
まずは、バナーに盛り込むべき情報が漏れないように書き出しましょう。

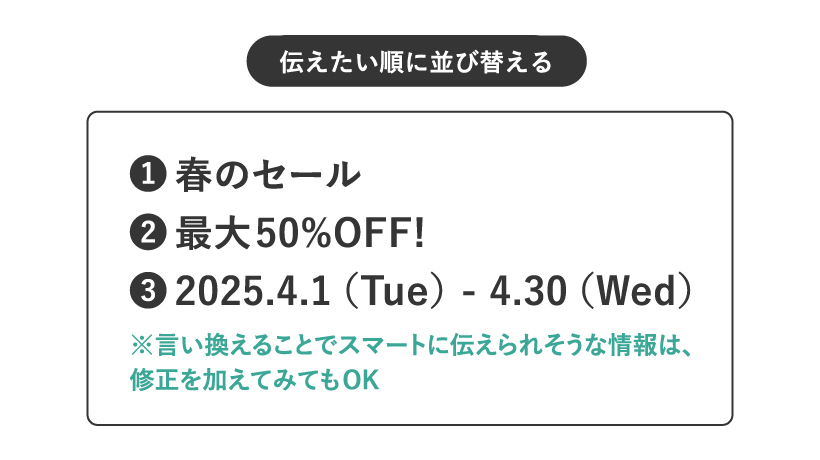
②書き出した情報を伝えたい順番で並べる
見た目を考える前に、まずはどの情報をどの順番で伝えたいのかを決めましょう。

③メインビジュアルを決める
商品やサービス、店舗の情報を文字情報と共にわかりやすく伝えるための画像を決めます。大きく分けると2つの手段があります。

イラストと写真の使い分け方については、こちらの記事で詳しく解説しているので、ぜひ参考にしてみて下さい。
check!!

【実例付きで徹底比較】イラストと写真を使い分けよう!おすすめの活用術も紹介
2024.03.02
「イラストと写真どっちがいいの?」デザインを作る上で悩む方も多い使い分けについて、徹底解説します。使い分けの方法やおすすめのサイトも紹介。
2. レイアウトを決める
情報整理が終わり、方向性が固まったら、次はレイアウトを決めましょう。
このとき、手書きでラフスケッチを描いてみるのも効果的です。アイデアを視覚化することで、頭の中だけで悩む時間を減らせます。
また、レイアウトを考える際には、よく使われる王道のパターンを参考にするのがおすすめです。これにより、初心者でも効率よく最適なレイアウトを見つけることができ、スムーズに作業を進められるでしょう。
王道のレイアウトパターンとしては以下があります。
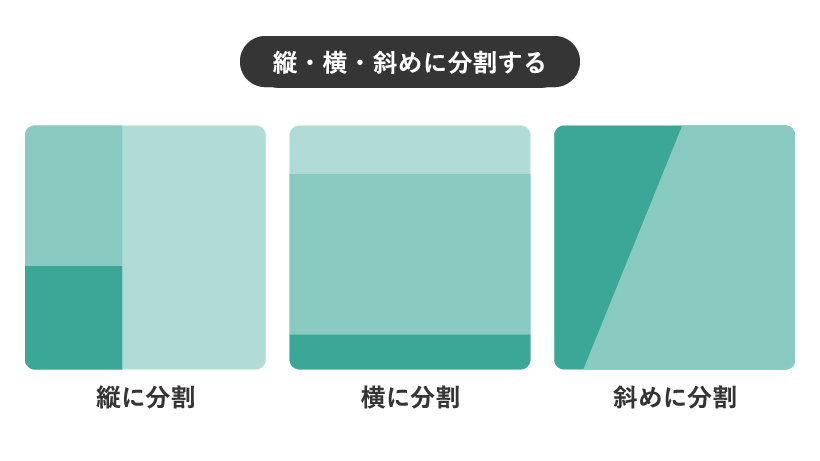
①縦・横・斜めに分割する(おすすめ)
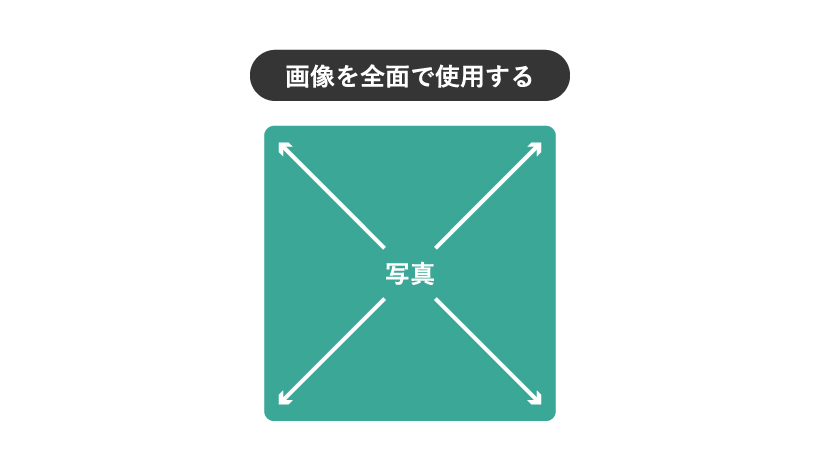
②画像を全面で使用する
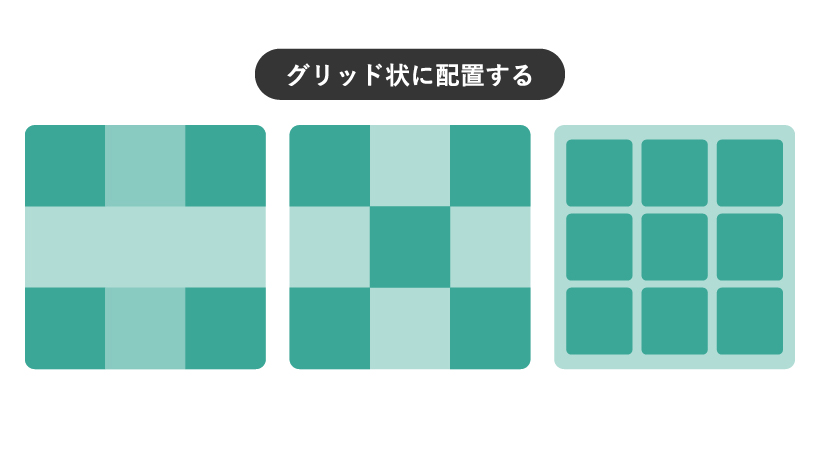
③グリッド状に配置する
①縦・横・斜めに分割する(おすすめ)

レイアウトを縦・横・斜めに分割することで、画像と文字のエリアを明確に分けられます。各情報が見やすく、読みやすくなるため、バランスの取れたデザインになります。
②画像を全面で使用する

画面全体を画像で覆うレイアウトです。キレイな写真を活かして世界観を効果的に伝えたい場合や、文字よりもビジュアルを優先して訴求したい場合に適しています。視覚的なインパクトを与えやすいのが特徴です。
③グリッド状に配置する

複数の画像や要素を四角い枠に揃えて配置するレイアウトです。商品数が多い場合や、多くの情報を賑やかに見せることに適しています。統一感がありながらも賑やかな印象を与えられます。
もっと基礎的なレイアウトについては、こちらの記事で詳しく解説しているので、ぜひ参考にしてみてください。
check!!

【デザイン基礎】押さえておきたいレイアウトの4原則
2024.02.28
レイアウトはデザインにおいてとても大きな役割を担っています。デザインの4原則などレイアウトの基礎を習得することで違和感のないデザインを作成できます。実例付きで解説しているのでより実践的に学べます。
3. モノクロで組んでみる

レイアウトが決まったら、次にモノクロ(白・黒・グレー)でデザインを組んでみましょう。
最初から色付きで作業を始めると、配色にも気をつける必要があり、配置に集中できなくなってしまうことがあります。
モノクロで組むことで、要素の配置やバランスに集中でき、効率よくデザインを進められます。
4. フォント決め

バナーに使用するフォントを選びましょう。フォントの種類だけでなく、サイズやウエイト(太さ)を調整することで、デザインにメリハリをつけられます。
バナーは、ユーザーに情報を端的に伝えることが重要です。そのため、最もユーザーに伝えたい情報をどのように目立たせるかを意識しながら制作しましょう。特に強調したい部分は大きくしたり太くしたりして目を引くようにし、他の情報はそれを引き立てるバランスを考えると、伝わりやすいデザインに仕上がります。
フォントの種類や特徴、選び方について詳しく知りたい方は、こちらの記事を参考にしてください。フォントの特徴や印象を理解し、適切に選ぶことでバナー全体の印象が大きく変わります。
check!!

【初心者でもすぐに実践】デザインが劇的に向上するフォントの選び方を徹底解説!
2024.08.27
フォント選びで悩まない!デザインが劇的に向上する秘訣を徹底解説。和文・欧文フォントの種類と特徴、視認性・可読性・判読性を考慮した選び方のポイントを詳しく紹介。さらに、プロ直伝のおすすめフォント組み合わせや、Illustratorでの合成フォント設定方法まで網羅。この記事を読めば、目的に合わせた効果的なフォント選びができ、デザインの質が格段にアップします。フォント選びに迷うデザイナー必読の内容です!
5. ボタンを設置する

CTA(Call to Action)ボタンを設置しましょう。
CTAとは「行動喚起」を意味し、バナーにおいては「詳しくはこちら」や「今すぐ購入」などの文字が記載されたボタンを指します。このボタンがあることで、ユーザーがクリックしたくなる気持ちを引き出し、かつ「押せそうな感じ」を強められます。
CTAボタンは、ユーザーの行動を促す重要な要素なので、配置するのがおすすめです。
6. カラーにする

ここまでモノクロで作成したバナーに、いよいよカラーを加えていきます。この際、複数の色を無造作に追加すると、デザインに統一感がなくなり、ぼやけた印象を与えてしまいます。伝えたい印象がブレないようにするためには、配色の基礎知識やルールを踏まえたカラー選びが重要です。
配色の基礎知識やルールについて詳しく知りたい方は、こちらの記事を参考にしてみてください。適切な色選びが、バナー全体の印象を大きく左右します。
check!!

【基礎から応用まで】配色ルール7選を徹底解説!
2024.10.16
色には意味と効果があり、組み合わせ方によっても人に与える印象が大きく変わります。配色の基本となる3要素から、70:25:5の黄金比率、色相環の活用法まで、プロのデザイナーが実践する配色ルールを徹底解説しています。迷った時の参考になる7つの基本と具体的な配色テクニックも詳しく解説しています!
7. あしらい(装飾)を足す

全体のデザインが整ってきたら、仕上げとして遊び心のある「あしらい(装飾)」を加えてみましょう。これにより、情報がより魅力的になり、直感的に伝わりやすくなります。
ただし、あしらいを入れすぎると情報が散らかって見えることがあるので、バランスを意識しながら配置することがポイントです。
あしらいのアイデアとコツについては、こちらの記事で詳しく解説しているので、ぜひ参考にしてみて下さい。
check!!

デザインが物足りない時に役立つ!人気のあしらいアイデアとコツを伝授
2024.04.22
デザインの物足りなさを解消するために有効なあしらいのアイデアとコツを紹介します。あしらいの4つの機能を理解し、イラストや文字を使ったあしらいの具体例を学びましょう。いい感じのデザインと残念なデザインを比較しながら、実践的なテクニックを身につけることができます。参考になる本やサイトも紹介するので、あしらいの引き出しを増やしてデザインスキルを向上させましょう。
8. 全体のバランスを見て調整する
バナー全体を引きで確認し、最終的な配置のバランスを整えましょう。
まず、各要素が適切な位置に配置されているかを見直します。特に、大事な情報がバナーの外側に寄りすぎていないかを確認し、視線が自然に中央へ集まるよう調整することが重要です。また、フォントのカーニング(文字詰め)も意識しましょう。文字間のスペースが広すぎると読みづらく、狭すぎると窮屈に感じられるため、自然で読みやすい間隔に整えます。
9. PCとSP(スマホ)両方で確認する
バナーが実際に表示された際に、見やすさが十分かどうかを確認しましょう。特にスマホなど画面サイズが小さいデバイスでの表示確認は重要です。画面が小さくなると、画像や文字も縮小され、見づらくなる場合があります。そのため、スマホで実際のバナーを確認し、必要に応じて要素のサイズや配置を微調整することが大切です。こうした最終チェックを行うことで、どのデバイスから見ても情報がしっかりと伝わるバナーを完成させられます。

「もっと刺さる!」バナーデザインのポイント3選(応用編)

バナーはターゲットに情報を正確に伝えることが基本ですが、それだけでは十分ではありません。真に効果を発揮するためには、ターゲットの心に「刺さる」デザインであることが必要です。当たり障りのない情報をただ並べただけでは印象に残らず、誰の心にも響きません。
そこで、こちらではターゲットの心に「刺さる」デザインを作成するコツを解説します。バナーをデザインする際には、まずこれからご紹介する3つのポイントを意識して実践してみてください。このステップを踏むことで、ただ伝えるだけでなく、ターゲットに強く訴求するバナーを作成できます。
1. 目的を明確にする
このバナーが何のために作られるのか、そして何を伝えたいのかをはっきりさせましょう。ゴールが明確になると、伝えるべき情報の優先順位が自然と決まり、デザインの方向性も定まりやすくなります。
目的としては、以下のようなものが考えられます。
- キャンペーンの告知を行い、来店を促す
- 新商品の認知を広める
- お得感を伝えて購買意欲を高める
バナーの目的に沿ったデザインになっているか、制作途中で都度確認するのもおすすめです。
2. 掲載場所を確認する
作成するバナーがどこに掲載されるのかを把握しましょう。掲載される媒体が明確になると、その場所の特性やターゲットのニーズに合ったデザインを作成できます。
【具体例】
- ニュースアプリのTOPページ
- Instagramのストーリー
- キャンプ系のブログ広告枠
掲載場所によってデザインの傾向や求められる要素が異なります。
3. ターゲットを意識する
最後に、作成するバナーを誰が見るのかを具体的に想定しましょう。ターゲット像は、できるだけリアルにイメージすることが大切です。難しい場合は、まずは身近な人の中でターゲットに近い印象の人を思い浮かべ、その人に響く内容やデザインを考えてみましょう。
【まとめ方(あくまでも一例です)】
年齢:30代
性別:女性
職業:会社員
所得:月収25万
世帯数:3人家族で子供は2歳
学歴:大卒
住所:東京都
【現役デザイナーが添削】バナーデザインのビフォーアフター(実践編)

ここまで「伝わる」バナーをデザインするための方法を解説してきました。次は実践編として、初心者が作成したバナーを例に取り上げ、そのデザインを添削していきます。
添削では、具体的にどこを変更したのか、そしてその理由について詳しく解説します。
1. Before

こちらのバナーを元に、添削を進めていきます。今回のバナーでは、カラーや情報整理、方向性がすでに良い状態なので、これらの強みを活かしつつ、さらに完成度を高めるための改善点を提案していきます。
2. After

添削後のバナーがこちら!情報にメリハリが付き、視認性が大幅に向上しました。以下の5つの修正箇所について、具体的な修正ポイントとその効果を説明します。
- 情報の優先順位を明確化
- フォントやカーニングの調整
- 色のコントラストを最適化
- 装飾と余白の見直し
- CTAボタンの改良
①情報の優先順位を明確化
修正箇所:最も伝えたい情報を中央に配置し、フォントや写真を大きく調整。
効果:ターゲットが一目で重要なメッセージを理解できるようになり、意図が伝わりやすくなりました。
②フォントやカーニングの調整
修正箇所:文字間隔や行間を調整し、余白を意識したデザインに変更。
効果:全体的に読みやすくなり、情報がスムーズに目に入るようになりました。
③色のコントラストを最適化
修正箇所:背景色と文字色のコントラストを強調し、ボタンや見出しにアクセントカラーを追加。
効果:重要な箇所が際立ち、視線を誘導しやすくなりました。
④装飾と余白の見直し
修正箇所:必要最小限の装飾に絞り込み、要素間の余白を広げて整理。
効果:情報がスッキリし、全体の印象が洗練されました。
⑤CTAボタンの改良
修正箇所:ボタンのサイズを拡大し、文言を「押したくなる」表現に変更。
効果:視覚的に押しやすくなり、行動を促進するデザインに仕上がりました。
これらの修正によって、デザインの完成度がさらに高まり、ターゲットにとって魅力的かつ効果的なバナーになったと思います。最後まで細部に注意を払いながら、ターゲットに「伝わって」「刺さる」デザインを心掛けていきましょう!
「自分が作ったバナーがダサい…。」と思ったときは、こちらの記事も参考にしてください。
check!!

【知らないと怖い】初心者がやりがちなダサいデザインの原因16選と改善方法を解説
2024.12.08
初心者がやりがちな「ダサいデザイン」の原因と改善方法を16項目に分けて解説。余白の使い方や情報の整理、色彩の調整、フォントの選び方など、デザインの基本を押さえることで、視覚的に洗練されたデザインを作成できるようになります。ビフォーアフターの実例も紹介し、デザインスキルを向上させるための学習サイトも提案しています。
【すぐに使える】バナーデザインの参考サイト3選

バナーデザインを作るときに、私が実際に参考にしているサイトを紹介します。上手なデザインを真似したり、アイデアを参考にすることで、完成度を高めることができるだけでなく、新しい発見や学びも得られます。
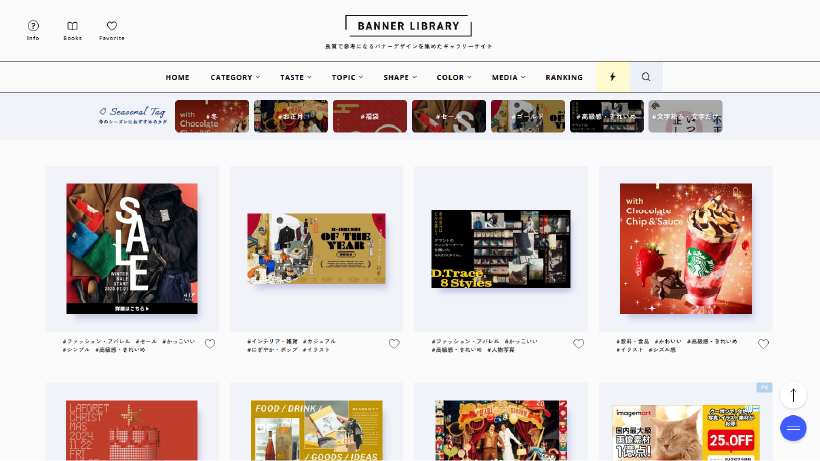
1. BANNER LIBRARY

(引用:https://design-library.jp/)
見た目がきれいで、どこか大手っぽい印象を与えるクオリティの高いバナーが集まっているサイトです。色や業界、デザインの雰囲気などで絞り込んで検索できるのが特徴です。たとえば、食べ物に関するバナーを作るとき「食べ物のバナーってどんな雰囲気が多いんだろう?」という疑問に答えてくれるので、非常に汎用性が高く愛用しています。
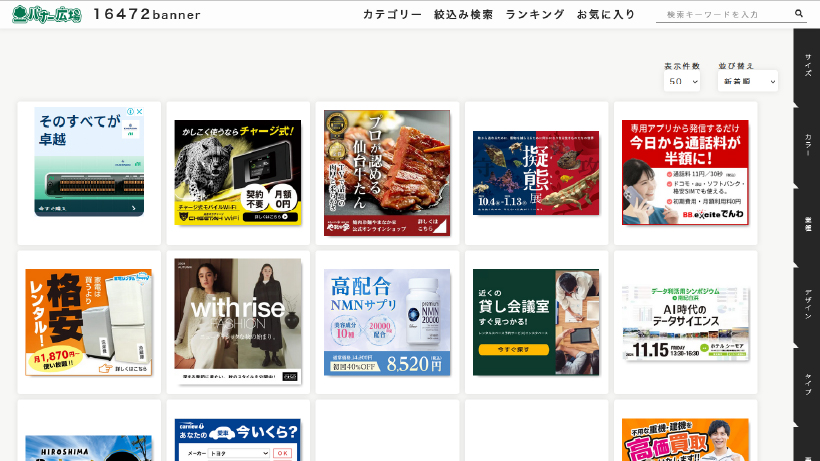
2. バナー広場

(引用:https://banner-hiroba.com/)
たくさんのバナーを見ることができるサイトです。「キレイなデザイン」から「親しみやすい雰囲気」「アイデア重視」のバナーまで、さまざまな種類がそろっています。また、サイズや色、業種などで検索を絞り込むこともできます。
3. Pinterest

(引用:https://jp.pinterest.com/)
バナーだけでなく、さまざまなデザインを見ることができるサイトです。気になる画像をクリックすると、大きく表示されるページに移動し、その下に似たデザインの画像がたくさん表示されるのが特徴です。アイデアを探すのにぴったりのサイトです。
そのほかにも参考デザインがまとまったおすすめなサイトをこちらの記事でご紹介しています!
check!!

【プロが厳選!】デザインの参考サイト10選&探し方のコツ
2024.05.17
デザインの参考は、イメージの見える化という点で非常に重要なものです。ジャンル別に厳選した10個の参考サイトと上手い探し方についてこの記事で解説しています。
まとめ
今回は、バナーデザインのポイントについてご説明しました。
ポイント
- 「伝わる」バナーをデザインする方法を8ステップで解説
- 「もっと刺さる!」バナーデザインのポイント3選
- 【現役デザイナーが添削】バナーデザインのビフォーアフター
- 【すぐに使える】バナーデザインの参考サイト3選
バナーデザインは、その性質上、納品までのスピードが求められることが多いものです。しかし、いざ作り始めると、なかなかアイデアが浮かばず悩むこともあるでしょう。特に「デザインの型」のストックが少ない初心者の方は、さまざまなバナーを参考にしながら、この記事で紹介する手順や方法に沿ってデザインを進めてみてください。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!







