- もっとクリックされるボタンにしたい
- ボタンを目立たせるテクニックはある?
- そもそもボタンって何色にすればいいの?
こんな悩みを解決できる記事になっています!
サイトにはお問い合わせ、商品購入、予約などユーザーにアクションを起こしてもらう為の重要なボタンが含まれています。このボタンをCVボタン(コンバージョンボタン)と言います。
クリック率を上げるためにはCVボタンの工夫が必要不可欠ですが、具体的にどのように改善すれば良いのかわからない、という方も多いのではないでしょうか。
そこで、今回はボタンの配色についてのポイントを紹介していきます。
この記事を読み終えると、クリックされやすいボタンの配色テクニックを理解できるだけではなく、大手企業が使うボタンの共通点についても知れます。
CVボタンはサイトの要になる重要な部分ですので、必ず覚えておきましょう。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
クリック率を上げるCVボタンの配色テクニック5選
こちらでは、効果的なCVボタンを作るための配色テクニックを紹介します。
- 彩度を高める
- 飛び出して見える色を使う
- 補色を使う
- CV要素以外を控えめにする
- 背景の彩度を工夫する
すぐに使える実践的なテクニックばかりですので、ぜひ最後までお読みください。
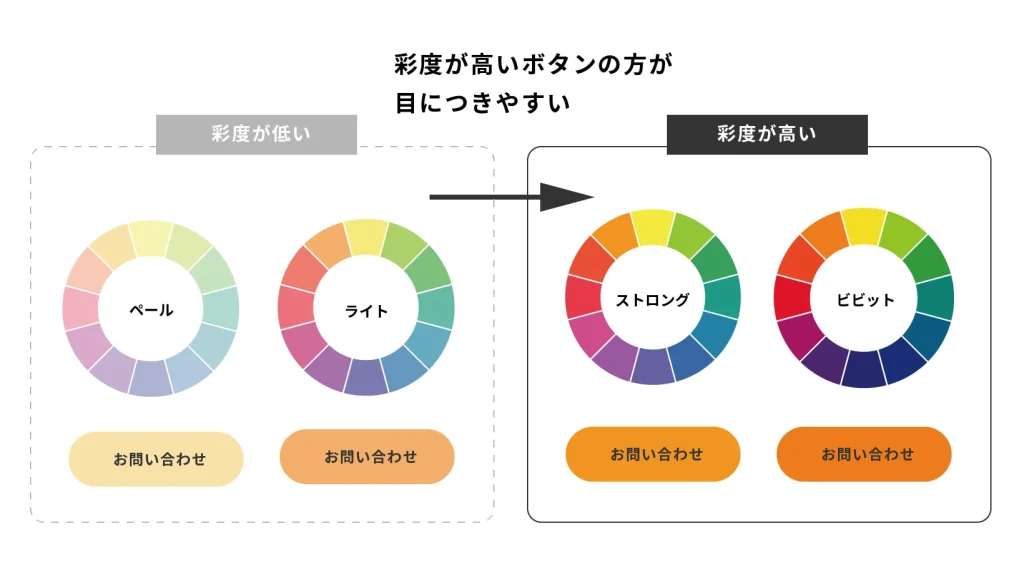
1. 彩度を高める
ビビッドやストロングなどの彩度が高い色をボタンに使うことで目立ちやすくなるので、クリック率が上がります。
ボタンに存在感があった方が目に留まるので、行動に移してもらえる確率も高まるでしょう。

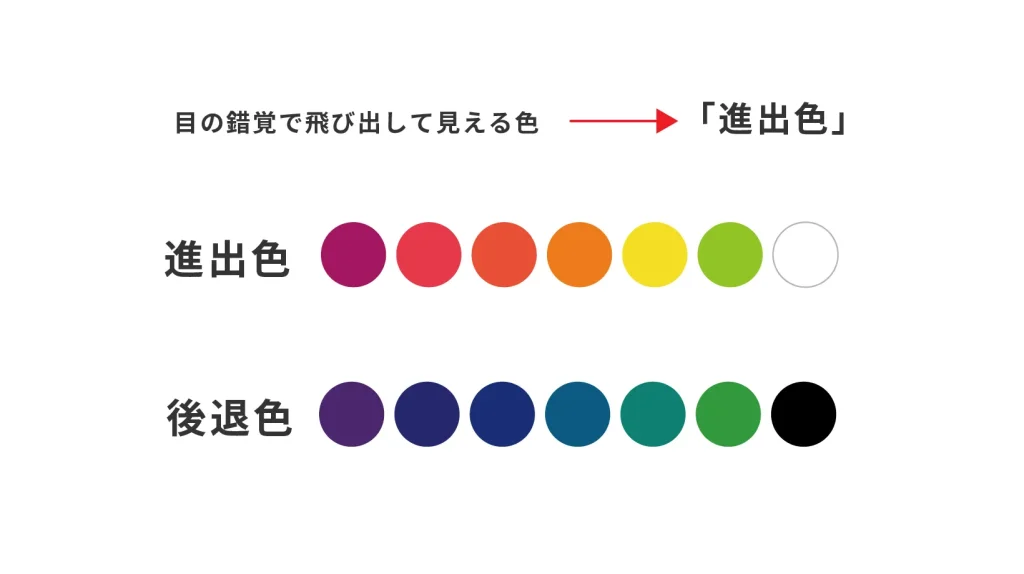
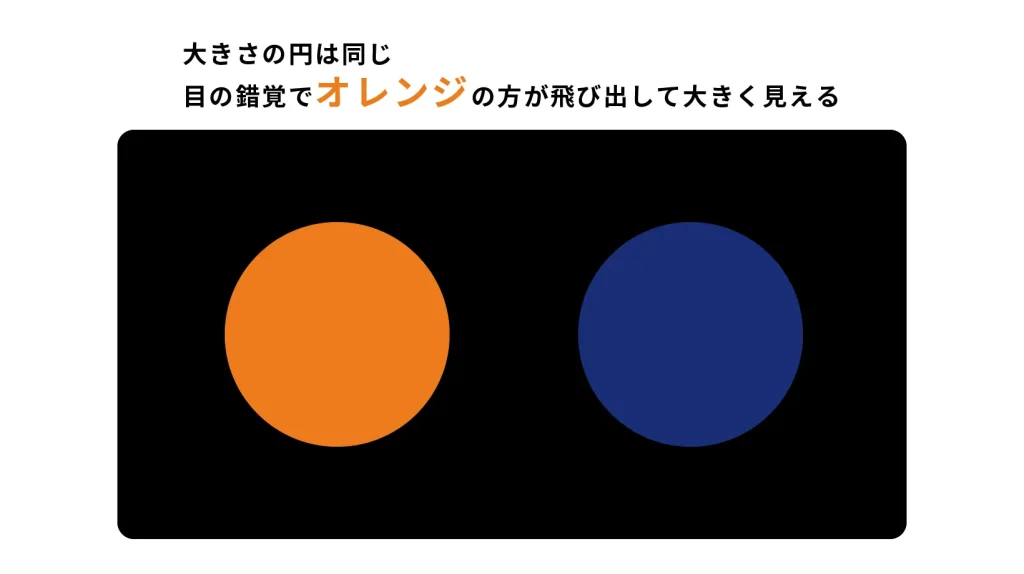
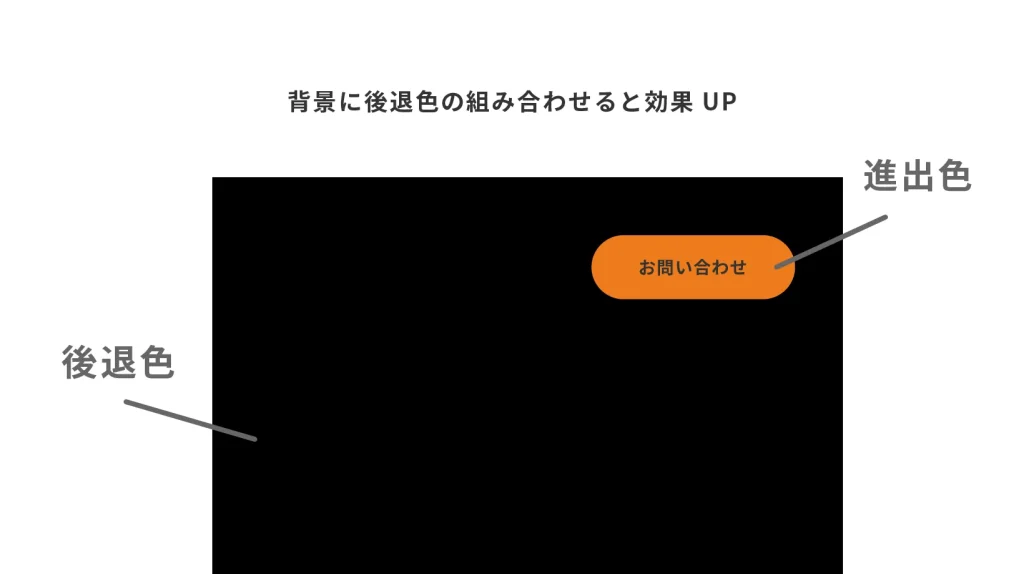
2. 飛び出して見える色を使う
色には目の錯覚によって距離が近く前に出て見える「進出色」と、反対に遠く奥まって見える「後退色」があります。ボタンをより目立たせるためには、進出色と後退色の視覚効果を利用するのがおすすめです。

また、背景を後退色に、ボタンを進出色にして組み合わせて使うことで、より効果的に錯覚を起こすことができます。ボタンを近く大きく見せることで、存在をより強くアピールできます。


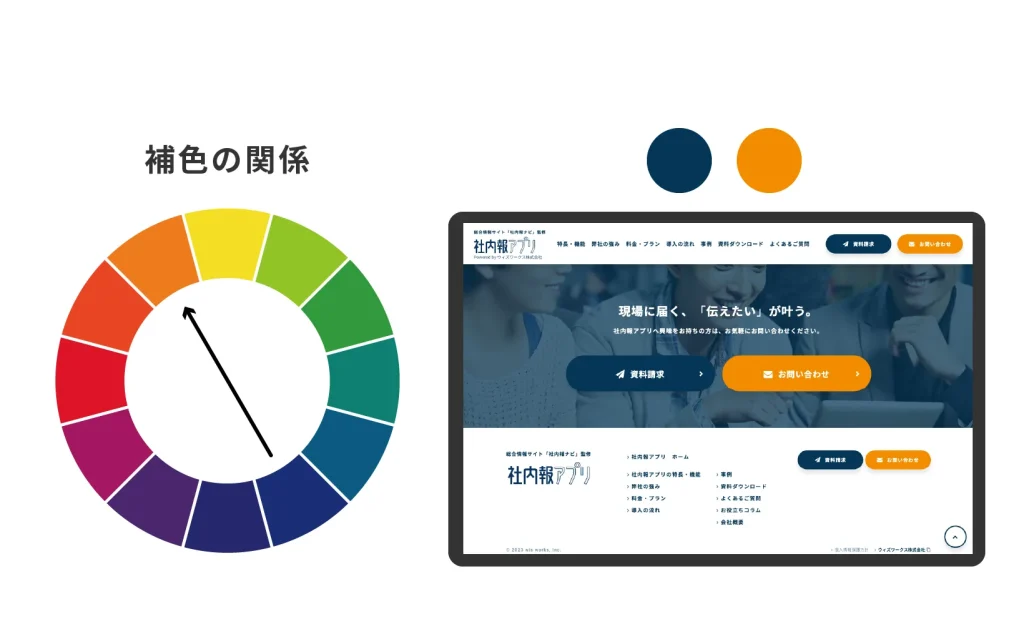
3. 補色を使う
思わずクリックしてしまうようなボタンを作るには、サイトのメインカラーの補色を組み合わせることも効果的です。

補色とは、色相環の中で反対側にある色を指します。最も遠い色なので、コントラストが大きくなり、大きな存在感を発揮するでしょう。
4. CV要素以外を控えめにする
CVボタンの周りの配色を控えめにすることで、目立たせられます。どの色を選択したらいいか迷った時は、グレーや白黒などの無彩色がおすすめです。また、ボタンが複数並んでいて一方を目立たせたい場合は、片方は線のみのデザイン(ゴーストボタン)にするのも効果的です。

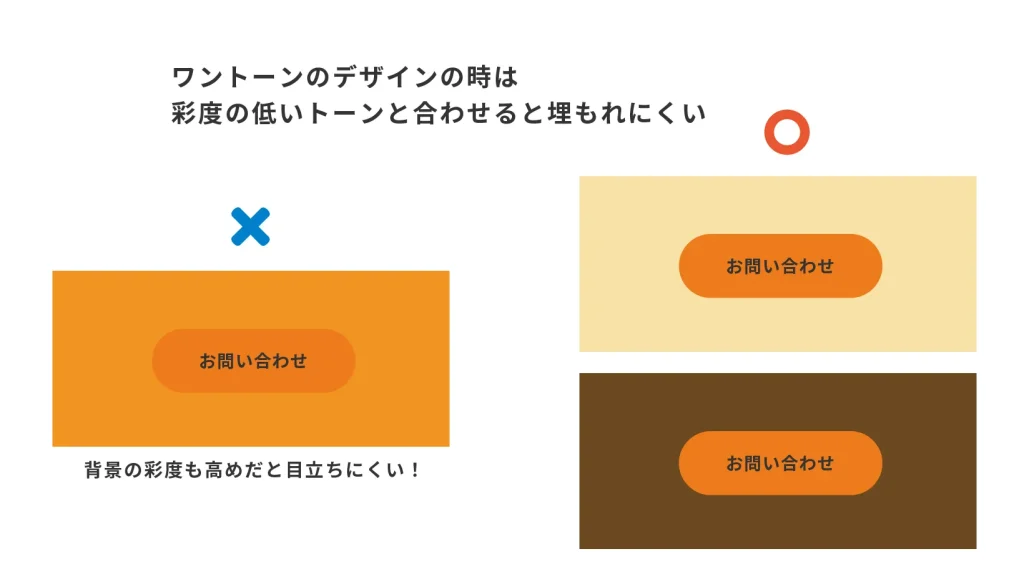
5. 背景の彩度を工夫する
以下のような場合であまり色数を増やせないときは、彩度をうまく調節しましょう。
- ワントーンのデザインにしたいとき
- シンプルなデザインにしたいとき
- コーポレートカラーの制約によって同系色でまとめたいとき
背景の彩度を低くし、ボタンは高くすると同系色でも埋もれにくくできます。

デザイナーなら覚えておきたい配色のルールについてこちらの記事で詳しく解説しています。
check!!

【基礎から応用まで】配色ルール7選を徹底解説!
2024.10.16
色には意味と効果があり、組み合わせ方によっても人に与える印象が大きく変わります。配色の基本となる3要素から、70:25:5の黄金比率、色相環の活用法まで、プロのデザイナーが実践する配色ルールを徹底解説しています。迷った時の参考になる7つの基本と具体的な配色テクニックも詳しく解説しています!
【超効果的】CVボタンにも使える!6つの色の特性
色には特性があり、見た人に無意識に特定のイメージを与えます。色の特性を理解したうえで配色を決めると、より効果の高いCVボタンを作成可能です。
CVボタン以外でも使える知識なので、ぜひ最後まで確認してみてくださいね。
1. アクションを起こさせる「緑」
信号の「進め」の色でもあるように「前に進む」「アクションを起こす」という意味を連想させやすい色です。また「安全」という意味もあるため、海外でも日本でも多く使われている「クリックされやすい」色です。
2. 興奮度を高める「赤」
赤は心拍数を上げ、興奮度や覚醒度を高めると言われています。
とても存在感の強い色なのでユーザーの注意を強く引くことができるだけでなく、ワクワクさせて購入意欲を高められるとも考えられています。
3. 熱意と明るさの「オレンジ」
「赤」と同じく、情熱の意味を持つ色です。赤の持つ「警告」のネガティブイメージを避けたい場合に選ばれることが多いです。
活発な印象を与えられるので、ポジティブで明るいイメージのデザインになります。
4. 安心や信頼の「青」
「青」は、ユーザーに信頼感や誠実さを与えたい時に効果的です。青のCVボタンはユーザーを安心させ、落ち着いた気持ちにできるので、行動に繋げやすいと考えられています。
ビジネス系のサービスや学習コンテンツと相性が良い色と言えるでしょう。
5. 希望と判断力UPの「黄色」
「黄色」は賑やかさや希望のイメージを持ち、判断力をUPさせてくれる色です。明るくポジティブな印象を与えられます。
元気なイメージもあるので、健康系のサービスや子供向けコンテンツが相性が良い色です。
6. 高級感の「黒」
「黒」はシンプルさと高級感をもたらしてくれる色です。特に、ファッション業界で多く使われています。白のシンプルな背景に「黒」のボタンで存在感を出す使い方がおすすめです。
こちらの記事では配色がもたらす効果を活用したデザイン例を紹介しているのでぜひお読みください。
check!!

美味しそうなデザインの配色5選!食べ物の魅力を引き出すコツも解説
2024.09.02
食欲を刺激するデザインテクニックを徹底解説!色彩、レイアウト、視覚効果を駆使して、料理や食品の魅力を最大限に引き出す方法を紹介します。これであなたのデザインが一段と美味しそうになります。
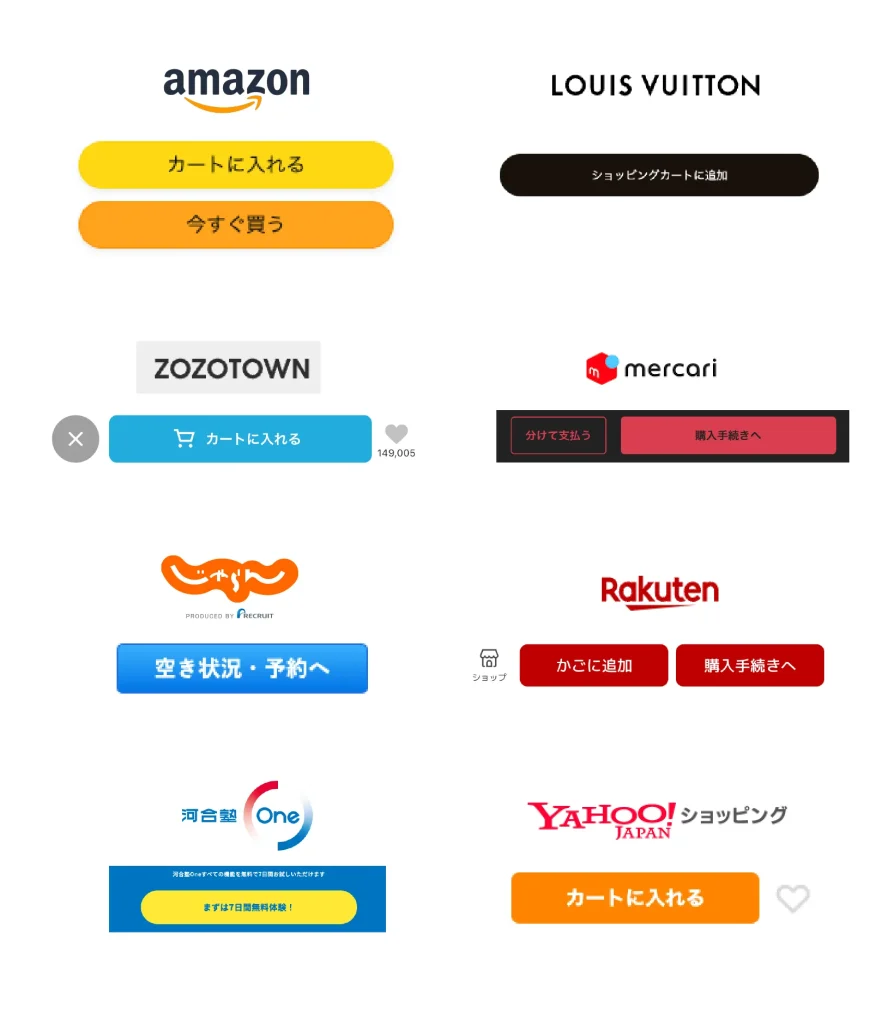
大企業のCVボタンは何色?実際の事例を紹介
身の回りでよく見かける大手有名企業のCVボタンを見てみましょう。

「オレンジ」や「赤」の暖色を利用している企業が多いですが、企業向けサービスや予約サイトなどでは青の採用率が高いです。
【参考サイト】
amazon:https://www.amazon.co.jp/
LOUIS VUITTON:https://jp.louisvuitton.com/
ZOZOTOWN:https://zozo.jp/
mercari:https://jp.mercari.com/
じゃらん:https://www.jalan.net/
Rakuten:https://www.rakuten.co.jp/
河合塾One:https://www.kawaijukuone.co.jp/
Yahoo!ショッピング:https://www.yahoo.co.jp/
【注意】CVボタンはただ目立たせるだけではだめ!
効果的なCVボタンを作るためには、色だけでなく以下の要素も工夫する必要があります。
- ボタンのサイズ
- アイコンの仕様
- ボタンの影の有無
サイトのイメージやユーザーのニーズにマッチしているデザインにすることで、よりCV率を高められるでしょう。また、コンテンツ自体の内容を見直すことも大切です。 視覚効果や心理的効果を上手く利用して、より成果が出るWebサイトを目指しましょう。
自然な影の作り方についてこちらの記事で解説しているのでぜひ併せてお読みください。
check!!

【誰でも簡単!】Photoshopで自然な影を作る方法3選
2024.06.06
Photoshopで自然な影を作る3つの方法を紹介しています。ドロップシャドウ、ブラシツール、変形機能を活用し、それぞれの影の付け方と使い分けについて解説しています。影と光のバランスを取ることで、デザインの仕上がりを向上させるコツが学べます。
迷ったらこれを使おう!おすすめ配色ツール
ここまでボタンデザインの配色のポイントについて解説してきましたが、配色に迷った際に助けてくれる便利なツールを紹介します。
おすすめの配色ツールについてこちらの記事で詳しく紹介しているので併せてお読みください。
check!!

【現役デザイナーが教える】無料で使える配色ツール10選!おすすめの使用シーンも紹介
2024.11.26
この記事では瞬時に配色を考えてくれるツールを紹介します。この記事で紹介する「配色ツール」を使用すると、デザイン初学者でも効率良くプロのような配色ができるようになり、デザインのクオリティが大幅にアップします。
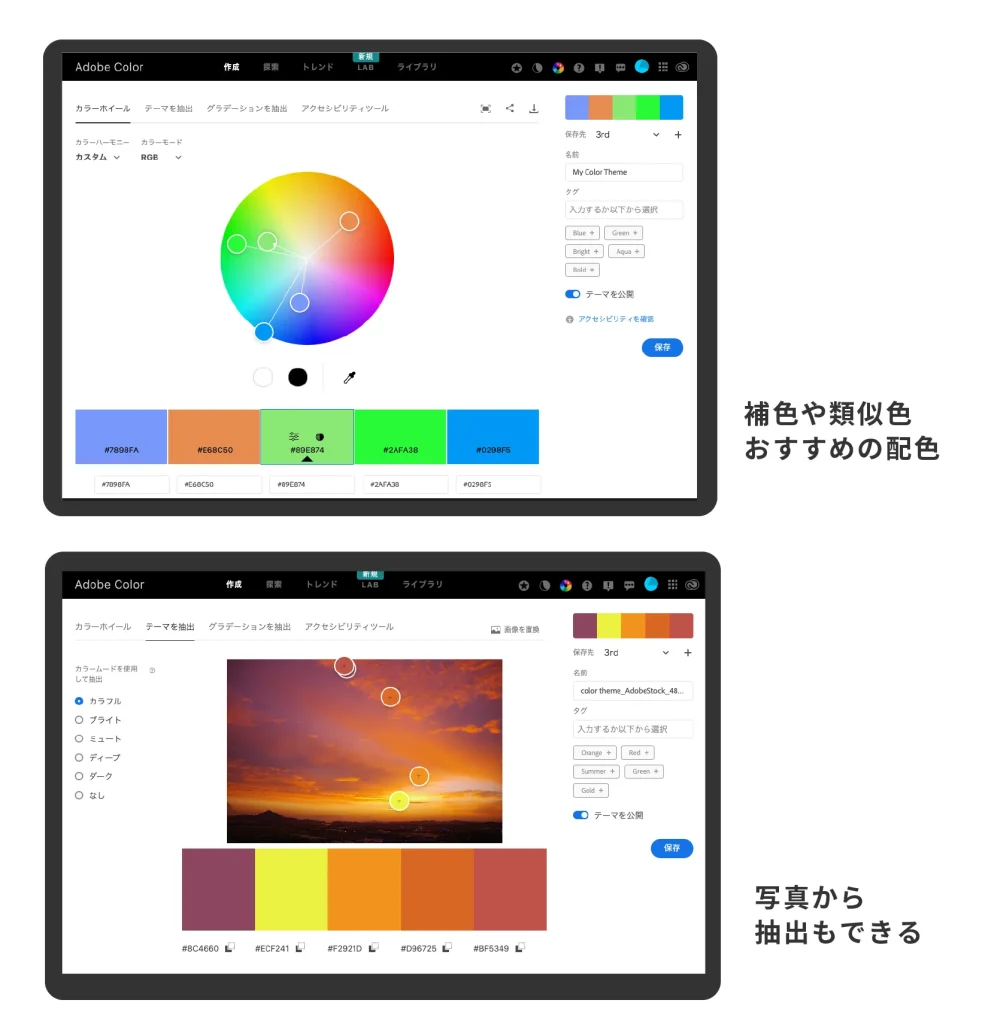
Adobe Color
補色や類似色など色の組み合わせに困った時に大変便利なツールです。操作も直感的でわかりやすく、無料で利用できます。ダウンロードも不要です。
また、イメージに近い配色の画像をアップロードすれば、画像から色を抽出できます。グラデーションの抽出も可能なので、配色を考えるときは積極的にツールを活用しましょう。

まとめ
この記事では、サイトで重要なボタンの配色テクニックについてご紹介してきました。
ポイント
- クリック率を上げる5つの配色テクニック
- 彩度を高める
- 飛び出して見える色を使う
- 補色を使う
- CV要素以外を控えめにする
- 背景の彩度を工夫する
- よく使われる6つの色の特徴
- アクションを起こさせる「緑」
- 興奮度を高める「赤」
- 熱意と明るさの「オレンジ」
- 安心や信頼の「青」
- 希望と判断力UPの「黄色」
- 高級感の「黒」
今回ご紹介した配色以外にもさまざまなテクニックがありますが、色がユーザーの視覚や感情に働きかける効果はとても大きいです。それによってアクションを導くことになりうるという研究結果が多く報告されています。色の特性をしっかり理解し、ボタンやサイトの配色に気を配ることで、よりクリックされやすいサイトにすることができると言えるでしょう。
また、サイトを作る目的の多くが、お問い合わせや資料請求など、そのボタンをクリックしてアクションを起こしてもらうことなので、ボタンは大変重要な部分です。
ユーザーからの目線をしっかり意識してサイト制作を行いましょう。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!