- 配色を決める際、悩んでしまって作業が止まる
- どのようなバランスで色を使えばいいか分からない
- ターゲットに合わせた色の組み合わせ方を知りたい
こんな悩みを解決できる記事になっています!
色には意味と効果があり、組み合わせ方によっても人に与える印象が大きく変わります。とはいえ、無数にある色からベストな組み合わせを見つけるのは難しいですよね。
そこで、この記事では配色のルールや注意点などの基礎知識や、色がもたらす効果などについて解説します。
この記事で紹介する「配色のルール」を覚えておけば、配色で悩む時間が格段に減りターゲットに即したデザインの作成が可能です。作業の時短だけでなくクオリティアップも実現するので、デザインに携わる方は必読の内容となっています。ぜひ最後までお読みください。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
【初心者必見】配色の基本である色の3要素について解説
感覚だけではなく論理的に配色を行うためにも、デザイナーは色彩の知識を持つ必要があります。まずは色についての基本知識をしっかりつけて、どのような場面でも活かせる配色感覚を養いましょう!
色には色相・明度・彩度という、色を明確に決定づける3つの要素があります。すべての色はこの3つの要素から構成されており、配色の基本とされています。それぞれ詳しく確認していきましょう。

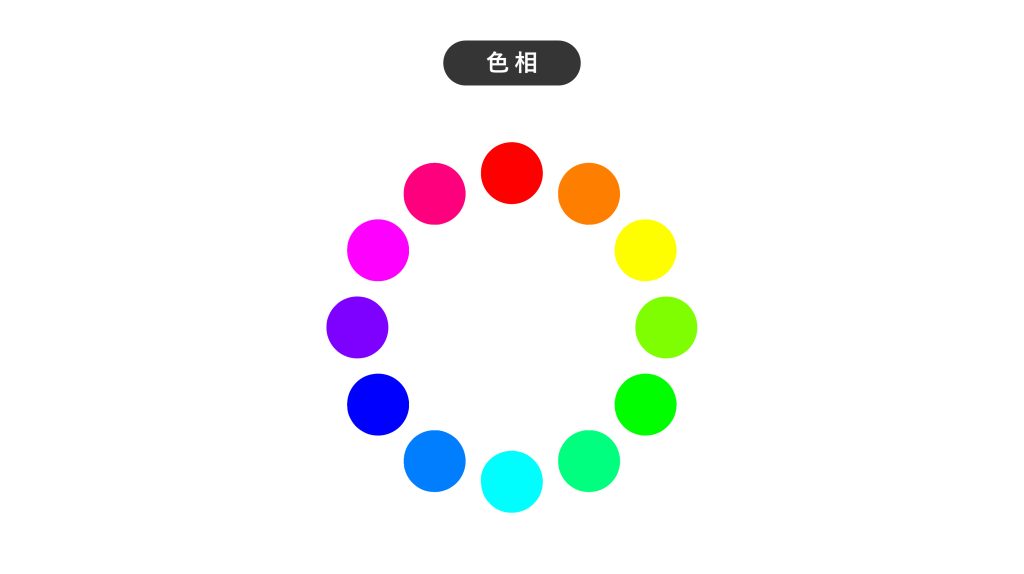
1. 色相
色相とは「赤」「青」「黄」などの色味のことです。色は光の波長の違いによって違いがでますが、色相は数値化できるため、具体的に色の共通認識を持てます。

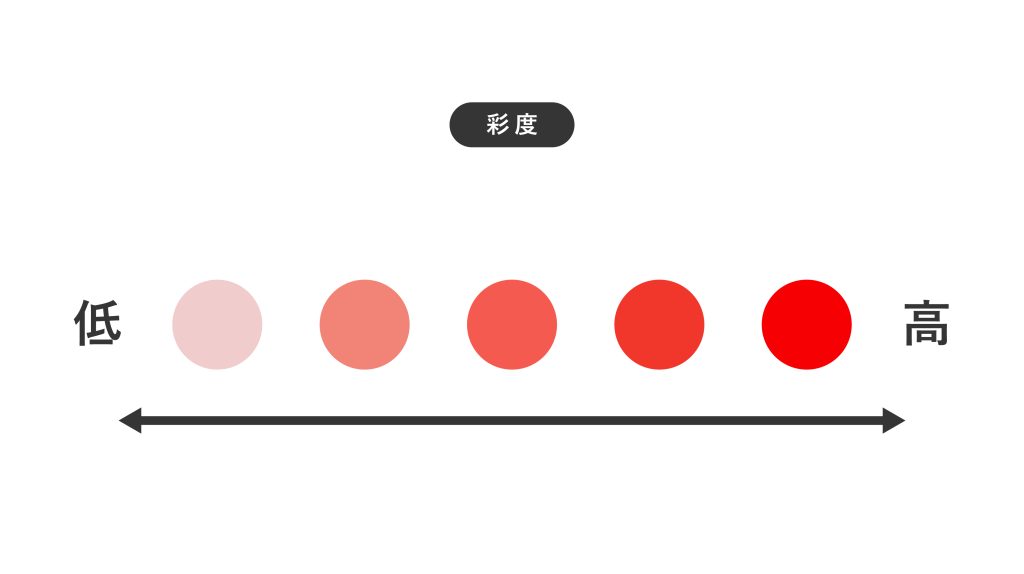
2. 彩度
彩度とは色の鮮やかさを表したものです。ビビッドカラーのように鮮やかで目立つ色は彩度が高く、反対に白や黒に近い落ち着いた色は彩度が低くなります。

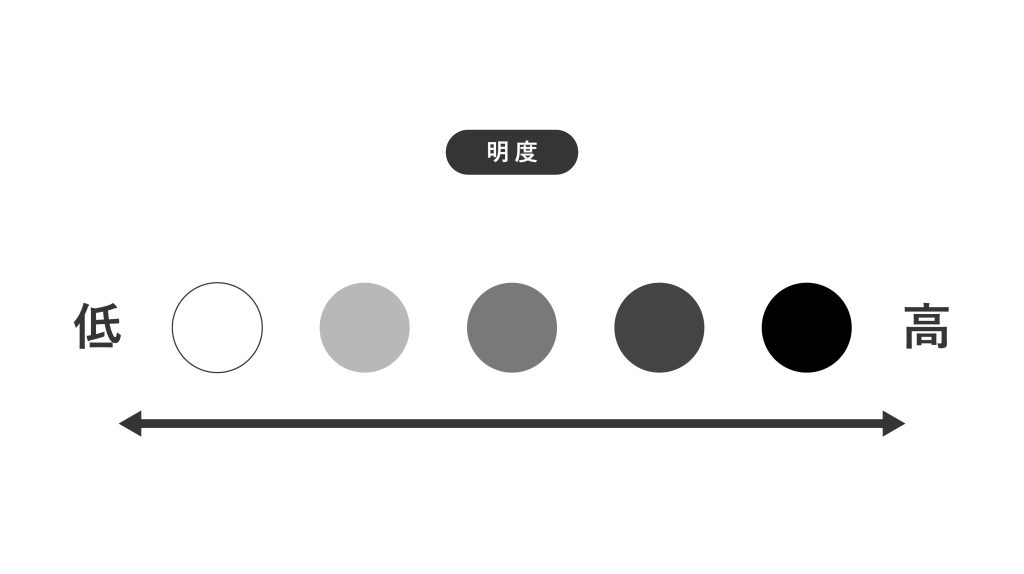
3. 明度
明度とは色の明るさを表したものです。明度が高いと白に近い色になり、明度が低いと黒に近い色になります。

配色を考える際は色相環を意識しよう!3つの概念について解説
色相が近い順番に円状に配置したものを色相環といい、色を具体的に正確に伝えるために用いる方法のひとつです。こちらでは、色相環をもとに組み合わせた類似色・補色・反対色について詳しく解説していきます。
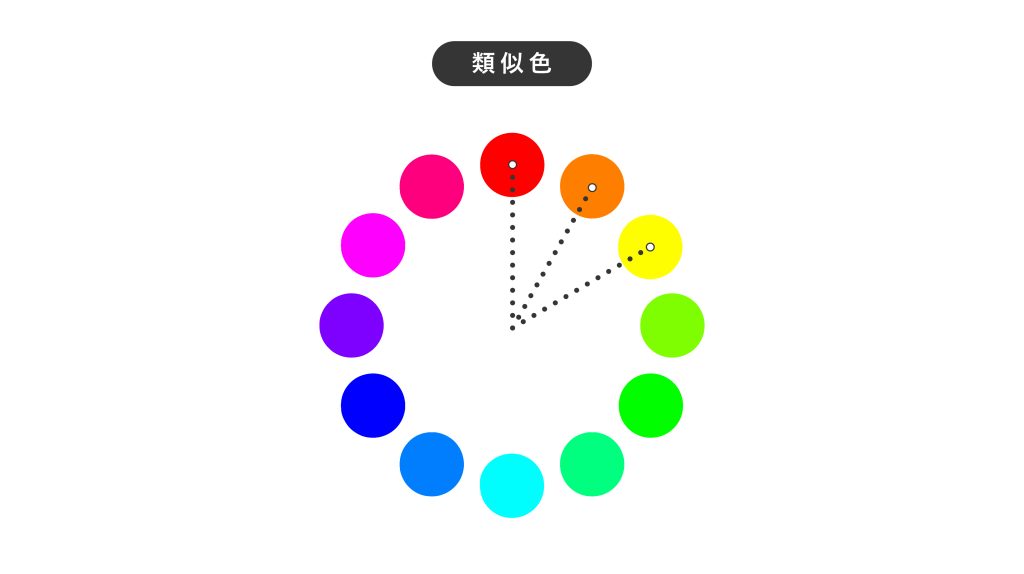
1. 類似色
類似色とは色相環上で隣り合っている色や、彩度・明度が近い色のことです。類似色を使って配色をすると統一感のあるデザインになります。
例
- 青と水色
- オレンジと黄色

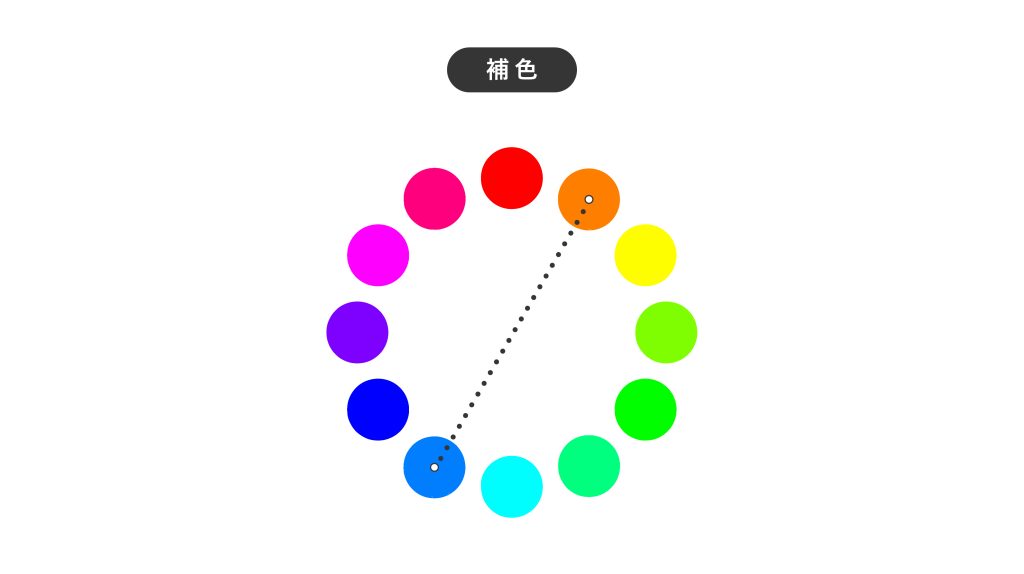
2. 補色
補色とは色相環上で反対の位置にある色のことです。補色を使って配色をするとコントラストが強くなるため、お互いの色を引き立て合い、メリハリのあるデザインになります。ただし、補色を多用しすぎるとかえって見づらくなってしまうので注意が必要です。
例
- オレンジと青
- 紫と黄緑

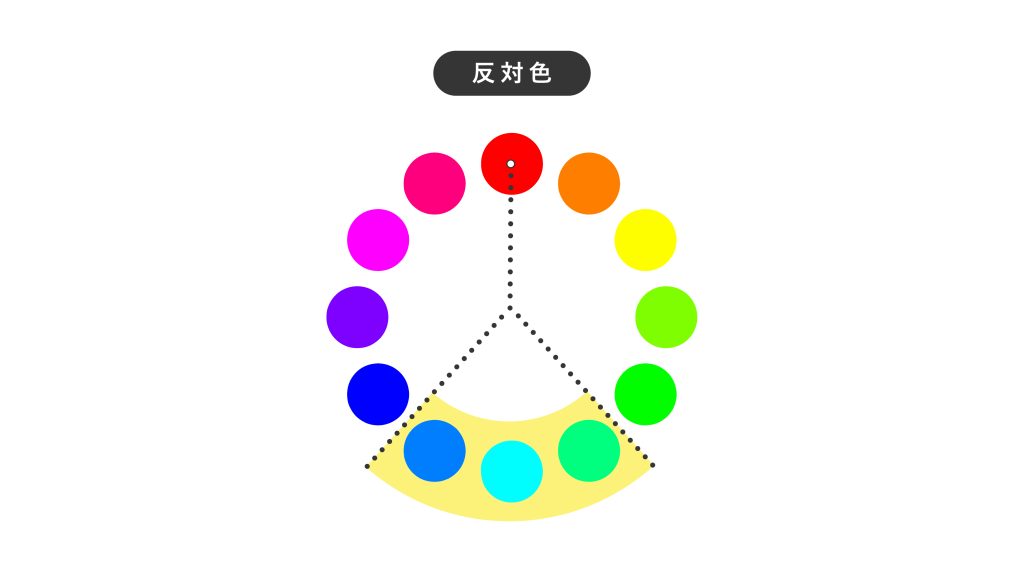
3. 反対色
反対色とは色相環上で補色の両隣にある色です。そのため、補色も反対色の一部に含まれます。反対色を使うと補色と同様にメリハリが生まれ、インパクトの強いデザインになります。反対色の効果をより高めるためには太いフォントを選ぶ、間に他の色を挟むなどが効果的です。
例
- 赤と緑や青
- 黄色と紫や青

配色の基本ルール7選!決める際のコツも解説
色に関する基本知識がついたあとは実践あるのみ!7つのルールを抑えるだけでクオリティの高いデザインが作れます。こちらでは、実際に配色を決める際に意識するポイントについてご紹介します。

1. 色は3色以内
基本的に配色は3色までに制限しましょう。色数を増やしすぎると情報量が増え、一番重要なことが伝わりづらいデザインになってしまいます。
3色以上使用する場合は、次の3点を意識すればまとまりやすく統一感のあるデザインになります。
- 明度や彩度を合わせる
- 同じ要素の繰り返しで複数の色を使う
- デザインの一部に使う
2. 70:25:5の法則
ひとつのデザインの中に、ベースカラーを70%、メインカラーを25%、アクセントカラーを5%使用するのがバランスがよく美しい配色比率とされています。
ベースカラー
ベースカラーとはデザインの基盤となる色のことです。背景や余白など面積が広い部分に使用され、メインカラーやアクセントカラーを際立たせる役割があります
メインカラー
メインカラーはデザインの主役となる色です。ユーザーの目につきやすい部分に使われ、デザインを印象づける色になるため、最も重要視されます。
アクセントカラー
アクセントカラーは強調したい部分や、メリハリをつけるために使用します。デザインをさらに際立たせるため重要な部分に使用し、メインカラーよりも目立つ色にします。
3.真っ黒・真っ白は避ける
「真っ黒」や「真っ白」は最も暗い色と最も明るい色のため、コントラストが強く目に負担がかかって見づらくなってしまいます。自然な印象を与えるために、黒に近いグレーや少しだけ色を足した白を使いましょう。
4. 純色は避ける
「純色」とは彩度と明度が100%になる色のことです。純色同士の組み合わせは、それぞれの色のインパクトが強いため配色するのが難しく、デザイン内の重要な部分が伝わりづらくなります。また、純白は非常に明るく長時間見ると目が疲れやすくなるため、彩度と明度を少し下げて調整してみてください。
5. デザイン全体でトーンを合わせる
明度と彩度を合わせたものをトーンといいます。トーンを合わせることで統一感がでるので配色の際はトーンを合わせてバランスのとれた配色を心掛けましょう。
6. 色のイメージを意識する
色にはカラーイメージがあり、効果的に使うことで、人の感情や感覚に影響を与えることができます。色の持つイメージ効果を知ることで、ターゲットに伝わりやすいデザインを作れるので各色のイメージも参考にしましょう。
こちらの記事では色のイメージを活用して、ユーザーの食欲を掻き立てる配色方法をご紹介しています!
check!!

美味しそうなデザインの配色5選!食べ物の魅力を引き出すコツも解説
2024.09.02
食欲を刺激するデザインテクニックを徹底解説!色彩、レイアウト、視覚効果を駆使して、料理や食品の魅力を最大限に引き出す方法を紹介します。これであなたのデザインが一段と美味しそうになります。
7. デザインのターゲットを意識する
デザインを作るうえでかかせないのがターゲットを明確にすることです。しっかりとターゲティングを行ったうえでターゲットに刺さる配色をすればより効果的なデザインになるので、前述の色のイメージをもとに配色をしましょう。
配色に迷った時の対処法3選
色に関する知識はもちろん必要ですが、よりよいデザインを作るうえで配色に悩んでしまうのはつきもの。こちらでは配色迷子になった時に意識したい、3つのポイントを解説します。

1. 配色ツールを使う
配色についてのルールは分かりましたが、実際に配色をするとなると迷ってしまいます。そんな時は配色を助けてくれる「配色ツール」を使ってみましょう。
こちらの記事で配色を考える際に役立つツールをご紹介しているのでぜひお読みください!
check!!

【現役デザイナーが教える】無料で使える配色ツール10選!おすすめの使用シーンも紹介
2024.11.26
この記事では瞬時に配色を考えてくれるツールを紹介します。この記事で紹介する「配色ツール」を使用すると、デザイン初学者でも効率良くプロのような配色ができるようになり、デザインのクオリティが大幅にアップします。
2. 参考サイトや本を見る
配色のルールや配色の見本をまとめたサイトや本には、具体的な配色例や色の面積比が記載されているもの、一目でターゲットに即した配色を選べるものなどがあります。配色に迷ったらぜひ参考にしてみてくださいね。
以下のような本がおすすめです。
見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色


3. 日常生活を意識する
青空や夕焼け、花や自然など日常生活には配色の参考になる景色で溢れています。日々の生活の中でも感性を磨きデザインや配色に活かしましょう。
まとめ
今回は配色のルールについてご説明しました。
ポイント
- 配色の基本は色の3要素
- 色相・彩度・明度
- 配色を考える際は色相環を意識
- 類似色・補色・反対色
- 配色の基本ルール7選
- 色は3色以内
- 70:25:5の法則
- 真っ黒・真っ白は避ける
- 純色は避ける
- デザイン全体でトーンを合わせる
- 色のイメージを意識する
- デザインのターゲットを意識する
- 配色に迷ったときの対処法3選
- 配色ツールを使う
- 参考サイトや本を見る
- 日常生活を意識する
配色のルールを理解することで、ターゲットに即した説得力のあるデザインが作れるようになります。今回お伝えしたポイントをぜひ役立ててくださいね。
【デザスタ公式LINE限定】200分超えのデザイン完全攻略コンテンツを今すぐGET!







