- Webデザイナーはコーディングも勉強すべきなの?
- コーディングってどうやって勉強すべき?
- コーディングのおすすめな勉強方法を知りたい
こんな疑問や悩みを解決できる記事となっています!
「Webデザイナーになるには必要なの?」「どうやって勉強すればいいの?」と考えている方も多いでしょう。そこで、この記事では以下の内容について解説します。
- Webデザイナーがコーディングできると希少価値が上がる3つの理由
- Webデザインのコーディングで使われる3つの言語
- Webデザイナーがコーディングを学ぶおすすめの方法4選
- Webデザインとコーディングを一緒に学ぶなら「デザスタ」がおすすめ
コーディングについて知りたい、今からWebデザイナーを目指す方は必ず見てほしい記事です。この記事でコーディングの理解を深めることができれば、Webデザイナーとして活躍の幅が広がること間違いなしです!ぜひ最後までご覧ください。
※この記事ではアフィリエイト広告を利用しています。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
Webデザイナーはコーディングができると有利!3つのメリットを紹介

そもそも、コーディングとは自分が作成したデザインをWeb上にソースコードを書くことで表示させる作業です。
Webデザイナーはコーディングができることが必須ではないですが、できると活躍の場が広がり、有利になります。
こちらではコーディングができると何が良いのかわからないという方のために、こちらではコーディングができるとメリットになることを紹介します。
- Webサイトのデザインのクオリティが上がる
- デザイナーとしての市場価値が上がる
- Webデザイナーとしてさらに活躍の場がさらに広がる
それぞれ詳しく確認していきましょう。
1.Webサイトのデザインのクオリティが上がる
コーディングを理解していると、Webサイトのデザインのクオリティが高まります。
実際にどんなふうに表示をされるのかイメージをしながらデザインできるからです。
例えば動きが入ったサイトを制作する時に、実装が可能か考えながらデザインができます。
コードを想像しながらデザインできると、より自分が思い描いていた理想に近いサイトができます。そのため、より自身のデザインのクオリティを高めたいと考えている方は、コーディングの知識をつけるのがおすすめです。
2.デザイナーとしての市場価値が上がる
コーディングができるようになると、今よりも給料がアップする可能性があります。
デザインからコーディングまでを請け負うことができるからです。
またデザインのみの受けた仕事でも、コーダーの気持ちを考えてデザインできるとまた依頼したい、高い報酬を払いたいと思ってもらえる可能性が高まります。
逆に、コーディングを知らないデザイナーは知らない間にコーダーに嫌われるデザインを作っているかもしれません。こちらの記事ではエンジニアに嫌われないためのデザインデータのポイントを解説していますのでぜひご覧ください。
check!!

【初心者デザイナー必見】エンジニアに嫌われないデザインデータ8選
2024.02.03
エンジニア目線で「良い」デザインを作れることは現場でとても重宝されます。現場で活躍するデザイナーが考える8つのポイントを詳しく解説しています。
3.Webデザイナーとしての活躍の場がさらに広がる
コーディングができると、サイト制作を統括する「Webディレクター」という道が開けます。
デザイナーの気持ちもコーダーの気持ちも理解して指示することができるからです。キャリアアップにも繋がりますし、転職の際にもマルチな人材として、有利になること間違いなしです。
デザイナーがスキルアップして自身の価値を上げる方法をこちらの記事で解説しているので、ぜひ今後の勉強のご参考にしてください!
check!!

【プロが教えるデザイン×〇〇】デザイナーとしてスキルアップする方法
2024.09.19
デザイナー歴20年以上のプロが徹底解説したデザイン×〇〇の考え方はデザイナーとしてスキルアップするために必要な能力です。良いデザイナーとして成長していくためには、デザインの技術だけでなく、クリエイティブ業界で活躍するためのマルチスキルが重要。
Webデザインのコーディングで使われる3つの言語

Webデザイナーがコーディングできた方が良いのはわかったけど、具体的に何が必要なの?と思っている方のために、こちらではコーディングで使われる3つの言語について紹介します。
- HTML
- CSS
- JavaScript
これらを「VS Code」などコードエディターに入力することでWebサイトができます。
この記事の3つの言語を理解することは、Webサイト制作で重要なことなので必ず覚えてくださいね。
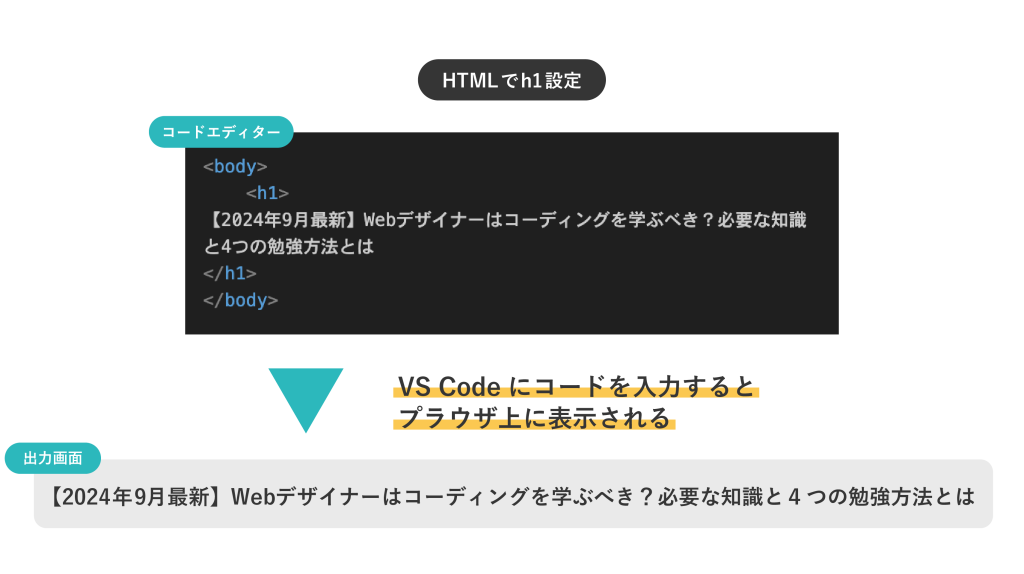
1. HTML
HTMLとは、「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」といわれるマークアップ言語の一部です。
Webサイトの骨組みを作る役割をしています。
例えば、
<h1>【2024年9月最新】Webデザイナーはコーディングを学ぶべき?必要な知識と4つの勉強方法とは</h1>
とh1のタグで囲むと、見出し1という意味になります。
このようにコードを入れることによって、パソコンやスマートフォンがここがこの記事の見出しなのだと理解します。

HTMLで重要なidとclassの設定方法と違いについてこちらの記事で解説しています!基礎知識となりますのでぜひ押さえておきましょう!
check!!

【何が違うの?】idとclassの3つの違いや使い分けについて解説
2024.04.09
idとclassはコーディングで頻出要素です。idとclassの「指定方法とルール」や「使い分け」、「注意点」を解説していきます。
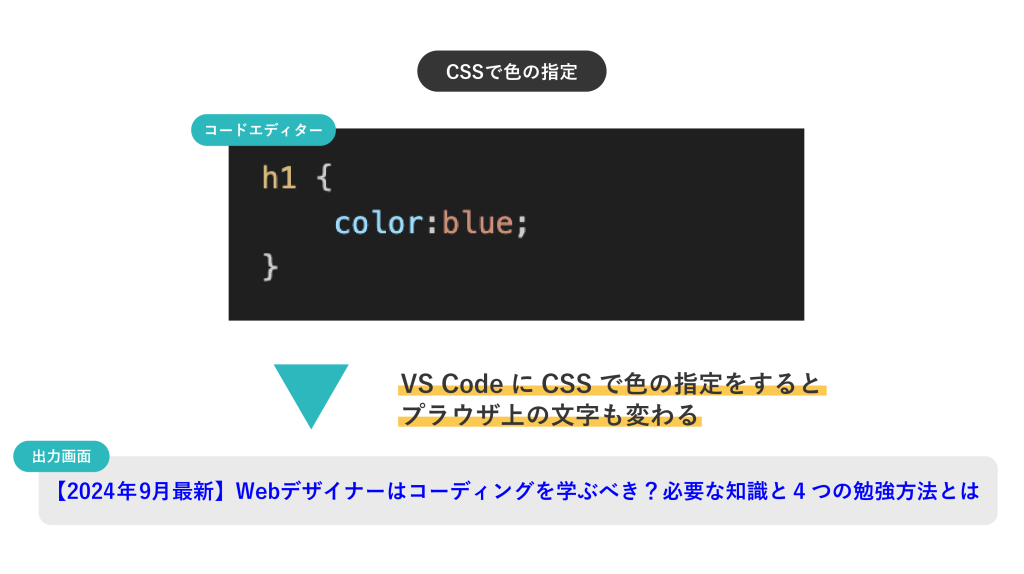
2. CSS
CSSとは、「Cascading Style Sheets(カスケード スタイル シート)」の略称です。
画像の大きさや色の指定、縦横の幅など、スタイルを決める役割をします。
HTMLで紹介したh1の見出しの色を青に指定したい場合は、
h1{ color: blue;
}
と記述すると、青文字になります。
CSSは、HTMLのタグに対してどのような見た目で表示させるかを設定することができます。

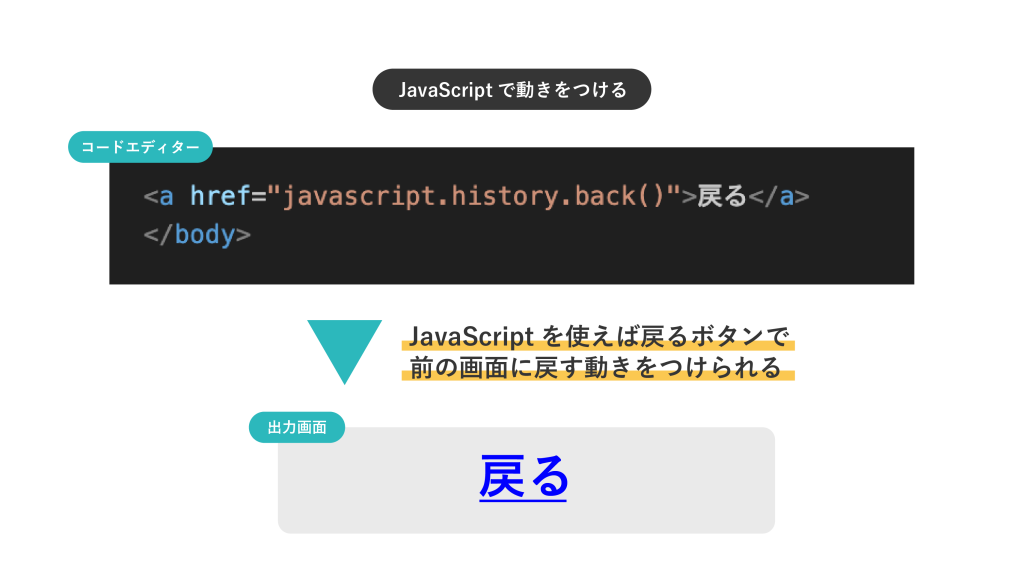
3. JavaScript
「JavaScript(ジャバスクリプト)」は、プログラミング言語の1つで、HTMLとCSSと組み合わせて使用されます。
Webサイトの中に動きをつけるときに、使われる言語です。
写真のスライドやGoogleマップの組み込みなどでこの言語が用いられます。

【独学でできる?】Webデザイナーがコーディングを学ぶおすすめの方法4選
今からコーディングを勉強したいけど、どうすれば効果的に学べるかわからない方のために、ここではおすすめの勉強方法を紹介します。
- 本で学ぶ
- YouTubeで学ぶ
- 無料サイトで学ぶ
- Webデザインスクールで学ぶ
様々な学習方法がありますので、ご自身に合った方法に取り組んでみてくださいね。それぞれ確認してみましょう。
1. 本で学ぶ
基礎からしっかり学びたい方は、本で学ぶことをおすすめします。
おすすめの本は、以下のとおりです。
①1冊ですべて身につくHTML & CSSとWebデザイン入門講座

この本は、HTMLとCSSの基礎から最新のWeb制作技術まで幅広く学べる入門書です。初心者にも分かりやすい解説と、実践的なサンプルサイト制作を通じて学習でき、5年連続売上No.1の実績がある魅力的な本です。
(引用元:https://amzn.to/4e6kNMh)
②これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本

コーディングを学べるのはもちろんのこと、学習を続けるコツやポイントも記載してあるので自ら学習する習慣もつけることができます。
(引用元:https://amzn.to/3Tu3Q6b)
③HTML&CSSとWebデザインが1冊できちんと身につく本

架空のカフェサイトを制作するというものになっていて、制作の流れから学ぶことができるので実践的です。
(引用元:https://amzn.to/4epziuk)
基礎からしっかり学びたい方は、本で学習することをおすすめしますが、自分のレベルに合っていない本を選んでしまうと、コーディングに対して苦手意識を抱いてしまうので本選びには注意が必要です。
2. YouTubeで学ぶ
無料で手軽に始めることができ、実際にコーディングしているところを動画で見ることができるのでおすすめです。
その中でもおすすめを紹介します。
①アキユキ/Web制作チャンネル
「アキユキ/Web制作チャンネル」は、Web制作に関する実践的な知識を提供しています。初心者から上級者まで幅広い層に向けて、HTML、CSS、JavaScript、WordPressなどの技術を分かりやすく解説しています。
(引用元:https://www.youtube.com/@web5096)
②しまぶーのIT学校
「しまぶーのIT学校」は、元Yahoo!エンジニアが運営する実践的なIT教育チャンネルです。プログラミングやWeb開発、最新技術トレンドなどを分かりやすく解説し、初心者から経験者まで幅広い層に役立つ情報を提供しています。実務経験に基づいた具体的なアドバイスや、業界の裏側も含めた深い洞察が特徴です。
(引用元:https://www.youtube.com/@shimabu_it)
3. 無料サイトで学ぶ
実際に手を動かしながら学ぶことができるので、おすすめです。
その中でもおすすめを紹介します。
①Progate
Progateは初心者に最適なプログラミング学習プラットフォームです。直感的なスライド形式の学習、ブラウザ上で即実践できる環境、豊富な言語コース、無料で基礎が学べる点が特徴です。段階的に学べるため、プログラミングの基礎を効率的に身につけられます。
また、可愛いイラストでゲーム感覚でHTMLを学べるサイトになっています。
(引用元:https://prog-8.com/)
②SkillHub
SkillHubは、無料から始められる実践的なWeb開発スキルの学習プラットフォームです。初心者向けの分かりやすい動画講座、フリーランスや起業に役立つ実践的な内容、質問し放題のサポート体制が特徴です。
とにかくわかりやすさを追求したサイトになっているので、コーディングって難しそうと思っている方におすすめのサイトです。
(引用元:https://skillhub.jp/)
基礎を実際に手を動かして学べる無料サイトですが、応用までとなると有料になることがあるので注意が必要です。
4. Webデザインスクールで学ぶ
実際に講師の方から教わることができるので、わからないことはすぐに質問ができたりアドバイスをもらえるのがデザインスクールの良いところです。
ただサポートが手厚い分、今まで紹介してきた勉強方法に比べると費用がかかります。
Webデザインとコーディングを一緒に学ぶなら「デザスタ」がおすすめ

(デザスタHP:https://dezasuta.com/lp/lp-04-m)
Webデザインとコーディングを一緒に学ぶなら「デザスタ」がおすすめです。
【デザスタのおすすめポイント】
- 現場で実際に使われている最新の知識が得られる
- 24時間質問OKで最速で学べてお仕事や忙しいママさんでも安心して学べる
- 少人数制の授業で確実にスキルが身に付く
Web関連の業務は流行の移り変わりが激しく、活躍するためには最新の情報を学ぶことが不可欠です。デザスタでは、現役で業界の第一線で活躍しているデザイナー、エンジニアが講師なので、非常に貴重な生の情報を教えてもらえます。
24時間質問OKなので、わからないところはすぐに解決できるのも魅力。疑問を即解決することで、最大効率で学習可能です。24時間いつでもOKなスクールは他を探してもなかなかありません。
さらに、少人数制の授業を行なっているので置いていかれる心配は不要です。課題はマンツーマンでチェックしていくので、それぞれの進度や得意不得意に合わせた指導ができます。確実に知識を定着させられるので「スクールに通ったけど結局何もできるようにならなかった」というようなことはデザスタでは起こりません。
無料説明会を開催しているので、デザインもコーディングも確実に最大効率で学びたいという方は上記のリンクから確認してみてくださいね!
ちなみに説明会で対応するスタッフも現役デザイナーですので「そもそもコーディングは私に必要なのかな?」と悩んでる方も、ぜひ気軽にご参加ください。
まとめ
ポイント
- Webデザイナーはコーディングができると有利!3つのメリットを紹介
- Webデザインのコーディングで使われる3つの言語
- 【独学はできる?】Webデザイナーがコーディングを学ぶおすすめの方法4選
- Webデザインとコーディングを一緒に学ぶなら「デザスタ」がおすすめ
今回はWebデザイナーに必要なコーディングの知識や勉強法について紹介しました。
コーディングの知識があると、就職に有利になったりコーダーの気持ちを汲み取ることができ、より仕事がしやすくなります。
ぜひこれからコーディングの勉強をしようと思っている方も、コーディングは知っているけど苦手意識がある方も、勉強を始めて活躍の幅を広げてください。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







