- PhotoshopとIllustratorの使い分けが分からない
- フォトショとイラレ、どちらを先に習得すべきか分からない
- どうやって勉強するのがおすすめか知りたい
こんな悩みを解決できる記事になっています!
この記事で紹介する「フォトショップとイラストレーターの違い」について理解を深めることは、デザイナーとして成長するための第一歩です。二つのソフトの違いを知って使い分け、様々なデザインに挑戦していきましょう。
そこで、この記事では以下の内容について解説します。
- フォトショップとイラストレーターの違いと得意なこと
- フォトショップとイラストレーターの使い分け
- フォトショップとイラストレーターの値段
- フォトショップとイラストレーターのおすすめ勉強方法
フォトショップとイラストレーターの使い分けに悩んでいる人やこれから勉強する人にとって非常に役立つ情報になっているので、ぜひ最後までお読みください。
※この記事ではアフィリエイト広告を利用しています。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

目次
フォトショップとイラストレーターの違いと得意なことを解説
Photoshop(フォトショップ)とIllustrator(イラストレーター)はどちらもAdobeが開発したソフトです。二つともデザイン業界ではかかせないツールとして広く利用されています。
1. フォトショップはビットマップ画像

フォトショップはビットマップ画像の編集に特化したツールです。
ビットマップ画像とは、デジタル画像の最小単位である「ピクセル」と呼ばれる小さいドットが集合して構成された画像を指します。
ピクセルは日本語で「画素」と呼ばれ、縦と横の座標で特定の位置を持っています。
1ピクセルごとにそれぞれ色の情報を持っていて、画像解像度が高いほど、1つの画像の中により多くのピクセルが詰まっているので、画像が鮮明になるのです。
フォトショップではこれらのピクセルを個別に編集できます。レイヤー機能を駆使した編集で、画像の特定部分を編集したり、効果を適用したりできます。
また、色調補正、レタッチ、合成、レイヤー効果などのピクセルベースの編集に長けています。
Photoshop特有の機能としてスマートオブジェクトがあります。ビッドマップ画像の特徴を活かした機能になるので、Photoshopを使う際には押さえておきたい機能です。こちらの記事で詳しく解説しています。
check!!

【初心者必見!】Photoshopスマートオブジェクト完全解説
2024.02.03
Photoshopを使うなら必ず押さえておきたいスマートオブジェクト機能。設定から解除までの全工程を徹底解説しています。実際の画面を用いて解説しているので初心者の方でも簡単に理解できます。活用方法やメリットだけでなくデメリットも解説しているので、特徴を押さえて画像編集をもっと効率的に行いましょう!
2. イラストレーターはベクター画像

イラストレーターはベクター画像の作成や編集に特化したツールです。
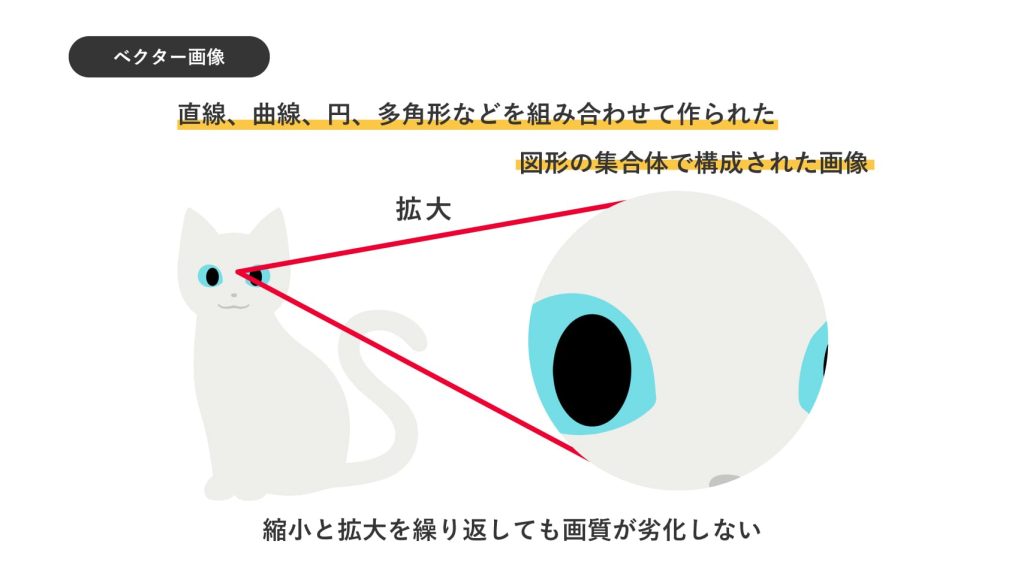
ベクター画像とは、直線、曲線、円、多角形などを組み合わせて作られた図形の集合体で構成された画像を指します。
ベクター画像の最大の強みは、縮小と拡大を繰り返しても画質が劣化しないところです。画像のサイズが変わっても、画像が数式で定義されているため、解像度は変わりません。
イラストレーターでは主にベクター画像を扱うので、様々なサイズで使用されるグラフィックデザインにピッタリです。
【ケース別】フォトショップとイラストレーターの使い分けについて解説
デザインの世界では不可欠なツールですが、フォトショップとイラストレーターどちらを使えばいいか迷うことがあるでしょう。ケース別におすすめのツールについて解説していきます。
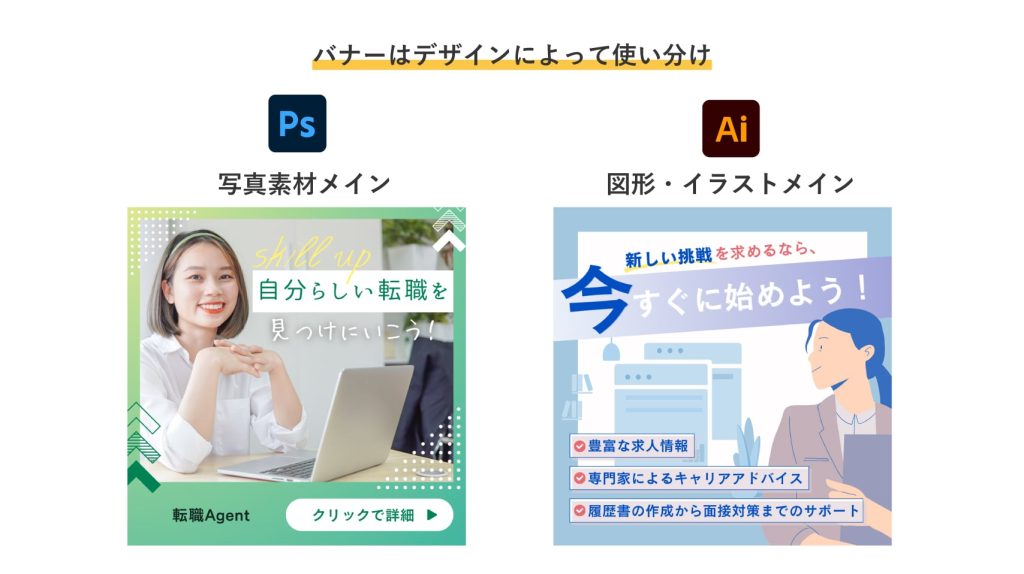
1. バナーを作りたい時

バナーの制作はフォトショップとイラストレーターどちらでも制作できるので、どんなバナーを作るかによって、使い分けるのがよいです。写真素材を使ったバナー制作の際にはフォトショップを、また図形やイラストがメインのバナー制作の際にはイラストレーターを使うのがおすすめです。
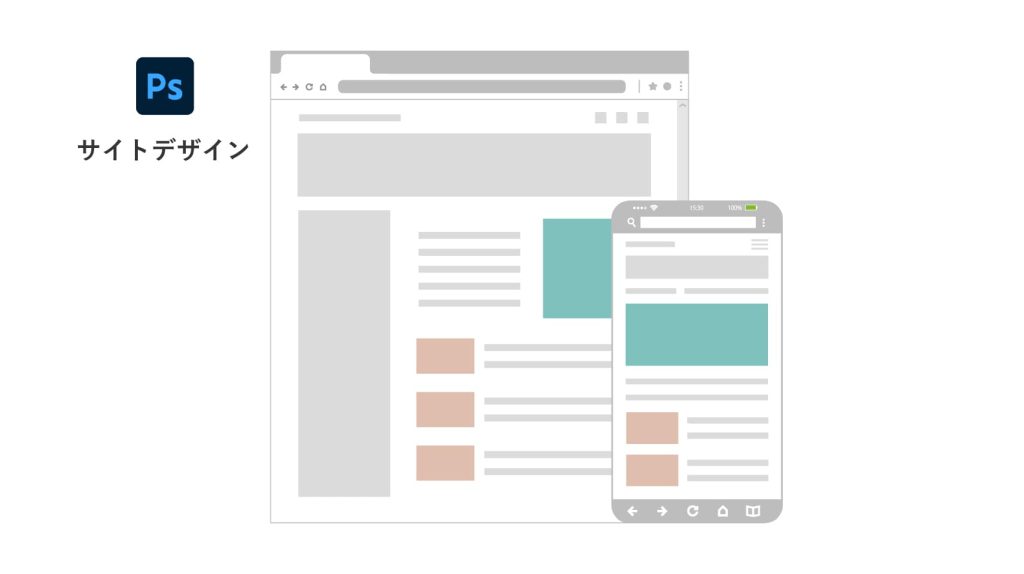
2. Webサイトを作りたい時

Webサイトの全体的なデザインを作りたい時にはフォトショップの使用がおすすめです。
デザインデータを各パーツごとに分けて保存できるスライス機能や、複数のデザイン案を簡単に切り替えられるレイヤーカンプ機能が備わっているので、効率的にデザインを作れます。
イラストレーターでも作成はできますが、Webデザインに特化したソフトではないので部分的にフォトショップも使いながらデザイン制作をするのがよいでしょう。
3. チラシを作りたい時

チラシ制作にはイラストレーターの使用がおすすめです。
チラシには見出しや本文など多くの文字情報が含まれます。文字組みや段落の設定が充実しているイラストレーターはチラシの制作にぴったりです。
ただし、チラシの中に入れる写真はフォトショップでの加工がおすすめですので、フォトショップとイラストレーターを使い分けながら作成するのがよいでしょう。
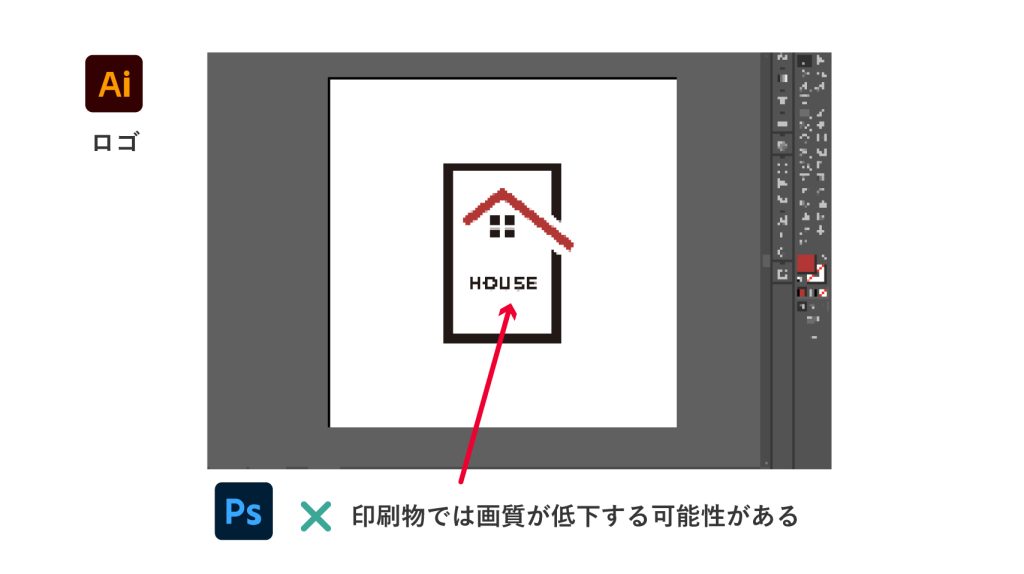
4. ロゴを作りたい時

ロゴ制作にはイラストレーターの使用がおすすめです。
フォトショップでもロゴは作れますが、印刷物では画質が低下する可能性があります。一方、イラストレーターで作るベクター画像は拡大・縮小しても劣化しないため、名刺から看板まであらゆるサイズに対応できます。
また、イラストレーターでは個々の図形を独立して編集できるので、修正や変更があった際にも簡単に調整できます。
こちらの記事でロゴデザインを作成する際のコツを複数のポイントに分けて解説しています。ぜひ併せてお読みください!
check!!

【現役デザイナーが教える】ロゴデザインの作り方と3つのコツを徹底解説
2024.12.29
ロゴを作成したいけど何から準備していいかわからない、コツを知りたいという方におすすめの記事になっています。ロゴは企業の理念や特徴などを伝えるとても大事な役割をしています。いわば企業の「顔」です。この記事ではロゴの構成の説明、実践的なロゴの作成から納品までの流れがわかる内容になっています。この記事で出てくるポイントを意識すれば、記憶に残るロゴが作成できること間違いなしです!ぜひ参考にしてみてください。
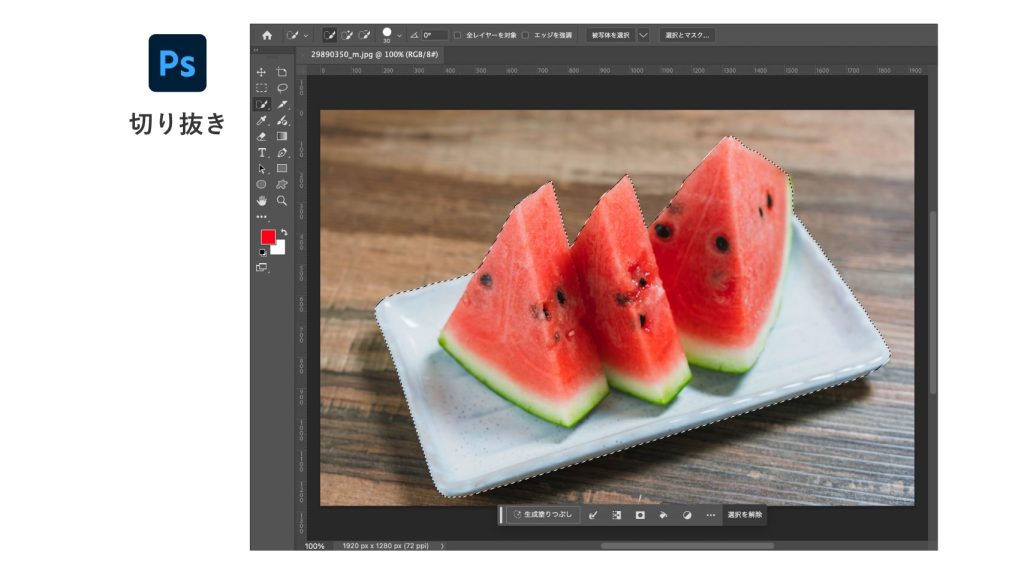
5. 写真を切り抜きたい時

写真の切り抜きにはフォトショップがおすすめです。
フォトショップには「クイック選択ツール」や「ペンツール」などの切り抜きに特化したツールが用意されているので、複雑な被写体の切り抜きも正確に行えます。
写真の切り抜き作業は画像編集とセットで行われることが多いので、レタッチ、色調補正、合成などの編集もフォトショップ上でそのまま続けてできてスムーズです。
【買い切りはある?】フォトショップとイラストレーターの値段について解説
Adobeには20種類以上のクリエイティブアプリを利用できる「Creative Cloud」というサブスクリプション型のサービスがあります。
しかし月額料金を支払い続けるのは負担に感じる方も多いのではないでしょうか。
そこで気になるのが、ソフトの買い切り版があるのかどうかです。残念ながら、現在フォトショップとイラストレーターの買い切りプランはありません。
そのため、これらのソフトを利用するには、月額制のサブスクリプションプランに加入する必要があります。表を参考に、自分に合ったプランをぜひ探してみてください。
| プラン | 料金※ | 内容 |
|---|---|---|
| Creative Cloudコンプリートプラン | 7,780円/月(税込) | Photoshop、Illustratorなどすべてのアプリ |
| フォトプラン | 2,380円/月(税込) | Photoshop、Lightroom |
| Photoshop | 3,280円/月(税込) | Photoshop |
| Illustrator | 3,280円/月(税込) | Illustrator |
(引用元:Adobe)
Adobeでは1週間無料キャンペーンを行なっているのでお試しで利用可能です。
こちらからお申し込みできます。
【初心者必見】フォトショップとイラストレーターのおすすめ勉強方法を紹介
初心者の方でも独学である程度の学習は可能ですが、効率的に学ぶには適切な方法を選ぶ必要があります。こちらで紹介するおすすめの勉強方法をチェックして、自分に合った勉強方法を見つけてくださいね。
1. 本を読む

本では基礎から応用までレベルに合わせて段階的に勉強できるので、着実に知識を身につけられます。インターネット環境がなくても学習できるため、外出先や通勤中など場所を選ばず勉強できるのは大きなメリットです。
2. YouTubeを見る

YouTubeでは実際にソフトを操作しているところを見ることができます。マウスの動きや手順を視覚的に理解できるので、初心者にとってはとても分かりやすい勉強方法です。
また、ソフトのアップデートに合わせて最新機能や変更点についての解説動画が投稿されるので、YouTubeを活用することで常に最新の技術などを学べます。
Youtube以外にもInstagramやXなどでデザイナーの方々が発信をされているので勉強をする際に手軽に参考できます。こちら記事で現役デザイナーがおすすめするデザイン勉強時に参考にするべきInstgramアカウントを20個紹介しているのでぜひご参考ください!
check!!

【初心者必見!】デザインの勉強に役立つおすすめInstagramアカウント20選
2024.11.13
デザインを学ぶためにおすすめのInstagramアカウントを厳選紹介。視覚的にトレンドを学べるInstagramは、隙間時間にデザインの知識を吸収するのに最適なツールです。さらに、探し方のコツや効果的な活用法も解説。初心者からプロまで、デザインのスキルアップに役立つ情報が詰まった記事です。
3. スクールに通う

スクールでは経験豊富な専門講師に直接質問したり指導を受けたりできるのが魅力です。受講費用はかかりますが、講師からフィードバックをもらいながら実践的な課題に取り組む機会も多いので、しっかりとスキルが身につきます。また、同じスクールの仲間と切磋琢磨しモチベーションを保ったままスキルアップを図れます。
まとめ
今回は、フォトショップとイラストレーターの違いについてご説明しました。
ポイント
- フォトショップとイラストレーターの違いと得意なこと
- フォトショップとイラストレーターの使い分け
- フォトショップとイラストレーターの値段
- フォトショップとイラストレーターのおすすめの勉強方法
目的に合わせてフォトショップとイラストレーターを使い分けて、デザインスキルを上げていきましょう。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!