- 先輩デザイナーから専門用語で指示されてわからなかった。
- デザイン専門用語をきちんと説明できるようにしたい。
- Web制作に関連した用語を勉強したい。
こんな悩みを解決できる記事になっています!
この記事で紹介する「Webデザイン用語」を覚えておけば、Web制作に関わる人なら絶対に理解しておきたい専門用語を知ることができます。
用語の意味をしっかり理解しておくことでクライアントやディレクターとの意思疎通もしやすくなれば、食い違いが減りスムーズな制作を行えるようになり、デザインの質も高くなります!
記事前半ではWebサイトの種類や構成に関する用語について、後半ではデザインするときに知っておきたい用語や、サイトの動きにまつわる用語を解説するので、ぜひ参考にしてくださいね!
この記事を読み終えることで、Webデザイナー必須の用語が理解できるだけではなく、 より求められるサイト制作のスキルを身につけることができます。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

Webサイトの種類
LP(ランディングページ)
商品やサービスの訴求を行う縦長の1ページ完結型のサイト。最終的にはお問い合わせ、申し込み、購入などへ繋げることが目的。

コーポレートサイト
企業概要やその企業が扱うサービス・商品・採用情報などを発信するためのサイト。名刺のような役割をするサイト。

プロモーションサイト
新製品やサービスなどのアピールや、イベント告知に使うサイト。

各サイトの特徴や実例についてはこちらの記事で詳しく解説しているのでぜひ併せてお読みください。
check!!

【知らないと恥をかく!】Webデザイン用語27選
2023.11.26
Webデザイン業界で使われる専門用語、ご存知ですか?本記事では知らないと困るWebデザイン業界の専門用語を厳選して、27個お伝えします!初心者には必見の内容です。
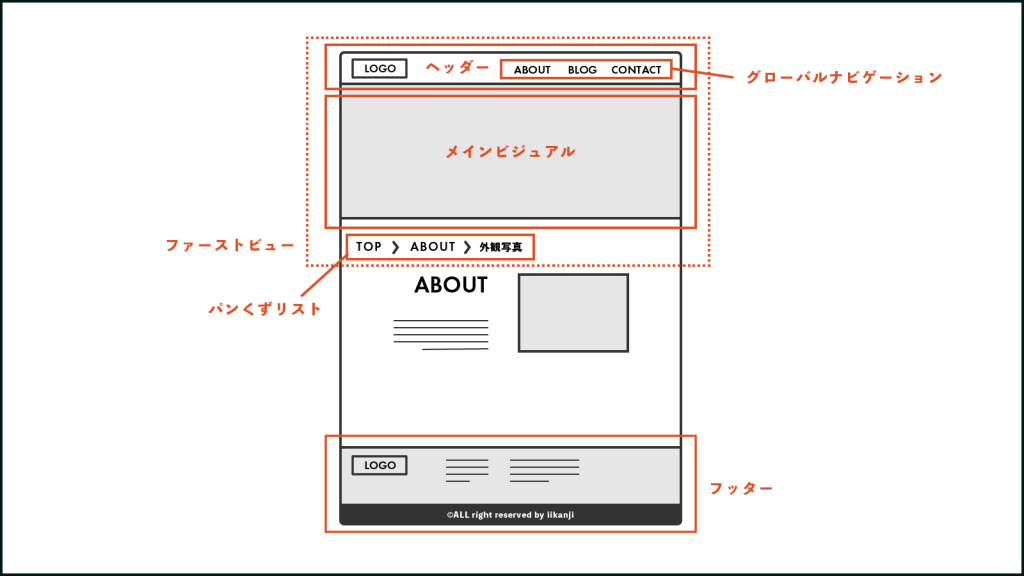
Webサイトの構成要素
ヘッダー
ページ最上部にある、ロゴやメニューのある領域
グローバルナビゲーション
WEBサイトの全ページに共通して表示されるメニュー
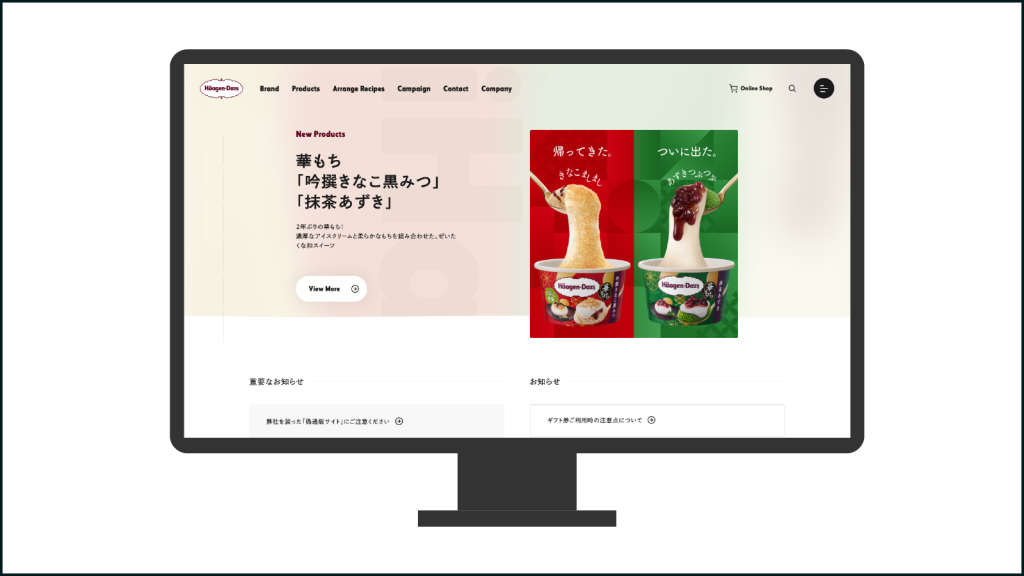
(MV)メインビジュアル・(KV)キービジュアル
トップページに表示される画像。サイトの顔になる部分。
ファーストビュー
ユーザーがサイトにアクセスしたときにスクロールせずに表示される領域
パンくずリスト
ユーザーが今どこにいるのかを分かりやすく表示するWEBサイトの階層を示すリスト。
フッター
ページ最下部にある、会社情報やコピーライトなどのある領域。

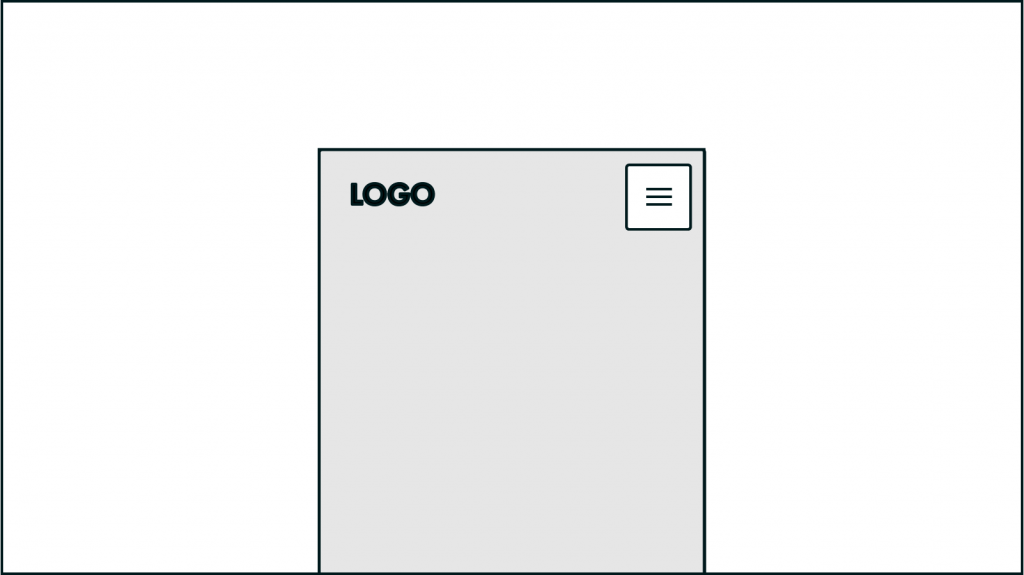
ハンバーガーメニュー
ハンバーガーのような3本線のナビゲーションメニューでクリックすると隠れている情報が表示される。メニューを収納できるのでスッキリさせたいデザインで使われる。

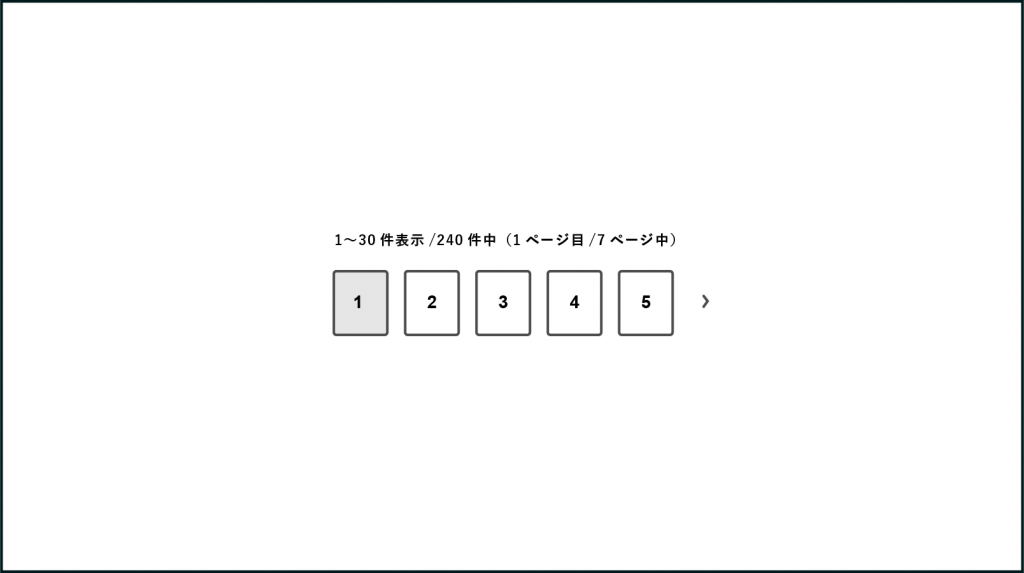
ページネーション
ページを分割したり番号をふること。複数ページのブログや商品一覧の下に表示されることが多い。

サイトのレイアウトに関する用語
カラムレイアウト
縦方向に分割して並ぶレイアウト。2カラム、3カラム、分割しない1カラムはシングルカラム。

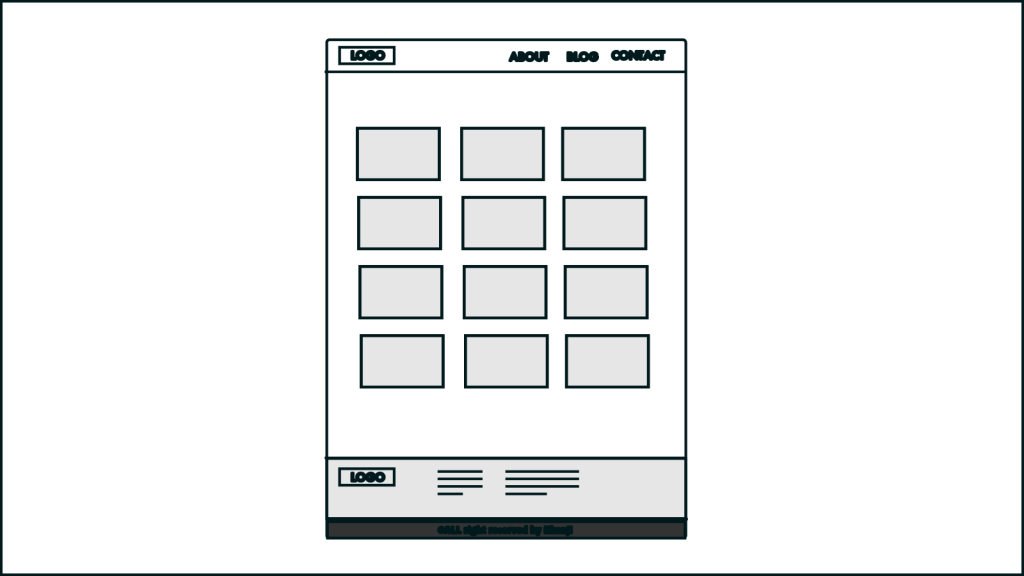
グリッドレイアウト
格子状に分割して並べたレイアウト。

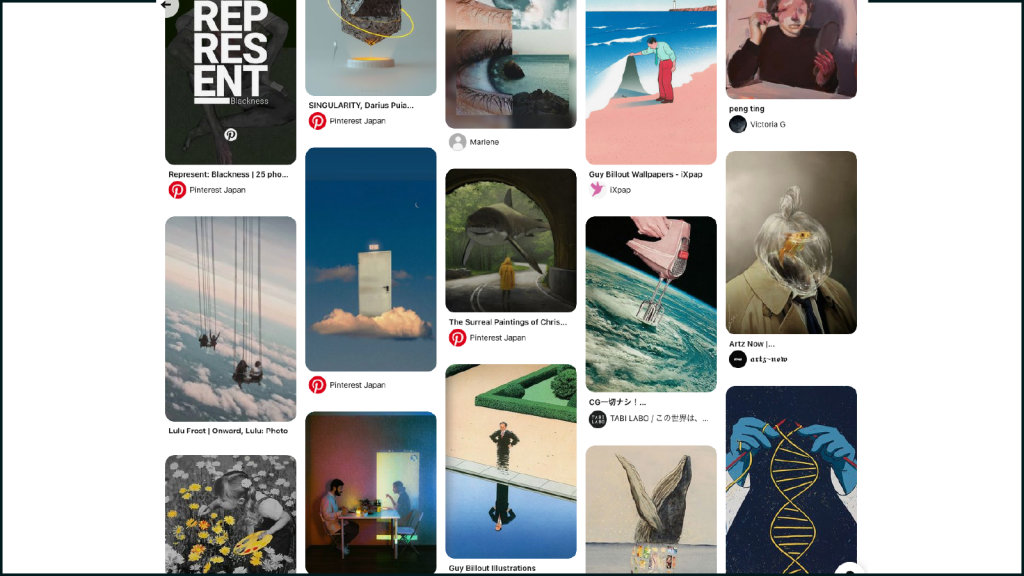
メイソンリーレイアウト
高さがバラバラなカードを積み上げるレイアウト。ピンタレストで採用されている。

こちらの記事では、初心者デザイナーが知っておきたいレイアウトの基礎やよく使われるレイアウトパターンを詳しく解説しているので併せてぜひお読みください。
check!!

【デザイン基礎】押さえておきたいレイアウトの4原則
2024.02.28
レイアウトはデザインにおいてとても大きな役割を担っています。デザインの4原則などレイアウトの基礎を習得することで違和感のないデザインを作成できます。実例付きで解説しているのでより実践的に学べます。
check!!

【プロが実例付きで紹介】デザインで使われる超優秀レイアウト9選
2024.04.30
デザインで活用できる9つの優秀なレイアウトパターンを紹介。二分割レイアウトやグリッド、対角線を意識した配置など、実践的なテクニックを解説し、視線誘導や強調を効果的に活用する方法がわかります。レイアウトに悩むデザイナーにとって、役立つアイデアが満載です。
Webデザイン用語
トンマナ
トーン&マナーの略称。ベースカラー、キーカラー(メインカラー)、アクセントカラーからなる色の雰囲気を統一するルール。
デザイナーが押さえておきたい配色のルールについてこちらの記事で詳しく解説しています!
check!!

【基礎から応用まで】配色ルール7選を徹底解説!
2024.10.16
色には意味と効果があり、組み合わせ方によっても人に与える印象が大きく変わります。配色の基本となる3要素から、70:25:5の黄金比率、色相環の活用法まで、プロのデザイナーが実践する配色ルールを徹底解説しています。迷った時の参考になる7つの基本と具体的な配色テクニックも詳しく解説しています!
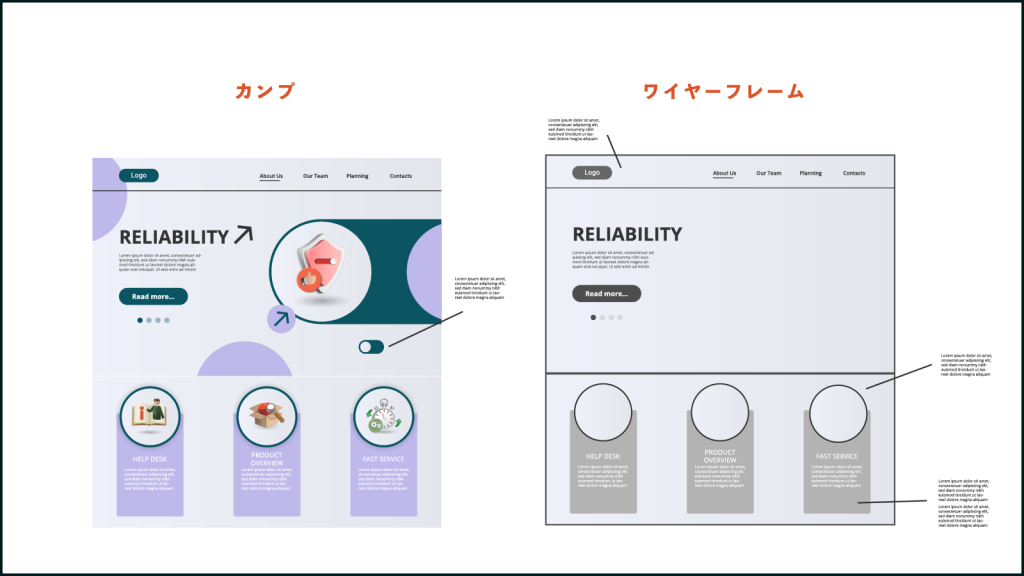
カンプ
デザインの完成イメージ。
ワイヤーフレーム
サイトのレイアウト構成を線や枠で表したもの。細かな装飾はしない。

フラットデザイン
影や質感など装飾を最小限にした無駄のないシンプルなデザイン。読み込み時間が短く動作が軽いが、見せたい箇所を目立たせられないこともある。

マテリアルデザイン
2014年にGoogleが提唱した、影や光沢、奥行き、質感などがあり直感的に操作できるデザイン。

UI
User Interface(ユーザーインターフェイス)の略称。ユーザーがサイトやアプリを快適に利用するためのサイトの見た目。
UX
User Experience(ユーザーエクスペリエンス)の略称。ユーザーがサイトやアプリを通じて感じる使いやすさや印象の体験。
Webサイトのギミック(動き)
ホバー・マウスオーバー
カーソルを合わせたときの動作。ユーザーの注意を引きたい箇所に使用される。
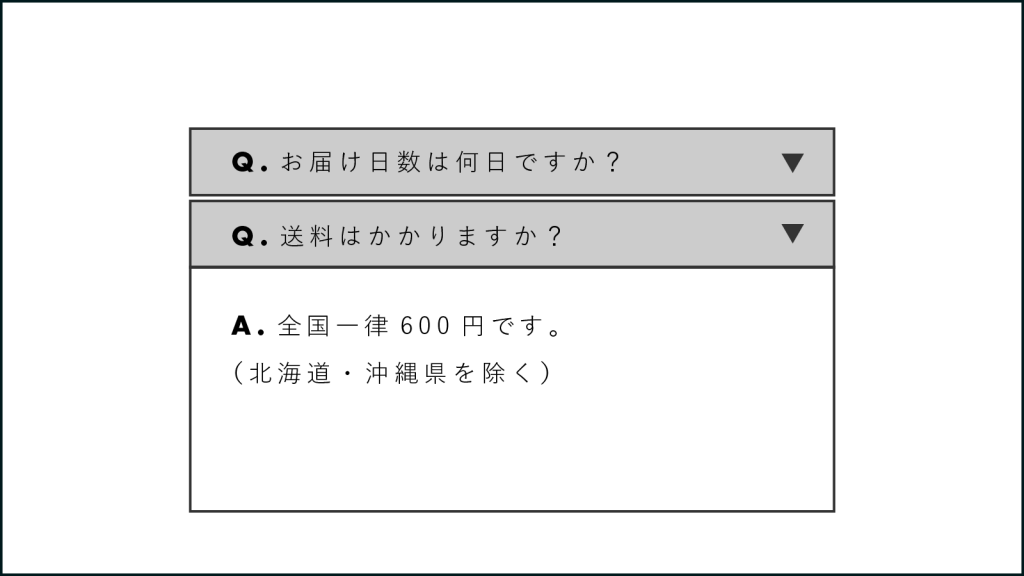
アコーディオン
楽器のアコーディオンのように開閉するメニュー。たくさんの情報をコンパクトに収納できる。Q&Aやよくある質問などでよく使われている。

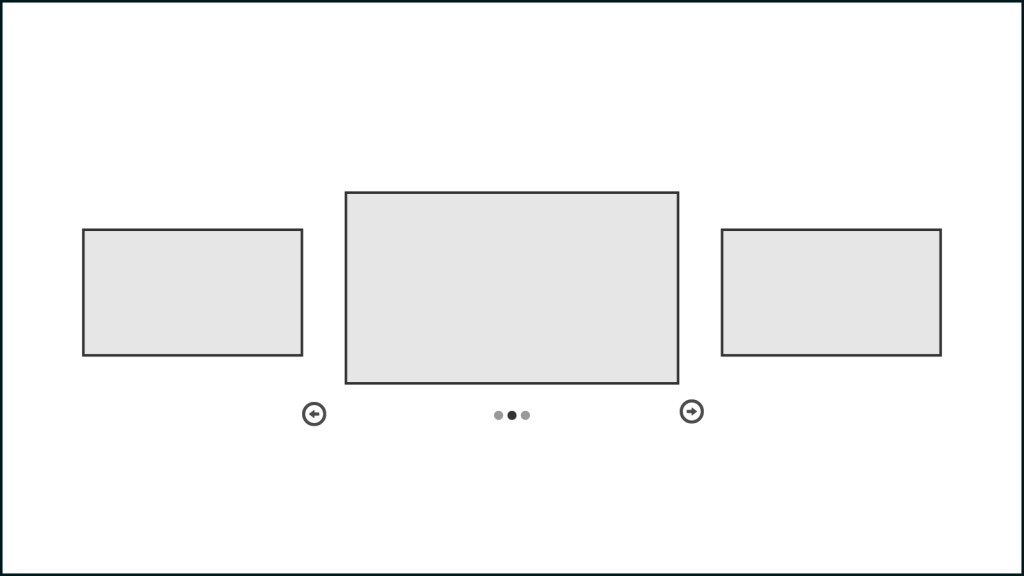
カルーセルスライダー
画像や文字をスライドして表示させる。限られたスペースで複数の情報を見せることができる。

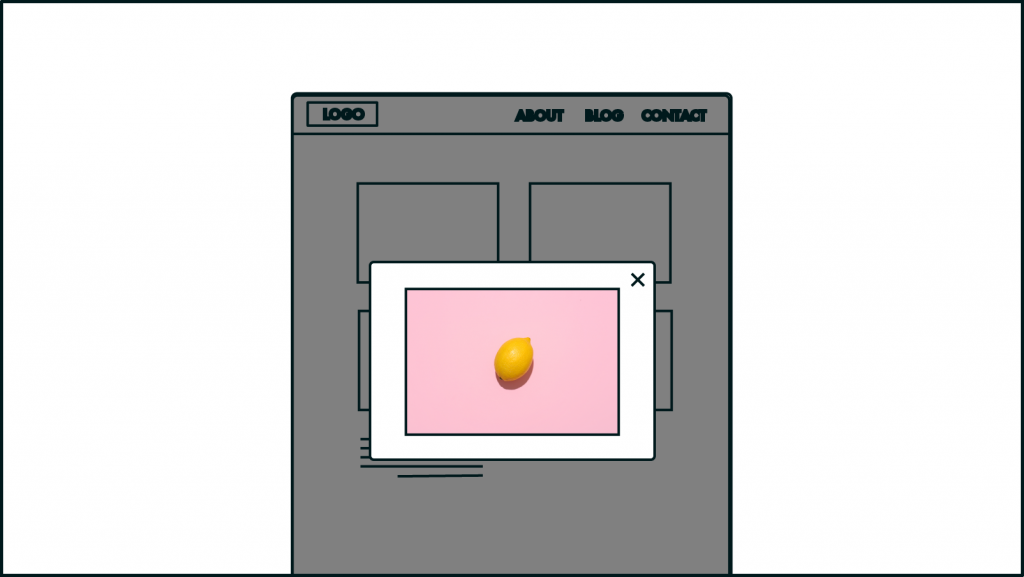
モーダルウィンドウ
ポップアップして表示するウィンドウ。エラーや警告、写真プレビューなどで使われることが多い。ページが遷移しないのですぐにそれまで見ていたページに戻ることができる。

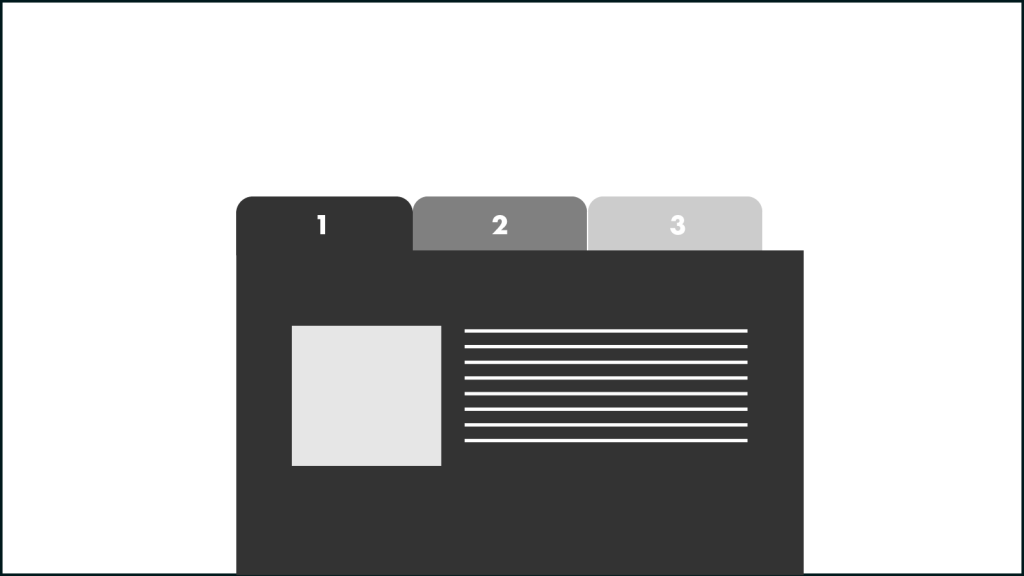
タブ
本のしおりのように飛び出た部分をクリックすることで、ページを遷移せずに情報の表示を切り替えられる機能

パララックス
ユーザーがスクロールするとコンテンツとは別の動きや速度で背景が動作する。
追従ヘッター
最上部にあるヘッターが、ページをスクロールしても画面上部に固定されてついてくる。
まとめ
この記事では、Webデザイン制作で最低限知っておきたい用語27選をご紹介してきました。
今回ご紹介したもの以外にもさまざまな用語がありますが、用語は正しく理解して使うことが大切です。
以前より見聞きしてきた用語でも意味を正しく理解していなかったり、時代とともに機能が変わり、新しい用語も増えていきますので定期的にチェックしておきましょう。
また、自分自身が正しく理解していても相手側が謝った認識を持っていると、互いの認識に誤差が生じてしまいます。
しっかりと正しい認識でコミュニケーションをとり、ズレを生じさせないように気をつけましょう。
【デザスタ公式LINE限定】500分超えのデザイン完全攻略コンテンツを今すぐGET!







