- デザインするときに心理的にアプローチしたい
- 初心者でも簡単に実践できる心理的なテクニックが知りたい
- 心理学を使ったデザインが人の心にどう関係するのか気になる
こんな悩みを解決できる記事になっています!
この記事で紹介する「心理学を活用したデザイン」について理解を深めると、デザイン初心者の方でも心理学に基づき制作意図を持ったデザインが作れるようになります。
そこで、この記事では以下の内容について解説します。
- デザインに活用できる心理効果10選
- デザイン心理学が分かるおすすめ本3選
心理効果を用いて説得力のあるデザインを作りたい人にぴったりの内容になっていますので、ぜひ最後までお読みください。
※この記事ではアフィリエイト広告を利用しています。
【最新イベント情報】
TOKYO Design Connect 2025開催決定!
- デザイン学習のモチベーションが保てない
- 1人で勉強していると孤独感を感じる
- デザイナーの知り合いが欲しい
デザインを勉強していると、「誰かに相談したい…」と思うことありますよね。オンラインで学ぶことが多い今だからこそ対面で会って仲間を作りませんか?勉強を一緒に頑張る、相談し助け合う、一緒に仕事をするなどイベント参加後はあなたの環境が大きく変わります。
- 初心者からデザイン歴20年のベテランまで様々な経歴を持った人と関われる!
- 現場で活躍するプロのデザイナーが行うイベント限定セミナーを受けれる!
- イベント終了後も一緒に働く仲間や新しい仕事に繋がる!

【すぐに使える】デザインに活用できる心理効果10選
デザインは単に見た目を良くするためだけのものではありません。人の行動に影響を与える重要なツールです。さらに、心理学とデザインを組み合わせることで、ユーザーの無意識の反応をコントロールできます。それぞれの特徴と活用法を見ていきましょう。
1. 視線追従

視線追従とは、見る人の視線を意図的に誘導する手法です。人間は無意識に他の人の目線を追ってしまう傾向があります。
デザインにおいても、写真やイラストの視線の先に強調したいものを配置すると、見る人の視線を集められます。
視線誘導をデザインに活用する方法はこちらの記事で詳しく解説しています!
check!!

デザインの視線誘導4法則!もうレイアウトで迷わないデザインテクニックを解説
2023.11.28
レイアウトはデザインの核とも言える重要なものです。「視線誘導の4つの法則」と「視線誘導デザイン例」を徹底解説していきます!
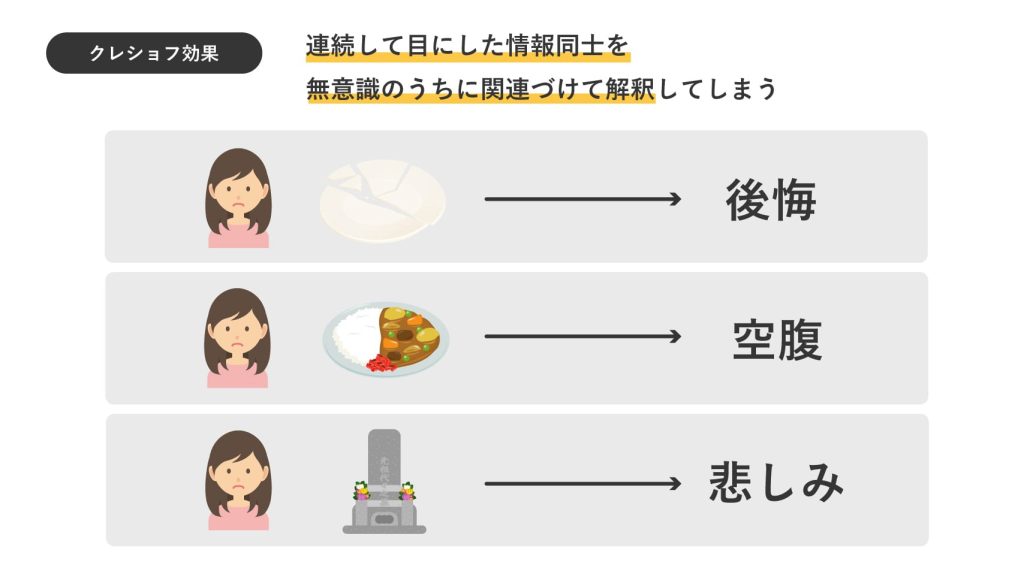
2. クレショフ効果

クレショフ効果とは、映像や画像の並びによって印象や解釈が変わるという心理効果です。
人間の脳は、本来は関係性のないものでも、連続して目にした情報同士を無意識のうちに関連づけて解釈してしまいます。
デザイン制作時に特定の要素を意図的に並べることで、与えたい印象をプラスしたり、より強い印象を持たせたりできます。
3. 色彩心理効果

色彩心理効果とは、色が人の感情や行動に与える影響のことです。色にはそれぞれイメージがあり、特定の心理的効果があるとされています。
![]() 【色が与える効果】
【色が与える効果】
- 白は清潔
- 赤は情熱
- 黄は賑やか
- 緑は安らぎ
ユーザーに与えたい印象に合わせた色を選んでデザインすることで商品やブランドのイメージを強化したり、購買意欲を高めたりできます。
ただし色彩の与える印象は文化や個人差によっても異なるので、ターゲットを考慮して慎重に選びましょう。
食欲を掻き立てる配色の組み合わせをこちらの記事で紹介しているので是非お読みください!
check!!

美味しそうなデザインの配色5選!食べ物の魅力を引き出すコツも解説
2024.09.02
食欲を刺激するデザインテクニックを徹底解説!色彩、レイアウト、視覚効果を駆使して、料理や食品の魅力を最大限に引き出す方法を紹介します。これであなたのデザインが一段と美味しそうになります。
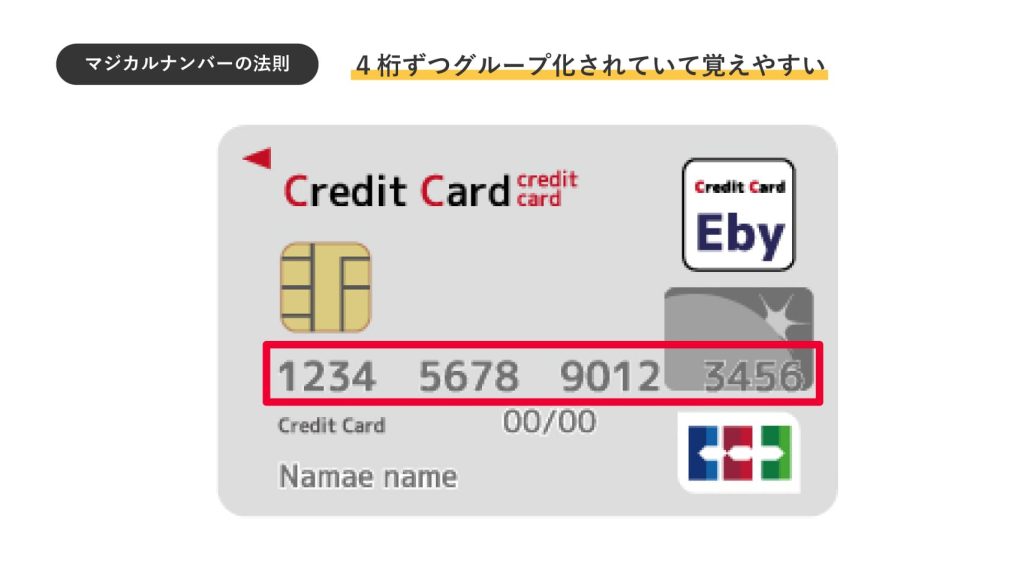
4. マジカルナンバーの法則

マジカルナンバーとは、人間が短期間に記憶できる情報の量のことです。人間の記憶の種類の中で、一番保持期間が短い「短期記憶」の容量は3〜5個と言われています。
たとえば、電話番号やクレジットカード番号は3〜4桁ずつにグループ化されることで覚えやすくなります。また、ウェブサイトのナビゲーションメニューでは、項目数を絞ることでユーザーが一目で把握でき、目的の情報へ辿り着きやすくなります。
情報を効率的に伝え、ユーザーにとって理解しやすいデザインを心がける上で、マジカルナンバーは外せない法則のひとつでしょう。
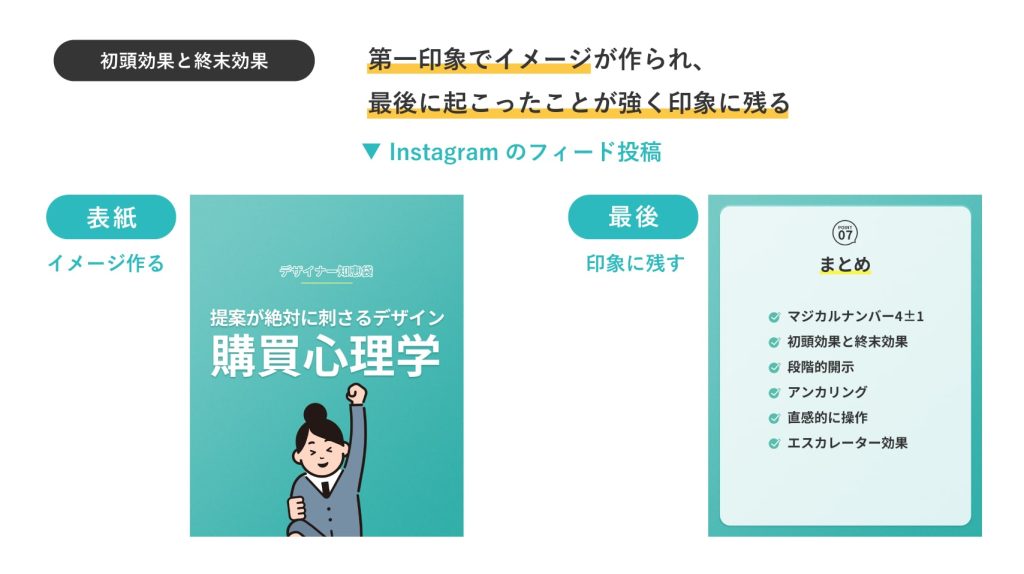
5. 初頭効果と終末効果

初頭効果とは、最初に提示された情報のほうが後の情報よりも記憶に残りやすいという心理効果のこと。
また、終末効果とは最後に提示された情報のほうが前の情報よりも記憶に残りやすいという心理効果のことです。
第一印象でイメージが作られ、最後に起こったことが強く印象に残ります。
したがって、重要な情報を最初や最後に配置したり、記事の導入部分と結論部分に重要なポイントを盛り込んだりすることで、ユーザーの記憶に残りやすい印象的なデザインになりますよ。
6. 段階的開示

(引用元:MOROCCAN BEAUTY)
段階的開示とは、情報を一度にすべて開示するのではなく、ユーザーが必要とするタイミングに分けて徐々に開示していくことです。
人は情報が多いほど判断能力が低下する傾向にあるので、必要最小限の情報のみを表示することで離脱を防ぎます。
情報に優先順位をつけて、分かりやすいデザインを心がけるとユーザーに快適で使いやすくなりますよ。
7. アンカリング効果

アンカリング効果とは、最初に得た情報や値に引っ張られてしまう心理効果のこと。
特に価格は最初に提示した金額を基準とするため、高額を提示した後に安価を提示するとお得に感じます。
デザインでアンカリング効果を活用する場合は、重要な情報を先に配置したり、より高価な商品を比較対象として提示したりしましょう。主要な商品がより魅力的に感じられたり、お得感がアップしたりします。で。
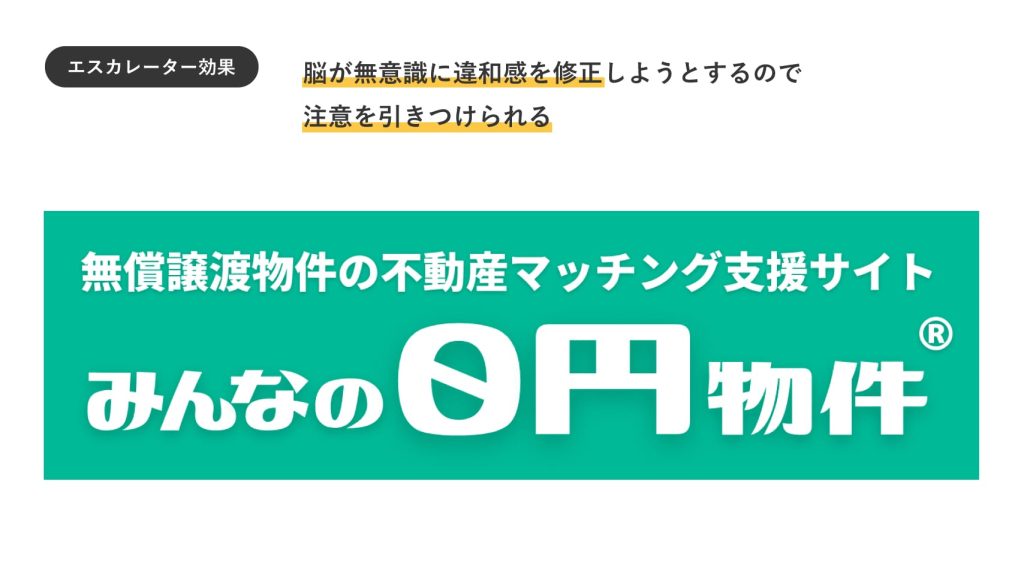
8. エスカレーター効果

(引用元:みんなの0円物件)
エスカレーター効果とは、脳が無意識のうちに違和感のある情報を修正しようとする心理効果のこと。
脳が間違いを修正しようとするため、情報との関わりが深くなり印象に残りやすくなります。
一見矛盾するようなキャッチコピーを用いたり、一部非対称のデザインにしたりすると、見る人の注意を引きつけられるのでおすすめです。
ただし、違和感が大きすぎると逆効果になる可能性もあるので、バランスが大切です。
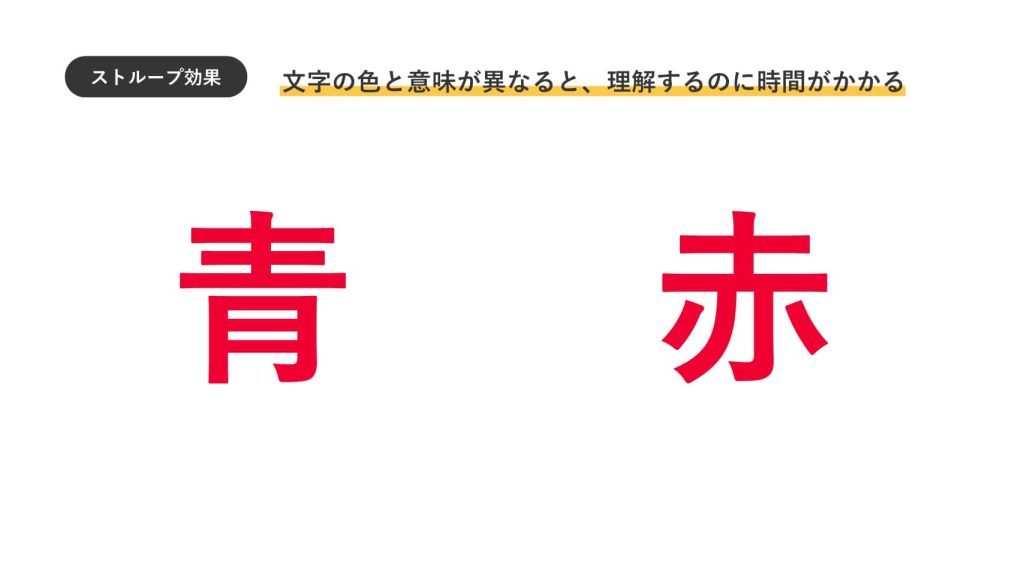
9. ストループ効果

ストループ効果とは、言葉が持つ情報とその言葉の持つ色の情報が一致しない時に、理解するまでの時間が遅くなりすぐに反応できなくなる現象のこと。
たとえば「青」という文字が「赤」インクで印刷されている時に、文字の色を答えようとすると、色と文字の不一致が脳の混乱を引き起こして回答に時間が掛かります。
デザインでストループ効果を活用する場合は、ユーザーが直感的に理解できるように、テキストの情報と与えたいイメージなどが合っているか、整合性を重視するようにしましょう。
10. 孤立効果

孤立効果とは、似たようなものが複数ある場合、他と違うものがあると無意識に記憶に残りやすくなる心理効果のこと。
デザインにおいて孤立効果を活用する際は、強調したい要素の色や大きさ、スタイルなどに変化をつけて目立たせると良いでしょう。
ただし、やりすぎると全体のバランスが崩れたり、かえって違和感を作ったりしてしまうため注意が必要です。
本記事で解説した心理効果を活用して、ユーザーを無意識のうちに惹きつけるデザインを作成しましょう。また、デザイナーはコンテンツのタイトルやキャッチコピーの提案を求められることもあります。
タイトルを考える際に役立つ心理学についてこちらの記事で解説しているので、デザイナーとしての価値をさらに高めたい方は是非確認してみてくださいね。
check!!

【バズりたい人必見!】タイトルを付ける時に使える心理学5選を
2024.02.29
タイトルは投稿の顔となる要素でどんなに良い内容でもタイトル次第では読者の目に留まりません。心理学を応用したタイトルをつけると、読者の興味を惹きつけることができます。実際によく使われる心理学を活用したタイトル例も20個紹介しています。また、心理学を活用する際には注意点もあるので併せて押さえておきましょう。
【読まないと損】デザイン心理学が分かるおすすめ本3選
デザイン心理学についてもっと知りたい!という方は、これから紹介する本もぜひチェックしてみてくださいね。
1. サクッと学べるデザイン心理法則108

デザインと心理学の関係性を体系的に学べる書籍です。
具体的な事例やイラストを用いて、心理学の原理が108の法則として説明されており、デザイン初心者にも理解しやすい内容になっています。
デザインのアイデア出しや問題解決のためのヒントとしても活用できる有益な一冊です。
2. よくわかるデザイン心理学 人間の行動・心理を考慮した一歩進んだデザインへのヒント

よくわかるデザイン心理学 人間の行動・心理を考慮した一歩進んだデザインへのヒント
デザインにおける心理学の重要性について解説した書籍です。
この本一冊で、デザインと心理学の関係性を深く理解でき、どんなデザインが好まれるか、どんなデザインが使いやすいかを学べます。
また、事例や実践的なヒントがたくさん載っているので、すぐに心理学をデザインに活かせますよ。
3. 誰のためのデザイン? 増補・改訂版 ―認知科学者のデザイン原論(D. A. ノーマン)

誰のためのデザイン? 増補・改訂版 ―認知科学者のデザイン原論
認知科学者でありUXデザインの第一人者であるD. A. ノーマンが、認知科学の視点から、デザインの根本的な目的やユーザビリティについて取り上げた書籍です。
日常に溢れているデザインの事例を話題に、デザインと人間の関係性について分かりやすく説明しています。
デザイン初心者から上級者まで幅広い読者におすすめの一冊です。
まとめ
今回は「心理学を活かしたデザイン」についてご説明しました。
ポイント
- デザインに活用できる心理効果10選
- デザイン心理学が分かるおすすめ本3選
デザインと心理学の関係性を理解し、戦略的に心理効果をデザインに取り入れることで、ユーザーの無意識の反応や行動をコントロールできます。心理学を活用したアプローチで、ユーザーの心をうま〜く動かすデザインを作っていきましょう。
【デザスタ公式LINE限定】
200分超えのデザイン完全攻略コンテンツを今すぐGET!
- デザイン学習のモチベーションが保てない
- どうしてもツールが使いこなせない
- これからスクールに通うべき?
デザインを学習する上で迷うこと、ありますよね。調べても情報が多すぎて取捨選択が難しい、と悩んでしまう方も多いのではないでしょうか。当メディアを運営する「デザスタ」の公式LINEでは、そんな悩みを解決するコンテンツを随時発信しています。
- 現役デザイナーによる無料勉強会のお知らせ
- デザインができる人の思考を覗ける添削動画
- ツールが使いこなせるようになる超お得講座のお知らせ
さらに、今登録した方限定で、200名以上のデザイナーを輩出したスクールのノウハウを結集したデザイン動画をプレゼントしています。デザイン学習のどの段階にいても役に立つ動画なので、ぜひ登録して受け取ってくださいね!








