美容室サイト(架空)
HP


- 制作期間
- 2か月
- 担当範囲
- 情報設計、ライティング、イラスト制作、デザイン、コーディング(HTML・CSS・javascript・jQuery)
- 使用ツール
- Adobe Illustrator、アイビスペイントX、VScode、GitHub
- ターゲット
- 採用担当者
- コンセプト
- シンプルな中にも華やかさや遊び心を取り入れ私らしさを出す、落ち着いた心温まる気持ちになる
- 目的・課題
- 転職活動にて採用担当者に評価いただく
- 制作期間
- 2か月
- 担当範囲
- 情報設計、ライティング、イラスト制作、デザイン、コーディング(HTML・CSS・javascript・jQuery)
- 使用ツール
- Adobe Illustrator、アイビスペイントX、VScode、GitHub
- ターゲット
- 採用担当者
- コンセプト
- シンプルな中にも華やかさや遊び心を取り入れ私らしさを出す、落ち着いた心温まる気持ちになる
- 目的・課題
- 転職活動にて採用担当者に評価いただく
制作ポイント
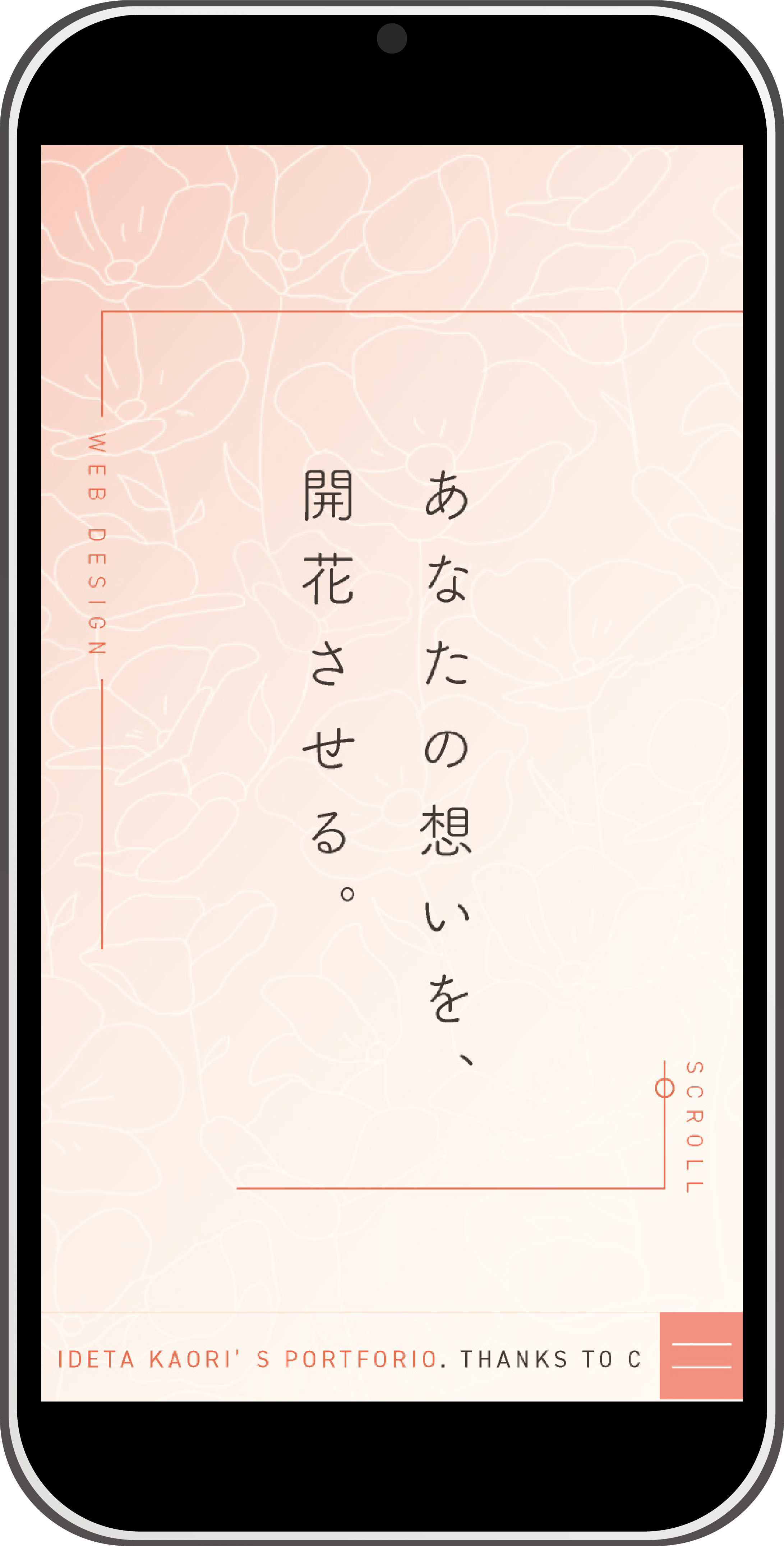
「お客様やユーザーが課題を解決した時に垣間見える笑顔を、デザイン制作で引き出し、まるで蕾から花が開くようにお付き合いしていく」ことが私のコンセプトであり、ポートフォリオサイト全体を通して表現。「TOP」「ABOUT
ME」ページではセクションが移り変わると花が開いていくようにイラスト制作を行なった。また背景画像含め、使用しているイラストは全て自作イラストであり、オリジナル制作にこだわった。
私らしさを出すため、「ABOUT ME」ではデザインへの想いや経歴など、読むだけで「私」がイメージできるようなコンテンツを作成。
ピンクオレンジのメインカラーや背景のグラデーション、余白感によって、心に寄り添った時の心温まる感情を想起させるよう工夫。テキストアニメーションもゆっくり表示させることでより深い雰囲気作りを行なった。
画面左に固定表示で名前を表示させることで、いつでも名前と紐付けてデザインをみていただけること、画面右でページ位置を常に把握することができること、リンクは全て葉の色に統一するなどUIも少し意識して設計した。
