断捨離の記録用WEBサービスのデザインをIllustratorで作成しました。
現在、機能実装中になります。
- 種類
- デザイン
- 期間
- 約4時間
- 技術
- Illustrator、Photoshop

断捨離の記録用WEBサービスのデザインをIllustratorで作成しました。
現在、機能実装中になります。
私自身断捨離をしていて、断捨離した物の写真、日付、フリマなどで売れた金額を記録して一括で管理できるサービスがあると便利なのにな。と思い今回の制作にいたりました。
同じようなお悩みがある方に使っていただきたいと考えています。
ページ遷移や操作が複雑だと記録するのが億劫になりユーザーが離れてしまうと思ったため、
必要最低限の機能とSPAで実装、手軽に使用できるよう会員登録は不要にする予定です。
①断捨離した写真を断捨離用のフォルダで別管理している
②日付の記録が取れないため写真にテキストを入れたりしている
③フリマアプリで売れた金額の一覧はあるが累計金額が確認できなかったため、
自分で計算する必要がある
①②カレンダーで日付を選択し、写真を保存する
③入力した金額を合算するプログラムをつくる
【入れたい機能】
・カレンダー機能
・カウンター機能
・計算機能
・スタンプ機能
SNS等で1日1捨てチャレンジしている人を見るため、カレンダーでスタンプ機能があるとひと目で分かるため、やる気が起きそうと思いました。
(毎日運動したらカレンダーにスタンプを押すチャレンジをしている人を見たため参考にしました)

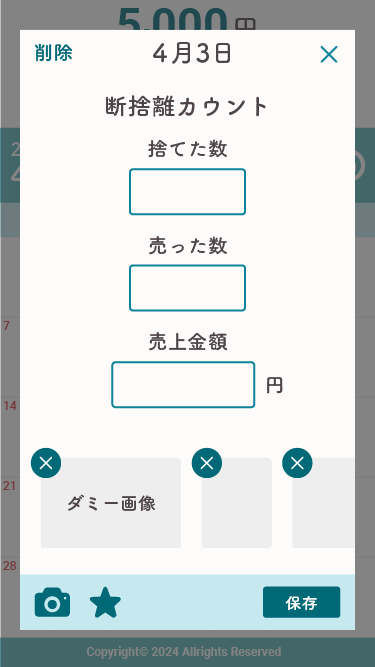
モーダル表示

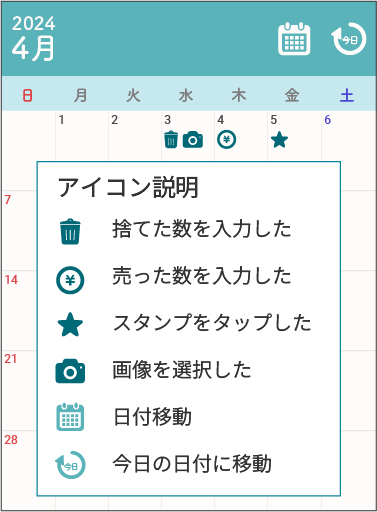
画面1

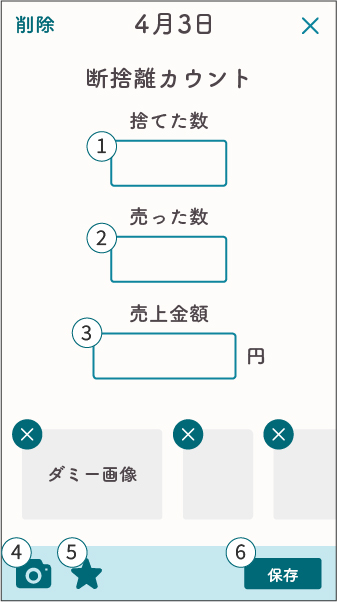
画面2

画面3

1.画面1で日付をタップすると画面2が表示される
2.画面2で入力項目や画像等を選択
入力項目、選択項目(任意)
① 捨てた数
② 売った数
③ 売上金額
④ 画像選択 (選択した画像は×ボタンで取り消し可能)
⑤ スタンプ機能
3.⑥ 保存ボタンをタップ
4.画面2の入力内容を元に画面1に
アイコンが反映される
5.画面2で入力した全日程の内容を合算してカウント数、売上金額を表示
① 捨てた数の合計値
② 売った数の合計値
③ 売上金額の合計値
選択した画像についてはプレビュー表示(ダミー画像箇所)
×ボタンで削除が可能です。
枚数制限をして横スクロールで表示できるようにしたいと思っています。
一度保存した記録についてもカレンダーの日付をタップすることで編集ができます。
画面2の削除ボタンで対象の日付の内容を
一括削除できるようにしています。
現在、vue.jsで機能を実装しています。
カレンダーはFullcalendarのプラグインを使用し、ローカルストレージに入力した内容や、画像を保存するようにしていますが、1度保存するとすべての日付に連動してしまい実装が滞っています。
調べながら制作を進めようと思います。
また、サービス名、ロゴ、LPも作成しようと考えています。
上記のデザインカンプは修正したものになります。
スクールを受講する前に作成していたものが下記になります。
余白感、文字の強弱、色、フォント全体的に見直しました。
